連續視覺敘事的技法

為了使美式漫畫、日系漫畫和條漫更好閱讀且符合潮流,有很多小細節需要注意。本文中包含了來自專家的建議,讓初學者在創作漫畫時能避免犯下常犯的典型錯誤。透過這些建議,任何人都能有自信地開始創作,並清晰地表達故事。
使用CLIP STUDIO PAINT等數位漫畫應用程式,學習打造出吸引讀者作品的技巧。包括如何有效運用分格說故事、利用背景加強故事張力,以及有關排版的建議。
分格佈局和故事版
分格的架構和空間分配
為能有效傳達故事,需要考慮分格的構成和空間分配。不論是翻頁形式的漫畫或是縱向滾動的條漫,都需要流暢的分格,每個頁面及情節都肩負了吸引讀者進入下一個展開的重要任務。
在製作故事版時,請思考以下幾點。
- 頁面和情節的開始和結束應該設定在哪裡?
- 當想完整傳達一段故事時,開始到結束的期間需要哪些情節進展?
- 故事情節的順序該如何安排?在故事的進展中,需要分成多少個部分描寫?
- 讀者是如何從一個分格閱讀到下一個分格?
- 最後的分格該如何連接到下一頁或下一個情節?
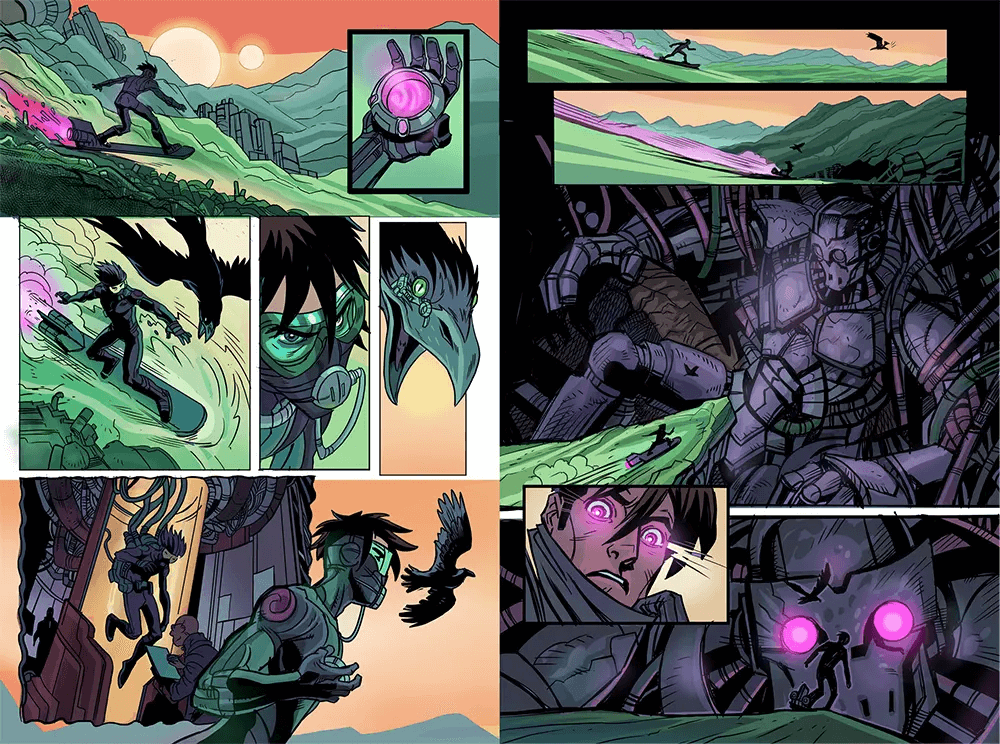
有效的分格設計
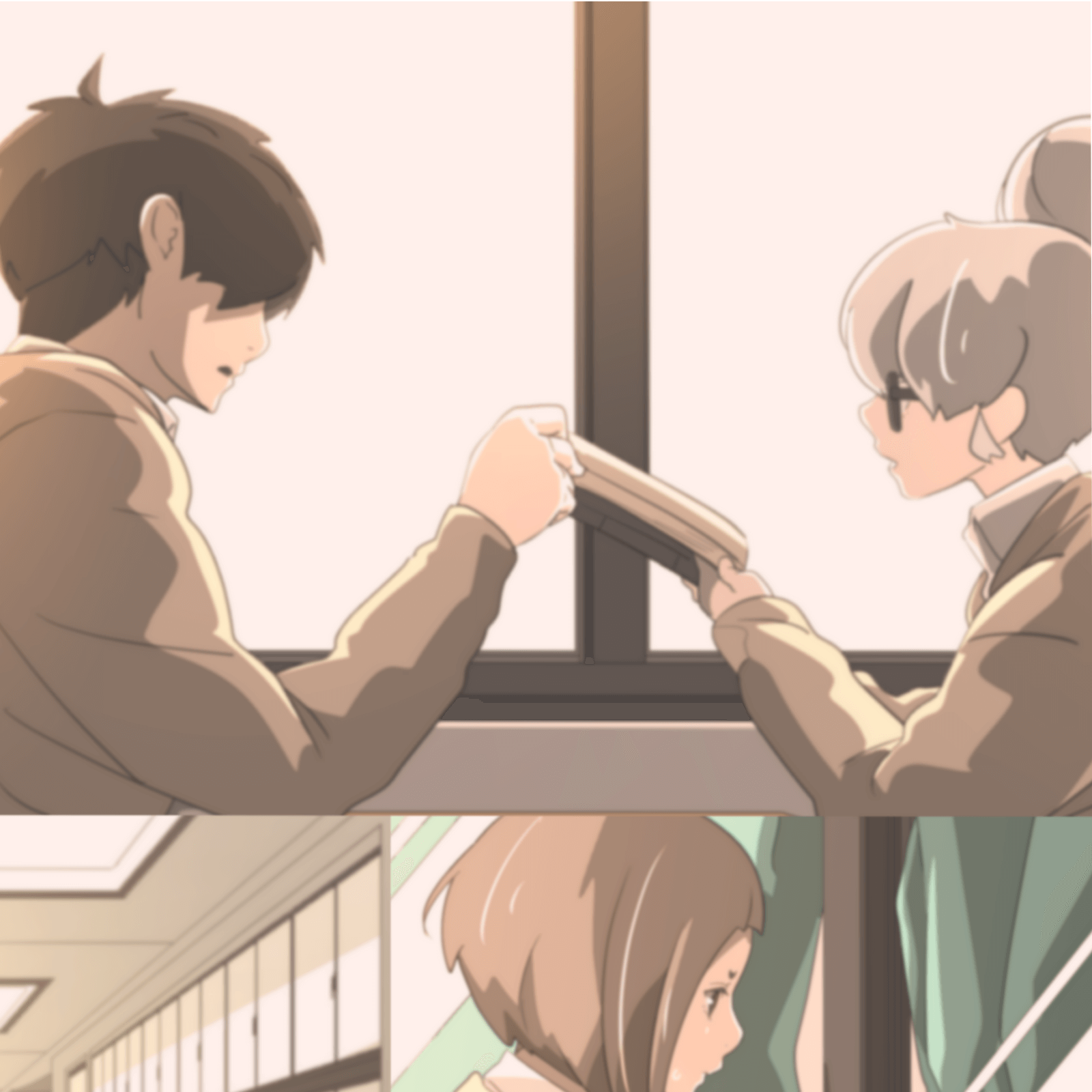
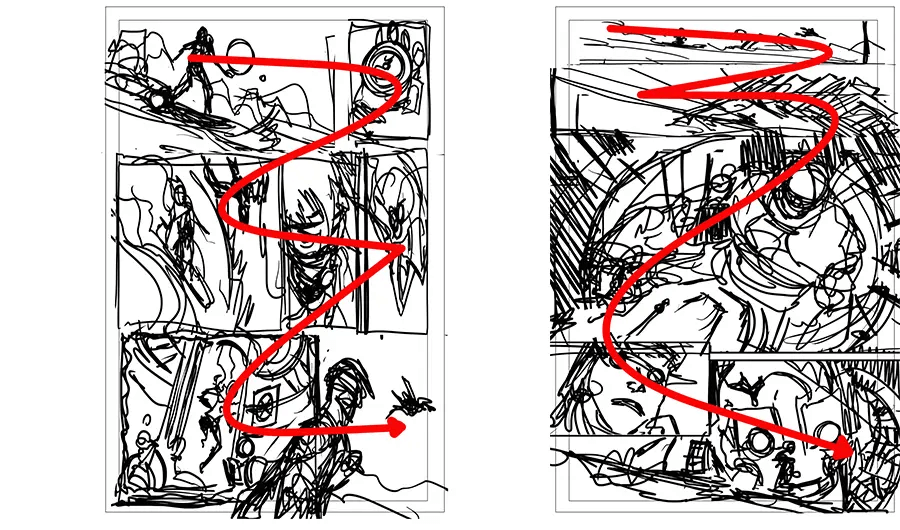
為了讓讀者理解故事的流程,不該僅依賴角色的描寫,還要設計背景和構圖。
請確保漫畫是以自然的動線引導讀者從左至右,並往向下閱讀。
在此示範中,請注意觀察左頁最後一格角色的方向,它自然地引導讀者進入下一頁。一般來說,橫書的語言是以從左到右的移動來表示前進,西方觀眾會覺得人物從左到右移動更自然。

完成的頁面如下所示。

為分格加入變化
分格有許多種不同的類型,是傳達故事的有效工具。乍看似乎為標準的格式,但透過不同的使用方式和組合,可以為故事帶來戲劇性。
例如,透過多個分格來呈現一個動作,可以延長時間的流動、展示細節,並描繪出一般情況下無法看到的動作過程。此外,透過使用特寫等進行方式,可以為故事帶來激動、亢奮和緊張感。
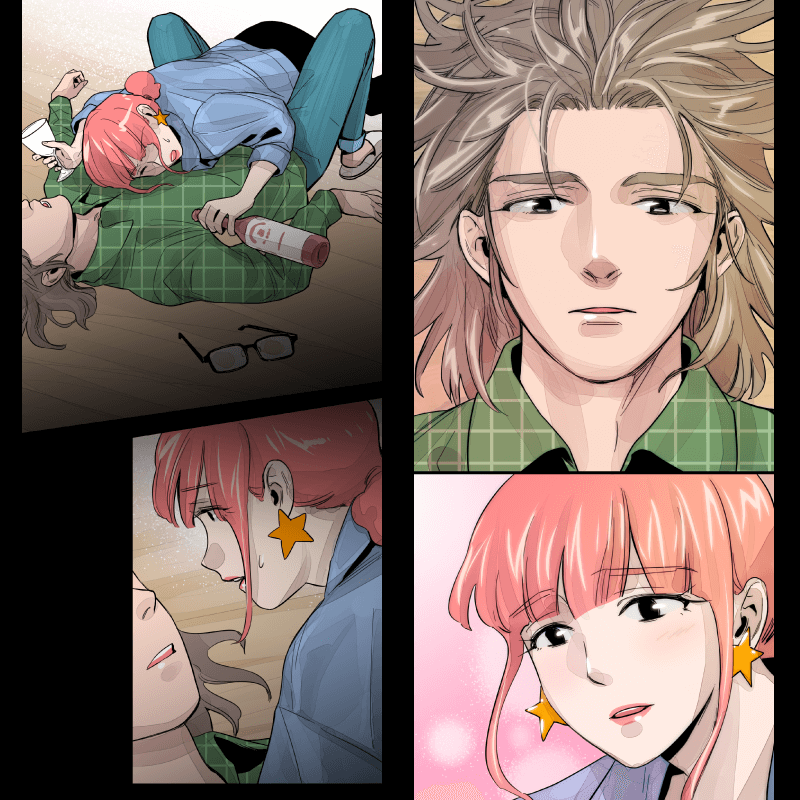
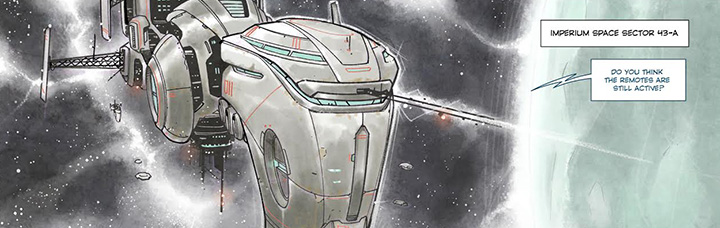
廣角鏡頭

使用更寬闊的分格來表達場景的連結性。
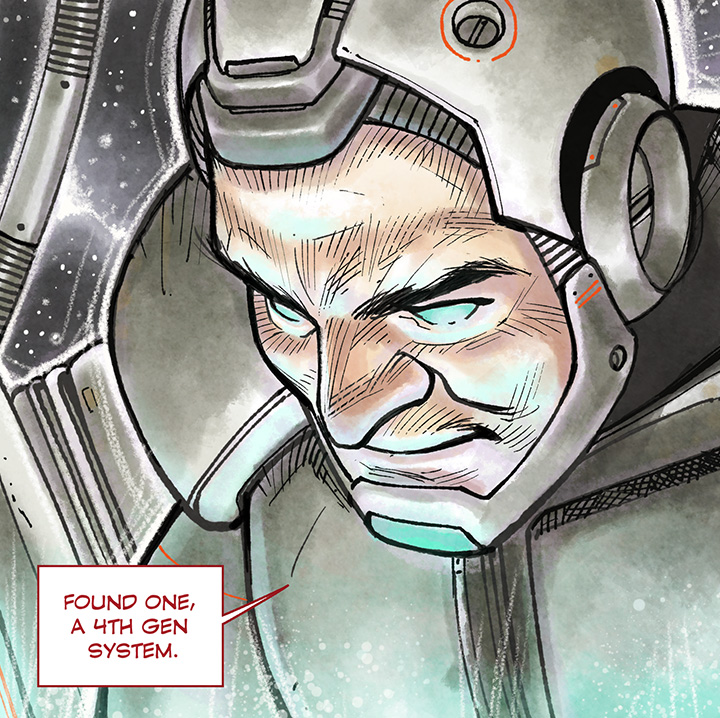
角色臉部特寫
使用特寫的分格,表達角色在重要時刻的情感。

物件的特寫
在對話的場景中,重要的物件特寫有助於為故事增添多樣性和連結性。

重疊的分格
透過疊加分格,或讓元素超出分格,可以創造出有趣的畫面切換效果。但需要留意,如果使用過多的重疊分格,可能會讓讀者感到混亂。

動態豐富的動作
美式漫畫、日系漫畫和條漫雖然是靜態的圖像,但可以通過原因和結果來呈現動作。或許你曾如下面的示範,以像是使用固定視角的攝影機般,嘗試透過一個分格描繪出動態感。

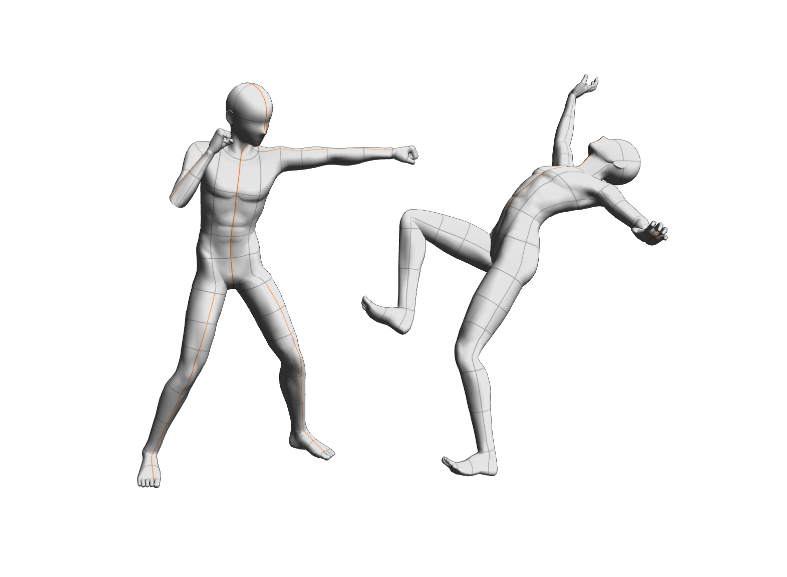
這樣雖然顯示了兩個人的位置,但無法單憑一張圖像充分傳達動作的進行。要有效呈現出動作需要三個要素:預測、行動和反應。自左向右行時,可以留心變換每一個分格的攝影機角度。

「預測、行動、反應」的技巧不僅適用於動作場景,也可以應用於任何場景。例如,當描繪角色出拳的場景時,可以通過描寫拉起手臂的動作(預備動作),出拳的瞬間(行動),以及對手倒下的場面(反應),來有效地表現出拳的流暢效果。
若想進一步表現場景中的角色情感,可以追加特寫角色臉部的分格,將會十分有效。
充滿魅力的背景
背景是美式漫畫、日系漫畫和條漫中重要的元素。可以透過背景而不使用台詞,來展示場景的變化和角色的位置。
環境設計與調查
當繪製美式漫畫、日系漫畫、條漫的背景時,需要事先確定每個場景的舞台。
像是主角的家等常出現的地方,可以參考房間的佈局。這樣一來,可以在整個故事中統一門和家具的配置。
在決定細節設定時,請思考要賦予故事和角色什麼樣的資訊。例如,角色的個性是整齊還是凌亂的?有哪些裝飾?設定都市的設計時,是選擇未來風格還是傳統風格?寬敞還是擁擠?這些詳細會賦予故事獨特的個性。
在背景中運用3D素材
3D模組常常運用在漫畫和網絡漫畫中,以便作為複雜設定的參考和保持佈局的一致性。

在CLIP STUDIO PAINT中,可以讀取設定為房間、街道、車站等的3D模組,並能自由的更改角度和大小。完成故事版後,可以將3D模組直接轉換為線條,或者將不透明度降低,作為繪製分格用的輔助線。
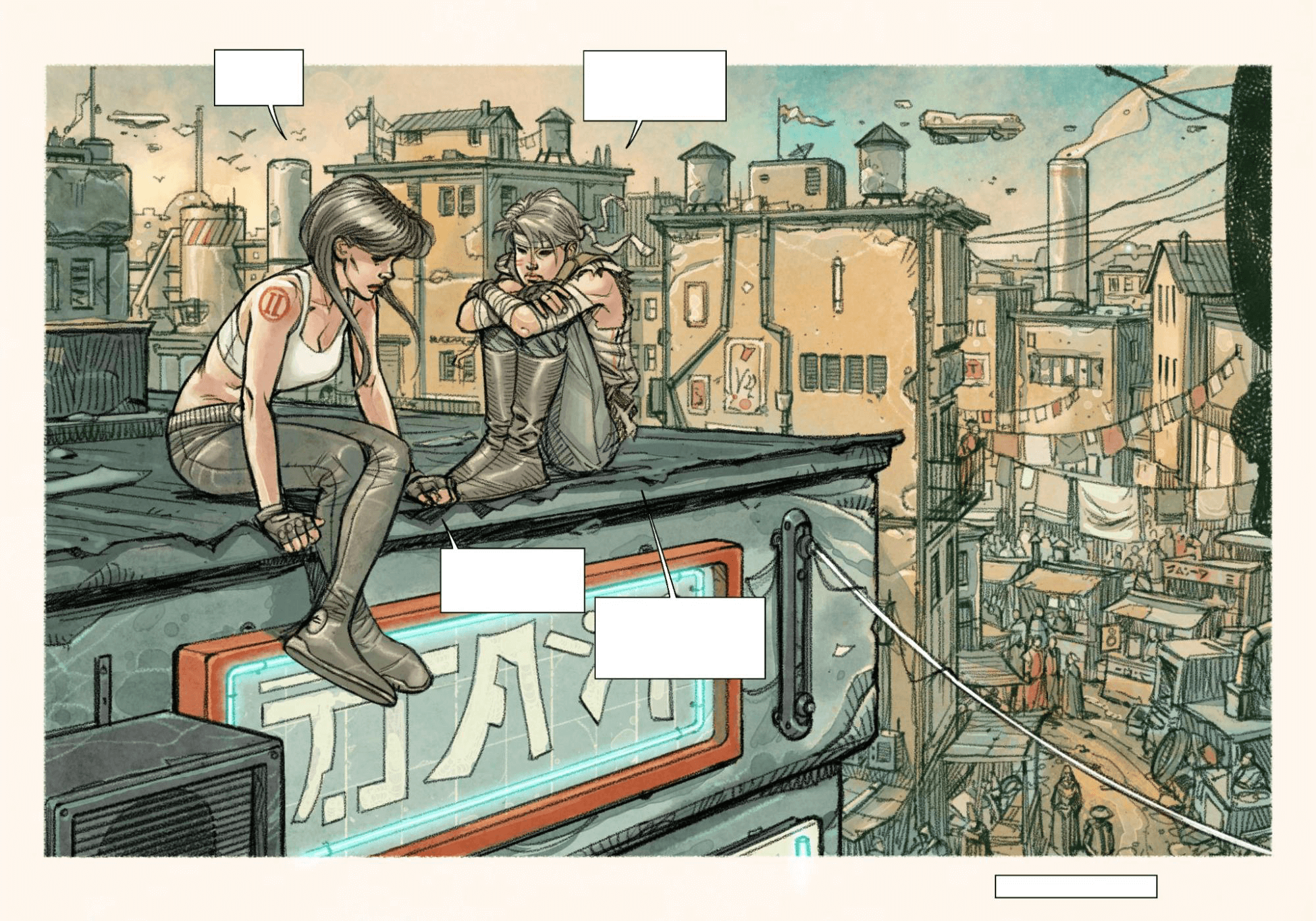
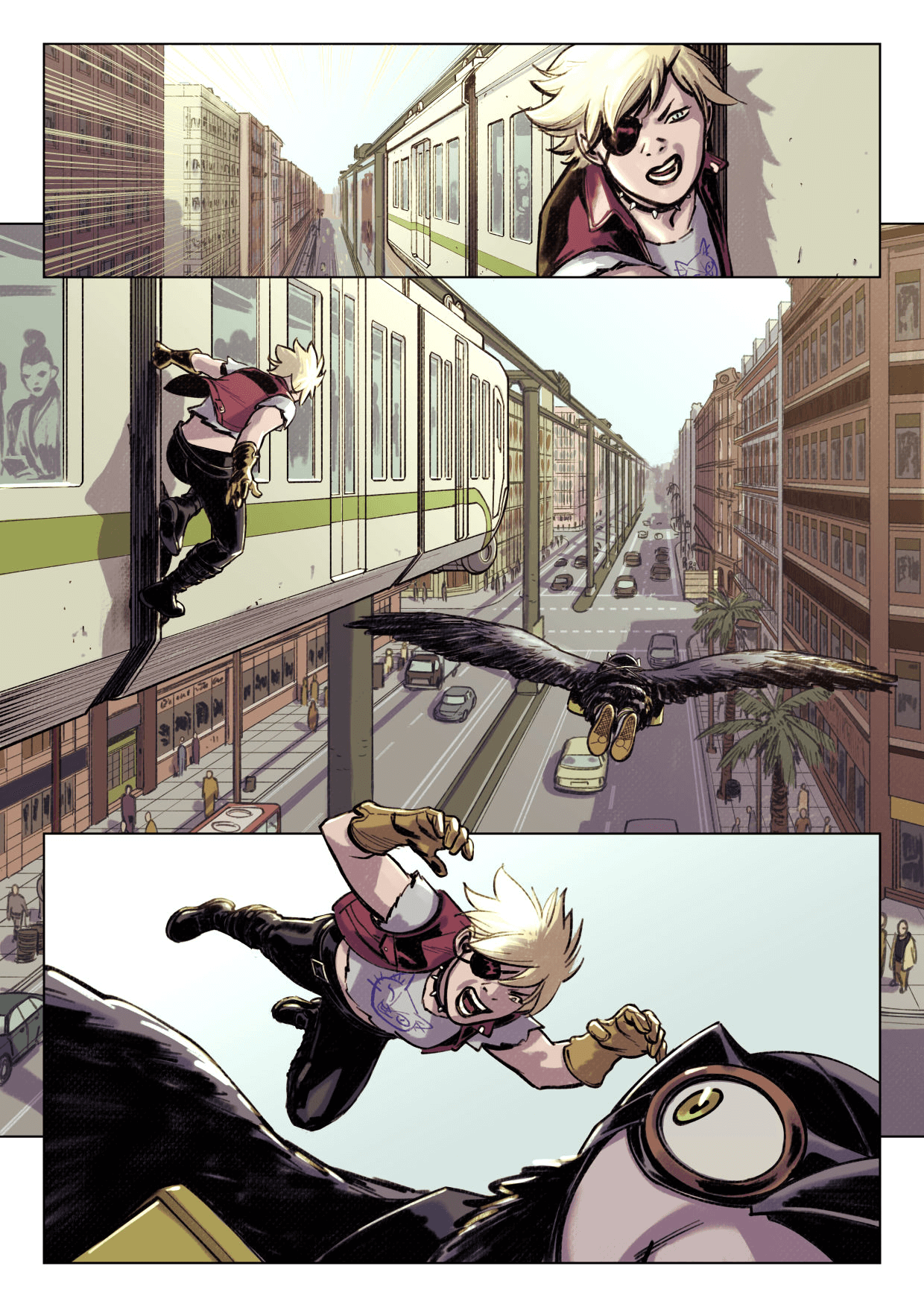
背景的透視法和深度
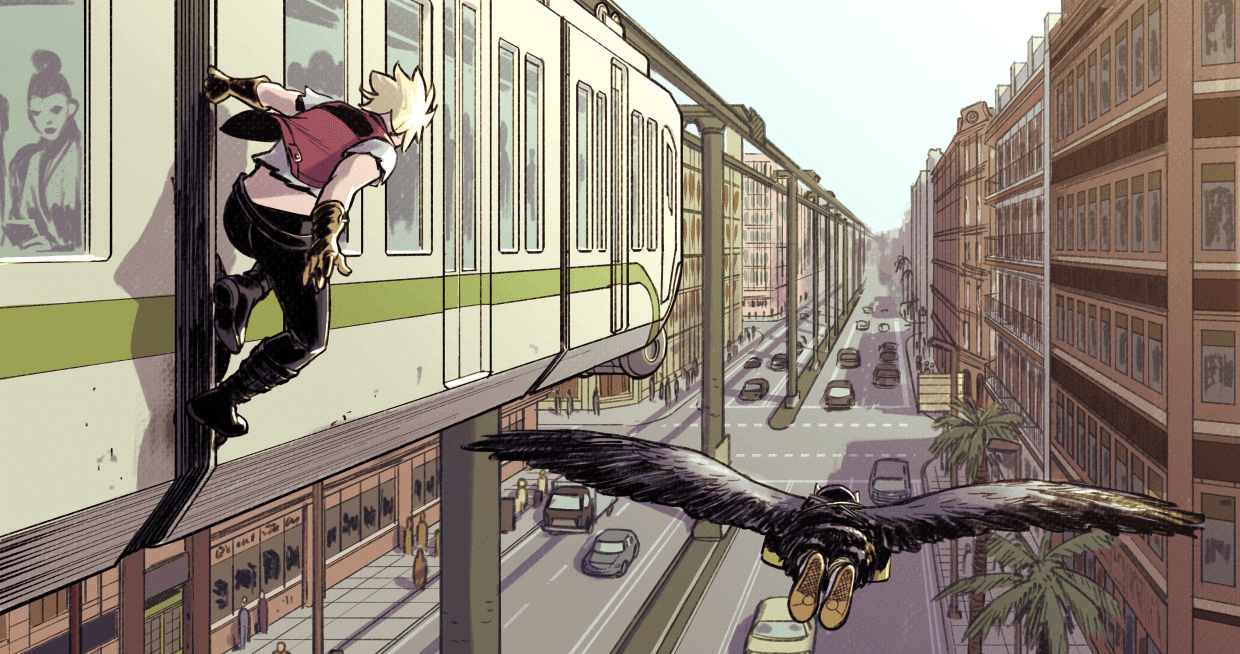
在背景中使用透視法,可以營造出景深。透視法是一種表現距離感的技術,會將前方的物體描繪得較大,並將遠處的物體描繪得較小。
下圖是使用透視法打造出具有動態感構圖的示範。以透視法呈現出列車和建築物的景深。視線與前景的主角相符,並且道路和車輛在下方被繪製得較小,也呈現了高度的差異。

背景、角色、台詞的平衡
雖然在設定為主要場景的大分格中,需要詳細描繪背景,但不代表所有分格都要詳細描繪。在以角色為主的分格中,使用改變背景的技巧來突出角色。
使用數位藝術軟體,可以先繪製背景後再進行調整,使人物成為中心。
例如,可以將背景的線條變得比角色或對白框的線條更細,或者將背景的線條變得更淡。根據不同的類型,可以在人物周圍留出餘白,使人物更加突出。

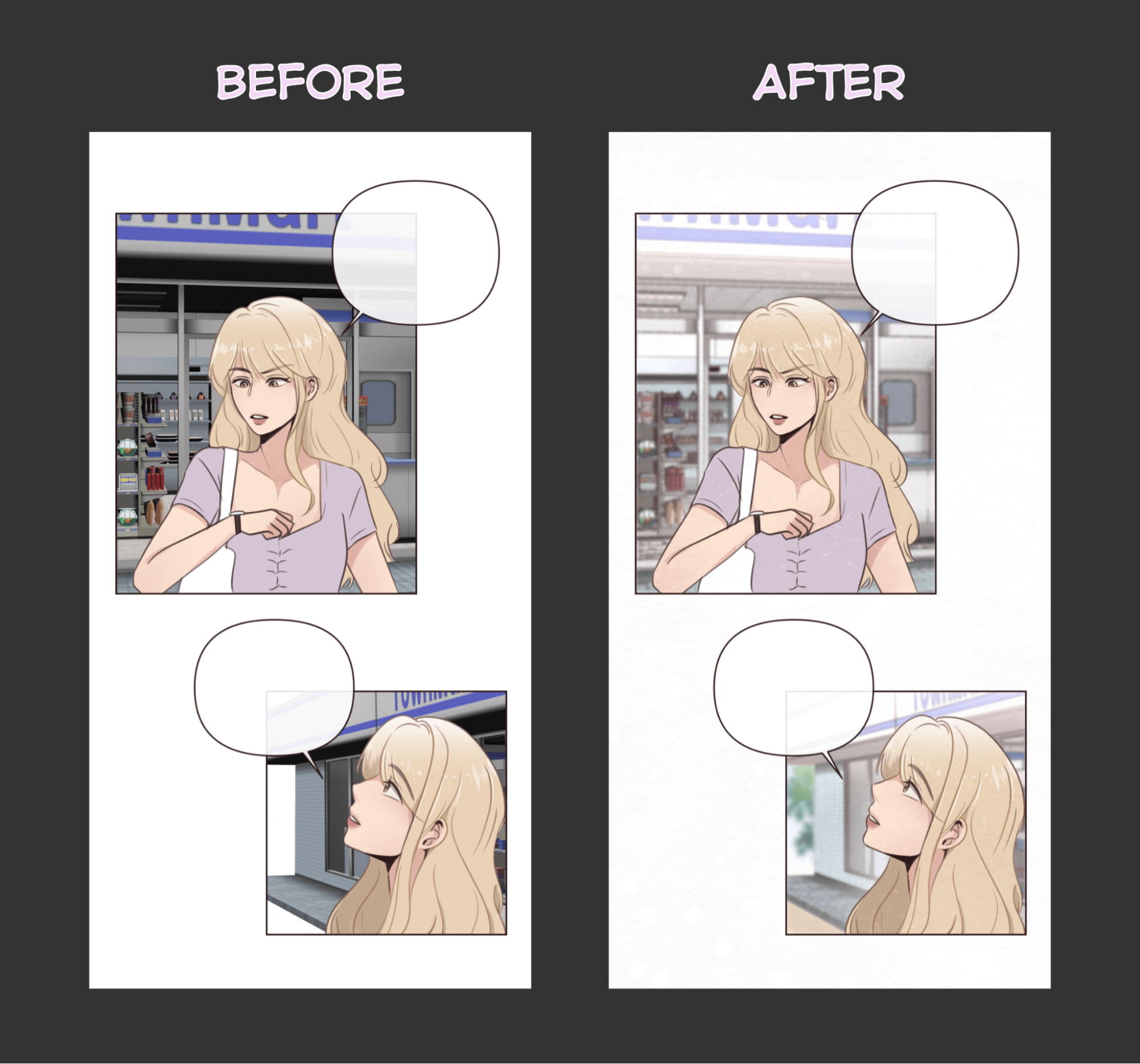
簡單的條漫背景
一般都是在智慧型手機的小螢幕上閱讀條漫,因此背景通常比較簡潔,不會過於細緻地繪製。

透過將背景的線條變細,或調淡背景色,可以使人物更加突出。
下一張圖是將3D背景素材載入CLIP STUDIO PAINT,但顏色卻太濃了。將濾鏡套用至3D素材,使角色與顏色融合。

強化排版
在漫畫、動畫和條漫中很容易被忽略的是,如果想順利傳達故事情節,排版設計非常重要。接下來,將介紹理想的字體、文字的配置、音量和擬聲語的訣竅。
選擇適合的字體
西方風格的漫畫中,喜歡使用手繪的大字體。擬聲語使用各種字體,而對白則偏好使用常見且易讀的字體。在漫畫字體中,有些字體需要另外授權才能使用,但CLIP STUDIO PAINT中包含了可以在創作和商業使用的漫畫字體Clip Studio Comic。
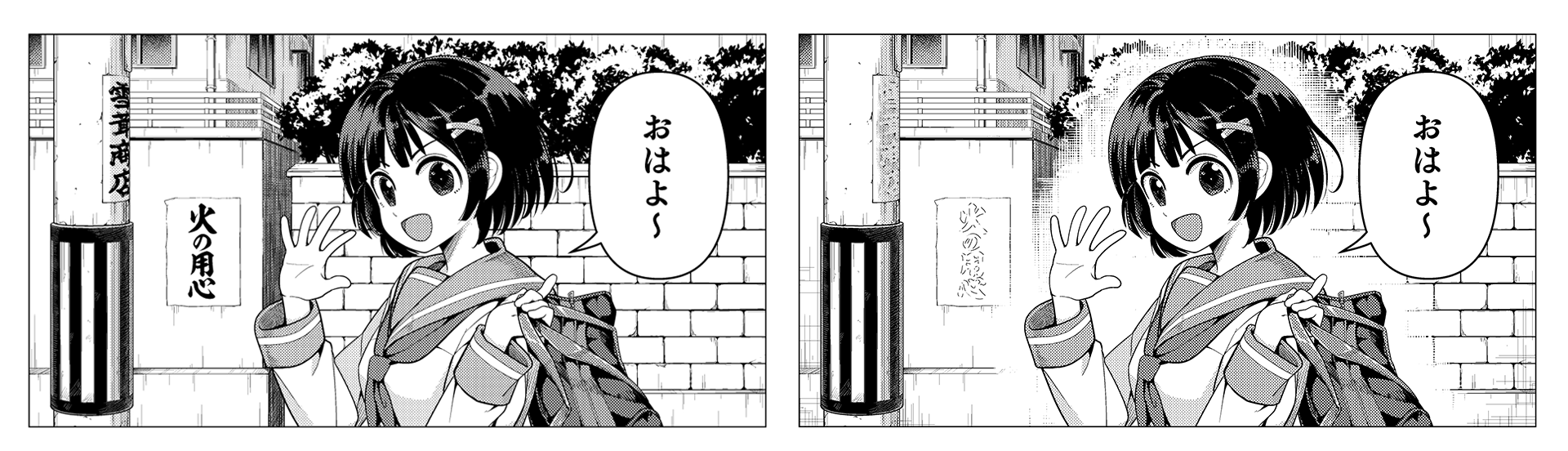
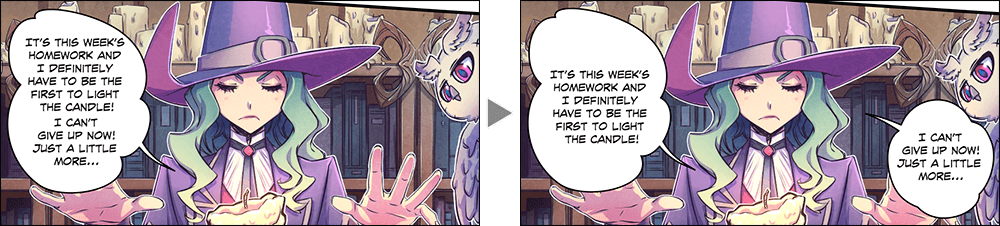
每個國家偏好的字體都不一樣。下圖展示了在同一作品中使用了不同的字體。左邊是英文的Clip Studio Comic,右邊是德文的CCMarianChurchland。

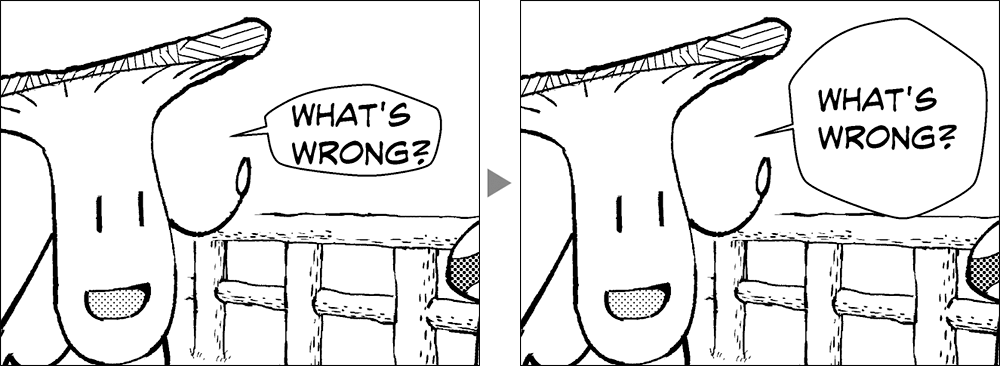
密鋪和對白框
請注意台詞文字的大小和對白框的尺寸平衡。
將文字放大是重要的,但在對白框中需要保留足夠的空白。這樣一來,文字就不會顯得擁擠,更易於閱讀。
為了避免大對白框遮蓋漫畫格的重要元素,在故事版階段,建議添加對白框的草稿位置。

在漫畫中,沒有關於台詞數量的規定,但每個對白框最多放下35字彙較為合適。如果台詞過長,請將其分成多個對白框,以便閱讀。

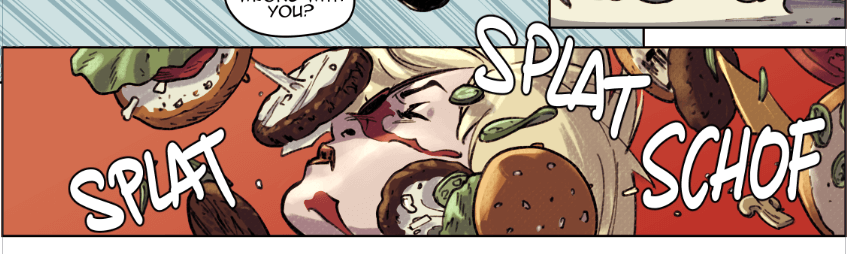
將擬聲語創意地融入其中
效果音,也就是擬聲語,在漫畫中能給予深度、衝擊力和沉浸感。擬聲語可以手繪,也可以用各種字體來表現。在CLIP STUDIO PAINT中,也可以下載預先繪製的擬聲語並將其用於分格中。
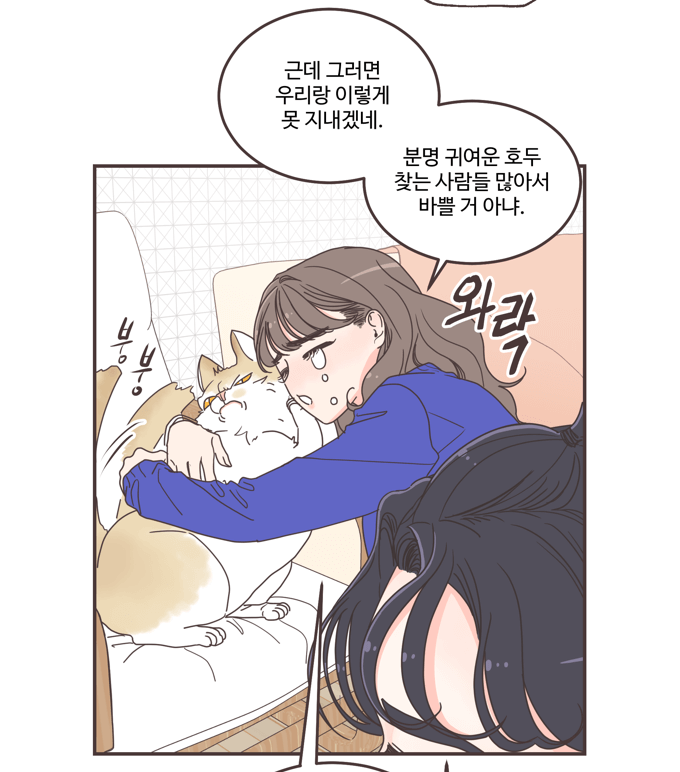
以下的示範中,根據漢堡散落的位置配置擬聲語。透過擬聲語與物體位置的呼應,使擬聲語自然地融入圖像中,進一步提高畫面展現出的衝擊與效果。

擬聲語經常被放置在分格中以增添效果,並帶給人一種聲音從頁面中彈出的印象。
在繪製擬聲語文字時,請考慮文字的質感、配置和顏色與其意義如何展現一致性。

來自CLIP STUDIO PAINT藝術家的心聲
CLIP STUDIO PAINT PRO
繪製概念藝術、插畫&設計的第一選擇
CLIP STUDIO PAINT EX
繪製漫畫、Webtoon、動畫的第一選擇
PRO
EX
可製作單頁漫畫&插畫
可製作多頁漫畫&插畫
可製作最多24幀的短動畫
可製作不限幀數的專業動畫
筆觸自然且能自由進行設定的筆刷工具
向量圖層
可下載超過10,000種免費筆刷和素材
3D模組和素描人偶
支援PSD
支援RGB和CMYK
支援macOS和Windows
-
可輸出並印製多頁檔案
-
可將圖像和3D模組轉換為線稿和網點
免費技術支援
免費網頁支援&社群
CLIP STUDIO ASK / ASSETS / TIPS / SHARE