3Dモデルとパースを使いこなす!ファンタジックな鍛冶工房を描く

コンセプトアーティストのSamantha Kungさんによる、3Dモデルを活用してパース空間を作り出す、建築物の描き方チュートリアルです。シルエットのデザインから始めて、建物の質感や小道具など詳細に作りこんでいき、ファンタジックな鍛冶屋の工房を描きます。
このチュートリアルでは、ファンタジー世界の鍛冶工房イラストの制作工程を、最初のブレーンストーミング段階から最終的な仕上げにわたって紹介します。その途中で、様々なマテリアルの質感を表現するためのノウハウも紹介します。
ブレーンストーミング
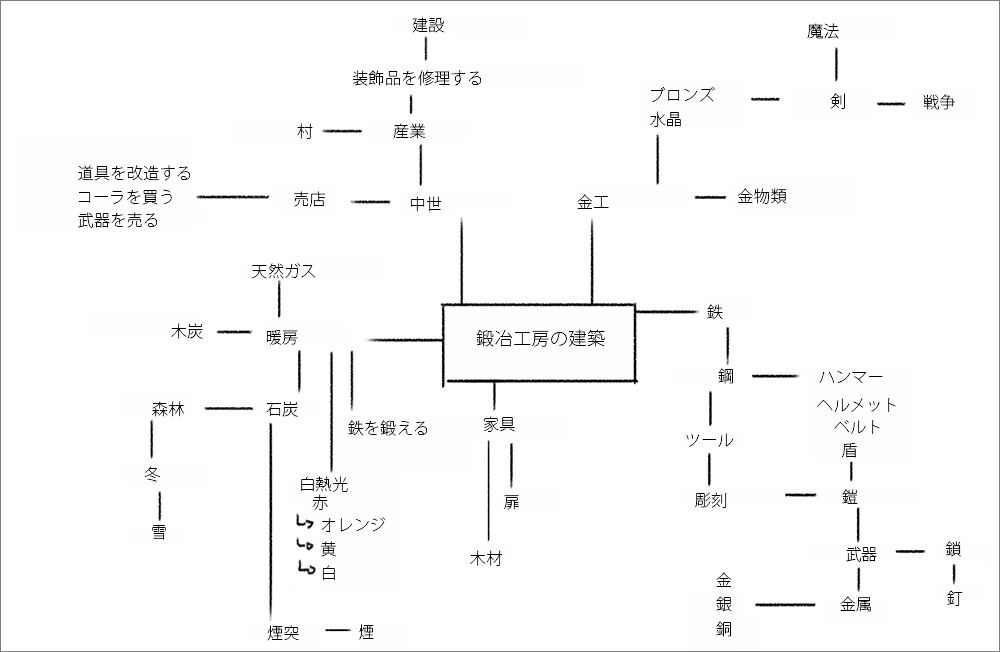
どんなプロジェクトでも、最初にブレーンストーミングとテーマの分析を行います。
中世をイメージしたファンタジー世界の鍛冶工房をデザインするために、まずは鍛冶工房が持つ機能を調査し、キーワードを書き出し、アイデアを広げていきます。

参考資料
それが終わったら、今度は参考資料を探します。
写真を撮っても良いですし、雰囲気を掴むために実際の場所に足を運ぶのも良い方法です。
ですが、私の家の近所に鍛冶工房はありません。
なので、GoogleとPinterestに「鍛冶工房 建築」のようなキーワードを打ち込んで、情報と参考資料を集めます。
今回デザインするのは建物の外観だけですが、中の写真も集めておくことで、鍛冶屋が工房にどんな感じに道具を並べているか、建築物にどんな素材が使われているかをよりよく理解し、分析できます。
この建築物は主にコンクリート、レンガ、石、木で構築されています。
これらの素材の質感は、制作の最終段階で再現します。
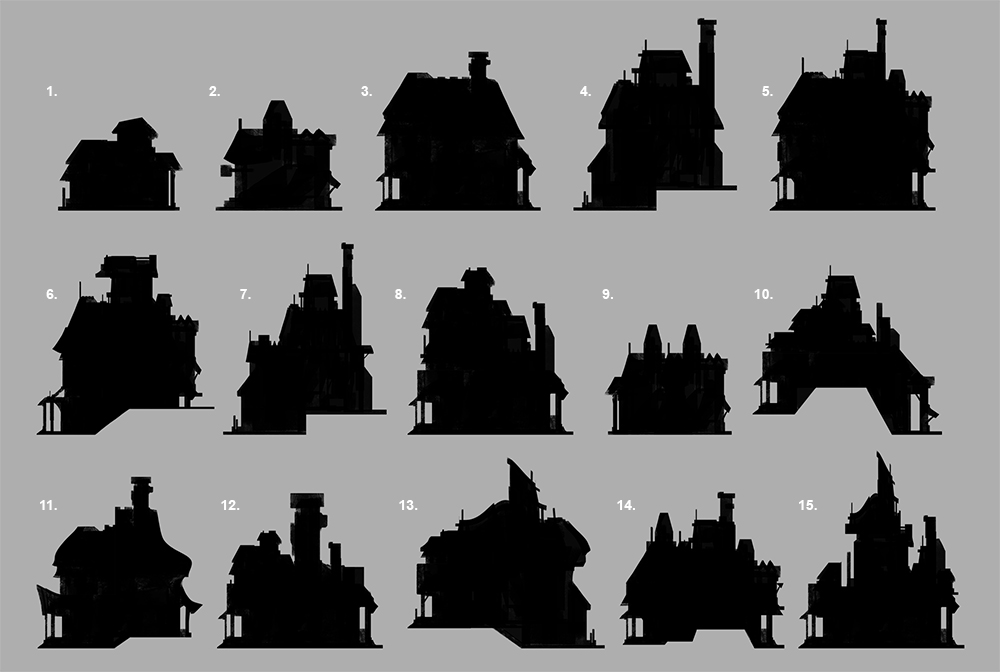
シルエット
基本的な情報を集め終わったら、次にシルエットのスケッチに進みます。
スケッチ中は、以下の3点を考えながら進めます。
- 建築物は何階建てだろうか?
- 立地は急斜面か? それとも平らな土地か?
- 機能に合わせた建築物の形状を考える。この場合は、玄関、煙突、屋根が必要です。

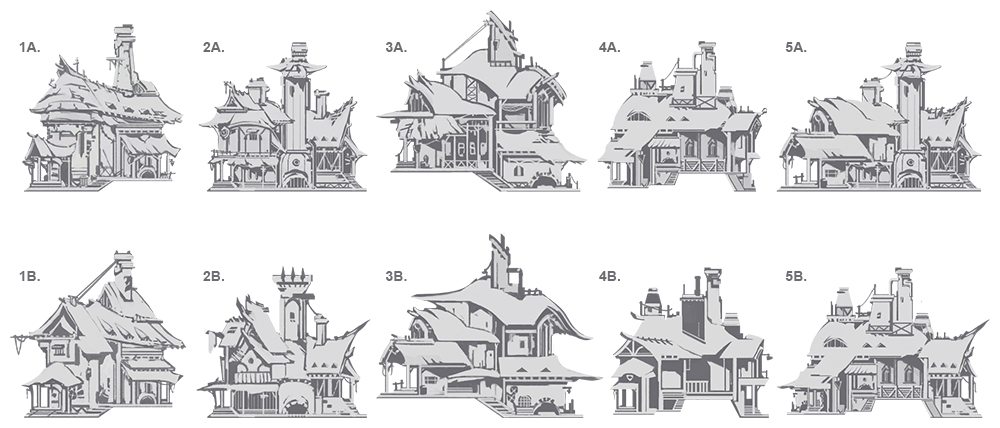
ラフスケッチ
さきほど描いたシルエットから5つをピックアップし、主構造や建築のそれぞれのパーツを意識しながらディテールを描き加えます。
最初に横から見たイメージを描くとどれも平べったく見えてしまいますが、こうすることで建物の外観、正面を描くためのより良いアイデアにつながります。

サムネイル
形とプロポーションはこの段階では変更の余地があります。
なので、ここでデザインに集中し、設計上の問題解決に取り組むのが良いでしょう。
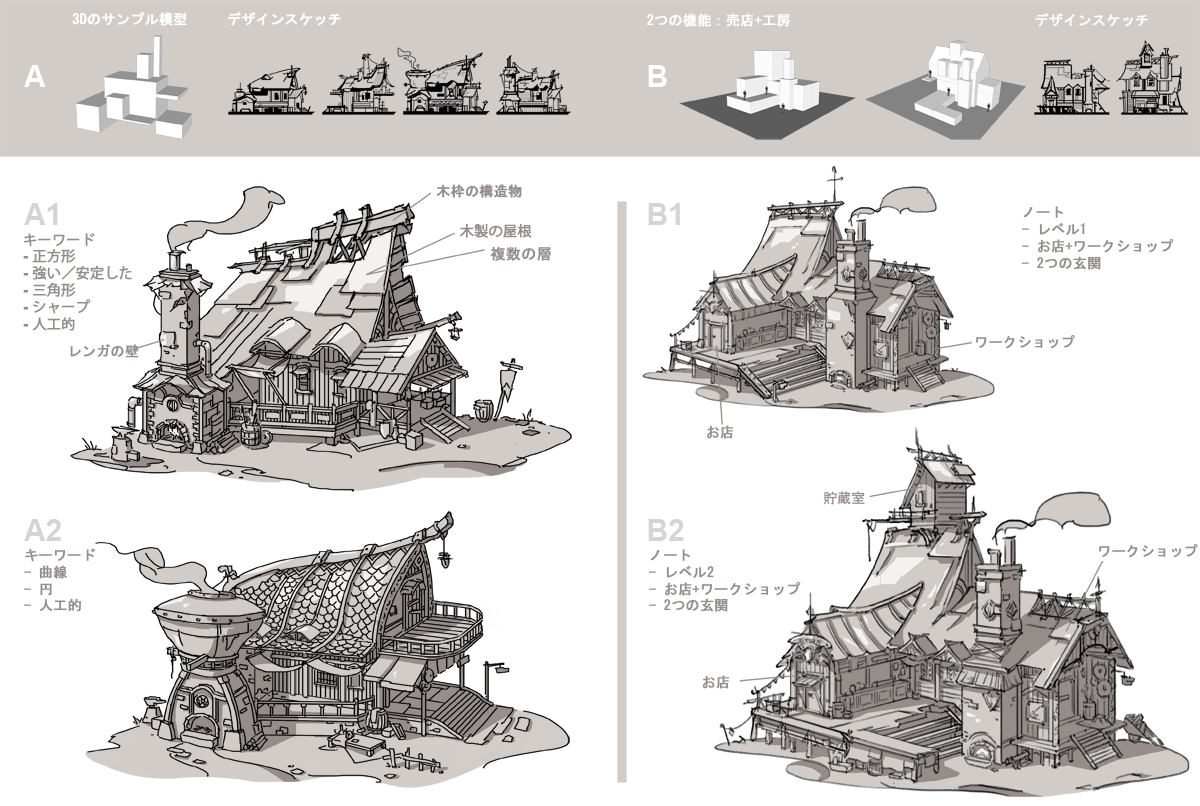
モデリングソフトSketchUpでシンプルな3Dモデルを作成し、これを基本の形とします。
サムネイルを作成する前に、いくつかキーワードを書き出して、建物に使われる資材やデザインの方向性をはっきりさせます。
A案では、シンプルで基本的な機能が備わった鍛冶工房を考えました。
B案では、アイテムや武器を販売するお店と工房の機能を併せ持つよう交易所を取り付けました。
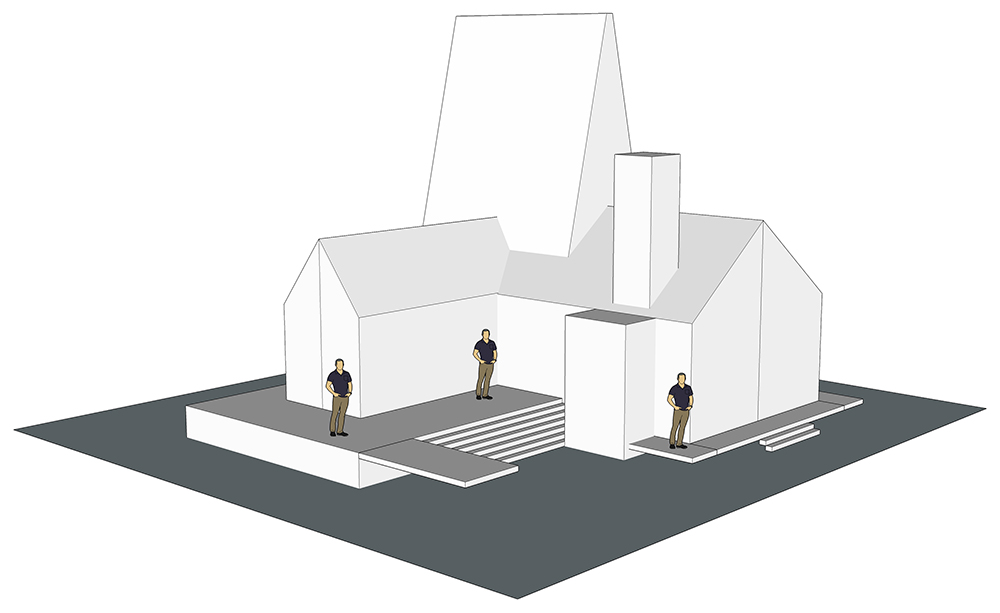
最終的な形を作る
サムネイルができあがったら、デザインの確定に進みます。
SketchUpで基本形を作成し、スケール感を掴むためにダミーの人間もここに配置します。
私たちが日々接する物体の大きさにはすべて理由があるということを忘れないでください。

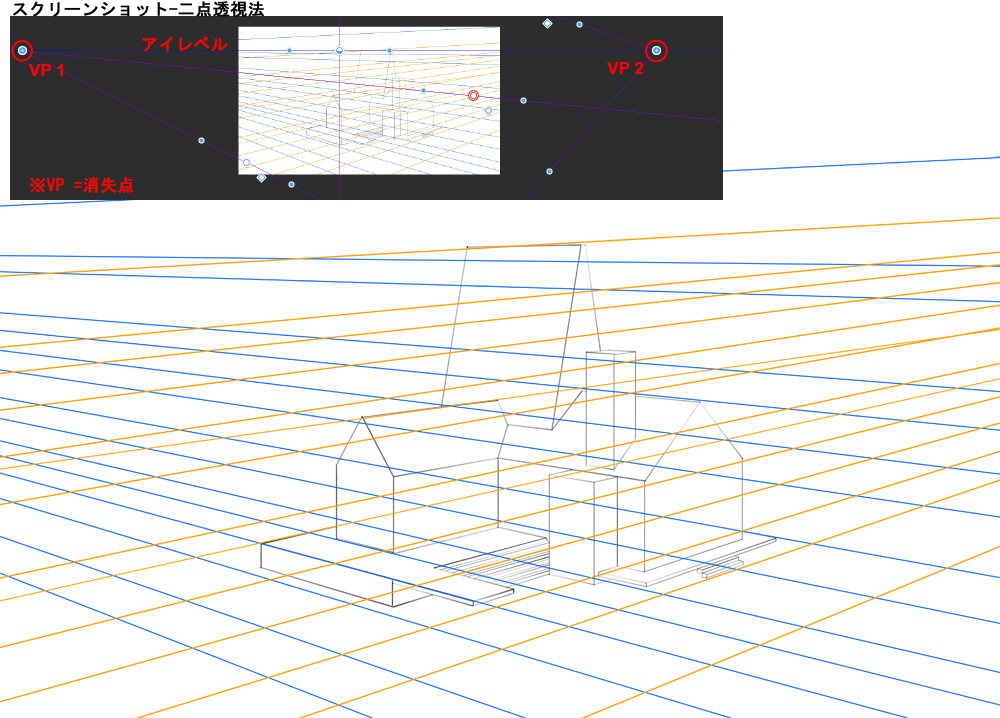
パース線を準備する
3Dモデルができたら、後で描くディテールのパースが崩れないよう二点透視図法の準備をします。
最初に、アイレベルの下に水平線を引き、建物を見下ろすようにします。
次に、水平線上にふたつの消失点(VP1、VP2)を設置し、小さな点を置きます。
両消失点がキャンバスの外にあるように注意してください。
最後に、ふたつの消失点からパース線を引いていきます。
パース線を引き終わったら、ディテールの描き込みに進みましょう。

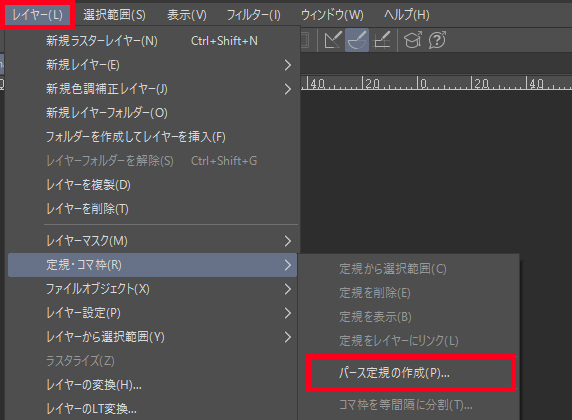
【POINT】
Clip Studio Paintには、コンセプトアートやコミックの制作に活用できるパース定規機能が搭載されています。
パース定規をセットすることで、自動で正確なパース線を引くことができるようになります。
[レイヤー]メニュー→[定規・コマ枠]→[パース定規の作成]から、二点透視図法に対応したパース定規をセットすることができます。

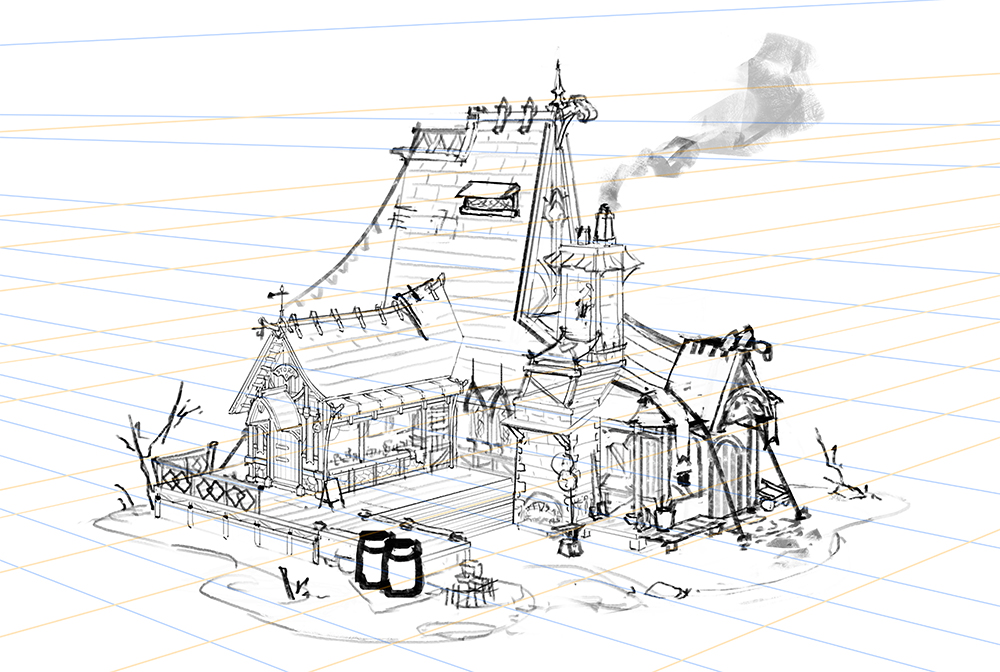
下書き
さきほど作成したB案のサムネイルを展開していきます。
乾いた土地の鍛冶工房を作ること、そこで人々がどのように交流し、日常生活を送っているかを描き出すことがここでの目標です。
建物の周りに小さなディテールを加えることで、デザインの完成度が上がり、鍛冶工房の周りの環境も伝わりやすくなります。

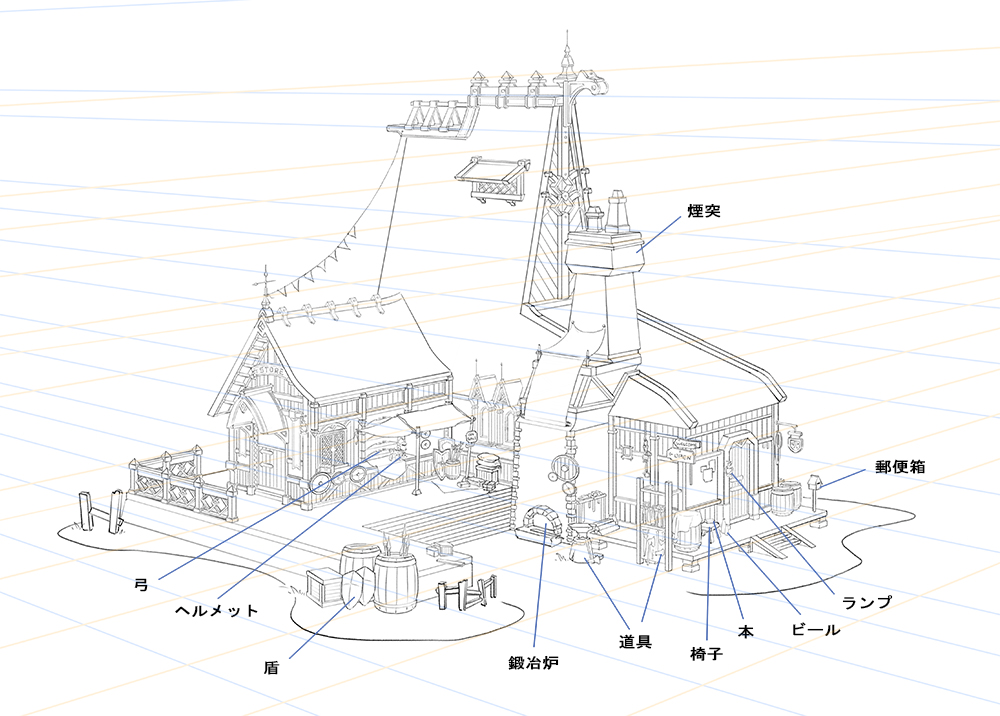
線画
下書きが終わったら、仕上げの線画に進みます。
建築の構造と小物などのディテールを意識して描いていきましょう。

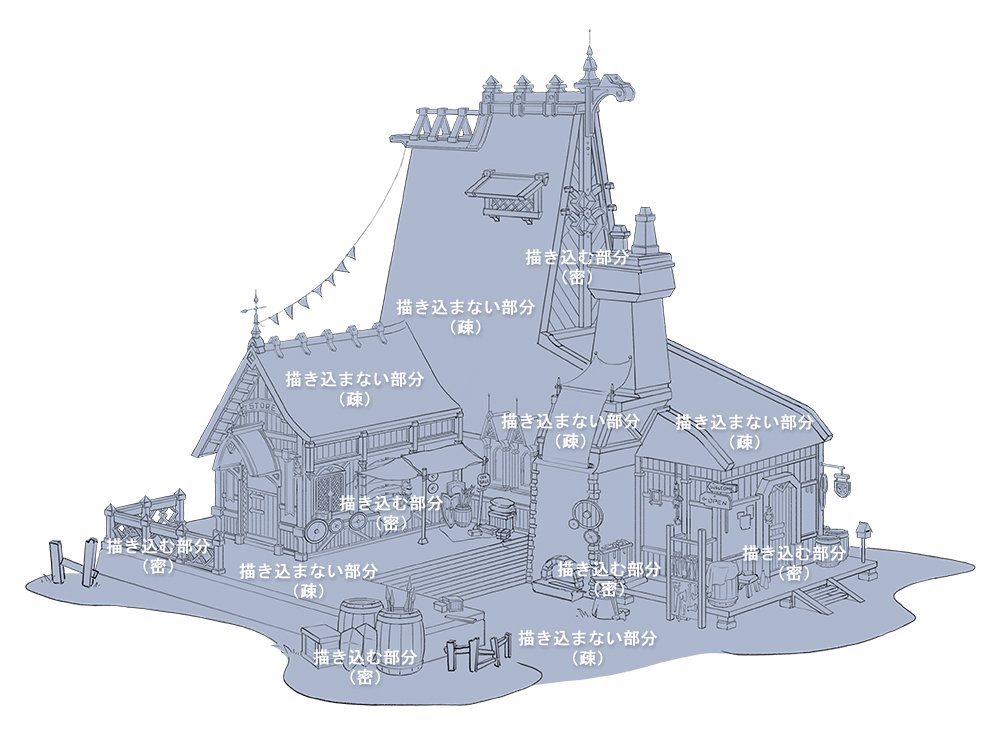
デザインの原則
デザインの原則は、コントラストや大中小といった物の大きさに関わる理論です。
1.描き込まれた領域とそれ以外の領域を区分する
描き込まれた領域とそれ以外の領域がバランスを取れていれば、観賞者の目が留まる場所が生まれます。

2.接線を重ねる、または分ける
物体の輪郭が重なる場所に注意して、前後関係をはっきりさせるようにしましょう。

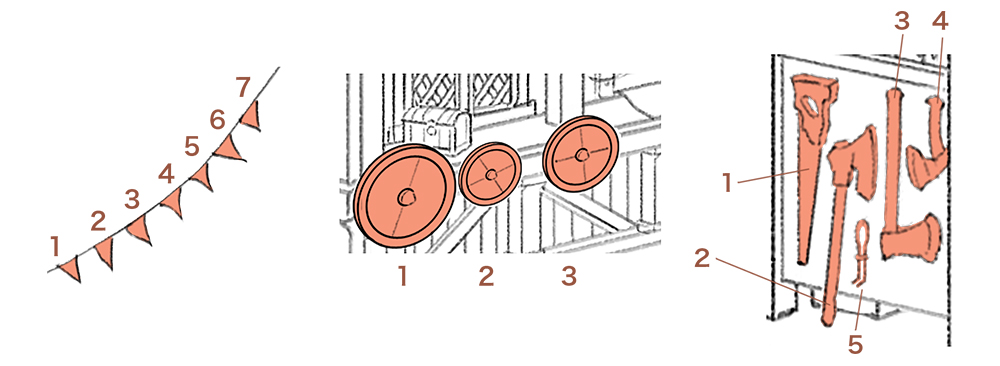
3.繰り返す
偶数は左右対称的な安定感を作り出すのに対し、奇数は視覚的な面白さと多様性を作り出します。

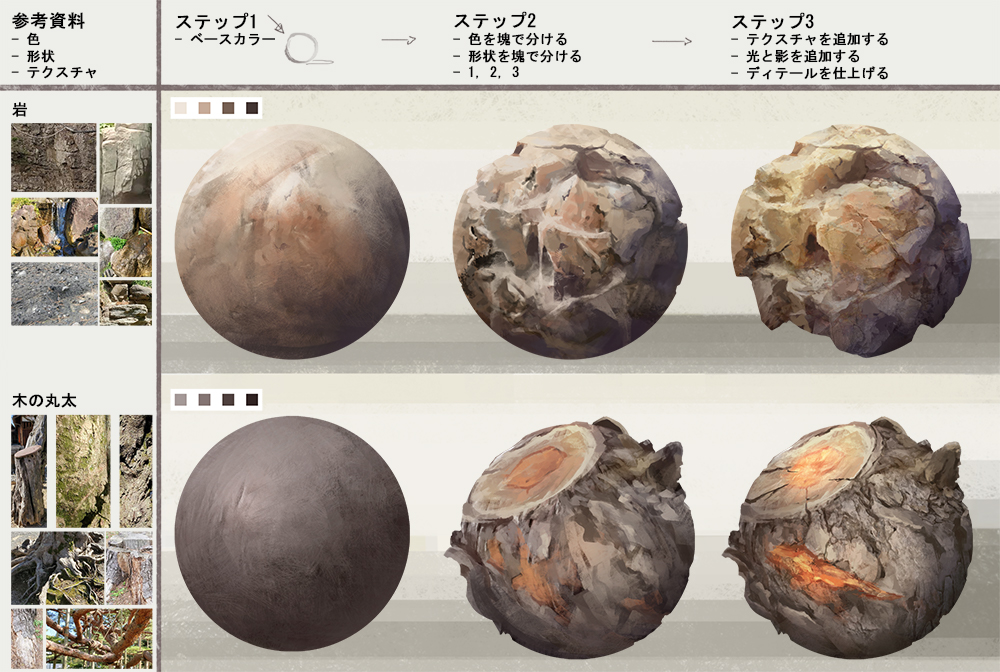
マテリアルの観察
下の参考資料の写真は、私が旅行中に撮ったものです。
マテリアルの観察は、質感の表現やマテリアル間の描き分けに役立ちます。
それぞれのマテリアルは、光の照り返し方がそれぞれ異なる独自の表面を持ちます。
理解が進むほど、より簡単にマテリアルを再現することができるようになるでしょう。

色見本
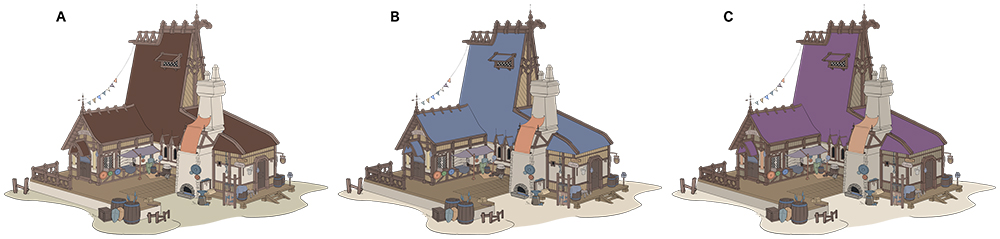
質感の表現に進む前に、色見本を作ります。
A案は全体的に同じ明度で描きましたが、少し退屈です。
C案は、紫色が少し鮮やか過ぎるので気に入りませんでした。
そういうわけで、もっとも調和がとれたように見える青色のB案を採用しました。
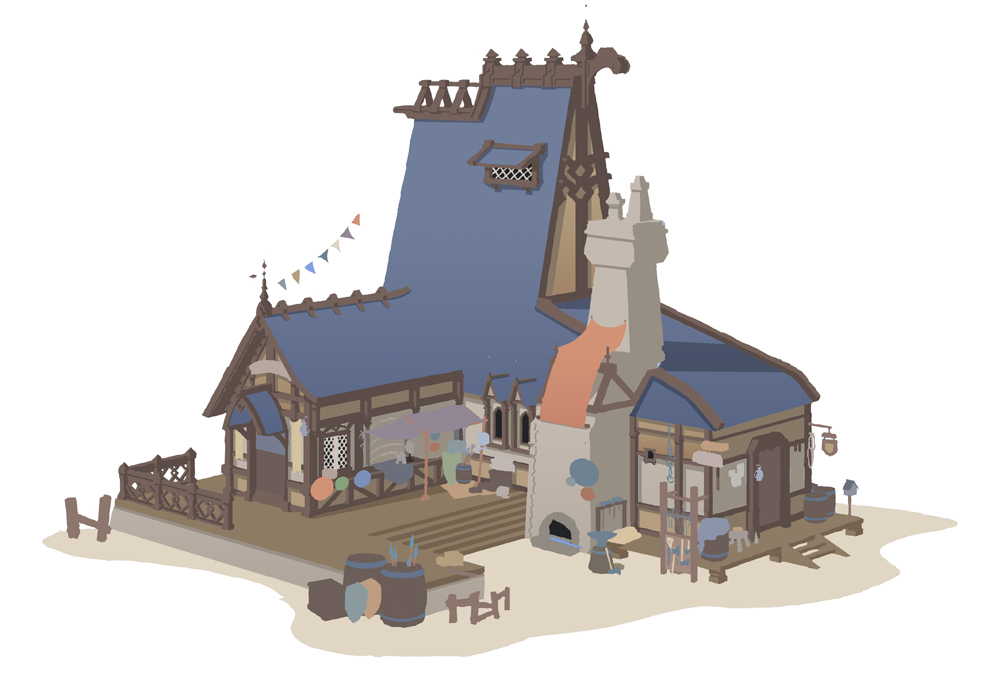
ベースカラー
ベースカラーが決まったら、レイヤーを整えます。
それぞれのオブジェクトを別々のレイヤーに分け、それに応じてレイヤーに名前も付けます。
こうすることで後の作業が楽になります。
レイヤーの整理が終わったら線画を消しましょう。

影と光を追加する
このステップでは、影と光を描くためにレイヤーの合成モードではなく、[スポイト]ツールを使ってカラーパレットから色を選びます。
合成モードで色をコントロールするのは難しく、見た目が汚くなりやすいからです。
私がカラーパレットを作る時のいつものやり方として、高い明度から低い明度へと、明度を変えながら4つの四角形に色を描きます。
色を足したい時は、追加する色相に少しだけ青を加えることで、それまでに置いた色と調和するようにします。
カラーパレットの色をどう決めたら良いか迷ったら、カラーチャートを活用してみると良いかもしれません。

質感を加える
次に、フォトバッシュ(イラストに写真を取り込む手法)とテクスチャブラシを織り交ぜながら、建物に質感を加えていきます。
ディテールに取り組む前に、一度作品全体を俯瞰し、全体的な色調の調整と、レイヤーの合成モードを使った微調整を行います。

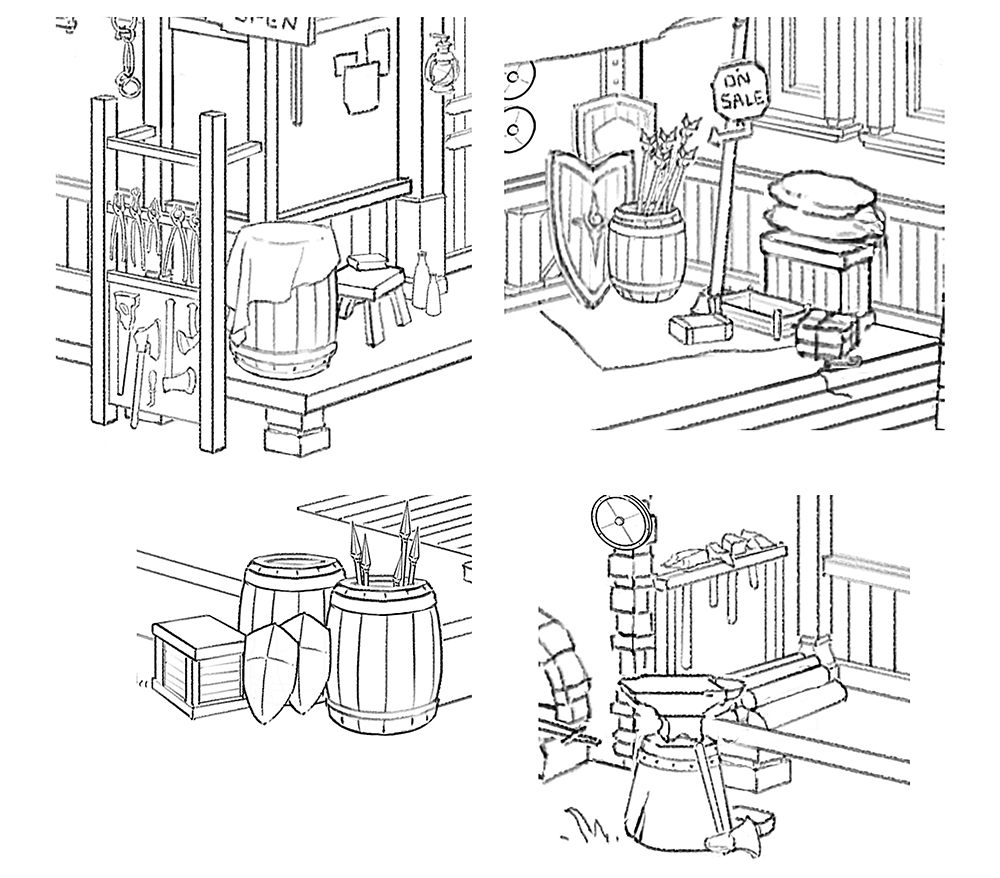
ディテールを仕上げる
最後に、ディテールや周囲の小物を仕上げて、絵の中のすべてのオブジェクトが同じ環境にあるよう、色の明度を調整します。これで完成です!

プロフィール:Samantha I Kio Kung
ゲーム業界、映画業界で活躍する背景美術家、コンセプトアーティストです。フリーランスのプロジェクトや社内開発プロジェクトでの経験があります。
ArtStation: https://www.artstation.com/eqkung
Instagram: https://www.instagram.com/kio.art/
作家WEBサイト: https://samanthakung.myportfolio.com