Grundlagen zur digitalen Koloration

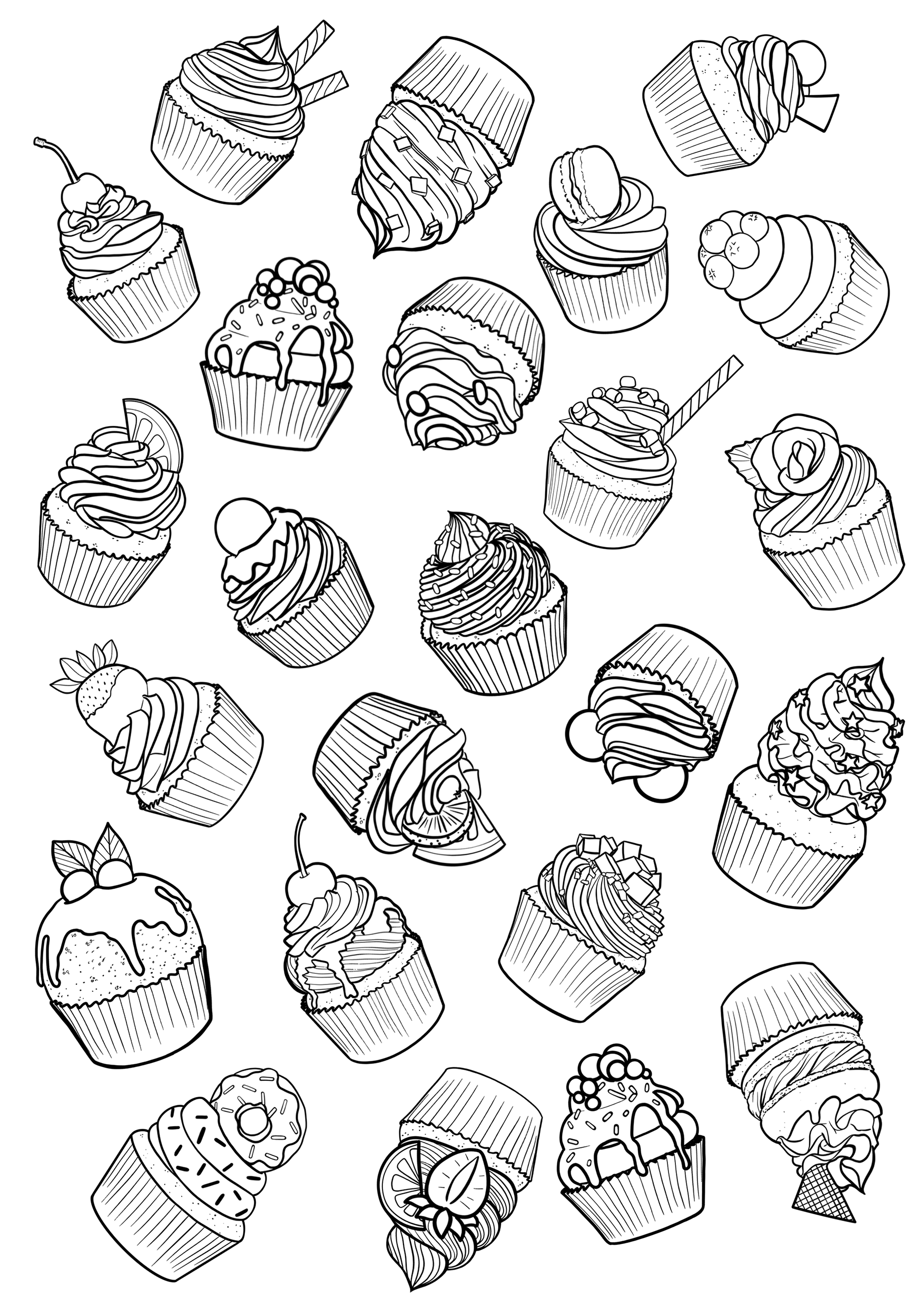
Die Grafikdesignerin JudithzzYuko erklärt, wie man ein einfaches Malbuch mit digitalen Kolorationstools erstellt. Dabei werden Ebenen-Funktionen und eine Vielzahl von Pinseln einbezogen, um diese herunterladbare Cupcake-Linienzeichnung zu kolorieren. Auch das Einbringen schöner Farbschemata und dreidimensionale Schatten sind hier Thema.
So koloriert man
Und nun kolorieren wir gemeinsam!
Schlusswort
So koloriert man
1. Einleitung
In letzter Zeit sind Malbücher für Erwachsene sehr beliebt geworden. Sie sind eine angenehme Möglichkeit, sich zu entspannen und den Kopf freizubekommen. Es sind keinerlei Vorkenntnisse erforderlich, um sie zu kolorieren. Du brauchst nur die Farben und die Stimmung für die Koloration festlegen. Sogar professionelle Künstler haben manchmal kreative Blockaden, wobei diese Art von Übung helfen kann, diese zu überwinden. Egal, ob du ein professioneller Illustrator bist oder seit Jahren keinen Farbstift mehr angefasst hast, dies ist eine gute Übung, um Spaß zu haben. Also greif dir dein Tablet, öffne CLIP STUDIO PAINT und mach dich bereit zum Ausmalen. Ich wünsche dir eine gute Zeit dabei!
2. Stile
Wenn es ums Kolorieren geht, gibt es nicht DEN einzigen Weg dafür. Ich werde hier drei Ansätze vorschlagen:
Wenn du ein schlichtes Konzept anstrebst, bieten sich flache Farben an (1). Das heißt, keine Schatten und keine Highlights. Du brauchst nur die Farben auf dem Objekt von deiner bevorzugten Farbpalette hinzuzufügen.
Wenn du allerdings etwas mehr Anspruchsvolleres im Sinn hast, dürfen Schatten- und Licht-Effekte nicht fehlen. In diesem Fall gibt es diese zwei Varianten:
Cel-Schattierung/Cel Shading (2) oder Toon Shading: Entsteht durch das Auftragen flacher Farbtöne. Es schafft Tiefe, aber der Stil entspricht dem eines Cartoons oder einer traditionellen Animation.
Weiche Schattierung (3): Eine stufenweise Schattierung, die du mit einem Schattenverlauf erstellen kannst. In diesem Fall sind die Konturen der Schattierungen viel weicher und die Ergebnisse können eher einem Foto gleichen.
3. Farbschemata
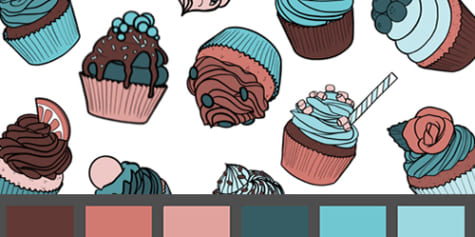
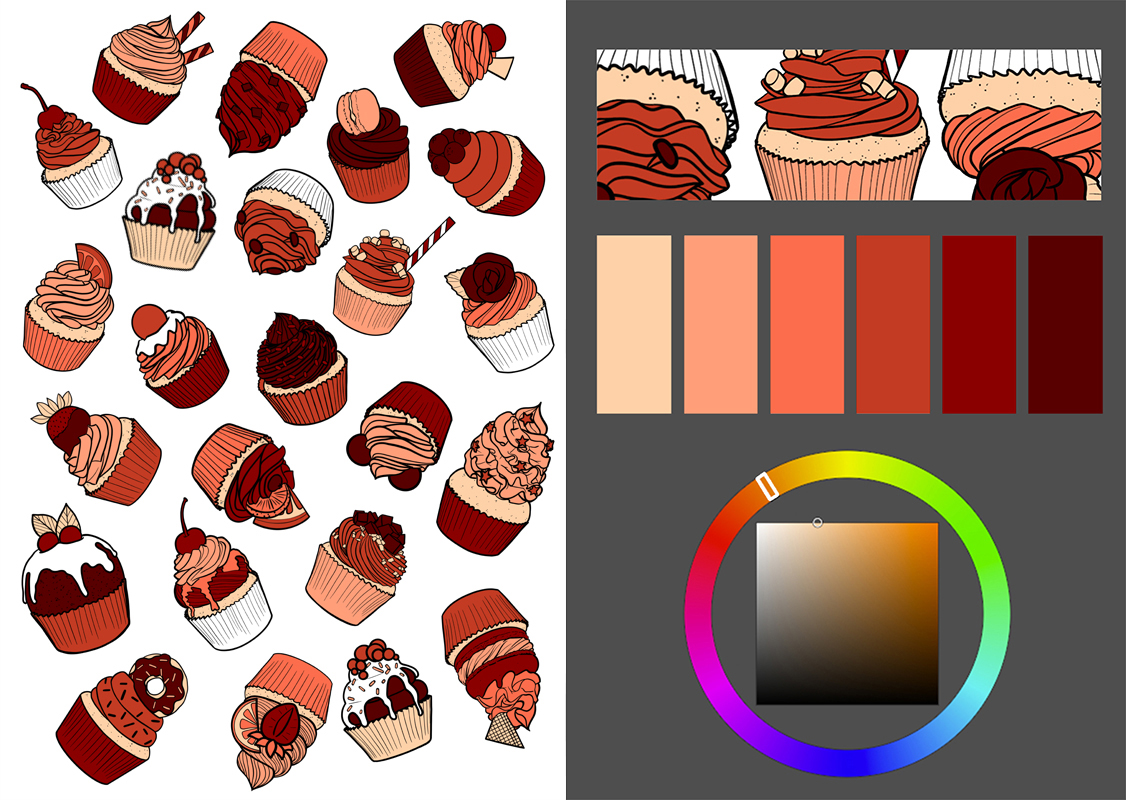
Bei der Auswahl eines Farbschemas gibt es viele Optionen. Mit einer einfachen Koloration kannst du reale Objekte imitieren, auch wenn sie keine chromatische Harmonie aufweisen, oder aber du erstellst ein Farbschema, das für das Auge viel angenehmer ist! Bei Verwendung eines monochromatischen Farbschemas brauchst du einen Grundton und all seine Variationen. Durch Bearbeiten der Farbsättigung und der Leuchtkraft erhältst du viele andere Farbtöne. Denke dabei daran, den Farbton oder die Farbe nicht zu stark zu ändern.

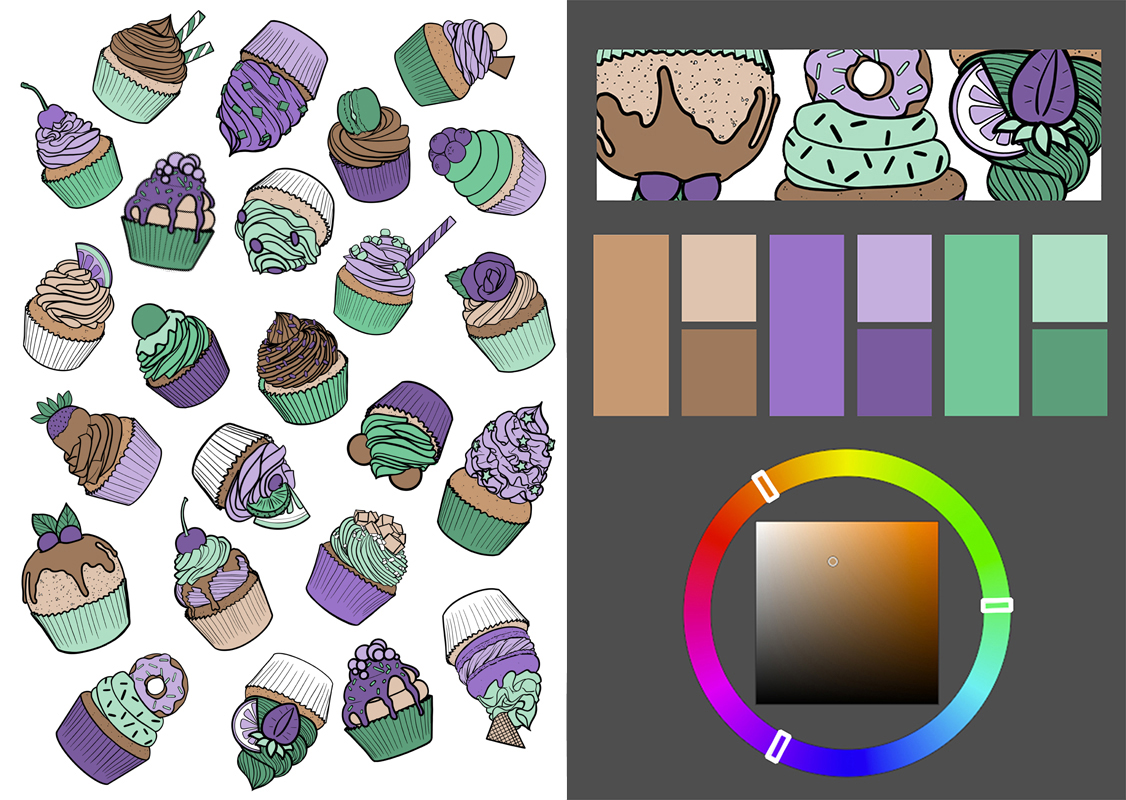
Wenn du ein analoges Farbschema anwendest, erhältst du eine größere Auswahl an Farben, und du kannst weiterhin Variationen in deren Sättigung und Helligkeit verwenden. Mit diesem Schema umfasst die Farbgestaltung eine Farbe und ihre angrenzenden Farben im Farbkreis. In Hinblick auf die Zwischentöne hast du so ein nuanciertes Farbschema.

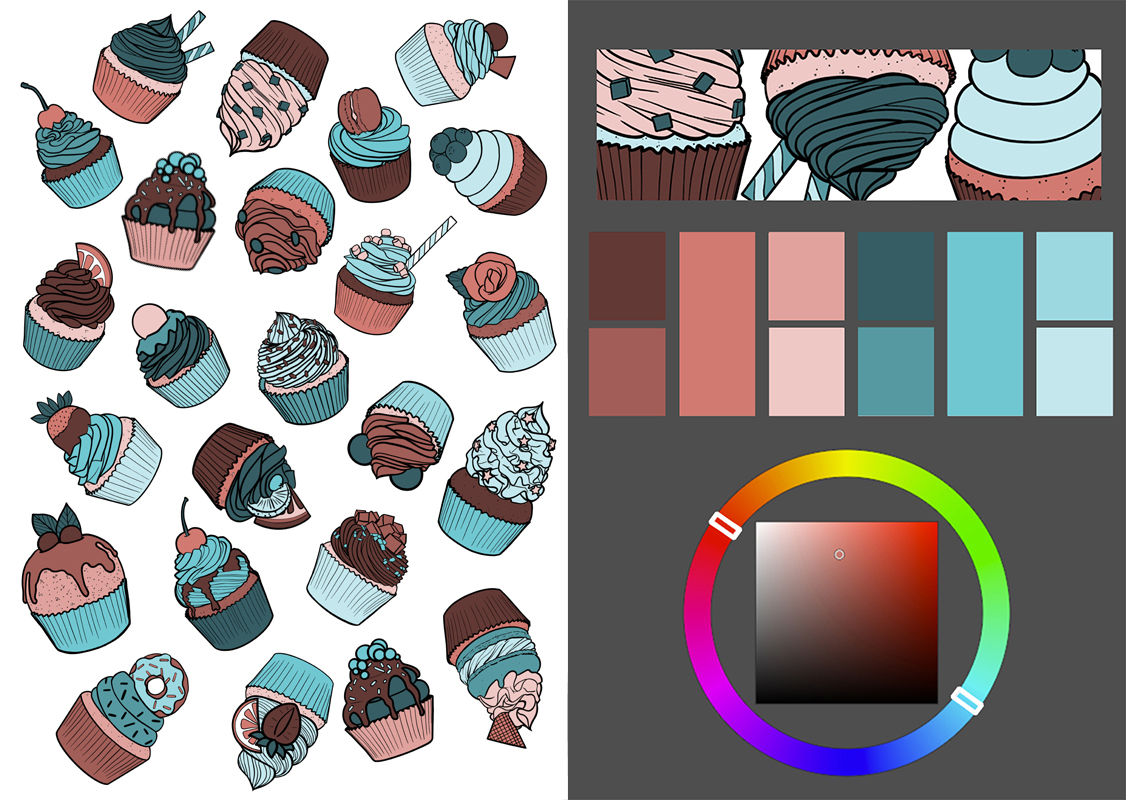
Um einen größeren Kontrast zu erzielen, bietet sich das komplementäre Farbschema an. Dies besteht aus zwei Farben, die sich auf den gegenüberliegenden Seiten des Farbkreises befinden. Es stehen dir immer noch alle Variationen zur Verfügung, aber übertreiben sollte man es nicht. Versuche, dich auf einige Variationen pro Farbe zu beschränken.

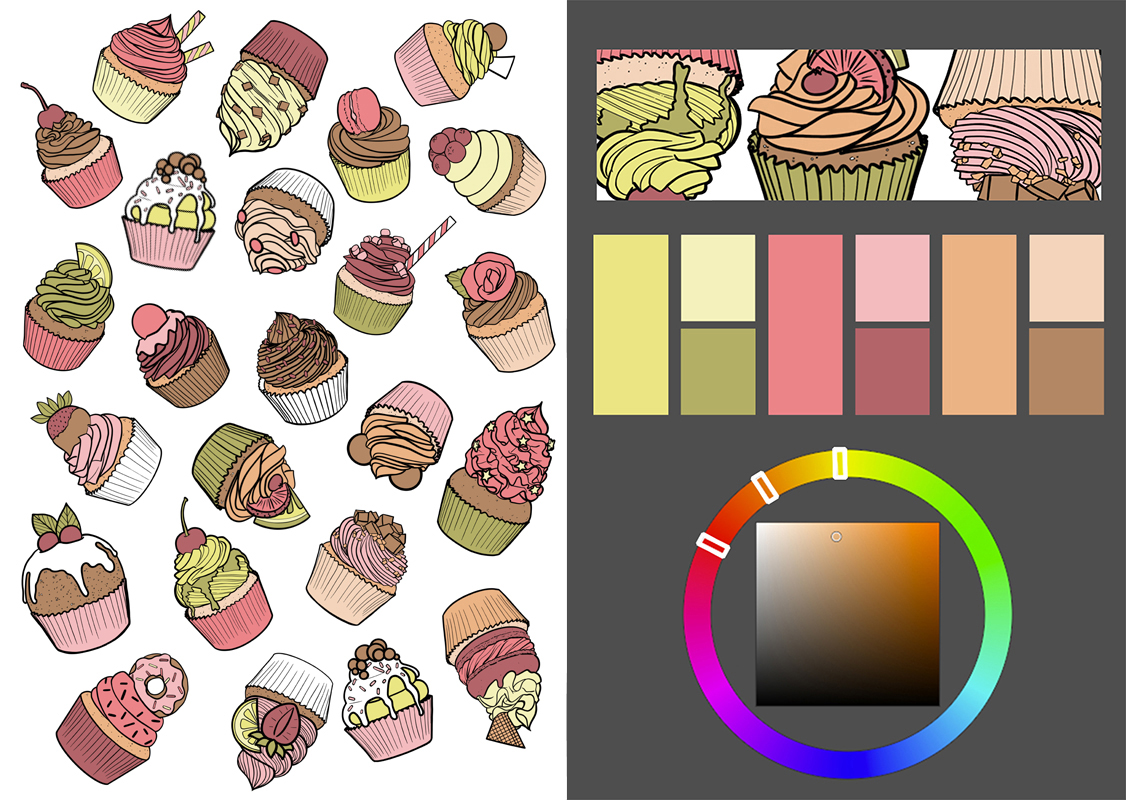
Außerdem ist da noch die Triade oder eine ihrer Variationen, um eine größere Farbpalette zu erhalten. Das triadische Farbschema besteht aus drei Farben, die gleichmäßig zueinander im Farbkreis verteilt sind.

Sobald du dein passendes Farbschema gefunden hast, ist es Zeit, mit der Koloration fortzufahren.
4. Beleuchtung
Wenn du dir nicht sicher bist, wo du die Schatten platzieren sollst, wähle zuerst eine Lichtquelle für die Illustration aus. Füge dann die Schatten auf der gegenüberliegenden Seite hinzu.

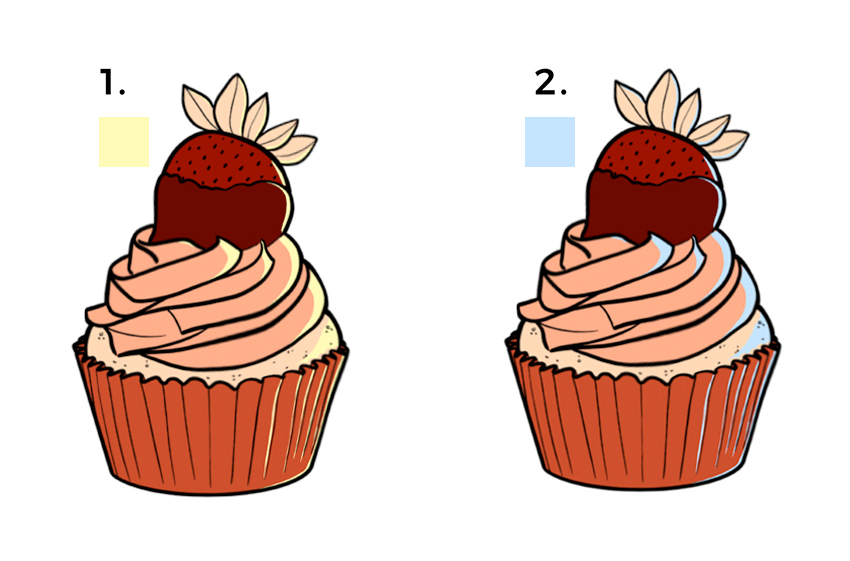
Wie wähle ich die Farbe für die Schatten?
Falls du dich für ein analoges Farbschema (1) (wie zuvor erläutert, betrifft das Farben, die an die Ausgangsfarbe angrenzen) oder ein komplementäres Farbschema (2) (Farben auf gegenüberliegenden Seiten des Farbkreises) entschieden hast, schau dir bitte die folgenden Beispiele an.

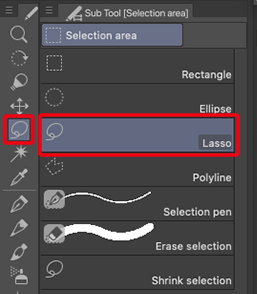
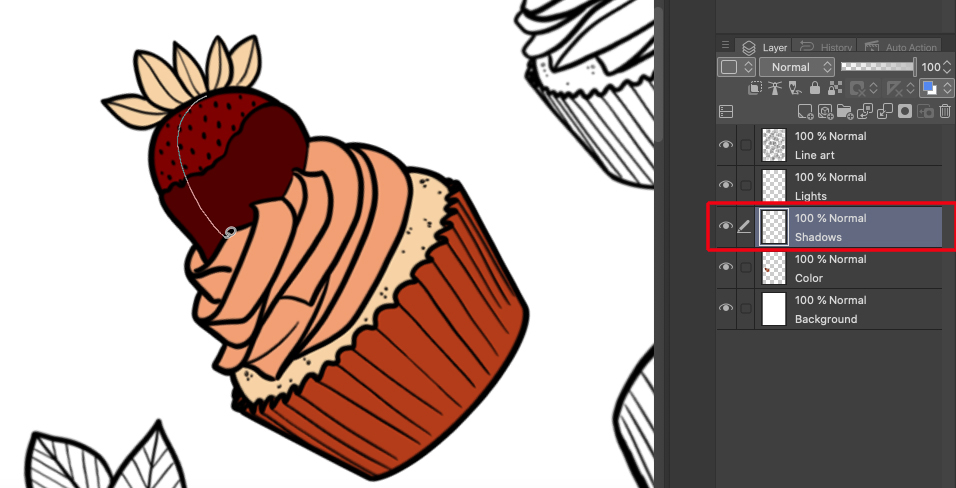
Eine schnelle Technik, um Schatten hinzuzufügen: Verwende das Auswahlbereich > Lasso Tool, um eine Auswahl auf der gegenüberliegenden Seite der Lichtquelle zu erstellen. Achte auf die Formen der verschiedenen Objekte.

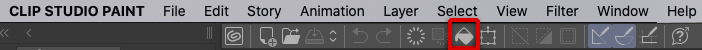
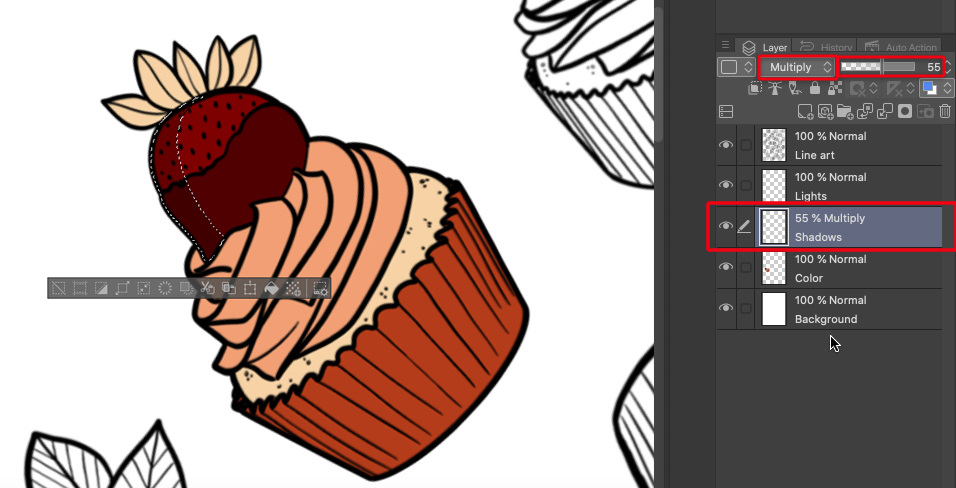
Nach der Auswahl (stelle sicher, dass du auch deine zuvor ausgewählte Farbe ausgewählt hast) drücke Alt + Entf auf der Ebene, auf der du schattieren möchtest. Dieser Tastaturbefehl füllt automatisch den ausgewählten Bereich. Anstatt diese Tastenkombination zu verwenden, kannst du ebenso das Fläche füllen Tool aus dem Menü verwenden, wie hier dargestellt:


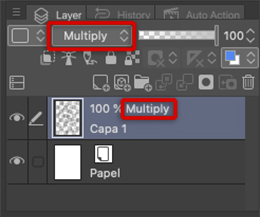
Setze die Füllmethode auf Multiplizieren und verringere die Deckkraft, falls es zu dunkel sein sollte.

Wenn du eine weichere Schattierung bevorzugst, verwende die Füllmethode Gaußscher Weichzeichner oder das Überblenden Tool, um die Ränder des Schattens zu verwischen. Es hängt alles von dem Stil ab, den du im Sinn hast.
5. Highlights
Gehe zum Hinzufügen von Highlights genauso vor wie bei den Schatten. In diesem Fall hast du die Wahl zwischen einem warmen (1) oder kalten (2) Farbton. Beginne auf einer neuen Ebene die Highlights an der Seite hinzuzufügen, die du zuvor als Lichtquelle festgelegt hattest.

Sowohl für Licht als auch für Schatten kannst du weitere Ebenen hinzufügen, um diese jeweils zu intensivieren. Das funktioniert für Cel Shading (1) und für Soft Shading (2). Wenn du dich für eine weiche Schattierung entschieden hast, musst du nicht zwingend weitere Ebenen hinzufügen, da sich die Intensität einfach mit deinem Pinsel verstärken lässt.

Für flache Highlights oder Schatten sind die besten Tools ein harter Pinsel oder das Flache füllen Tool. Wenn du dagegen einen weichen Schatten oder ein weiches Licht bevorzugst, ist es besser, einen weichen Pinsel zu verwenden oder alternativ den Bereich so auszuwählen, wie du es bei Cel Shading getan hast. Wende nach Beendigung der Schattierung den Gaußscher Weichzeichner auf die Ebene an. Dadurch werden die Ränder verwischt und optisch angepasst, was zu einem harmonischeren Effekt führt.
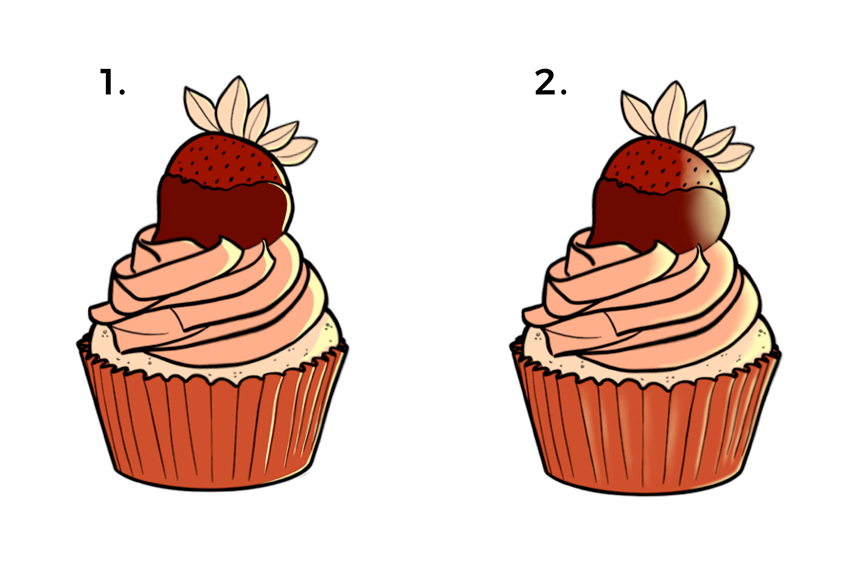
Sobald du deine Highlights und Schatten gesetzt hast, sieht das dann in etwa so aus. 1 und 3 sind das Ergebnis einer weichen Schattierung; und 2 und 4 sind Cel Shading. Einmal mit Komplementärfarben (1, 2) und einmal analog (3, 4).
Und nun kolorieren wir gemeinsam!
6. Linienzeichnung

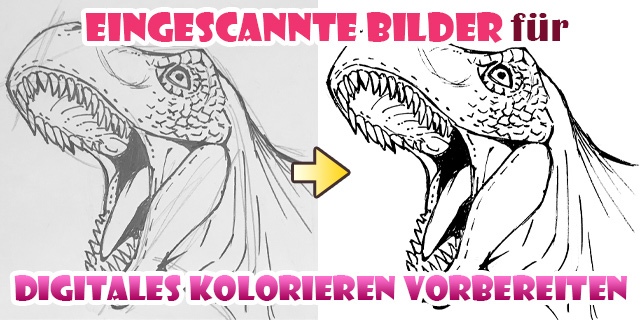
Für diese Übung habe ich dieses PNG-Bild mit einem leeren Hintergrund vorbereitet. Diese Arten von Bilder eignen sich perfekt zum Kolorieren, da man die Ebenen unter den Linein sieht. Um das Bild auf deinem Gerät zu speichern, ziehe es einfach in einen Ordner oder drücke die Strg-Taste und klicke auf das Bild oder klicke mit der rechten Maustaste darauf, wähle „Bild speichern als“ und den gewünschten Ordner. An dieser Stelle kannst du auch den Namen der Datei ändern.
7. Bild mit Grafiksoftware öffnen
Ich werde hier die Zeichen- und Mal-Software CLIP STUDIO PAINT verwenden, aber alles, was hier erklärt wird, kann mit anderen Softwares wie Photoshop ausgeführt werden.
Ziehe das Bild auf das Software-Symbol, um es zu öffnen.
Nachdem die Datei in der Software geöffnet ist, erstelle eine weiße Ebene (weißer Hintergrund), um das Färben zu erleichtern.

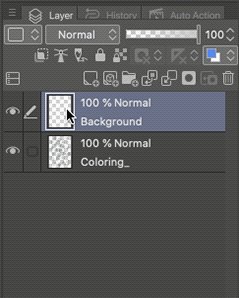
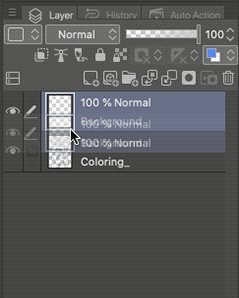
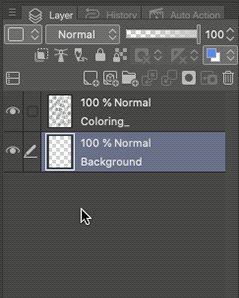
Obwohl das nicht unbedingt erforderlich ist, empfehle ich es sehr. Um eine neue Ebene zu erstellen, brauchst du nur auf das Symbol [Neue Rasterebene] zu klicken (siehe unten). Dann wird über der aktuellen Ebene eine neue Ebene erstellt. Um später Verwirrung zu vermeiden, bietet es sich an, die Ebene umzubenennen. Das geht mit einem Doppelklick auf den Ebenennamen.
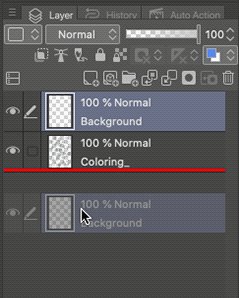
Verschiebe als Nächstes die neu erstellte Ebene unter die Ebene, die die Strichzeichnung enthält. Klicke einfach auf die Ebene, die du verschieben möchtest, ziehe sie unter die Ebene mit der Linienzeichnung und lass los.

Um diese neue Ebene zu füllen, wähle zuerst eine Farbe aus, klicke dann auf das Farbeimer-Symbol für [Fläche füllen] und kontrolliere noch einmal, ob du auf der richtigen Ebene bist. So wird die gesamte Ebene mit der ausgewählten Farbe gefüllt. Der Tastaturbefehl Alt + Entf sowie die Auswahl von Menü [Bearbeiten] > Funktion [Fläche füllen] führen zum gleichen Ergebnis.
Hinweis: Du kannst entweder Weiß oder eine neutrale Farbe wie Hellgrau verwenden. Diese Farbe ist eine Referenz für alle anderen Farben in deinem Werk. Denke daran, dass die Farben je nach Hintergrund sehr unterschiedlich aussehen können.

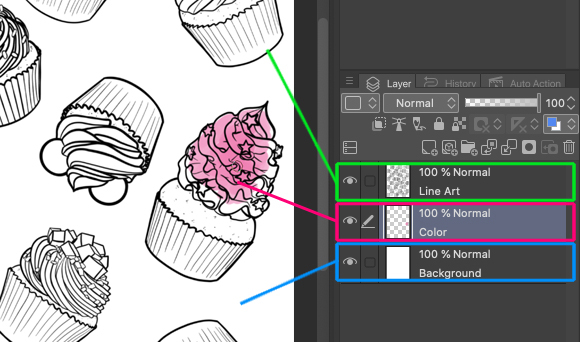
Um die Linienzeichnung sichtbar zu halten, stelle sicher, dass diese Ebene immer über den anderen liegt, und setze die Füllmethode auf Multiplizieren. Dadurch bleiben sowohl die unteren Ebenen als auch die Linien klar erkennbar.
8. Schritt für Schritt kolorieren
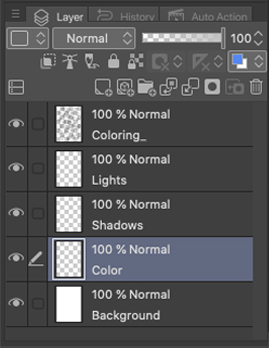
Wenn du dich dann auch für eine Farbpalette entschieden hast, erstelle eine neue Ebene über der weißen Hintergrundebene. Verwende diese neue Ebene für deine Basisfarben. Um es einfacher zu machen, verwende dieselbe Ebene für alle Basisfarben. Erstelle anschließend eine neue Ebene für die Schatten und eine weitere für die Highlights. Jetzt fangen wir an zu kolorieren.

Eine der vielen Möglichkeiten, dies zu tun, besteht darin, das Pinsel-Tool zu verwenden und damit Farbe auf die Ebene über der Hintergrundebene aufzutragen.

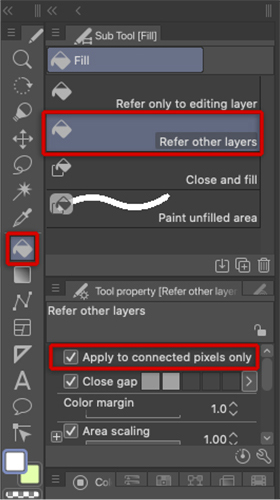
Wenn du auch die Option [Fläche füllen] verwenden möchtest, muss die Option [Auf andere Ebenen beziehen] aktiviert sein, damit du nicht versehentlich die gesamte Ebene einfärbst.

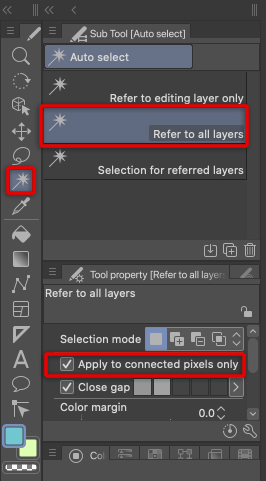
Du kannst auch das [Automatische Auswahl] Tool verwenden, wähle dafür [Alle Ebenen] aus, entscheide dich für eine Farbe und fülle sie mit Alt + Entf (oder mit dem [Fläche füllen] Tool) aus. Dadurch wird der Auswahlbereich mit Farbe gefüllt.

Linienfarbe ändern
Wenn du deine Farbe gefunden hast, kannst du auch die Farbe der Linienzeichnungen ändern.
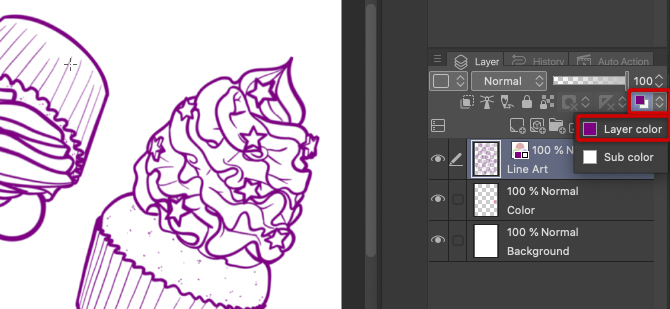
Um alle Linien farblich zu ändern, gehe zur [Ebene] Palette und wähle Ebenenfarbe aus. Der Reiter Farbeinstellungen öffnet sich und du kannst eine beliebige Farbe auswählen.

Wenn du mehrere Farben für die Linien verwenden möchtest, müssen zuerst die transparenten Pixel gesperrt werden. Klicke dafür einfach auf das Symbol für transparente Pixel sperren und du kannst mit dem Kolorieren loslegen.

Wie wäre es, verschiedene Farbkombinationen auszuprobieren?
Wenn du mit dem Kolorieren fertig bist, führe alle Ebenen zusammen (Ebene Menü > Auf eine Ebene reduzieren) und klicke Strg + U ( Cmd + U für Mac). Dadurch wird das Dialogfenster Farbton/Sättigung/Luminanz geöffnet. So änderst du alle Farben gleichzeitig, wodurch sie ihre Harmonie beibehalten (d. h. sie sind immer noch Komplementärfarben).
Schlusswort
9. Anwendung
Was tun, wenn das Werk fertig ist?
In Anbetracht der Größe unseres Handydisplays kannst du mit der Illustration ein Mosaik oder Hintergrundbild für dein Handy erstellen.
Wie wäre es, es als Cover für ein Notizbuch oder Skizzenblock zu drucken? Nach dem Druck kannst du dem Werk auch mit realen Werkzeugen wie Markern oder Farbstiften weitere Details hinzufügen. Oder druck dir einfach die Schwarz-Weiß-Zeichnung aus und probiere das ausmalen mit traditionelle Medien aus.
Warum nicht eine Geburtstagskarte daraus machen? Füge einfach Text hinzu und drucke das Bild auf ein halbes Blatt hochwertiges Papier.
Du kannst sogar einen passenden Umschlag mit deiner Illustration darauf erstellen.

Oder wenn du persönliches Geschenkpapier möchtest, bietet sich so eine Illustration auch dafür an.
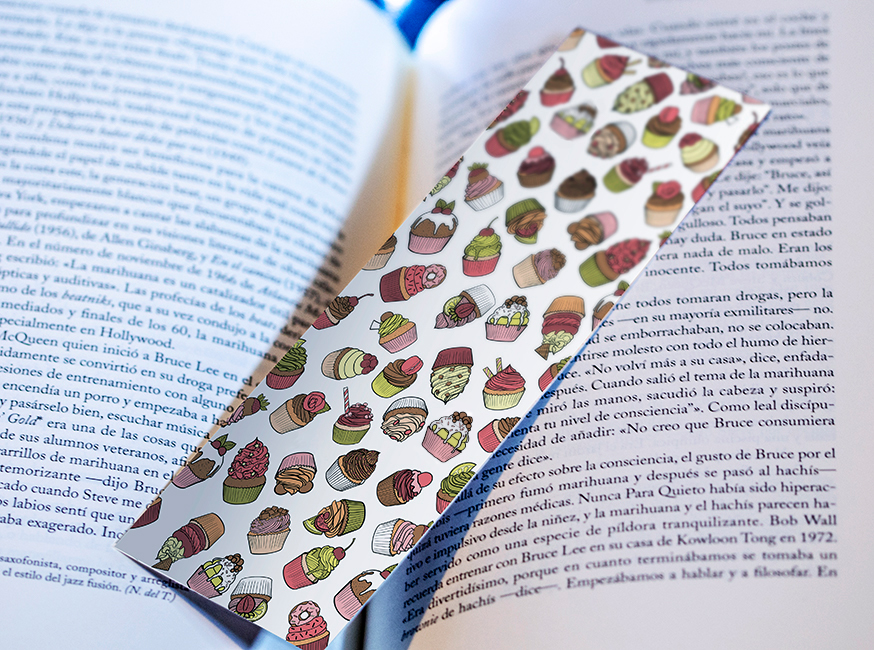
Oder noch einfacher: Drucke das Bild auf Karton oder Pappe und mach ein Lesezeichen für sich selbst oder für Freunde draus.

JudithzzYuko ist in Barcelona geboren und arbeitet als Grafikdesignerin und Illustratorin. In der Welt des Designs sind Typografie, Design und Vektoren ihre Lieblingsgebiete. Bei Illustrationen verfolgt sie einen realistischeren Ansatz. Lass dir ihre Nail Art-Designs nicht entgehen!
Web: https://judithzzyuko.wixsite.com/judithzzyuko
Instagram: https://www.instagram.com/judithzzyuko/