Einleitung

Hier erfährst du allgemeine Ansätze zur Erstellung von 2D-Animationen wie Cutout-Animation und Tweening, sowie Techniken und Funktionen in Animationssoftware, um dir den Animationsprozess zu erleichtern.
Techniken für 2D-Animation
Es gibt zwei Hauptmethoden von 2D-Animation: Frame-by-Frame-Animation und Keyframe-Animation. Beide verwenden eine Zeitleiste, um die Bewegungen der Animation festzulegen, und können mit 2D-Animationssoftware wie CLIP STUDIO PAINT erstellt werden.
Frame-by-Frame-Animation
Hierbei besteht jeder Frame aus einem gezeichneten Bild. Das Prinzip ist dasselbe wie bei einem Daumenkino, bei dem jedes Bild auf einem eigenen Blatt Papier gezeichnet und dann in Sequenz abgespielt wird, um eine Bewegung zu vermitteln.

Um den Aufwand zu verringern, jeden Frame von Grund auf neu zu zeichnen, kann die Frame-by-Frame-Animation Techniken wie die Cutout-Animation und den Einsatz einer Marionette mittels Transformationswerkzeugen beinhalten.
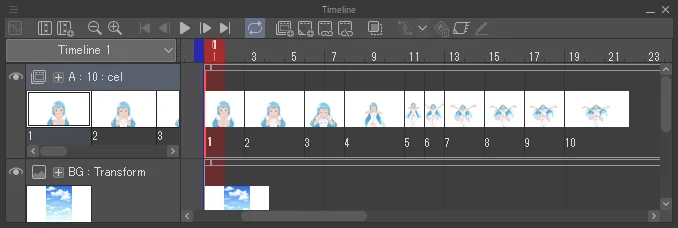
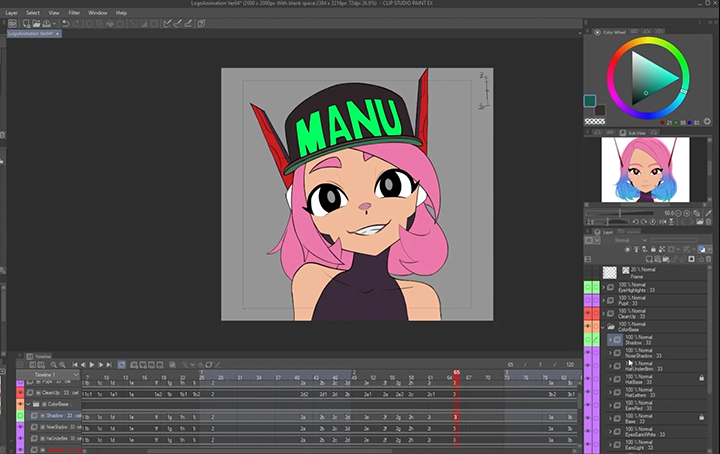
Cutout-Animation ist eine gängige Technik, bei der die Elemente eines Bildes in eigenen Animationsordnern getrennt und bei Bedarf animiert werden. Dabei werden Teile der Animation immer wieder verwendet, die sich nicht bewegen müssen. Du kannst beispielsweise die Augen der Figur auf separaten Ebenen zeichnen und ein Blinzeln animieren, ohne das gesamte Gesicht erneut zeichnen oder kopieren zu müssen. Dies vereinfacht den Prozess der Frame-by-Frame-Animation.

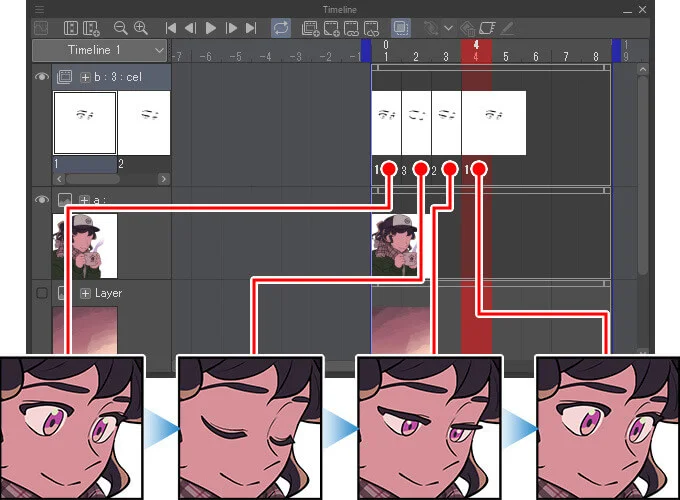
Eine weitere, zeitsparende Technik ist die Verformung einer Marionette oder andere Transformationswerkzeuge. Dabei werden Verankerungen in einer Zeichnung platziert, um gewünschte Bereiche zu fixieren. Mit einer Kopie des Originalbildes können dann Teile der Marionette entsprechend verändert werden oder mit Transformationsspezifischen Tools neu positioniert werden, ohne dass der vorherige Frame neu gezeichnet werden muss. So kannst du z. B. schwingende Bewegungen animieren, die Gliedmaßen von Charakteren bewegen und so weiter.
Keyframe-Animation
Mit Keyframes lassen sich Start- und Endframes eines Objekts aufzeichnen. Das ist wichtig, um dessen Eigenschaften wie Position, Größe oder Deckkraft festzuhalten. Außerdem kannst du so automatisch Frames dazwischen (Inbetweens) erstellen. Dieser Vorgang wird als Keyframe Interpolation oder Tweening bezeichnet.
Mit Tweening musst du nicht jedes Keyframe einzeln zeichnen. Du kannst Inbetweens hinzufügen, um die Geschwindigkeit oder Gewandtheit eines Übergangs von Anfang bis Ende anzupassen.
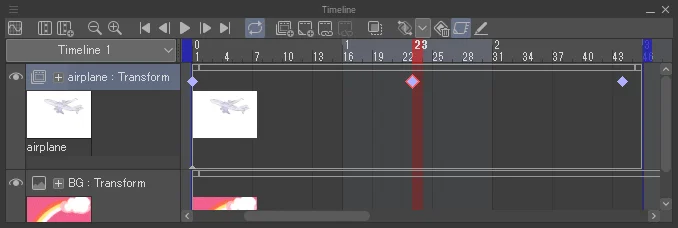
In der folgenden Animation wird die Position des Flugzeugs verschoben und in drei Keyframes gespeichert. Mit Keyframes ist diese Animation mit nur einer einzigen Animationsebene möglich.


Die Keyframe-Animation eignet sich zur Erstellung von Effekten, Typografie-Animationen und Motion Graphics. Sie kann durch den Wechsel zwischen der voreingestellten Zeitleiste und dem Diagrammeditor in CLIP STUDIO PAINT mit der Frame-by-Frame-Animation kombiniert werden.
Du kannst auch Keyframes für Kamerabewegungen, Ton und so weiter nutzen.
Digitale Animation-Tools zur Unterstützung des Arbeitsablaufs
2D-Animation kann ein zeitaufwändiger Prozess sein. Hier findest du einige digitale, zeitsparende Animationstechniken am Beispiel von CLIP STUDIO PAINT.
Vektorlinien
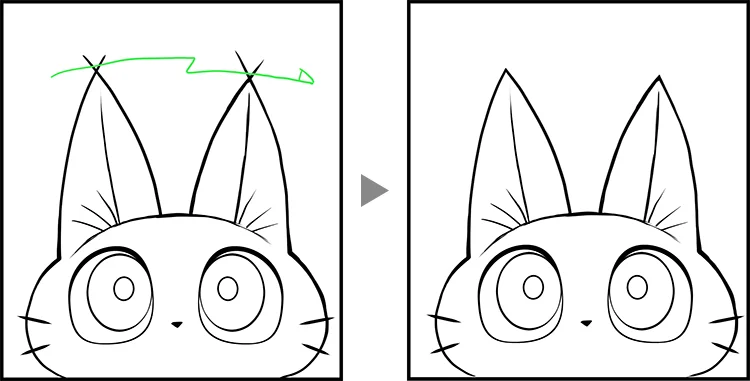
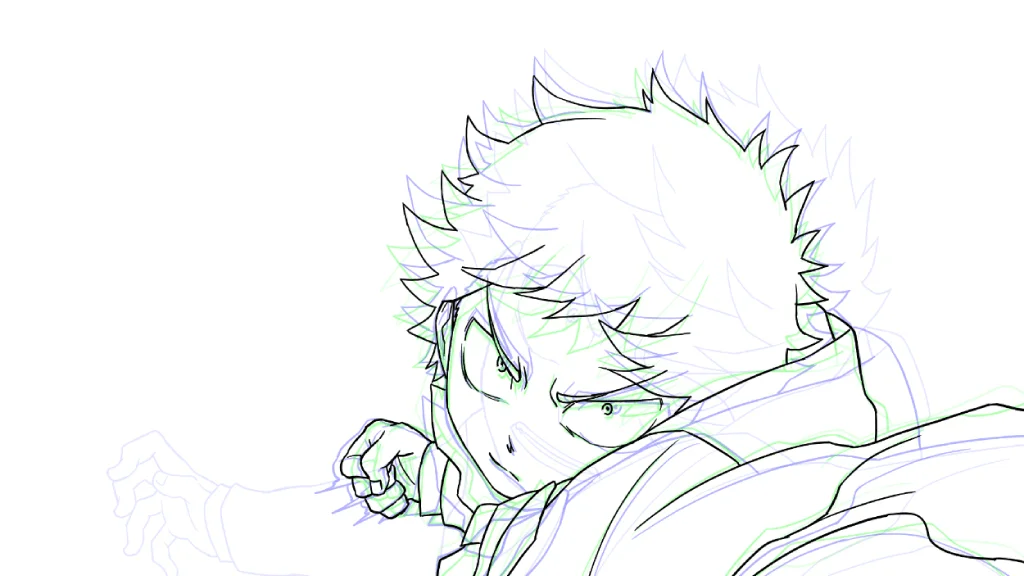
Vektorebenen speichern die Informationen jedes Strichs, den du zeichnest, und erstellen Linien mit unsichtbaren Kontrollpunkten. Verwende diese Kontrollpunkte, um deine Linien entsprechend zu ziehen und neu zu formen, ohne sie erneut zeichnen zu müssen. Auch die Linienqualität bleibt erhalten, wenn du Linien verschiebst oder ihre Größe anpasst.
Du kannst auch Vektorebenen verwenden, um mehr Kontrolle über deine Linien zu haben und praktische Tools wie den Vektor-Radierer zu nutzen.

Zwiebelschicht
Die Zwiebelschicht ist eine Funktion, die Bilder aus mehreren Frames deiner Animation gleichzeitig in verschiedenen Farben anzeigt. Der Vergleich der Bilder vor und nach dem aktuellen Frame hilft dir beim Zeichnen konsistent zu bleiben, insbesondere beim Zeichnen von Zwischenbildern.

In CLIP STUDIO PAINT kannst du die Farbe der Zwiebelschichtbilder sowie die Anzahl der gleichzeitig angezeigten Frames ändern.
Ebenenverwaltung
Bei der Animationsproduktion sind viele Bilder und Frames erforderlich, sodass die Anzahl der Ebenen oft in kürzester Zeit auf mehr als tausend ansteigen kann. Wenn du komplexe Animationen mit mehreren beweglichen Elementen erstellen möchtest, solltest du vor Beginn deines Projekts überprüfen, ob die von dir verwendete App eine Ebenenbegrenzung hat.
In CLIP STUDIO PAINT kannst du 10.000 Ebenen pro Datei verwenden und die Ebenenverwaltung nutzen, um eine Farbpalette für Miniaturbilder in der Ebenenpalette zu nutzen und Ebenen suchen, um deine Ebenen leicht zu finden.

Du kannst auch Funktionen wie Ebenenfarben anwenden, um Ebenen in einer bestimmten Farbe anzeigen zu lassen, unabhängig von der tatsächlich verwendeten Farbe auf der Ebene. Das Einstellen einer Farbe für verschiedene Elemente wie Haar, Gesicht und Körper hilft dabei, sie visuell voneinander zu trennen, wenn neue Frames gezeichnet werden.
Kamerabewegung
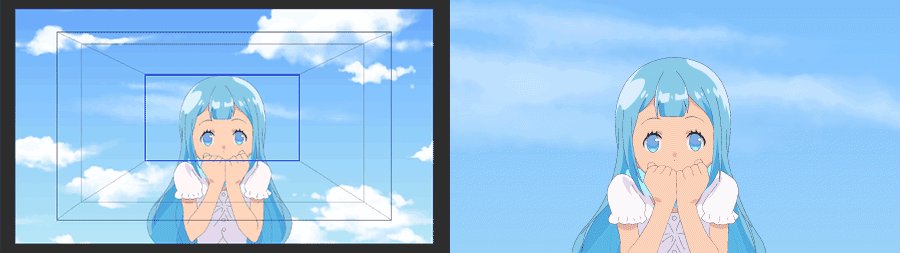
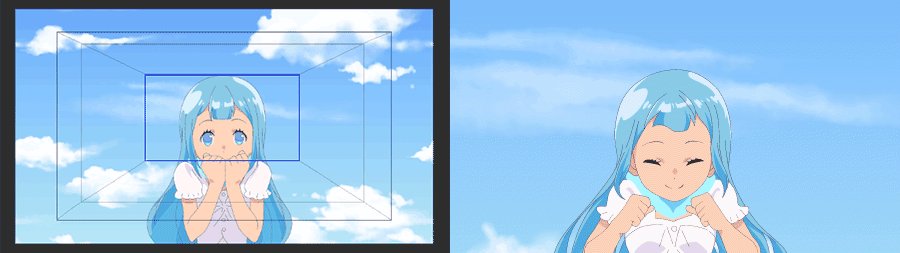
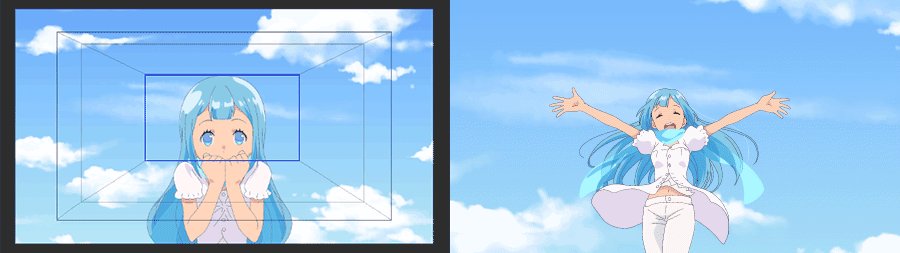
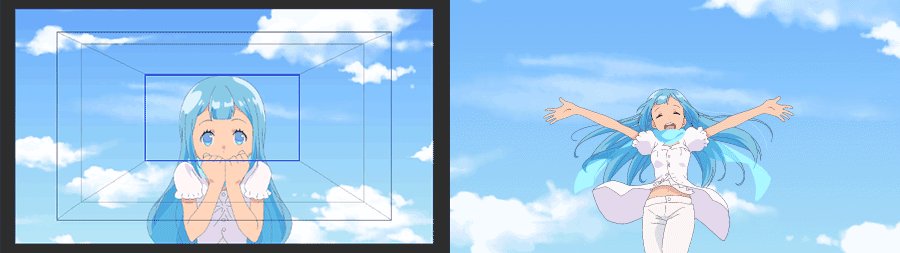
In einigen Animationsprogrammen kannst du Kameraeffekte wie Zoomen und Schwenken hinzufügen, sodass du nicht jedes Element neu zeichnen musst. Wenn du deine Animationsleinwand erstellst, kannst du einen Zeichenbereich festlegen, der viel größer ist als die Exportgröße, damit du später flexibel Kamerabewegungen hinzufügen kannst.
Im folgenden Beispiel entspricht der blaue Umriss der endgültigen Ausgabegröße, und die grauen Linien zeigen die Kamerabewegung an. Durch das Zeichnen eines Hintergrunds außerhalb des Exportbereichs kannst du mehr dynamische Effekte hinzufügen.

Audiodateien
Natürlich dürfen Hintergrundmusik, Dialoge oder Soundeffekte zu deiner Animation nicht fehlen. In CLIP STUDIO PAINT kannst du Audiodateien importieren und den Ton auf der Zeitleiste abspielen, um das Timing deiner Animation mit dem Sound abzugleichen.
Beim Animieren von Dialogen ist es hilfreich, die Veränderung der Mundform während des Sprechens zu studieren und Randnotizen zu machen, um die Klänge für jeden Frame im Blick zu behalten.
Grundsätze der Animation meistern
Dieser Artikel behandelt praktische Tipps zur Erstellung von 2D-Animationen, wie zum Beispiel Frame-by-Frame-Animation und Keyframe-Animation. Als nächstes geht es um die Grundlagen der 2D-Animation und Tipps zur Planung einer erfolgreichen Animation. Siehe 12 Prinzipien der Animation
Beginne noch heute mit der Erstellung deiner eigenen Animationen mit der kostenlosen Testversion von CLIP STUDIO PAINT (bis zu 6 Monate lang verfügbar). So kannst du gleich die oben genannten Techniken ausprobieren und sehen, wie sie in der Praxis wirken!
Künstlerkommentare zu CLIP STUDIO PAINT
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
Hauptunterschiede zwischen PRO und EX
| Punkte: | PRO Für die Erstellung von Illustrationen in Originalgröße |
EX Alle PRO-Funktionen + Comics und Animationen |
|---|---|---|
Zeichne authentische Illustrationen |
||
Importieren und Bedienen von 3D-Modellen |
||
Linien- und Punktkonvertierung von Bildern und 3D-Modellen |
||
Speichern vom Anzeigezustand mehrerer Ebenen |
||
Erstellung eines einseitigen Comics |
||
Erstellen mehrseitiger Werke |
||
Webtoon-Erstellung |
* | |
PDF- und E-Book-Export |
||
Erstellen von Animationen/Filme von wenigen Sekunden |
||
Erstellen von Animationen ohne Längenbegrenzung |









