用iPad繪製連環漫畫!從圖層功能到寫出作品的基礎教學

由藝術家Antoine解說以iPad繪製連環漫畫的方法。講座將依照順序說明繪製草稿、描線、追加文字和對白框等步驟,並介紹圖層功能、選擇範圍、筆刷等適用的數位工具來進行完稿和寫出。完成的作品可以公開至Instagram等SNS!
目錄
1.連環的概念
目前Instagram是世界上最受歡迎的社群網站之一,也有很多藝術家會把它當作發表作品的平台。正在閱讀這篇講座的你可能會想說:為什麼不換我試看看?在這次的教學裡,我會逐步的介紹如何使用Clip Studio Paint繪製你的第一部連環漫畫,並在社群網站上分享。

首先,你必須先準備一個腳本才能夠繪製連環漫畫。連環漫畫是透過連續簡短的圖案(故事)意在使人發笑。連環漫畫的定義為:以數個畫面構成的故事並在結尾拋出笑料。連環漫畫必須直接的切入核心。
2.iPad版Clip Studio Paint介紹
我會使用iPad版的Clip Studio Paint應用程式來繪製連環漫畫,這個APP可以從無到有地完整繪製漫畫。你還可以使用Clip Studio Paint的PRO版來製作做至多24幀的動畫,甚至以EX版製作無幀數限制的動畫。
這個APP搭載了很多方便的功能,可以讓藝術家在創作時節省寶貴的時間。在本教學中我將示範EX版的功能,這是目前最完整的版本。如果你想購買來繪製漫畫,PRO版本也一樣出色。
3.藝術家不可或缺的圖層功能
隨著數位繪圖軟體的普及,對於藝術家來說,管理作品時圖層功能不可或缺。簡單地說,圖層是在數位繪圖中疊加的「層」,每個圖層彼此獨立且可以分別進行編輯。iPad版Clip Studio Paint可以用來建立、修改、合併所有連環漫畫中的圖層,還能夠建立圖層群組,如同我們接下來的示範可以同時在多個圖層上進行作業。
什麼是圖層?
圖層就像一張透明的紙,可以在上面進行繪製、書寫或製作3D元件等,是在如iPad版Clip Studio Paint等繪圖軟體中不可或缺的基本功能。
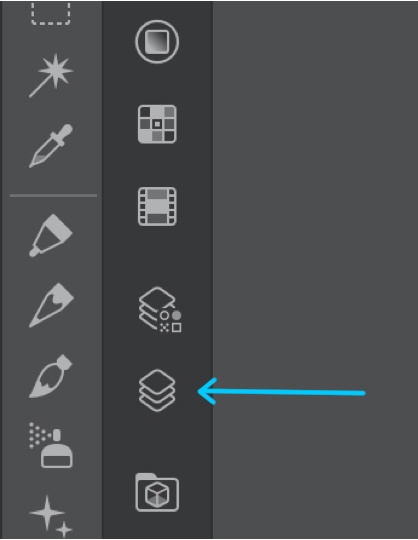
使用iPad版的Clip Studio Paint時,可以在圖層選單中管理圖層,你可以通過點選圖層圖示來展開選單。

展開選單後將可以利用更多的功能,接下來讓我們來更進一步地熟悉它吧!
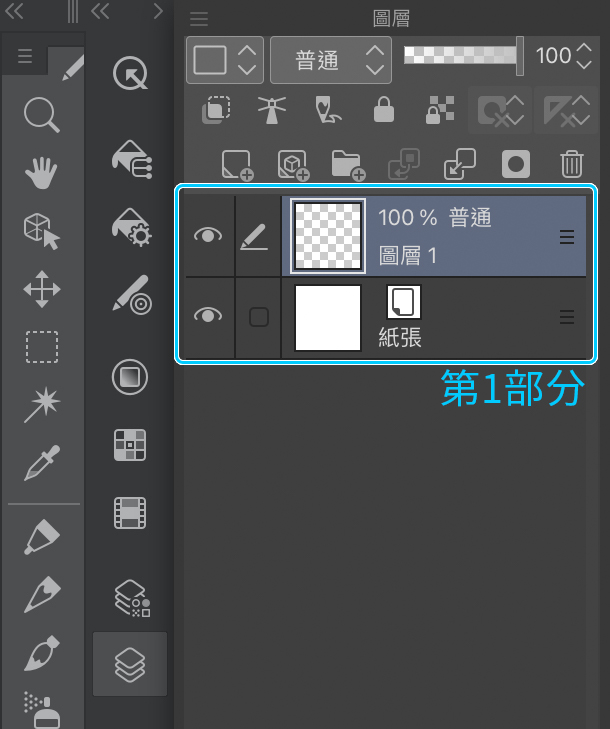
如下圖的第1部由所有使用的圖層構成,在這個視窗裡,可以依照個人的需求來管理圖層的順序。你可以通過按住圖層右側的三條線的圖示(也稱作漢堡選單),來進行圖層移動。

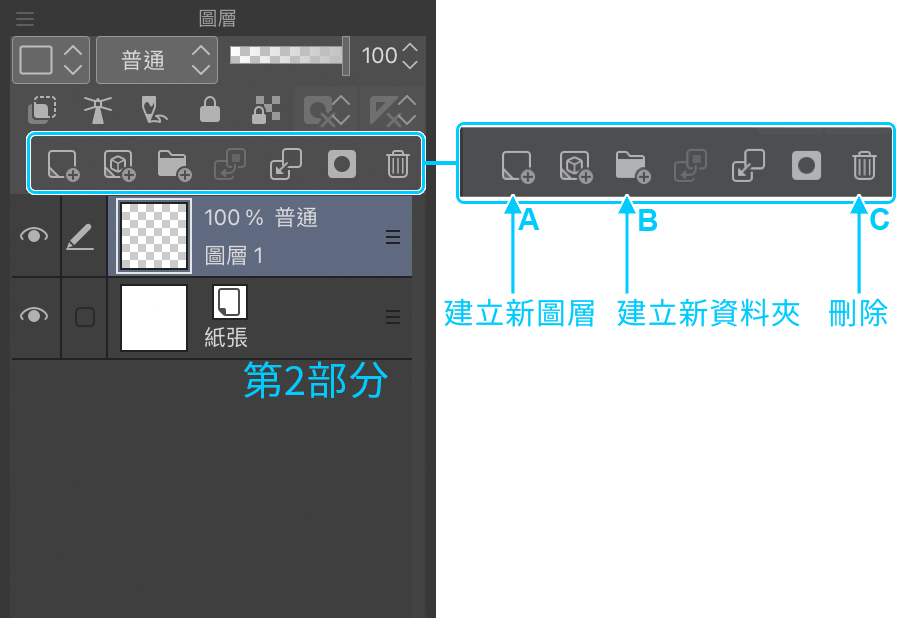
第2部分裡則可以進行基本的圖層管理(選項包括追加、資料夾、刪除等)。對我們來說,目前較實用的選項分別為建立新圖層、建立新資料夾,還有刪除圖層的功能。
若要建立一個新圖層,請按A。
若要建立一個新的資料夾,請按B。
若要刪除圖層,請按C。

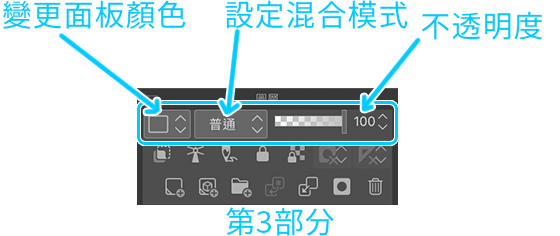
第3部分,變更圖層的面板顏色(請注意,這個選項只能用來區分圖層,並不會改變插圖的顏色)、設定圖層的混合選項和變更不透明度。

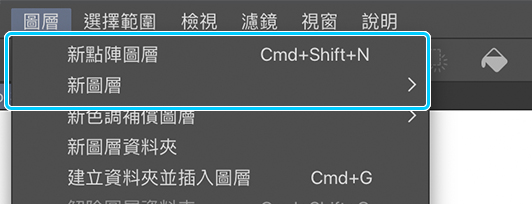
建立新圖層的方法共有三種。可以單擊[圖層]視窗裡的圖示,或是通過選擇[圖層]選單>新點陣圖層來建立圖層。另一方面,如果要建立其他類型的圖層(如網點圖層),則需要選擇[圖層]選單>新圖層>網點。
4.另一個基本功能—[選擇範圍]工具
iPad版的Clip Studio Paint搭載了許多功能。其中,藝術家們最常使用的功能是[選擇範圍]工具,這款工具非常適合用來選擇特定區域、繪製形狀、選擇整個圖層,和定義繪製範圍等。在這篇教學中,我會示範如何透過[選擇範圍]工具,快速簡單地繪製對白框,以及如何在上色時使用它。
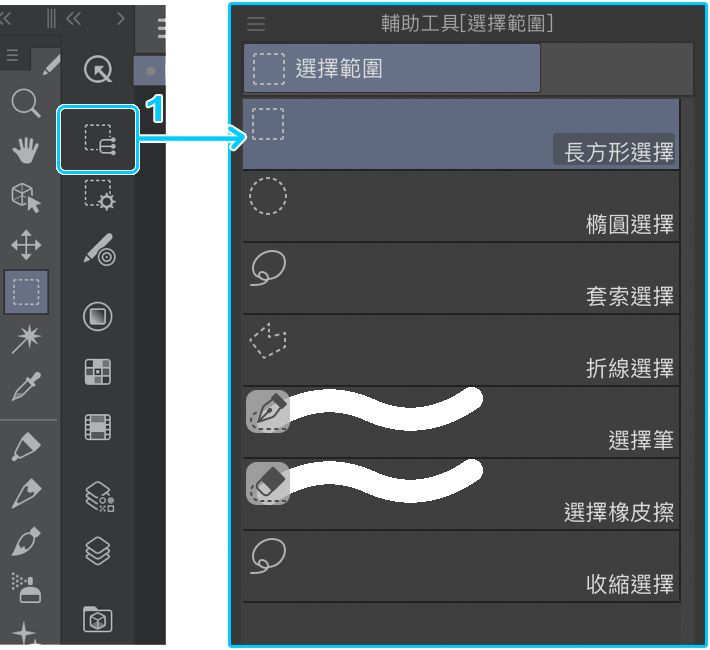
要利用[選擇範圍]工具,請在側邊的工具欄中點選它的圖示,該工具的初始設定顯示為虛線的正方形。在選擇此工具後,有幾個選項可以使用,其中,最適合用來使用在連環漫畫上的是前兩個圖示。

點選(1)後,可以選擇其他不同類型的輔助工具。初始設定的[長方形]輔助工具可以建立正方形或長方形的範圍,你還可以使用以下類型的輔助工具來選擇各種範圍:[橢圓]橢圓、[套索]自由形式、[折線]多邊形。另外,[選擇筆]輔助工具可以將你塗抹的部分指定為選擇的範圍,[選擇橡皮擦]輔助工具則可以通過橡皮擦功能,取消透過其他輔助工具塗抹、選擇的範圍。最後一個[收縮選擇]輔助工具,可以圈選出已描繪或上色的範圍,但是請注意,如果沒有圈選完整,將無法選擇圖中的任何範圍。
5.繪製連環漫畫的步驟
- 簡而言之,繪製連環漫畫的步驟為:預備草圖>畫面草圖>繪製個別畫面>線稿>上色>文字>輸出。我將依序解釋這些步驟。
- 使用的筆刷以及工具
筆刷:素描鉛筆、軟碳鉛筆、G筆和圓筆。
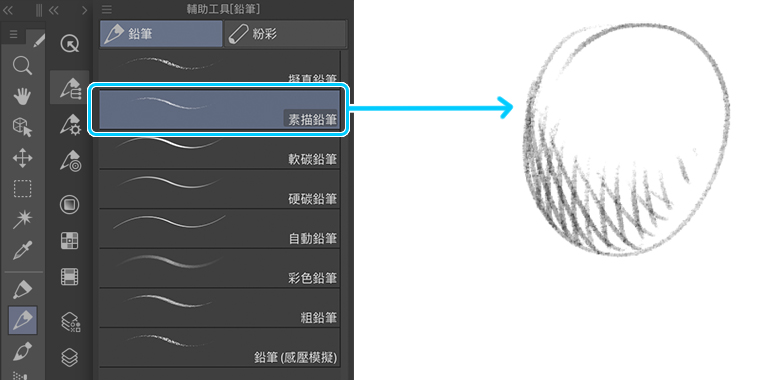
素描鉛筆
我會使用素描鉛筆繪製畫面草圖,並將筆刷設定為較大的尺寸,避免一開始就著手繪製細節,另外,我不會調整不透明度,這款筆刷將僅用於繪製草圖。
此示範中,畫布的尺寸為1080 x 1080像素,解析度為350 DPI,筆刷大小設定為8。
工具位置:[鉛筆]工具>鉛筆>素描鉛筆

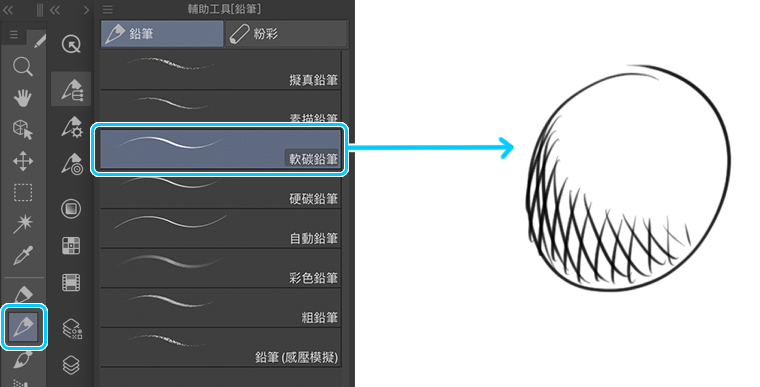
軟碳鉛筆
我會使用這款筆刷繪製作品的細節。再強調一次,我不會調整筆刷的不透明度,筆刷尺寸設定為5。
工具位置:[鉛筆]工具>鉛筆>軟碳鉛筆

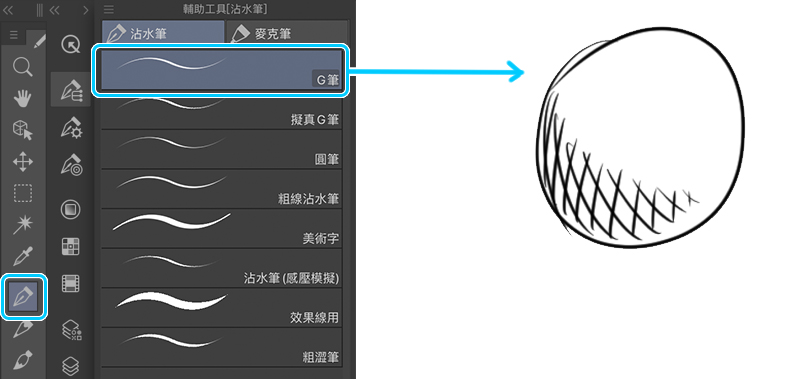
G筆
在繪製線稿時,我會使用這個筆刷來繪製出大致的特徵。在這裡,我將不透明度設置為最大值,並將筆刷的尺寸設定為5。我希望線條夠粗,這樣才能配合畫布的尺寸和解析度。將作品公開至網路上時,主要會以智慧型手機瀏覽,這種狀況下線條必須夠粗,才能夠清晰地呈現。
工具位置:[沾水筆]工具>沾水筆>G筆

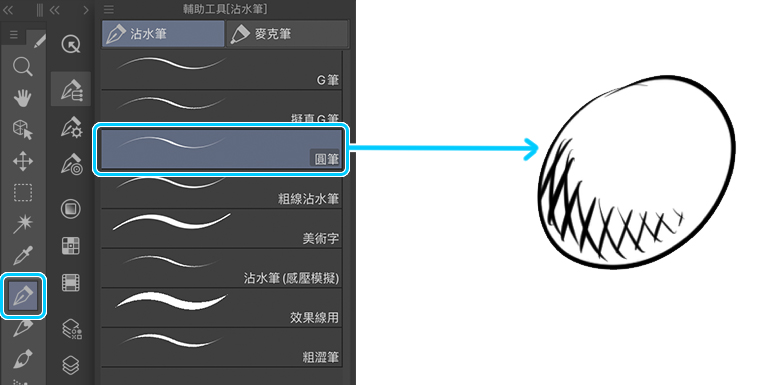
圓筆
最後則是圓筆筆刷,這款筆刷非常好用,可以繪製出最後的細節,例如衣服的褶皺、眼睛、頭髮,以及裝飾。筆刷的不透明度設定為最大,尺寸為5。
工具位置:[沾水筆]工具>沾水筆>圓筆

你可以在我的Instagram帳戶中找到用於這篇教學的連環漫畫:
6.草稿
為了創作出高品質的漫畫,呈現在讀者眼前的角色設計就顯得非常重要,為此,你必須先繪製一些初步的草圖。在概念發想時,我會使用素描鉛筆作為畫材。為了避免造型在不同畫面中產生差異,必須重複練習繪製相同的角色。
請記得,iPad版的Clip Studio Paint是一款被設計來在平板電腦上使用的應用程式。它實現了平板電腦上的觸控手勢操作,讓使用更加方便,例如,繪製了線條後,可以用兩指點擊螢幕來進行取消,不需要按下撤銷圖示來取消作業,而使用三指點擊螢幕,即可重新執行已取消的操作。最後,為了配合習慣使用鍵盤快捷鍵操作的用戶,還可以通過兼容的藍芽鍵盤重現所有能在Mac電腦上使用的快捷鍵操作(cmd + z; cmd + c等)。
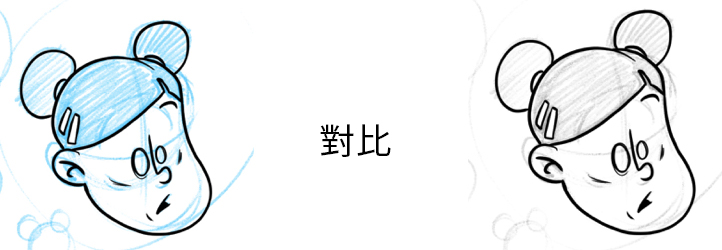
在此步驟中,我會改變筆刷初始設定的顏色。考慮到繪製的步驟,在草稿和研究階段,我會以藍色進行繪製,所以在描繪線稿時,鉛筆的藍色不會過度干擾視覺,黑線則會用於最後繪製線稿的步驟中。
7.準備分格
練習完角色的繪製後,接著就要準備繪製分格了。當我預計在Instagram上公開作品時,我會將每個格子分別繪製於不同的畫布上。
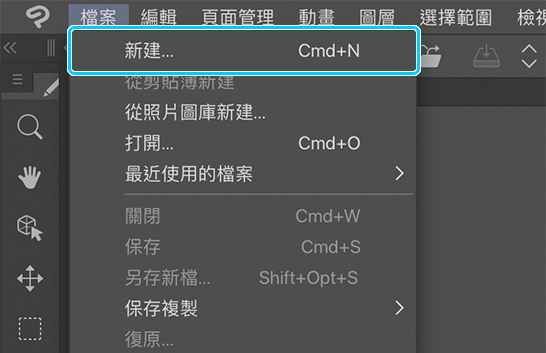
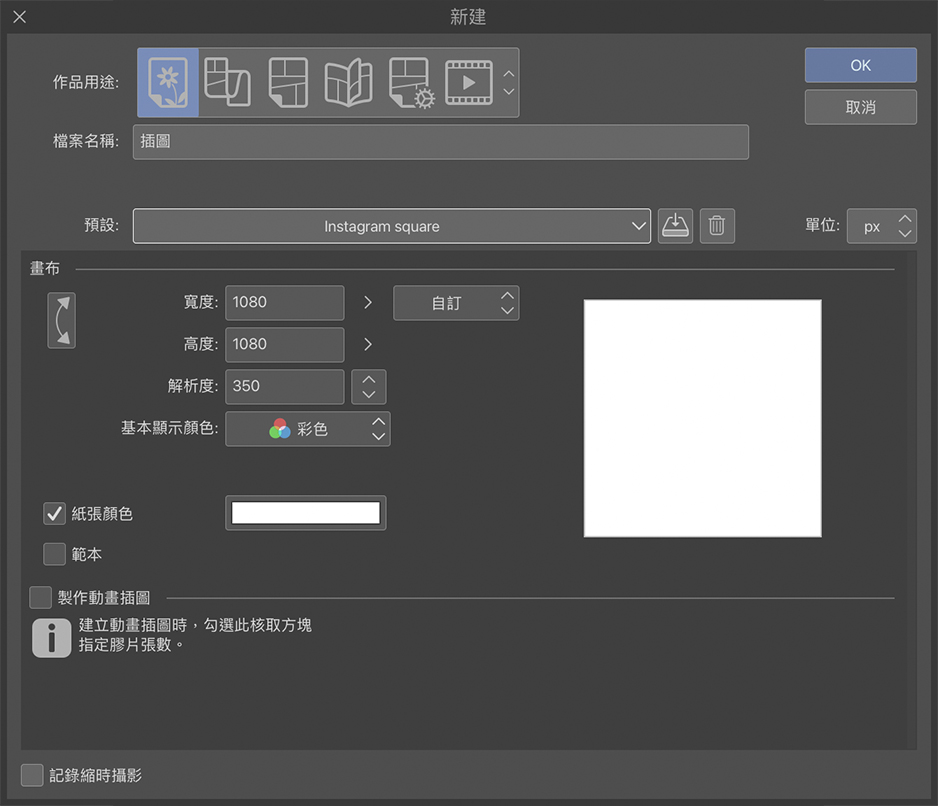
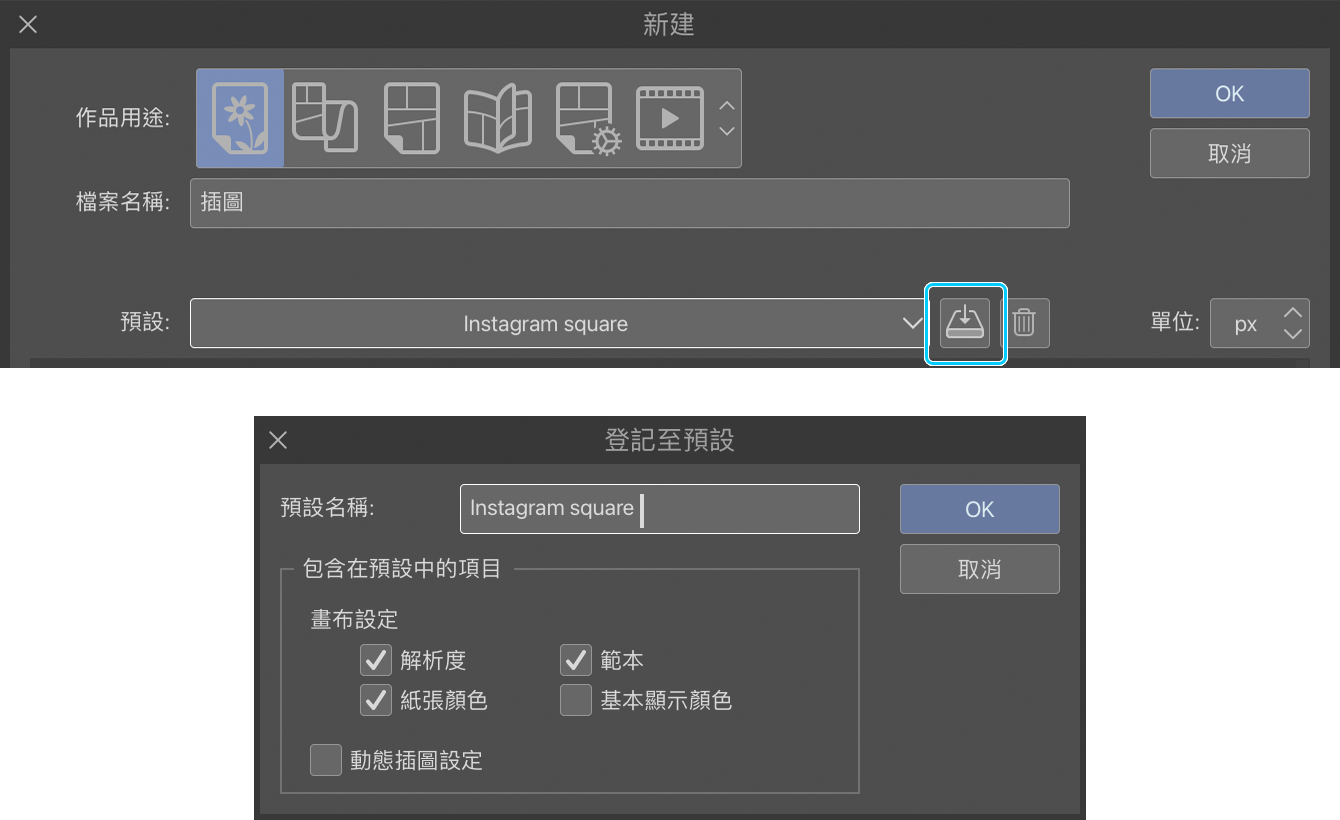
作業開始時,需要建立新的檔案:檔案>新建(或cmd + n)。在對話方塊的作品用途裡,我會選擇Clip Studio Paint建議的插圖選項。這個設定可以使我在擁有白色背景(紙張圖層)的同時,仍然能在透明的圖層上進行繪製。


我會將畫布的解析度設定為350 dpi,尺寸設定為1080 x 1080像素,就於這種形式的作品來說這已經綽綽有餘。
在開始繪製前,請先將上述設定登記至預設,之後的作業就不需要再次進行設定。在顯示的對話方塊中,我將預設名稱設定為Instagram畫布,勾選範本和紙張顏色選項後,點選OK。這樣一來,設定好的畫布就會出現在預設的下拉式選單中。

8.繪製分格
為了繪製漫畫的分格,我會先針對角色和背景進行整體的構圖。重新命名要繪製草稿的圖層,以便進行作業。在這種插圖中,每張圖像都需要五個圖層:草稿、線稿、上色、文字和對白框。為了使工作更有條理,繪製時分離每個圖層非常地重要,這樣你就可以根據需要在每個圖層上獨立作業。
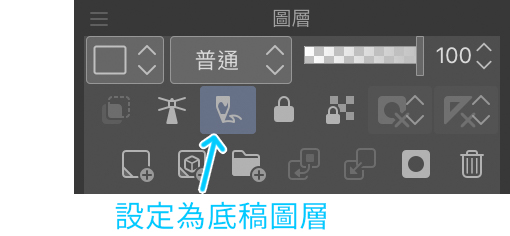
為了完成圖層的設定,我得將它設定為底稿圖層。請點擊側邊面板中的圖層圖示,在圖層的選單中長按圖層,然後在出現的選單中選擇設定圖層>設定為底稿圖層。另外一種較為簡單的做法是直接點選下圖的[設定為底稿圖層]圖示。

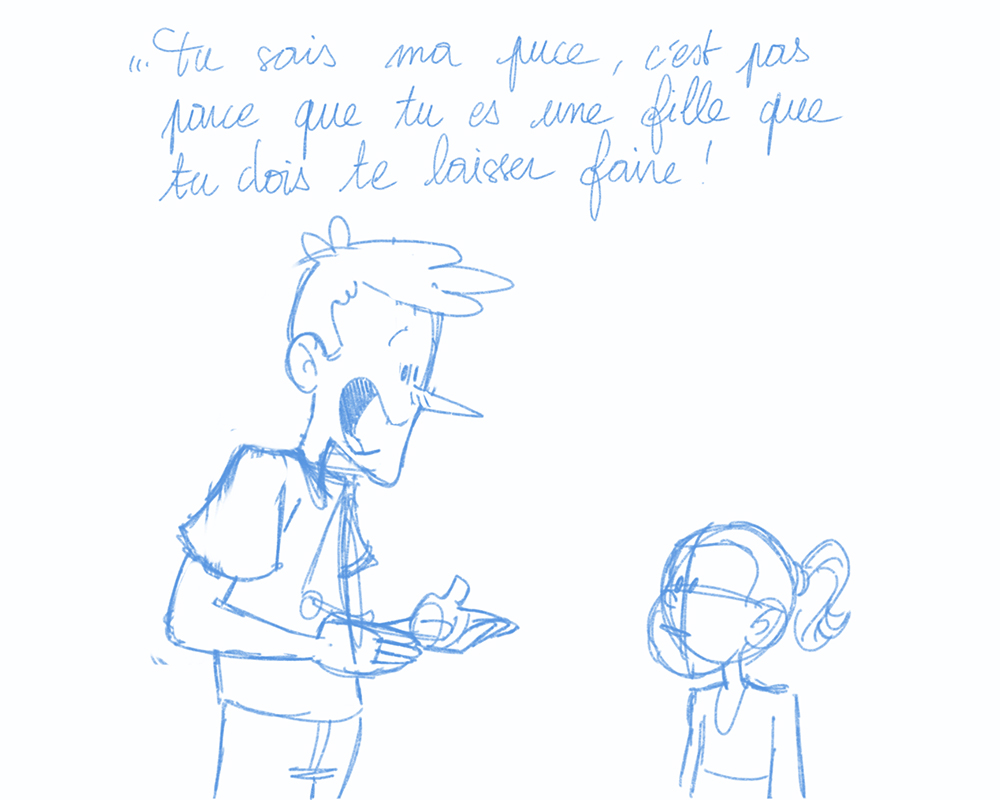
與角色研究階段類似,我選擇使用素描鉛筆工具,將筆刷顏色設定為藍色。首先,我會將角色和他的表情粗略繪製出來,然後盡可能地呈現出動態。
我還會繪製對白框,以便根據最終的需要來分配畫面的空間。繪製漫畫時,這個步驟特別重要,它被稱為故事結構。在此步驟中,我會配置畫面中的所有細節,有需要時都可以運用這個手法,它能為接下來的創作過程奠定堅實的基礎。
請使用軟碳鉛筆工具,將細節添加到草圖中,我使用這種筆刷來繪製眼睛、嘴巴、手指和衣服的細節。在這個階段,我會盡可能描繪角色的感情,透過調整眉毛、眼睛的外觀、形狀以及臉部的方向來呈現。另外,在傳達角色的情緒時,手部的姿勢也很重要。

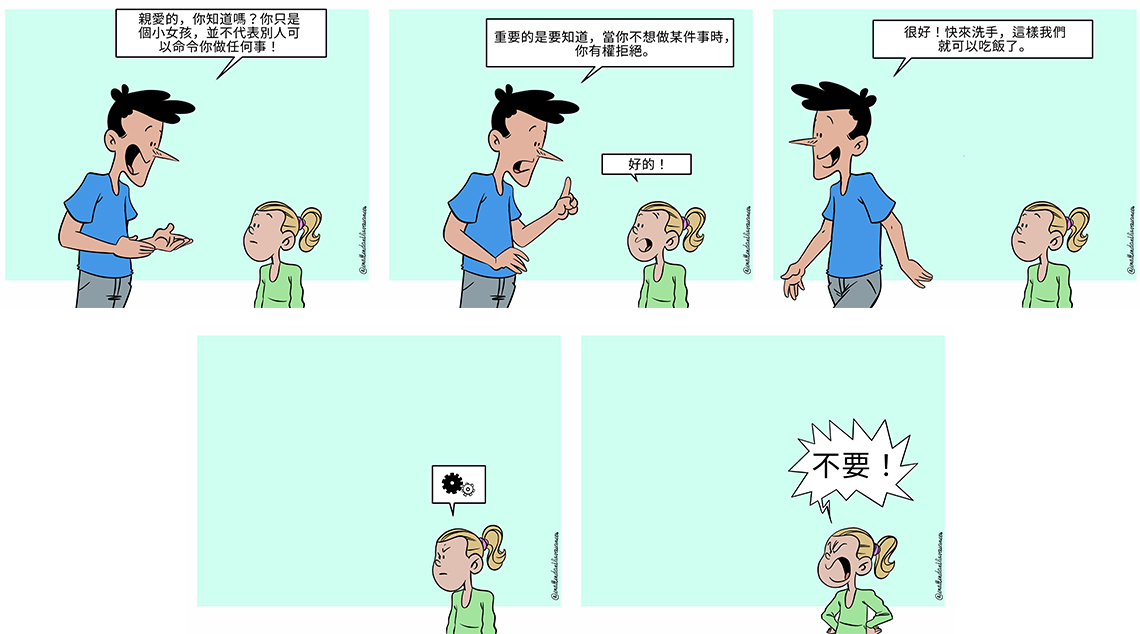
「親愛的,你知道嗎?你只是個小女孩,並不代表別人可以命令你做任何事!」
9.線稿
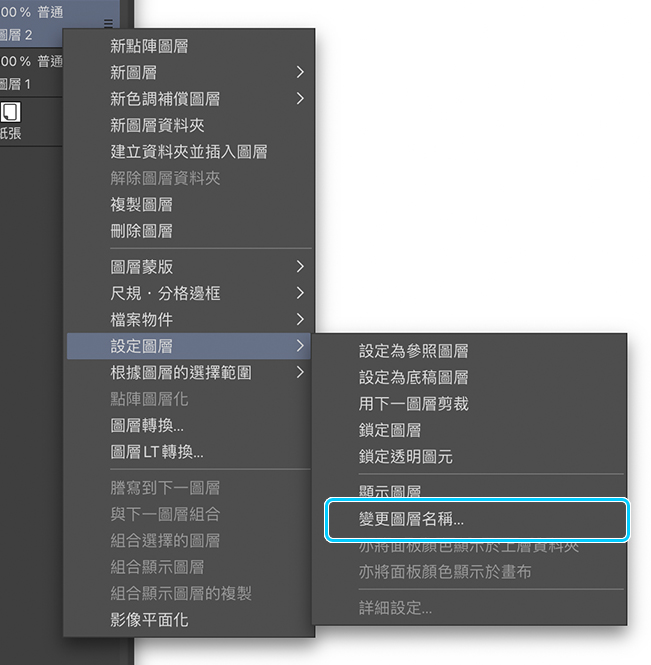
為了繪製線稿,我會點選圖層面版上新圖層的圖示來建立新圖層。為了幫這個圖層重新命名,請長按剛剛建立的新圖層,然後選擇設定圖層>變更圖層名稱,並將圖層重新命名為線稿。

接著選擇底稿圖層,並將不透明度調降為25,這樣我就可以輕鬆地控制線稿的品質。繪製線條的步驟非常重要,千萬不能輕忽,它將決定作品線稿的成果。
使用G筆工具來繪製底稿。首先,與草稿的步驟相似,我會先安排主要的形狀。為了讓角色看來更加生動,我會從上到下完整地繪製所有筆觸。就像真正的G筆一樣,G筆工具在繪製時線條的末端會變粗。如果有必要,我會調整部分的筆觸以符合想要表達的狀態。
然後我要將工具變更為圓筆,用它來繪製細節。圓筆能繪製更細的線條,可以精確地描繪眼睛或頭髮的細節。
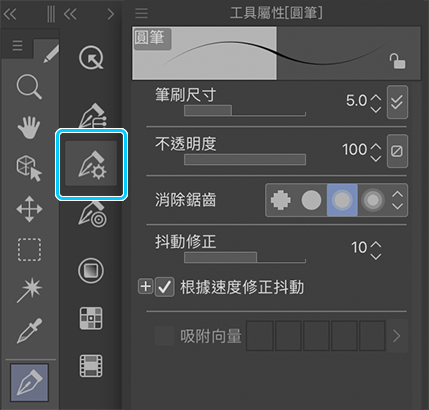
如果有需要,還可以變更筆刷的設定以配合自己的風格和繪畫方式,你可以在工具屬性面板中調整筆刷設定。

10.文字:選擇工具
完成了線稿,接下來我要建立對白框並加入文字。首先,我會使用文字工具來加上對話。點選該工具的圖示後,在要追加的位置上以手寫筆雙擊螢幕,我會適時調整文字大小。添加完文字後,可以點擊剛加入的文字範圍下的鉛筆圖示來選擇字體,在文字的對話視窗中,能選擇喜歡的字體、大小、顏色等。
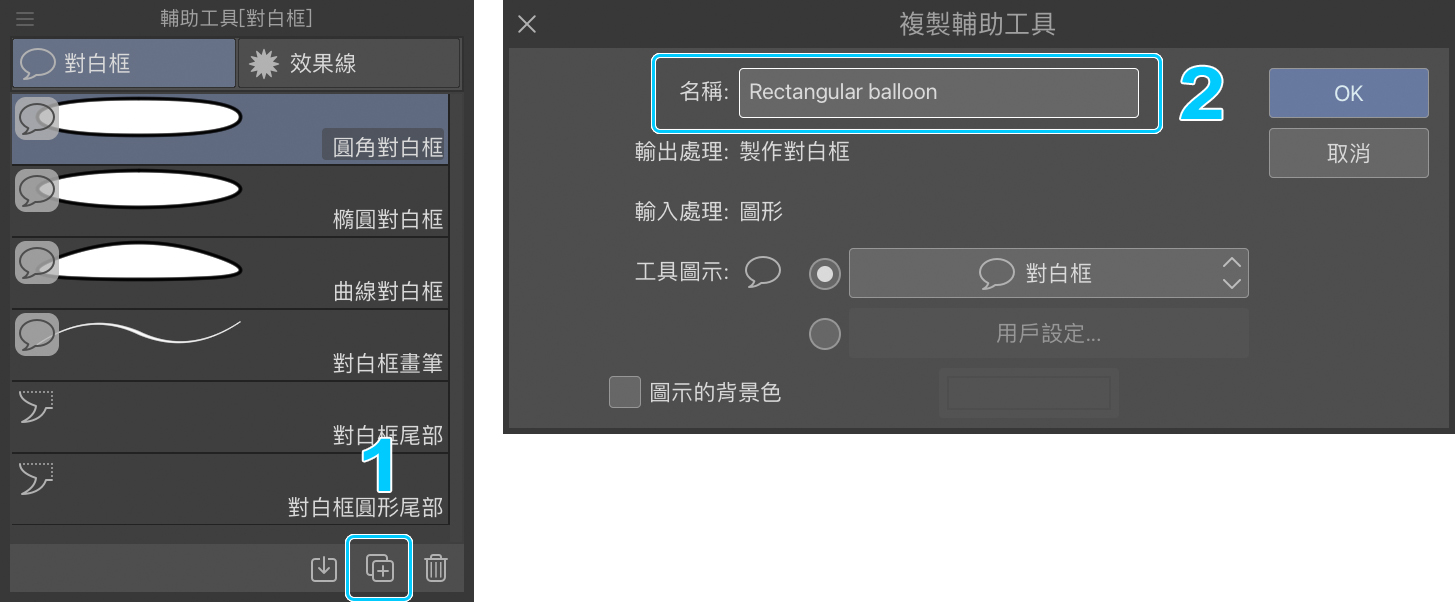
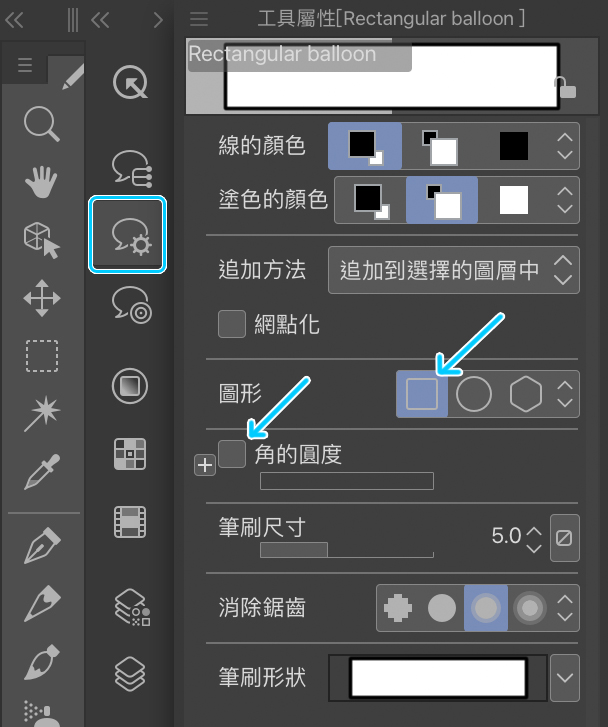
接下來,選擇對白框輔助工具,並在設定畫面中變更對話框的設計,我選擇橢圓對白框。我也經常在Instagram上使用正方形或長方形的對白框。如果要建立一個新的形狀,只需按一下輔助工具視窗底部的圖示(1)。在(2)的位置更改名稱,點選OK後,就能變更工具的設定。現在,你可以使用手寫筆來繪製對白框。


如果想要建立長方形的對白框,請取消勾選角的圓度選項。
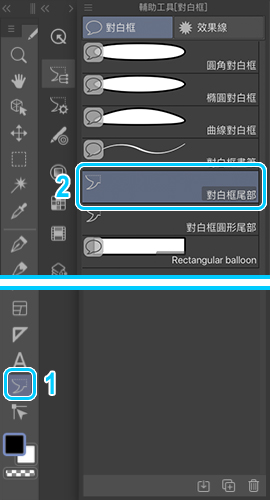
最後,我會在對白框輔助工具中選擇對白框尾部,將對白框的的尾部與發言的角色進行連結。你可以選擇普通的對白框尾部或圓的尾部(思考的對白框尾部效果),而我通常使用手寫筆繪製尾部。
重點:建立對白框時,我會將它將配置在對象圖層中,這種圖層有著特殊的設定,在此我就不贅述了。
11.上色
在繪製的發想階段,我就已經決定要採用簡單的上色方法。上色的作業比較複雜,可能需要另外一篇教學才能完整解釋。我將使用比較簡單的單色上色法來幫這次的連環漫畫著色。
為此,我建立了一個新圖層並命名為上色,然後使用輔助工具中的平塗筆,開始為圖內的各部分上色。

我決定將畫面的背景塗成藍色。使用選擇範圍工具,然後選擇長方形輔助工具,我建立了一個名為背景的新圖層,將它配置於其他所有圖層的下面,並用手寫筆繪製了一個矩形,接著使用填充工具,然後用手寫筆再次點擊選擇的範圍。我會先選擇適合的顏色,再進行點選。選取色彩時請注意,不要使用太飽的色彩,以免影響視覺效果。
12.公開:寫出作品
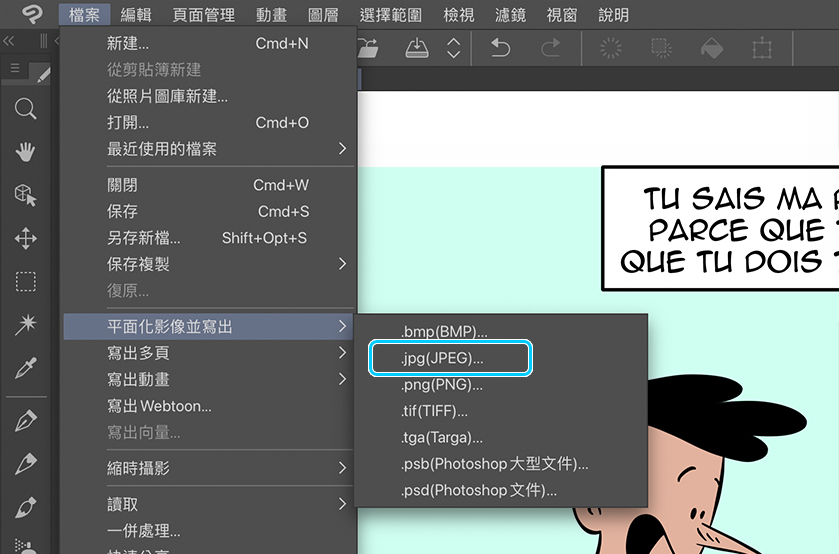
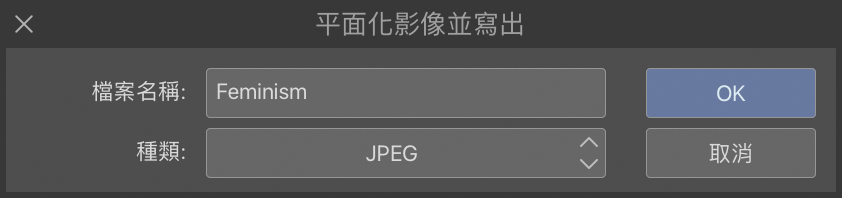
最後,要寫出作品,用來進行網路公開。這時候我該選擇:檔案>平面化影像並寫出> .jpg(JPEG)。
我將圖形寫出到iPad的相簿中,在關閉Clip Studio Paint前會先保存作業檔案。


接下來只需要把作品公開到社群網站上即可。
你可以點選以下的網址,在我的Instagram上瀏覽這篇連環漫畫:
https://www.instagram.com/enattendantlesvacances/

關於作者Antoine
我的名字叫Antoine,從沒停止過繪畫。我從2012年開始在網路上繪製漫畫,創作的靈感源自於身為老師身分的日常生活。我也會定期在Mangadraft上發表日式風格的漫畫。