Charakterporträt-Illustrations Workflow (Video-Tutorial)

Künstlerin Yana van Houtte (Cosmic Spectrum), zeigt dir, wie du ein Charakterporträt im „Dark Akademia“-Stil erstellst. Lerne mehr über ihren Arbeitsablauf und wie sie CLIP STUDIO PAINT zum Zeichnen einer atmosphärischen Illustration benutzt.
Inhalt
Hallo zusammen, ich bin Yana, auch bekannt als Cosmic Spectrum, und ich freue mich sehr, euch zu zeigen, wie ich eine Dark Academia inspirierte Porträtillustration zeichne.
Da dieses Video in Zusammenarbeit mit Clip Studio Paint erstellt wurde, werde ich für dieses Charakterporträt nur die Standardpinsel der Software verwenden.
Erste Schritte
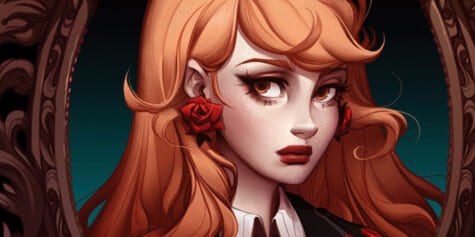
Heute werde ich dieses stimmungsvolle Porträt meiner Figur Noelle, das in einem antiken Rahmen abgebildet ist, erstellen. Während des Prozesses werde ich verschiedene Clip Studio Paint Funktionen und Pinsel verwenden, um den Vorgang zu beschleunigen und leichter verständlich zu machen.

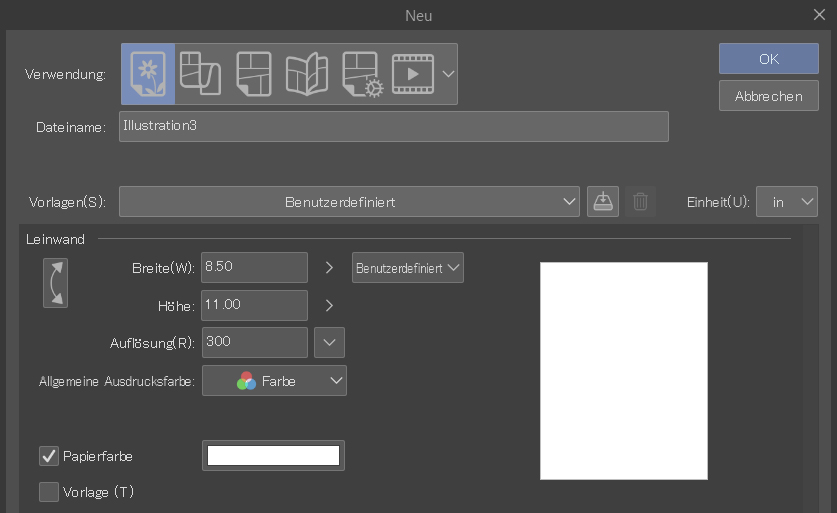
Zuerst öffne ich ein neues Dokument, um mit der Porträtillustration zu beginnen.
Für dieses Charakterporträt verwende ich eine 8,5 x 11 inch große Leinwand mit 300 DPI.

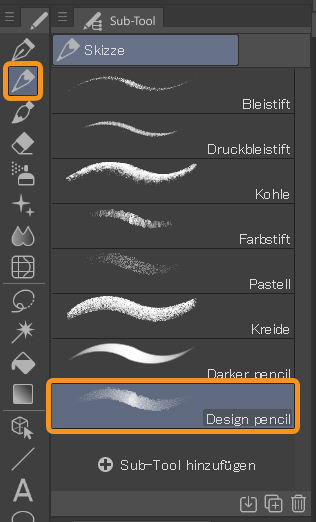
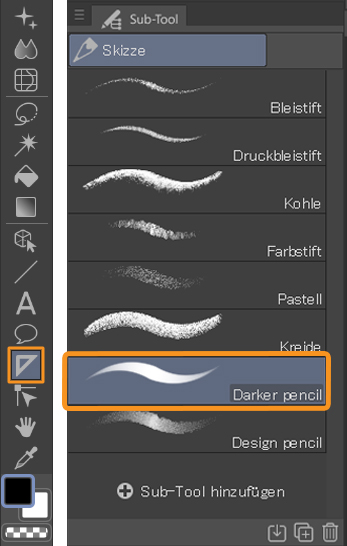
Für die Skizze habe ich mich für den „Designstift“ entschieden, der in der Bleistift Kategorie zu finden ist.

Du kannst diesen Pinsel nicht finden?
Diese Pinsel sind Teil der alten Standardpinsel. In neueren Versionen von Clip Studio Paint musst du sie selbst herunterladen.
Du kannst den Pinsel kostenlos aus dem ASSETS Store herunterladen!
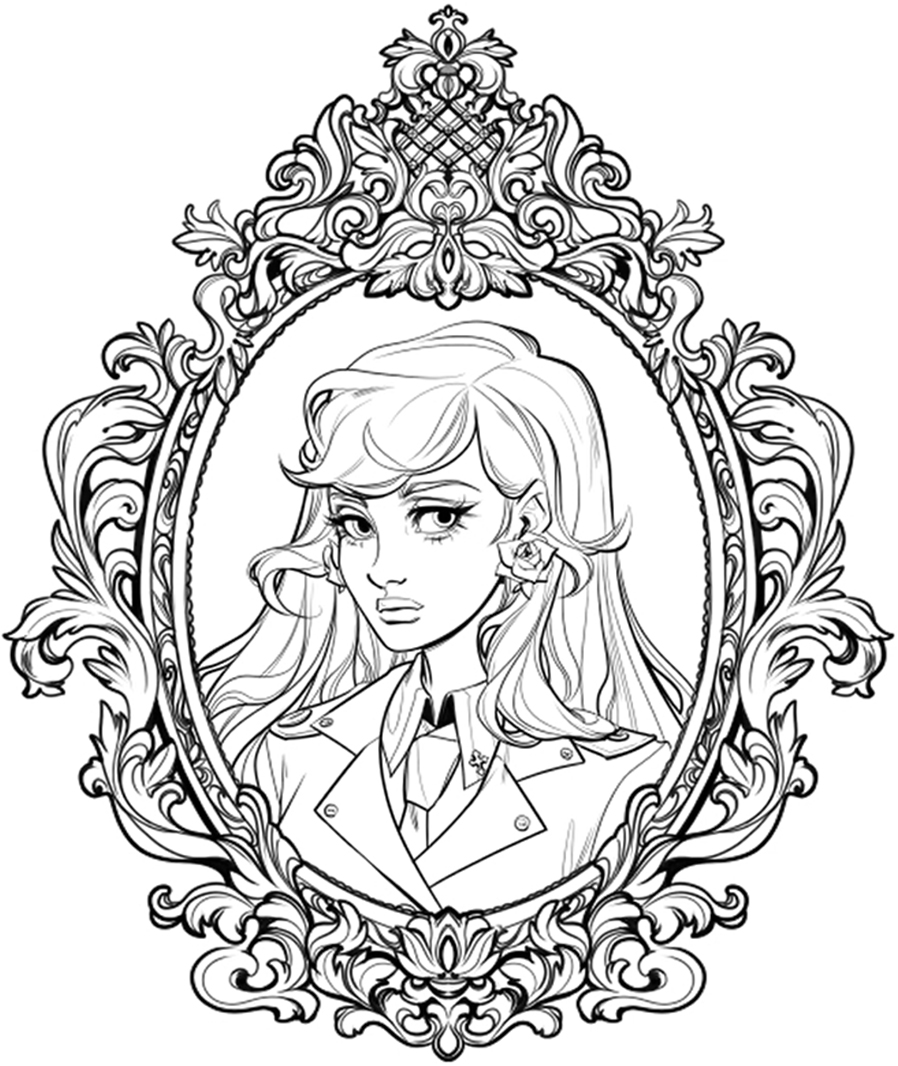
Einen Antiken Rahmen Zeichnen
Ich habe mit dem antiken Rahmen angefangen, weil ich eine ziemlich klare Vorstellung davon hatte, wie er aussehen sollte, aber ich war mir zu diesem Zeitpunkt nicht sicher, wen oder was ich als Mittelpunkt dieser Porträtillustration zeichnen wollte.
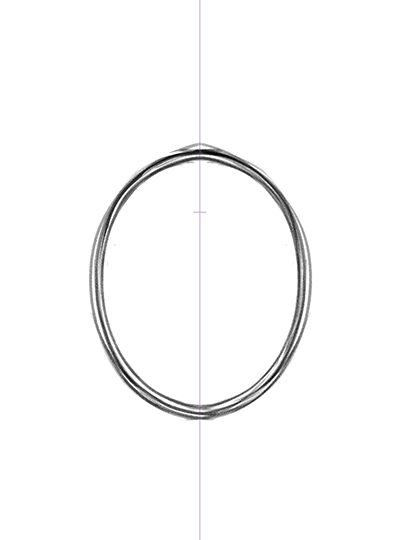
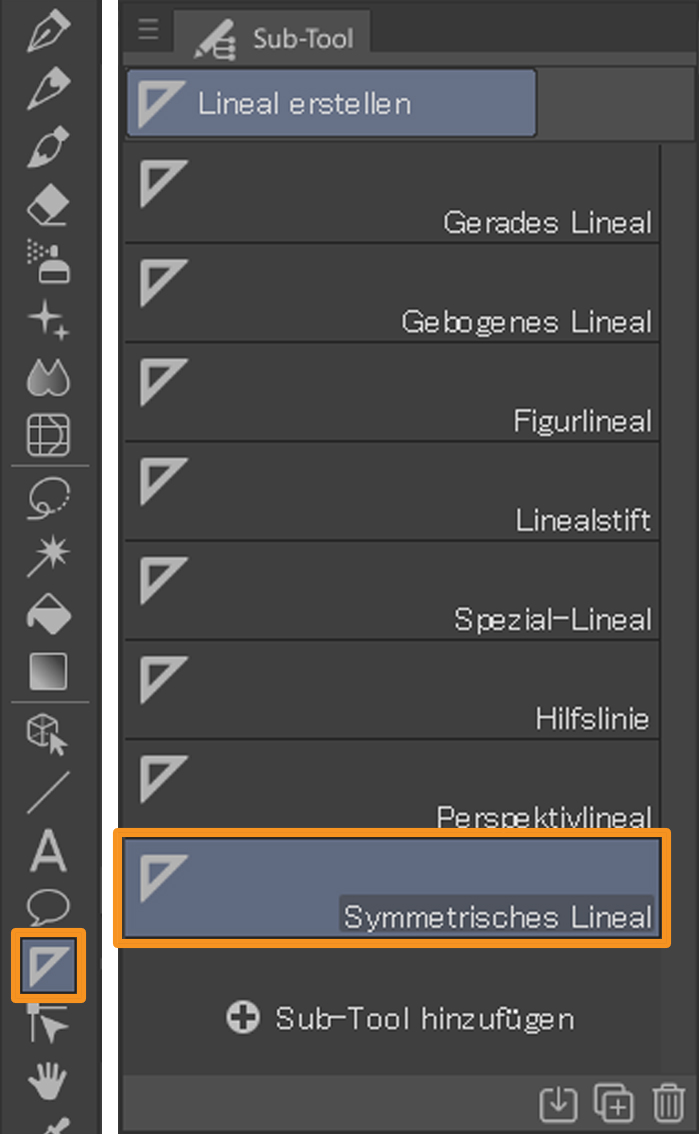
Um einen optisch ansprechenden antiken Rahmen zu erstellen, habe ich zunächst das Symmetrielineal auf die Skizzenebene platziert und ein Oval als Basis für den Rahmen gezeichnet.

Das Symmetrielineal ist ein äußerst nützliches Werkzeug, da du das Lineal nicht nur an der Ebene befestigen kannst, an der du gerade arbeitest, sondern auch auf andere Ebenen verschieben kannst.
Das habe ich in anderen Programmen noch nicht gesehen und es vereinfacht den Zeichenprozess.

Wofür verwende ich ein Symmetrisches Lineal?
Wenn du symmetrische Objekte oder geometrische Muster zeichnen möchtest, kann das Symmetrische Lineal sehr hilfreich sein. Es ermöglicht dir, das, was du zeichnest, auf der anderen Seite des Lineals zu spiegeln und so eine perfekte Symmetrie zu erzeugen. Je nachdem was du zeichnest, kannst du entscheiden, wie viele Symmetrielinien du erstellen möchtest.
In diesem Artikel findest du weitere Vorschläge, wie du das Symmetrielineal in deinen Zeichnungen benutzen kannst.
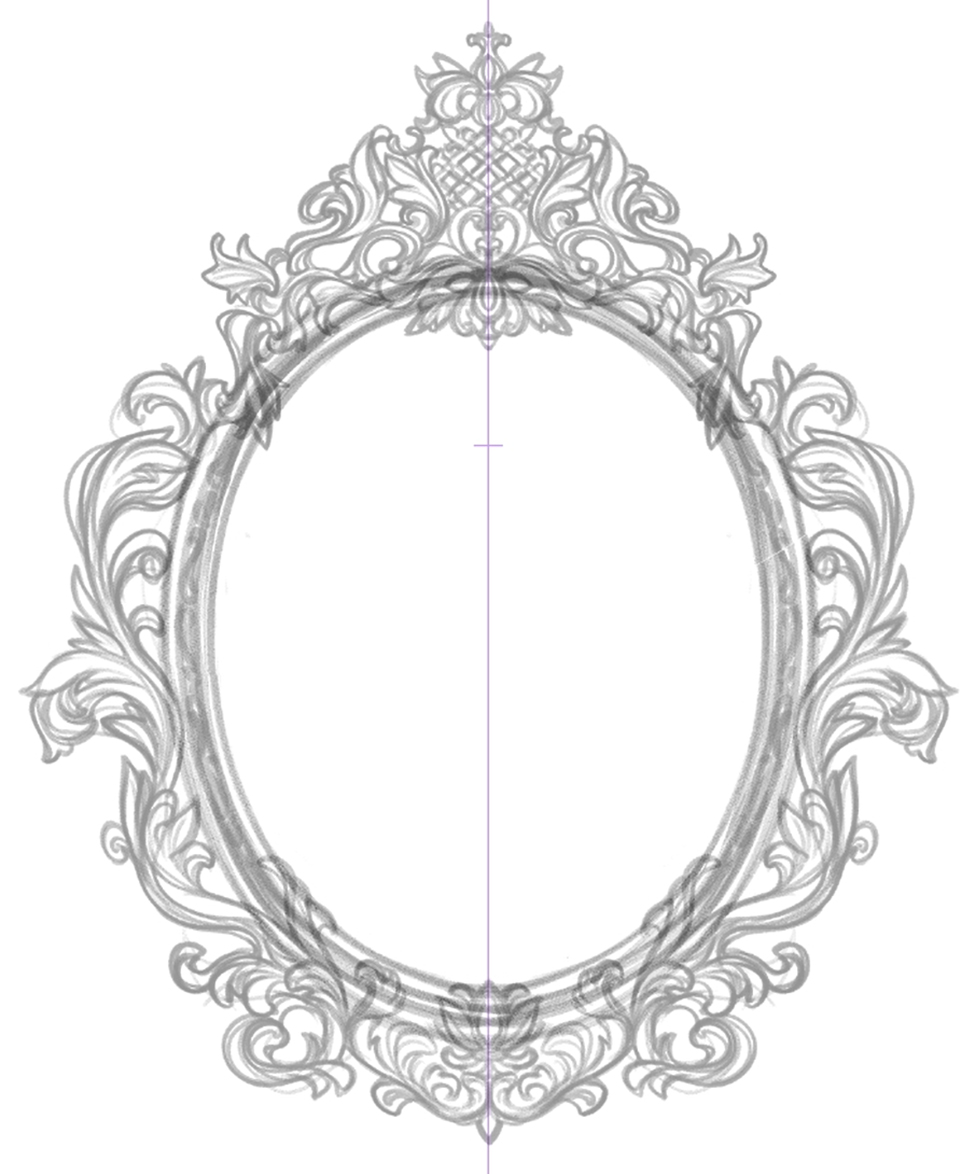
Nachdem ich ein paar Bildreferenzen gesammelt hatte, entwarf ich freihändig den dekorativen Bilderrahmen.

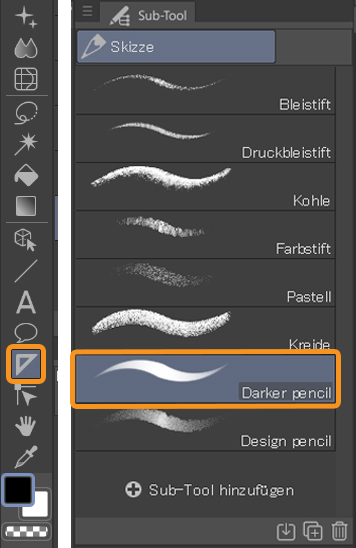
Für die Linienzeichnung des Rahmens, habe ich nach einigem Experimentieren mit den verfügbaren Pinsel schließlich den Bleistift Pinsel [Dunkler Bleistift] gewählt.
Die Pinselgröße habe ich auf 12 gestellt.

Die Linienzeichnung des Rahmens ging ziemlich schnell, weil er größtenteils dekorativ ist. Bei dekorativen Objekten muss ich nicht zu lange nachdenken, da es reicht das zu zeichnen, was ich mir vorstelle, ohne überprüfen zu müssen, ob es richtig ist oder nicht.
Ich war überrascht, wie schnell ich mithilfe des Symmetrie-Tools den detaillierten Rahmen zeichnen konnte, und ich kann nur empfehlen, damit herumzuspielen, weil es so viel Spaß macht.

Sobald ich mit den Linien des Rahmens fertig war, habe ich mit dem Entwurf des Charakterporträts begonnen.
Möchtest du den Prozess beschleunigen?
Mithilfe von ASSETS kannst du deiner Zeichnung ganz einfach einen eleganten Vintage- oder Antik-Rahmen hinzufügen.
Das Porträt
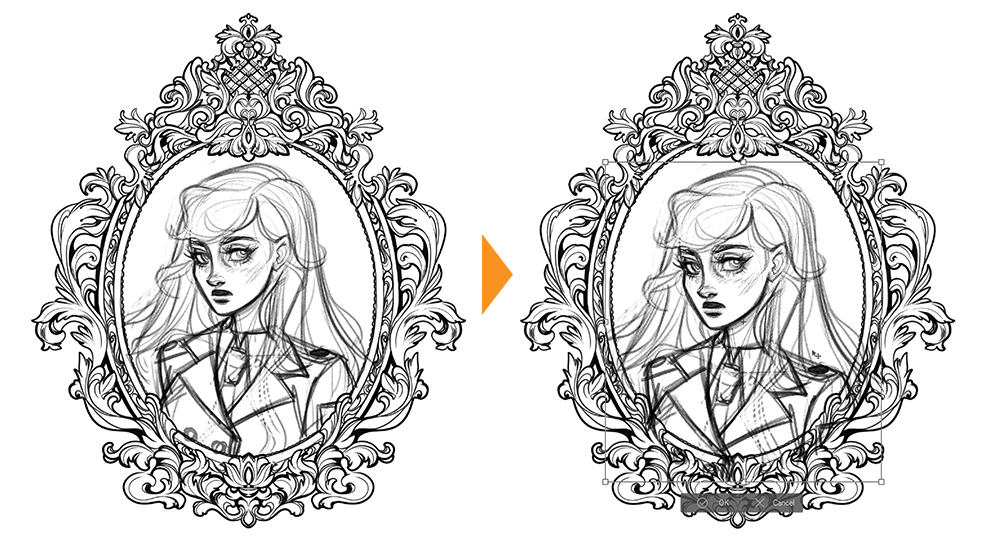
Auf einer neuen Ebene beginne ich nun mit dem Charakterporträt, das ich innerhalb des antiken Rahmens positionieren möchte.

Über die Platzierung mache ich mir im Moment keine großen Gedanken, weil ich sie später verschieben kann, sobald die Skizze mehr oder weniger fertiggestellt ist. Mein Hauptziel für die Skizze ist, meinen Charakter so spezifisch wie möglich zu zeichnen.

Wie passe ich die Größe und Platzierung einer Skizze oder Zeichnung an?
Um die Größe oder Platzierung der Skizze einfach anzupassen, wähle [Skalieren/Drehen] aus der Befehlsleiste über der Leinwand, während die Ebene, die du anpassen möchtest, ausgewählt ist.

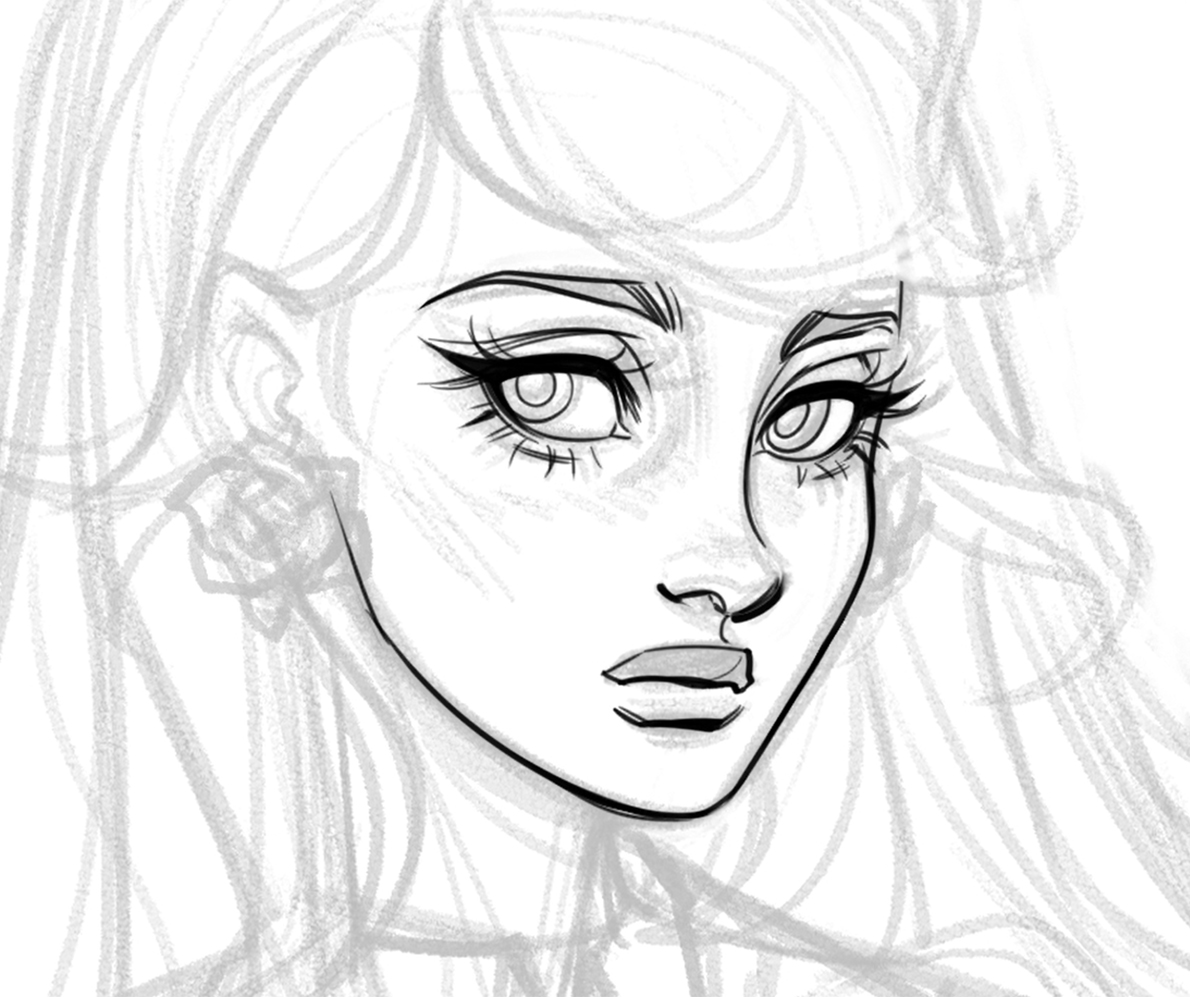
Wenn ich die Gesichter meiner Figuren zeichne, möchte ich, dass sie so aussehen, wie ich sie entworfen habe. Daher dauert es immer eine Weile bis ich mit dem Resultat zufrieden bin, weil ich ständig bestimmte Merkmale lösche und korrigiere.
Diese Figur heißt Noelle, sie ist eine der Hauptfiguren in dem Comic, den ich gerade schreibe. Ich verfüge also über jede Menge Hintergrundinformationen und bin mit ihrer Ausstrahlung und ihrem Charakterdesign bestens vertraut. Deshalb war ich so darauf bedacht, alles richtig zu zeichnen, bevor ich weitermachte.
Über Noelle

Noelle ist eine Figur aus Gloamingvale, einem Comic von Yana, der sich derzeit in der Entwicklung befindet – weitere Informationen findest du auf der offiziellen Website:

Sobald ich mit dem Gesicht mehr oder weniger zufrieden war, habe ich mit den Haaren weiter gemacht.
Ich möchte erwähnen, dass ich noch nicht zu 100 % mit der Skizze zufrieden war, als ich mich entschied, mit dem Gesicht weiterzumachen.
Ich mache das, weil es mir große Schwierigkeiten bereitet, die Linienzeichnung einer zu perfekten Skizze nachzubilden, da garantiert etwas verloren geht.
Aus diesem Grund ist es für mich manchmal einfacher, die Skizze bei 85 % „Makellosigkeit“ zu belassen und sie dann bei der Linienzeichnung auf 100 % zu bringen.
Auf diese Weise habe ich das Gefühl, die Skizze zu perfektionieren, statt zu versuchen, sie durch die Linienzeichnung zu imitieren.
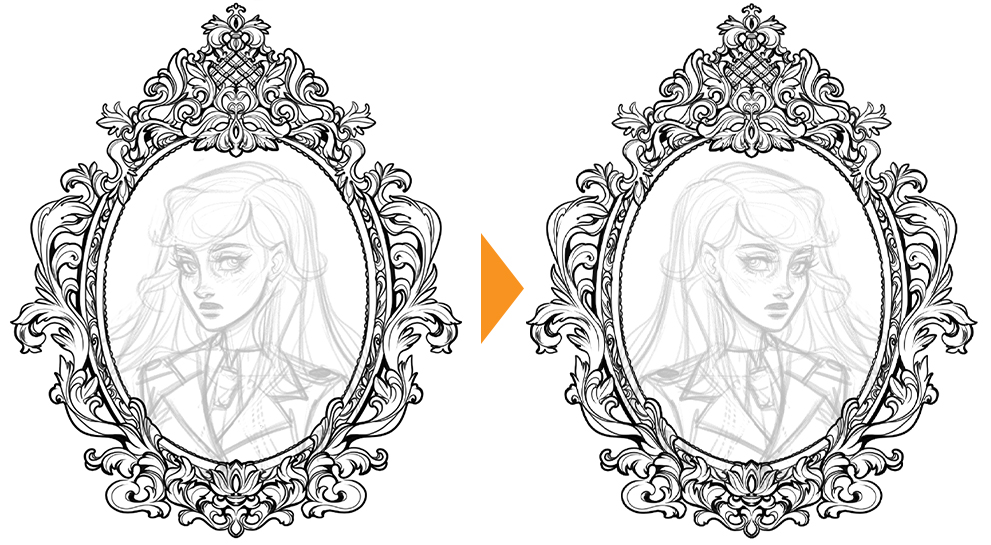
Um mit der Linienzeichnung zu beginnen, verringere ich die Transparenz der Skizzenebene und Spiegele die Leinwand, um mit dem Gesicht zu beginnen. Ich spiegele die Leinwand horizontal, um zu überprüfen, ob die Proportionen des Charakters stimmen.

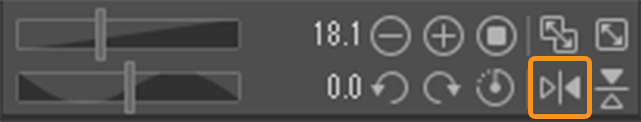
So spiegelst du die Leinwand
Du kannst die Leinwand spiegeln, indem du entweder auf das Spiegelsymbol unter dem Vorschaufenster tippst oder [Ansicht] > [Drehen/Spiegeln] > [Horizontal spiegeln] wählst.
Das Bild wird um den Mittelpunkt gespiegelt.

Bitte beachte, dass Füllebenen und Farbkorrektur Ebenen nicht gespiegelt werden können.
Linienzeichnung
Zur Linienzeichnung benutze ich denselben Pinsel wie für den Rahmen, nämlich den [Dunkler Bleistift]-Pinsel, die Pinselgröße stelle ich auf 8 ein.

Beim Zeichnen einer Illustration einer Figur widme ich normalerweise die meiste Zeit dem Gesicht. Der Grund hierfür ist wie bereits erwähnt, dass ich mein Bestes gebe die Figuren so zu zeichnen, wie ich sie mir vorstelle.
Ich zeichne als erstes das Gesicht, da dies der anstrengendste aber auch wichtigste Teil der Zeichnung ist und es mehr oder weniger den Gemütszustand für alles Weitere bestimmt.

Dies sind Beispiele der Dinge, die ich beim Zeichenprozess berücksichtige.
Diese Detailentscheidungen, wie Beispielsweise, was ich zuerst zeichne, ist für mich teil des Spaßes, ich springe so zu sagen zwischen den verschiedenen Teilen der Zeichnung hin und her, bis ich fertig bin.
Aus diesem Grund habe ich mich auch dazu entschieden, zuerst die Kleidung zu zeichnen, da ich weiß, dass die Haare zwar darüber fallen werden, mir aber noch nicht hundertprozentig sicher war, wo genau.

Ich habe mich daher dazu entschieden, nur die Kleidung zu zeichnen und dann die Teile auszuradieren, die von den Haaren verdeckt werden, anstatt zuerst die Haare zu zeichnen und dann zu überlegen, wo die Kleidung darunter hinkommt.
Obwohl es wie mehr Arbeit wirkt, mache ich das ziemlich oft, und finde es beschleunigt letztendlich den Zeichenprozess für mich.

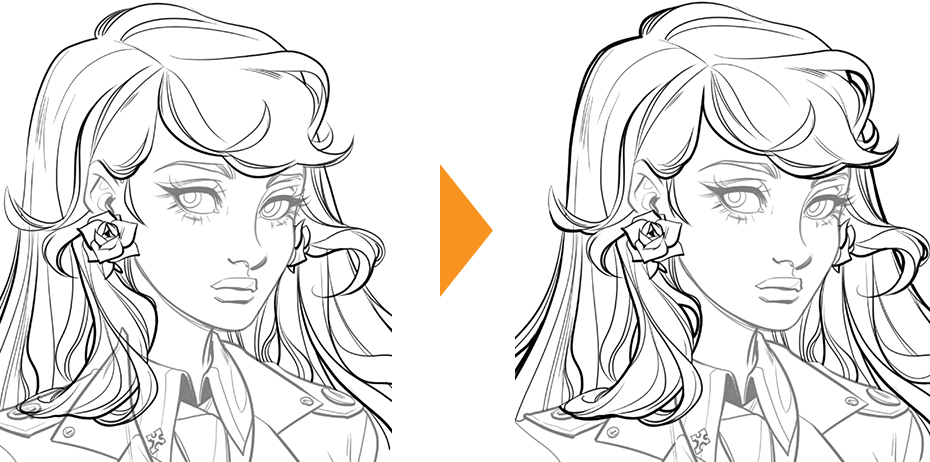
Letztlich definiere ich noch einige Linien, damit die Silhouette deutlicher zu erkennen ist.
Bei Illustrationen wie diesen versuche ich, bestimmte Bereiche belebter zu gestalten als andere, einige Bereiche sollen den Augen eine Ruhepause bieten und so eine Art Rhythmus erzeugen.
Ich habe versucht, den Haaren und anderen Bereichen etwas mehr Details zu verleihen, um die Aufmerksamkeit auf kleinere Bereiche zu lenken und den Blick des Betrachters über die gesamte Porträtillustration und natürlich auf den Mittelpunkt, das Gesicht, zu lenken.
Sobald ich mit der Linienzeichnung fertig bin, Spiegele ich die Leinwand erneut, um den Kolorierungsprozess zu starten.

Koloration
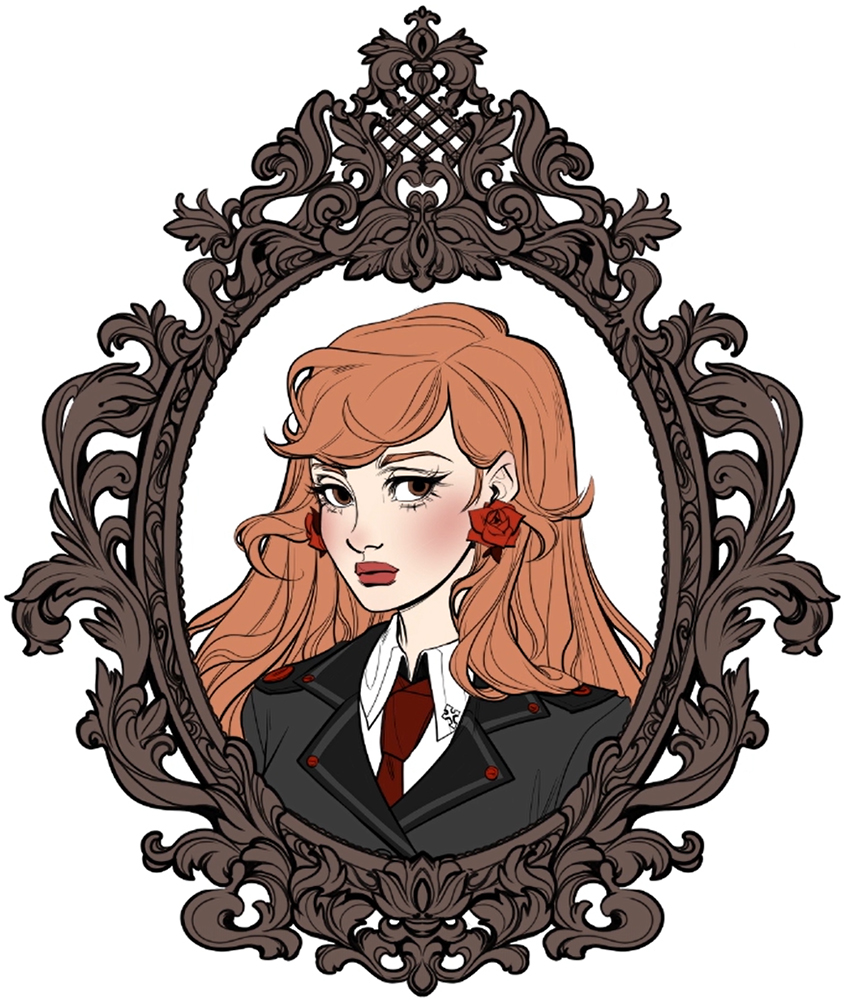
Basisfarben
In dieser Etappe füge ich mit dem Auswahl-Tool die Basisfarben der Porträtillustration zur Leinwand hinzu.
Für dieses Charakterporträt wusste ich bereits viel über diese Figur. Die Haar- und Augenfarbe, die Farbe der Uniform und das allgemeine Farbschema stand daher schon fest Und ich musste deshalb nicht groß über die Farben nachdenken.
Generell denke ich, dass bei der Farbauswahl oft weniger mehr ist.

Ein wichtiger Teil ist für mich die Auswahl der Farben zum Einfärben der Linien.
Die Auswahl der Farben kann etwas knifflig sein und manchmal passe ich die Farben an einem späteren Zeitpunkt nochmals an, je nachdem, wie der Rest des Bildes letztendlich aussehen soll.
Für mich ist das einer meiner liebsten Teile des Prozesses, weil das Charakterporträt dadurch sofort sehr schön anzusehen ist.
Ich habe der Basisfarbe auch einige dunklere und hellere Farben hinzugefügt, um einen Farbverlauf zu erstellen.

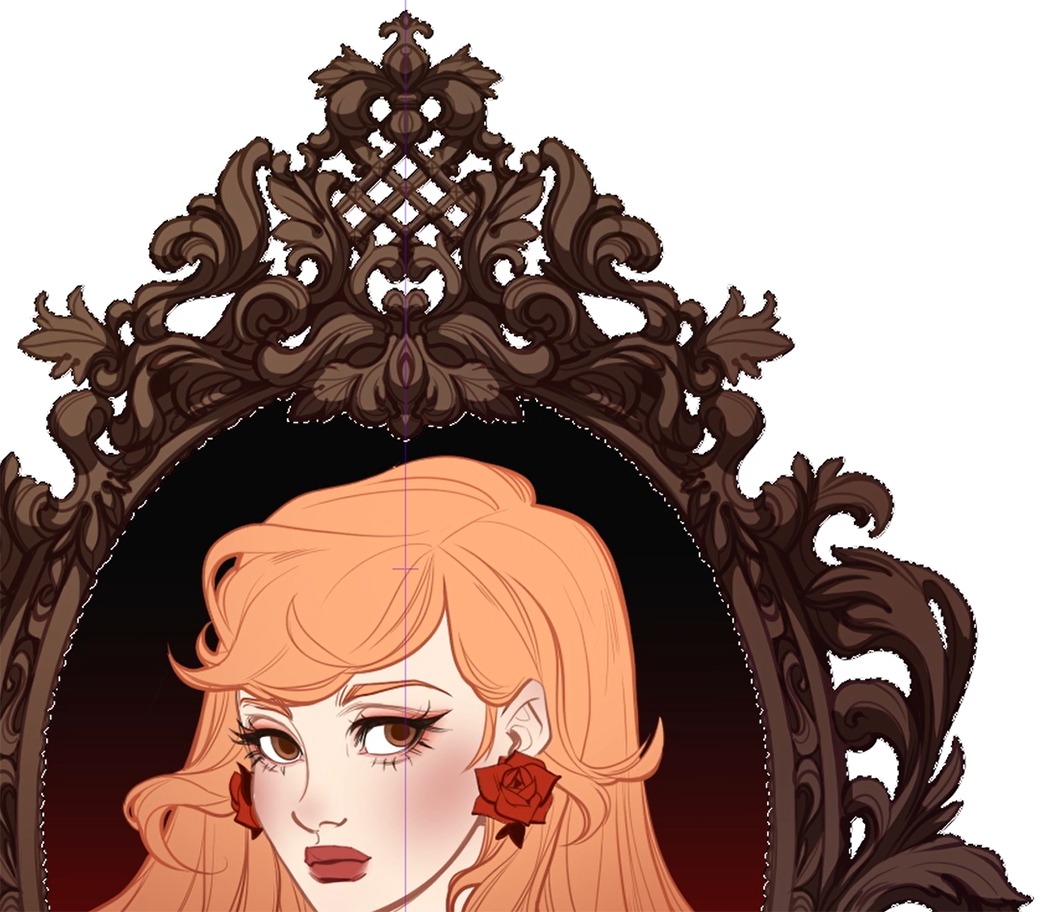
Schatten
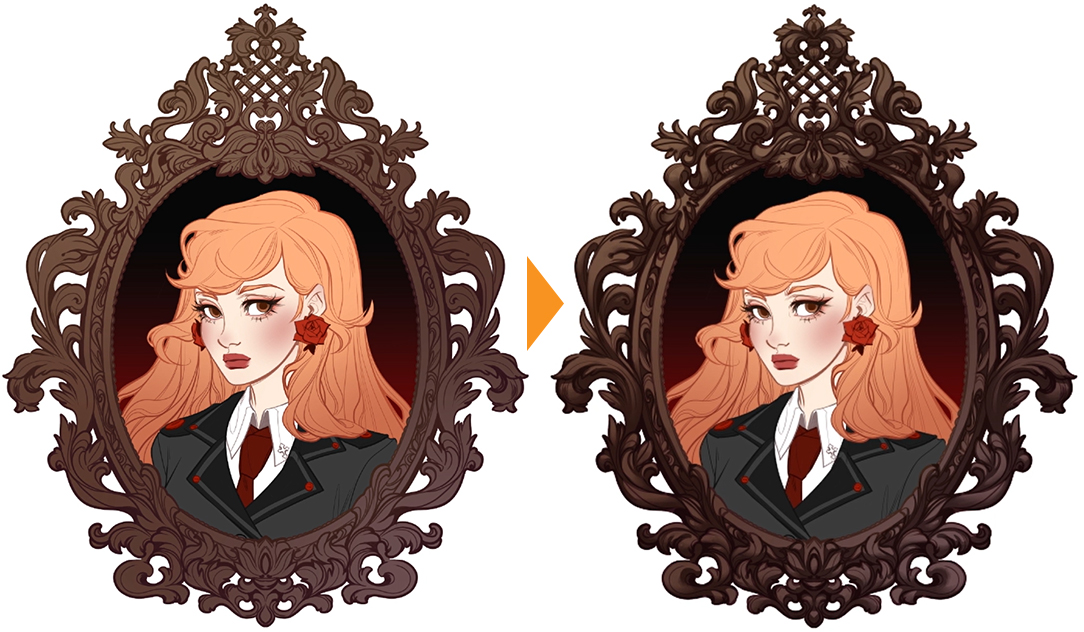
Nachdem ich die Basisfarben und die Farbe des Hintergrunds festgelegt habe, beschloss ich, dem antiken Rahmen mehr Volumen zu verleihen. Ich hätte hier noch viel mehr ins Detail gehen können, aber da der Fokus dieser Porträtillustration auf der Figur liegt, wollte ich es mit der Schattierung nicht übertrieben und habe in dieser Phase keine Highlights hinzugefügt.

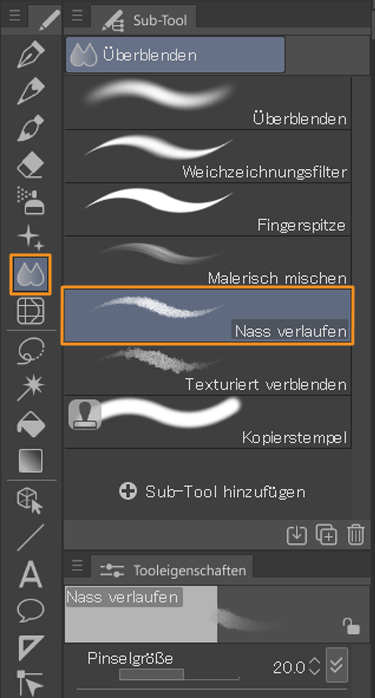
Nachdem ich Schattierungen hinzugefügt hatte, habe ich mit dem [Nass verlaufen] Mischwerkzeuge einige Kanten weicher gemacht.

Nachdem ich einige Kanten weicher gemacht und etwas mehr Details hinzugefügt hatte, beschloss ich, dass das wahrscheinlich genug war, und machte mit dem Porträt weiter.

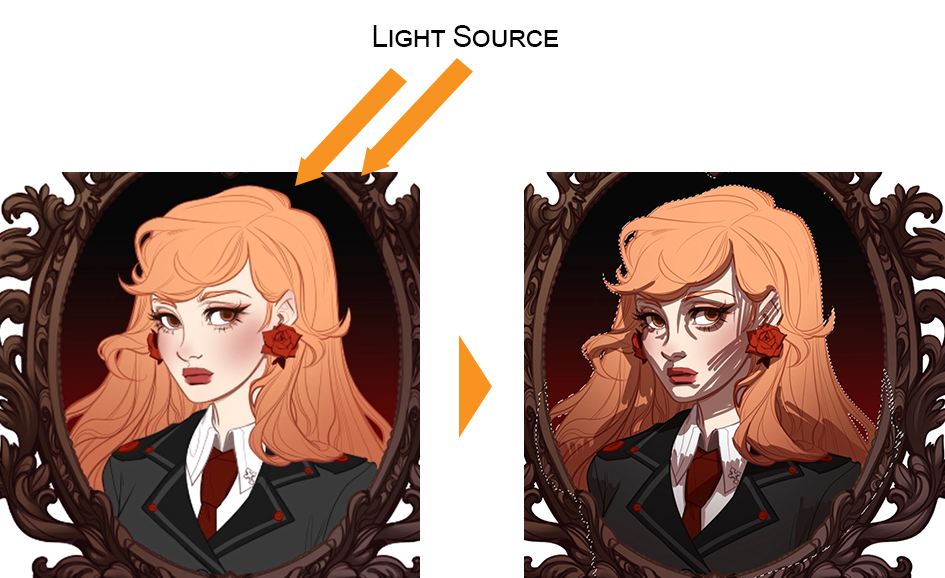
Meine Schritte zum Hinzufügen von Schatten und Licht zu einem Charakterporträt beginnen mit der Erstellung sehr grober Formen und gezackter Linien mit einem harten Pinsel.
Dies mache ich auf einer separaten Ebene, die auf Multiplizieren und ca. 60 % Deckkraft eingestellt ist.
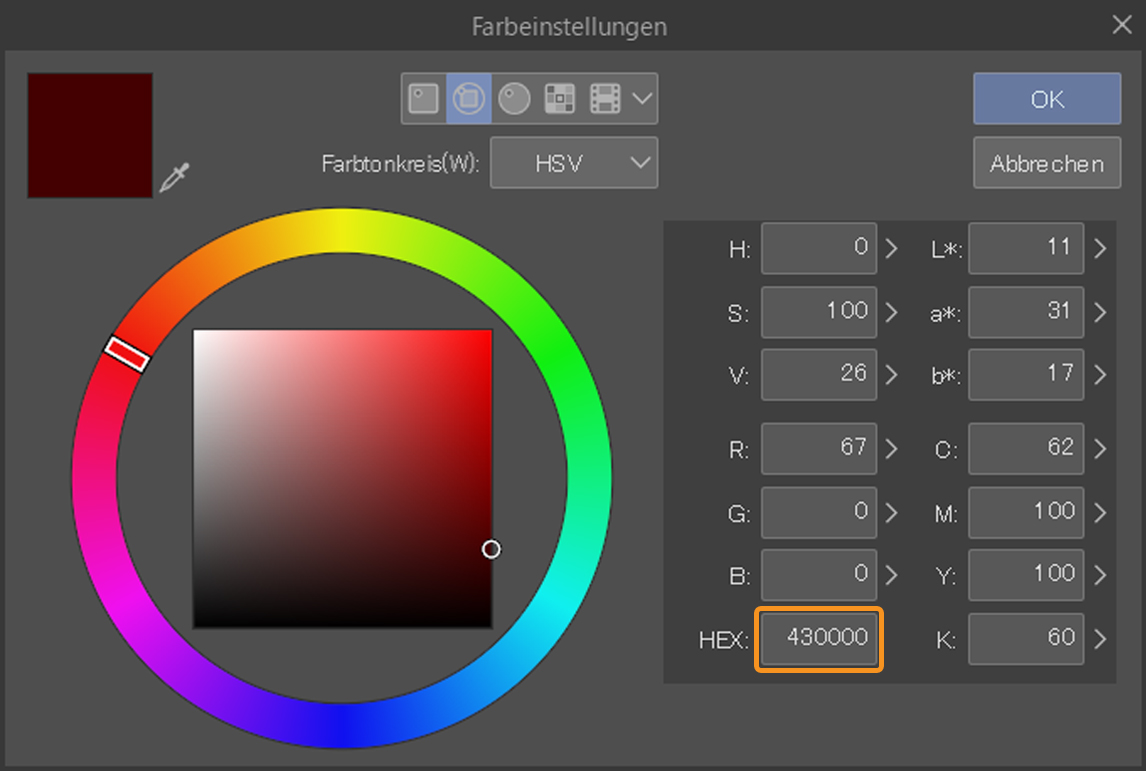
Ich verwende für die Schatten immer einen dunklen Burgunderton, wie ein dunkles Rot. Hier verwende ich die Farbe #430000.

Nachdem ich die abstrakten Schattenformen erstellt habe, arbeite ich normalerweise aus der Vorstellungskraft heraus. Ich platziere die Formen dort, wo meiner Meinung nach Schatten oder Licht fallen würden, die zur Stimmung der Illustration passen.
Die anfängliche Platzierung ist relativ unkompliziert, da ich normalerweise mehr Zeit damit verbringe, die Schattierung zu verfeinern.
Dabei stelle ich mir vor, dass das Licht von irgendwo oben und vorne kommt, von der Linken Seite des Charakters.

Im Grunde dauert dieser Schritt nicht sehr lange, aber ich lasse mir trotzdem Zeit dafür.
Ich halte die Anzahl der Ebenen gern gering, weshalb ich meistens nur eine Schattenebene verwende. Bei dieser Porträtillustration habe ich am Ende aber sogar zwei verwendet.
Textur Hinzufügen
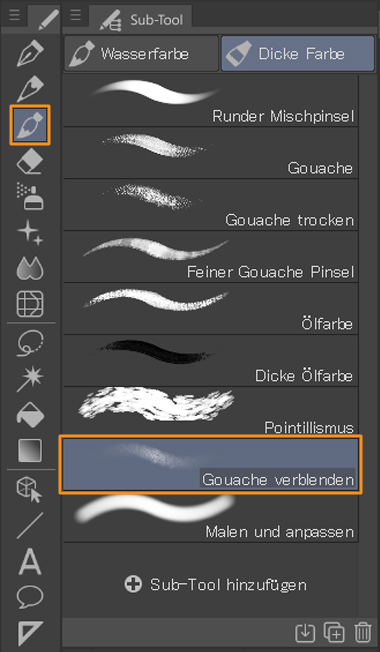
Es ist recht schwer, eine Textur, wie man sie in der traditionellen Kunst findet, digital zu erzeugen, weshalb für mich der [Gouache-Blender] das Coolste an diesem Prozess war.
Er ist absolut großartig.
Der [Gouache-Blender] ist ein wirklich schöner, sanfter Pinsel, welcher aber auch diese winzigen Pixel hinzufügt, um eine subtile Textur erzeugt.
Ich finde dieses Misch-Tool einfach super toll.
Ich finde, es sieht so gut aus, ich war sehr konzentriert und habe viel Zeit damit verbracht, alle Schritte zu verbessern. Wie zum Beispiel die zusätzliche Schattenebene, die für mich ein wenig ungewohnt ist, aber mir unheimlich viel Spaß gemacht hat zu erstellen.

Überblenden
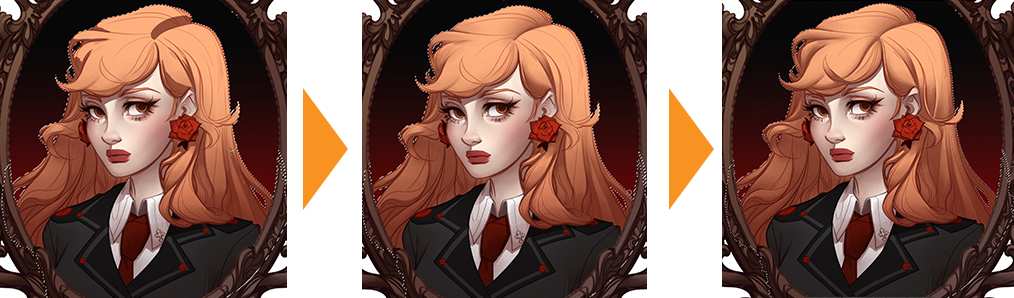
Auf der ersten Schattenebene zeichne ich mehrere Male vorsichtig über alle Bereiche, sodass ich einen weichen Schatten erzeuge, dann überarbeite ich ihn noch einmal mit dem Mischwerkzeug.
Um die Sättigung der Farbe zu verringern, verblende ich die Farbe etwas. Anschließend zeichne ich noch einmal darüber, um mehr Sättigung und Tiefe hinzuzufügen.
Normalerweise zeichne ich zwei- bis dreimal über einen Bereich, um die perfekte Schattierung zu erreichen.
Wenn ich noch einmal mit dem gleichen Pinsel (mit denselben Einstellungen) und der gleichen Farbe über den Bereich zeichne, erscheint die Farbe dunkler.

Ich gehe die gesamte Leinwand durch und zoome häufig heraus, um zu sehen, auf welche Teile ich mich konzentrieren möchte, und arbeite langsam daran, die Illustration zu verfeinern.
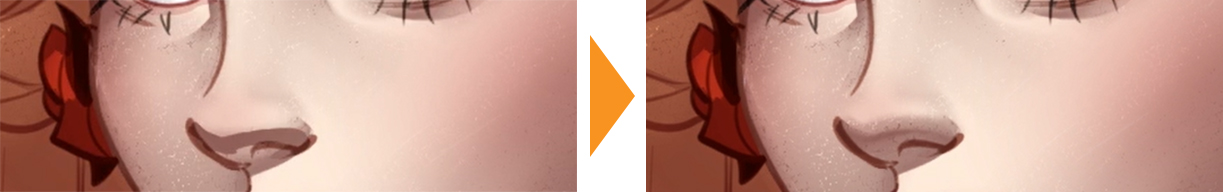
Lippen

Nase

Accessoires

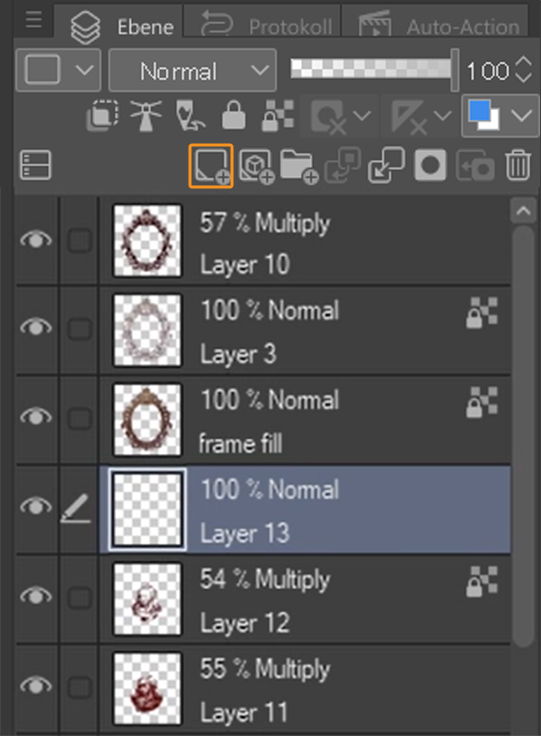
Ich wollte bei der Schattierung des Porträts sehr sorgfältig vorgehen und habe daher für die dunkleren Bereiche eine weitere Schattenebene über der vorhandenen Ebene erstellt.
Ich habe generell genau dasselbe gemacht, was ich gerade auf der neuen Ebene gemacht habe.
Ich habe es auf Multiplizieren und 55 % Transparenz eingestellt und habe mit der gleichen Farbe (#430000) nochmal bestimmte Bereiche bearbeitet. Diesmal handelt es sich um viel detailliertere Arbeit.

Augen

Haare

Übermalungen
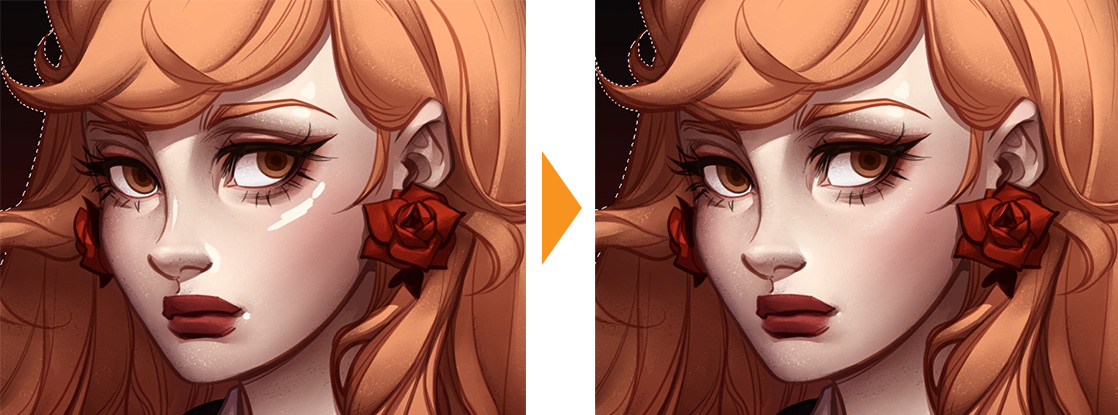
Nachdem ich beschlossen hatte, den zweiten Schatten abzuschließen, ging ich zum nächsten Teil meines Prozesses über, bei dem ich kleine Übermalungen auf einer Ebene über allem anderen mache.

Dies ist einer der besten Schritte, da er dem Charakterporträt wirklich viel hinzufügt. Ich überdecke einige der Linien mit Übermalungen.
Die Hauptpunkte, die ich in diesem Schritt beschreibe und auf die ich mich konzentriere, sind die Haarsträhnen. Damit soll das Haar lebendiger wirken und mehr Kontrast haben, zum Beispiel, indem sich einige Strähnen von den dahinter liegenden Strähnen abheben.
Highlights
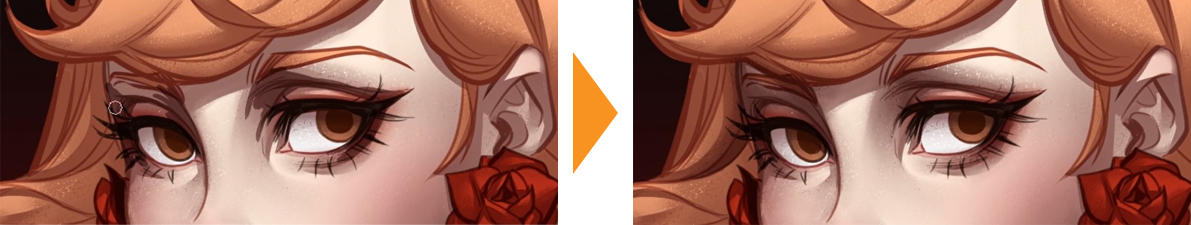
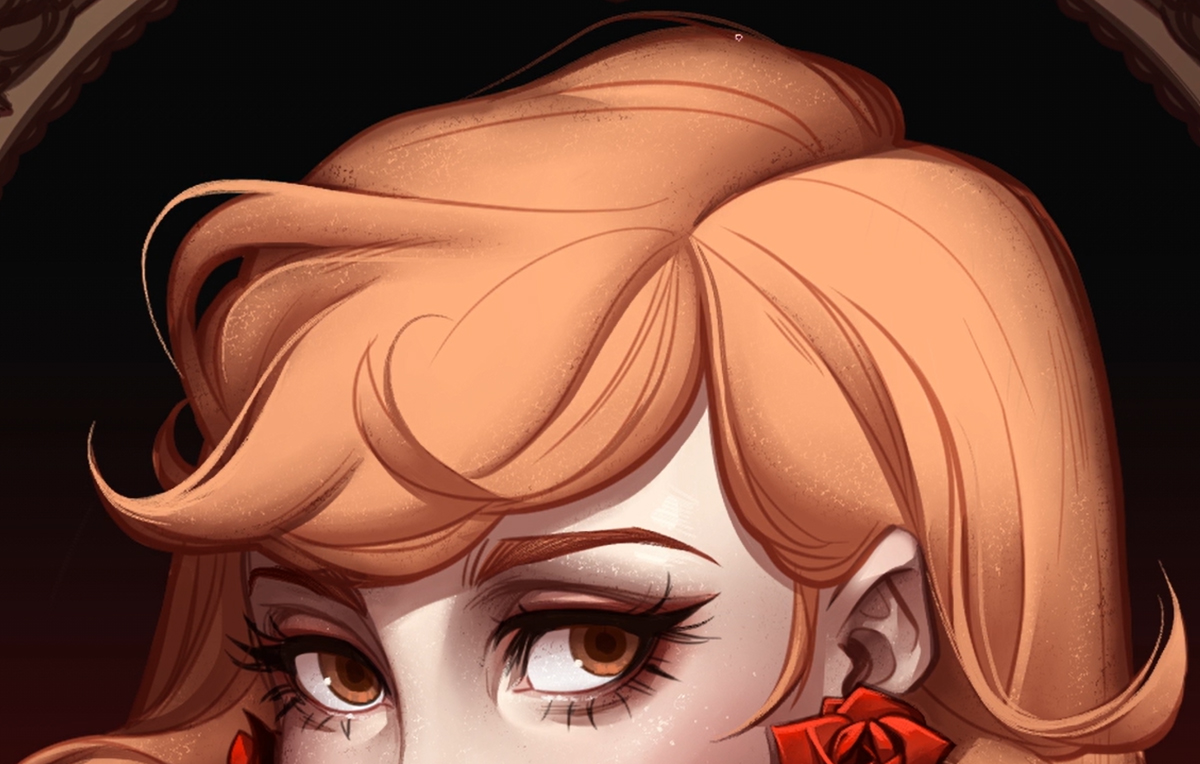
Ich füge außerdem kleine Highlights an verschiedenen Teilen der Porträtillustration hinzu, wie an den Augen, der Nase und allen anderen orten, die kleine Details haben.
Für die Highlights im Gesicht verwende ich die helle Cremefarbe #FFF8EB.
![farbeinstellungen Über [Farbe] kreis hsv Über [Farbe]](https://www.clipstudio.net/wp-content/uploads/2024/09/034_de-de.jpg)
Gesicht

Augen

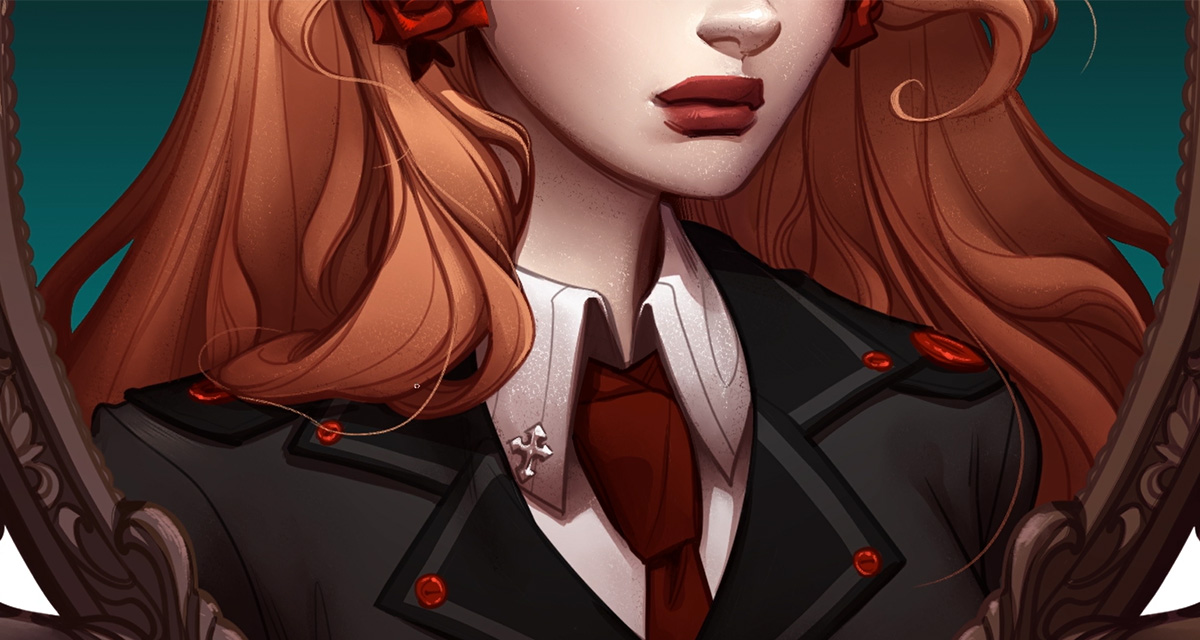
Lippen

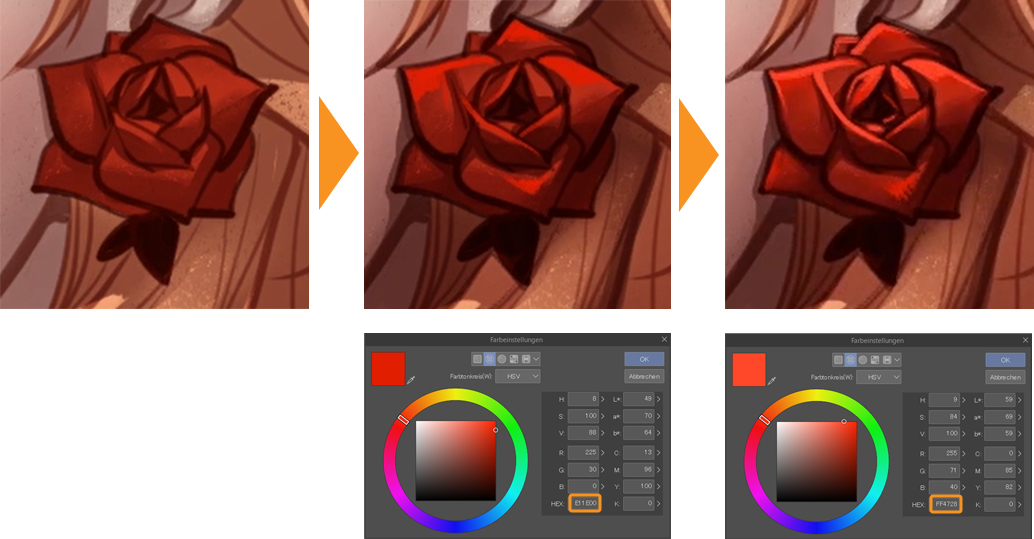
Ich habe mich außerdem dazu entschlossen, den Rosenohrring detaillierter zu zeichnen und zwei Rottöne (#E11E00 und #FF472B) zu verwenden, um mehr Tiefe zu kreieren.

Tiefe
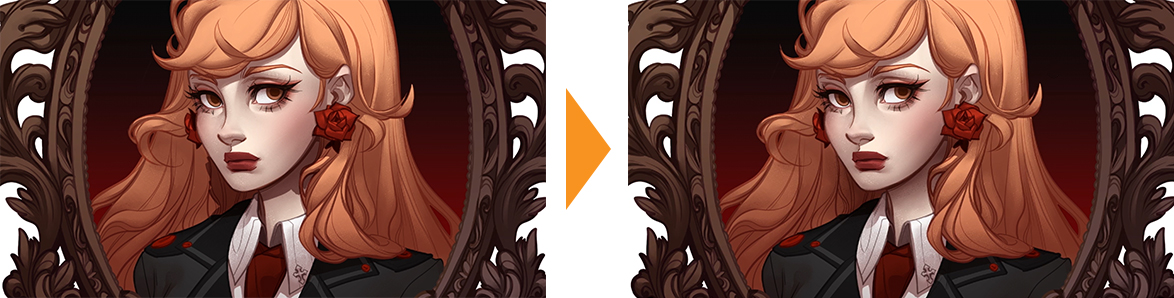
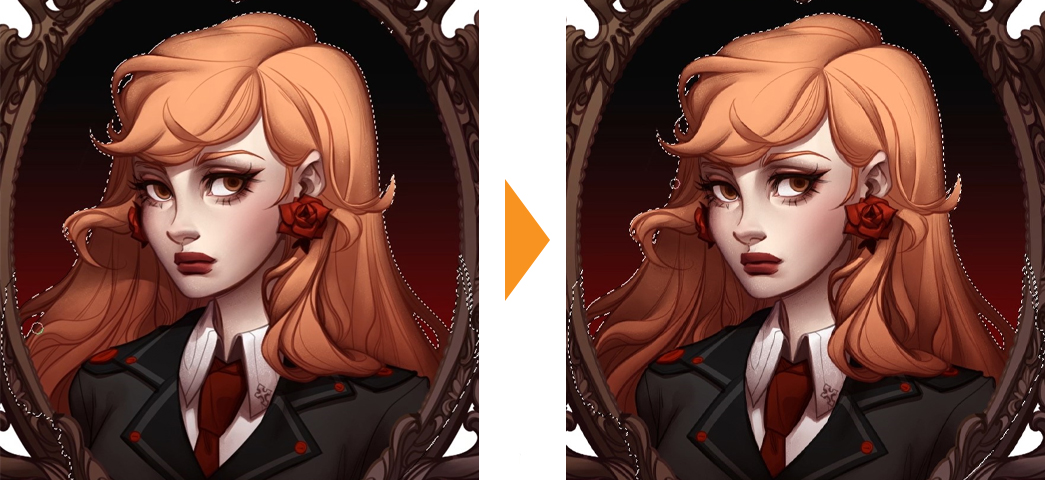
Nachdem ich mit den Highlights fertig war, beschloss ich, der Porträtillustration mit weiterer Übermalung noch etwas Glanz zu verleihen. Ich wollte vor allem die Linien etwas weicher machen und bestimmten Teilen des Haares mehr Tiefe verleihen.

Durch das Hinzufügen kleiner Haarsträhnen kannst du die Portraitillustration lebendiger und die Haare voluminöser erscheinen lassen.

Ich glaube, das ist das erste Mal, dass ich in einer Illustration ein so schönes und gleichmäßiges Haar-Rendering-Ergebnis habe, und deshalb bin ich so beeindruckt und glücklich mit dem Ergebnis.
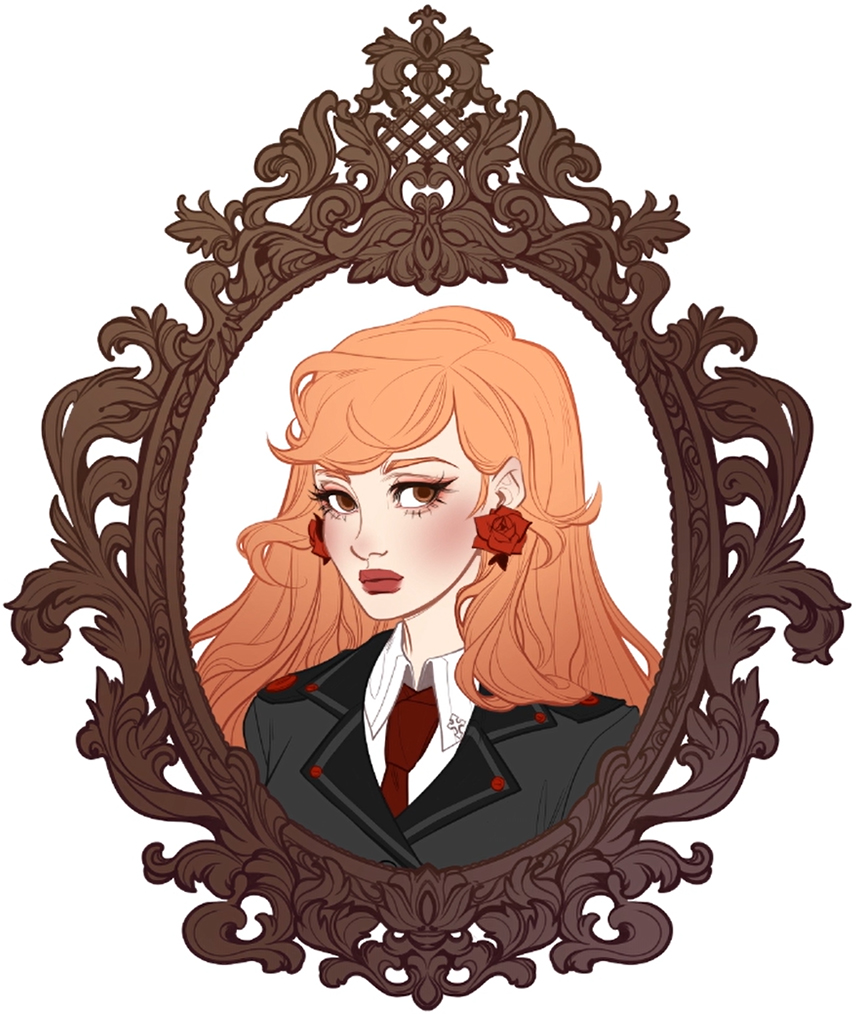
Feinschliff
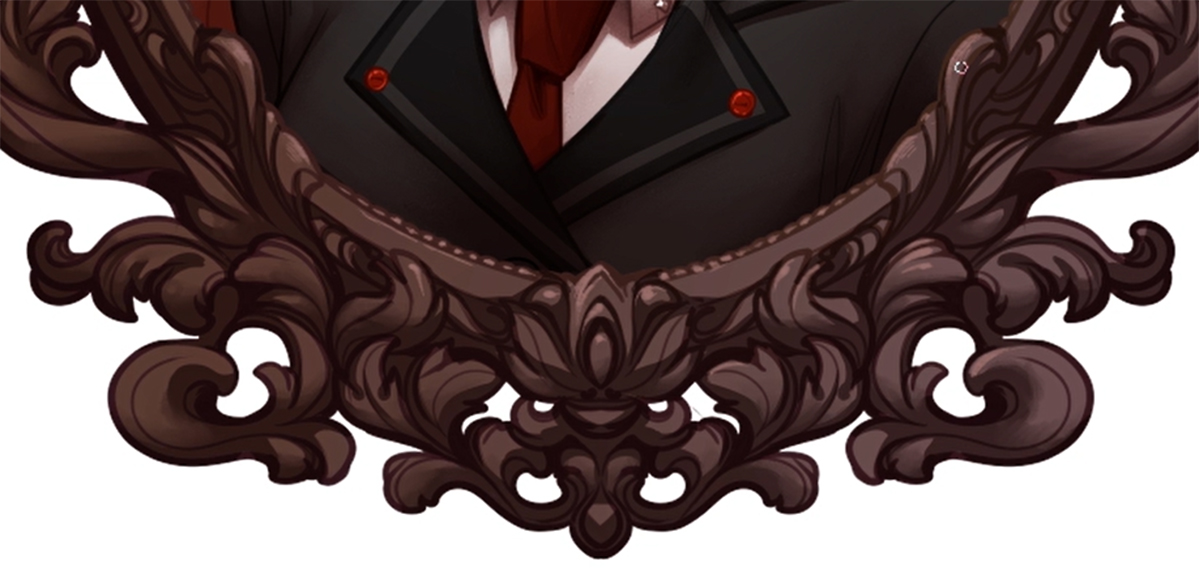
Ich habe dem Rahmen doch noch einige kleine Highlights hinzugefügt, da ich fand, dass der Rahmen im Vergleich zur Porträtillustration irgendwie unfertig aussah und ich daher noch ein wenig daran arbeiten wollte.
Oberseite

Unterseite

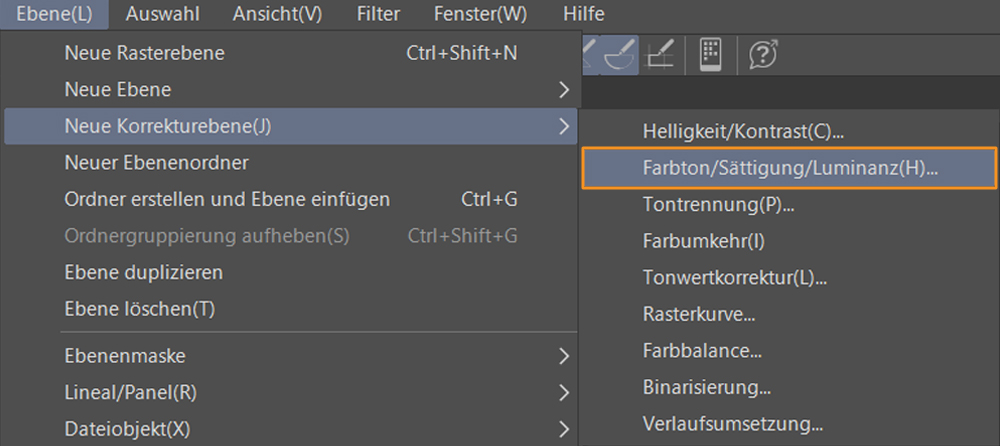
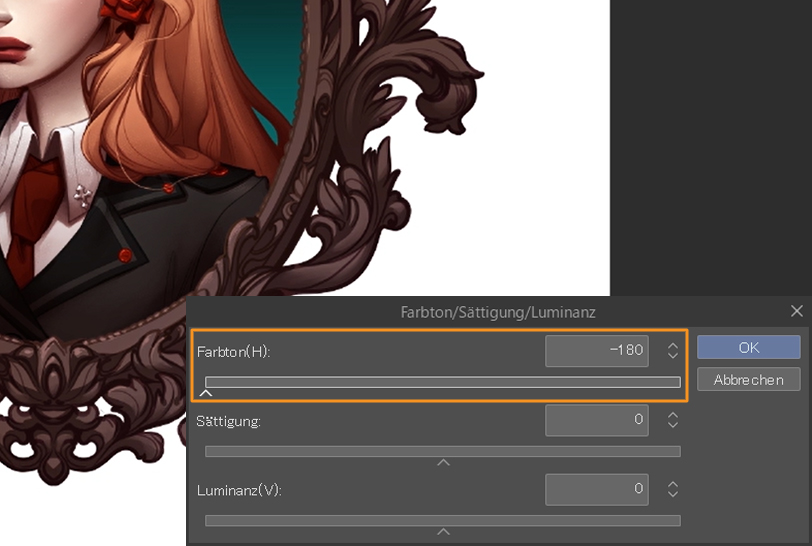
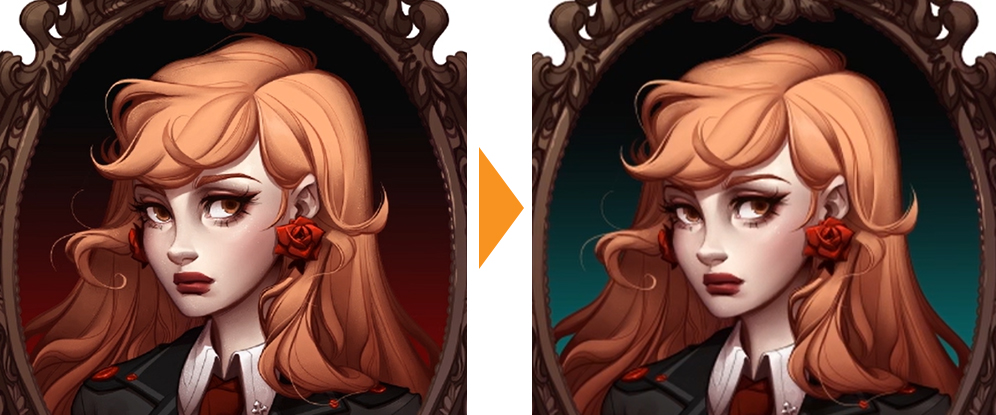
Als Letztes habe ich die Hintergrundfarbe geändert, weil ich fand, dass sie irgendwie mit dem Haar verschmilzt. Der Kontrast dieser blaugrünen Farbe gefällt mir wirklich gut.


Ich glaube, es hat zu der Stimmung der Zeichnung beigetragen, die sich zuvor gefehlt hat.

Manchmal kann es wie ein endloser Prozess sein, ich will immer wieder nochmals hier und da etwas zu verbessern, aber irgendwann ist es besser, einfach aufzuhören.
Natürlich kann dieser Prozess außer Kontrolle geraten und endlos wiederholt werden. Ich könnte zum Beispiel das Haar bis ins Unendliche weiter perfektionieren, aber an diesem Punkt dachte ich, dass es ansehnlich genug war, um es als fertig zu erklären.

Das war der gesamte Ablauf dieses Charakterporträts.
Ich bin mit dem Ergebnis dieser Porträtillustration sehr zufrieden und hoffe, das es dir Spaß gemacht hat, diesen Prozess mitzuverfolgen.
Künstlerprofil:
Yana Van Houtte, auch bekannt als Cosmic Spectrum, ist eine in Toronto ansässige Künstlerin, die sich auf Charakterkunst und Comics spezialisiert hat. Yana arbeitet derzeit an ihrer eigenen Comicserie „Gloaming Vale“.
Sehe dir hier ihre Werke hier an: https://cosmicspectrum.art/pages/about-the-artist
Instagram: @cosmicspectrum
YouTube: @CosmicSpectrumArt