Animation im Art Nouveau Stil [Video Tutorial]

Lerne wie Michelle Cheng eine von Alphonse Mucha inspirierte Animation erstellt, und wie du die richtige Inspiration findest. Lasse deiner Kreativität freien Lauf und erstelle deine eigene Animation mithilfe der Tipps und Tricks in diesem Tutorial.
Hi! Ich bin Michelle und als Künstlerin mit Animation-Hintergrund, bin ich immer daran interessiert, verschiedene Stile auszuprobieren und mit meiner Arbeit neue Gebiete zu erforschen.
Heute werde ich ein Werk basierend auf der folgenden Frage erstellen: Wie würde der Jugendstil als Animation aussehen?
Zum Erstellen dieser Animation verwende ich CLIP STUDIO PAINT EX, da es im Vergleich zur PRO-Version über bessere Animationstools verfügt. Für den letzten Schliff werde ich Adobe After Effects verwenden.
Künstlerprofil
Michelle Cheng, auch bekannt als Lemoncholy, ist eine Story-Künstlerin und Video-Erstellerin aus Toronto/LA. Sie hat vor Kurzem das Character Animation-Programm der Kunsthochschule CalArts abgeschlossen und interessiert sich für das Filmemachen. In ihrer Freizeit erstellt sie fesselnde Videos auf ihrem YouTube-Kanal, in denen sie ihr Wissen, ihre Kreativität und ihren einzigartigen Kunststil mit ihren Followern teilt.
Hier erfährst du mehr: https://www.lemoncholy.net/
Instagram: lemoncholy_
YouTube: lemoncholy
Ideenfindung
Wenn ich mich in der Ideenfindung steckengeblieben fühle, versuche ich, Referenzmaterial zusammenzustellen und davon zu lernen. Meiner Ansicht nach ist es sehr wichtig, von den kreativen Entscheidungen anderer zu lernen. Es bringt mich dazu, von meinen eigenen Denkmustern abzuweichen.
Meine Hauptinspirationsquelle ist Alphonse Mucha, ein tschechischer Künstler, der während der Jugendstilbewegung in Paris lebte. Er zog es jedoch damals vor, sich davon zu distanzieren, da er wollte, dass seine Kunst „zeitlos“ und nicht bloß „zeitgenössisch“ sei.
Zweifellos hat er sein Versprechen gehalten, denn mehr als ein Jahrhundert später bewundere ich sie immer noch wegen ihrer überirdischen Eleganz.
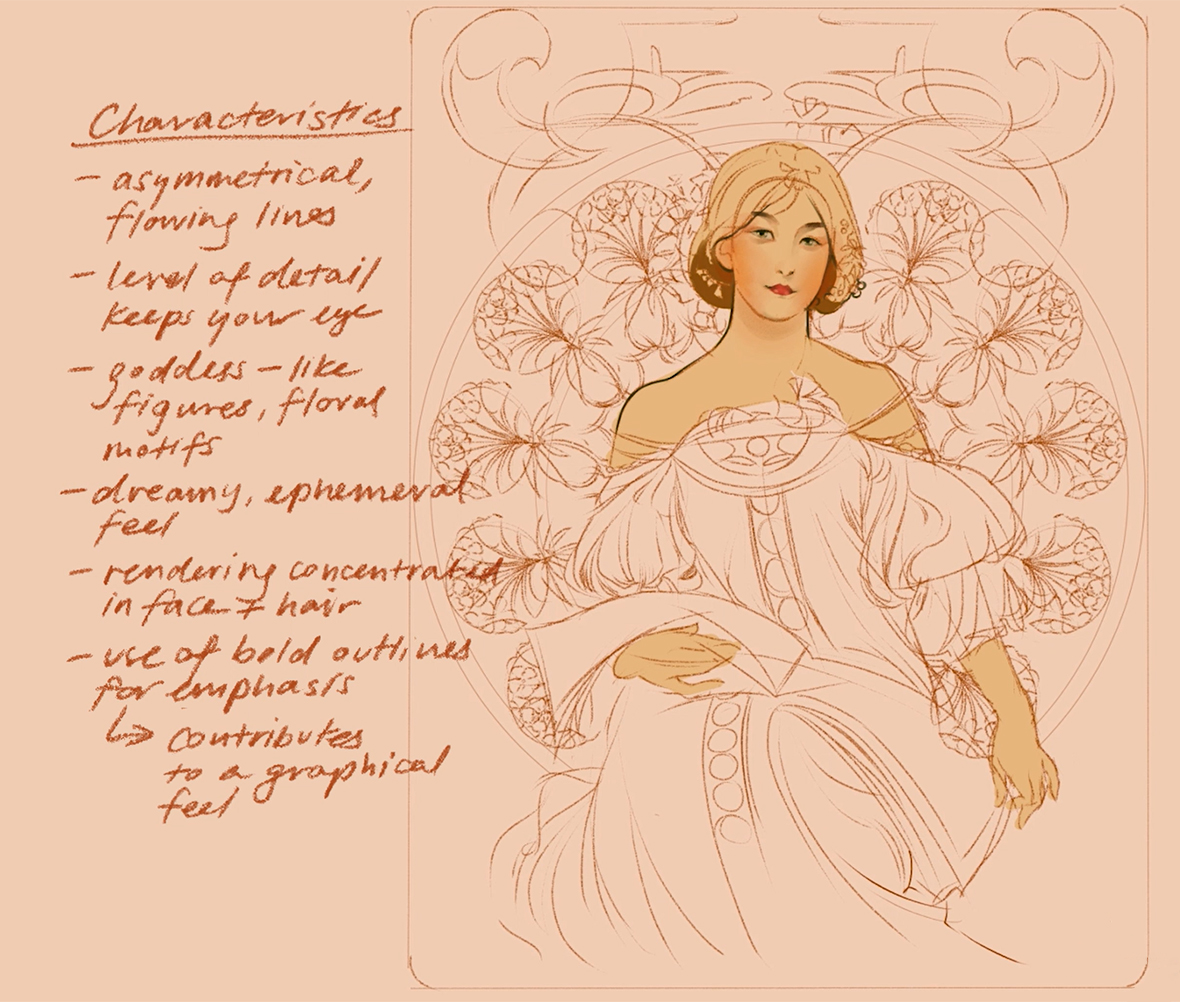
↓Studie von “Rêverie” – Alphonse Mucha (1897)

Auch wenn ich nicht allen Notizen folgen werde, bringen diese Analysen die Ideen in Gang.
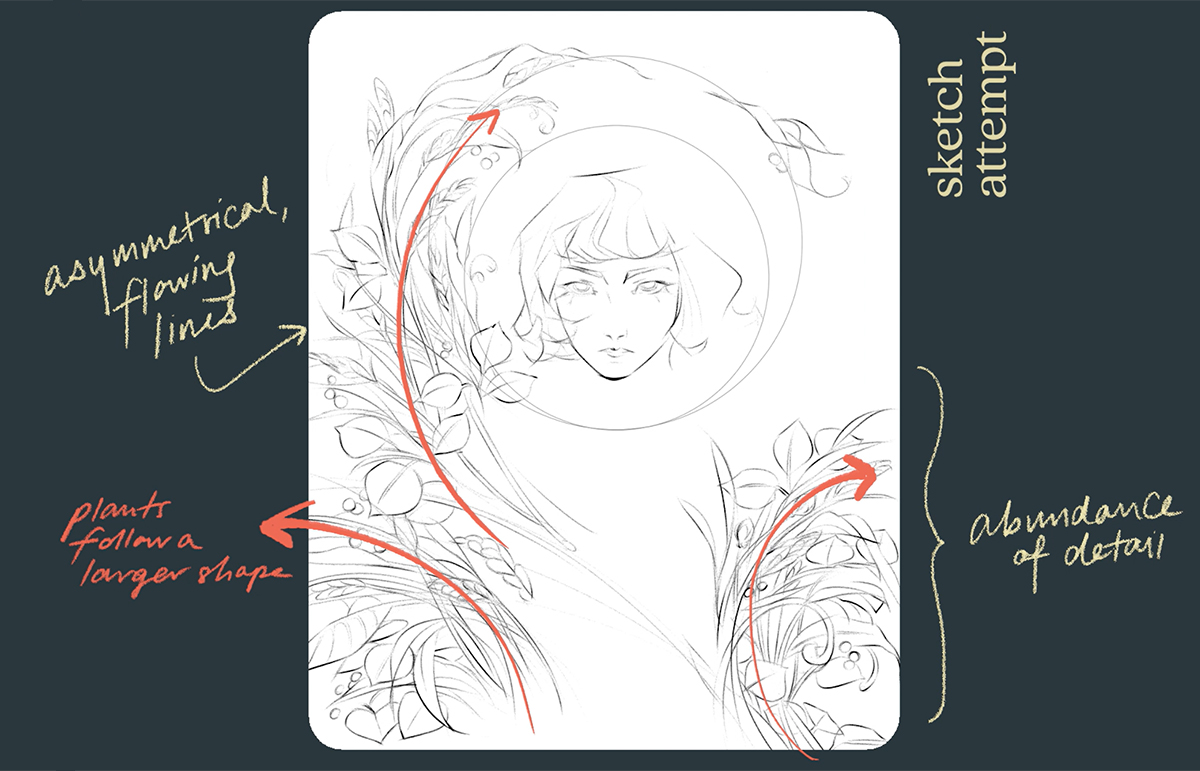
Beachte die Elemente, die ich aus Muchas Werk übernehme, wie die asymmetrisch fließende Linien, eine Fülle von Details und elegante Kompositionen.

Beachte auch, dass die Pflanzen trotz der Detailfülle immer noch organisiert wirken.
Obwohl sie alle ihren eigenen Raum einnehmen, folgen sie einer größeren Form und intensivieren so das Gefühl von Kontinuität.

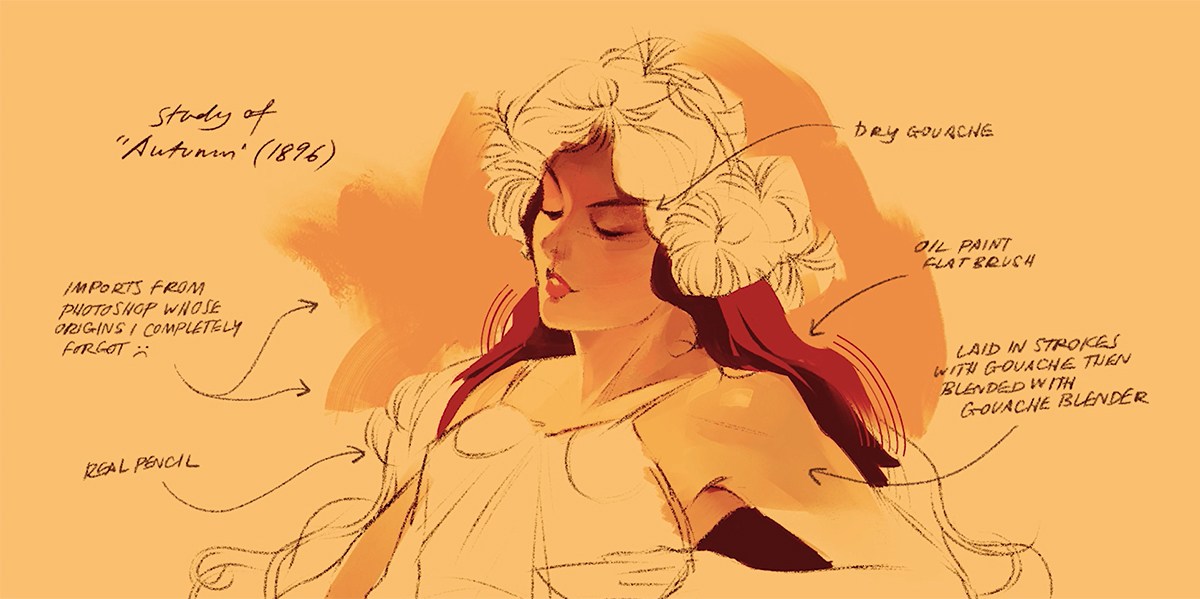
Was ich an Clip Studio Paint am meisten mag, ist definitiv die Haptik der Pinsel.
Fast alle Pinselstriche haben am Ende eine schöne Verjüngung und reagieren gut auf Druck.
Zu meinen Lieblingspinseln zählen unter anderem der „Echter Bleistift“, „Gouache trocken“, „Ölfarbe“, „Gouache“ und „Gouache verblenden“.
↓Studie von “Herbst” – Alphonse Mucha (1896)

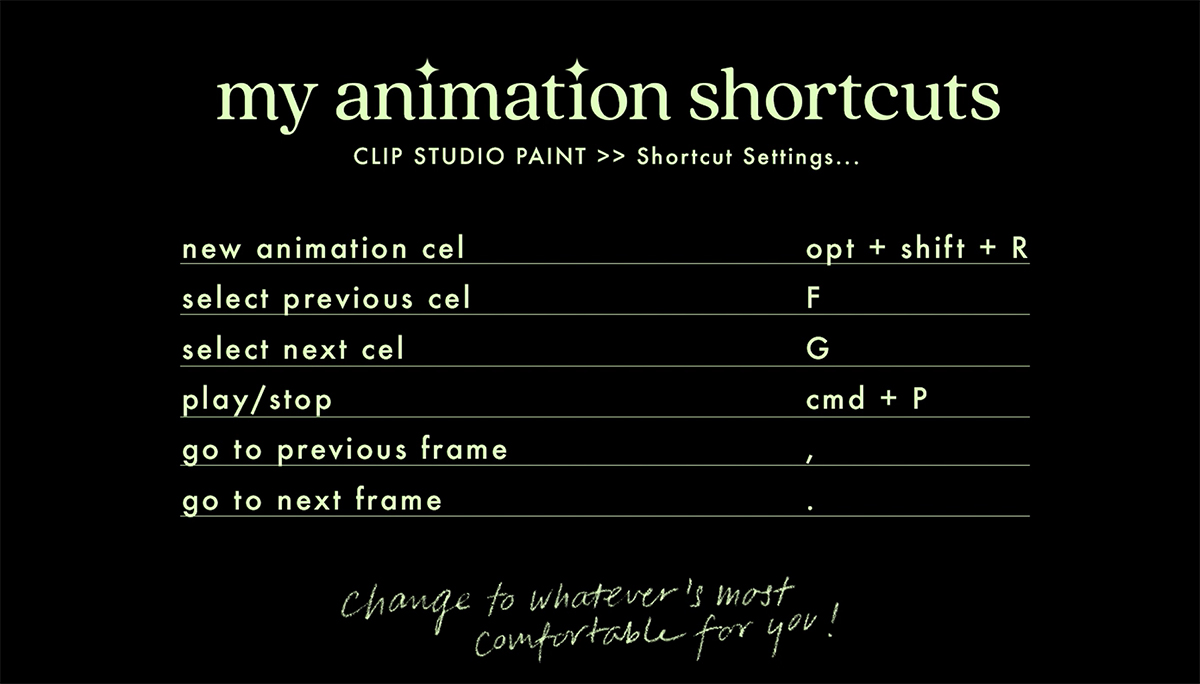
Voreinstellungen und Tastaturbefehle
Clip Studio Paint eignet sich gut für kurz und bündige Animationen, ist jedoch für lange Animationen nicht so optimiert wie spezielle Animationssoftware.
Denke einfach daran, im Voraus Tastaturbefehle für einen reibungslosen Arbeitsablauf einzurichten:

Arbeitsablauf
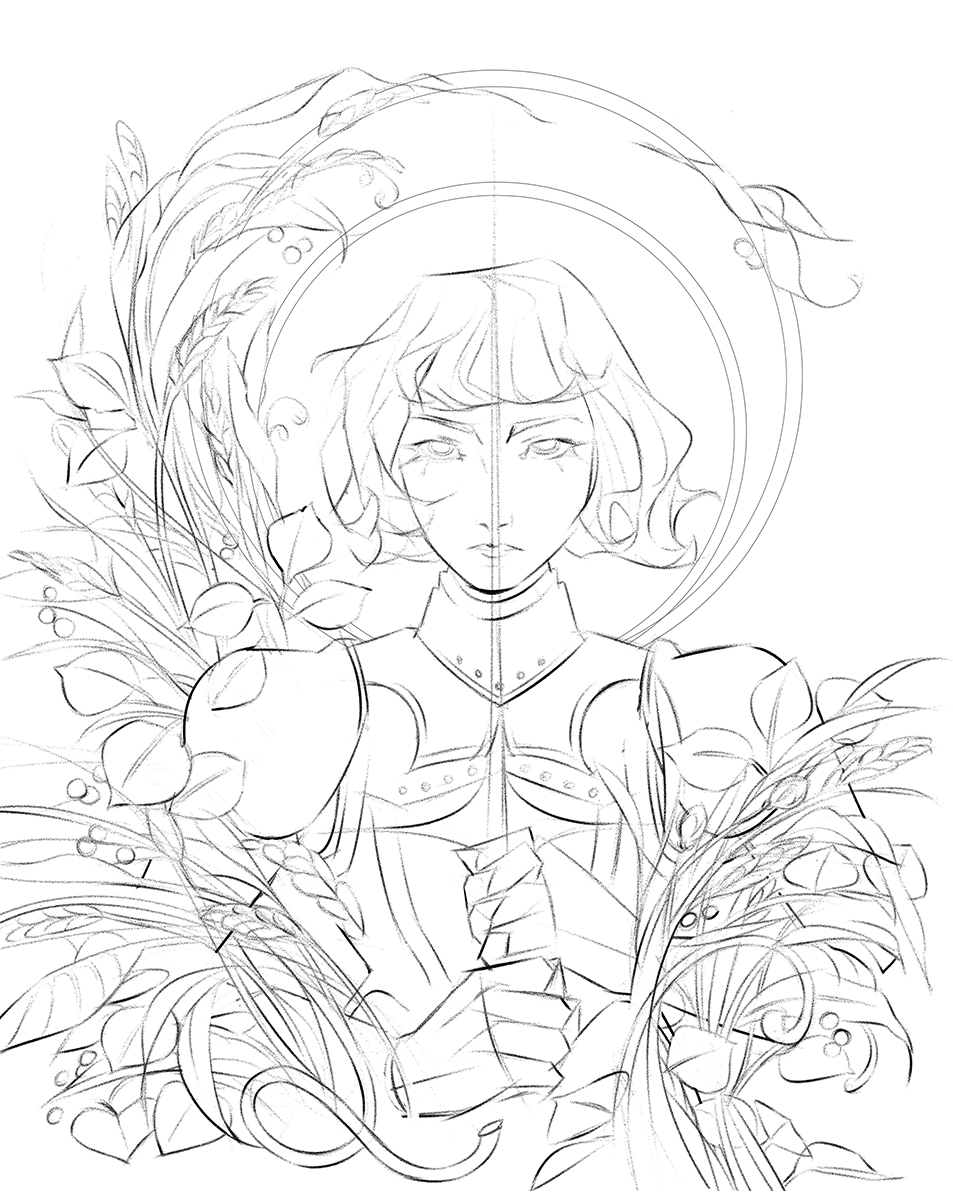
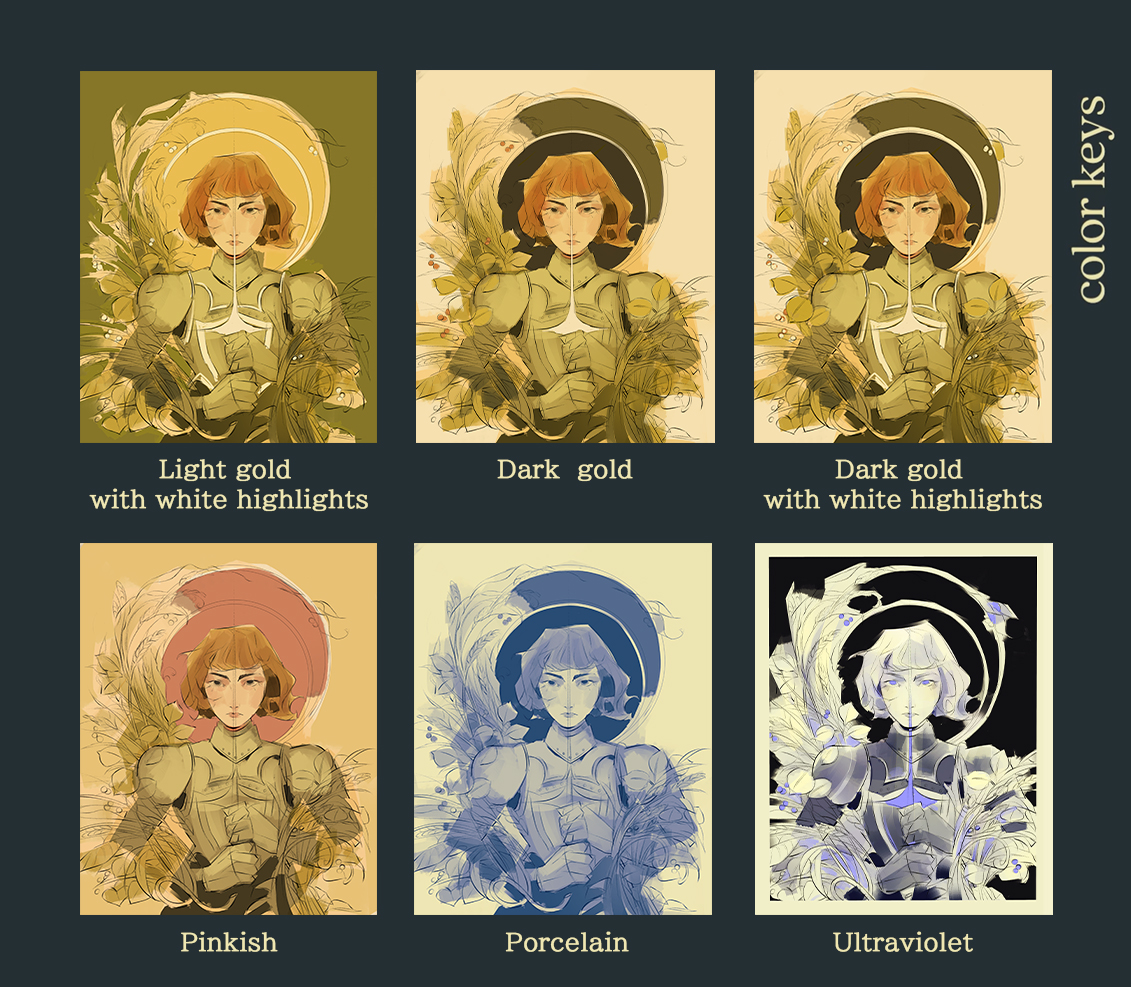
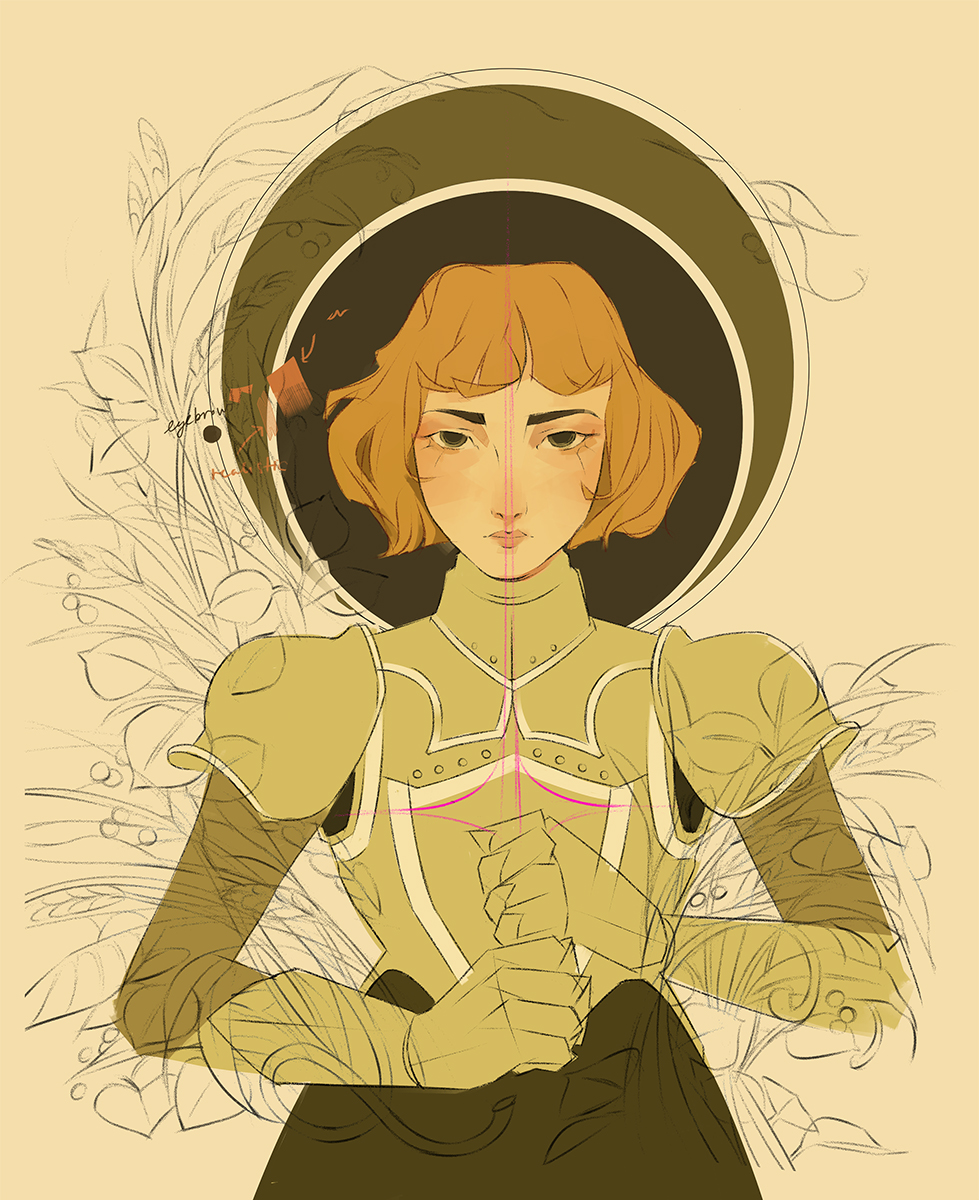
Nachdem ich meine Skizze fertiggestellt hatte, habe ich einige Farboptionen ausprobiert, um zu sehen welche am besten passt.

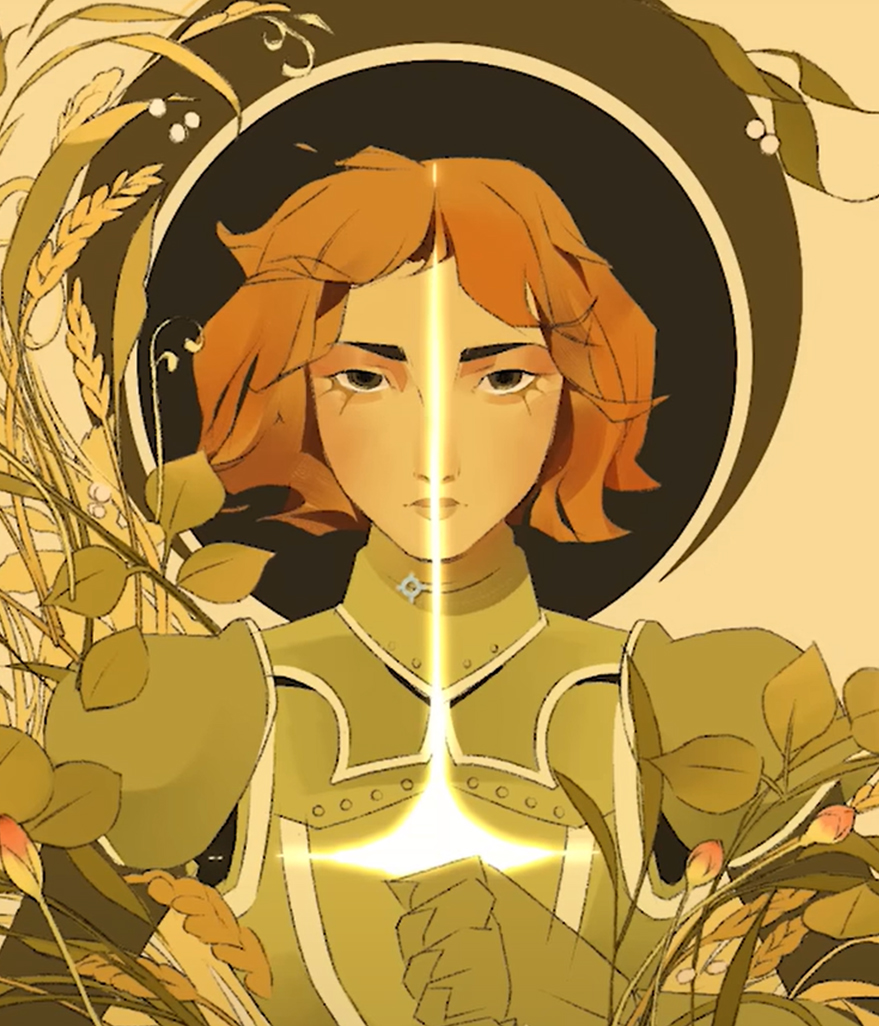
Ich habe mich letztlich für die Variante mit dunklem Gold und weißen Highlights entschieden, da diese am klarsten und einheitlichsten wirkte. Die warmen Farben in der Mitte lenken den Blick sofort auf den Fluchtpunkt.

Animationstechnik
Los gehts!
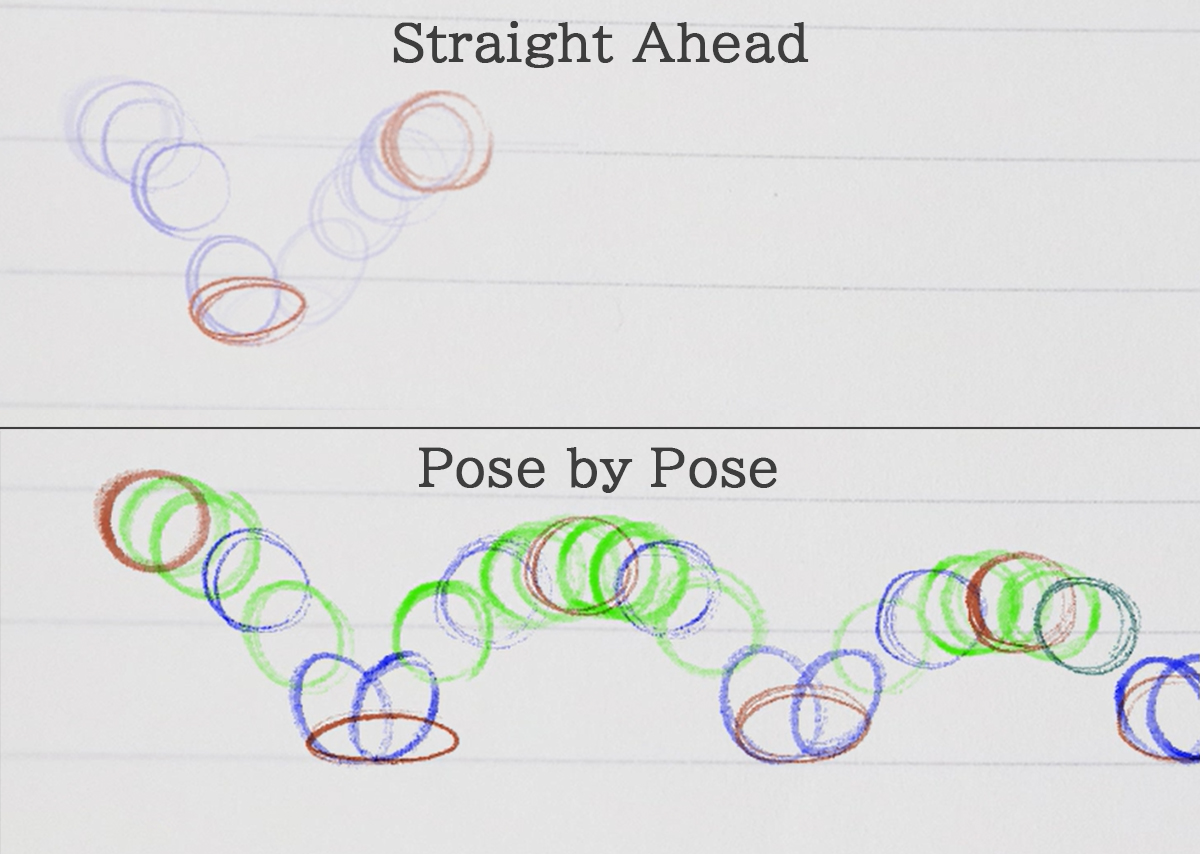
Normalerweise überlege ich mir zunächst, mit welcher Methode ich meine Animation planen werde: „Straight Ahead“ oder von „Pose-to-Pose“?
Kurz gesagt bezieht sich „Straight Ahead“ auf chronologische Animationen, während „Pose-to-Pose“ bedeutet, dass du deine Animation mithilfe von Keys und Breakdowns planst, bevor du Zwischensequenzen hinzufügst.

Ein weit verbreitetes Missverständnis ist, dass eine Methode besser ist als die andere.
Ich möchte klarstellen, dass dieser Aussage Kontext und Nuancen fehlen.
Jede Methode eignet sich für einen anderen Zweck, und für dieses Projekt werde ich beide verwenden.
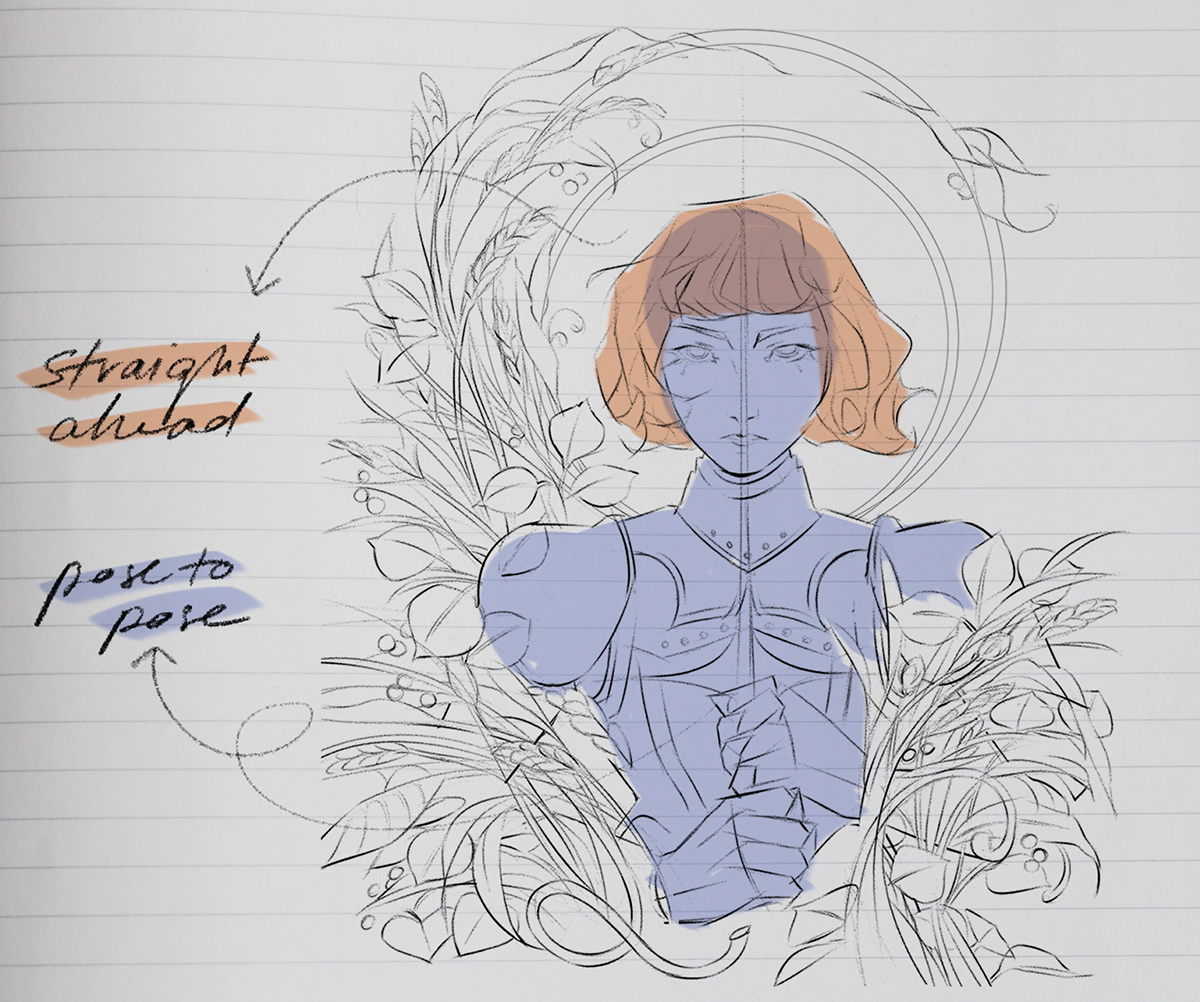
Die Animation besteht aus zwei Teilen:
Zuerst werde ich mit der Pose-to-Pose-Methode an Kopf, Körper und Gliedmaßen arbeiten.
Da die Bewegung kalkuliert ist, profitieren diese Teile von einem strukturierteren Ansatz.
Anschließend animiere ich die Haare mit der Straight-Ahead-Methode, da deren Bewegung frei fließend und schwer vorherzusagen ist.

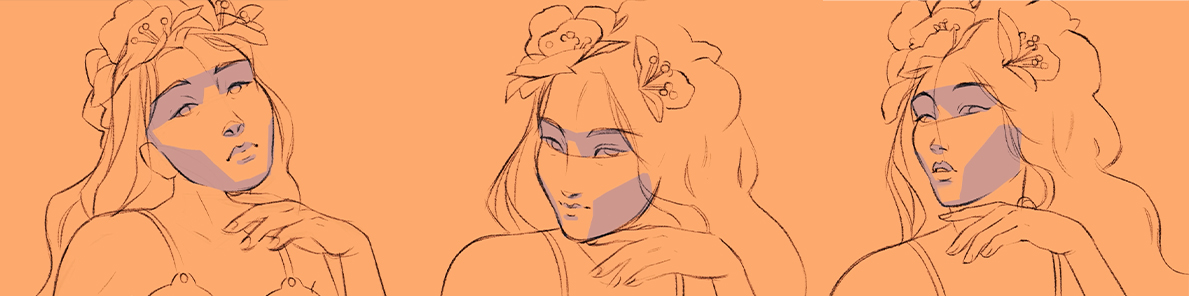
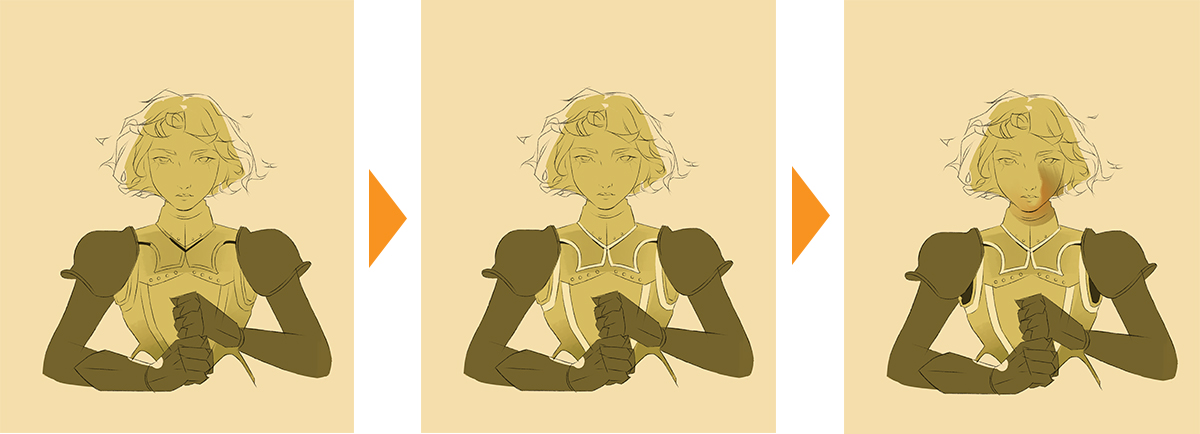
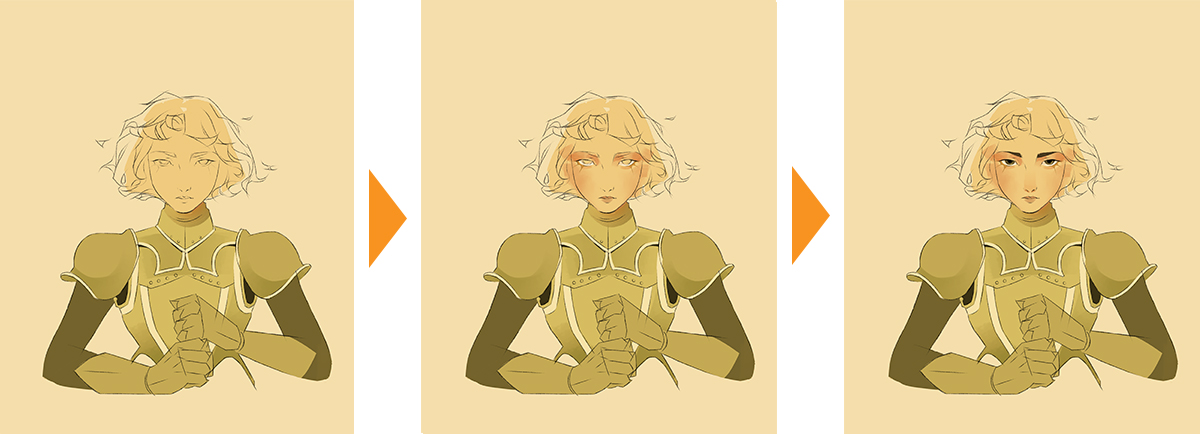
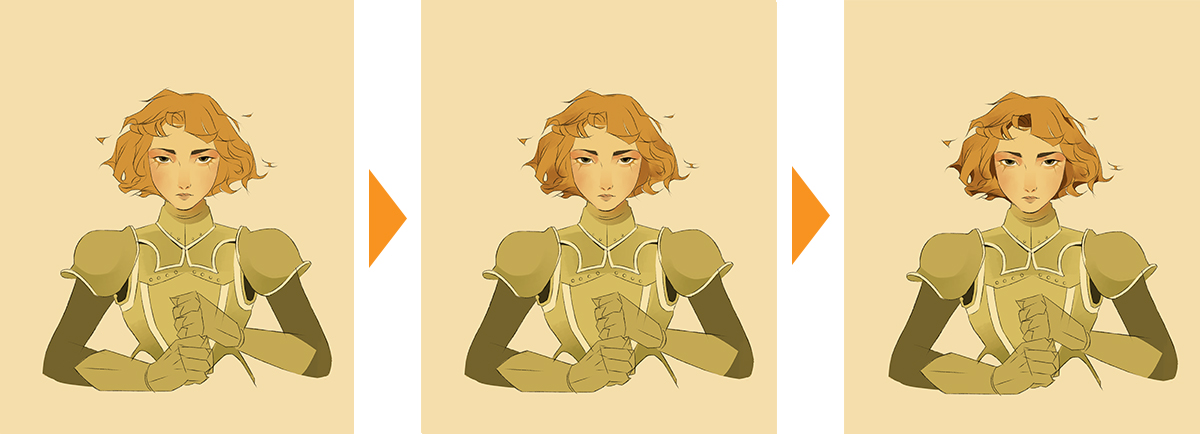
Und nun ohne weitere Umschweife meine „Keys“, „Breakdowns“ und „Inbetweens“ für Kopf und Körper.
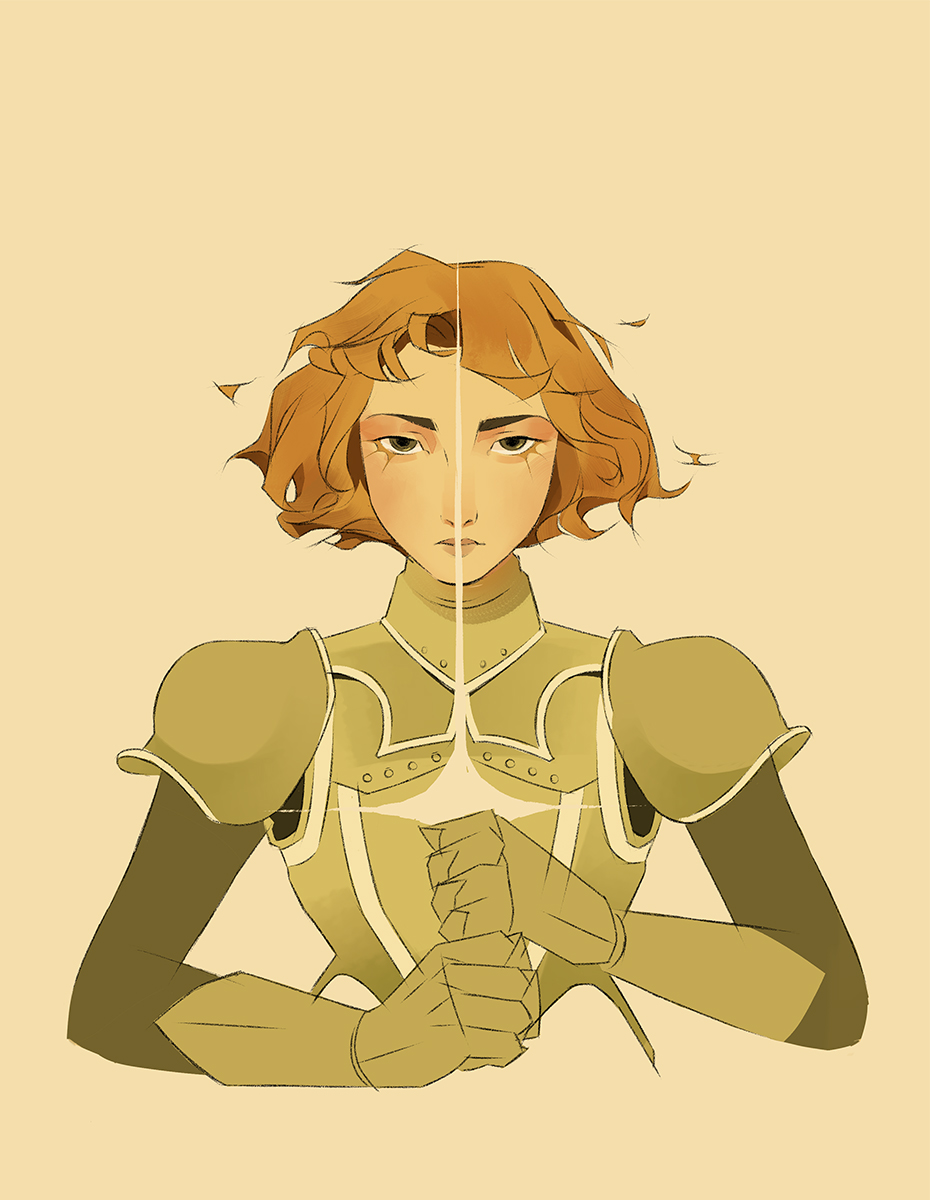
Keys
Breakdowns
Inbetweens (Zwischenphasen)
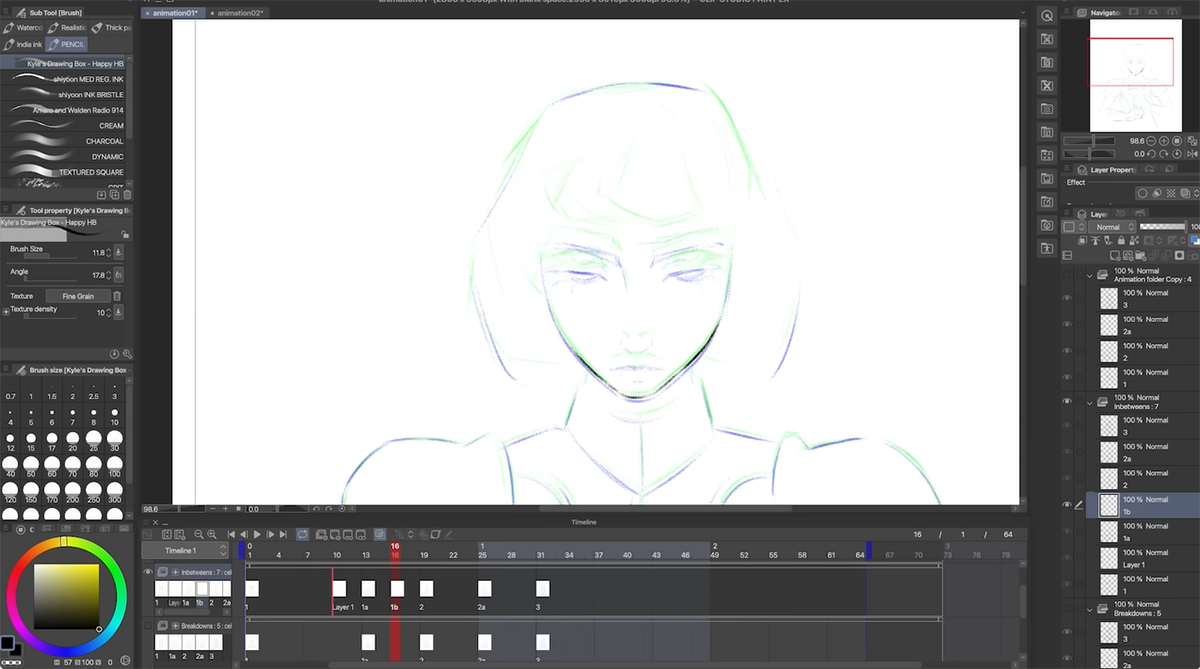
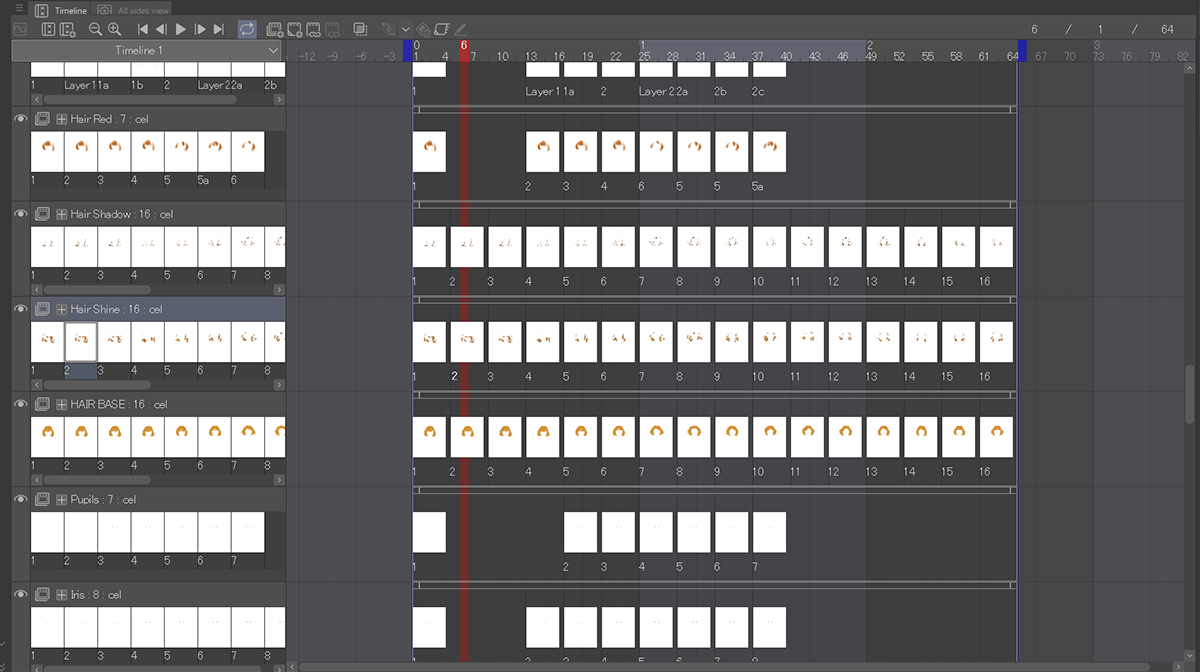
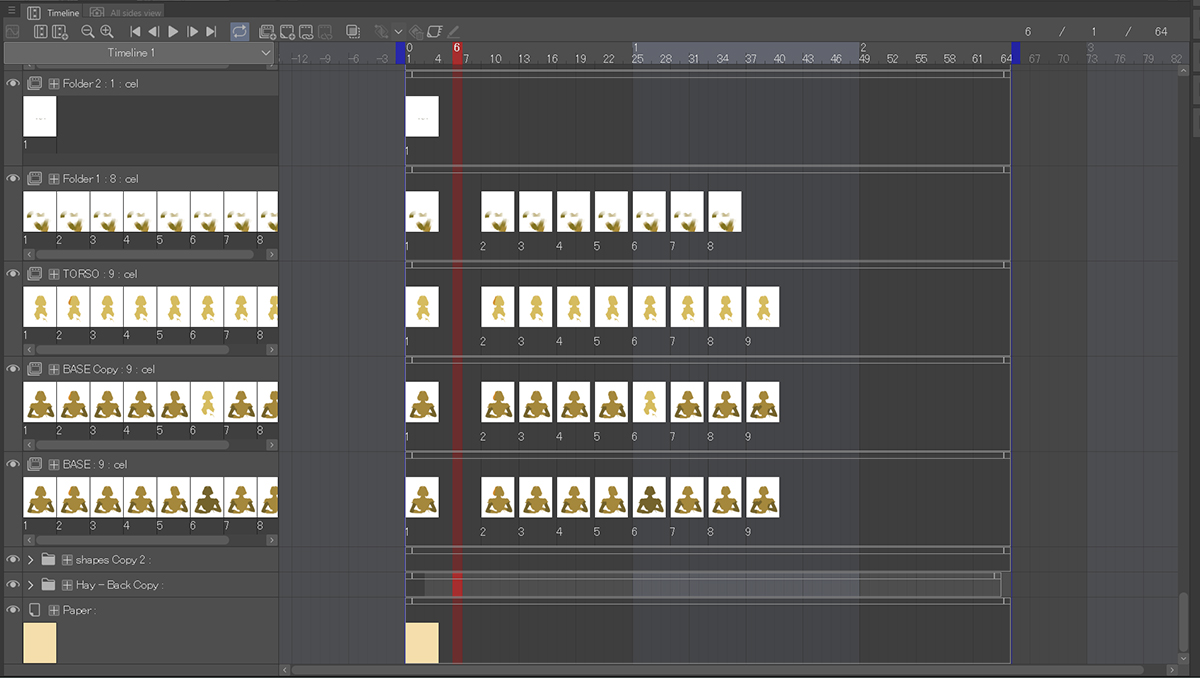
Hier ist ein Beispiel für auf der Zeitleiste angeordnete Ebenen.

Zeitleiste
Sehe dir diese Tutorials an, um mehr darüber zu erfahren, wie du CLIP STUDIO PAINT mithilfe der Timeline-Funktion für Animationen nutzen kannst.
Erfahre mehr über verschiedene Techniken zum Erstellen einer einfachen Animation. https://tips.clip-studio.com/de-de/series/268
Erfahre, wie du dich im Animationslayout und den Funktionen von Clip Studio Paint zurechtfindest. https://tips.clip-studio.com/de-de/articles/2047
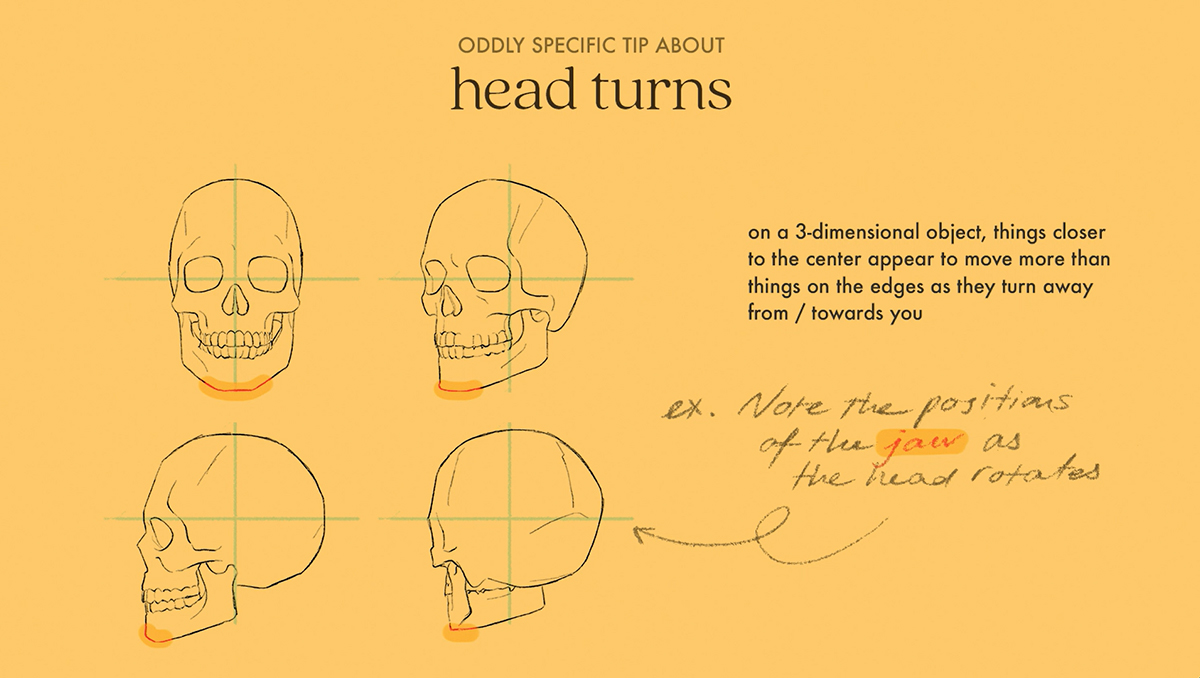
3D-Objekte in 2D ausdrücken
Die größte Herausforderung bestand für mich beim Drehen des Kopfs.
Wie drücke ich die Drehung einer komplexen dreidimensionalen Form auf einer zweidimensionalen Oberfläche aus?
Bei einem kugelförmigen Objekt scheinen sich Dinge, die sich näher am Mittelpunkt befinden, über größere Entfernungen zu bewegen als Dinge an den Rändern, da sie sich auf dich zu und dann von dir weg bewegen.

Bei meiner Figur kann ich also davon ausgehen, dass sich die Augen (etwas) mehr Bewegen als die Oberseite ihres Kopfes oder ihr Kinn.
Dies ist allerdings eher technisch, daher besteht mein zweiter und besserer Tipp darin, sich einfach im Spiegel anzusehen. Beachte, wie sich die Form deines Kiefers ändert, wenn du nach oben schaust, oder wie sich deine Augenlider entfalten, wenn du nach unten schaust.

Es sind diese kleinen Dinge, die sich summieren und einen Unterschied machen, insbesondere wenn du langsame, delikate Aktionen animierst.
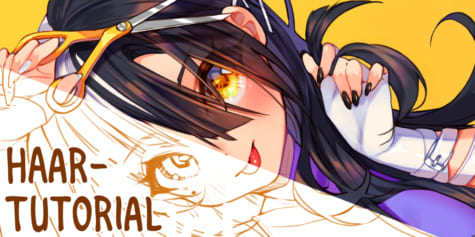
Die Haare Animieren
Nachdem ich nun den Kopf blockiert habe, kann ich mit der groben Ausarbeitung der Haare beginnen.
Die Bewältigung einer solch komplexen Form war etwas einschüchternd, doch der Schlüssel zur Bewältigung der Komplexität liegt darin, zu wissen, wie man die Dinge aufteilt.
Ich habe zunächst mit einem Durchgang begonnen, der die grundlegende Form berücksichtigt.

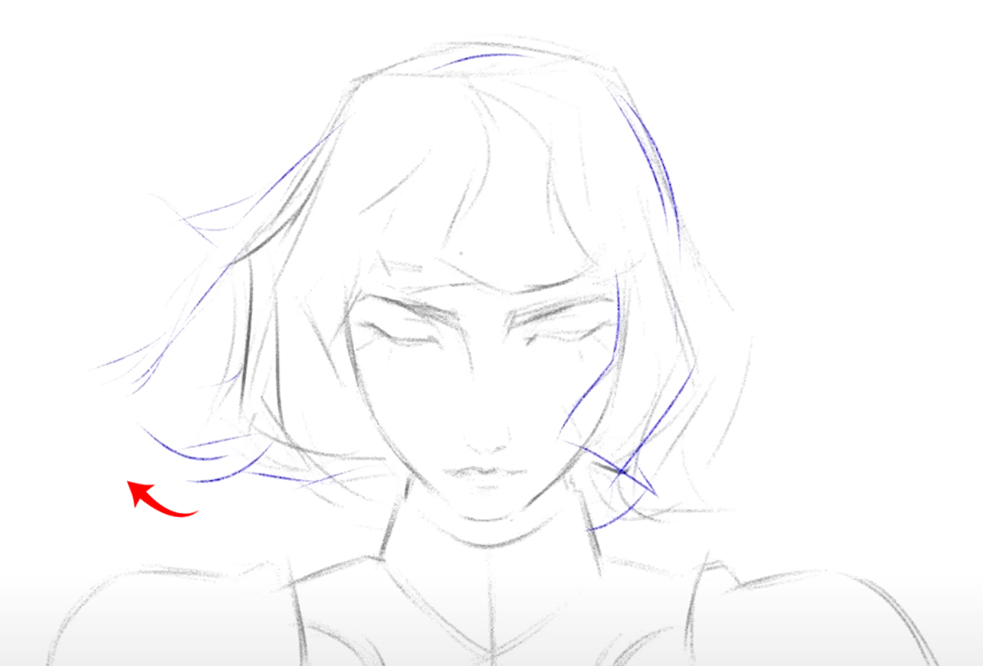
Ich habe mit dem Wind in ihrem Haar experimentiert, sodass die Haare von einer zur anderen Seite geweht werden, war aber nicht davon überzeugt, dass dies die beste Richtung für diese Animation war.
Bei meinem zweiten Versuch habe ich probiert den Wind von der Mitte nach außen zu animieren, und das funktionierte letztendlich besser mit meiner symmetrischen Komposition.

Ich wollte auch, dass der Wind stärker wird, wenn meine Figur aufblickt, um den kleinen Handlungen mehr Wirkung zu verleihen.
Beim zweiten Durchgang begann ich, diese generelle Form in kleinere Teile zu unterteilen, wobei ich dieses Mal berücksichtigte, wie sich jede Strähne einzeln bewegt.
Nachdem ich nun eine gute Vorstellung davon habe, wie meine Animation aussehen soll, werde ich die Linien säubern.
Hinweis
Wenn du Bereiche versäuberst, die sich nicht groß ändern, kannst du Zeit sparen und deinen Zeichnungen mehr Einheitlichkeit verleihen, indem du Linien kopierst, einfügst und sie mit dem Transformationswerkzeug leicht verschiebst.
Kolorieren
Vorher habe ich eine Farboption erstellt. Jetzt fange ich an es zu verfeinern.
Das Kolorieren ist ein unglaublich repetitiver und zeitaufwändiger Prozess. Um es mir einfacher zu machen, bin ich bei der Detailliertheit, etwas zurückhaltender.

Bei Muchas Werken fällt mir beispielsweise auf, dass er das Gesicht am gründlichsten bearbeitet aber alles andere bei flachen Farben belässt.
Trotzdem wirken seine Werke nicht unvollständig, da der Schwerpunkte das Gesicht ist. Weshalb ich auch nicht jede einzelne Sache rendern muss, damit mein Stück vollständig wirkt.

Dies ist auch die Phase, in der ich den Hintergrund fertigstelle.
Die Stiele der Pflanzen bleiben auf separaten Ebenen, damit ich sie später einzeln animieren kann.

Kommen wir nun zum Kolorieren:
Normalerweise erstelle ich für jede neu hinzugefügte Farbe eine neue Ebene, da sich spätere Änderungen viel einfacher vornehmen lassen, wenn alles getrennt ist.
Und ja, das bedeutet ganz viele Ebenen.

Ganz unten habe ich eine Basisebene.

Jede darüber liegende Ebene ist lediglich ein Duplikat der Basisebene, wobei die Arme abgeschnitten wurden.
Auf diese Weise muss ich die bereits gezeichneten Bereiche nicht erneut nachzeichnen.

Danach habe ich noch einige Schlagschatten, eine Ebene für die Hand und eine für den Schulterpanzer hinzugefügt.

Eine für den Kopf und mehrere Ebenen für jedes der gemalten Details ihres Gesichts.

Das Gleiche gilt für die Haare…

Schließlich noch eine Ebene für die Formschatten, eine weitere für die Schlagschatten und eine für das Schwert.

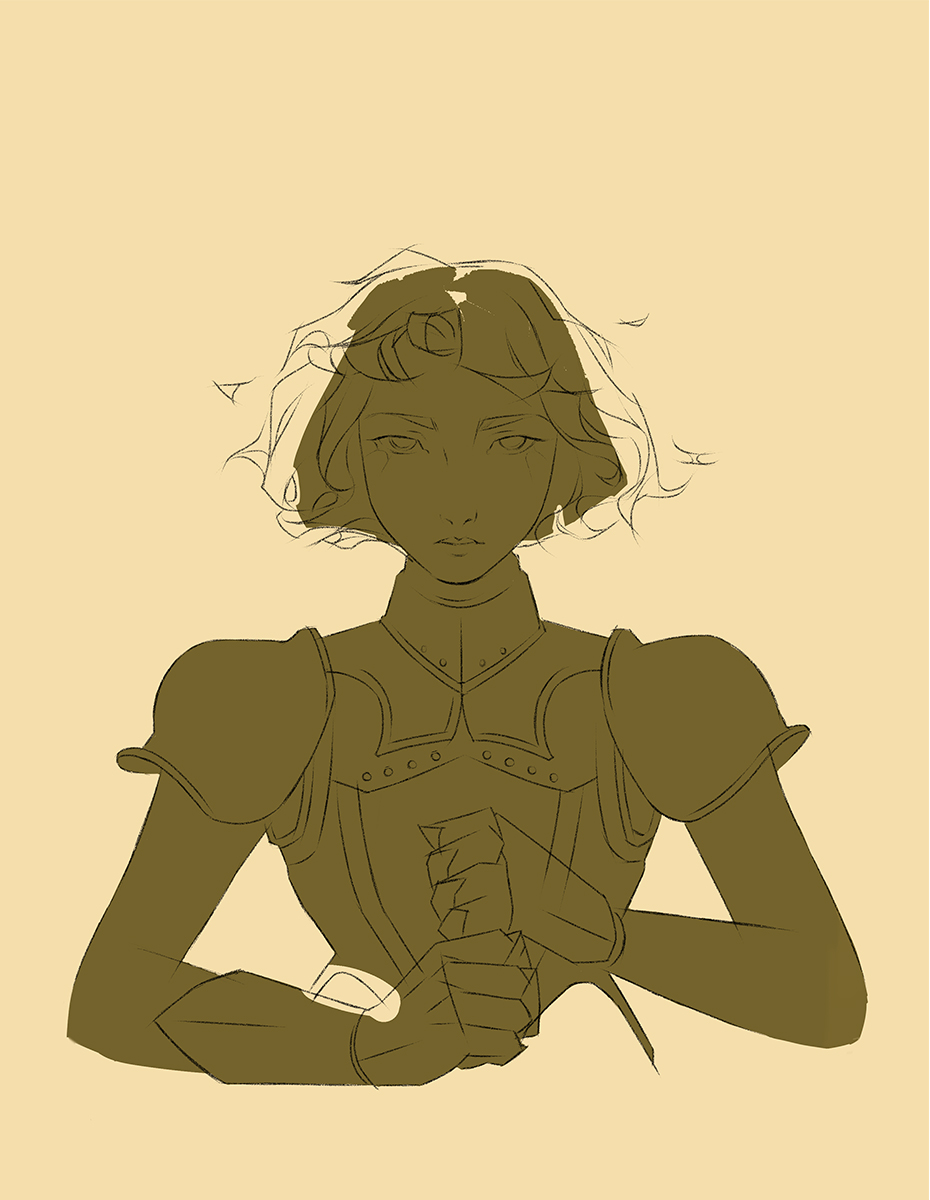
Kombiniert sieht es etwa so aus:
Hinweis
Ich konnte die Gleichmäßigkeit meiner Pinselstriche in detaillierten Bereichen (wie dem Gesicht) dadurch gewährleisten, indem ich nur einen Strich mache und diesen dann kopiere und in alle meine anderen Rahmen einfügte.
Dadurch habe ich auch einiges an Zeit gespart!
Komposition in Adobe After Effects
Okay, wir sind fast fertig.
Als letzten Schritt zur Verfeinerung meiner Animation möchte ich die Pflanzen bewegen.
Lass uns nun die Ebenen exportieren und sie in After Effects zusammensetzen.
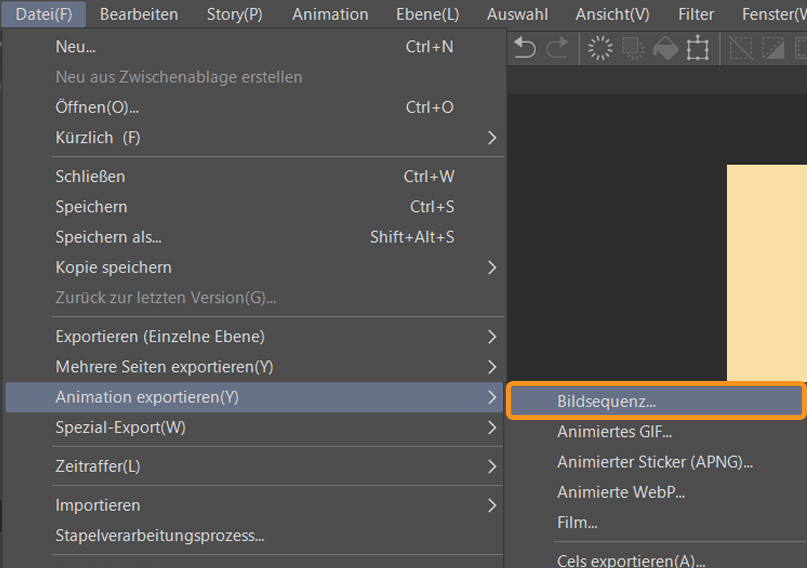
Wähle hierzu [Datei] > [Animation exportieren] > [Bildsequenz].
Wähle im darauf folgendem [Bildsequenz Exporteinstellungen] Popup, PNG als Exportformat aus (so bleibt der Hintergrund transparent).
Tippe auf OK.

Öffne die Bildsequenz in Adobe After Effects.
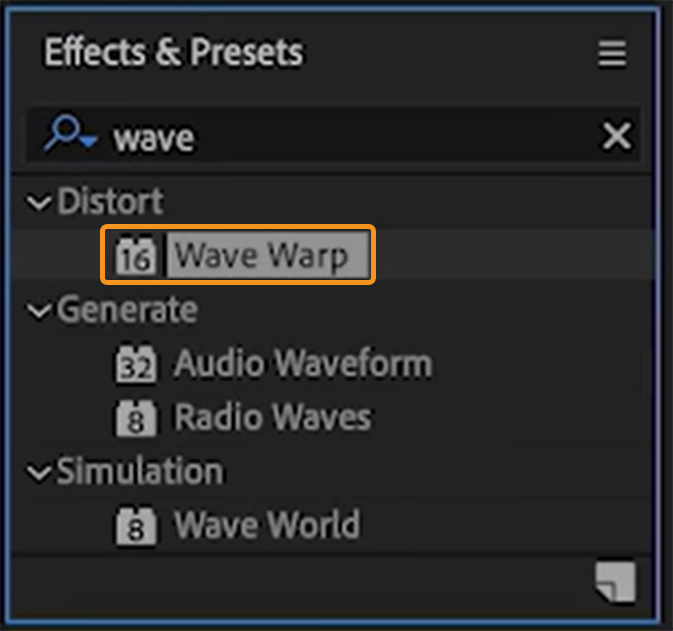
Um die Pflanzen um meine Figur herumzubewegen, habe ich einen Effekt namens [Komplexe Wellen] benutzt (zu finden in der „Effekte und Voreinstellungen“ Kategorie).

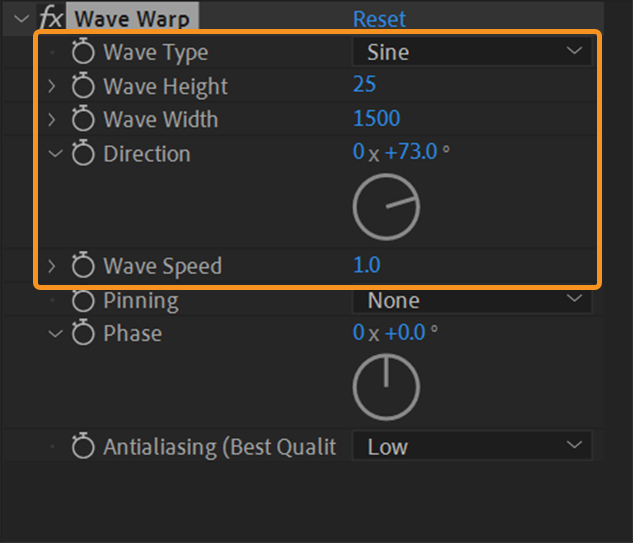
Versuche mit den Werten in der linken Benutzeroberfläche herumspielen, um die gewünschte Bewegung auszuarbeiten.
Ich habe Höhe und Breite, Richtung und Wellengeschwindigkeit angepasst.

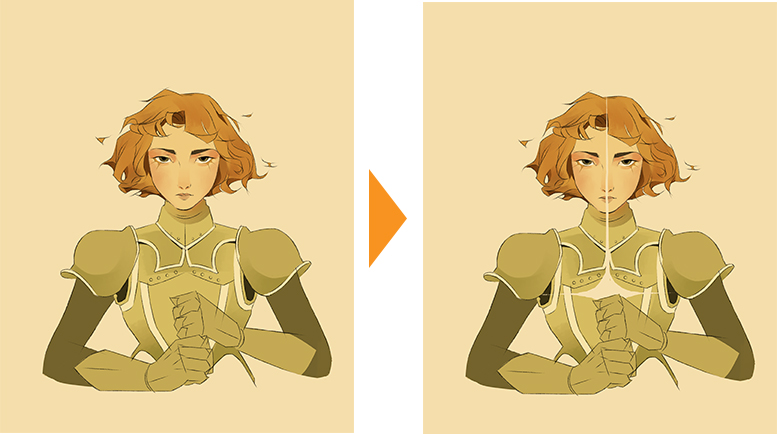
Das Ergebnis sieht in etwa so aus.
Als nächstes bringen wir das Schwert zum Leuchten.

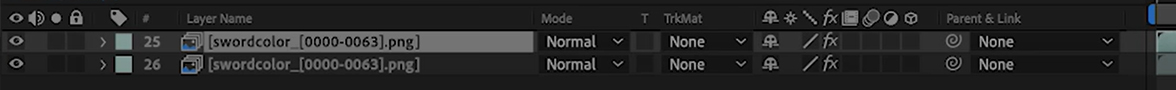
Du musst dazu nur die Schwertebene duplizieren.

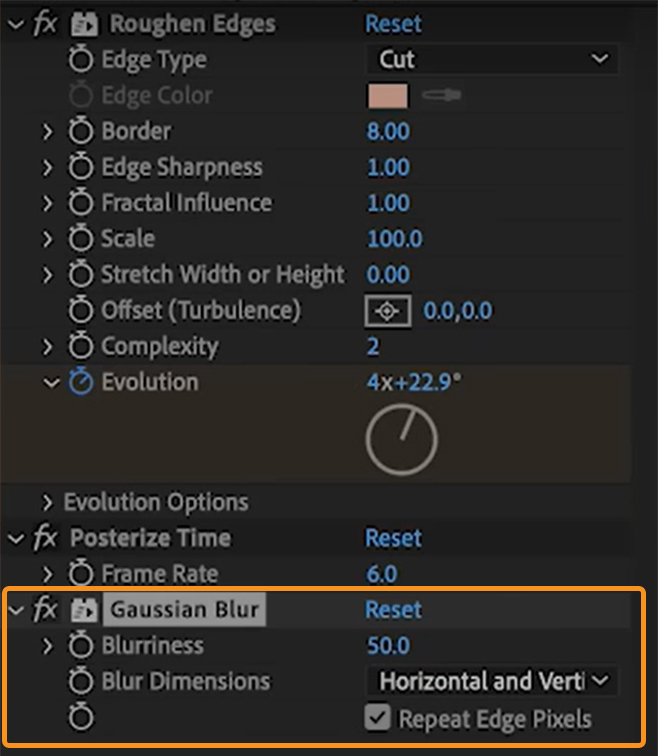
Benutze dann den [Gaußschen Weichzeichner] (ebenfalls in der Kategorie [Effekte und Animationsvorgaben] zu finden).

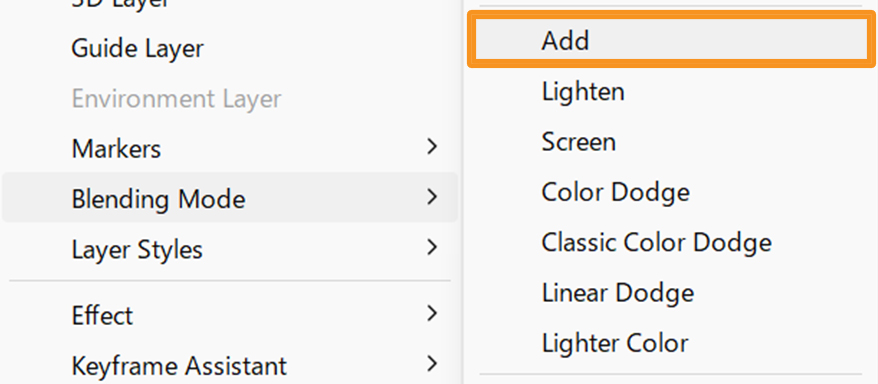
Spiele abschließend noch mit verschiedenen Füllmethoden herum.
Dieses Mal habe ich [Hinzufügen] verwenden, um das Leuchten zu erzeugen.
Du kannst den Mischmodus auswählen, indem du mit der rechten Maustaste auf die Bilddatei klickst, die du bearbeiten möchtest.

Fertige Animation
Dies ist das fertige Ergebnis:
Danke, dass du bis zum Ende mitgemacht hast.
Mir ist bewusst, dass dies für diejenigen unter euch, die gerade erst anfangen, einschüchternd sein kann. Ich möchte daher sagen, dass mein Prozess das Ergebnis jahrelanger Wissensaneignung und Experimentierens außerhalb meiner Komfortzone ist.
Wenn du Anfänger bist, möchte ich dich dringend dazu ermutigen, dich mit unterschiedlichen Kunstarten aus unterschiedlichen Zeiten und Orten auseinanderzusetzen und von denjenigen zu lernen, die du bewunderst.
Für mich sind dies die Dinge, die mir am meisten dabei geholfen haben, meine künstlerische Stimme zu formen.
Viel Spaß beim Animieren!