3Dデッサン人形で脱スランプ!ポーズ素材を使っていろんなポーズを描こう

イラストレーター・ゆりたさんが、iPad版CLIP STUDIO PAINT(クリスタ)を使って、ポーズ素材をアタリにしたキャラクターメイキングを紹介!スランプの時や、ポーズが決まらない……という時に3Dデッサン人形やポーズ素材がおすすめです。素材をCLIP STUDIO ASSETSからダウンロードする方法も解説!
1.ポーズ素材をダウンロードする
みなさんこんにちは、ゆりたです。
今回はiPad版CLIP STUDIO PAINTを使用して、ポーズ素材とワークスペースを活用したイラストメイキングを紹介します。
最初に、CLIP STUDIO PAINTの3Dポーズ素材の使い方を紹介します。
[素材]パレットの[ASSETSで素材を探す]をタップして、CLIP STUDIO ASSETSを開きます。
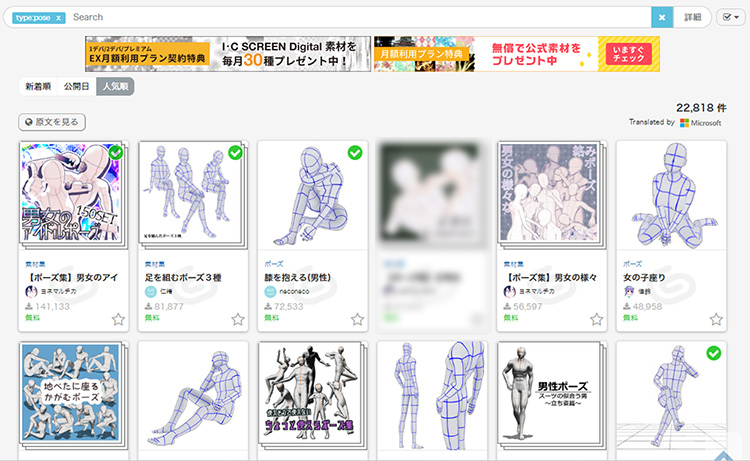
ポーズ素材を検索すると、たくさんのポーズ素材が出てくるので、好きな素材をダウンロードします。

ちなみに、ASSETSに登録されている素材は全て商用利用も可能です。思う存分参考にできます!
2.ポーズ素材をアタリに使う
ダウンロードが完了したらCLIP STUDIO PAINTに戻ります。
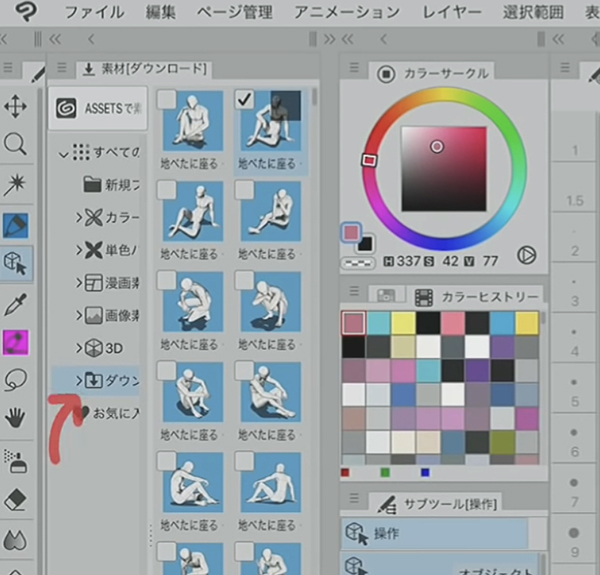
ダウンロードした素材は[素材]パレットの[ダウンロード]フォルダーに保存されているので、サムネイルにチェックを入れて、キャンバスにドラッグして貼り付けます。

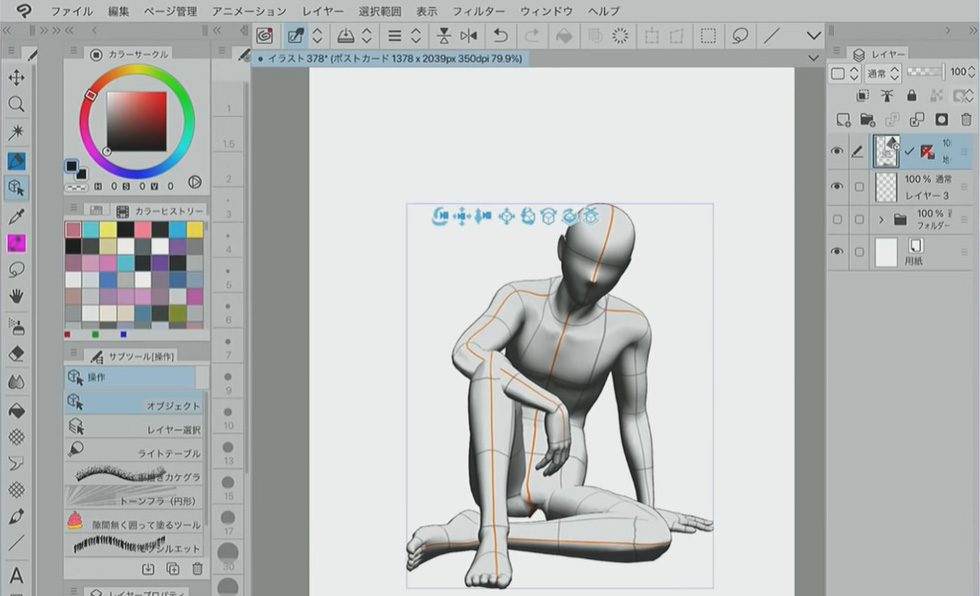
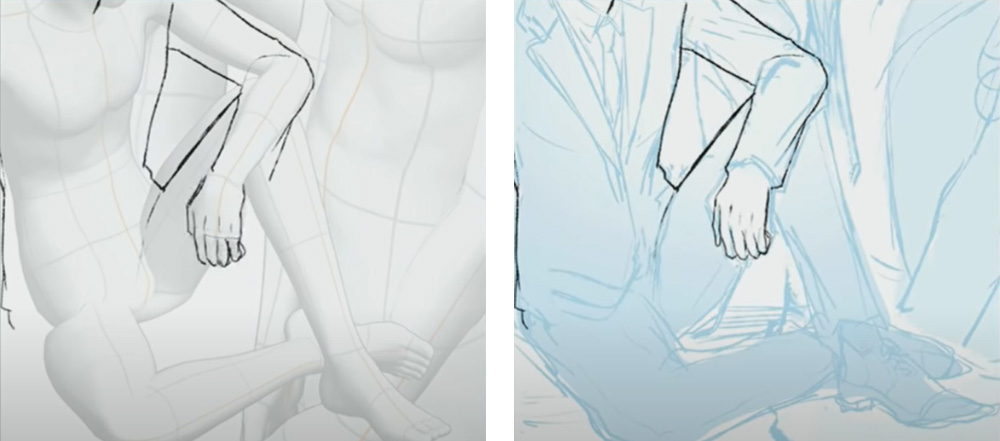
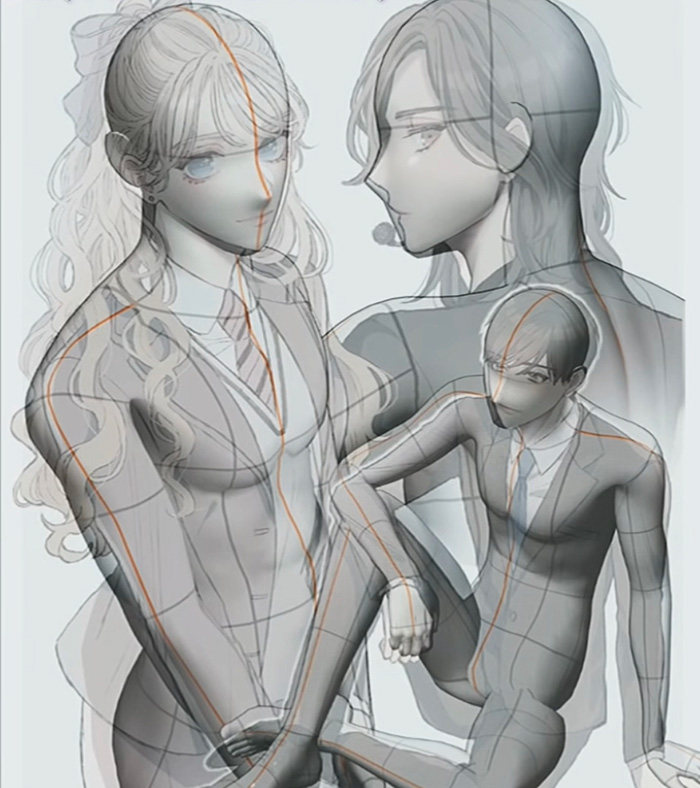
▽キャンバスにポーズ素材が貼り付けられました。

ではさっそく描いていきたいと思います。
CLIP STUDIO PAINTの3Dデッサン人形の上手な使い方は、綺麗にトレースしすぎないことです。
ポーズを参考にするツール、アタリとして使用するとバランスがよくなります。
私はスランプの時や、なかなかポーズが決まらない時にデッサン人形をよく使っています。

3Dデッサン人形でポーズを作るのは結構難しいのですが、ASSETSにたくさんのポーズ素材があるので、3Dを使ったことないという方でも簡単に使えます!
この3Dポーズをアタリにしてラフを書いてから、さらに下書きをすると線画も楽になるので、初心者の方には一番いいかなと思います。

CLIP STUDIO PAINTの3Dデッサン人形の良いところは、普段自分では見えない後ろ姿などを、デッサン人形を回転させることで確認できるので、本当に便利です。

下書きが完成しました!
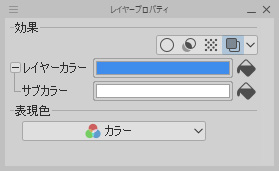
[レイヤープロパティ]パレットの[レイヤーカラー]で下書きを青色に変更して、ここから線画と色塗りに入っていきます。

▽下描きが青一色になりました。色を変更しておくと、ペン入れの時に作業しやすくなります。

今回は、シンプルにアニメ塗りをしていきます。キャンバスサイズは1330×1680です。
ペンはいつも3~6pxくらいのサイズで、公式の[ざらつきペン]をカスタムしたものを使用して描いています。
3.線画
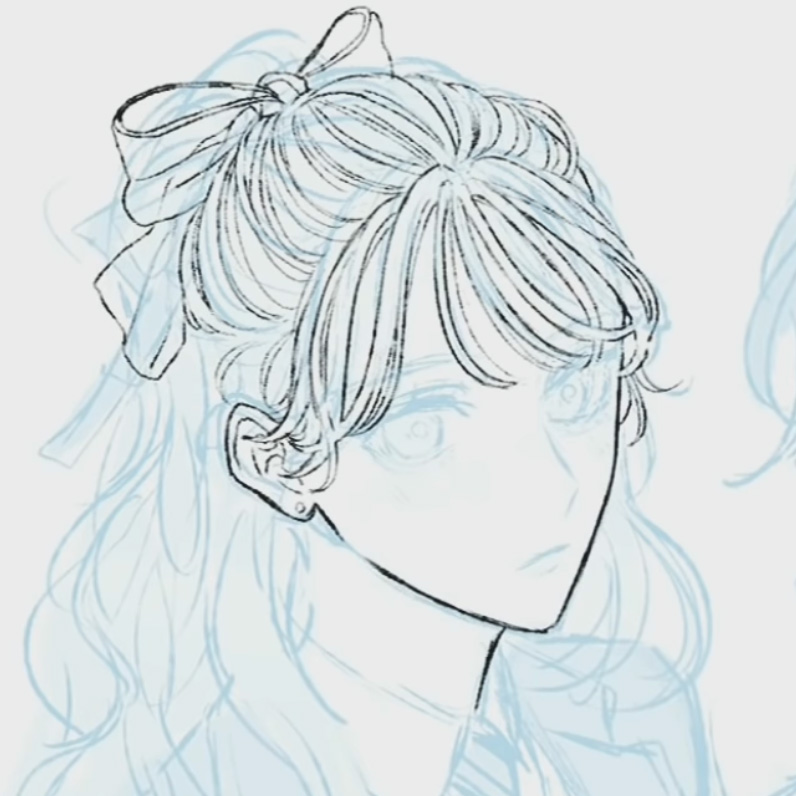
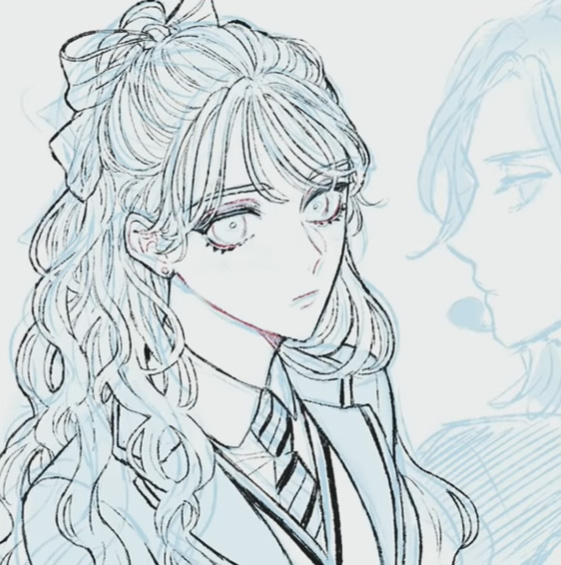
まず輪郭を描いてから、左の女の子の髪の毛を描いていきます。
髪の毛は細いペンを使いながら、ふんわりと柔らかい感じを出していきます。

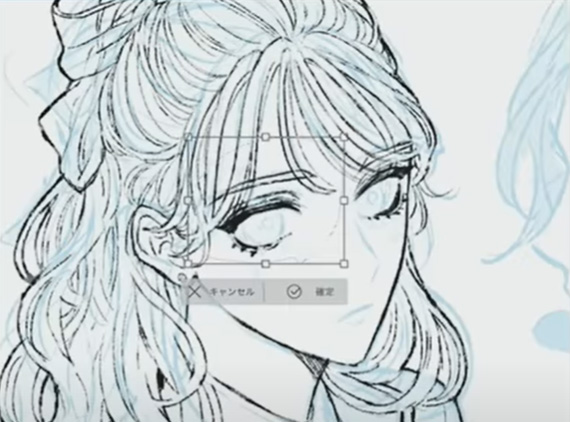
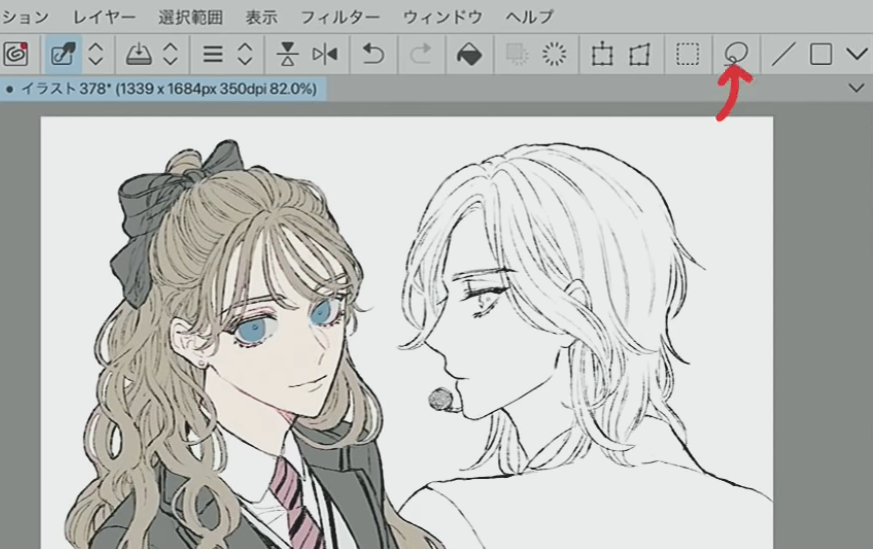
気になるところは、コマンドバー上部にある[自由変形]を使用して、バランスを調整します。
![]()

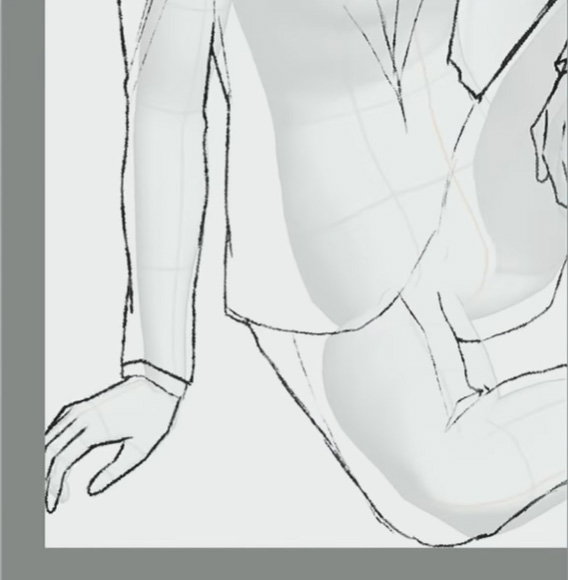
右下の男の子の手が怪しかったので3Dデッサン人形を表示させて、形を確認します。
▽[左右反転]を使用しながら形を整えていきます。

時々3Dデッサン人形を表示させながら、形を確認したい部分に位置を合わせてペン入れを進めていきます。

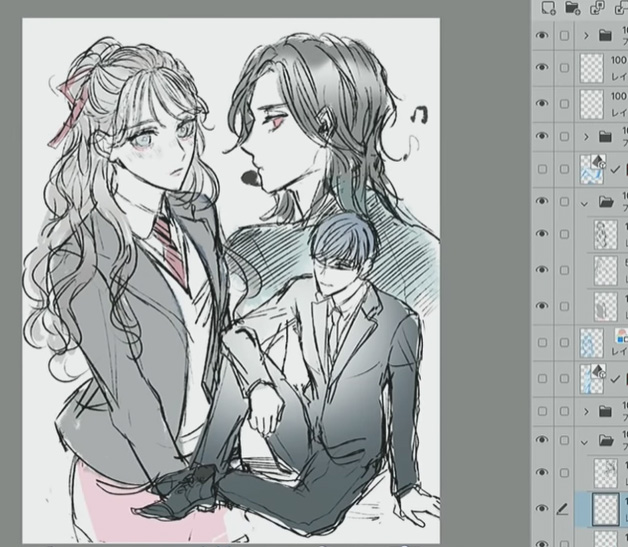
3人の線画が完成しました!
この女の子は海外の学生をイメージしています。

右上の男の子はアイドルっぽいイメージ、右下の子はワークスペース素材のサムネイルの男の子です。

4.色塗り
■ベースの色塗り
色塗りに入ります。[投げなわ選択]ツールと[塗りつぶし]ツールを使用して、下地の色分けをします。
[投げなわ選択]ツールを使うと、隙間なく塗りつぶすことができるのでいつも使用しています。
CLIP STUDIO ASSETSで配布している私のワークスペースのコマンドバーにも配置しているので、ダウンロードしていただくとスムーズに[投げなわ選択]ツールを使えます。

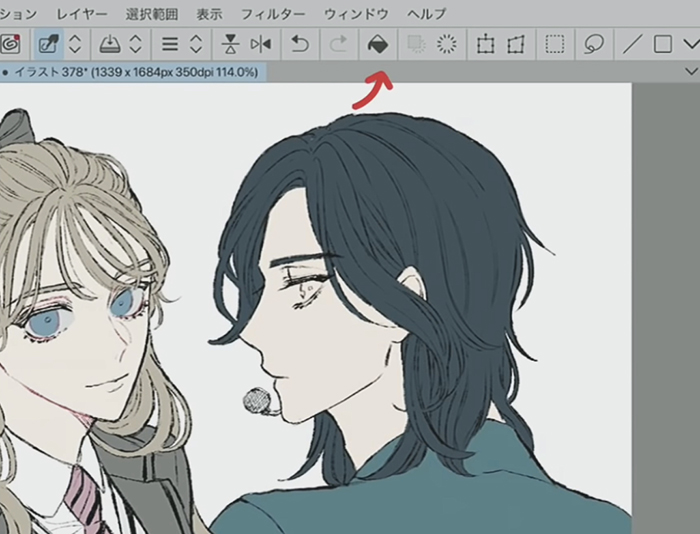
一気に広範囲を塗りたい時は、コマンドバー中央にも配置した[塗りつぶし]ツールの[他のレイヤーを参照]を使用していきます。

大まかに塗りつぶしたあと、線画のレイヤーを非表示にすると、塗り残し部分が分かりやすくなります。

■影の色塗り
次に、影をつけていきます。
最初は濃い色で塗って、後から色を変えたり、レイヤーの不透明度を下げて見映えを調整していきます。

顔の赤み以外の影は寒色で影を塗っていきます。

■ハイライトを入れる
影が塗り終わったら、新規レイヤーを作成して、ハイライトを塗っていきます。
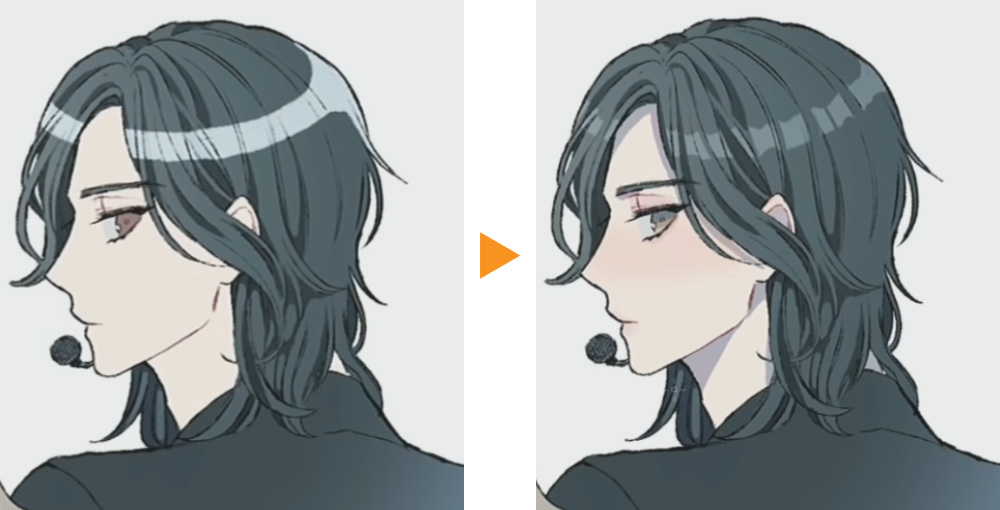
右上の子の髪の毛のハイライトは、帯のように光を描いてから、[消しゴム]ツールで消しながら形を整えました。
レイヤーの合成モードを「スクリーン」などに変更して不透明度を下げると、周りの色と馴染む綺麗なハイライトが描けます。

右下の子も同様の手順で塗り進めます。

3人の塗りが完成しました!
5.全体の色を整える
■オーバーレイで加工する
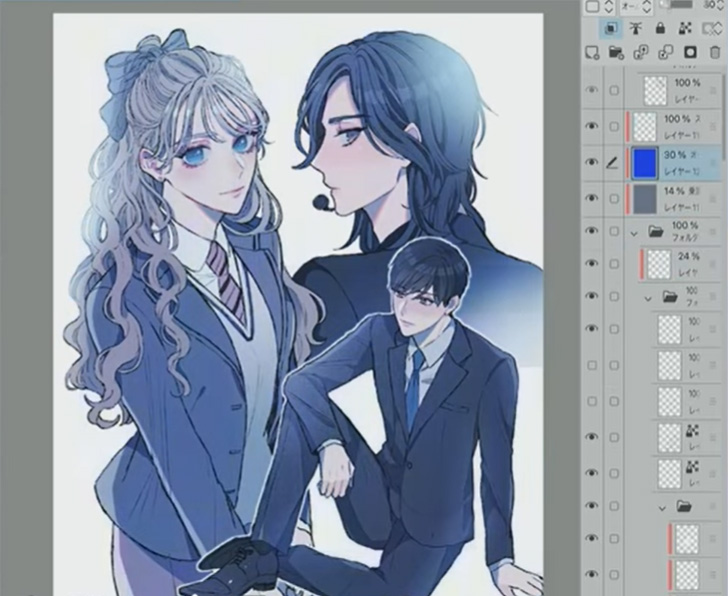
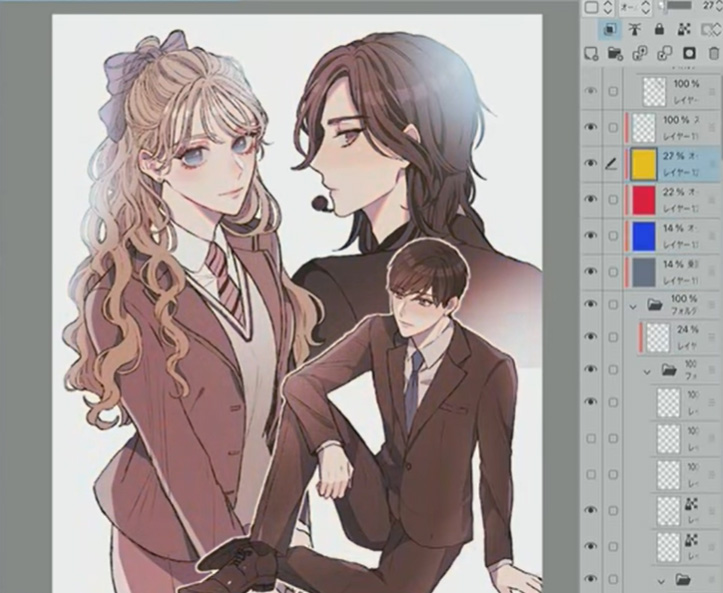
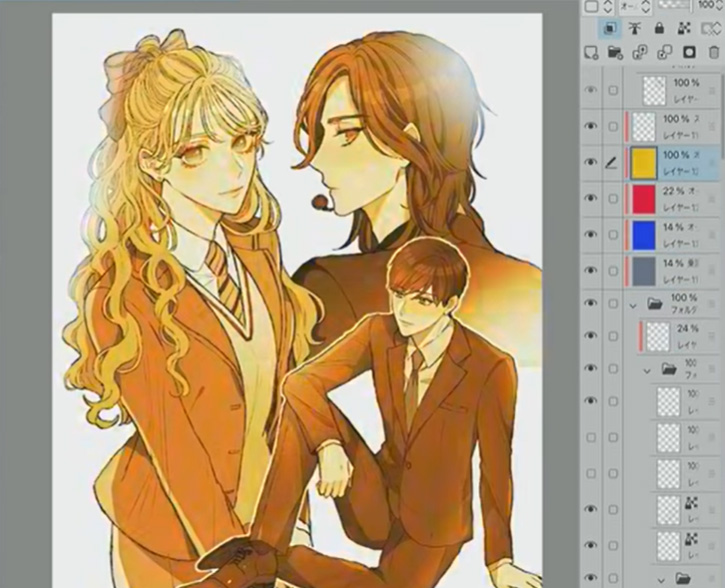
全体にふんわりと光を重ねたあと、合成モード[オーバーレイ]のレイヤーを重ね、色味を整えていきます。

新規レイヤーを3枚作成し、それぞれ青、赤、黄色で全面を塗りつぶします。
レイヤーの合成モードを[オーバーレイ]に、不透明度を10~20%程度に変更して、全体の色味を調整しました。
▽青で全面を塗りつぶし、ここから不透明度を14%に下げました。

▽赤で全面を塗りつぶし、ここから不透明度を11%に下げました。

▽黄色で全面を塗りつぶし、青、赤とのバランスを見ながら、ここから不透明度を20%に下げました。

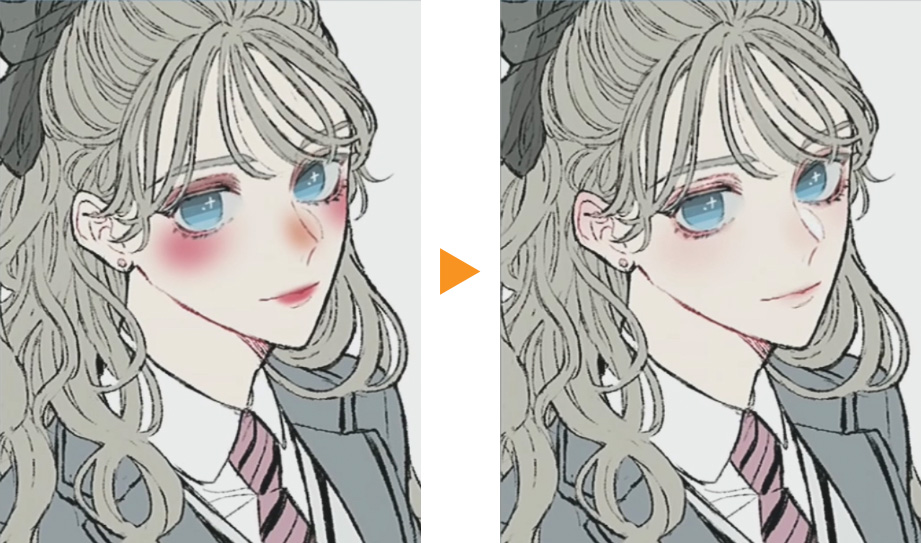
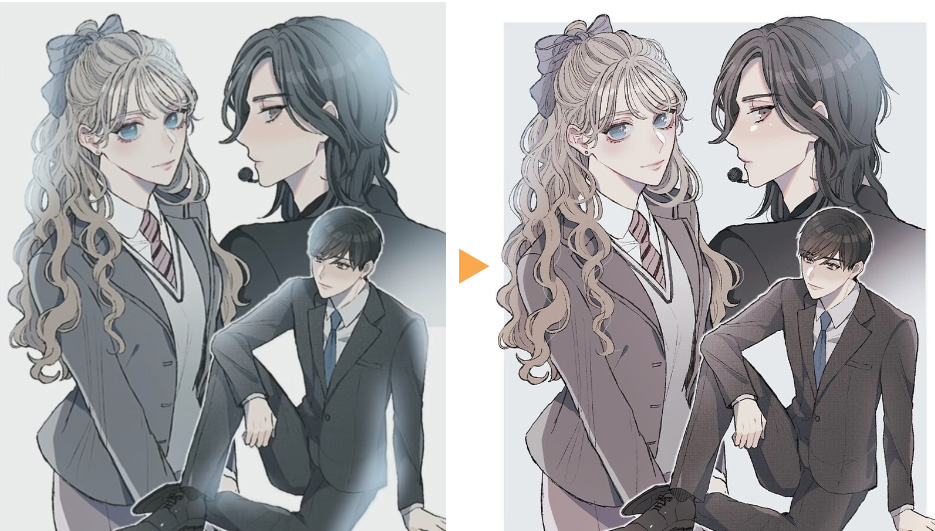
加工前と比べて、色が暖かくなりました!

最後に、気になるところがあれば整えます。
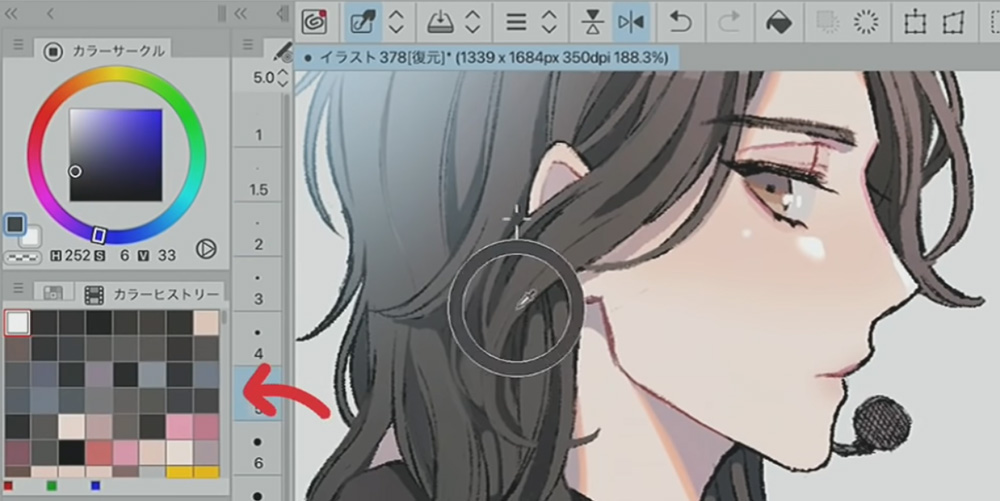
色を選ぶ時に、[カラーヒストリー]パレットを使うと、今まで使用した色を簡単に取得できるので便利です。
私のワークスペースでは常に表示させています。

6.完成
こちらで完成です!

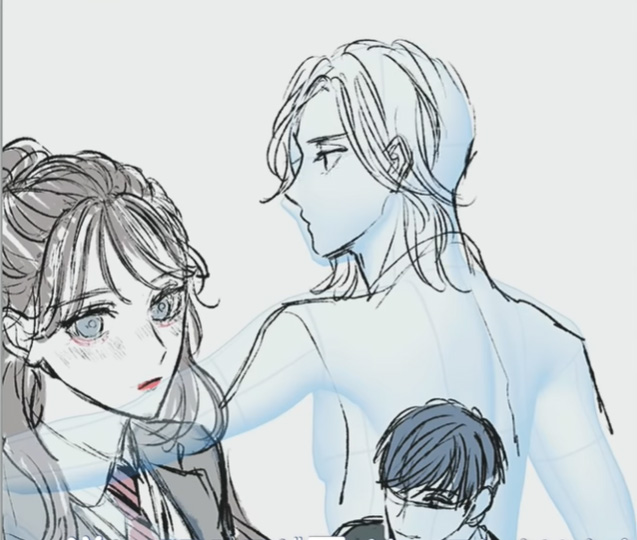
重ねて見てみるとポーズは一緒ですが、線は全く違うのがわかりますね。

7.ASSETSで素材をダウンロードする
今回のメイキングでは、私が普段使っているワークスペースを使用しました。
講座と同じパレットの配置でお絵描きができるので、よかったらダウンロードしてみてください。
■ワークスペース素材のダウンロード
CLIP STUDIO PAINTを開くとたくさんのツールが表示されていて、最初はどこに何があるか分からないとか、好きな絵師さんと違うなと思うことがあるかもしれません。
▽iPad版のデフォルトのワークスペースでは、上部と左側にツールが並んでいます。

ワークスペース素材をダウンロードすれば、より使いやすい作業環境を手に入れられます。
さっそく手順に沿ってダウンロードしてみましょう!
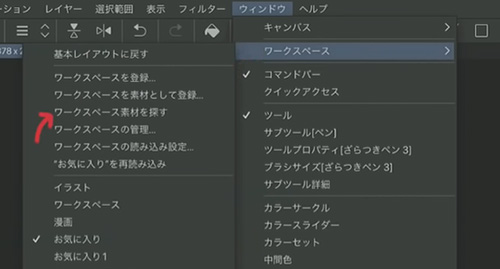
1.画面上にある[ウィンドウ]メニュー→[ワークスペース]から[ワークスペース素材を探す]をタップします。

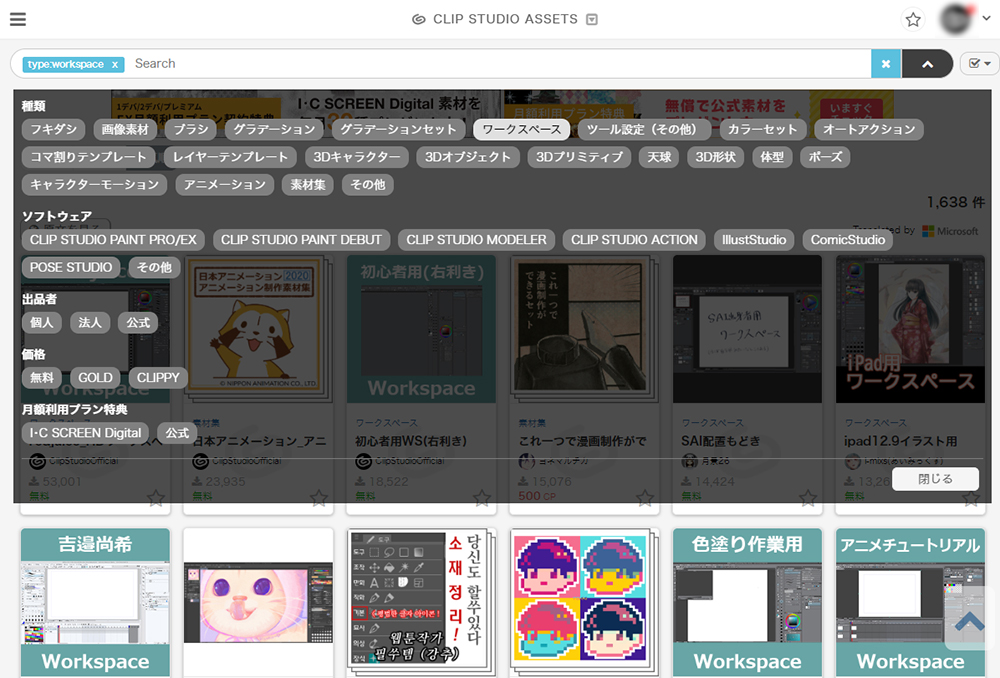
2.CLIP STUDIO ASSETSという、素材をダウンロードしたり、オリジナル素材を出品することができるサイトが表示されます。
ワークスぺース素材やポーズ素材のほか、ブラシ素材、画像素材、3D素材など、さまざまな素材をダウンロードできます。
無料の素材もたくさんあるので、気になる素材があったらダウンロードしてみてください。
検索枠の右にある「詳細」ボタンをタップして「ワークスペース」を選択します。

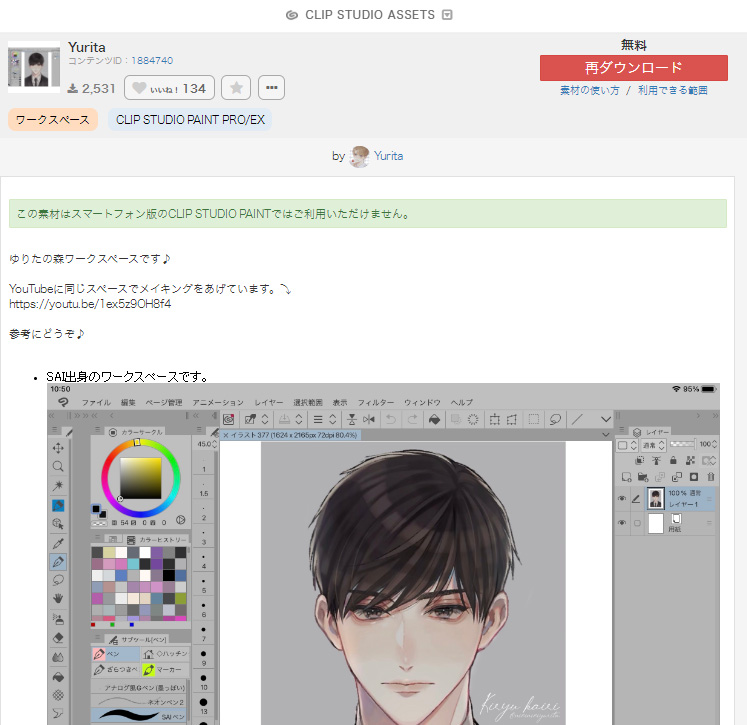
3.好きな素材を選んだら画面右上のダウンロードボタンをタップします。
「”Clip Studio”で開きますか?」というメッセージが出るので、「開く」を選択してダウンロードを開始します。

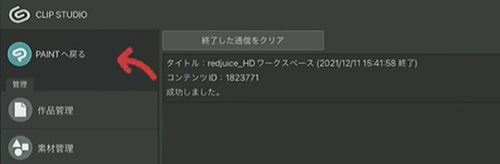
ダウンロードが終わったら、[PAINTへ戻る]をタップします。

4.[ウィンドウ]メニュー→[素材]→素材[ダウンロード]をタップすると、キャンバスの左側に[素材]パレットが表示されます。
5.素材の上にチェックを入れて、[キャンバスに貼り付け]をタップするか、キャンバスにドラッグすると、簡単にワークスペースを変更することができます。
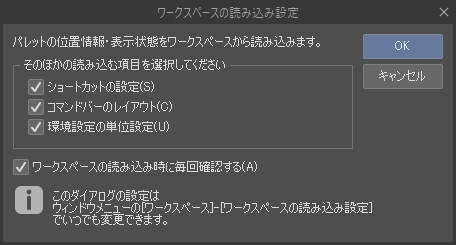
以下のようなダイアログが表示されるので、確認してOKを押してください。

6.他のワークスペース素材を探したい場合は、[素材]パレット上部の[ASSETSで素材をさがす]をタップします。

今回は、私が普段使用しているワークスペースを素材として無料配布しているので、ぜひ使ってみてください。
CLIP STUDIO ASSETSで、ローマ字で「Yurita」と入力すると表示されます。
https://assets.clip-studio.com/ja-jp/detail?id=1884740
このサムネイルが目印です。
手順は先程と同じで、素材ページ右上のボタンからダウンロードします。
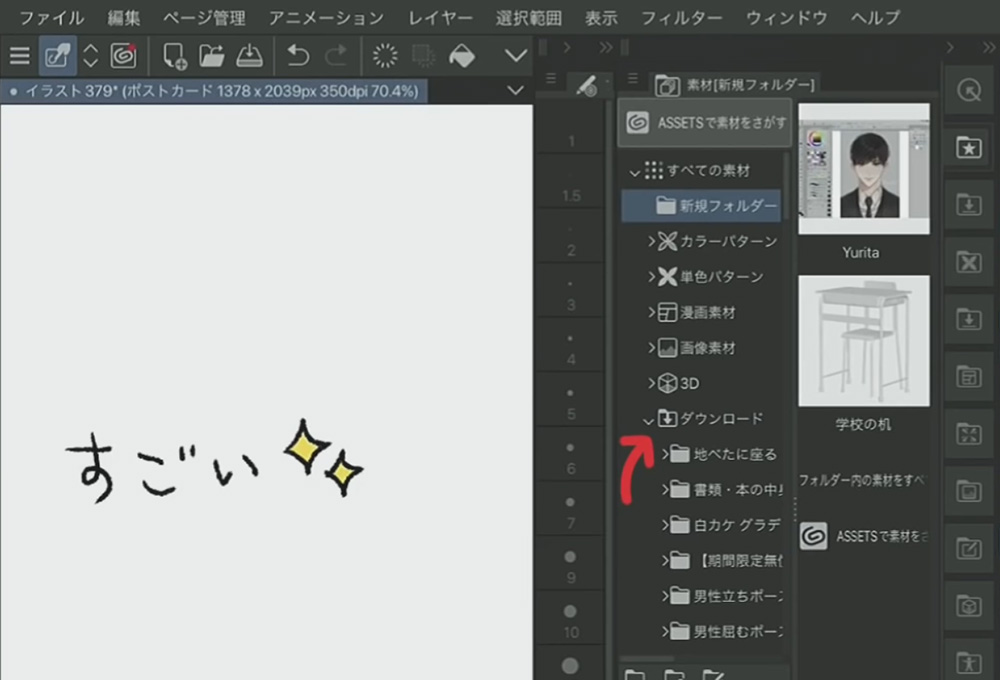
CLIP STUDIO PAINTに戻って[素材]フォルダー→[ダウンロード]の欄を見てみると、素材が保存されていると思います。

ポーズ素材の時と同様に、素材をキャンバスにドラッグすると、私と同じワークスペースに切り替わります。
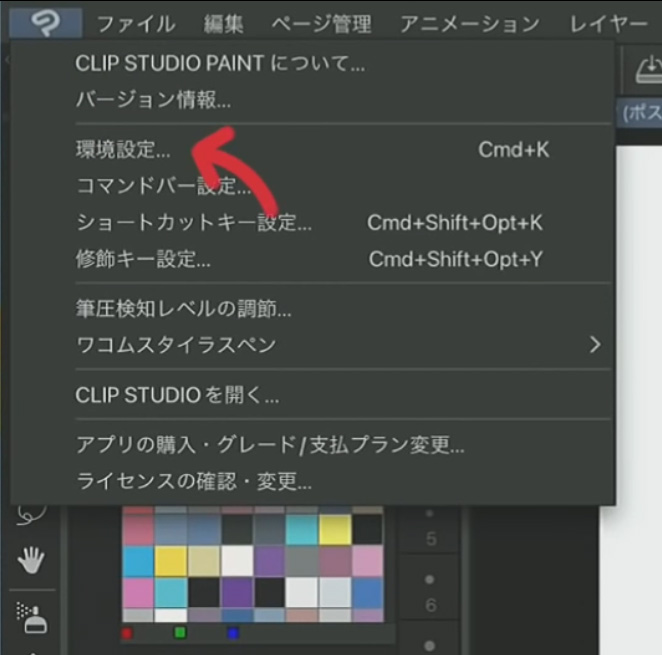
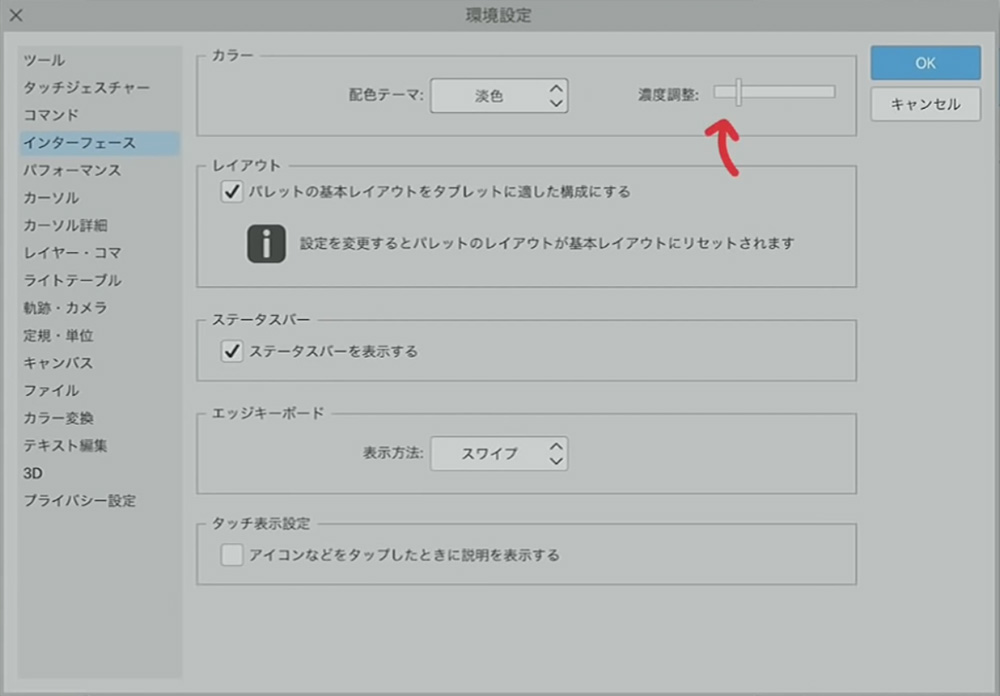
もう1つさらに見やすくするために、[メニュー]バーから[環境設定]を開きます。

[環境設定]をタップすると[環境設定]ダイアログが開かれます。
上から4つ目の[インターフェース]にある、[カラー]の配色テーマを[濃色]から[淡色]にすると背景が白くなって文字が黒色になります。
右側のバーから濃度を調節できるので、自分が見やすい配色テーマにしてみましょう。

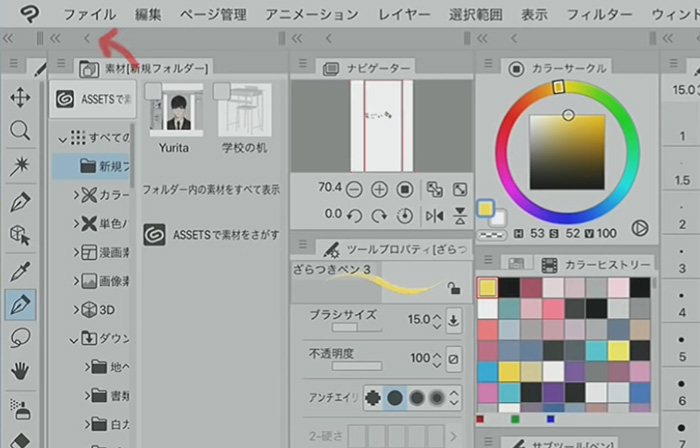
よく使う[ナビゲーター]パレット・[ツールプロパティ]パレット(ペンの設定)・[素材]パレットは、左上の三角ボタン(<)を押すと出てきます。
普段は隠しているので、表示されていない時はこの三角ボタンをタップしてください。

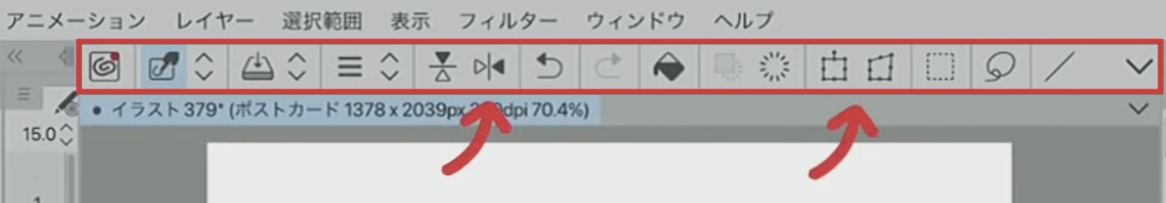
[保存]・[左右反転]・[戻る]・[自由変形]などはコマンドバーに表示しています。

iPad版でもPC版でも、個人的にかなり使いやすいワークスペースなので、よかったら使ってみてください!
CLIP STUDIO PAINTは無料体験版もあるので、使ったことがない方もぜひ試してみてください。
iPad版は最大で3ヶ月無料で使えます。
ぜひ一緒にCLIP STUDIO PAINTで楽しくお絵かきしましょう。
それでは最後までご覧いただきありがとうございました!
プロフィール:ゆりた【yurita】
Twitter:https://twitter.com/pokotoyurita
YouTube:https://www.youtube.com/@pokotoyurita
Instagram:https://www.instagram.com/pokotoyurita/