Introduction

In this article, learn about some broad approaches to creating 2D animations such as cut-out animation and tweening, as well as techniques and features in animation software to make the animation process easier.
2D Animation Techniques
There are two main types of 2D animation techniques: frame-by-frame animation and keyframe animation. These both involve using a timeline to set the movements of the animation, and can be made using 2D animation software such as Clip Studio Paint.
Frame-by-frame animation
This is a method in which each frame has a drawn image. The principle is the same as a flip book, where each image is drawn on its own sheet of paper and then played in sequence to create movement.

To reduce the burden of drawing every frame from scratch, frame-by-frame animation can include techniques such as cut-out animation and puppet animation using transform tools.
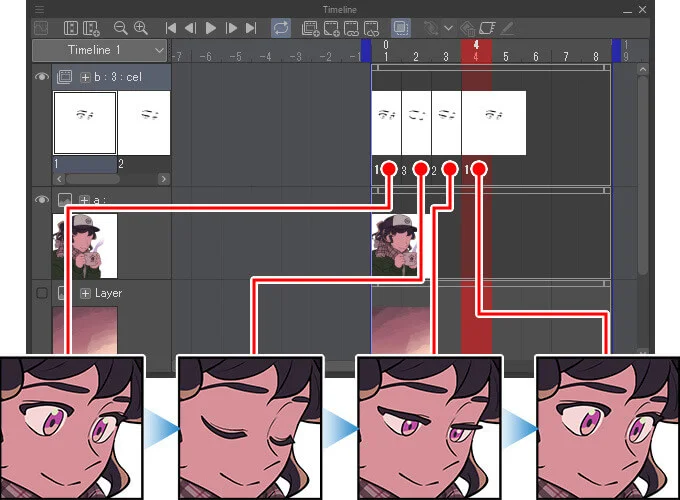
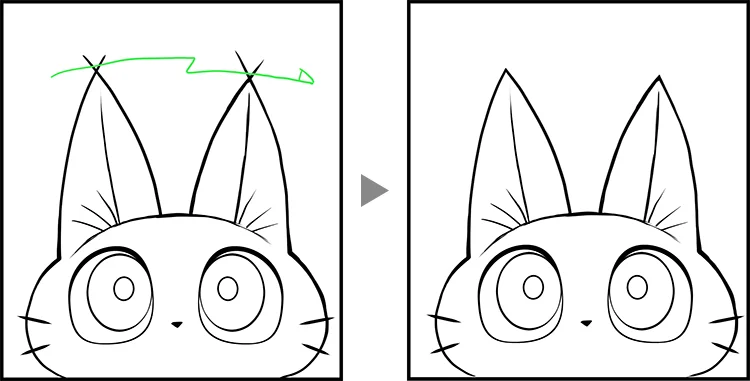
Cut-out animation is a common technique that involves separating the elements of an image in their own animation folders and animating them as required, while reusing parts of the animation that don’t need to move. For example, you can separate the character's eyes and animate a blink without having to redraw or copy the entire face. This streamlines the process of frame-by-frame animation.

Another time-saving technique is puppet warp or other transformation tools. Anchors are placed on a drawing to fix parts in place, and a copy of the original image can be dragged or repositioned with transformation tools without redrawing the previous frame. This can be used to animate swaying motions, move character’s limbs, and so on.
Keyframe animation
Keyframes allow you to record start and end frames for an object’s properties such as position, size, or opacity, and automatically generate the intermediate frames to get to the end point. This process is called keyframe interpolation or tween animation.
With tween animation, you do not need to draw keyframes for every frame. You can add intermediate keyframes to adjust the speed or smoothness of the transition from start to end.
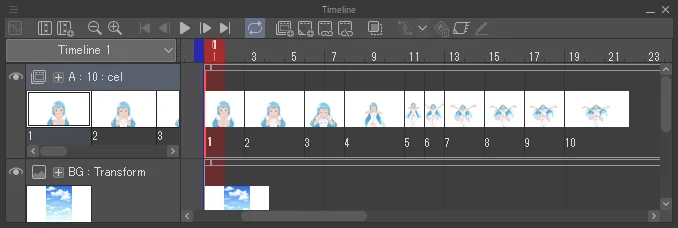
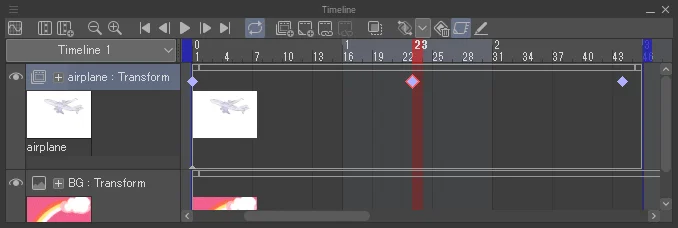
In the following animation, the plane’s position is moved and saved to three keyframes. With keyframes, this animation is possible with just a single animation layer.


Keyframe animation is suitable for creating effects, typography animations, and motion graphics. Keyframe animation can be combined with frame-by-frame animation by switching between the standard timeline and the graph editor in Clip Studio Paint.
You can also use keyframes for camera movements, audio, and so on.
Digital animation tools to assist your workflow
2D animation can be a time-consuming process. Here’s some digital animation techniques to save you time, using Clip Studio Paint as an example.
Vector lines
Vector layers save the information of each stroke that you draw, creating lines with invisible control points. You can use these control points to drag and reshape your lines without redrawing. Line quality does not deteriorate even when you move or resize lines.
You can also use vector layers to have more control over your lines and to make use of handy tools like the vector eraser.

Onion skin
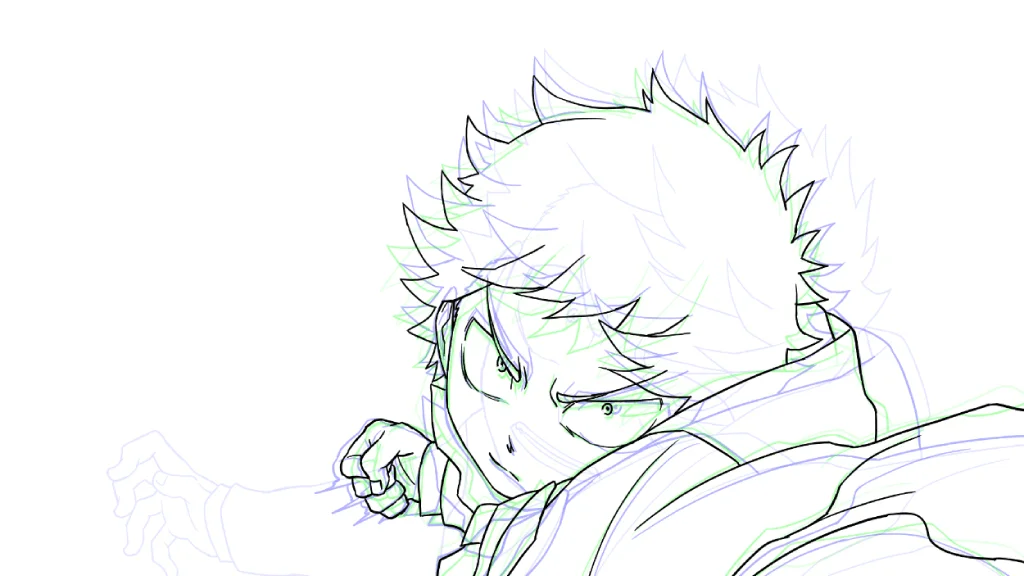
Onion skin is a function that shows images from multiple frames of your animation at once in different colors. Viewing the images before and after the current frame acts as a helpful reference for consistency, especially when drawing in-between frames.

In Clip Studio Paint, you can change the color of the onion skin images as well as the number of frames that are shown at once.
Layer management
Animation production involves a lot of images and frames, so the number of layers can often increase to more than a thousand in no time. If you plan to make complex animations with multiple moving elements, you may want to check the layer limit of the app you are using before starting your project.
As well as allowing 10,000 layers per file, Clip Studio Paint offers layer management features such as setting a palette color to thumbnails in the Layer palette and a layer search function to find your layers easily.

You can also use functions like layer colors to make layers appear in a specific color, no matter what color you are actually using on the layer. Setting a layer color to different elements such as the hair, face, and body helps keep them visually separate when drawing new frames.
Camera movement
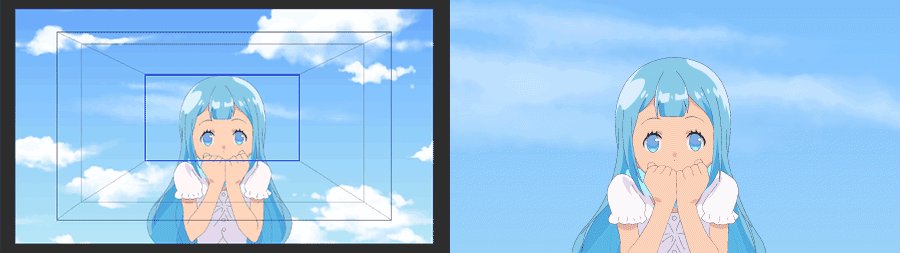
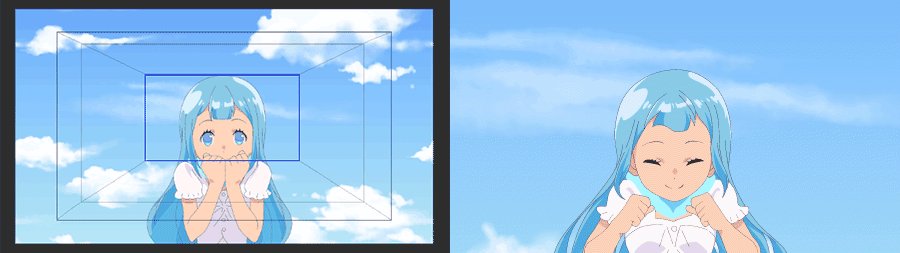
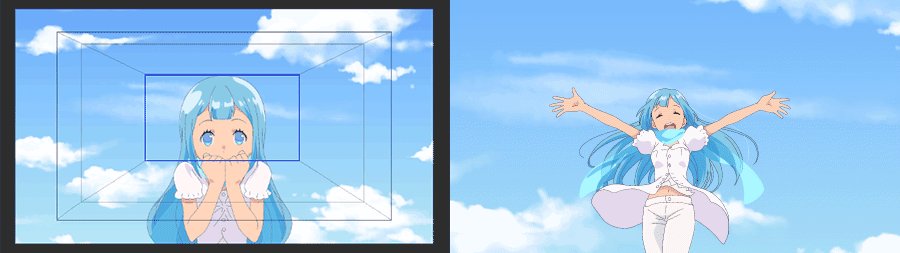
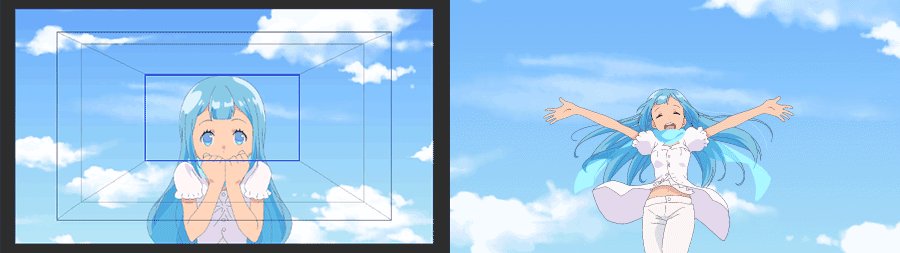
In some animation software, you can add camera effects like zooms and panning, so you don’t need to redraw every element. When you create your animation canvas, you can set a drawing area much larger than the export size, so you have freedom to add camera movements later.
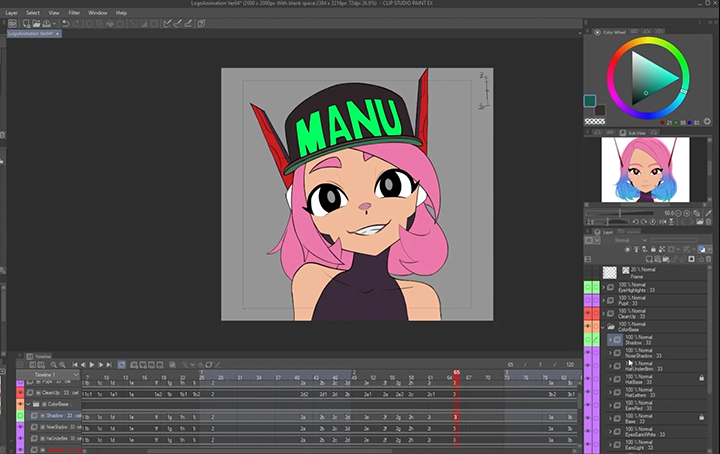
In the following example, the blue outline is the final output size, and the gray lines indicate the camera movement. By drawing a background outside of the export area, you can add more dynamic effects.

Audio
Of course, don’t forget to add background music, dialog, or sound effects to your animation. In Clip Studio Paint, you can import audio files and scrub the audio on the timeline so that you can check the timing of your animation against the sound.
When animating dialog, it can be helpful to study the mouth shapes for each phoneme and write margin notes to keep track of the sounds for each frame.
Master animation principles
This article covered practical tips on creating 2D animations, such as frame-by-frame animation and keyframe animation. Next, learn about 2D animation principles and advice for planning a successful animation. See The 12 Animation Principles”.
You can start creating your own animations today with Clip Studio Paint’s free trial, available for up to 6 months. It’s the perfect chance to try out these techniques and see what you can bring to life!
What Artists Are Saying About Clip Studio
CLIP STUDIO PAINT PRO
for character art, concept art, illustration
CLIP STUDIO PAINT EX
for comics, manga, webtoons & animations
PRO
EX
Single-page illustrations & comics
Multi-page comics/manga & illustrations
Up to 24 frames for gifs or short animations
Unlimited frames for professional animation
Natural, customizable pen and brush tools
Vector layers
More than 10,000 free downloadable brushes and materials
3D models and drawing figures
PSD compatibility
RGB and CMYK compatible
For macOS and Windows
-
Export and print multi-page files
-
Convert images and 3D models into lines and dot shading
Free technical support
Free web services & community
Clip Studio Ask / Assets / Tips / Share