Kinderbücher für Druck und E-Book illustrieren

In diesem Tutorial von Grafikdesignerin Judithzz Yuko lernen wir, wie man ein Kinderbuch von Anfang bis Ende entwirft, gestaltet und veröffentlicht.
Inhaltsverzeichnis
- Eine Geschichte auswählen
- Malstil und Moodboard wählen
- Aufbau und Skizzen fürs Storyboard
- Typografie und Farbwahl
- Layout einstellen
- Skizzieren
- Text einfügen
- Seitennummerierung und Druckvorbereitung
- Digitale Version (EPUB)
- Lass‘ uns CLIP STUDIO SHARE benutzen!
1. Eine Geschichte auswählen
Kindergeschichten gibt es seit Jahrhunderten. Viele traditionelle Geschichten sind von Generation zu Generation mündlich überliefert worden, bis die Erfindung des Buchdrucks diese Geschichten auf Papier brachte. Viele Geschichten ändern sich im Laufe der Zeit, aber ihr ursprünglicher Zweck war es, zu unterhalten und zu lehren, oft durch Moral, und das Aufzeigen der Realität der Gesellschaft ihrer Zeit.
In der Regel sind Kindergeschichten kurz und bündig, da sie darauf abzielen, die Aufmerksamkeit ihres Publikums zu halten, Spaß zu machen und lehrreich zu sein. Daher wird unser Buch nicht übermäßig viel Text enthalten. Folglich wird es auch nicht viele Illustrationen haben, weshalb es wichtig ist, die Schlüsselmomente der Geschichte in einer begrenzten Anzahl an Bildern zu veranschaulichen.
Obwohl wir unser Buch von Grund auf neu erstellen werden, ist der Vorgang bis auf diesen ersten Schritt gleich, auch wenn Sie bereits eine Geschichte fertiggestellt haben (egal ob Original oder Auftrag).
Beginnen wir nun mit der Auswahl einer Geschichte.
In diesem speziellen Fall werden wir uns auf Klassiker der Kinderliteratur wie Fabeln von Aesop oder Märchen von Perrault, den Gebrüder Grimm oder Andersen beziehen.
Nicht alle Bücher sind leicht zu illustrieren. Obwohl das Kinderbuchgenre im Allgemeinen recht direkt ist und gut erkennbare Elemente verwendet, gibt es sowohl einfachere als auch komplexe Geschichten. Die beste Art, das Illustrieren zu üben, ist eine Geschichte zu wählen, die charakteristische Elemente wie Tiere, Fürsten, Drachen, Piraten, Feen usw. enthält. Solche Elemente stechen hervor. Wenn wir eine Geschichte mit abstrakteren Komponenten wählen, wird es viel schwieriger, sie zu veranschaulichen, da sie auf unserem subjektiven Verständnis dieser Elemente beruht und so möglicherweise nicht von jedem nachvollzogen werden können. Das betrifft Gefühle, Konzepte oder Ideen. Diese sind oft schwer zu veranschaulichen, insbesondere wenn es keine Charaktere gibt, die sie darstellen können.

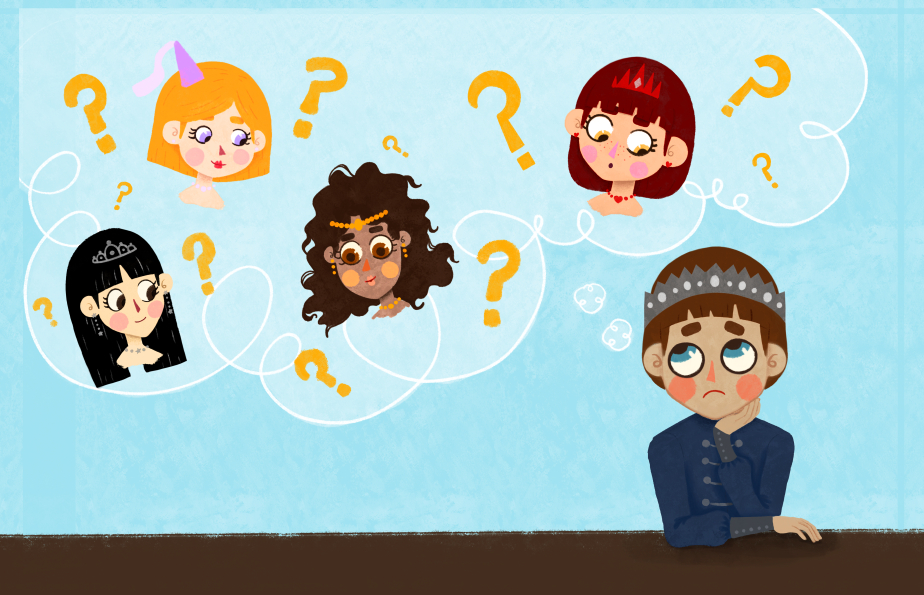
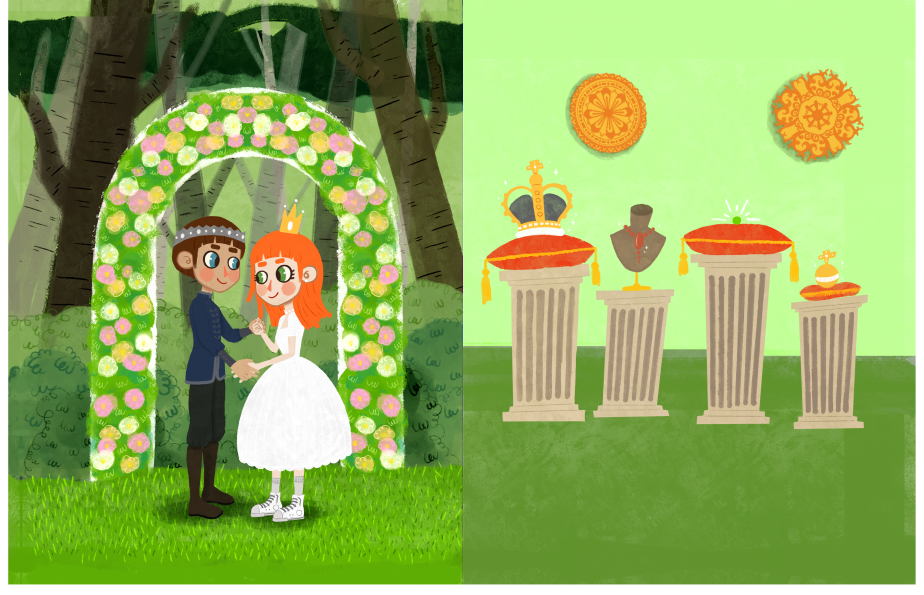
Die Geschichte, die wir gewählt haben, ist „Die Prinzessin auf der Erbse” von Hans Christian Andersen. Die Charaktere in dieser Geschichte sind einfach und in ihrer Anzahl begrenzt.
Die Prinzessin ist unsere Protagonistin, die der Prinz von Anfang an sucht und die das Gewicht der Geschichte tragen wird. Der Prinz stellt den roten Faden dar, der uns einen Grund gibt, die Geschichte zu erzählen. Die Königin ist eine Art Gegenspielerin, die die Identität unserer Prinzessin in Frage stellt. Der König, hingegen, trägt nicht viel zum Verlauf bei und ist hauptsächlich eine Nebenfigur, deren einzige Rolle darin besteht, zu existieren und die Hauptfiguren zu bestärken. Die Erbse ist genauso wichtig wie die Prinzessin, denn ohne die beiden gäbe es keine Geschichte. Obwohl es sich um eine so kurze Geschichte handelt, sind die Charaktere von großer Bedeutung.
Die Geschichte selbst ist unkompliziert und direkt, hat einen festgelegten Rahmen und die Handlung ist kurz, verrät uns aber alles, was wir wissen müssen.
Nachdem wir unser Märchen ausgewählt haben, können wir mit dem zweiten Schritt beginnen.
2. Malstil und Moodboard wählen
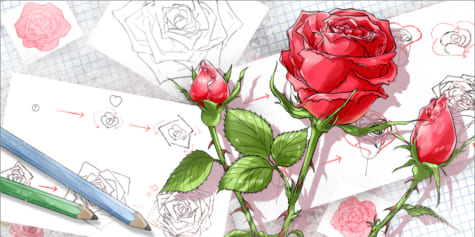
Bei der Auswahl eines Malstils ist es wichtig, Quellen zu haben. Obwohl jeder beim Zeichnen seinen eigenen Stil hat, passt er möglicherweise nicht zu der Art der Illustration, die für das Buchgenre, das wir illustrieren werden, erforderlich ist.
In unserem Fall ist es unwahrscheinlich, dass Stile wie Hyperrealismus oder Seinen-Manga die richtige Wahl wären, da die Art von Atmosphäre, die diese Stile der Geschichte hinzufügen würden, das Gegenteil von der Geschichte darstellen würde. Es würde Verwirrung stiften, anstatt das Verständnis zu fördern. Es ist besser, organische Formen und helle Farben zu verwenden, als geometrische, eckige Formen mit dunklen und leicht gesättigten Farben.
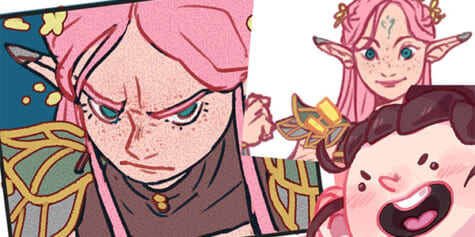
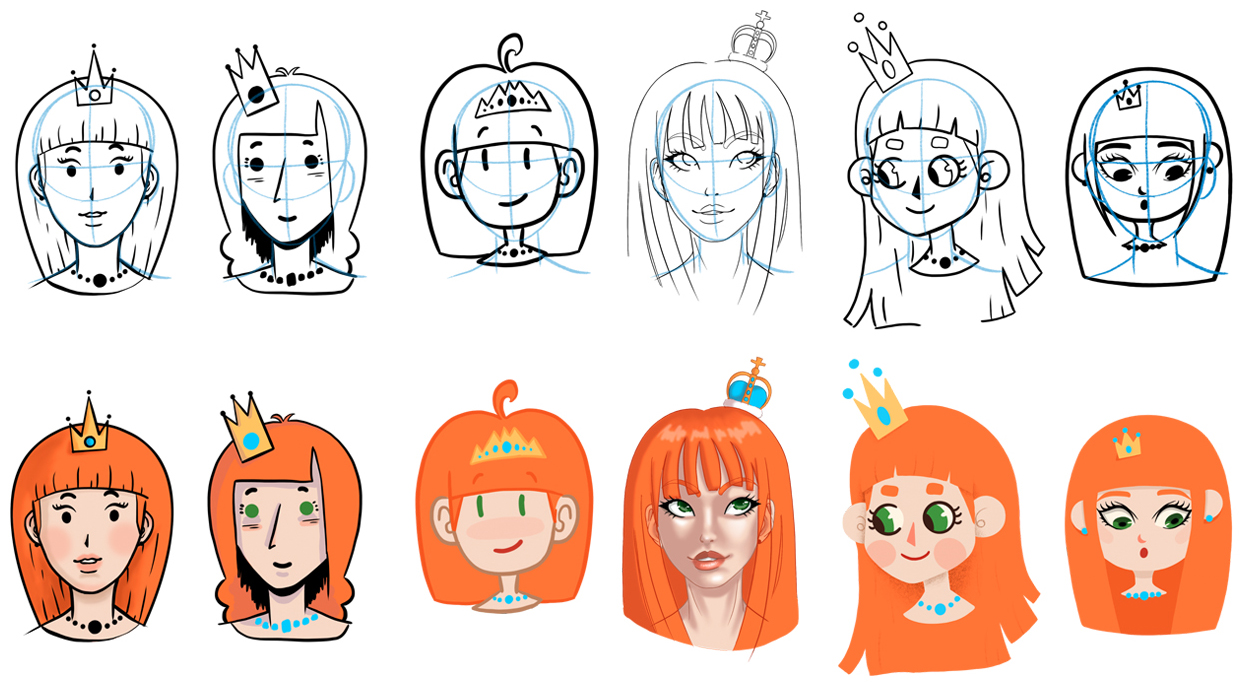
Einfache, schematische Figuren mit leicht erkennbaren Hauptelementen sind im Allgemeinen ideal für die Illustration eines Kinderbuchs. Sobald wir die grundlegenden Merkmale haben, die unsere Charaktere definieren, können wir ihren Stil variieren wie Augengröße, Proportionen der Körperteile usw.

Um Illustrationen zu erstellen, die zu unserer Geschichte passen, brauchen wir ein Moodboard. Darin werden wir Beispiele nach Farbpalette, Illustrationsstil oder Komposition zusammenstellen, um eine erste Vorstellung davon zu bekommen, was wir wollen. Wir können es in einem Ordner oder über Pinterest erstellen, wo wir all die Bilder aufbewahren, die uns helfen und von denen wir lernen und dann unsere Illustrationen erstellen können. Man kann viel über seine Zeichenfähigkeiten lernen, wenn man Stile anderer Illustratoren kopiert, und Bereiche weiterentwickeln, die man bis dahin möglicherweise nicht ganz so beherrscht hat. Beachte jedoch, dass wir bei professionellen Inhalten immer unsere Originalinhalte verwenden müssen!
Hier ist der Link zu einem Board, das ich zusammengestellt habe. Es enthält Beispiele für Kinderbuchillustrationen, die mich für die Erstellung dieses Buches inspiriert haben.
https://www.pinterest.es/judithzzyuko/childrens-book-illustration/
Selbst wenn man sich für einen Stil entschieden hat, gibt es möglicherweise noch Zweifel an den eigenen Charakteren und ob deren Design, Farben oder Aufbau passt. Wenn wir zu viele Charaktere haben, wird unsere Geschichte zu umfangreich und benötigt eine große Anzahl von Illustrationen. Wenn sie dann noch mit zu vielen Elementen gekoppelt sind, wird es zu komplex und wir müssen umfangreiche Charakterentwürfe erstellen, um mehrere Blickwinkel und Farbtests durchführen zu können.
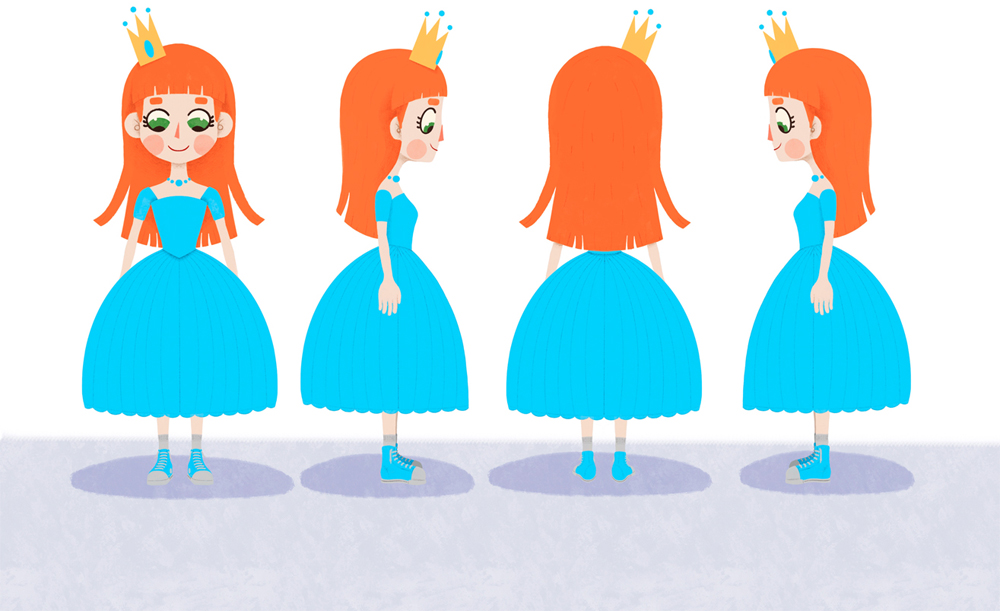
Hier ist Einfachheit besser, und es wird nur eine Frontalansicht pro Charakter nötig. Oder vielleicht noch eine Rundherum-Ansicht. Diese zeigt eine Reihe von Ansichten eines Charakters, für gewöhnlich zwischen vier und acht, mit denen wir alle seine Elemente aus verschiedenen Blickwinkeln betrachten können, wie unten dargestellt. Ich habe die Figur hier in einer einfachen, entspannten Haltung gezeichnet, da ich ihr Design und keine bestimmte Bewegung zeigen möchte.

3. Aufbau und Skizzen fürs Storyboard
Obwohl alle Teile unserer Geschichte wichtig sind, müssen wir entscheiden, welche davon die Geschichte am besten darstellen. Das hilft uns, den Aufbau und dann die Skizzen zu erstellen. Wir müssen es so aufteilen, dass der Text einigermaßen ausgewogen ist. Zum Beispiel sollten wir davon absehen, eine Seite mit nur einem einzelnen Satz und eine andere, bei der der Text 90% des Platzes ausmacht, zu erstellen. Wenn sich also zwei wesentliche Textteile auf der Seite befinden, müssen wir entweder den wichtigsten der beiden auswählen und illustrieren, oder wir sollten eine Abbildung erstellen, mit der wir beide Teile einwandfrei illustrieren können.
Alle Geschichten haben eine erkennbare Grundstruktur: Einführung, Hauptteil und Schluss. In unserer Geschichte gibt es mindestens vier Hauptpunkte der Handlung, die wie folgt aufgeteilt werden können:
- Situation darstellen: Der Prinz will heiraten.
- Hauptfigur vorstellen: Die Prinzessin kommt im Schloss an.
- Konflikt: Um zu überprüfen, ob sie eine Prinzessin ist, legt die Königin eine Erbse unter ihr Bett.
- Auflösung: Die Prinzessin ist eine echte Prinzessin und heiratet daher den Prinzen.
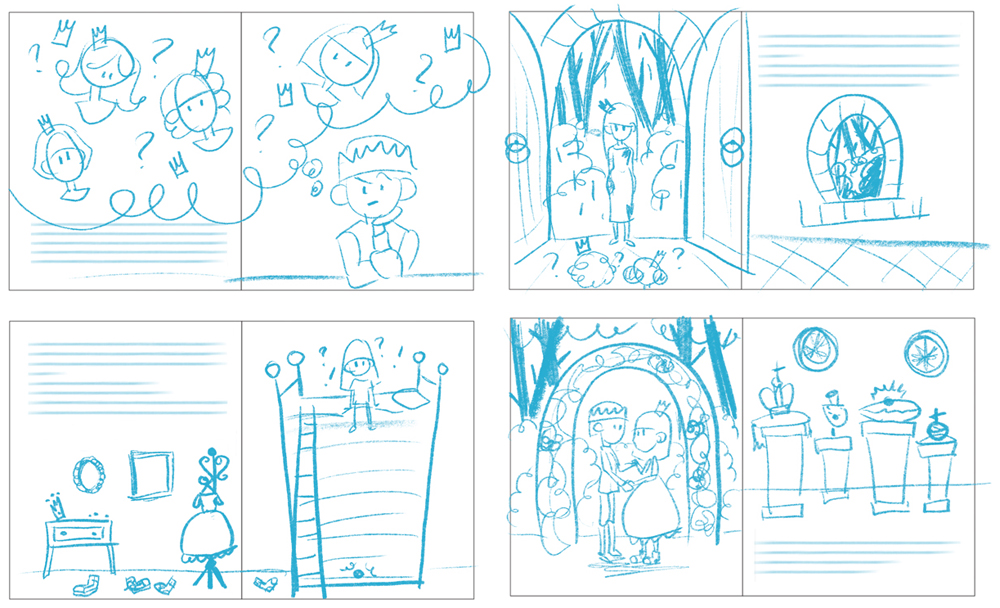
Dann entscheiden wir den Buchumschlag (Vorder- und Rückseite, sowie Buchrücken) und wo die Hauptelemente der Geschichte erscheinen müssen. Sobald wir diesen Aufbau haben, können wir mit dem Skizzieren der Storyboards beginnen. Storyboards werden auf Doppelseiten erstellt. Der Text nimmt nur einen Teil einer Seite ein, mindestens 80% des Platzes ist mit Abbildungen zu füllen. Um die Illustration auf einer Seite zu visualisieren, erstellen wir zunächst Skizzen mit Miniaturansichten. Da es sich nur um eine Skizze handelt, muss dessen Auflösung nicht sehr hoch oder detailliert sein.


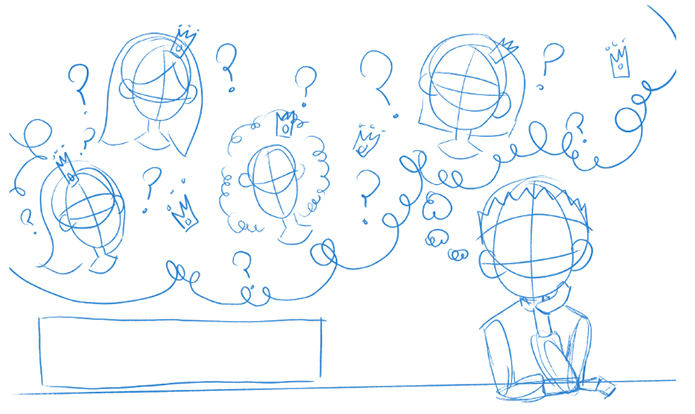
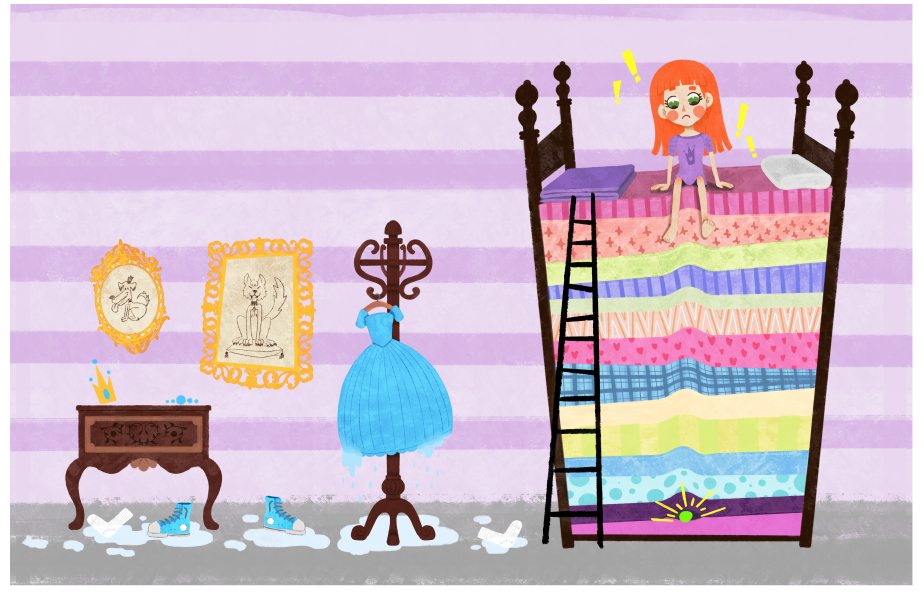
Auf der ersten Seite zeichnen wir den Prinzen, der an all die Prinzessinnen denkt, die er auf seinen Reisen um die Welt getroffen hat. Die zweite Seite handelt von der Ankunft der Protagonistin, der Prinzessin, im Schloss des Prinzen in einer stürmischen Nacht. Auf der dritten Seite fragt sich die Prinzessin in ihrem Bett, was sie am Schlafen hindert. Und schließlich die Hochzeit. Als i-Tüpfelchen wird die Erbse einen besonderen Platz unter den königlichen Schätzen einnehmen.

Versuche, alle Änderungen in der Phase des Skizzierens durchzuführen, damit sie mit Beginn der Reinzeichnung so weit wie möglich vermieden werden können. Das wird eine Menge Zeit sparen! Verschiebe Teile, spiele mit verschiedenen Größen herum, passe die Seitenzusammensetzung an und beachte dabei, dass wir Platz für den Text lassen müssen.
Wenn die Illustrationen gut durchdacht sind, hat man auch ohne Text eine gute Vorstellung davon, was in der Geschichte vor sich geht.
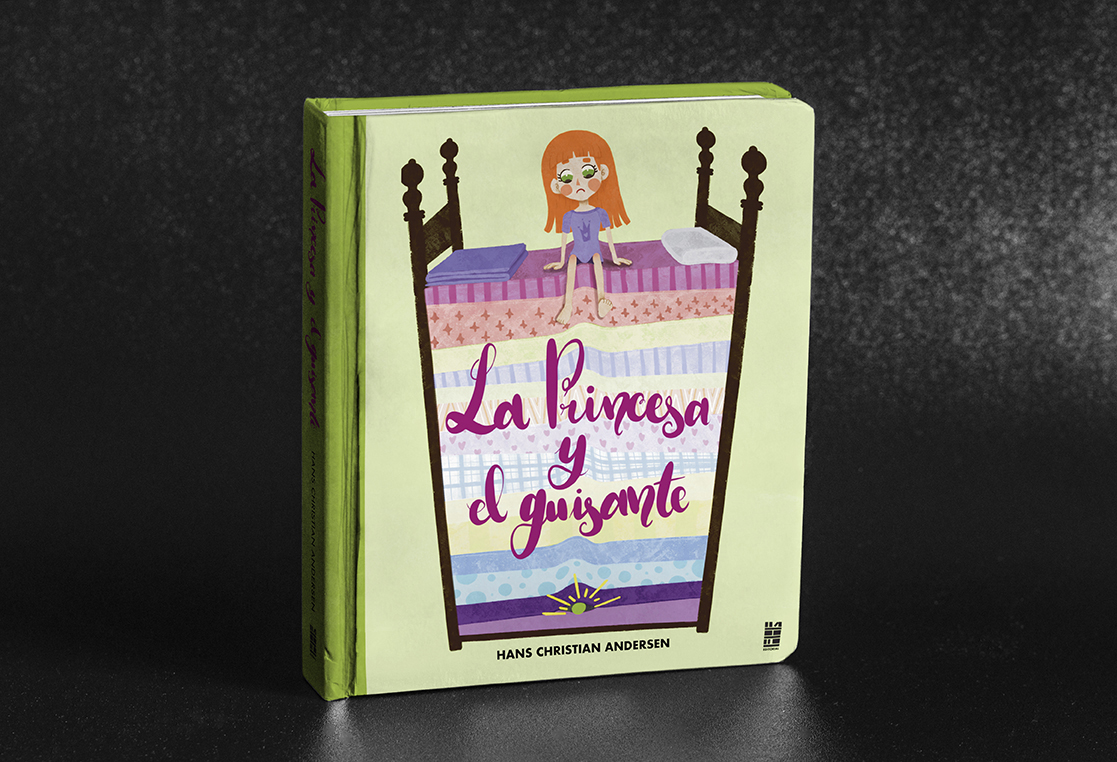
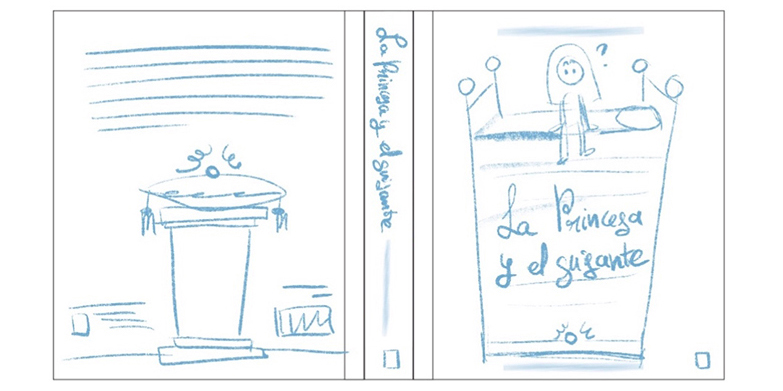
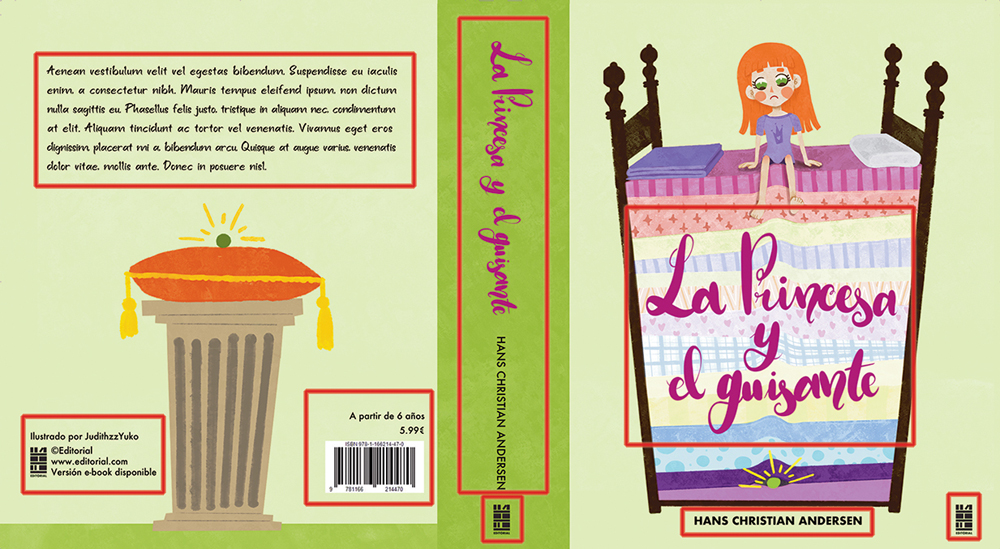
Sobald wir die Buchseiten skizziert haben, konzentrieren wir uns auf die erste Umschlagsseite. Das Titelbild sollte ein weitreichend erkennbares Element der Geschichte enthalten. In diesem Fall sind es die Prinzessin und die Erbse, was sich im Titel des Buches wiederholt. Zusammen mit dem Bett werden diese Elemente zu unserem Titelbild. Es bleibt dir frei, ob du einen bestimmten Teil einer Illustration aus dem Buch verwenden oder eine völlig neue Illustration erstellen möchtest.
Denke immer daran, den Titel, den Autor und andere Komponenten wie das Logo des Herausgebers ebenfalls mit einzubringen! Du kannst auch den Namen des Illustrators hinzufügen, wenn du magst, denn der ist genauso wichtig wie der des Autors. In unserem Beispiel werde ich es etwas subtiler gestalten und das mit den anderen Daten auf der Rückseite platzieren. Dort haben wir die Zusammenfassung, den Barcode und andere relevante Informationen (wir werden später darauf zurückkommen). Was die Details der Abbildung auf der Rückseite betrifft, so lass uns vermeiden, dass sie zu viel über die Geschichte verraten; und doch sollte es etwas Relevantes sein – in diesem Fall verwenden wir die Erbse.
Denk‘ daran, dass, obwohl dies eine alte und allseits bekannte Geschichte ist, dennoch nicht jeder, insbesondere Kinder, sie kennen. Deshalb müssen wir ihnen etwas bieten, das ihre Aufmerksamkeit auf sich zieht, gerade genug, um sie wissen zu lassen, was in dem Buch passiert!
Der Buchrücken beinhaltet das einfachste aller Designs und zeigt nur den Titel, Autor und das Logo. Wie bei der ersten Umschlagsseite können wir auch den Namen des Illustrators hinzufügen.

Es gibt unterschiedliche Meinungen über die Richtung der Elemente auf dem Buchrücken. Ich persönlich mag es, dass der Titel des Buches gelesen werden kann, wenn die erste Umschlagsseite nach oben zeigt, also werde ich den Text nach rechts ausrichten.
4. Typografie und Farbwahl
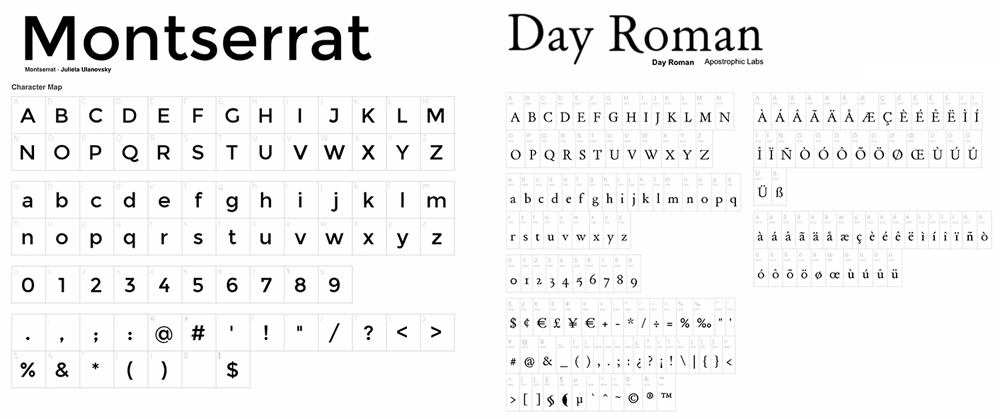
Es gibt zwei verschiedene Methoden für die Auswahl von Typografie. Wir können neutrale Schriftarten verwenden, die den Illustrationen nichts hinzufügen oder wegnehmen, oder Schriftarten, die unseren Stil und das allgemeine Konzept von Kinderbüchern ergänzt.
Für die erste Option sollten wir idealerweise eine einfach zu lesende Schriftart mit oder Sans (=ohne) Serif, die keinerlei Schnörkel oder übertriebene grafische Elemente aufweist – wie diese:

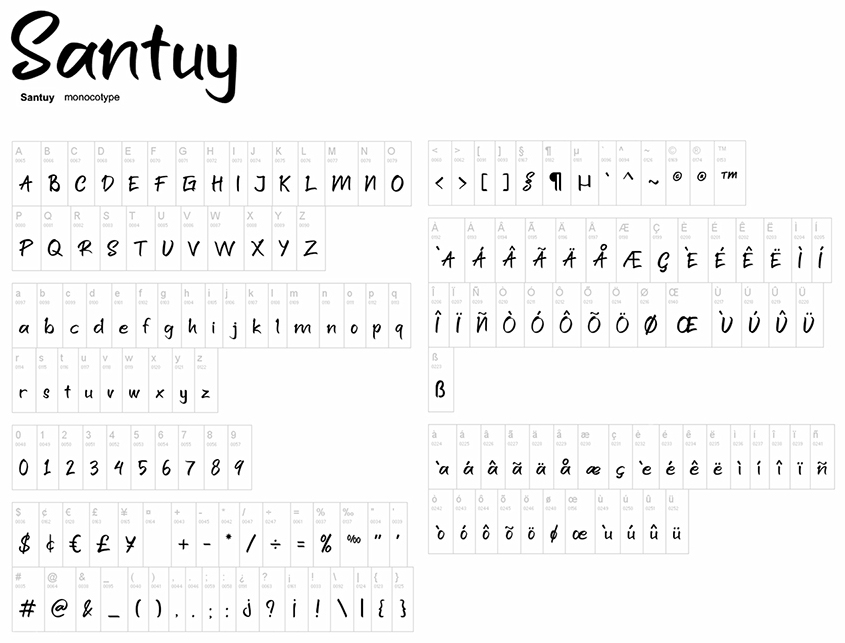
Für dieses Buch habe ich eine Schrift mit etwas mehr Persönlichkeit gewählt, um das Design des Buches zu bekräftigen. Diese Schriftart soll eine Handschrift imitieren und mit Leichtigkeit das Gefühl eines Kinderbuchs hervorrufen. Wenn du dich für die letztere Methode entscheidest, denke daran, dass diese Schriftarten nicht nur eine bestimmte Ästhetik haben, sondern auch das Lesen erschweren können.

Wenn sich dein Buch also an sehr kleine Kinder richtet, ist es ratsam, die Schriftart ziemlich groß zu halten. Die Entscheidung einer Schriftart sollte prinzipiell von der Zielgruppe eines Buches abhängen.
Ich werde die vorher gezeigten Schriftarten im Buch und in der Zusammenfassung auf der Rückseite verwenden. Den Haupttitel des Titelbildes und Buchrückens werde ich per Hand schreiben. Für den Rest der Informationen auf der ersten Umschlagsseite werde ich eine sauberere und besser lesbare Schrift nehmen. Ich rate davon ab, insgesamt mehr als drei Schriftarten zu verwenden, da dies zu Verwirrung hinsichtlich der Texthierarchie und zu einem chaotisch aussehenden Buch führt.
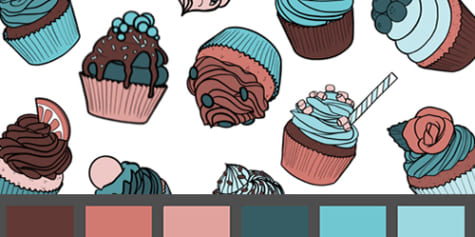
Wenn die Typografie steht und die ersten Skizzen vollständig sind, können wir beginnen, über die Farbpalette unserer Illustrationen nachzudenken. Wie beim Stil unserer Zeichnung wird es bestimmte Palettenkombinationen geben, die nicht mit Illustrationen für Kinder harmonieren. Dunkle und stark entsättigte Farben bieten sich nicht an.
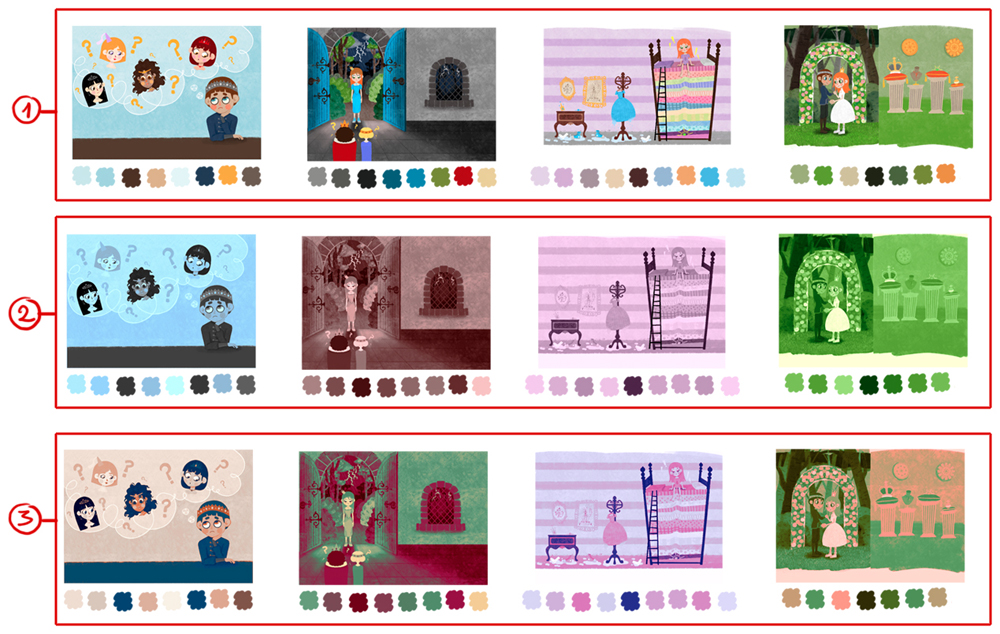
Es gibt zwei Farbschemata zum Erstellen einer Palette: CMYK (C=Cyan, M=Magenta, Y=Gelb und K=Schwarz) und Monochrom. Mit CMYK (1) können wir jede Farbe ohne Einschränkung verwenden und können auch abgebildeten Objekten dieselbe Farbe verpassen, die sie in der Realität haben, wenn dies unser Ziel ist. Wir können gesättigte und lebendige Farben oder Pastelltöne wählen. Letzteres bietet sich besonders an, wenn sich die Illustrationen an sehr kleine Kinder richten. Mit Monochrom (2) verwenden wir nur eine einzelne Farbe und variieren mit der Sättigung und Helligkeit dieser Farbe, um einen Kontrast zwischen den einzelnen Elementen herzustellen. Du kannst auch Variationen des letzteren Farbschemas erstellen, indem du mit denselben Einschränkungen weitere Farben hinzufügst. Zum Beispiel haben wir im Duplex-Ton (3) zwei zusätzliche Farben und deren Sättigungs- und Helligkeitsvariationen verwendet.

Im selben Storyboard können wir mit den Grundfarben kolorieren, um eine erste Idee zu bekommen, insbesondere wenn wir nach einer bestimmten ästhetischen Darstellungsmöglichkeit suchen, wie zum Beispiel einem Duplex-Ton. Dies ist der Moment, in dem man mit verschiedenen Farbpaletten spielen sollte, damit man sie leicht abändern kann, um zu sehen, welche am besten zur Geschichte passt.

5. Layout einstellen
Ich werde dieses Buch mit CLIP STUDIO PAINT EX erstellen, da es nicht nur hervorragende Tools zum Kolorieren besitzt, sondern mich auch das Layout für mehrere Seiten gleichzeitig gestalten lässt und ich das Buch mit allen erforderlichen Druckeinstellungen problemlos exportieren kann.
Jetzt können wir beginnen, unser Buch zu erstellen.
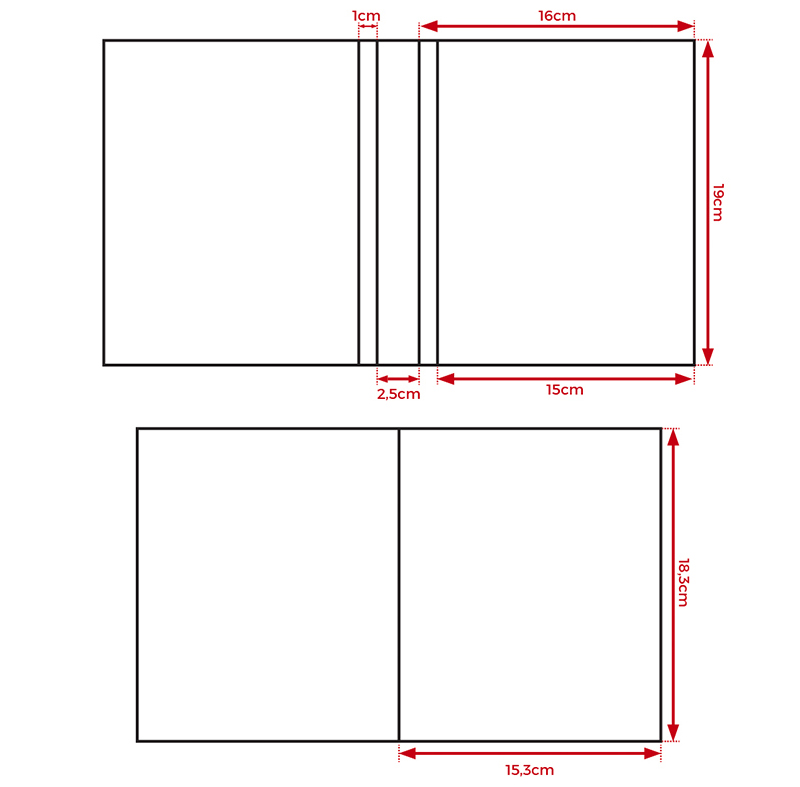
Die zur Verfügung stehende Fläche pro Seite für Illustrationen beträgt 18,3 cm x 15,3 cm. Die Vorder- und Rückseite des Umschlags beträgt 19 cm x 16 cm und der Buchrücken ist 2,5 cm breit. Denke daran, dass 1 cm der linken Seite des Buchtitels als Teil des Buchrückens verwendet wird und deshalb eine andere Farbe bekommt. (Die Größenangaben sind je nach Buch unterschiedlich.)

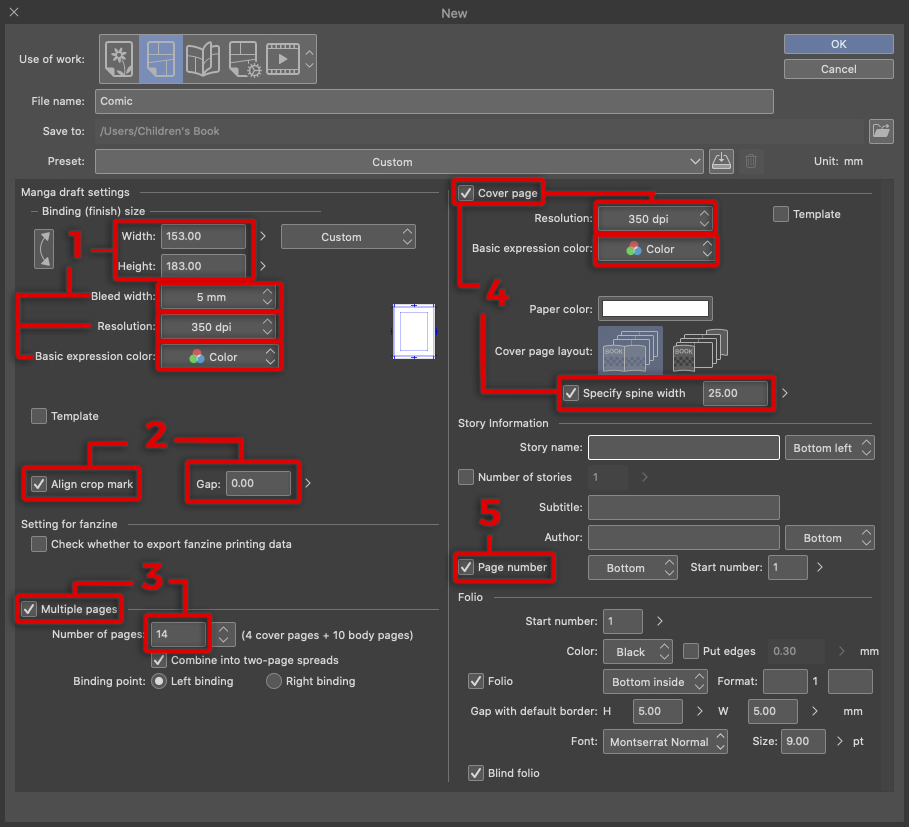
Ich erstelle eine [Comic]-Datei wie unten angezeigt.
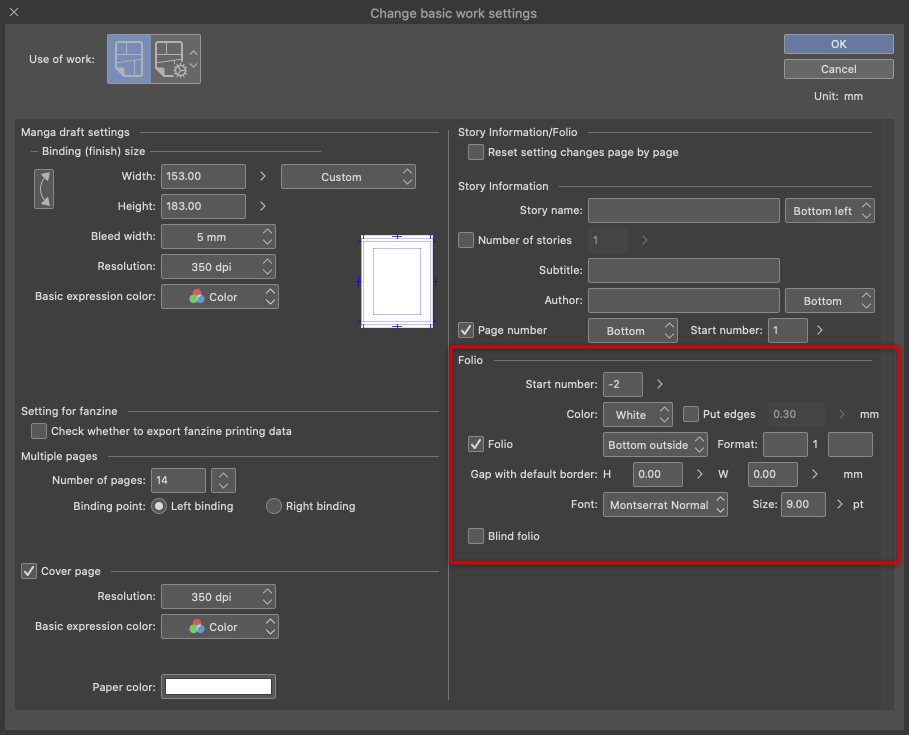
Im Bereich 1 brauchen wir die Abmessungen des Buchblocks, in unserem Fall ist das 153 mm x 183 mm und eine Auflösung von 350 dpi. Für unser Buch ist eine Auflösung von mehr als 300 dpi nicht unbedingt erforderlich. Ich füge anschließend einen Beschnitt von 5 mm hinzu, um leeren Platz um die Ränder beim Buchdruck zu vermeiden.
Und schließlich wähle ich bei [Allgemeine Ausdrucksfarbe] die Option [Farbe].
Wir möchten keine Trennung unserer Abbildungen auf einer Doppelseite, weshalb ich im Bereich 2 das Kontrollkästchen [Freistellmarkierung ausrichten] anklicke und einen Wert von 0,00 mm angebe.
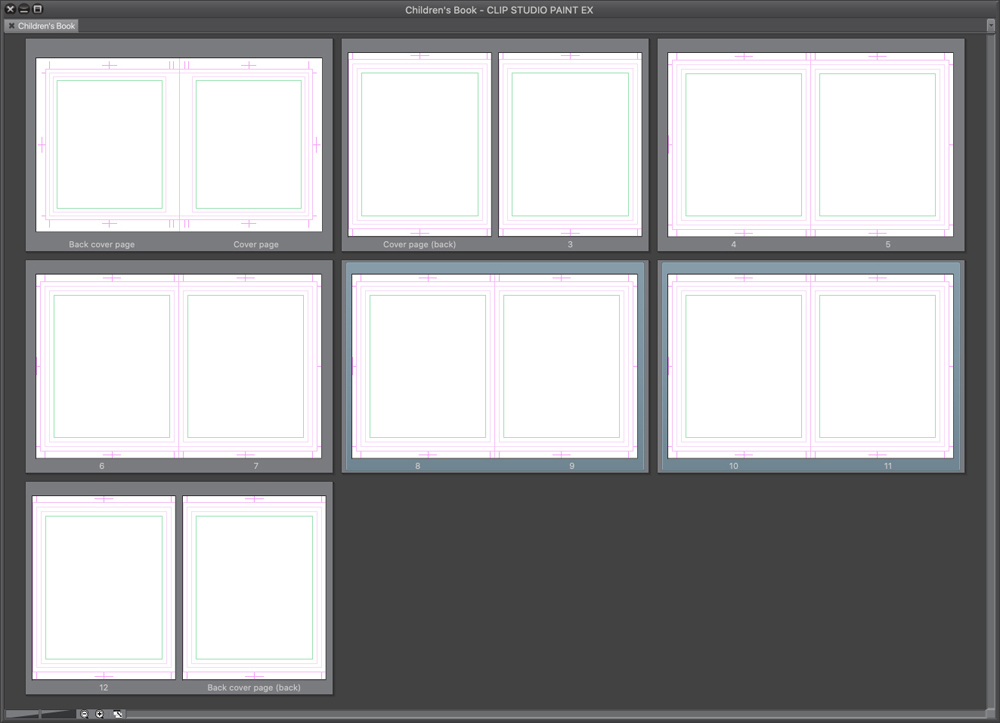
Im Bereich 3 aktiviere ich das Kontrollkästchen [Mehrere Seiten] und gebe die Anzahl der Seiten plus zwei für die äußere, zwei für die innere Umschlagsseite und zwei weitere ein. Die zusätzlichen zwei Seiten stellen sicher, dass unsere Illustrationen links beginnen und rechts enden, wenn wir auf Doppelseiten illustrieren. In unserem Fall enthält das Buch vier Illustrationen, also acht Seiten, vier Umschlagsseiten und zwei zusätzliche Seiten: Insgesamt macht das 14 Seiten.
Bereich 4 wird auf [Deckblatt] mit 350 dpi eingestellt. In unserem Fall wird der Buchrücken 25 mm breit sein.
Ich klicke im Bereich 5 auf [Seitennummer] und lasse die restlichen Optionen in ihren Standardeinstellungen. Wir werden zu einem späteren Zeitpunkt mehr über Buchseiten lernen.

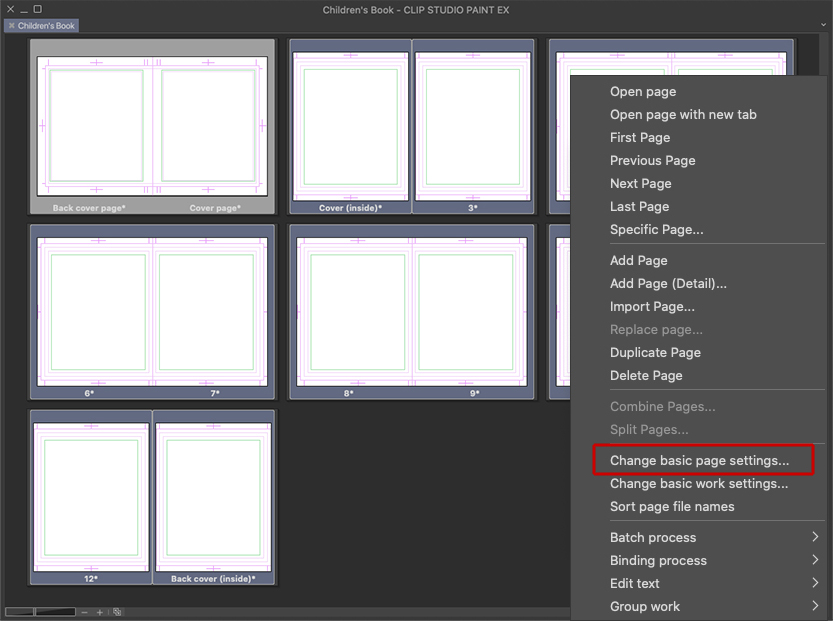
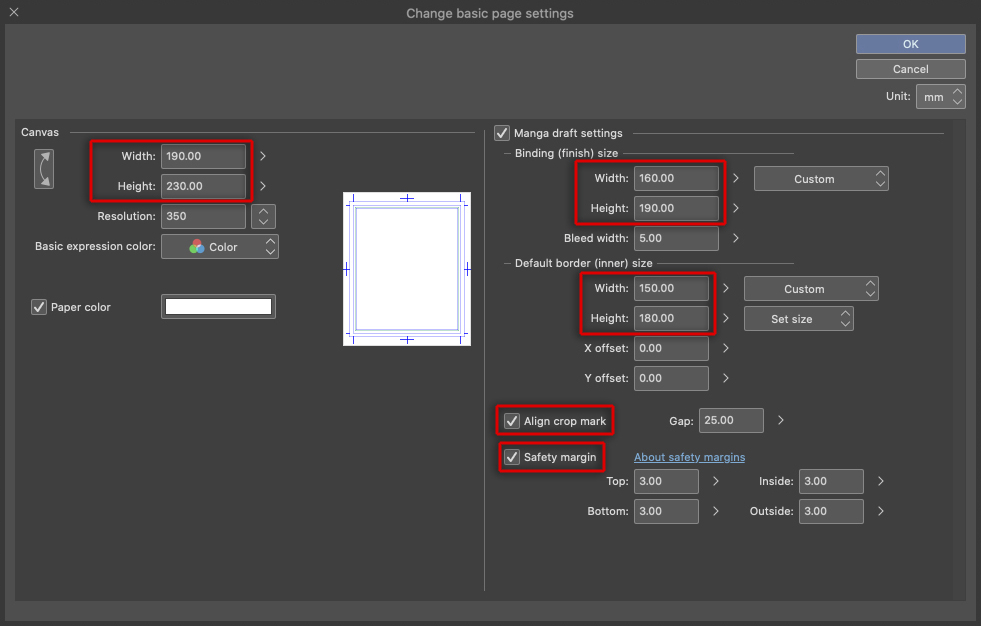
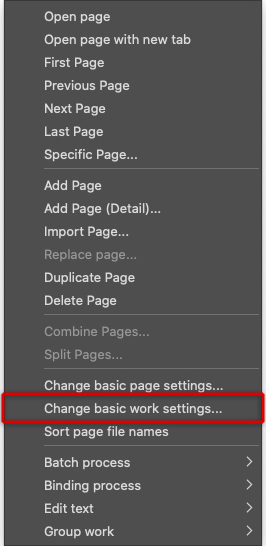
Nach dem Erstellen des Dokuments wähle ich die Seiten aus, indem ich Strg drücke und mit der rechten Maustaste auf eine der ausgewählten Seiten klicken, wodurch ein Menü geöffnet wird. Daraus wähle ich die Option [Seitengrundeinstellungen ändern].

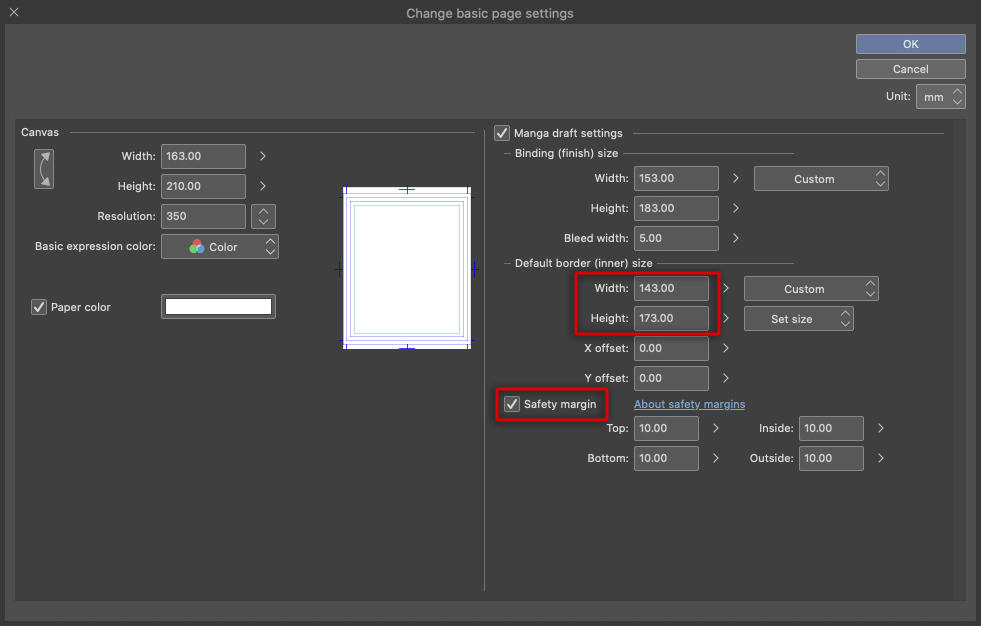
Ein neues Dialogfenster wird angezeigt, in dem wir einige Dinge ändern werden. In [Standardrandgröße (innen)] setzen wir den Wert auf 1 cm weniger als die Größe unserer Seite, das betrifft sowohl Breite als auch Höhe, und den [Sicherheitsrand] auf 10 mm. Diese beiden Änderungen sind beim Erstellen von Seiten hilfreich. Mithilfe von solchen Seitenvoreinstellungen können wir den nutzbaren Bereich auf unserer Seite gut erkennen, so dass wir uns nicht sorgen müssen, ob Text/Bild entweder beim Druck oder bei der Bindung des Buchrückens abgeschnitten wird. Das bedeutet allerdings auch, dass wir bei wichtigen Abbildungen und Texten uns nur innerhalb dieser Sicherheitsgrenzen bewegen dürfen.

Ich führe die vorherigen Einstellungen erneut durch und wähle [Seitengrundeinstellungen ändern], diesmal jedoch für die Umschlagsseiten. Dabei muss man aufpassen, keine anderen Seiten auszuwählen.
Das angezeigte Dialogfenster ähnelt dem vorherigen. Nun füge ich nicht nur Hilfslinien hinzu, sondern ändere auch die Größe der Umschlagsseiten. Falls bei dir die Umschlagsseite und der Buchblock dieselbe Größe haben, kannst du diesen Schritt überspringen. Andernfalls gebe die Maße der Umschlagsseite im Bereich [Bindungsgröße (vollendet)] im oberen rechten Teil des Fensters ein und lasse 5 mm Raum für den Beschnitt. Ich ändere direkt darunter die [Standardrandgröße (innen)], indem ich 1 cm von Höhe und Breite abziehe. Links im Fenster kannst man dann noch ein paar Zentimeter Spielraum hinzufügen, damit mehr Komfort beim Zeichnen auf der Leinwand entsteht. Stelle außerdem sicher, dass [Freistellmarkierung ausrichten] aktiviert ist und dessen Wert 25 mm beträgt. Für die Breite des Buchrückens aktiviere ich den [Sicherheitsrand] und wähle einen Wert von 5 mm anstelle von 10 mm.

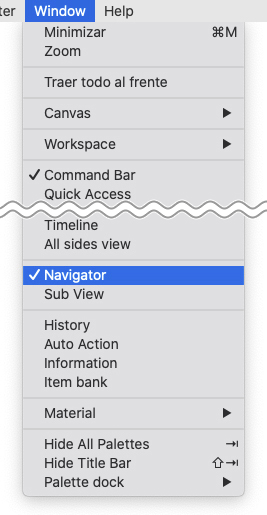
Sobald wir das fertig haben, können wir mit dem Illustrieren loslegen. Die Miniaturansicht der Seiten wird wie in der folgenden Abbildung angezeigt. Mit einem Doppelklick auf die gewünschte Seite, kannst du diese öffnen.

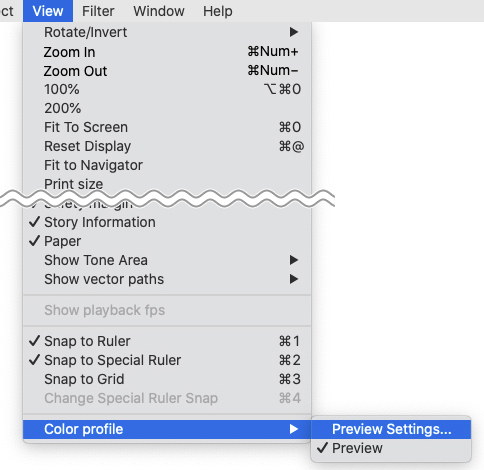
Stelle beim Öffnen einer Seite sicher, dass der Farbmodus auf CMYK und nicht auf RGB eingestellt ist, da wir das Buch drucken wollen. Bevor ich also beginne, jede Seite zu gestalten, gehe zu [Ansicht] > [Farbprofil]> [Vorschau Einstellungen] und wähle in der Dropdown-Liste ein CMYK-Profil aus. Beachte bitte, dass sich die Farben zwischen RGB und CMYK unterscheiden. Es wird daher empfohlen, von Anfang an direkt im passenden Farbmodus zu arbeiten.

6. Skizzieren
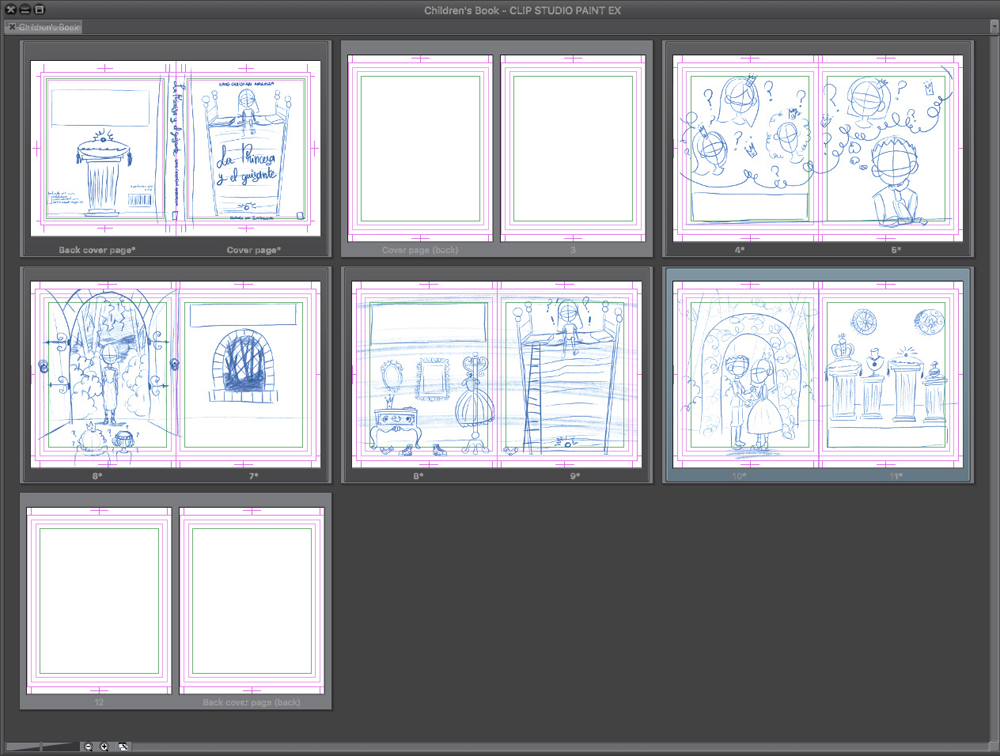
Persönlich ziehe ich es vor, in einem separaten Dokument zu skizzieren und dann die Ebenen in das endgültige Dokument zu importieren. Aber das kannst du handhaben, wie du magst. Da ich die Skizzen bereits habe, kopiere ich sie und füge sie auf jeder Seite ein, wobei das zweite und das letzte Seitenpaar leer bleiben.
Es sieht wie folgt aus:

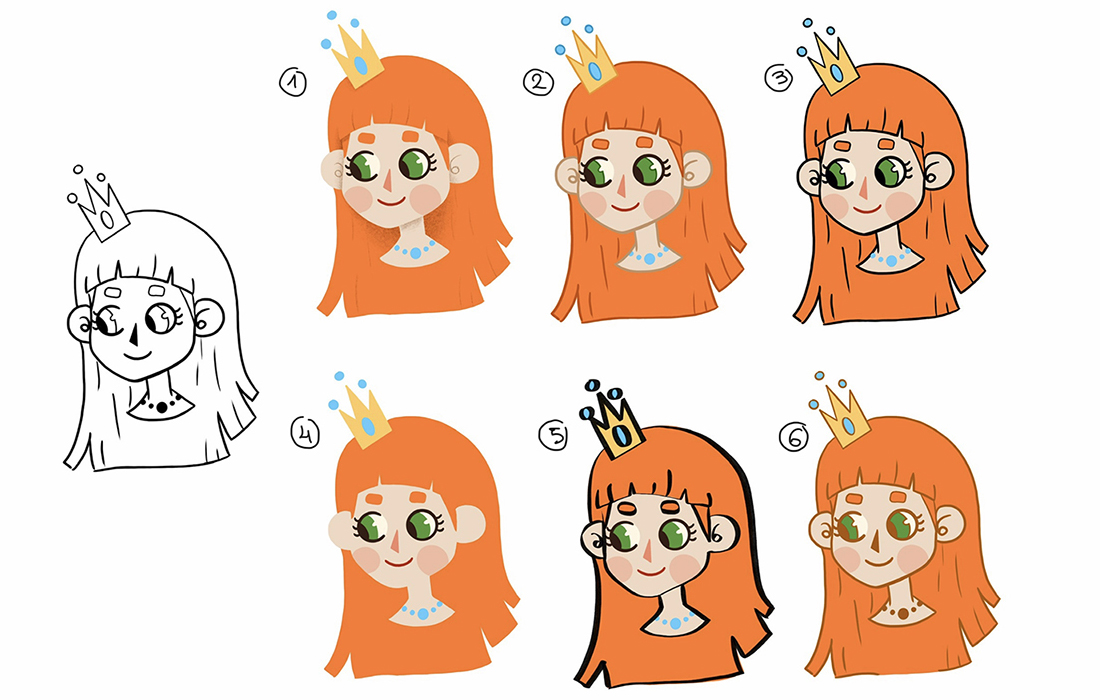
Die Linien können je nach gewähltem Stil eingefärbt oder in Farbe hinzufügt werden. In der folgenden Abbildung kannst du den Einfluss von verschiedenen Farboptionen auf denselben Zeichenstil sehen.

Sowohl Nr. 1 als auch Nr. 4 haben keine Linien. Der einzige Unterschied zwischen ihnen ist die Schattierung in Nr. 1, um wichtige Teile der Zeichnung abzuheben. In Nr. 4 verlaufen alle Teile der gleichen Farbe zusammen. Die Nummern 2, 3, 5 und 6 sind Beispiele für verschiedene Variationen für Lineart. Nr. 2 wirkt mit seinen farbigen Linien zarter. Die Linie ist etwas dunkler als die Koloration. Bei Nr. 3 macht die schwarze Linie die Konturen deutlicher. Auch in Nr. 5 finden wir eine schwarze Kontur, die jedoch mit einem dicken Strich spitz zuläuft. In Nr. 6 habe ich eine dunklere Farbe als in der Koloration verwendet, so dass die Konturen milder wirken als die in Schwarz.
Wenn du ohne Lineart illustrieren möchtest dich aber unwohl fühlst, die Farbe direkt zu malen, bietet es sich an, mit der Lineart zu beginnen, zu kolorieren und dann die Lineart zu löschen.
Jeder von uns hat seinen eigenen Weg zu kolorieren. Ich werde einige, sehr einfache Möglichkeiten zeigen, wie man mit und ohne Linien malen kann.
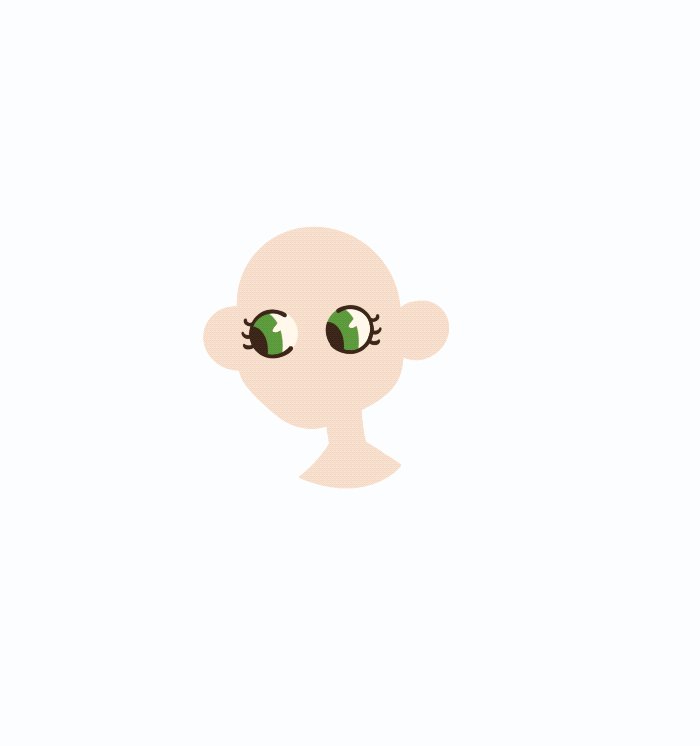
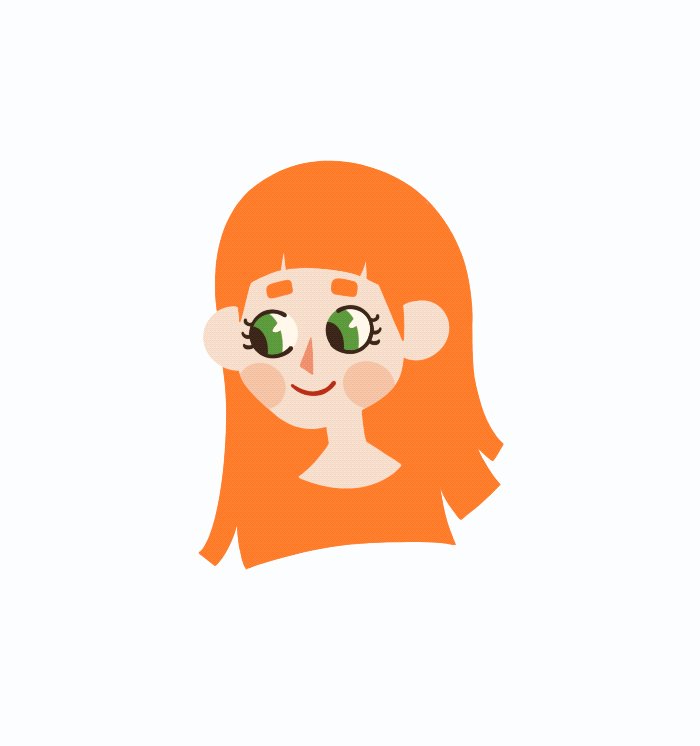
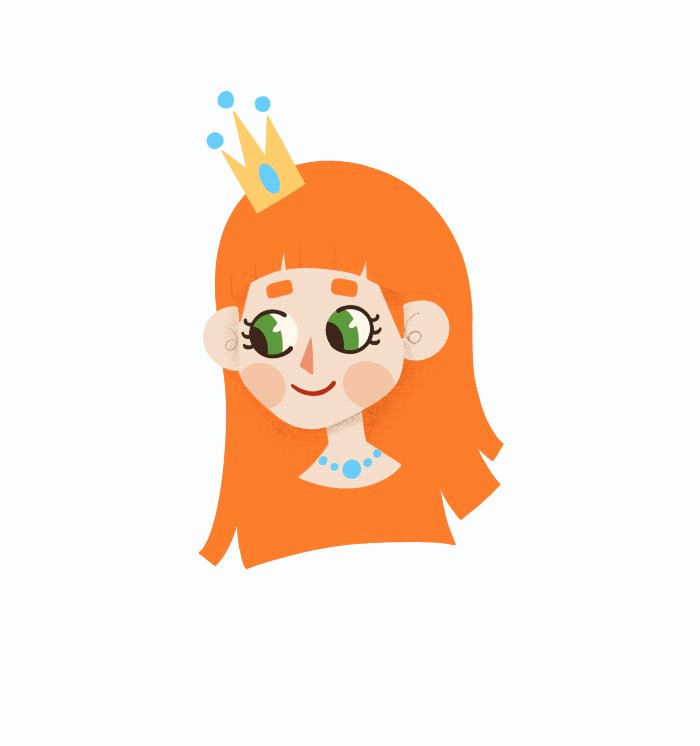
Im folgenden Beispiel zeichne ich ohne Linien, direkt mit farbigen Formen. Zuerst zeichnen wir die Gesichtsform und fügen dann die Details hinzu wie Augen, Nase, Haare usw. Wir können dies mit einem Pinsel oder mit dem Auswahl-Tool tun und die Line ausfüllen.

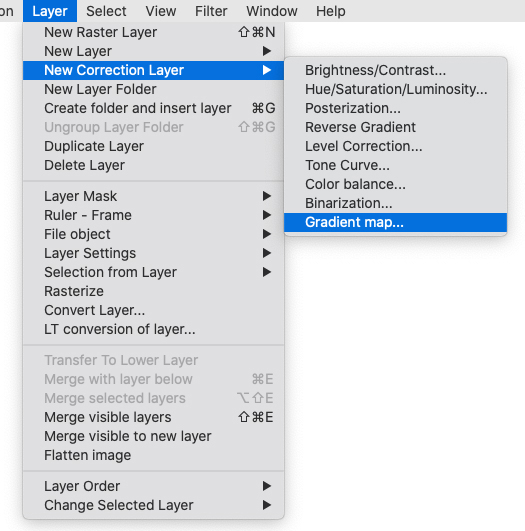
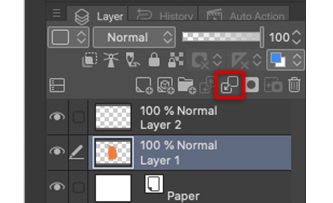
Wer möchte, kann zur Sicherheit jede Form in einer anderen Ebene erstellen und sie dann kombinieren, indem man im [Ebene] Menü auf [Untere Ebenen kombinieren] klicken (siehe unten). Es ist allerdings auch ok, in einer einzigen Ebene zu arbeiten.

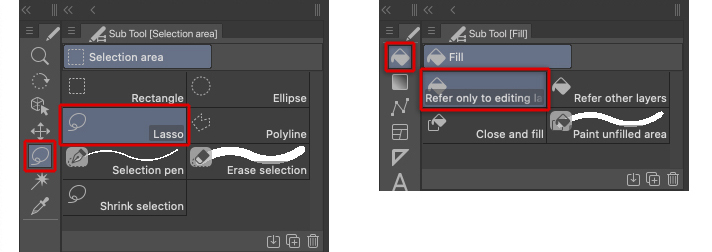
Die zweite Möglichkeit, unsere Illustrationen zu kolorieren, benutze ich persönlich die meiste Zeit. Zuerst erstelle ich die gesamte Form meines Charakters oder Objekts und gebe dann Farbe hinzu. Das geht am besten mit [Auswahlbereich] > [Lasso] oder mit dem Erstellen der Kontur mit einem Pinsel, welche mit dem [Füllen] Tool > [Nur zu bearbeiteter Ebene verweisen] gefüllt werden kann. Zu diesem Zweck ist es wichtig, eine gut detaillierte Skizze zu haben, die Linien bereits eingefärbt zu haben oder die Formen der Illustration sehr klar definiert zu haben.

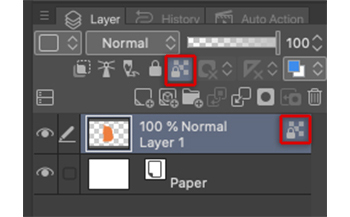
Von hier an ist der Vorgang einfach; die Farbebene wird in der Ebenenpalette blockiert und [Transparente Pixel sperren] aktiviert. Das Symbol wird auf der Ebene angezeigt, in der wir es aktiviert haben. Von dort aus können wir die verschiedenen Teile der Zeichnung einfärben, ohne über deren Form drüber zu malen.

So füge ich auch Schatten und Highlights hinzu.

Sowohl zum Färben als auch zum Tuschen können eine Vielzahl von Pinseln verwendet werden. Viele davon kommen mit der Software, aber es gibt auch viele Pinsel, die man sich von CLIP STUDIO ASSETS herunterladen kann. Und du kannst dir sogar deine eigenen Pinsel erstellen!

In meinem Fall handelt es sich bei den Illustrationen hauptsächlich um Formen von Farbe, aber ich werde Schatten und bestimmte Linien verwenden, um mehr Tiefe zu verleihen. Für meine Texturen verwende ich einen Pinsel mit ausgewählten Farben und einem anderen Pinsel, der einen Graphitstift simuliert, ähnlich wie beim Erstellen von Linien und Schatten.
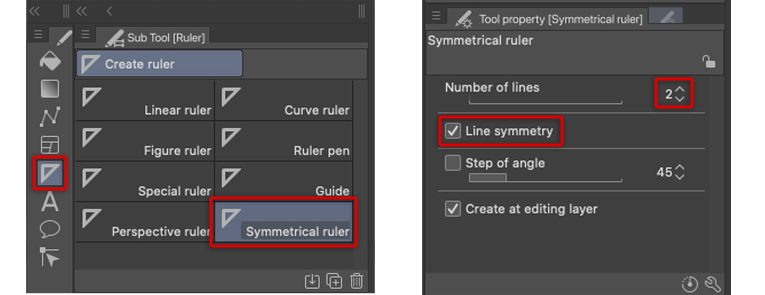
Ein Trick, um symmetrische Elemente nahtlos und einfacher zu zeichnen, ist die Verwendung des symmetrischen Lineals von CLIP STUDIO PAINT. Klicke dafür auf das [Lineal] Tool und wähle [Symmetrisches Lineal]. Es ist wichtig, dass die Anzahl der Linien auf 2 eingestellt und das Kästchen neben der [Liniensymmetrie] in den Tooleigenschaften ausgewählt ist.

Zum Beispiel habe ich diese Funktion zum Zeichnen dieses Möbelstücks das symmetrische Lineal verwendet. Die Hilfslinie habe ich in der Mitte von dem geplanten Objekt platziert und habe einfach auf einer Seite des Bildes zu zeichnen begonnen. Das Spiegelbild wird automatisch auf der anderen Seite erstellt, sodass man sich viel Arbeit sparen und gleichzeitig sicherstellen kann, dass das Objekt perfekt symmetrisch ist.

Wenn sich in einem Hintergrund mehrere Komponenten befinden sollten, empfehle ich, eine Ebene nur für den Hintergrund und eine andere für die Komponenten zu erstellen und diese beiden erst dann zu kombinieren, wenn du dir sicher bist, dass du mit dem Ergebnis zufrieden bist. Es ist möglich, Dinge nach dem Zusammenführen zu ändern oder auszubessern, aber es ist viel einfacher, wenn wir zuerst alles getrennt haben.




7. Text einfügen
Sobald die Illustrationen fertig sind, müssen wir nur noch den Text hinzufügen. Da wir den Aufbau bereits während der Skizzenerstellung überdacht hatten, sollte der Text nun kein Problem sein. Hier zeigt sich, warum das Skizzieren am wichtigsten ist. Wenn die Grundlage nicht steht, treten in den nächsten Schritten Komplikationen auf.
Im Buchblock und auf dem Buchumschlag werden wir die zuvor ausgewählten Schriftarten anwenden. Dafür wähle ich das Texttool, erstelle an der entsprechenden Stelle ein Textfeld und fügen den Absatz, der der Abbildung entspricht, in die jeweilige Seite ein. Es ist wichtig, dass der Text zentriert ist und nicht über den zuvor erstellten Rahmen herausragt, damit der Text während des Druckvorgangs nicht abgeschnitten wird.
Es ist nicht erforderlich, dass sich der Text auf jeder Seite an derselben Stelle befindet. Er kann dort platziert werden, wo er am besten mit der jeweiligen Abbildung harmoniert; sie dürfen sich eben nur nicht gegenseitig behindern. Die Abbildung muss klar erkennbar und der Text einwandfrei lesbar sein.
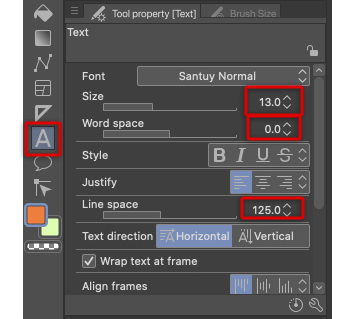
Ich habe beschlossen, dass unser Buch für Sechsjährige ist, also sollte der Text nicht zu groß sein. Eine Schriftgröße von ca. 13 pt reicht hier aus. Wenn das Buch für jüngere Kinder gedacht ist, ist es ratsam, die Schriftgröße erheblich zu erhöhen, um das Lesen zu erleichtern.
Ich richte den Text nach rechts aus und verwende den [Wortabstand], um den Text so anzupassen, dass er die Werte von -0,5 und +0,5 nicht überschreitet. Wenn du einen kurzen Text hast, besteht keine Gefahr, dass ein negativer Raum entsteht, da die Wörter nicht weit voneinander entfernt sind. Wenn dein Text jedoch lang ist, bietet es sich an, mit diesen Werten ein wenig zu experimentieren, damit so wenig negativer Raum wie möglich entsteht. Das gilt auch für den Zeilenabstand. Indem wir die Werte von [Zeilenabstand] erhöhen oder verringern, verhindern wir, dass sich Textzeilen überlappen oder extrem großer Zwischenraum entsteht.

Stelle auf jeden Fall sicher, dass der Text korrekt ist und keine Rechtschreibfehler beinhaltet, bevor du das endgültige Dokument erstellst.
Für den Text auf dem Buchumschlag wende ich die gleiche Methode wie bereits für den Buchblock an. Auf der Rückseite befinden sich folgende Elemente: die Inhaltsangabe des Buches, der Name des Illustrators und des Herausgebers, sowie deren Webseiten. Außerdem werde ich noch hinzufügen, dass das Buch in einer E-Book-Version (das lernen wir später) erhältlich ist, sowie das empfohlene Alter für das Buch und den Preis.
Weitere, nicht typografische Elemente, die auf der Rückseite hinzugefügt werden müssen, sind das Logo des Herausgebers, das auch auf dem Buchrücken und Titelbild angezeigt wird, sowie der Barcode mit der ISBN-Nummer, mit der das Buch identifiziert wird.
Die Elemente werden je nach Abbildung des Deckblatts unterschiedlich platziert. Beachte jedoch, dass es sich bei der Illustration auf der Rückseite lediglich um eine Art Dekoration handelt. Auf der Rückseite sind die Informationen wichtiger als die Abbildung. Auf der Titelseite sind der Titel, der Autor und die Illustration die wichtigsten Bestandsteile.

8. Seitennummerierung und Druckvorbereitung
Nachdem ich alle Elemente habe und mein illustriertes Buch fertig ist, kann ich es exportieren. Dafür sollten die Seiten nummeriert sein. In einem Buch mit sehr wenigen Seiten ist es nicht notwendig, aber lass mich erklären, wie es sich für Bücher mit vielen Seiten verhält.
Klicke dafür wie zuvor mit der rechten Maustaste auf die Miniaturansicht einer Seite. Wähle im angezeigten Menü [Werkgrundeinstellungen ändern].

Das Fenster mit den Bucheinstellungen wird geöffnet und dort wird nur der letzte Bereich [Seitenzahlen] geändert.
Wenn du möchtest, dass der Zählvorgang mit der ersten Umschlagsseite beginnt, musst du eine 1 als [Startnummer] eingeben. Wenn es mit der ersten Illustration beginnen soll, musst du -2 eingeben. Die Erklärung dafür ist wie folgt: Erste Umschlagsseite: -2, Zweite Umschlagsseite: -1, Vorsatz: 0 und die erste Illustration wird Nummer 1.
Die Farbe, Größe und der Typ der Seite können auch in diesem letzten Abschnitt noch geändert werden. Beachte jedoch, dass wir nur zwei Farboptionen haben, Weiß oder Schwarz. Wähle daher die Farbe, die auf den meisten Seiten am besten auffällt.

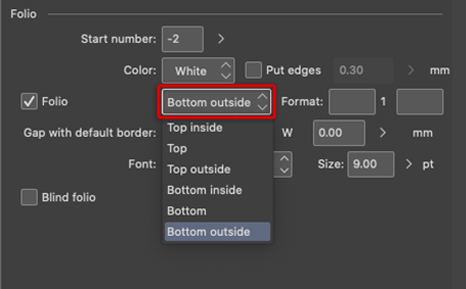
Im Bereich [Spalte mit Standardrand] belassen wir sowohl Höhe als auch Breite mit dem Wert Null. Dies ist der Abstand der Seiten zum [Standardrand], den wir zu Beginn des Seitenaufbaus erstellt haben. Die Position der Seitenzahlen kann in der Dropdown-Liste gleich unter der Farbe eingestellt werden. Für dieses Buch habe ich die Option [Unterseite außen] gewählt. Probiere einmal die anderen Optionen aus, um zu sehen, welche dir für dein Buch am besten gefällt.

Wenn unser Buch viele Seiten hätte, könnten wir eine der leeren Seiten am Anfang zwischen der Umschlagsseite und der ersten Illustration verwenden, um ein Inhaltsverzeichnis hinzuzufügen, sobald wir die Seiten des Buches erstellt haben. Wenn wir kein Inhaltsverzeichnis hinzufügen möchten, ist es vollkommen in Ordnung, diese Seiten entweder leer zu lassen, oder mit einem Muster oder mit anderen Arten von Buchdaten wie Druckort, Druckdatum, ISBN usw. zu füllen.
Pass‘ auf, dass die Seitenzahl nicht auf eine der Umschlags- oder auf den leeren Seiten erscheint.
Sobald die Seitennummerierung abgeschlossen ist, können wir die Datei für den Druck exportieren. Falls du vorhast, dein Buch über einen Onlineshop drucken zu lassen, prüfe, welches Dateiformat du verwenden sollst und welche anderen grundlegenden Anforderungen wie z. B. Gestaltungsraster, getrennte oder gefaltete Seiten, PDF-Dateiformat bestehen. Wenn du es über eine professionelle Druckerei oder selbst machen willst, kannst du es entweder in JPG- oder TIFF-Dateiformaten exportieren.

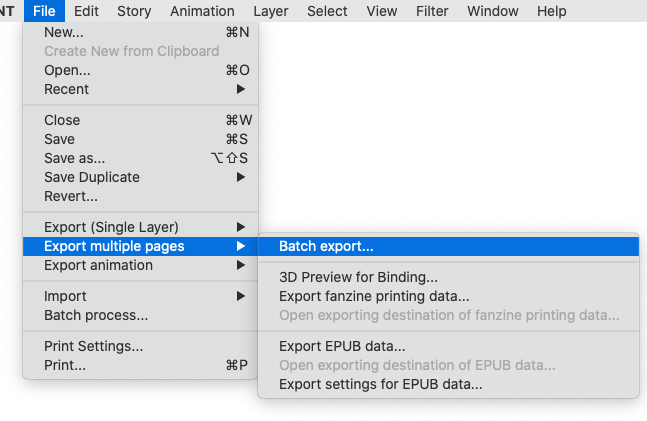
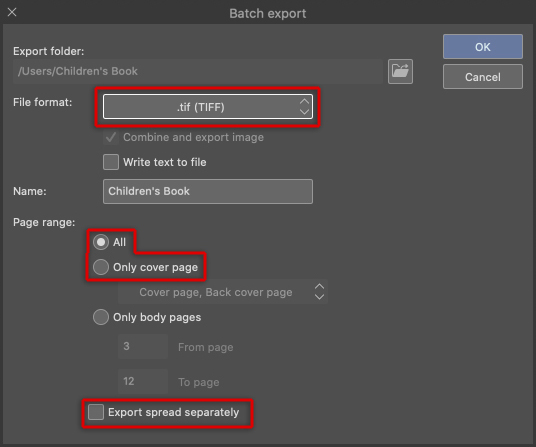
Verwende dafür [Datei] Menü > [Mehrere Seiten exportieren] > [Stapelverarbeitung exportieren]. Wähle die Datei aus, um die Bilder unter [Dateiformat] zu speichern. Ich empfehle, sie als TIFF-Dateien zu speichern. Unter [Seitenumfang] kannst du bestimmen, ob alle Seiten oder nur der Buchumschlag exportiert werden sollen. Wenn du die Seiten einzeln und nicht paarweise exportiert haben willst, klicke auf das Kontrollkästchen [Doppelseite separat exportieren]. Dabei wird vermutlich der Buchrücken weggeschnitten. Ich rate daher, den Umschlag getrennt und ohne Aktivierung dieses Kontrollkästchens erneut zu exportieren.

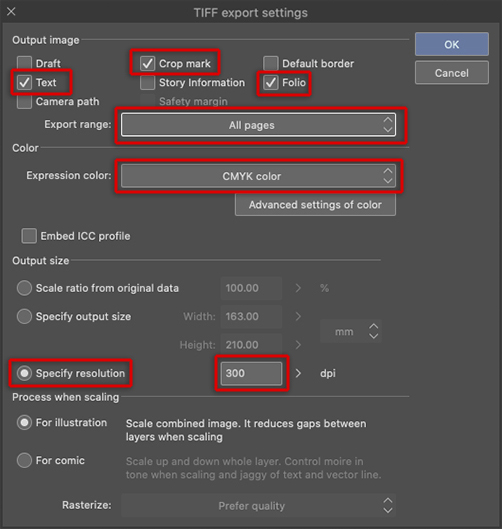
Klicke auf OK, um das Dialogfenster der TIFF Exporteinstellungen zu öffnen. Das Wichtigste dabei ist, die drei Bildoptionen oben auszuwählen: [Text], [Freistellmarkierung] und [Seitenzahlen]. Damit wird zuerst der Text, dann die Freistellmarkierungen und die Seitenzahlen exportiert. Stelle sicher, dass du [Alle Seiten] in der Dropdown-Liste ausgewählt hast.
Wenn die Seitenfarbe zuvor nicht von RBG zu CMYK geändert wurde, können wir sie jetzt ändern. Allerdings ruft diese Änderung hier weniger lebendige Farben als die Änderung am Anfang in CMYK hervor.
Die andere Option, die wir erneut ändern können, ist die Auflösung. Das Dokument hat eine Auflösung von 350 dpi und wir können es so belassen, aber wir brauchen eigentlich nur 300 dpi. Wenn du von zu Hause oder in einer Druckerei ausdruckst, kannst du die Auflösung sogar noch weiter runter auf 150 dpi setzen. Dadurch wird die Datei an sich auch viel kleiner. Für die Online-Nutzung wie Social Media oder ein Online-Portfolio sollte die Auflösung auf 72 dpi reduziert sein.
Der Rest der Einstellungen kann so bleiben.

Nachdem du auf OK geklickt hast, wird dir eine Dialogmeldung angezeigt, die dich darüber informiert, dass das Speichern der Dateien in CMYK eine Weile dauern kann. Bestätige, dass das für das Exportieren deiner Datei in Ordnung ist. Nach einigen Sekunden (oder Minuten, abhängig von der Anzahl der Seiten und der Dateigröße) befinden sich unsere Seiten in dem Ordner, in den wir sie exportiert haben möchten.
9. Digitale Version (EPUB)
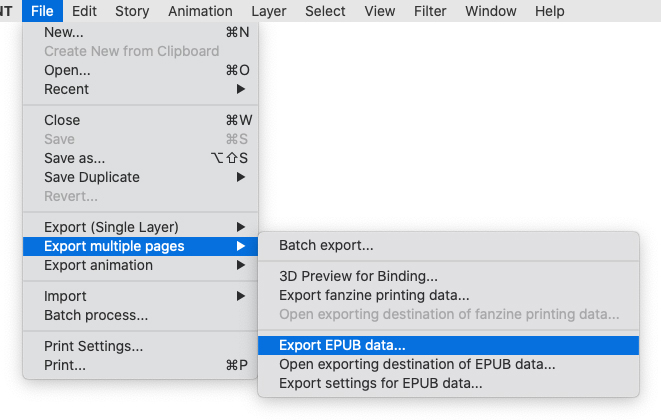
Aber vielleicht willst du lieber eine digitale Version deines Buches erstellen, eine sogenannte EPUB-Version (Electronic Publication), anstatt zu drucken, oder beides. Wenn wir gleich zu Beginn wissen, dass wir nur die digitale Version wollen, können wir die Illustrationen in RGB-Farben erstellen. Andernfalls gehe zu [Ansicht] Menü > [Farbprofil] > [Vorschau Einstellungen] und ändere den Farbmodus in der Dropdown-Liste, bevor du die EPUB-Version exportierst. Das Exportieren im EPUB-Format ist einfach. Gehe zu [Datei] Menü > [Mehrere Seiten exportieren]> [EPUB-Daten exportieren].

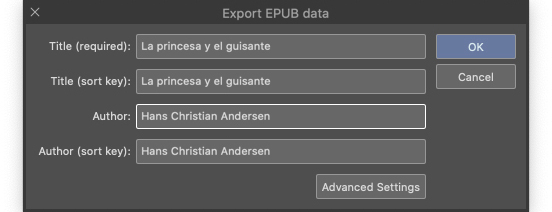
Das folgende Fenster wird angezeigt. Füge hier den Titel und den Autor des Buches zu allen vier entsprechenden Feldern hinzu, damit es nach seiner Veröffentlichung nach Autor oder Titel sortiert werden kann.

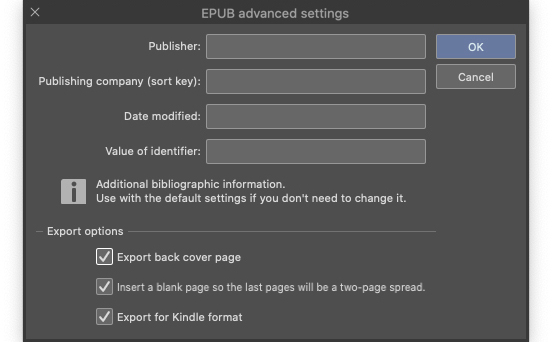
Klicke auf OK, um die EPUB-Datei zu exportieren. Wenn du Informationen wie den Namen des Herausgebers hinzufügen möchtest, stelle sicher, dass du dies im vorherigen Fenster tust. Klicke auf [Erweiterte Einstellungen] und füge die erforderlichen Daten in das unten gezeigte Fenster ein. Schreibe bei [Herausgeber] und [Verlag (Sortiertaste)] den Namen des Herausgebers. Standardmäßig wird in [Geändert am] das Exportdatum angezeigt. Das kannst du jedoch ändern. Die gilt auch für [Wert des Identifikators]. Wenn du keine vorherige Identifikation des Buches hast, lass‘ einfach die Standardwerte stehen. Aktiviere alle drei unten angezeigte Kästchen. [Rückseite exportieren] fügt die hintere Umschlagseite der EPUB-Datei hinzu. [Leere Seite einfügen um am Ende eine Doppelseite zu erstellen] fügt eine leere Seite hinzu, so dass die letzte Seite weiterhin als Doppelseite angezeigt wird. [Für Kindle-Format exportieren] optimiert die Anzeige im Kindle-Format.

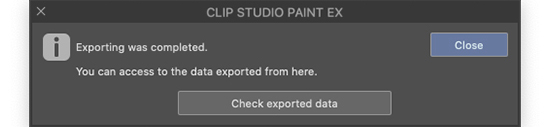
Unabhängig davon, ob du die erweiterten Optionen selber ausfüllst oder in ihren Standardwerten belässt, wird eine EPUB-Datei exportiert, nachdem du beide Fenster bestätigt hast. Am Ende dieses Vorgangs wird die folgende Bestätigungsmeldung angezeigt. Klicke nun auf [Schließen].

Beachte vor dem Ansehen der EPUB-Datei, dass der Buchumschlag eine andere Größe hat und daher nicht genau mit der gedruckten Version übereinstimmt. Mein Tipp ist, die Datei zu duplizieren und den Buchumschlag so zu bearbeiten, dass es auf die neuen Vorgaben passt. Wenn sowohl der Buchumschlag als auch der Buchblock die gleiche Größe haben, musst du dir klar darüber sein, dass in unserer EPUB-Datei der Buchrücken verschwindet.
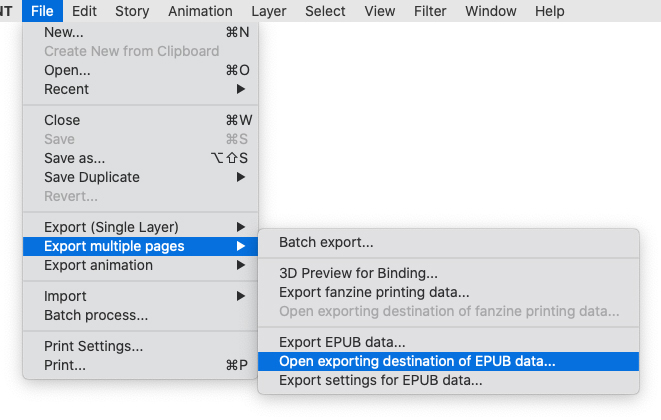
Um die neue Datei zu überprüfen, gehe zu [Datei] Menü > [Mehrere Seiten exportieren] > [Exportziel für EPUB Daten öffnen]. Die EPUB-Datei wird nun im Ordner angezeigt. Klicke zweimal in einem E-Book-Reader darauf, um es zu öffnen.

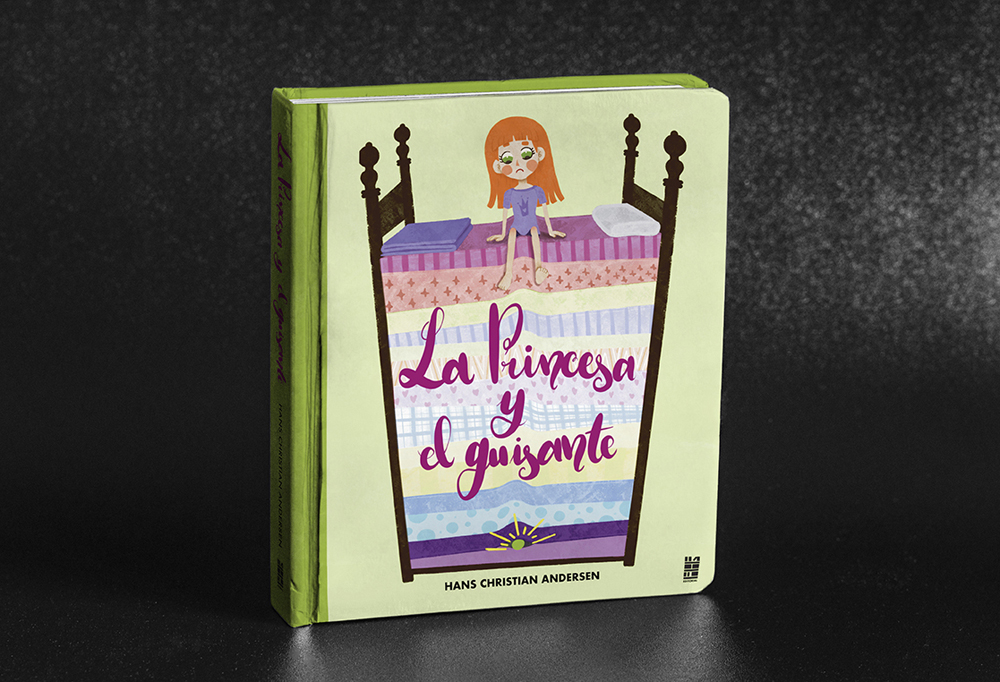
Jetzt kann die Datei auf eine Website oder ein Portfolio zum Herunterladen oder auf eine Plattform für E-Books hochgeladen werden. Du kannst die Dateien auch direkt in Social Media hochladen, indem du die Bilder der Illustrationen hochlädst. Entferne dazu die Freistellmarkierungen, ändere das Farbprofil von CMYK auf RGB und ändere die Auflösung in 72 dpi. Wenn du zeigen möchtest, wie das Buch in gedruckter Form aussehen wird, erstelle ein Modellbild und lade es hoch.


Der in diesem Artikel beschriebene Vorgang kann auf jede andere Art von Buch angewandt werden. Halte einfach die wichtigsten Schritte ein, damit die Geschichte in deinem Endprodukt klar verständlich bleibt.
10. Lass‘ uns CLIP STUDIO SHARE benutzen!
Ich lade mein Buch auf CLIP STUDIO SHARE hoch, um es online zu teilen und in einem 3D-Format anzeigen zu lassen. Über diesen Link kannst du Bücher verschiedener Arten darstellen lassen. Es bietet sich für das Zeigen von Comics oder Bildergalerien an und du kannst eine direkte Vorschau auf Twitter teilen.
JudithzzYuko was born in Barcelona and works as a graphic designer and illustrator. In the world of design, typographic compositions and vectors are her favourite themes, whereas when illustrating, she prefers a more realistic approach. Don’t miss her nail art designs!
Web:
https://judithzzyuko.wixsite.com/judithzzyuko
Instagram:
Was ist Graphic Design und wie wird man Grafikdesigner?
Klicke den Link und finde es heraus!