簡単な図形から始めよう!リアルな馬の描き方

アーティストのDaniPuenteさんが、基本的な形状を使用したスケッチから、線画、色塗りを完成させる方法まで、馬の特徴を押さえながら、デジタルでの馬を描き方をステップごとに解説します。
1.はじめに
こんにちは!みなさんは動物が好きですか?
この講座では、さまざまなポーズの馬を、簡単で効果的に描くテクニックをお教えします。
私たちは様々な動物を愛しているにもかかわらず、絵に描くのはちょっと難しいですよね。
最初の重要なステップは、正しい参考画像を用意することです。
よいイラストを作り出すために、リファレンスボードを作成しましょう。
今回はClipStudioPaintを使用します。この講座の内容は、伝統的なアナログ画材や、他のアプリでも応用できます。
さあ、準備はできましたか?レッスンを始めましょう!
2.単純な形から構造を理解する
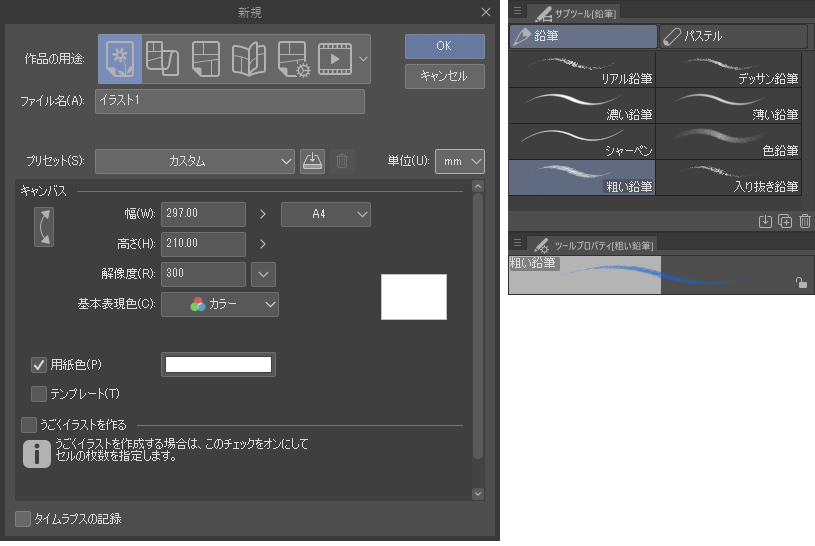
Clip Studio Paintを開いたら、[ファイル]メニュー→ [新規]を選択して、 [A4](横向き、用紙色・白)に設定し、新規ファイルを作成します。
スケッチ用に、[鉛筆]ツールの[粗い鉛筆]を選択し、青い色を選びました。

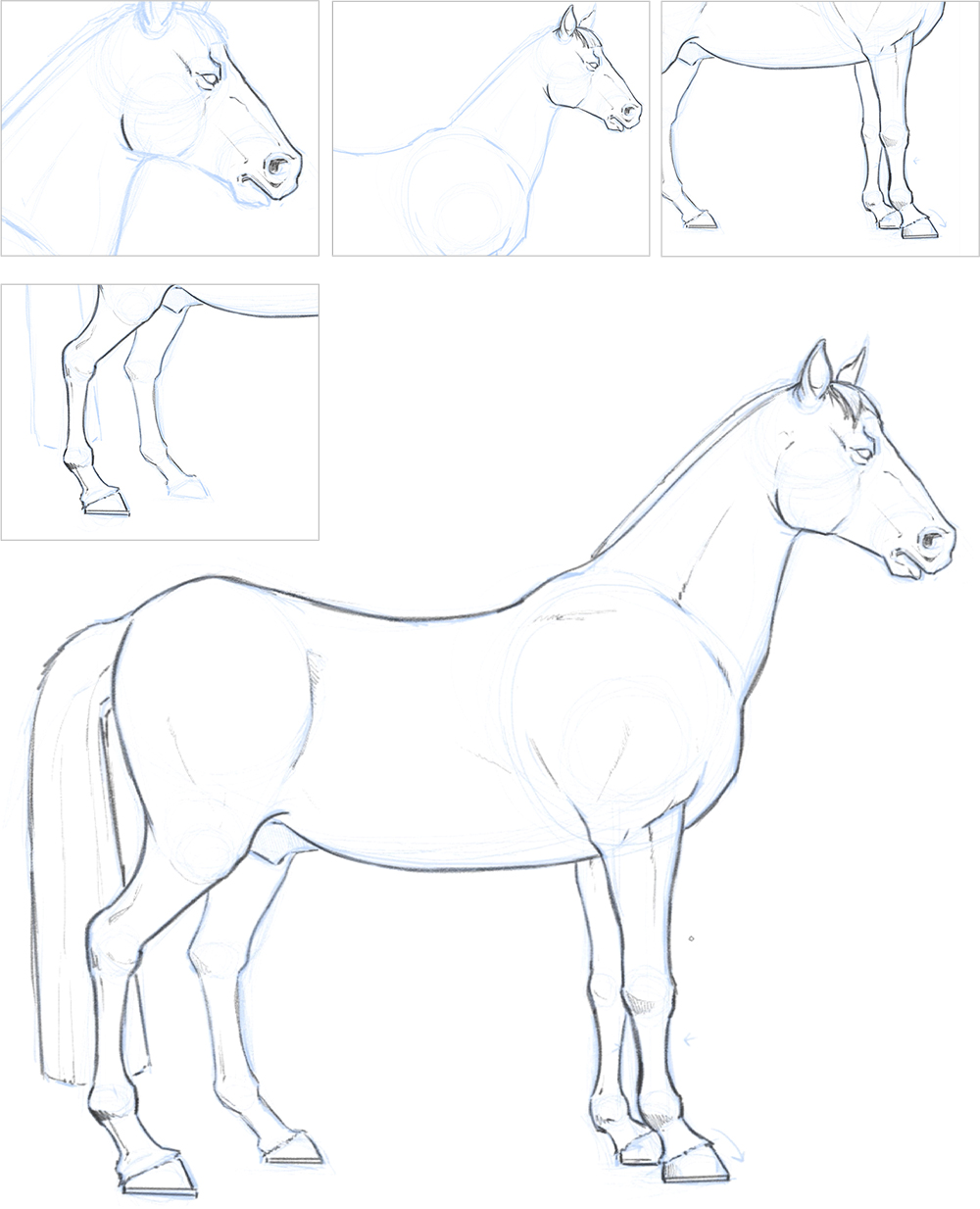
最初はラフスケッチをします。
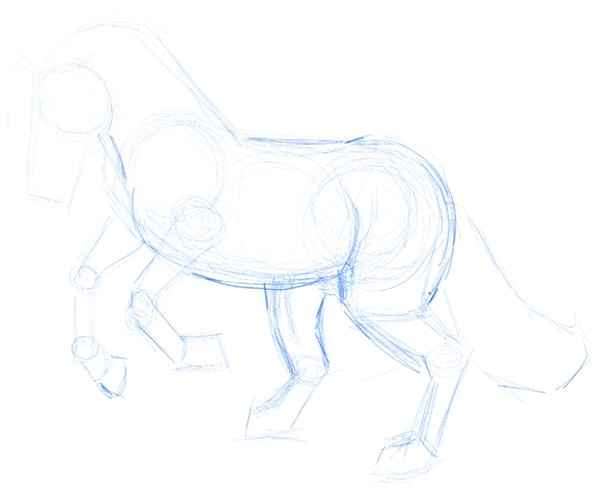
円、楕円、長方形、三角形などの単純な形状を使用して描きはじめ、馬の解剖学的構造にどんどん近づけていきます。
側面から馬を想像してみてください。最も適切な形は何でしょうか?
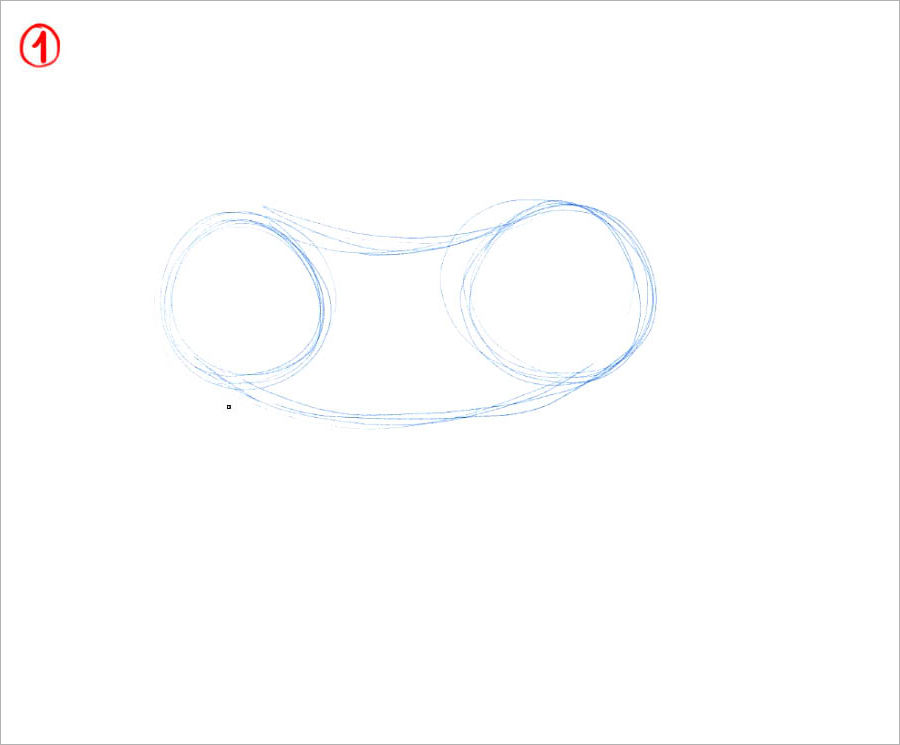
まず、豆の形に似た2本の水平な曲線①で結ばれた、大きさのほぼ等しい円を2つ作成します。

次に、頭に2つの小さな円を描きます。
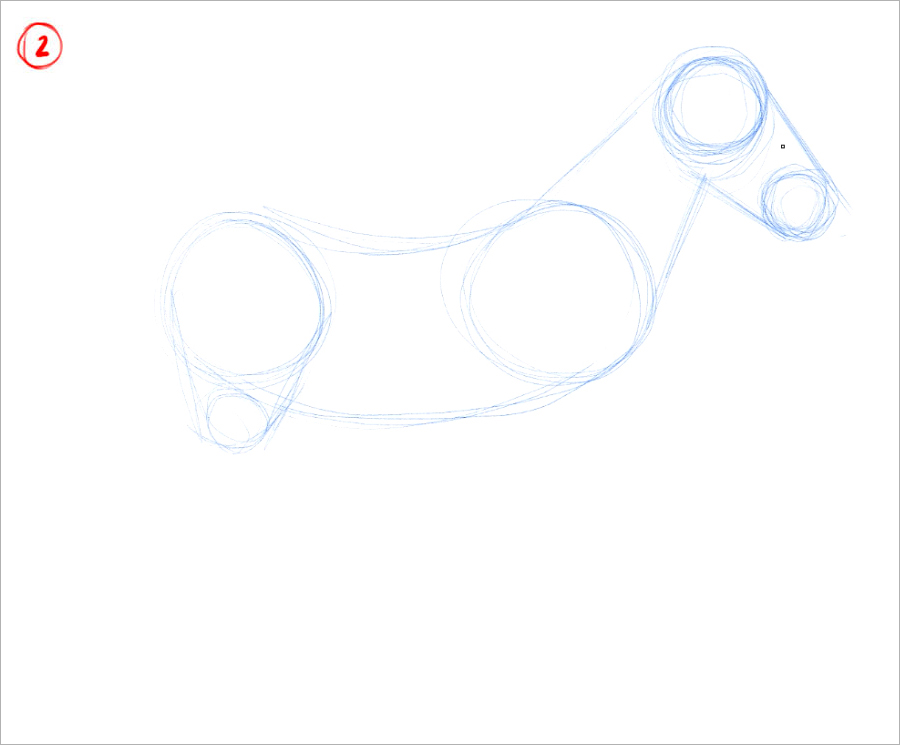
これを単純な線でつなげて頭蓋骨を作り、首に2本の線を引いて体に結合させます。②

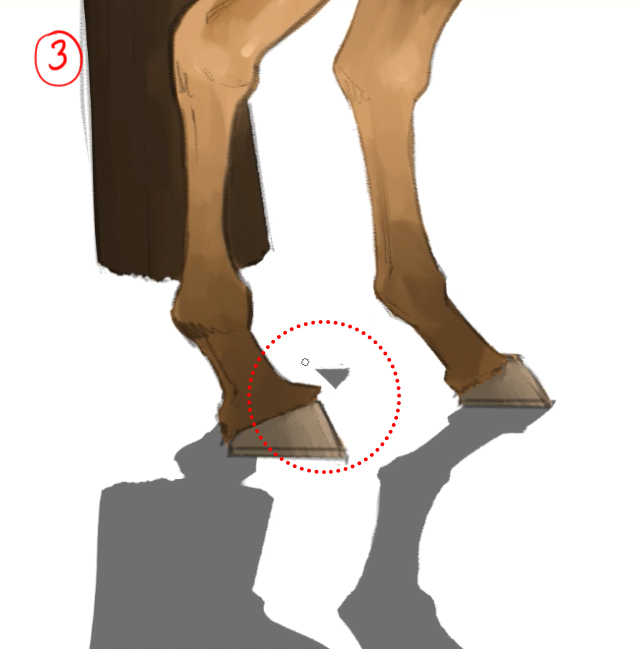
次に、脚に焦点を当てます。
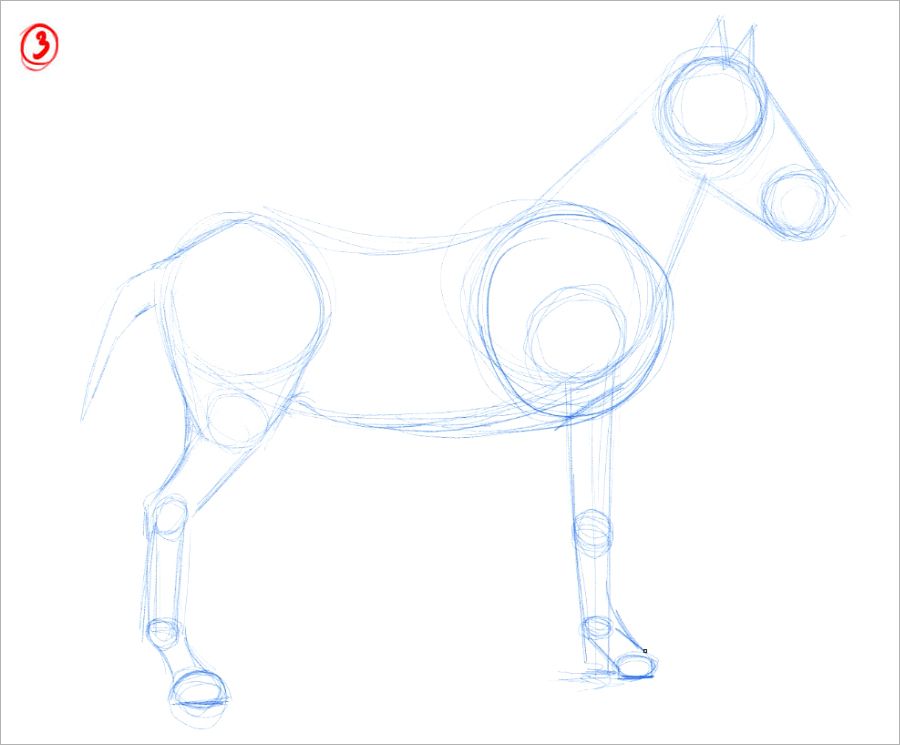
前脚は、簡単に描けます。2つの長方形と円を描き、蹄を表す楕円に繋がる2本の対角線を描けば完成です。③

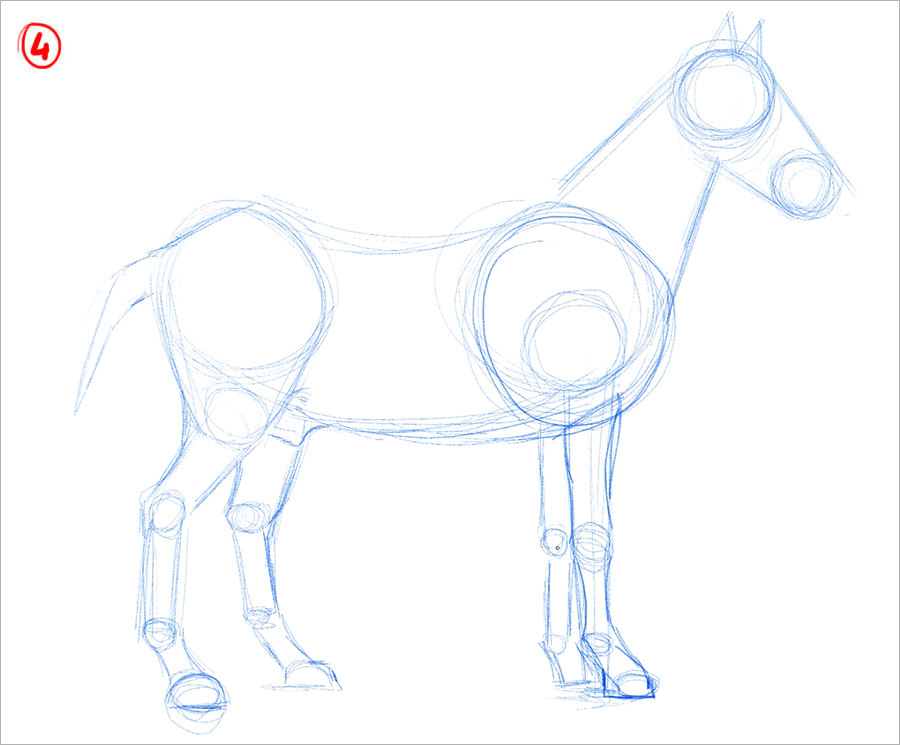
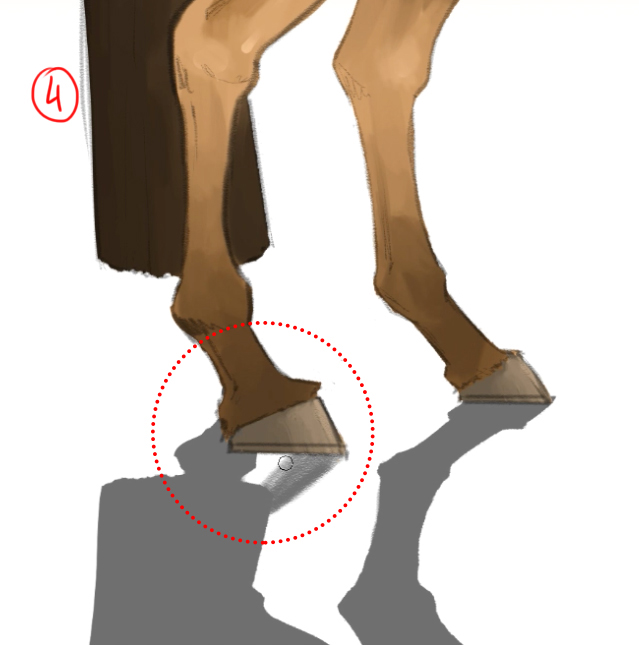
後ろ脚については、脚の付け根に小さな円を描いて太ももを作り、前脚と同様に、脚線を線と円で描きます。
後ろ脚には、前脚と違い、斜めにする部分が2つあります。次の画像④を見てください。

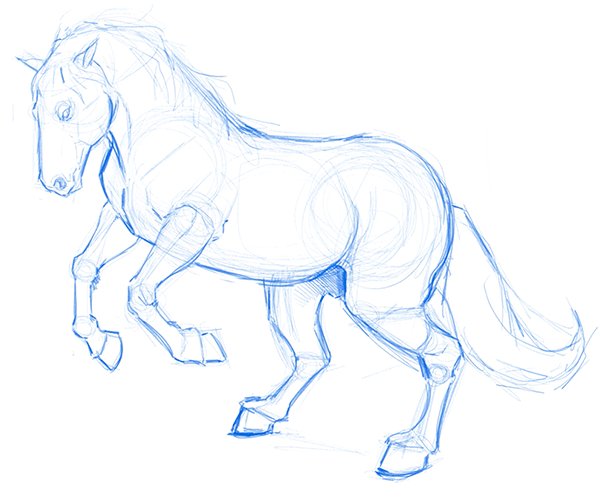
3.下描き
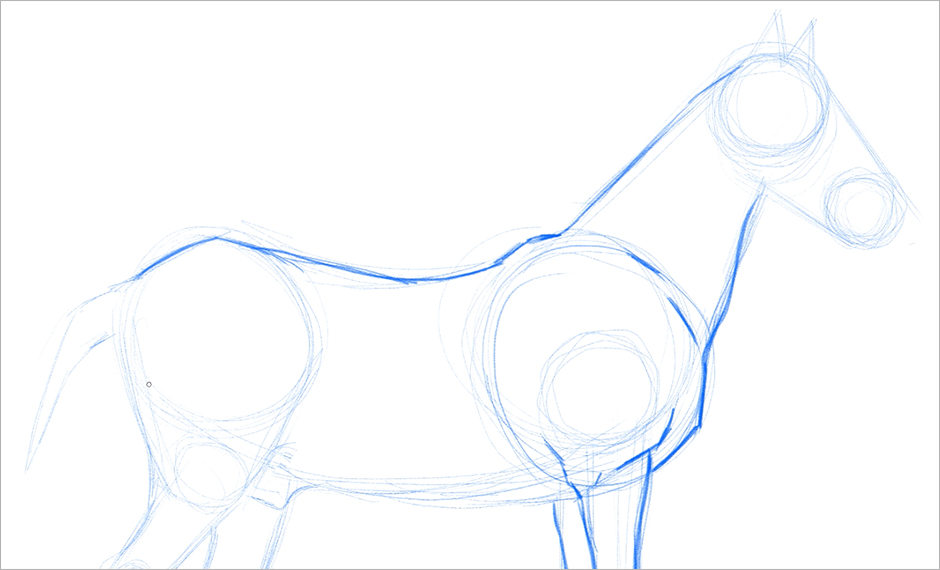
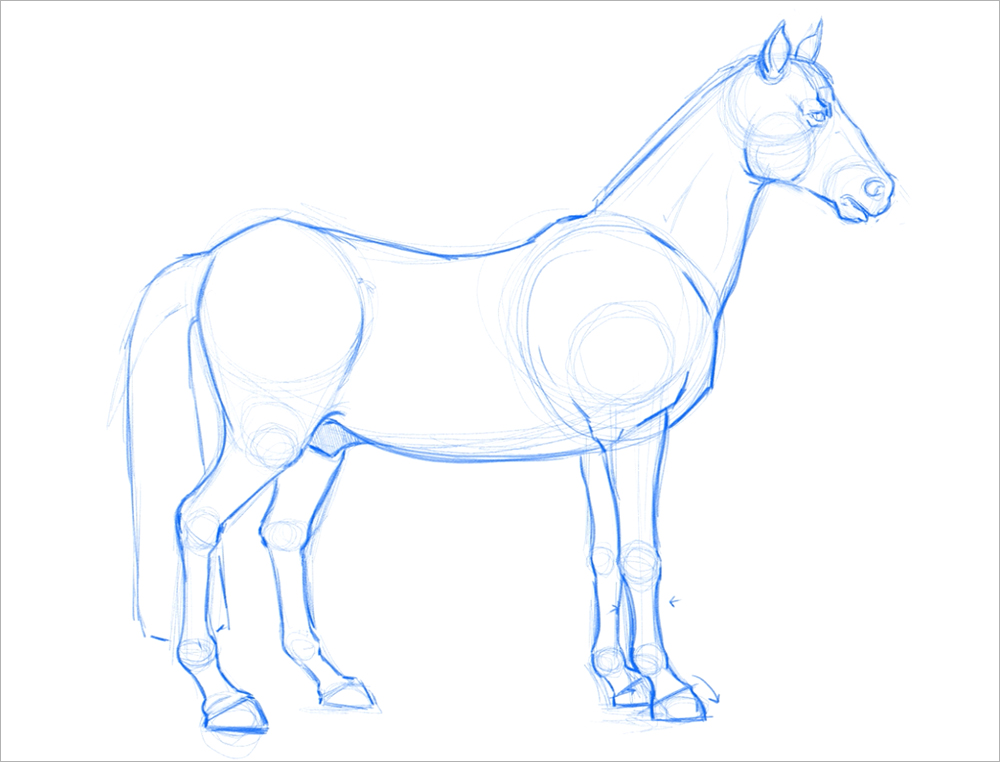
構造のラフが完成したら、描画したすべての線を結合して、馬の体を描いていきます。
このステップでは、線の強弱を使用して、解剖学的構造をより詳しく描画していきます。

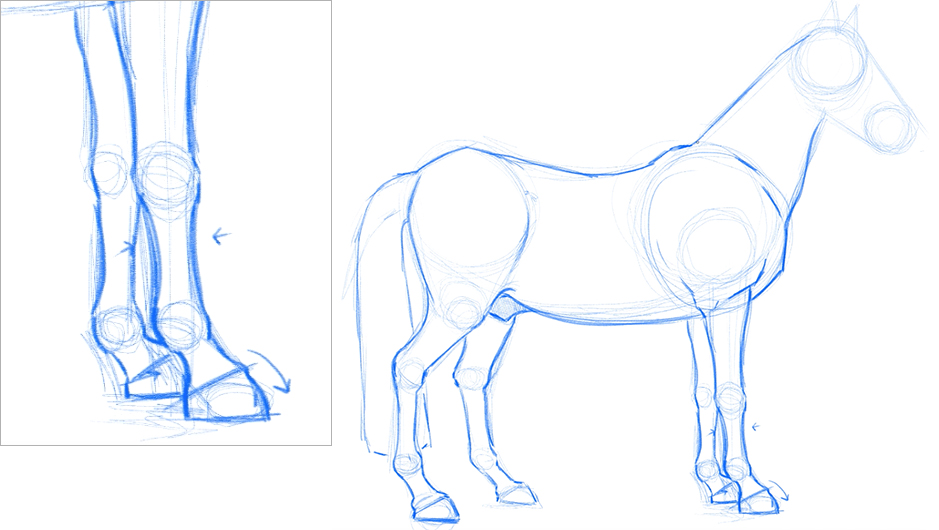
ここでは馬の脚をよりよく理解することができます。
先ほどはスケッチ線をまっすぐに描きましたが、次の画像の矢印で示されているように、実際の脚の部分は少し内側にカーブし、蹄は外側にカーブしています。構造に注意して描きましょう。

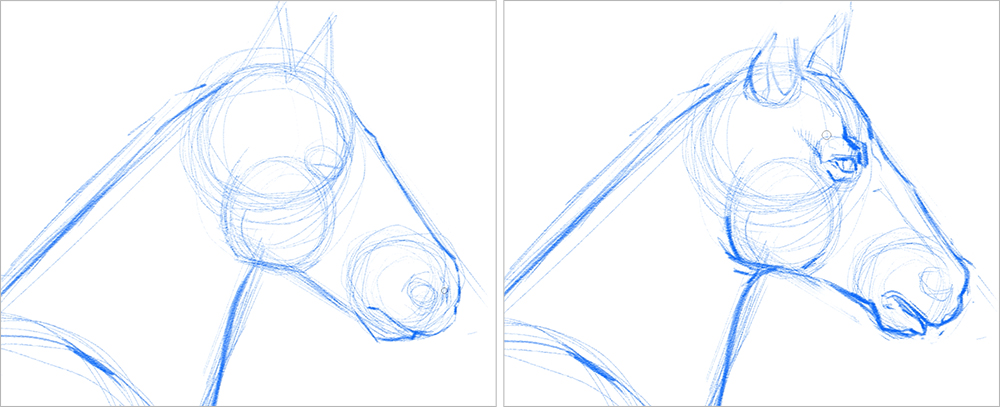
頭蓋骨の構造を改善するために、大きい円(頭の上部)の下に別の小さい円を追加して、馬の特徴的な頭部を再現することができました。
この部分は非常に重要な構造で、覚えておくと画面にリアリズムを与えます。
次に、目、鼻、口を配置します。ここでは、参考画像を見ながら描画することが大切です。


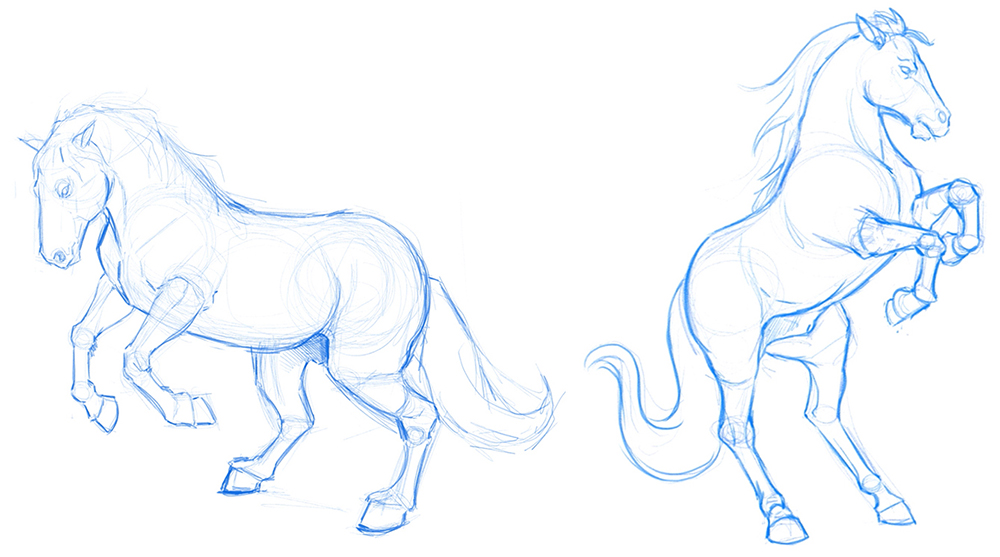
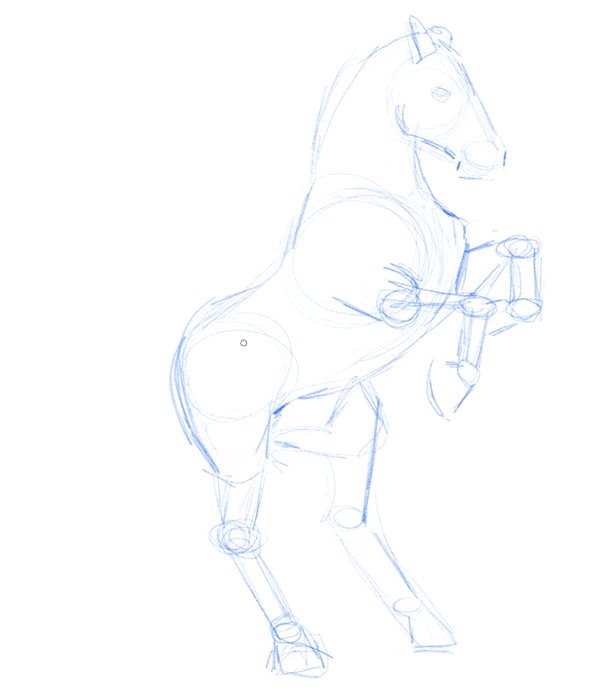
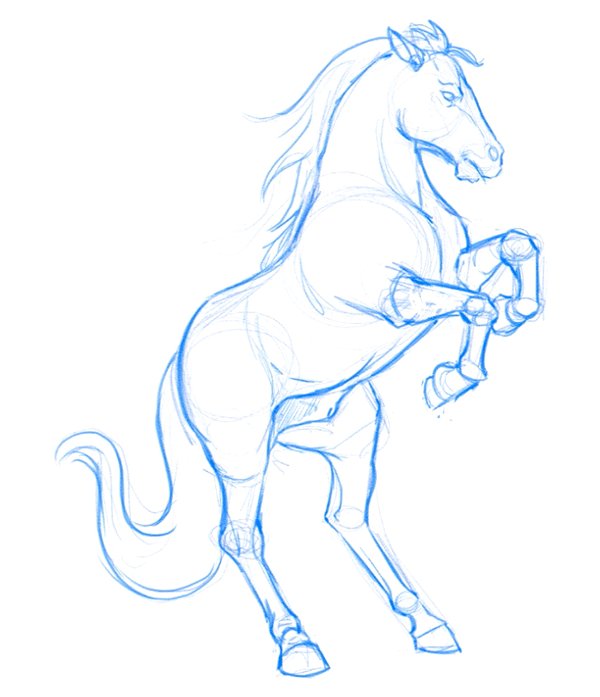
このポーズはシンプルでわかりやすく、チュートリアルに適しているため今回描きました。
ただし、簡単なポーズで自分を満足させる必要はありません。
動きのある2つのポーズのスケッチを用意したので、参考にしてみてください。

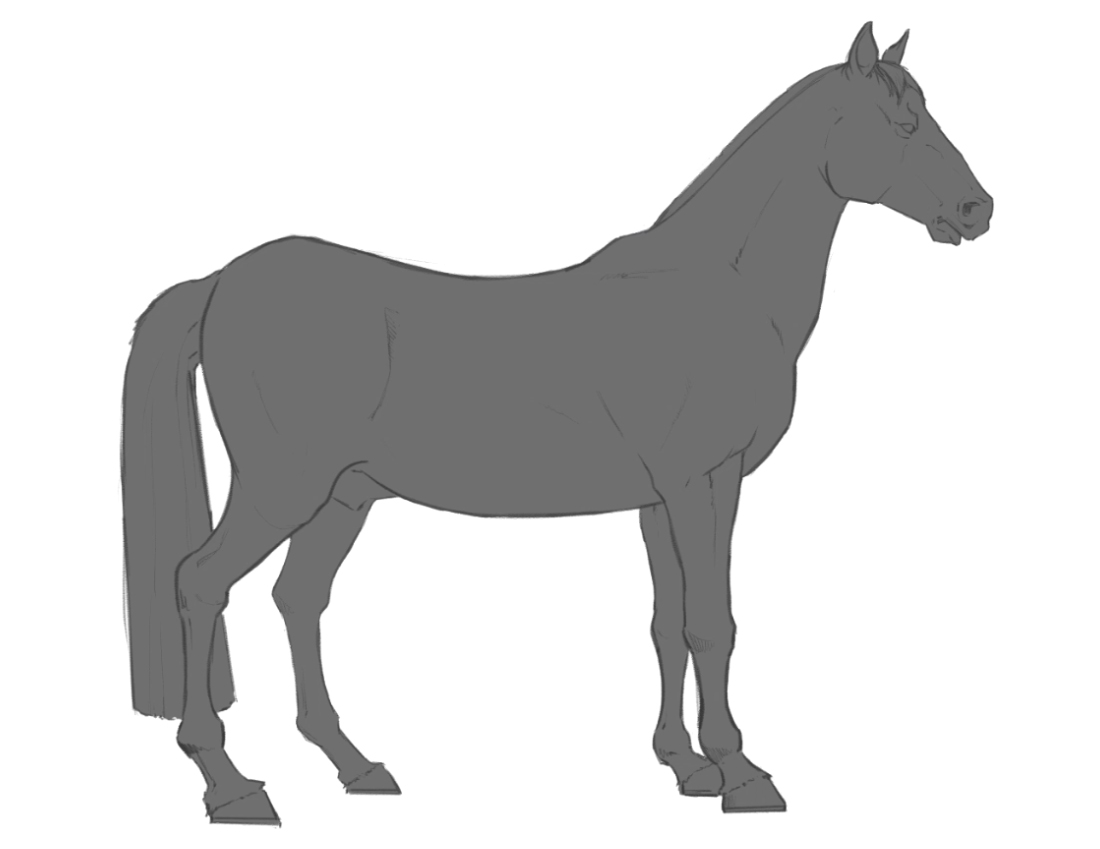
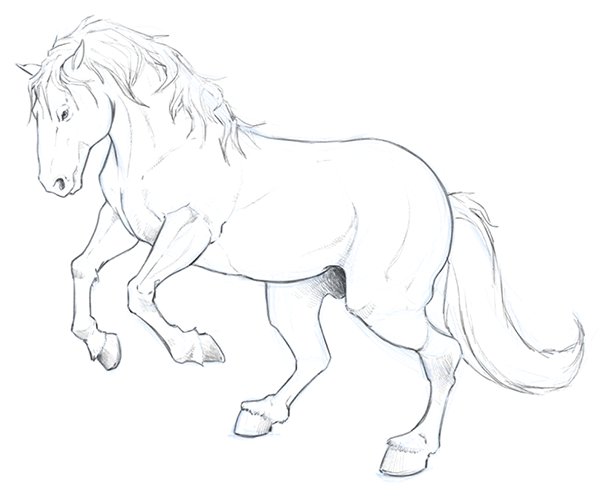
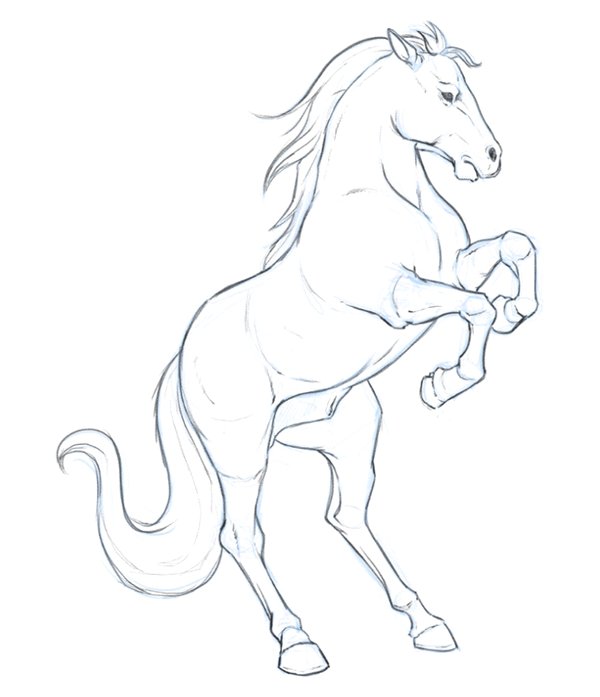
4.清書
下描きの準備ができたので、清書を始めます。
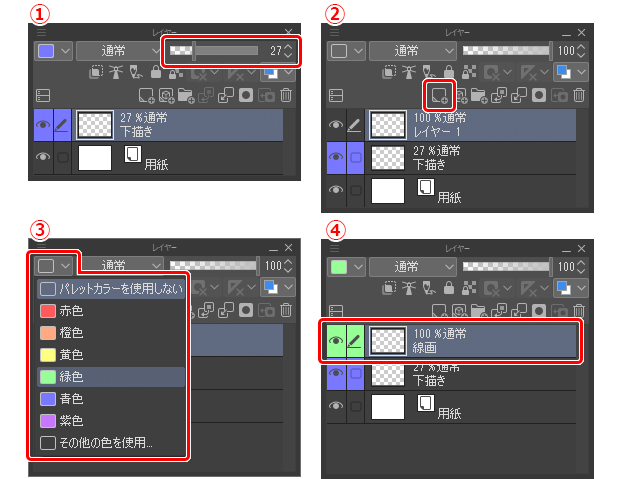
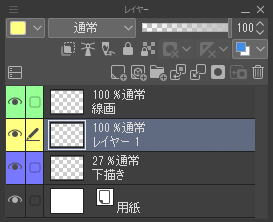
まず最初に下描きのレイヤーの不透明度を下げて、清書の線画を見えやすくします。不透明度は約20〜30%くらいにしましょう。①
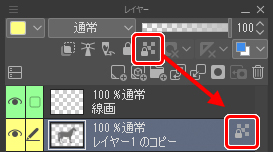
次に、画像②に示されているボタンをクリックして、[新規ラスターレイヤー]を作成します。
レイヤー整理の秘訣は、各レイヤーに[パレットカラー]をつけて、すばやく区別できるようにすることです③。
最後に、右クリックして作成したラスターレイヤーの名前を「線画」に変更します。
これにより、清書したレイヤーがどこにあるか一目で分かります。④

下描きをガイドにしながら、線画を描いていきます。
今回は濃い色を選択して、イラストの最終的な形を作り始めます。

5.下塗り
ここでは、前のステップと同じ方法でレイヤーを整理します。
[新規ラスターレイヤー]を作成し、名前を変更して、[パレットカラー]を割り当てます。今回は、黄色に設定しました。
このレイヤーを、下描きレイヤーと線画レイヤーの間に移動させ、下塗りレイヤーの上に清書用の線画レイヤーを配置します。

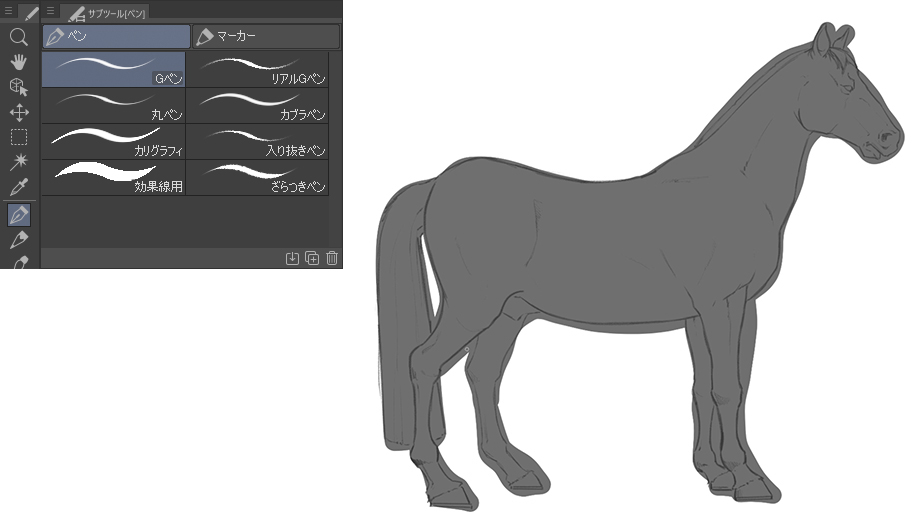
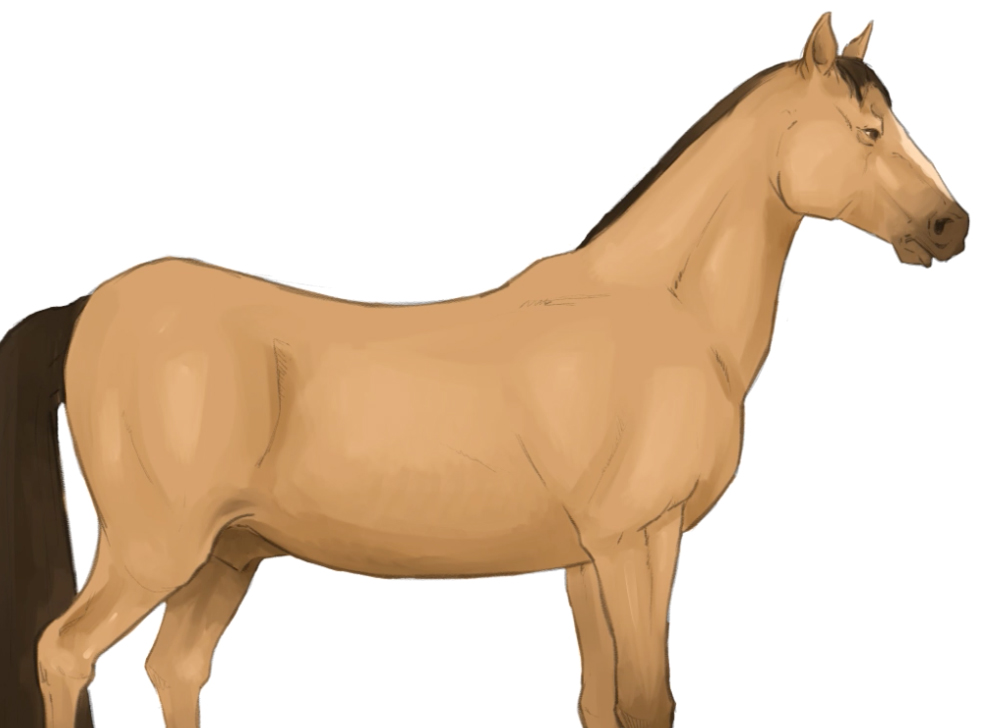
[ペン]ツールの[Gペン]を使用して、馬をざっくりとグレーで塗りつぶし、色塗りをする準備を始めます。

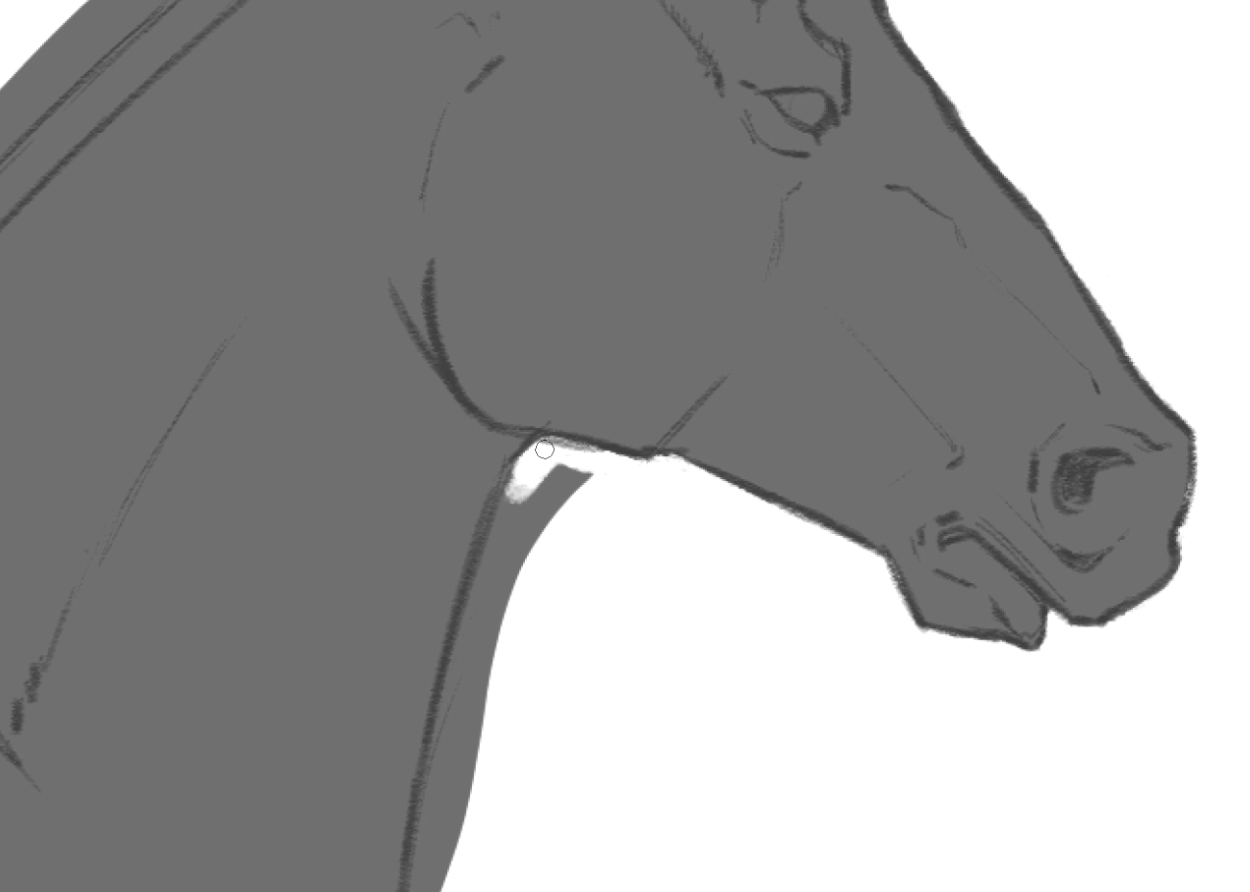
次に、消しゴムを使用して、線画からはみ出した色を、注意深く、忍耐強く取り除き、シルエットを明確にしていきます。


6.色塗り
次に進む前に、グレーの[透明ピクセルをロック]して、後から描いた色が描画範囲からはみ出さないように設定します。
これにより、色塗りがはるかに簡単で効率的になります。

グレーのレイヤーを複製します(レイヤーを右クリック→ [レイヤーを複製])。
なぜそれが必要になるのかは、次の章で説明していきます。
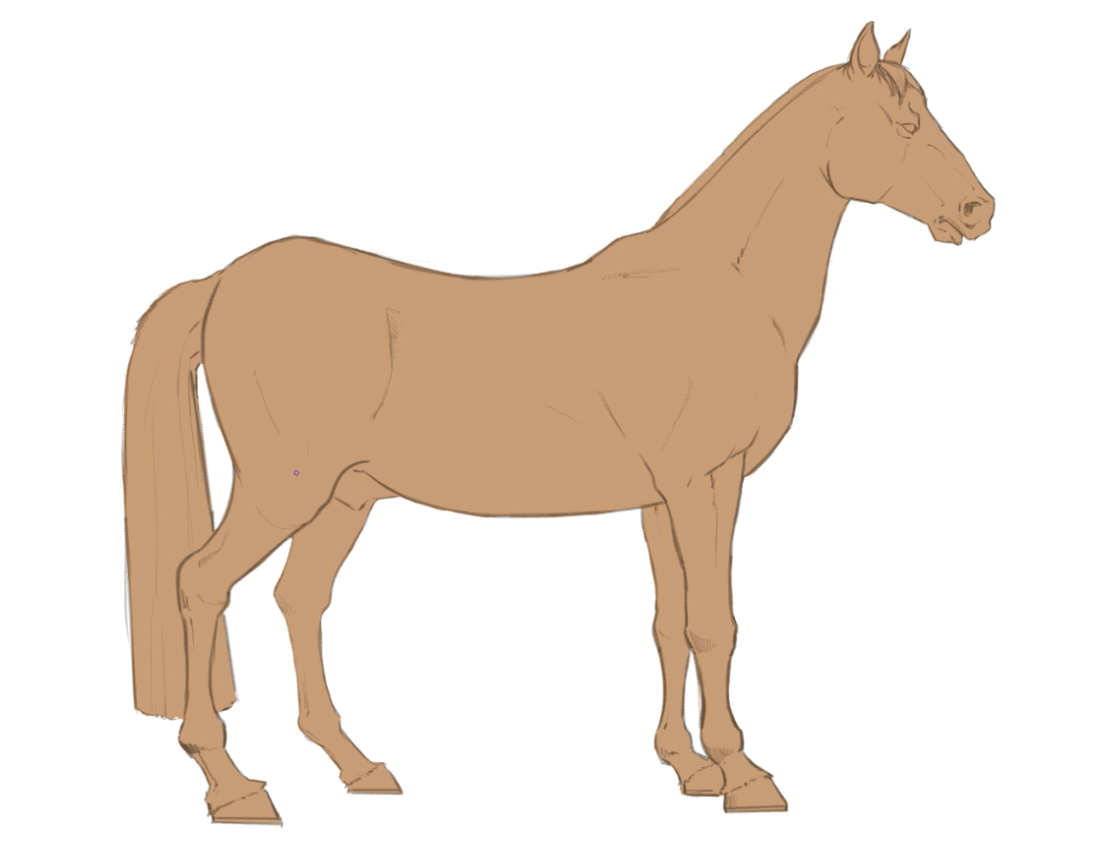
次に、馬の毛皮に好きな色を選択し、[塗りつぶし]ツールで色を塗りつぶします。
私は明るいアースカラーを選びましたが、最初に集めた参考画像を見ながら、他のトーンを試すのもよいでしょう。

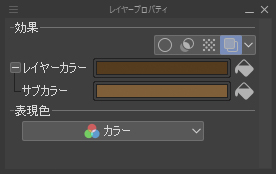
馬の色を変更するもう1つの方法は、[レイヤープロパティ]パレットの左から4番目のアイコンを選択することです。

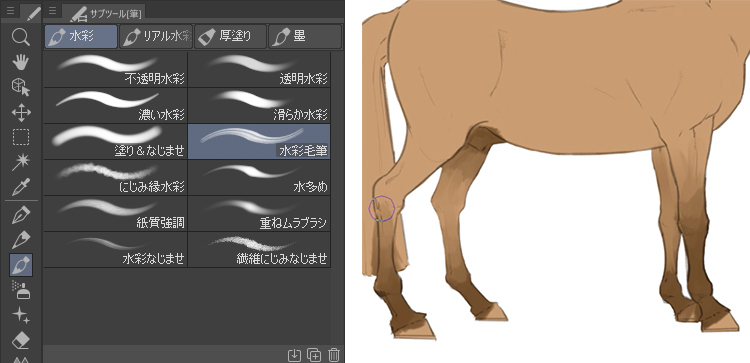
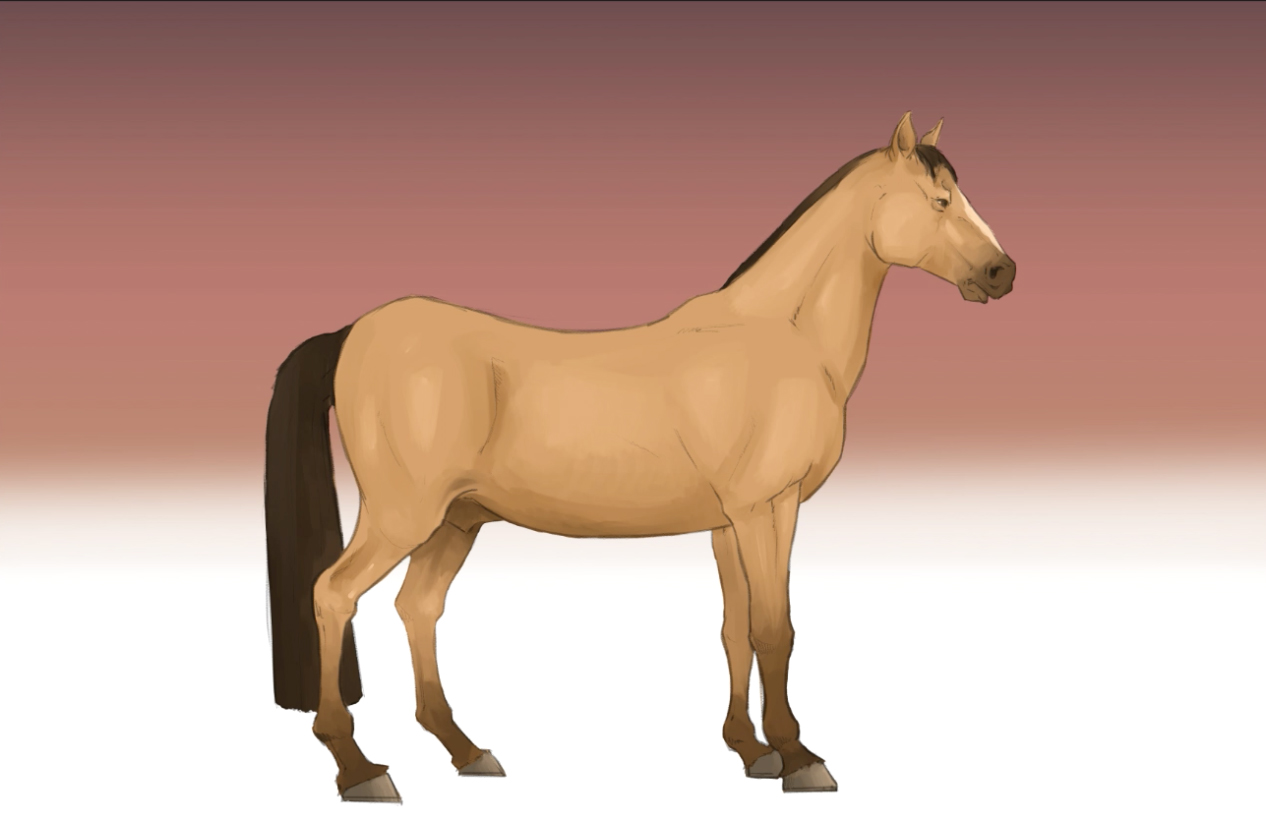
色の濃淡をつける場合は、[筆]ツール→[水彩]グループのブラシを使用して、毛皮の基本色よりも暗い色合いで塗り重ねることをおすすめします。
次の画像を見てください。

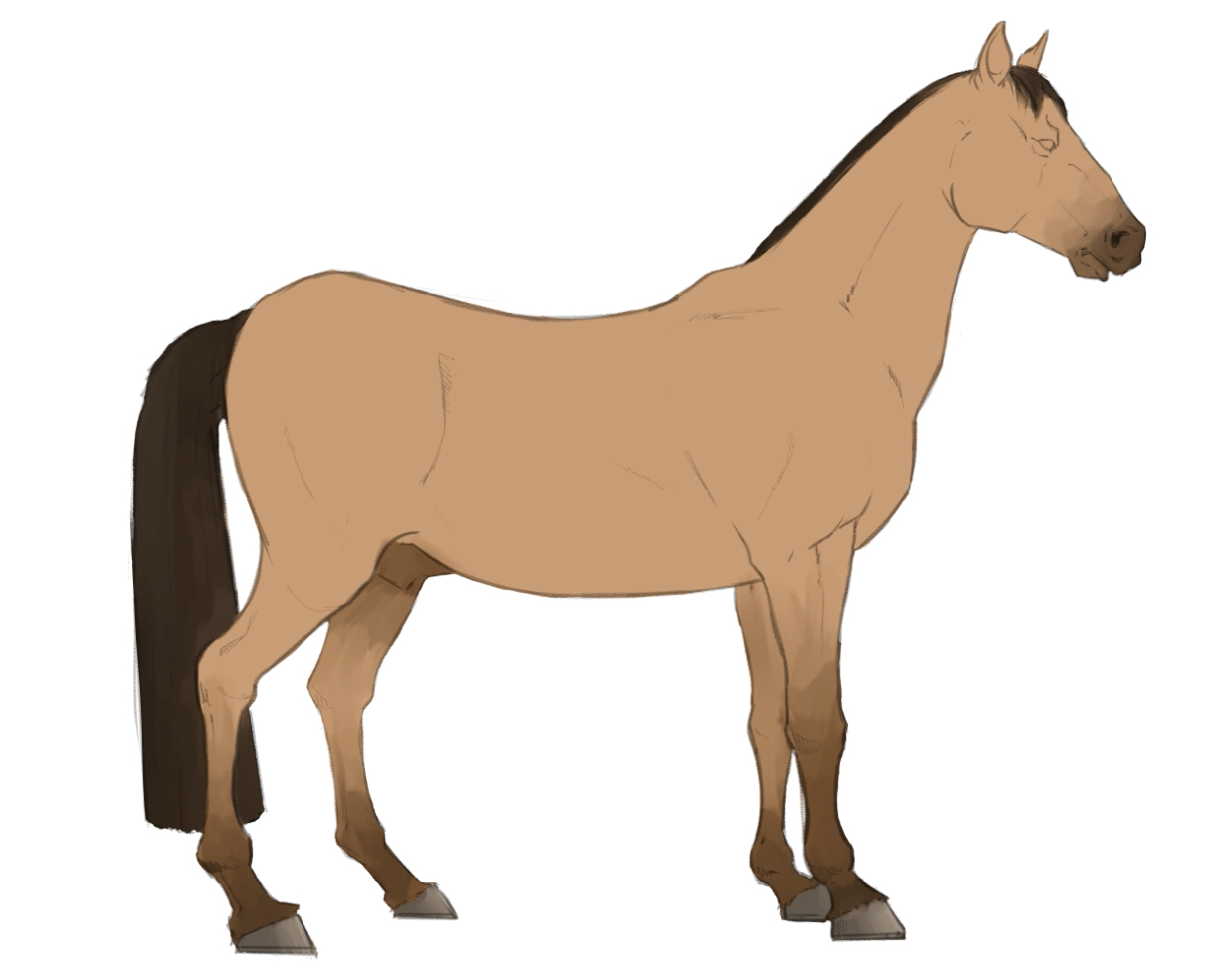
図のように、脚から塗り始めて、しっぽとたてがみを塗りました。後者の2つは、脚よりもさらに暗い色にしました。

また、馬の陰影をつけるために足に使ったのと同じような茶色を使いました。
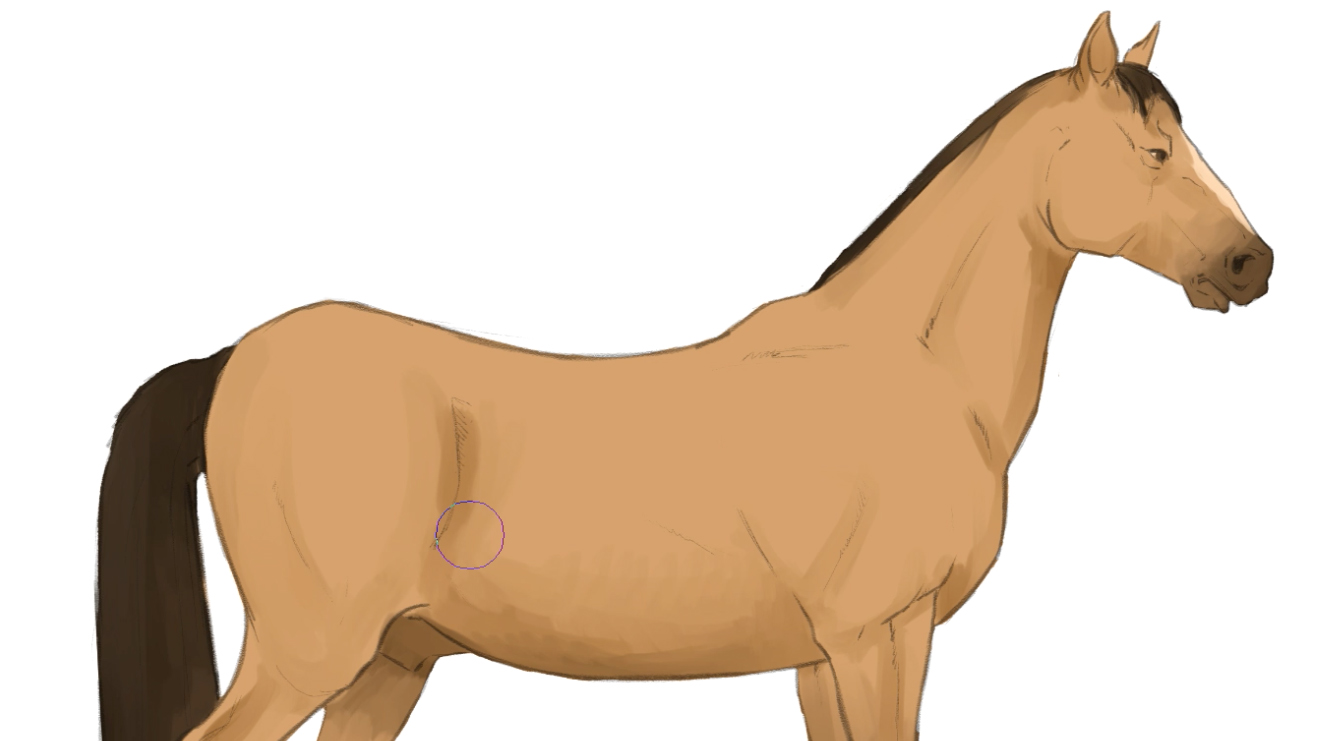
このステップでは、特に目と鼻で顔のボリュームを作り上げているため、適切な暗い色が見つかるまで、じっくりと時間をかけて描画してください。

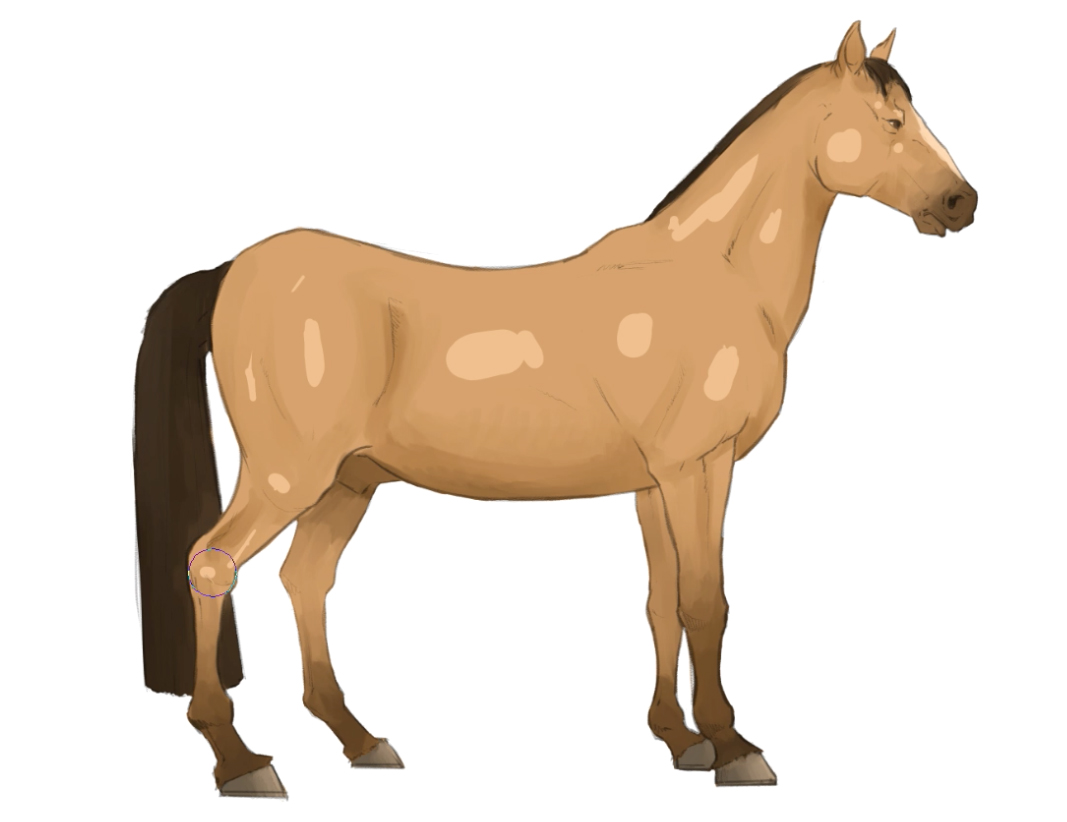
影をつけたら、光が最も反射する場所にいくつかのハイライトを追加します。
たとえば、最も目立つ筋肉領域は、頬、首、側面、上肢の筋肉です。

次に、[筆]ツール→[水彩毛筆]を使用して、体の形をたどりながら、先ほどのくっきりしたハイライトを滑らかにします。

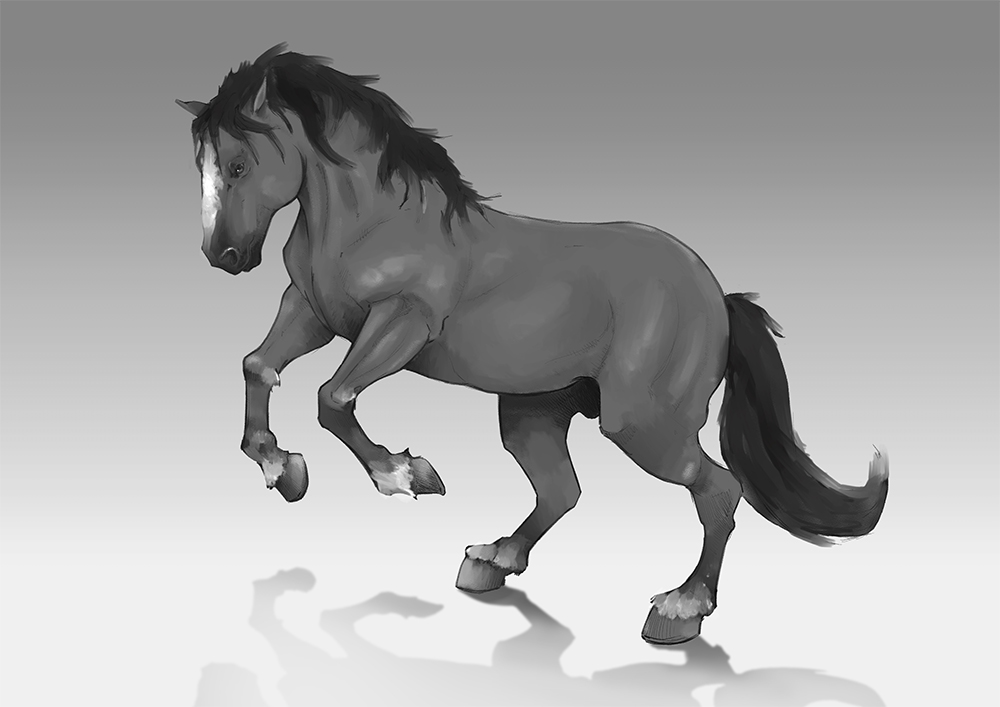
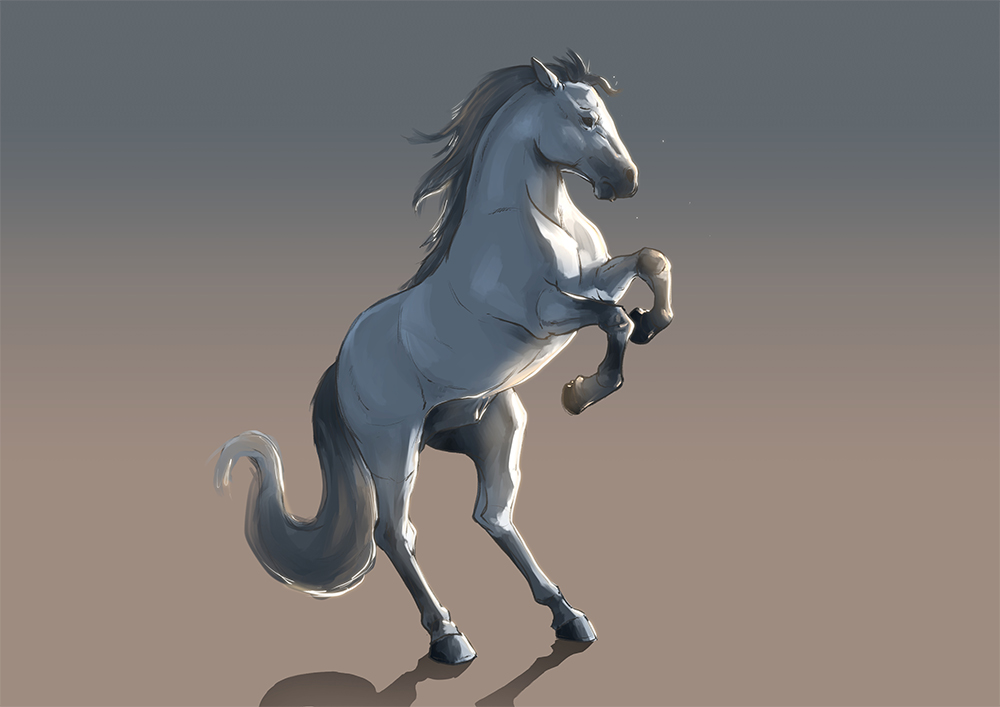
7.仕上げ
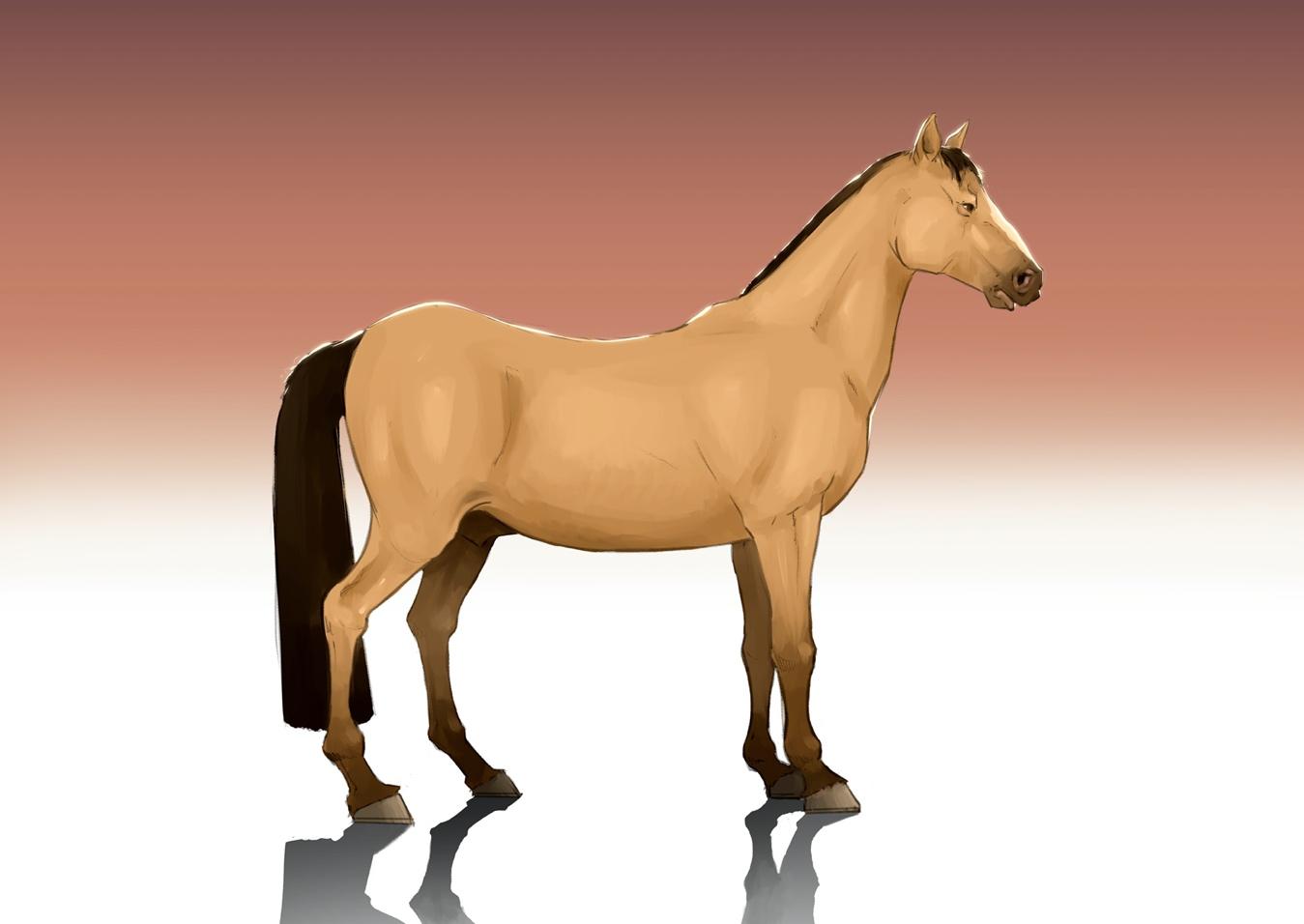
それでは、最終的にこのイラストをどのように表現したいかを考えてみましょう。
まず、[新規ラスターレイヤー]を作成し、すべてのレイヤーの背面に配置したら、[グラデーション]ツールを使用します。
私はこの最高の馬と、トーンが一致している色を選択し、垂直のグラデーションを作成しました。

次に、キャストシャドウ、つまり馬が地面に投影する影を作成して、作品に重みとリアリズムを追加します。
ここで、ステップ6で複製したグレーレイヤーが役立ちます。
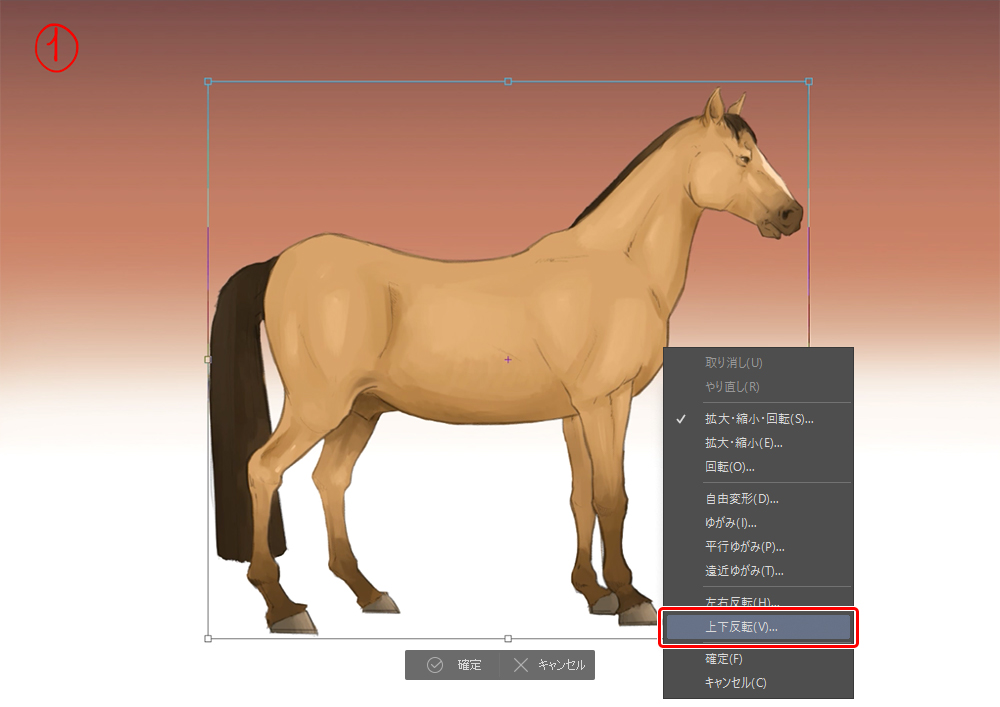
①このレイヤーを[編集]メニュー→ [変形]のいずれかの項目を選択し、右クリックして表示されるメニューから[上下反転] を選択します。

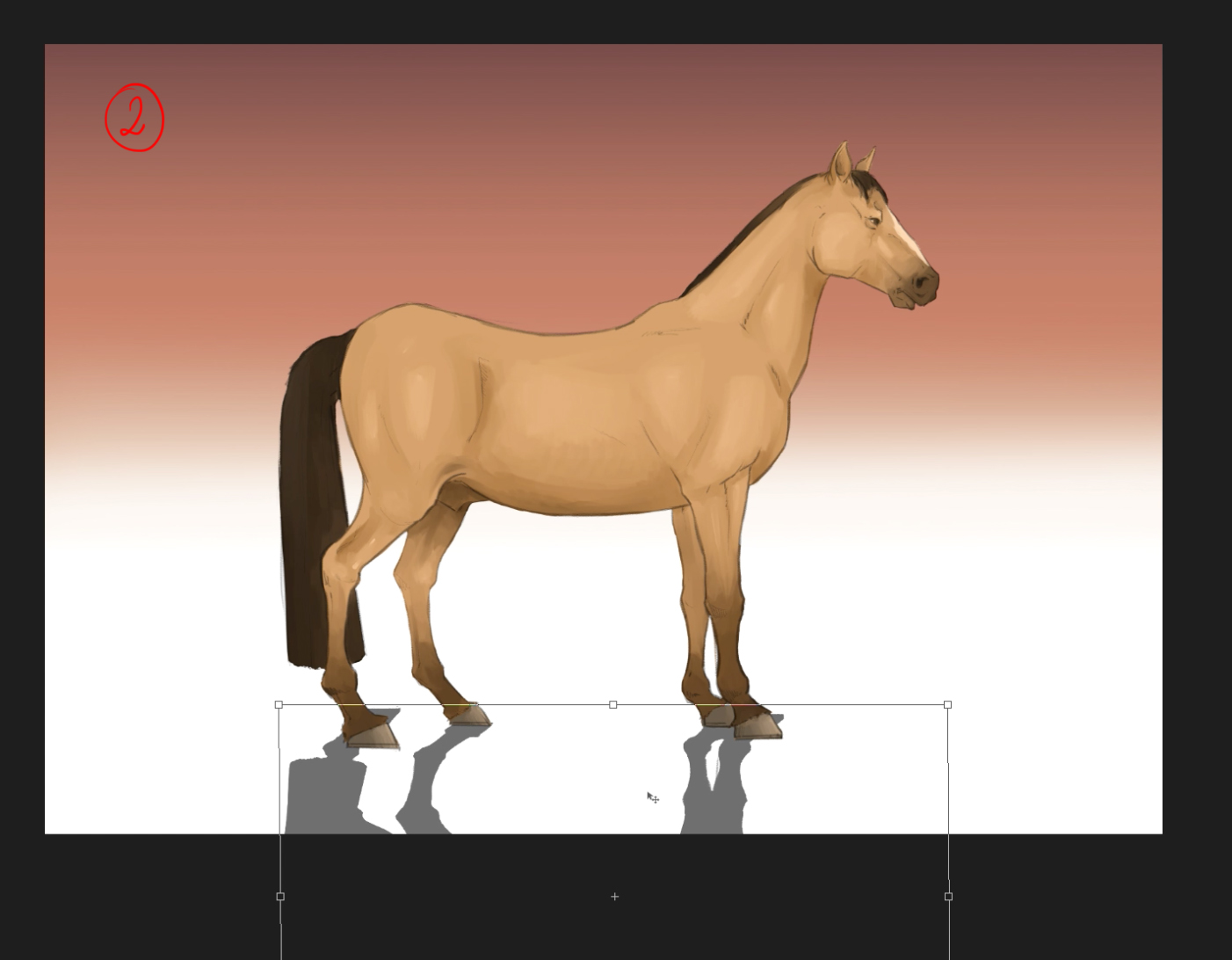
②次に、脚に合わせて少し形を整えます。

③不要な部分を消去してください。

④そして、蹄の付け根のように、形が合っていない箇所を修正していきます。

⑤この影を仕上げるために、大きなサイズ(800px)の[消しゴム]ツールの[軟らかめ]を使用して、足から遠い領域にすばやくグラデーションを作成しました。

これは、キャラクターや物体、動物のイラストに使用できる便利なテクニックです。
このステップの最後のヒントとして、馬の背中と頭に沿って光のラインを追加します。これにより、強くリアルな効果が得られます。
線画レイヤーの上に[新規レイヤー]を作成し、上半身に沿って明るい暖色を使用して線を描き込んでいきます。
次に、このレイヤーを複製し、[フィルター]メニュー→[ぼかし]→ [ガウスぼかし]を適用すると、光の反射をより効果的に演出できます。

今回紹介した方法に従って描くために、他の馬のポーズを紹介しましょう。
難しいからと恐れることなく、チャレンジしてみることをおすすめします!
▼アニメーションGIF


▼アニメーションGIF


このチュートリアルと動画が、素敵な馬のイラストを制作するのに役立つことを願っています。
参考にして描いた最高の馬をInstagram(@Danipuente_conceptart)で共有して、ぜひ私に見せてください!
皆さんのために絵を描くことができて光栄です!
–DaniPuente
Instagram.com/danipuente_conceptart/