什麼是混合模式?基礎圖層效果設定完整介紹與應用實例

這邊要介紹圖層「混合模式」的主要種類和簡單的使用方法。根據使用軟體的不同,混合模式有時候也會被稱為Blend Mode。這篇講座中,以實際範例示範並解說普通、色彩增值、濾色、加亮顏色、覆蓋等多種混合模式下色彩變化,以及各種模式能夠呈現的效果特徵。
什麼是圖層混合模式?
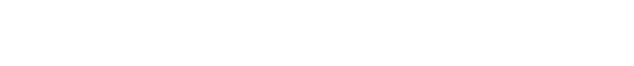
它是能幫下方圖層的描繪內容加上效果的圖層功能。設定圖層的[混合模式]可以調整插圖給人的印象。
要怎麼設定圖層混合模式?
圖層的混合模式在初始狀態下會被設定為[普通],以[不透明度]設為100%所繪製的圖層上不會透出下方圖層的描繪內容。變更混合模式能改變要幫下方圖層加上的效果。
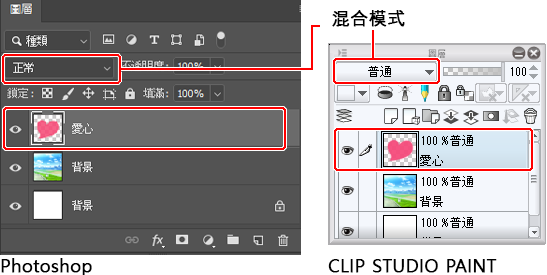
要對圖層進行[混合模式]的設定,需要選擇要設定的圖層,再選取[混合模式]。

圖層混合模式有哪些種類呢?
這邊要針對混合模式主要的種類進行介紹。讓我們一起看看變更上方圖層(愛心圖像)的混合模式可以得到什麼樣的效果吧。
使用的繪圖軟體不同,能選擇的混合模式也會不一樣。

普通
直接重疊下方圖層和設定中圖層的顏色。

變暗
比較下一圖層和設定中圖層的顏色,採用比較暗的一方進行混合。

色彩增值
將下方圖層和設定中圖層的顏色重疊進行混合。混合後會變成比原本更暗的顏色,常使用於幫陰影等部分上色時。

加深顏色
能得到像銀鹽相片般「加深顏色」的效果。加深下方圖層的顏色並增強對比度後,再與設定中圖層的顏色進行混合。

線性加深
加深下方圖層的顏色後,再與設定中圖層的顏色進行混合。

減去
將下方圖層的顏色減去設定中圖層的顏色進行混合。混合後會變成比原本更暗的顏色。

變亮
比較設定中圖層與下一圖層的顏色,採用較亮的顏色來各自進行混合。

濾色
在反轉下方圖層顏色的狀態下,與設定中圖層的顏色重疊進行混合,可以得到和色彩增值相反的效果。混合後會變成比原本更亮的顏色。

加亮顏色
將下方圖層的圖像顏色變亮,降低對比度。顏色的對比鮮明度會變弱。

加亮顏色(發光)
效果比[加亮顏色]更強。

相加
將下方圖層和設定中圖層的顏色相加。以數位方式相加後會變成較明亮的顏色。

相加(發光)
效果比[相加]更強。

覆蓋
偏亮的部分會套用[濾色]效果,偏暗的部分會套用[色彩增值]效果。混合後,亮的部分會變得更亮,暗的部分會變得更暗。

柔光
結果會依重疊顏色的濃度而發生變化。疊上偏亮的顏色會像[加亮顏色]般變亮,疊上偏暗的顏色則會像[加深顏色]般變暗。繪製時顏色部分沒有重疊的話,會呈現白色。

實光
結果會依重疊顏色的濃度而發生變化。疊上偏亮的顏色會像[濾色]般變亮,疊上較暗的顏色則會像[色彩增值]般變暗。

差異化
將下方圖層減去設定中圖層的顏色,再將該差異的絕對值與已描繪的顏色進行混合。

參考
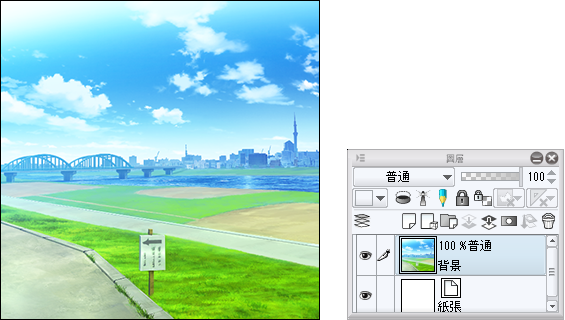
針對混合模式的特徵說明到這邊,不知道大家抓到大致的印象了嗎?接下來要使用下面的圖像來介紹使用混合模式的簡單範例。雖然這邊使用了CLIP STUDIO PAINT的畫面,不過只要是搭載混合模式功能的軟體都能夠以類似的方式來進行操作。

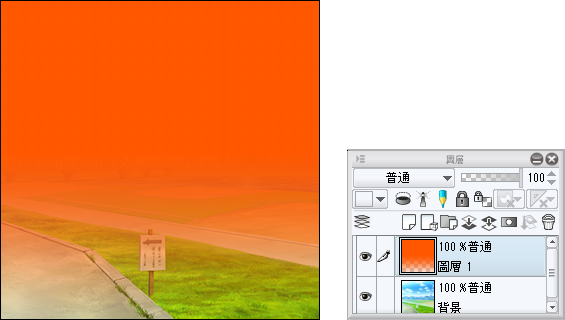
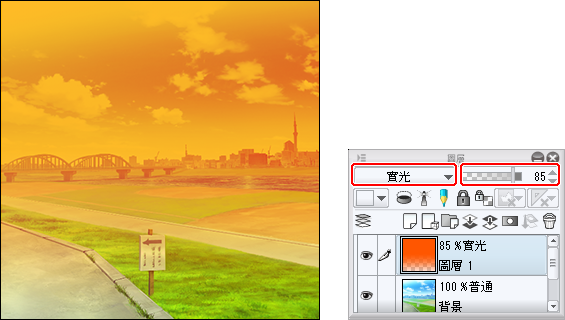
在背景圖像上方疊上畫有橘色漸層的圖層。

選擇畫有橘色漸層的圖層,將[混合模式]設定為[實光],[不透明度]設定為85%。
這樣天空的顏色就被變更為橘色,成了夕陽西下的景色。

像這樣活用混合模式就能夠改變插圖的氛圍。運用混合模式可以製造出各種效果,善用它來拓展畫面呈現的手法吧!
【延伸閱讀】
關於混合模式的應用方法,歡迎瀏覽以下的講座!