まばたきアニメでいつものイラストをバージョンアップしよう!

SNSで目を引く事間違いなし!キャラクターにまばたきをさせる「まばたきアニメ」(通称"目パチ")や、シンプルな模様4枚だけで動きを出せるきらきら効果で、普段のイラストをパワーアップさせてみませんか?今回はアナログタッチのイラストにCLIP STUDIO PAINTで簡単なアニメーションをつけるテクニックを紹介します!
はじめに
イラストにいつもと違う効果をつけてみたい、SNSでもっと目立たせたい……と思うことはありませんか?
そんな時はイラストに簡単なアニメーションをつけてみましょう!
目や口、手や髪の毛など、イラストの一部を動かすことで、キャラクターをより生き生きと見せることができます。
このテクニックは、LINEなどのスタンプにも活用できます!
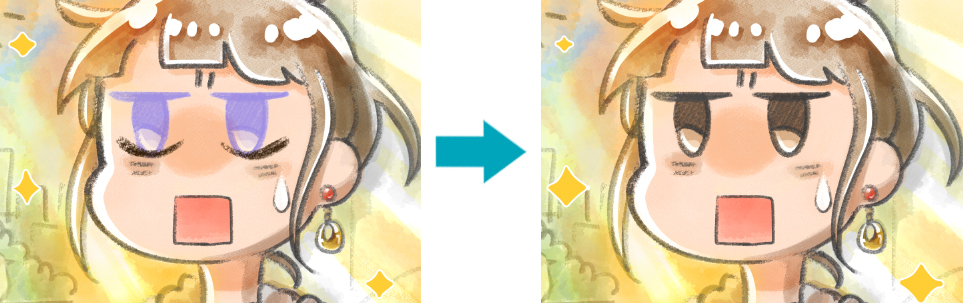
今回はデフォルメキャラクターイラストをまばたきアニメ(目パチ)に加工するテクニックを紹介します。
レイヤーが分かれているイラストでも、完成して1枚になっているイラストでも大丈夫です。さっそく始めましょう!

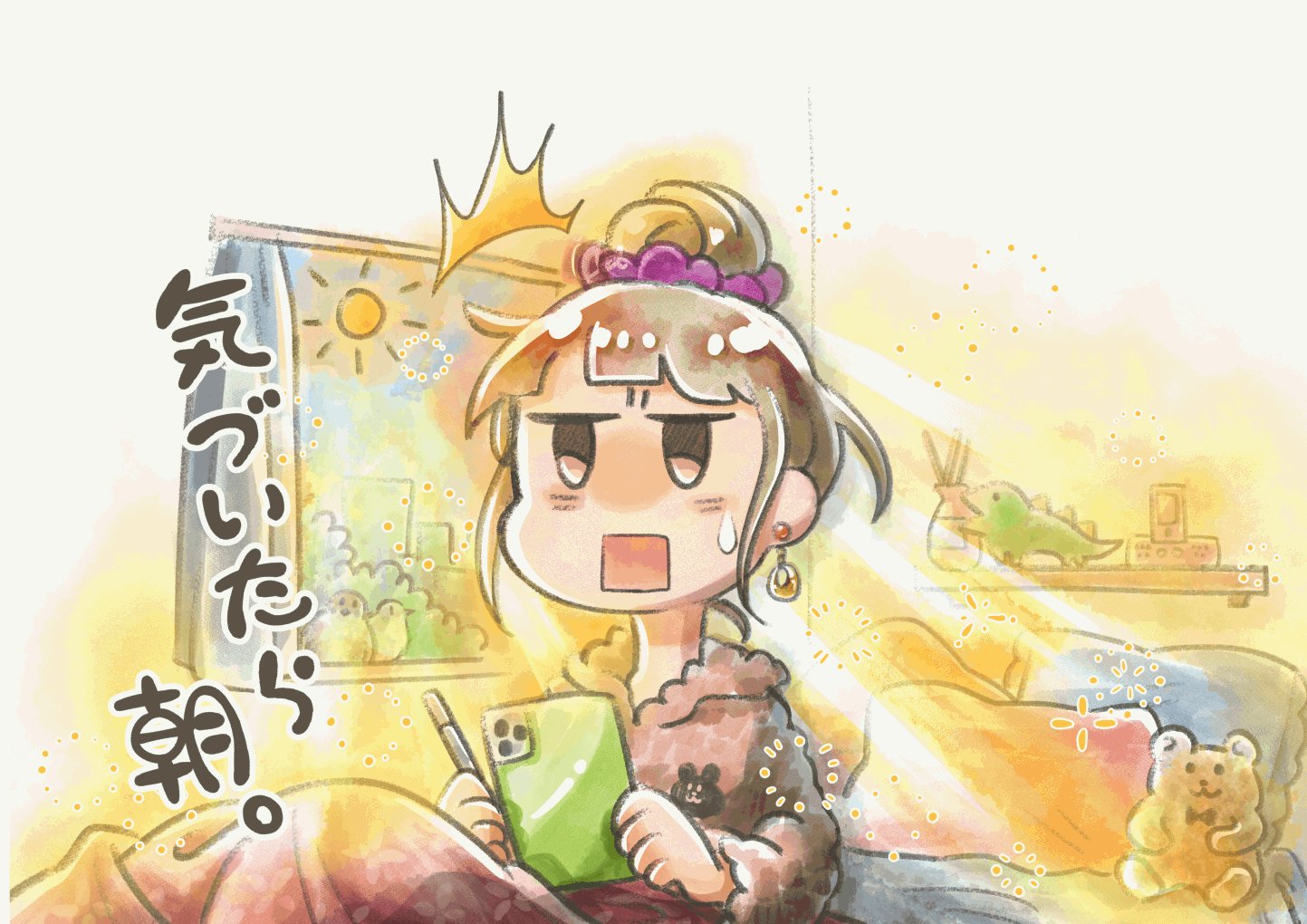
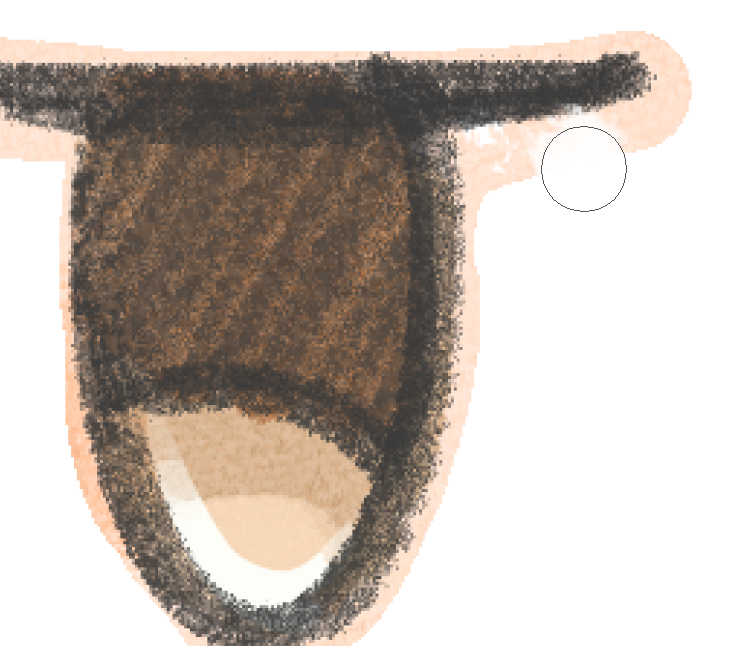
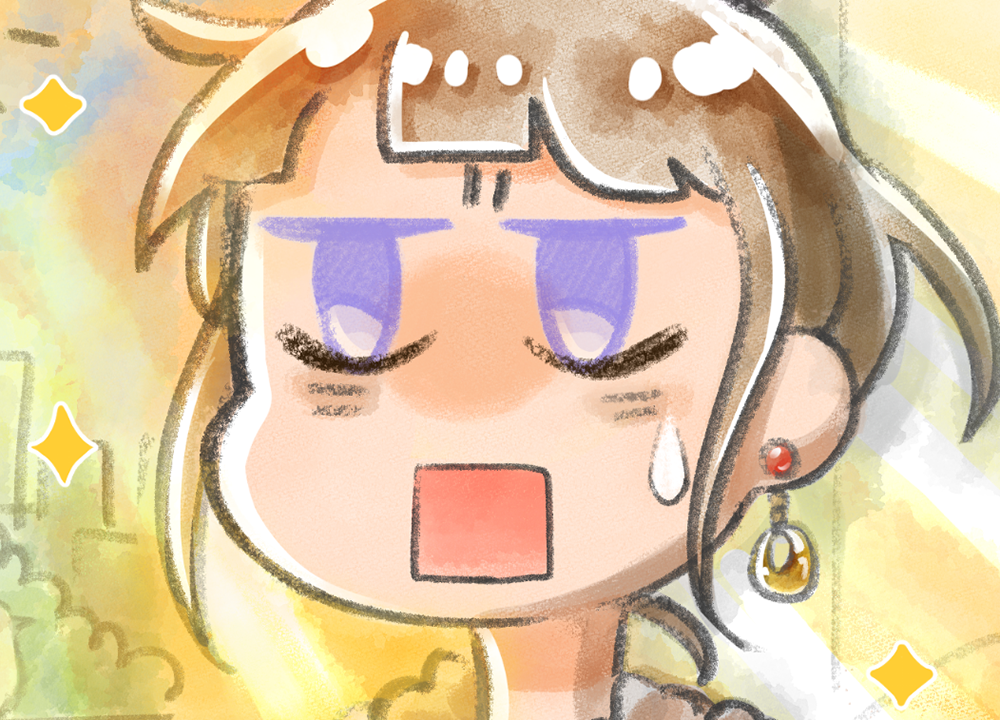
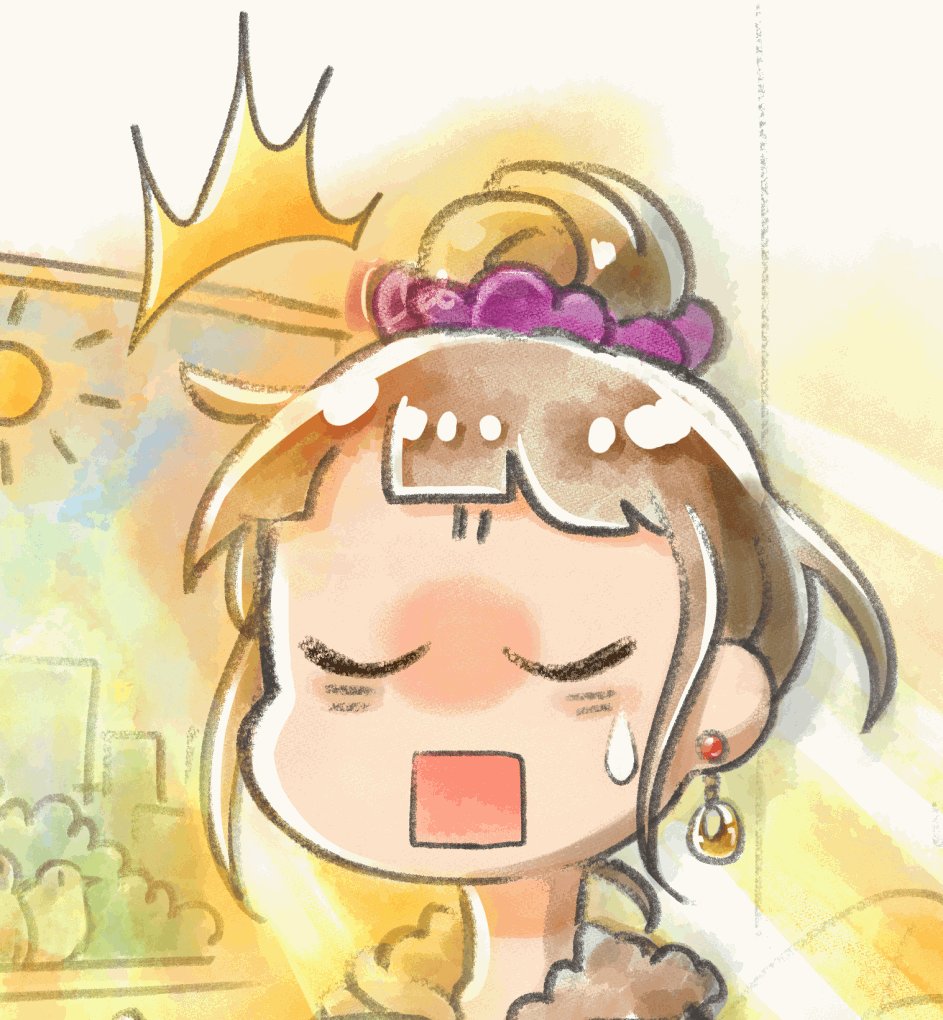
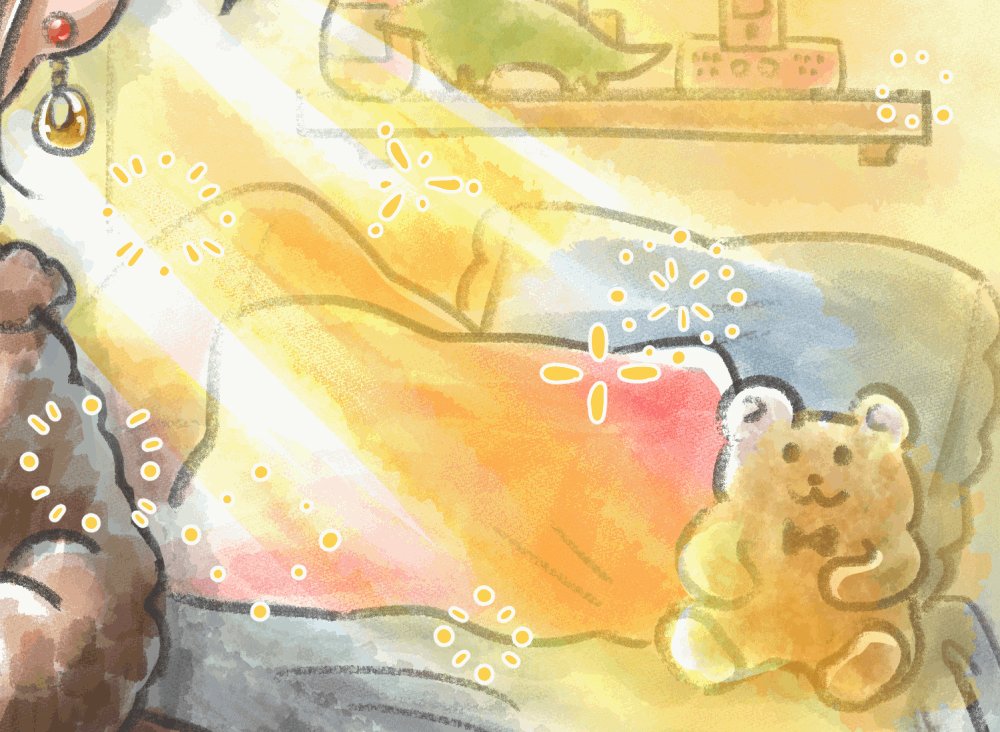
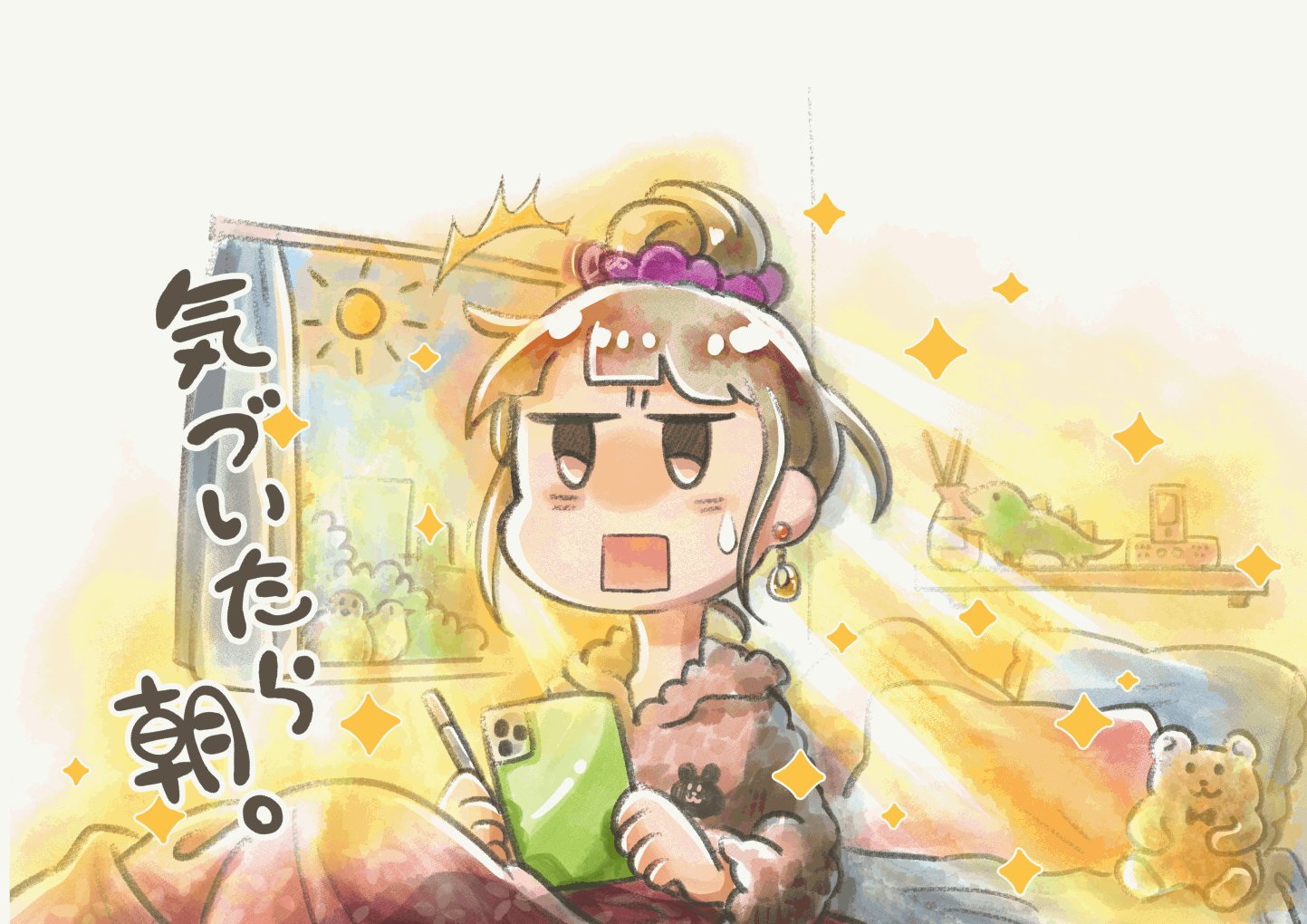
楽しくお絵かきしていたら朝になっていた……というイラストです。あるあるですね…。
うごくイラストを作成する
以下の工程は、すべてCLIP STUDIO PAINTを使っています。
1.パーツを分ける
イラストから動かしたいパーツを切り抜いて、アニメーションフォルダーに収めていきます。
◆レイヤーが分かれている絵の場合
動かすパーツだけをコピーして、アニメーションフォルダーに格納していきます。
この際、動かさないパーツ(手足や背景など)のレイヤーは結合したり、フォルダーにまとめておくとレイヤーがすっきりするので作業がしやすいです。(この作業は任意です。)
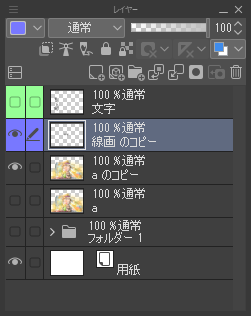
今回はアニメーションに使用しない他のレイヤーをフォルダーにまとめて非表示にしました。

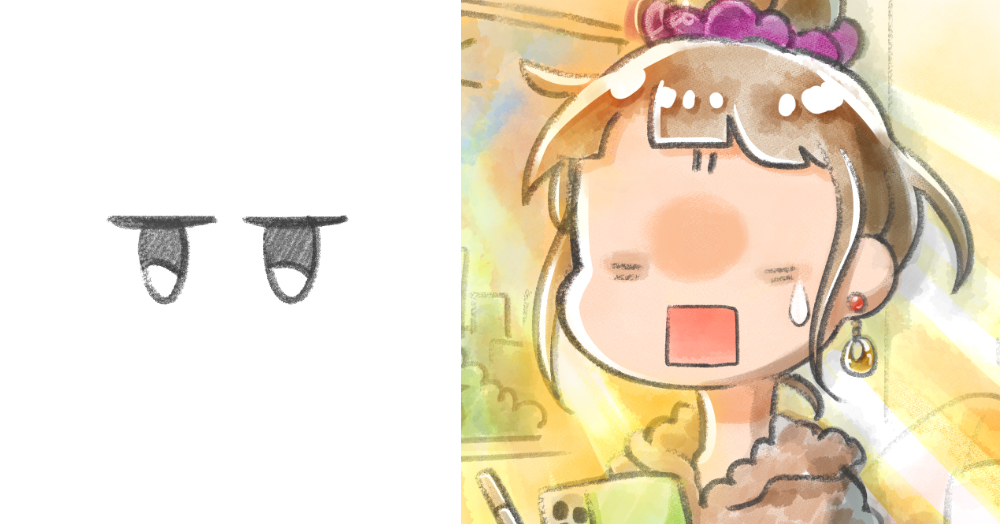
線画レイヤーから目の部分の選択範囲を作成し、コピー&ペーストしました。
目の「線画」と「塗り」以外を結合したのっぺらぼうのようなレイヤーを作成し、まばたきアニメの土台とします。この動かさないレイヤーを「a」としました。

土台レイヤーを複製しておくと、元の絵と作業中の絵を確認しながら進められるので便利です。

◆レイヤーが分かれていないイラストの場合
[選択範囲]ツール→[選択ペン]を選択し、動かしたい部分の選択範囲を作ります。
このとき、多少はみ出しても大丈夫です。

選択範囲を作成できたら、コピー&ペーストします。[レイヤー]パレットに「目」のみのレイヤーが作成されます。

この際、コピーした目のパーツに不要な部分がある場合、[消しゴム]ツールで消しておくと後の作業が楽になります。
今回はアナログ感のあるイラストなので、[消しゴム]ツールの[練り消し]を使用しました。

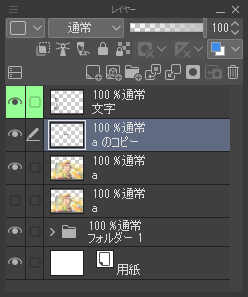
元のイラスト「a」に、[ペン]ツールで「目と眉」の部分を肌の色で塗りつぶします。
消した部分と周りの色味が違う場合は、元々使用したツールを使用して、なめらかにしていきます。
今回は[ペン]ツールでベタ塗りした後に、[デッサン鉛筆]で質感を調整しています。
(この工程は完成前に後から修正する事も可能です。)

目と眉を消した事により、髪の毛などがぽっかり空いてしまう場合は、違和感の無い程度に足りない部分を書き加えましょう。
2.アニメーションフォルダーを作成する
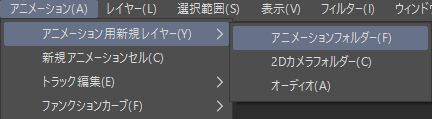
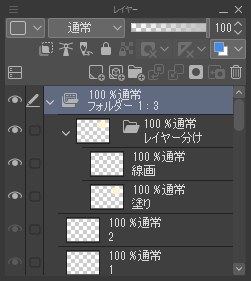
①[アニメーション]メニュー→[アニメーション用新規レイヤー]→[アニメーションフォルダー]を選び、新規アニメーションフォルダーを作成します。名称を「b 目」に変更しました。

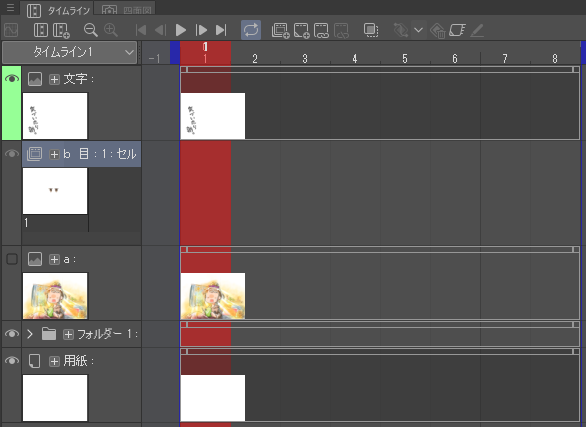
ここに先ほどの目のレイヤーを入れ、レイヤー名を「1」に変更しました。
「a」の動かさないレイヤーは、常に表示しておきたいので、アニメーションフォルダー外の一番下に配置しておきます。

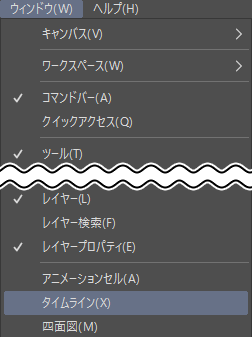
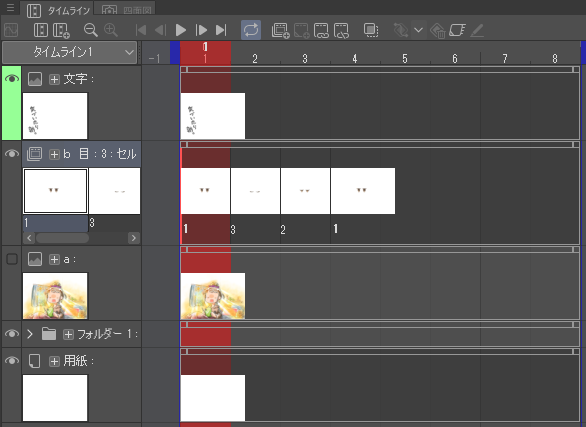
②[ウィンドウ]メニュー→[タイムライン]を選択し、[タイムライン]パレットを表示させます。

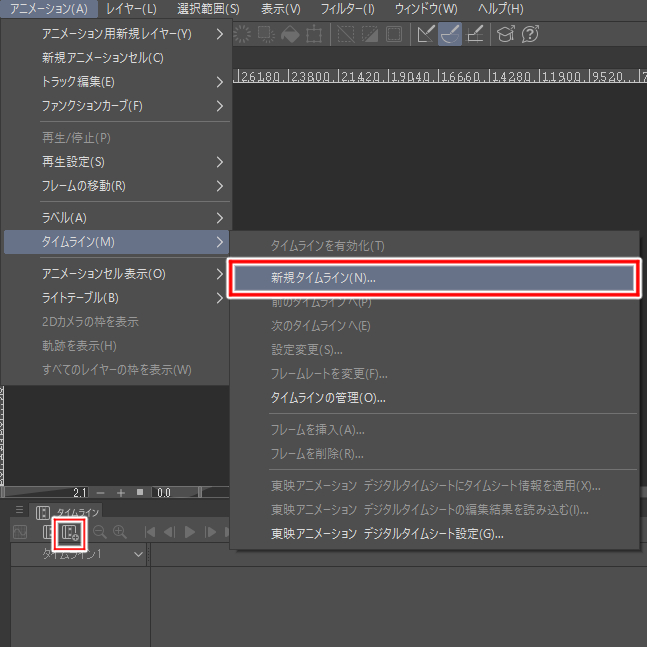
③[タイムライン]パレットに何も表示されていない場合、[新規タイムライン]でタイムラインを作成する必要があります。
タイムライン上にアニメーションフォルダーが表示されていない場合、アニメーションとして編集を続行できないため、この工程は忘れずに行いましょう!

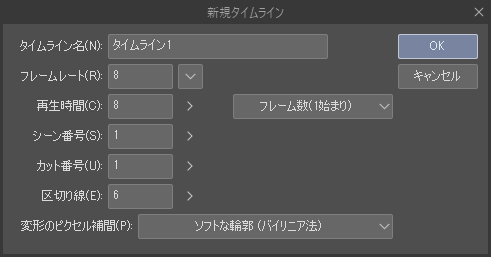
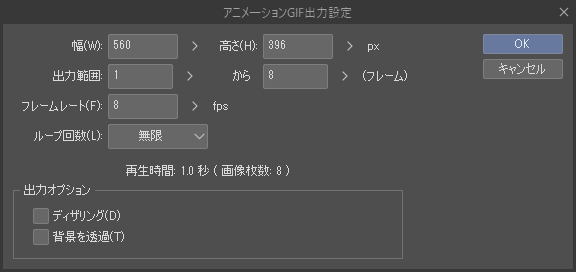
③以下のダイアログが表示されます。
今回は短いアニメーションなので、[フレームレート]、[再生時間]を「8」に設定します。

タイムラインにレイヤー構成が反映されました。これでアニメーション編集の準備ができました!

これで動く「目」のパーツとそれ以外の動かないパーツに、フォルダー分けができました。
動きをつけていきましょう!
3.閉じた目を描く
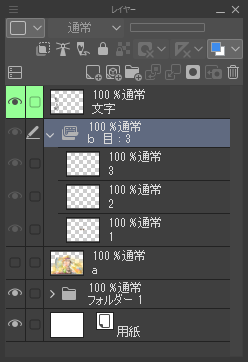
① 「b」フォルダーに新規レイヤーを2つ追加します。これでフォルダーの中に3つのレイヤーができました。
それぞれのレイヤーは次のように使用していきます。
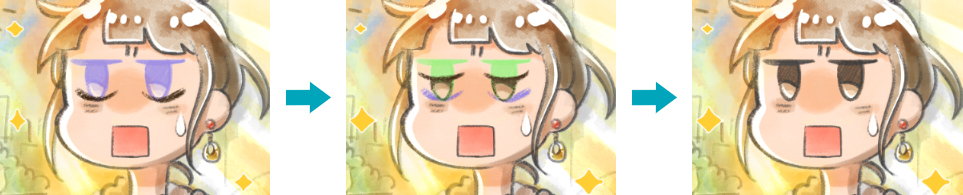
1…開いた目のセル(現状の目と眉)
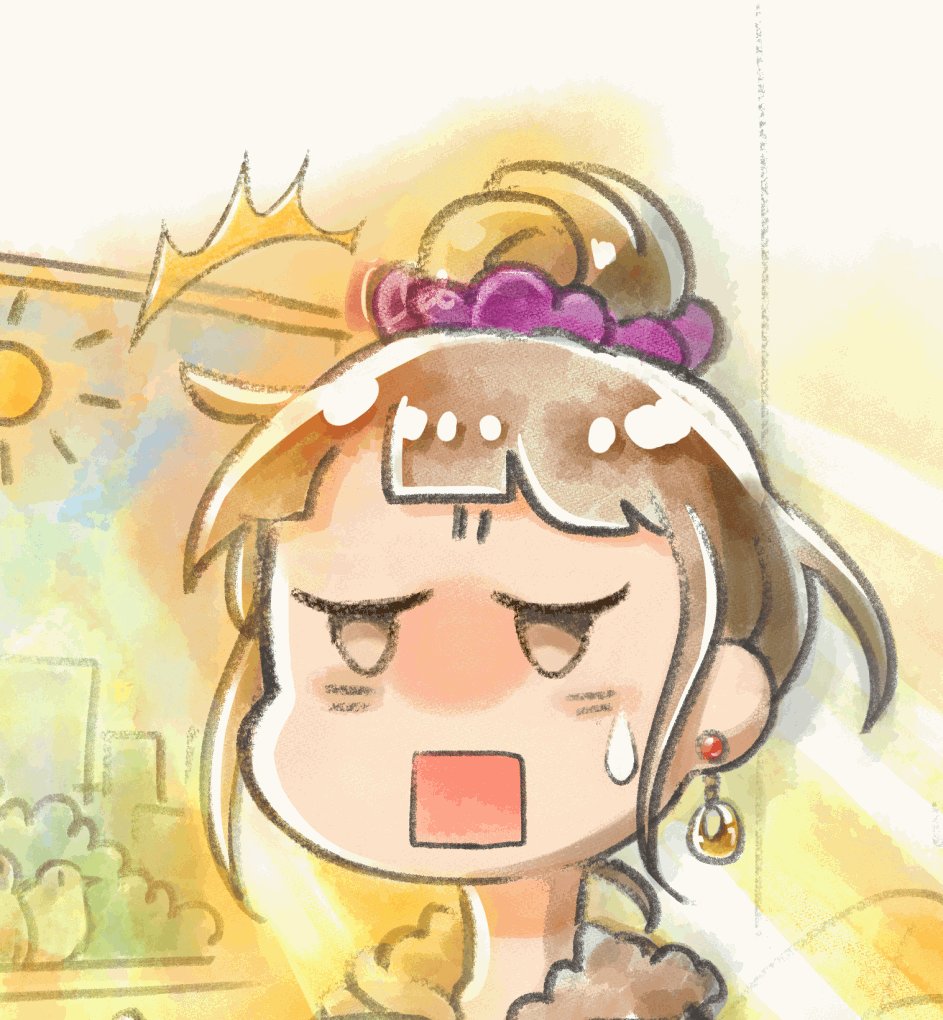
2…中割りのセル(半目のレイヤー)
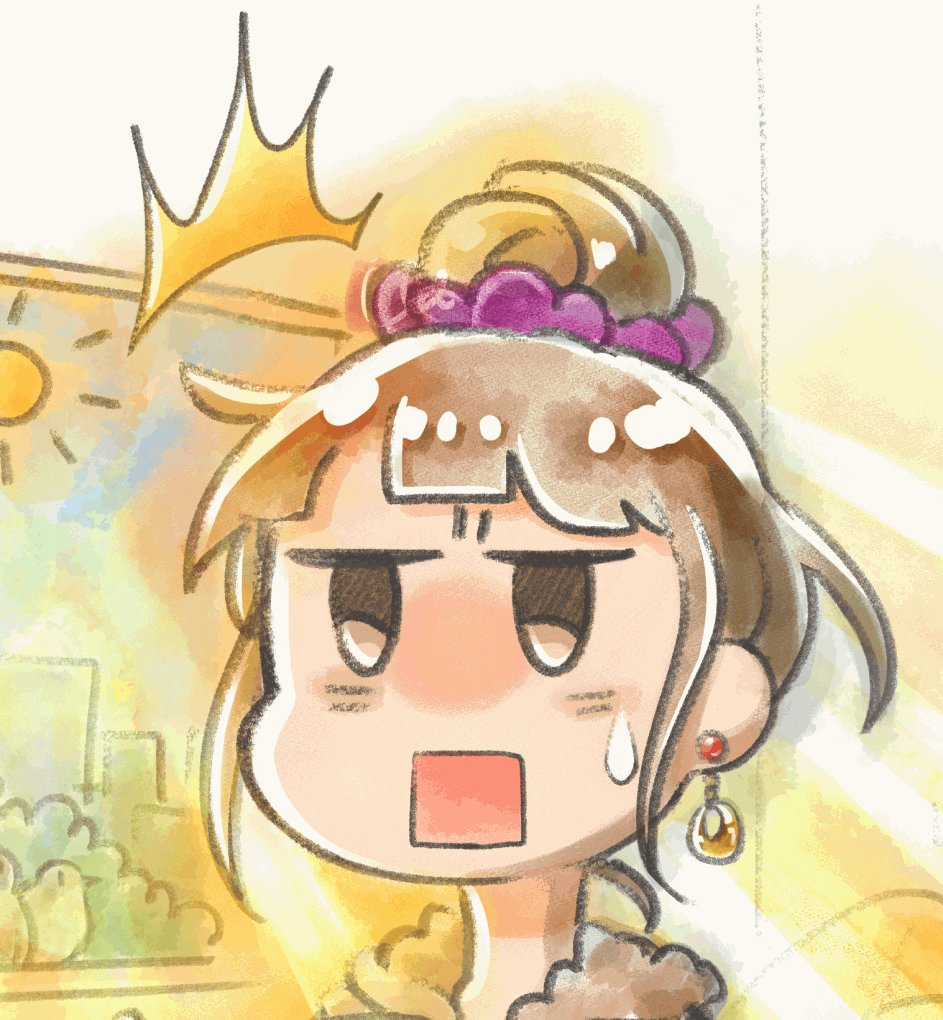
3…閉じた目のセル

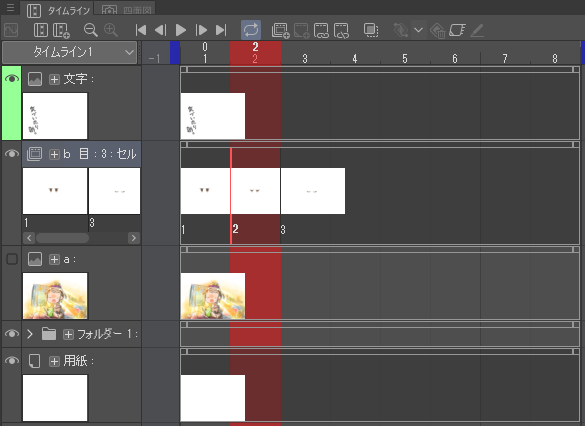
これらのレイヤーはタイムライン上にも反映されています。
CLIP STUDIO PAINTのver2.1以前をお使いの方は下記の手順で、手動でセル指定する必要があります。手順は下記の通りです。
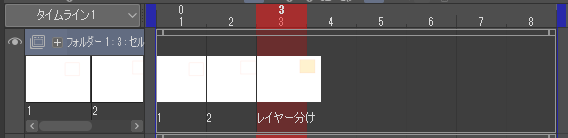
[タイムライン]パレットの、アニメーションフォルダー「b」のフレームに「1」と「3」を「セル指定」します。


【MEMO】
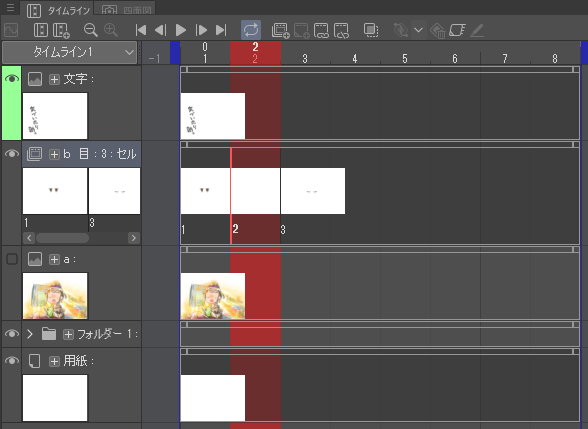
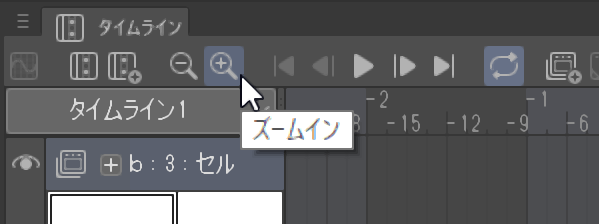
[タイムライン]パレットのフレームが狭くて見づらい場合は、[タイムライン]パレット上の[ズームイン]ボタンを押すとフレームの幅が広がります。

② 閉じた目を描きます。
[アニメーション]メニュー→[アニメーションセル表示]→ [オニオンスキン設定]で、表示枚数の「前フレーム」と「後フレーム」を初期値の1から2に変更します。この時、自動で[オニオンスキンを有効化]され、オニオンスキンが表示されます。
オニオンスキンとは、選択中のセル以外に、前後に指定されたセルをキャンバス上に表示する機能です。オンにすると、キャンバスにオニオンスキンが表示され、選択中のセルに対して、[タイムライン]パレットで前後に配置されているセルが、半透明で表示されます。
「1」レイヤーの開いた目をオニオンスキンで確認しながら、「3」レイヤーに、閉じた目を描画します。
閉じた時の目の形と目の幅、角度がついている場合は立体感も意識して描きましょう。

▲オニオンスキンを表示しながら、「3」レイヤーに閉じた目を描画
4.中割りをする
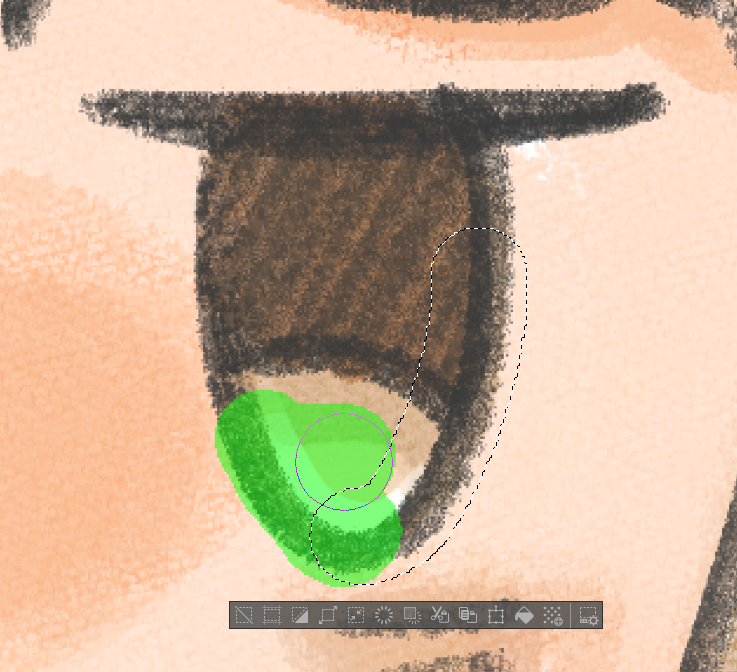
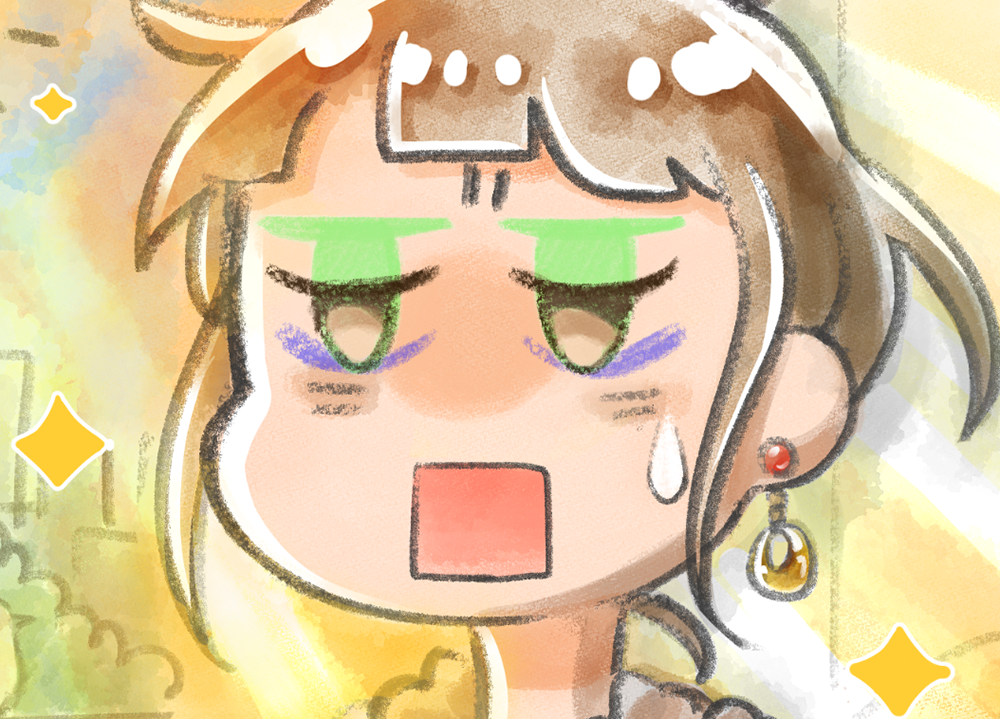
①開いた目と閉じた目の中割りを「2」レイヤーに描きます。
オニオンスキンを表示させ、「1」と「3」の画像を確認しながら中割りします。
眼球は球体なので、下向きにカーブすることに注意して半目のまつげを描きました。

▲緑がレイヤー「1」、青がレイヤー「2」のオニオンスキン
5.動きを確認する
①[タイムライン]パレットのフレームをクリックして、描画用に入れ替えたタイムライン上のセルの順番を整理していきます。

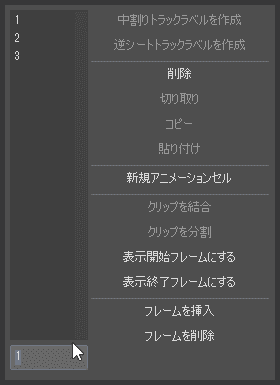
フレームを右クリックまたはタイムラインパレット上の[セルを指定]ボタンを選択すると、以下の画面が表示されます。


②「目」のフォルダーのセルの順番を「1」→「3」→「2」→「1」としました。

中割りを入れずに「1」→「3」の順番にすると、ぱちっと目を閉じる→半目→開いた目、となるので、自然なまばたきを表現できます。

開くときは「3」→「2」→「1」とします。
閉じた目→中割り(半目)→開いた目、とすると、閉じた時よりゆっくりした印象になります。

③ [タイムライン]パレットで[再生/停止]をクリックして動きを確認します。
まばたきアニメが完成しました!

効果に動きをつける
びっくりしたアイコン
①まばたきアニメの動きが完成したので、次にびっくりしたアイコンを動かしてみます。
新規アニメーションフォルダー「c アイコン」を作成し、まばたきよりも少ない、2枚のセルで仕上げました。
元の絵がレイヤー「1」、小さい方がレイヤー「2」です。

②このレイヤーをフレームにセル指定します。
1~4のフレームに「2」→「1」→「2」→「1」と指定すると、まばたきをしている4フレームのうちに、ピコピコっと細かい動きを2回することができました。

きらきら効果
同じ要領で、朝のきらきら感を演出する効果を描き加えます。
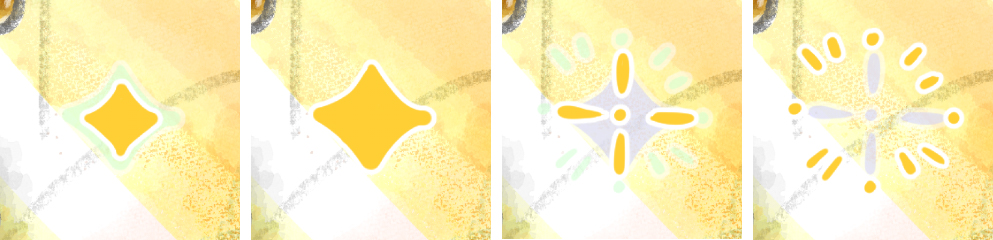
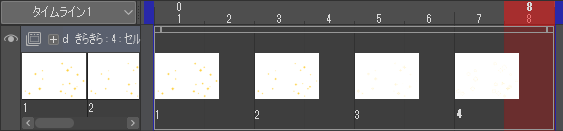
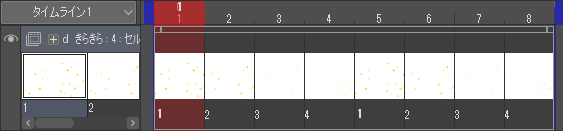
[新規アニメーションフォルダー]の「d きらきら」を背景「a」のひとつ上に作成し、ダイヤをいくつか描き加えました。

今回は、4枚で一連の動きが完結するように作成し、1→2で大きくなり、3→4で弾けるデザインにしました。小さな花火のようにも見えます。
2→1を逆にすると、ダイヤが小さくなって消えたような表現にすることができます。
簡単な変化でも、うごくイラストを使用すると十分動いているように見えますね。

フレーム1つずつにセル指定をすると動きが早くなりすぎたので、1つの動きに2フレームを使用しました。
セル指定するフレームの範囲によって、速度を調整することができます。

▲1枚で2フレームずつセル指定したもの


▲1枚で1フレームずつセル指定したもの
【MEMO】
今回は一つのレイヤーに塗りを加えましたが、「線画」「塗り」など複数のレイヤーを1つのフレームに指定したい場合は、[アニメーションフォルダー]内に[レイヤーフォルダー]を作成しましょう。
レイヤーフォルダーをセル指定することで、フォルダー内で作成したレイヤー構成をタイムラインにも反映させることができます。


最後に、[新規アニメーションフォルダ]「e ひかり」に太陽光が動く様子を3枚追加して、非表示にしていた文字レイヤーを表示しました。
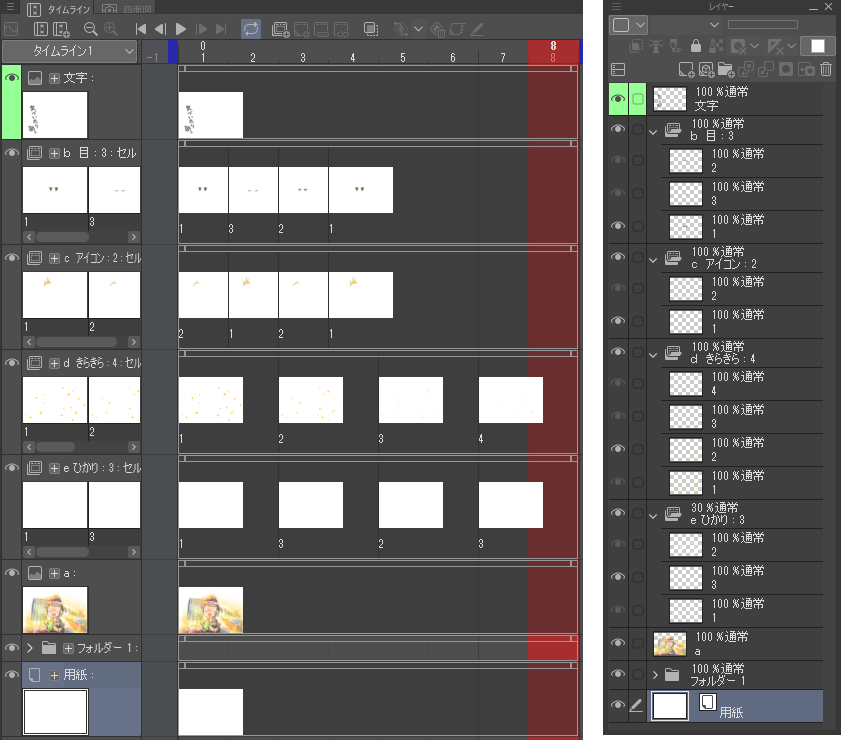
今回作成したうごくイラストは以下のような構成になりました。
文字レイヤー
「b」→目のコピー・閉じた目、中割り
「c」→びっくりしたアイコン
「d」→きらきら効果
「e」→太陽光
「a」→動かないイラストレイヤー

書き出し
完成したうごくイラストはアニメーションGIFに書き出すことで、TwitterなどのSNSへ投稿することができます。
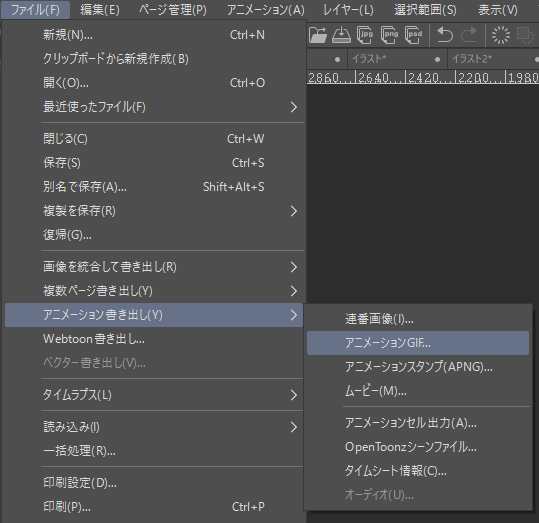
[ファイル]メニューから、[アニメーション書き出し]→[アニメーションGIF]を選択します。

書き出し設定は、編集したイラストと同じサイズで出力すると画質は良くなりますが、大きいサイズのものだとデータが重くなる事があります。
この作品は元絵原寸の高さ1020pxで書き出しています。

完成!

1枚の絵からまばたきアニメや色々な効果がついた、イラストが完成しました!
アニメーションフォルダーの構成や動きのつけ方によって表現の方法は無限大になります。
ぜひうごくイラストを作成して楽しんでみてください。完成したらSNSにアップしてみましょう!