キラキラと輝く!アイドルのライブステージと照明の描き方

人気イラストレーター・村カルキさんによる、ステージ上の男性アイドルを輝かす背景と照明の描き方講座です。CLIP STUDIO PAINT(クリスタ)を使い、美少年アイドルのかっこよさを出す仕上げ、キラキラのステージとペンライトを描く方法など、イラストのクオリティをアップするメイキングを紹介します!
アイドルステージを描く
人物イラストはかっこよく出来上がったけど、背景を描くのは難しいな…と思うことはありますよね。
本ガイドで紹介するテクニックを使い、イラストのクオリティアップを目指してみましょう!
「ライブ会場なんて描けない…」とお悩みの方も、簡単にステージや客席といった背景の描き方を紹介します。
※本ガイドではアイドルステージの描き方を紹介します。中心となるアイドルキャラクターのイラストを先に準備しておくと良いでしょう。
スクリーンを描く
先に準備しておいた人物レイヤーをフォルダにまとめて、その下に背景を描いていきます。
まずは、ライブ会場らしさを出すために、アイドルの表情を映すスクリーンを描きましょう。

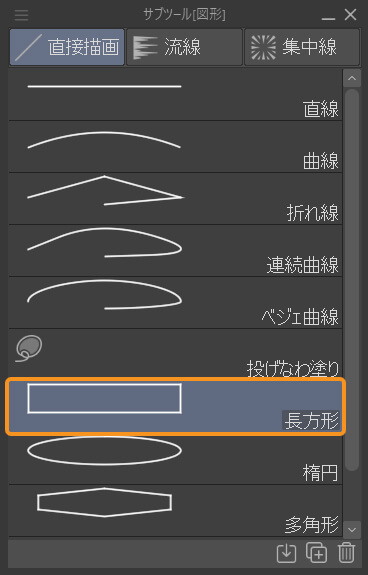
最初に、[図形]ツール→[長方形]サブツールを選択します。

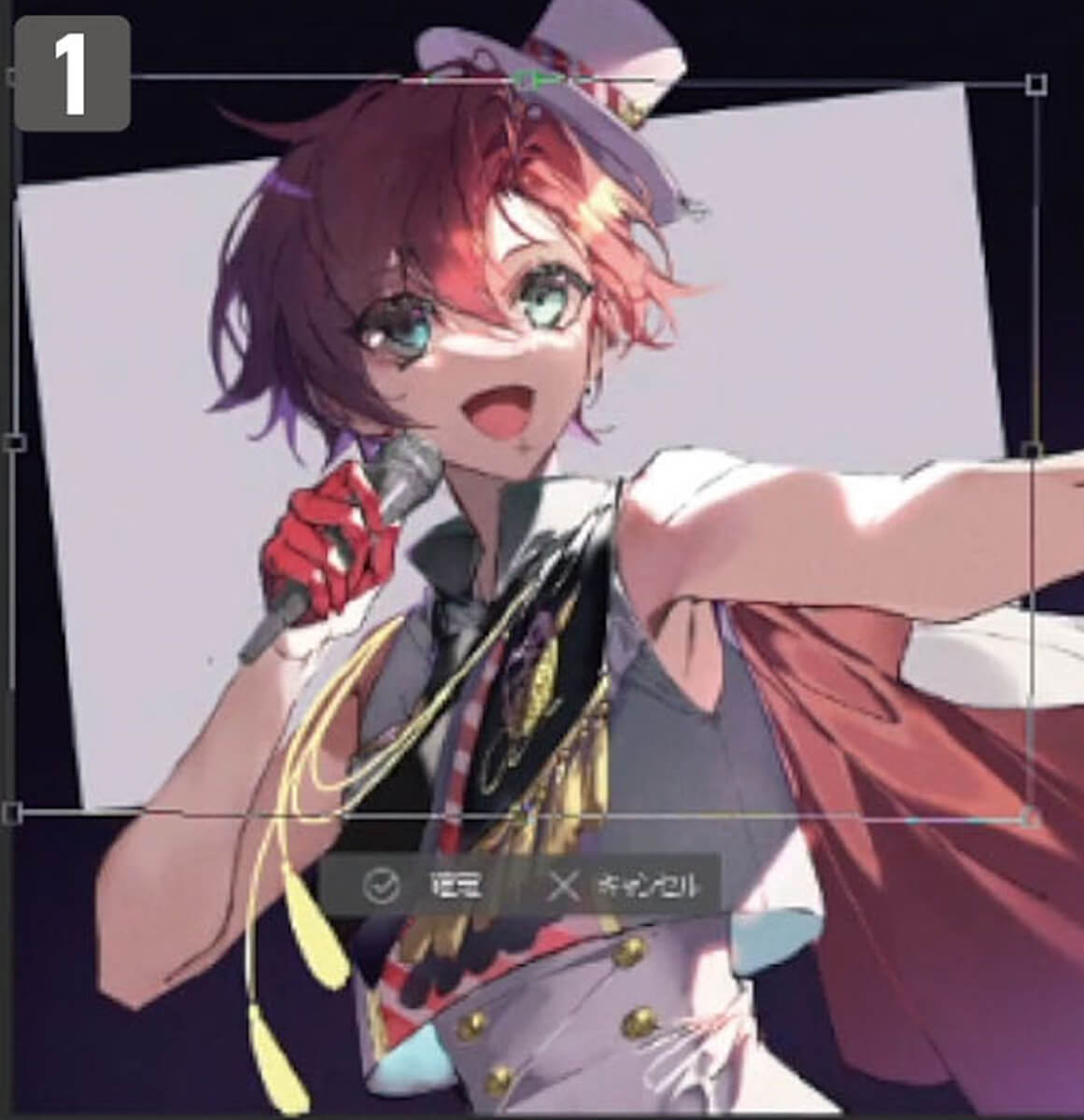
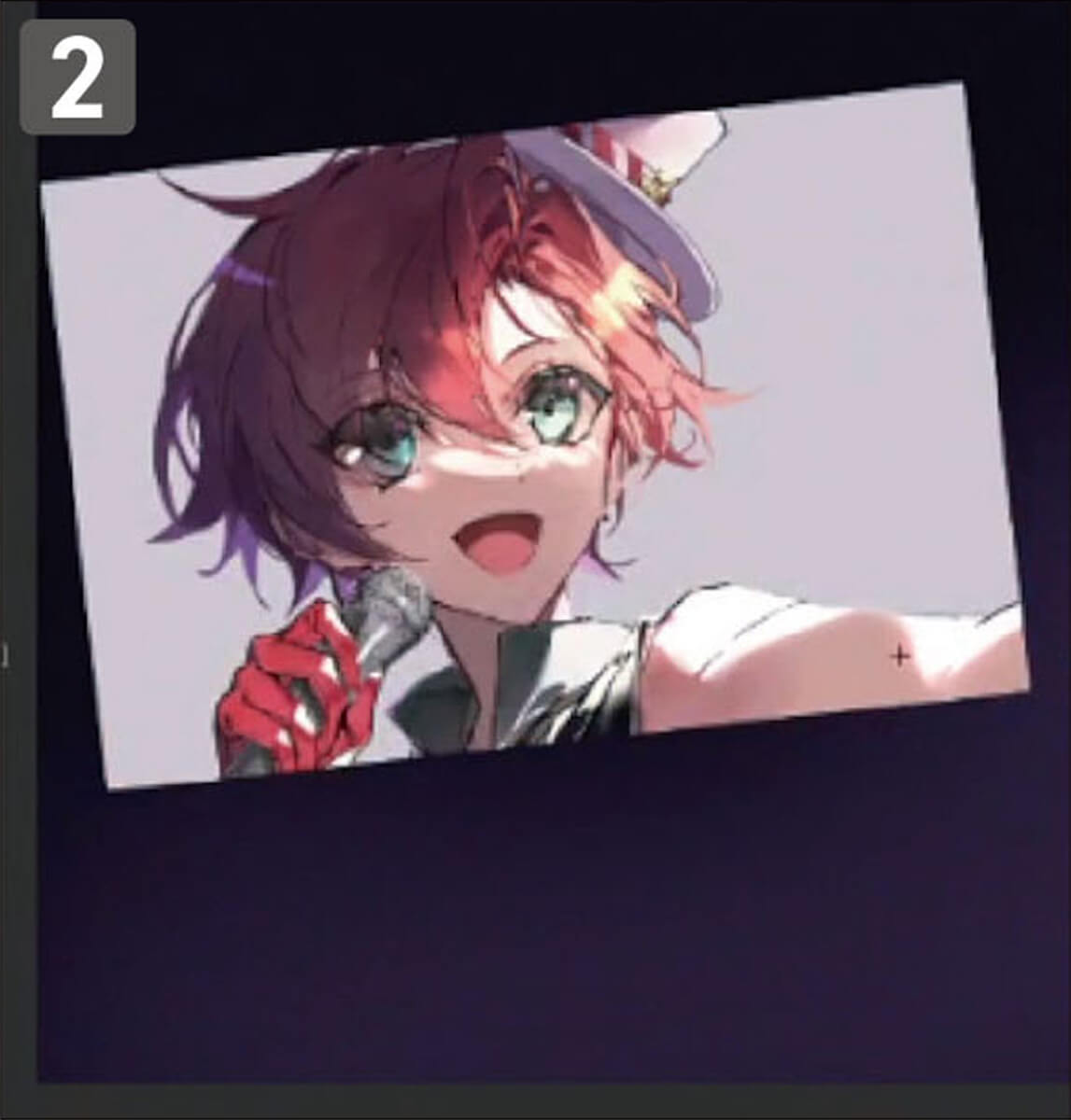
アイドルの後方に、[長方形]サブツールで大きな長方形を作ります。
長方形はコマンドバーの[拡大・縮小・回転]で斜めに角度を変えましょう。

次に、キャラクターを描いたレイヤーを、レイヤーフォルダーにまとめましょう。
まとめたい人物レイヤーを選択し、[レイヤー]メニュー→[表示フォルダーのコピーを結合]を選択します。

わかりやすくするため、結合したレイヤーの名称を「人物(統合)」と変更しました。
「人物レイヤー」フォルダーは使用しないため、一旦非表示にします。

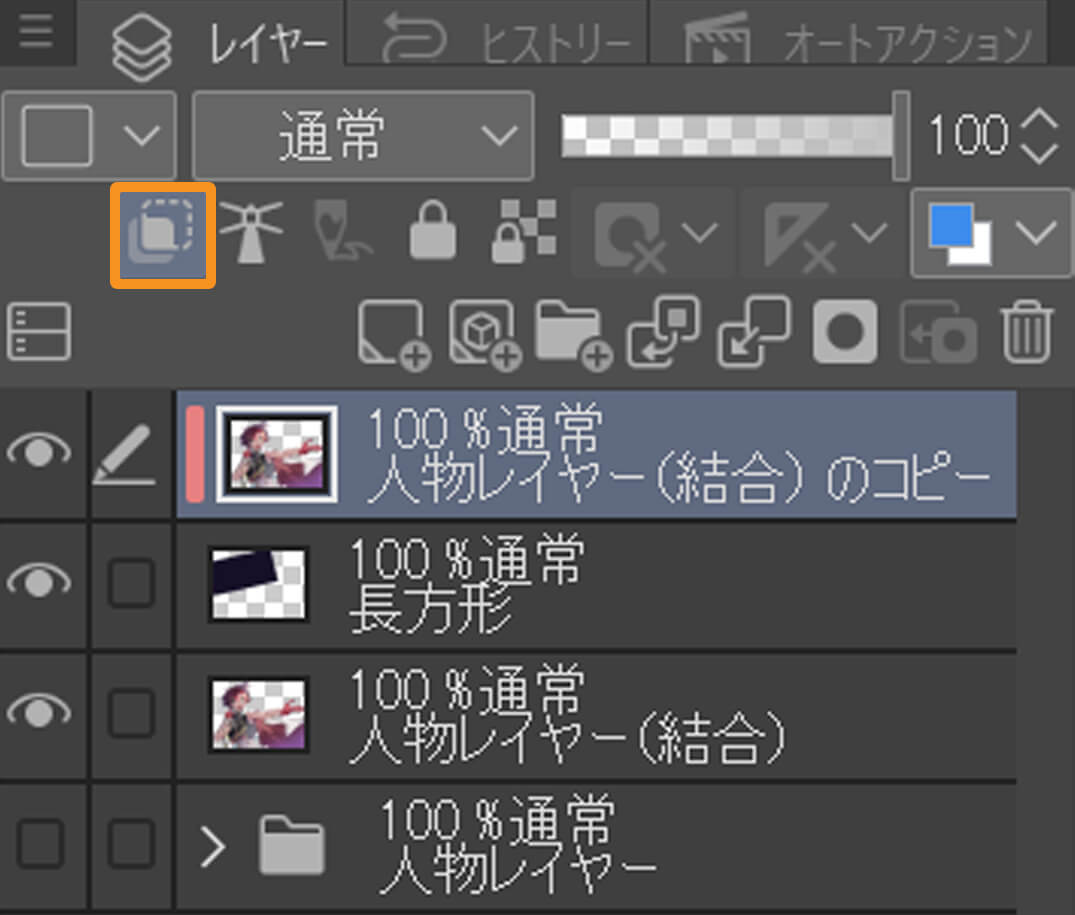
「人物(統合)」レイヤーをコピーペーストして、先程作成した「長方形」レイヤーの上に配置します。
[下のレイヤーでクリッピング]を選択し、キャラクターが長方形にそって切り抜かれるようにしましょう。

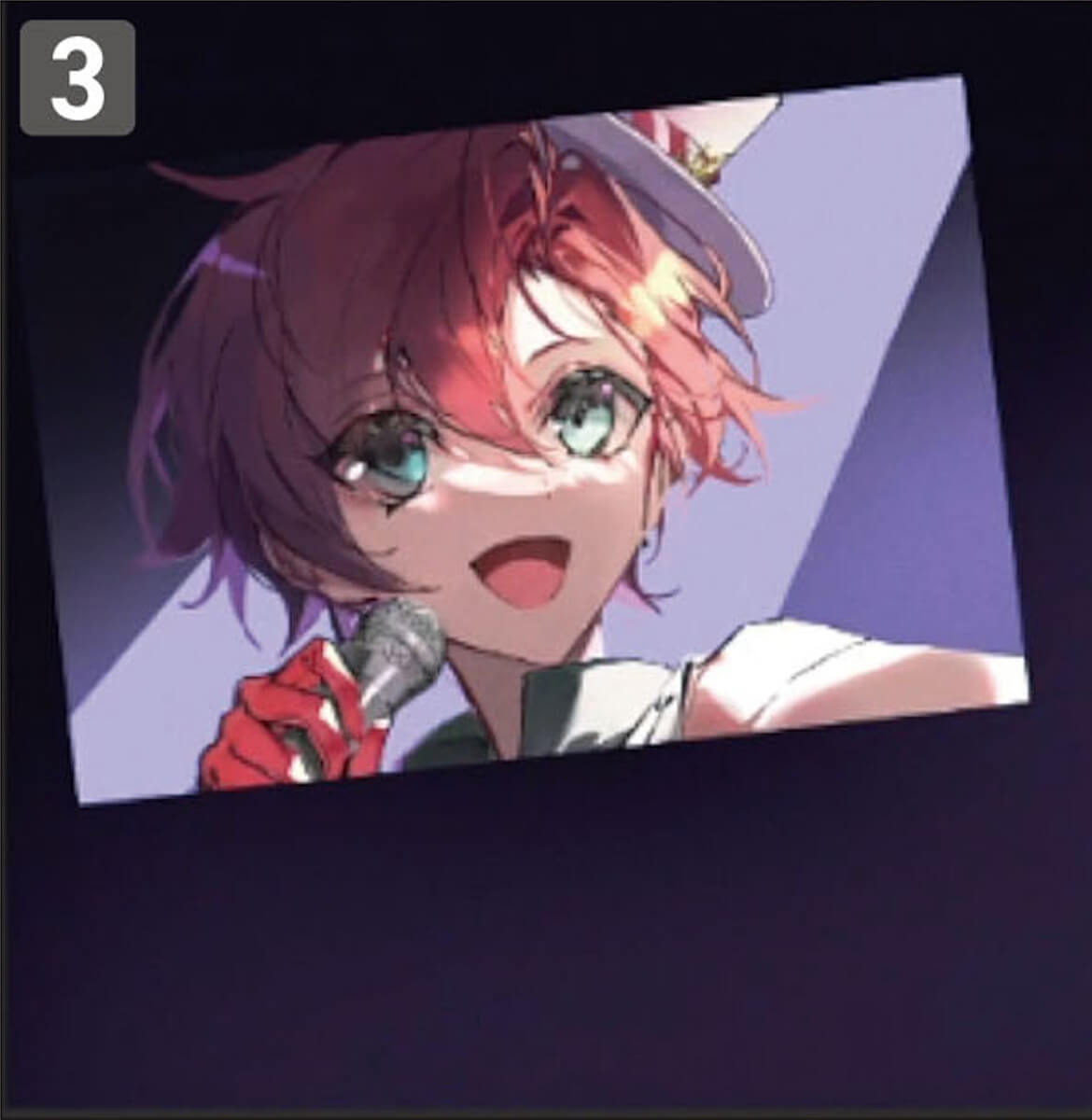
クリッピングした後は、このようにスクリーンに映るアイドルを表現できます。

スクリーンの映像の描き方
スクリーンの背景にスポットライトの光を描きます。
直線を放射線状に2本描いて、間を塗りつぶしています。

全体のバランスを見ながら、スクリーンの位置を左上に調整しました。
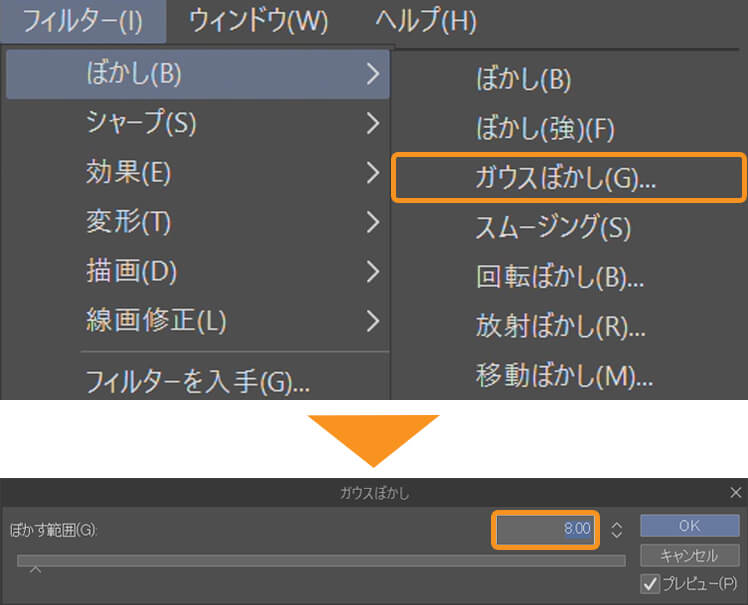
「人物レイヤー(結合)のコピー」を選択し、[ガウスぼかし]をかけることでスクリーンの映像をピンボケさせます。
今回は、ぼかす範囲を「8px」に設定しました。

あくまでキャラクターが主役なので、手前のキャラクターにピントが合うようにしています。

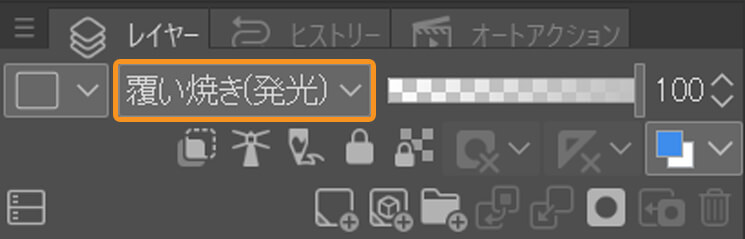
スクリーンの色が少し濃い場合は、レイヤーモードを[覆い焼き(発光)]に変更にしましょう。

このようにスクリーンの色味を明るくできます。

スクリーンにドット素材を追加する
スクリーンの質感をリアルに演出するため、ドットの素材を使用します。
CLIP STUDIO ASSETSから検索して探しても良いですし、
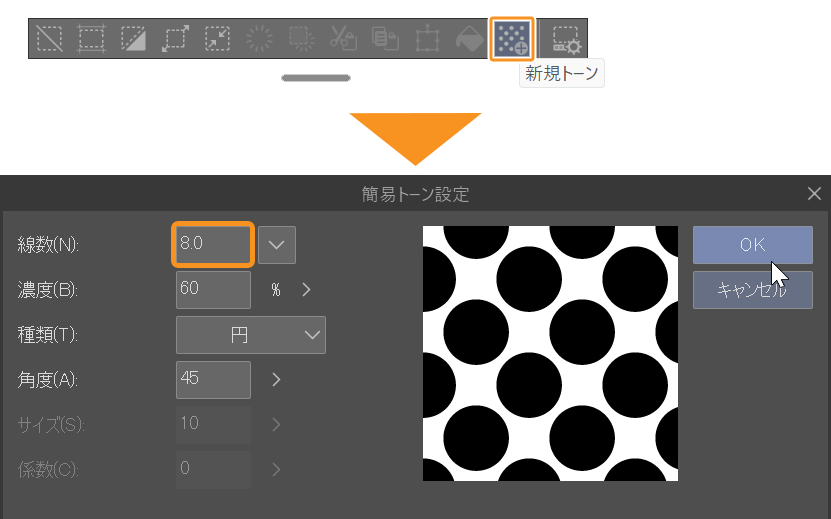
選択範囲を作成した後ランチャーから[新規トーン]を選択することでドットを作成可能です。

いずれかの方法で作成したドットレイヤーは、「長方形」レイヤーにクリッピングして重ねます。
レイヤーモードは[スクリーン]に設定しましょう。

ドット素材を重ねたことで、画面が暗くなってしまったので、再度明るくなるようにエフェクトをかけます。
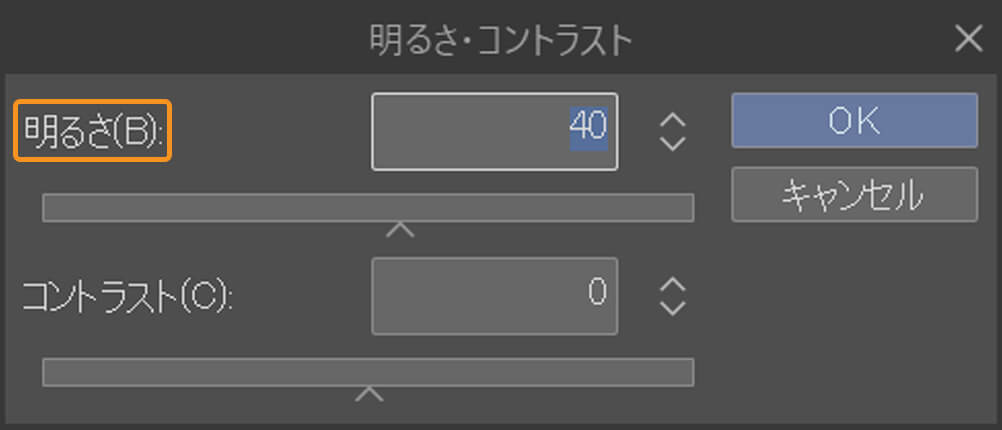
[レイヤー]メニュー→[新規色調補正レイヤー]→[明るさ・コントラスト]を選択し、明るさを「40」に調整しましょう。

スクリーンの映像が完成しました!

スポットライト・ペンライトを描く
スポットライトの描き方
スクリーンと同じように、[図形]ツール→[直線]サブツールで2本線を引きます。
2本線の間を塗りつぶしスポットライトの光を作ります。下が広い台形になるようにします。

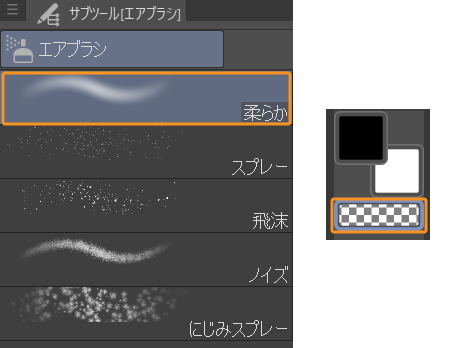
[エアブラシ]ツール→[柔らか]を選択し、透明色で塗りつぶした中を抜き、フチの明るさは残します。

また、下の方はライトの力が弱まるので、強めに抜きます。

多数のスポットライトを浴びている様子を表現するため、作ったライトをコピペして、角度・サイズを変えて配置します。

天井に明るい黄色の光を追加します。
[柔らか]サブツールを使うと効果的です。

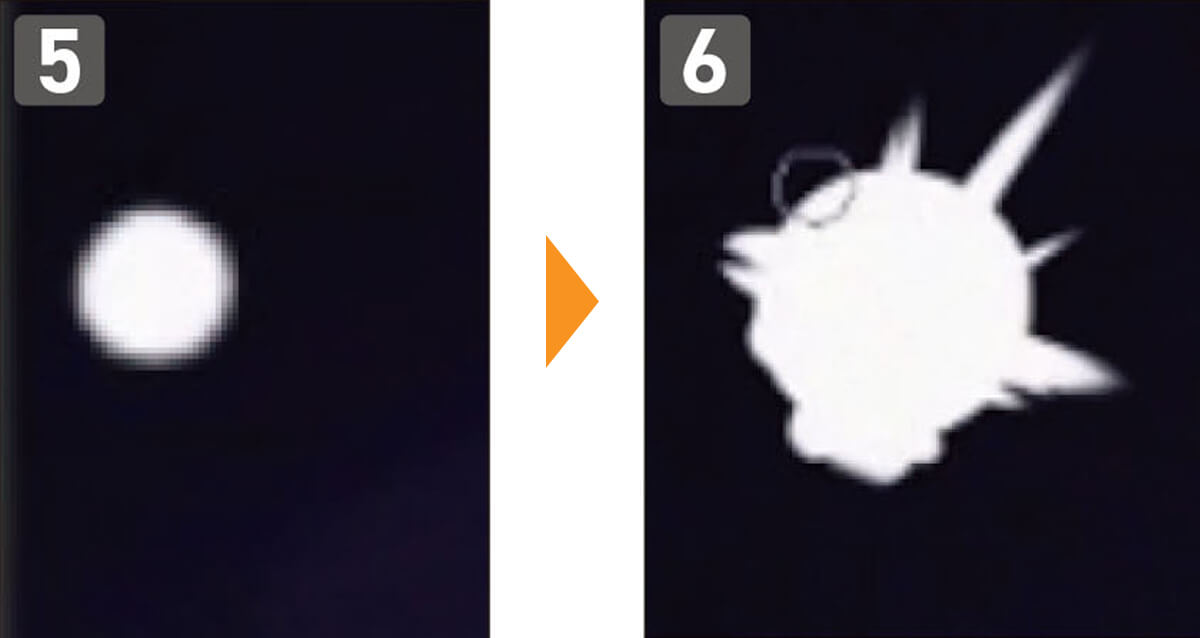
次に、背面の照明を描きます。まずはペンツールで、白い丸を描きます。
手描きで、長さや太さなどはある程度のランダム感をもたせながら放射線状に線を伸ばします。

このままだと光が強すぎるので、レイヤーの[不透明度]を落とし、さらに20pxで[ガウスぼかし]をかけましょう。

先ほど描いた照明レイヤーの下に新規レイヤーを作ります。
新規レイヤーに[エアブラシ]ツール→[柔らか]サブツールで青色を乗せると、青いスポットライトのようになります。

ペンライトの描き方
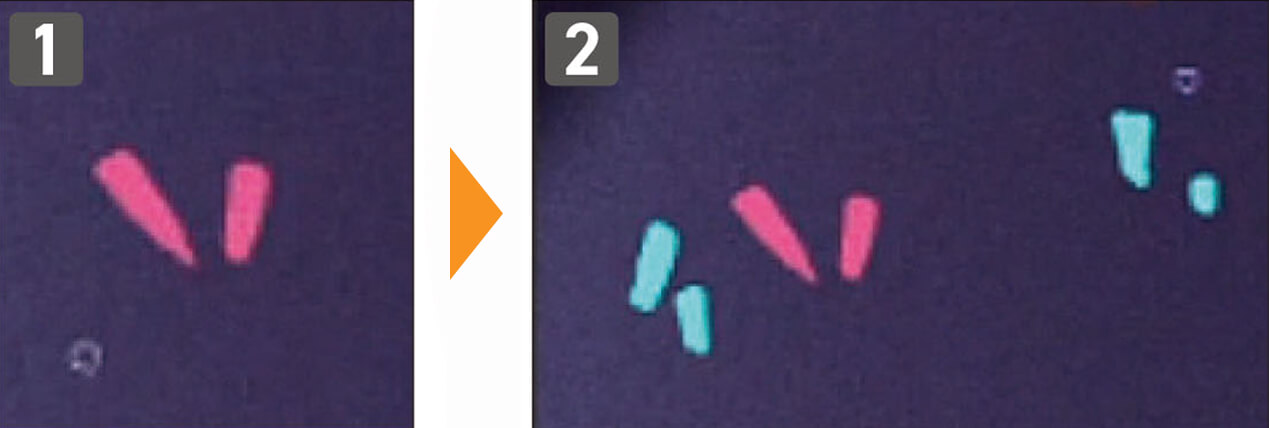
ペンライトを描くために、まず彩度高めの色で棒を描きましょう。
「ハ」の字を逆にしたような形です。
同じような要領で、手描きで棒を描いていきます。角度や太さにランダム性を出しましょう。

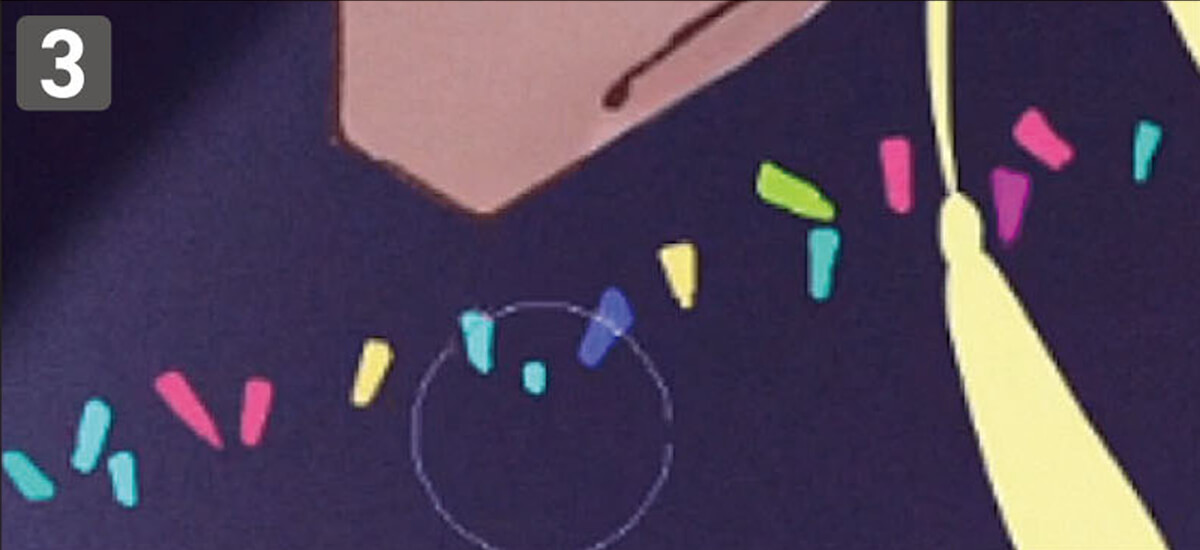
同じ帯の上に色とりどりの棒を並べて描いていきます。
ある程度のラインができたら、コピペしていきます。

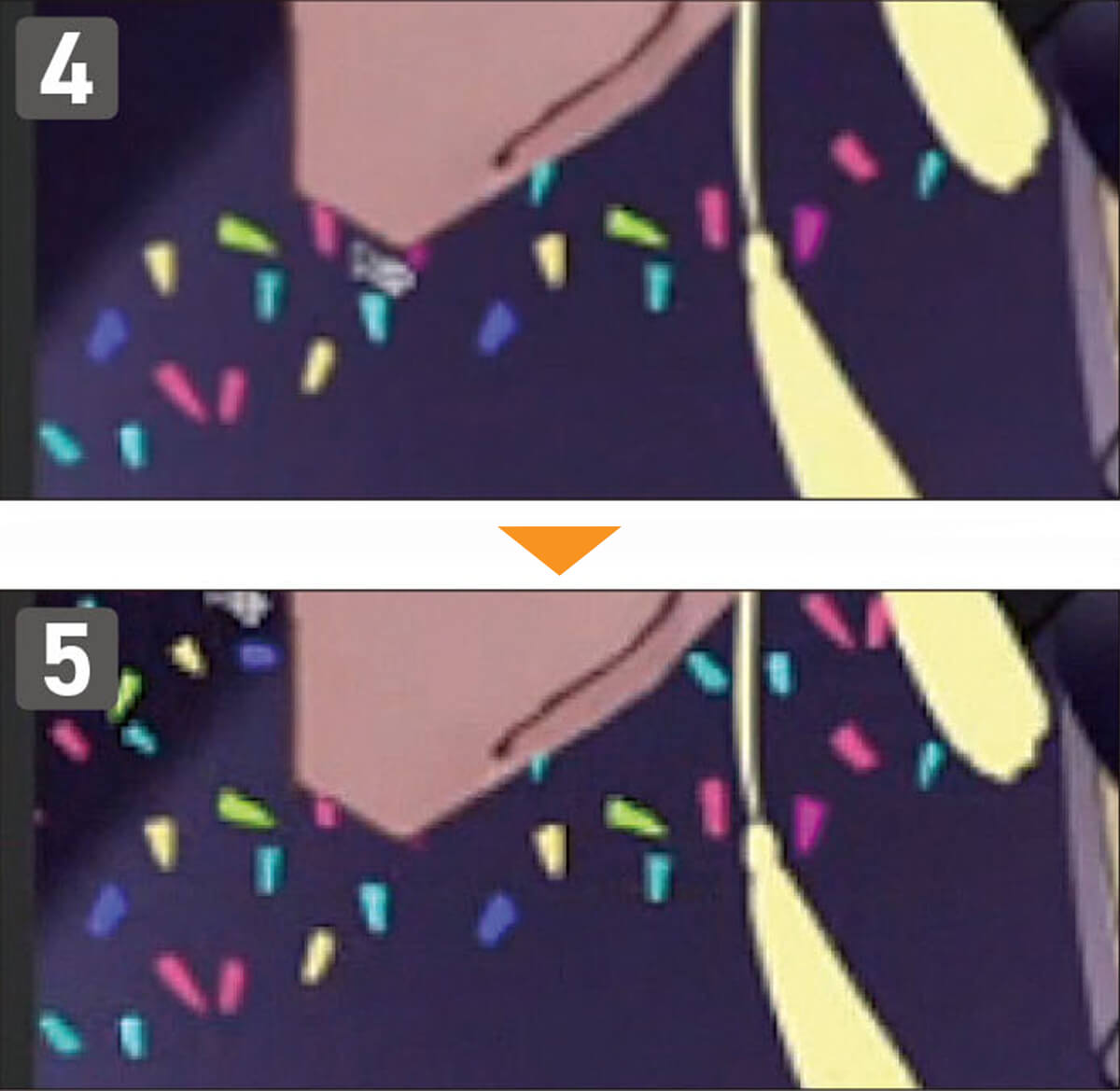
そのまま重ねるとコピペ感がでるので、色の位置などを微妙に変えましょう。

またスタジアムの空間を大きく見せるために手前は大きく、奥側は小さくなるようにサイズや角度を調整します。

上にもコピペを並べることで、2階席ができました。
観客を実際に描かなくても、ペンライトだけで大勢の観客がいる表現になります。

全体の調整と加工
アイドルキャラクターの演出
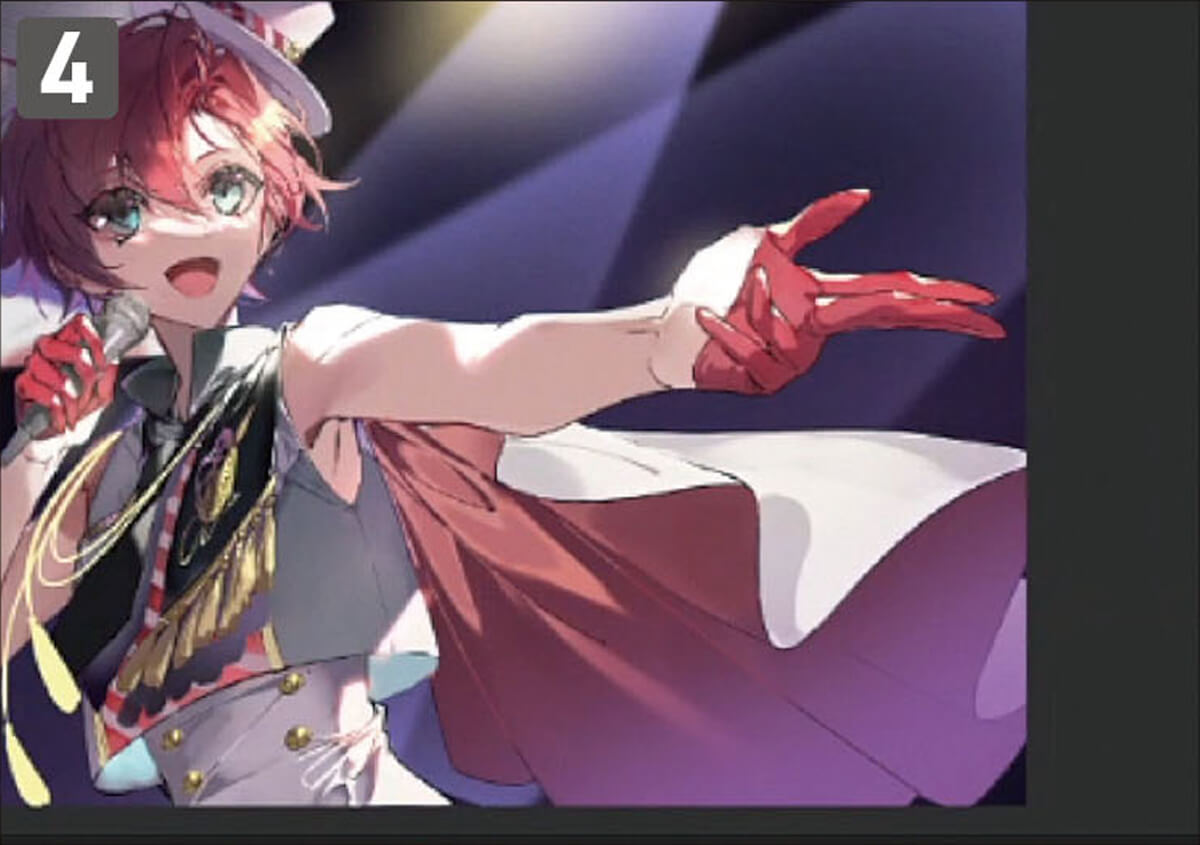
仕上げとして、人物の描き込みを増やしました。
男性アイドルなので、肘の骨ばった部分などをしっかり出すようにしています。
かわいい顔や細い腰でも、腕や手の形で男性らしさを表現できます。

キャラクターをより魅力的にするには
男性キャラクターをかっこよく描く方法については、こちらの記事もご覧ください。 
ライト・照明の描き方
ここからは色の調整をしましょう。
自分が気に入るまで、ライトの明るさや色味などを調整しましょう。
[レイヤー]メニュー→[新規色調補正レイヤー]から調整方法を選べます。
[明るさ・コントラスト]や[色相・彩度・明度]を選択し、度数を上げたり下げたりしてみましょう。

さらにリアルに演出するために、細かいスポットライトの光なども追加してみましょう。

キャラクターを目立たせるために光の反射でマントや人物周りの背景も少しだけ明るくします。

さらにライトを追加します。

立体感をより演出するために、全体の色味を[レイヤー]メニュー→[新規色調補正レイヤー]→[トーンカーブ]を使って、赤っぽく変更しましょう。

テクスチャを追加
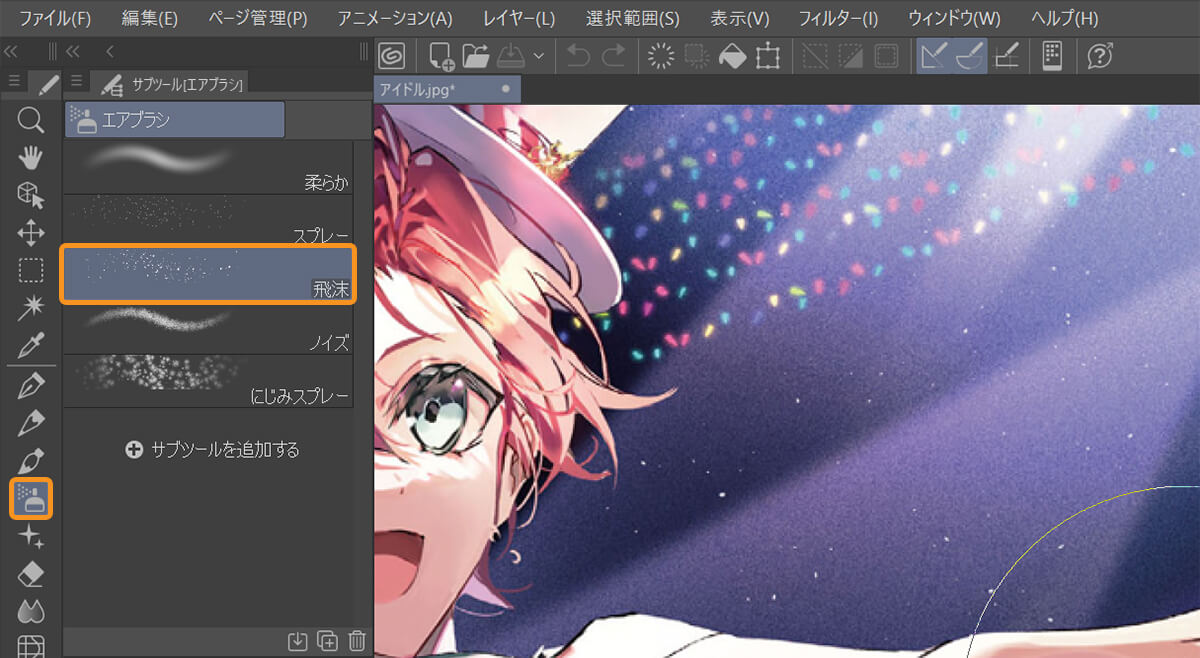
光の粒を表現するため、レイヤーモード[覆い焼き発光]の新規レイヤーを重ね、[飛沫]スプレーで光の粒子を表現します。

粒子のサイズはイラストのサイズに合わせましょう。
今回は、[粒子サイズ]は「6」に設定しました。

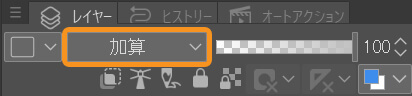
レイヤーモード[加算]の新規レイヤーを作成し、人物の肌や衣装の胸の赤い部分やマントにさらに薄い赤を置き、血色を良くします。

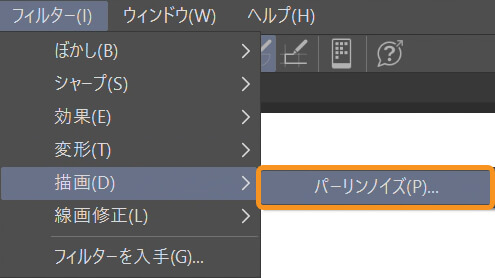
人物と背景に、ノイズテクスチャを貼ります。
[フィルター]メニュー→[描画]→[パーリンノイズ]を選択します。

人物には薄めに、背景には濃いめに[パーリンノイズ]を貼ることにより、背景とキャラの分離をはかり、キャラクターを見やすくしています。

完成しました!

今回紹介したテクニックを、自分で描いたアイドルのイラストで試してみましょう!
※本記事は『美少年の描き分け 塗りテクニック 人物から背景・食べ物・自然・照明まで』(ホビージャパン)からの特別抜粋記事です。
『美少年の描き分け 塗りテクニック 人物から背景・食べ物・自然・照明まで』
(ホビージャパン)
大人気イラストレーター、村カルキのイラスト塗り技法を解説した技法書!
イラストレーター・村カルキによる自身の塗りテクニックを解説した一冊です。
人物だけでなく、背景や効果も含めて、難しいことをせずにクオリティ高く見えるような描き方をしていますので、お絵描き初心者から上級者まで、是非お絵描きの参考にしてみてください。
また、今回のイラストは全てテーマは美少年。
いろいろなパターンの美少年をそろえていますので、描き分けの参考資料にもぴったりです。
もちろん人物だけではなく、イラストに合わせた小物や背景の描き方もたっぷり収録しています。
作者プロフィール:村カルキ
千葉県在住のイラストレーター。イラスト系の専門学校を卒業後、2014年9月まで3年間ソーシャルゲームのイラスト制作会社でグラフィッカーや背景を担当した後、フリーランスに転身。書籍カバーイラストや挿絵、TCG、スマホゲームイラスト、専門学校のゲスト講師等、幅広く活動中。
Webサイト:https://mura73424033.jimdofree.com/
X ID:@murakaruki