數位上色的基礎!以可愛的蛋糕解說上色風格、配色和作品的活用

平面設計師JudithzzYuko將為大家解說使用數位繪圖軟體上色的基礎。讓我們利用圖層功能、各種筆刷來試著幫這張杯子蛋糕的線稿(提供線稿下載)插圖著色吧!這篇教學中以可愛的蛋糕為範例,介紹了漂亮的配色、加入立體陰影的技巧,以及活用作品的方式。
基礎上色
正式練習!
終點
基礎上色
1.首先
適合大人上色的著色畫最近相當熱門,非常適合放鬆身心。著色畫並不需要事先習得任何知識,只要有能用在著色畫上的時間和心情即可。專業藝術家在創作遇到瓶頸時,也會藉由這樣的練習來幫助自己打破僵局。無論你是一位插畫家還是已經多年未使用色鉛筆的人,這都會是一個能讓你度過愉快時光的練習。
那麼就拿起你的平板電腦,開啟CLIP STUDIO PAINT來準備上色,度過盡興的時光吧!
2.風格
上色的方法不只一種,接下來我要說明三種較為主流的作法。
如果想要簡樸一點,可以選擇平塗(1)的方式。這種方法沒有陰影和亮部,只需要使用自己喜歡的色板,幫圖加上顏色即可。
如果想要畫得更精緻一點,我會建議各位加上陰影、亮部。這種情況有2種方法可供選擇。
賽璐璐風陰影(2)(俗稱「動畫上色」):這是一種用平塗方式畫上陰影的方法。可以營造深度,風格屬於漫畫或傳統動畫。
柔和陰影(3):這是一種用漸層來逐步加上陰影的方法。這種方式的陰影比剛剛的賽璐璐來得柔和,完稿後看起來會更加逼真。

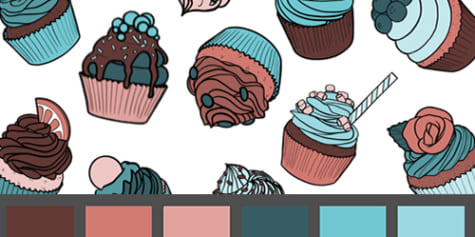
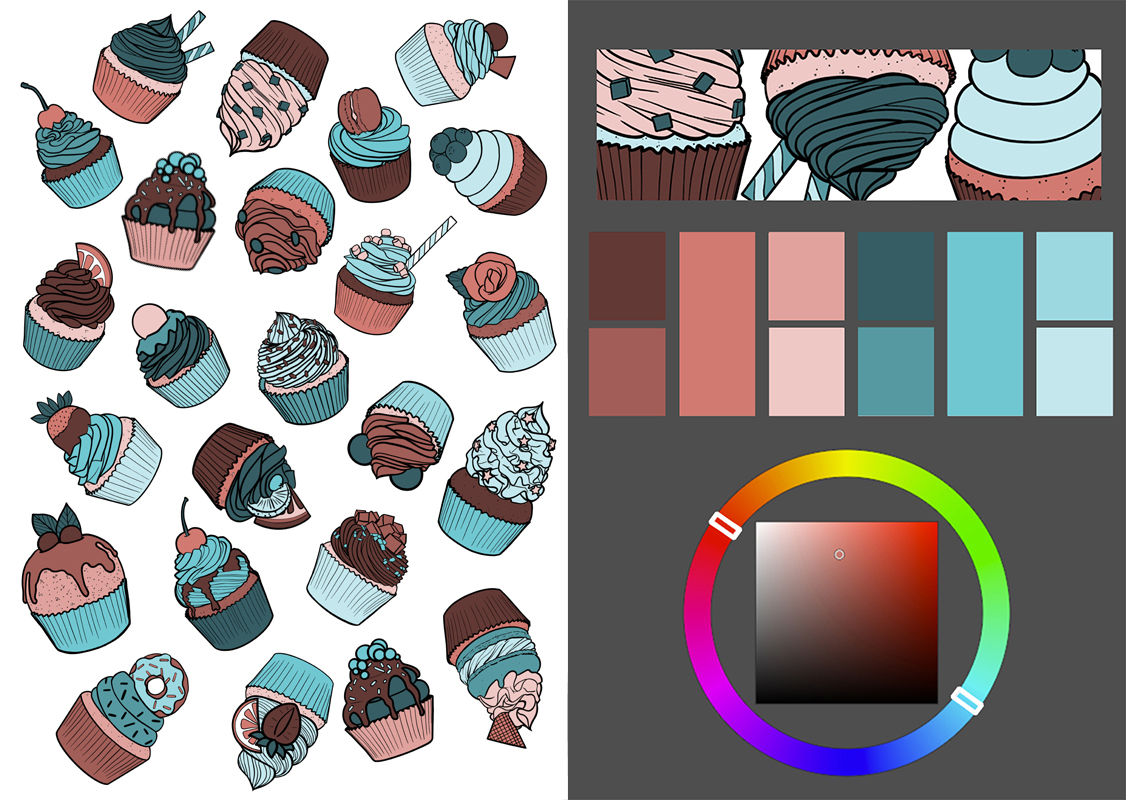
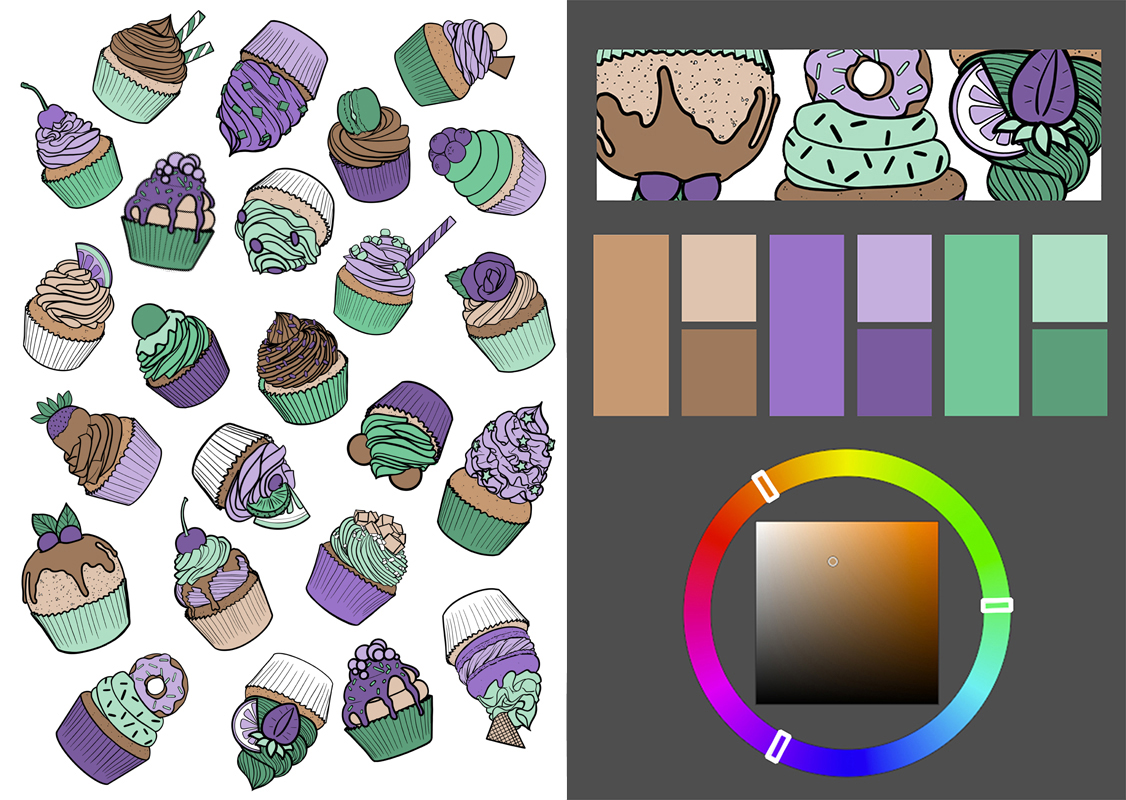
3.配色
配色方式有很多選擇。
我們可以不要介意色彩是否協調而加入貼近現實的顏色,也可以使用自己看起來順眼的配色。
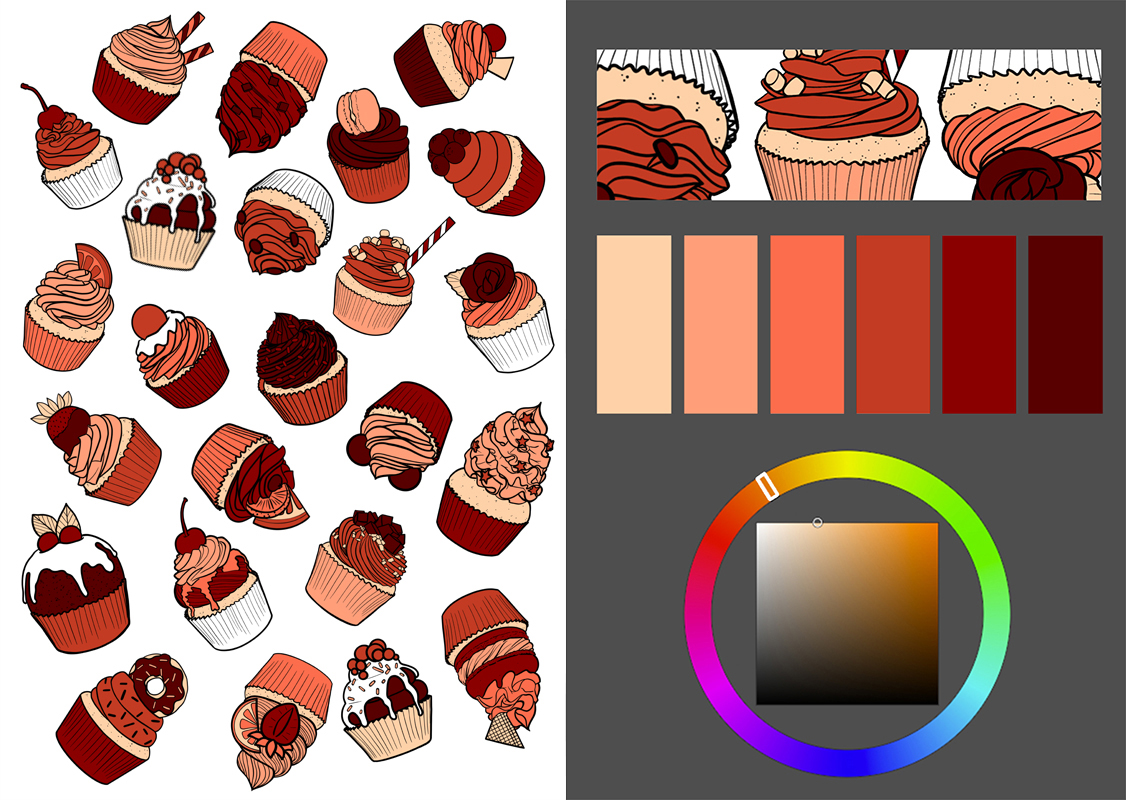
單色配色(monochromatic color scheme)會以一個色相作為基礎,延伸出其他所有的色彩變化。只要編輯彩度和明度就有很多顏色可以使用,但是必須記得盡量不要調整色相。

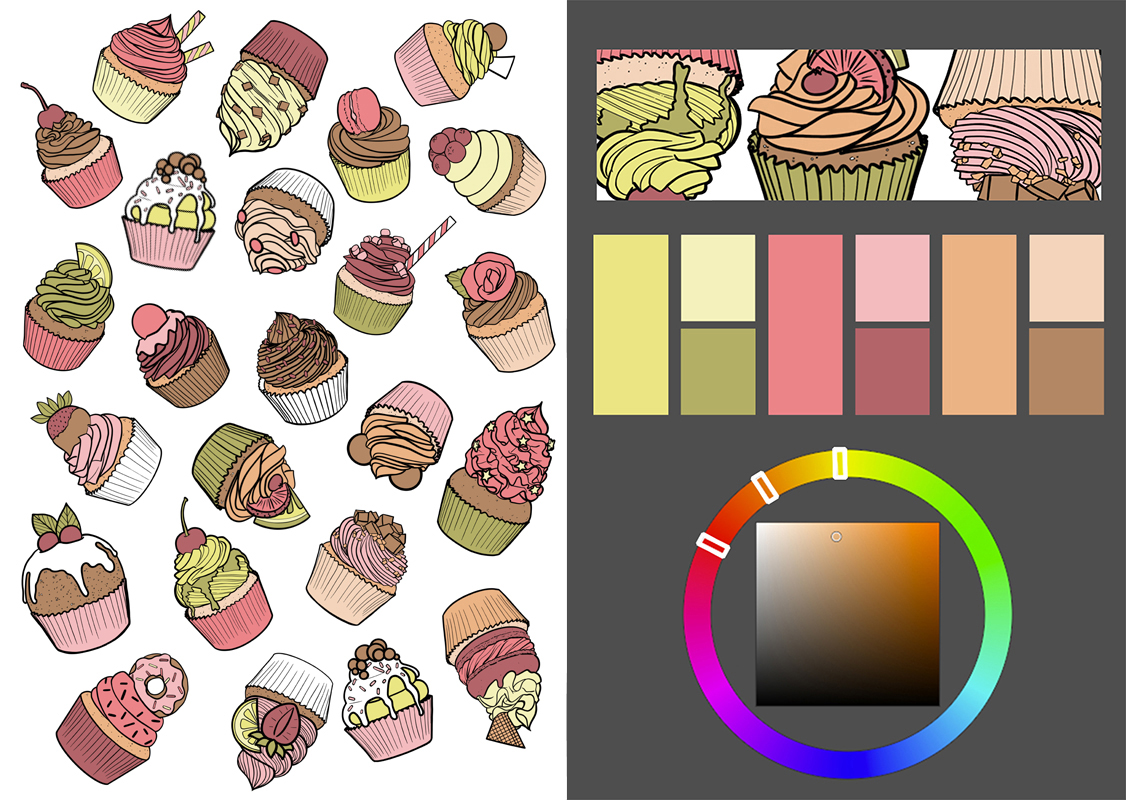
近似色配色(analogous color scheme)指的是在利用各種顏色的情況下,同時繼續使用不同彩度、明度的顏色變化。這種配色使用的是在色環上選擇的顏色,以及與它相鄰的顏色。以色調變化來說,是一種比較細膩的配色。

如果想要呈現比較明顯的對比效果,可以利用互補色配色(complementary color scheme)。互補色配色所使用的顏色分別是在色環上選擇的顏色,以及它在色環上正對面的顏色。雖然可以使用全部的彩度和明度變化,但得注意不要用過頭,請按顏色幫它們加一點變化上的限制。

另外還有一種互補色配色的延伸方法三等分配色(triadic),這種方法可以獲得範圍更廣的顏色。三等分配色由在色環上以等間隔配置的3個顏色所組成。

挑選好適合的顏色後,接下來要進入上色技巧的階段。
4.陰影
若不清楚該幫哪處加上陰影的話,可以在一開始先幫插圖決定好光源位置!接下來再於光源的另一側追加陰影。

陰影的顏色要怎麼決定呢?
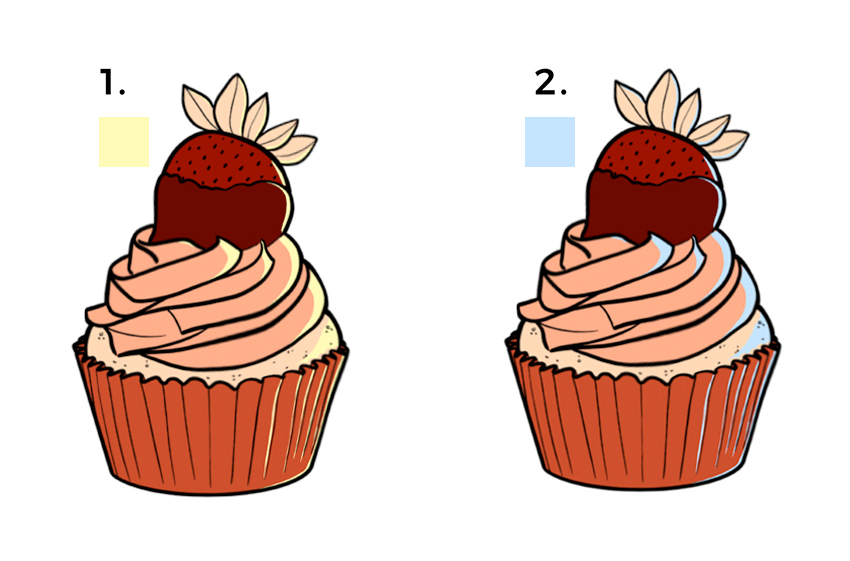
若使用近似色配色(1)(如前面敘述,相鄰底色的顏色)或互補色配色(2)(色環上正對面的2色),請參考以下的範例。

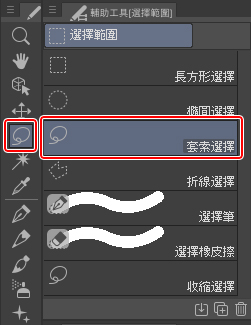
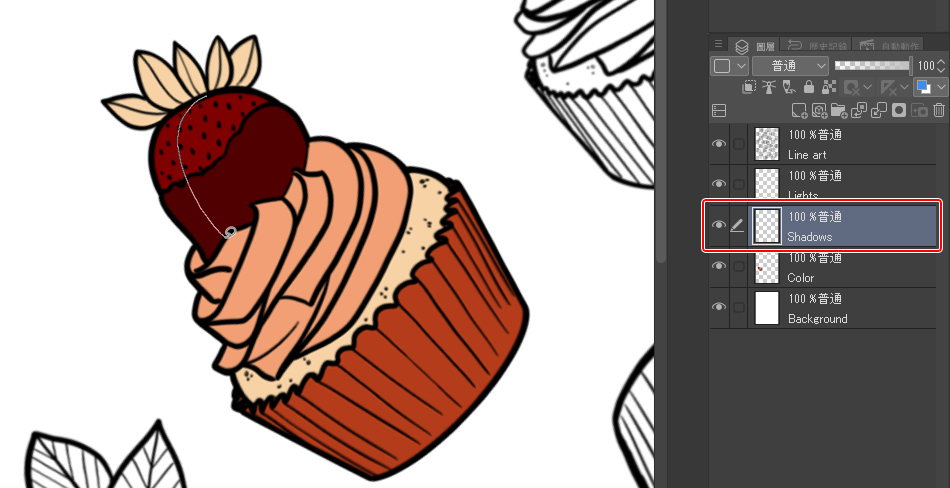
輕鬆加上陰影的訣竅:使用選擇範圍工具→套索選擇,在光源的另一側建立選擇範圍。請留意物體本身的各種形狀變化。

範圍選擇完成後(記得檢查是否選擇剛剛決定好的陰影色),在準備塗上陰影的圖層上按下Alt+Delete,這個捷徑鍵可以一口氣填充選擇範圍。若不使用捷徑鍵的話,點選命令列→填充也能完成相同操作。


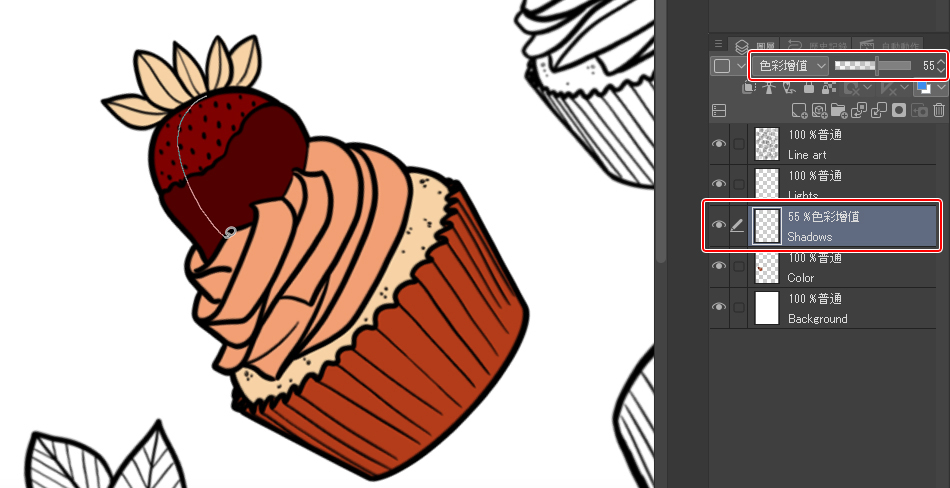
將陰影圖層的混合模式設為色彩增值。如果看起來太暗,就調低圖層的不透明度。

如果想讓陰影再變得更柔和一點,可以使用濾鏡選單→高斯模糊或模糊工具來暈開陰影的輪廓。這些都能配合自己的風格調整。
5.亮部
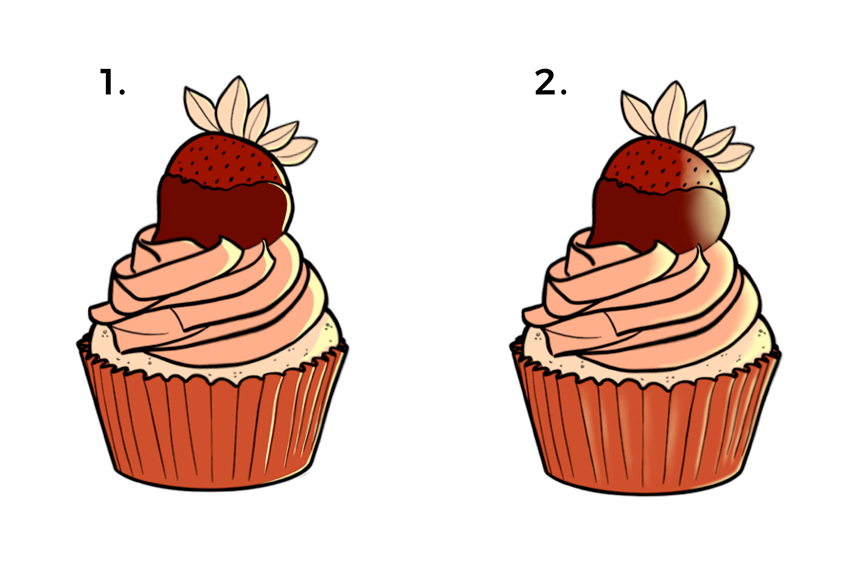
接下來,要用繪製陰影的相同步驟來幫圖加上亮部。首先可以選擇要使用暖色(1)還是冷色(2)。改變色相、建立新圖層後,在剛剛決定的光源另一側加上亮部。

可以一層一層地追加光影效果。無論是賽璐璐風陰影(1)或柔和陰影(2)都能加以活用,若為柔和陰影的情況,只需要增加筆刷的筆壓強度,不需要另外追加圖層。

在平塗方式中最適合用於繪製亮部、陰影的工具是筆觸較硬的筆刷或填充選擇範圍。反之,如果想要繪製柔和的亮部或陰影,可以使用筆觸較軟的筆刷,或是像賽璐璐平塗一樣建立選擇範圍,在填完陰影後對陰影圖層套用高斯模糊濾鏡,這樣一來,輪廓就會自然暈開,看起來柔和許多。
完成亮部和陰影後的圖如下所示。1和3是柔和的陰影,2和4則是賽璐璐風陰影。以亮部和陰影使用的顏色來說,1和2是互補色,3和4是相似色。

正式練習!
6.線稿

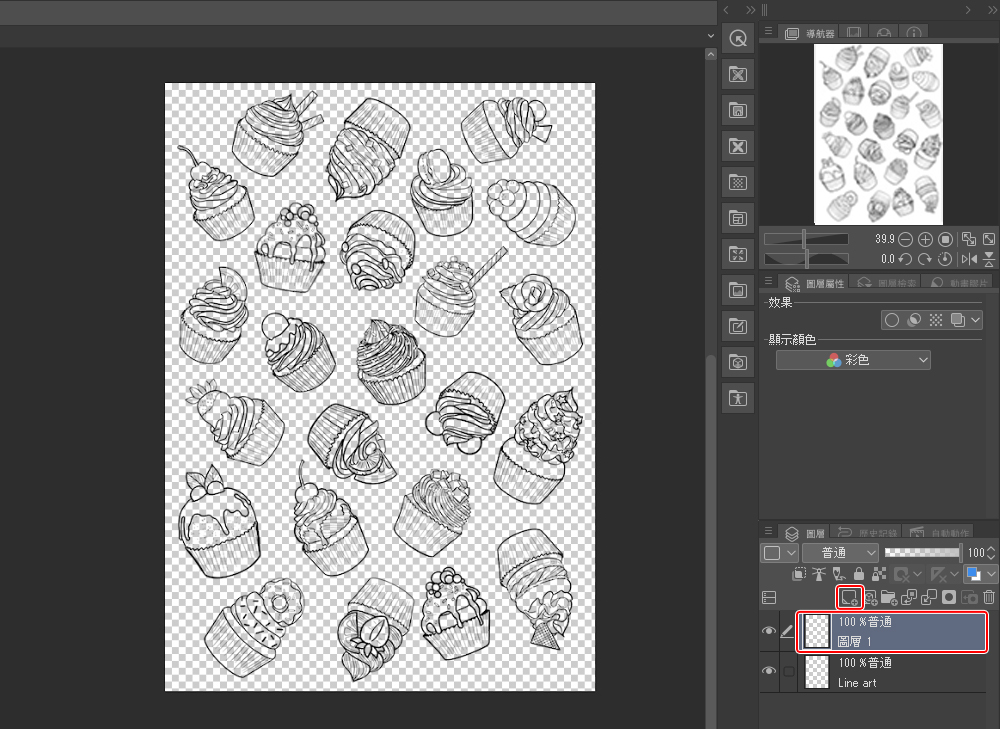
這裡將PNG圖像的背景去背,使它變成透明的狀態來進行練習。因為這樣能夠看見線稿下方的圖層,非常適合用來學習上色。
如果要在電腦上將圖像保存到裝置中,可以把圖像拖拽至資料夾,或是點擊右鍵(mac用戶請一邊按下Control鍵一邊點選圖像)選擇[另存新檔]。保存圖像時可以變更檔案名稱。
7.以平面繪圖軟體開啟圖像
這次使用的繪圖軟體是CLIP STUDIO PAINT,但講座中說明的步驟全部都能用其他軟體(例如:Photoshop)來執行。
開啟圖像時,將圖像拖拽至軟體圖示上。若已經開啟軟體,把圖像拖拽至軟體畫面中也能開啟檔案。
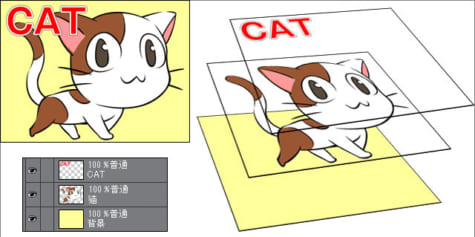
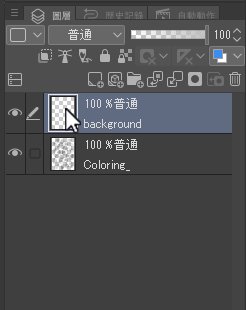
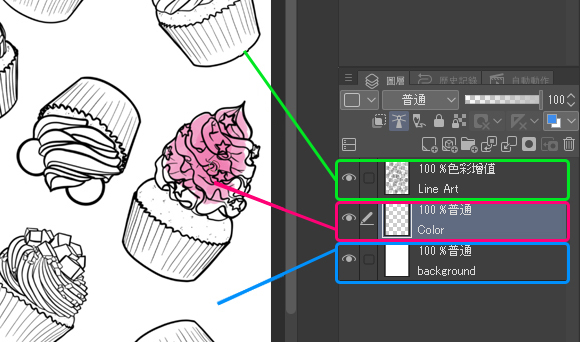
用軟體開啟檔案後,在線稿下方建立一個白色圖層(白色背景),方便我們上色。
這個圖層並不強制大家一定要建立,單純是我的建議。
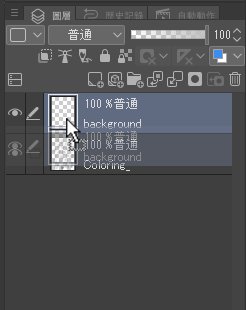
建立新圖層時,只要點選圖層面板上的[新點陣圖層]即可(請參考下方內容),目前圖層的上方會建立一個新的圖層。為了避免在後續發生混亂,建議先變更圖層名稱。點兩下圖層名稱就能進行變更。

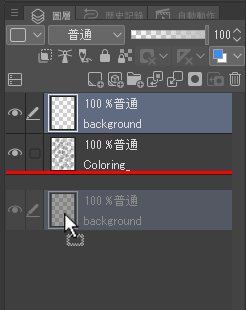
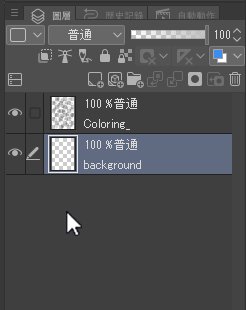
接著將新建立的圖層移到線稿圖層的下方,只需要將要移動的圖層拖拽到線稿圖層的下方即可。

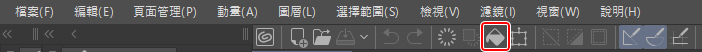
填充這個新圖層時,最初先選擇顏色,接著在命令列上點選[填充]的油漆桶圖示。這樣一來,圖層整體就會被灌滿選擇的顏色。這項操作的捷徑鍵是Alt+Del。這個捷徑鍵上分配的功能是[編輯]選單>[填充]。
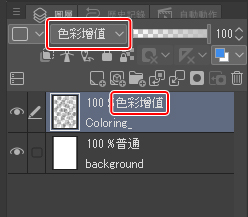
為了使線稿維持顯示的狀態,要讓線稿圖層的位置始終在其他圖層的上面,並將混合模式設為色彩增值。這樣就能確保線稿和下面的圖層都能清晰可見。

8.按照步驟上色
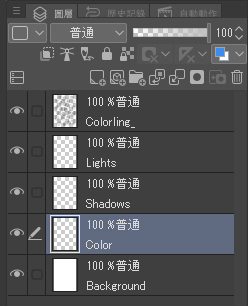
決定好配色後,要在白色背景上建立新圖層。新圖層要用來塗上底色。為了不讓上色過程太複雜,我要在同一個圖層中塗上所有的底色。然後再分別建立陰影用、亮部用的新圖層。那麼就開始著色吧!

眾多方法中的其中一種是用筆刷工具幫底色圖層塗上顏色。

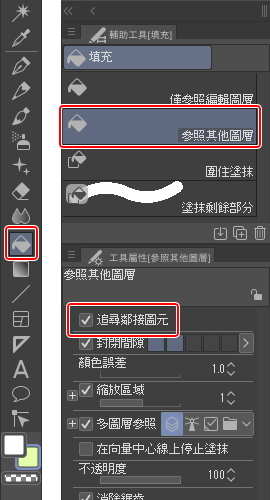
如果要使用[填充]工具,記得開啟[參照其他圖層]的選項,以避免不小心將整張圖層灌色。

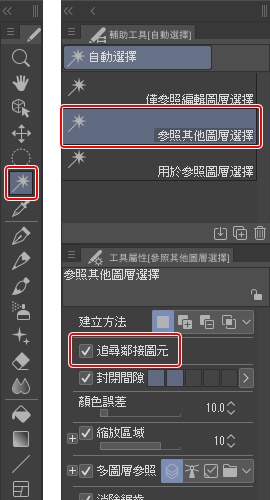
利用設定了[參照所有圖層]的[自動選擇]工具,按下Alt+Del(或[填充]工具)也能進行填充。這樣一來,選擇範圍就會被灌滿顏色。

變更線條的顏色
決定好色彩後,要不要試著變更一下線稿的顏色呢?
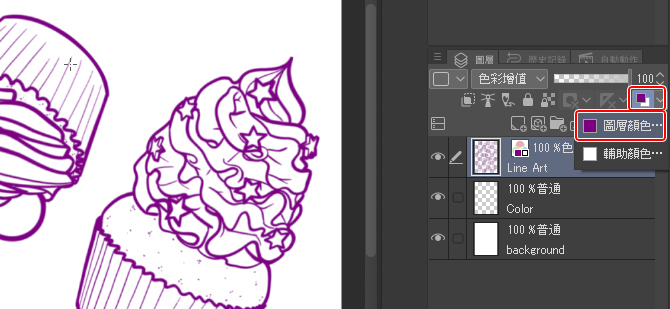
如果要將全部的線條換成另外一個顏色,可以點選圖層面板的圖層顏色。在顏色設定對話方塊中,能任意選擇一個顏色。

如果想在線稿上使用複數顏色,一開始必須以圖層面板鎖定透明圖元。開啟鎖定透明圖元圖示後塗上顏色即可。

如果想嘗試各種不同的配色組合,不妨試試下面介紹的方法!
完成著色後,合併所有圖層(圖層選單>合併所有圖層)。接著按下Ctrl+U ( [Cmd + U] for Mac)(點擊編輯選單→色調補償→色相・彩度・明度也能執行)。這樣就會開啟[色相・彩度・明度]對話方塊。所有的顏色會同時產生變化,能維持配色上的關係(會維持互補色的關係)。
終點
9.完稿作品的活用方法
各位覺得完成的作品如何呢?
只要調整成手機畫面的尺寸,就能將插圖當作手機的桌布或待機畫面使用。
另外也可以試著印刷成筆記本或素描本的封面喔!印刷後還可以利用實際的畫具(麥克筆或色鉛筆等)來追加細節。當然也能使用黑白印刷,嘗試各種傳統媒體的風格。
要不要加工成生日賀卡看看呢?只要加上文字,在品質優良的紙張的半邊印刷圖像即可。
也可以利用插圖來製作和卡片成套的信封。

如果想要自己專屬的包裝紙,只要印刷插圖就能用來包裝禮物。
還有更簡單的方法:在厚紙板或硬紙上列印圖像,就能變成自己專用的書籤。把它送給朋友好像也不錯呢!

關於作者JudithzzYuko
出生於巴塞隆納,目前作為平面設計師和插畫家從事相關工作。在設計領域特別中意的主題是字體排版設計和向量藝術,插畫則是偏好寫實的詮釋方式。也請不要錯過他的美甲設計喔!
Web: https://judithzzyuko.wixsite.com/judithzzyuko
Instagram: https://www.instagram.com/judithzzyuko/