5 Tipps für stressfreieres Webcomics zeichnen

Ein Webcomic zu beginnen bedeutet, sich auf einen Marathon einzulassen, bei dem regelmäßige Updates in konstanter Qualität erwartet werden. Hier ein paar Tipps für einen Schlachtplan beim Zeichnen auf den man für jede Episode zurückgreifen kann, um nicht in Stress zu verfallen, sondern Spaß an der Arbeit zu haben.
1 Idee & Sketch
Zunächst einmal sollte man sich bewusst werden, welchen Inhalt man darstellen will. In dieser Arbeit möchte ich ein SciFi-Konzept in einer mediterranen Hügellandschaft zeichnen. Dazu brauche ich Folgendes:
Ein Webcomic zu beginnen bedeutet, sich auf einen Marathon einzulassen, bei dem regelmäßige Updates in konstanter Qualität erwartet werden.
Um übermäßigen Stress und Burnout zu vermeiden, ist es empfehlenswert, sich vor dem Start einen Schlachtplan zurecht zu legen, auf den man für jede Episode zurückgreifen kann.
Hier ein paar Tipps, die mir in den letzten Jahren sehr bei meinem Comic-Prozess geholfen haben.
Inhaltsverzeichnis:
1. Komposition, Panels und Hintergründe
Das Hauptmerkmal, das Webcomics von anderen Comic-Varianten unterscheidet ist, dass sie von oben nach unten gelesen werden und Panels in der Regel eher hoch als breit angelegt werden sollten. Es ist wichtig das beim Layouten im Hinterkopf zu behalten, da dieses Merkmal starke Auswirkungen auf Panels, deren Komposition und den Aufbau der Hintergründe hat.
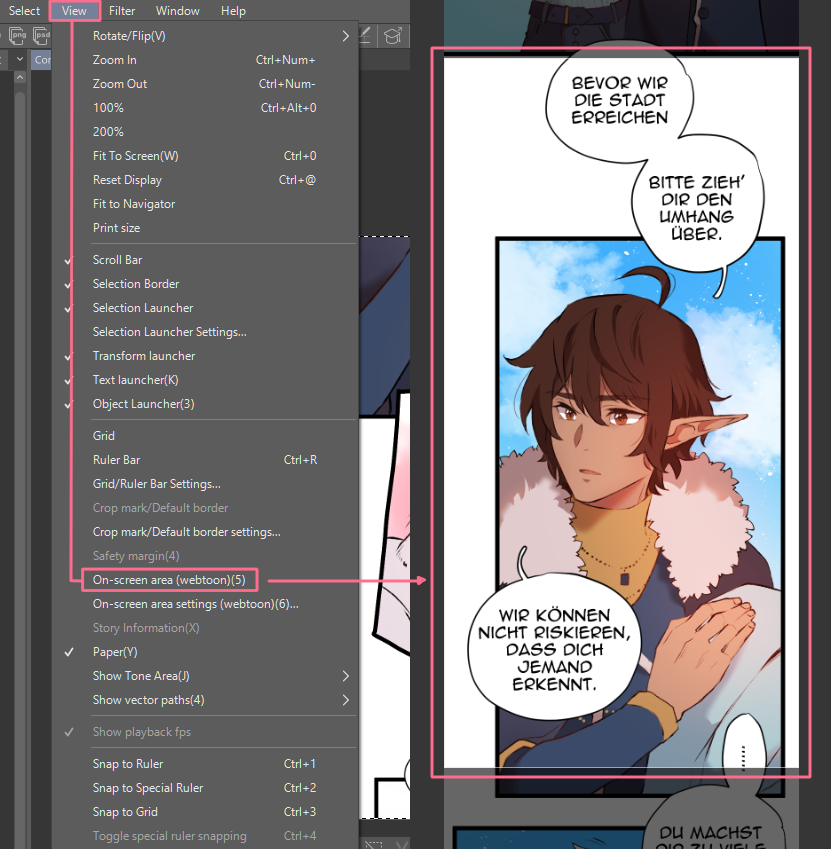
Tipp: in Clip Studio Paint unter „View -> On-screen area (Webtoon)“ aktivieren, um eine Vorschau zu erhalten, wie die Panels auf einem Smartphone aussehen würden.
Dies kann helfen, um Abstände zwischen Panels, Text und Textgröße zu kontrollieren und optimieren.

Bei Beginn einer neuen Szene ist es empfehlenswert, mit einem großen Hintergrund-Panel zu starten, das dem Leser auf einen Blick zeigt, wo die Szene stattfindet. Dieses Hintergrund-Panel kann im Laufe der Szene mehrfach verwendet werden, um Zeit zu sparen.

In diesem Comic habe ich den Hintergrund beispielsweise noch einmal verschwommen eingefügt, um die Leser daran zu erinnern, wo wir uns befinden, und am Ende um zu zeigen, dass die Charaktere sich noch immer auf dem Weg zur schwebenden Stadt zu finden.

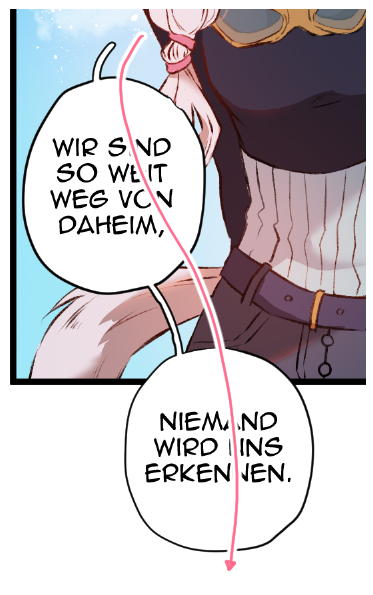
Hintergründe, oder Ausschnitte davon, eignen sich auch hervorragend als Übergangspanels für Geschehen, die vom Leser verstanden werden können, ohne unbedingt visuell dargestellt werden zu müssen. Wie zum Beispiel hier:

Durch den Kontext weiß der Leser, dass sie sich ihren Umhang überzieht. Es muss nicht Panel für Panel gezeichnet werden, denn durch Dialog und Übergangspanel ist es deutlich genug. Des Weiteren kann man sich das Webcomic-Zeichner-Leben etwas einfacher machen, indem man Story-Momente, die durch ein bestimmtes Detail geprägt sind, beim Zeichnen auf dieses Detail reduziert. Beispielsweise wenn das Mädchen im Comic beim Erwähnen der Torte hellhörig wird: ein Panel, das nur zeigt, wie sie ihre Ohren spitzt, reicht vollkommen aus, um diesen Moment klar und deutlich zu visualisieren.
2. Text und Sprechblasen
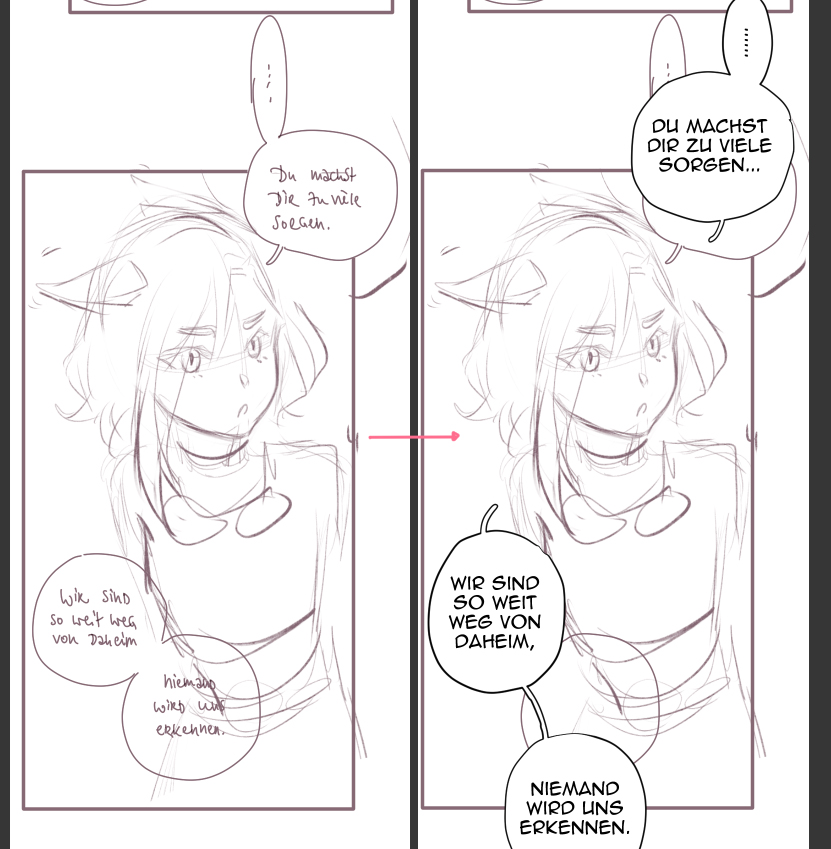
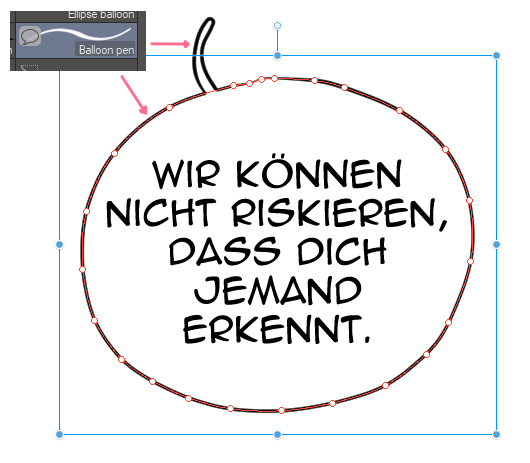
Text und Sprechblasen, sowie deren Positionen lege ich immer bereits beim Skizzieren fest.
Das hilft mir, bereits früh ein Bild davon zu bekommen wie sich die Episode am Ende lesen wird.

Ich würde nicht empfehlen, diesen Schritt auf einen späteren Zeitpunkt zu verschieben, denn es besteht die Gefahr am Ende zu merken, dass wichtiger Text wichtige Panels verdecken könnte. Es ist wesentlich einfacher und schneller, beim Skizzieren Anpassungen an Text und Bild vorzunehmen, als am Ende, wenn Änderungen mit mehr Aufwand verbunden sind. Meiner Meinung nach sollten Text und Sprechblasen optisch zum Rest des Comics passen, daher zeichne ich jede Sprechblase und Sprechblasenfahne Freihand mit dem „Balloon-Pen“.
Die Standardformen sind mir persönlich zu symmetrisch und eintönig.

Wichtig ist in jedem Fall, dass die gewählte/n Schrift/en gut lesbar und groß genug für Smartphone-Leser sind.
Es lohnt sich, vor Beginn des Comics ein paar verschiedene Methoden und Looks zu testen, um etwas zu finden, das einem persönlich gefällt und man für das komplette Comic anwenden kann. Des Weiteren halte ich es für wichtig, nicht zu viel Text in eine Sprechblase zu setzen, das kann die Leser schnell überfordern und verhindern, dass sie weiterlesen. Ich empfehle, größere Textmengen in mehrere Sprechblasen aufzuteilen und diese miteinander zu verbinden. Das lockert nicht nur die Menge des Textes optisch auf, sondern kann auch dabei helfen, den Blick der Leser gezielt durch die Panels zu leiten.

3. Clip Studio Assets
Es lohnt sich, den Clip Studio Asset Store zu durchsuchen, besonders für Brushes, Gegenstände und 3D Modelle, die man immer wieder benötigt. Viele Assets kann man direkt so nutzen wie sie heruntergeladen wurden, ich persönlich zeichne sie jedoch oft manuell nach, damit sie zum Rest meiner Zeichnungen passen und nicht als Fremdkörper herausstechen. Das dauert zwar länger, ich büße in diesem Fall aber lieber Effizienz ein, um mein gewünschtes Resultat zu erreichen.
Steampunk-Goggles: https://assets.clip-studio.com/en-us/detail?id=1754131

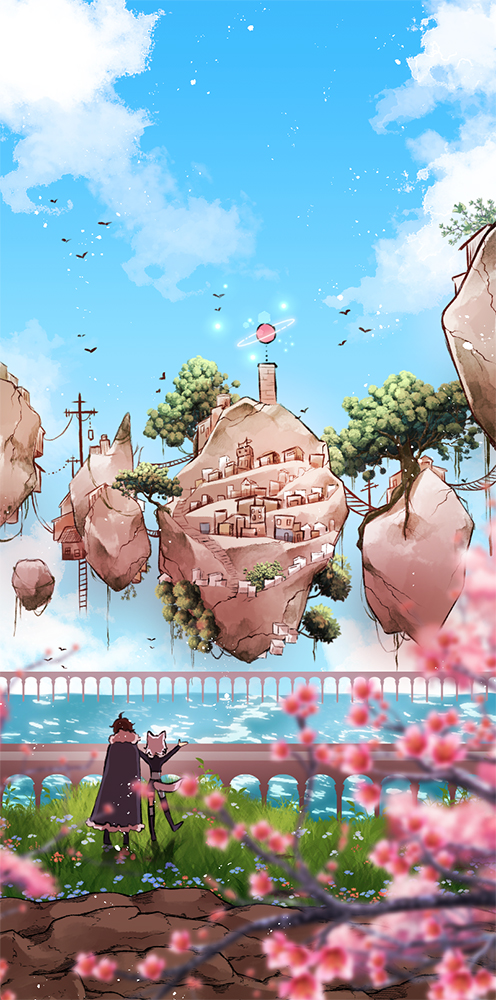
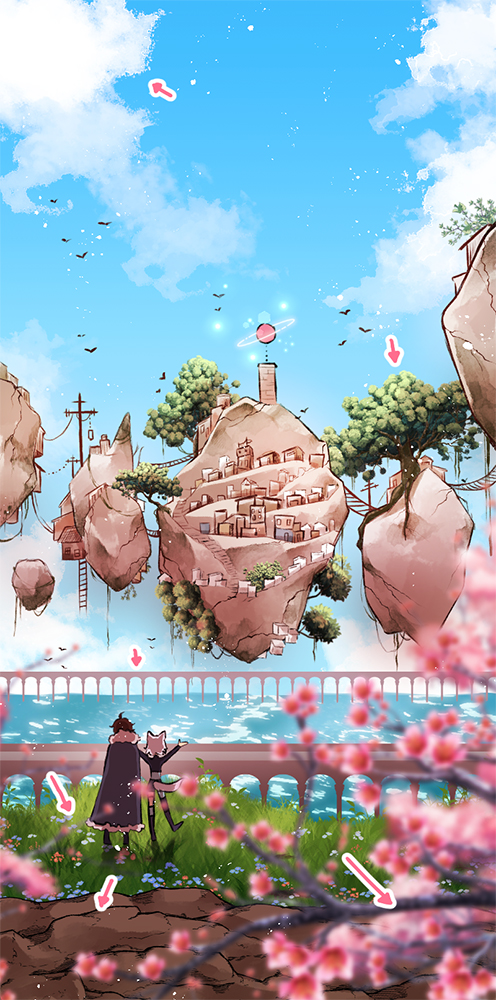
Ich empfehle nicht zu viele Assets auf einmal zu verwenden, das kann schnell zu einem wilden Mix verschiedener Stile führen und Panels überladen. Beispielsweise ist die Menge an Assets, die ich für diesen Hintergrund verwendet habe, bereits fast grenzwertig:

Wolken: https://assets.clip-studio.com/en-us/detail?id=1723992
Brücke: https://assets.clip-studio.com/en-us/detail?id=1827899
Bäume und Kirschblüten: https://assets.clip-studio.com/en-us/detail?id=1784830
Wiese und Blumen: https://assets.clip-studio.com/en-us/detail?id=1753091
Boden: https://assets.clip-studio.com/en-us/detail?id=1772755
Brücken, Bäume, Wiese und Blumen, der Boden und die Kirschblüten im Vordergrund, sowie die Wolken und das Wasser sind alles Brushes. Die schwebenden Felsen sind jedoch Freihand gezeichnet, damit mein Grundstil in diesem Panel, trotz der verschiedenen Hilfsmittel, erhalten bleibt.
4. 3D-Figuren
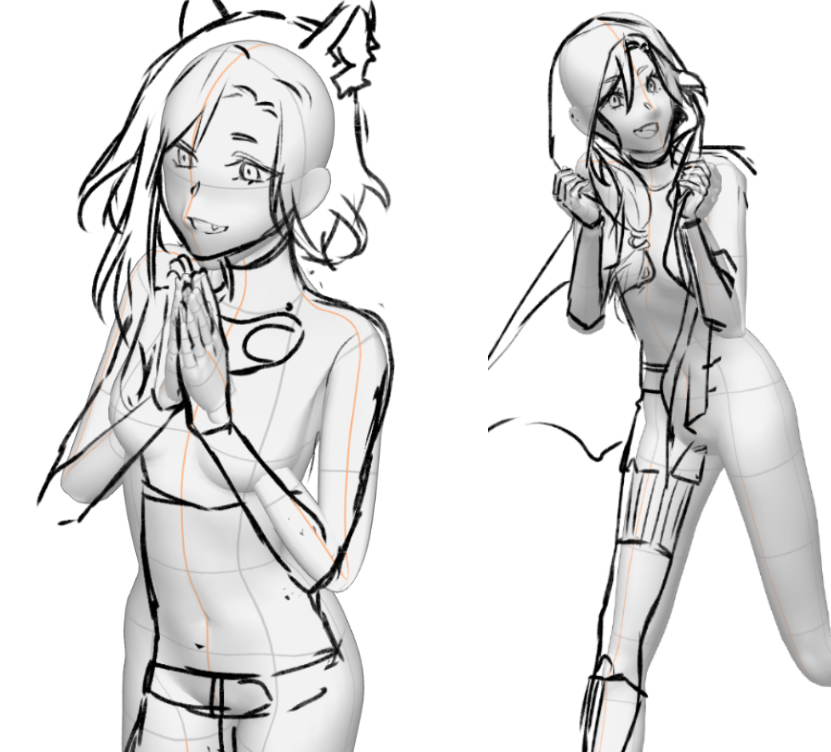
3D-Figuren sind Lebensretter beim Comiczeichnen.
Einmal eine Pose anlegen kostet zwar Zeit, aber danach kann man die erstellte Figur immer wieder kopieren und einfügen, eventuell Körperteile anpassen oder rotieren, und diese dann direkt als Vorlage zum Zeichnen nutzen, ohne sich lange mit der Konstruktion einer guten Pose herumquälen zu müssen.

Ich würde nicht empfehlen, 3D-Figuren 1:1 abzupausen, die Posen wirken oft leblos und steif, und passen in vielen Fällen nicht zum eigenen Stil des Zeichners. Ich betrachte sie lieber als Referenz, nach der ich mich grob richte, aber auch frei genug fühle, um von ihr abzuweichen, wenn ich die Notwendigkeit sehe.

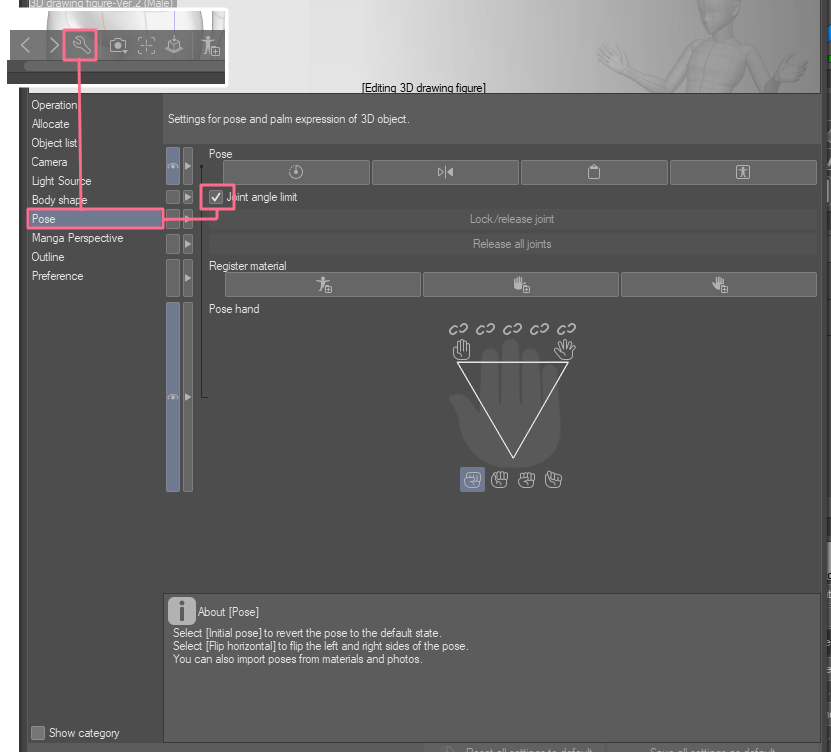
Tipp: 3D-Figur mit dem „Operation-Tool“ auswählen, unter der Figur auf das Werkzeug-Tool klicken, im Tab „Pose“ den Haken bei „joint angle limit“ entfernen, für mehr Freiraum beim Posieren.

5. Koloration
Ziel beim Kolorieren ist, mit „wenig“ Aufwand hohe Qualität zu erreichen.
Mein Kolo-Prozess beginnt damit, pro Seite jeweils eine Ebene für jeden Charakter anzulegen, die ich mithilfe eines Lasso-Fill-Tools mit einer Farbe fülle. Je nach Lineart-Qualität kann es sein, dass noch nachbearbeitet werden muss.
Fill-Tool: https://assets.clip-studio.com/en-us/detail?id=1759448
An diese Ebene hefte ich jeweils eine Ebene für Haare, Haut, Kleidung etc. per Schnittmaske an. Das ermöglicht mir, ohne viel Aufwand Farben nachträglich zu ändern, wenn nötig.

All diese Ebenen befinden sich einem Ordner, an den ich eine Multiply-Ebene hefte und auf dieser alle Schatten platziere. An einigen Stellen helle ich danach die Kanten der Schatten mit einer roten Farbe auf einer darüberliegenden Overlay-Ebene auf, und verwische letztlich mit dem Blur-Tool diese Stellen auf der Multiply-Ebene für eine etwas sanftere Optik.

Um die Farben mehr zum Leuchten zu bringen, nutze ich eine weitere Overlay-Ebene, die über allen anderen Ebenen liegt und gehe mit einem großen Airbrush und sehr willkürlich gewählten Farben großflächig über einige Teile der Panels.

Ich hoffe sehr, dass einige dieser Tipps nützlich sein werden für den einen oder anderen. Wie bereits erwähnt, lohnt es sich, verschiedene Techniken, Methoden, Schriften, Farben etc auszuprobieren,
bevor man mit einem Comic startet, um herauszufinden was fuer einen selbst am besten funktioniert.
Über Kandismon
Comiczeichner mit Fokus auf LGBTQ+ Stories und Charakteren.
https://kandismon.com/
https://www.webtoons.com/en/challenge/muted/list?title_no=115020
https://www.patreon.com/kandismon