前言

這篇文章除了會介紹剪紙動畫和逐格動畫等,各種2D動畫的製作原理外,還會講解可以提高製作效率的動畫軟體功能和技術。
2D動畫的技巧
2D動畫的製作有兩種主要的技術,分別是「逐格動畫」和「主畫格動畫」。這兩種方法都需要使用時間軸來設定動態,並且可以透過像是CLIP STUDIO PAINT等動畫軟體來進行製作。
逐格動畫
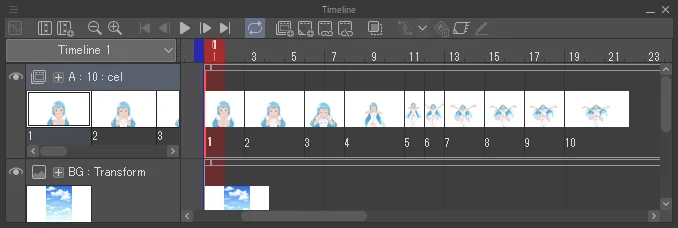
逐格動畫是指為每一個畫格都繪製不同的插圖來表現動作的技術。這種方法與翻頁動畫原理相同,將一張張繪製的畫面按順序播放,就能呈現出流暢的動態。

為了減輕從頭開始繪製每一個畫格的負擔,可以運用剪紙動畫和變形工具的人偶動畫等手法。
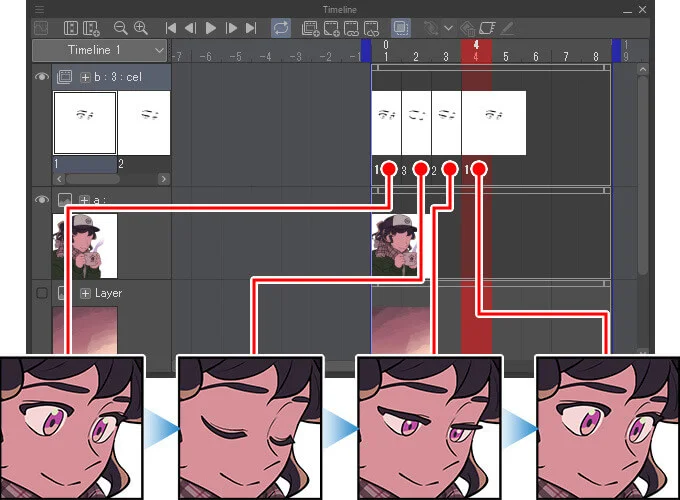
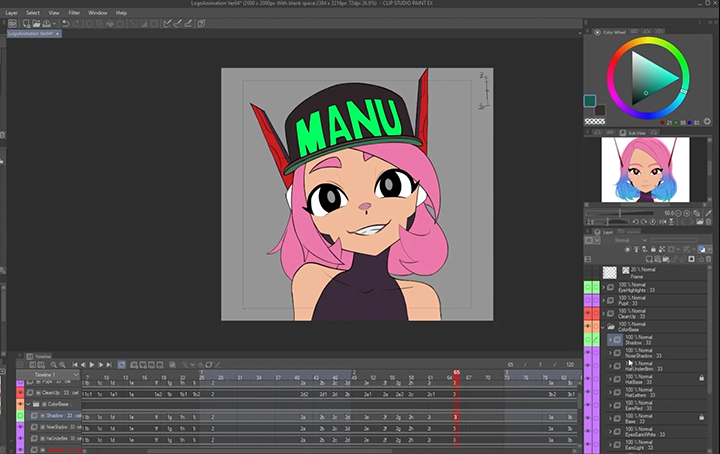
在剪紙動畫中,將圖像元素分割到動畫資料夾中,並重複使用不需要移動的部分。例如,可以將角色的眼睛分開處理,這樣就不需要重新重新繪製整個臉部,建立眨眼的動畫。這個技巧可以提升逐格動畫的工作效率。

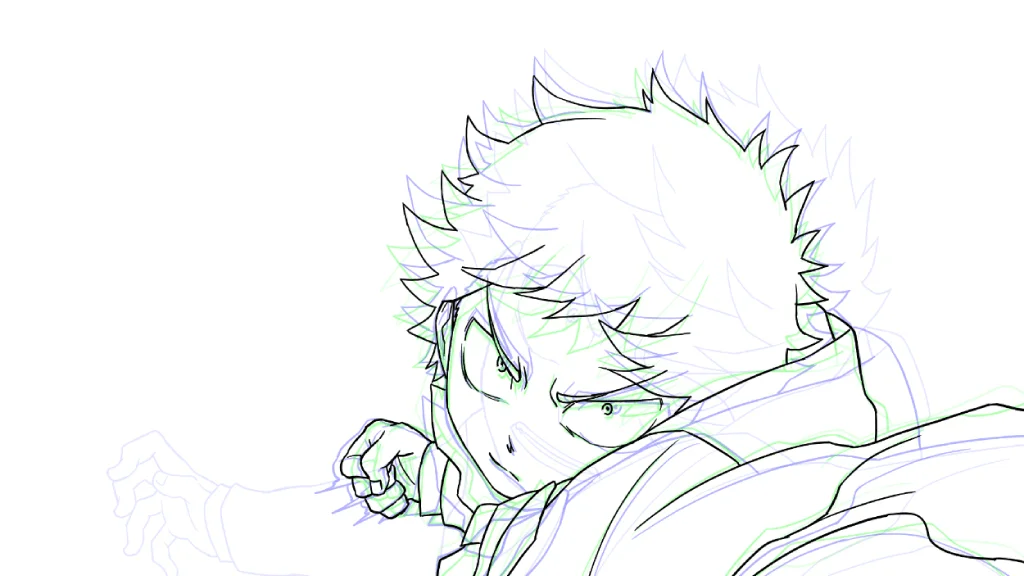
另一種可以節省時間的技巧是使用操控彎曲和其他變形工具的方法。透過為圖像設定錨點(固定點),並將某些部分固定住,再使用變形工具移動或重新排列原始圖像的複製,這樣就無需重新繪製前一個畫格。這種技巧適合使用於表現搖晃或角色手腳的動作。
主畫格動畫
使用主畫格可以記錄物件位置、尺寸、不透明度等屬性的開始畫格與結束畫格,並自動產生中間的影格。這個過程被稱為「主畫格插補」或「補間動畫」。
使用補間動畫,就不需要為每一個畫格都繪製主畫格。透過添加中間的主畫格,也可以調整從開始到結束的過渡速度和平滑度。
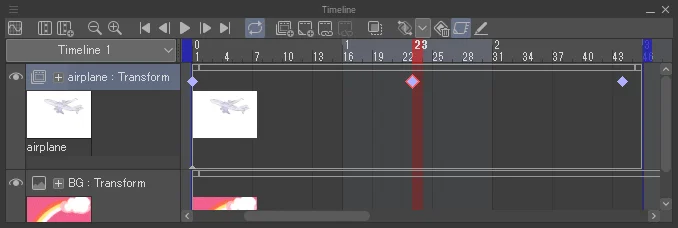
以下的動畫中,是在三個主畫格中設定飛機的位置。透過此方法,只需使用一個動畫圖層就能表現動態。


主畫格動畫非常適合用來製作特效、文字設計動畫和動態圖形動畫。也可以透過切換CLIP STUDIO PAINT的標準時間軸和圖形編輯器,與逐格動畫一起使用。
此外,主畫格還可以用於攝影機的運鏡和音頻同步等用途。
提升作業流程效率的數位動畫工具
2D動畫的製作往往需要花費大量時間,為了提高效率,將以CLIP STUDIO PAINT為例,介紹幾種可以提升工作效率的數位動畫技術。
向量線
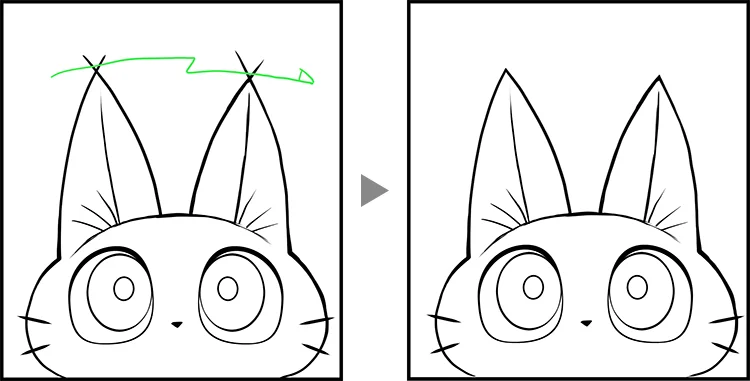
向量圖層會保存所繪製線條的筆劃資訊,並建立看不見的控制點。透過這個控制點,可以在不重新繪製線條的情況下拉動或調整形狀。即使對線條進行移動或放大縮小,畫質也不會變差。
此外,使用向量圖層可以提高線條的操作性,並且可以利用方便的向量橡皮擦等工具。

描圖紙
描圖紙是能同時以不同顏色,顯示動畫中多個畫格的功能。確認當前畫格的前後圖像,可以幫助保持一致性,特別是能在繪製中間畫格時提供參考。

在CLIP STUDIO PAINT中,可以自由設定描圖紙顯示的圖像顏色以及同時顯示的畫格數。
圖層管理
在動畫製作中,由於需要處理大量的圖像和畫格數量,圖層的數量很快就可以達到數千個。當要製作包含多個動態元素的複雜動畫時,建議在專案開始之前,確認使用應用程式的圖層數量上限。
在CLIP STUDIO PAINT中,每個檔案最多可以使用10,000個圖層。此外,它還提供了圖層管理功能,可以在圖層面板中為縮圖設定面板顏色,或使用圖層檢索功能,輕鬆找到所需的圖層。

此外,使用圖層顏色功能,無論實際的繪製顏色是什麼,也可以將圖層顯示為特定的顏色。例如,可以為頭髮、臉部、身體等不同的元素設定不同的圖層顏色,這樣在繪製新畫格時,視覺上就更容易區分各個部分。
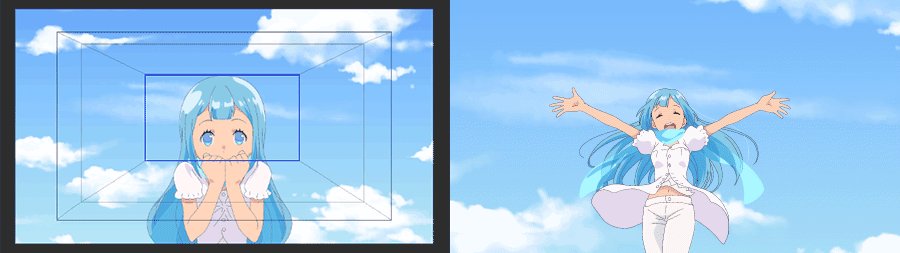
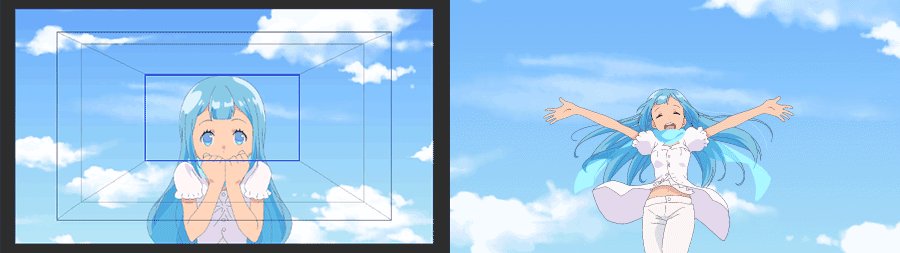
攝影機的運鏡
部分動畫軟體可以添加縮放或平移等攝影機效果,這樣就不需要重新繪製所有元素。在建立動畫畫布時,可以設定比輸出尺寸更大的描繪區域,這樣就可以在之後自由地添加攝影機運鏡。
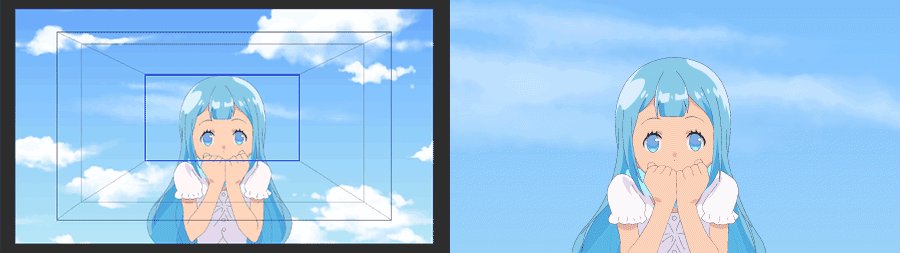
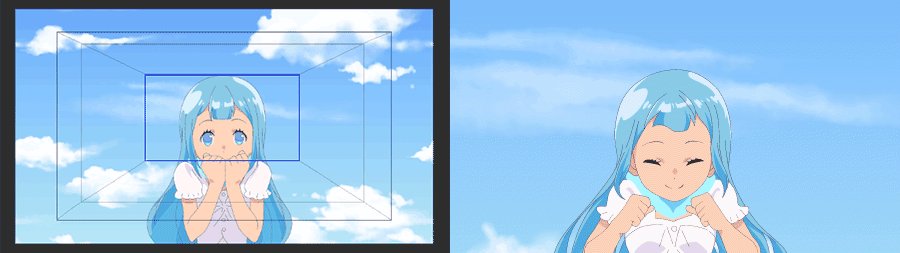
以下的示範中,藍色框顯示的是最終的輸出尺寸,灰色線條則代表攝影機的運鏡軌跡。透過在輸出區域外繪製背景,就可以為動畫增添更加動態的效果。

音頻
加入背景音樂、台詞和音效可以大幅提升動畫作品的完成度。在CLIP STUDIO PAINT中,可以讀取音頻檔案,並透過在時間軸上拖動音頻撥放,來確認動畫的時機與音效的配合。
如果要將台詞做成動畫,研究每個聲音要素對應的口型,並為每一畫格記錄相應的音效,將會非常有效。
掌握動畫的基本原則
在這篇文章中,我們介紹了一些實用的技巧,用於創作2D動畫,包括逐格動畫和主畫格動畫。接下來要學習「動畫的12項基本法則」,並查看一些成功動畫的建議。
請利用CLIP STUDIO PAINT的免費試用版(最長可使用6個月),從今天開始嘗試製作自己的動畫吧。是嘗試這些技巧並實現創意的絕佳機會!
來自CLIP STUDIO PAINT藝術家的心聲
CLIP STUDIO PAINT PRO
繪製概念藝術、插畫&設計的第一選擇
CLIP STUDIO PAINT EX
繪製漫畫、Webtoon、動畫的第一選擇
PRO
EX
可製作單頁漫畫&插畫
可製作多頁漫畫&插畫
可製作最多24幀的短動畫
可製作不限幀數的專業動畫
筆觸自然且能自由進行設定的筆刷工具
向量圖層
可下載超過10,000種免費筆刷和素材
3D模組和素描人偶
支援PSD
支援RGB和CMYK
支援macOS和Windows
-
可輸出並印製多頁檔案
-
可將圖像和3D模組轉換為線稿和網點
免費技術支援
免費網頁支援&社群
CLIP STUDIO ASK / ASSETS / TIPS / SHARE









