ぼかし効果で輝く!アニメ風のイラストを描いてみよう!

アニメーターのNiccaさんによるアニメ風イラストのカラーリング講座です。セルシェーディングのテクニックとガウスぼかしの便利な機能を使用して、人目を引くアニメ風イラストを作成しましょう!
1.アニメスタイルのカラーリングを理解する
「アニメスタイル」または「セルシェーディング」は、伝統的なセル画風のアニメ塗りを模倣したスタイルです。
スムーズにアニメーション化するために、ぼかしたりせずにパキッとした影を塗ります。

アニメスタイルの表現を強調するために、グラデーションやエフェクトなどの他のツールを使用していきます。
フィルターを使用して、イラストに特定の雰囲気や質感を与えることもできます。このカラーリングスタイルは非常に目を引く作品に仕上がるので、アニメーションだけではなくイラストにも使用されます。

メリット:
- 難易度が低い
- あまり時間がかからない
- 後から簡単に編集できる
- 他の塗り方にも簡単に適応できる

2.CLIP STUDIO PAINTのツール紹介と設定方法
CLIP STUDIO PAINTでは、ツールが種類別に整理されています。
各ツールにはサブツールグループがあり、描画ツールはすべて、[サブツール]パレットの同じグループ内に収録されています。
MEMO
さまざまな[ペン]ツールと[鉛筆]ツールを試してみて、自分に合ったツールを見つけてください。
スケッチには[鉛筆]ツールを使用して、線画には[ペン]ツールを使用することもできます。
簡単なグラデーション用の[エアブラシ]や、パターンを作成するための[デコレーション]ブラシなど、使用できるブラシは他にもたくさんあります。
さらに、CLIP STUDIO ASSETSから様々なブラシをダウンロードすることもできます。

ペン入れの工程が終わったら、[ペン]ツールと[塗りつぶし]ツールを使用して色を塗ります。
このチュートリアルでは、たとえば[Gペン]のように、線画を描きやすいペンツールを使用します。
[塗りつぶし]ツールでは、[編集レイヤーのみ参照]と[他レイヤーを参照]で、塗りつぶしたい対象を選択することができます。

塗りつぶしツールの設定
隣接ピクセルをたどる
オンにすると、線や色に接する領域が塗りつぶされます。
チェックを外すと、そのレイヤー上の同じ色すべての領域が、選択した色で塗りつぶされます。
たとえば、青い領域をクリックすると、レイヤー内のすべての青い領域が、選択した色で塗りつぶされます。
隙間閉じ
0に設定されている場合、塗りつぶそうとした線画に隙間があると、線画の外の領域まで塗りつぶされてしまいます。
値を大きくすると、線画に小さな隙間があっても簡単にこぼれることはありません。また、設定が高すぎると、小さな領域を均等に塗りつぶせません。
色の誤差
塗りつぶしと線画の間に隙間が出来るのをカバーすることができます。
ただし、数値を高く設定しすぎると、線画からはみ出してしまうので注意しましょう。
領域拡縮
ここには多くのオプションがあります。それらをいじって、自分の作業に最適なものを追求することができます。
複数参照
塗りつぶし時に他のレイヤーを参照できます。線画と色を別々のレイヤーにしている場合は、この設定を使用します。
複数参照には4つのオプションがあります。
- すべてのレイヤー:キャンバス上のすべてのレイヤーを参照します。
- 参照レイヤー:参照レイヤーのみを参照します。
- 選択されたレイヤー:現在選択されているレイヤーのみを参照します。
- フォルダー内のレイヤー:現在のフォルダー内のレイヤーのみを参照します。
CLIP STUDIO PAINTのデフォルトのツールでは、編集レイヤーのみを参照することと他のレイヤーを参照することの唯一の違いは、[複数参照]の使用法です。
これらのツールの違いを理解すると、とても使いやすくなります。
毎回設定を変更する必要はありません。代わりに、その時の作業に適したツールを選ぶことができます。
不透明度:塗りつぶしたときの色の不透明度を調整できます。
アンチエイリアス:これにより、線のエッジが柔らかくなり、ギザギザが少なくなります。
自動選択:「マジックワンドツール」とも呼ばれます。このツールを使用すると、同じ色の特定の領域を選択できます。
自動選択の設定は、[塗りつぶし]ツールと同様です。

カスタムツールの作成
今回の目標は、しきい値を無視する塗りつぶしと、色の選択ツールを作成することです。
たとえば、画像全体の特定の色を変更したり、描画する特定の色を選択したりする場合です。
独自のカスタムツールを作成する方法
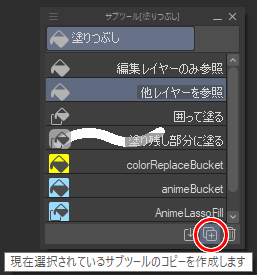
- ベースとして使用するデフォルトのツールを選択することから始めます。
- クリックして、現在選択されたサブツールのコピーを作成します(2つの正方形の小さなアイコンと[サブツール]メニューの一番下にある、+のアイコンをクリック)
- 簡単に見つけられるように、アイコンと色の名前を変更します。

これで、新しいツールのベースができました。
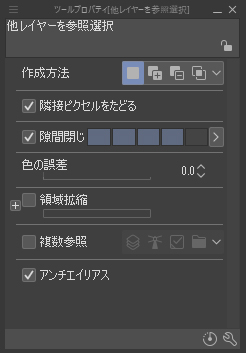
[ツールプロパティ]パレットの下部にあるスパナアイコンをクリックすると、設定を変更できます。
今回は、画像内の特定の色をすべて塗りつぶしたいので、[隣接ピクセルをたどる]のチェックを外します。
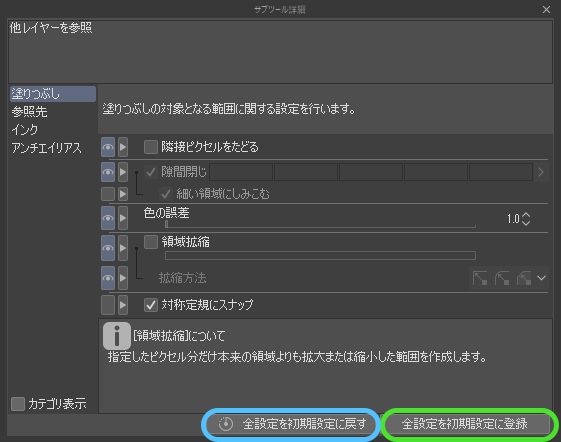
ツールの設定に加えた変更を保存するには、[サブツール詳細]パレットで[全設定を初期設定に登録]をクリックします。登録後、誤って設定を変更した場合は、[全設定を初期設定に戻す]をクリックすると簡単に元に戻すことができます。

3.メイキング
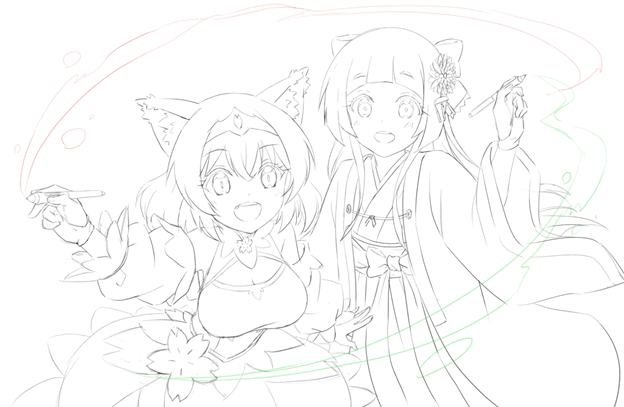
1.アイデアをスケッチする

2.シェーディングガイドに色を塗る

スケッチの段階は大まかなアイデア出しにすぎないので、それに多くの時間を費やす必要はありません。
これにより、光の方向とシェーディングを配置する場所に焦点を合わせる時間ができます。この段階では、色については気にしないで大丈夫です。
3.ペン入れ
線画には、ベクターレイヤーを使用しましょう。
ベクターレイヤーはラスターレイヤーとは異なります。どのように異なるかについての説明については、こちらの記事を参考にしてください。
ベクターレイヤーを使いこなす:https//tips.clip-studio.com/ja-jp/articles/600
線画には好きなペン、鉛筆、またはブラシを使用します。今回は[Gペン]と[リアル鉛筆]※を使用しました。
※CLIP STUDIO PAINT Ver.1.10.9までに収録されていた初期サブツールです
より手描きの風合いが欲しい場合は、[鉛筆]を使用することをおすすめします。
アニメのようにシャープにしたい場合は、[Gペン]を使用すると効果的です。


4.下塗り
ラスターレイヤーを新規作成し、線画レイヤーの下に配置します。
次に、[塗りつぶし]ツールを使用して基本色を塗ります。[他レイヤーを参照]を使用して、線画レイヤーを塗りつぶします。
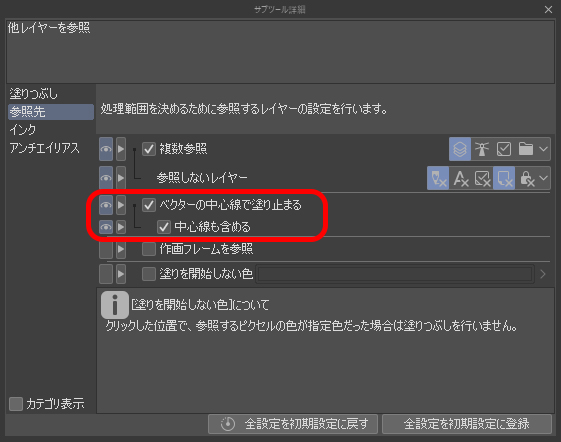
線と基本色の間に白いピクセルが表示されないようにするには、[サブツール詳細]パレットの[ベクターの中心線で塗り止まる]を使用します。
線の端まで塗りつぶす代わりに、ベクター線が考慮されます。つまり、線のアンチエイリアス部分もすべて塗りつぶされます。
[サブツール詳細]パレットの[中心線も含める]の項目をチェックすると、ベクター線の中心まで塗りつぶしが適用されます。

[ウィンドウ]メニュー→[サブビュー]を使用して参考画像を表示させます。
[スポイト]ツールで色を取得すると、簡単に参考画像と同じ色使いで作品を描くことができます。

[サブビュー]パレットは、複数の参考画像を別のキャンバスで開いたり、表示を切り替える手間の代わりに使用できる、非常に便利な機能です。
特定の色を変更したい場合は、新しく作成した[塗りつぶし]ツールを使用して、同じ色をまとめて簡単に変更できます。

5.シェーディング
スケッチの際に光源を決めておくと、それに応じてシェーディングを行うことができます。
まず、新しい[ラスターレイヤー]を作成します。次に、[Gペン]などの不透明な[ペン]ツールを選択して、影の色を均一に塗りつぶします。
次に、スケッチに従って線を描画して、影の形状を作成します。
スケッチを参考にしていますが、影を描くときに改善の余地がある場合は、必要に応じて調整してください。
また、線画の端を越えないように、必ず新しく作成した[自動選択]ツールを使用してください。
次に、任意の色を選択したら、ペンを使用して影のエッジを描画します。
簡単に色付けできる領域がいくつかある場合は、ペンのまま塗りつぶしていきます。

このステップでは、[塗りつぶし]ツールを使用することもできます。
下描きレイヤー、線画レイヤー、塗りつぶしレイヤーを別々のフォルダーに保存して作業することをおすすめします。
フォルダーに分けることで、[塗りつぶし]ツールの設定変更や、複数レイヤーの参照など、色を塗りつぶすのに非常に役立ちます!

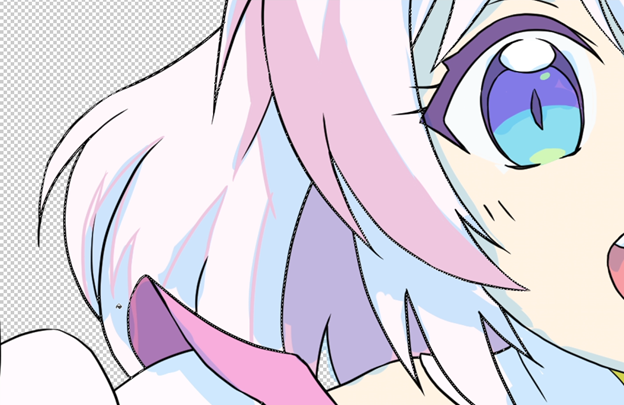
6.ハイライト
プロセスはシェーディングの時と同じですが、ハイライト用に新しいレイヤーを作成して、編集しやすくしましょう。

7.レイヤー管理
アニメ風のカラーリングは複雑ではありません。したがって、レイヤーを増やしすぎないようにする必要があります。
少ない数であっても、簡単に見つけられるように、レイヤーを整理して名前を付けることをおすすめします。
あまり多くのレイヤーを使用しなくても、選択ツールを使用して、調整する領域を選択して進めれば、レイヤー数を押さえられます。
より細かい作品を作りたい場合は、後から多くのレイヤーを作成できますが、今回は単純なレイヤー構成で作成していきます。

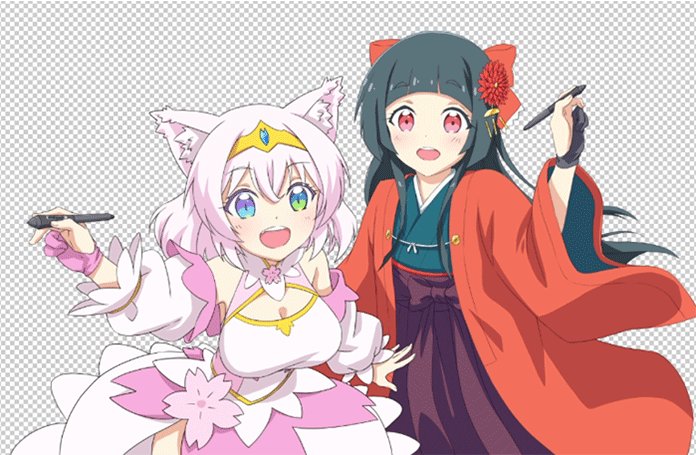
8.ディテールを描き込む
頬に赤味を追加します。

このステップでは、肌の色を選択してから、新規レイヤーを作成し、[エアブラシ]を使用して頬に軽くピンクを乗せます。
髪の毛や衣服など、キャラクターの他の部分に[エアブラシ]でグラデーションを追加する場合は、やりすぎないように注意してください。軽いタッチで追加するだけで大丈夫です。少ない方が効果的です!
▼アニメーションGIF

9.背景
背景の描き方に慣れていない、またはよくわからない場合は、パターンや装飾ブラシを使用するのが簡単で効果的な方法です。

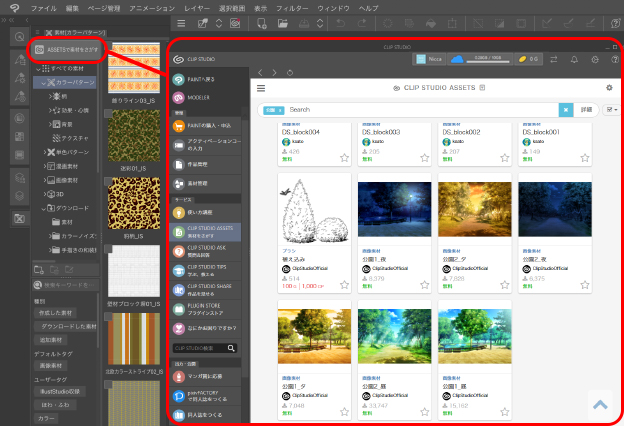
[素材]パレットに、プリインストールされている素材がいくつかあります。CLIP STUDIO ASSETSから、他の素材をダウンロードすることもできます。

ダウンロードすると、[素材]パレットの[ダウンロード]フォルダーに素材が追加されます。
背景、またはパターン素材を使用する場合は、[素材]パレットからドラッグして、キャンバスにドロップします。
次に、[オブジェクト]ツールを使用して、必要に応じてサイズなどを調整します。
ブラシ素材の場合は、選択した[サブツール]パレットにドラッグアンドドロップするだけで、他のブラシと同じように使用できます。

10.装飾
背景を追加する以外に、輝き、花びら、パターンなど、画像の前景に他の効果を描き込むこともできます。

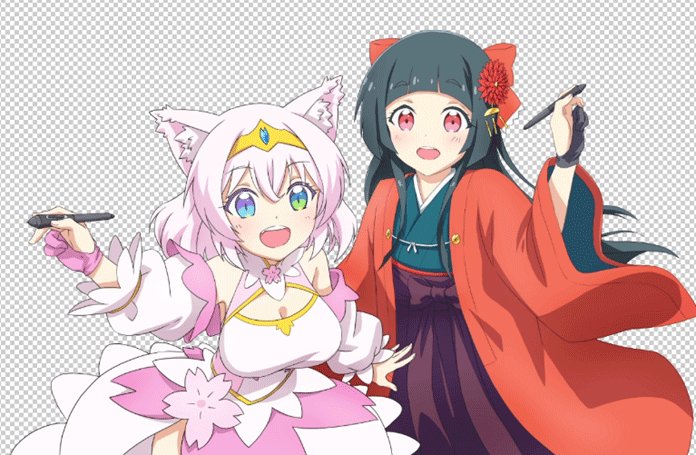
11.色の調整
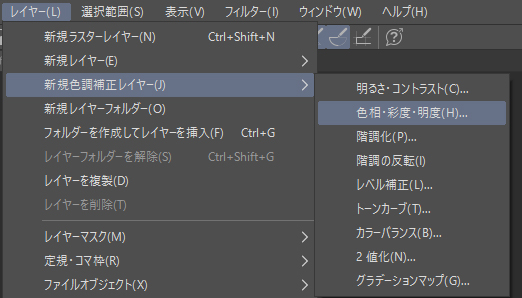
背景を追加するときは、文字を引き立たせるために色を調整する必要がある場合があります。背景全体の色を変更する代わりに、[色調補正レイヤー]を使用します。

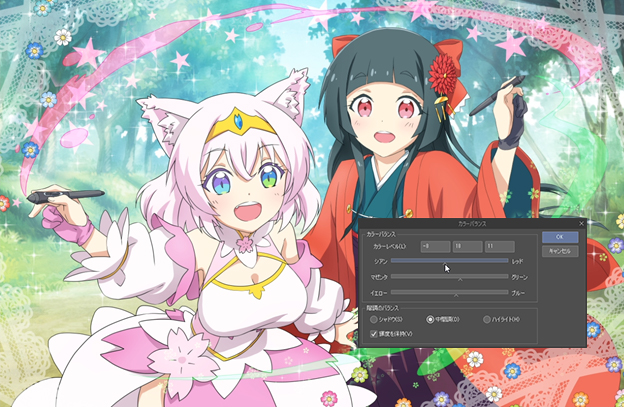
一般的に使用されるオプションは、[トーンカーブ]、[カラーバランス]、[色相・彩度・明度]などです。
今回は、背景とのコントラストが大きくなりすぎないように、少しだけ調整します。

[色調補正レイヤー]に加えて、下のレイヤーでクリッピングを使用すると、キャラクターの色を簡単に調整できます。
さらに、[オーバーレイ]や[ソフトライト]などの合成モードを使用して、色を調整することもできます。
次に、[エアブラシ]ツールを使用して全体を滑らかにし、イラストを柔らかい印象に仕上げていきます。

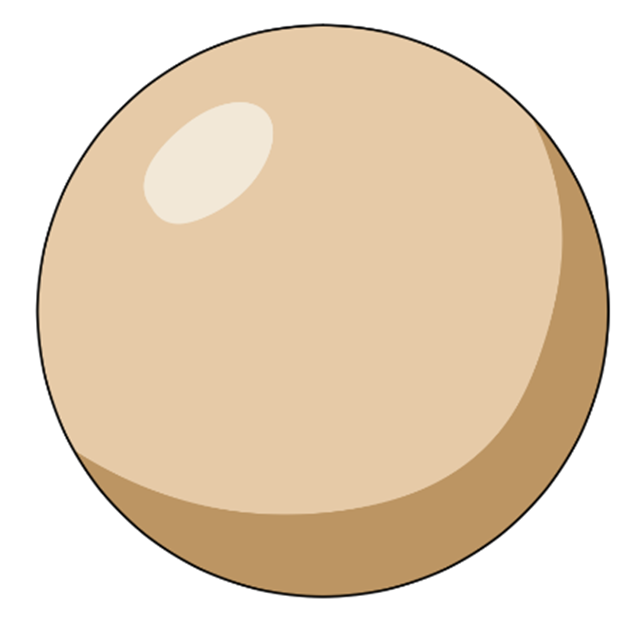
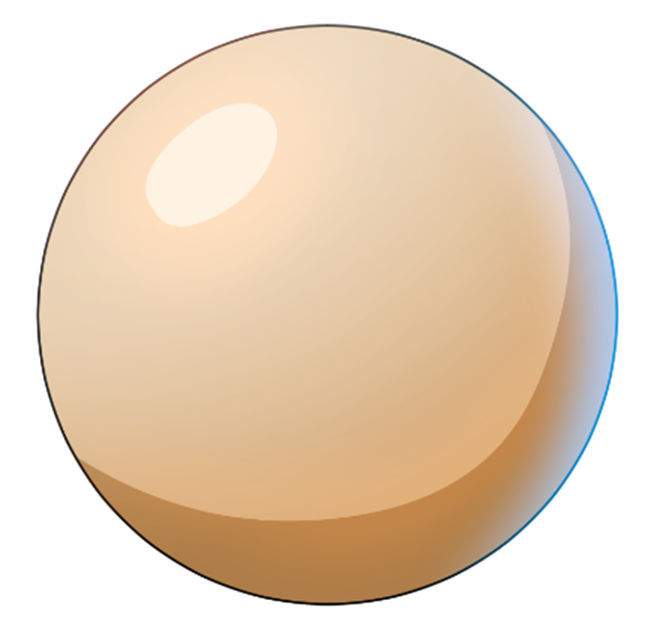
MEMO:ガウスぼかしとグロー効果
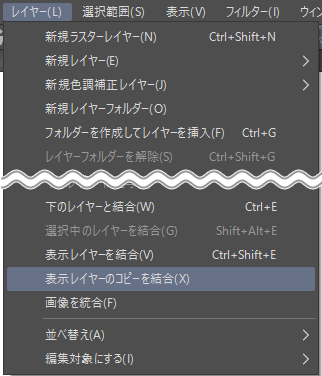
[表示レイヤーのコピーを結合]を使用して、すべての表示レイヤーの内容をコピーした新しいレイヤーを作成します。次に、そのレイヤーの複製を作成します。

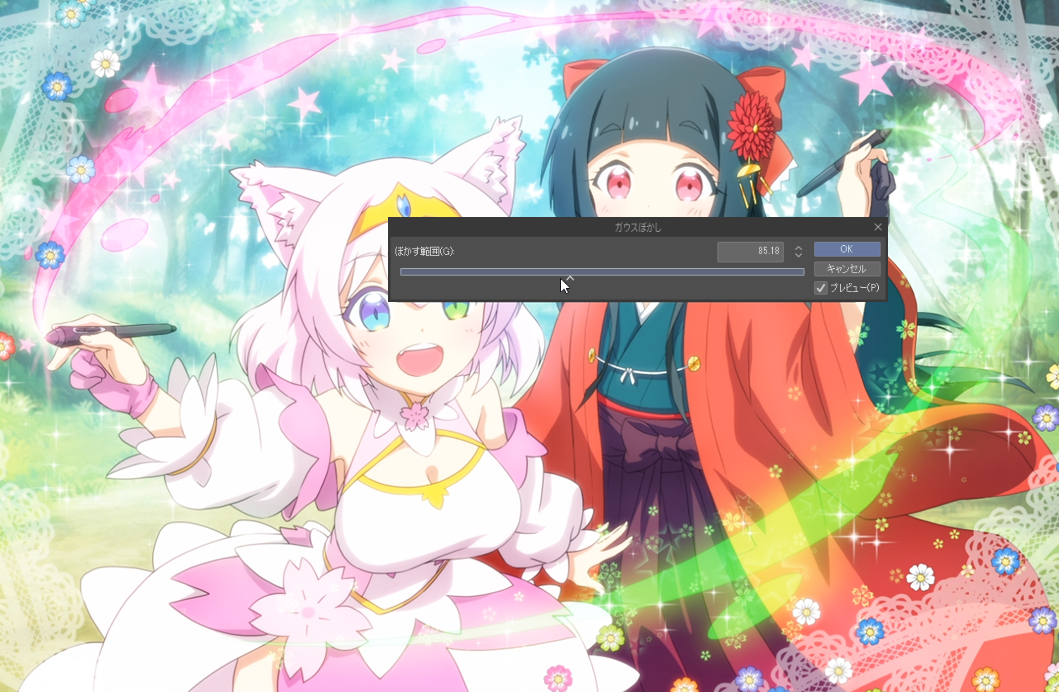
最上層に[ガウスぼかし]を適用し(設定を試して、イラストに適したレベルを見つけるためにじっくり時間をかけましょう)不透明度を約20〜40%下げることで、イラストをさらに柔らかくすることができます。

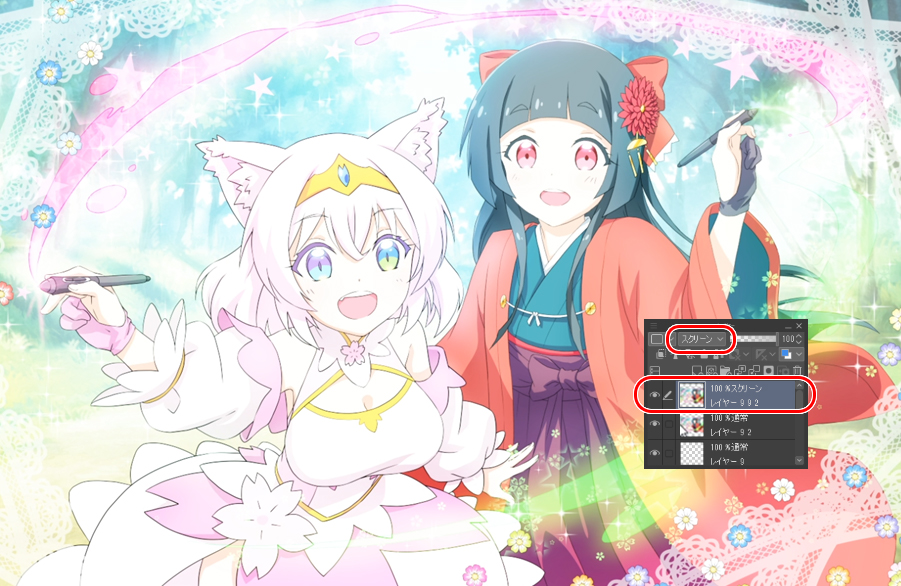
グロー効果を作成するには、複製されたレイヤーを選択し、その合成モードを[スクリーン]に変更します。

[編集]メニュー→[色調補正]→[トーンカーブ]を使用して、カーブを下に調整します。

次に、先ほど説明した[ガウスぼかし]を適用し、不透明度を約20〜40%減らします。
グロー効果の完成です!

イラストの感触を明るくするために、最後の秘訣をお伝えします。
すべてのレイヤーの上に新しいレイヤーを作成し、合成モードを[スクリーン]に変更してから、エアブラシを使用してキャンバスの端に明るい色を追加すると、画面が明るくなり、光が透けて見えるような効果があります!

完成です!私のSNSから、イラストをチェックしてみてください。
プロフィール:Nicca
Niccaはフリーランスの2Dアニメーターです。
過去の作品:
- ゲーム『光のおとぎ話』のオープニングアニメーション
- ジョーダン・スウィートのミュージックビデオ「シューティングスター」
- ゲーム『EtherealEnigma』のオープニングアニメーション
- アニメ『恋する小惑星』アニメーター
- アニメ『昨日私のために歌う(ep.8)』アニメーター
SNS
- X: https //twitter.com/KidNicca
- Facebook: https //www.facebook.com/PocketKidNicca
- Pixiv: https //www.pixiv.net/en/users/1732903
- YouTube: https //www.youtube.com/user/Niccakun