調整顏色就能大幅改變作品的印象!應用簡單色彩學原理的插圖配色講座

在繪製插圖時,你曾經為了配色頭疼嗎?如果想畫出看來協調的插圖,畫面的配色非常重要。在這篇文章中,漫畫家Ann Maulina會為大家說明如何掌握固有色、環境色和光線的影響,進行效果良好的配色。
首先
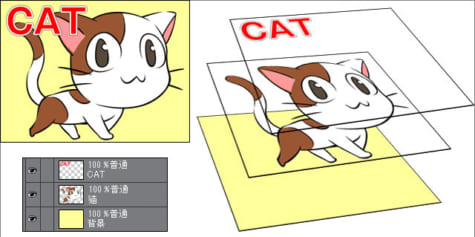
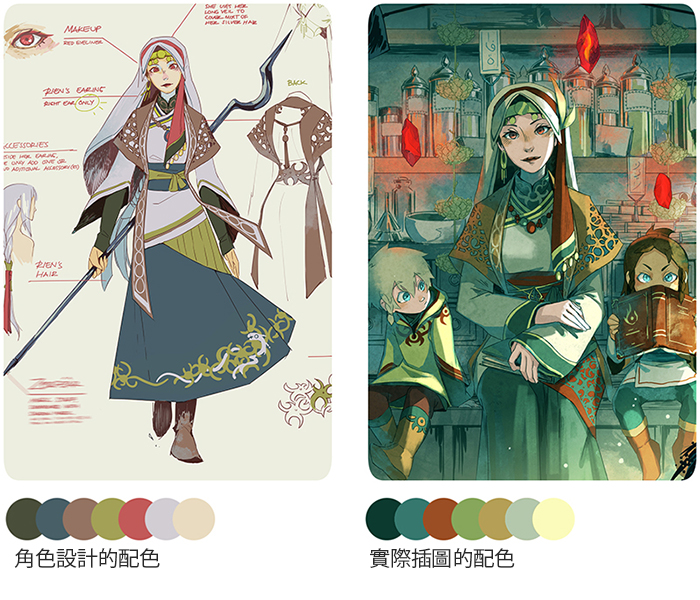
配色指的是安排、組合要使用於插圖或設計中的色彩。用於設計時,配色指的通常是固有色(在自然光下的物體或素材所呈現的顏色),而繪製插圖時,則常用來傳達畫面的情緒或氛圍。在插圖中,固有色會受到環境光的影響。舉例來說,Rien的裙子在角色設定圖(左圖)中呈現灰藍色,但受到綠色環境光的影響,它在插圖(右圖)中會變成較深的青綠色。

使用數位方式繪圖的創作者很幸運,只要輕鬆點一下,就能取得無數種不同的色彩,還能利用萬能的色調補償圖層來解決幾乎所有的問題。我很樂見大家多多使用這些方便的功能來提升效率,但在運用時還是有必須遵守或該刻意打破的規則。在這篇文章裡,會為各位解說基礎的色彩知識,希望有助於大家能搭配出更棒的配色。
應用
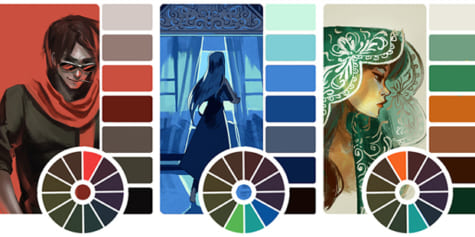
使用協調的配色,能讓我們的色彩組合看來賞心悅目,還能幫助我們向觀者呈現特定的氛圍。

你能在這幾張相同的構圖中感受到不同的情緒嗎?
色彩理論
在色彩理論中,我們要學習如何搭配顏色來營造不同的效果,還要去理解我們感受到的主觀色彩與客觀色彩的不同。
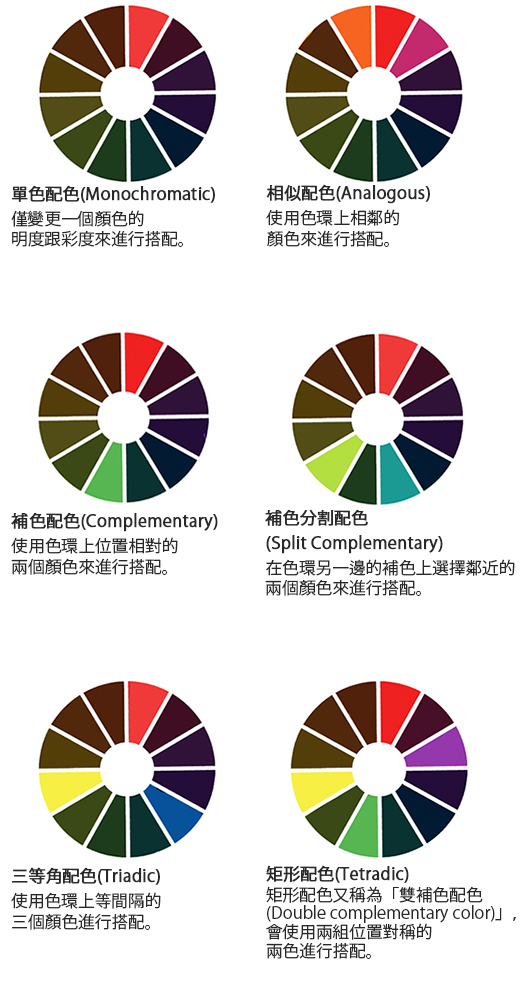
當顏色相鄰時,它們會彼此影響。有些顏色可以互補,有些顏色能襯托其他色彩,有些顏色擺在一起則看來不太對勁,讓彼此顯得單調乏味。當色環上的某些顏色搭配在一起時,可以讓繪畫或設計中的色彩顯得協調,色彩理論能幫助我們找出它們。下方的常見圖示展示了在色彩理論上顯得和諧的顏色。
看過下面這些圖示,你可能會感到和諧的色彩搭配受到各種限制。

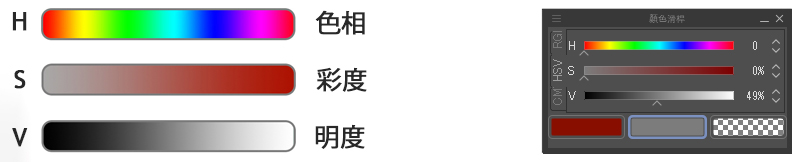
但是別忘記,色彩搭配除了色相以外,還要考慮強度和明度。這三個數值是影響顏色的三大要素。

色相(Hue)是大家過去認知的顏色「名稱」,例如「藍色」、「黃色」。在光譜中,色相通常被寫作ROYGBIV(紅、橙、黃、綠、藍、靛、紫)。
強度(Intensity)指的是色相的純度。又稱為「彩度(saturation)」或「色度(chroma)」。
明度(VALUE)是亮或暗的程度。每個顏色都有明度,舉例來說,明度高的紅色看來會是鮮紅,若同時強度偏低的話則呈現粉色。
有了這三個變數,我們在搭配色彩時似乎就有著無限的可能性,你相信嗎?
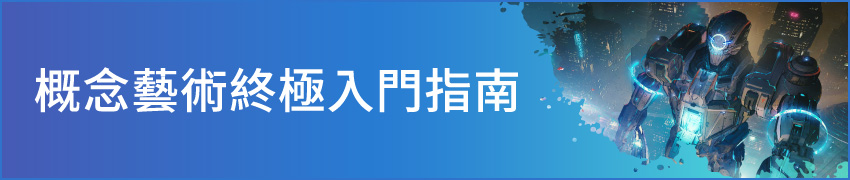
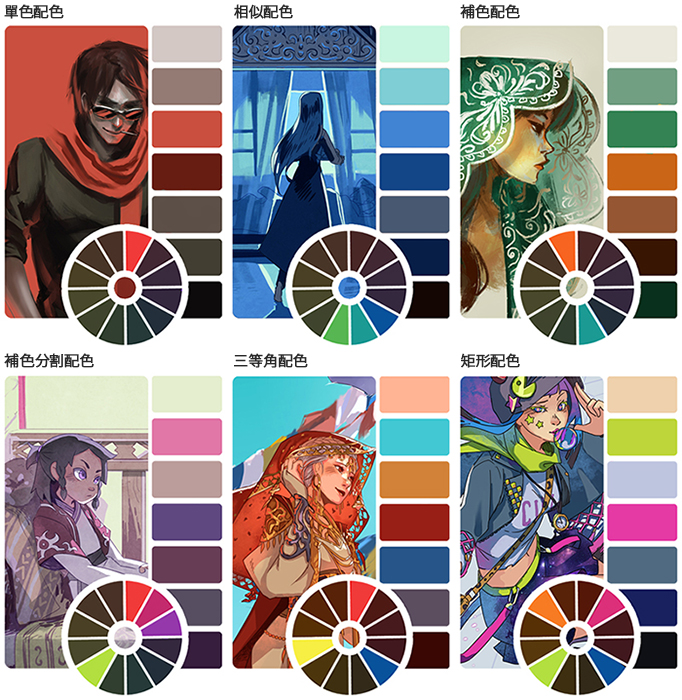
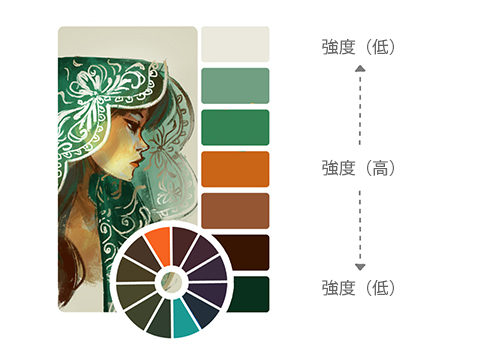
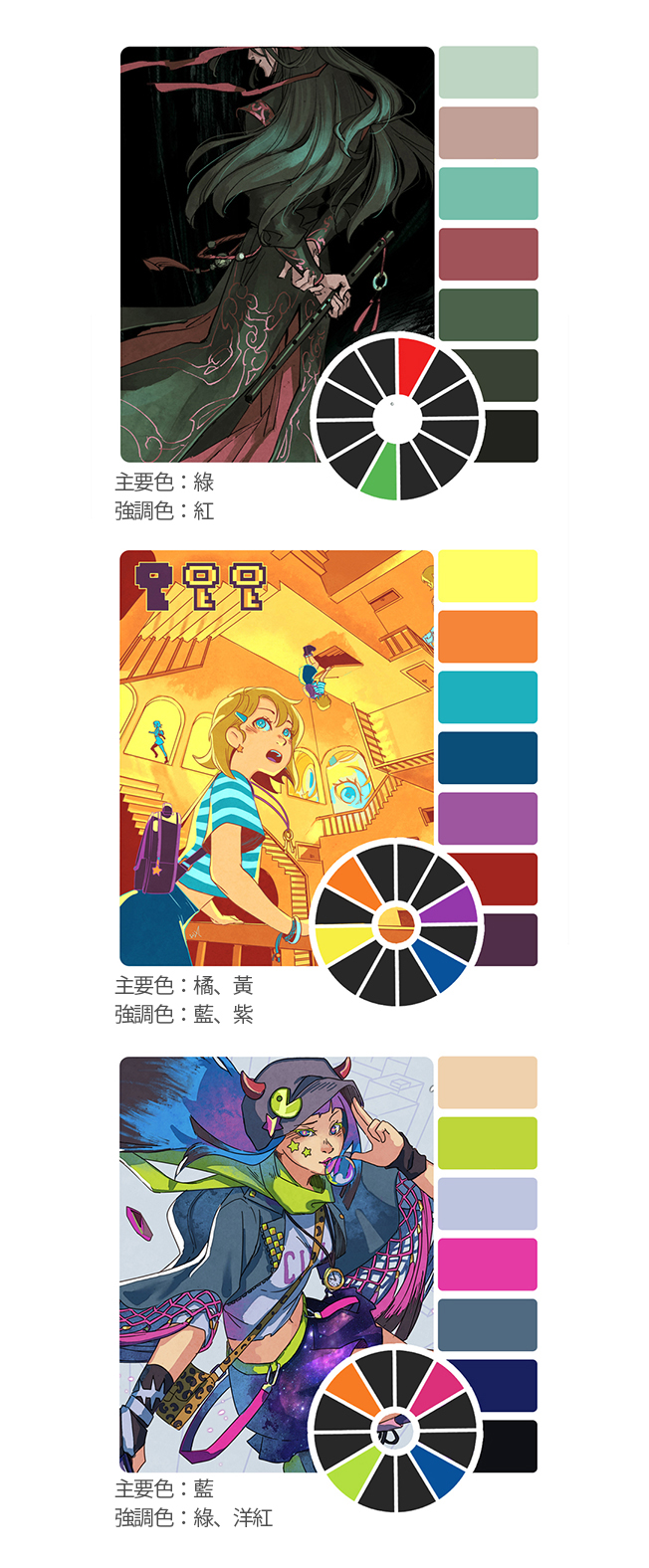
這些是我使用在自己插圖中的各種配色,皆有符合上述色彩理論的協調組合。

你可以看見,除了不同的色彩組合以外,我還運用了顏色的強度和明度。在應用這些變數時,我會遵守幾項規則。解說規則前,可以先看看我使用的色彩組合。

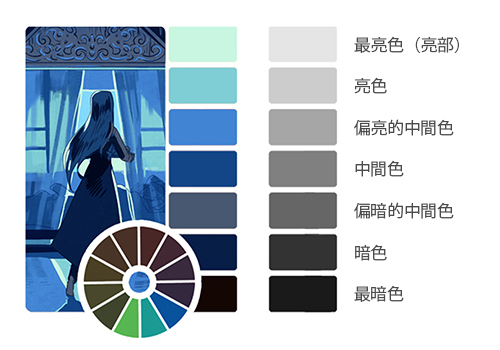
#1 雖然不是必要的步驟,但我總是會用色階來安排我的配色。使用這樣的方法能更輕鬆地把顏色應用到插圖或設計中。例如,將最暗的顏色使用於線稿,將亮色使用於天空、光源和亮部。

#2 雖然不是一定,但我在繪製特別亮或特別暗的部分時,通常會使用低強度/彩度的顏色。這樣一來,在我的配色裡,中間色看來就會是最飽和的顏色。
#3 最後一項是色彩最重要的規則,同時是必須遵守的鐵則而非選擇性的考量:
「如果改變了明度,就要同時改變色溫(色相)」
為了幫助大家理解這個規則,讓我們來製作一種顏色相近的配色吧!

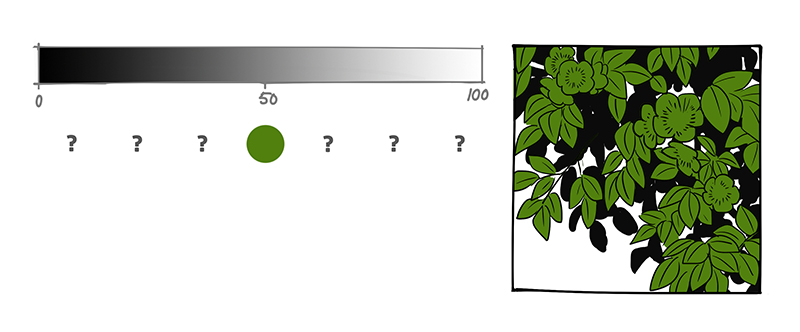
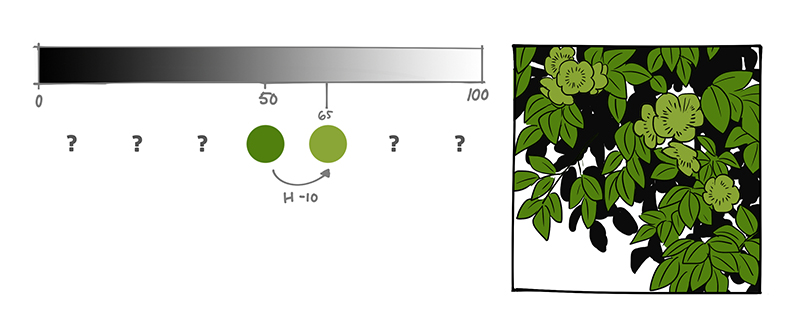
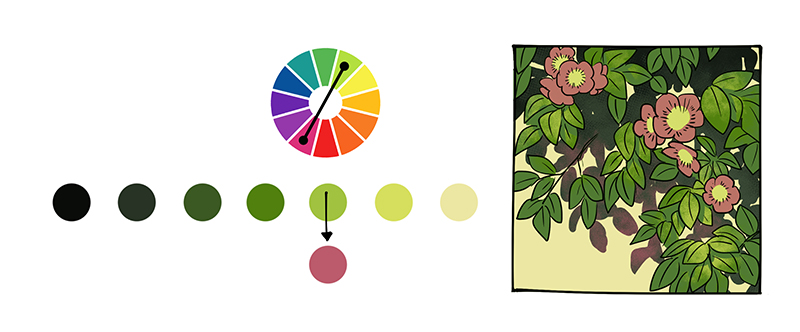
●將中間色(明度50%)安排為綠色。

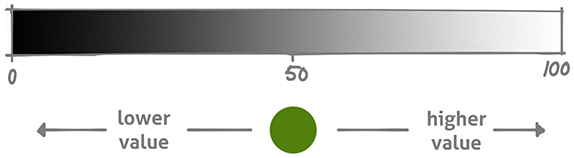
●與之相連的顏色應該使用比它高或低的明度。

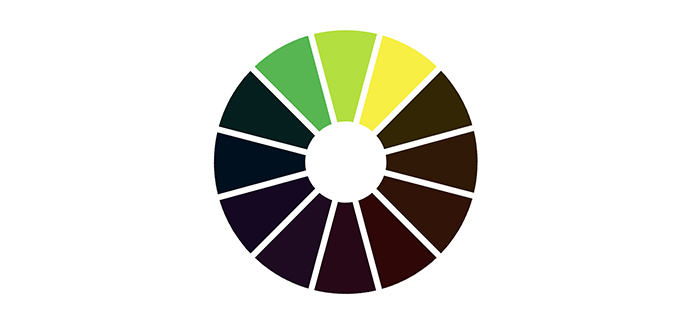
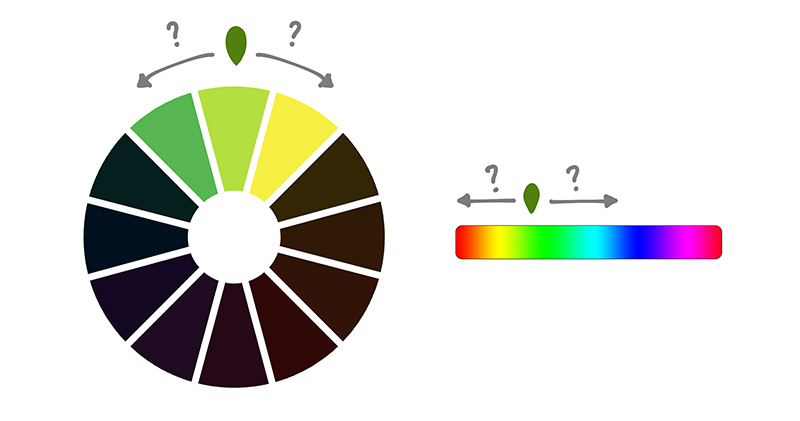
●這是色環和色相條上綠色的位置。依照色彩規則,如果改變了明度,我們就要改變它的色溫。但是應該把它往哪個方向進行調整才對呢?

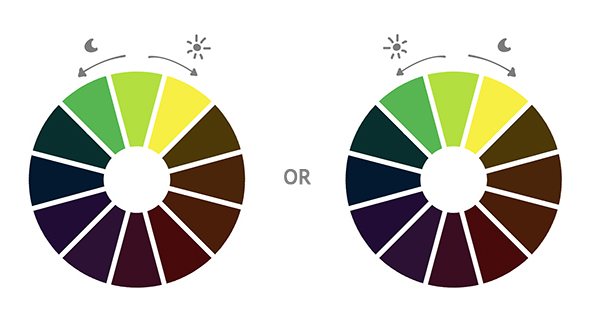
●不論色相往哪個方向移動,一定要確保亮處和暗處的移動方向彼此相反。如果你選擇把明度較高顏色的色相調向右側,在使用明度較低的顏色時,就必須把色相往左邊調整。反之亦然。

●這邊有兩個選擇: 暖色調的亮部搭配冷色調的暗部,或冷色調的亮部搭配暖色調的暗部。
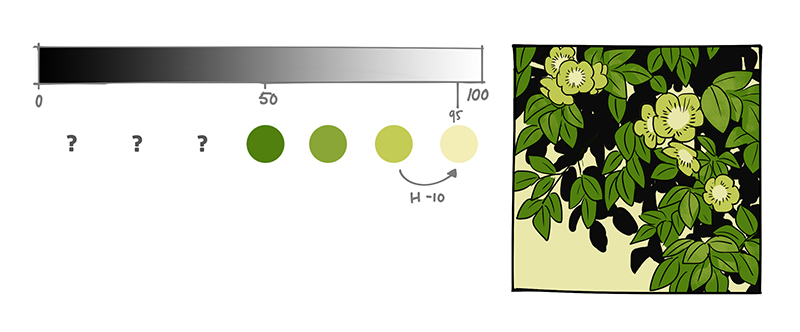
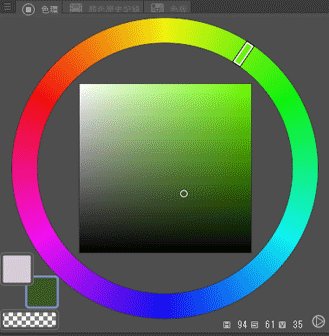
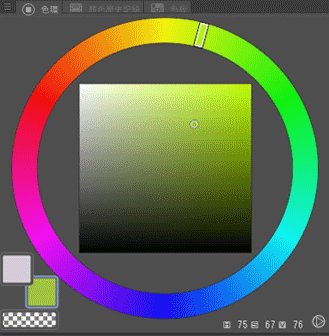
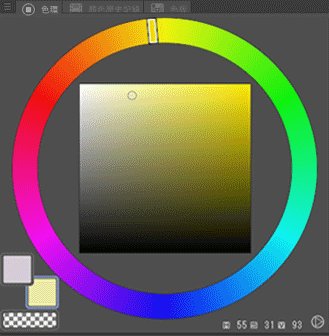
這次我們試著採用暖色調的亮部搭配冷色調的暗部。以中間色為準,在色環上將色相調向右側或在色相條上貼近黃色時提高亮度,這樣我們就能得到偏亮的中間色。為了讓顏色看來自然一點,要稍微降低色彩的強度。

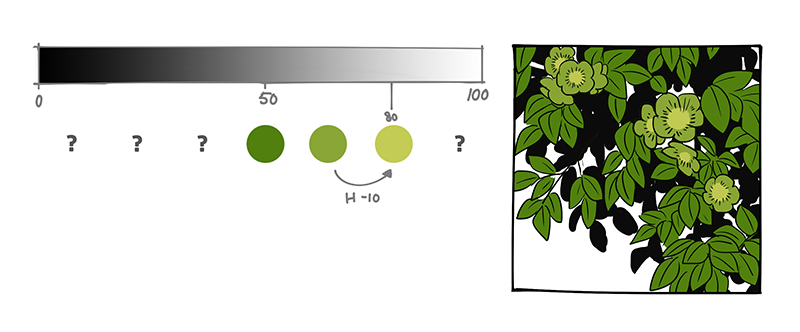
●同樣用這個方法製作出亮色和最亮色。


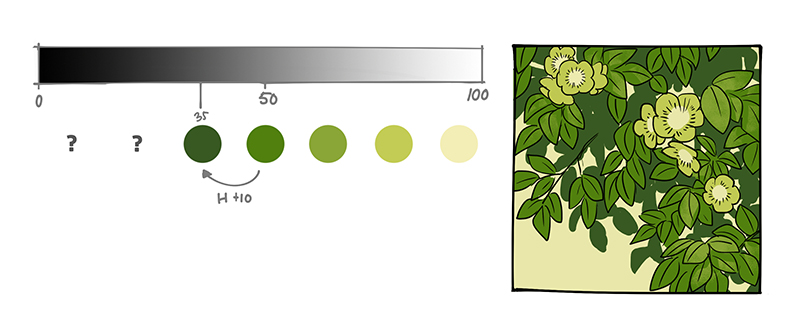
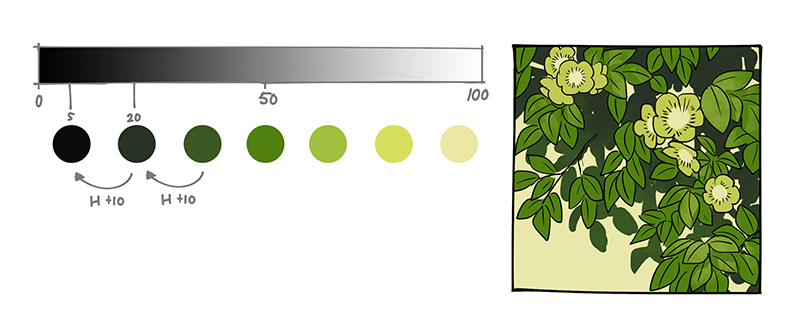
●從中間色開始算起,在調降明度的同時將色相移向左側,就能得到偏暗的中間色。

●重複上述步驟,直到完成你的配色為止。

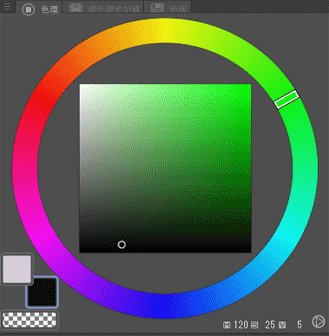
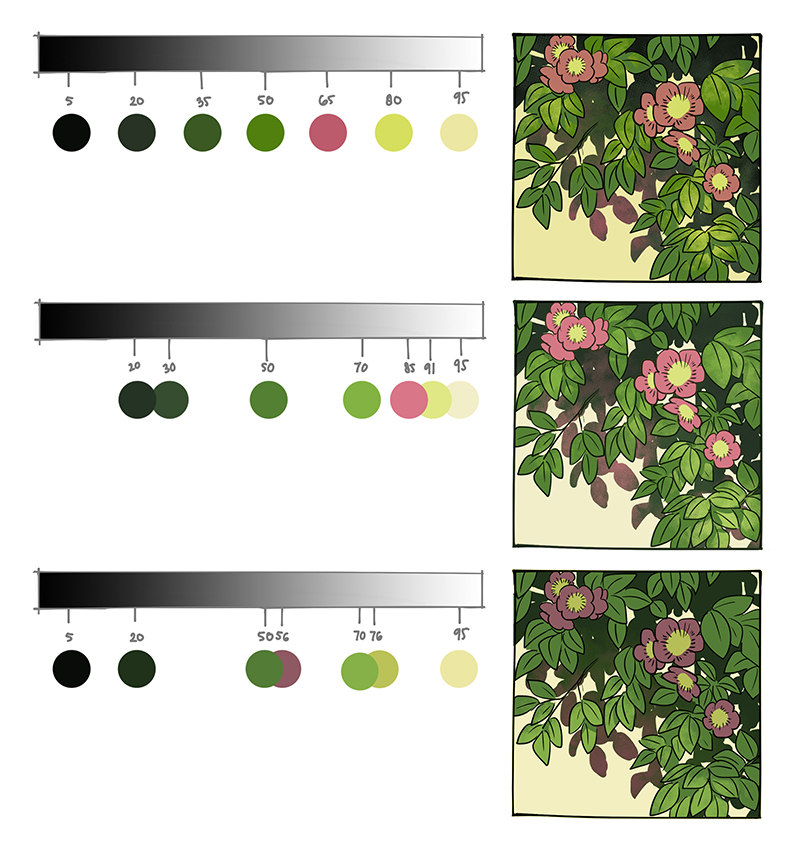
●在CSP的色環上,明度、強度和色相的變化看來會是這樣。

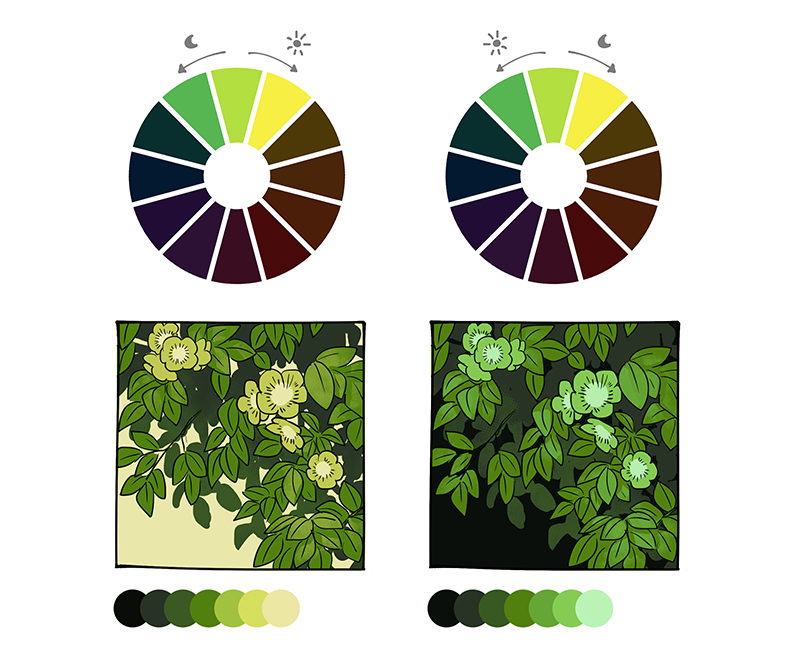
●參考下方的比較圖,可以看出在中間色相同的狀況下,使用冷色調的亮部或暖色調的亮部時彼此所產生的差異。使用冷色調的亮部搭配暖色調的暗部能營造出較陰暗的氛圍。

●補色:在相似色的配色中,用補色簡單地替換掉一個顏色,就能製作出很棒的補色配色。綠色的補色是洋紅色。

●明度差異:在先前的解說裡,雖然我使用了固定的明度數值差距,但其實你可以自由地改變這個差距來營造不同的氛圍。

小技巧
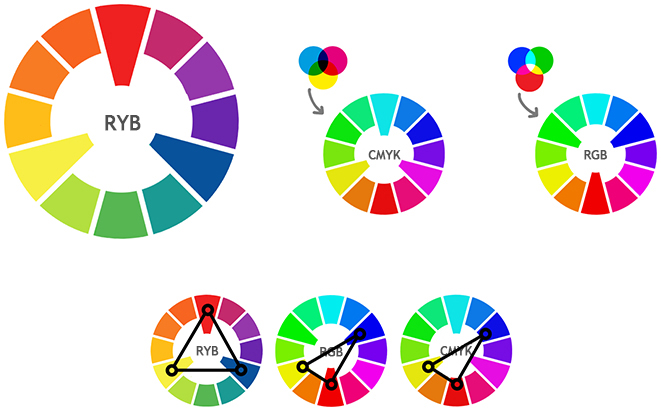
#1 使用RYB(紅、黃、藍)色環來進行配色的選擇。雖然繪圖軟體的色環通常是RGB(紅、綠、藍),但色彩理論中更常用到的其實是傳統的RYB(紅、黃、藍)色環。

RYB色環是混合紅、黃、藍三原色所構成。這種色環被用於傳統繪畫的混色技法中。
RGB色環是混合紅、綠、藍三色的光所構成。這種顏色通常用於電燈、螢幕和電視上。
CMYK色環則是因應數位印刷的墨水混色所產生。
#2 不要使用相同的顏色(色相)量。挑選一種色彩作為主要的顏色,其他顏色則當成強調色或補色。例如:

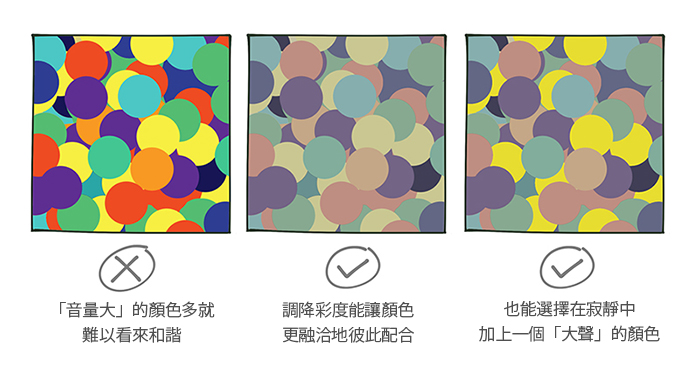
#3 把顏色想像成同一個房間裡的聲音,如果聽來全都既大又多,會很難取得平衡。建議選擇較低的飽和度(小聲),使它們顯得平靜一些,或是只讓一種聲音較明顯而抑制其它的聲響。

最後

只要深入研究色彩的安排規則,你就能為自己的作品設計出各種美麗的配色。那麼祝各位畫圖愉快!
關於作者Ann Maulina
Ann Maulina是出生於印度尼西亞的漫畫作家。他的代表作有「Raruurien(www.raruurien.com)」和「Varunair」等。現在也同時作為遊戲概念藝術家進行自由接案的工作。他學習視覺傳達設計,取得了學士學位,在藝術創作和設計企劃領域有著卓越的表現,他創作的作品常使用大膽又看來和諧的色調。你可以在下列網站上看到他的活躍。
想多認識概念藝術,或是概念藝術家呢?
前往了解吧!