Illustration im Duoton digital erstellen

Begleite den Illustrator Julio Robledo bei seiner Illustration im Duoton. In diesem Tutorial zeigt er, wie Füllmethoden verwendet werden oder digital ein traditioneller Druckverschiebungseffekt erzeugt wird.
Inhaltsverzeichnis
1. Entwurf
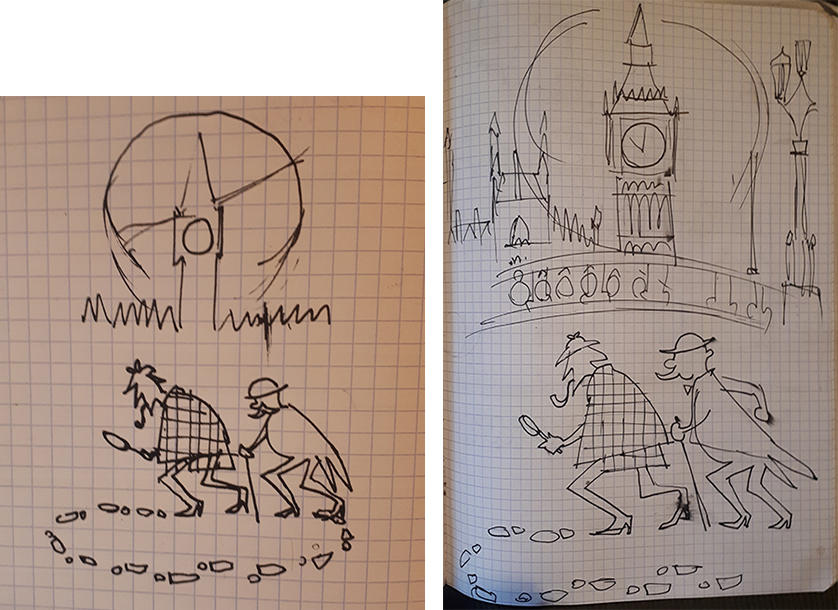
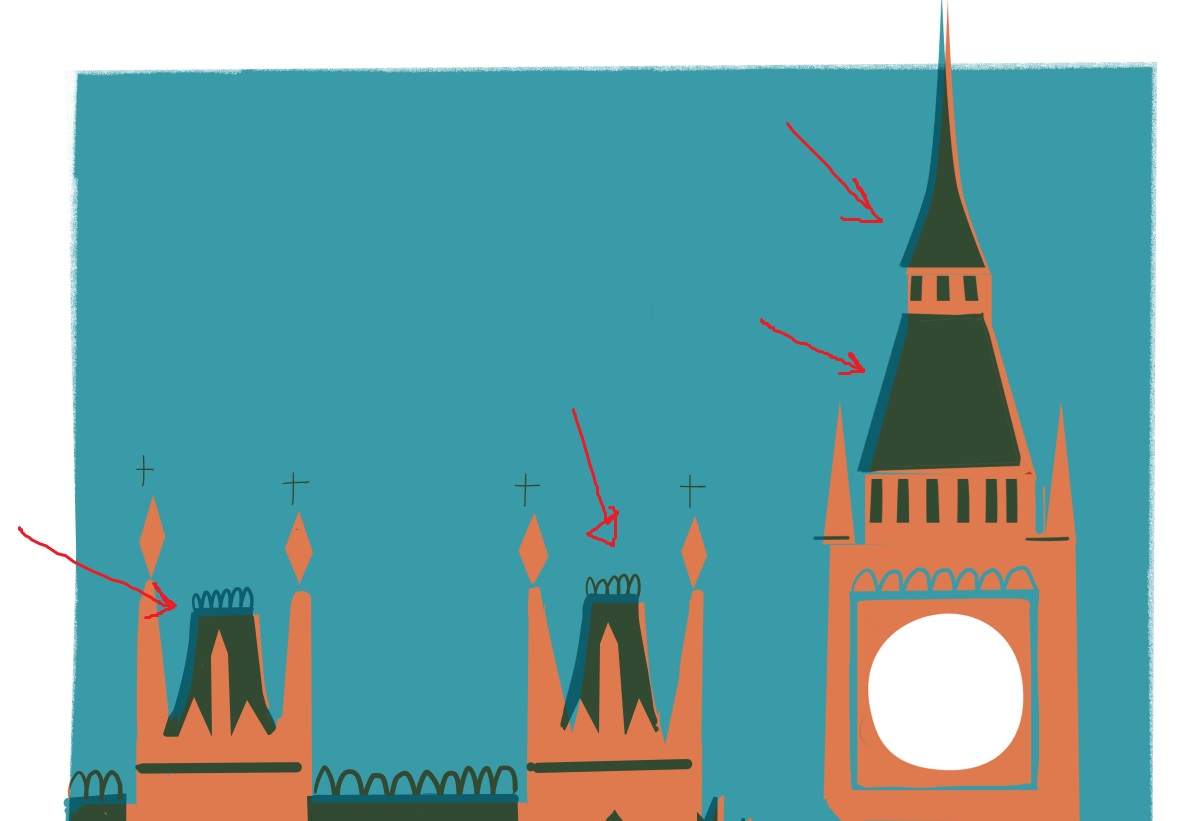
Die Illustration zeigt ein allseits bekanntes Detektivpaar, das sich auf den Spuren seiner eigenen Schritte im Schnee befindet. Bietet sich doch super als witzige Darstellung an, oder?! Im Hintergrund setzte ich den Big Ben und den Palace of Westminster in Szene, um London als Schauplatz deutlich zu machen. Die Idee mit dem Schnee kam mir erst, als ich darüber nachdachte, dass die Charaktere besser als Silhouetten auf weißem Hintergrund hervorstechen würden. Dies waren meine ersten Skizzen:

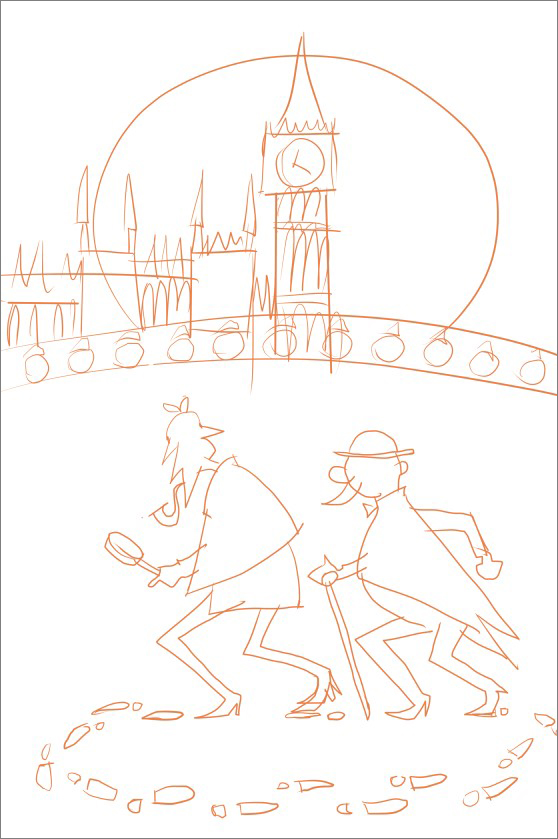
Dann habe ich mit der Software CLIP STUDIO PAINT eine Skizze für die Illustration erstellt.

Ich entschied mich für eine 20×40 cm große Leinwand mit einer Auflösung von 72 dpi.
2. Farben auswählen
Für traditionell gedruckte Duoton-Bilder wie Poster oder Fotos erfordert der Druckprozess die Erstellung einer Druckplatte für jede Druckerfarbe. Diese monochromen Platten wurden traditionell mit schwarzer Farbe verwendet. Für unser digitales Duoton-Bild verwenden wir mit Schwarz gefüllte Formen, um zu zeigen, wo unser gewählter Ton platziert wird. Stellen wir uns als Beispiel einen einfachen Druck vor: Ein grüner Stern und ein orangefarbenes Quadrat. Abb. 1 ist die monochrome Platte des Sterns und Abb. 2, die monochrome Platte des Quadrats. Wenn diese traditionell gedruckt würden, würden die überlappenden Farben (Druckerfarbe) eine dritte Farbe erzeugen.

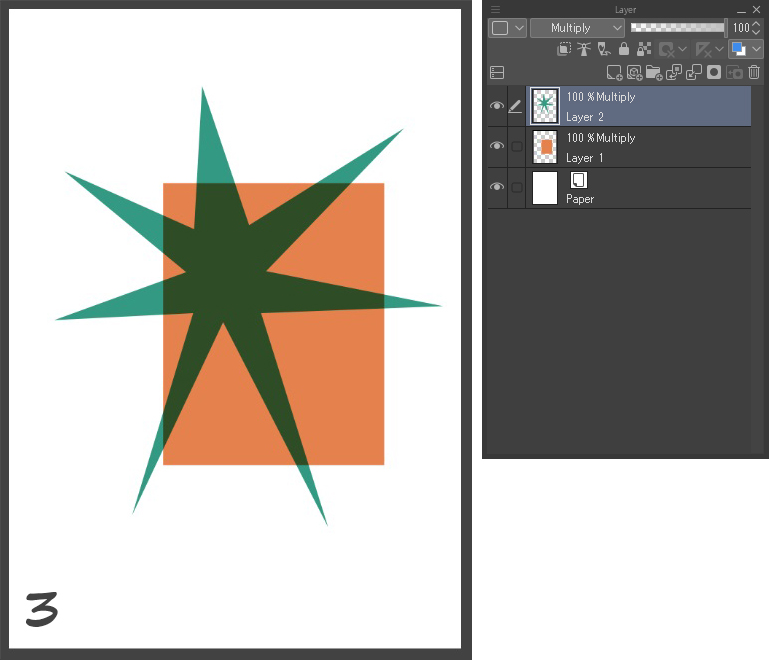
Wir können diesen Druckprozess digital nachahmen, indem wir jede Farbe in einer separaten Ebene belassen und dann ihre Füllmethode auf Multiplizieren einstellen. (Abb. 3)

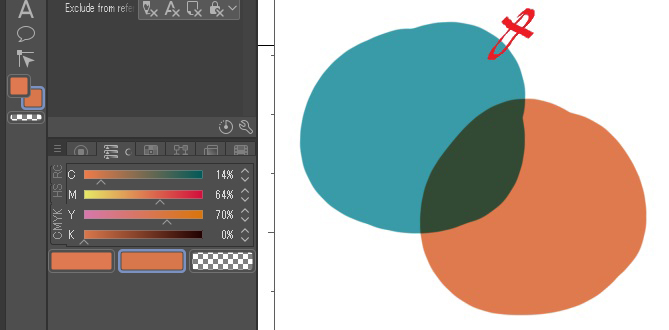
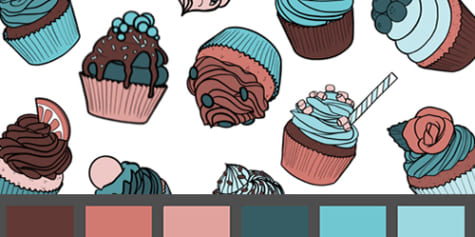
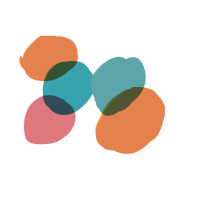
In Softwares wie Photoshop werden die Informationen für jede Farbe oder Druckerfarbe in einen anderen Kanal gestellt. In diesem Fall wird unsere zweifarbige Illustration nicht gedruckt, daher verwende ich zwei auf Multiplizieren gesetzte Ebenen. Um die beiden Farben auszuwählen, habe ich einige verschiedene Kombinationen ausprobiert, die im Bild unten zu sehen sind. Ich entschied mich dann für das dunklere Grün und das orangefarbene Zinnoberrot.

Rot und Grün sind eine gute Wahl, da ihre Kombination einen annähernd schwarzen Ton erzeugt. Wenn wir über die Theorie der Komplementärfarben von den drei Farben Cyan, Magenta und Gelb nachdenken, ist die Komplementärfarbe von Magenta dann Cyan/Blau. Andere beliebte Farbkombinationen sind Cyan/Blau und Orange oder Rot und Blau usw. Würden wir das Bild drucken, könnten wir Farben aus einer Farbbibliothek wie den Pantone-Farben auswählen oder deren CMYK- oder RGB-Werte nutzen. Der Drucker würde dann mit zwei Volltonfarben arbeiten. Ich möchte an dieser Stelle hervorheben, dass die CMYK- oder RGB-Werte nur als Richtlinie dienen, da der Drucker die flachen Druckfarben durch Mischen der Primärfarben erzeugt. Um die gedruckte Farbe an das anzupassen, was wir auf unserem Bildschirm sehen, müssten wir Drucktests durchführen. Darüber hinaus ändern verschiedene Papiersorten auch die Farbe der Druckertinte. Wenn du die Farbe deines Dokuments vor dem Drucken überprüfen möchtest, wähle CMYK oder RGB aus Ansicht Menü > Farbprofil > Vorschau Einstellungen und wähle ein Druckprofil aus, um eine Vorschau davon anzuzeigen. Mit dem Einsatz des Pipette-Tools kannst du einen CMYK- oder RGB-Wert über Fenster > Farbregler einsehen. Sobald wir unsere beiden Farben bestimmt haben, können wir sie einfach mit der Pipette auswählen und mit dem Malen loslegen.
Tastaturbefehlseinstellungen: [ I ]
3. Eine monochrome Ebene für jede Farbe erstellen
Nun ist es an der Zeit, für beide Farben jeweils eine monochrome Ebene zu erstellen. Über Ebene > Neue Rasterebene erstelle ich zwei neue Ebenen und setze ihre Füllmethode auf Multiplizieren. Auf einer Ebene male ich mit Orange und auf der anderen mit Grün.

Die Silhouette der Figuren erstellen
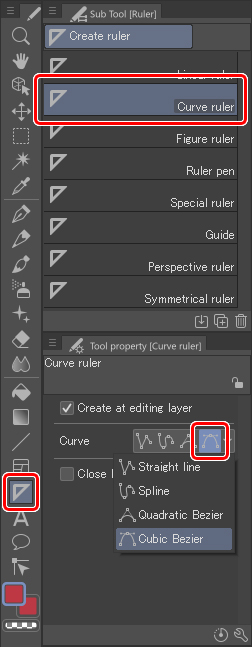
Um die Silhouetten zu erstellen, verwende ich das [Gebogenes Lineal] Tool auf einer separaten Vektorebene. Zuerst erstelle ich die Ebene, wähle Lineal > Gebogenes Lineal aus, spezifiziere es als Kubische Bezier in den Tooleigenschaften und beginne. die Formen zu zeichnen.

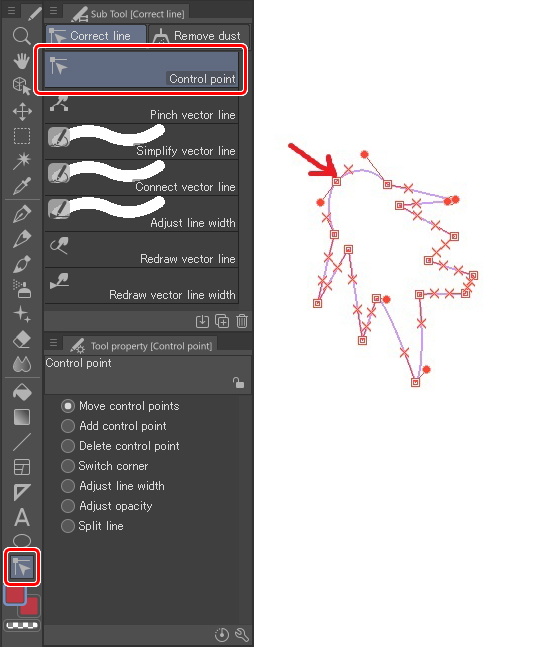
Mit dem Gebogenen Lineal können wir geschlossene Vektorformen erstellen. Um einen Vektor zu erstellen, der zwei Linien verbindet, ist nur ein Mausklick erforderlich. Um einen Vektor mit einer Kurve zu erstellen, klicke und halte den Stift gedrückt, bis die Kurve angezeigt wird. Sobald ich die Grundform habe, kann ich sie weiter mit Linie berichtigen > Ankerpunkt bearbeiten.

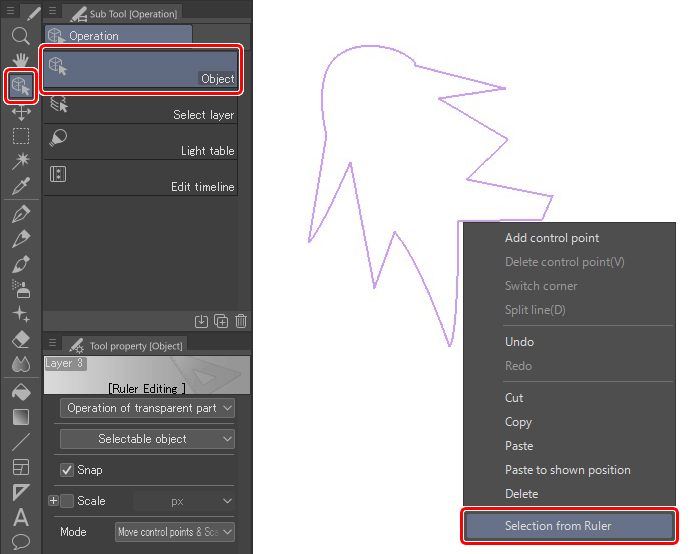
Unter Verwendung des [Objekt] Tools wähle ich die neue Form aus und erstelle einen Auswahlbereich, indem ich mit der rechten Maustaste klicke und Auswahl von Lineal auswähle. Eine gepunktete Linie umgibt dann die Auswahl.

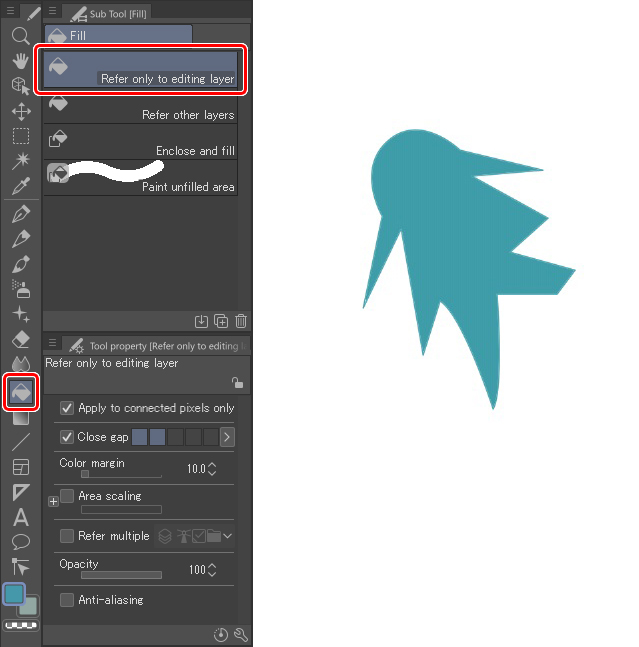
Diese Auswahl fülle ich auf einer neuen Rasterebene mit dem [Fläche füllen] Tool. So habe ich die „grüne Ebene“ gemalt.

Das ist die fertige Silhouette der Zeichnung auf der grünen Ebene.

Dann füge ich die Fußabdrücke hinzu. Dafür habe ich zuerst einen einzigen erstellt, ihn dupliziert und anschließend gedreht. Alle wurden zur „orangefarbenen Ebene“ hinzugefügt.

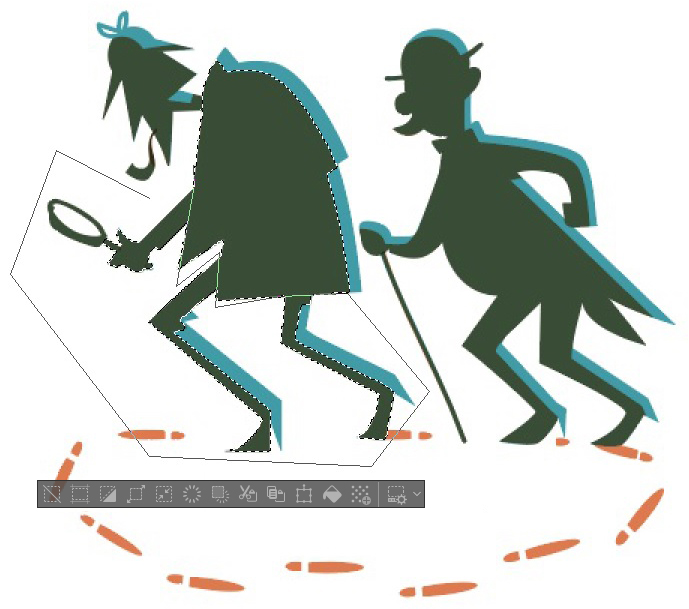
Jetzt werde ich einen Schatteneffekt auf den Silhouetten erzeugen. Der einfachste Weg, dies zu tun, ist wie folgt: Ich dupliziere die grüne Ebene (wo sich die Silhouetten befinden) und fülle sie mit Orange, wie im Bild unten dargestellt.

Ich kombiniere dann diese Ebene mit der orangefarbenen und setze sie auf Multiplizieren.

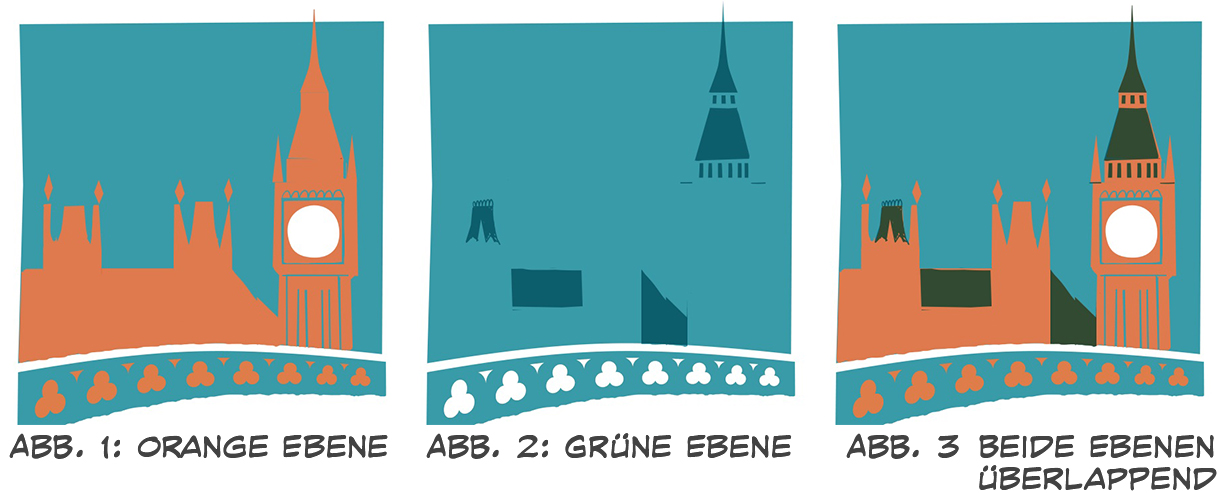
Ich nehme dann einige Anpassungen vor und lösche, was ich nicht brauche. Das Ergebnis ist die Mischung der visuellen Überlappung der beiden Farben.
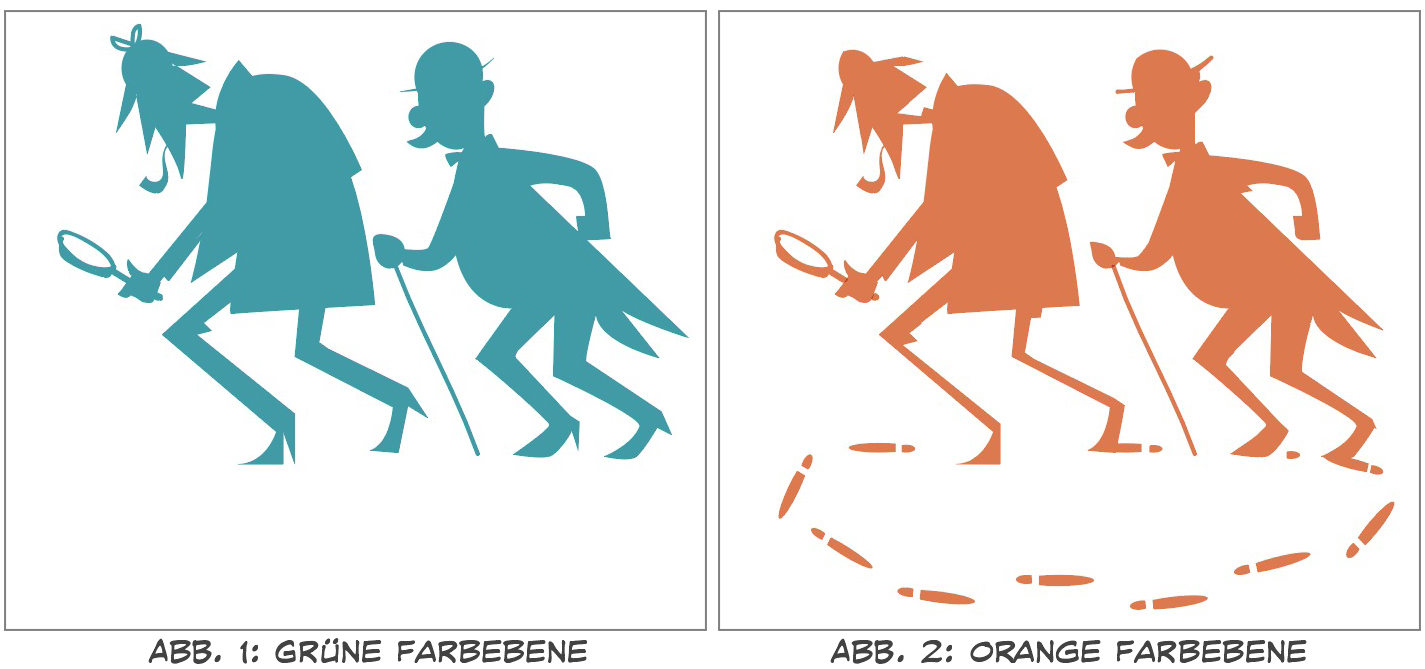
Abb. 1 zeigt die grüne Schicht/Ebene und Abb. 2 zeigt die orangefarbene Schicht/Ebene.


Um dem Mantel Textur zu verleihen, wähle ich den entsprechenden Bereich mit den [Automatische Auswahl] und [Polylinie] Tools aus.

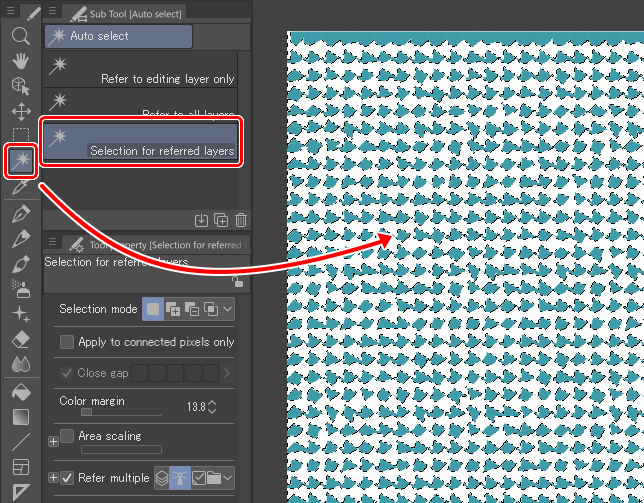
Ich habe einen Ordner für meine Lieblingstexturen. Ich öffne eine davon und entferne das Weiß darin, so dass nur die grüne Textur übrigbleibt. Um das zu tun, habe ich beim [Automatische Auswahl] Tool die Angrenzenden Pixeln folgen Option ausgestellt. Wenn du dabei mit dem Automatischen Auswahl-Tool auf einen weißen Punkt klickst, wählst du so das gesamte Weiß des Bildes aus. Danach lösche ich es einfach.

Dann wähle ich das ganze Bild aus (Strg + A), kopiere es (Strg + C) und füge es ein (Strg + V). Die Software erstellt eine neue Ebene dafür. Schließlich lösche ich den äußeren Teil des zuvor ausgewählten Bereichs (des Mantels) und drücke auf das unten gezeigte Symbol auf der Texturebene.

Ich werde ein paar Schatten auf den Mantel hinzufügen. In der orangefarbenen Ebene wähle ich den Bereich mit dem [Polylinie] Tool aus und fülle es mit Orange mittels des [Fläche füllen] Tools.

Das wende ich auch bei dem Assistenten des Detektivs an und somit sieht das Endergebnis davon folgendermaßen aus:

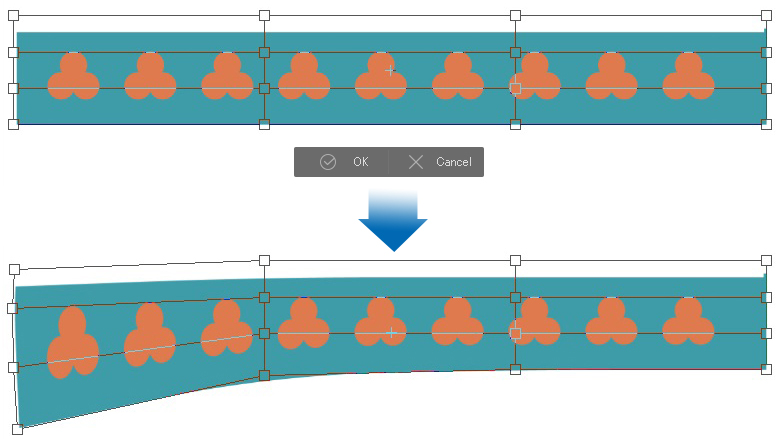
Um die Brücke zu bauen, kombiniere ich drei Kreise und dupliziere deren Form. Ich transformiere das letzte Element über Bearbeiten > Transformieren > Formgitter Transformation, um ihm eine Perspektive zu geben.

Ich wollte folgende Form haben:

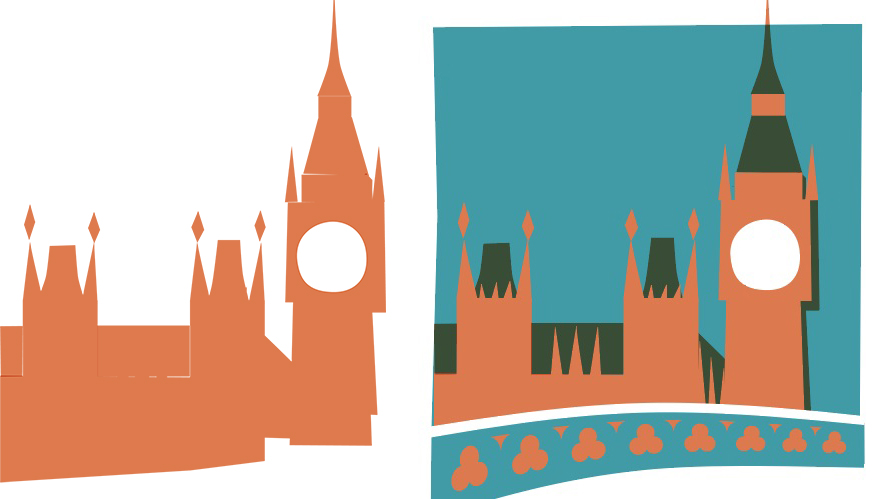
Danach fange ich an, an den allgemeinen Formen des Hintergrunds zu arbeiten. Das habe ich schnell mit der Bezierkurve erledigt, während ich mich ermahnte, jede Farbe auf einer separaten Ebene zu malen. Die dunklen Bereiche werden durch Überlappung der Farben erreicht. Im Bild links siehst du, wie das orangefarbene Monochrom im Mittelpunkt steht.

Um Details zu malen, habe ich den G-Pen und Harten Radierer mit jeweils einer Deckkraft von 100% verwendet. Der Vorgang ähnelt dem Erstellen eines Holzschnitts. Man arbeitet separat an jeder Farbtafel und denkt immer an die resultierende Kombination aller Tafeln.

4. Effekte
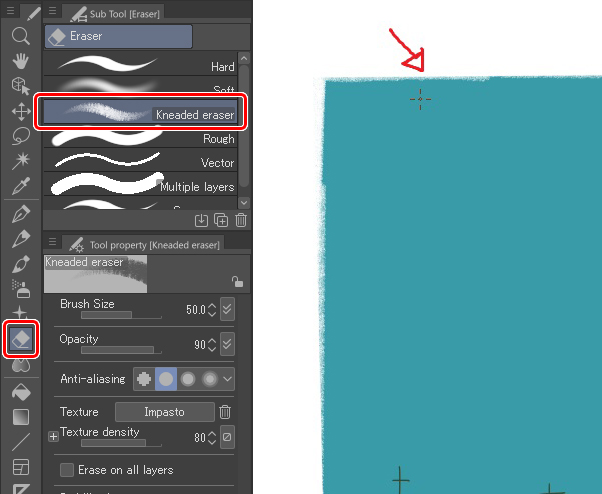
Wir können ein Stück Papier nachbilden, indem wir die Ränder der Illustration mit dem Knetradierer wegradieren.

Wir können Effekte – oder Defekte – simulieren, die für den herkömmlichen Druck typisch sind, z. B. nicht ausgerichtete Platten. Dieser Effekt ist leicht zu erreichen: Einfach eine der Ebenen mit dem Verschieben–Tool ein wenig drüber schieben.

Ich habe mich dafür entschieden, die Ebenen an Ort und Stelle zu lassen, da einige meiner Farben bereits fehl am Platz waren. Für den Schnee habe ich eine neue Rasterebene erstellt und die weißen Schneeflocken mit den Tools [Pen] und [Echter Bleistift] gemalt. Da das endgültige Werk digital sein wird, habe ich mich nicht an die Zwei-Ebenen-Regel gehalten. Wenn wir die Regeln dieses Druck-Beispiels einhalten möchten, sollten wir die Flocken erzeugen, indem wir sie direkt auf den monochromen Ebenen löschen. Wenn du das versuchen willst, wähle alle Flocken der weißen Ebene aus (Ebenenpalette > Strg + auf die Ebene klicken) und lösche diese Auswahl in beiden, einfarbigen Ebenen.

Das ist das Ergebnis.
Vielen Dank fürs Lesen.
Julio Robledo
Der Künstler stellt sich vor
Julio Robledo ist freiberuflicher Illustrator und Online-Kunstlehrer.