從零製作手繪風條漫的基礎講座&省時的3D素材應用解說

由網路漫畫藝術家Stephinni解說如何製作基礎的Webtoon漫畫,並分享她的手繪風格繪畫技巧!從畫布的建立開始進行講解,介紹故事的編寫、分鏡、實際繪製,並添加對白框與效果音,完整的基礎解說推薦給想要繪製屬於自己的條漫的人閱讀。另外還會解說對白框和3D素材自然地融入有趣手繪風格的方法!
開場
哈嘍,大家好!
我是Stephinni,這次要和大家分享我運用在Webtoon漫畫「Pyxis」上的作畫技巧和步驟。為了找出正確的風格,我做了很多嘗試,雖然想營造與眾不同的氛圍,讓作品更有「自然」的感覺,但也必須夠簡單才能快速完成。幸運的是,Clip Studio Paint EX中搭載了許多有助於繪圖作業的工具。
另外,我會稍微解說製作作品的大致流程。讓我們開始吧!
目錄
故事和縮圖
在這裡,我要分享一些寫故事的技巧:
- 為漫畫中的主題做好功課非常重要,例如,我研究了很多關於天文學和占星術的故事。這不代表你必須成為專家,但它確實可以幫助你建立敘事的順序,並為某些劇情的細節提供邏輯。
- 不要害怕腳本。我知道這不容易,但是Webtoon格式對視覺敘事很友善,所以腳本不需要很長。盡量確保你有為重要的事進行總結。
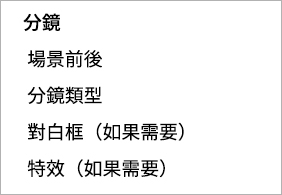
在寫腳本的時候,建議以分鏡來進行,而分鏡就是你繪製的每個場景。之所以建議你這麼做,是因為它能幫助你計算自己需要為一話故事繪製多少分鏡,還可以將內容具體化,更容易想像會發生什麼事。Walter Ostie的影片中,說明了這個步驟。
我這樣做:

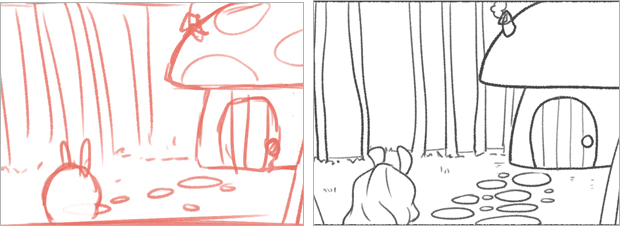
- 關於縮圖,我喜歡保持畫布垂直,就像讀者閱讀完成版的狀態,這可以幫助我掌握敘事的時間點。草圖簡單地繪製即可,只要能看懂發生的事情就好,你可以在之後的步驟裡對線稿進行細節的處理。我喜歡在這時添加實際的對白框或旁白來組織閱讀時的體驗,這樣能幫助我考慮是否需要追加更多分鏡,我還會為分鏡標記數字,以了解繪製了多少,並保持與腳本相同的順序。

畫布尺寸和解析度
Clip Studio Paint EX為網路漫畫提供了一種很棒的新格式!非常簡單、好用。
有兩種使用方法:
1.未分割的長畫布(我最喜歡的方式)
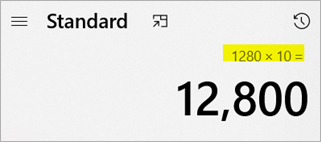
只設定一頁,保持Webtoon的格式。我喜歡掌握長畫布的確切高度,手機螢幕尺寸大多為800×1280,這是製作Webtoon漫畫時必須記住的尺寸,你可以將1280乘以想要的畫布數量,這樣一來,建立畫布時就能獲得確切的尺寸。
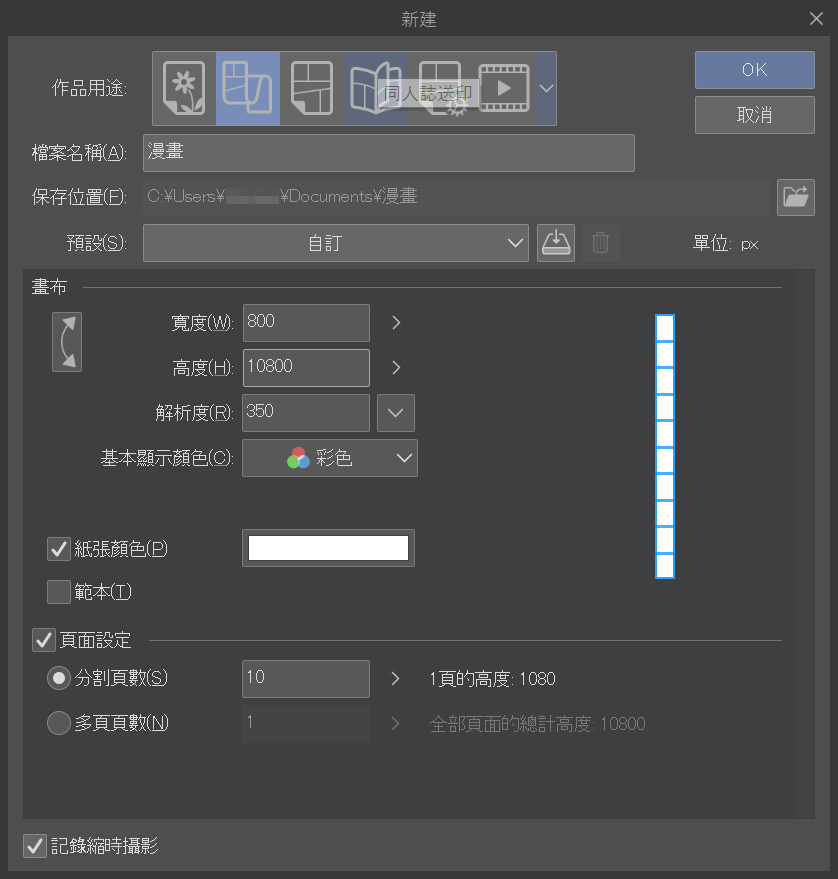
範例:我需要一張小的畫布,但我想保持一個剛好的尺寸來配置每個畫面。假設想要有10個畫面,那高度就會是800×12,800 px。

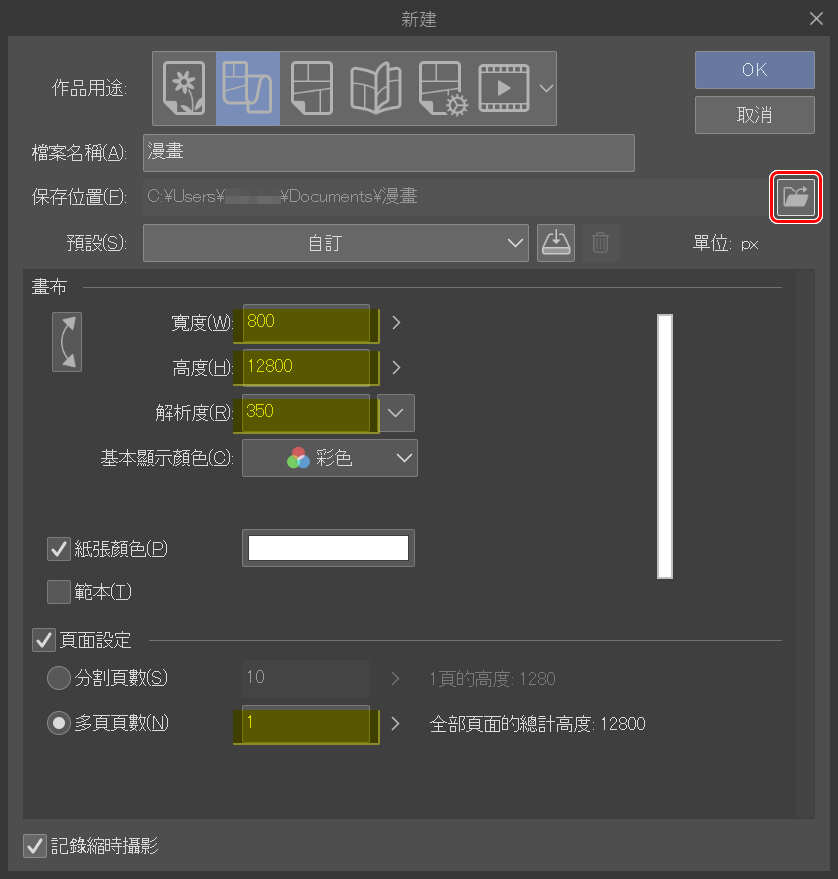
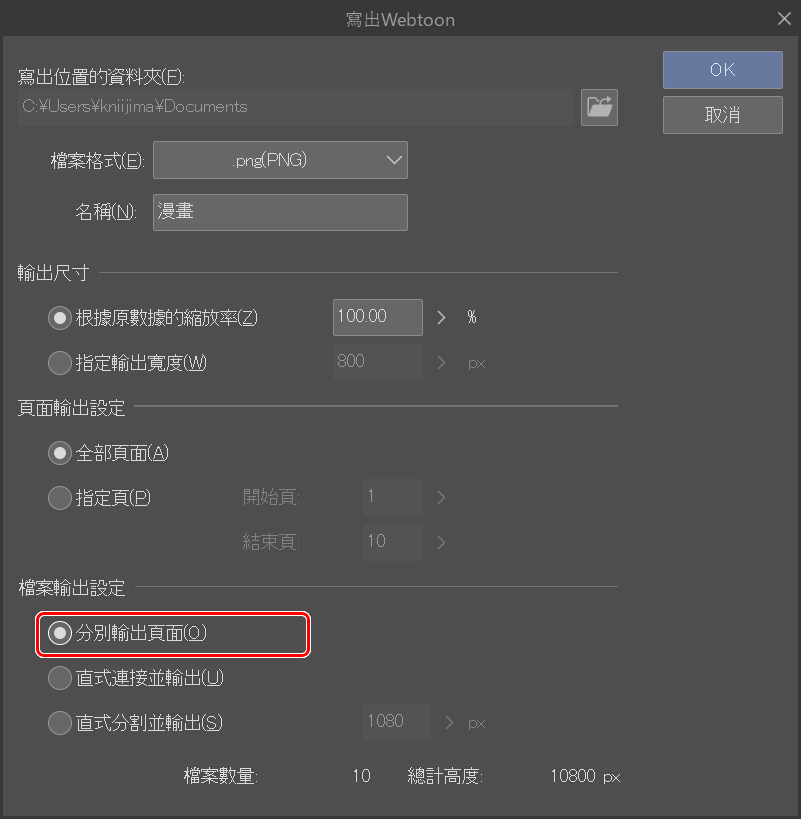
在這種情況下,設定會像下面這樣:

注意:
- 你必須按下「瀏覽」(紅色圓圈處),建立保存所有不同頁面的資料夾。
- 我喜歡設定72 DPI作為Webtoon的解析度。
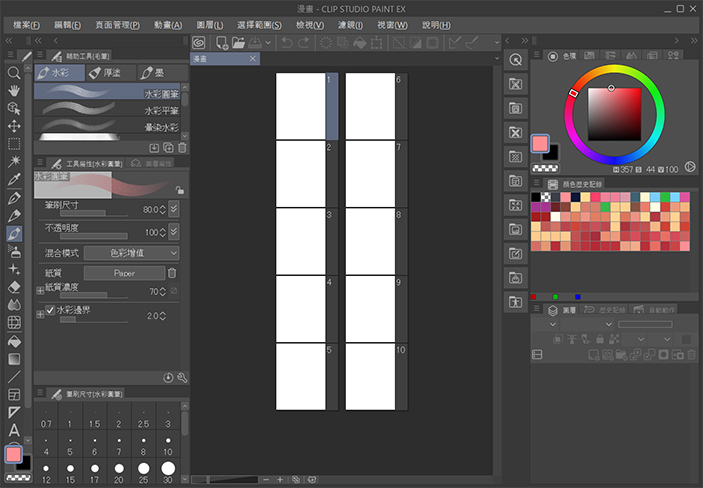
2.分割畫布:
高度上,我進行了相同的計算,因此分割的每個部份的高度都會是1080。

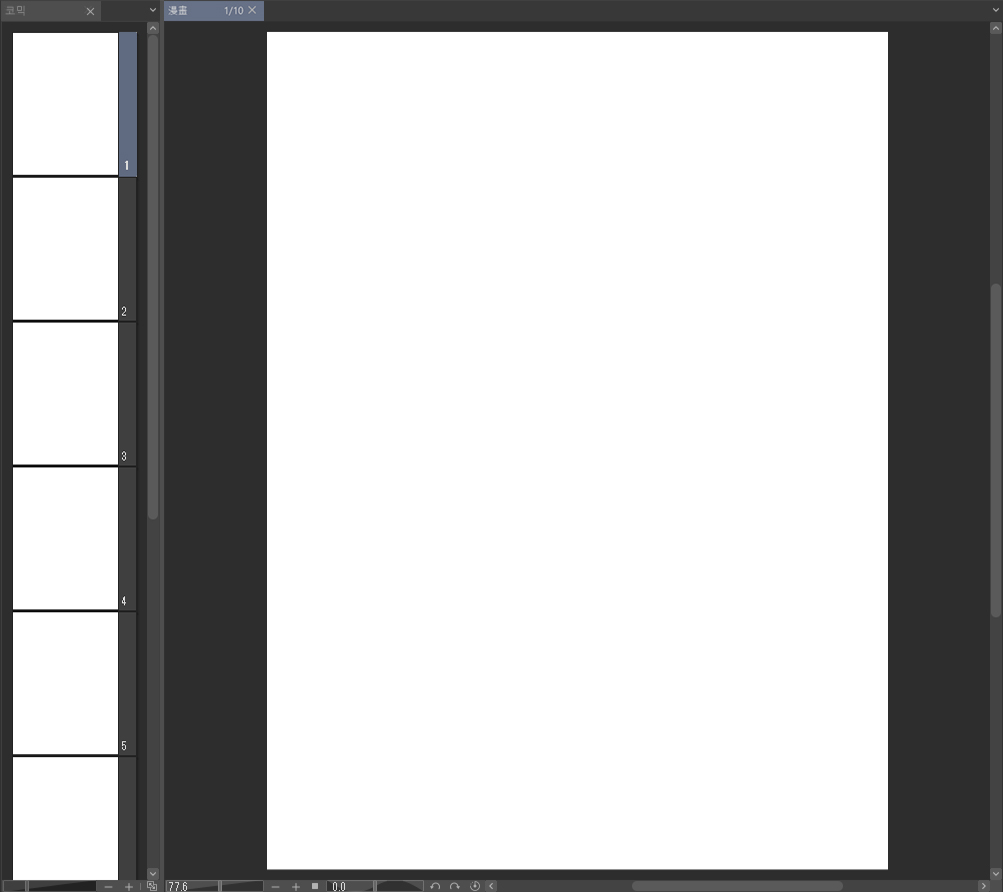
你會看到下方的畫面。

當選擇想要作業的範圍,就會跳到對應的畫面。
用來呈現「手繪」風格的工具
我使用的筆刷是多年前下載,並經過設定直到符合需求的油彩筆刷。強烈建議大家修改筆刷設定,找到真正適合自己的風格。無論如何,請牢記我接下來的示範,理解該如何完成這種風格的筆刷設定。我使用的不是自製筆刷,建議大家在Clip Studio Assets上尋找類似的素材。
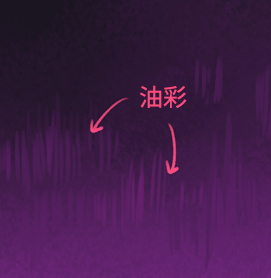
油彩筆刷
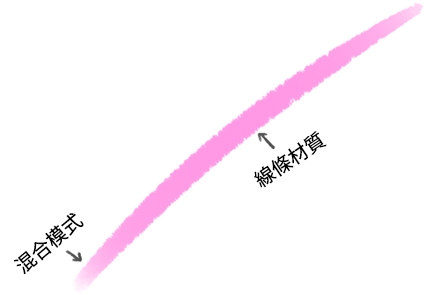
最重要的特徵就是這個。

可以根據需要調整成自己覺得適合的設定。我喜歡畫筆盡可能地實心,但仍會保留一些混合模式的顏料量百分比。就像範例裡呈現的,它的穩定性很高,因為我會用這種筆刷描繪線稿。

筆刷、材質和使用方式
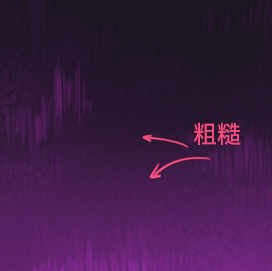
粗糙筆刷:這款筆刷有它自己的混合模式,並且已經預設有紙質。我只修改了濃度。如所你所見,它可以在多個圖層上進行描繪來混合顏色。

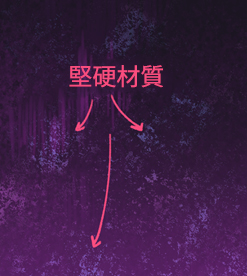
堅硬材質這是一款使用特殊材質的筆刷。

用筆刷營造效果
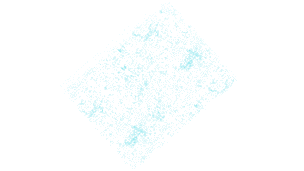
最好的示範,就是我為漫畫製作基礎星空背景時運用的方式。

油彩筆刷可以混合顏色,描繪出獨特的混合模式,造成很多這種筆觸。

粗糙筆刷有助於製造這樣的表面紋理,筆刷的不透明度能描繪出不同深淺的紋理效果。

然後堅硬筆刷能為場景添上最後的筆觸。

現在讓我們開始繪製Webtoon,並進行上色吧!我還會介紹融合3D模型的技巧,以及在手繪風格作品中使用對白框工具的方法。
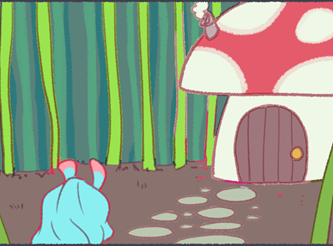
1.「手繪」風上色
這非常簡單!讓我們一步一步來:
- 線條:使用油彩筆刷進行線稿作業,確保抖動修正功能設為開啟,並嘗試完成所有線條。

- 使用填充工具或筆刷,為線條填充底色,可以是白色或其他任何你喜歡的色彩。由於場景中有不同的元素,所以我使用了許多顏色來釐清各個圖層包含了哪些元素。

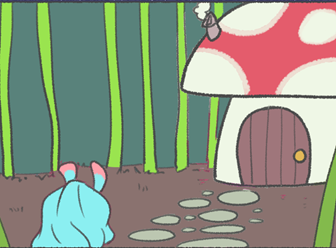
- 使用填充工具並選擇「參考其他圖層」,這樣就可以填充已經完成的線稿。


- 使用能配合調色板的任意顏色來塗抹線條。

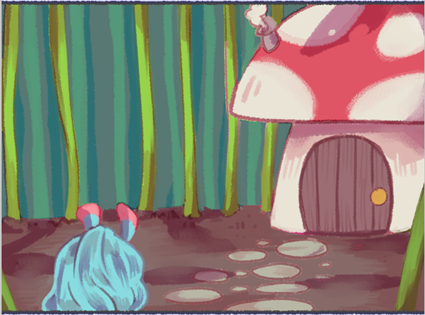
- 選擇「色彩增值」作為圖層模式,然後合併圖層。

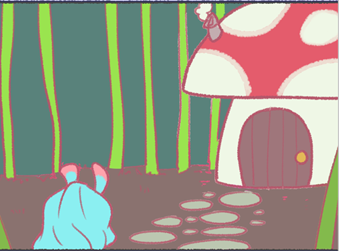
- 建立一個「色彩增值」的新圖層,用它來繪製基礎的陰影。然後再次合併,並開始調整。

- 如果你想要的話,也可以使用帶有質感的筆刷來營造效果或混合紋理。這可以追加一點有趣的視覺效果。

- 別忘記在必要的地方添加照明。
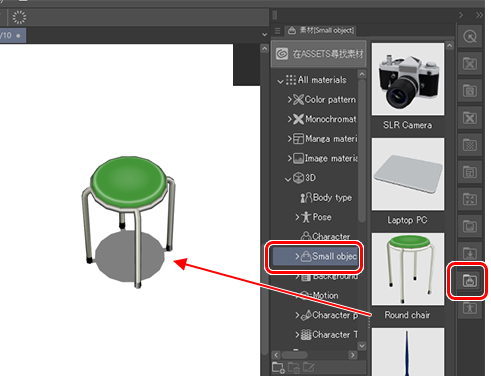
2. 3D素材和融入風格的運用方法
這不簡單,我有時會需要使用3D素材,來幫助自己快速完成創作並維持高品質的作畫。
這次我們用的風格不太適合3D效果,所以需要進行編輯。讓我們看看該如何操作。
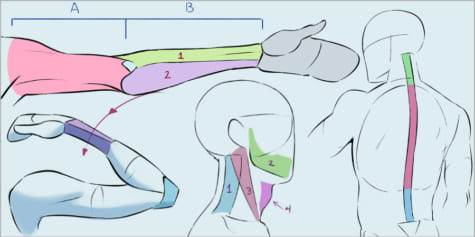
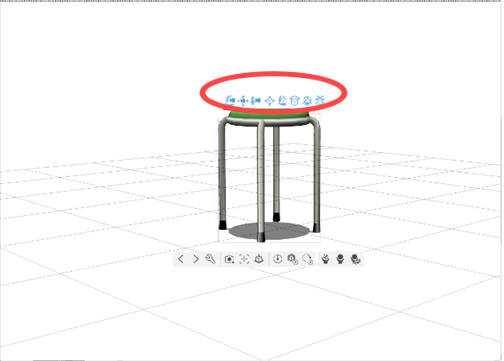
- 選擇需要的3D素材。

- 使用控制器,將素材的位置和角度調整成想要的樣子。

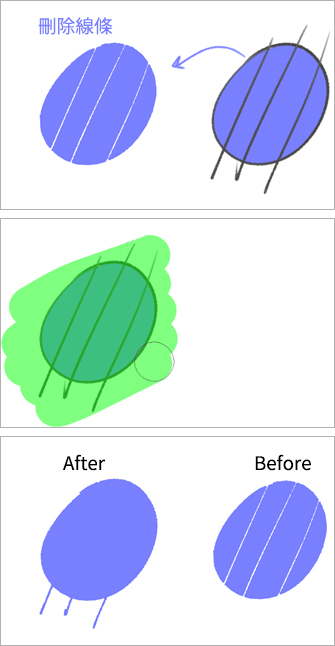
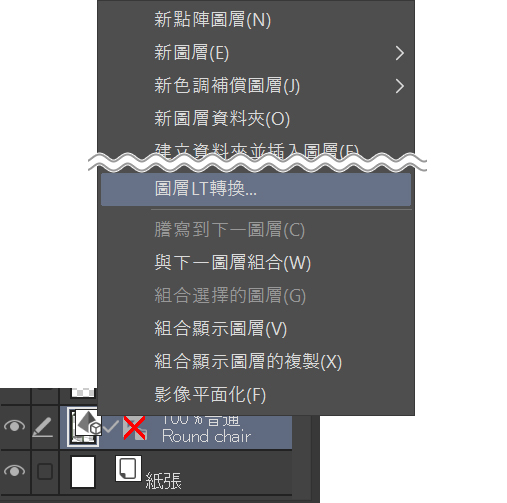
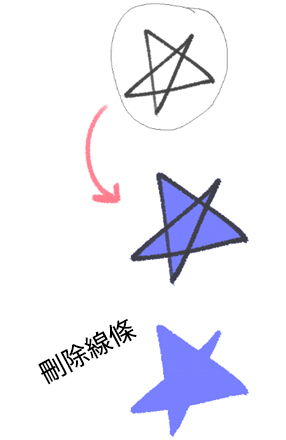
- 右鍵單擊3D物件圖層,並選擇圖層LT轉換。

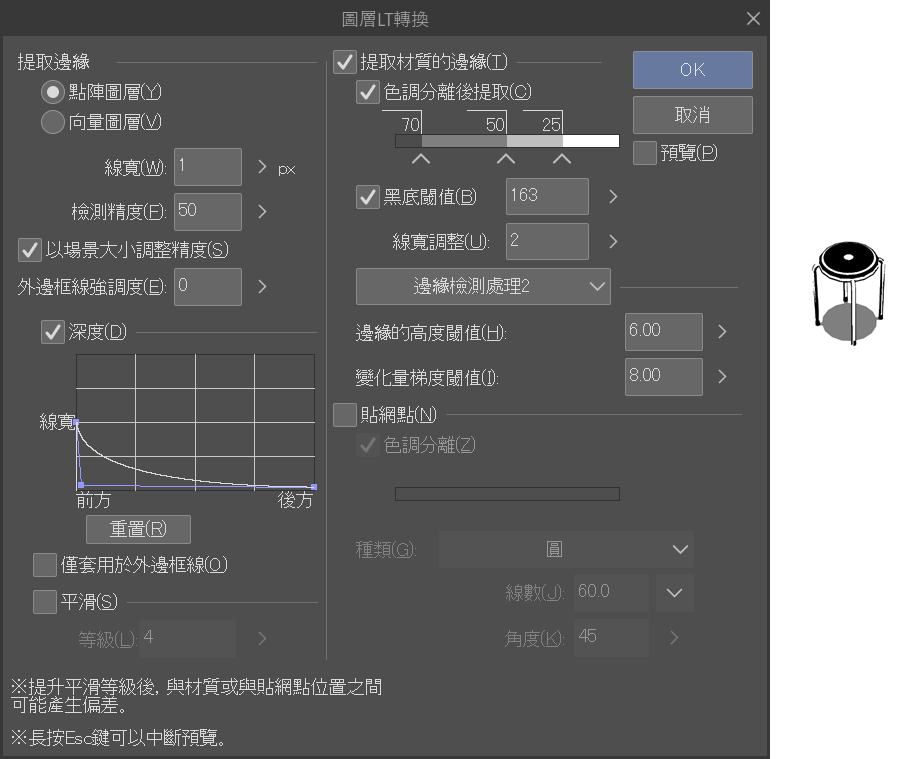
- 一邊預覽一邊更改設定,直到有實線可以描繪。

- 使用我們之前學過的技巧來進行繪製。
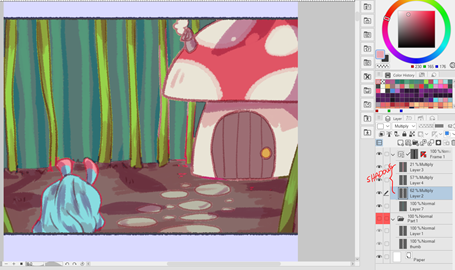
3.圖層和資料夾設定
在繪製故事時,你會體會到必須整理圖層和資料夾,讓作業更加輕鬆。建議你準備數量足夠且尺寸符合故事需求的資料夾。
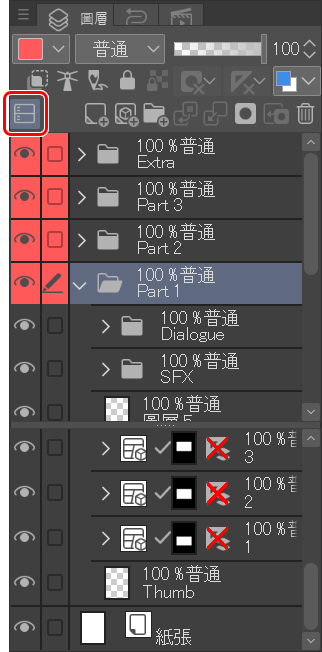
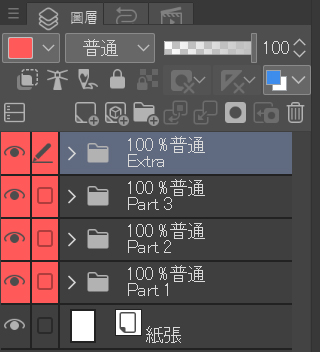
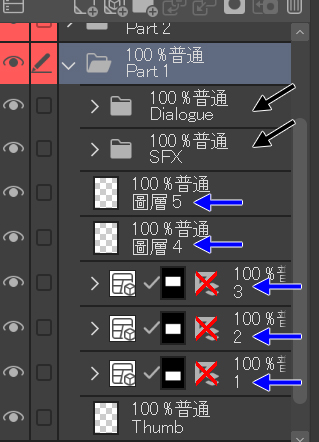
這是這次完成後的示範。我喜歡在主要的檔案夾中加入顏色,這樣處理時會更容易辨識。

這是平時我的資料夾裡面的架構。

我使用分格邊框建立了你看到的「漫畫」分鏡1、2和3,但刪除了裡面的背景圖層,並停用了尺規。這是最是適合網路漫畫的工具。
同時也有不需要邊框的分鏡用一般圖層。
我為特效和對白框額外建立了一個資料夾,這樣它們就不會混雜到其他資料夾裡。每個資料夾裡有30個以上的檔案,所以必須進行整理。我嘗試使用相同方式,以正在處理的分鏡編號來為圖層命名。
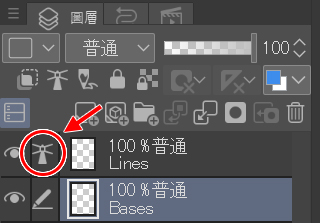
請記住,因為需要查看資料夾和圖層,所以使用兩個視窗來顯示圖層會對你有所幫助。
4.以填充工具進行手繪風上色
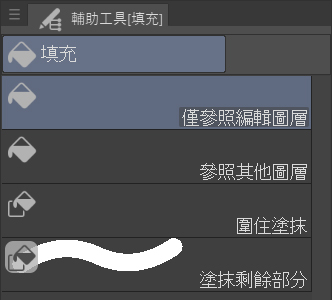
我們可以使用這個基本的填充工具為Webtoon上色。

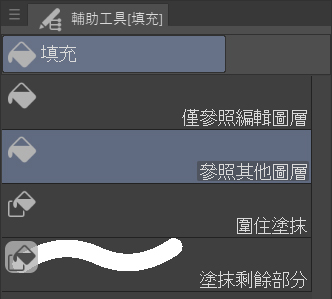
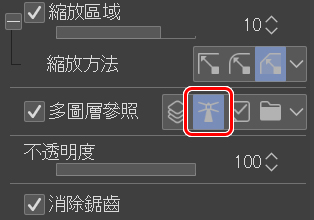
- 用於底色:使用封閉間隙工具。
確保已開啟「參照圖層」功能。

請確定參照圖層是你用於線稿作業的圖層。

範例:

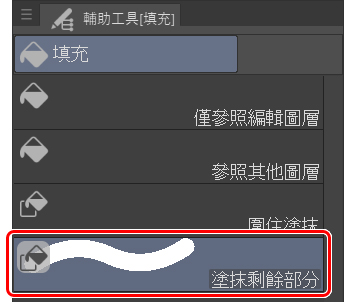
- 如果填充區域有間隙:像使用一般筆刷般,用「塗抹剩餘部分」來進行作業。

5.對白框和文字工具的實用技巧

這是我用來節省時間的重要訣竅之一。
- 在製作縮圖/草稿時添加文字,這能夠幫助你更確切地組織每個分鏡所需的文字和對白框數量。
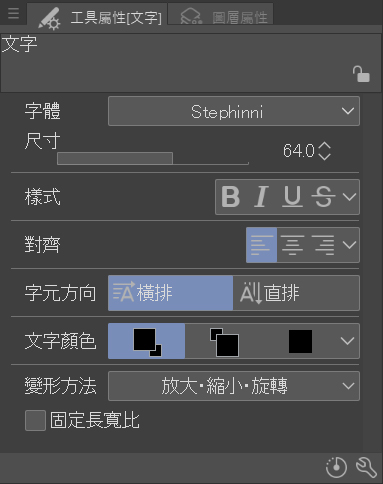
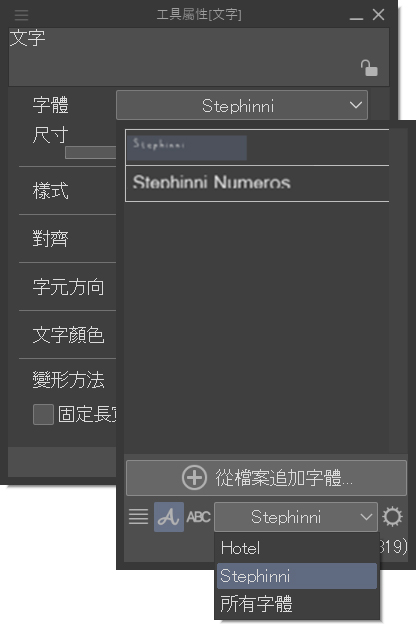
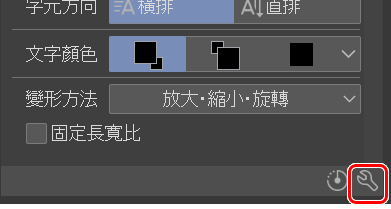
- 設定文字工具:如果你和我一樣會使用不止一種字體,可以為它建立一個選項。因為我會使用兩種字體,一種用於文字,另一種用於數字,所以我要建立一個選項。

按下設定圖示。接著會顯示輔助工具群組,你可以設定想預設的文字間距、樣式、變形……所有選項都能進行調整並保存為預設設定。

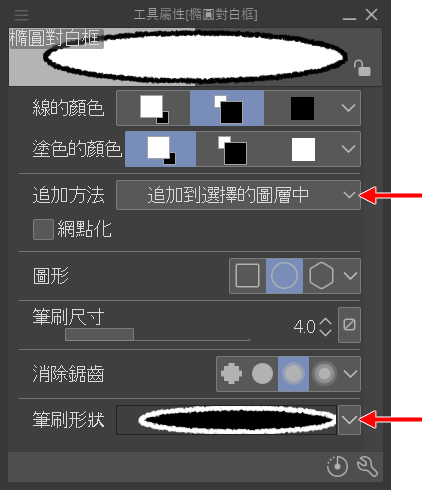
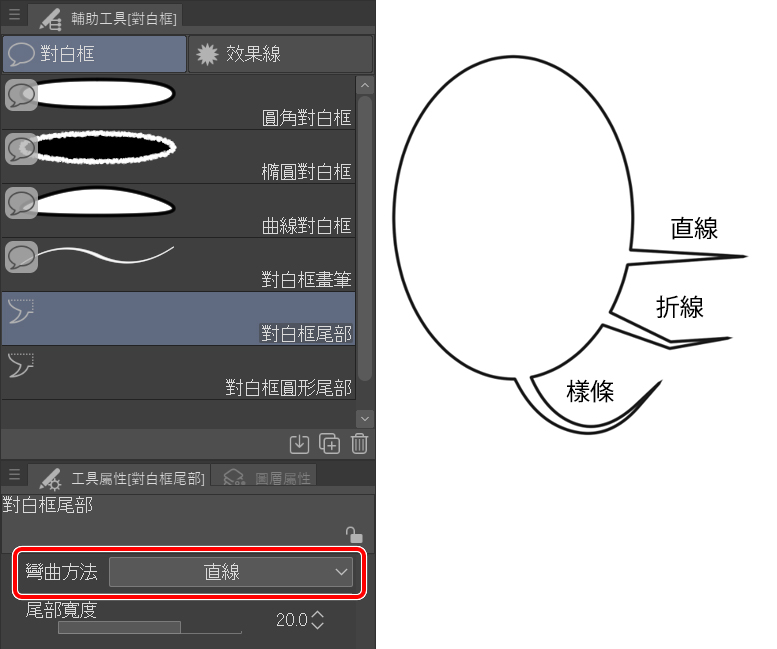
- 在對白框工具中有一些有趣的東西可以探索。

「如何追加」:可以選擇為對白框建立新圖層,或將它添加到正在處理的圖層中。關於這點,我沒有特別的偏好,你可以根據自己的喜好調整。
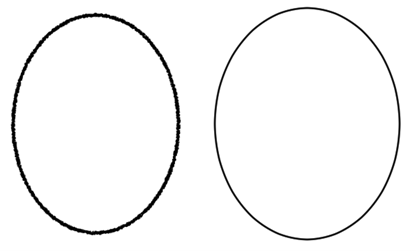
「筆刷形狀」非常好用,這可以為對白框創造出不同效果。我喜歡「噴霧」選項,因為它看起來很適合目前的風格。以下是噴霧筆刷形狀與沾水筆筆刷形狀之間的差異。

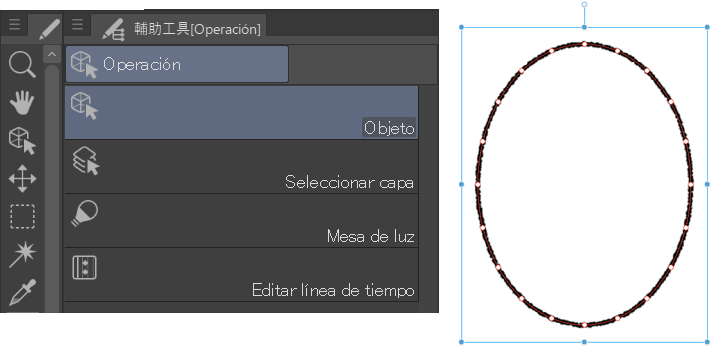
只要點選「操作」工具,就可以調整畫布上已經存在的對白框,操作方法與向量相同。

為對白框尾部選擇正確的彎曲方法。我總喜歡選擇樣條效果。

以上是為線條添加質感和利用樣條尾部的示範。
6.特殊效果
特效是故事中非常重要的東西,它能創造出額外的效果,讓讀者更融入其中。它可以是動作或狀聲詞。

這很容易做到,使用與描繪時相同的油彩筆刷。
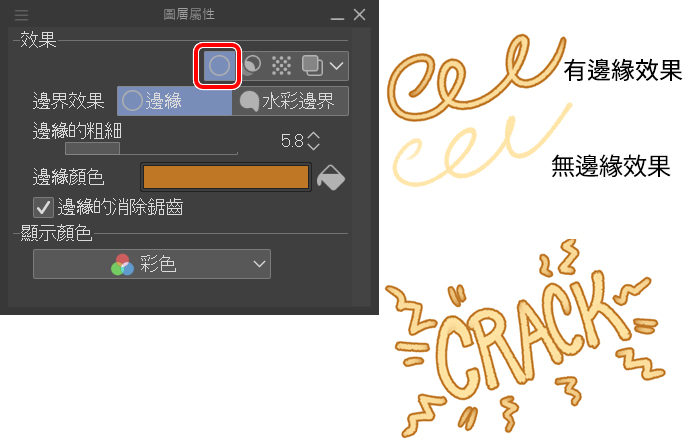
開啟「圖層屬性」視窗並選擇「邊界效果」,設定邊緣的粗細和顏色。
7.額外的素材
我強烈建議在Clip Studio Assets上尋找額外的材質、筆刷、工具和其他素材,你會發現數以萬計的資源都適用於漫畫,還能提升作業效率。
請記住,這種風格主要使用底色,因此添加的素材和質感能營造特殊的氛圍。
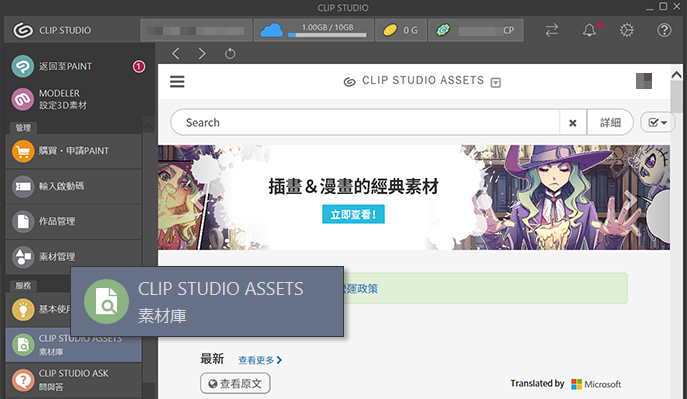
如何前往Assets?這很簡單,
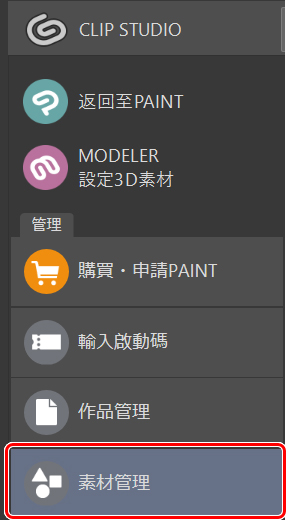
- 請打開Clip Studio Paint,然後點擊這個圖示。

- 接著會顯示這個視窗,然後就可以點選Assets選項。
使用關鍵字來搜尋需要的工具,這也很容易。

- 下載的素材會顯示在這裡,請把它們安裝到CSP裡。
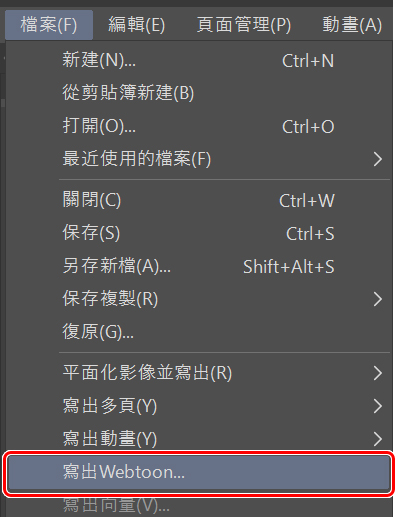
8.寫出Webtoon
你一定很想知道,為什麼明明可以先切割畫布,我卻還是要用一個長長的畫布來進行作業。這是因為我會在畫布上使用很多空間來處理沒有框架的分鏡,所以我不能從一開始就分割它。值得慶幸的是,有一個叫做為「寫出Webtoon」的選項可以使用,這個選項只有在初始設定為webtoon格式時才會出現。

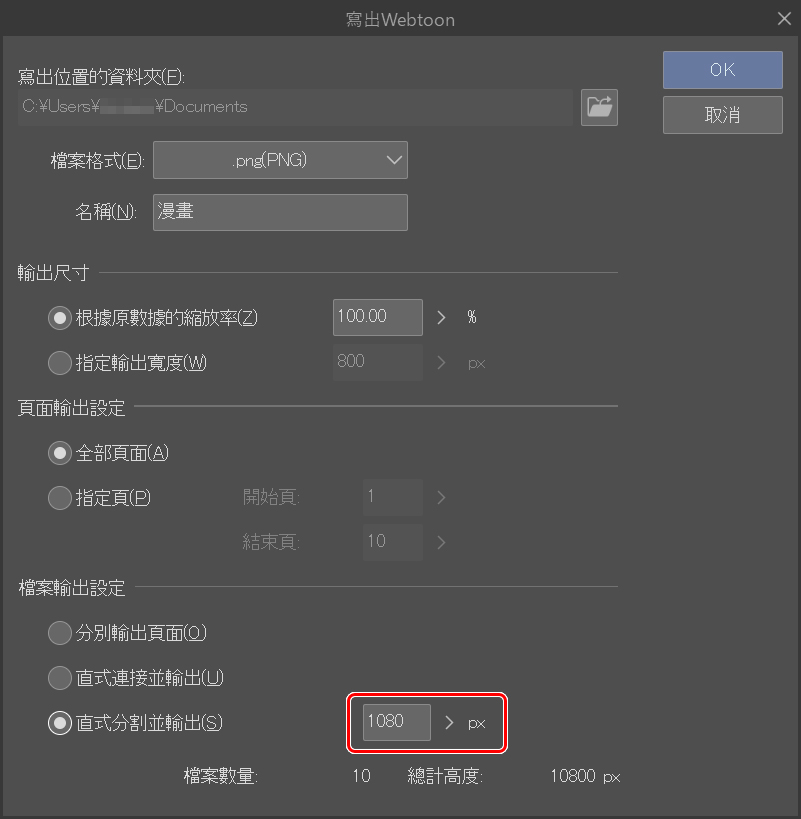
按下這邊可以分割長條狀的畫布。我在開始時計算了10個場景,現在可以把文件寫出成需要的格式了。我將保持相同的設定,只更改分割選項。

更簡單的寫出方法是選擇下面的第一個選項。

結束
以上就是這次的全部內容!
非常感謝你的觀看,希望這能為你帶來創作網路漫畫的靈感和動力。
這沒有想像中那麼難,當看到結果,就會覺得所有努力都是值得的。
如果有任何問題,請隨時與我聯繫!
關於作者Stephinni
社群媒體
- Facebook: facebook.com/stephinni
- Instagram: instagram.com/stephinni
- Twitter: twitter.com/stephinni
- 還有我的Patreon,我每月都會在那裡進行迷你教學:patreon.com/stephinni
- 欣賞更多我的創作:www.stephinni.com
祝你好運!