Warum sind die 12 Prinzipien der Animation wichtig?

Das Verständnis der 12 Prinzipien der Animation ist wichtig für jeden, der in der Animation arbeitet, um animierten Charakteren und Objekten Leben einzuhauchen. Obwohl einige Prinzipien für Animatoren zur Selbstverständlichkeit geworden sind, ermöglicht erst das Beachten aller, deine Animationen visuell ansprechender, überzeugender und lebendiger zu machen.
In diesem Artikel werden wir die 12 Prinzipien vorstellen und Tipps geben, wie man sie in seinen 2D-Animationen mit digitalen Tools wie in CLIP STUDIO PAINT umsetzen kann. Beginne, mit einfachen Projekten zu üben, wie zum Beispiel einem hüpfenden Ball, einem laufenden Charakter oder animiere eine deiner Illustrationen.
Die 12 Prinzipien der Animation
Disney-Animator Ollie Johnston und Frank Thomas haben die 12 Prinzipien der Animation erstmals in ihrem Buch „Illusion of Life: Disney Animation“ vorgestellt. Diese Lehren, die auf Techniken basieren, die in den Disney-Animationsstudios seit den 1930er Jahren verwendet werden, waren ursprünglich für die traditionelle, handgezeichnete Animation gedacht, beeinflussen aber nach wie vor alle Arten der Animation.
Schauen wir uns die 12 Prinzipien der Animation nacheinander an.
1. Stauchung (squash) und Streckung (stretch)
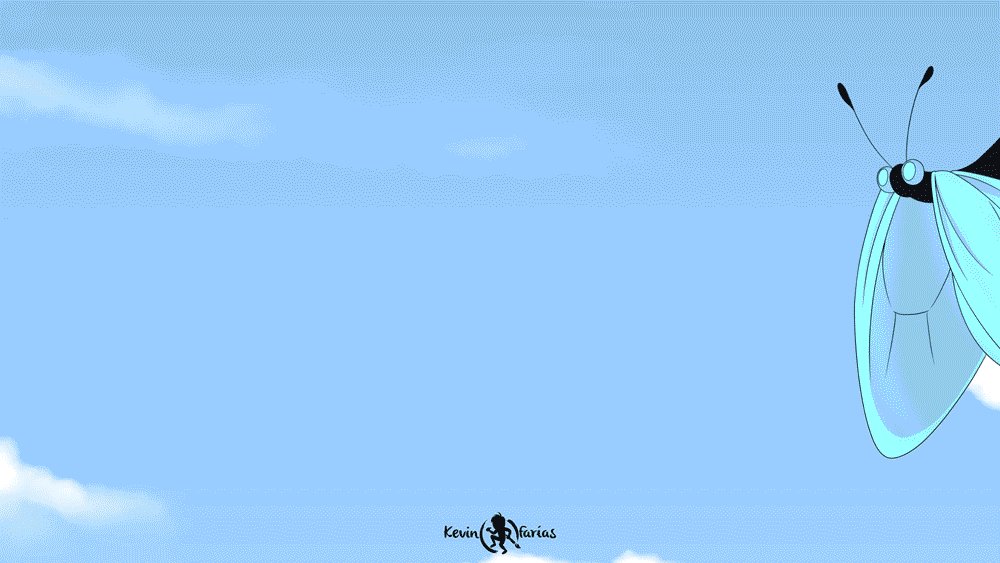
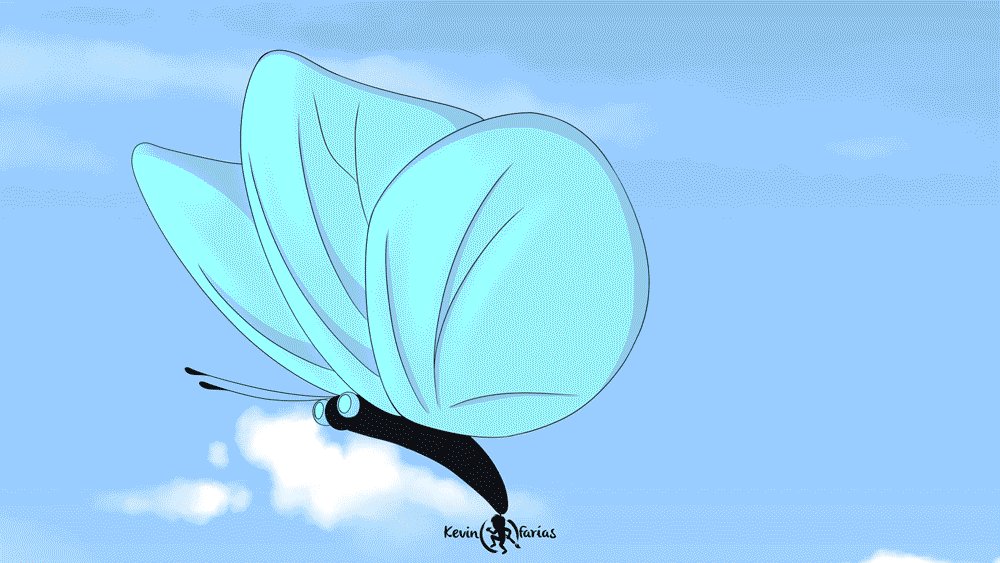
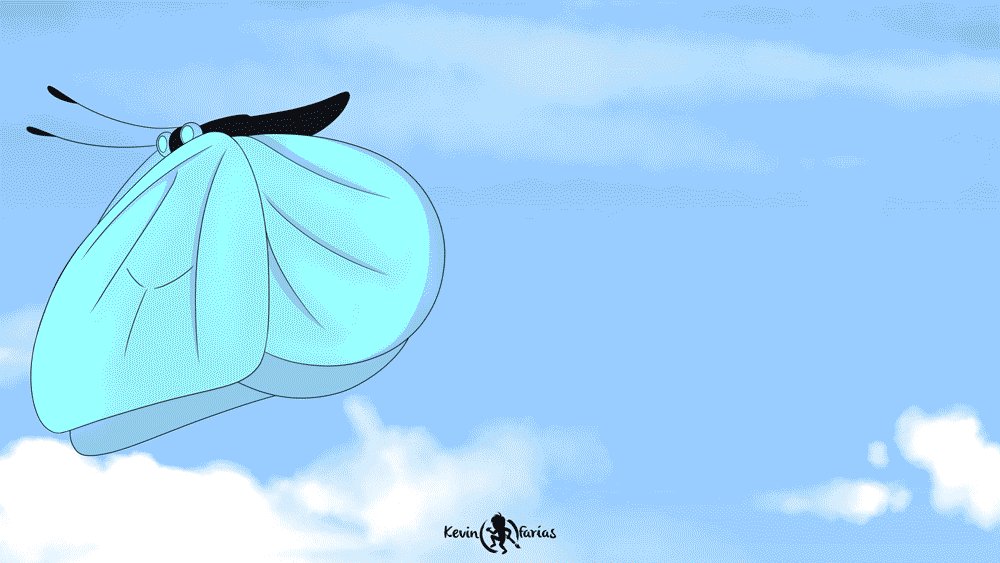
Squash and stretch (Stauchung und Streckung) ist eines der wichtigsten Prinzipien, um das Gewicht und die Flexibilität eines Objekts beim Bewegen auszudrücken. Wenn sich ein Objekt zum Beispiel durch die Luft bewegt, kann es diese Bewegung durch Strecken, also das Objekt dünner und länger werden lassen, ausgedrückt werden. Oder es flacht ab und wird gedehnt, wenn es auf ein Objekt trifft. Denke daran, dass das Gesamtvolumen des Objekts gleich bleiben muss, wenn du dieses Prinzip anwendest.
Das kann auch bei Gesichtsausdrücken umgesetzt werden, um einen übertriebenen Effekt zu erzielen.

So setzt du es um: Dieses Prinzip kann leicht mit einer einfachen Animation einer springenden Kugel dargestellt werden. Verwende die Zwiebelschicht in Animations-Apps wie CLIP STUDIO PAINT. Schau dir dabei benachbarte Frames auf einmal an und überprüfe, ob das Volumen des Objekts konstant bleibt.
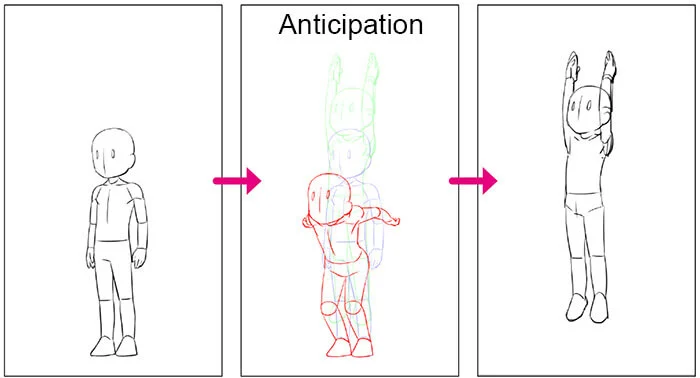
2. Erwartung (anticipation)
Das bezieht sich auf einen kleinen Moment, der das Publikum durch dezente Maßnahmen auf eine bevorstehende Aktion vorbereitet. Dies kann ein Sportler sein, der seinen Arm nach hinten bewegt, bevor er den Ball wirft, oder ein Charakter, die in eine bestimmte Richtung schaut, bevor ein anderer auftaucht.
Das Hinzufügen von solchen Momenten zu deiner Animation lässt die Abfolge der Ereignisse natürlicher und flüssiger erscheinen. Ohne Erwartungsmomente können Animationen abrupt oder seltsam wirken.

Tipps für das Erwartungsmoment: Plane vorhersehbare Aktionen bereits in der Storyboard-Phase, damit du das Timing und die Wirkung deiner fertigen Animation besser koordinieren kannst. Schau dir dafür auch Video-Referenzen an, um den vollständigen Ablauf einer Bewegung von dem Erwartungsmoment bis zur Umsetzung zu verstehen.
3. Inszenierung (staging)
Das Inszenierungsprinzip in der Animation ist ähnlich wie die Inszenierung für Filme. Dies bedeutet, dass du die Aufmerksamkeit des Publikums auf den Bildschirm in eine bestimmte Richtung lenkst, um ihre Blickrichtung zu bestimmen. Dafür brauchst du ein Verständnis für Bildaufbau und Komposition.
Nutze für eine gute Inszenierung die Bewegung, um das Auge des Publikums zu lenken und Ablenkungen im Hintergrund zu minimieren. Licht und Schatten, die Platzierung der Hauptfiguren und der Winkel der Kamera helfen zusammen dabei, eine klare Inszenierung zu schaffen.

Tipps zur Inszenierung: Versuche, die 2D-Kamera zu verwenden, um die Hauptcharaktere im Zentrum des Bildschirms zu halten, auch wenn sie sich bewegen. Du kannst auch getrennte Effekte auf dem Hintergrund anwenden, wenn du feststellst, dass er von den Bewegungen im Vordergrund ablenkt.
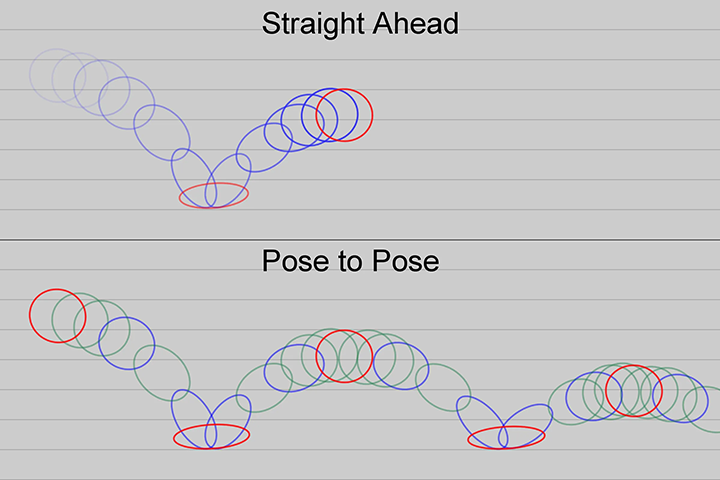
4. Geradlinige Aktionen (straight ahead action) und Pose-für-Pose (pose to pose action)
Geradlinige Aktionen und Pose-für-Pose sind zwei Ansätze zur Animation von Bewegungen. Geradlinige Aktion bedeutet, dass die Bilder nacheinander animiert werden. Dies kann zu einem spontaneren und natürlicheren Eindruck führen, es kann aber auch schwieriger sein, die Rahmenbedingungen oder Proportionen zu kontrollieren.
Im Gegensatz dazu werden beim Pose-für-Pose-Prinzip zunächst Keyframes wie die erste und die letzte Pose sowie bestimmte Schlüsselmomente gezeichnet, um dann später die Lücken zu füllen („In-betweening“). Diese Methode ist nützlich für Szenen, in denen du mehr Kontrolle über den Aufbau haben möchtest, wie zum Beispiel emotionale oder dramatische Szenen.
Als Animator verwendest du in der Regel eine Kombination aus beiden Methoden, abhängig vom zu animierenden Objekt.

Tipps für geradlinige Aktionen und Pose-für-Pose: Nutze die Zwiebelschicht- und Leuchttisch-Funktionen in CLIP STUDIO PAINT, um die umliegenden Frames zu überprüfen, egal ob du Keyframes erstellst oder gleich durchgehend animierst.
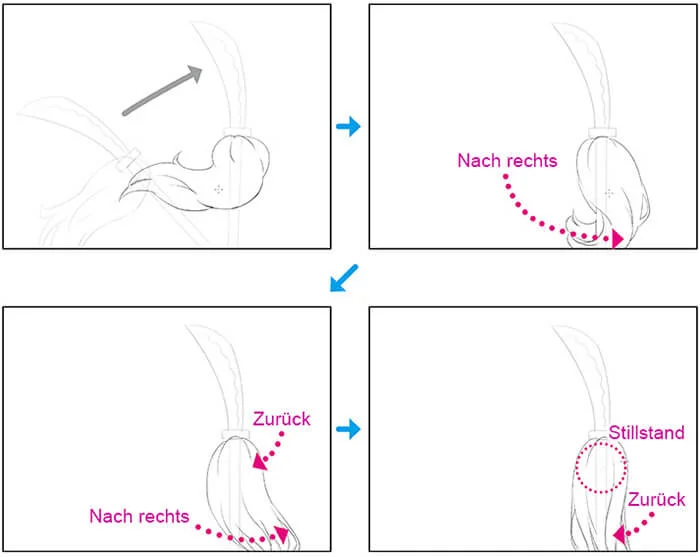
5. Durchlaufende und überlappende Aktion (Follow Through and Overlapping Action)
Mit diesen Prinzipien lässt du deine Animation komplexer und lebendiger erscheinen. Sie beziehen das Prinzip der Trägheit mit ein.
Die durchlaufende Aktion beschreibt, wie leichtere Teile eines Objekts sich weiterbewegen, nachdem der Charakter aufgehört hat, sich zu bewegen, und dann zum Massenschwerpunkt zurückfallen. Zum Beispiel, wie sich die Haare oder die lockere Kleidung eines Charakters nach vorne bewegen können, wenn ein Charakter aufhört zu rennen.
Überlappende Aktionen beziehen sich darauf, wie Teile eines Charakters sich mit unterschiedlichen Geschwindigkeiten bewegen. Zum Beispiel, wenn man geht oder rennt, können sich die Haare, der Kopf oder die Arme einer Figur mit einer anderen Geschwindigkeit als ihre Beine bewegen.

Tipps zu durchlaufende und überlappende Aktionen: Unterteile Bereiche deines Charakters auf verschiedene Ebenen, damit du sie separat animieren und das Timing jedes Bereichs in der Zeitleiste anpassen kannst. Wenn du am Ende viele Ebenen hast, verwende die Farben aus der Palette oder Ebenenfarben, um dein Projekt zu organisieren und zu verwalten.
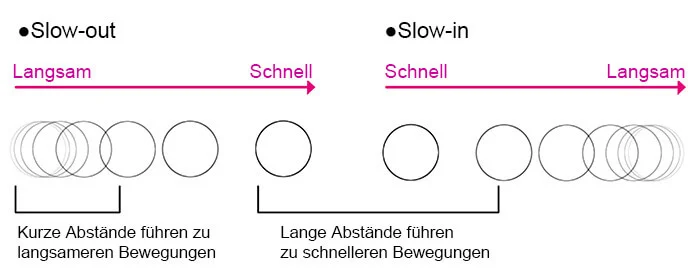
6. Langsam Beginnen und langsam Enden (Slow in and slow out)
Dieses Prinzip hängt mit der Darstellung von Schwung zusammen. Wenn ein Objekt an Schwung gewinnt und verliert, wird der Anfang und das Ende einer Bewegung in der Regel langsamer sein als die Bewegung dazwischen.
Du kannst dies in einer Animation ausdrücken, indem du am Anfang und Ende der Bewegung mehr Frames hinzufügst. Eng beieinander liegende Frames lassen eine Bewegung langsamer erscheinen, während ein weiter Abstand den Effekt der schnelleren Bewegung erzeugt.

Tipps zu langsam Beginnen und langsam Enden: Nutze die Zeitleiste, um Frames hinzuzufügen und das Timing deiner Animation entsprechend anzupassen. Du kannst den Abstand der Frames entsprechend dem Timing ändern.
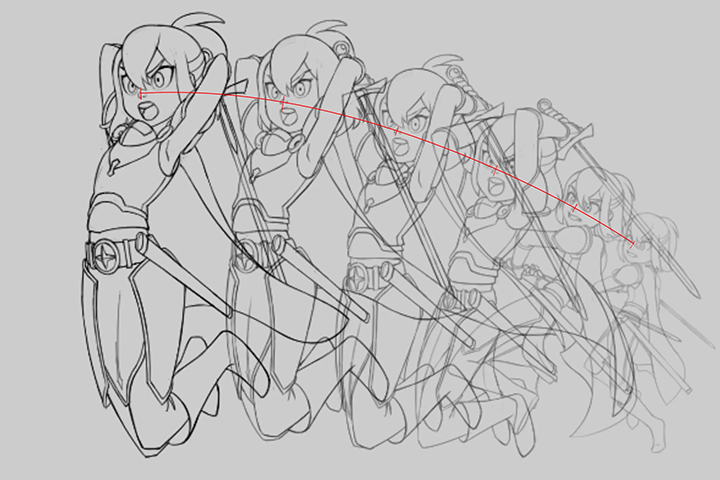
7. Bogen (arc)
Die meisten Objekte im echten Leben bewegen sich aufgrund des Einflusses der Schwerkraft oder des Bewegungszentrums in einer gekrümmten Bahn wie einem Bogen. Um natürlich wirkende Bewegungen zu erzielen, solltest du in deinen Animationen einen bogenförmigen Bewegungspfad vorgeben.
Ausnahmen sind mechanische Bewegungen, die normalerweise in geraden Richtungen verlaufen, und sehr schnelle Bewegungen, da sich die Bögen für schnell bewegende Objekte tendenziell abflachen.

Tipps für Bögen: Um die Bewegung innerhalb eines natürlichen Bogens zu halten, kannst du beim Erstellen deiner Storyboards eine Hilfslinie für den Bogen zeichnen. Setze deine Hilfslinien als Entwurfsebenen ein, damit sie nicht in der exportierten Animation erscheinen.
8. Sekundäre Aktionen (Secondary Action)
Mit diesem Prinzip werden Bewegungen hinzugefügt, die die primäre Aktion unterstützen, was zu einer energischeren und nuancierten Animation führt.
Sekundäre Aktionen können physische Bewegungen wie den Wind, der das Haar eines Charakters bewegt, widerspiegeln oder die Emotionen des Charakters in einer Szene verstärken. Diese kleinen Bewegungen sollten nicht von der Hauptaktion ablenken, sondern die Szene ergänzen und vervollständigen.
Tipps für sekundäre Bewegungen: Wie bei überlappenden Bewegungen hilft es, bestimmte Bereiche deines Charakters auf separaten Ebenen zu halten, um sekundäre Bewegungen hinzuzufügen und anzupassen.
9. Zeitliche Koordinierung (timing)
Das Timing bezieht sich auf die Anzahl der Frames, die einer bestimmten Aktion zugewiesen sind. Mehr Frames erzeugen den Effekt einer langsameren Bewegung, während weniger Frames die Bewegungen der Charaktere schneller aussehen lassen.
Nutze für jeden Teil deiner Animation Referenzen, um das richtige Timing zu finden.

Tipps zum Timing: Verwende die Zeitleiste-Palette, um den Abstand der Frames zu verwalten und die Geschwindigkeit oder Zeit jeder Bewegung anzupassen.
10. Übertreibung (exaggeration)
Während Realismus und die Einhaltung der allgemeinen Regeln der Physik wichtig sind, erinnert uns das Prinzip der Übertreibung daran, durch Übertreibung von Charakteren und Objekten mehr Dynamik und Schwung in Animationen zu bringen.
Zu viel Realismus kann Animationen trocken oder langweilig wirken lassen, also finde Möglichkeiten, um deine Zeichnungen durch Design, Gesichtsausdrücke oder Bewegungen deines Charakters zu übertreiben.

Tipps zur Übertreibung: Es gibt viele Möglichkeiten, das Prinzip der Übertreibung in deinen Animationen anzuwenden. Du kannst dies mit anderen Prinzipien wie einer noch stärkeren Betonung von Stauchung und Streckung oder Bewegungsbögen kombinieren. Auch können die Charakterdesigns selbst mit vergrößerten Merkmalen übertrieben dargestellt werden.
11. Solides Zeichnen (solid drawing)
Solides Zeichnen bedeutet, dass sich Ihre Animationen bei der Interaktion mit dem 3D-Raum so verhalten, als hätten sie die passende Substanz, das richtige Gewicht und Volumen. Dies ist besonders wichtig für Schlüsselposen. Bei der Planung der Bewegungen deines Charakters solltest du darüber nachdenken, wie die Form und der Schwerpunkt des Charakters ihre Bewegung beeinflussen.
Tipps für solides Zeichnen: Bevor du mit einer Animation beginnst, solltest du Figuren mit überzeugenden Formen entwerfen und dir überlegen, wie sie glaubhaft mit dem dreidimensionalen Raum interagieren können. Das Zeichnen deiner Charaktere in verschiedenen Posen kann dir helfen, dich mit ihrer Form vertraut zu machen und sie realistisch zu animieren.
12. Ausstrahlung (Appeal)
Das Prinzip befasst sich damit, deine Charaktere charismatisch und unterhaltsam zu machen. Dies beinhaltet nicht nur das Charakterdesign, sondern auch die Mimik, Eigenart und Bewegung eines Charakters. Egal um welches Genre es sich handelt, stelle sicher, dass deine Charaktere fesselnd und interessant für dein Publikum sind. Dies gilt sogar für Schurken und Nebencharaktere - konzentriere dich nicht nur auf den Hauptcharakter!

Tipps zur Ausstrahlung: Unser Artikel zur Gestaltung ansprechender Charaktere gibt dir wichtige Infos zu einem unvergleichlichem Charakterdesign. Außerdem ist es hilfreich, Charaktere in verschiedenen Schlüsselposen oder Ausdrücken zu zeichnen. So entdeckst du Möglichkeiten, deren Ausstrahlung besser hervorzuheben.
Jetzt kennst du die 12 Animationsprinzipien! Probiere CLIP STUDIO PAINT als kostenlose Testversion aus, um diese Funktionen in deinen eigenen Animationsprojekten auszuprobieren und den Charme und die Anziehungskraft deiner Animationen zu steigern.
Künstlerkommentare zu CLIP STUDIO PAINT
CLIP STUDIO PAINT PRO
Ideal für Concept Art, Illustrationen & Design
CLIP STUDIO PAINT EX
Ideal für Comics, Manga, Webtoons & Animationen
Hauptunterschiede zwischen PRO und EX
| Punkte: | PRO Für die Erstellung von Illustrationen in Originalgröße |
EX Alle PRO-Funktionen + Comics und Animationen |
|---|---|---|
Zeichne authentische Illustrationen |
||
Importieren und Bedienen von 3D-Modellen |
||
Linien- und Punktkonvertierung von Bildern und 3D-Modellen |
||
Speichern vom Anzeigezustand mehrerer Ebenen |
||
Erstellung eines einseitigen Comics |
||
Erstellen mehrseitiger Werke |
||
Webtoon-Erstellung |
* | |
PDF- und E-Book-Export |
||
Erstellen von Animationen/Filme von wenigen Sekunden |
||
Erstellen von Animationen ohne Längenbegrenzung |









