リアルな爆発エフェクトの描き方!躍動感のあるアクションシーンを作ろう

アーティストのDani Puenteさんによる、CLIP STUDIO PAINTを使った爆発のメイキングです。ぼかしやグローのエフェクトを用いながら、イラストの背景や風景に活用できる、リアルな爆発の描き方を紹介します。本物らしく見せる描き方や、イラストへの自然な馴染ませ方など真似しやすいテクニック満載です!
1.はじめに
今回は、爆発のイラストメイキングをステップごとに説明しながら、アクションシーンに躍動感や臨場感を高めるためのテクニックをご紹介します。
映画・漫画・本・写真なども是非参考にしてみてください。
煙や火の形、爆発の影響を受けている物体の形を分析できますよ。
2.下書き
まず、CLIP STUDIO PAINTを開き、新規ファイルを作成します。
今回は、縦長のA4サイズで作成しました。
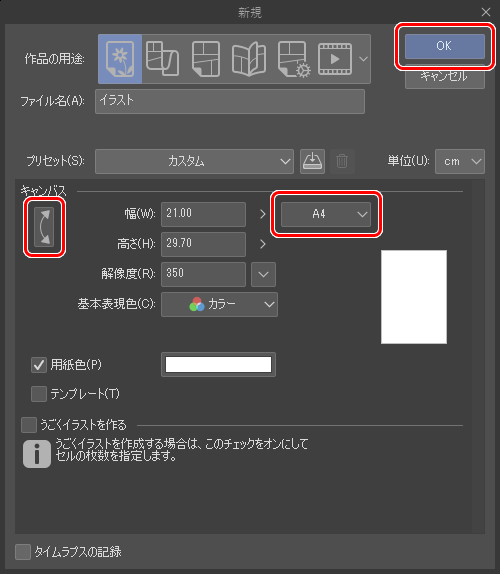
[ファイル]メニュー→[新規]ダイアログ→A4・縦を選択、[OK]を選択します。

新規キャンバスを表示したら、[レイヤー]パレットを見てみましょう。
「用紙」レイヤーの1つ上にある空のレイヤーにカーソルを合わせます。
「用紙」レイヤーは、新規キャンバスを表示するとデフォルトで存在しているので、改めて作成する必要はありません。
さあ、描きはじめましょう!

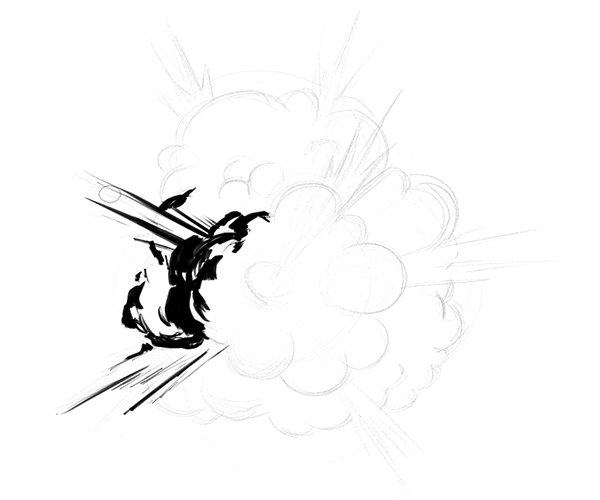
まず最初に、シンプルな曲線と直線で、爆発の形を大まかに下書きします。
爆発を本物らしい形にするために、参考にしたいものをじっくり観察して描いていきましょう。
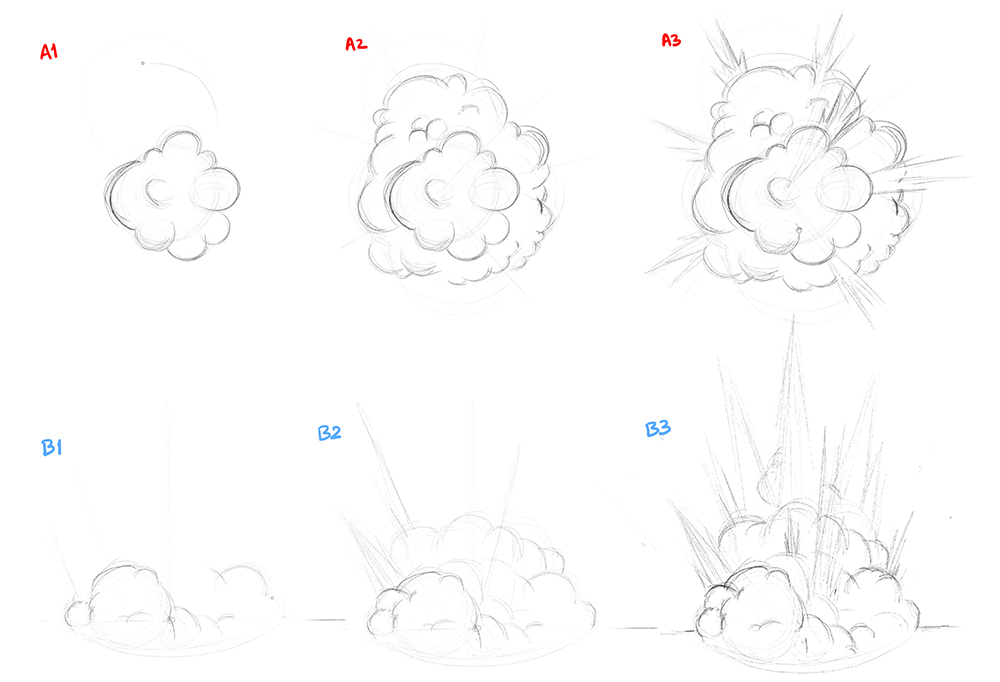
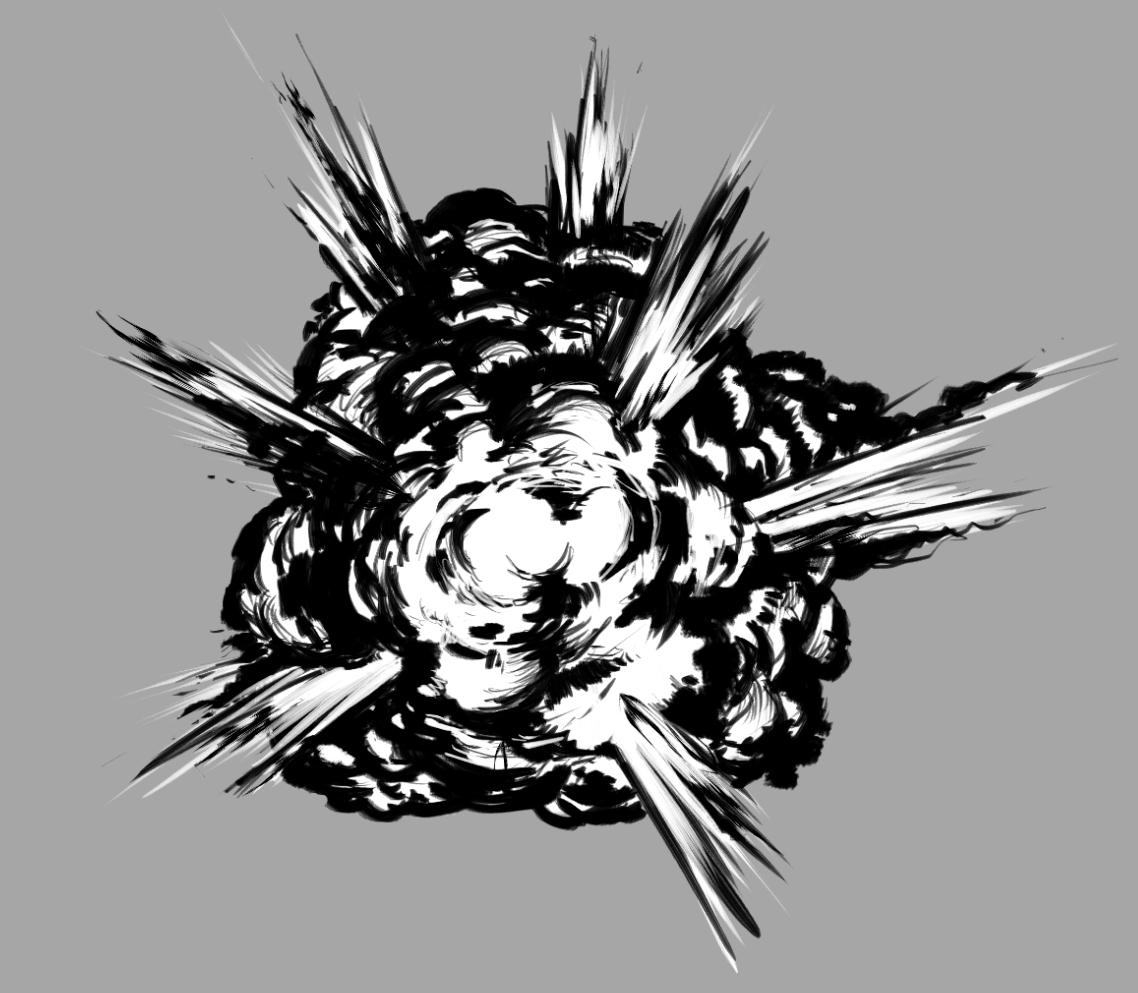
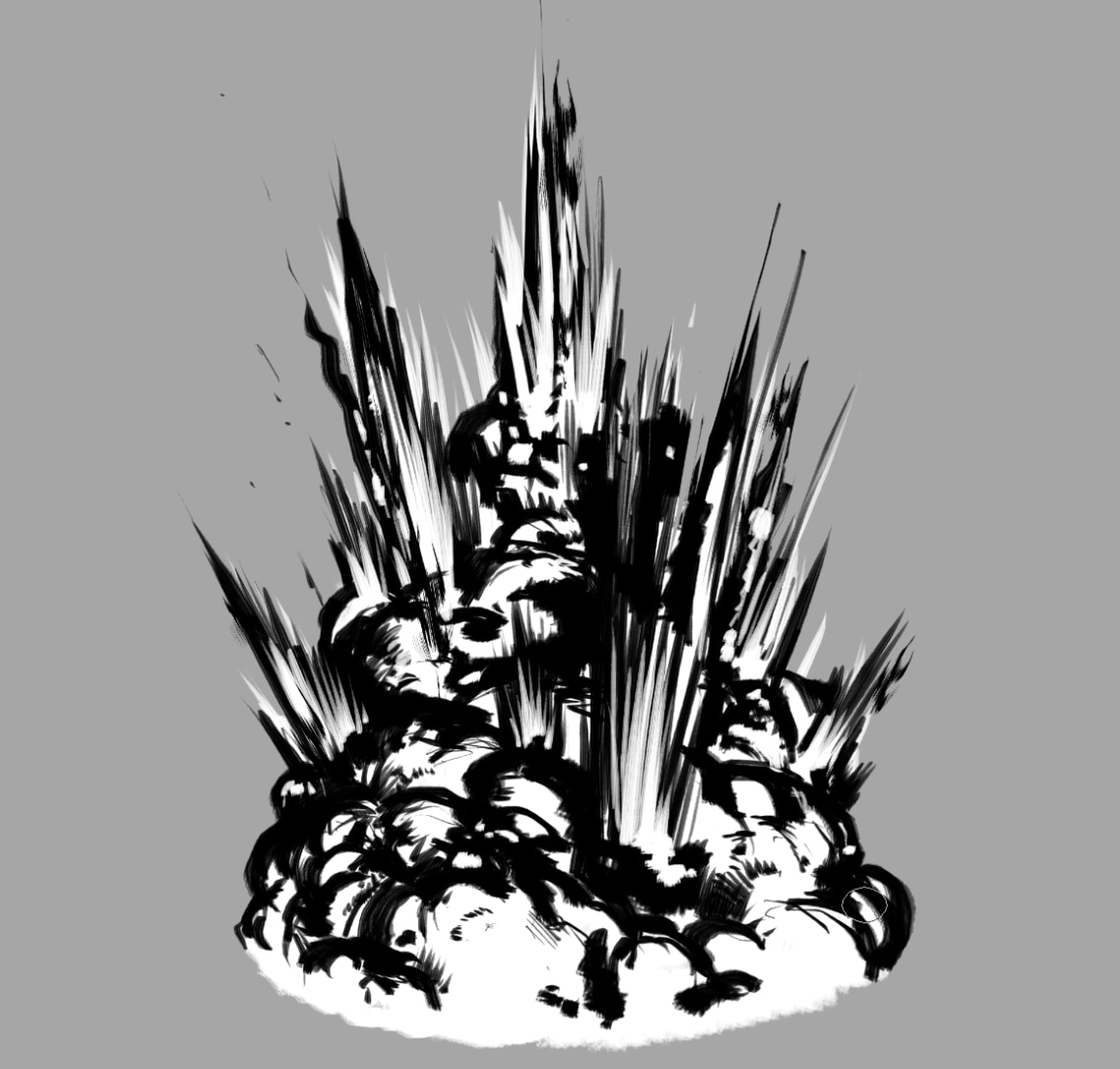
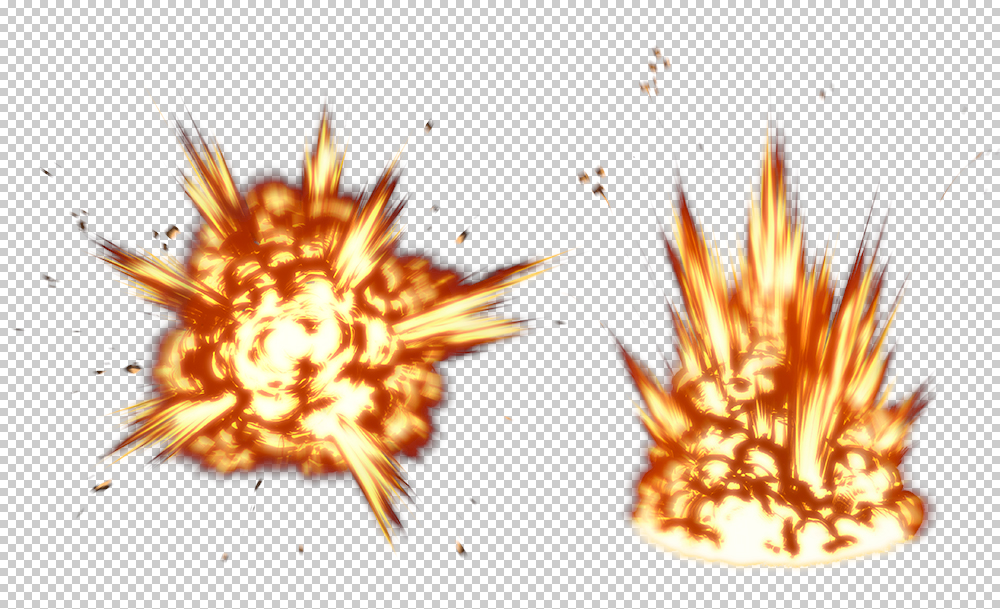
今回は、空中で起こる爆発(A)と地上で起こる爆発(B)を描きます。
この2種類は、爆発を描く上で十分なバリエーションになるでしょう。
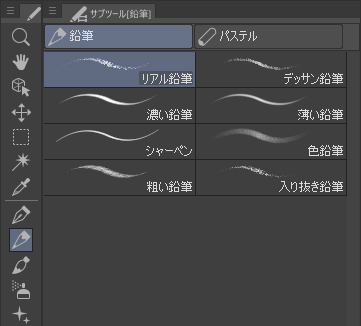
ツールバーから、[鉛筆]ツール→[リアル鉛筆]サブツールを選択し、描いていきます。


3.線画
簡単な下書きが終わったら、レイヤーを「sketch」という名前に変更しました。
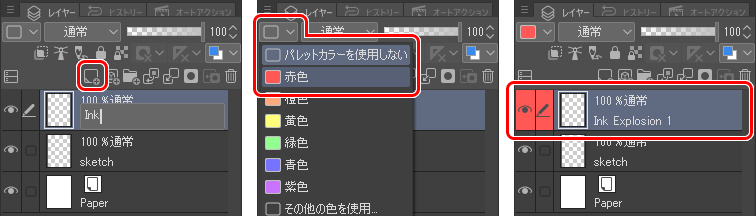
「sketch」レイヤーの上に新規レイヤーを作成し、「Ink Explosion 1」という名前に変更します。
そして、後の工程で見つけやすいように、[パレットカラー]を赤色にしました。
この「Ink Explosion 1」レイヤーで、爆発の衝撃波や、火と煙の線画を描いていきます。

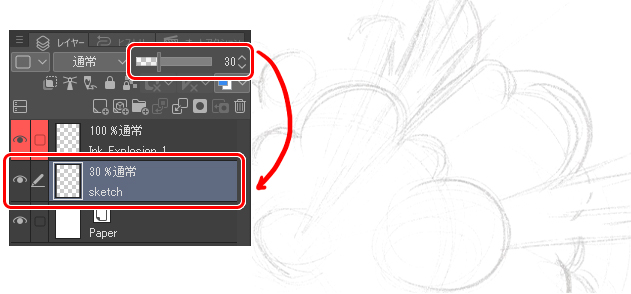
下書きの線が太すぎたり、邪魔になる場合は、「sketch」レイヤーの不透明度を下げてください。

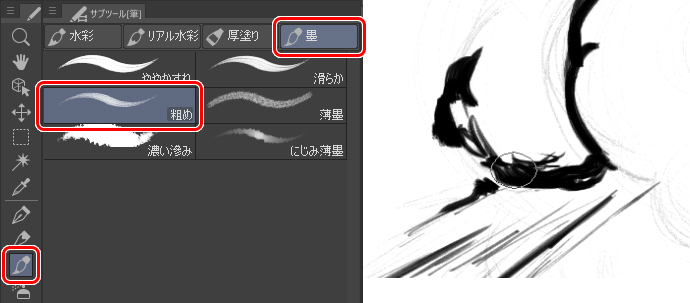
[筆]ツール→[墨]グループの[粗め]サブツールを選択します。新しいレイヤーを作成し、黒で煙を描き始めます。

▼アニメーションGIF

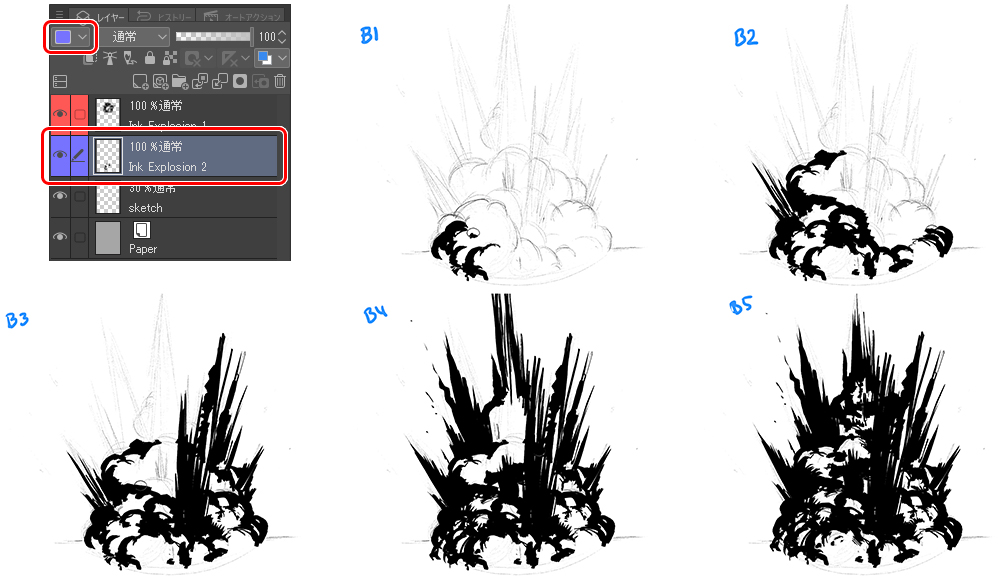
2つ目の爆発も、同じ手順で描いていきます。
新しいレイヤーを作成し、「Ink Explosion 2」という名前に変更して、パレットカラーを青色にします。
2つ目の爆発の描き方は、次の画像をご覧ください。

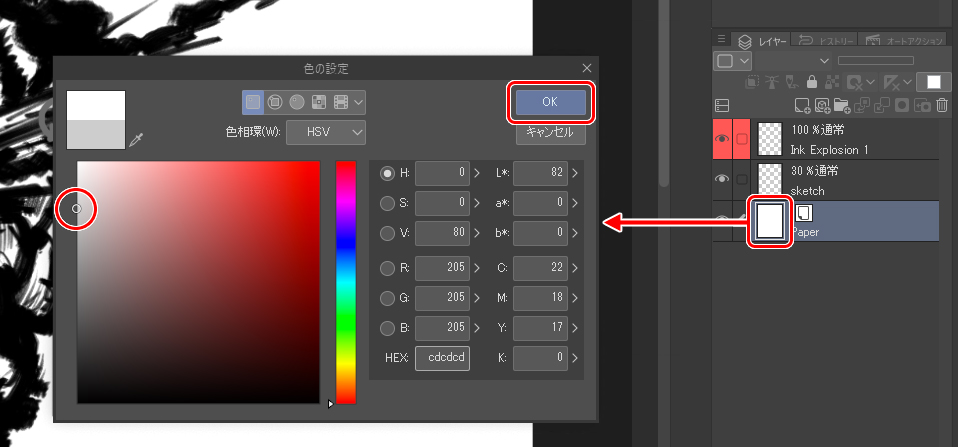
サムネイルをダブルクリックし、キャンバスの背景色をグレーに変更しました。
これで、次のステップで白く塗る箇所がわかりやすくなります。

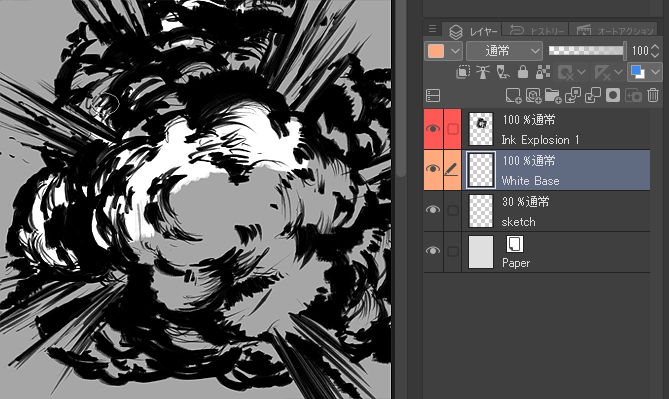
「Ink Explosion 1」レイヤーの下に新規レイヤーを作成し、「White Base」と名前を変更します。
線画の内側を白く塗りつぶし、下地を作ります。
こうすることで、塗り残しのない爆発が描けます。


仕上げのために、「Ink Explosion 1」レイヤーと「White base」レイヤーを結合します。
両方のレイヤーを選択し、右クリック→ポップアップメニューから、[選択中のレイヤーを結合]を選択します。
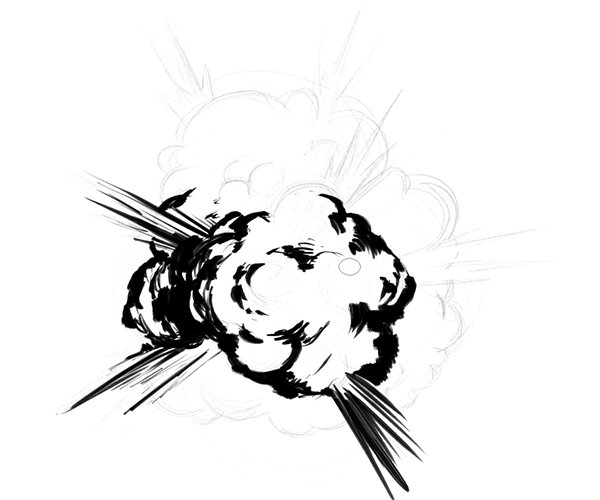
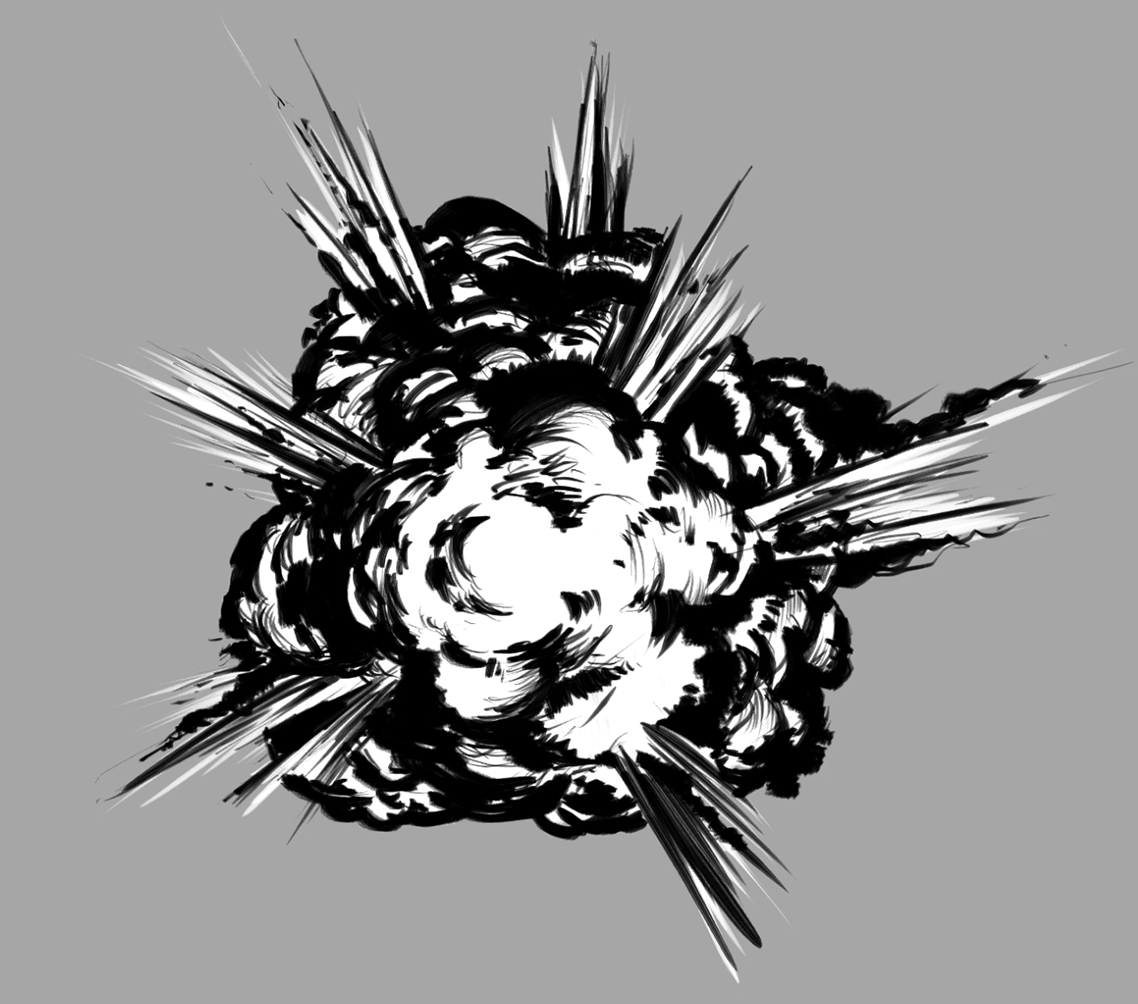
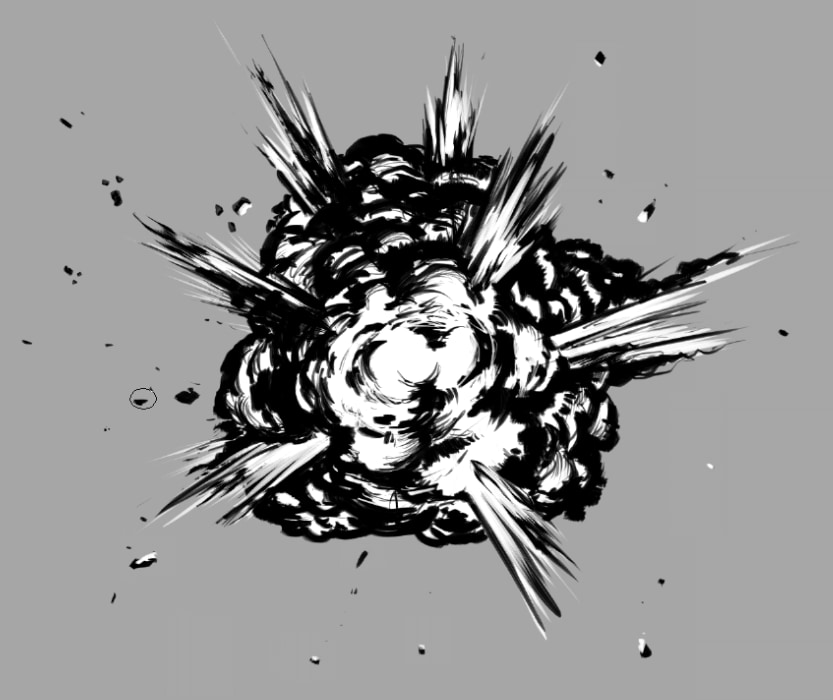
結合したレイヤーで、黒と白のディテールを調整して、爆発の形を完成させました。
燃え上がりと中心部が、他よりも白くなっていることに注目してください。
黒で爆発の線画を描いたレイヤーの下に、白で下地を描いたレイヤーを作り、結合することで、隙間のないしっかりとした画像ができあがりました。

2つ目の爆発も、同じ手順を繰り返すことを忘れないで下さい。以下のように完成させました。

色塗りに進む前に、破片を追加して、実際の爆発らしいリアル感を演出します。
現在のレイヤーに直接描き足しても、破片のためだけに新しいレイヤーを作成しても、どちらでも可能です。私のおすすめは、後述の方法です。
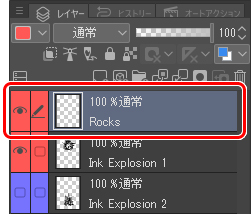
新しいレイヤーを作成して、「Rocks」と名前を変更し、パレットカラーを赤色にします。
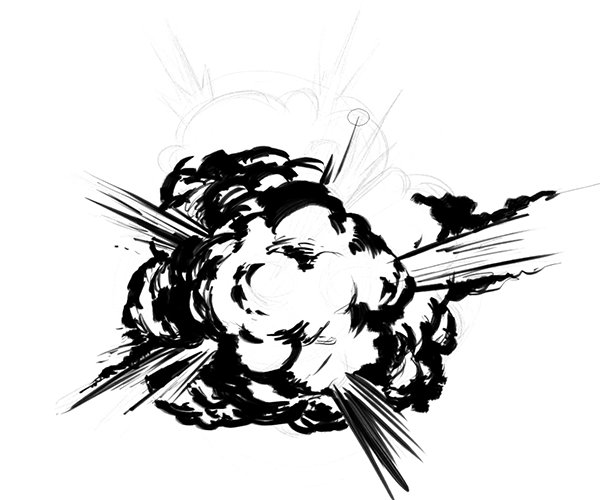
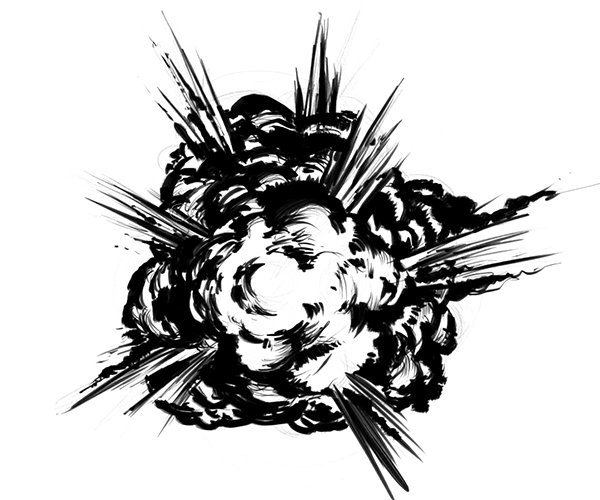
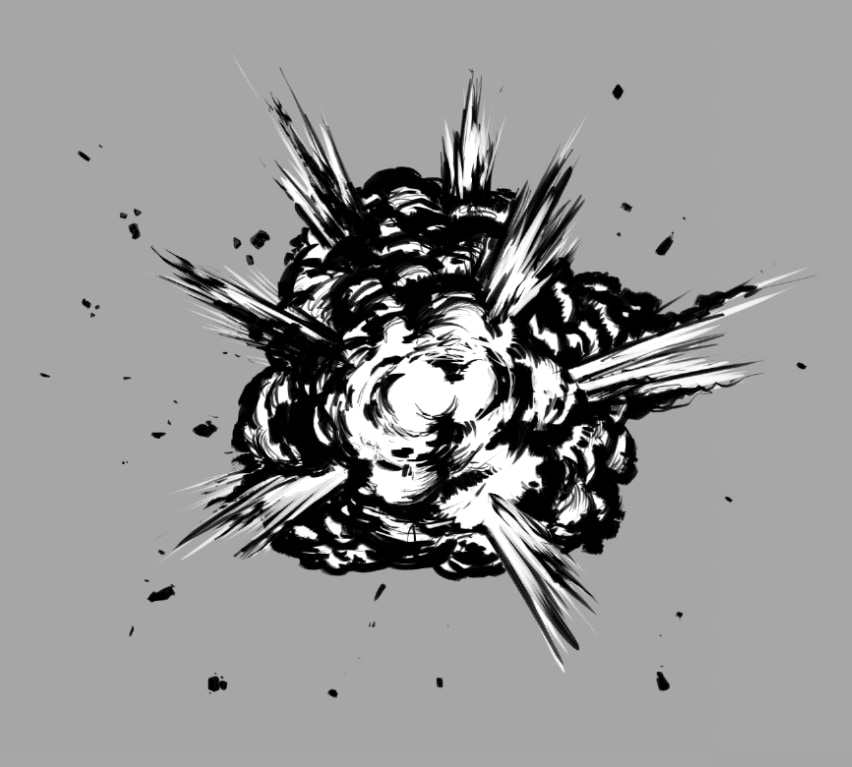
そして、火の周りにさまざまな大きさの破片を描きます。
次の画像をご覧ください。


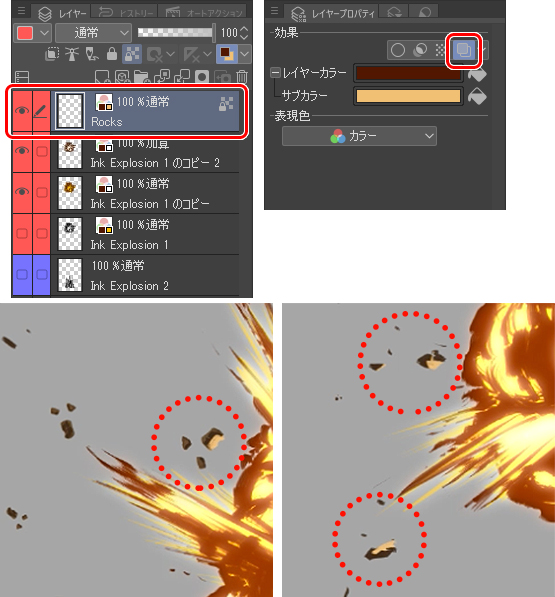
最後に、破片にハイライトを追加します。
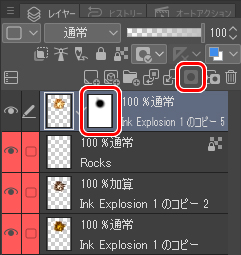
そのために、[透明ピクセルをロック]アイコンをクリックします。
こうすることで、すでにレイヤーに描かれている形状からはみ出さずに、ハイライトを追加することができます。
光源は爆発そのものなので、火に面している側にハイライトを描き足すことを意識してください。


4.着彩
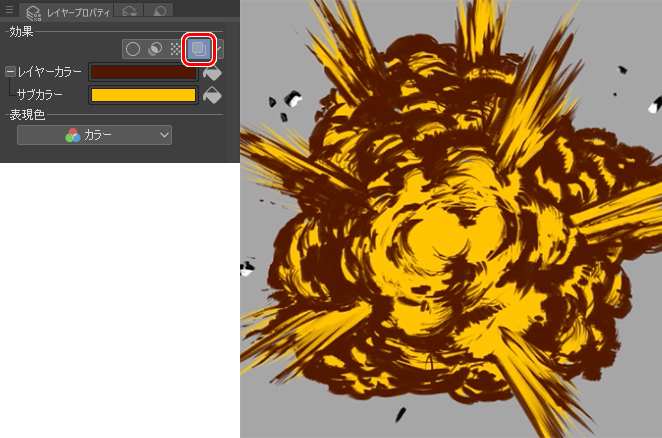
着彩を行うために、まず[レイヤープロパティ]パレットにある[レイヤーカラー]アイコンをクリックします(デフォルトでは右側にあります)。
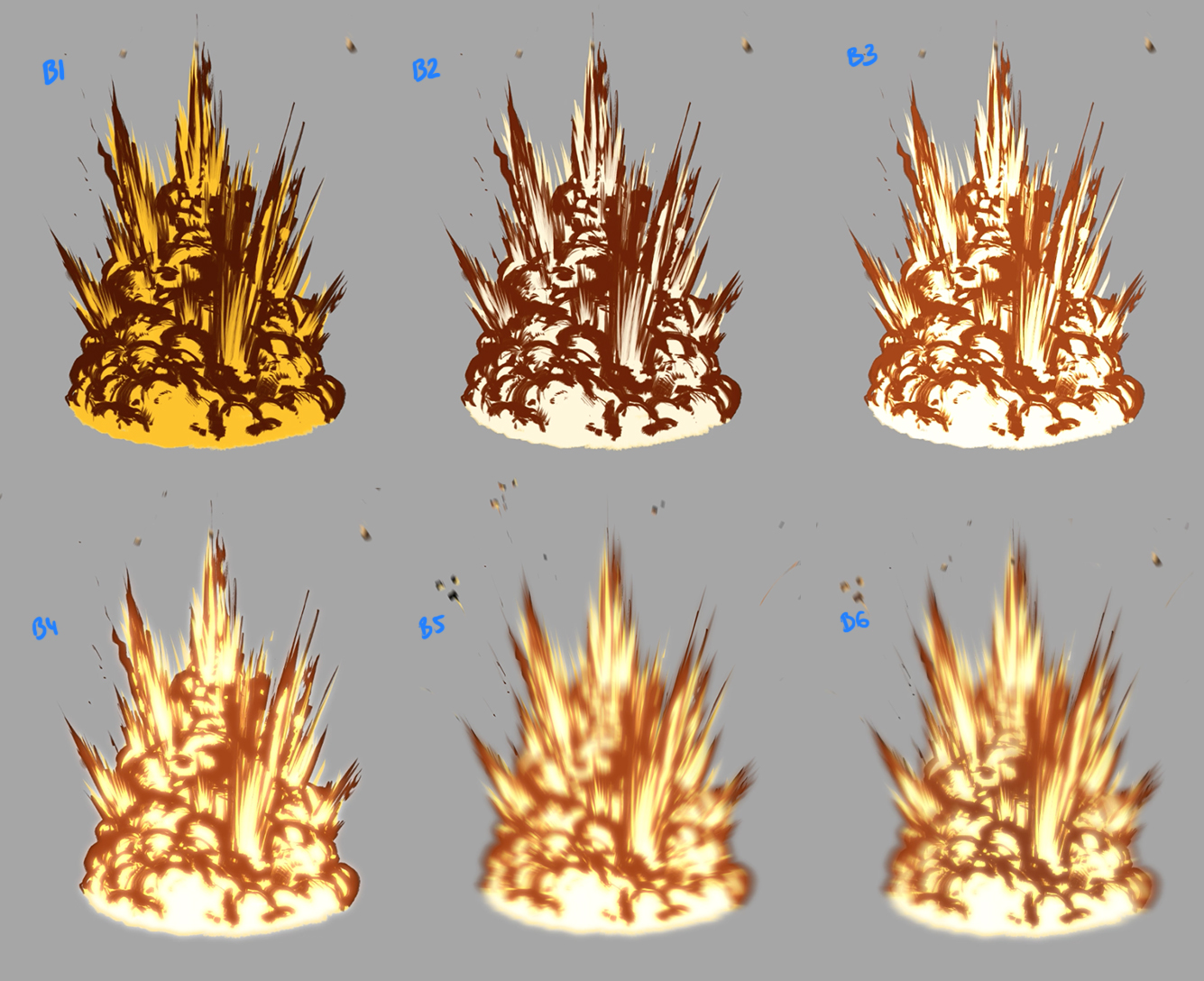
今回は、[レイヤーカラー]にダークブラウン(#511900)、[サブカラー]にイエロー(#FFC21C)を設定しました。

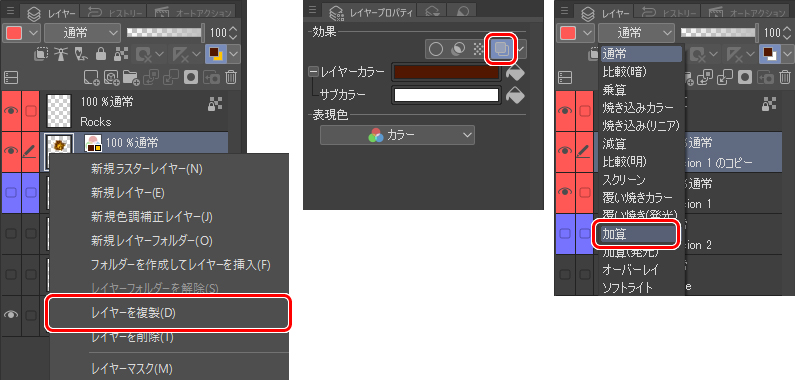
次に、レイヤーパレット上で、右クリック→[レイヤーを複製]でレイヤーを複製し、同様に[レイヤーカラー]に#481C08、[サブカラー]に#FFF5DAを設定します。
最後に、レイヤーの合成モードを「加算」に設定します。


5. ぼかし
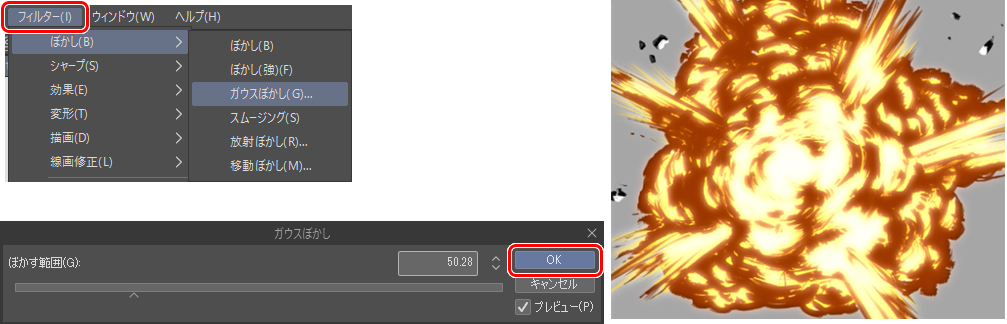
このステップでは、[ガウスぼかし]を使用します。
先ほど複製したレイヤーを選択した状態で、[フィルター]メニュー→[ぼかし]→[ガウスぼかし]を行います。
[ぼかす範囲]を約50pxに設定し、爆発の強度を出します。

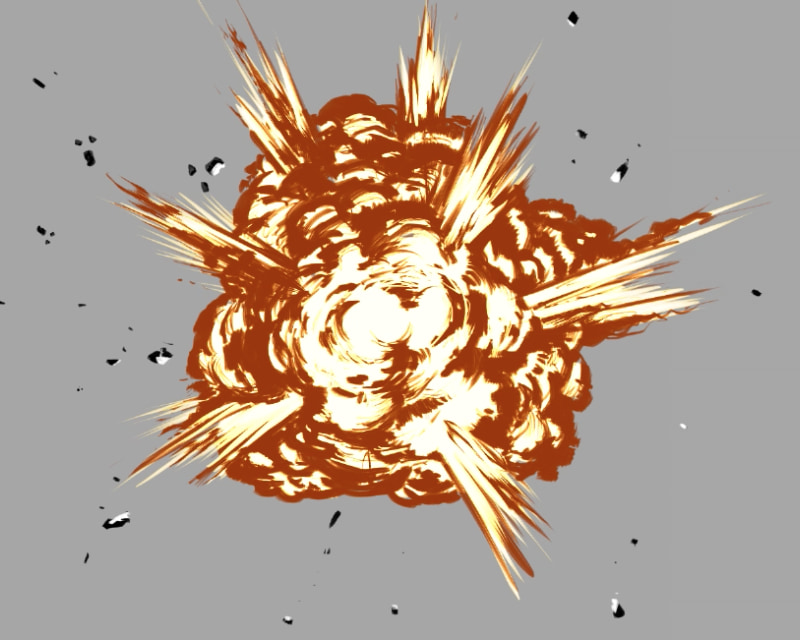
「Rocks」レイヤーも、[レイヤーカラー]機能で[レイヤーカラー]にブラウン(#412B1A)、[サブカラー]にイエロー(#EEBD7A)を設定します。
そして「Ink Explosion」レイヤー同様に、[ガウスぼかし]を行います。

次のステップでは、レイヤーを1つに結合する必要があります。
元のレイヤーを残したいので、まず複製してから結合するのがよいでしょう。
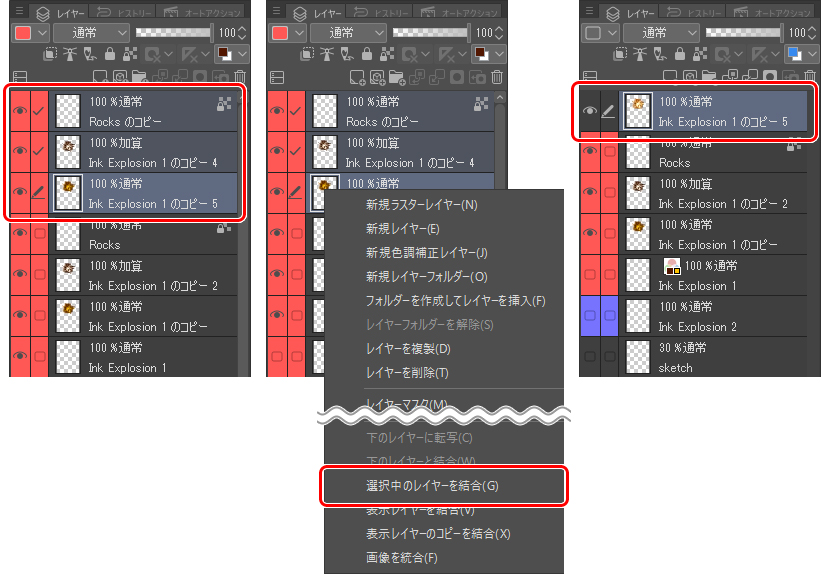
ここでは「Ink Explosion 1」・「Ink Explosion 1のコピー」・「Rocks」の3つを結合します。
3つのレイヤーをCtrl / Commandで選択し、右クリック→[レイヤーを複製]を選択します。
複製した後、右クリック→[選択中のレイヤーを結合]を選択し1つのレイヤーに結合します。

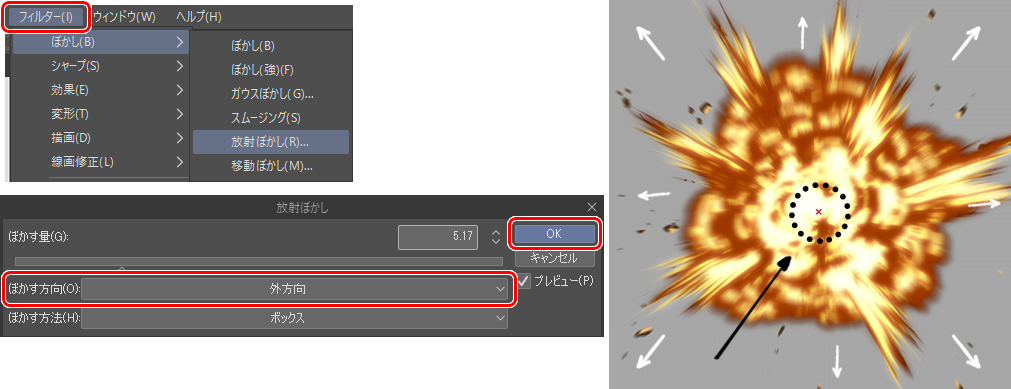
ここで、新しいぼかし加工を適用します。
今回は[フィルター]メニュー→[ぼかし]→[放射ぼかし]を選択します。
[ぼかす量]は約5px、[ぼかす方向]は[外方向]を選択します。
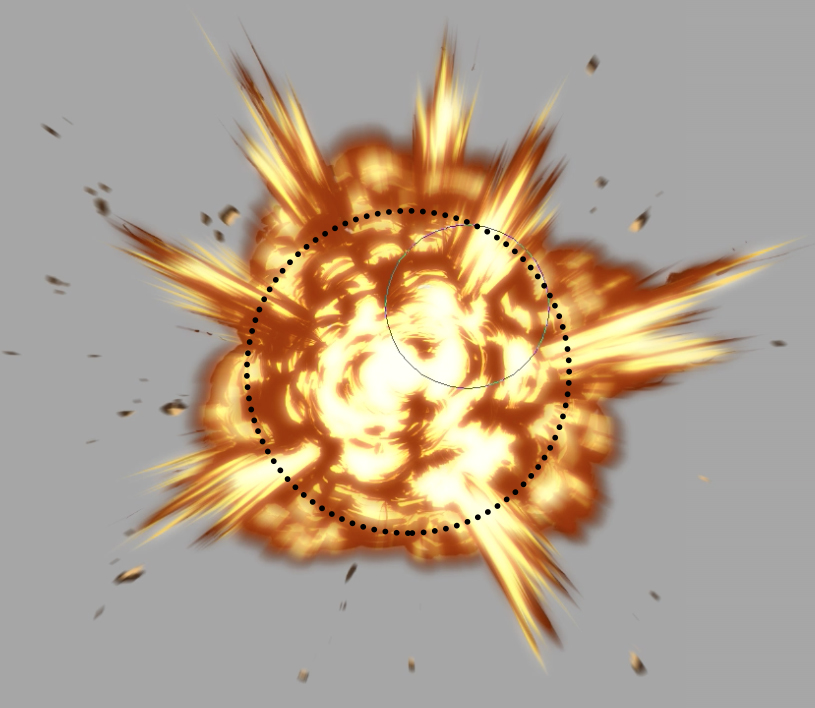
キャンバス上に表示される赤い十字をクリックし、爆発の中心までドラッグして合わせましょう。

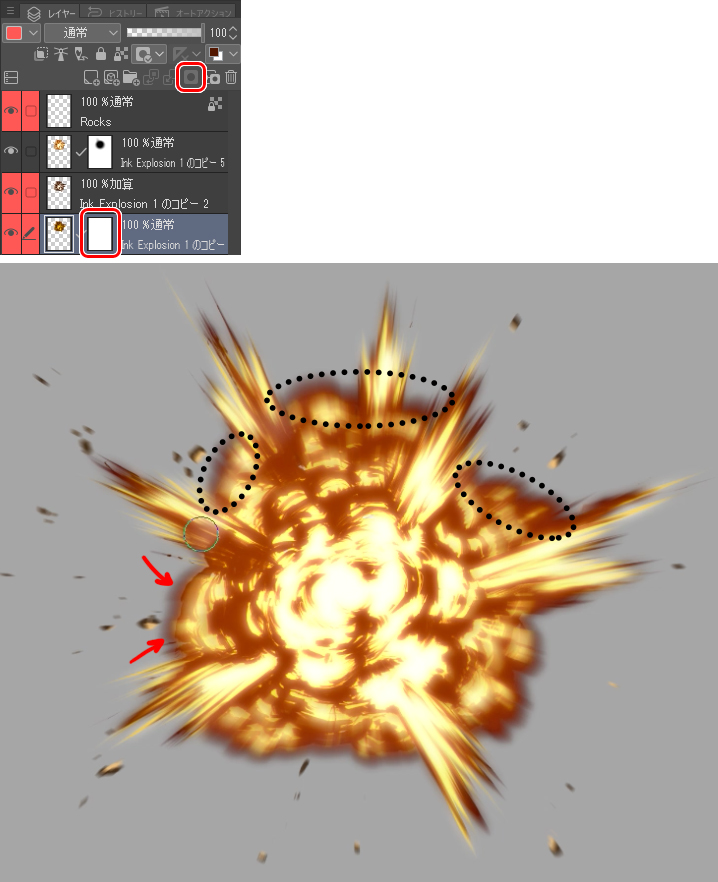
次に、[レイヤーマスク]アイコンをクリックし、[レイヤーマスク]を作成します。
[消しゴム]ツールで、先ほど作成したぼかしの一部を消します。


そして、最初のレイヤーにも[レイヤーマスク]を作成し、背景に残る硬いエッジを[消しゴム]ツールで消していきます。
次の画像をご覧ください。


2つ目の爆発も、同じステップで着彩・ぼかしを行います。


6. 爆発をイラストに溶け込ませる
この講座の目的は爆発を作れるようになることですが、爆発をイラストに溶け込ませるコツも紹介しましょう。
今回は、あまり細かいことは考えずに、CLIP STUDIO PAINTの[素材]を使って簡単に表現することにします。
まず、爆発物をPNG形式で保存します。
よく知られているJPG形式に似た形式ですが、画像を透過して保存する機能があります。
注意:透明部分を持つイラストをPNG形式で保存する前に、「用紙」レイヤーを非表示にすることを忘れないでください。

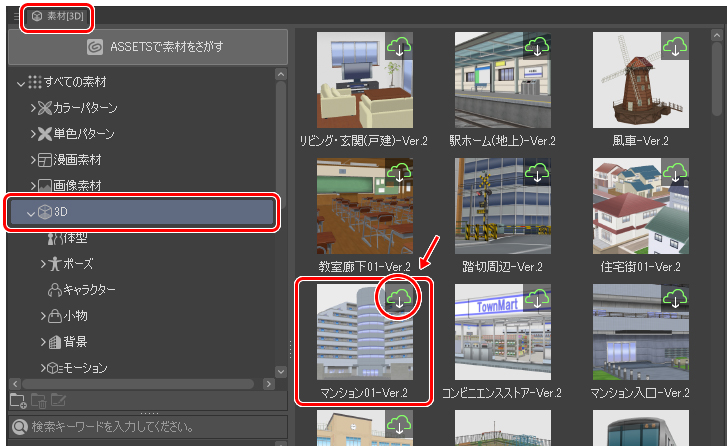
次に、新しいファイルで、[素材]パレットから[3D]フォルダーを開きます。
[素材]パレットの[3D]フォルダーで3D素材を検索し、気に入った3D素材を選んでクラウドアイコンをクリックすると、無料でダウンロードすることができます。

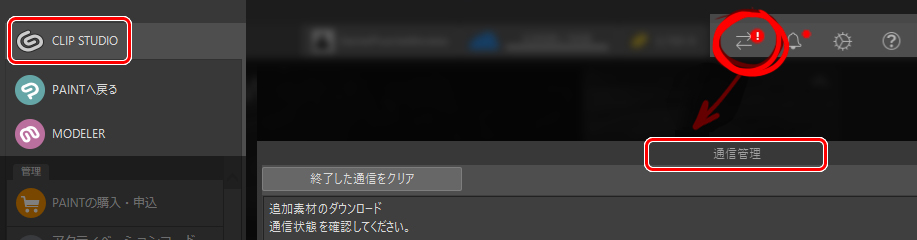
ダウンロードを行うと自動的にCLIP STUDIOのウィンドウが表示されます。
ログインすると、[通信管理]アイコンに通知が表示され、3D素材が正常にダウンロードされたことが確認できます。
今回はマンションの素材を選択しました。

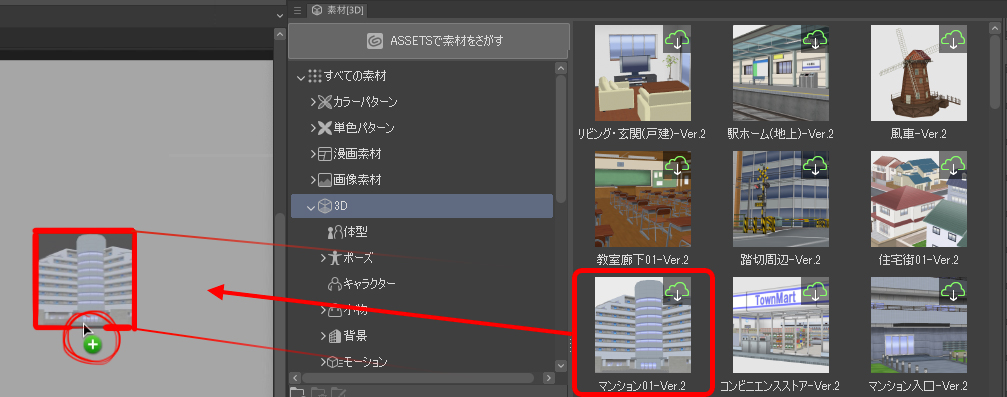
CLIP STUDIO PAINTに戻ると、素材をキャンバスにドラッグするだけで、3D素材を操作できるようになります。

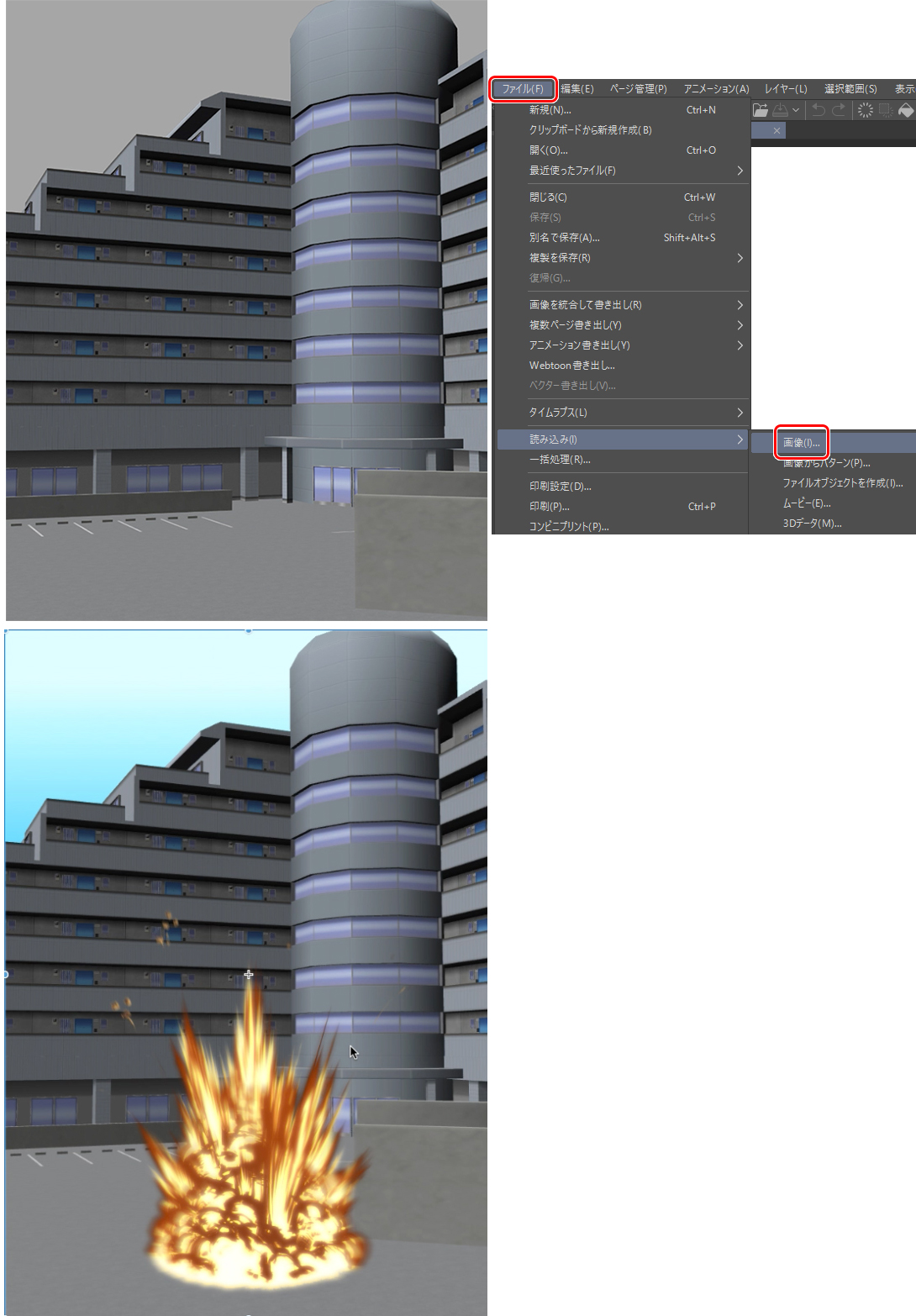
マンションの素材を好きなパースで配置し、先ほど保存した爆発のPNGデータを[ファイル]メニュー →[読み込み]→[画像]で読み込みます。

画像を読み込んだら、好きな場所に配置してください。
では、より周りの環境に馴染ませてみましょう。
今回は、マンションの駐車場の中に配置しました。
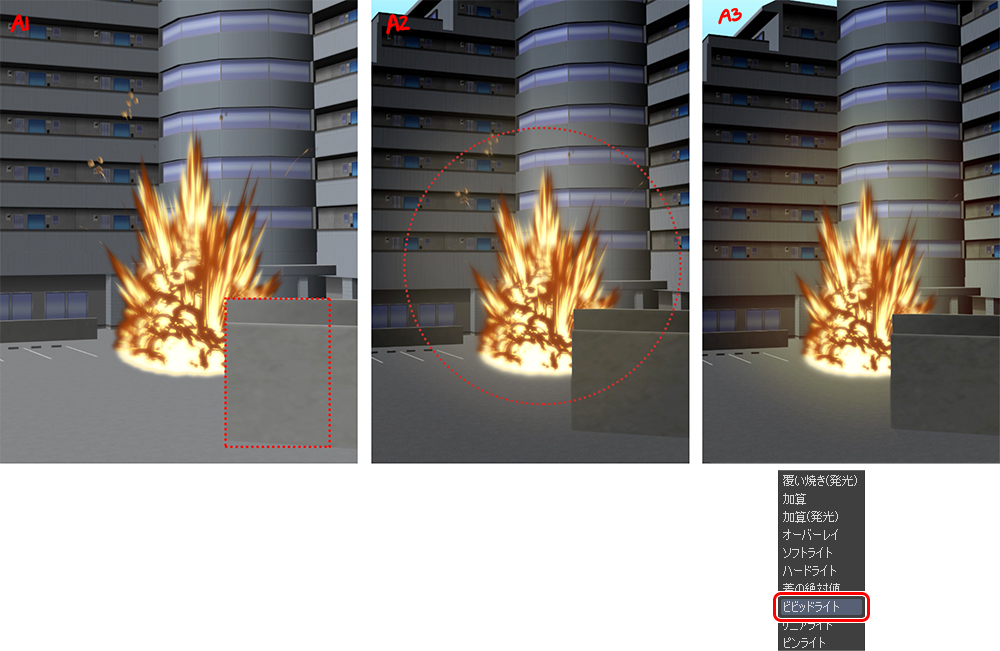
まず、前の壁に隠れている爆発部分を消しました。(A1)
新しいレイヤーを作成し、[エアブラシ]ツールの[柔らか]で輝きを追加し (A2)、火の明かりを描きました。
その後、レイヤーの合成モードを[ビビッドライト]に変更しました。(A3)

また、車など、イラストにいくつかの要素を描き加えて、よりリアルに仕上げました。
これで完成です!

今回は爆発をイラストに組み込む方法のひとつをご紹介しましたが、他にもいろいろな方法があります。他の例もぜひ参考にしてください。

以上でチュートリアルは終了です。
私の講座が皆さんのお役に立ち、すぐにダイナミックな爆発のイラストが描けるようになることを願っています。
この講座に沿って作った最高の爆発は、ぜひInstagram(@Danipuente_conceptart)でシェアして見せてくださいね。
皆さんのために絵を描くことができて光栄です!
– Daniel Puente