Zügiges Mech-Design: Eine Schritt-für-Schritt-Anleitung

Landschaftsmaler Scott Zenteno zeigt, wie er anhand von Fotocollagen effektive Grundlagen für Mech-Designs erstellt! Lerne, wie man herausragende und glaubwürdige Kunstwerke unter Berücksichtigung von Balance- und Lichtverhältnissen herstellt.
Einführung
Was ich beim Designen dieses Mechs zeigen werde, konzentriert sich vor allem darauf, relativ schnell ein verhältnismäßig sauberes Ergebnis zu erzielen. Durch das Umwandeln von Fotos in Formen kann ein Entwurf schnell die Art von Detailgenauigkeit und Glaubwürdigkeit erreichen, die mit einem 3D-Modell vergleichbar ist.
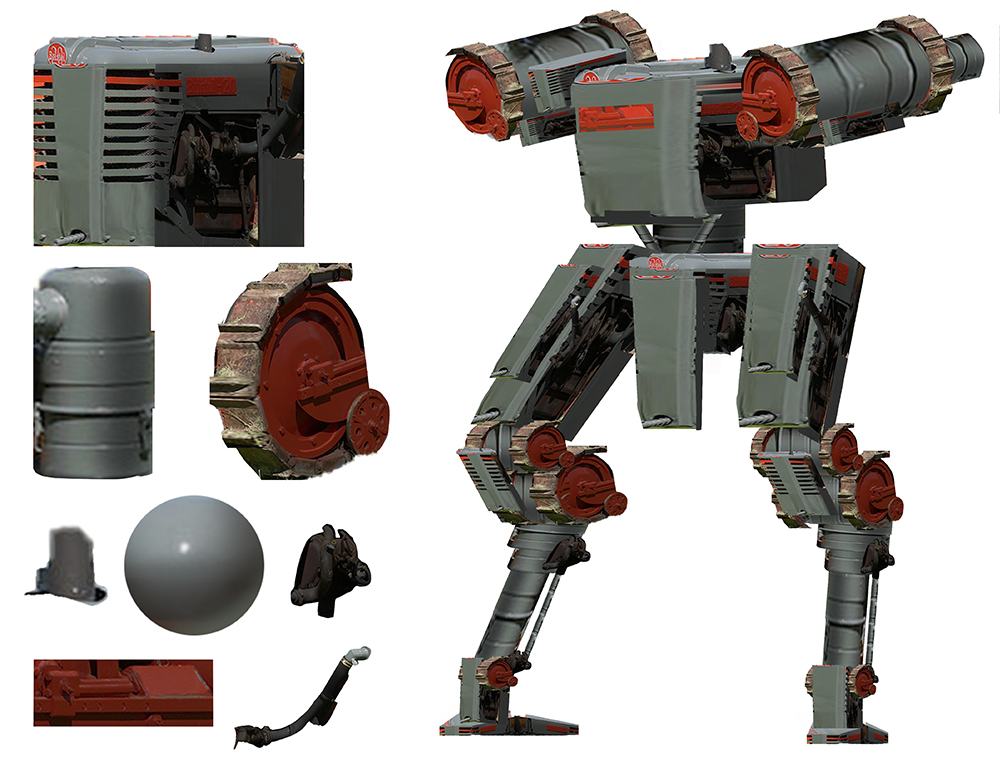
Teile auswählen
Zur Vorbereitung schieße ich Fotos und recherchiere Bilder von Objekten, die eine eindeutige Licht- und Schattenseite haben. Ich wähle einzelne Teile aus, die solide Formen haben. Das Zerlegen von Objekten hilft mir auch zu verstehen, wie diese zusammengesetzt sind. Wenn man normalerweise von Apparaturen spricht, gibt es ein Fahrwerk, darunter befinden sich alle Funktionsteile, und eine Oberfläche zum Schutz der Funktionsteile.

Grundlagen schaffen
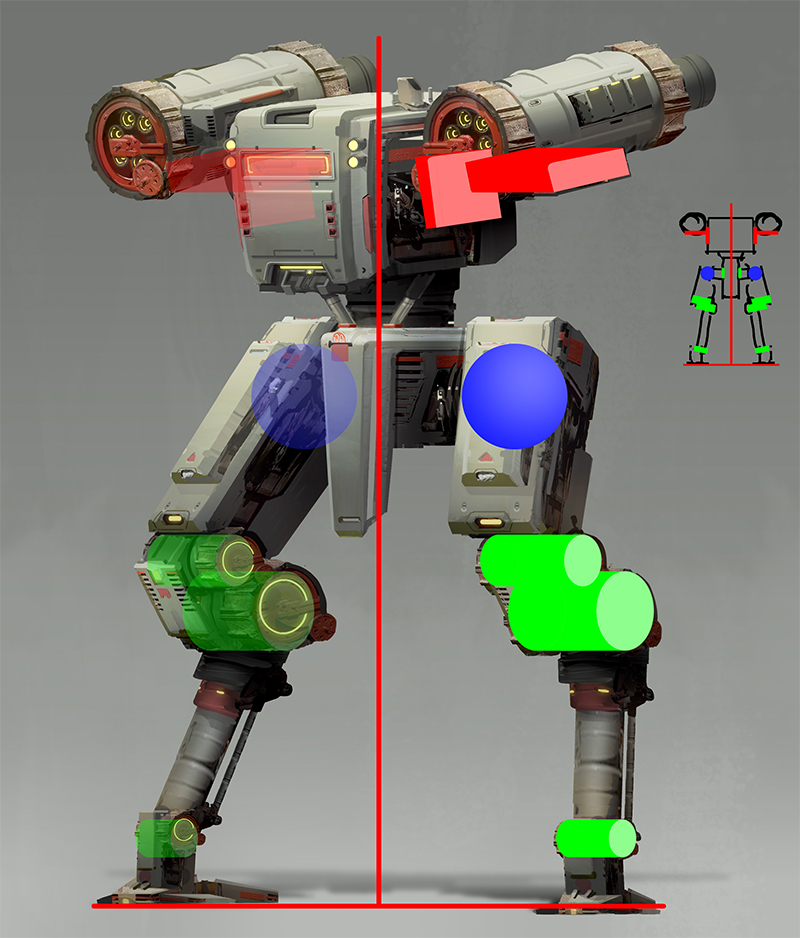
Anschließend manipuliere ich die Licht- und Schattenseiten, um die grundlegenden 3D-Formen (Würfel, Zylinder, Kugel) zu erstellen. Jedes Objekt kann in diese Grundformen zerlegt werden, sei es ein Mech, ein Mensch, ein Auto oder was auch immer! Diese Grundelemente werden die Bausteine (Wortspiel beabsichtigt) sein, um unseren zweibeinigen Mech zusammenzusetzen. Je nach verwendetem Foto kann dieser Schritt einfach oder komplex sein. Aus diesem Grund ist das Aufnehmen von Fotos mit unterschiedlichen Licht- und Schattenverhältnissen im vorherigen Schritt so wichtig.

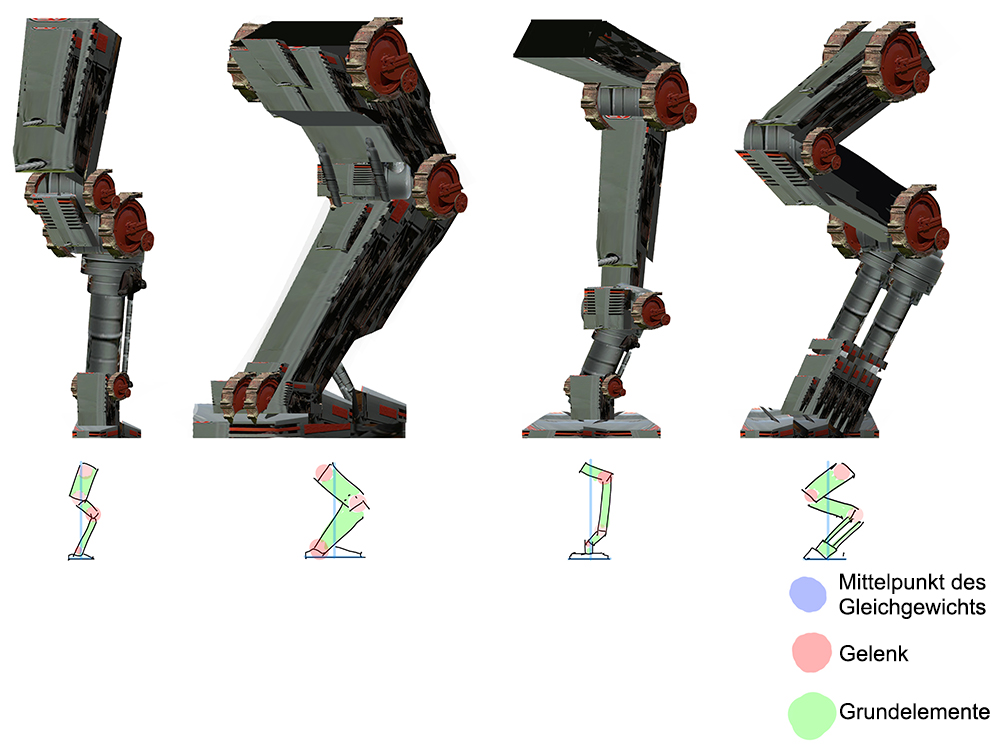
Mit Formen experimentieren
Wenn der Grundriss steht, fange ich an, die Grundelemente zu verbinden und sie wie Legostücke zu drehen, um sie zu komplexeren Formen zu kombinieren. Ich erstelle verschiedene Variationen davon, wie das Bein meines Mechs aussehen könnte. Ich benutze meistens die gleichen vier Teile, um diese Konzepte zu erstellen. Wenn man sie quetscht und dehnt, kann man viele verschiedene Kombinationen bilden. Bei der Konstruktion von zweifüßigen Mechs ist es wichtig, die Neigung der Gelenke anzugleichen. Sie können breite „Füße“ haben oder das Bein mit der „Ferse“ des Konstrukts ausbalancieren, ähnlich wie bei einem Velociraptor.

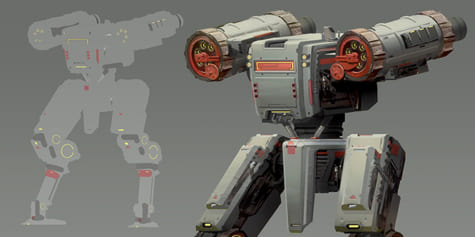
Mechs zusammenbauen
Ich baue den Rest des Mechs basierend auf den Beinen zusammen. Genauso wie ich mich der Verteilung von Gewicht und Gleichgewicht bei der Konstruktion eines einzelnen Beins annäherte, baue ich den Rest der Mech-Form zusammen und achte darauf, dass das Design nicht zu asymmetrisch ist oder die Vorder- und Rückseite nicht zu schwer sind, was ihn am Stehen hindern würde. Zurück zu Velociraptoren: Sie haben einen Schwanz, um die Gewichtsverschiebung auszugleichen, wenn sie ihre Köpfe nach vorne neigen. Auch ohne einen einzigen Strich Farbe versteht sich das Design bereits durch die Beschaffenheit der Texturen und das damit ausgedrückte Volumen. Dieser Schritt ist die treibende Kraft dieses Prozesses. Du kannst das Design schnell visualisieren, ohne alle Details reinmalen zu müssen. Durch das Beibehalten einer einfachen Silhouette kann der Betrachter das Design erahnen.

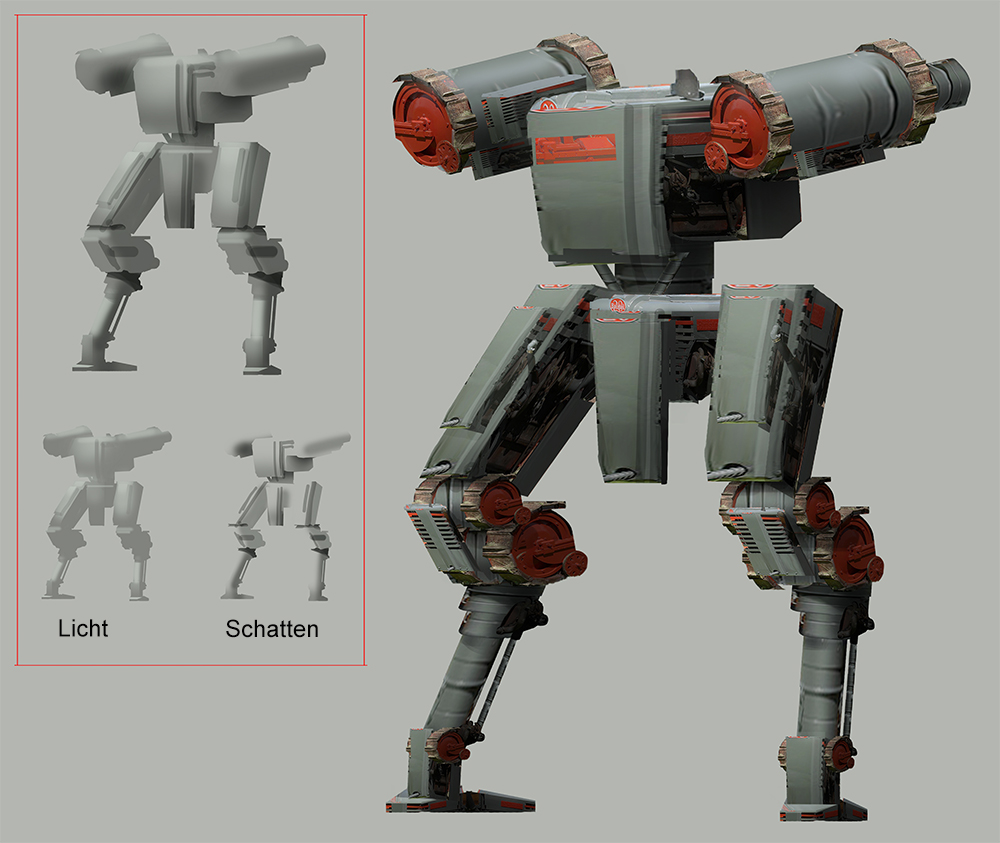
Wesentliche Beleuchtung
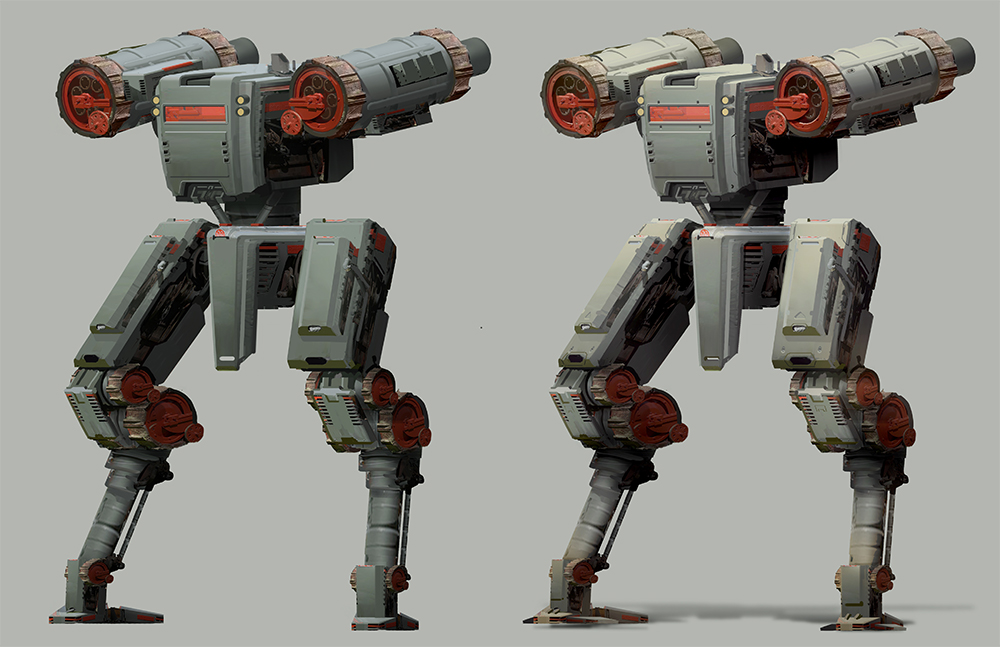
Vom Grundgerüst ausgehend bringe ich eine Lichtquelle mit ein und passe die Lichtverhältnisse an der Textur an. In dieser Phase versuche ich, das „zusammengefügte“ Gefühl zu beseitigen, das durch die Fotomanipulation anfänglich erzeugt wird. Ich benutze Schatten, um Teile des Fotos zu korrigieren, die nicht zu meinem Lichtszenario passen. Diese Schatten helfen auch einige Details und Störungen zu minimieren, die das Design durcheinander bringen. Die Lichtebenen heben das Volumen der Formen hervor und verdeutlichen, wie sich das Licht über jedes einzelne der Grundbauteile ausbreitet. Während die Beleuchtung in der vorherigen Phase einbezogen wurde, ist sie jetzt abgeschlossen und definiert den Mech eindeutig.

Über die beleuchtete Grundlage malen
Jetzt kann das Malen beginnen! Wenn ich male, ist mein Ziel, die Formen detaillierter und mit mehr Charakter darzustellen. Ich denke über jede Kante nach: Soll sie abgeschrägt sein (ein flacher 45-Grad-Schnitt) oder einen Radius (eine abgerundete Kante, die sich dort glättet, wo sich die Form dreht) haben? Solche Art von Fragen stelle ich mir. Aufgrund des Beleuchtungswinkels kann ich eine Grundfarbe auswählen und diese Farben verwenden, um Formänderungen detailliert einzubringen. Ich beginne auch einzigartige Details hinzuzufügen, die überhaupt nichts mit meinem ursprünglichen Foto zu tun haben. Während dieser Phase male ich weiter und bringe warmes Licht dazu, was einen gefühlten Temperaturunterschied mit sich bringt.

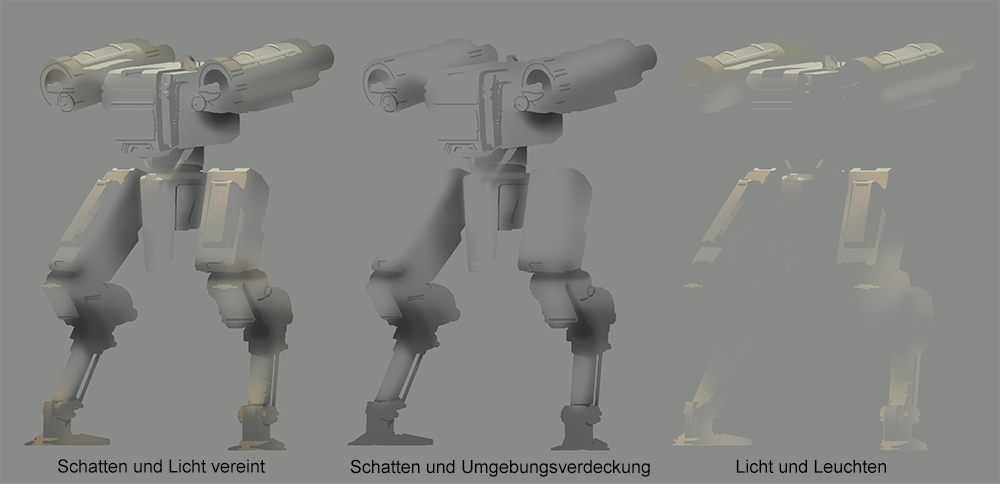
Aufteilung in Licht und Schatten
Nach dem Malen der Details beginnt bei mir ein weiterer Schritt fokussierend auf Licht- und Schattenverhältnisse, um alle neuen Elemente dementsprechend zu gruppieren. Wenn ich mich dieses Mal dem Schatten zuwende, schaue ich genauer auf die Umgebungsverdeckung (Englisch: Ambient Occlusion, kurz: A.O.), was die Bereiche eines Objekts einschließt, die kein Licht empfangen. Wenn ich diesmal das Licht male, male ich mit einer Farbe anstelle eines neutralen Weiß. Jede Lichtquelle gibt eine leichte Färbung, und in diesem Fall habe ich ein warmes gelbes Licht gewählt, um die Blaugrünpalette zu entfernen, die ich zuvor im Malprozess festgelegt hatte. Du kannst sehen, dass die Formen des Designs auch nur in Kombination von Licht und Schatten richtig gelesen werden. Das Foto liefert die Textur, und das Licht und die Grundelemente liefern die Form.

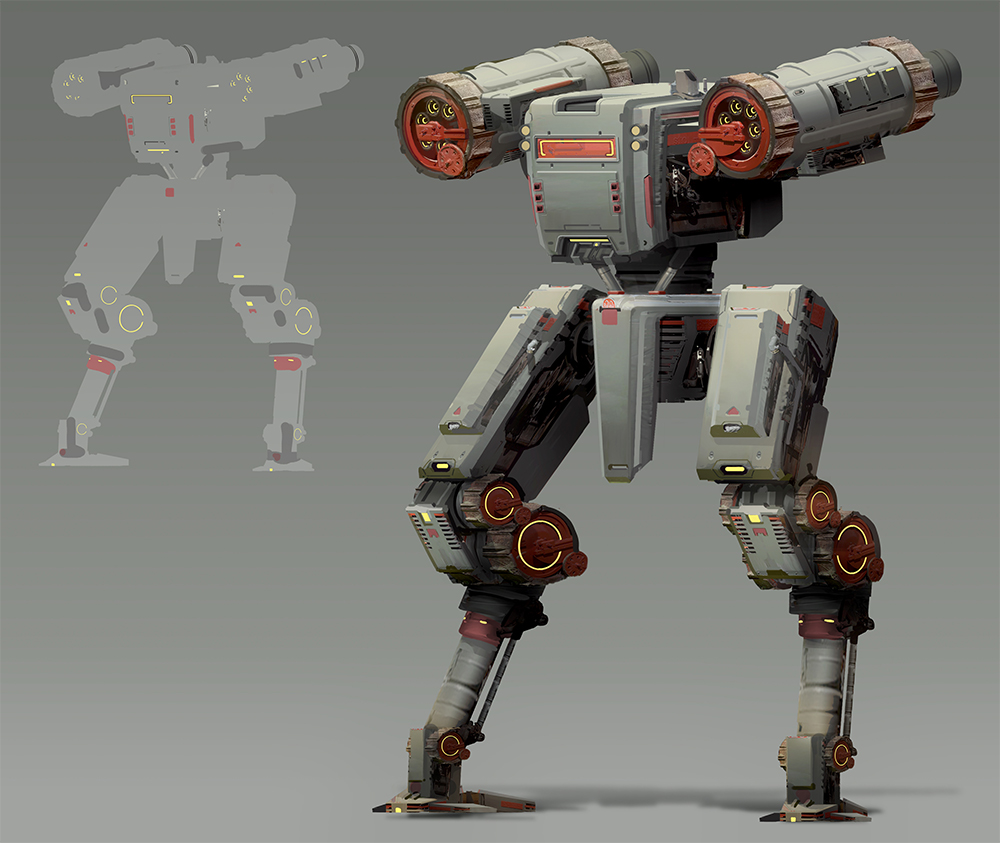
Leuchten hinzufügen
Um den Mech am besten darzustellen, möchte ich zeigen, dass er „aktiviert“ ist. Dies bedeutet ganz klar, dass Lichter im Design nicht fehlen dürfen, die anzeigen, dass der Mech derzeit eingeschaltet ist. Ich platziere meine Leuchten in Bereichen, auf die ich aufmerksam machen möchte. Zum Beispiel sind die Lichter um den Cockpitbereich herum größer und weniger unterbrochen als die Lichter, die ich um den Rest des Designs platziert habe. Die kleineren Lichter platziere ich um Gelenke und Detailbereiche, damit der Verlauf des Designs beim Bewegen besser lesbar ist.


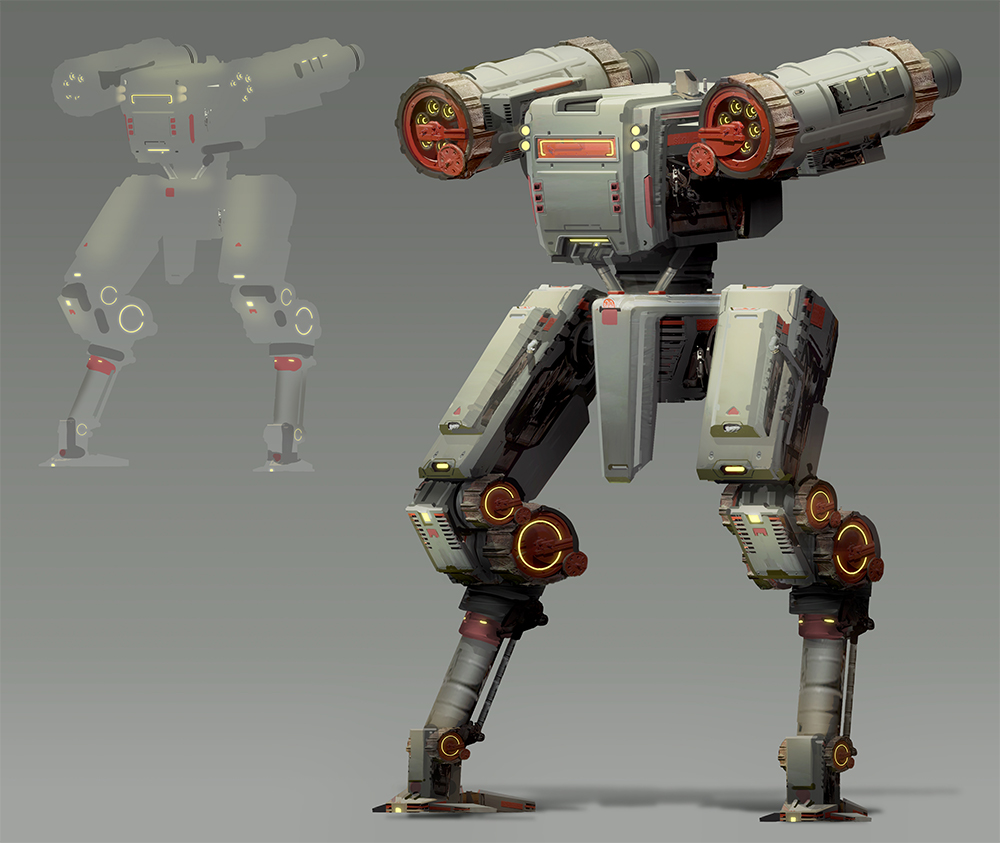
Lackieren
Zu diesem Zeitpunkt ist mein Ziel nur noch zu überlegen, wie ich das Design am besten verkaufen kann. Für das Hinzufügen von Lack gibt es eine Schicht Glanz drauf, die dem Rendering mehr Helligkeit, Sättigung und Lebendigkeit verleiht. Wenn alle Lichter des vorherigen Schritts wirklich zum Leuchten gebracht wurden, wird das Design außerdem deutlich lebendiger und wirkt erst recht „aktiviert“.



Feinschliff
Um das Bild fertigzustellen, schiebe ich das Gewicht des Cockpits nach vorne und strecke das Bein rechts vom Betrachter aus, um den Mech besser auszubalancieren. Die Haltung sah aus, als würde er sich zurücklehnen, wodurch sich sein Gewicht nicht richtig verkaufen lässt. Ich deute auch eine Umgebung an, indem ich eine Bühne mit Licht auf den Boden setzte und den Umgebungsschatten auf die Leinwand bringe. Dieser Umgebungsschatten sorgt für einen höheren Kontrastpunkt des Gesamtdesigns und macht ihn zum Blickfang. Zuletzt kommt noch ein Schatten auf den Boden, um den Mech und den Raum, in dem er sich befindet, zu vereinen. Um diesen Schatten zu erzeugen, nehme ich die Silhouette des Designs und drücke sie zusammen, um sie anschließend an die Haltung der Füße anzupassen, und verwische die Ränder, um die Höhe des Mechs realer erscheinen zu lassen.

Begonnen mit dem Bild eines Traktors habe ich es zu einem solchen soliden Design weiterentwickelt, das man nun einfach an einen Modeler weitergegeben könnte. Dieser Prozess bietet mir die Möglichkeit, mit denselben Teilen mehr Mechs und Fahrzeuge mit einer einheitlichen Formensprache zu erstellen oder die erstellten Grundelemente mehrfach zu wiederholen und neu zu organisieren, um neue Designs mit völlig anderen Silhouetten zu erstellen.

Scott Zenteno arbeitet in der Animations- und Videospielbranche als Hardware- und Umgebungskünstler. Besonders gerne wird an von Anime inspirierten Projekten, insbesondere mit Robotern, gearbeitet.
Portfolio: https://scottzenteno.artstation.com/
Instagram: https://www.instagram.com/scottzenteno_art/
Twitter: https://twitter.com/scottzenteno
Was ist Concept Art und wie wird man Concept Artist?
Klicke den Link und finde es heraus!