什麼是Webtoon?試著繪製縱向滾動閱讀的長條漫畫吧!

這篇文章會介紹縱向閱讀式網路漫畫「Webtoon」的特徵和繪製方法! 因為它的形式比一般漫畫更自由,所以很推薦不曾畫過漫畫,或未來想嘗試繪製漫畫的人挑戰看看!
什麼是Webtoon?
■起源
Webtoon是起源於韓國的數位漫畫。
目前在韓國、台灣、泰國、日本等亞洲地區和北美都有著相當高的人氣。
適合使用手機瀏覽的縱向閱讀(縱向滾動)型式是它最大的特徵。
目前已經有許多進行了書籍化或影像化的知名Webtoon作品,如「奶酪陷阱」、「看臉時代」、「ReLIFE」等。
■入口網站
Webtoon一般能在被稱為入口網站的連載網站上閱讀。
如果想要使用智慧型手機閱讀作品,可以下載各入口網站的APP。
雖然也能在瀏覽器上瀏覽,不過有些作品可能會在途中要求讀者下載APP。
主要的Webtoon入口網站有下面幾個。
入口網站上會有專業作者定期進行更新,除了國內作家的創作外,也會翻譯海外的熱門作品進行公開。
另外,有些網站還提供了讓非專業作者進行投稿的地方,如下述網頁等。
Webtoon的特徵
接下來要比較Webtoon的特徵和傳統漫畫之間的差異並進行介紹。
■以縱向滾動方式閱讀
Webtoon和傳統漫畫之間最大的差異在於分鏡。
用手機閱讀傳統漫畫時,因為只能以偏小的螢幕顯示原本該印製為紙本書籍的圖像,所以畫面可能會變得不清楚,閱讀細節部分時還需要用兩指操作進行放大。
為了讓圖像完整顯示在螢幕範圍內,Webtoon的分鏡以垂直方向一格一格配置,只需要縱向捲動卷軸就能夠閱讀。

縱向滾動漫畫的分鏡方法有著以下特徵。
①安排角色和台詞時要留意空間
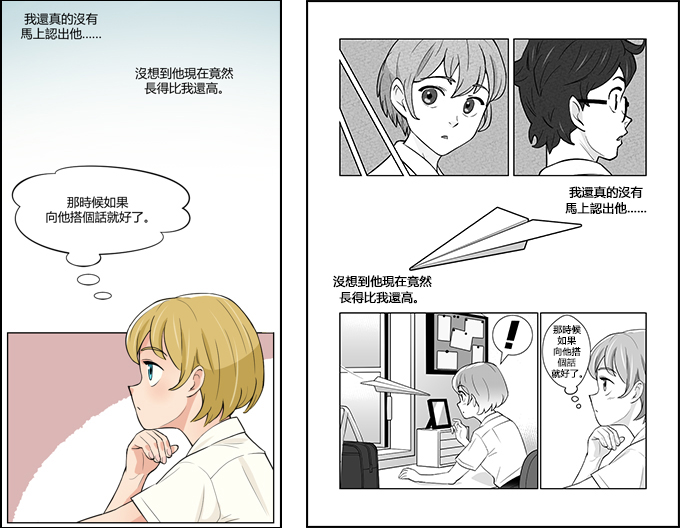
傳統漫畫會配合分鏡的形狀安排角色和台詞,但繪製Webtoon時要活用縱向滾動的空間來進行配置。
在幾句台詞後安排角色,就能呈現出角色沉浸於思考中的樣子。

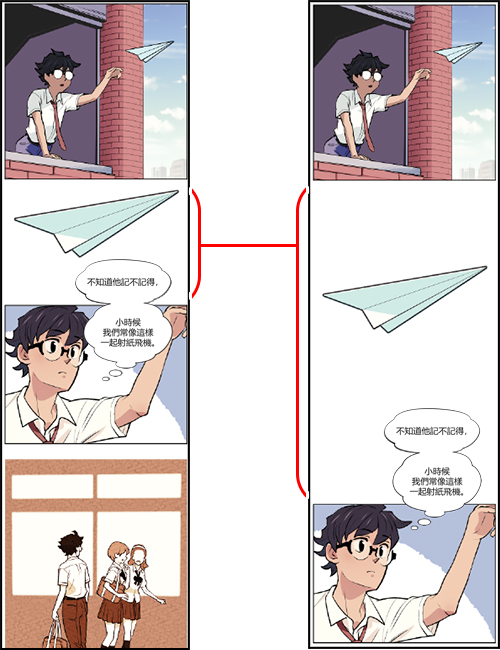
②用分鏡和分鏡之間的空白進行演出
可以調整分鏡和分鏡之間的空白,自由決定大小。
空白的大小能製造場景轉換和心境描寫的效果。

■畫風・構成
Webtoon以縱向滾動形式閱讀,不需要翻頁。因為少了翻頁的動作,所以可以自然流暢地閱讀下去。
為了提高閱讀的流暢度,Webtoon的文字量會比較紙本漫畫少,作品畫風大多有相對簡單的傾向。
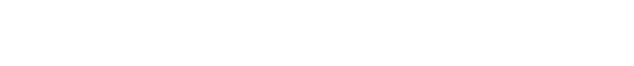
■顏色
因為以手機螢幕閱讀,所以通常是彩色的。
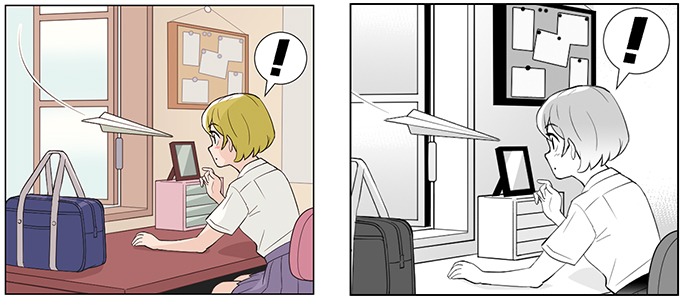
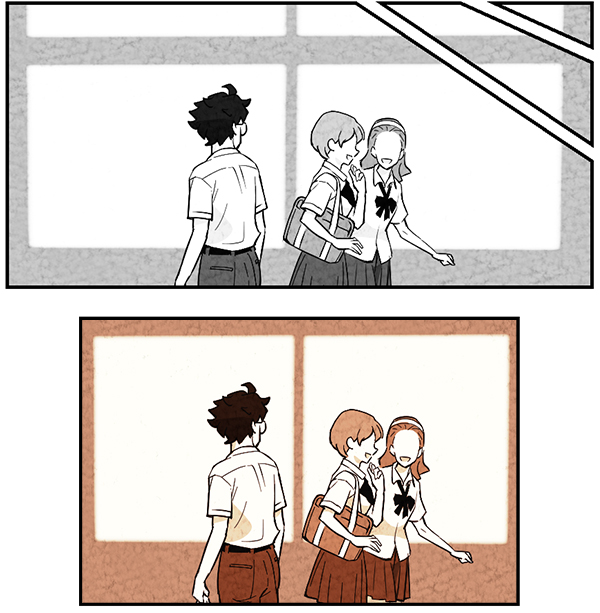
分鏡的外側不一定使用白色,有可能配合作品使用黑色或其他主題色彩。

黑白漫畫會以網點或塗黑來表現心情或時間的流逝,Webtoon則以顏色進行呈現,和彩色漫畫相同。
舉例來說,回憶的場景除了使用塗黑或分鏡以外,還能以復古色調的加工表現。

Webtoon的繪製方法
或許有人會想試著畫畫看Webtoon,但覺得長條形的原稿跟使用色彩進行的呈現看起來好像很困難。不過對於有畫過圖的人來說,需要學習的東西其實意外地少,和紙本漫畫相較之下,表現的自由度也更高。
很推薦想要從插圖再踏出一步的人嘗試看看!
接著為大家介紹使用CLIP STUDIO PAINT繪製Webtoon的訣竅。
■製作長條型的原稿
繪製縱向滾動原稿時推薦的使用尺寸會因刊載的入口網站而異,主要以下述兩點來決定尺寸。
- 橫向寬度需為能容納進智慧型手機解析度的尺寸
- 縱向寬度只要符合入口網站的規定範圍內即可自由設定
本篇範例使用下述尺寸進行繪製。
寬:690px
高:7000px

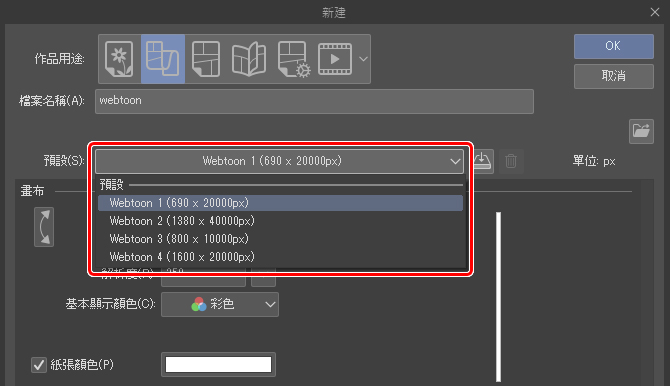
CLIP STUDIO PAINT中備有可用於Webtoon的畫布設定。
只要在[新畫布]對話方塊的[作品用途]中選擇「Webtoon」,就會顯示適用於Webtoon的項目。
請在[預設]中配合投稿平台選擇恰當的設定。
※每個投稿平台適用的畫布尺寸有所不同,如果[預設]中沒有合適的設定,可以使用下方的[寬度]、[高度]自由調整。

■確認智慧型手機畫面的顯示範圍
如果是繪製縱向滾動閱讀的作品,配合顯示在同一個畫面上的內容調整圖像或對白的間隔,能讓讀者瀏覽時的閱讀效果更好。
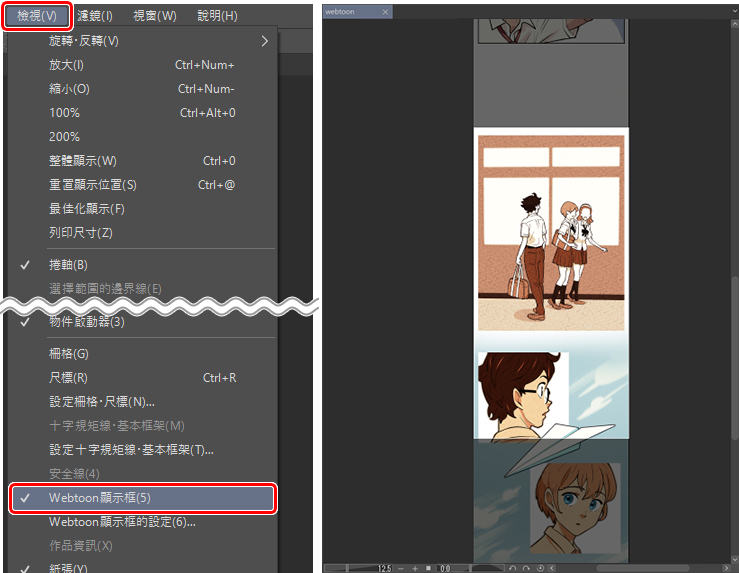
CLIP STUDIO PAINT搭載了能預覽確認智慧型手機顯示方式的[Webtoon顯示框]功能。

將[檢視]選單→[Webtoon顯示框]設為開啟,就可以確認在智慧型手機畫面比例上的畫布顯示狀態。
在決定圖像的草稿、架構或是完稿的步驟中,請記得確認作品的顯示範圍。
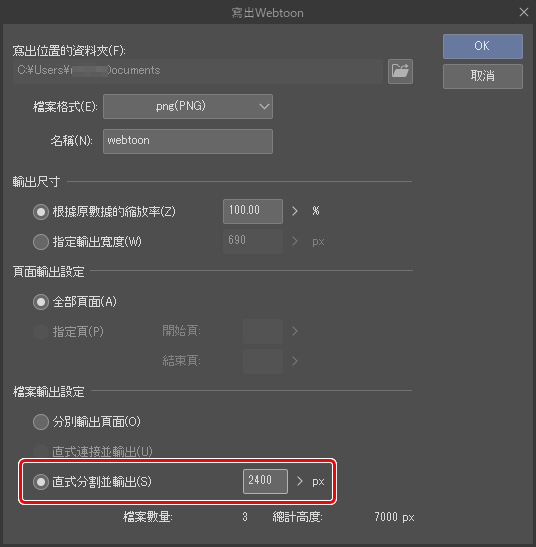
■分割圖像進行寫出
「WEBTOON」會以適合縱向滾動的顯示方式公開,但實際上它並不是一張完整的圖像,而是由多張高度小於1280px的圖像排列而成的。
以縱長的畫布繪製作品可以確認故事整體的架構,如果選擇在作品完成後再分割成適合上傳的畫布尺寸,就能維持原本的架構進行作業。
使用CLIP STUDIO PAINT能以指定的長度分割寫出作品。
Webtoon用的分割寫出可以在[檔案]選單→[寫出Webtoon]中進行設定。


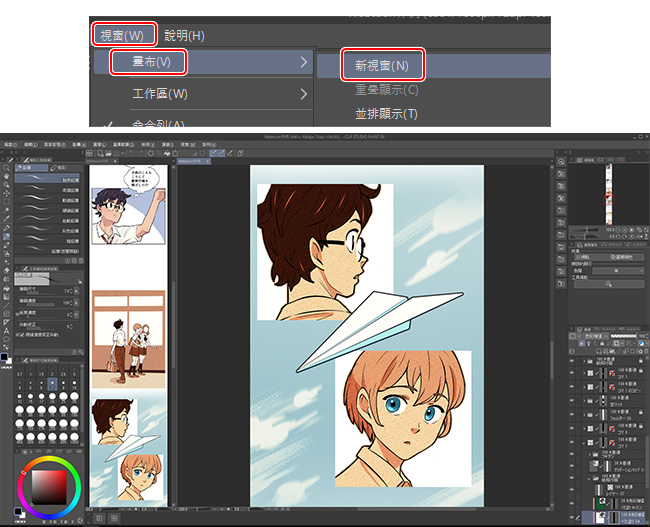
■以複數視窗顯示
因為長條狀的原稿頭尾會超出螢幕,所以很難確認畫布整體。
只要使用CLIP STUDIO PAINT的新視窗,進行作業時就可以在複數視窗中顯示圖像,能同時確認原稿的部分和整體。
▼選擇[視窗]選單→[畫布]→[新視窗],就能以複數視窗顯示同一張畫布。

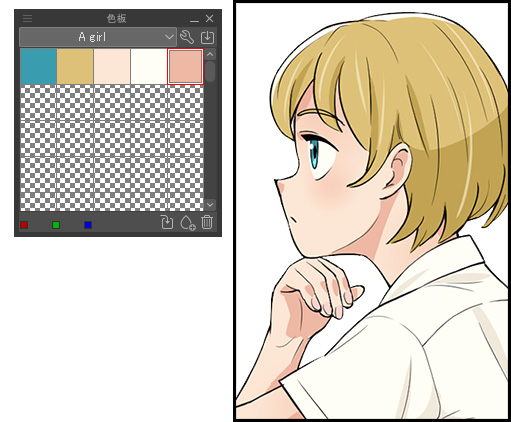
■登記常使用的色板
將角色的配色登記為[色板],能提升作業的效率。

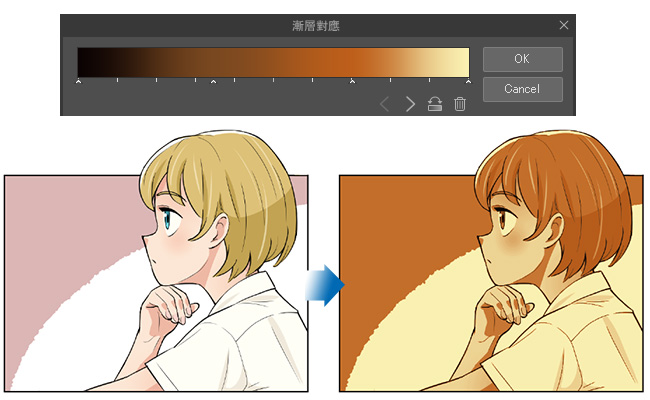
■利用色調補償圖層進行演出
想以顏色進行演出的時候,就活用色調補償圖層吧。
舉例來說,開啟[漸層對應],在對話方塊中選擇[効果]→[復古照片],就能輕鬆製作出回憶風格的場景。

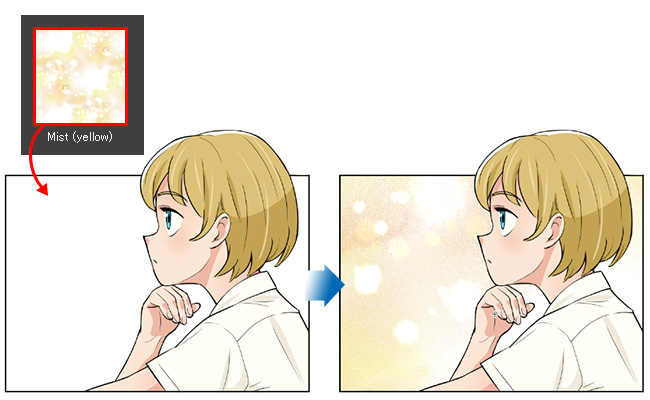
■利用素材
背景和效果等部分可以活用素材。除了拓展表現的範圍之外,還能節省時間。
CLIP STUDIO PAINT提供了名為「CLIP STUDIO ASSETS」的素材服務。

將作品投稿至入口網站
畫好Webtoon之後,就用和上傳插圖一樣的感覺來嘗試投稿吧。
製作紙本的實體漫畫很辛苦,但如果是Webtoon的話,只需要相對少的分鏡數就能投稿作品。
這邊以具有代表性的入口網站comico和LINE WEBTOON為例,說明在入口網站上投稿時需要注意的事項。
■在投稿表單上登記為會員
如果是LINE WEBTOON的話,可以在投稿新星專區上進行投稿,如果是comico的話則上傳至漫畫新手村。
想要使用服務,可以登記電子信箱等資訊,註冊為會員。
■確認原稿的格式
接著要確認製作原稿的相關規定。
在開始繪製後才變更畫布尺寸或檔案尺寸會很麻煩。
盡可能在著手繪製之前就確認好吧。
寬度須小於800px
高度須小於1280px
每張檔案需小於2MB,每一集檔案大小總和需小於20MB
寬度須為690px
高度須小於20,000px
每一話可設定1~100張漫畫
兩個網站都能以最少一張原稿進行投稿。
■作品會被瀏覽
作品當然是越多人閱讀越好。
熱門作品和新投稿的作品會被安排在較上方。
為了盡可能讓讀者瀏覽自己的作品,需要留意下面幾點。
- 定期更新
- 用標題、標籤、縮圖吸引讀者
- 確認讀者的反應並投稿下次的作品
■參加比賽
有些入口網站會舉辦新人獎繪圖競賽。
參賽方法通常為在比賽的舉辦期間中投稿符合主題的作品。
如果想參加comico漫畫網站舉辦的各種WEBTOON競賽,可以參考comico網站上的參賽說明,製作符合比賽規定的作品進行投稿。
http://www.comico.com.tw/guide/contest.nhn
■其他需要確認的事項
・是否能以智慧型手機投稿?
部分網站只能使用電腦或iPad進行投稿。
如果只有智慧型手機,需要確認能夠使用的機種。
・已經上傳至其他網站的作品也能用來投稿嗎?
・表現的規範
禁止違反善良風俗和以營利為目的的表現。作品中請避免使用真實姓名或毀謗、中傷的言辭。
如果有較為激烈的描寫,請確認入口網站的作品傾向並好好選擇投稿網站。