掌握場景結構與景深,幫溫馨可愛的插圖恰到好處地增添細節

由藝術家Carles Dalmau解說該用什麼樣的技巧繪製繪製包含大量細節的複雜插圖。 只要掌握場景的透視、立體結構與環境景深的前後關係,就算物件和顏色數量很多,還是能夠巧妙地控制繪圖架構,讓畫面整體取得平衡,並引導觀者的視線來凸顯畫中的主角。
目錄
1.引言
創作插畫時,我們往往會犯下這樣的錯誤:想放進插畫中的細節過多,到頭來反而讓畫面超載,喪失了我們原本想要表現的意義。
在這篇教學中,我會教各位該如何在一張插畫中加進大量的元素,但不會讓插畫看來過於繁複,還能清晰地凸顯出你設定的主要元素。

我使用了兩個不同的軟體來繪製這篇教學用的插圖:
- 我用CLIP STUDIO Paint(CSP)來畫草稿和描線。
CSP裡有筆刷抖動修正功能,可以讓你的線條看起來流暢又舒適。就我個人而言,軟體搭載的這個功能讓它非常適合用來繪製插圖的線稿和草稿。
- Photoshop (PSD)。用於上色及最後修飾。
因為PSD是專門設計用來編輯照片的軟體,所以在上色和圖片的後製方面有著非常多的功能,這點讓數位上色變得相當簡單。
2.簡化並以透視法解析物件
各位必須知道,不論內容簡單或複雜,插畫裡面出現的任何元素都能夠簡化成幾何圖形,包括角色及環境中的物體。這個步驟可以幫助各位在繪製概念圖時節省許多配置元素的時間。
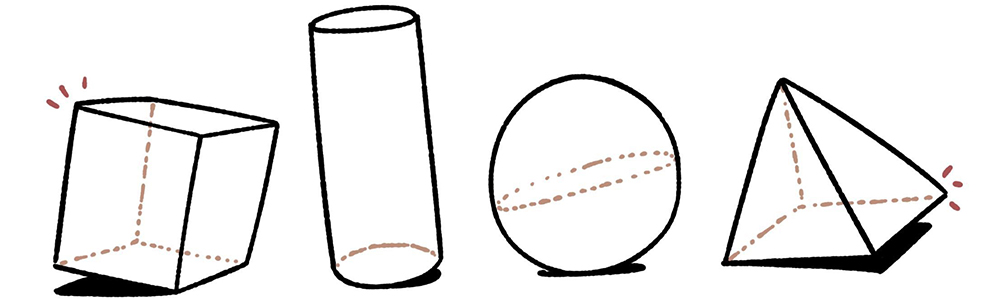
最常見(也最容易畫)的形狀是立方體、圓柱體、球體以及角錐。

在開始畫任何類型的東西之前,了解基礎的透視知識是非常重要的。但為了簡化這個過程,我認為本能地理解透視的能力也是相當重要的,例如就算在不使用消失點的狀況下,也能夠把我們上面提到的任何元素定位到空間中的任何一點上。當你想在插畫中加進許多物體時,這個能力會非常有用,而且不需要弄一堆不同的消失點出來。
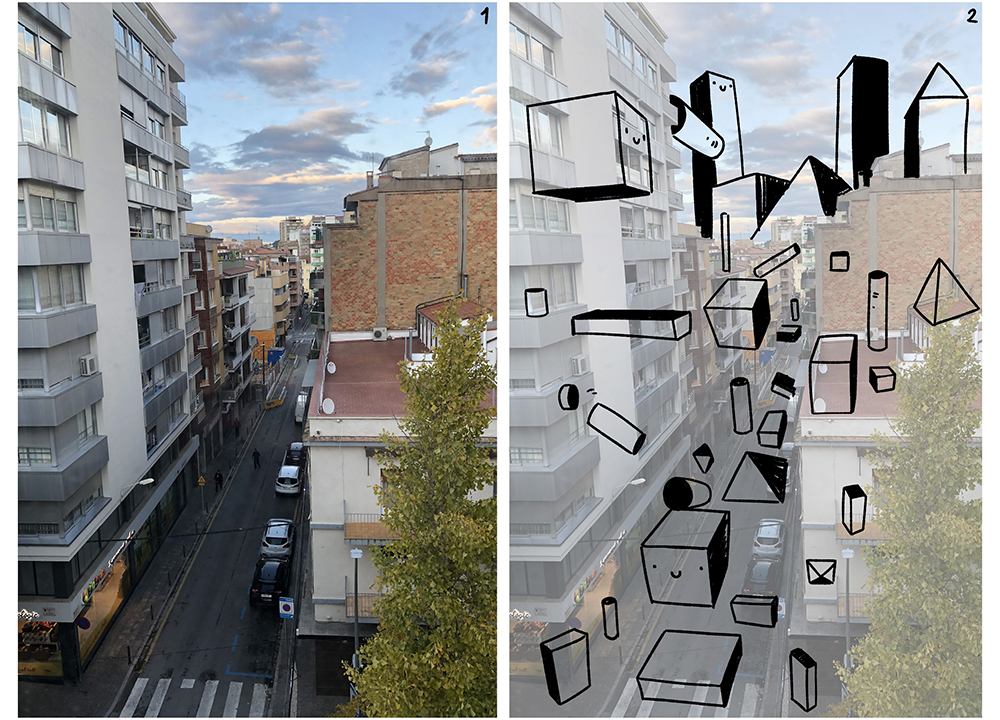
下面是個可以用來磨練這種直覺的練習:拍張某個空間(街道或房間)的照片,然後試著不用消失點,直接在照片中加上各種不同的幾何圖形。請只使用照片的透視來做為安置這些圖形的參考。

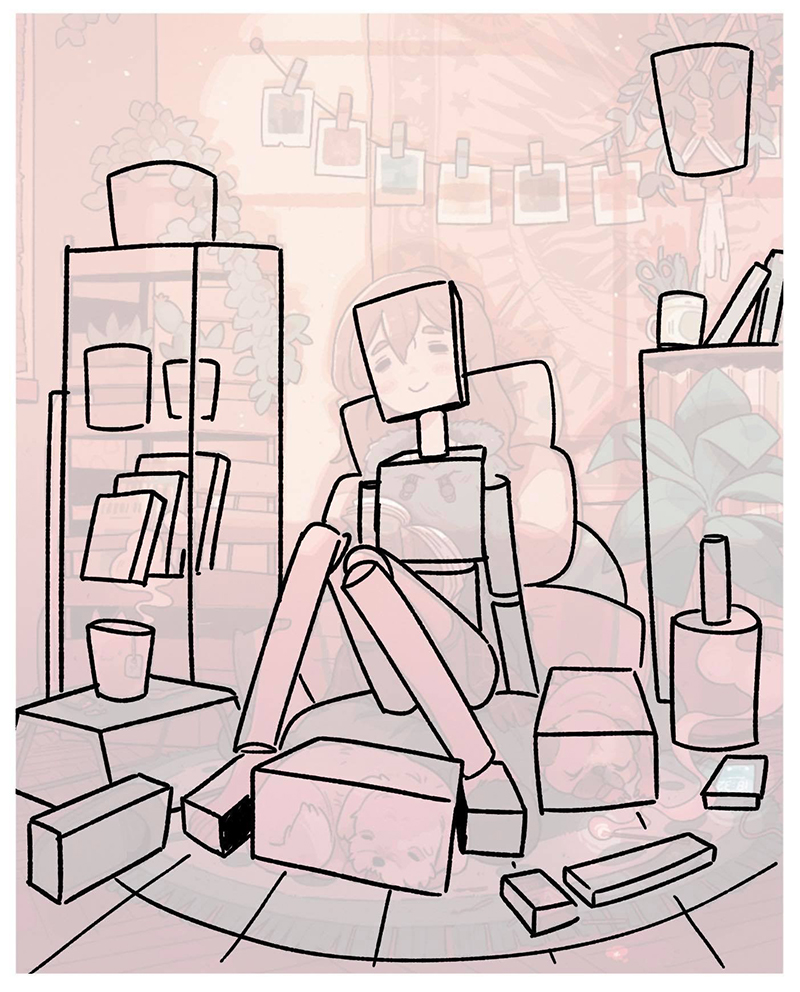
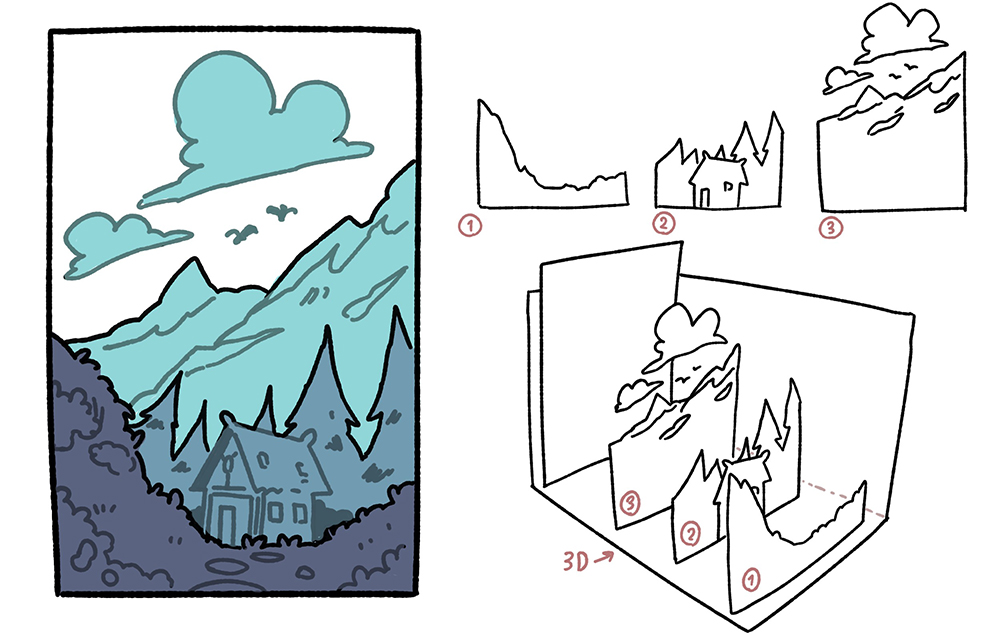
只要把這個練習的概念應用到想畫的插畫上(我用這張教學插畫當作範例),各位就能夠畫出作品的基礎,並輕鬆地在上面繪製各種元素。

就像剛剛利用照片的透視當作參考基準來畫幾何圖形,在同樣的道理下,各位也可以用這些參考圖形的透視來畫出更精細的圖形喔!從簡單的東西開始,之後再一點一點地增加複雜度。

在這一節的最後,我要強調理解想要畫的物體這一點非常地重要,非常推薦各位善加利用參考資料。
3.明暗度(前景、中景與背景)
製作活潑且有深度的構圖最好的方法就是記住前景、中景和背景的差異。就像它們的名字一樣,這個部分的重心在於用元素和觀看者之間的距離來整理你的插畫中的元素。

①前景、②中景與③背景
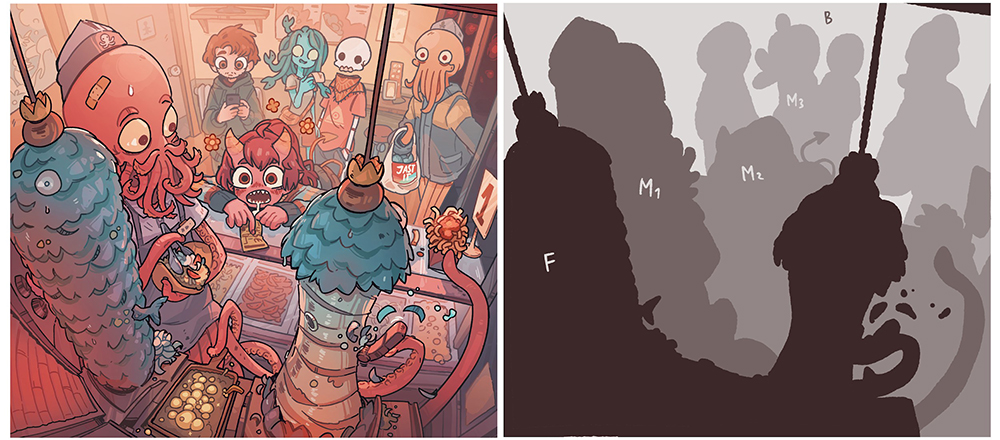
各位也可以依照插畫的複雜度來安排多個中景,像下面這張圖片。

附註:把元素分成不同的區塊,在上色的時候也會很有幫助。因為這樣能讓你把元素整理得井然有序。
4.場景概念化(草稿)
接下來我要說明我為自己大部分作品打草稿的方法。但別忘記製作插畫是一件非常主觀的事,我們都有能讓自己最舒服的工作方式。
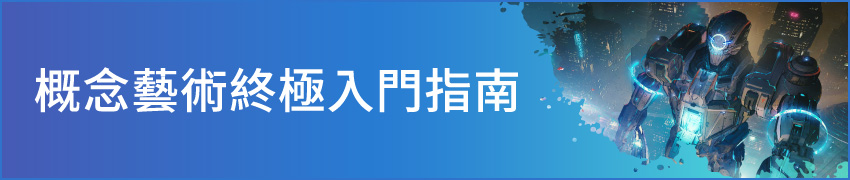
以這張插圖來說,我知道我想表現的是一個女孩和她養的動物一起在非常放鬆的環境裡休息,所以我會開始塗鴉,直到找出能夠說服我自己的場景為止。在這個過程中,我並沒有把重心放在最終的成果上,我只有去思考這個想法,去思考我想怎樣在這個場景中安排物件。我通常會用等距透視法(尤其是畫室內場景時),這樣能更輕鬆地在圖裡面安排各個元素。
等我終於找到某個自己喜歡的想法後,我會畫個粗略的草稿,確認以構圖來說會得到什麼樣的成果。我認為這邊有個小訣竅,是去思考如果你想為這個場景拍張照片,那你會把相機放在哪裡。粗略的草稿只是用來讓你弄清楚這張畫的構圖而已,不用擔心沒把它們畫得乾淨漂亮之類的。在這邊,我要試著用更直觀的方式來實際應用我在第2和第3節中說明的東西。
當我畫好粗略的草稿後,我就會開始畫最終的草稿。我會看著剛剛畫的粗略草稿,同時參照我想要放在這個場景裡的物體的參考資料,把這張圖的細節和元素給畫出來,這樣就能讓我想要放到這張插畫裡的所有東西更加明確清晰。在這個步驟,我也會去思考光線將對最終成果造成怎麼樣的影響。

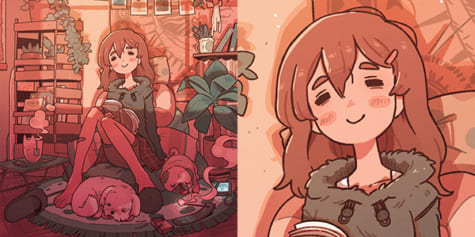
我剛剛也有提到,這張圖的焦點是在休息的女孩,所以為了讓她在構圖上更加突出,我必須在她周圍的所有元素中加入大量細節,但也得在它們之間留出空間,這樣觀看者才能夠快速地識別出她的臉。我利用畫面中的陰影來把這張圖「分割」成兩個部分,讓觀看者能夠快速將注意力集中在女孩的臉上,因為在這張圖裡,我們的視線非常容易移向下半部。這片陰影也讓我成功創造出我希望這幅畫能有的那種放鬆氣氛。
最後有一點很重要的是,如果有你不確定該怎麼畫的東西的話,請從非常簡單的東西開始下筆,再慢慢增加它的複雜度。
附註:我在CSP裡面的所有草稿都是用自訂設定的沾水筆筆刷來畫的,我會把感壓透明度的筆壓設為36%,隨機設為59%。
5.線稿
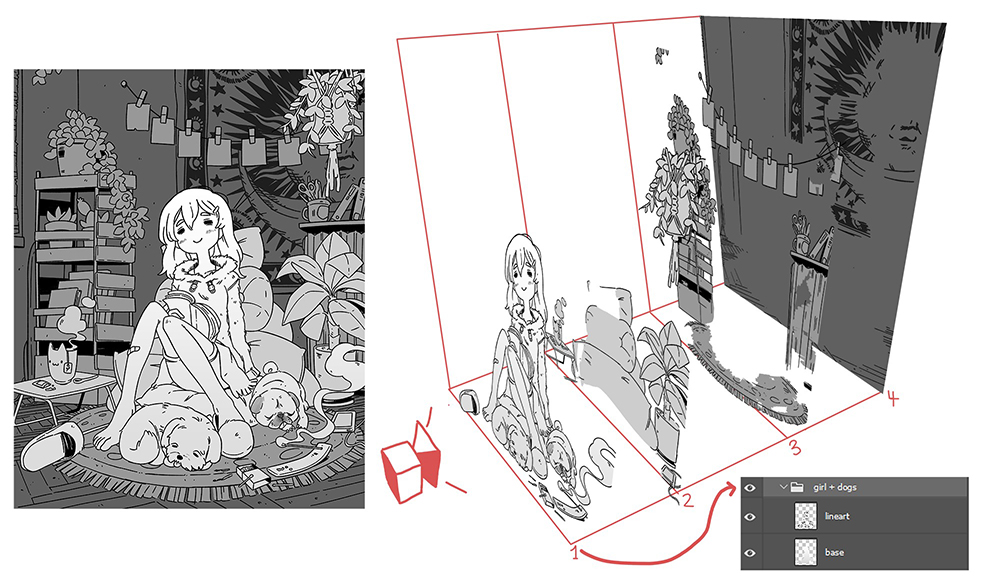
草稿確定之後,要畫線稿就非常簡單了。當然,你還是需要花費很多耐心(和參考資料)才能呈現出心目中所想的樣子。想要讓自己在上色階段輕鬆一點的話,這個步驟就非常地重要。以我個人來說,我會以分塊的方式來畫線稿,以元素在圖中的位置幫它們分組,就像下面這張圖一樣。

每一個區塊都有獨立的線稿和底色。以這個範例來說,我把它們分成了四個群組。用這種方式來整理插圖,就能把圖畫區分成幾個區塊,讓上色和陰影的步驟更加輕鬆。
附註:繪製線稿時,我會選擇和畫草稿相同的自訂設定沾水筆筆刷,但不會使用以筆壓調整透明度的功能。
6.上色與陰影
畫完線稿後,我就會把文件輸出為PSD檔案,然後開始追加陰影。以這個例子來說,因為只有一個光源,所以我會在單一圖層上用色彩增值模式來繪製陰影。
也多虧了我在上一個階段中把線稿分成了不同區塊,上色的速度快了很多,因為我可以分別專注於畫中的各個區塊。在這個階段,我比較喜歡考慮每個獨立元素的具體色彩,而不是把它們視為一個群體。

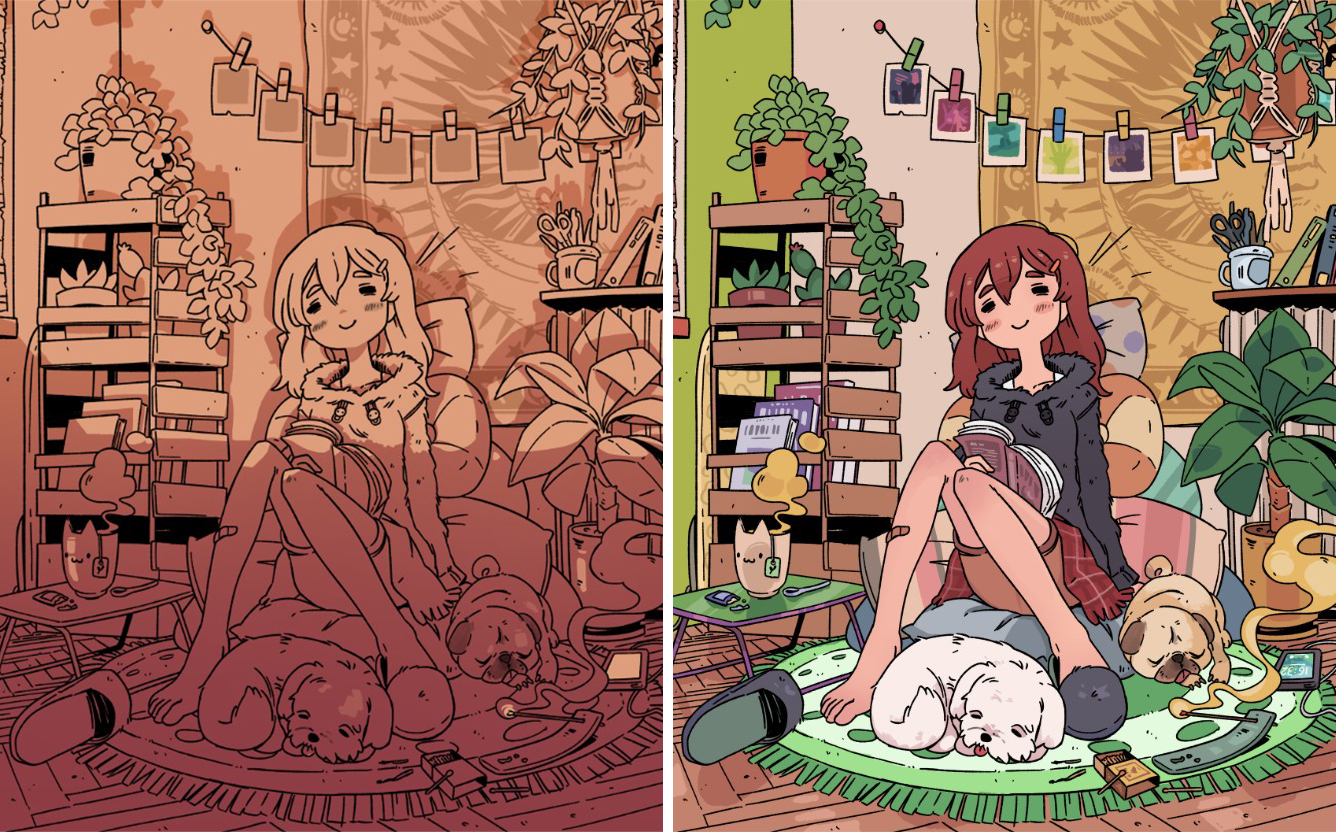
陰影(左)與上色(右)
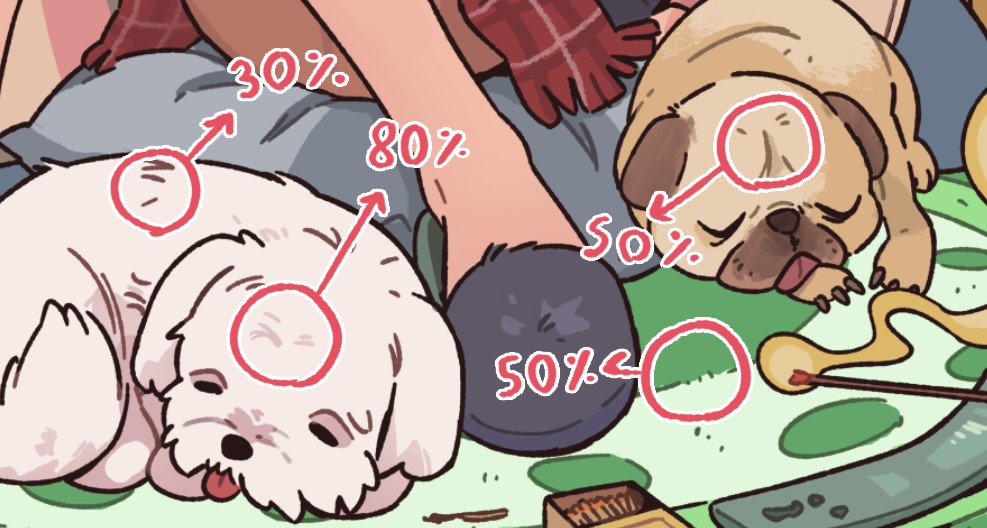
在這個部分,我會幫每個元素內部的線稿上色。這是我個人風格的一部分,我覺得這麼做能讓圖片看來不那麼擁擠,因為這些上色的線條顏色都不深。我的步驟如下:
- 鎖定線稿所在的圖層。
- 選擇線稿中的主要顏色,如果顏色太過中性(像是這隻白狗的線條),就選擇類似但更飽和的色彩(以這個範例來說,我選了非常淡的紅色)。
- 我會根據想要達成的效果來增加或降低筆刷的透明度。在下面的截圖中,各位可以看到我在各個部分使用了不同的透明度。

把陰影圖層和底色圖層放到一起後,這張圖看起來就會像是這樣。
7.收尾加工
在這個步驟裡,我做的就只是把我之前畫好的東西重疊一起而已。
為了營造出我想要營造的夕陽氛圍,我使用了PSD的橘色相片濾鏡,再加上一個設訂為覆蓋混合模式的圖層,我會在這個圖層上用偏黃/橘的色調把圖片加亮,並用略帶丁香紫、偏紅的顏色來繪製陰影,藉此凸顯這張圖的溫暖色調。
附註:在這樣的情況下,使用顏色查詢調整圖層會有很大的幫助,因為這種圖層包含了幾種顏色預設設定,可以大幅改善你的作品的最終呈現。
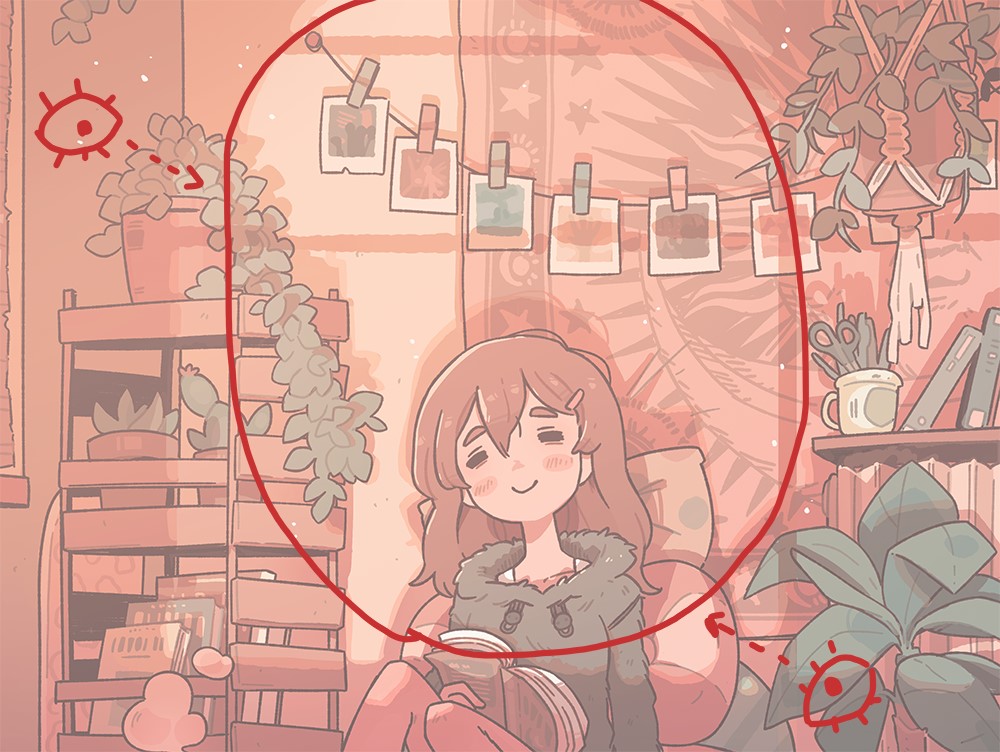
當各位調整出心目中理想的色彩與陰影後,就只需要再加上一點最後的修飾。為了讓這張圖片更進一步聚焦在女孩身上,我決定把陰影範圍畫得更寬一點,好讓它看起來像是窗戶的一部分,這樣我就能在女孩的身邊弄出類似圓圈的框架,從而將視線引導到這張插畫的中心上。

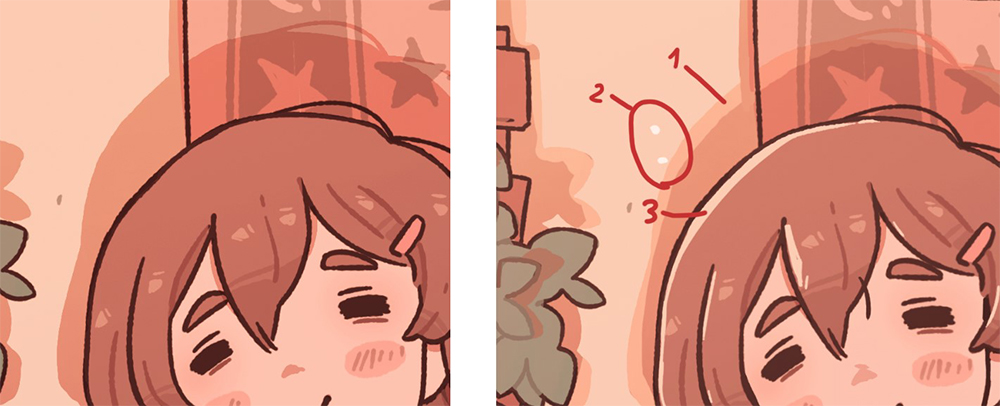
附註:
(1) 我建議在光線較強的地方,用另一個覆蓋圖層再描一次陰影的邊緣。
(2) 當強烈的光線進入一個房間內時,各位也能看到一些閃亮的灰塵斑點,就像我在這張畫中各處加上的光斑。
(3) 在特定的表面(例如頭髮)上面用主要光線的顏色進行平塗,就能讓它們更顯眼。

這張圖完成囉!
8.圖像格式與輸出
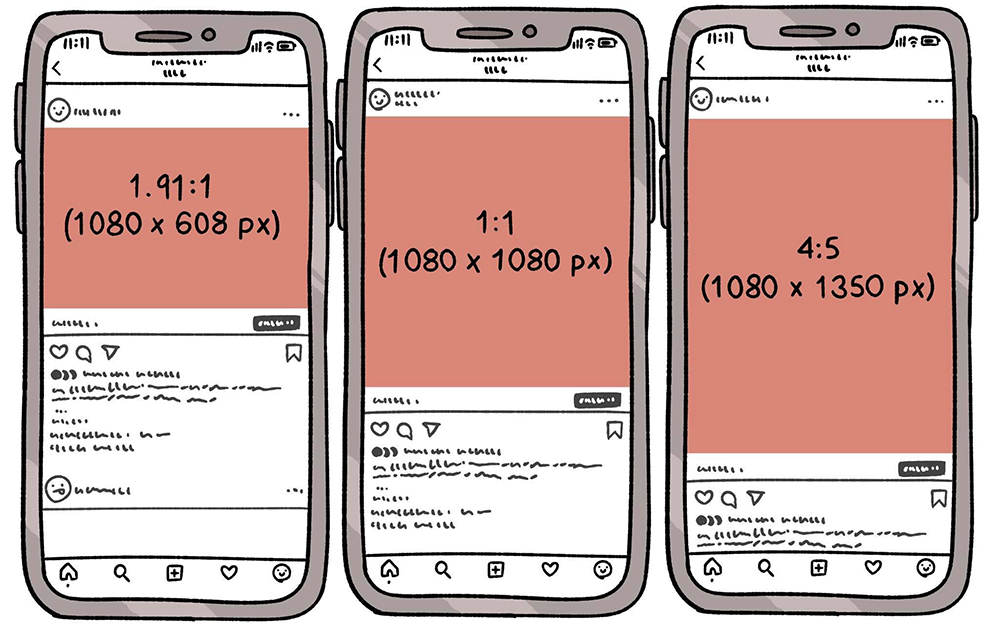
我通常會根據Instagram的圖片格式來創作插圖。Instagram中能使用下述三種格式,以及介於它們之間的各種變化。

我會選擇這三種格式當中的一種,並把長寬乘以3。也就是說,如果我想要繪製一張1080 x 1080 px的圖片,我就會把畫布設為3240 x 3240 px,這樣我把它匯出成PNG傳到我的手機裡,再上傳至Instagram時,解析度就會比小插圖高很多。
關於作者
Carles Dalmau是出生在吉隆納的插畫家、概念藝術家兼漫畫家。目前以自由接案的身分參與多家公司、獨立遊戲與個人作品的製作。他也會定期將插畫作品發布到Instrgram上,擁有超過310,000位追蹤者。
https://www.instagram.com/carles_dalmau/
https://twitter.com/carlesdalmauart
想多認識概念藝術,或是概念藝術家呢?
前往了解吧!