仕上げに差が出る!背景エフェクト講座【デジタル】

デジタルイラストならではの表現である、加工調整。この講座ではイラストに色味やエフェクトを追加して、見ばえを良くし、魅力をさらにアップさせる為の加工テクニックや仕上げの方法を解説します。
仕上げの工程でエフェクトをかけてみよう
ペイントツールを利用したイラストの見栄えを良くするための加工調整は、デジタルイラストならではの表現です。
この講座ではCLIP STUDIO PAINTを使って、イラストに色味や効果を足して魅力をさらにアップさせる加工のポイントや仕上げの方法を解説します。
はじめに、この記事の内容が理解しやすくなるPalmieの動画講座をチェックしてみましょう。
1.シーンに合った背景グラデーションの作成
この講座では、こちらのイラストに様々な加工を施していきます。

■時間帯と光源を決める
まずは、絵の中のストーリーを元に、仕上げ全体のコンセプトを考えましょう。
ポイントは、絵のシーンの時間帯や雰囲気です。
時間帯を考えて、どこから光が当たるか、光源の位置を決めます。
この絵は男女の別れのシーンですので、落ち着いた切ない印象をだすために、時間帯は夕暮れ時にしようと思います。
夕暮れ時の光源は、夕日と街灯の明かりです。キャラの塗りに合わせて、左側から光が当たっていると考えます。夕日は沈んでいる最中なので、やや低めの位置あると想定しましょう。

これで光源と雰囲気が決まったので、以降はその方向性に沿うように仕上げを進めていきます。
■空のグラデーション
光源を決めたら、背景から調整していきます。先に背景から加工していくことで、全体の光源がわかりやすくなり、キャラの加工の際に迷いが少なくなります。
夕暮れ時の空は、黄色〜オレンジ〜紫に変化していくグラデーションを作ります。
まず紫を下地に塗り、その上に雲を描き込みます。雲は何層にも重なっているので、奥にある雲と手前にある雲を分けて、色を変えながら描き込んでいきます。

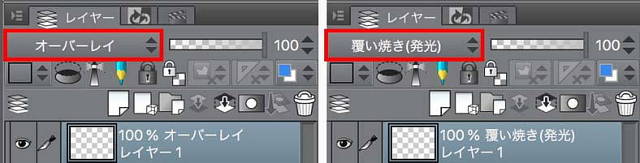
また、光源に近い部分の空は、レイヤーの合成モード [オーバーレイ]や[覆い焼き(発光)]を使って、上から黄色に塗って光らせます。

これで、夕暮れのシーンにあった背景ができました。
2.背景とキャラクターを馴染ませる
続いて、背景とキャラクターのコントラストや色味を調整して、馴染ませていきましょう。
■背景のコントラスト調整
背景とキャラクターのコントラストを調整します。
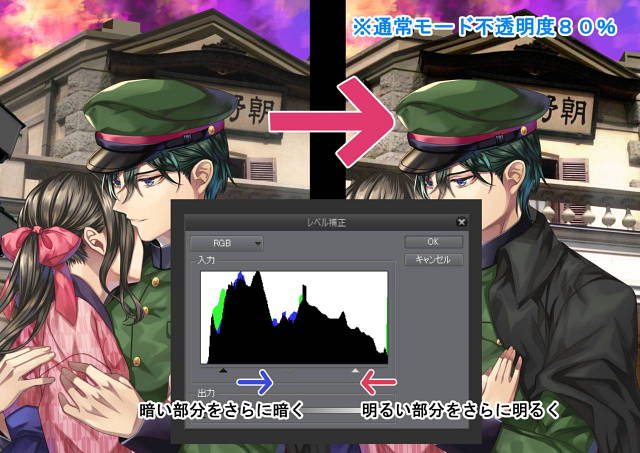
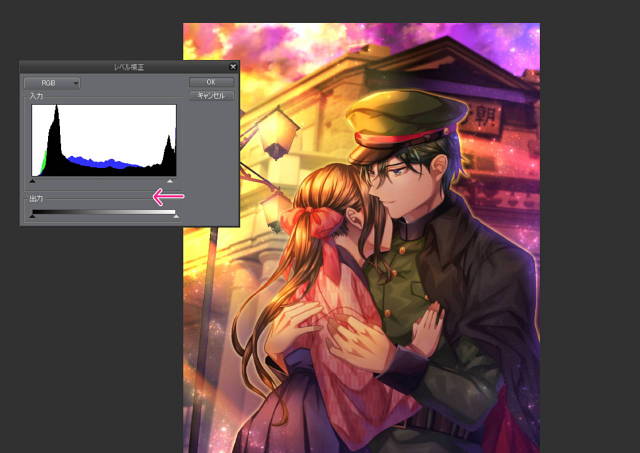
[レイヤー]メニューの [新規色調補正レイヤー] →[レベル補正]を使って、全体のコントラストを上げます。
[レベル補正]ダイアログにある左右の矢印をそれぞれ中央寄りに移動させることで、明るい部分をより明るく、暗い部分をより暗くすることができ、絵の印象がはっきりします。
このようにして、背景とキャラの明暗が馴染むように調整します。

■背景の色味の調整
次に、背景の全体的な色味の調整をします。
レイヤーを新規作成して合成モード[乗算]に変更したら、全体を薄い茶色で塗りつぶして、夕方のほの暗い雰囲気が出るようにします。

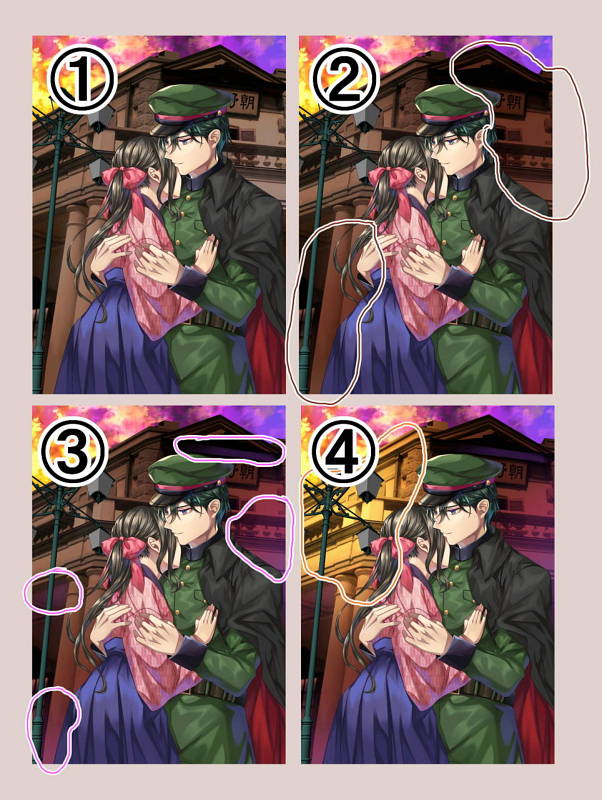
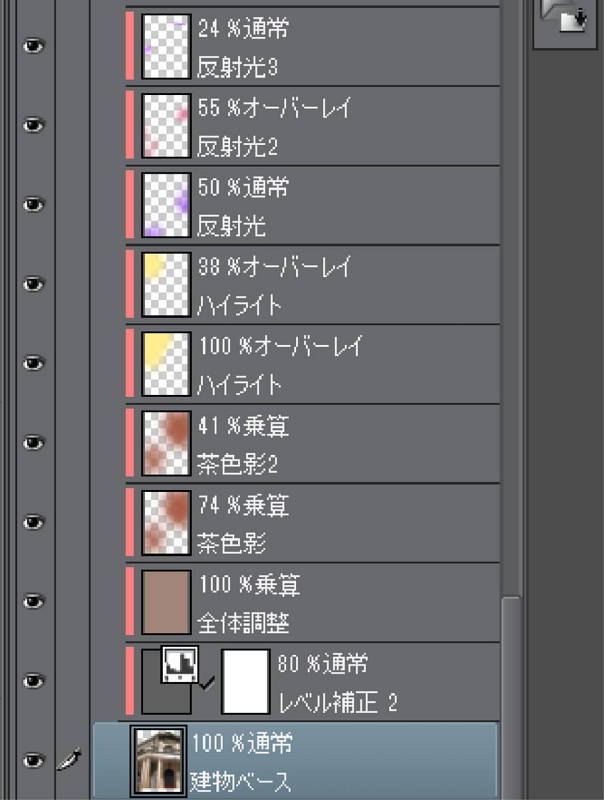
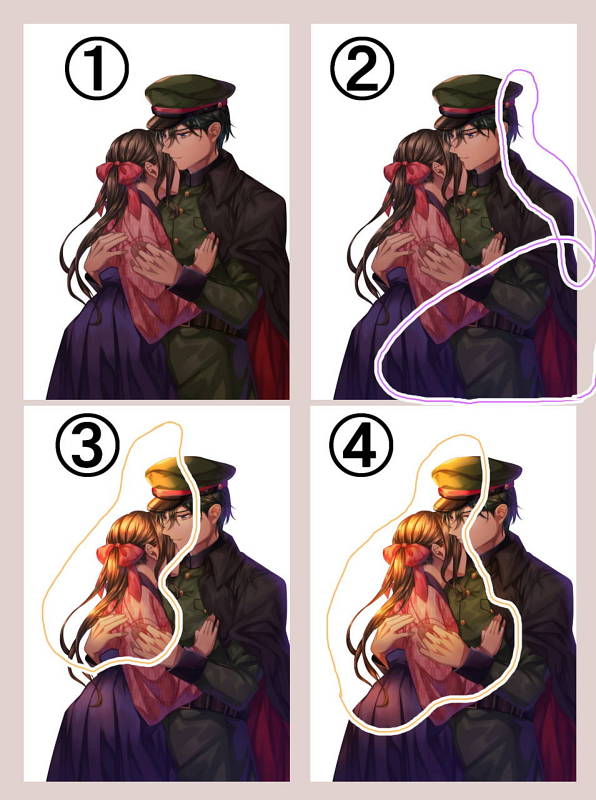
さらに、レイヤーを何枚か新規作成して、全体に立体感が出るようにそれぞれ大きめのエアブラシを使って①~④まで部分的に塗ります。

①空の明るい部分:
合成モード[オーバーレイ]に設定したレイヤーに黄色を塗ります。
②影になる部分:
合成モード[乗算]や [オーバーレイ]に設定したレイヤーにピンクや茶色を塗ります。
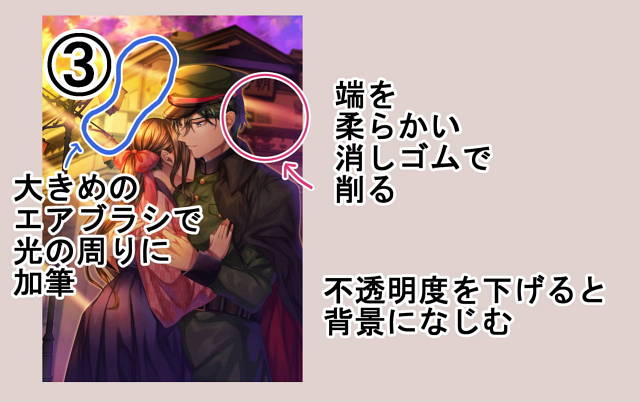
③反射光:
合成モード[スクリーン]に設定したレイヤーに紫色を塗ります。
④街灯:
①と同じように合成モード[オーバーレイ]に設定したレイヤーに黄色を塗ります。
使う色ごとにレイヤーを分けると色がにごりにくいです。

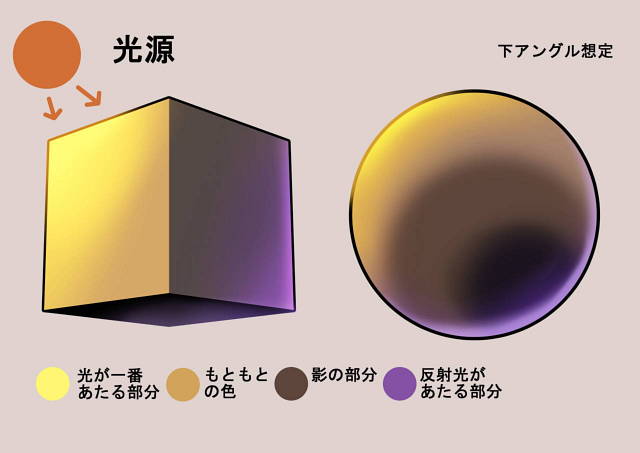
立体的な色の塗り方はこちらの図を参考にしてみてください。

■キャラクターの色味の調整
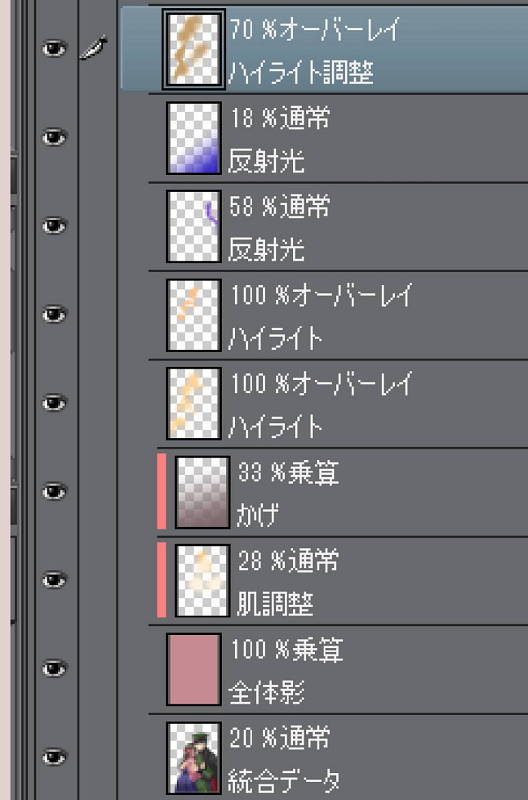
キャラクターも建物と同様にエアブラシで色を塗っていきます。

①全体に夕暮れ時を意識した色:
合成モード[乗算]に設定したレイヤーに塗ります。
②反射光:
不透明度を下げた合成モード[通常]に設定したレイヤーに塗ります。
③明るい部分:
黄色を合成モード[オーバーレイ]に設定したレイヤーに塗ります。
④キャラを目立たせる色:
キャラの顔やポーズが目立つように一部を明るくするため黄色を合成モード[オーバーレイ]に設定したレイヤーに塗ります。

これで一通りの色味調整ができました。
3.空気感や遠近感の表現
次はイラストに奥行きを付けていきましょう。
イラストの中の位置関係は、手前からキャラ→街灯→建物→空の順番に並んでいます。このままだと距離感がつかみにくいので、近くにあるものと遠くにあるものを区別させて遠近感をつけます。
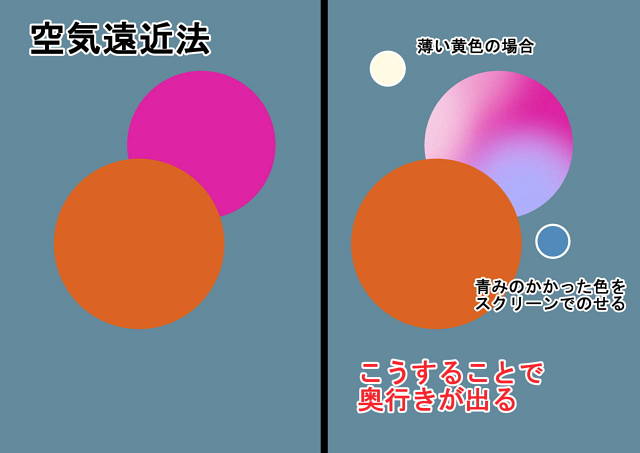
・遠くにあるものは、ぼんやり曖昧にする
・手前にあるものは、はっきり見せる
この表現方法を空気遠近法といいます。
この方法を使えば、キャラ→街灯→建物→空の距離感を出しやすくなります。

■背景に遠近感をつける
まず奥側にある空と建物をぼかしていきます。
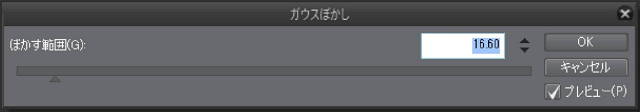
街灯を除く、背景を統合したレイヤーを作り、そのレイヤーに[フィルター]メニュー→ [ぼかし]→[ガウスぼかし]をかけると画面に奥行きが出ます。



また、人物と背景の境界周辺に合成モード[スクリーン]に設定したレイヤーに紫や青色を乗せると、キャラが引き立つようになります。
街灯の下にも合成モード [スクリーン]に設定したレイヤーに薄い黄色を乗せます。

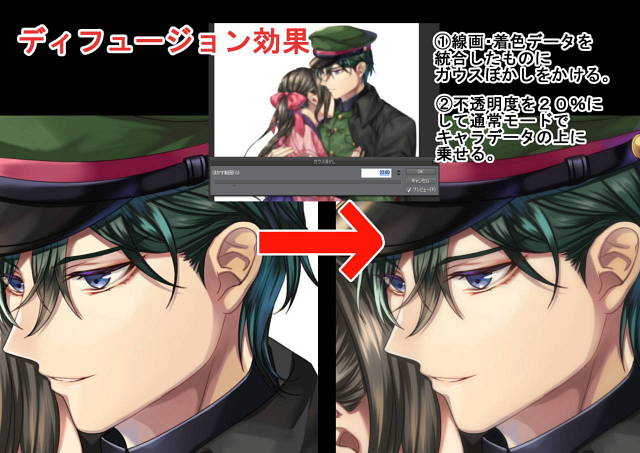
■キャラクターのディフュージョン効果
続いて、キャラのほうも加工していきます。
キャラクターの線画と着色のレイヤーを複製し、[右クリック]→[選択レイヤーを結合]を選択して、キャラクターだけを統合したレイヤーを作成しておきます。
このキャラクターの統合レイヤーを選択して、[ガウスぼかし]を使って、20〜30くらいの強さで全体をぼかします。
レイヤーの不透明度を20%くらいに変更して、元の線画、着色レイヤーより上の階層に配置します。こうすることで、全体が淡く発光したようなディフュージョン効果を加えることができます。

■キャラクターの輪郭線の強調
さらに背景とキャラを分けるために輪郭線を加えます。
キャラクターの統合レイヤーのサムネイル部分を[Ctrl]キーを押しながらクリックして、キャラクター全体の選択範囲を作成します。
[選択範囲]メニュー→[選択範囲を拡張]を選んで数ピクセル拡張してから、背景とキャラクターの間に新規レイヤーを作り合成モード[スクリーン]に設定します。
そのレイヤーに、先ほど作成した選択範囲を使ってオレンジ色で塗りつぶします。
![]()
選択範囲を解除したら、[ガウスぼかし]をかけます。
これでキャラの周囲にオレンジ色のふんわりとした輪郭ができ、キャラクターがより強調されます。

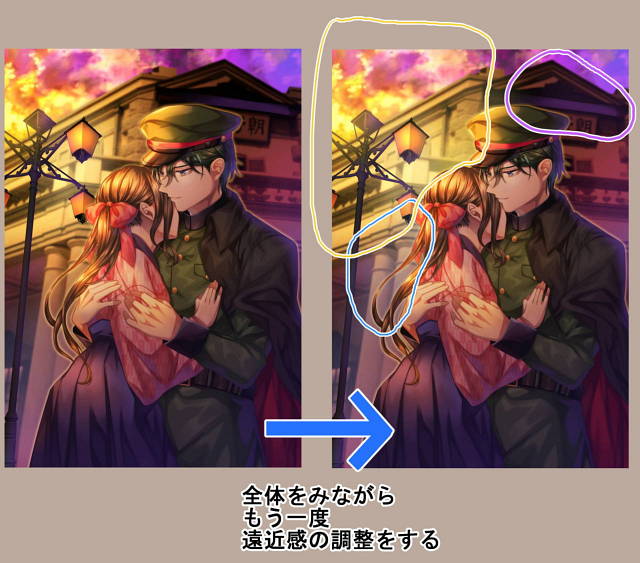
これで、人物、街灯、背景にそれぞれ距離感が出て、遠近感を表現できます。
最後に、イラスト全体を観察してさらに調整していきましょう。

4.キラキラ感の追加
次はイラストに光のエフェクトをつけていきます。
光やキラキラなどの効果をつけることで、雰囲気や空気感がより出てきます。
今回は夕焼けと光の粒子の効果で、別れのシチュエーションを盛り上げていこうと思います。
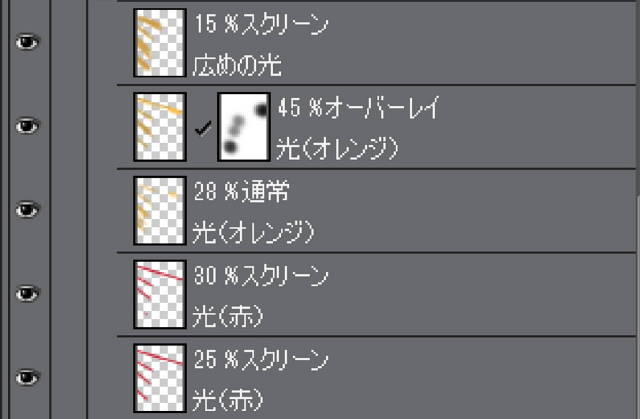
■夕日のエフェクト
夕日の光線のエフェクトを描いていきます。夕方の光は、太陽が沈んでいる最中のものなので、低い位置から射し込みます。
①まず、合成モード[スクリーン]に設定したレイヤーに、[図形]ツール→[直接描画]→[直線]ツールを使ってオレンジ色の直線を書きます。

②このレイヤーを、不透明度や色を変えながら複製して重ねていくと、色味が広がって綺麗な光が表現できます。

③レイヤーに[ガウスぼかし]をかけて輪郭をぼかし、[消しゴム]ツールで端を削ったり、エアブラシで周囲の色味を付け足して完成です。



■街灯の明かり
街灯の明かりをつけます。まだ夕方なので、光がうっすら灯るイメージです。
合成モード[覆い焼き(発行)]や[加算(発光)]に設定したレイヤーを作り、街頭の上から明かりの色をエアブラシで乗せます。
そのままだと光が強すぎて街灯の形が見えづらくなってしまうので、もともとのシルエットがわかるように、[消しゴム]ツールで濃さを調整することがポイントです。

■キラキラエフェクト
イラスト全体にキラキラとした粒子を散らします。
このエフェクトをつけるときのポイントは2つあります。
1つ目は、イラストの中での視線の流れを決めることです。
このイラストの場合は、男の子の表情→女の子の表情→抱きしめている腕の順に見てほしいので、この流れに沿って、小さなブラシで点を散らすようにキラキラを描いていきます。
2つ目のポイントは重要な部分にエフェクトがかからないようにすることです。
エフェクトがかかってしまうと印象がきつくなったり、ぼんやりしてしまうので、キャラクターメインのイラストでは、特に顔にかからないようにしましょう。


エフェクトがつくことで視線の流れをイラストの中に作れました。今回のイラストでは静かな雰囲気にしたいと思ったので、キラキラの粒子を小さめにして、多くつけすぎないようにしています。
■最終調整
最後に、全体的な色味やコントラストの調整をします。
[レイヤー]メニュー→[新規色調補正レイヤー]→[レベル補正]でイラスト全体の調整をします。スライダを左右に動かすことで、明るい部分、中間部分、暗い部分の強弱をつけることができます。
失敗したときも、[色調補正レイヤー]なら、すぐにやり直しがきくので納得がいくまで、調整してみましょう。今回はもう少し明るい部分がほしかったので、明るい部分をやや強めにしてみました。

これで仕上げのエフェクト講座は終了です。
エフェクトの付け方や色味の勉強には、他の人のイラストを見たり、実際に風景をみてみたり、映画やミュージック・ビデオを見ることもおすすめです。みなさんも自分の好みの色味や効果をみつけてイラストを仕上げてみましょう。
少しでも今後の制作のお役に立てれば幸いです。
Before:

After:

<作者プロフィール>
フリーイラストレーター。
パルミーでは100種類以上の講座を7日間無料でお試し受講することができます!ぜひチェックしてみてくださいね!























