レトロゲーム風なピクセルアート(ドット絵)を作ってみよう!

ゲームやアニメーションのコンセプトアーティストであるDado Almeidaさんが、ピクセルアートの作り方を紹介します!ピクセルアートは、ドット絵とも呼ばれる技法です。ここでは、64x64ピクセルのポートレートを作成し、線を綺麗に整える方法や少ない色数でグラデーションを作る方法を解説します。
ピクセルアートとは
現在のコンピュータグラフィックスやデジタルアートには、ルーツがあります。それがピクセルアート(ドット絵)です。
昔、コンピューターで制作する作品は、すべてピクセル単位のアートワークにする必要がありました。そのため「ピクセルアート」という技法はありませんでした。
コンピューターが進化するにつれて、画像を描画する機能がより高度になり、デジタルアーティストがハードウェアの制限なしに作品を制作できるようになりました。
かつての制限を考慮してピクセルアートを作成することは、とても大事です。
もはや必要のないアプローチですが、古いテクノロジーの制限内、または一連のテクニックの範囲内で作成することは、とてもアーティスティックです。
以下は、私のピクセルアート作品の例です。

この記事では、ピクセルアートを始めるために、ピクセルアートの特性や、基本的なテクニック、それとガイドラインを紹介します。
ここにあるすべての情報は、あらゆる「画風」、あらゆるソフトウェアに適用できます。それが、この「ピクセルアート」というジャンルの美しさです。
ドット絵のテクニックは、特にビデオゲームのオマージュを作りたい場合に重要です。
ただし、必ず3色だけで32×32ピクセルサイズのアートワークを作成する必要はありません。
昔ながらのデジタルアーティストの基本とテクニックを尊重することは有益ですが、彼らと同じ形式で作らなければいけないという事はないのです。
ピクセルアート実践
この記事では、シンプルな課題に取り組んでいきます。
64×64ピクセルのポートレートを作ってみましょう。
それで課題はおしまいです!
自分で一から描いたり、ファンアートを作ったり、キャラクターを創作することもできます。
目標は、ソーシャルメディアのアバターとして使用できるアートワークを作成することです。
ピクセルの単位が見えるように、小さい画像サイズのファイルで始めます。ピクセルがはっきり見えないピクセルアートを作成しても、意味がありません。
キャンバスを設定する
この記事では、CLIP STUDIO PAINTを使用します。
ドット絵を作成するための優れた専用ツールもあるので、任意の描画プログラムを使用して描画してもOKです。
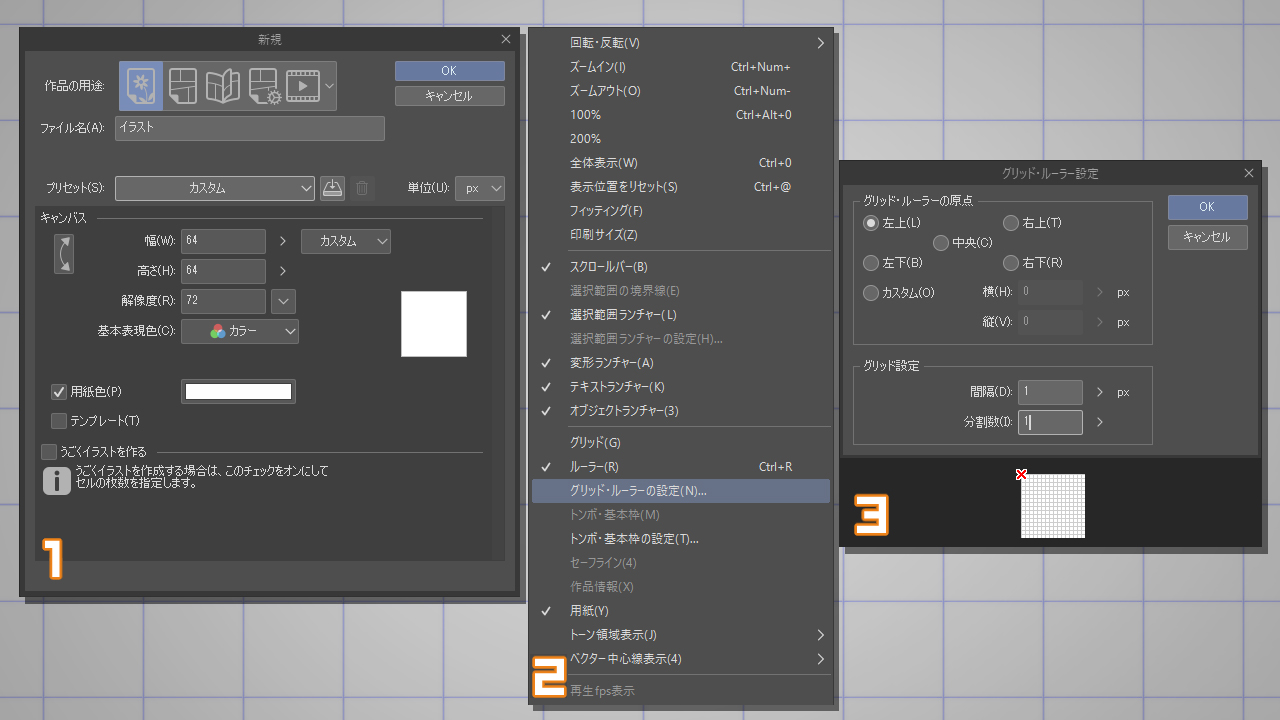
64×64ピクセルのドキュメントを作成します。(1)
[表示]メニュー→[グリッド・ルーラーの設定]を選択します。 (2)
次のように設定して、すべてのピクセルがグリッドに表示されるようにします。グリッドは、[Shift + G]を使用していつでもオン/オフにできます。(3)

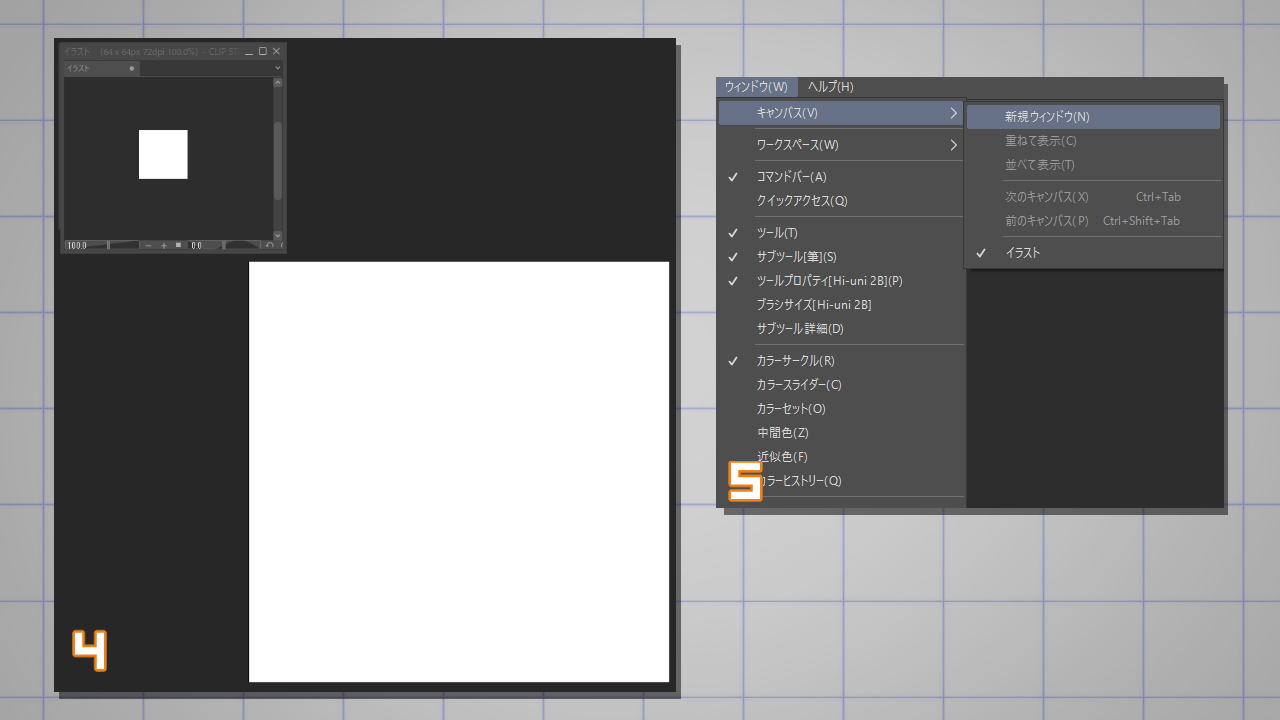
ピクセルアートで作業するための良い習慣は、実際のサイズのアートワーク(4)を意識しながら、画面を拡大して描画することです。
現在のキャンバスのセカンドビューを作成するには、[ウィンドウ]メニュー→[キャンバス]→[新規ウィンドウ]を選択し、現在のキャンバスを新規ウィンドウで開きます。
表示倍率を100%に設定し、ワークスペースに配置します(5)。

ピクセルアートのための、ツールの作成方法
それでは基本的な概念を紹介します。
ピクセルアートには、アンチエイリアス処理は不向きです。
アンチエイリアスは、描線のエッジを滑らかにする便利な機能です。
これは、エイリアス(=階段状に表示される)エッジに、中間になるピクセルを追加することで滑らかに見せています。
次の例でわかるように、アンチエイリアス処理されたエッジ(7)にはピクセルの自動グラデーションがあり、形状がより滑らかな輪郭になります。
エイリアスエッジ(6)は、ドット絵を作成するときに必要なものです。
後の工程で、手作業でアンチエイリアスを追加することにより、エッジを柔らかくすることができます。

ペイントソフトを使用してドット絵を作成する場合は、ブラシ、ツール、および変換のアンチエイリアス設定を無効にしてください。
CLIP STUDIO PAINTでは、次の場所でアンチエイリアスをオフにできます。
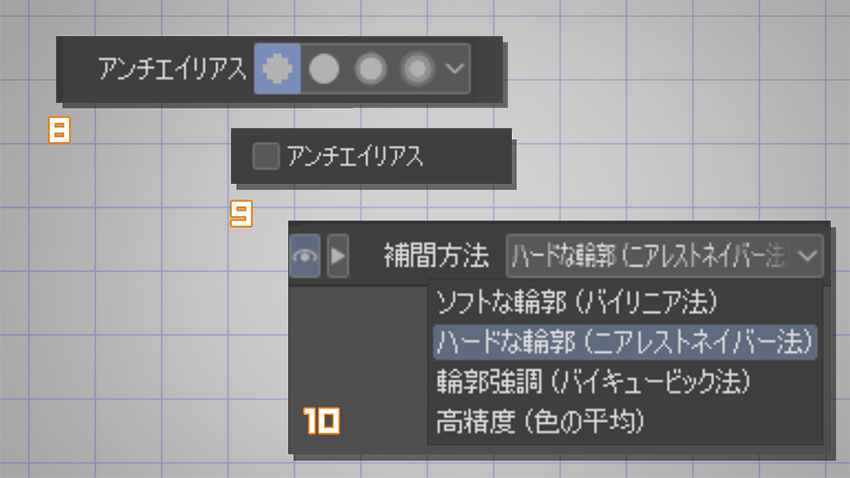
- ブラシの[ツールプロパティ]パレット(8)
- [選択]、[塗りつぶし]、[テキスト]などの[ツールプロパティ]パレット(9)
- そして、[編集]メニュー→[変形](10)を選択中の[ツールプロパティ]パレットの[補間方法](10)

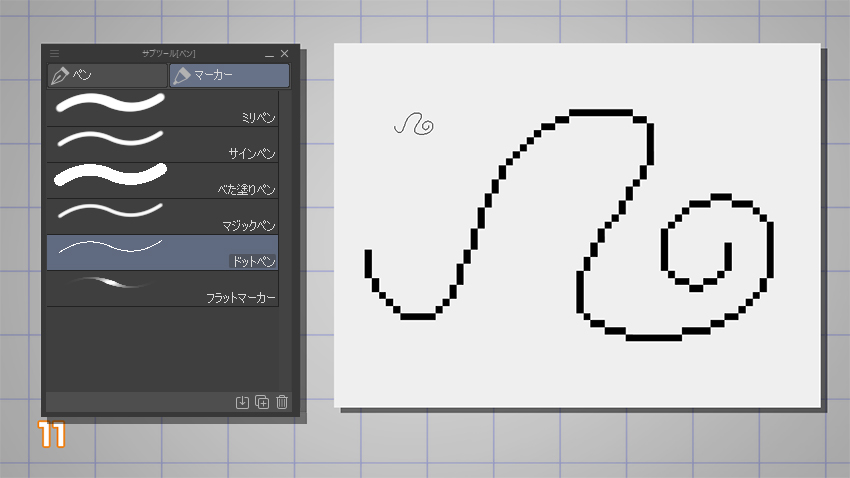
CLIP STUDIO PAINTには、最初からドット絵用のブラシが用意されています。
[ペン]ツール→[マーカー]グループにある、[ドットペン]というサブツールです。(11)
これは、最も単純に利用できる描画ブラシです。1ピクセルサイズ固定で、アンチエイリアスがオフになっており、手ブレ補正や色混ぜのオプションもありません。
このブラシのみを使用して、チュートリアルに沿って進めることをお勧めします。
また、一般的なブラシを複製して、ブラシサイズを小さくして、アンチエイリアスを無効にすれば、ドット絵にも使用できます。

線画を描く
これは正面向きの肖像になるので、[対称定規](12)を使用して描画を開始します。
対称定規をキャンバスに配置します。定規がキャンバスの中心にあることを確認するために、[オブジェクト]ツールで定規を選択し、手動で値を入力します(13)。
ここで、中心Xと中心Yの値を32 に変更しました。
キャンバス全体のサイズ(64ピクセル)の半分です。
![画像設置 [オブジェクト]ツール使い方 クリスタ機能](https://www.clipstudio.net/wp-content/uploads/2020/10/0116_007_ja-jp.jpg)
次に、もう一度[ドットペン]を選択して描画を開始します。
このブラシはサイズ変更できないため、描画しているキャンバスを拡大表示し(15)、複製したウィンドウをオリジナルサイズで表示して参照することをお勧めします(14)。

肖像画の最初のスケッチを描いて頭の構造のアタリを取り(16)、さらに詳細を追加していきます(17)。
青色のペンを使用する必要はありません。
最終的なドローイングのためにラフを作成していることを理解しやすいので、私は青を好んで使っています。

スケッチが完了したら、線画に進みます。
線画を描き始める前に、ドット絵で線と曲線を描画する簡単なテクニックを紹介します。
以下の例では、曲線(18)は滑らかに見えません。これは、1つのピクセルラインであるべき部分に、重複したピクセルが多数あるためです。
曲線上に隣接するピクセルを削除することで、これらの「ダブル」(重複したピクセルを指す専門用語です)を修正できます。
例(19)で、赤くマークしているピクセルをすべて削除します。

スケッチに戻って、「ダブル」を探し、線画をきれいにすることをお勧めします。
引いた曲線が完璧でなくても、心配しないでください。後から不要なピクセルを削除するだけです。
【POINT】
ピクセルを消去する場合は、選択色を透明色に切り替えるだけでOKです(私はショートカットキー設定で「X」に設定して切り替えています)。
以下の例では、最初のスケッチ(20)と、クリーンアップ版(21)の違いを確認できます。

次のテクニックの準備はいいですか?
図面の修正と、いくつかの曲線の調整を始めましょう。
以下の例(22)を見ると、ピクセルの分布と間隔が論理的な進行に従っていないことがわかります。
(例えば3、2、1、4…のような進行になっています)

以下の例(23)のように改善することで、より良い進行(1、2、2、3…のような進行)のピクセルで曲線を作成できます。

描画を続ける前に、次の練習をお勧めします。
ここまでで学習した2つの概念を使用して、ランダムな線と曲線を描画してみましょう。
「ダブル」を削除し、「ピクセルの進行」を意識します。
この練習をすることで、ドット絵で形状の輪郭を描く方法が理解できます。
以下は私の線画の最終版(25)です。
比率と曲線を少し調整し、顔を見やすくするために不要なピクセルをいくつか削除しました。
少し時間をかけて、元の線画(24)と比較してみてください。テクニックを適用した部分を確認してみましょう。

着色
スプライト(ゲーム開発で使用される用語。2Dグラフィックのオブジェクトのこと)で使用される色数は、近づけたい古いテクノロジーの制限によって異なります。
必須ではありませんが、選択する色数を少なくすることで、ピクセルアートについて多くを学ぶことができます。
ここでは、簡単なカラーパレットから始めることをおすすめします。
開始点として、NES(Nintendo Entertainment System)ビデオゲームコンソール(26)で使用されている56色のパレットを使用します。
このパレットの色とトーンの選択は完璧ではありませんが、出発点としては適しています。
次の例では、PC-98コンピューターのカラーパレット(27)と、私が過去に作成した個人用のカラーパレット(28)があります。
独自のパレットの作成ができますが、常にシンプルな色数を保つことを忘れないでください。

まず、線を基本色で塗りつぶします(フラット)。
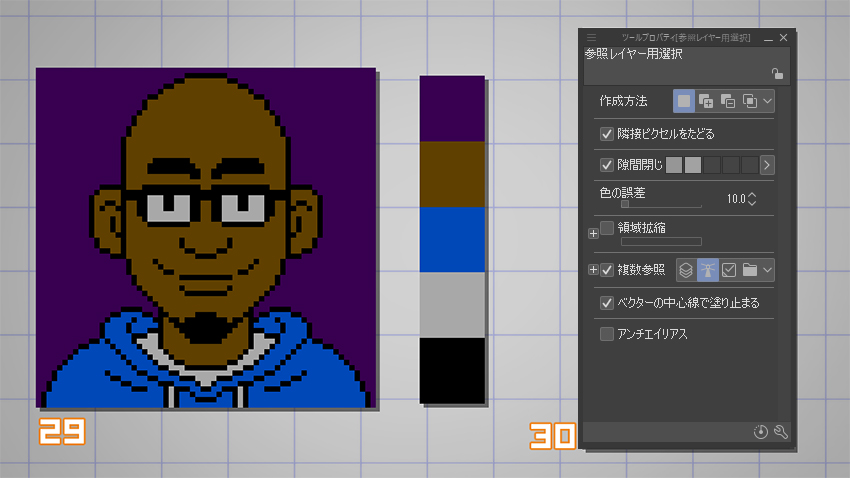
この肖像画を描くための黒い線画を含む5つの初期色から始めます(29)。
この段階で、ピクセルアートの作業のために[自動選択]ツールと[塗りつぶし]ツールの設定で、[領域拡縮]と[アンチエイリアス]を無効にしてください(30)。

ポートレートの肌の色をシェーディング(影を追加)するために、元の色の値を暗くして使用する必要はありません。
明度が適切なら、好きな色を使用できます。
ここで、ヒントがあります。
新規レイヤーを一番上に作成して黒で塗りつぶし、レイヤーの合成モードを[カラー]に設定します。
このレイヤーを使用することで、明度の関係性を確認できます(32)。
下の例では、茶色の肌(31)のシェードとして、元の背景色(紫)を使用したことが分かります。私は一色を保って黒を背景にすることが好きです。
必須ではないことを繰り返しておきますが、さらにNESカラーパレットによる色数制限を実行してみたいと思います。

グレースケール(34)で明度を確認しながら、肌と眼鏡にハイライトを加えます(33)。新しい色を加える必要はありません。
ここで、Tシャツの色を使用することもできます。

肌の明るい部分と影のある部分の境界を滑らかにするために、手作業によるアンチエイリアシングを追加したいと思います。
NESパレットの制限の中では、グラデーションにできる適切な色が見つからなかったため、私はアートワークを優先して、色数を抑える「仮想制限」を放棄しました。
2つの新しい色(37)を追加したので、詳細なシェーディングができました(36)。
この細かなシェーディングの効果は目立ちませんが、拡大表示だけではなく実際のキャンバスサイズ(35)でアートワークを見ながら調整を行うことは、非常に重要です。

顔の描き込みを増やし、しわなどを追加します(歳をとっているため)。2つの追加色を使用することで、ポートレートの明るい側の影をやわらげました(38)。
青いジャケットでは、ディザリング手法を使用して、色を追加せずにグラデーションを表現することにしました(40)。
市松模様の閉じた空間をドットで少しずつ分解することで、中間色(39)のような錯覚を作り出せます。
ディザリングは高度なテクニックであり、これは基本にすぎません。
ご覧のように、このエフェクトは質感を与えるため、肌や滑らかな面に使用するのには向いていません。
ざっくりとした風合いが活かせるので、布製のジャケットには合っていると思いました。

さらに微調整して、ポートレートが完成しました。
7色だけで64 x 64ピクセルサイズのアートワークに、多くの詳細を取り入れることができたので、非常に満足しています。
目を自然に修正するためのピクセルと色も足りていました。

書き出し
最後に重要なことですが…
ドット絵を保存・書き出しする場合は、GIFまたはPNG形式を使用してください。
圧縮する場合は、JPEG形式の使用を特に避けてください。
この行為は、ピクセルアートの作成にかけた、すべての愛と思いやりを破壊します。
以下の例を見てください。99%圧縮されたJPEG(41)は遠くからでも問題なく見えるかもしれませんが、不要な色が追加されています。
80%圧縮バージョン(42)は、ピクセルアーティストを憤死させます。
絶対にしないでください!?

ソーシャルメディアへの投稿に関しては、プラットフォームの自動圧縮に対処する必要があります。
Instagramの場合、システムは自動的に画像を変換して低品質のJPEGにサイズ変更するため、選択肢はありません。
Twitterでは、書き出したファイルの幅が506ピクセルでPNG形式の場合、シャープでほぼ完璧な画像になります。
これでおしまいです!
あなたがこのチュートリアルを楽しめたこと、初めてのピクセルアートのポートレート作成が成功することを願っています。
以下は、非常に小さな、しかし素晴らしい私の芸術作品です?

あなたが作成したものがあったら、私に知らせてください。
Dado
アーティストプロフィール
こんにちは。私は Dado (Dadotronic) Almeida です。
90年代のビデオゲームにインスパイアされたアートを描き、ペイントしています。フリーランスのアーティストとして、ゲームやアニメーションのコンセプトやプロダクションアートを作成しています。
インディーズでのキャリアは、ClawsやTusks(コミック)などの個人的なプロジェクトや、私の楽しみのためや、コミッションのためのアートワークを作成しています。また、デジタルアート、コンピュータグラフィックス、アーティストのメンタルヘルスに関する発見を教え、共有することを楽しんでいます。






















