Charaktere ganz natürlich digital zeichnen

Sunako zeigt anschaulich wie man Charakterillustrationen ganz natürlich auch digital zeichnet! Lerne mit ausführlichen Erklärungen zu den verwendeten Tools.
Index
- Präferenzen
- Tastaturbefehle
- Tools
- Lasst uns mit dem Malen anfangen!
- Der Feinschliff
- Formgitter Transformation: Davor & Danach
- Ebenen Aufhellen
- Alternative Textur
Hallo, ich bin Sunako. Heute werde ich euch durch CLIP STUDIO PAINT führen. Dabei zeige ich euch, wie ich das Programm benutze und eingestellt habe.
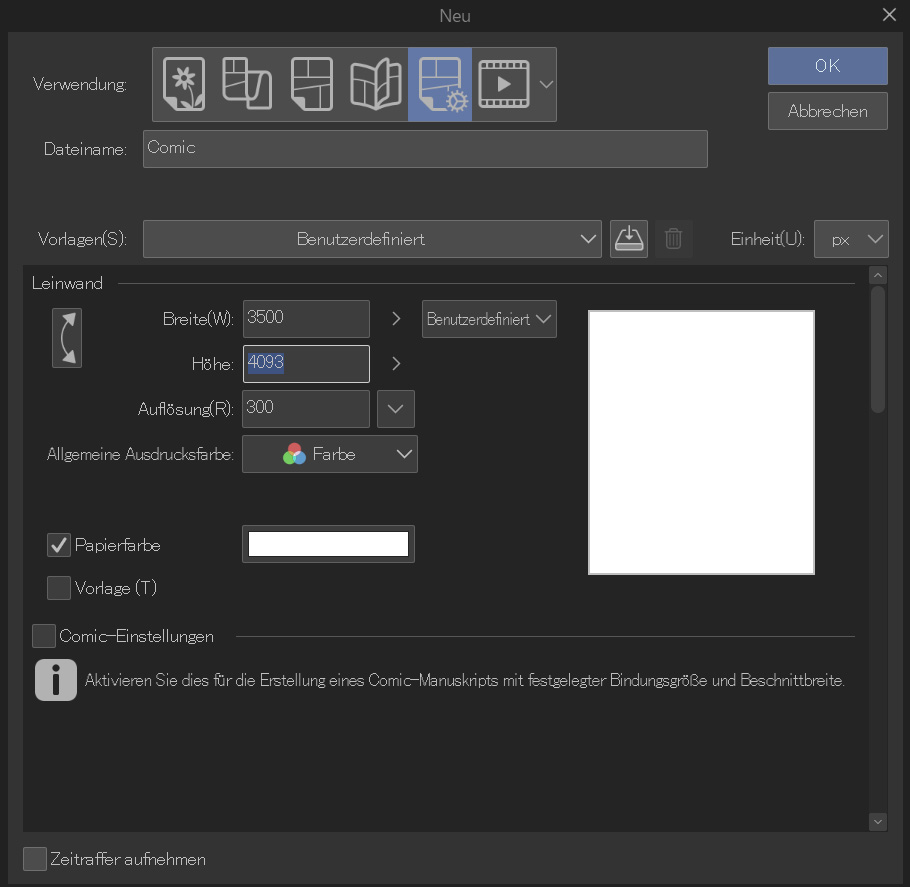
Lasst uns erstmal eine neue Datei erstellen. Dies sind meine Standardeinstellungen, mit denen ich normalerweise anfange. Die werden wir für unsere Zeichnung heute auch verwenden. Schauen wir uns erstmal die Präferenzen und dann die Tastaturbefehle an.

Präferenzen
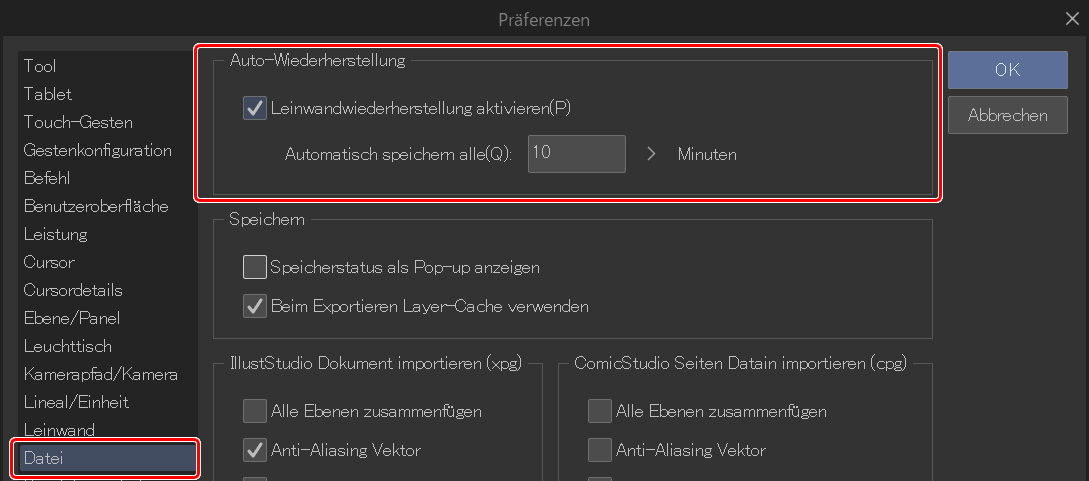
Hier gibt es einige wichtige Einstellungen. Unter Datei kann das automatische Speichern und das Intervall, in dem gespeichert werden soll, eingestellt werden.

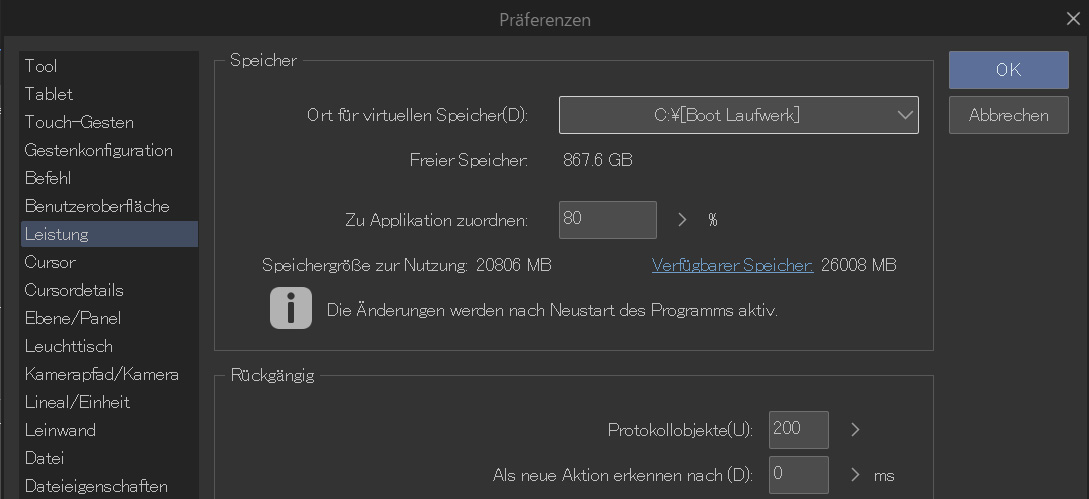
Unter Leistung könnt ihr euren freien Speicherplatz prüfen. Gleichzeitig seht ihr, wieviel Arbeitspeicher die App gerade verwendet.

Tastaturbefehle
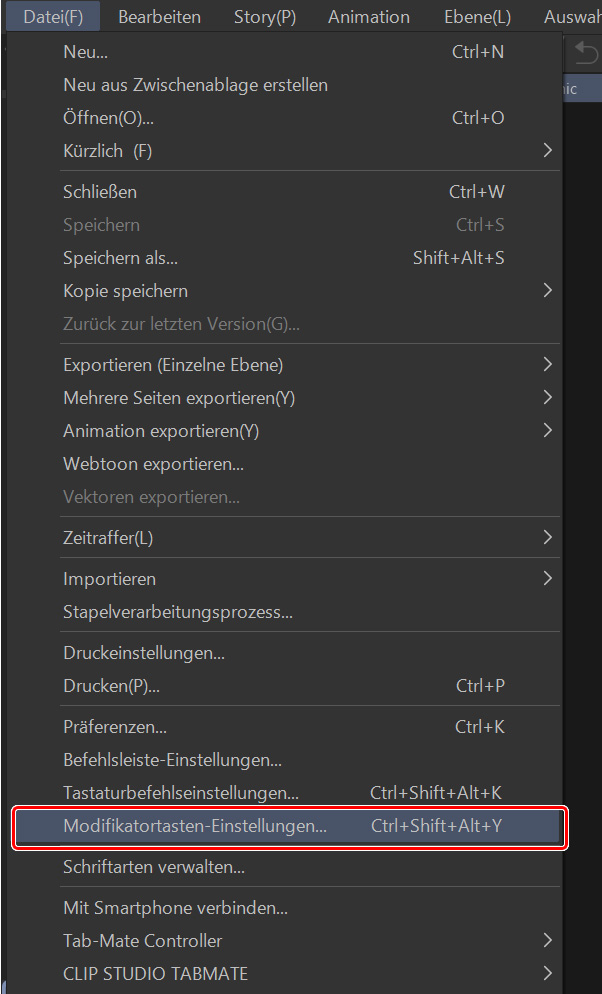
Tastaturbefehle (Shortcuts) findet ihr unter Tastaturbefehlseinstellungen und Modifikatortasten-Einstellungen.

Macht euch am besten mit ihnen vertraut, während ihr das Programm lernt und passt sie nach euren eigenen Ansprüchen an.
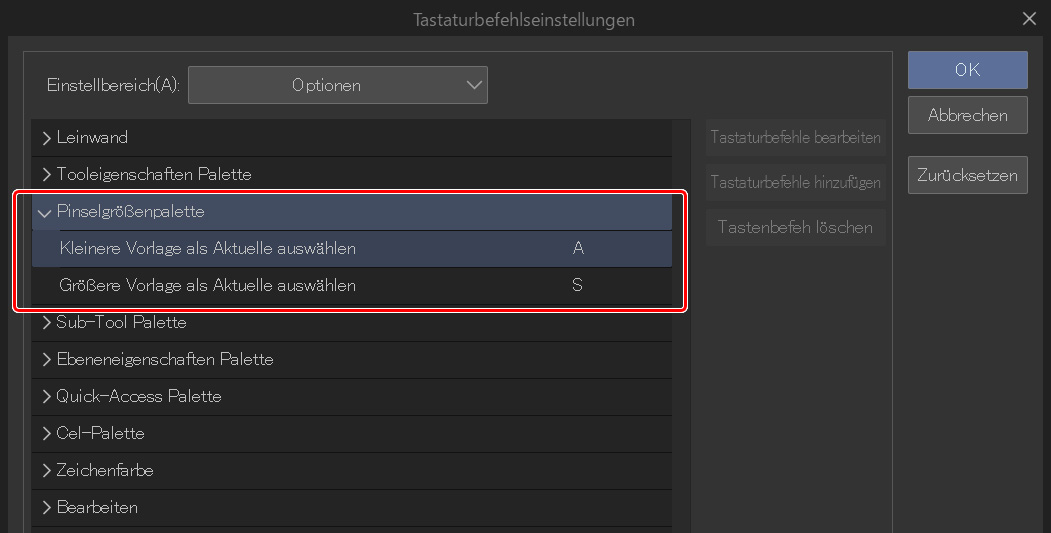
Ich möchte einige Tastaturbefehle (Shortcuts) besonders hervorheben. Darunter fallen z. B. der Befehl zum Ändern der Pinselgröße in der Pinselgrößenpalette und in der Popup-Palette.


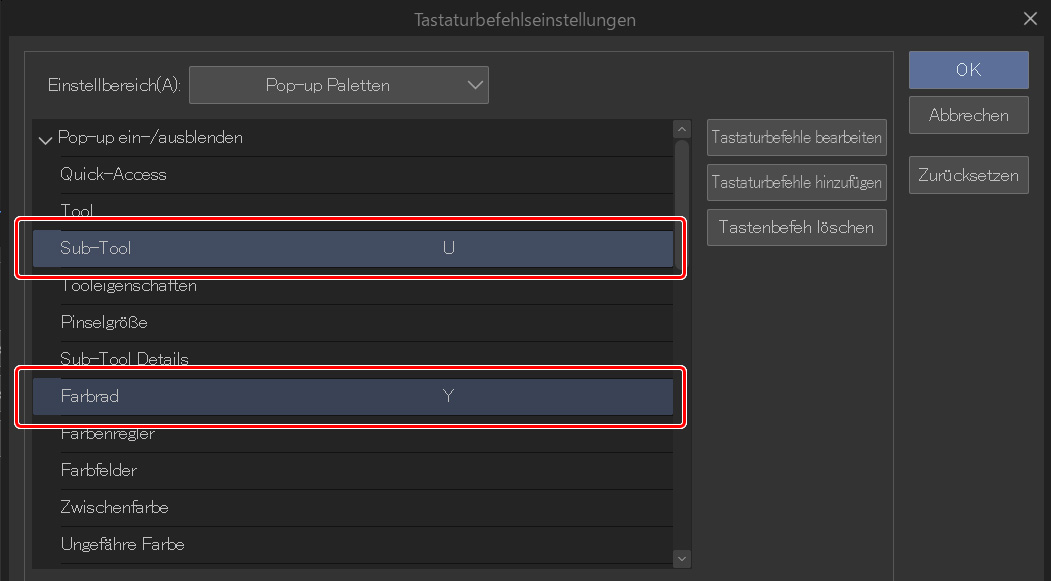
Ich habe diese Tasten mit meinem Tablet-Stift verbunden, um ein temporäres Farbrad oder ein temporäres Pinselfenster aufzurufen. Damit muss ich meinen Arm nicht ständig an die Seite des Bildschirms bewegen.
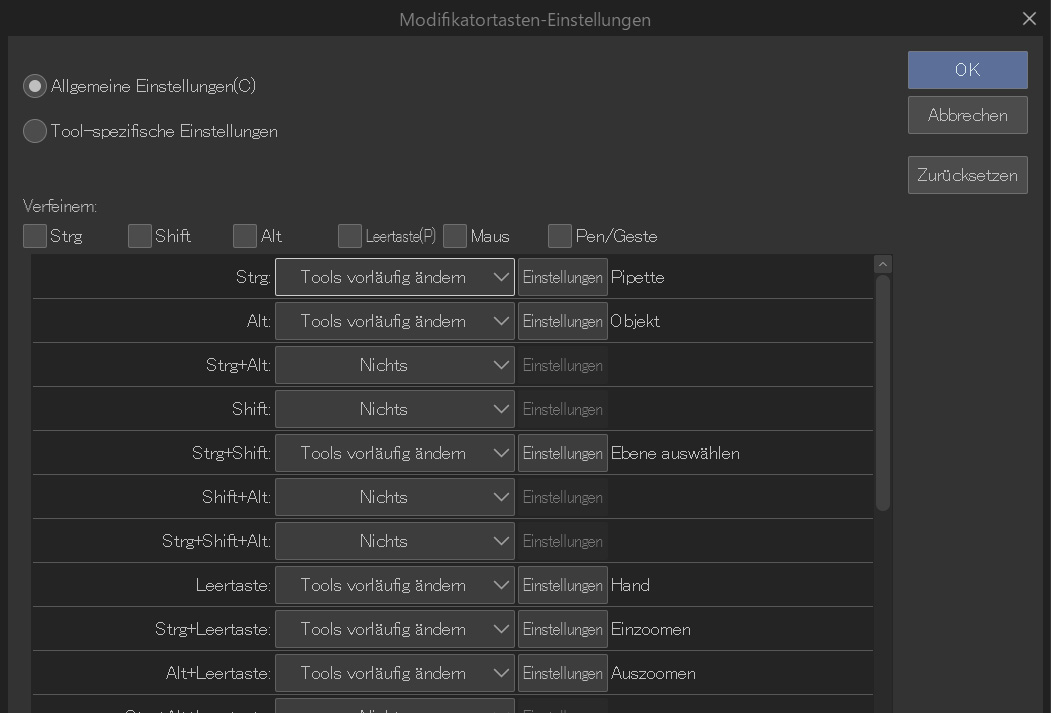
Weitere Shortcuts gibt es in den Modifikatortasten-Einstellungen. Das gilt für Tasten wie Strg, Alt, Shift (Umschalten) und so weiter.

Ich habe die Shortcuts für die Pipette und das Objekt-Tool von Strg zu Alt geändert, weil ich die Pipette sehr oft verwende und Alt für mich leichter zu erreichen ist als Strg. Guckt euch das Menü an, es gibt viele nützliche Shortcuts, die ihr vielleicht noch gar nicht kennt.
Tools
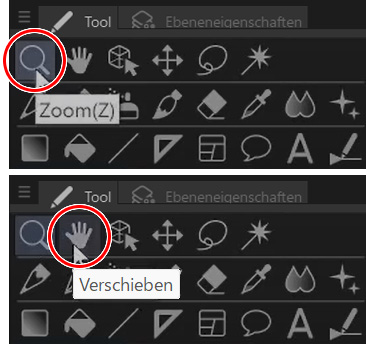
Kommen wir nun zu diesem Tool: Hier haben wir das Zoom- und das Hand-Tool.

Die beiden benutze ich sehr oft. Die Shortcuts sind Z für Zoom und H für die Hand. Alternativ kann man auch die Leertaste und Strg+Leertaste verwenden.
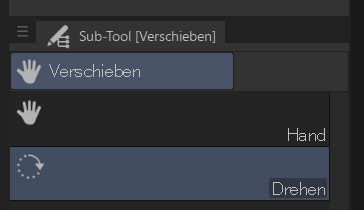
Dann gibt es noch das Drehen-Tool, unter dem Verschieben-Tool, das normalerweise den Shortcut R (für Rotation) zugewiesen hat.

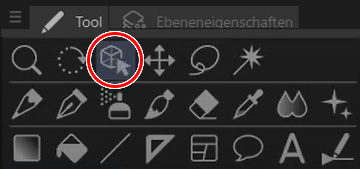
Das Bedienungstool kommt hauptsächlich bei 3D Ebenen, Zeitleisten oder Vektorlinien zum Einsatz.

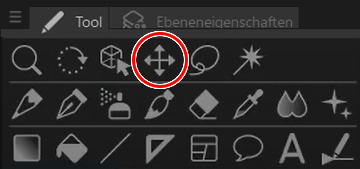
Mit dem Verschieben-Tool kann der Inhalt einer Ebene verschoben werden. Doch das benutze ich nicht wirklich. Man kann das auch mit dem Transformieren-Tool durch Drücken von Strg+T machen. Und zusätzlich noch Größe und Neigung des ausgewählten Objekts verändern.

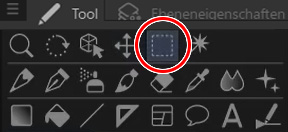
Weiter geht es mit den Auswahl-Tools. Mit denen kann man einen bestimmten Bereich auswählen, und dann nur innerhalb dieses Bereichs interagieren.


Hier gibt es alle Tasten für die Dinge die man mit einer Auswahl machen kann.

Am nützlichsten ist wahrscheinlich dieses Eimer-Icon hier, um die Auswahl zu füllen. Weiterhin ist Strg+Shift+I um die Auswahl umzukehren nützlich. So wird nur mit dem Bereich außerhalb der Auswahl interagiert.


Auch mit dem Automatische-Auswahl-Tool kann man Dinge auswählen. Statt manuell, kann es z.B. eine Reihe von Farben automatisch auswählen.
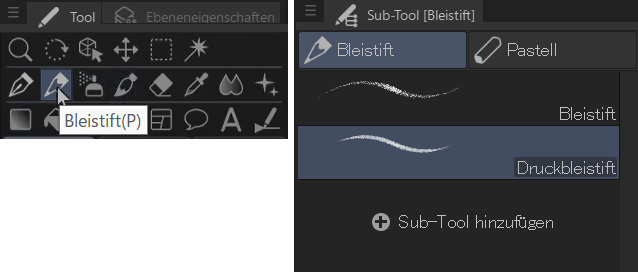
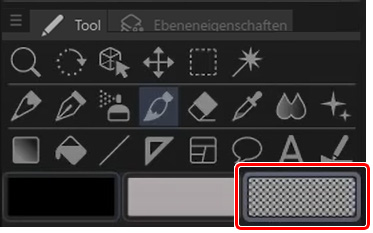
In der nächsten Reihe haben wir die Bleistift-, Stift-, Airbrush- und Pinsel-Tools. Das sind eure Zeichenwerkzeuge.

Ich empfehle, das ihr durch diese und die Subtool-Menüs schaut, die verschiedenen Optionen ausprobiert. Seht euch an was das Programm bietet und was euch gefällt. Die Stift-Tools sind besonders für saubere Linien geeignet. Mit dem Airbrush gelingen sehr sanfte Schattierungen und Farbverläufe. Das Pinsel-Tool bietet auch Pinsel, die sich eher traditionell anfühlen. Man kann natürlich mit dem Radiergummi radieren. Das geht aber auch mit dem Pinsel-Tool, indem man eine transparente Zeichenfarbe wählt.

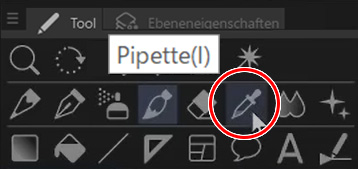
Mit der Pipette können Farben direkt von der Leinwand aufgenommen werden. Wie bereits gesagt, kann man Alt drücken, während man das Pinsel-Tool benutzt, um sie zu aktivieren.

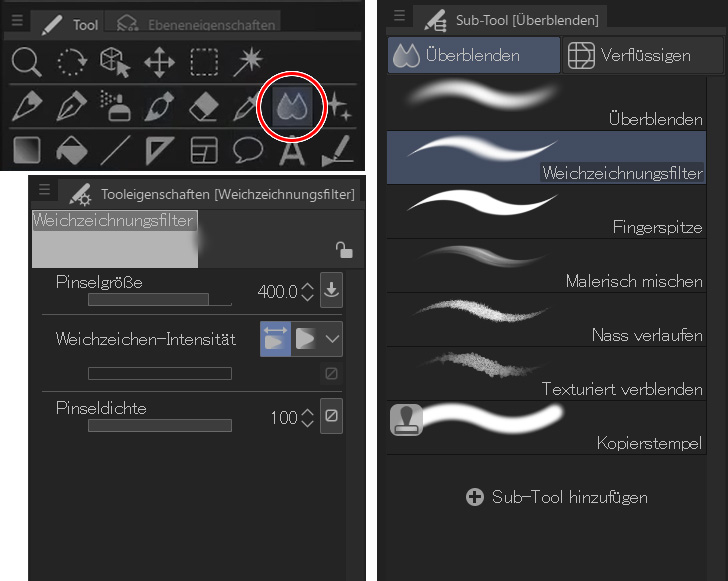
Das Überblenden-Tool, beziehungsweise das Weichzeichner-Tool in den Sub-Tools des Überblenden-Tools ist mein Lieblingstool in CLIP STUDIO PAINT. Damit können schöne weiche Kanten erzeugt werden und die Stärke der Weichzeichnung variiert, je nachdem wie stark man mit dem Stift drückt.


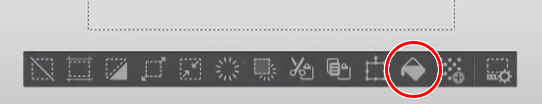
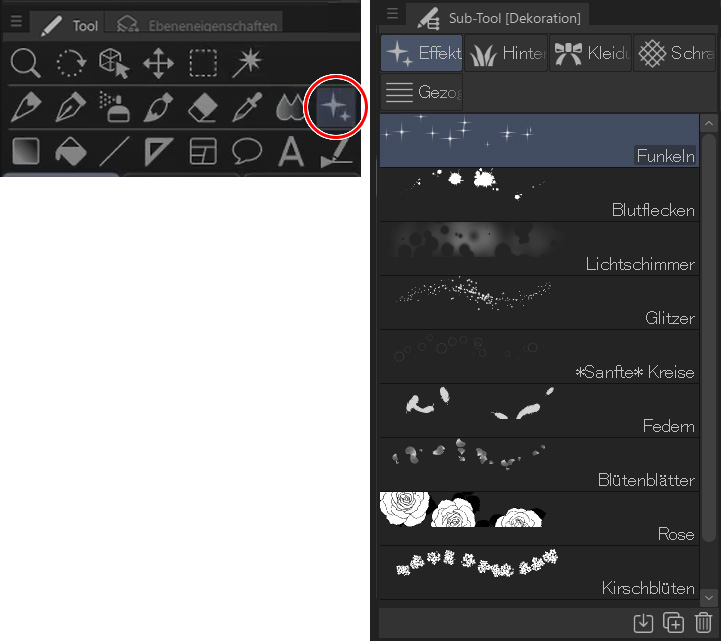
Das Dekorations-Tool hat die ausgefalleneren dekorativen Pinsel. Die sind wirklich toll, guckt hier auch einmal durch. Es gibt viele verschiedene Sorten wie Pflanzen, Spezialeffekte, Blumen und Muster.

Hier haben wir das Verlauf-Tool, mit dem man schöne Farbverläufe erstellen kann. Man kann entweder seine eigenen erstellen, oder die Farbverlaufssets und Pinsel von anderen Leuten bei CLIP STUDIO ASSETS herunterladen.

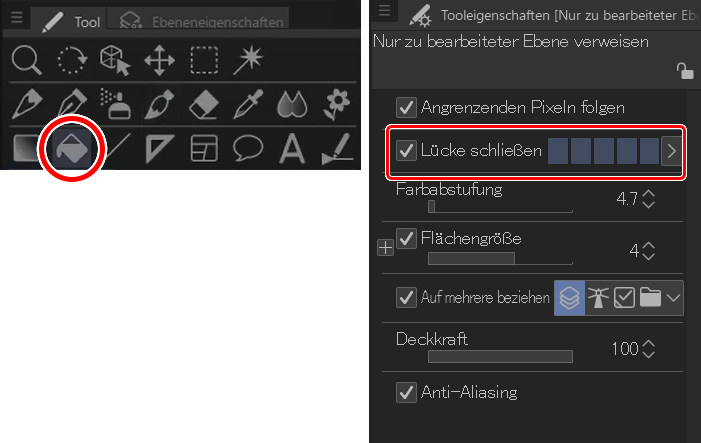
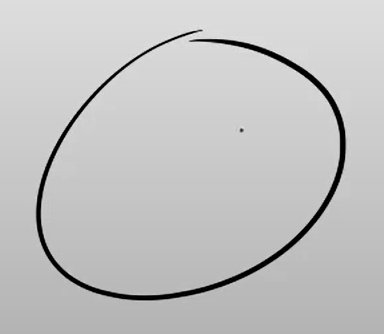
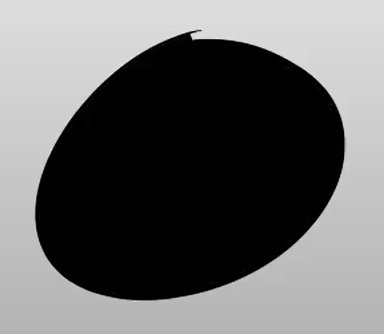
Weiter geht es mit dem Eimer-Tool (Fläche füllen), das ich auch sehr gerne mag. CLIP STUDIO hat eine Funktion, bei der man selbst bei kleinen Lücken in der Lineart, das Füllen-Tool zum Ausfüllen benutzen kann, ohne das die Farbe auf die ganze Leinwand überläuft.


Beginnen wir mit dem Zeichnen!
Ich erkläre meine Vorgehensweise und zeige dabei die Tools und Funktionen. Fangen wir mit einer groben Skizze meines Charakters an.

Ich benutze oft Strg+T um meine Skizze zu transformieren und einzelne Teile zu bewegen. Zuerst wähle ich das Lasso-Auswählen-Tool, wähle eine Fläche, kreise sie ein, drücke Strg+T und bewege es dann. Wenn man beim Transformieren einer Auswahl Strg gedrückt hält, kann man nicht nur die Größe, sondern auch die Neigung der Auswahl verändern. Dabei verschwimmen manchmal die Linien, aber das ist bei einer groben Skizze ja noch egal.

Spiegelt man die Leinwand gelegentlich, fallen einem oft noch Dinge auf die man an der Skizze verbessern kann.

Jetzt benutze ich den Airbrush um den Hintergrund zu kolorieren.

Wenn ich mit dem Kolorieren des Charakters anfange, erstelle ich mir oft eine Basis mit einem etwas dunkleren Grau als der Hintergrund. Es geht auch ein bisschen heller, solange man die Silhouette erkennen kann.

Danach fange ich damit an einfache Farben hinzuzufügen. Meine Skizzenebene ist auf Multiplizieren eingestellt, sodass die Farben unter der Skizze sichtbar sind.

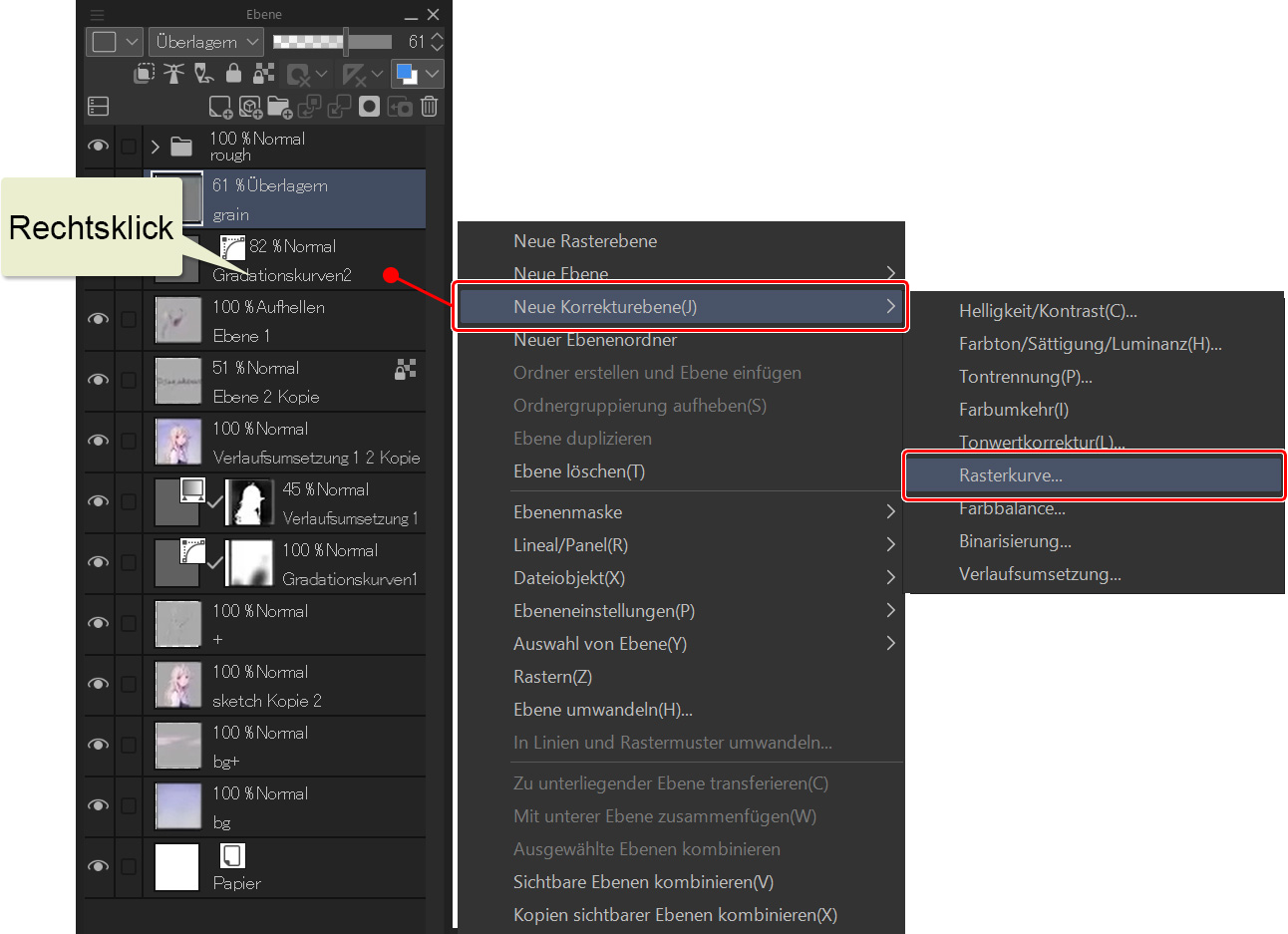
Hier habe ich eine Farbkorrekturebene erstellt. Die kann man erstellen indem man eine Ebene mit der rechten Maustaste anklickt, auf „Neue Korrekturebene“ klickt und dann eine der aufgelisteten Korrekturrebenen auswählt. Dies sind keine Ebenen auf denen man malen kann, sondern Ebenen die das Aussehen der ganzen Zeichnung verändern.


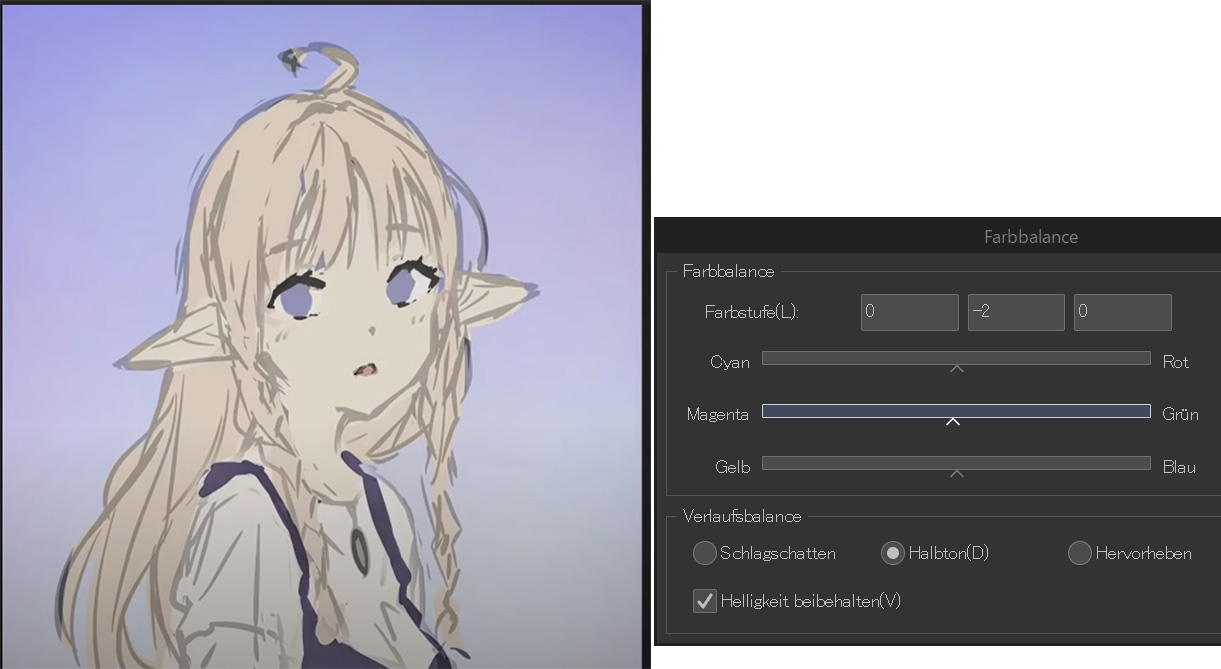
Mit der Farbbalance-Ebene habe ich meiner Skizze mehr Magenta und Blautöne hinzugefügt, damit sie besser mit dem Hintergrund harmoniert.

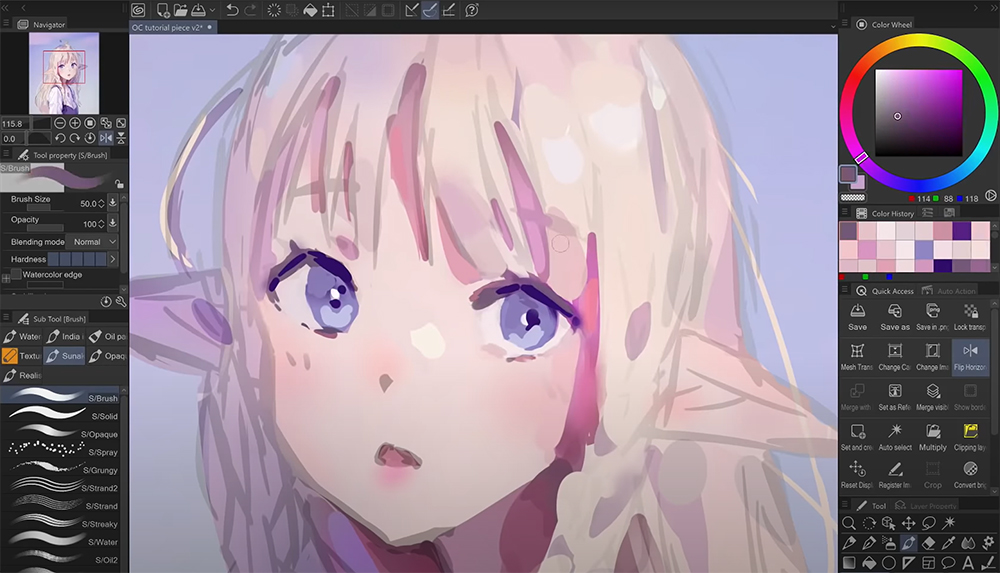
Und dann ist es Zeit zum Malen. An dieser Stelle endet die grobe Skizze und der Feinschliff beginnt.
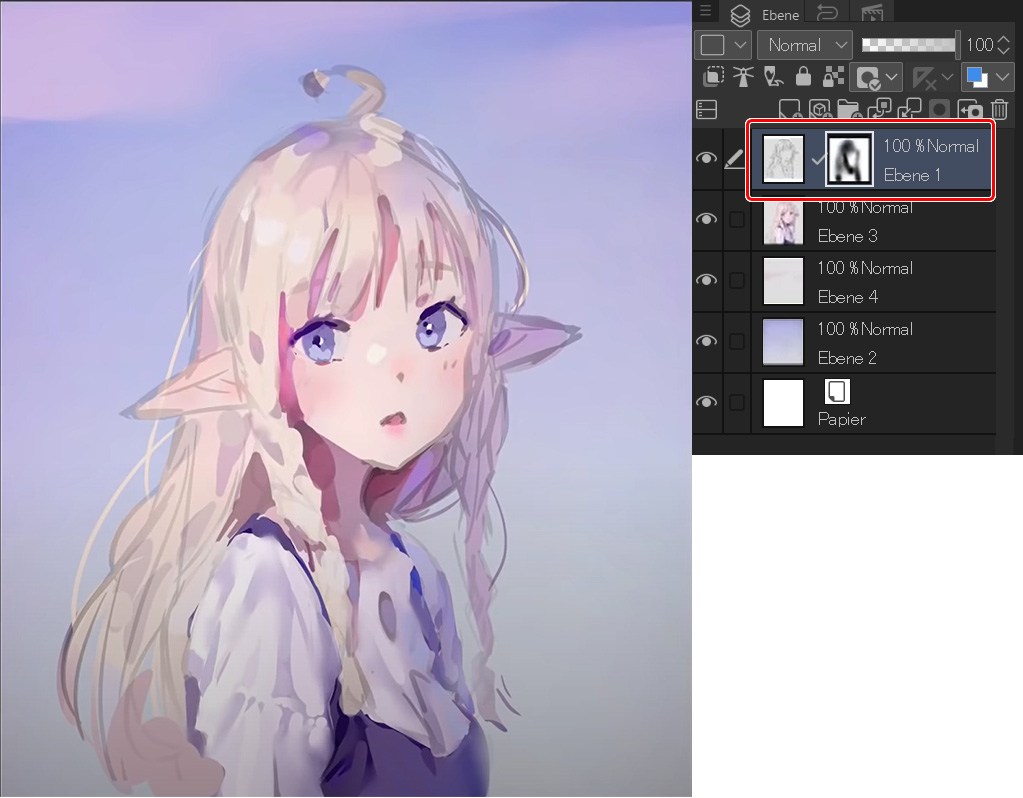
Auf der Skizzenebene erstelle ich eine Maske, und benutze den Airbrush um einige Stellen, die mir zu grob vorkamen ein bisschen nachzubearbeiten. Dann füge ich den Charakter zusammen, sodass die Linien und die Farben auf einer Ebene sind, und ich beginne mit der Arbeit auf dieser Ebene.

Dieser Teil, bei dem ich dem Bild den Feinschliff verleihe, macht soviel Spaß! Ich bin vor kurzem zu dieser Art von Arbeitsablauf übergegangen, weil mir der traditionelle Weg von der Skizze zur Lineart, zu flachen Farben und Schattierungen mit vielen Ebenen zu einschränkend und langsam erschien.

Diese Methode ist schwieriger, weil man im Grunde alles gleichzeitig machen muss, aber ich finde sie macht mehr Spaß.

Ab hier habe ich noch anderthalb Stunden weitergemacht. Denn mein perfektionistisches Ich mit so etwas Raum und Gemaltem nur schwer zufrieden zu stellen ist. Rückblickend hätte ich einfach an dieser Stelle aufhören sollen.

Der Fortschritt nach diesem Punkt verbessert das Kunstwerk nicht mehr, auch wenn ich das Endergebnis immer noch mag. Als Nächstes sehen wir uns die letzten Anpassungen an, die ich zur Fertigstellung dieser Zeichnung vorgenommen habe.
Letzte Anpassungen
Wenn ich mit dem Rendern eines Charakters fertig bin, staple ich normalerweise diese Korrekturebenen, um letzte Anpassungen vorzunehmen. Wie bereits erwähnt, Korrekturebenen kann man erstellen, indem man auf eine Ebene mit der rechten Maustaste klickt, auf „Neue Korrekturebene“ klickt und dann eine der aufgelisteten Korrekturrebenen auswählt.

Rechtsklick
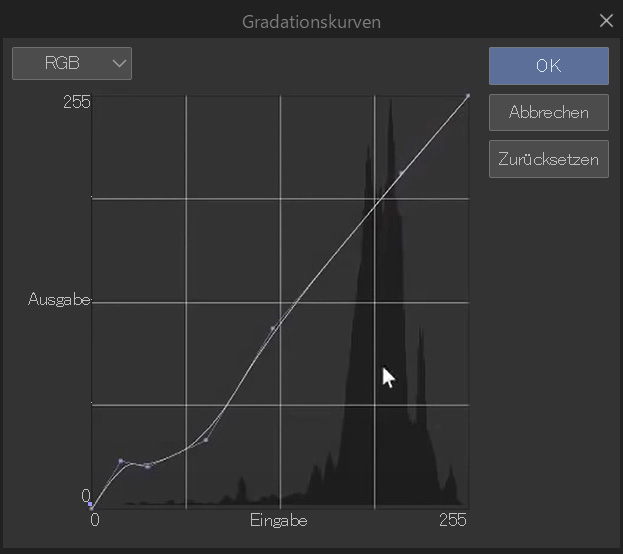
Die erste ist eine Tonkurve. Damit können die Tonwerte in deiner Zeichnung angepasst werden. Die Werte, die näher bei Null liegen, sind die dunkleren Werte, und am anderen Ende liegen die helleren Werte. Ich habe die dunklen Teile meiner Zeichnung noch ein wenig dunkler gemacht, um mehr Kontrast zu schaffen.


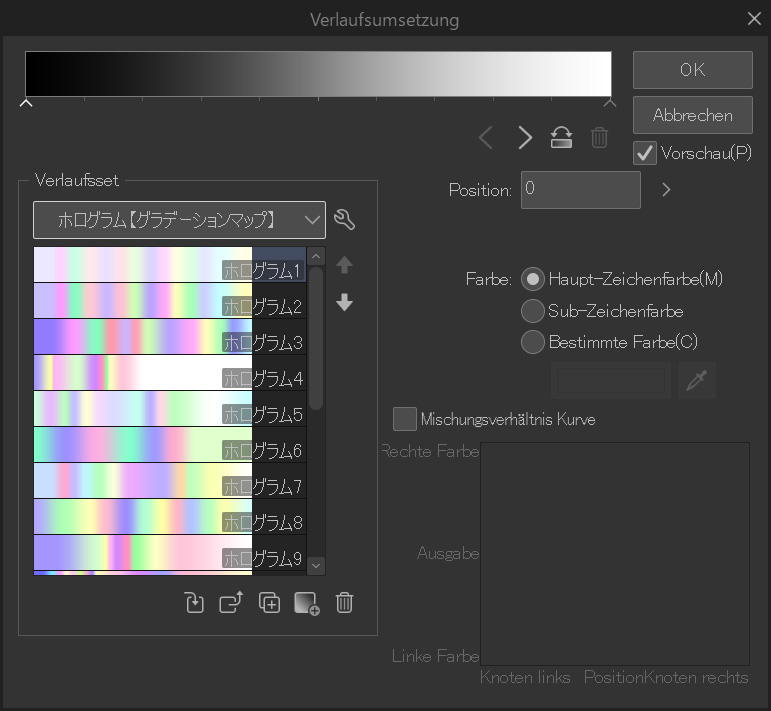
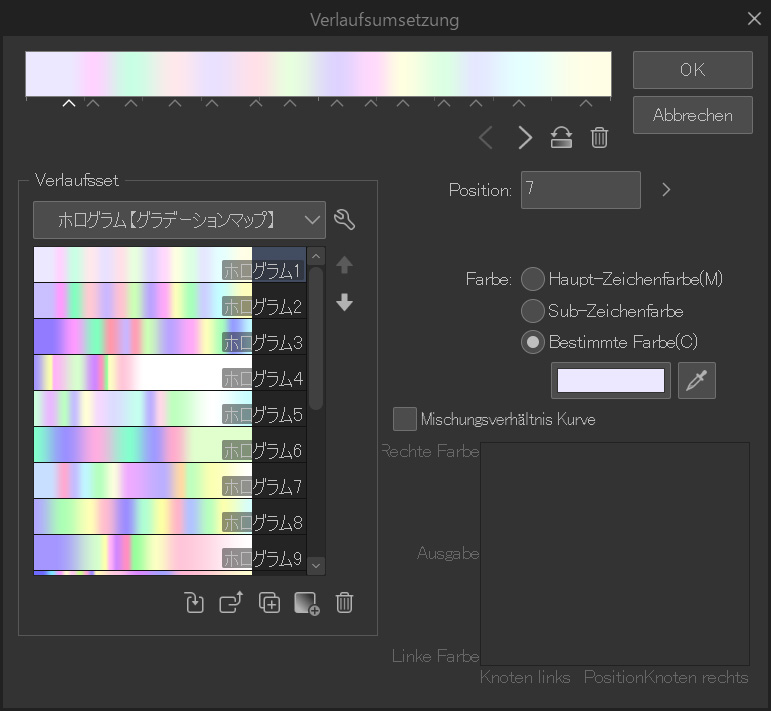
Als nächstes kommt die Verlaufsumsetzung. Die benutze ich gerne um die Farben ein bisschen mehr zu vereinheitlichen. Hier sind ein paar Farbverläufe die ich bei CLIP STUDIO ASSETS heruntergeladen hab. Normalerweise probiere ich verschiedene Farbverläufe aus, bis ich einen finde, der gut aussieht. Dann verringere ich die Deckkraft der Ebene, damit die Wirkung nicht so stark ist.

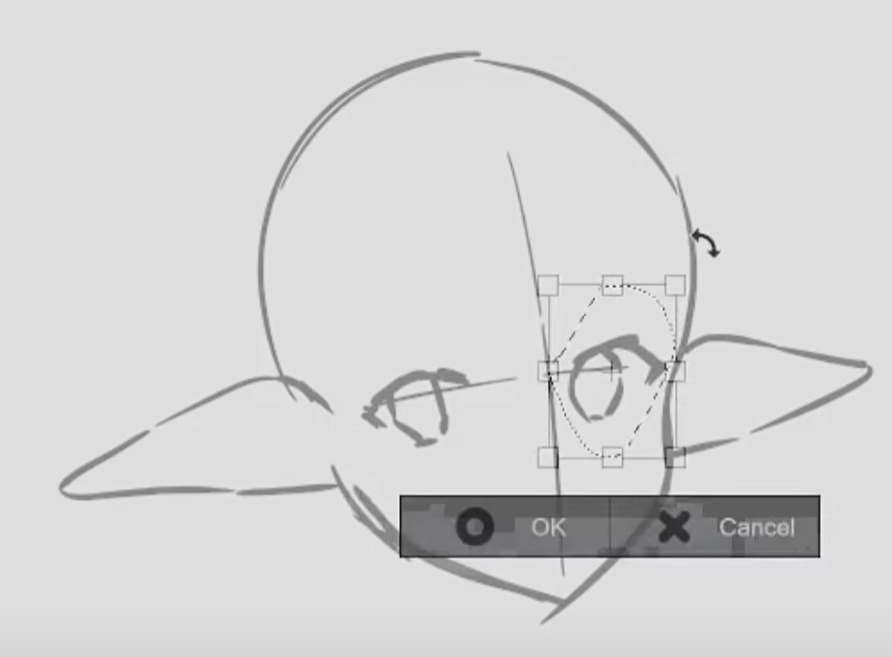
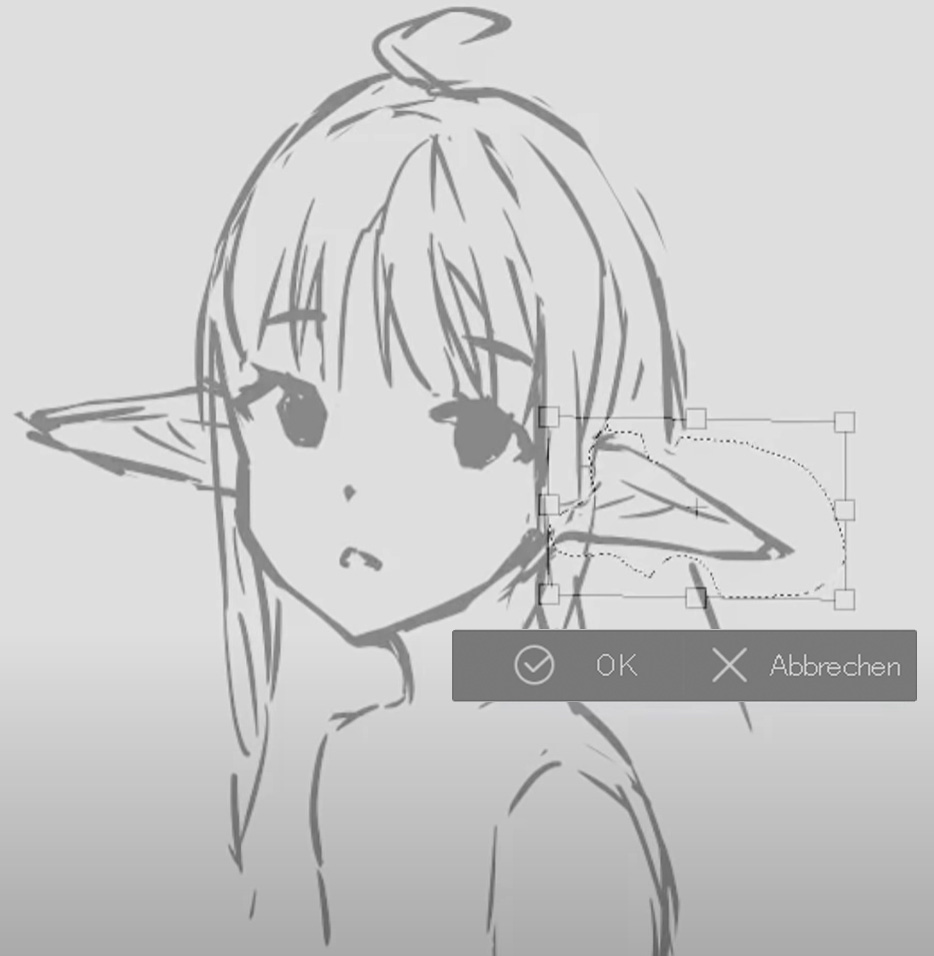
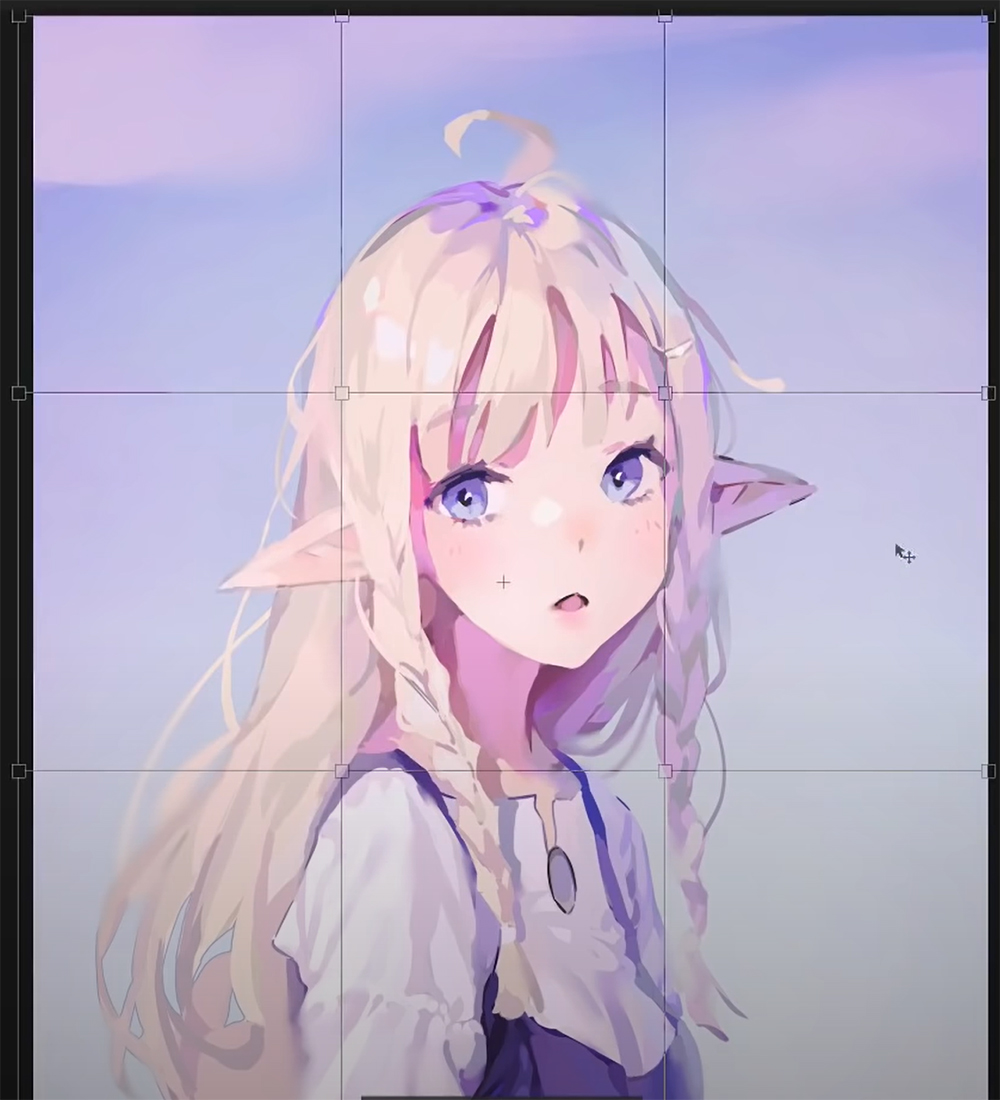
Danach reduziere ich die gesamte Zeichnung auf eine Ebene, um das Weichzeichnen-Tool selektiv auf die gesamte Zeichnung anzuwenden. Mit dem Tool Formgitter Transformation habe ich einige Teile der Zeichnung korrigiert, die nicht an der richtigen Stelle waren.

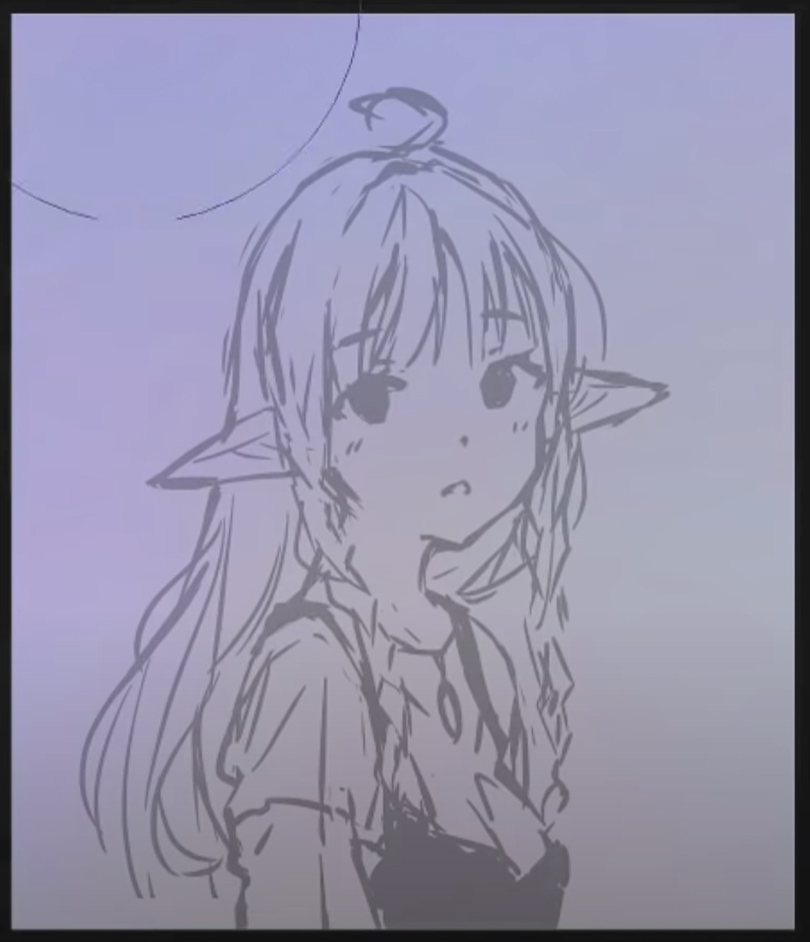
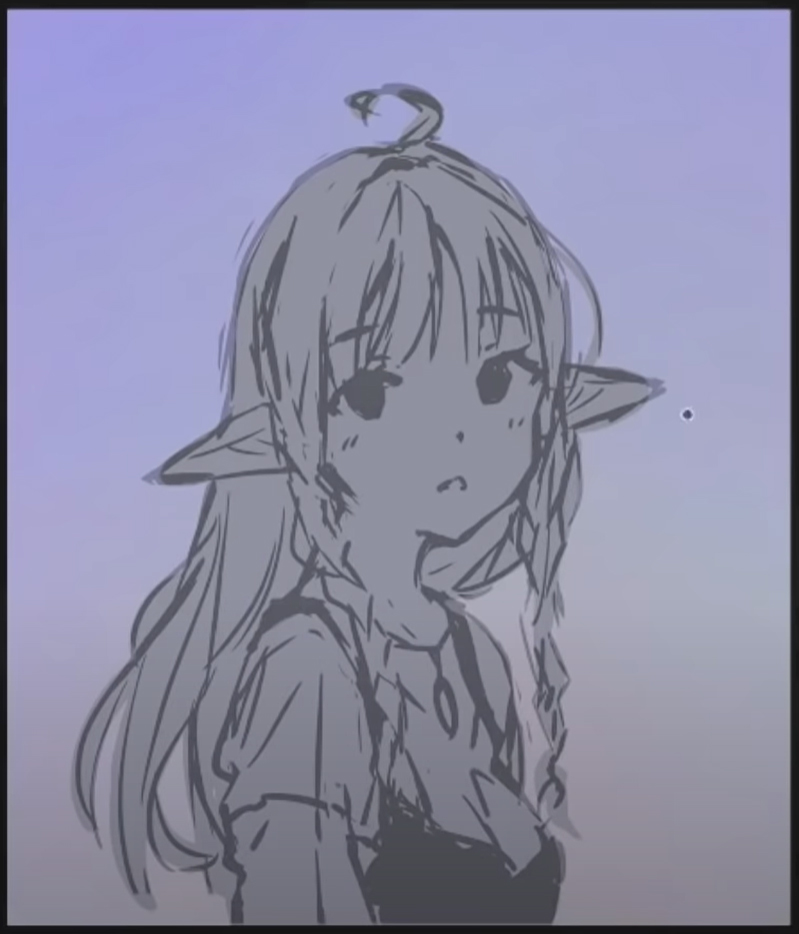
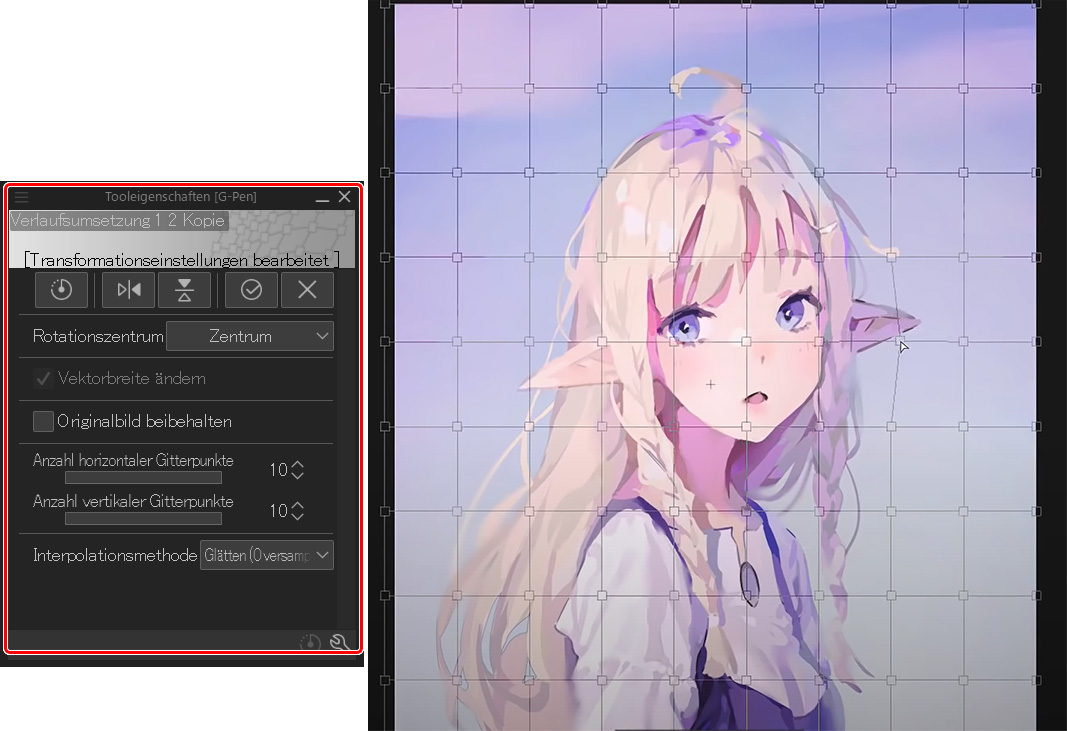
Formgitter Transformieren Davor & Danach
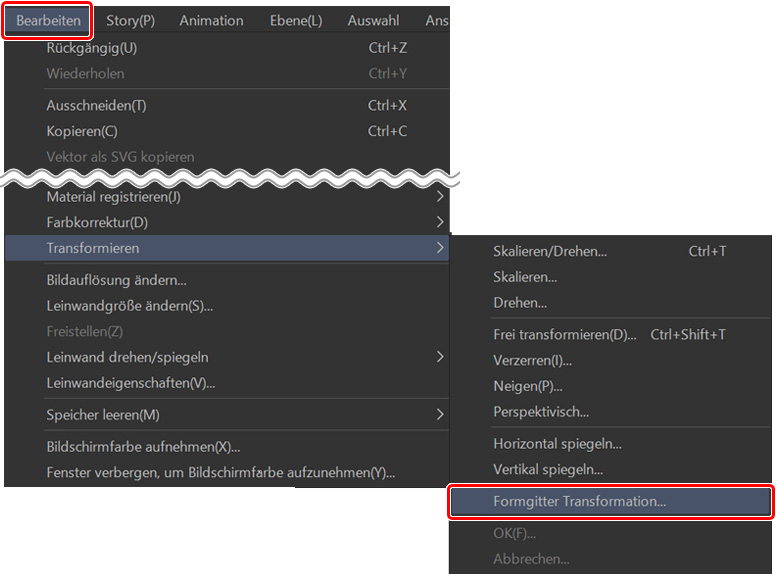
Dazu wählt man Bearbeiten > Transformieren > Formgitter Transformation und man erhält ein Raster wie in der Abbildung unten.


Ich empfehle, die Anzahl der verschiebbaren Quadrate auf dem Raster zu erhöhen. Dafür muss man die maximale Anzahl der vertikalen und horizontalen Punkte in der Tooleigenschaften-Palette festlegen, und sie dann nach Bedarf verschieben, um die Zeichnung anzupassen.

Aufhellen Ebene
Die Aufhellen Ebene ist, wie der Name schon sagt, nur dazu da, um die Dinge ein bisschen heller zu machen.

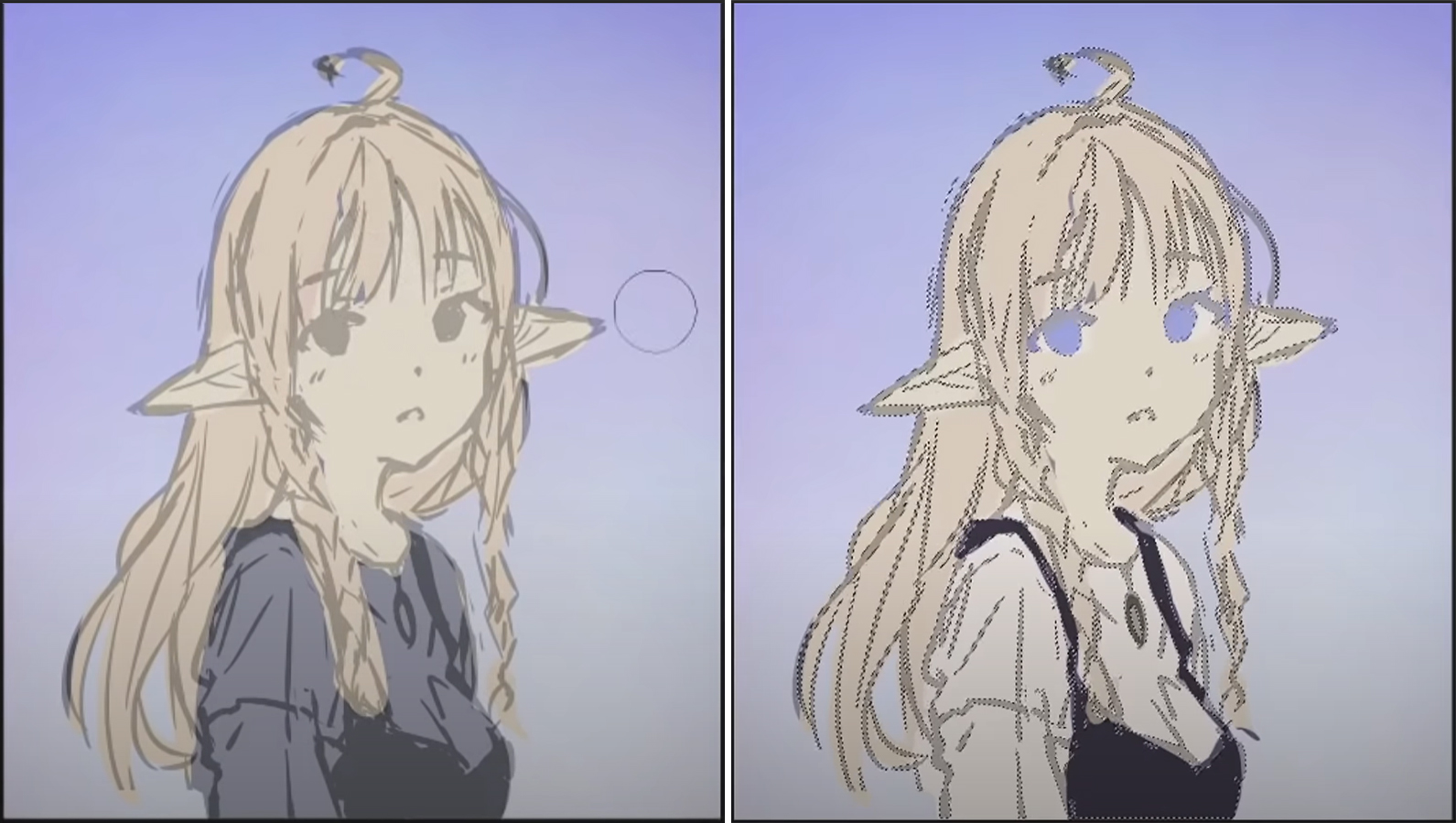
Es ist ein bisschen schwer zu erklären. Ich wähle z. B. diese magentafarbene Farbe neben dem Kiefer im ersten Bild, und wenn ich damit auf dieser Ebene male, wird diese Farbe nur über die dunkleren Farben gemalt. Es hat keine Wirkung auf Farben die heller sind als die von mir ausgewählte Farbe.
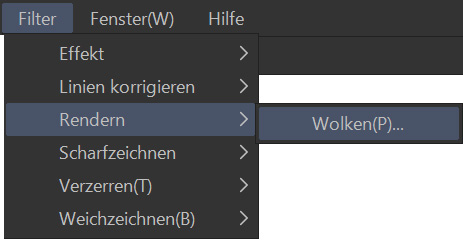
Optionale Textur
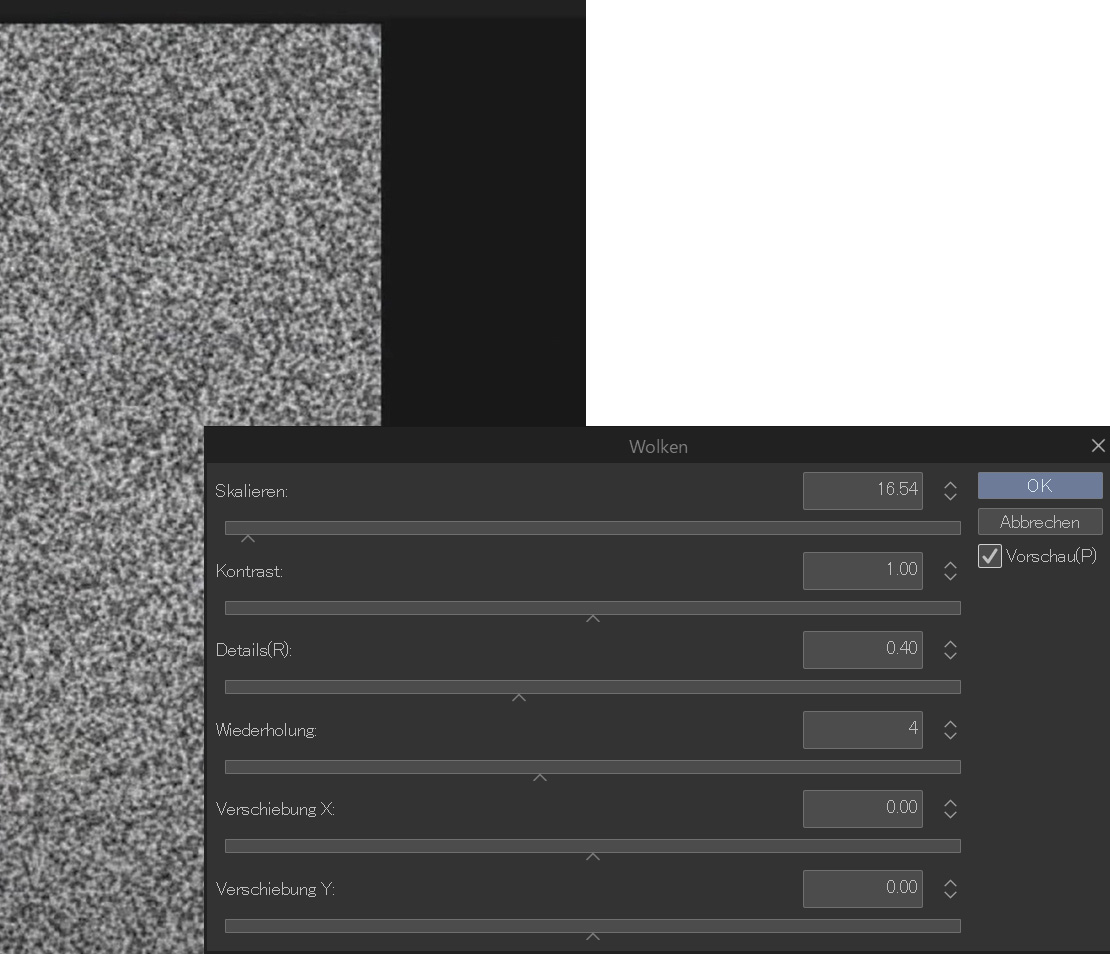
Ich habe auch versucht, mit Filter > Rendern > Wolken auf einer neuen Ebene etwas Körnung hinzuzufügen.


Wenn man den Mischmodus der Ebene auf Überlagern einstellt und die Deckkraft verringert, entsteht ein ziemlich guter Filter.

Bei dieser Zeichnung hat es mir nicht gefallen, aber ich empfehle, es bei euren eigenen Werken mal auszuprobieren.

Und das war’s für diese Zeichnung. Ich hoffe ihr habt einen tollen Tag und viel Spaß beim künstlerischen Schaffen!
Sunako
Künsterlin aus Finnland.
- Twitter: https://twitter.com/sunakoart
- Instagram: https://www.instagram.com/sunakoart/
- Discord: https://discord.gg/PaFr4Dk
- Twitch: https://www.twitch.tv/sunakoart
- Pixiv: http://pixiv.me/sunakoart
- DeviantArt: https://www.deviantart.com/sunako-art
- Gumroad: http://gumroad.com/sunako
- Patreon: https://www.patreon.com/sunakoart