スマホ指描きに挑戦!初心者がすぐに綺麗な線を描くコツ【メイキング】

イラストレーター・ののまろさんによるスマホ&指描きのイラストメイキングです。 「CLIP STUDIO PAINT(クリスタ)」とiPhoneを使って、綺麗な線の描き方やワンステップで写真背景を加工する方法を紹介します! 動画も公開されているので、記事と合わせて見るとよりわかりやすくなっています。
1.はじめに
こんにちは、イラストレーターの、ののまろです!
みなさん、スマホを使って「指で」お絵描きしたことはありますでしょうか?難しそう、と思っている方も多いかと思います。
今回は「スマホでお絵描きするコツ」と題して、実際に「CLIP STUDIO PAINT」とiPhone13を使い、初めて指だけでイラスト制作に挑戦しました。
「指で描くの難しそうだな」「スマホで描けたらもっとお絵描きの時間が確保できるのになぁ」…と思っていませんか?
普段通りに近い描き心地でお絵描きができるよう、スマホ&指描きでお絵描きするコツを解説していきます。
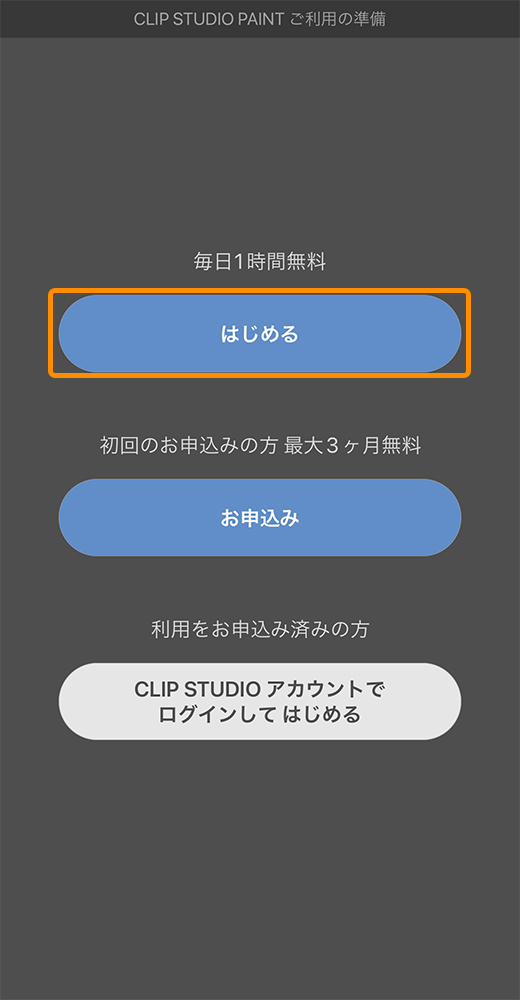
「CLIP STUDIO PAINT」のスマートフォン版では、月額登録をしていなくても毎月30時間無料で使うことができます。
保存などの機能制限は無く、すべての機能を楽しむことができます。
「まだどのくらいお絵描きに使うかわからないな」「気になってるけどいきなり買うのはなぁ」と思っている方は、ぜひ体験してみてください。

グレードやデバイス、また月額か年額かによっても細かい価格プランがあるので、ご自身の使用頻度や環境に合わせて選んでください。
Galaxy版は6ヶ月無料、パソコン版iPad版Android版は3ヶ月無料で使用できます!
詳しくはこちらをご覧ください。
2.操作しやすいツールの配置
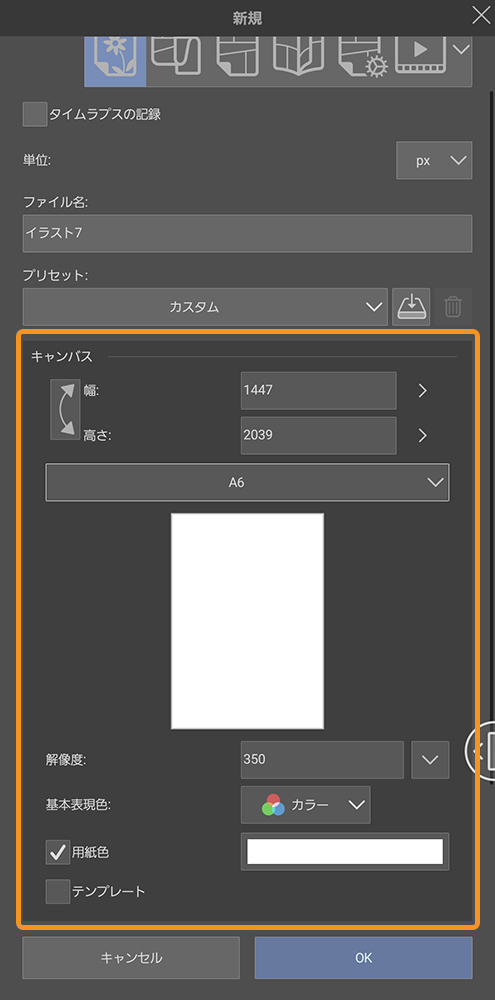
アプリを起動してキャンバスを新規作成します。

キャンバスサイズが大きく異なると、メイキング中で紹介するペンの太さを同じようにしても、同じように描けないので注意してください。
画面をカスタムして時短!
スマホ版の「CLIP STUDIO PAINT」のツールは、パソコン版・iPad版と同じくとても豊富にありますが、キャンバスを広く取るためにツールの配置が配慮されています。
デフォルトの状態だと、少しツールの変更に手間取ってしまいます。
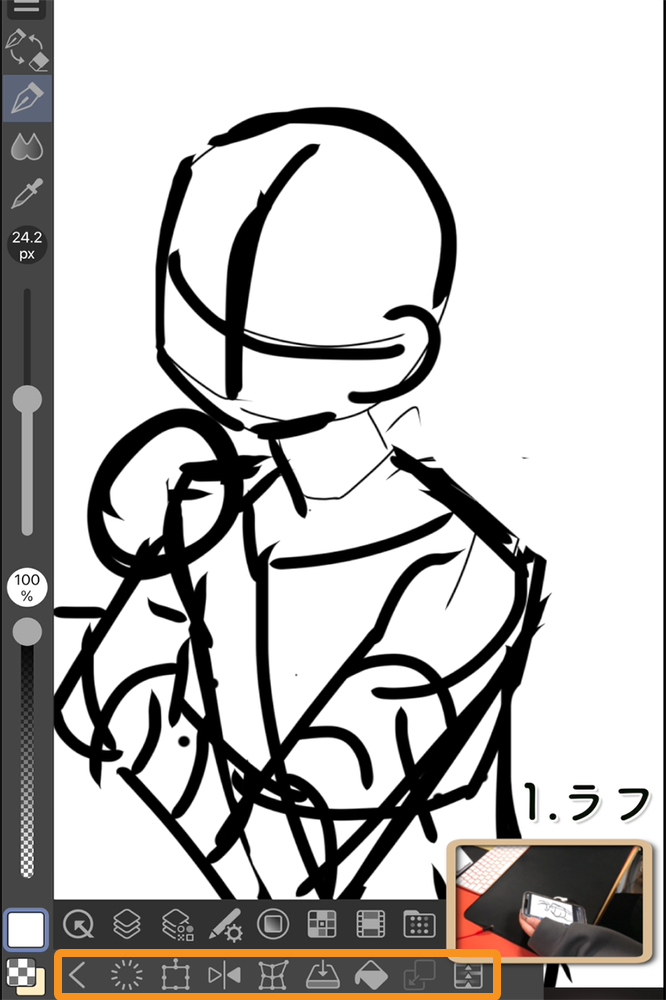
画面下の[コマンドバー]によく使うツールを入れて使いやすいようにカスタムすると、作業を時短できます。

設定の仕方は、すごく簡単です!
コマンドバーを編集する
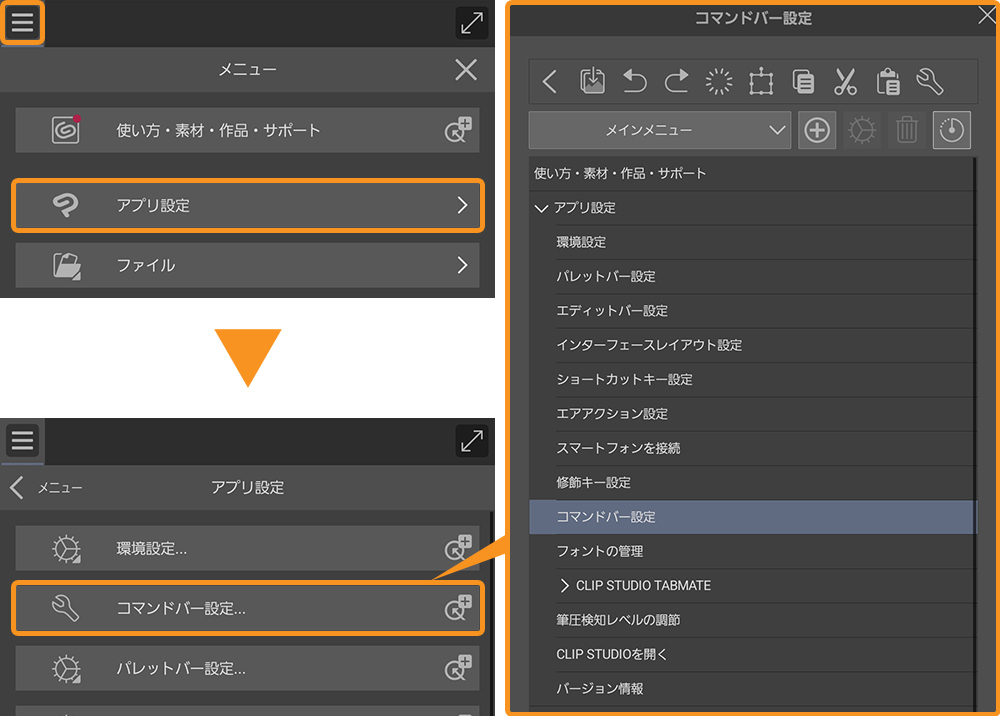
[メニュー]をタップし、[アプリ設定]→[コマンドバー]を選択して、[コマンドバー設定]ダイアログを表示します。

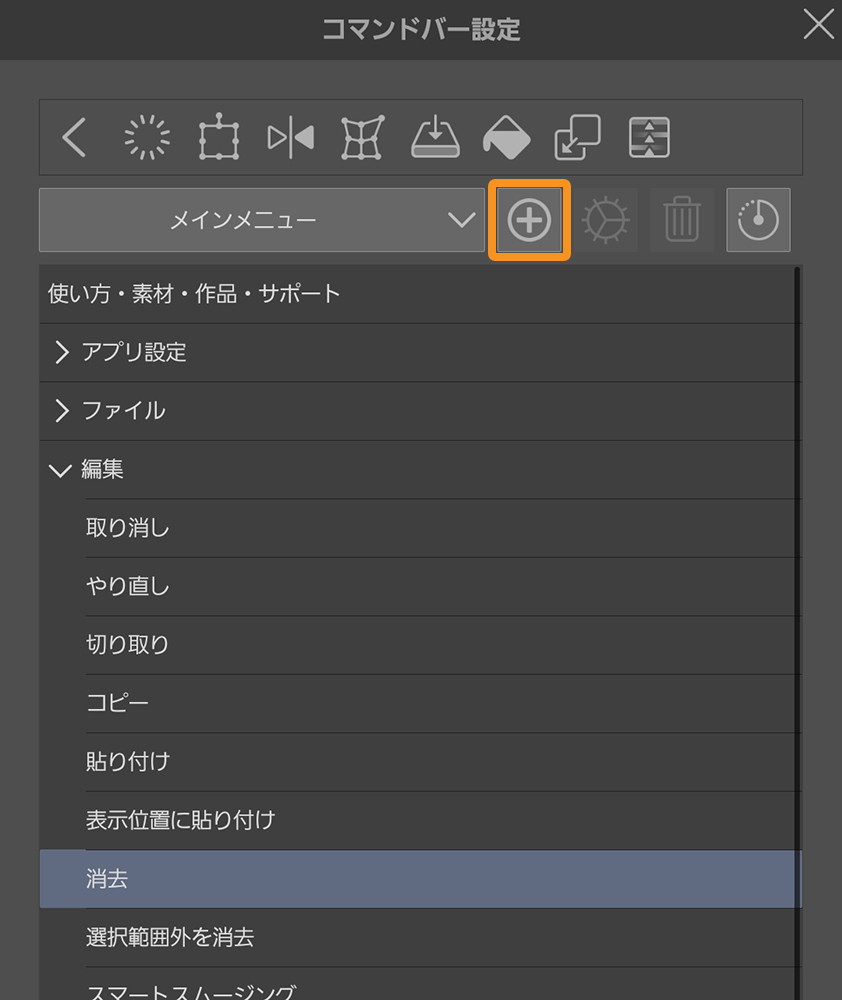
好きなコマンドを選択して、[プラス]を選択すると追加することができます。

今回のメイキングでは、このようなコマンドバーにしました。

①[消去]
②[変形]
③[左右反転]
④[メッシュ変形]【PRO/EX】……画像に対して、格子で分割したガイド線やハンドルを作成し、それらをドラッグして画像を部分ごとに変形ができます。
⑤[保存]
⑥[塗りつぶし]
⑦[下のレイヤーと結合]……選択中のレイヤーと1つ下にあるレイヤーを、1つのレイヤーに結合できます。
⑧[色相・彩度・明度]……選択したレイヤーに対して、色の三要素であるHSVカラーモデル(色相・彩度・明度)を調整できます。
特に[左右反転]を入れると、画像を左右反転させて随時バランスを見ながら描くことができるのでオススメです。
[取り消し]や[やり直し]はタップすることで簡単にできるので入れなくて大丈夫です。
[取り消し]は二本指タップ、[やり直し]は三本指タップです。
ラフと塗りなど工程ごとに[コマンドバー]の登録内容を入れ替えるのも良い使い方だと思います。
3.ラフ
普段のラフではたくさん線を引いて、より良い形に調整していくのですが、スマホで描く場合は同じ場所に線を引くのが難しいです。
なので、少ない線で描くことを意識すると形を崩さずにラフを描くことができます。
もしシャーペンなどで紙に描いて、スマホで写真を撮る方法ができる方はそちらも手軽で良いと思います。
今回は、ラフから全部スマホで指描きしていきます!

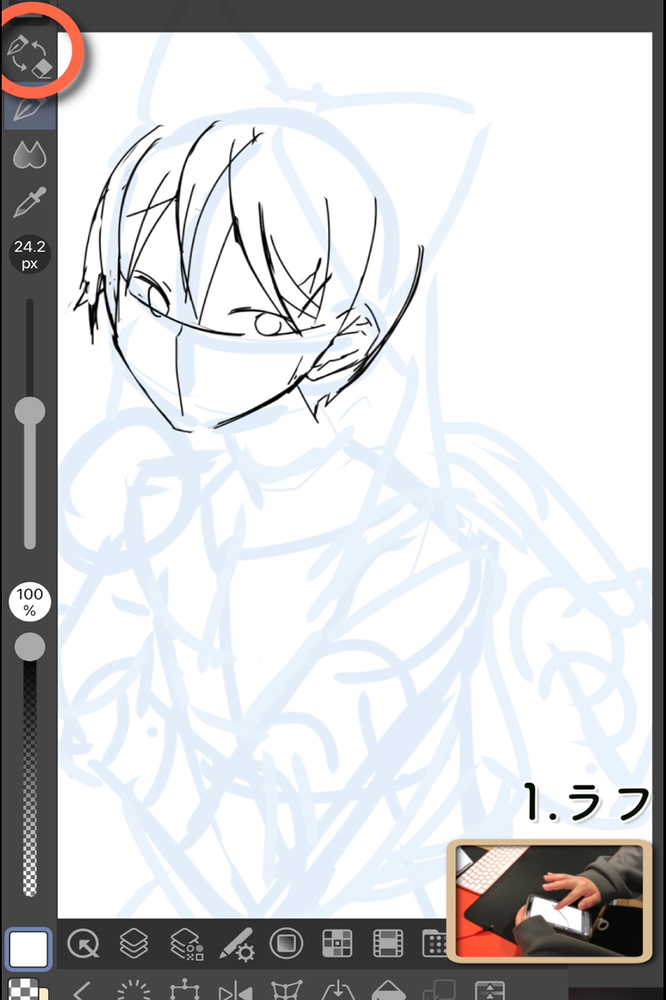
左のバーの上から2番目のアイコンは、選択したツールと[消しゴム]を切り替えることができます。
今回ラフでは[丸ペン]と[消しゴム]を選択して描いていきます。
[手ぶれ補正]を強めに設定するのがオススメです。
別のペンの方が描きやすい場合は、ツールのアイコンをタップして、[サブツールの選択]画面から選択してください。

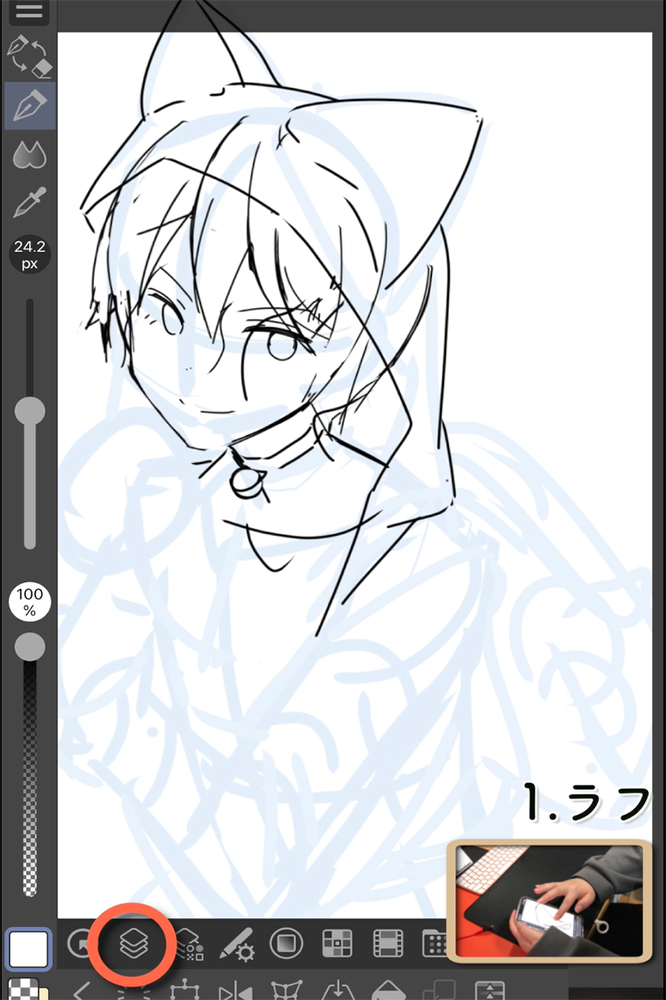
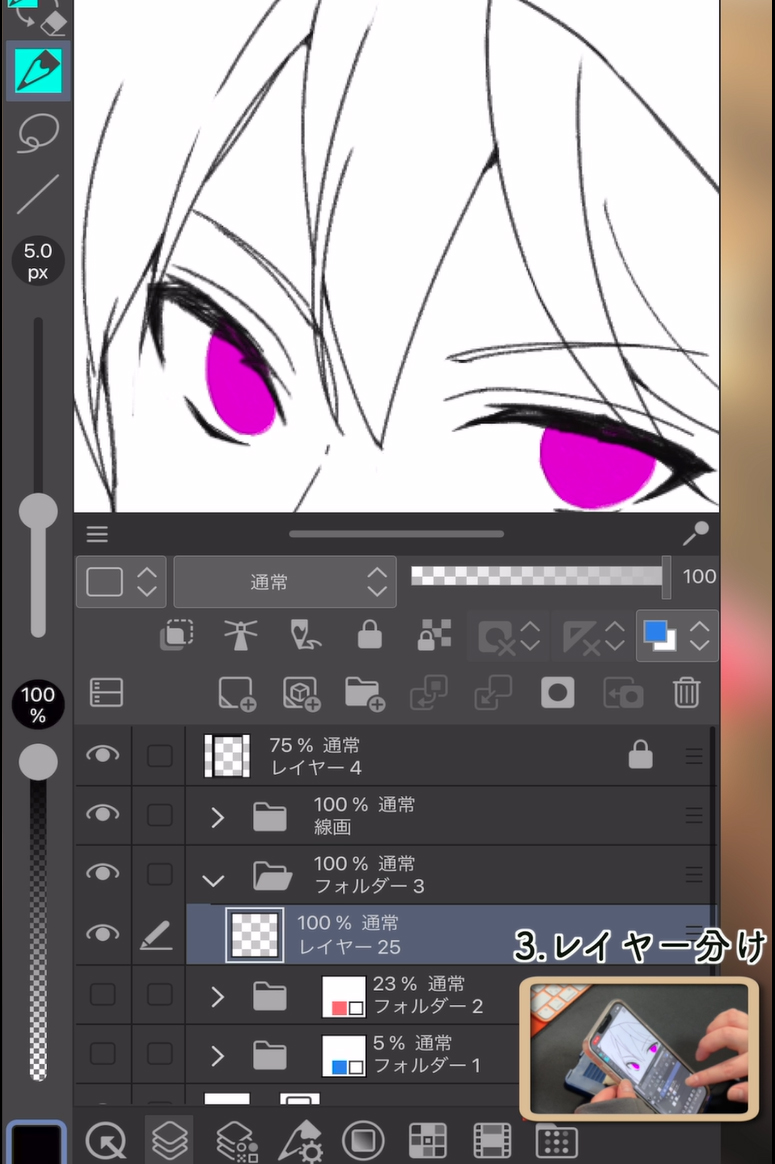
レイヤーは、画面下のアイコンをタップすると表示できます。

それぞれのパーツの調整がしやすいように、顔の輪郭・髪・顔のパーツなどはレイヤー分けをしながら描いていきます。
ここで大切なポイントです!
ラフを描く際は、引きで見ながらザクザク描いていくのがいいですが、指描きの場合は「拡大しながら」描くのが良いです。
引きで描くと、指で描画している部分が見えないので、思い通りの線を描くことができません。
拡大して線を描いてからスマホを引きで見たり、[左右反転]をこまめにしながら全体のバランスを整えましょう。

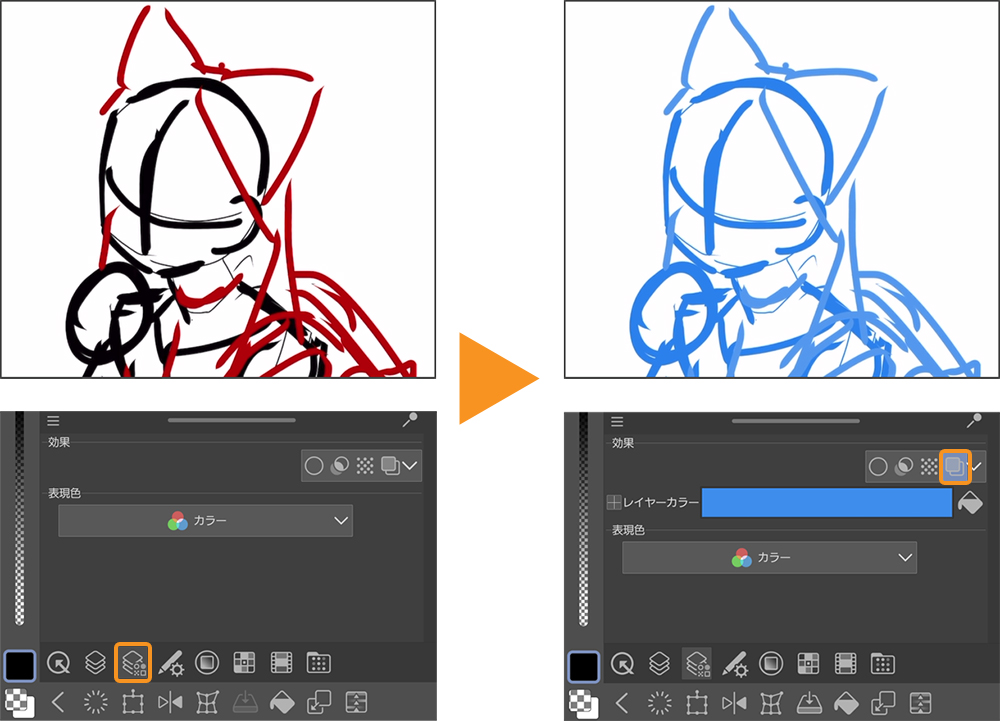
とは言っても全体のバランスが取りづらいと思うので、まずはちょっと引きで見ながら太い線でアタリを描き、そのアタリのレイヤーを[レイヤーカラー]機能を使って薄い色にして、上から先ほどより少し細めのペンで細かいところを詰めていくと、指描きでもバランスがとりやすくなります。

レイヤーカラーについて【PRO/EX】
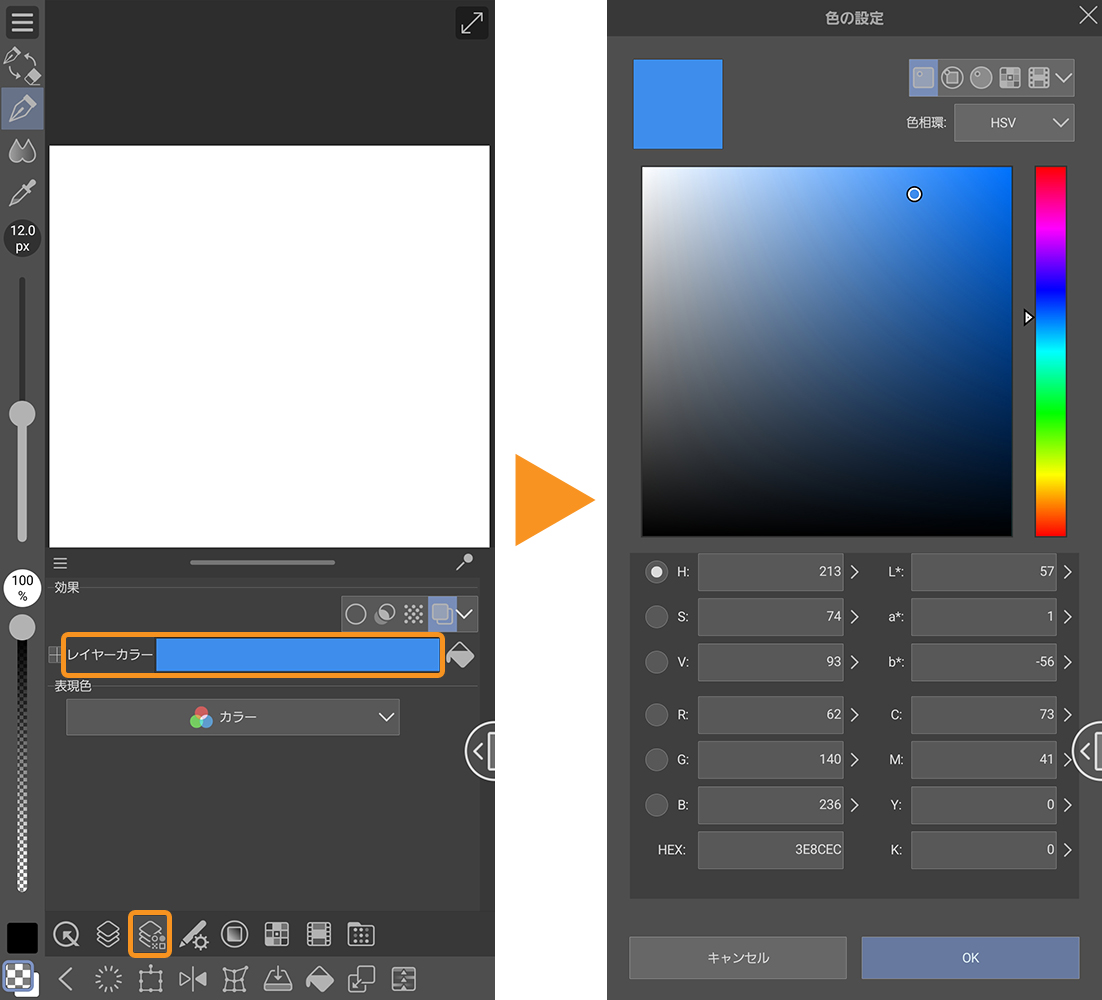
[レイヤープロパティ]パレットから[レイヤーカラー]を選択すると、画像を単色カラーで表示できます。色は自由に選択できます。

描画作業中に、特定のレイヤーの描画内容を確認したい場合などに使用します。下描きと清書を見分けるときなどに便利です。

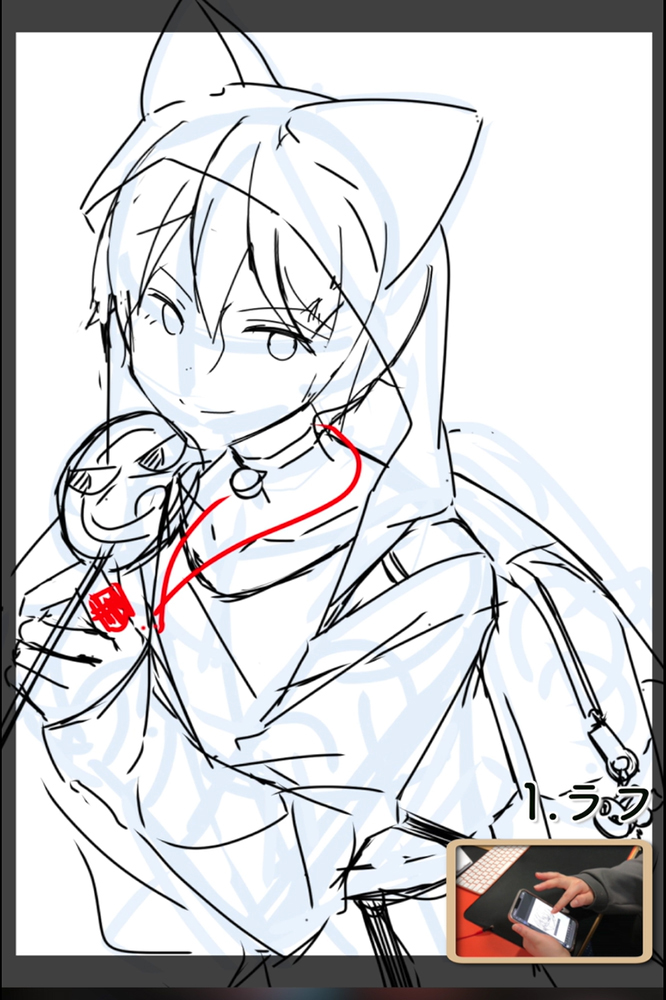
ラフが完成しました!
4.線画
次は線画です。
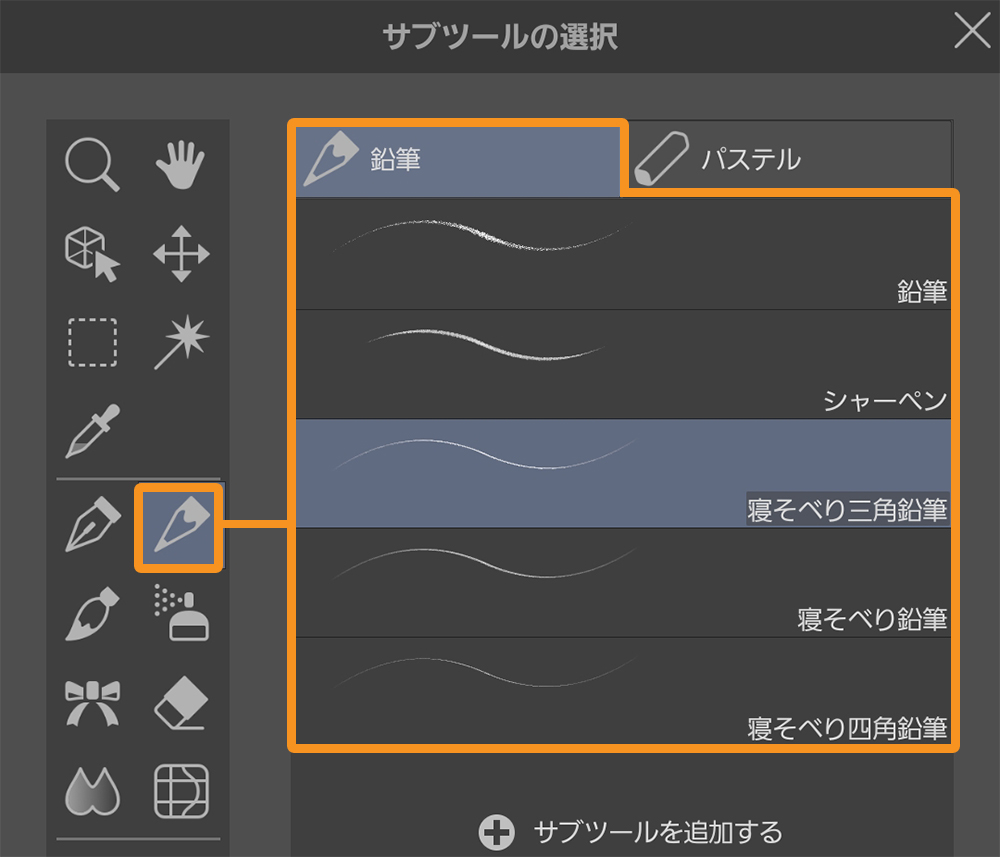
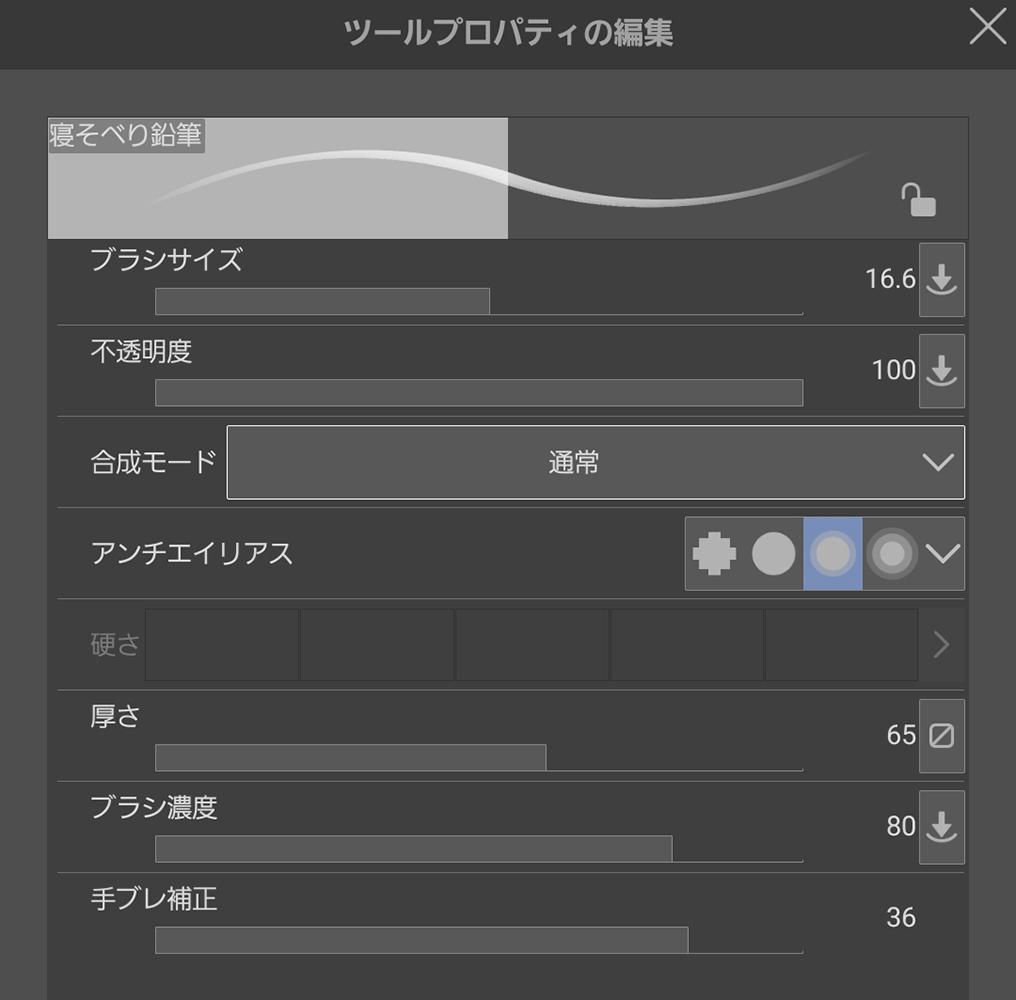
私は「寝そべり鉛筆」というペンを使って線画を描きました。
こちらはパソコン版やiPad版でも使える、CLIP STUDIO ASSETSというサービスからダウンロードしました。
CLIP STUDIO PAINTで使用できるトーンやブラシなど、商用利用もできる素材が豊富にあり、CLIP STUDIOのアカウント登録をしている方なら、どなたでも自由に使うことができます。
ペンの設定はこのようにしています。

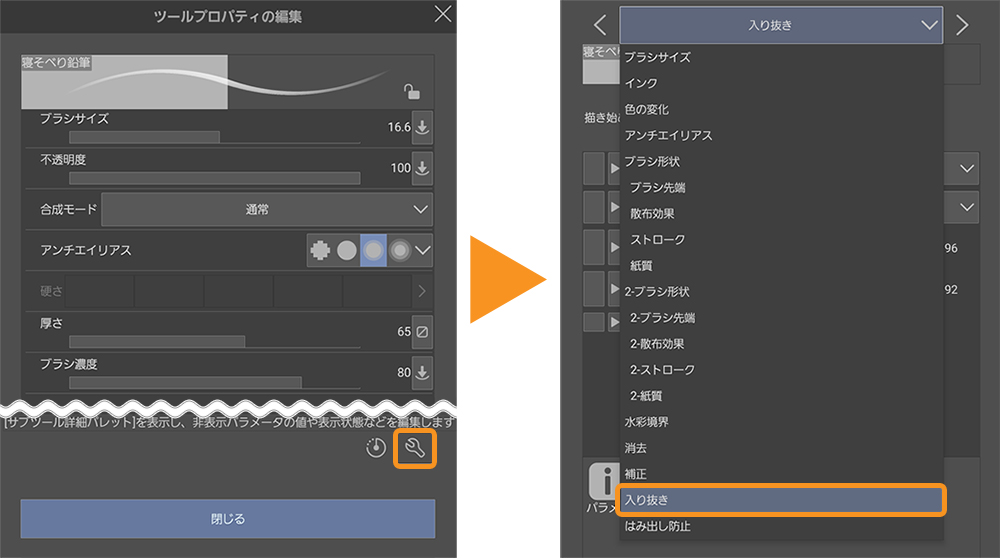
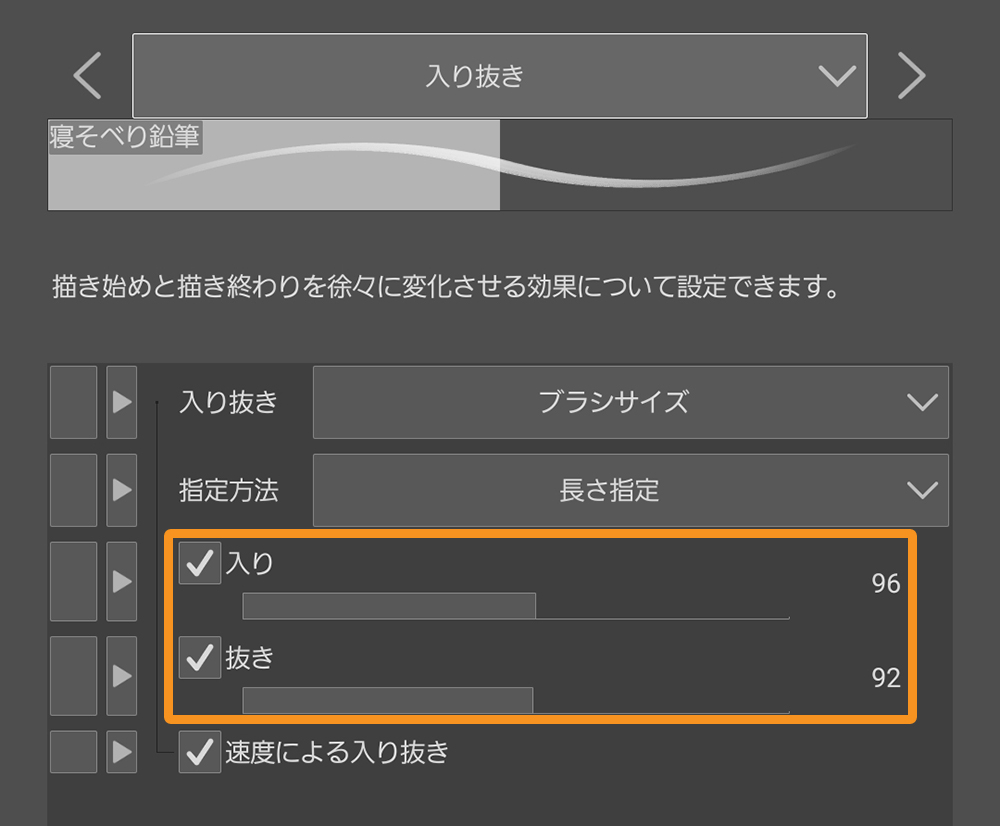
スマホで描く際のポイントは2つ。[手ブレ補正]を大きめに入れること、[入り][抜き]にチェックを入れることです。
入り抜きの設定
[ツールプロパティの編集]→[サブツール詳細]パレット→[入り抜き]を選択。

[入り][抜き]をオンにして数値を調整します。

指描きの場合は、筆圧検知機能がありませんので、[入り]や[抜き]の補正によって入る「はらい」を利用して、毛先などの部分に強弱をつけていきます。

ラフを描いたレイヤーに[レイヤーカラー]機能を適用し、薄い赤色で表示しました。
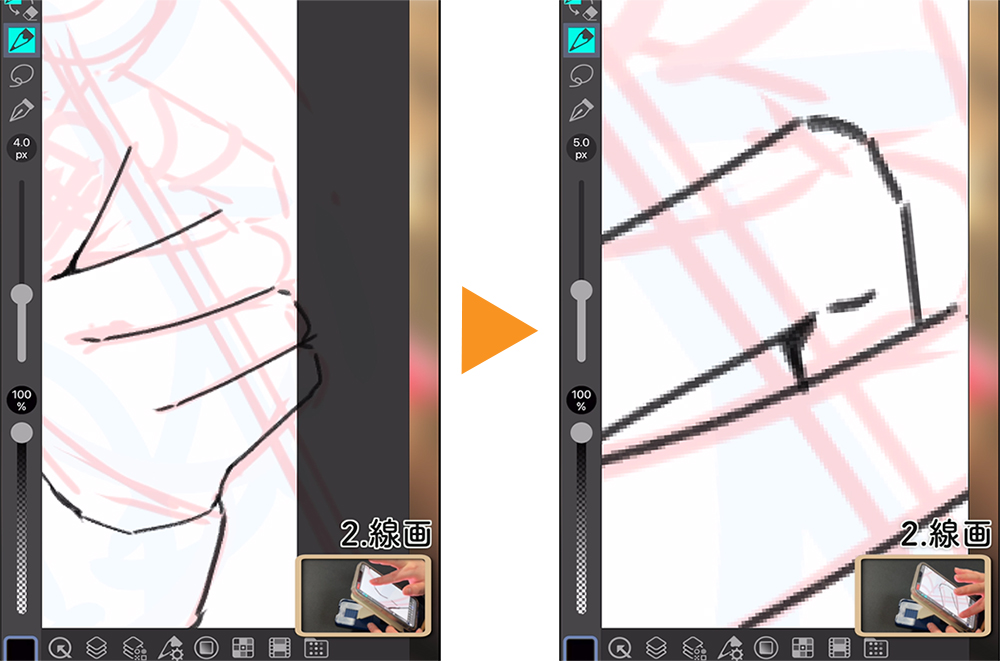
ラフをもとに、指で線画を描いていきます。
ペンの太さは、物の外側や手前にある左腕など、目立たせたい部分を5~7pxにし、それ以外のシワなど目立たせたくない部分は3.5~4pxで描いています。
この「寝そべり鉛筆」もいろいろなブラシ素材を試してみて、スマホに指描きしたときに一番自然な線が引けると感じたので、今回使用しました。
一度描いた線から手を離して、線の続きを描き足す場合、指描きでは同じ場所からスタートするのが難しいです。
少し離したところに次の線を引いてから拡大して線同士を繋ぐと、スマホでもきれいに描けます。

線画では、物の厚みや、回り込みを意識しながら形を整えることが大切です。

瞳は、線画を描かずに塗りつぶしておきます。
5.色塗り
下塗り
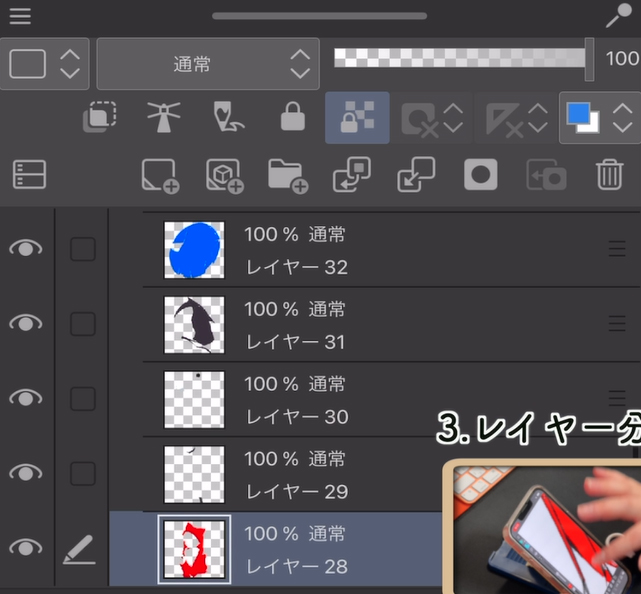
色塗りをスムーズにするために、[塗りつぶし]ツールを使って、パーツごとにレイヤーを分けながら色を塗っていきます。この作業を「下塗り」といいます。

線画レイヤーのフォルダの下にパーツごとに新規レイヤーを作成し、色を塗っていきます。

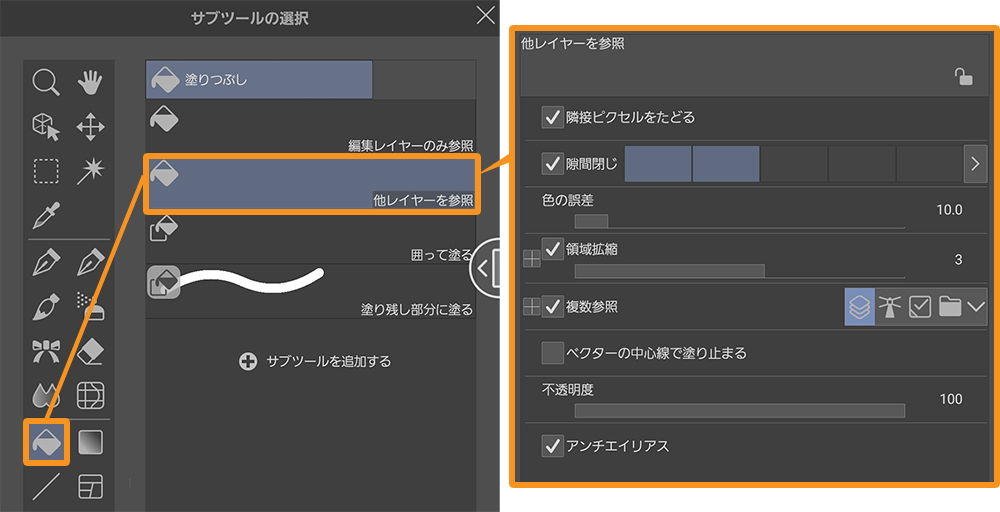
[塗りつぶし]ツールから[他レイヤーを参照]を選択し、[ツールプロパティの編集]ダイアログを開きます。
私は、[領域拡縮]の値を「3」に設定しました。

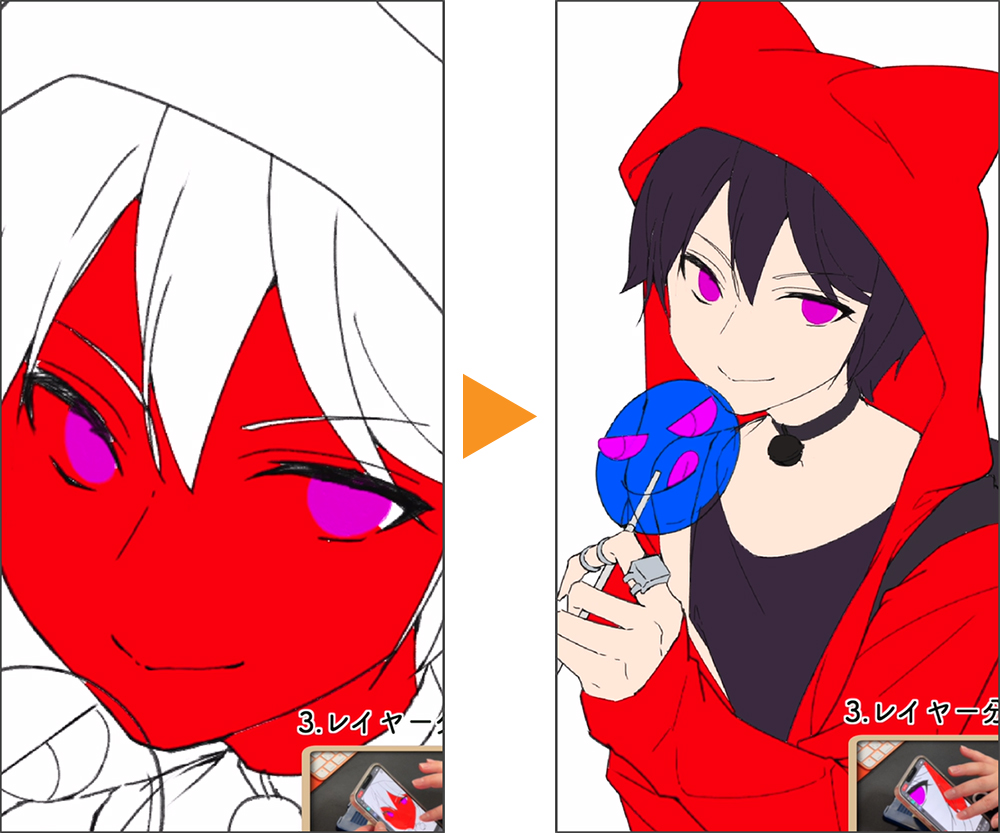
どこが塗れているかわかりやすくするため、はっきりした色で塗った後に肌・髪の色などを置き換えています。

肌・髪・パーカー・小物など、パーツごとにレイヤーを分けていきます。

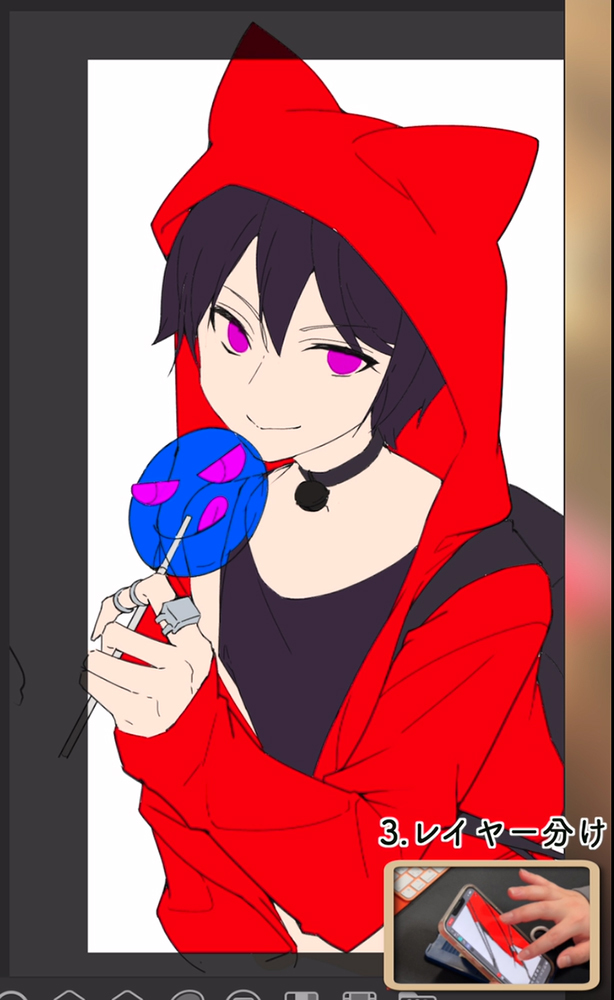
下塗りが完成しました!
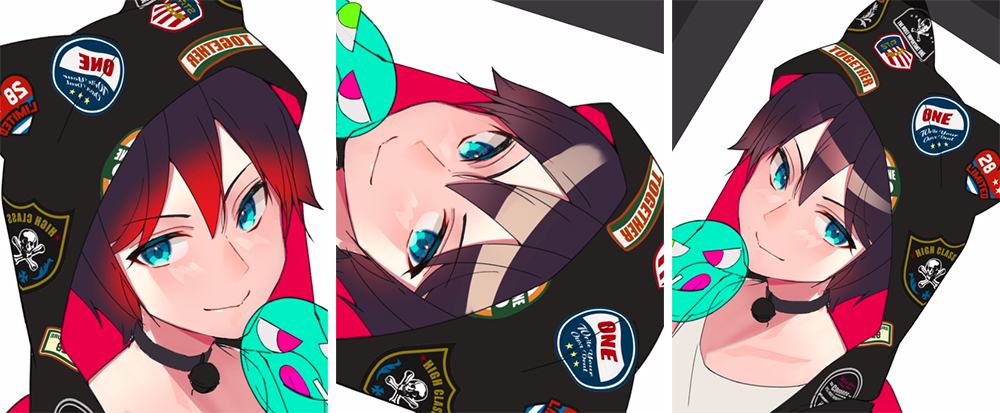
模様の追加
この段階で、模様も追加します。
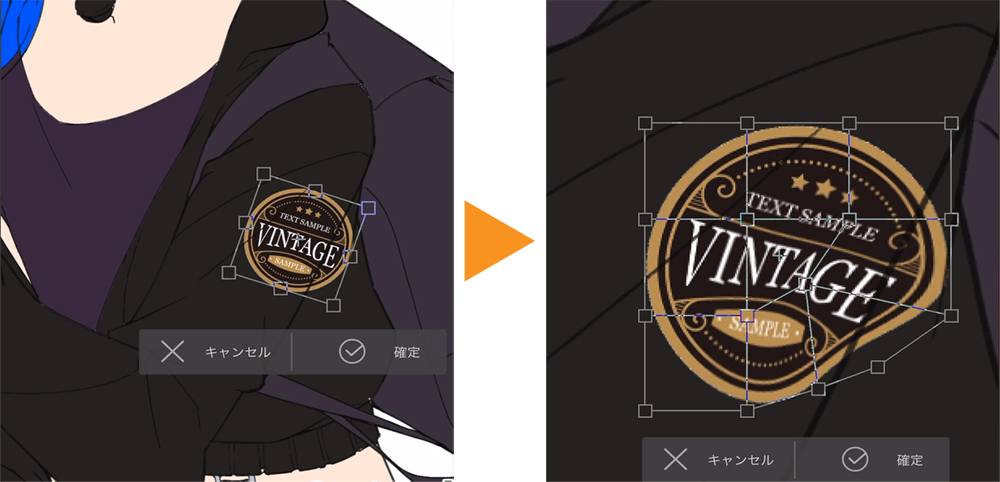
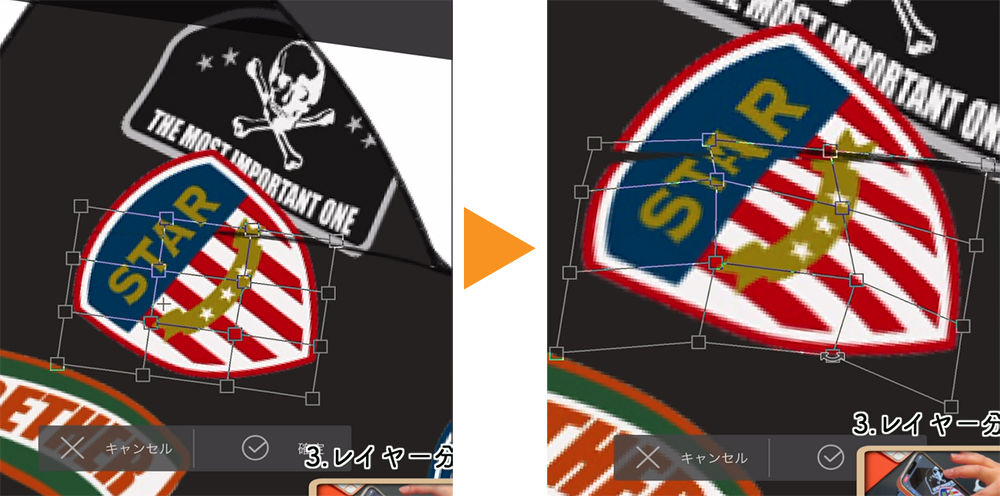
フリー素材のエンブレムを貼り付けて、ワッペンペタペタのデザインのパーカーにしました。

フリー素材のエンブレムを開き、[選択範囲]ツール→[投げなわ選択]で、使用したい素材を選択します。[編集]メニュー→[コピー]で、素材を描画中のファイルに[貼り付け]します。

[メッシュ変形]を使って服の立体に沿った形に変形していきます。

素材を貼り付けた後、[メッシュ変形]機能のガイド線やハンドルを操作して立体的な服のシワに沿わせます。

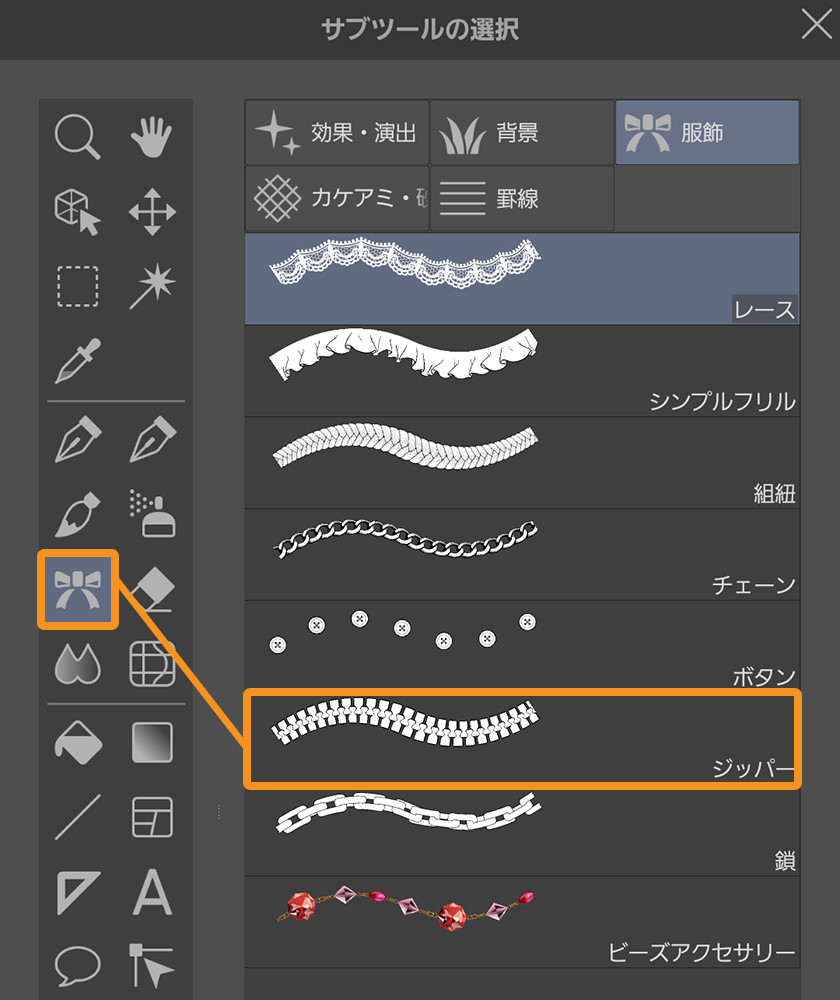
チャックの部分はCLIP STUDIO PAINTにデフォルトで入っている[ジッパー]ブラシを使っています。

[デコレーション]サブツール→[服飾]→[サブツールの選択]ダイアログを表示し、[ジッパー]ブラシを選択します。

CLIP STUDIO ASSETSにはチェーンやフリルなどの素材も豊富にあるのでぜひ活用してみてください。
肌の塗り
下塗りを済ませ、模様を追加したレイヤーに影を塗っていきます。
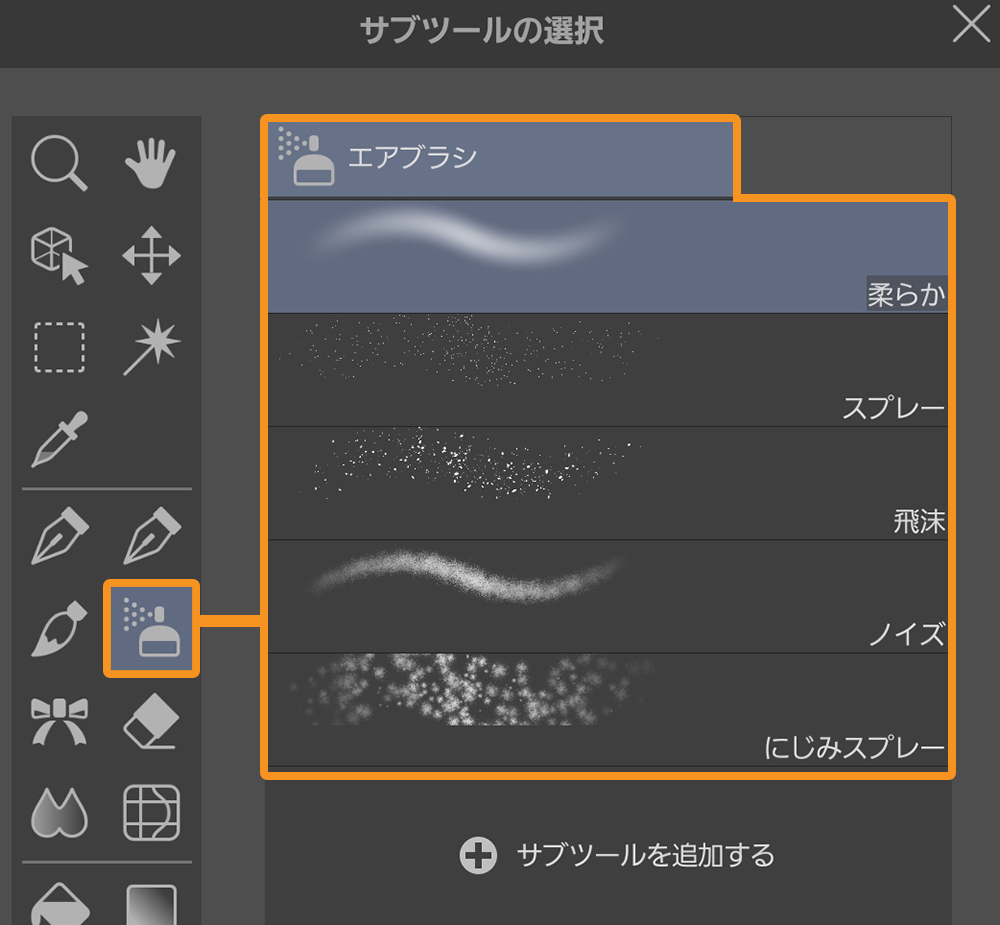
塗りは主にCLIP STUDIO ASSETSからダウンロードした「やわ肌ブラシ」と「主線も水彩も厚塗りも一本でやる怠けものブラシ」、デフォルトで入っている[エアブラシ]を使って塗っていきます。

「やわ肌ブラシ」はもともと筆圧で太さが変化しないブラシなので、指描きでも使いやすいです。
広い面積をこのブラシで塗っていって[消しゴム]を使ったり、[エアブラシ]で描画色を透明にすることで、消しながら形を整えていきます。

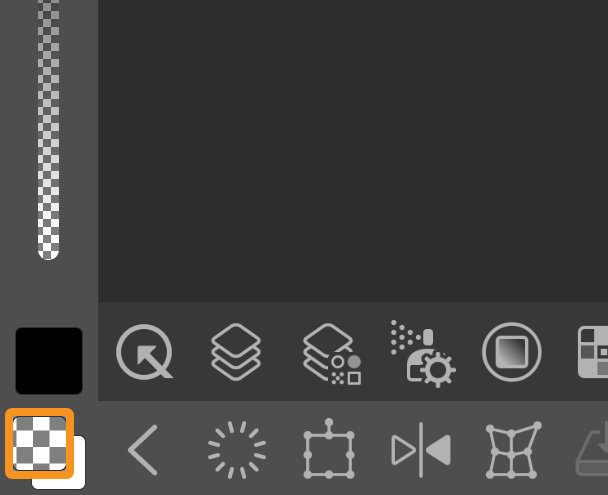
左下の格子模様のアイコンを選択することで、描画色が透明になります。
1番目の影は、1回広い面積を塗りつぶしてから、[エアブラシ]で抜いていきます。

2番目の影は、[ブラシ]で塗っていきます。まぶたなどの細かいところは、拡大して塗るのがコツです。

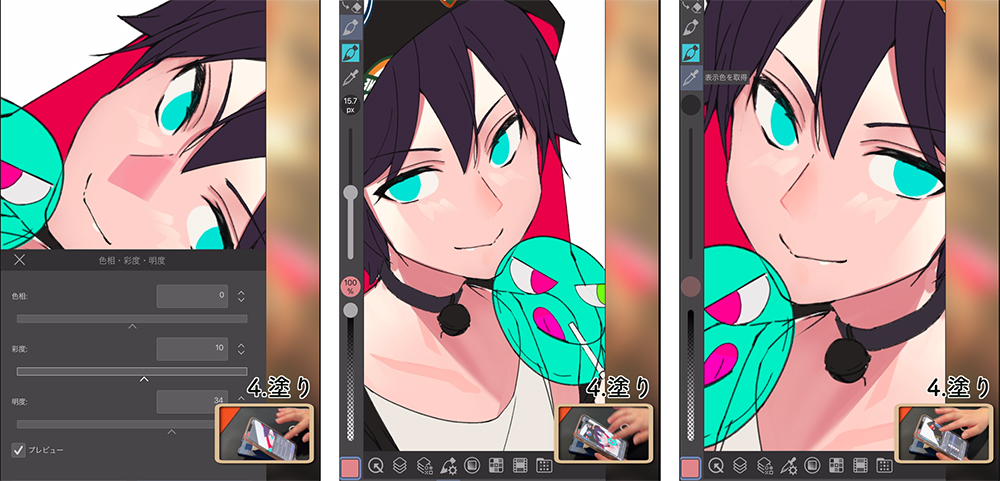
[メニュー]→[編集]→[色調補正]→[色相・彩度・明度]から、[色相・彩度・明度]ダイアログを表示して色の調整をしながら、鼻などの細かい線は[丸ペン]を使って描いていきます。

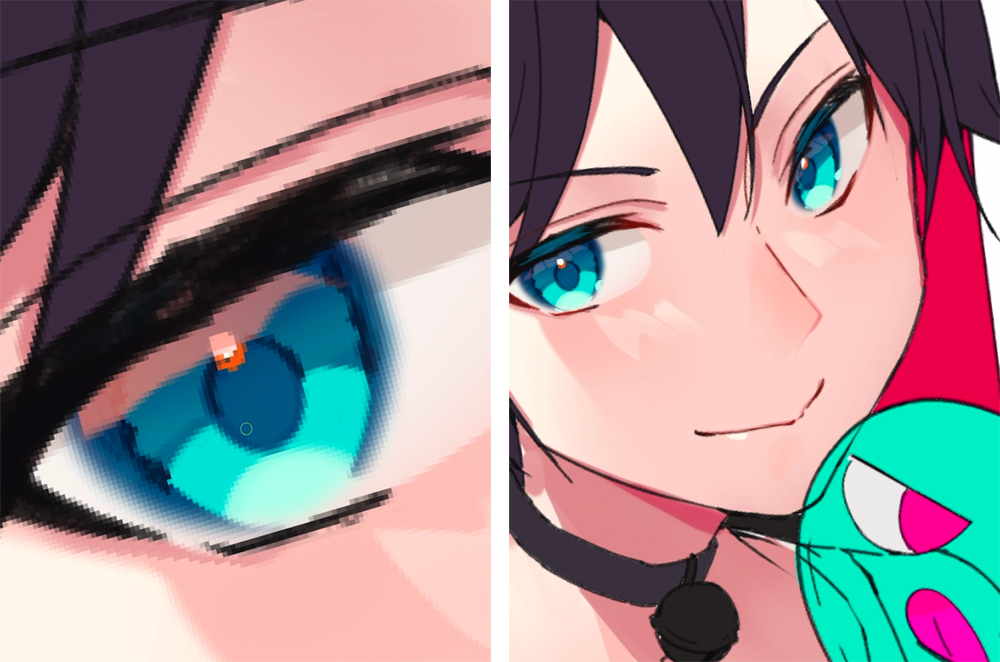
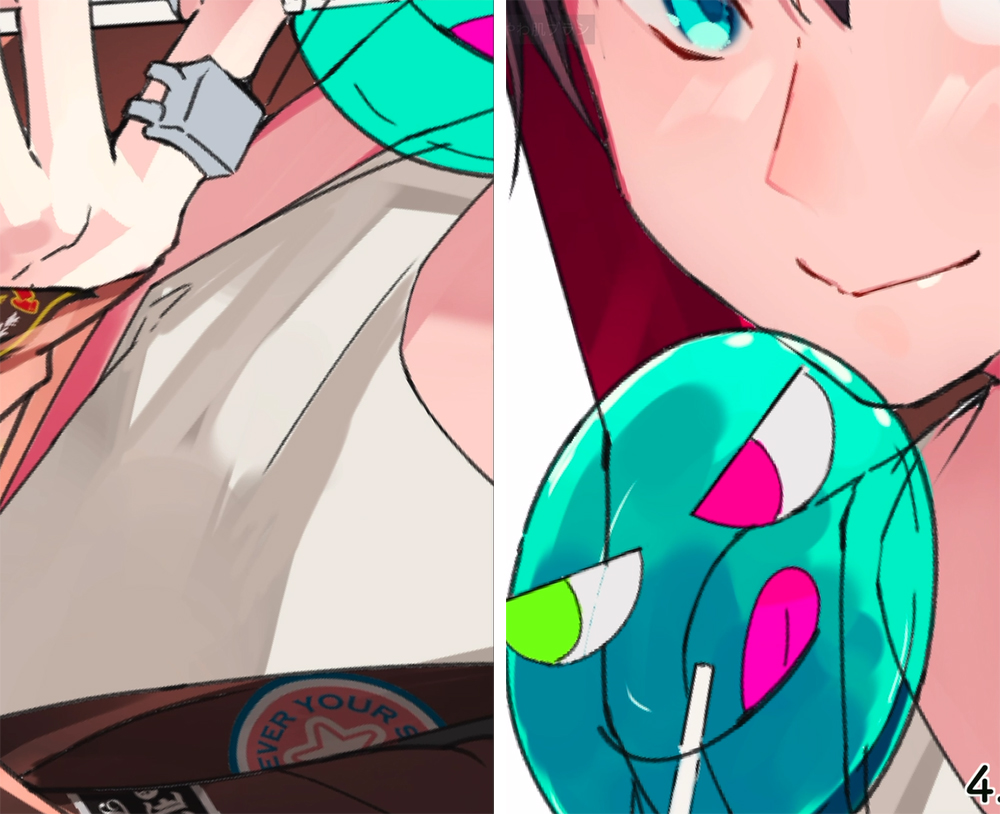
目の塗り
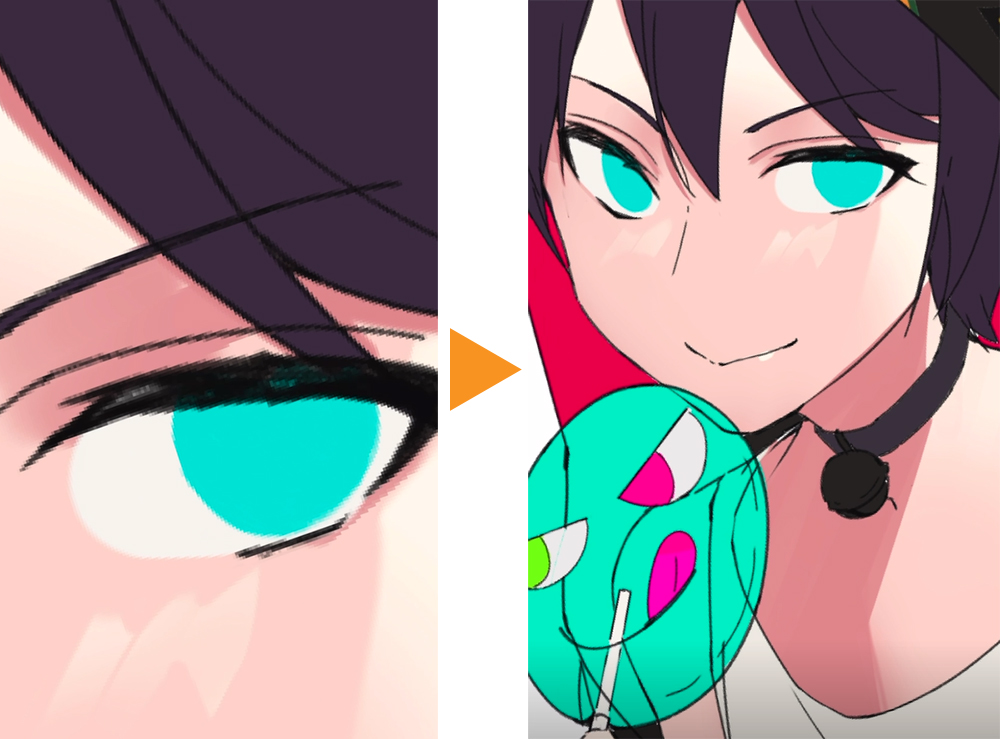
つづいて、目を塗ります。
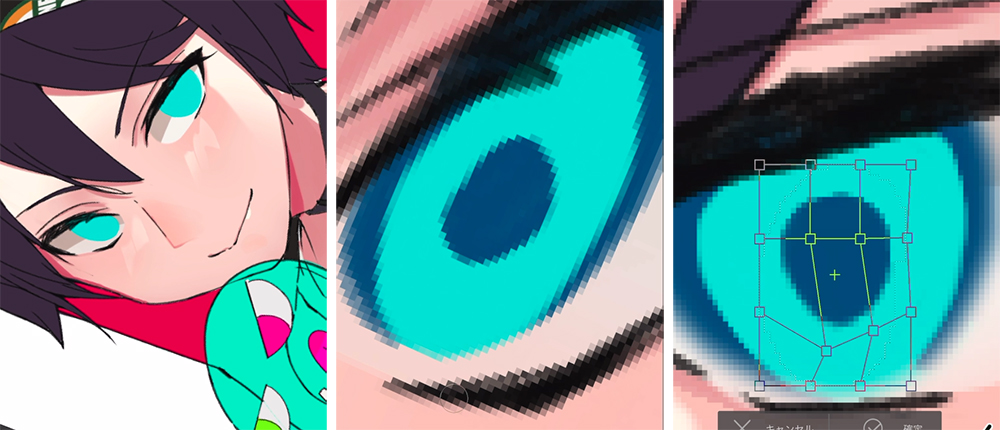
白目部分の影を塗った後、1番目の影を描きます。
中央の瞳は、[メッシュ変形]ツールを使ってティアドロップ型になるように形と位置を整えます。

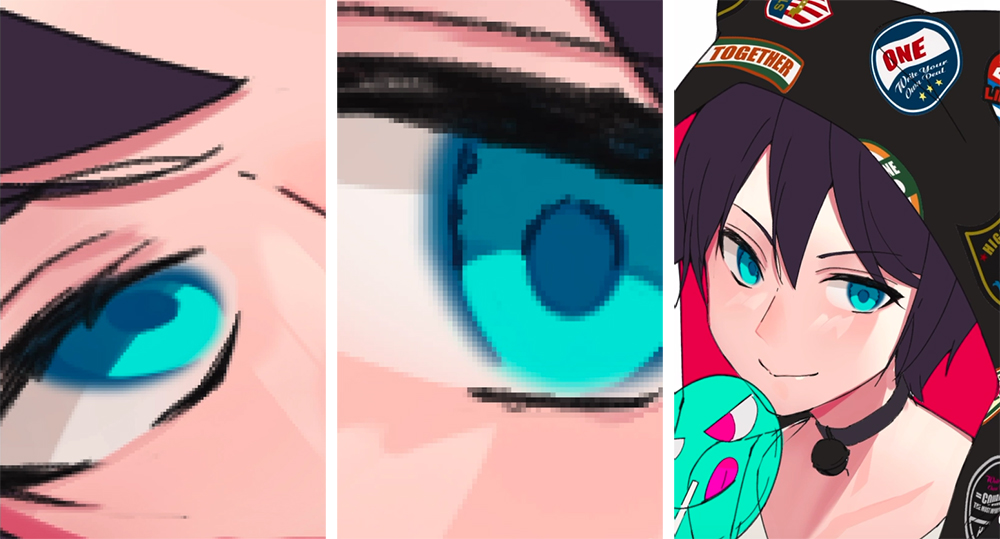
拡大して、まぶたから落ちる影や光彩を塗っていきます。全体を見ると、瞳のエッジが際立ちました。

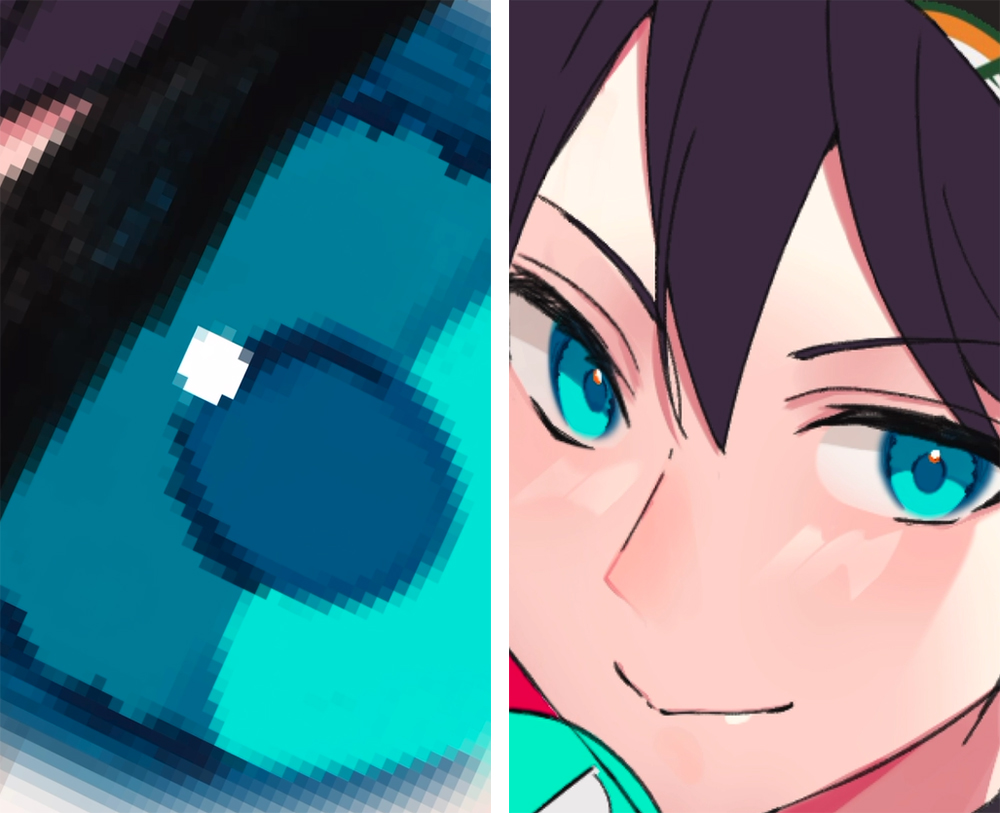
白でハイライトを入れ、下半分の外周に沿ってオレンジのラインを入れます。

薄いオレンジでハイライトを入れ、レイヤーの不透明度を下げて馴染ませます。

目が完成しました!
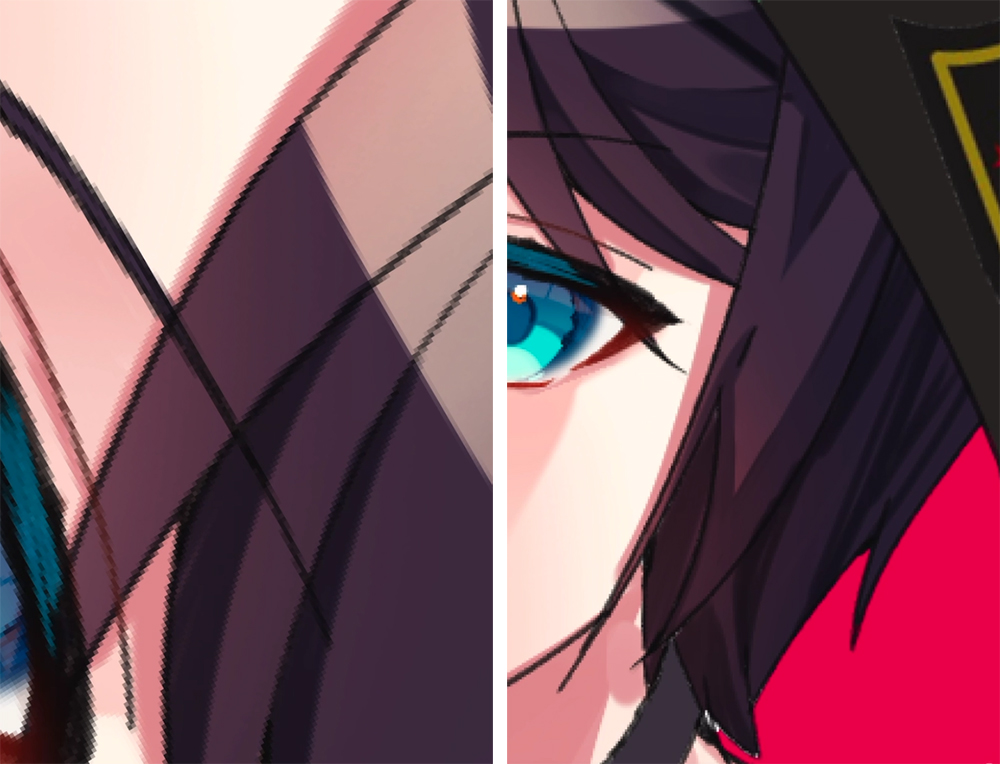
髪の塗り
髪を塗っていきます。
[エアブラシ]で顔の周りを赤く塗り、レイヤーの不透明度を下げて馴染ませます。

髪束にそって影を塗ります。奥にある髪束には濃い色で2番目の影を入れます。


髪の塗りが終わりました。
服・小物の塗り
服も光源を意識しながら影を描いていきます。
髪と同様、逆光で光る部分は[エアブラシ]で塗り、不透明度を下げて馴染ませて、服のシワに合わせて影を塗っていきます。

カットソーやキャンディも、[ブラシ]や[エアブラシ]を使って塗り進めます。


キャラクターの色塗りが終わりました!
6.背景
続いて背景です。
CLIP STUDIO ASSETSにある素材を使うことで、背景も簡単に描くことができます。
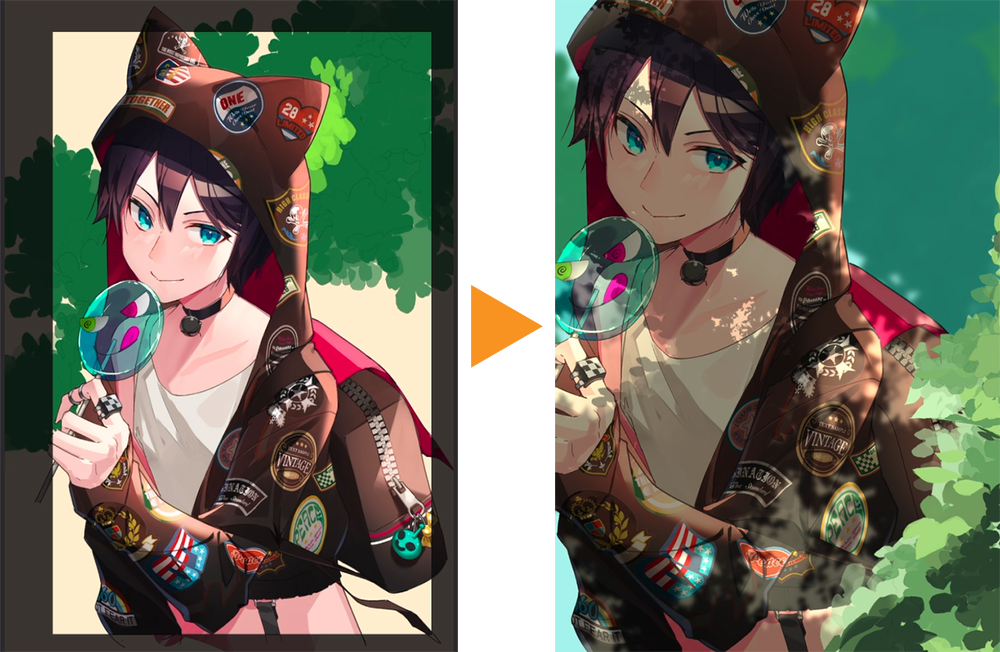
このように「3分で茂みブラシ」と「木漏れ日ブラシ」を使って、簡単に木陰にいるようなイラストにすることもできます。

今回は、自分が撮った写真を、イラスト風に加工できるフィルターを使ってみましょう。
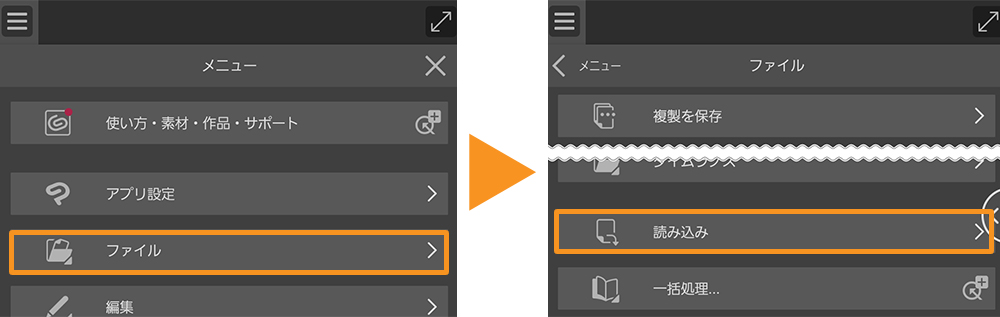
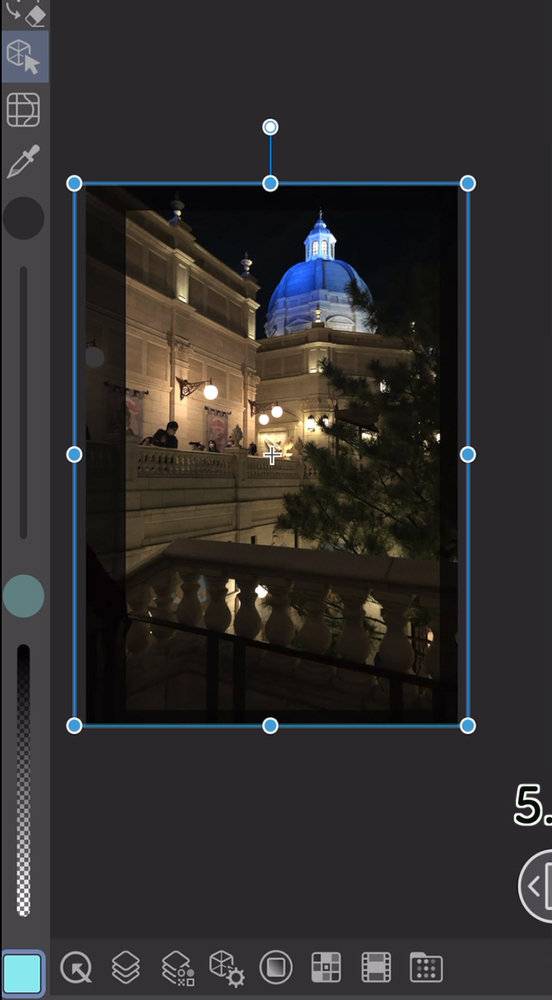
[メニュー]→[ファイル]→[読み込み]→[ストレージから読み込み(Android) / フォトライブラリから読み込み(iOS) ]を選択して、自分が撮った夜景の写真を取り込みます。

読み込み後の[画像素材]レイヤーの状態では、直接加工が出来ません。

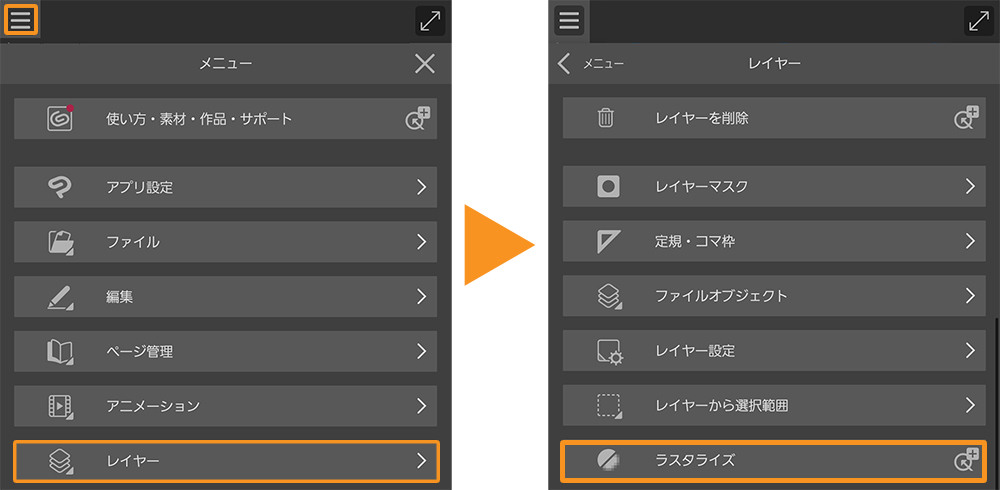
そのため、[画像素材]レイヤーを選択後、[レイヤー] →[ラスタライズ]を選択して加工できる状態にします。

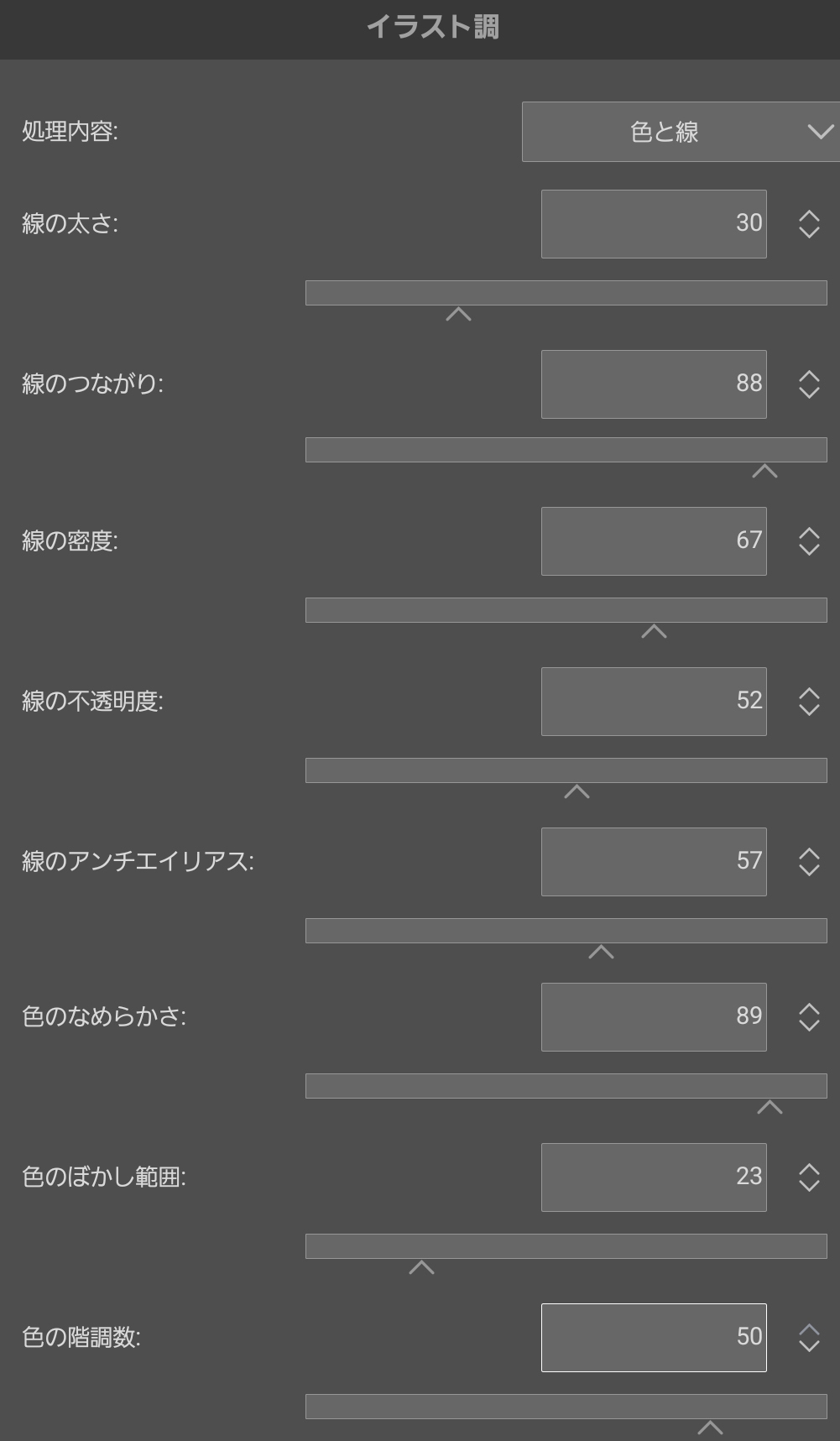
[フィルター]→[効果]から[イラスト調]を選択します。出てきたパラメータの数値は写真によって調整する必要があります。
今回はこのような数値にしたのでぜひ参考にしてみてください。

キャラクターにも、上から効果レイヤーをかけて、簡単に夜景を背景にしたイラストにすることもできます。
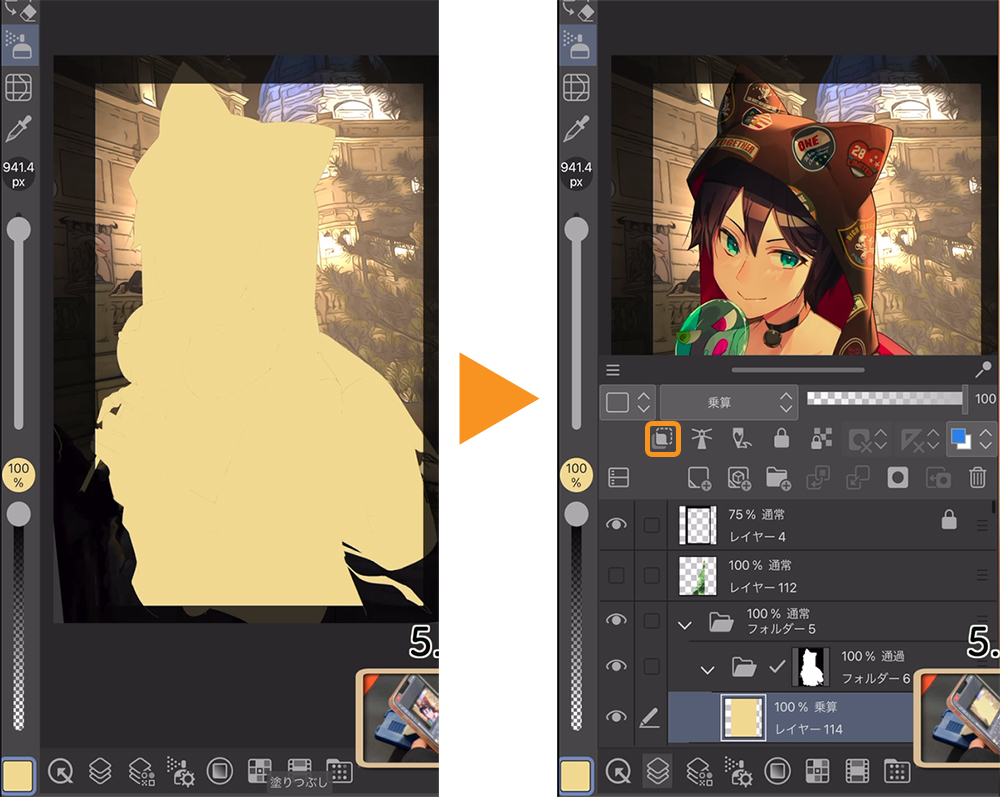
単色のレイヤーを、レイヤーモード[乗算]を選択した状態で、人物のレイヤーにクリッピングします。

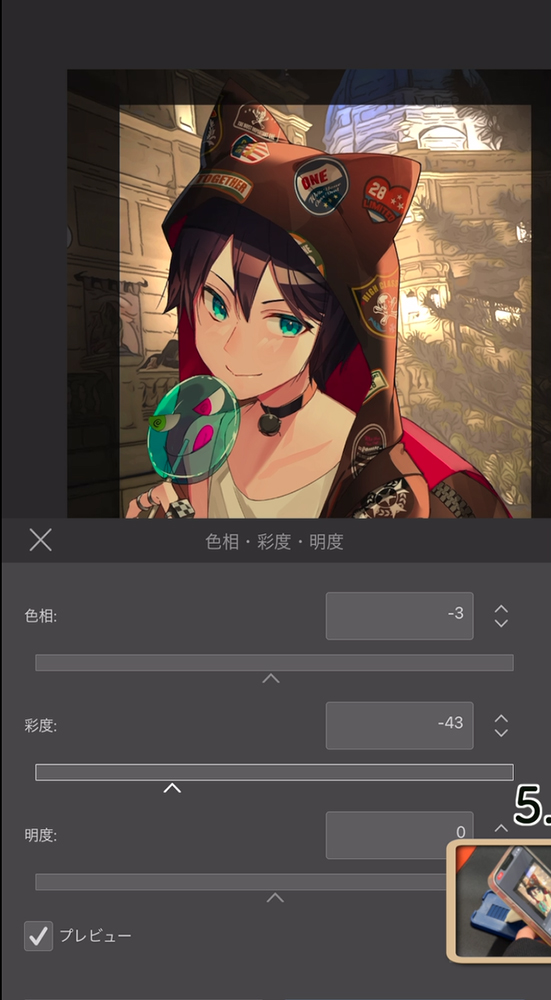
[編集]メニュー→[色調補正]→[色相・彩度・明度]を選択し、[色相・彩度・明度]ダイアログを表示します。
[色相]と[彩度]の数値を下げて、色を調整していきます。

[イラスト調]フィルターを使用したメイキング記事は、こちらをご覧ください。
背景とキャラクターを調和させるため、イラスト全体に影とハイライトを追加します。

[乗算]モードのレイヤー全体に、くすんだ黄色を塗りつぶします。
イラストの下部を中心にグレーで影を塗ります。
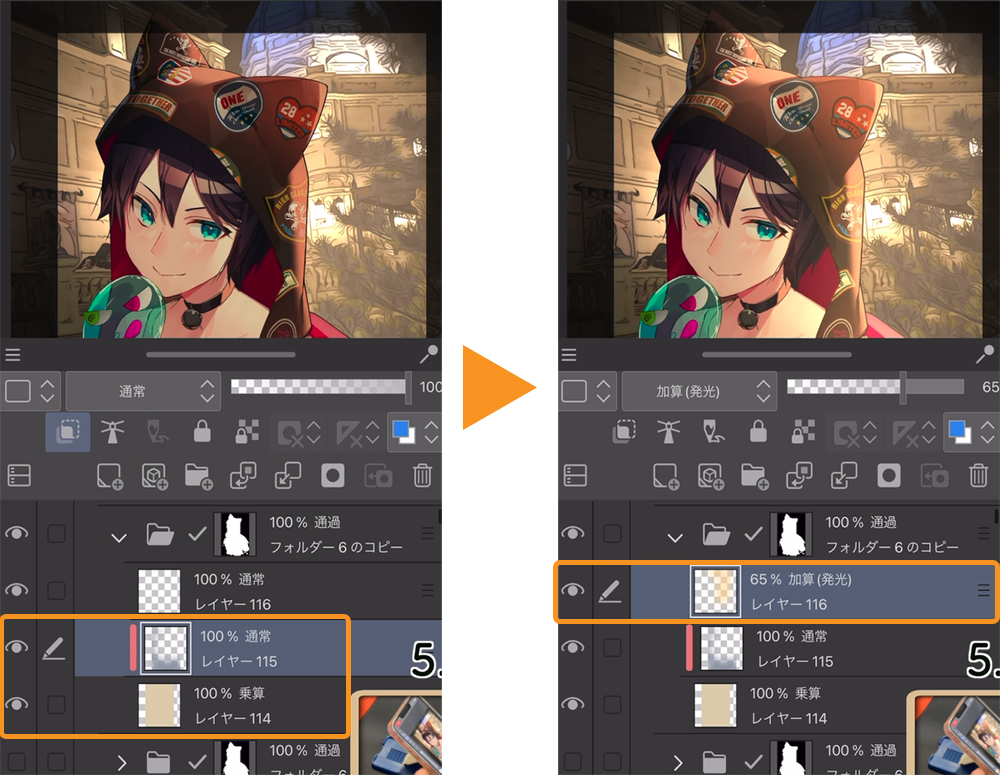
また、[加算(発光)]モードのレイヤーで明るめの黄色でハイライトを塗ります。

背景が完成しました!
7.仕上げ
最後に仕上げです。
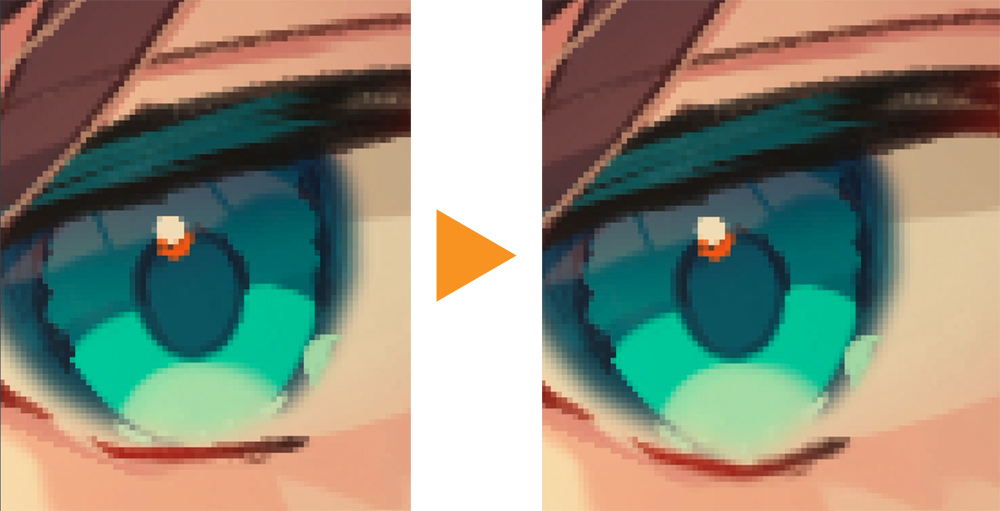
ちょっと目のサイズが気になるなと感じたので[ゆがみ]ツールを使って調整します。

[レイヤー]メニュー→[画像の統合]、もしくは[表示レイヤーのコピーを統合]を選択して統合して、[ゆがみ]ツールで目の形を調整しました。
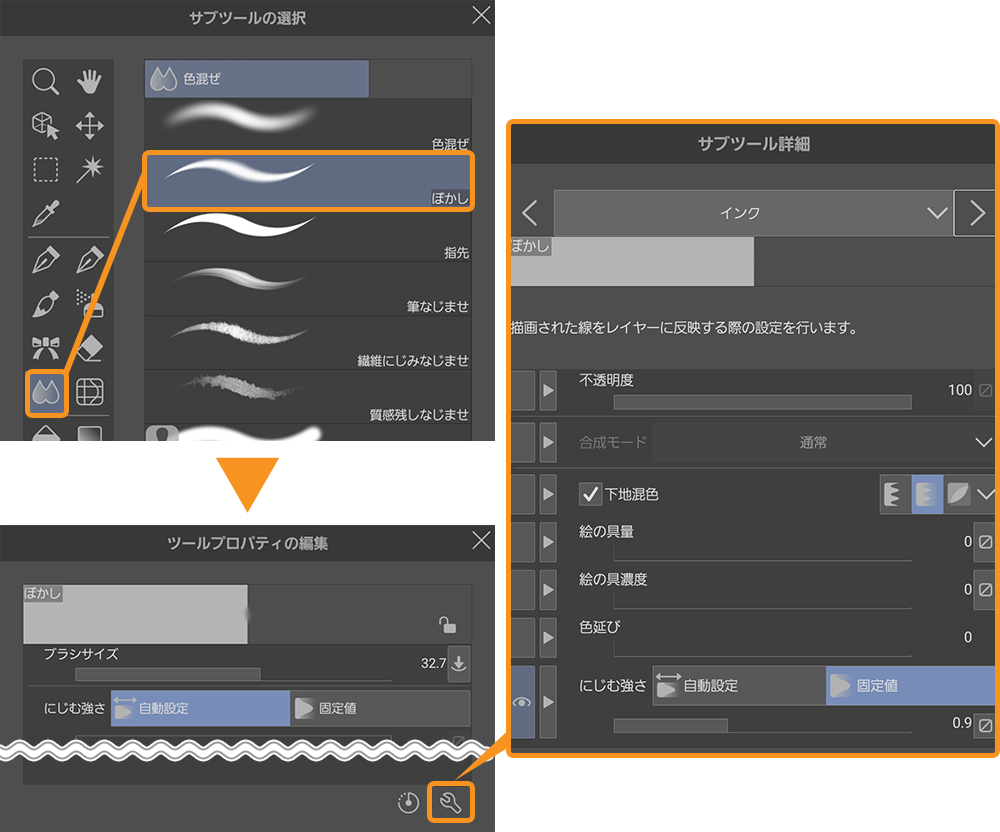
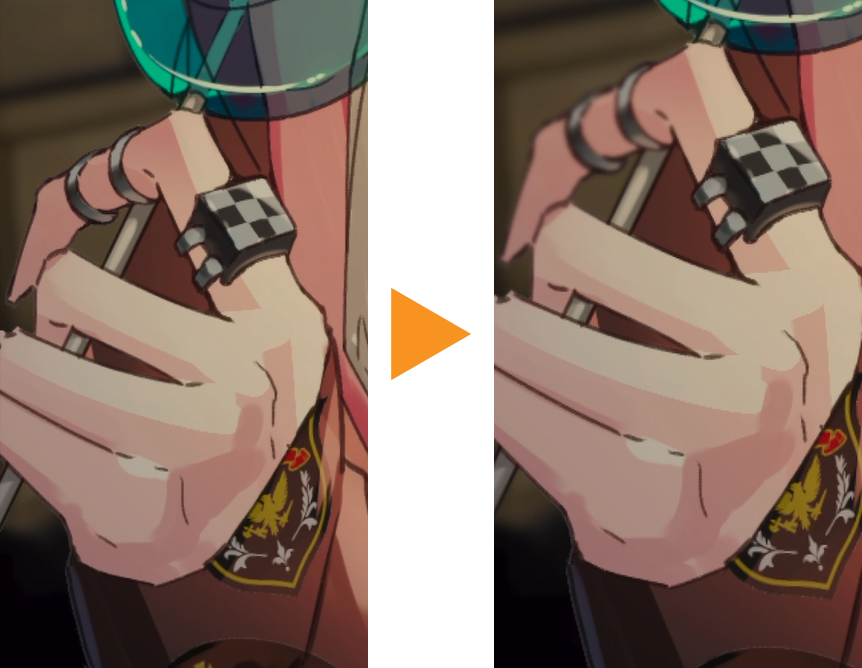
[ぼかし]ツールの設定をこのようにするとピンぼけのようなぼかしができます。

[ぼかし]ツールを使って、ピントを外す部分を作ります。

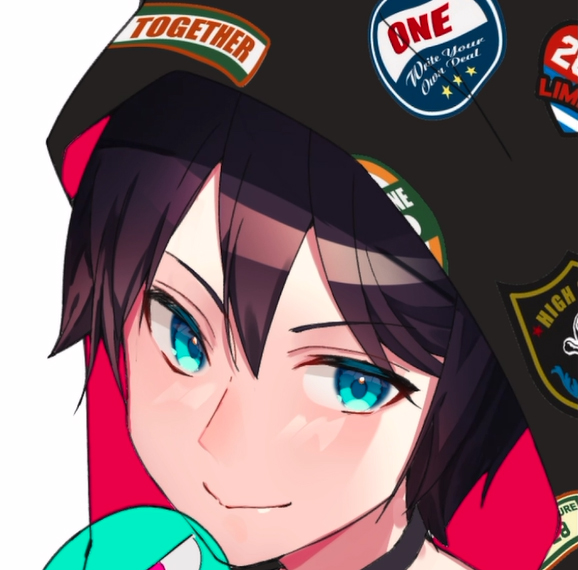
完成です!

ペンの種類や設定を工夫したり、アップで見ながら描くことを意識すると、指でもうまくイラストを描くことができます。
8.おまけ:自動彩色
おまけです。
AIが自動で塗ってくれる自動彩色機能もあります。
線画レイヤーを参照して、全自動で彩色してくれる機能で、やり方はとても簡単です!
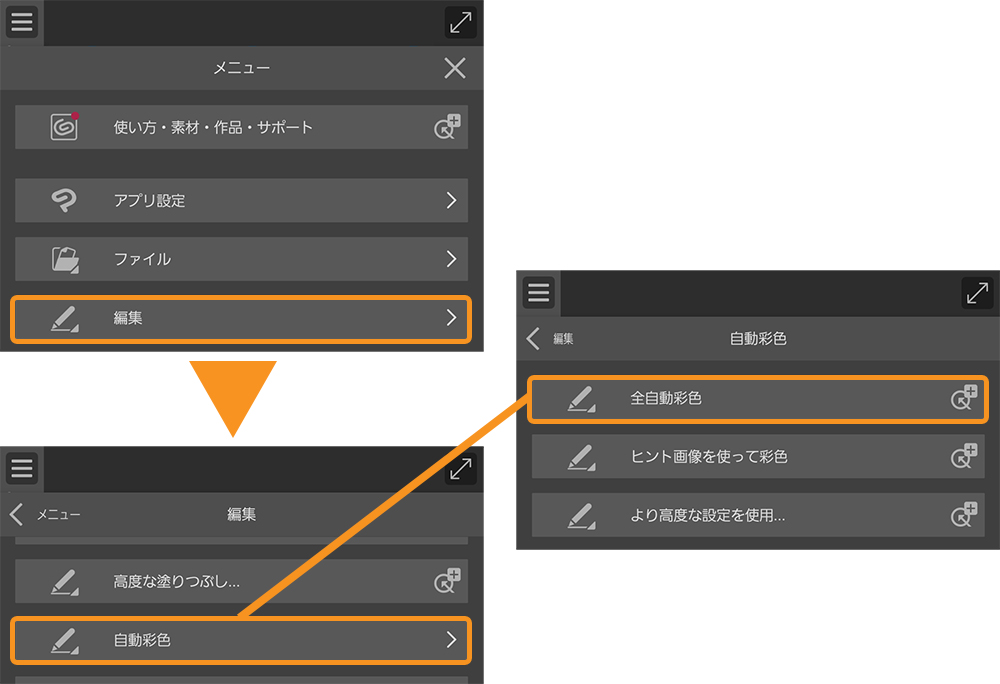
線画のレイヤーを選択し、メニューから[編集]→[自動彩色]→[全自動彩色]を選択します。

すると、塗りレイヤーが線画と別に作成されます。

色を指定して塗ることもできます。
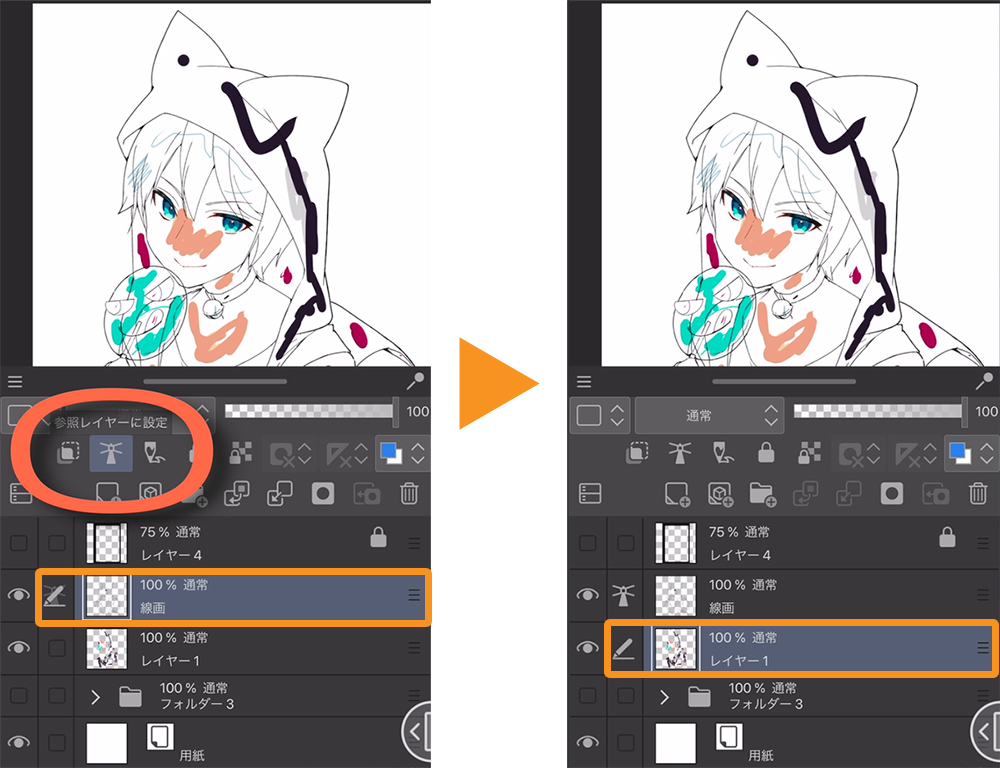
まず線画レイヤーを[参照レイヤー]に設定し、ヒントとなる色を一部に塗ったレイヤーを選択した状態にします。

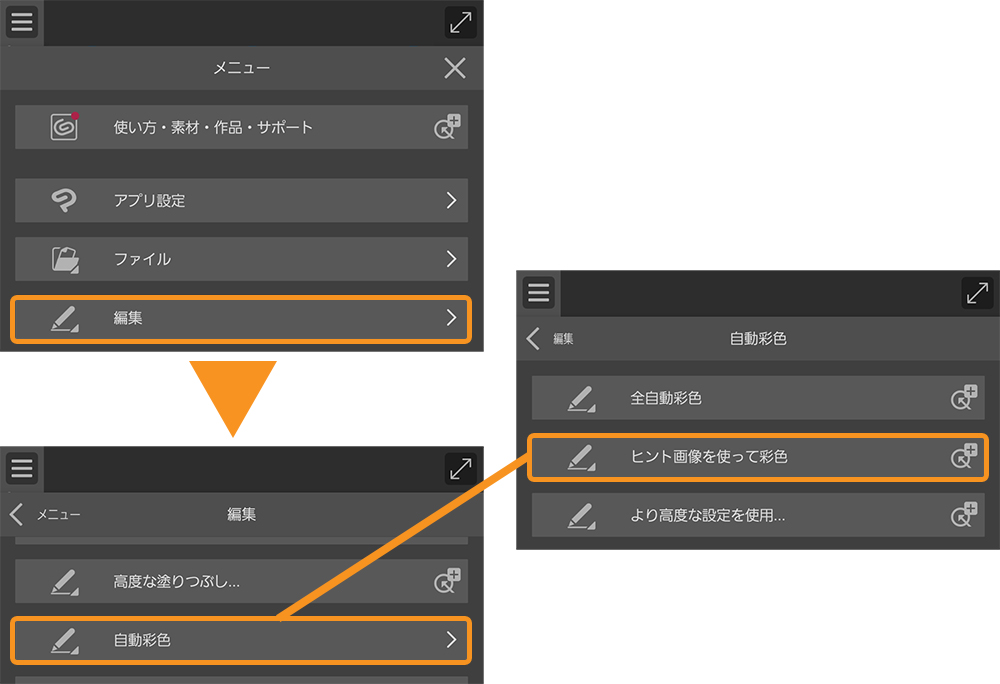
メニューから[編集]→[自動彩色]→[ヒント画像を使って彩色]を選択します。

色の境目が水彩の滲みのような、爽やかな塗りをしてくれます。

9.試してみよう!
最後に、「CLIP STUDIO PAINT 」の価格とプランについてご紹介したいと思います。
グレードやデバイス、また月額か年額かによっても細かい価格プランがあります。ご自身の使用頻度や環境に合わせて選んでください。
Galaxy版は6ヶ月無料、パソコン版iPad版Android版は3ヶ月無料で使用できます!
詳しくはこちらをご覧ください。
以上、スマホ&指描きでイラストを描くコツと、「CLIP STUDIO PAINT」のご紹介でした。
それでは、ののまろでした!
アーティストプロフィール:ののまろ
フリーランスのイラストレーター。
ライトノベル、ミュージックビデオ、ソーシャルゲーム、Vtuberなどのキャラクターデザインやイラストを手掛ける。
また、京都芸術大学 イラストレーションコース非常勤講師、youtubeでの講座動画の投稿など、講師としても活躍する。
HP:https://nonomaro.site/
Twitter:https://twitter.com/norinorimaruru
ののまろのお絵かきちゃんねる:https://www.youtube.com/channel/UCbRJ83DuTqan2g0e7R4Ve-w/featured