平面設計是什麼?
平面設計是由視覺要素和原理組成的一種語言,用視覺來傳達訊息。所有視覺內容,如標誌、海報、書籍封面、資訊圖表等,都包含了平面設計的要素。
專業的平面設計師會使用CLIP STUDIO PAINT這一類的設計軟體,來製作符合客戶或團隊需求的視覺內容。結合顏色、文字排版、圖像與其他設計元素,能夠清晰且有效地傳達訊息。

在這篇文章中,我們將學習不同種類的平面設計以及如何將插畫技能應用於設計中。
平面設計的種類

於此將介紹一些平面設計的常見類別。
- 包裝設計
- 海報設計
- Logo設計
- 網頁設計
- 平面設計插圖
- 排版
- 資訊圖表
- 編輯/雜誌設計
為了有效傳達與溝通,各類別所需的技能和技巧皆不同,但基本的設計原理適用於所有情況。關於設計原理,請參照此篇內容。
在平面設計中如何運用插畫技能

平面設計插圖是將平面設計的過程與插圖結合,創作出具有一致性的作品的方法。透過在平面設計中使用圖像,可以加深與觀眾的連結,並展現饒富創意的資訊。
插圖能在一張圖像中傳達複雜的想法,或者替文字傳達的訊息進行補充。活用插圖技能,即可創造出標誌、吸引人的主視覺藝術、背景和裝飾性圖案。在插圖和平面設計中,構圖、平衡、色彩理論等基本原理是共通的。
插畫家可以專注於使用CLIP STUDIO PAINT製作插圖和文字圖形,建立用於設計專案的素材,也可以學習構圖、排版、佈局等設計技能,拓展技能組合。插畫家和平面設計師通常會擔任不同的角色,但擁有兩者的技能,可以製作出更和諧的設計,讓插圖部分與文字或其他設計元素的色調風格相同。
色彩理論的基礎
色彩理論是設計中有效配色方案的基本原理。顏色組合對設計帶來的情感影響,會因配色而大幅改變。學習色彩理論和色彩心理學,就能透過設計更有效地進行溝通。

配色
配色在平面設計中非常重要。但如果使用太多顏色,可能會在視覺上變得過於雜亂,導致設計訊息傳達困難。以下是使用色環的配色法。
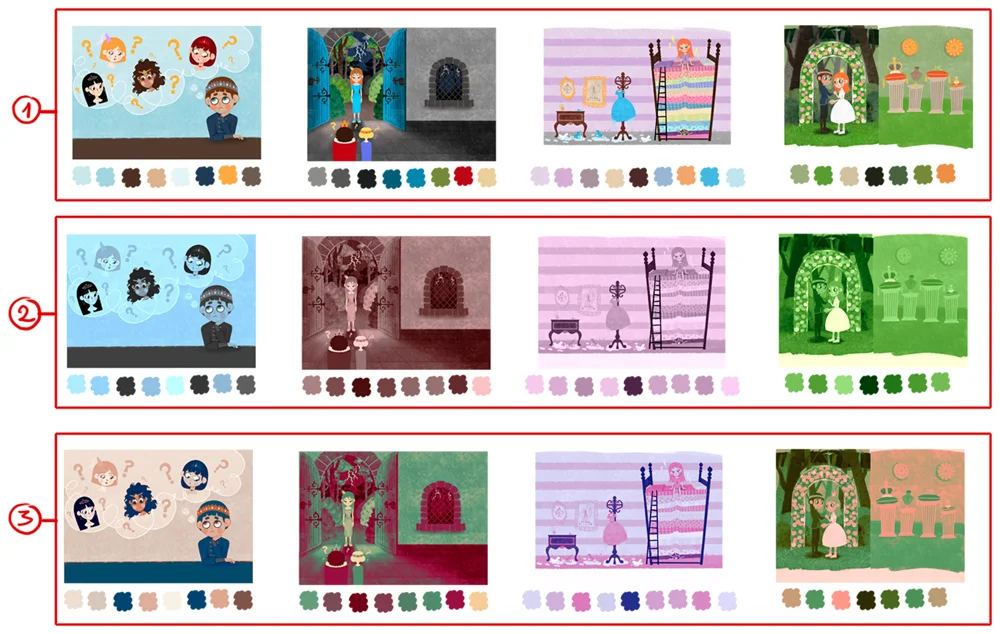
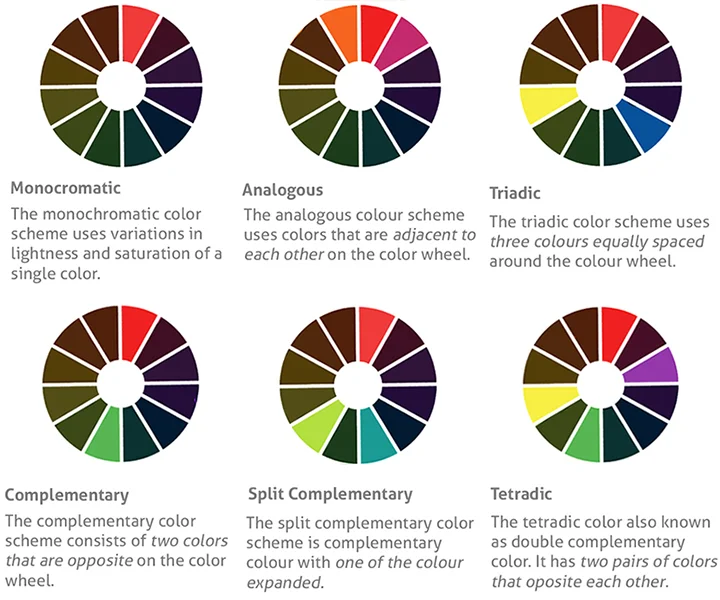
單色配色法: 從色環中選擇一種主要顏色,並以不同的明度和彩度加上類似的顏色。這種配色整體上會呈現出比較穩定的色調。
相似色: 從色環中選擇主要顏色,並加上鄰近的顏色。由於顏色差異較小,因此能營造出色調的統一感。
互補色: 從色環中選擇一種主要的顏色,並與其對立色結合。補色配色可以進一步細分為補色分割配色法與矩形配色法,適合用於強調想突顯的部分。
三等分配色法: 從色環中選擇三種等間隔配置的顏色。三色配色會提高對比度,同時給予平衡穩定感。

也能從照片中擷取建立配色。使用CLIP STUDIO PAINT的夥伴模式等,即可輕鬆組合顏色。
色彩心理學
色彩心理學是研究與使用顏色相關的心理學和行為學的分析。在設計中選擇顏色時,應該要考慮色彩心理學的意義和效果。
例如,若想要在設計中帶來安心感,使用黃色、橙色、咖啡色等溫暖且積極的顏色是很有效的。紅色和黃色屬於引人注目的顏色,會是不錯的選擇。另一方面,如果想要使設計更加穩定,營造出寧靜的氛圍,建議使用藍色、綠色、紫色等冷色。特別是藍色具有放鬆效果,適用於傳達信任感和穩定感的設計。

熟悉數位藝術軟體
製作圖形插圖時,可以使用CLIP STUDIO PAINT等繪圖工具。從免費試用開始,在磨練設計技能的同時,也試著創立屬於你自己的平面設計專案吧。關於平面設計中適合初學者專案的靈感,請參考此處。
來自CLIP STUDIO PAINT藝術家的心聲
CLIP STUDIO PAINT PRO
繪製概念藝術、插畫&設計的第一選擇
CLIP STUDIO PAINT EX
繪製漫畫、Webtoon、動畫的第一選擇
CLIP STUDIO PAINT PRO/EX的主要差別
| 功能 | PRO 繪製專業的插圖 |
EX PRO全功能+動畫漫畫製作 |
|---|---|---|
繪製專業插圖 |
||
3D模組的讀取・操作 |
||
圖像與3D模組的線稿・網點轉換 |
||
保存多個圖層顯示狀態 |
||
繪製單頁漫畫 |
||
繪製多頁作品 |
||
繪製Webtoon |
* | |
寫出為PDF・電子書 |
||
製作數秒的短動畫・影片 |
||
製作不限長度的動畫 |











