Tipps zum digitalen Kolorieren und Schattieren

Lerne zusammen mit dem Künstler David Cumbo Tipps und Tricks beim Malen von Farbebenen und Lichteffekten! In diesem Tutorial und Webinar zeigt er Tipps zum Kolorieren von Strichzeichnungen anhand digitaler Zeichensoftware, einschließlich der Funktionen [Kein Überlaufen] und [Flächengröße].
In diesem Tutorial werde ich zeigen, wie man die [Kein Überlaufen] und [Flächengröße] Funktionen von CLIP STUDIO PAINT einsetzt. Dazu verwende ich die folgenden Lineart des Charakters „Yooka“ aus meinem Graphic Novel Yooka-Laylee and the Kracklestone, basierend auf dem Videospiel Yooka-Laylee.

1. Kolorieren mit Basisfarben
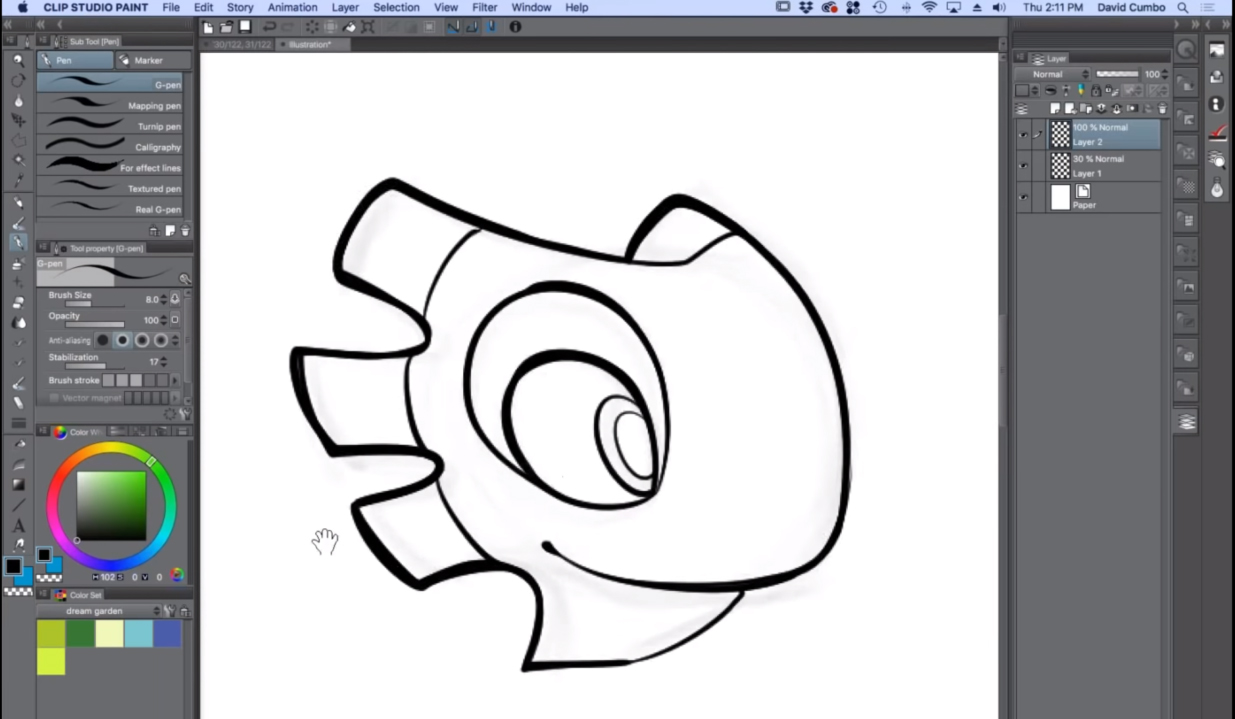
Ich beginne damit, die Leinwand zu säubern, also die Bleistiftlinien auf der Ebene unter den Linien zu entfernen. Dann erstelle ich eine neue Ebene über der Linienzeichnung für die Koloration.

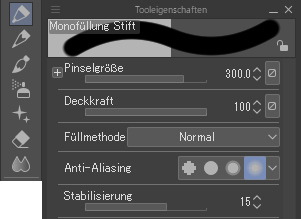
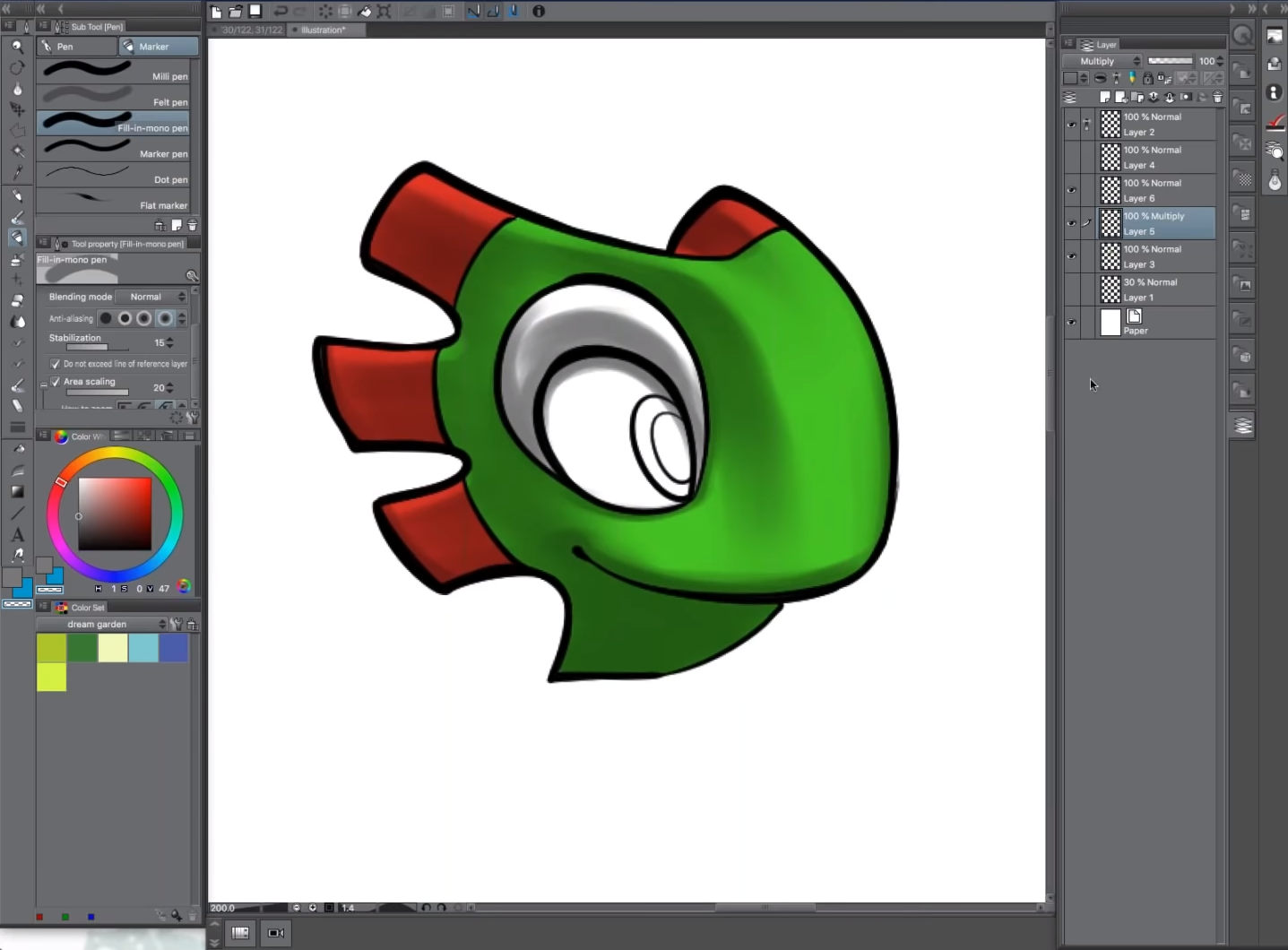
Als Nächstes wechsle ich zum [Marker] unter der Sub-Tool-Palette vom [Pen] und wähle [Fill-in-mono pen] (siehe Abbildung unten). Ich setze diesen Stift beim Zeichnen immer auf [Anti-Aliasing]. Um Aliasing mache ich mir keinen Kopf, weil ich farbige Comics erstelle, daher ist das für mich nicht besonders wichtig.

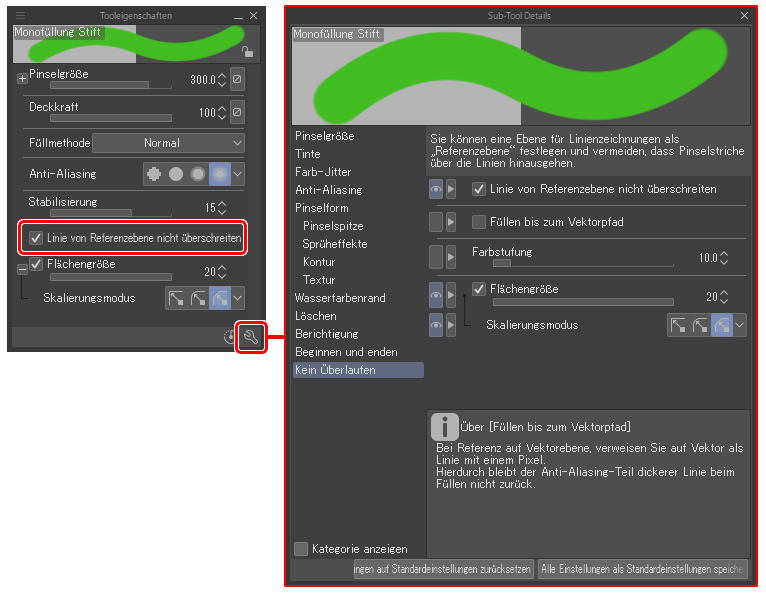
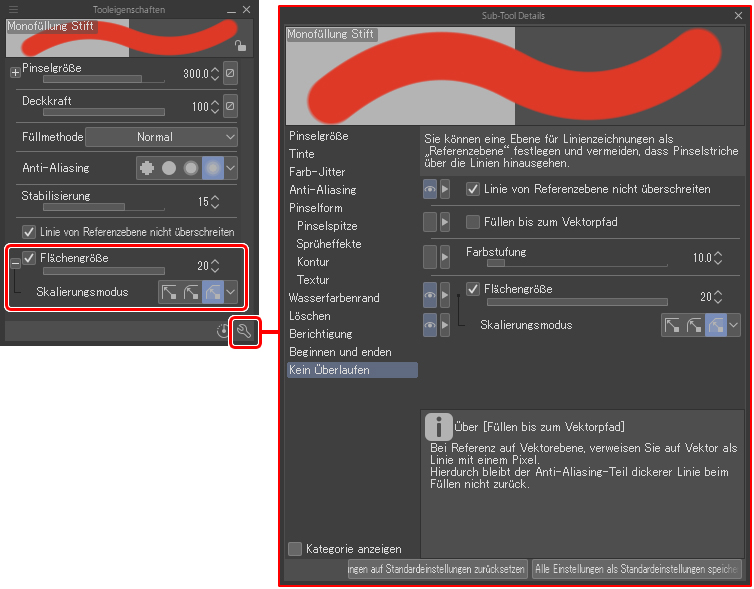
Dann werde ich mit meinen Farben, die ich grob für meine Strichzeichnungen von Yooka ausgewählt habe, verdeutlichen, was du mit der [Kein Überlaufen] Funktion von CLIP STUDIO PAINT erreichen kannst. Zuerst müssen wir auf der linken Seite des Bildschirms in den Tooleigenschaften des [Fill-in mono pen] Tools weiter nach unten scrollen. Dort finden wir direkt unter [Stabilisierung] die Option [Linie von Referenzebene nicht überschreiten]. Wenn du hier ein Häkchen setzt, wird die Option aktiviert. Wenn du zusätzlich auf das Schraubenschlüssel-Symbol rechts unten in der [Tooleigenschaften] Palette klickst, wird dir die [Sub-Tool Details] Palette angezeigt. In diesem Dialogfenster ist die gleiche Option [Linie von Referenzebene nicht überschreiten] unter [Stabilisierung] am Ende auf der linken Seite der Liste zu finden.

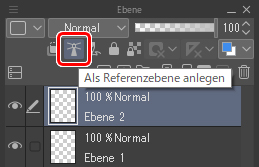
Nachdem ich sie aktiviert und bestätigt habe, wähle ich die Ebene mit der Linienzeichnung aus der [Ebene] Palette aus. Dann klicke ich auf das Leuchtturmsymbol im oberen Teil der Ebenenpalette. Dieses Symbol steht für [Als Referenzebene anlegen]. Drauf geklickt, wird die ausgewählte Ebene zu einer Referenzebene, auf die sich die Farbebene bezieht, wenn ich mit der groben Koloration beginne.

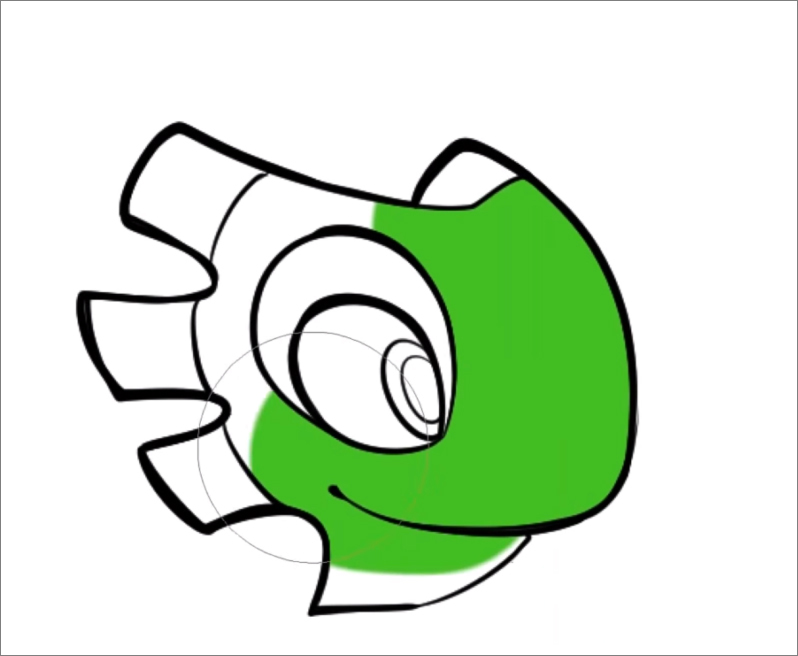
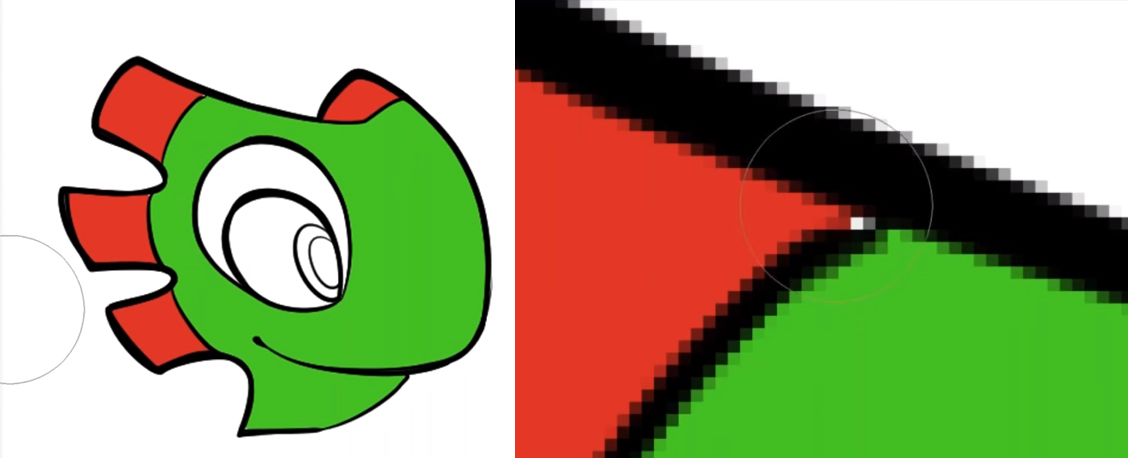
Als Nächstes werde ich das [Marker] Tool verwenden, um den Kopf zu kolorieren. Wie du siehst, überschreitet die Farbe die Linien nicht, selbst wenn mein Cursor darüber malt.

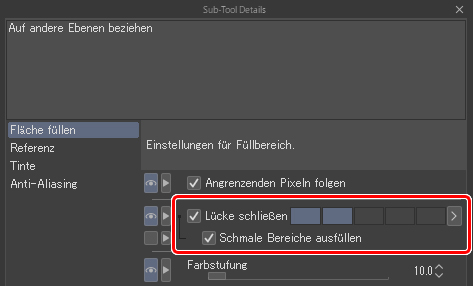
Wir könnten an dieser Stelle auch das [Fläche füllen] Tool einsetzen, um den entsprechenden Bereich mit Farbe auszufüllen, aber ich verwende lieber den Marker. Manchmal weisen Linien Lücken auf, die etwas größer sind, als die Funktion [Lücke schließen] des [Fläche füllen] Tools bewältigen kann. So mache ich mich mit meiner Variante davon unabhängig. Wenn ich mit Linienzeichnungen arbeite, möchte ich oft nur einen Teil davon und nicht einen großen, ganzheitlichen Bereich kolorieren. Zum Beispiel möchte ich vielleicht nur die Hälfte seines Kopfes grün färben und dann eine andere Farbe verwenden. Die Verwendung des Markers ermöglicht mehr Kontrolle und Flexibilität, um denselben Bereich mit mehreren Farben zu kolorieren, während die Farbe weiterhin innerhalb der Linien beschränkt bleibt.
*Die [Lücke schließen] Funktion befindet sich in der [Sub-Tool Details] Palette des [Fläche füllen] Tools.

Nachdem ich Yookas Gesichtsfarbe hinzugefügt habe, widme ich mich jetzt seiner Kammfarbe. Die Vorgehensweise bleibt die gleiche. Wie du im Bild unten sehen kannst, kommt hier und da ein wenig Weiß an den Ecken der Linienzeichnung durch. In diesem Fall können wir einfach zum [Pen] Tool wechseln und diese Bereiche nachzeichnen.

Außerdem möchte ich hier noch die [Flächengröße] Funktion in den Sub-Tooleinstellungen behandeln. Mit dieser Funktion kannst du den Bereich, den du kolorieren möchtest, so skalieren, dass du auch unter den Linien kolorieren kannst.

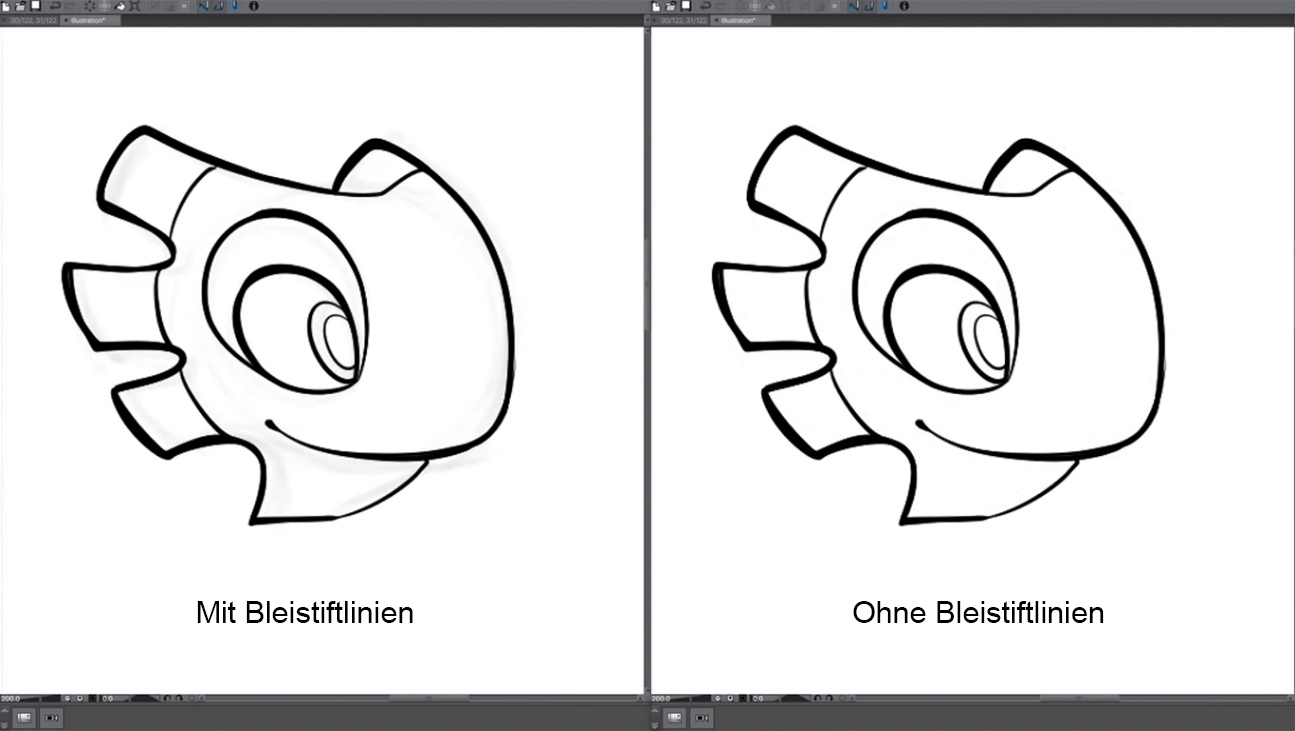
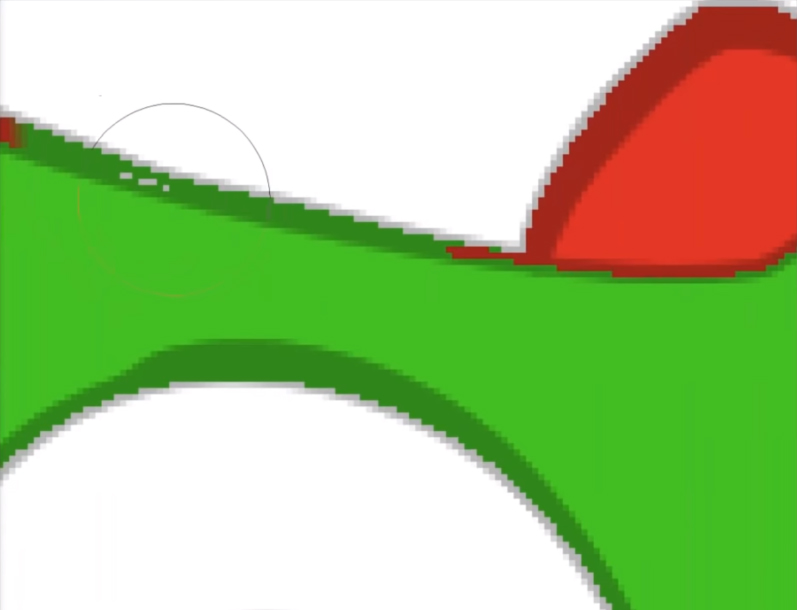
Hier habe ich die Flächengröße auf 20 gesetzt. Wenn ich die Linien-Ebene ausblende, kann ich sehen, dass die Farbe tatsächlich in den Bereich der Linie selbst geht, aber diese nicht überschreitet. Im Bild unten habe ich die Deckkraft der Linien etwas heruntergesetzt. Der graue Bereich zeigt die Linie, so kann man sehen, wie weit das Grün reicht.

Als nächstes möchte ich dir zeigen, was passiert, wenn wir diese Funktion nicht verwenden. Ich werde eine neue Ebene erstellen und darauf den Kamm wieder mit Farbe füllen.

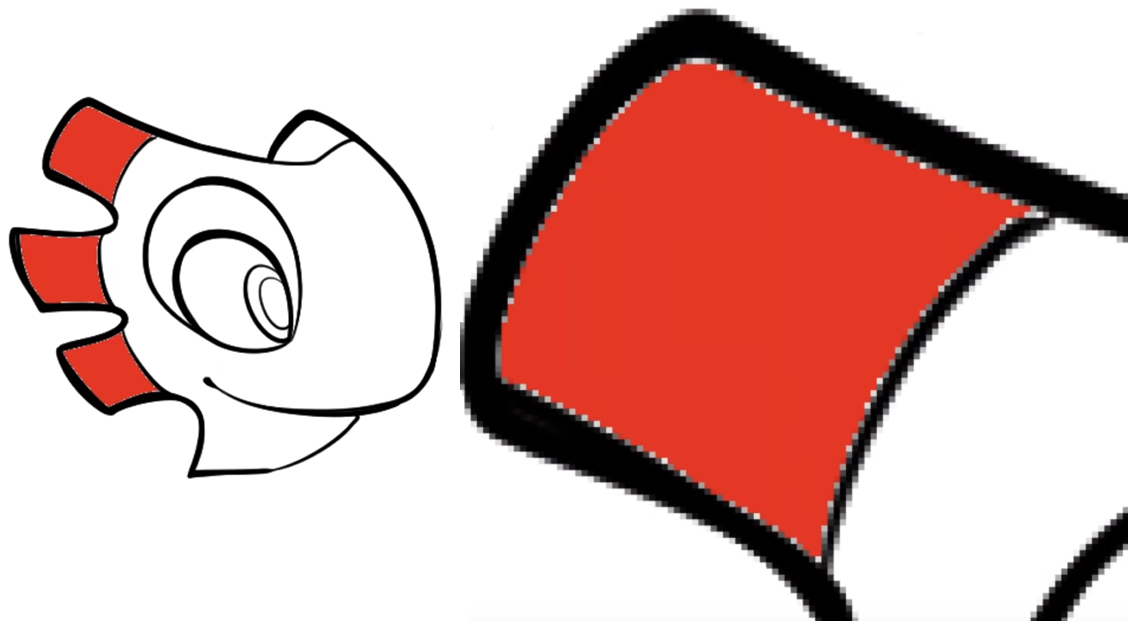
Kannst du im oberen Bild sehen, dass sich um die Linien ein weißer Rand eingeschlichen hat? Dies ist ein wirklich großes Problem beim Drucken. Manchmal verschieben sich die Druckplatten etwas, aber mit Verwendung der [Flächengröße] hast du dieses Druckproblem nicht mehr.
Nachdem ich die Basisfarben hinzugefügt habe, gehe ich zur Schattierung über. Eine Technik, die ich besonders hilfreich finde, ist das Anpassen der maximalen Größe des Pinsels während des Malens. Wenn ich zum Beispiel die Augen schattiere, verkleinere ich die Größe des Pinsels, um an die schwer zugänglichen Bereiche heranzukommen.
Hinweis: Die Tastaturbefehle zur Anpassung der Pinselgröße sind die linke und rechte Klammer, also „[“ und „]“.

2. Reflektiertes Licht
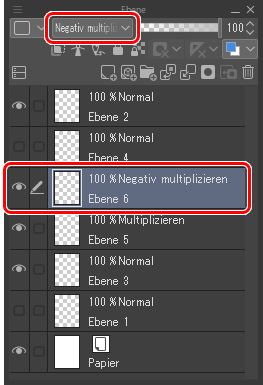
Als Nächstes werde ich zeigen, wie ich reflektiertes Licht darstelle. Stellen wir uns vor, dies ist eine sonnige Szene. Vielleicht steht er nah an einem Gewässer, das ein hellblaues Licht auf ihn reflektiert. Nachdem ich eine neue Ebene über der Ebene für die Schattierung („Ebene 6“ unten) mit der Füllmethode [Negativ multiplizieren] erstellt und die Farbe in Aquamarin geändert habe, beginne ich, die Unterseite des Charakters zu malen.

Da die Ebene auf [Negativ multiplizieren] eingestellt und über der Schattenebene platziert ist, die auf [Multiplizieren] eingestellt ist, wird die Pinselfarbe zur Schattierung hinzugefügt. Beim Malen denke ich hier an Licht, das nach oben scheint. Dies ist im Grunde das, was reflektiertes Licht ist. Du kannst das auch sehr leicht erkennen: Wenn du einen sehr hell beleuchteten Raum betrittst oder es ein sonniger Tag ist und deine Hand über etwas hältst, würdest du etwas Licht sehen, das vom Boden auf deine Handfläche reflektiert wird. Ich übertreibe reflektiertes Licht ganz gerne, um so viel Wirkung wie möglich zu erzielen und gleichzeitig eine sehr realistische Umgebungsbeleuchtung zu erzeugen.

3. Ambient Occlusion
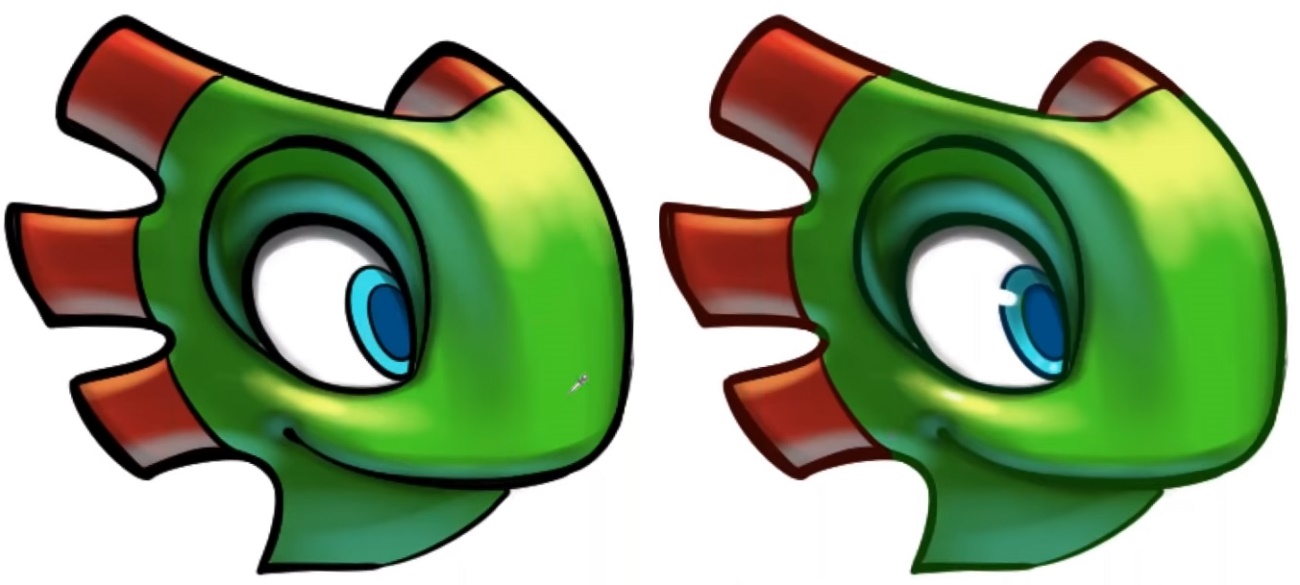
Die Umgebungsverdeckung (Englisch: Ambient Occlusion, kurz AO) ist ein Begriff aus der Computergrafik und gilt normalerweise nicht für traditionelle Kunstformen. In einem 3D-Raum kann sie jedoch angewandt werden und ist ein extrem cooler Effekt, wenn es richtig gemacht wird. Die Idee von AO ist, dass dort ein dunklerer Schatten entsteht, wo Objekte sehr nahe beieinander liegen. Stell dir die Ecke eines Raumes vor; diese Ecke ist dunkler als der Rest des Raumes, weil das Licht nicht ganz bis dorthin kommt. Oft mache ich das auf einer [Multiplizieren] Ebene. Dort füge Schatten hinzu, die über die Linienzeichnung zu Überschneidungen ragen, was dem Ganzen ein wenig mehr Realitätssinn verleiht. Selbst wenn Cartoon-artige Formen verwendet werden, ist es gut, den Bezug zur Realität zu erhöhen, da du dich so nicht auf Effekte für flache Dimensionen beschränken musst wie bei herkömmlichen Comic-Schattierungen. Allein durch das Hinzufügen von Ambient Occlusion kannst du der Farbgebung einen Hauch von Realismus verleihen.

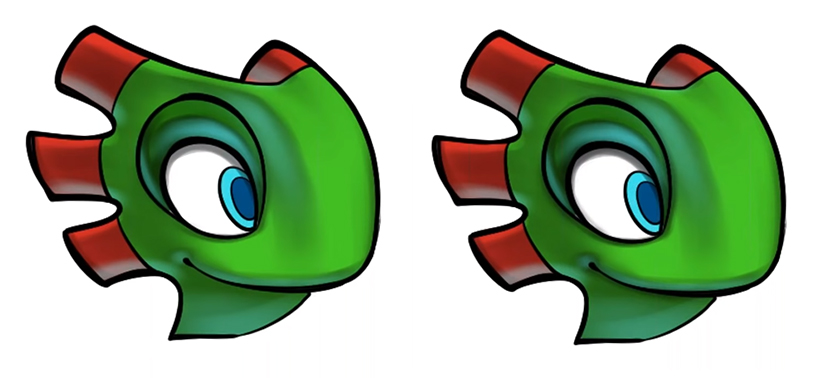
Oben: Im rechten Bild um die Augenwinkel, den Mund und entlang der Augenhöhle siehst du zusätzliche Schattierungen oder den Einsatz von Ambient Occlusion.
Auf einer [Negativ multiplizieren] Ebene male ich dann die Highlights mittels einem härteren Pinsel mit geringer Dichte. Und dann kommt das reflektierte Lichts hinzu. Das heißt, wenn ich Highlights male, die auf das Sonnenlicht treffen, passe ich die Größe des Pinsels an, um harte, schärfere Linien zu erzeugen.

Mit diesen Linien können wir die Texturen andeuten, da sich die Textur des Augapfels beispielsweise von der der Haut unterscheidet. In ähnlicher Weise können wir der Haut unter dem Auge scharfe Highlights hinzufügen, um sie glänzender wirken zu lassen, was auf Schweiß vermuten lässt.
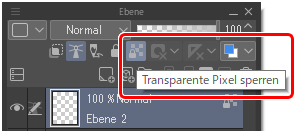
Zum Schluss füge ich den Linien noch Farbe hinzu. In der [Ebene] Palette findest du eine Option namens [Transparente Pixel sperren]. Wenn du darauf klickst, wird jedes sich auf der Ebene befindliche Bild auf dessen Linien beschränkt.

Zuerst wähle ich eine Farbe aus, die der Hauptfüllfarbe entspricht. Ich werde diese Farbe dann abdunkeln und mit einem großen [Pen] über die gesamte Ebene gehen, um die Farbe gleichmäßig aufzutragen und so eine Basisfarbe zu erstellen. Danach koloriere ich Linien in einzelnen Bereichen entsprechend der Umgebung. Zum Beispiel verwende ich das Rot des Kamms und das Blau der Augen als Grundlage, um die umgebenden Linien zu kolorieren.

Und damit hätten wir‘s!
Du kannst dieselbe Technik auch auf den Hintergrund anwenden: Also Einfügen von Basisfarben, Hinzufügen von Schatten und Ambient Occlusion sowie Hinzufügen von Highlights.

Sieh dir Davids Webinar mit seiner Live-Zeichnung in voller Länge an!
DER KÜNSTLER STELLT SICH VOR
David (D.M.) Cumbo ist ein professioneller Künstler und Illustrator mit Erfahrung in der Animations- und Videospielbranche. Er hat mit Unternehmen wie Fisher-Price, Insomniac Games und WayForward Technologies zusammengearbeitet. Davids erster Graphic Novel „Yooka-Laylee and the Kracklestone“, der auf den Charakteren des Spiels Yooka-Laylee basiert, wurde von mehr als 1.000 Unterstützern erfolgreich auf Kickstarter finanziert.
Dream Prism Press: http://www.dreamprismpress.com/
instagram: https://www.instagram.com/dreamprismpress
Facebook: https://www.facebook.com/dreamprismpress/
Twitter: https://twitter.com/dmcumbo