印刷した紙の本にも電子書籍にもできる!絵本の作り方

グラフィックデザイナーのJudithzz Yukoさんによる、デジタルで絵本を作成するためのメイキングです。複数ページの本文の着彩や、表紙デザインを行って、印刷やWEBで公開ができる子供向けの絵本を作成します。
目次
- 物語を決める
- 絵柄をムードボードから選択する
- 絵本の構成とスケッチを作成する(ストーリーボード)
- タイポグラフィとカラーパレットを選択する
- レイアウトの設定
- スケッチ
- テキストの挿入
- ノンブルの追加と印刷の準備
- デジタル版の作成・EPUB形式(電子書籍版)で出力する
- CLIP STUDIO SHAREを使ってみましょう
1.物語を決める
子供たちのための物語は何世紀にもわたって存在しています。
紙に印刷ができるようになるまで、多くの物語は世代から世代へと言葉で語り継がれました。
このような物語は一般的に、楽しませながら学ばせ、聞き手の関心を維持することを目指しているので簡潔になる傾向があります。
そのため短い文章で書かれることが多く、イラストも少なくなります。限られた枚数のイラストで、物語の重要な瞬間を説明する必要があります。
オリジナルや原作のあるものなど、すでに描く物語が決まっている場合は、物語を作るステップを飛ばして次のプロセスに移りましょう。
それでは、まずは絵本にする物語を選ぶことから始めましょう。
イソップ童話、グリム童話、またはアンデルセンによるおとぎ話などの児童文学の古典をベースにします。
ですが、すべての物語が簡単に説明できるものとは限りません。
一般的に子供向けの物語は、非常に簡単で分かりやすい要素を用いますが、シンプルでありながら複雑な内容の物語もあります。
絵本にするには、動物、王子様、ドラゴン、海賊、妖精などの要素があるものが適しています。
抽象的な要素が出てくる物語を選んでしまうと、誰もが理解できるとは言えない主観的な要素が中心になるので、感情、概念、アイデアのようなものは、明確に伝えられる文章がない限り、物語の中で説明することが難しくなります。

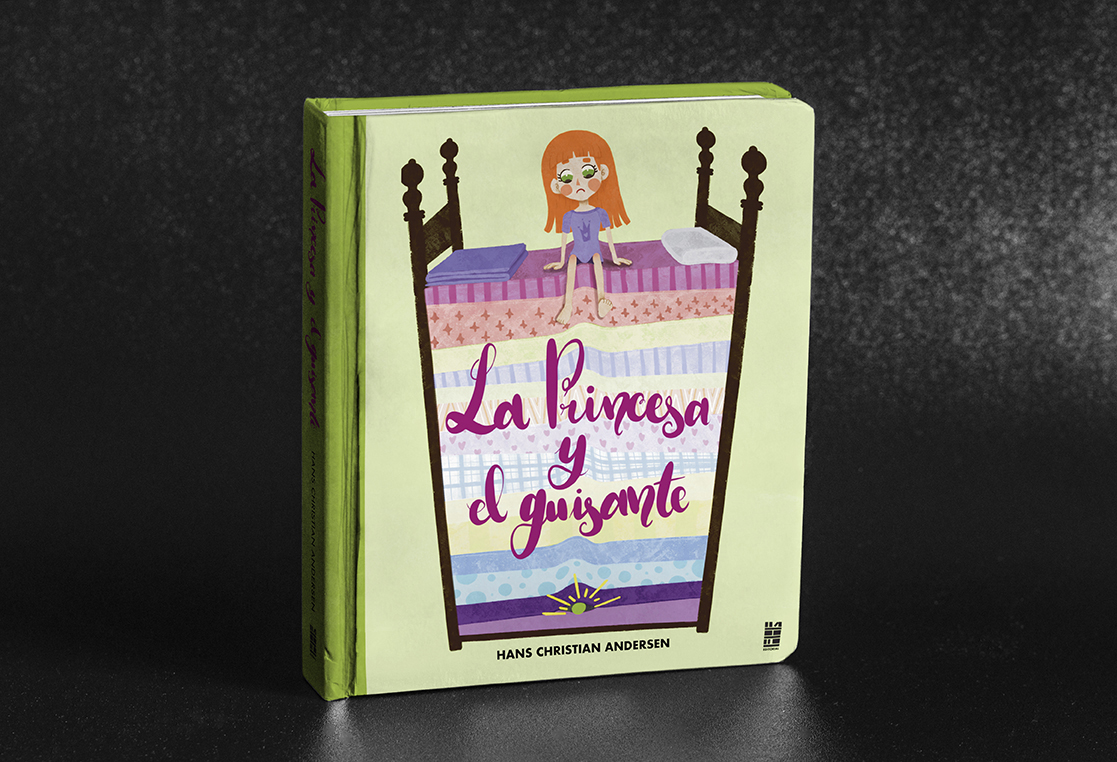
私たちが選んだ物語は、アンデルセンの「エンドウ豆の上に寝たお姫様」です。
この物語では、キャラクターがわかりやすく、人数も限られています。
主人公であるお姫様は、王子様に求愛されていて、物語の中心です。
王子様もまた主人公の一人で、この物語の発端となる人物です。
女王様は、いわゆる敵役であり、お姫様が本当にお姫様であるかを疑っています。
王様は物語に深く関わってはいませんが、主人公をサポートする役割があります。
エンドウ豆は、お姫様と同じくらいこの物語になくてはならない存在です。
このような短い物語でもキャラクターは非常に重要です。
物語自体は気取らず、シンプルで具体的な設定を持っています。簡単なストーリーですが、必要な情報がすべてわかります。
物語を選んだら次のステップに進みましょう!
2.絵柄をムードボードから選択する
絵柄を決める時は、資料を参考にすることが重要です。
誰もが自分の絵柄を持っていますが、描こうとしている絵本のジャンルに合わないかもしれません。
絵柄が物語に与える雰囲気を考えると、超写実主義、アブストラクト・アートのように抽象的すぎるもの、または漫画イラストのような絵柄が児童書に向いているとは言えません。
これらの絵柄は理解を深めるどころか混乱を引き起こすでしょう。
鮮やかさの足りない暗い色ばかりを使った幾何学的で角張った絵柄ではなく、明るい色を使った有機的な形状の絵柄がオススメです。
一般的な児童書には、わかりやすい単純な絵を使うことが理想的です。
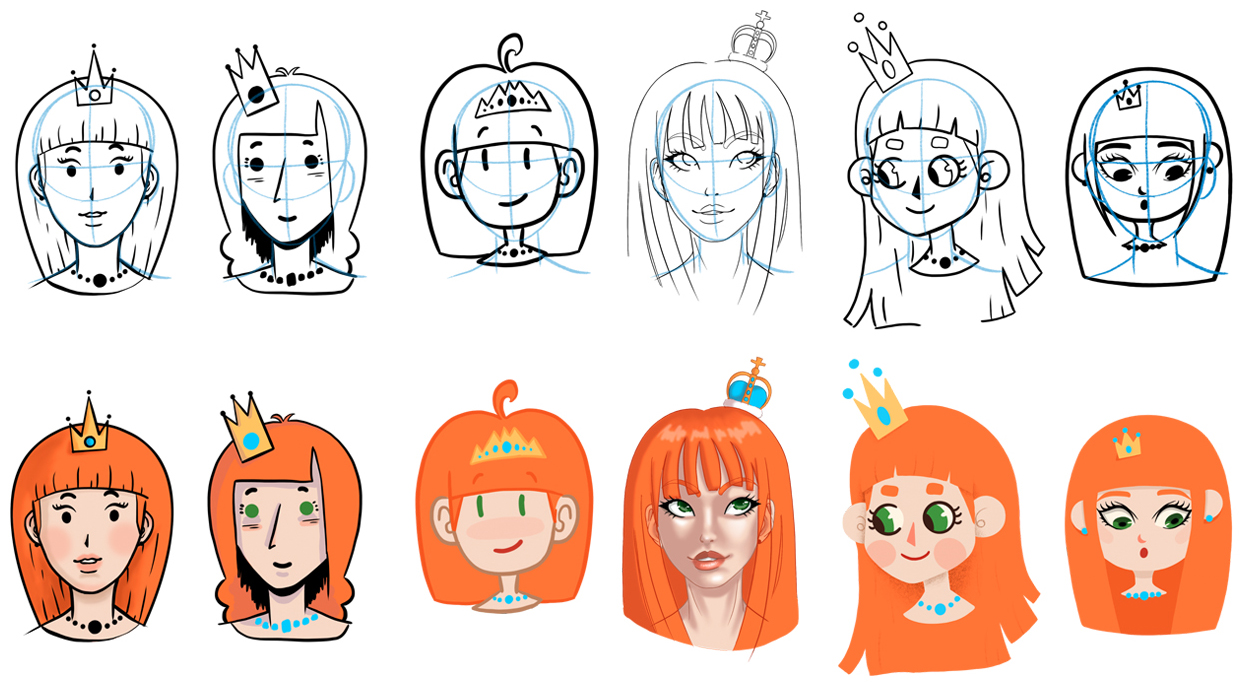
キャラクターの特徴を維持していれば、目の大きさや身体部分の比率などで絵柄を変えることができます。

ストーリーに合ったイラストを作成するには、ムードボードを作成する必要があります。
望ましい絵柄の候補を作成するために、色調、画風、またはバランスなどについて、さまざまな例を集めていきます。
ムードボードはフォルダー内、あるいはPinterest経由でも作成できます。作品を作るために、参考になりそうなすべての画像をまとめて保持できます。
他のイラストレーターの絵柄を参考にすることは、普段描き慣れていない分野の描画スキルを伸ばすのに役立つ良い練習となるでしょう。
しかし、プロとして作品を公開する場合は、つねにオリジナルのイラストやコンテンツを使わなくてはならないことを肝に銘じておいてください。
ここに私が置いたムードボードのリンクがあります。
この本を作成するために、興味深く感じた児童書のイラストの例が含まれています。
https://www.pinterest.es/judithzzyuko/childrens-book-illustration/
絵柄を選んだ後も、デザインや色、またはバランスが気に入っていたとしても、作成したキャラクターについて検討する必要があるかもしれません。
キャラクターが多すぎる作品を作る場合、ストーリーはそれだけ広がり、イラストが大量に必要になります。
また、キャラクターの持つ要素が多くて複雑な場合は、カラーテストを行うために、複数の視点から確認できるキャラクターガイドを作成する必要があります。
シンプルにいくなら、キャラクターごとに正面から見たときのガイドを用意すると良いでしょう。
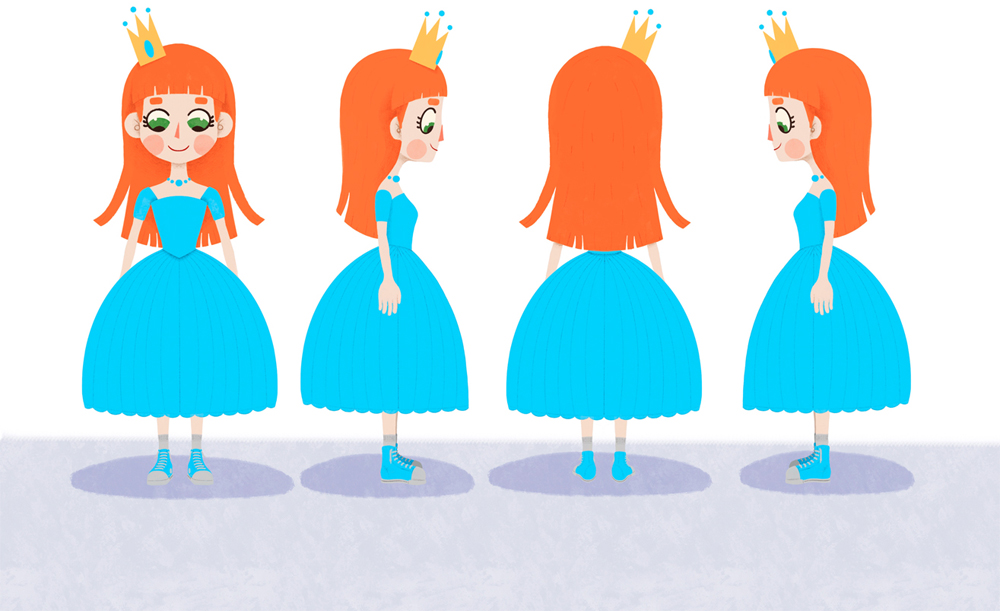
あるいは、四面図を作りましょう。
四面図は、通常は4~8パターンの視点から描かれた図で、以下のようにキャラクターのすべての要素を異なる角度から見ることができます。
キャラクターのデザインをわかりやすくするために、特に動きをつけず、シンプルでリラックスしたポーズを描きました。

3.絵本の構成とスケッチを作成するストーリーボード
もちろん、物語のすべてが重要であることはわかっています。
しかし、絵本の構成を作成してスケッチに進むには、物語を最もよく表す部分を選択し、分割する必要があります。
絵本にしたときのテキストのバランスが、適切な分量になるよう気を付けてください。
たとえば、文章が一行しかないページや文章が画面の90%を埋めてしまうページを、作ってはいけません。
1ページの中に重要なテキストが2つある場合は、どちらか、より重要な方を選択して説明するか、両方を完璧に説明できるイラストを作成する必要があります。
すべての物語は、導入、本文、結論という構成になっています。
今回選んだ物語では、少なくとも4つの主要なプロットポイントがあり、次のように分かれます。
- 状況の提示:王子様は結婚したいと考えています。
- 主人公の紹介:お姫様は城に到着します。
- 衝突:彼女がお姫様であるかどうかを確認するために、女王様は彼女のベッドの下にエンドウ豆を置きます。
- 解決:お姫様は本物のお姫様であることがわかり、王子様と結婚します。
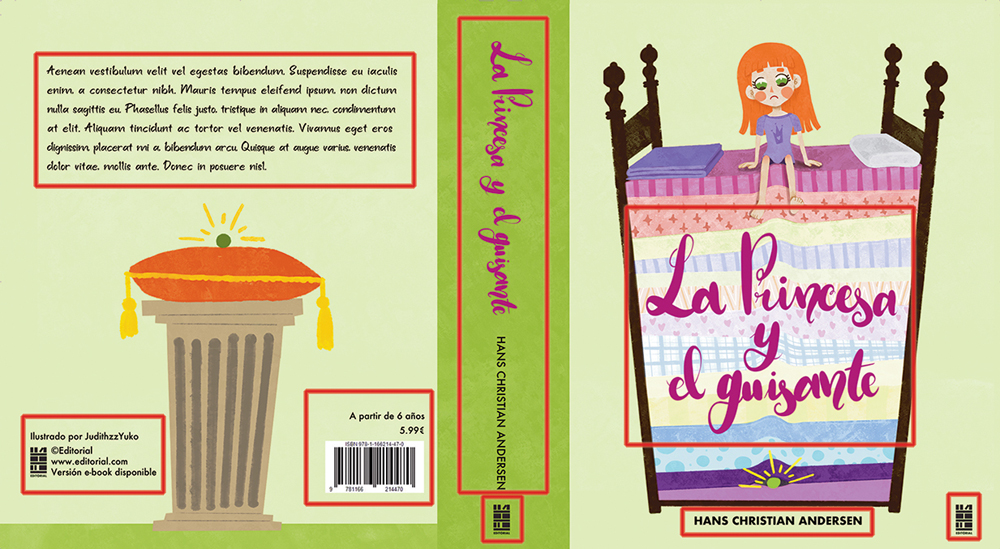
次に、物語に興味を持って読んでもらうために、物語の概要を表すカバー(表紙、背表紙、裏表紙)を追加します。
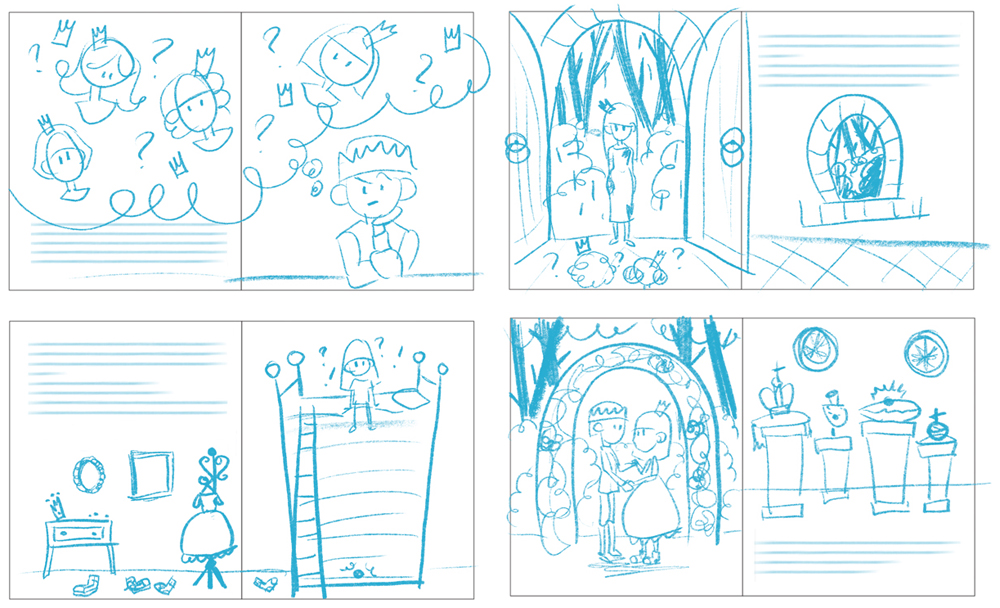
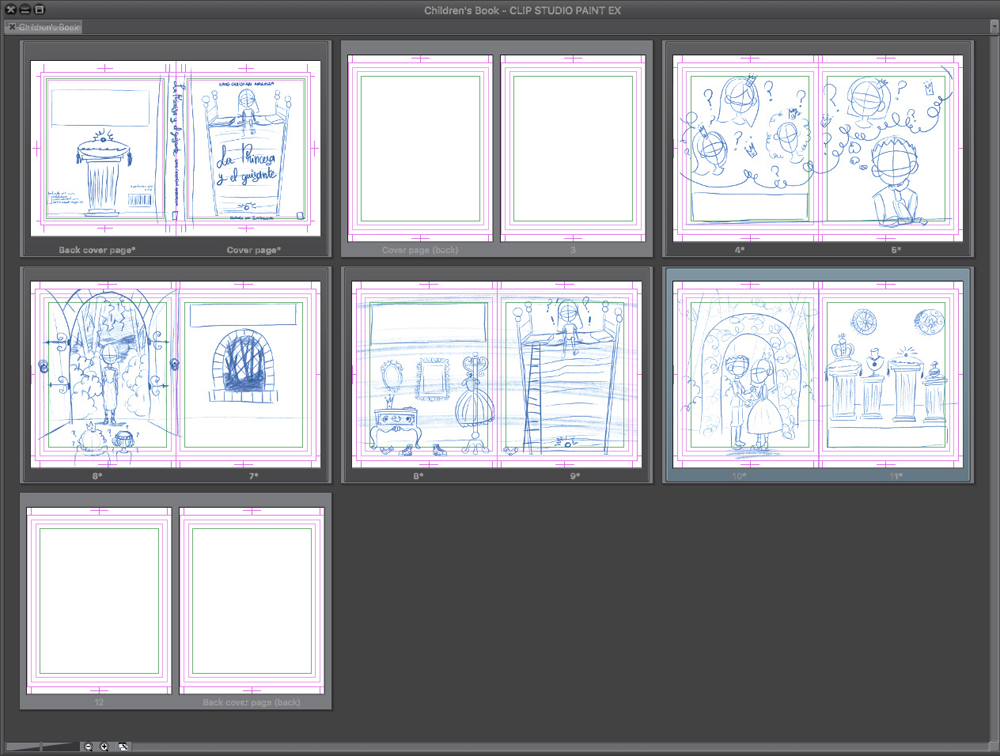
ここまで構成を作成したら、ストーリーボードのスケッチを開始できます。
ストーリーボードは見開きで作成します。文章は 1 ページの一部分のみで、少なくとも80%のスペースはイラストで埋められます。
それぞれのページイラストをわかりやすくするために、最初にサムネイルのスケッチを作成します。
スケッチなので、画像の解像度を高くしたり、詳細に描画したりする必要はありません。

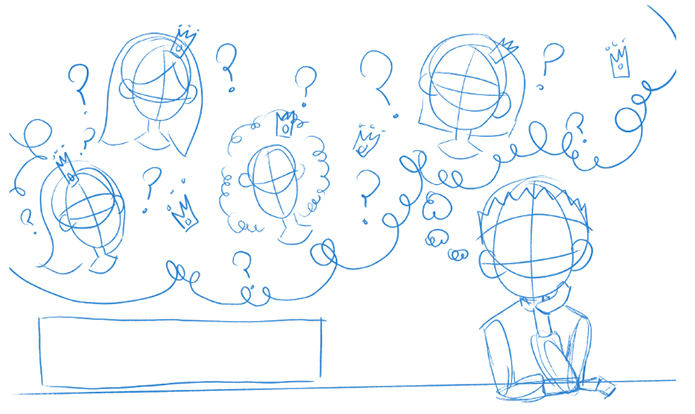
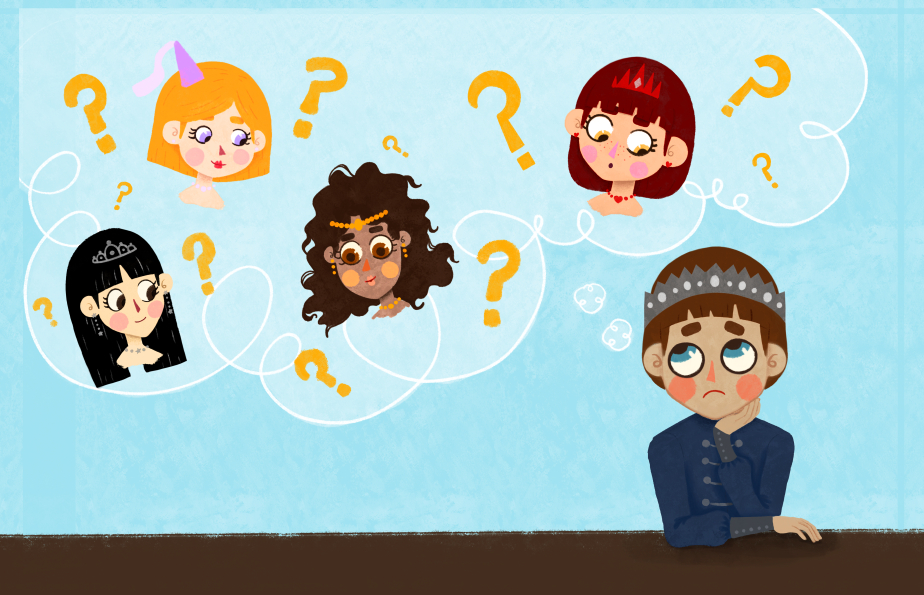
最初の見開きでは、これまで世界中を旅行して出会ったすべてのお姫様について考えている王子様を描きます。
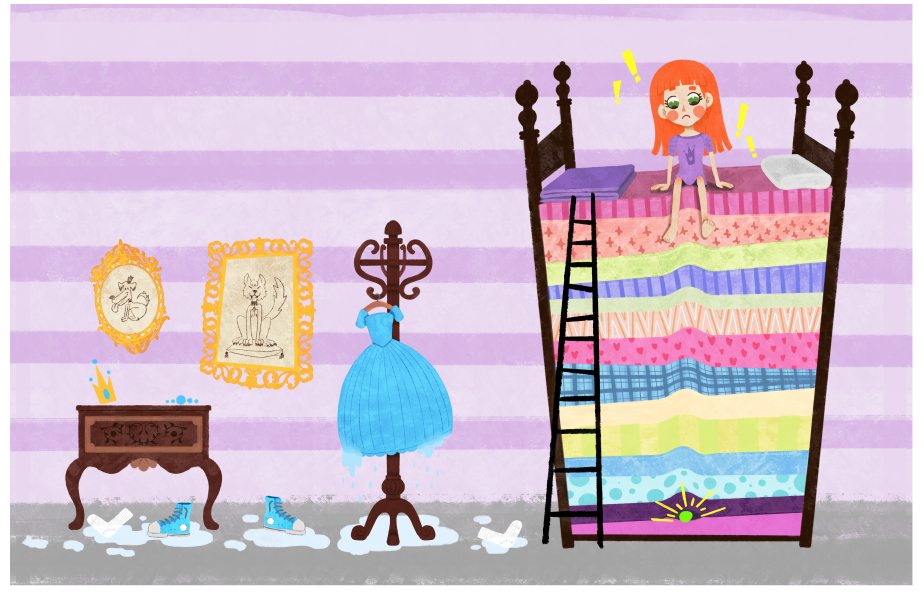
次のページでは、嵐の夜に、主人公であるお姫様が王子様の城に到着します。
さらに次のページでは、ベッドの上のお姫様が、何が眠りの邪魔をしているのかと疑問に思っています。
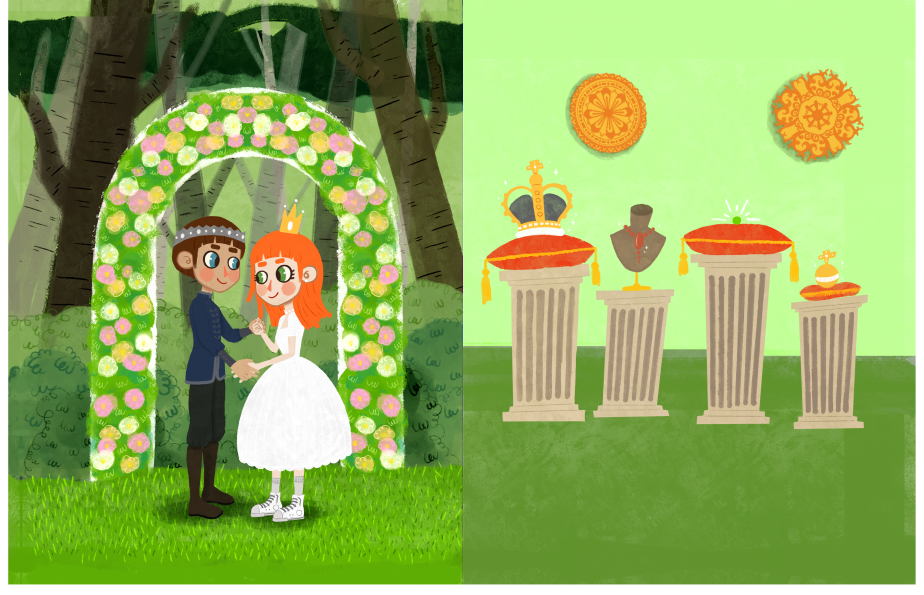
そして最後に結婚式のシーンとなります。
最後の仕上げとして、エンドウ豆は王室の宝物の中で特別な場所に置かれることになります。

イラストを描き始めてから、修正することがないように、スケッチの段階で絵本の構成をすべて決めておいてください。これにより多くの作業が節約できます。
テキストのスペースを残すことを忘れずに、要素の配置やサイズを変更してみましょう。いろいろ試しながら、ページのレイアウトを調整します。
よく考えられているイラストならば、テキストがなくても、物語の中で何が起こっているのかがわかりやすくなります。
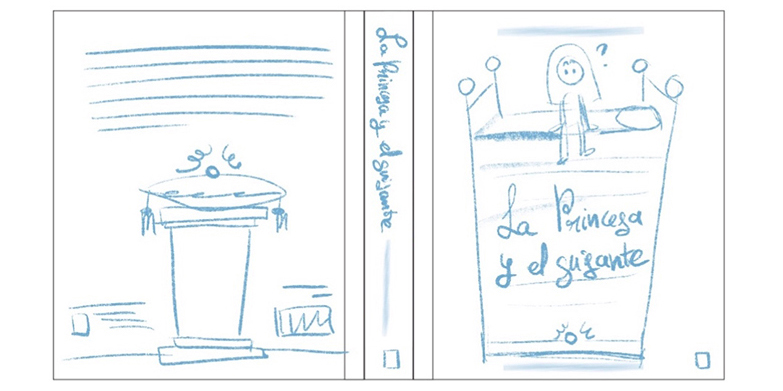
本文のページをスケッチしたら、表紙について考えましょう。
絵本の表紙には、物語の全体がわかる要素が必要です。
この物語の場合は、タイトルにもなっているお姫様とエンドウ豆です。
絵本の本文イラストの一部を使用して、新しいイラストとして作成することもできます。
タイトル、著者、および発行者のロゴなどの配置を忘れないでください。
また、イラストレーターの名前を追加して、著者と同じくらい重要に扱うこともあります。この場合は、他の要素とまとめて裏表紙に配置します。
裏表紙には、概要、バーコード、およびその他の関連情報を掲載します(後で詳細を説明します)。
裏表紙のイラストでは、物語を明確に表現しなくてもよいですが、物語に関連する要素を描く必要があります。
この物語は伝統的でよく知られているものですが、誰でも知っているとは限りません。特に子供たちが本の中で何が起こるかを知りたくなるように、十分注意を引きつけるものを描く必要があります!

背表紙はすべてのデザインの中で最もシンプルで、タイトル、著者、ロゴのみで構成されています。表紙と同様、イラストレーターの名前を追加しても良いでしょう。
背表紙については、さまざまな書き方があります。
私は個人的に、表紙が上向きのときに背表紙のタイトルが読めるようになっている本が好きなので、テキストを右向きにしました。
4.タイポグラフィとカラーパレットを選択する
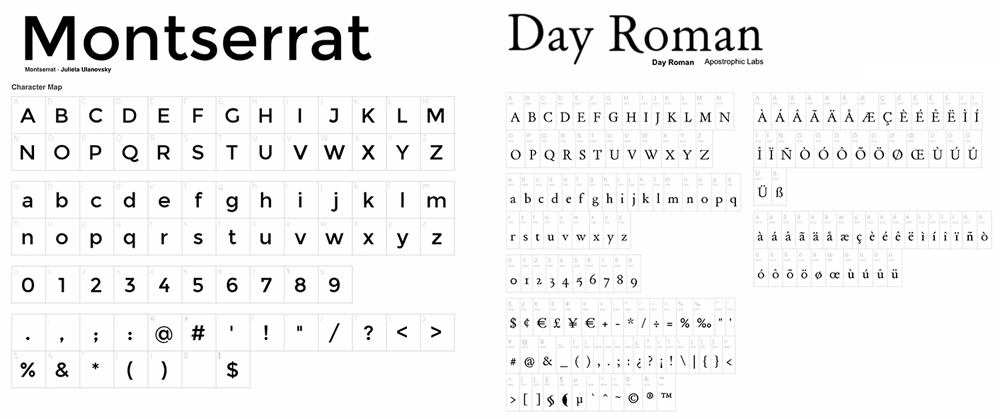
タイポグラフィ(文字の見せ方)の選択肢は二通りあります。イラストや他の要素に影響のない中立的なタイポグラフィを使用するか、絵柄や子どものための本としての印象を補完するタイポグラフィを使用するかのどちらかです。
前者の場合、セリフ、またはサンセリフのような読みやすいフォントを使用するのが理想的です。

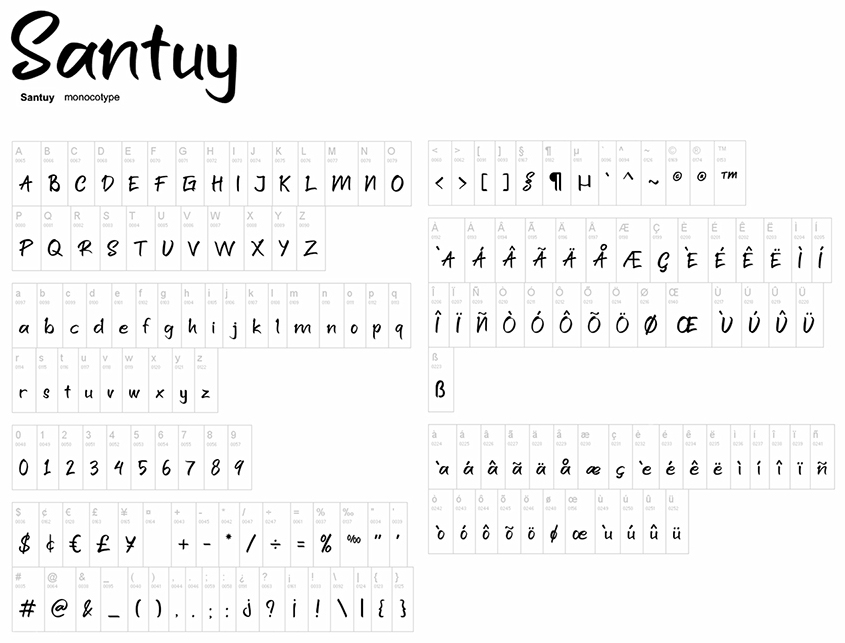
今回は、絵本のデザイン性を高めるために、少し個性のある書体を選びました。
児童書であることを意識させるような、手書き風のフォントです。
この方法を使用する場合、手書き風のフォントは見た目が美しい一方、文字が読みにくくなりがちだということを覚えておいてください。

作ろうとしている絵本の対象読者が、とても幼い子どもである場合は、文字サイズを大きくすると良いでしょう。
フォントは、本の対象読者層に合わせて決める必要があります。
ここでは、本文と裏表紙のあらすじでこのフォントを使用し、表紙と背表紙のメインタイトルは手書きの文字を使用します。
表紙に載せるそのほかの情報については、よりきれいで読みやすいフォントを探します。
一冊の本の中で、合計4つ以上の異なるフォントを使用することはお勧めしません。テキストの階層がわかりにくく、無秩序に見えるためです。
タイポグラフィも決まり、主要なスケッチが完成したので、次はイラストのカラーパレットについて考えましょう。
絵柄と同様、子ども向けのイラストには向かない特定のパレットがあります。
暗い色や彩度の低い色はうまく機能しない場合があります。
パレットの作成には、CMYK (シアン、マゼンタ、イエロー、ブラック)とモノクロ、2つの配色方法があります。
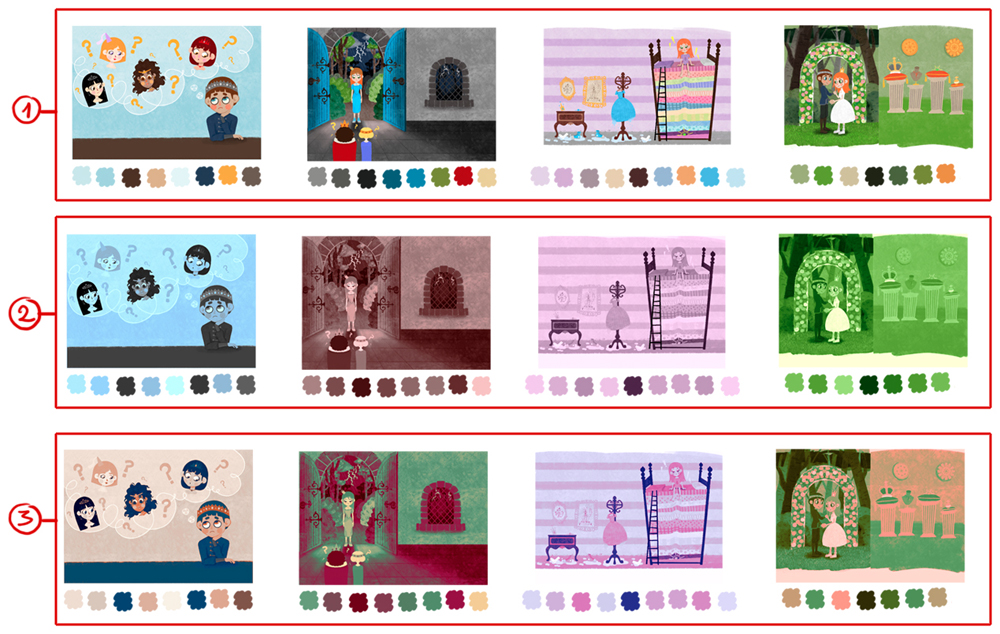
CMYKのパレットでは(図①)、さまざまな色を制限なく使用でき、選んだ色は実際に印刷される絵本と同じ色で表示されます。
そのため、彩度の高い鮮やかな色や、パステルトーンを選ぶことができます。
とても幼い子どもを対象としているイラストには、パステルトーンが特に適しています。
モノクロのパレットでは(図②)、単一の色の彩度と明度のバリエーションによって、コントラストを作成します。
同じコントラストのままで、色数を追加することによって他のカラーパレットを作成することもできます。たとえば図③では、図②で作成した彩度と明度のバリエーションに、色数を2色追加しました。

デュオトーンなどの新しい配色バリエーションを探したい時、基本色で着彩したものをベースに、同じストーリーボード上で試してみることができます。
グラデーションマップで色調を変更して、さまざまなカラーパレットを試して、物語に最適なカラーパレットを探してみましょう。
【POINT】
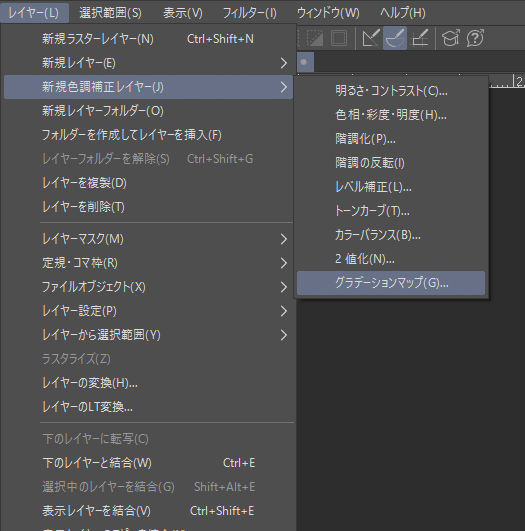
CLIP STUDIO PAINTでグラデーションマップを使って配色バリエーションを試すには、色調補正レイヤーが便利です。
[レイヤー]メニュー→[新規色調補正レイヤー]→[グラデーションマップ]で実行できます。

5.レイアウトの設定
今回はCLIP STUDIO PAINT EXを使用して絵本を作成します。
このソフトは優れた着彩のツールでもありますが、それだけではなく、一度に複数のページをレイアウトして、あらゆる印刷設定で簡単に書き出せます。
それでは、本のイラストを描いていきましょう。
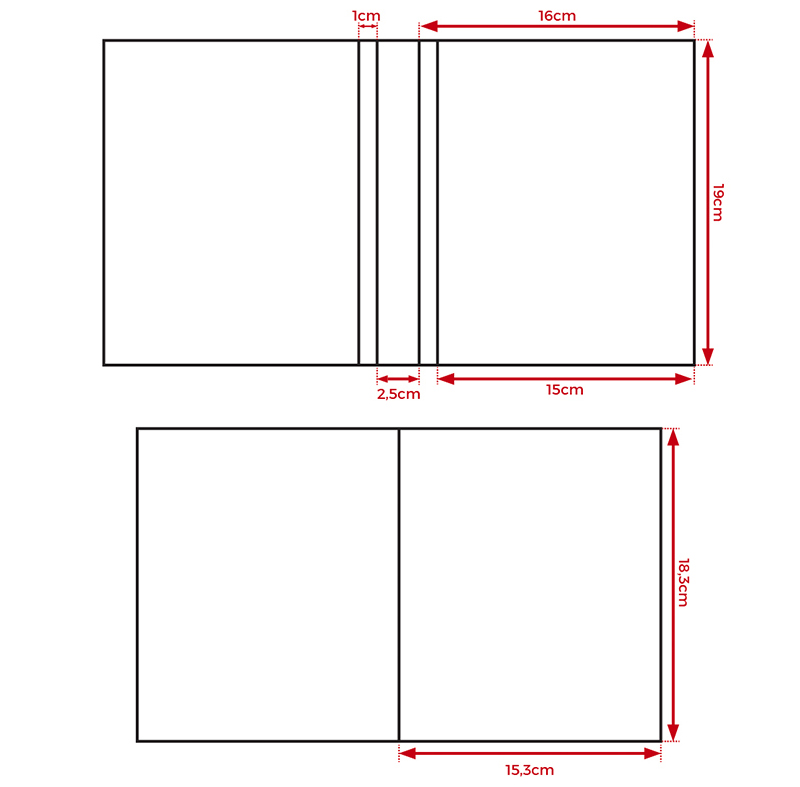
作ろうとしている絵本の大きさは18.3 cm x 15.3 cmです。
表紙は19cm×16cmで、背幅は2.5cmです。
表紙と背表紙には1cmの間隔があり、その部分は表紙とは異なる色になることに注意してください。(これは、本のデザインによって異なります。)

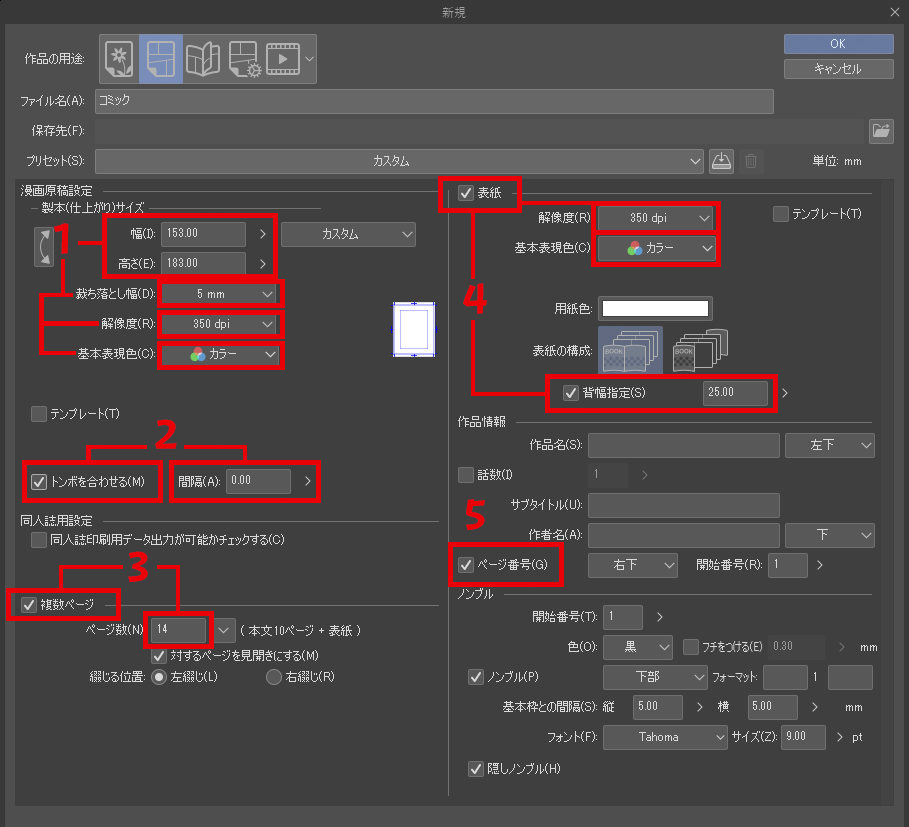
以下の参考画像のように[コミック]のファイルを作成します。
1では、本の本体の寸法を入力します (今回はサイズが153mm x 183mm、解像度は350dpiとします)。
絵本を作成する時は300dpi以上の解像度である必要はありません。
次に、本を印刷するとき四方に塗り残しができないよう、5 mmの裁ち落とし幅を追加します。そして最後に、[基本表現色]で[カラー]を選択します。
イラストを見開きで分離させたくないので、2で[トンボを合わせる]にチェックを入れ、0.00mmの値を設定します。
3で[複数ページ]にチェックを入れ、本文のページ数に外側の表紙の2ページ、表紙の内側の2ページ、さらに2ページを加えたページ数を入力します。
この追加の 2ページがあると、イラストが左側から始まり、右側で終了します。
今回作成する絵本にはイラストが4つあるので、本文の8ページ、表紙の4ページ、そして追加の2ページで合計14ページとなります。
4で[表紙]にチェックを入れ、解像度を350dpiに設定します。
今回は、背幅を25mmに設定します。
5の[ページ番号]にチェックを入れたら、他のオプションはデフォルトのままにします。
後で、書籍のページについて詳しく説明します。

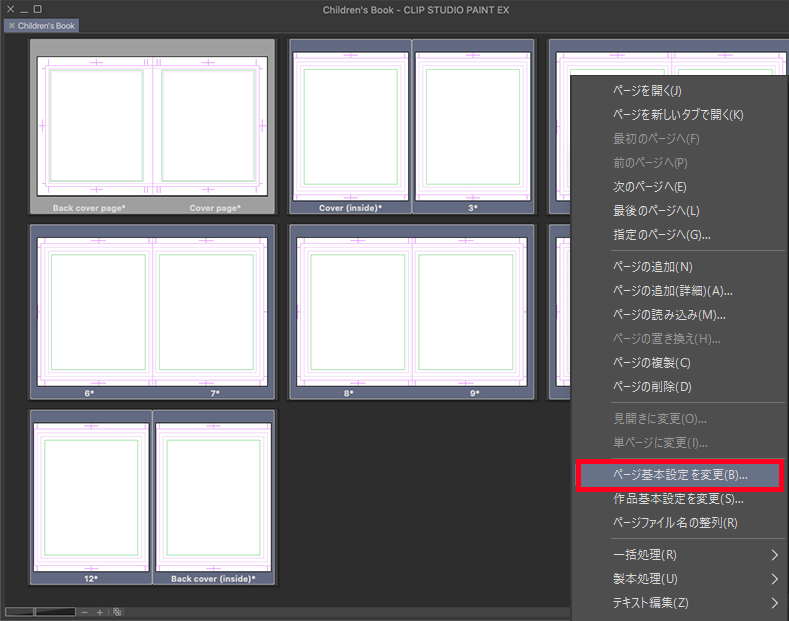
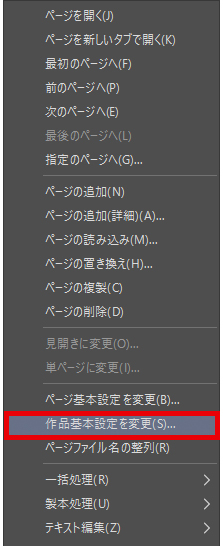
作品ファイルが作成されたら、[Ctrl]キーを押しながらクリックすることで本文のページをすべて選択し、そのいずれかを右クリックしてメニューを開きます。表示されるメニューから[ページ基本設定を変更]を選択します。

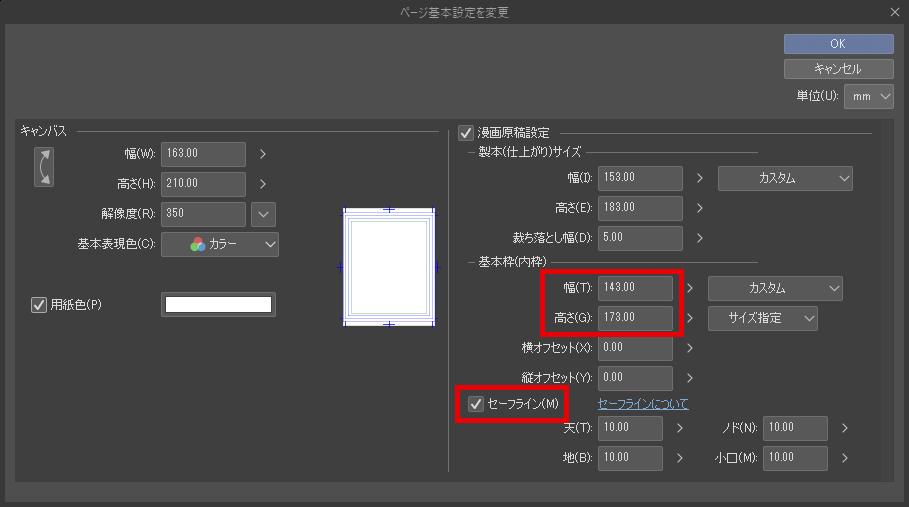
表示されるダイアログで、いくつか変更を行います。
[基本枠(内側)]では、幅と高さの両方のページサイズより1cm小さい値になるよう、[セーフライン]を10mmに設定します。
これらの変更でページガイドを作ることで、印刷時にテキストやイラストが断ち切られたり、背表紙の綴じによって隠れたりして見切れる心配をせずに作業ができます。
見切れを発生させないためには、重要なイラストやテキストはセーフライン内に収めるようにする必要があります。

次に、表紙だけを選択して先ほどと同様の手順でメニューを表示し、 [ページ基本設定を変更]を選択します。
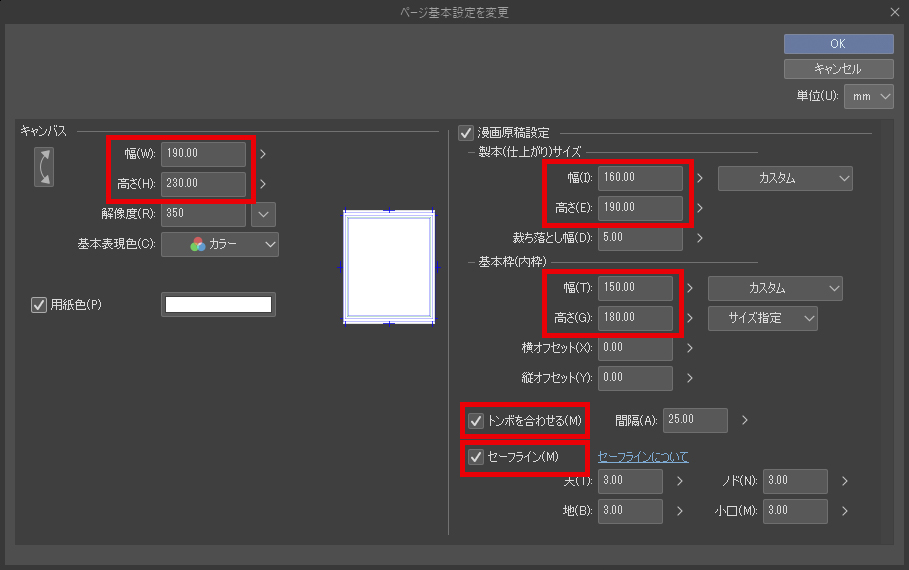
表示されるダイアログは、前のダイアログに少し似ていますが、今回は、基本枠を追加するだけでなく、表紙のサイズも変更します。
表紙と本文のサイズを同じにする場合は、この手順をスキップできます。
そうでない場合は、ダイアログ右上の[製本(仕上がり)サイズ]に表紙のサイズを入力し、5mmの裁ち落とし幅を残します。
その下の[基本枠(内側)]で、[製本(仕上がり)サイズ]の高さと幅の両方から1cmを差し引いた値に変更します。
右側に、裁ち落とし幅と裁断線を数㎝追加して、キャンバスで快適に作業できるようにします。
[トンボを合わせる]にチェックを入れ、値を25mmに設定します。
背幅については[セーフライン]にチェックを入れ、10mmではなく5mmの値を選択します。

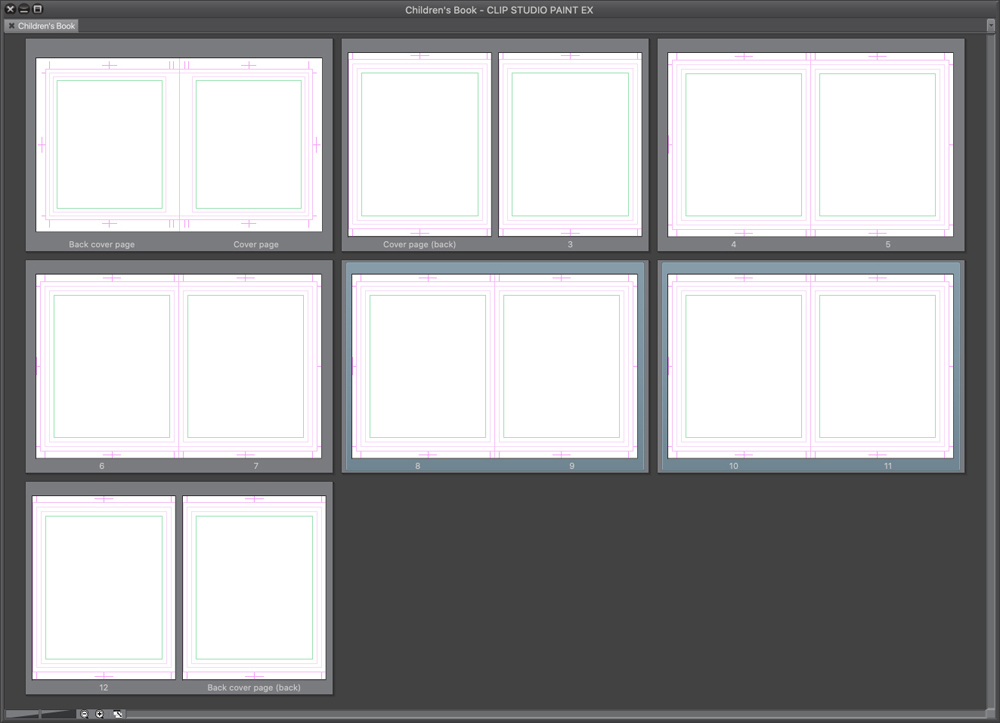
すべてのページの準備が完了したら、自由にイラストを描き始められます。
複数ページ作品のサムネイルは、以下のように表示されます。
作業するページを開くには、そのページをダブルクリックします。

今回は、印刷することを想定しているので、ページを開くときは、カラーモードがRGBではなくCMYKに設定されていることを確認してください。
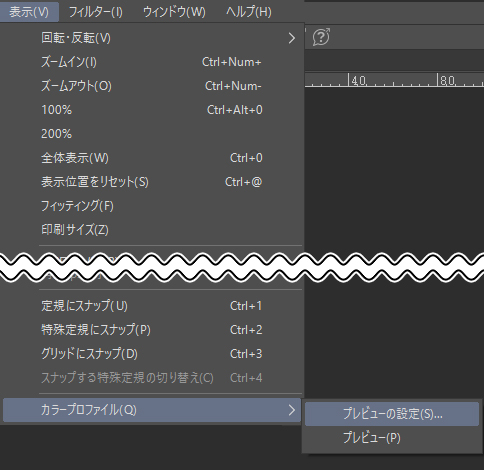
各ページで作業を開始する前に、[表示]メニュー→[カラープロファイル]→[プレビューの設定]を選択して、表示されるダイアログのリストから基本的なCMYKプロファイルを選択します。
色は RGB から CMYK まで様々なモードがありますが、最初から適切なカラーモードを使うようお勧めします。

6.スケッチ
別のファイルで下絵をスケッチして、最終的に作成した複数ページファイルにレイヤーを貼り付けて流し込む手順もありますが、複数ページファイルを作成して、そのファイルへ直接下絵をスケッチすることもできます。
今回はスケッチがすでにあるので、それらをコピーして各ページに貼り付けました。二番目のページと最後のページは空白のままにします。

選択した絵柄に合わせて、線にインクや色の追加ができます。
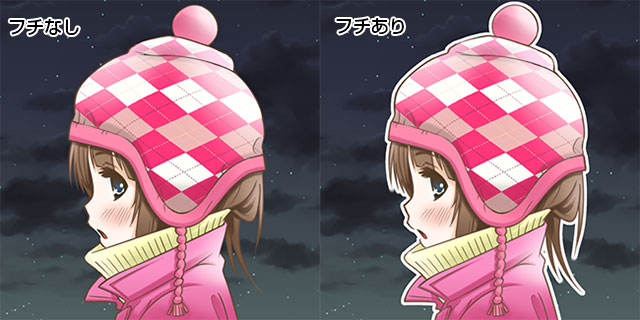
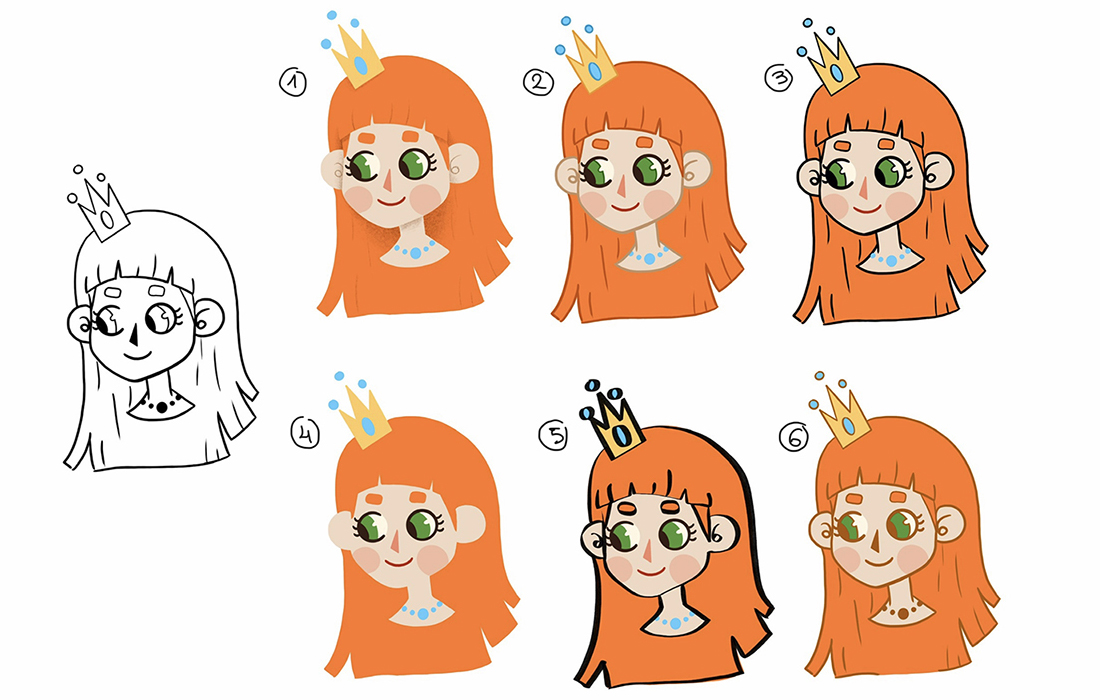
次の図では、同じ絵柄のイラストに異なる線をつけたバリエーションです。

①と④はどちらも線のないバリエーションです。
①には図面の重要な部分を区別するためにシェーディングがありますが、④は区別のためのシェーディングがありません。
これにより、④は同じ色のすべてのパーツが同化した表現になります。
②、③、⑤、および⑥は、線の装飾が異なります。
②は色付きの線で、繊細な雰囲気です。線は塗りの色よりも少し暗いものになります。
③は黒い線を持ち、輪郭がより目立ちます。⑤も黒い線を使用しますが、線の太さに強弱があります。
⑥はイラストの色より少し暗い色で線を描いているため、輪郭は黒よりも滑らかです。
線のない絵柄で、色だけでの描画が不安な場合は、線画がある状態で色を塗ってから、線画のレイヤーを削除する方法もあります。
イメージを色分けする方法は、人により千差万別です。
線の有無にかかわらず、とても簡単な着彩の方法をいくつか紹介します。
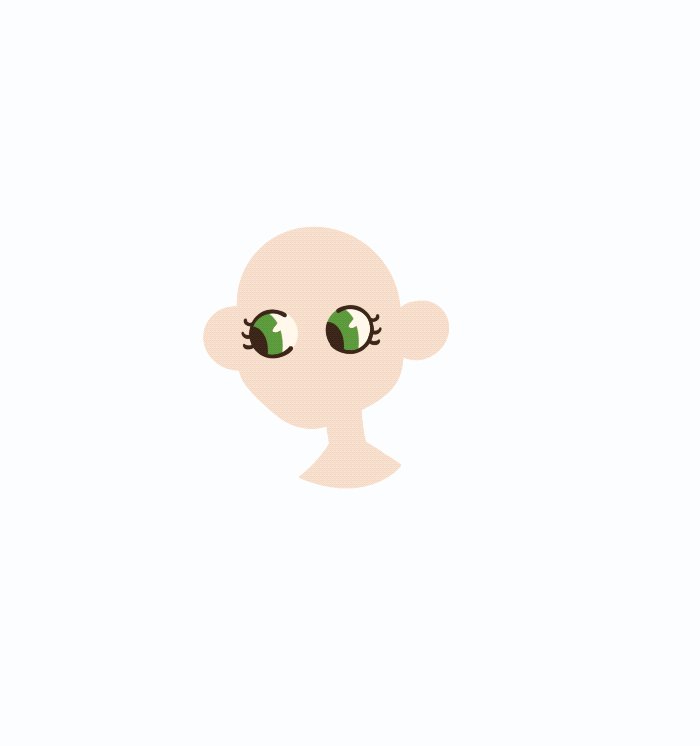
次の例では、線を描かずに色付きの図形を直接描画しています。まず顔のベースを描き、目、鼻、髪などの細かい部分を描きます。
ブラシを使用して塗っていくか、範囲選択ツールを活用して塗りつぶすことができます。

難しいと感じたら、パーツごとに違うレイヤーで描画して、[レイヤー]パレットの[下のレイヤーに結合]をクリックして結合する方法もあります。
(単一のレイヤーで作業する場合は必要ありません。)

ふたつ目は、私が一番よく使用する方法です。
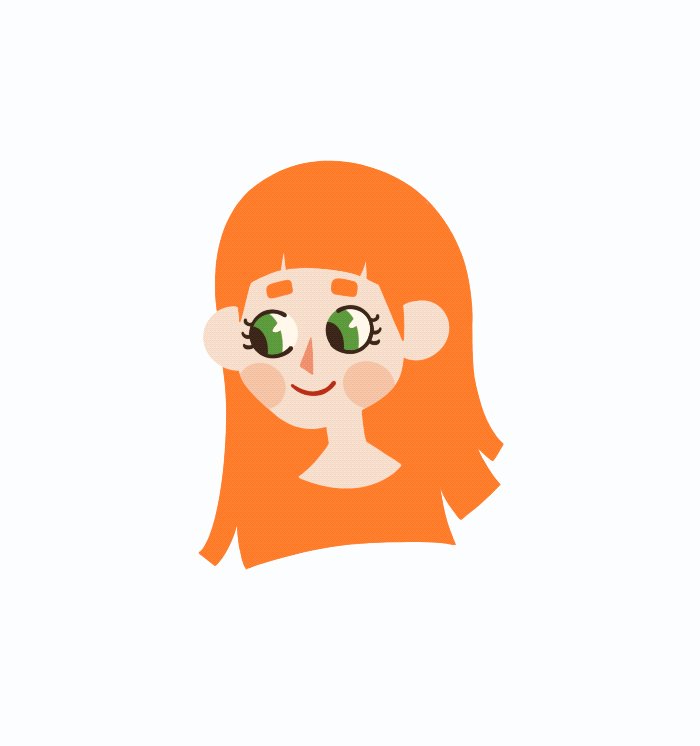
まず、キャラクターやオブジェクト全体の形状を作成し、それを一色で塗りつぶします。
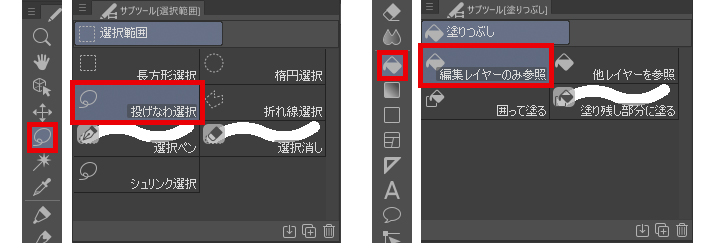
通常、[選択範囲]ツールの[投げなわ選択]サブツールを使用するか、またはブラシでアウトラインを作成し、[塗りつぶし]ツールの[編集レイヤーのみを参照]サブツールで、その範囲を塗りつぶします。
※この方法を行うためには、「事前に詳細なスケッチを用意する、線画を書いておく、あるいはイラストの形状を明確にしておくこと」が重要です。

ここからの手順は簡単です。
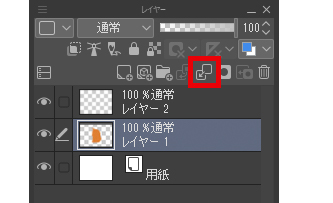
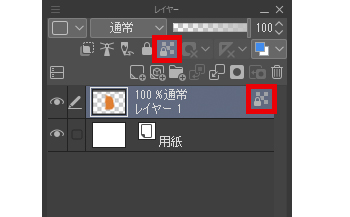
塗りつぶしたレイヤーの[透明ピクセルをロック]を有効にすると、有効にしたレイヤーの上にアイコンが表示されます。
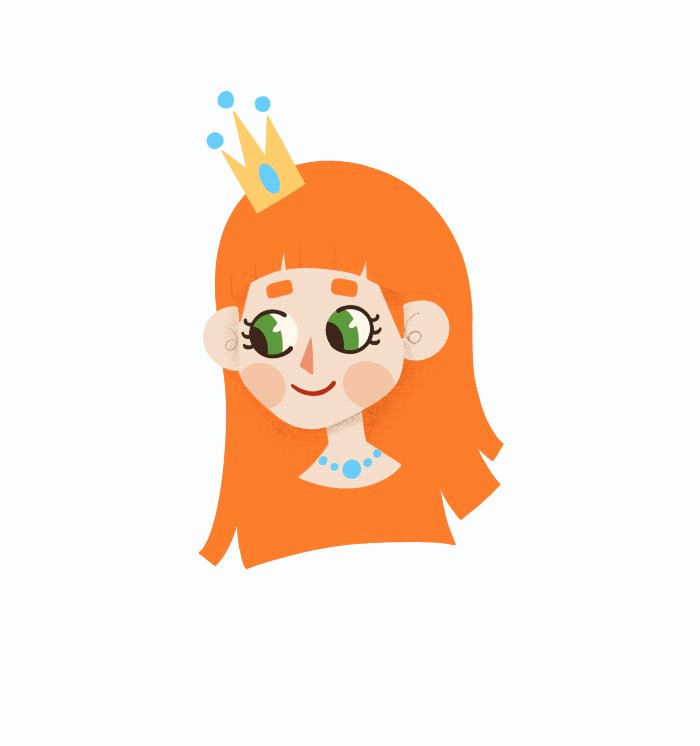
これで、作成した図形の外側にはみ出さずに、内側のさまざまな部分を色分けすることができます。

影やハイライトを追加することもできます。

着彩と線画の両方に、さまざまなブラシを使用できます。
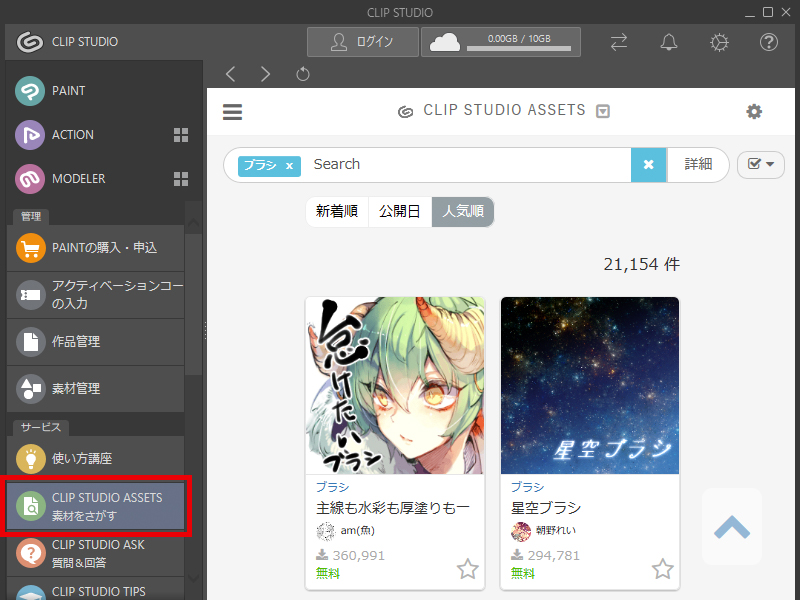
多くのブラシはデフォルトでソフトウェアに入っていますが、CLIP STUDIO ASSETSからダウンロードできるブラシもたくさんあります。
オリジナルのブラシを作成することもできます!

今回の場合、イラストは主に色のついた面で構成されます。影と主要な線を描き足してベタ塗りの面を分割します。
選択した色のブラシと、鉛筆風の別のブラシを使って質感をつけながら、線と陰影を描画します。
左右対称な絵を継ぎ目なしに簡単に描くには、CLIP STUDIO PAINTの対称定規を使用します。
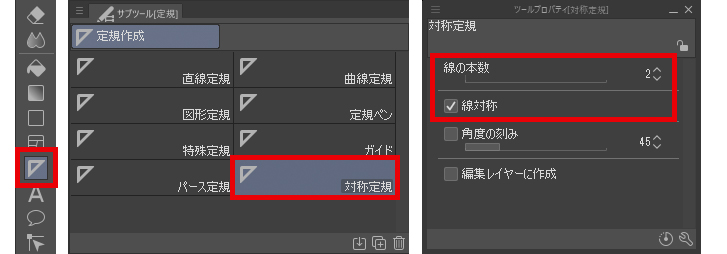
[定規]ツールを選択し、[対称定規]サブツールを選択します。
[ツールプロパティ]パレットで線の本数を2に設定し、 [線対称]にチェックを入れます。

今回は、家具の絵を描くために対称定規を使用しました。
描画したい絵の中間点に定規を配置し、その片側に描いていきます。
鏡写しのイメージが反対側に作成されるので、完全に左右対称の絵を描くことができ、多くの作業を節約できます。

背景に複数の要素が含まれている場合は、背景用のレイヤーと、イラストを描くためのレイヤーを別に作成し、結合しても問題ないと確認した後にレイヤーを結合することをおすすめします。
結合後に修正することもできますが、レイヤーが分かれている方が簡単に修正できます。




7.テキストの挿入
イラストが完成したら、あとはテキストだけです。
スケッチの段階でレイアウトを決めていたので、すぐにテキストを追加できる状態です。
これが、スケッチが最も重要だという理由でもあります。
土台が間違っていると、手順が進むにつれて作業が複雑になっていってしまいます。
本文と表紙には、前の手順で選択したタイポグラフィを使用します。
[テキスト]ツールを選択してテキストボックスを作成し、イラストに対応する段落の文章をそれぞれのページに貼り付けます。
印刷した時に文字が見切れないように、テキストを中央揃えにして、作成したセーフラインからはみ出さないようにしてください。
文章がすべてのページで同じ位置にある必要はありません。
イラストと文章がお互い邪魔をせず、うまく調和する場所であれば、好きな場所に配置できます。
イラストが見やすく、文章も読みやすい配置を意識しましょう。
この絵本は6歳児向けに決めたので、テキストは大きすぎないようにします。
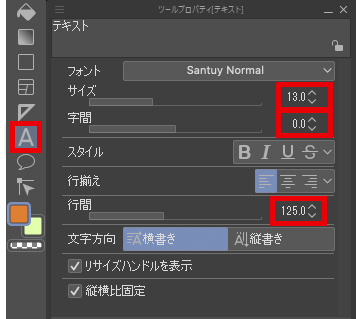
フォントサイズは13ptほどで十分です。
本がもっと小さい子どものためのものであれば、読みやすくなるよう、フォントサイズをより大きくすることをお勧めします。
文章を右に揃えて、[文字詰め] を使用して調整し、-5 ~ 5 を超えないようにします。
短い文章であれば、単語の間隔が不足することで無駄な余白が生まれる危険はありません。
ただし、文章が長い場合は、できるだけ余白を作らないように、これらの値を使用して調整する必要があります。
また、[行間]の値を調整することで、文章の上下の行がくっつくことや、距離が空きすぎてしまうことを防げます。

最終的なデータを作成する前に、テキストの内容が正しいこと、スペルミスがないことを確認してください。
表紙のテキストには、本文と同じものを使用します。
裏表紙には、本の概要、イラストレーターの名前、出版社、および Web サイト情報などの各要素が配置されます。
また、この本は電子書籍版(後で紹介します)で入手できるということ、本の推奨年齢、および価格を追加します。
裏表紙に必要な要素は、背表紙と表紙にも表示される出版社のロゴと、本を識別するためのISBN番号付きのバーコードです。
残りの要素は表紙イラストによって配置が異なりますが、裏表紙のイラストは単なる装飾であることを覚えておいてください。
裏表紙では、イラストよりも情報が重要です。表紙では、タイトルと著者名、イラストが重要になります。

8.ノンブルの追加と印刷の準備
すべての準備が整い、絵本が完成したので、書き出しを行います。
書き出す前に、ページに番号を付けるといいでしょう。
非常に短い本では必要ありませんが、ページ数の多い本を作成する時に使うノンブルの追加方法を説明します。
作品管理画面で前に行ったように、ページのサムネイルのいずれかを右クリックします。表示されるメニューで、[作品基本設定を変更]を選択します。

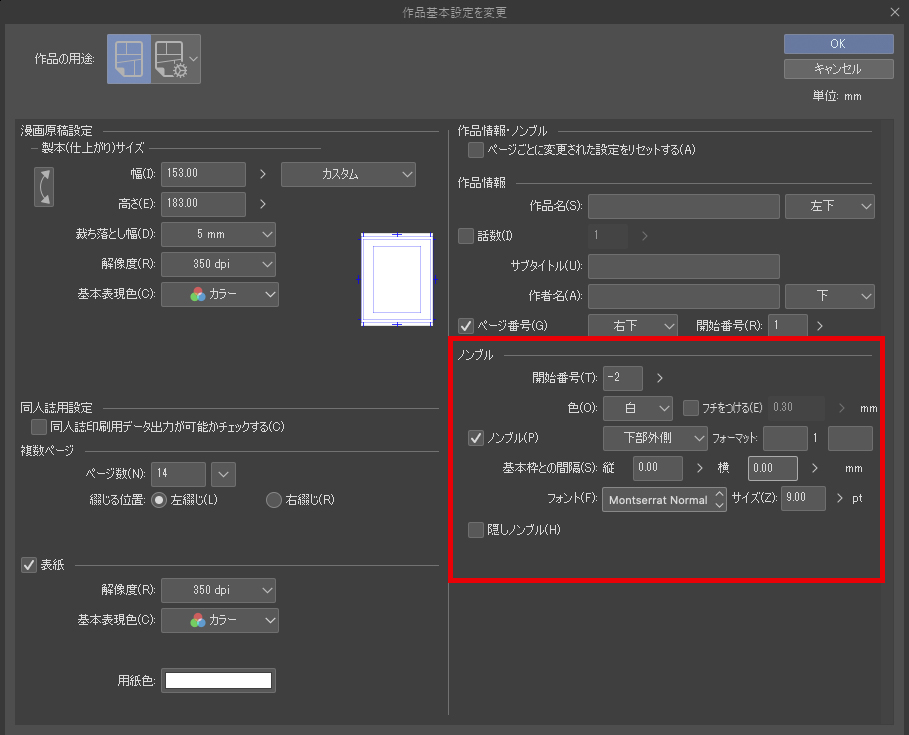
表示されるダイアログで、[ノンブル]の設定だけを変更します。
表紙からページ数をカウントし始める場合は、[開始番号]として1を書かなければなりません。最初のイラストから始める場合は、-2と入力する必要があります。
開始番号を「-2」に設定することで、外側カバー:-2、内側カバー:-1、空白ページ:0、となり、最初のイラストは1になります。
ページの色、サイズ、および種類もこの項目で設定が変更できますが、使える色は白と黒のみなので、大部分のページで最も目立つ色を選択してください。

[基本枠との間隔]では、縦と横の両方を0の値のままにします。
これは、ページ作成の最初に設定した[基本枠]からの距離です。
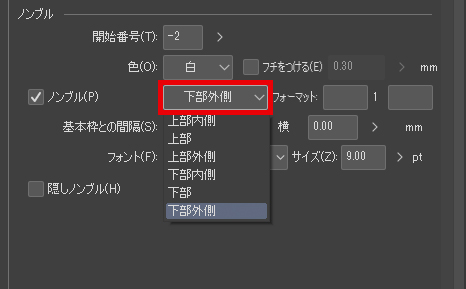
[色] の下にあるドロップダウンメニューから、ページ番号の位置を選択できます。
今回は、[下部外側]を選択しました。他のオプションも試してみて、良いと思う位置を確認することもできます。

本のページ数が多い場合は、表紙と最初のイラストページ間の1枚目の空白ページ、または最後の2ページを利用して、ノンブルの作成後に目次を追加できます。
目次を追加したくない場合はページを空白のままにしたり、装飾パターンを付けたり、印刷所や印刷日、ISBNなどの書籍についてのデータを記載したりしても問題ありません。
表紙や空白のページには、ノンブルが表示されないので注意してください。
ページ番号を付けたら、印刷用にファイルを書き出します。
オンラインプリンターで書籍を印刷する場合は、使用するファイル形式や、ラスターフォント、ページの見開きと綴じられ方など、その他の基本的な要件を確認してください。
プロのプリントショップや自宅で印刷する場合は、JPGまたはTIFFのいずれかのファイル形式で書き出せます。

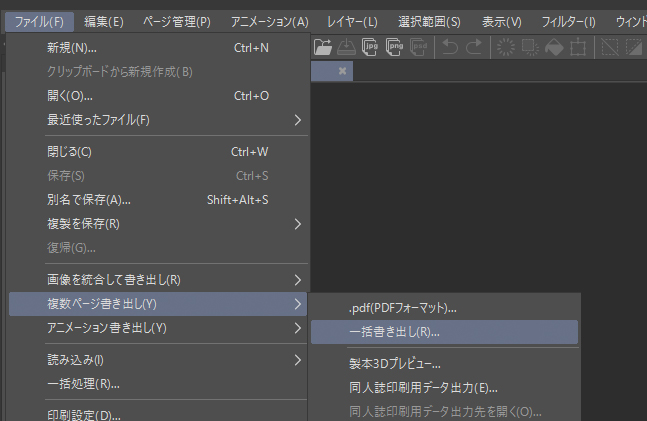
[ファイル]メニュー→[複数ページ書き出し]→[一括書き出し]を選択します。
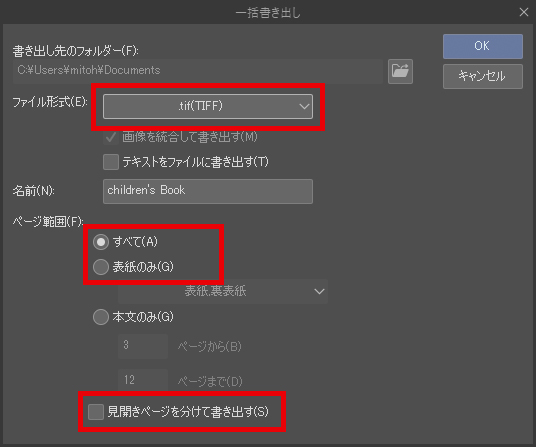
表示されるダイアログで、以下のように設定します。
- [ファイル形式]で、画像を保存する形式を選択します。TIFFファイルとして保存することをお勧めします。
- [ページ範囲]では、すべてのページをエクスポートするか、表紙のみをエクスポートするかを選択できます。
- ページを見開きではなく個別にエクスポートする場合は、[見開きページを分けて書き出す]のチェックを入れます。
これを行うと、カバーの背表紙が切断される可能性が高いです。
そのため、改めてカバーだけ別に書き出します。その際は、このチェックボックスをオフにしてください。

[OK]をクリックすると、TIFFファイル形式の書き出し設定のダイアログが表示されます。
ここで最も重要なことは、ダイアログ上部の[出力イメージ]から[テキスト]、[トンボ]、[ノンブル]の3つのオプションを選択することです。
出力範囲のドロップダウンメニューで[ページ全体]が選択されていることを確認します。 このオプションを選択すると、さらに多くのオプションが表示されます。
ページの色が RGBからCMYKに変更されていない場合は、ここで変更できます。
※この段階で色を変更すると、最初からCMYKで作業するより鮮やかさが失われます。
ここで変更できるもうひとつのオプションは解像度です。作品の解像度は350 dpiのままでも良いですが、300 dpiでも十分です。
自宅やプリントショップで印刷する場合は、解像度をさらに150 dpiまで下げても構いません。これにより、ファイルサイズが大幅に小さくなります。
ソーシャルメディアやオンラインポートフォリオなどのオンラインで使用する場合、解像度を72dpiに下げることをおすすめします。
他の項目はそのままで構いません。

[OK]をクリックすると、ファイルをCMYKで保存することで時間がかかる可能性を知らせるメッセージが表示されます。
ファイルを書き出しても問題ないことを確認してください。
数秒後 (全体のページ数とデータの重さによって異なります) 、エクスポート先に指定したフォルダーに書き出されます。
9.デジタル版の作成・EPUB形式(電子書籍版)で出力する
デジタル版の本やEPUB(電子出版物)バージョンを作る手順を解説します。
はじめから印刷はせず、デジタル版だけを作成するとわかっていれば、RGBでイラストを作成できます。
それ以外の場合はCMYKで作成して、EPUB形式で書き出す前に設定を変更します。[表示]メニュー→[カラープロファイル]→[プレビュー設定]を選択して、カラーモードを変更できます。
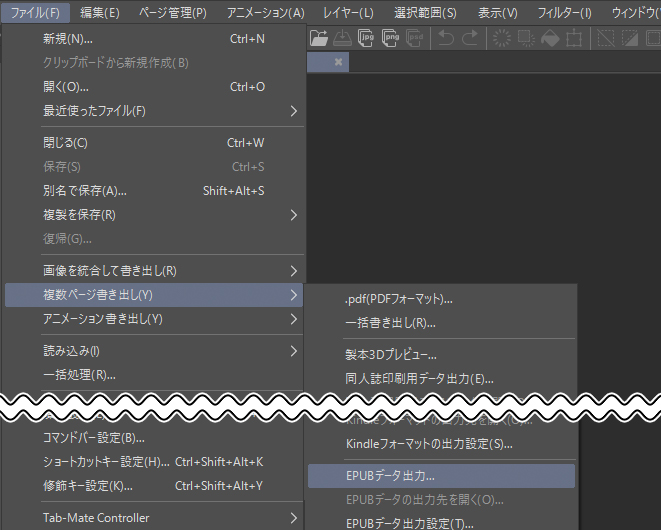
EPUB形式での書籍の書き出しは簡単です。[ファイル]メニュー→[複数ページ書き出し]→[EPUBデータ出力]を選択します。

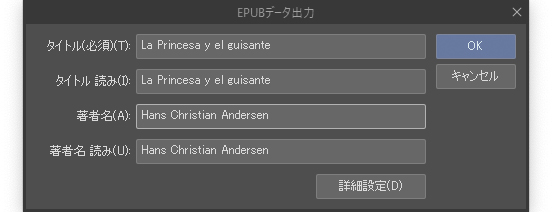
以下のダイアログが表示されます。ここでは、書籍のタイトルと著者を入力欄すべてに追加します。
この設定で書籍を発行すると、著者またはタイトルで並べ替えることができます。

[OK] をクリックしてEPUBファイルを出力します。
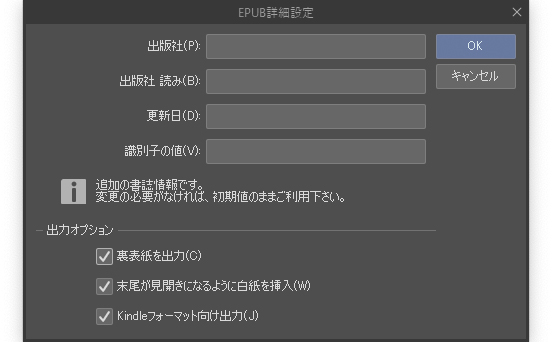
発行者名などの情報を追加する場合は、[OK]を押す前に[詳細設定]をクリックして、情報を追加できます。
表示されるダイアログで必要なデータを追加します。
[出版社] と [出版社 読み] に、出版元の名前を書き込みます。
[更新日]では、書き出した日がデフォルトで表示されますが変更は可能です。
データは[識別子の値]にもデフォルトで表示されます。書籍の以前のIDがない場合は、既定値のままにすることができます。
下に表示される3つのチェックボックスについては、3つすべてをチェックすることができます。
[裏表紙を出力]にチェックを入れると、EPUBファイルに裏表紙が追加されます。
[末尾が見開きになるように白紙を挿入]は、最後のページが見開きページとして表示されるように空白のページを追加します。
[Kindleフォーマット向け出力]は、Kindleでの表示に最適化します。

詳細オプションを入力する場合でもデフォルト値を残す場合でも、両方のダイアログを確認するとEPUBファイルが出力されます。
書き出しが終わると次の確認メッセージが表示されるので、[閉じる]をクリックします。

EPUBファイルを見る前に、表紙のサイズが異なるため、印刷版とまったく同じにはならないことを考慮してください。
作品ファイルを複製し、うまく揃うように表紙サイズを編集するのがコツです。
表紙と本文のサイズが同じである場合、EPUBファイルでは、背表紙が消えることに注意してください。
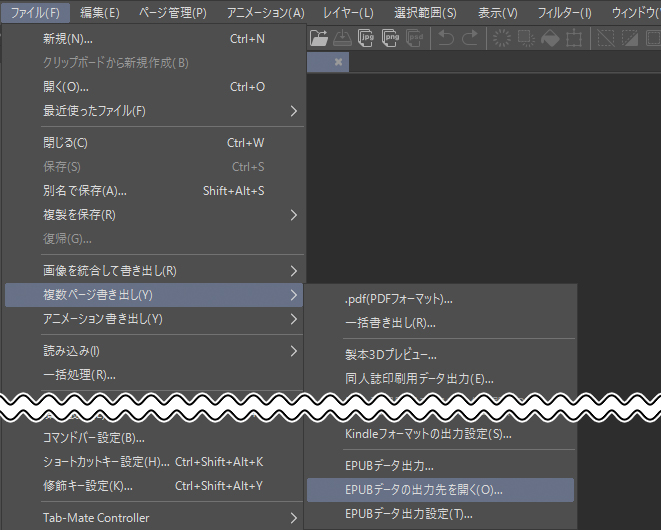
新しいファイルを確認するには、[ファイル]メニュー→[複数ページ書き出し]→[EPUBデータの出力先を開く]を選択します。
EPUBファイル出力されているフォルダーが表示されるので、電子書籍リーダーで開くためにダブルクリックします。

これで、ウェブサイトへの掲載、人にダウンロードして貰えるポートフォリオとして、または電子書籍配信サービスなどにアップロードできます。
また、作品の画像ファイルをアップロードすることで、SNSで公開することもできます。
その場合はトンボを削除し、カラープロファイルをCMYKからRGBに変更し、解像度を72 dpiに変更します。
詳細については、この記事で紹介した手順を参照してください。
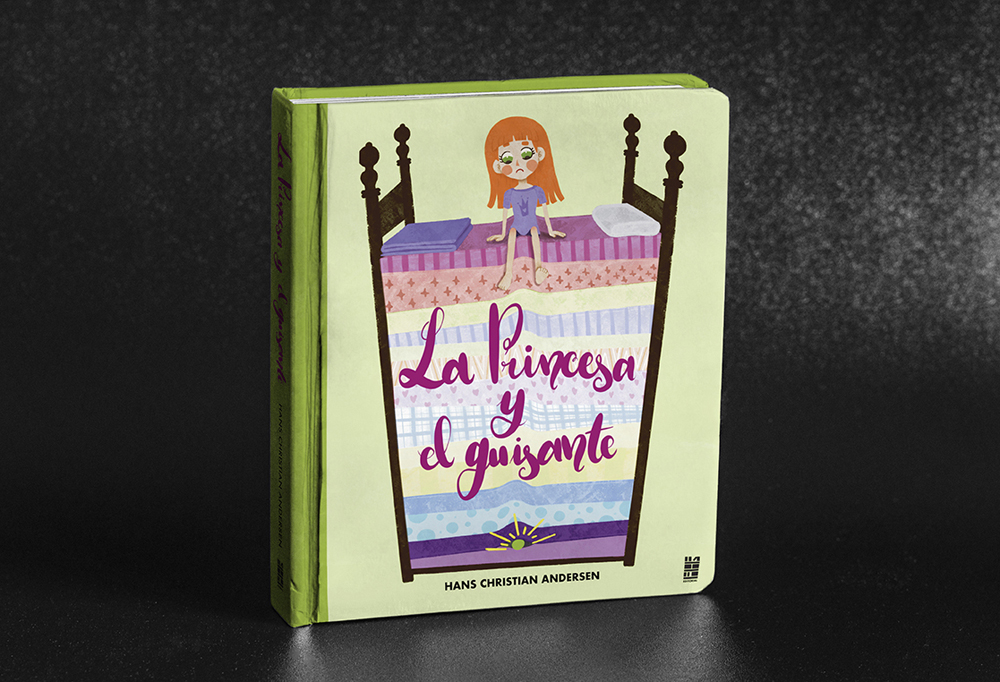
印刷された書籍の見た目も見せたい場合は、製本された見本画像を作成してアップロードします。


この記事で紹介した手順は、他の種類の本にも活用できます。
あなたの作品の仕上がりを確実にするためには、ここで紹介した手順を守ることをお勧めします。
10.CLIP STUDIO SHAREを使ってみましょう
オンラインで書籍を共有し、3D形式で表示するには、CLIP STUDIO SHAREにアップロードします。
このサービスを使うと、さまざまな方法で書籍を表示できます。
漫画や、画像ギャラリーをアップロードしたり、Twitterで直接プレビューを共有したりするのに便利です。
JudithzzYuko
バルセロナ生まれ、グラフィックデザイナー兼イラストレーターとして働いています。
デザインの世界では、タイポグラフィの構成とベクターが彼女のお気に入りのテーマですが、イラストを描くとき、彼女はより現実的なアプローチを好みます。
彼女のネイルアートのデザインもお見逃しなく!
Web: https://judithzzyuko.wixsite.com/judithzzyuko
Instagram: https://www.instagram.com/judithzzyuko/