Praktische Übung zur Verbessung digitaler Kunstwerke

Die Kontrolle über deine Pinselstriche ist für die Erschaffung eines eigenen Stils unerlässlich, egal ob traditionelle oder digitale Kunst. In diesem Tutorial bringt uns Ricardo Guimaraes einige Zeichenübungen bei, um die eigenen Techniken zu verbessern!
Es gibt angeblich so viele Stile wie es Maler gibt. Ebenso kann sich ein einzelner Maler weiterentwickeln oder seine Art und Weise ändern, wie er während seiner Laufbahn Farbe aufträgt, was seinen Stil beeinflusst. Am Ende kommt es darauf an, wie die Maler die Farbe auf die von ihnen gewählten Oberflächen auftragen, also die von ihnen verwendeten Pinselstrich-Techniken. In diesem Tutorial werden wir einige Möglichkeiten zum Anwenden unserer Markierungen auf einer (digitalen) Leinwand kennenlernen. Dabei werden nicht nur die hervorragenden Standardpinsel von CLIP STUDIO PAINT erläutert, sondern auch einige der Einstellungen angepasst, um einzigartige Pinselstriche zu erstellen.

Jeder Pinselstrich zählt
Was auch immer du malen möchtest, achte auf jeden Pinselstrich! Überlege genau, bevor du einen Klecks auf die Leinwand setzt. Jede Entscheidung, die du triffst, hängt von der Proportion, Form (Design) und Position deiner Pinselstriche ab. Auch wenn du zu Beginn vielleicht 50 Striche verwenden musst, habe stets im Hinterkopf, dass du mit der Zeit für dasselbe Motiv nur noch fünf Striche benötigst, wenn du weiter übst.
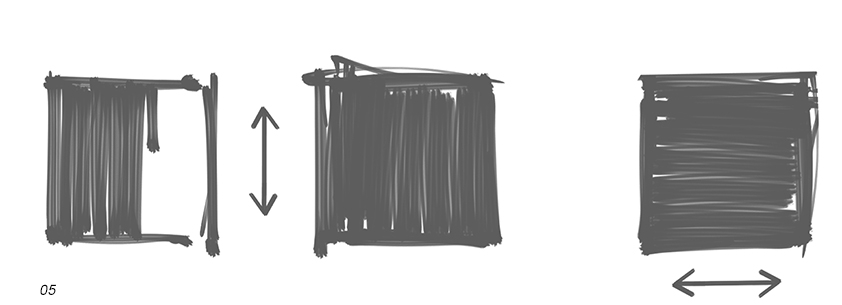
Für den Anfang empfehle ich dir, die einfachen Quadrate mit Pinselstrichen (siehe Abb. 02, 05, 09 und 13) zu malen, bevor du etwas Komplexeres versuchst. Das Ziel dieser Übungen ist es, mit dem Malen der Strichrichtung und dem Strichverhalten vertraut zu werden.
Beispiel 01: Ein grafisches Miniaturbild
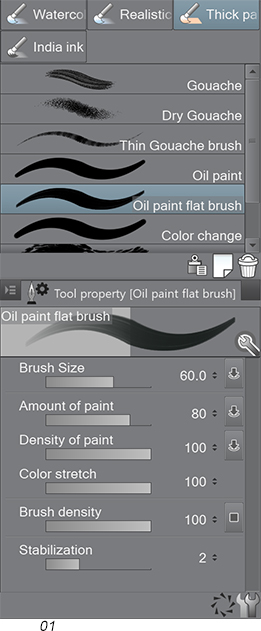
Als erstes Beispiel erstellen wir eine grafische Miniaturansicht. Grafische Miniaturbilder sind wichtig, um die Komposition zu verstehen und um festzustellen, wie sich Formen auf das endgültige Betrachten einer Szene auswirken. Normalerweise wird diese Art von Arbeit mit einem harten Pinsel und nur in Schwarz-Weiß ausgeführt. Für diese Skizze habe ich den „Ölfarbe flacher Pinsel“ aus dem Sub-Tool „Dicke Farbe“ mit seinen Standardeinstellungen ausgewählt. Dieser Pinsel erzeugt einen festen, soliden Strich mit einer Breitenvielfalt, die von der Druckempfindlichkeit des Tablets abhängt. Perfekt für diese Art von Miniaturbildern.

Abb. 01: Das ist der für die Übung verwendete „Ölfarbe flacher Pinsel“ in seinen Standardeinstellungen.
Was du üben solltest:

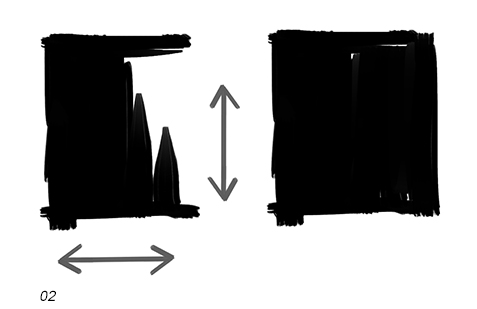
Abb. 02: So sehen dessen Pinselstriche aus. Übe, die Ränder eines Quadrats zu malen und fülle es mit schwarzen Pinselstrichen, die sich vertikal und horizontal überlappen. Versuche dabei, innerhalb der von dir festgelegten Ränder zu bleiben. Je mehr du dies übst, desto einfacher wird es.

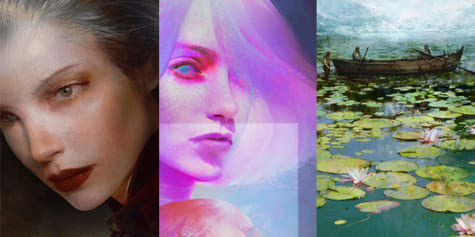
Grafisches Miniaturbild (Abb. 03). In dieser Komposition habe ich versucht, die Aufmerksamkeit auf die Figur zu lenken, indem ich das Hilfsmittel namens „Rahmen“ verwendet habe, bei dem man ein oder mehrere Motive innerhalb von Rahmen in der Szene platziert. Dies ist eine in Filmen übliche Technik, die sich auch für Standbilder eignet. Die geometrischen Muster sorgen für Rhythmus und lenken die Aufmerksamkeit auf die menschliche Figur (organische Form).
Beispiel 02: Hinzufügen von Grau
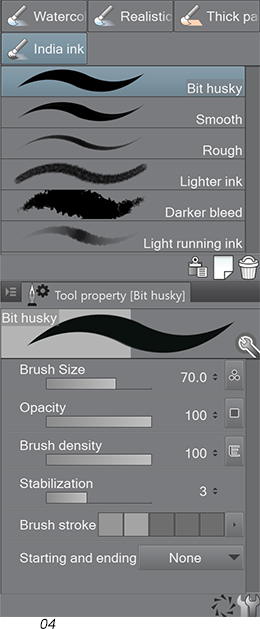
Wenn du mehr Tiefe und mehr Optionen für die Darstellung von Licht und Volumen möchtest, ist es an der Zeit, deiner Komposition ein oder zwei Grautöne hinzuzufügen. Dies entschärft den Kontrast zwischen reinem Schwarz und Weiß und schafft eine Ruhezone für die Augen. Für diese Komposition verwenden wir aus dem „Tusche“-Tool einen Pinsel mit der Bezeichnung „Angeraut“ in seinen Standardeinstellungen (Abb. 04). Das Ziel dieser Übung ist es, Bereiche mit Farbtönen abzudecken, die jedoch nicht komplett blickdicht sind. Es ist gut, deinen Pinselstrichen etwas Bewegung zu verleihen, da dies der gesamten Komposition Bewegung und visuelles Interesse verleiht.

Was du üben solltest:

Dieses Mal werden wir unsere Quadrate mit einem ungleichmäßig verteilten Farbton füllen, indem wir die Pinselstriche als solche sichtbar machen. Versuche, eins mit vertikalen und eins mit horizontalen Strichen zu malen. Der Pinsel „Angeraut“ ist perfekt für diese Art von Übung! Verwende für diesen Fall ein mittleres bis dunkles Grau anstelle von reinem Schwarz.

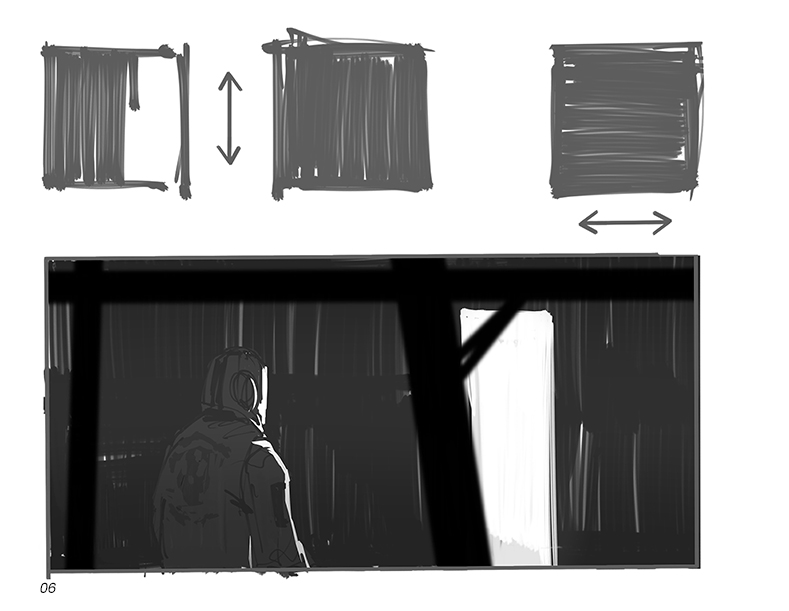
Siehst du wie in dieser Komposition (Abb. 06) viel mehr Stimmung herrscht? Die Figur scheint sich stark mit dem Hintergrund zu vermischen, wodurch ein Gefühl des Mystischen in der Szene entsteht. Das ist alles auf das Hinzufügen von Grautönen in der Szene zurückzuführen. Indem wir die Nähe zwischen den Farbtönen herstellen, können wir nun Feinheiten in die Szene mit einbringen. Beachte außerdem die Pinselstriche im Hintergrund. Auch wenn dies nicht das Hauptaugenmerk der Szene ist, bedeutet dies nicht, dass es sich um einen uninteressanten Bereich handeln sollte.
Beispiel 03: Lass‘ uns einen Kopf malen
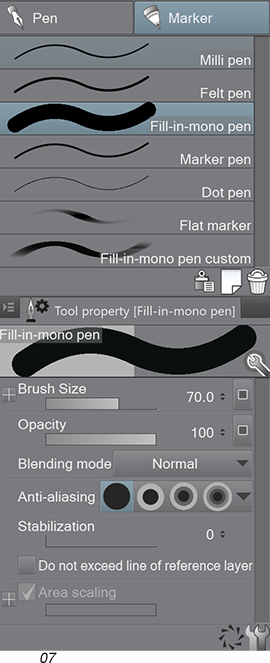
Nur wenige Übungen sind mehr herausfordernd als das Malen eines Kopfes. Nicht nur wegen seiner komplexen Form, sondern auch, weil jeder weiß, wie ein Kopf aussieht. Glücklicherweise ist das Ziel dieser Übung nicht, ein Porträt oder einen realistischen Kopf zu malen. Wir werden hier eine Studie zur effektivsten Strichzahl durchführen. Wir werden versuchen, den Kopf in einfachere Formen zu zerlegen, wobei wir auf Details verzichten und ihn nur mit dem Nötigsten ausstatten. Das hilft uns, zu verstehen, wie ein Kopf aussieht. In dieser Übung wählen wir das „Pen“-Tool und wählen einen Marker (Abb. 07). Wir werden jedoch einige Änderungen vornehmen, um bessere Ergebnisse zu erzielen.

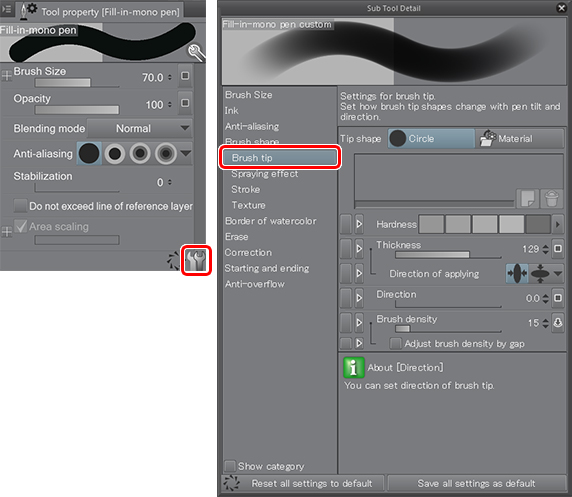
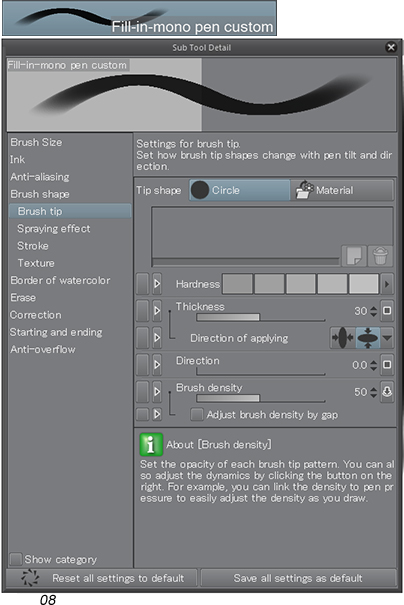
Wir beginnen mit dem „Monofüllung Stift“. Klicke mit der rechten Maustaste darauf, klicke dann auf „Sub-Tool duplizieren“ und benenne es um (ich habe meinen in „Fill-In-Mono Pen Custom“ umbenannt). Klicke auf das Schraubenschlüsselsymbol „Sub-Tool Details anzeigen und bearbeiten“ (rechts unten) und passe den Marker im Menü „Pinselspitze“ mit den folgenden Einstellungen an (Abb. 08):


Beachte, dass ich die Einstellungen für „Härte“, „Dicke“, „Richtung zur Anwendung“ und „Pinselstärke“ geändert habe. Mache das nach, aber spiele ein bisschen mit den Einstellungen und passe sie deinen Wünschen an. Der Pinsel, den ich erstellt habe, hat einen Neigungswinkel zum Strich, ist etwas weich (durch Verringern der „Härte“) und oval, also weder rund noch ganz deckend. Diese Einstellungen helfen uns dabei, viel dynamischere Pinselstriche zu erstellen, die in einer Schichttechnik überlappt werden können.
https://assets.clip-studio.com/de-de/detail?id=1751676
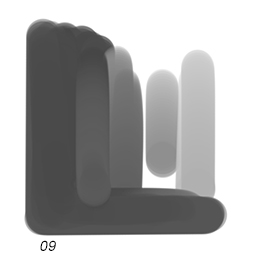
Was du üben solltest:

Die Schichttechnik ist nichts anderes, als deine Pinselstriche offensichtlich zu überlappen, um dichtere Töne zu erzeugen (oder zu „schichten“). Übe mehrere Quadrate wie dieses und versuche ab und zu, sie mit mehreren „dünnen Schichten“ von Pinselstrichen zu füllen, wobei manchmal die Pinselstriche sichtbar bleiben sollen.

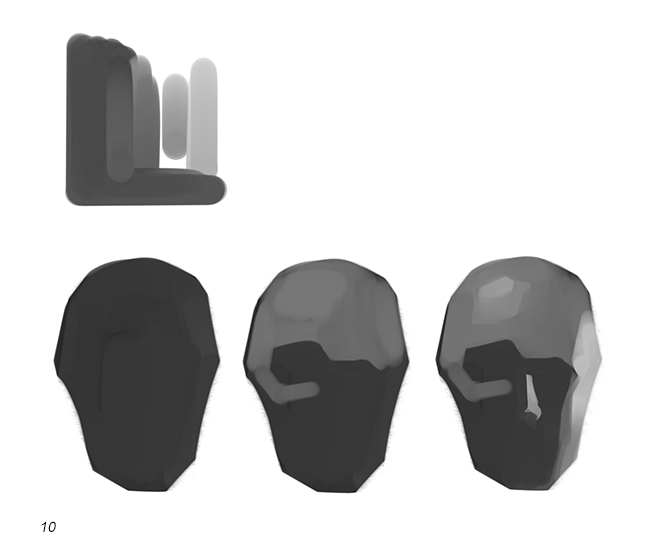
Ich beginne, eine flache Form für den Kopf zu malen. Mein Hauptziel hier ist es, eine gute Proportion zu finden, und der dunkle Farbton wird mir helfen, über die Beleuchtung zu entscheiden. Als nächstes setze ich die Mitteltöne für die Stirn und um die Augenhöhlen. Ich definiere dann die hellen Farbtöne auf der Seite des Kopfes und der Nase und bestimme die Lichtrichtung (Abb. 10).

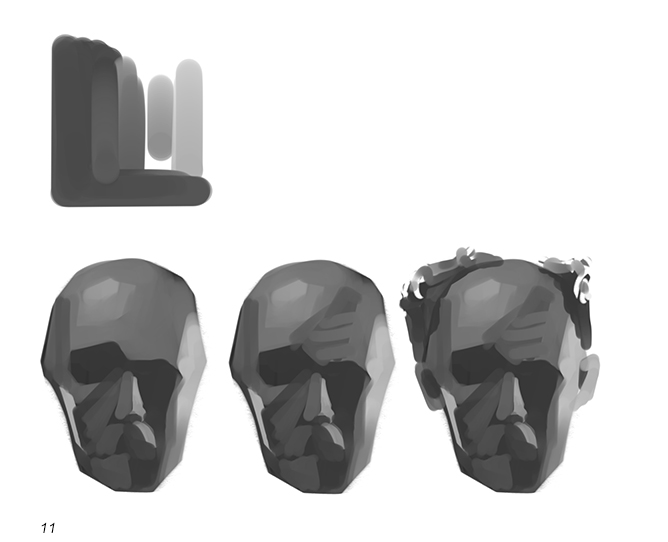
Ich führe das mit weiteren Formen fort, aber diesmal innerhalb der Schattenbereiche, wobei ich sehr ähnliche Töne verwende, damit ich keine Verwirrung in die gesetzte Lichtrichtung bringe. Schau‘ dir an, wie man praktisch jeden Pinselstrich sieht, was durch die effektive Pinselstrichführung verursacht wird. Jegliche Art von Ineinanderlaufen oder Weichheit wird durch die Nähe der Töne und nicht durch mein Verschmieren oder durch die Verwendung von weichen Pinseln erzeugt. Ich füge dann noch Haare und Ohren hinzu und der Kopf ist fast fertig. Er ist schon deutlich erkennbar, nicht als Porträt, sondern nur als Kopf. (Abb. 11)

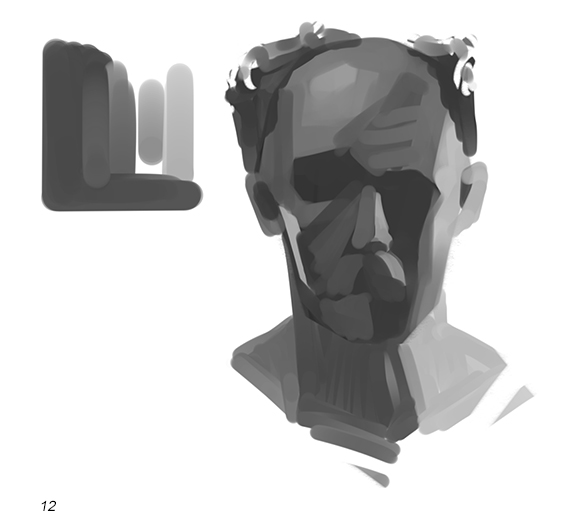
Mit der gleichen Technik füge ich den Hals hinzu und der Kopf ist fertig (Abb. 12). Auch hier bestand das Ziel nicht darin, einen übermäßig detaillierten Kopf zu malen, sondern mit Strichen so wenig wie möglich aber mit so vielen wie nötig zu arbeiten, um die Fläche und Formen eines Kopfes darzustellen. Diese Technik erlaubt sehr schöne und ausdrucksstarke Werke, wenn sie gut angewendet wird. Es erfordert etwas Übung, um ein zufällig zustande gebrachtes Endergebnis zu vermeiden. Übe diese Technik mit verschiedenen Themen und du wirst es in kürzester Zeit meistern!
Beispiel 04: Schlüsselwort „Farbe“
In diesem Beispiel verwenden wir denselben Pinsel, den wir in der letzten Übung angefertigt haben (siehe Abb. 07 und 08 und die entsprechenden Erläuterungen), um eine Keyframe-Illustration in Farbe zu malen. Dieses Mal werden wir ein Farbschema erstellen und nach und nach eine einfache Komposition kreieren. Alle oben erläuterten Pinselstriche werden verwendet. Wir werden immer mehr Farben und Licht auf eine neutrale, dunkle Grundlage hinzufügen, die wir gleich zu Beginn erstellen.
Was du üben solltest:

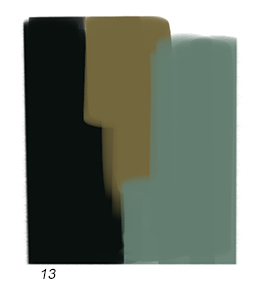
Wir werden ein warmes Farbschema mit einer kühlen Farbe (entsättigtes, grünliches Blau) als Akzent verwenden (Abb. 13). Übe, solche kleinen Farbschemata zu erstellen, und verwende sie als Ausgangspunkt für deine Kompositionen. Mache von ihnen häufig Gebrauch und setze hier und da eine neue Farbnuance. Achte jedoch darauf, nicht zu viele Farben hinzuzufügen, um das ursprüngliche Farbschema nicht zu stören.

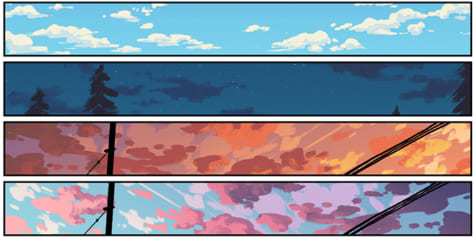
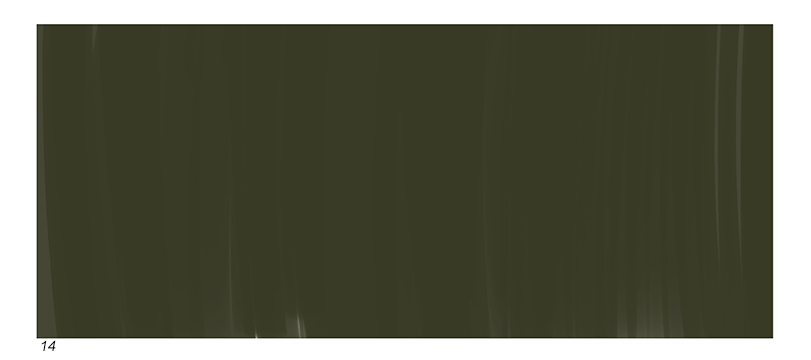
Dies ist die Grundfarbe für unsere Szene (Abb. 14). Schaue dir die Bewegung der Pinselstriche an, die durch die vertikalen Bewegungen nach oben und unten entstehen. Diese neutrale Grundlage ist ideal, um Farben und Lichter daraufzusetzen.

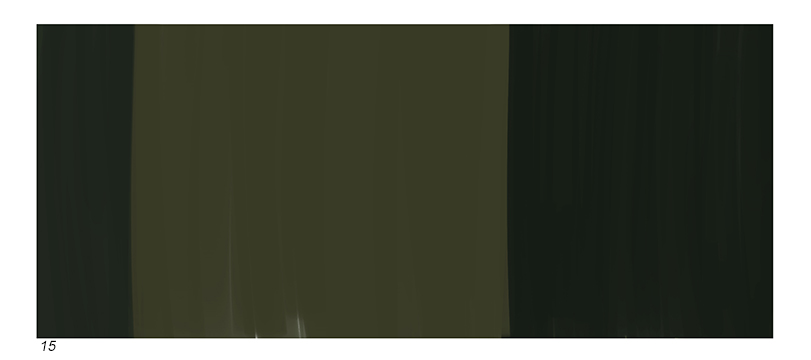
Ich beginne, einige dunkle geometrische Formen darauf zu platzieren, um den Fokus der Komposition im mittleren Raum, aber nicht exakt in der Mitte, der Szene zu erzeugen (Abb. 15). In diesem Teil verwende ich dieselben Pinselstriche nach oben und unten wie zuvor.

Ich füge jetzt ein paar weitere Formen hinzu, die ich mir als Fenster hinter dem Charakter vorstelle (Abb. 16). Das hilft, den Rhythmus der Komposition festzulegen.

In diesem Schritt füge ich den Farbakzent hinzu (Abb. 17). Dies wirkt als starker Blickfang (oder unterstützt den Hauptfokus), da es sich um ein kontrastreiches Element handelt. Schaue dir die Bewegung in den Pinselstrichen an, die Interesse an einem sonst eher langweiligen Bereich weckt.

Ich beginne jetzt, die helleren Farben aufzubauen. Auf den zuvor festgelegten dunklen Untergrund male ich den hellsten Farbton der Komposition, wobei ich darauf achte, die unteren Farbschichten nicht zu verbergen (Abb. 18). Dies gibt dem Werk eine interessantere und dynamischere Note.

In einer neuen Ebene erstelle ich eine Skizze eines Charakters und achte dabei auf seine Platzierung in dem Rahmen (Abb. 19). Wie bisher sind keine Details erforderlich; die Komposition und die Pinselführung sind die hier wichtigsten Elemente.

Mit der gleichen Maltechnik, der gleichen Palette und den gleichen Umgebungsfarben füge ich die Farben für die Jacke, Hemd, Haut und die Haare des Charakters hinzu (Abb. 20). Dies macht das Ganze viel harmonischer und eingebundener. Es ist normalerweise viel einfacher, neue Elemente unter Verwendung der bereits umgebenden Farben einzufügen, womit ich diese Demonstration abschließen möchte.
Pinselstriche können ein Bild erzeugen oder zerstören, aber wie bei jeder Technik können sie durch Übung gemeistert werden. Versuche, die hier vorgestellten Techniken mit anderen Themen und in deinen eigenen kreativen Werken zu studieren und anzuwenden. Passe Pinsel an und verwende Texturen; nutze die unglaubliche Pinselauswahl von CLIP STUDIO PAINT und du wirst sehen, dass dir alle Türen offen stehen. Vielen Dank fürs Lesen und ich hoffe, dir hat dieses Tutorial so gut gefallen wie mir das Erstellen Spaß gemacht hat!
Ricardo Guimaraes
Ricardo Guimaraes ist freischaffender Visual Development-Künstler und Keyframe-lIlustrator, sowie Professor an der Michigan State University.
Website: www.rgillustration.com
Was ist Concept Art und wie wird man Concept Artist?
Klicke den Link und finde es heraus!