Comicfiguren aus Alltagsgegenständen

Pewy zeigt dir, wie du Gegenstände aus deinem Umfeld als Inspiration für eigene Comicfiguren nutzen und final umsetzen kannst.
Inhaltsverzeichnis
Vorwort
Mach dir keine Sorgen, wenn du dich nicht für kreativ hältst. Das kannst du lernen! Zeichnen hat ganz viel damit zu tun, wie man Dinge beobachtet. Je mehr du kennenlernst, desto besser kannst du Sachen kombinieren. Jede neue Kreation setzt sich aus etwas zusammen, das man schonmal irgendwo gesehen hat. Also probier dich aus und hab Spaß dabei!
1 Datei erstellen
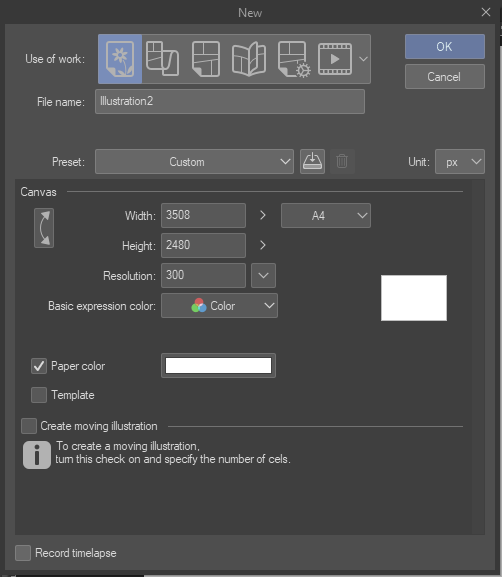
Wenn du eine neue Datei anlegst, kannst du zwischen verschiedenen Einstellungen wählen. Digitale Bilder werden in Pixel gemessen, Dateien für den Druck in cm oder inch. Ich persönlich lege meine Dateien gerne so an, dass sie sich für den Druck eignen, auch wenn ich sie meistens nur digital veröffentliche. Aber man weiß ja nie! A4-Formate mit einer „300 dpi“-Auflösung reichen mir vollkommen aus. DPI bedeutet „dots per inch“, also Bildpunkte pro Inch-Länge. Kurzgefasst: Je höher, desto größer kann man die Datei ausdrucken, ohne dass sie pixelig aussieht.

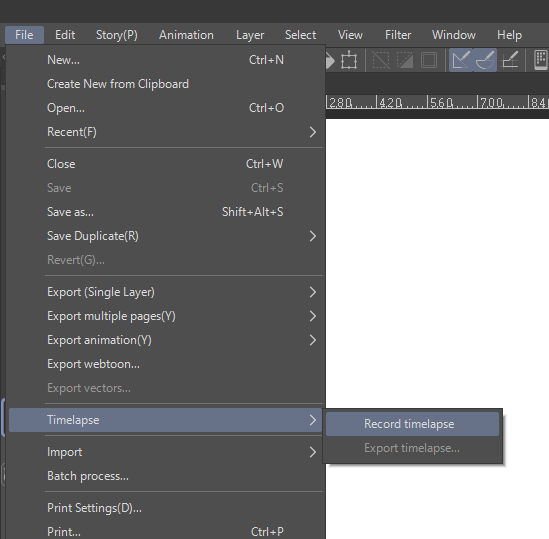
Unter dem Menüpunkt [Datei] (=[File] in der englischen Version) kannst du die [Zeitraffer]‐Aufnahme aktivieren. Dadurch benötigt die Datei zwar deutlich mehr Speicherplatz (ca. 10-mal so viel), abe r am Ende kannst du deinen Zeichenprozess ganz einfach als kleines Video exportieren, das sich gut für YouTube oder Social Media eignet.

2 Farben & Formen
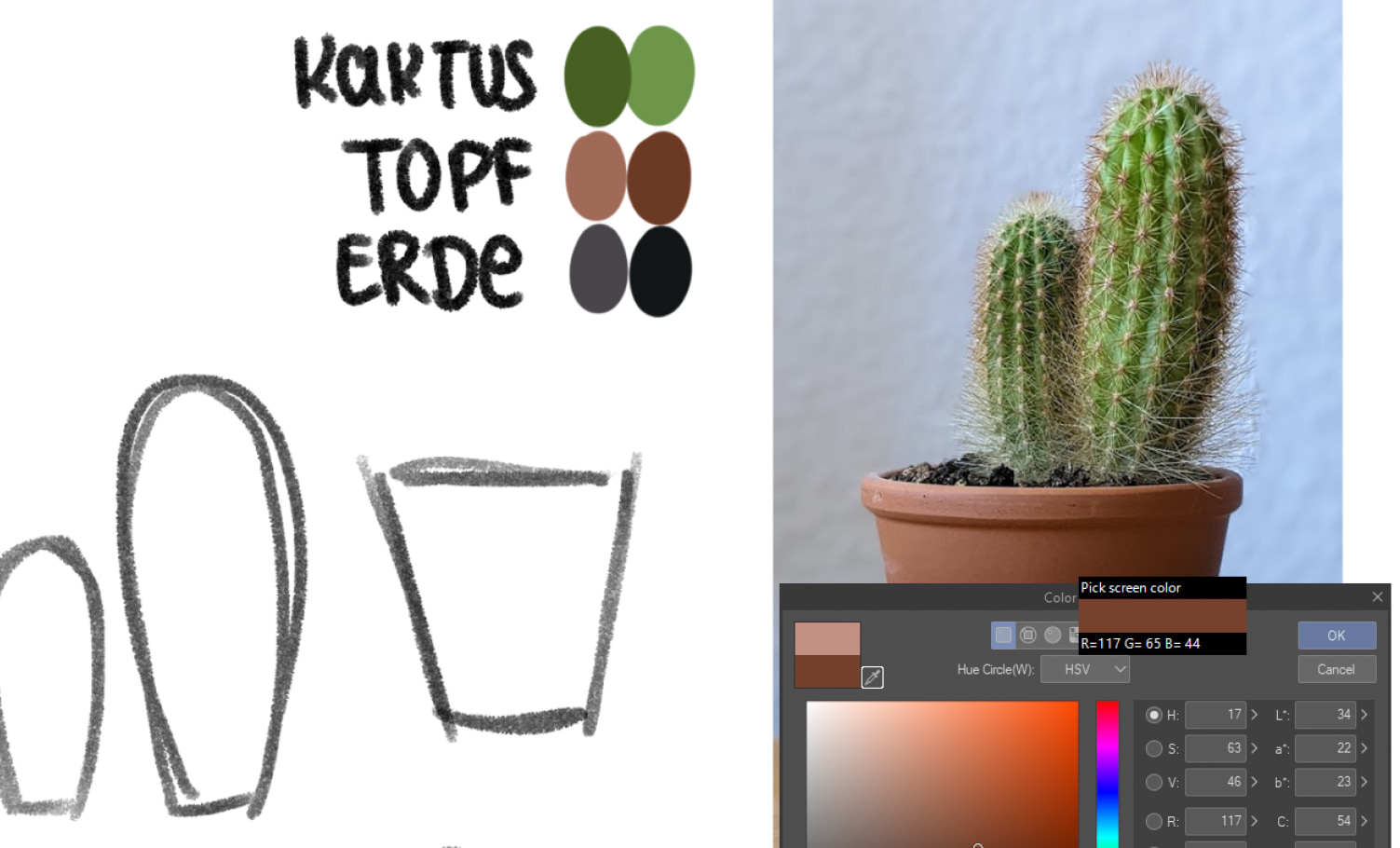
Um Vorlagen für deine eigenen 2D-Charaktere zu haben, gehst du einmal durch deine Wohnung oder nach draußen und machst Fotos von Objekten. Nimm am besten Gegenstände, die nicht zu kompliziert sind und schöne Farben haben. Für mein Tutorial habe ich folgende Gegenstände fotografiert: ein Glas mit zwei Pinseln, eine Popcornmaschine, eine Kerze in einem Glas mit Sand und einen Kaktus in einem Topf. So oder so ähnlich kann deine Inspiration auch aussehen.
Mit der Farbpipette (Strg + I) in CLIP STUDIO PAINT kannst du bei den Objekten die Farben heraus greifen. Meine Objekte haben allesamt maximal drei bis vier Farbtöne, mehr als das könnte schon wieder zu kompliziert sein. Denk an einige Figuren, die du aus deinen Lieblingsserien oder ‐Comics kennst. Die haben auch meistens ein bestimmtes Farbmuster, das nur aus zwei bis drei Varianten besteht. So ähnlich machst du das hier auch.
Als Nächstes zeichnest du die groben Formen der Gegenstände nach. Wenn du sie später in die Comicfigur mit einbindest (z. B. als Körper), kannst du sie noch besser wiedererkennen.

Falls du noch mehr Inspiration brauchst, kannst du dir auch ein Moodboard erstellen. Dabei schreibst du auf, welche Eigenschaften du dem Gegenstand zuordnest. Der Kaktus z. B. ist sehr stachelig und schwierig anzufassen, aber bietet auch Freude beim Ansehen oder die wildesten Formen. Auf Basis dieser Eigenschaften überlegst du dir, welcher Charakter eine lebendige Figur haben könnte. Auch hier gibt es ganz viele Möglichkeiten. Deine Vorstellungen weichen vielleicht von meinen ab, aber jede eigene Vorstellung ist legitim und kann in einem richtig coolen Charakter enden.
3 Konzept & Skizzen
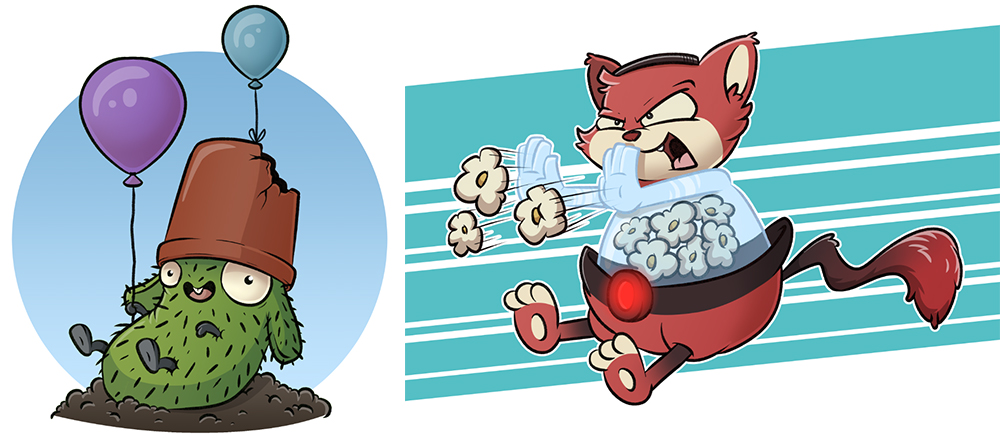
Mit den notierten Eigenschaften, Farben und Formen beginnt jetzt die Konzept‐ und Skizzenphase. Vielleicht verbindest du die Eigenschaften mit bestimmten Tieren und kombinierst deinen Gegenstand damit. Ich nutze sehr gerne Kontraste: Ein süßes unschuldiges Gesicht und leicht platzende Luftballons wirken ganz gegensätzlich zu den vielen Stacheln des Kaktus und dem kaputten Topf, den ich als Hut verwendet habe.

Du kannst aber auch genau die Eigenschaften herausstechen lassen, die das Objekt ausmachen. Eine Popcornmaschine in Gebrauch rattert und knattert, ist laut und das Popcorn ploppt exklusiv auf. Diese Dynamik verwende ich z. B. für meine Figur: Eine freche, aggressive Katze, die mit frischem Popcorn um sich wirft.

Tob dich aus! Ich bin schon sehr erfahren in dem Thema, deshlab sieht das bei mir womöglich einfach aus. Aber wie am Anfang geschrieben: Deine Fantasie wächst mit jedem Wesen, das du dir ausdenkst. Die ersten Versuche müssen nicht perfekt sein, sie helfen dir auf deinem Weg zum 2D Character Artist.
4 Lineart
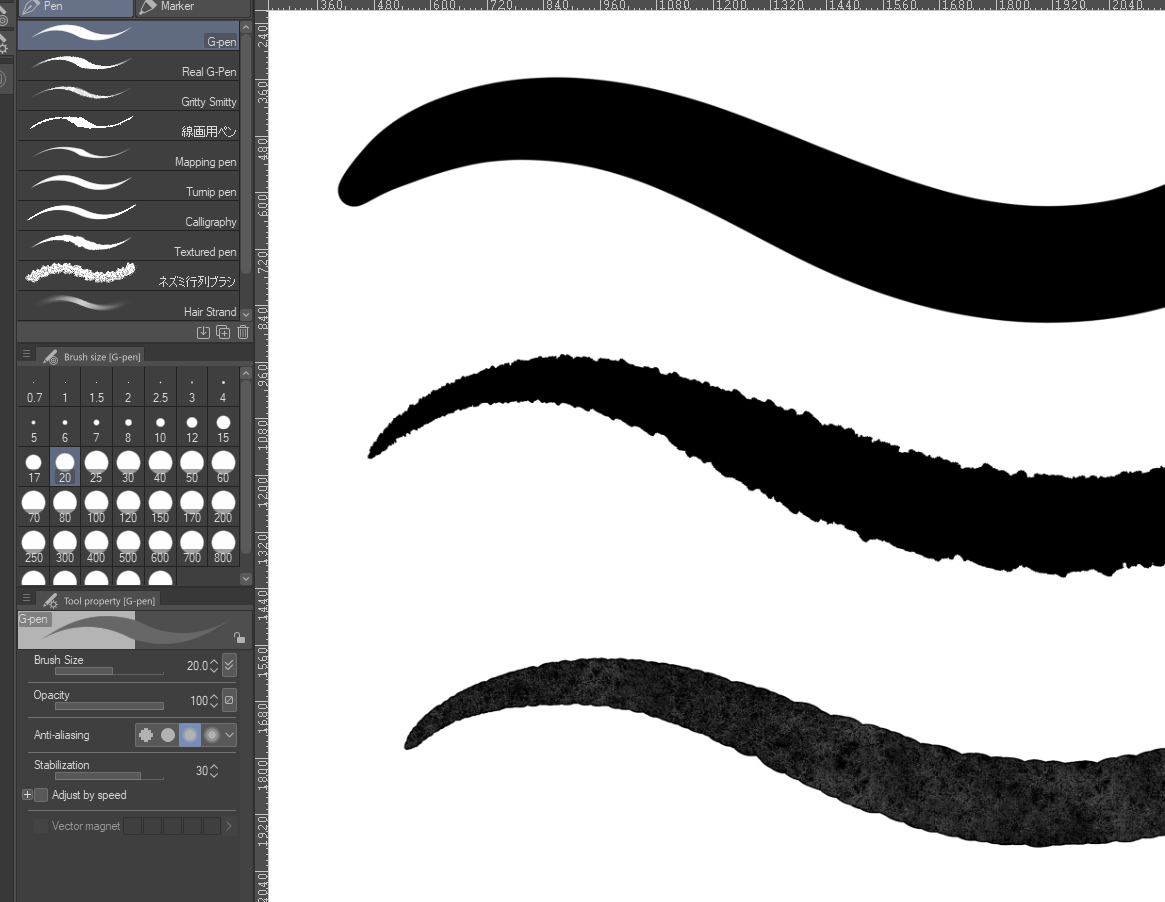
Wenn du mit der Skizze soweit zufrieden bist und sie etwas „aufgeräumt“ hast, kannst du dich auf die eigentlichen Strichzeichnungen konzentrieren. Die Wahl des Pinsels ist dabei ausschlaggebend.

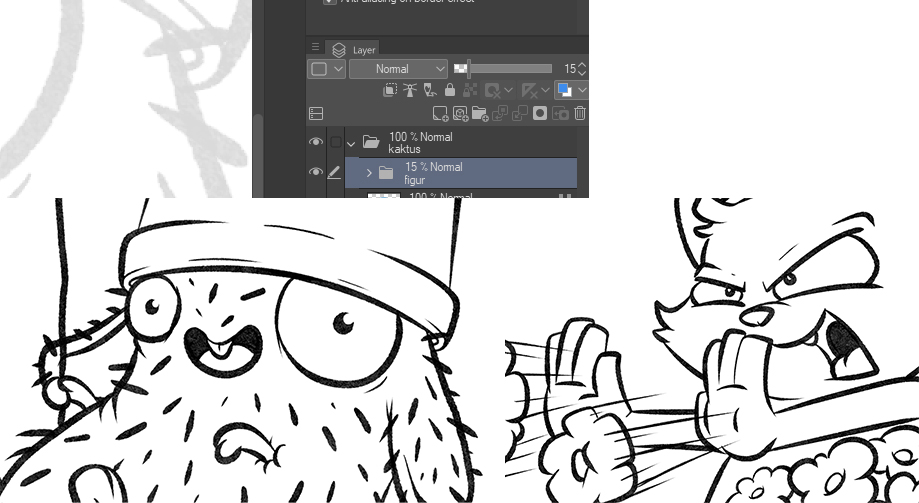
Der [G‐Pen] ganz oben ist sehr glatt, damit lassen sich fast Vektor‐ähnliche Konturen zeichnen. Auch wenn ich ihn lange genutzt habe, finde ich ihn mittlerweile eher langweilig. Möchtest du mehr Struktur im Pinsel haben, kannst du den [Echter G‐Pen] nutzen (mittlere Linie im Bild). Aber es gibt so viele Möglichkeiten, deshalb probier am besten ein wenig herum. Mein Zeichenstil muss ja nicht zu dir passen, jeder Künstler ist da anders. Für meine Zeichnungen nutze ich ganz gerne den „Gritty Smitty“, den ich mir gekauft habe. Der ähnelt einem traditionellen Filzstift.
Zum Abmalen stelle ich die Deckkraft der Skizzenebene auf 15 bis 20 %, damit sie nur noch leicht durchscheint. Denk daran, für die Kontur eine eigene Ebene anzulegen!

5 Farbgebung
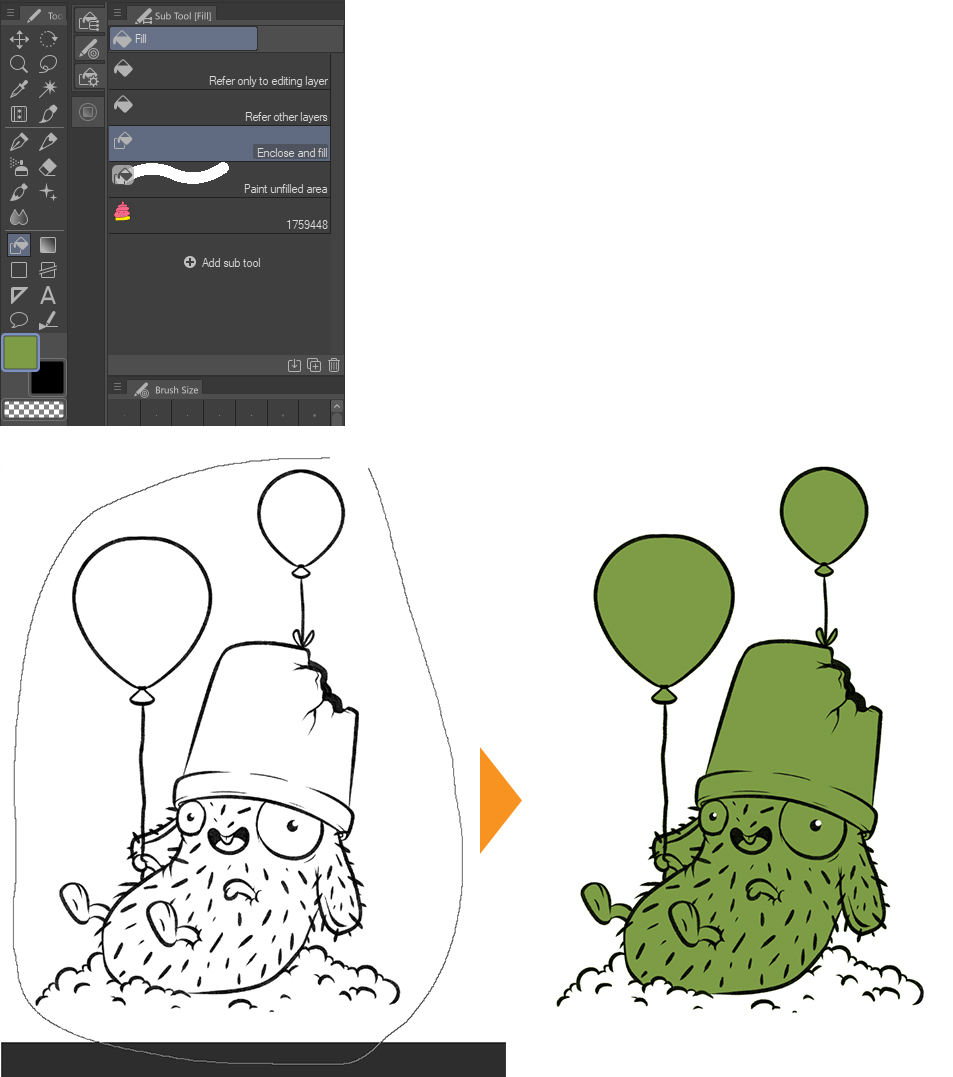
Für die Farben erstellst du eine neue Ebene und wählst das [Fläche füllen]-Tool aus, bei dem du eine Markierung um das ganze Bild setzt und dann alles innerhalb automatisch ausfüllen lässt. Ich mache das mit der Farbe, die am häufigsten im Bild vorkommt, beim Kaktus ist es das Grün. Die Farben nimmst du von der Farbpalette, die du ganz am Anfang aus den Referenzfotos erstellt hast.

Nachdem du alle Elemente des Bildes eingefärbt hast, kannst du die jeweiligen Bereiche markieren und mit dem Verlaufs-Tool schönere Verläufe einbauen. So wirkt alles nochmal lebendiger, ohne dass du bisher mit Licht und Schatten gespielt hast. Das kommt nämlich jetzt dran!

6 Licht & Schatten
Der letzte Punkt auf der Liste ist die Beleuchtung. Vorab: Dein Bild kann auch ohne diesen letzten Schritt fertig sein. Es gibt ganz viele Künstler, die Flat‐Designs erstellen und gar nicht mit Licht und Schatten arbeiten. Mach das einfach so, wie es dir am besten gefällt.
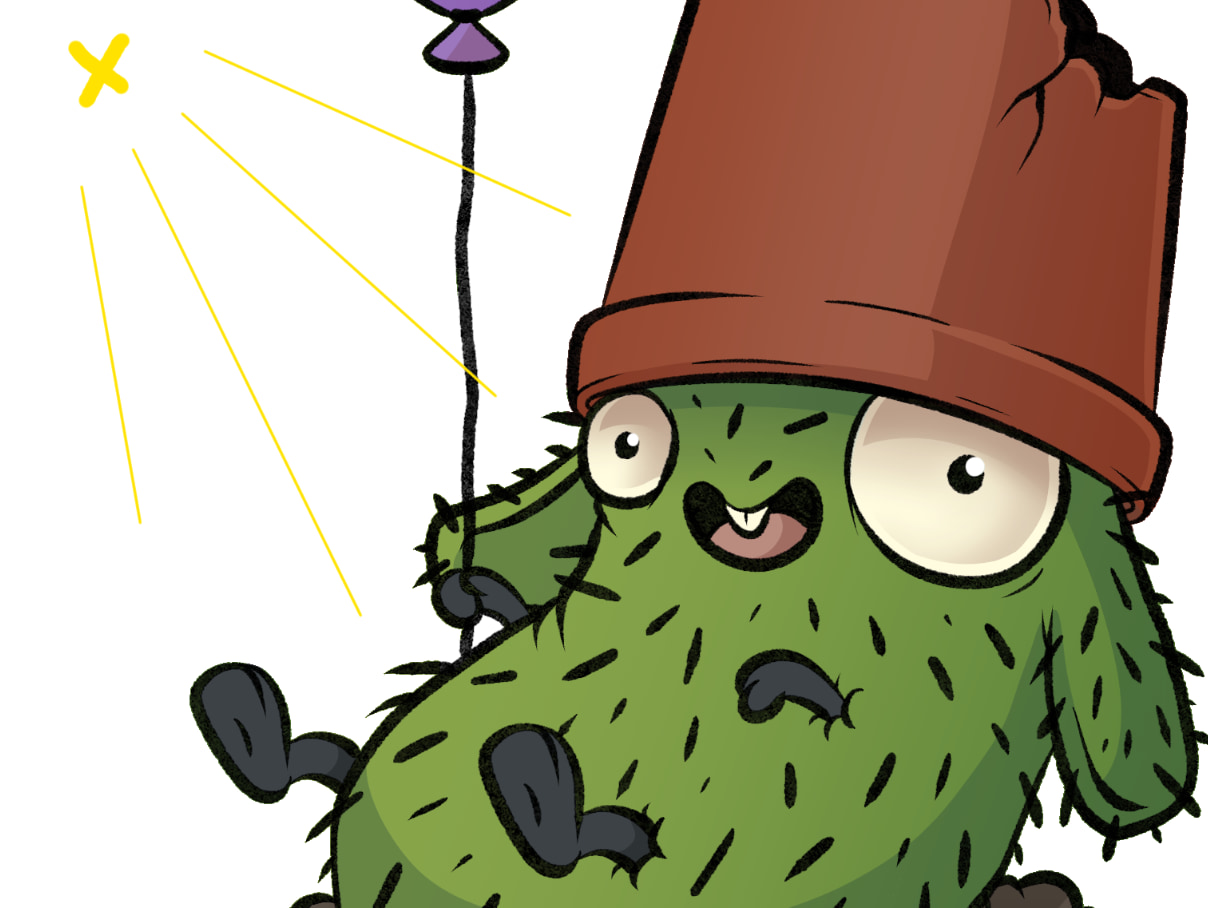
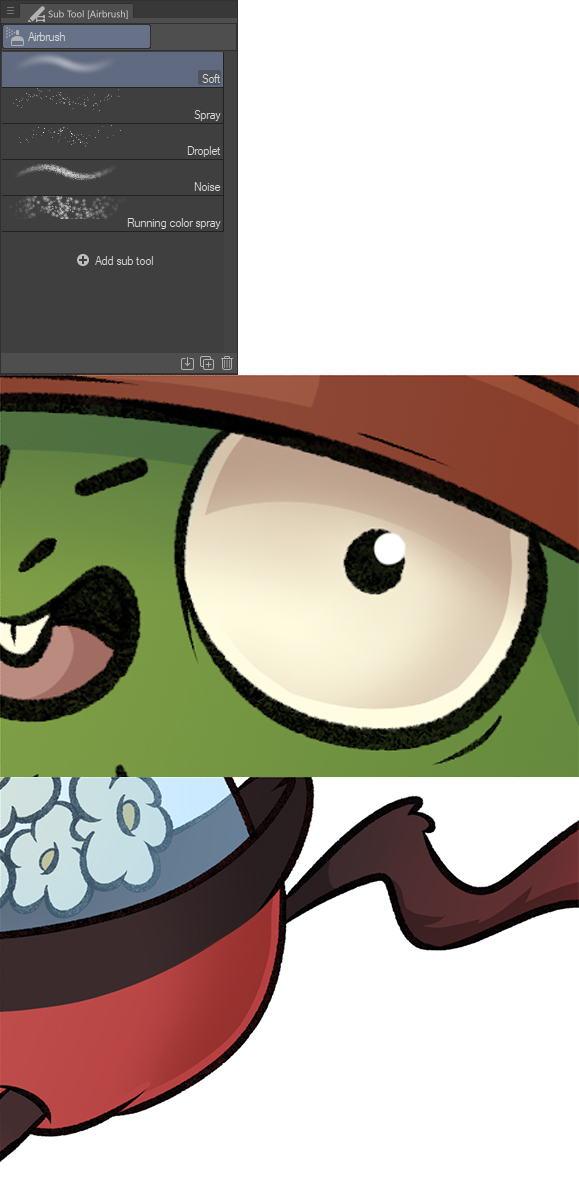
Auch hierfür erstellst du eine neue Ebene und passt die Transparenz an. Der Wert hängt davon ab, auf welcher Basis der Schatten gemalt wird. Auf dunklen Farben muss der Schatten dunkler sein, um aufzufallen. Auf hellen Farben reicht ein hellerer Ton. Du kannst auch zwischen harten und weichen Schatten wechseln. Für die harten Schatten nimmst du den Pinsel, den du auch für die Lineart verwendet hast. Weiche Schatten kannst du mit der weichen [Airbrush] malen. Überlege vor dem Schattieren, wo das Licht herkommt. Eine kleine Markierung ist dabei sehr hilfreich.

Wo du was anwendest, ist dir überlassen. Ich nutze weiche Schatten gerne bei runden Objekten wie Augen oder Körper, bei denen der Schatten durch die Rundung entsteht. Harte Schatten zeichne ich entweder, um Struktur darzustellen (z. B. das Fell am Schwanz der Katze) oder wenn ein Objekt auf ein Anderes Schatten wirft (z. B. beim Topf‐Hut des Kaktus).

Auch für das Licht kannst du eine extra Ebene anlegen und dort die Transparenz ändern. Ansonsten funktioniert Licht ähnlich wie Schatten. Du zeichnest es dort ein, wo das Licht laut deiner eigenen Definition herkommt. Auf runden Objekten zeichne ich oft kleine Smileys, die auf dem Kopf stehen. Dadurch wirkt es schön aufgeblasen und comic-haft. Auch mit Licht kannst du Formen besser definieren, das Fell am Schwanz der Katze bekommt dadurch mehr Plüschfaktor.

Damit endet mein Tutorial. Die fertigen Bilder kannst du dir hier ansehen. Ich habe nachträglich noch einen einfachen Hintergrund hinzugefügt, damit die Figuren nicht so nackig auf Weiß stehen.
Hoffentlich konnte ich dich mit diesem Tutorial ein wenig inspirieren, deine eigenen 2D-Charaktere zu entwerfen. Schnapp dir einfach ein paar Gegenstände und leg los – viel Spaß dabei!

Die Künstlerin stellt sich vor:
Pewy
2D Character Artist
Twitch: https://www.twitch.tv/Pewy
Twitter: https://twitter.com/pewytwitch
Instagram: https://www.instagram.com/PewyArt