【メイキング】デジタルでアルコールマーカー風の塗り方【アイビスペイント】

スマートフォンやタブレットで本格的なお絵かきができる大人気アプリ、アイビスペイント ( ibisPaint )を使った「アルコールマーカー風塗りイラスト」の描き方を、公式How to 動画の手順を追いながら基本的な使い方とともにメイキング形式で詳しく解説します! コピック風のイラストを描きたい人はチェックしてみてください!
How to paint in Impasto:コピック風塗りのやり方
アルコールマーカー風塗りとは?
テクスチャやブラシを使い、コピックなどのアルコールマーカーで紙に塗ったような発色が良く透明感のあるデジタルイラストを描くことができる塗り方です。
今回はキャラクターの髪の彩色をしながらアルコールマーカー風の塗り方を紹介します。
1.キャンバスの作成・基本操作
キャンバスの作成
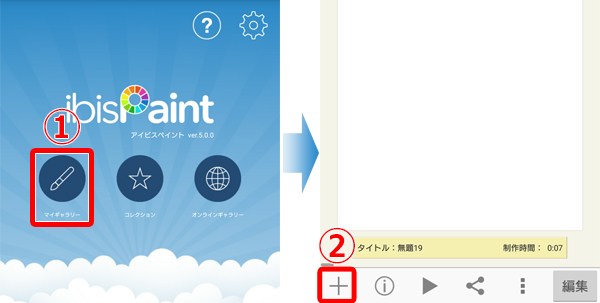
アイビスペイントを起動します。タイトル画面で①マイギャラリーをタップし、次の作品一覧画面で②「+」ボタンをタップして新しい作品を追加します。

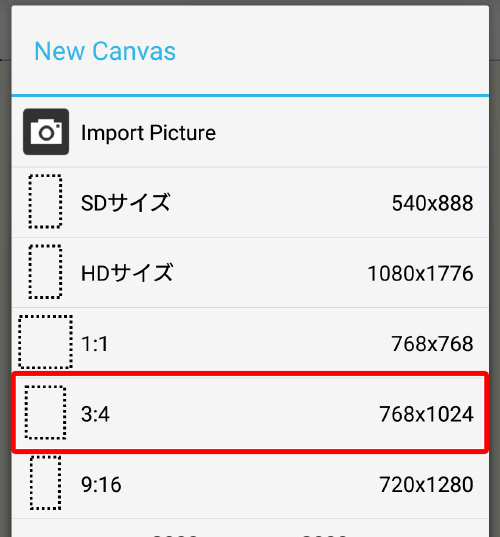
キャンバスサイズの選択シートが表示されます。
今回は、3:4(768×1024px)のキャンバスを選択します。

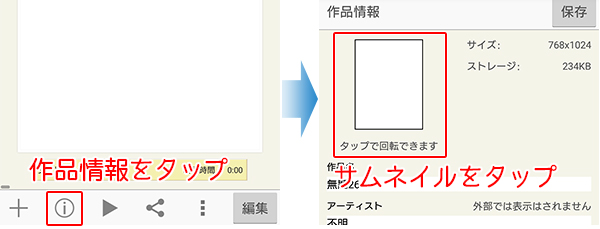
Point キャンバスを横向きにする
新規キャンバスで選択したサイズは縦長ですが、以下の操作で横長のキャンバスに変更することもできます。

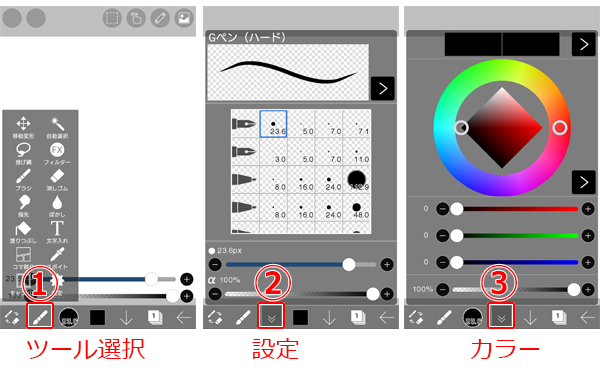
描画操作
①ツール選択:線を描くブラシツールや消しゴムツールを選択する場合は、ここでまずツールを選択します。
②設定:選択したツールの設定を調整します。②でブラシや消しゴムツールを選択した場合は、ここでさらにブラシの種類を選択します。
③カラー:描画する色を調整・選択できます。

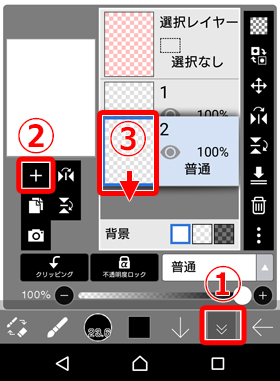
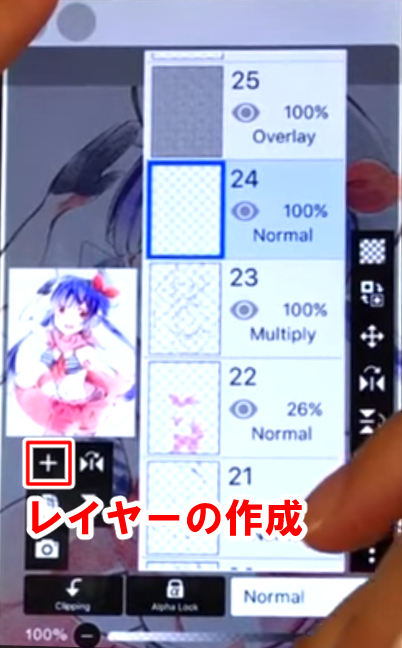
レイヤーの作成
画面下部メインツールバーの右から2番目にある①「レイヤー」をタップし、表示された画面の②「+」マークをタップすると新規レイヤーが追加されます。
レイヤーの順番を入れ替える場合は③サムネイル部分をドラッグします。

デジタルのお絵かきアプリ(ソフト)では、アナログの紙と違い、レイヤーという透明の層を使い分けることによってイラストを作成していきます。線画、色塗り、など工程ごとや、髪、肌などのキャラクターパーツごとに別のレイヤーに描くことが多いです。
2.キャラクターの下描き
キャンバス上に、好きなペン・ブラシで下描きを描くか、または紙に描いたアナログの線画を写真で撮った画像などを取り込みます。
(1)大まかに形をとる
まずは全体の大きさやバランスが把握できるように、大きく形をとりましょう。
特にスマホの場合は画面が小さく、細部を描くときに拡大するため全体を見ながら描くことができません。
細部ばかりを見ながら描いていくとどうしても構図やデッサンが狂ってしまうため、はじめにしっかり決めておくことが大切です。
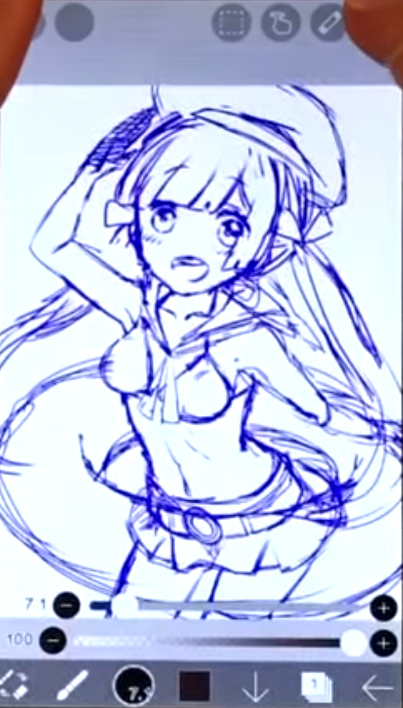
(2)下描き
(1)の線を参考に下描きをします。(1)よりも細かく、このあとペン入れをするときに迷わない程度に描き込んでおきます。

3.アナログ感を出す・ペン入れ
2.(2)のレイヤーの上に新規レイヤーを作成し、ペン入れをします。
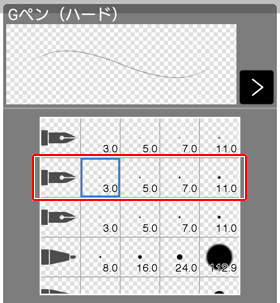
ブラシの種類は「Gペン(ハード)」など、はっきりした輪郭で描けるブラシを使うと、この後の塗り分けの工程が楽になります。

(1)テクスチャを貼ってアナログ感を出す
素材ツールの「素材パターンモノクロ」から「画用紙1」を選択し、全体に貼ります。
これを行っておくことで、アナログの紙にコピックのようなアルコールマーカーで描いたようなタッチを表現することができるようになります。

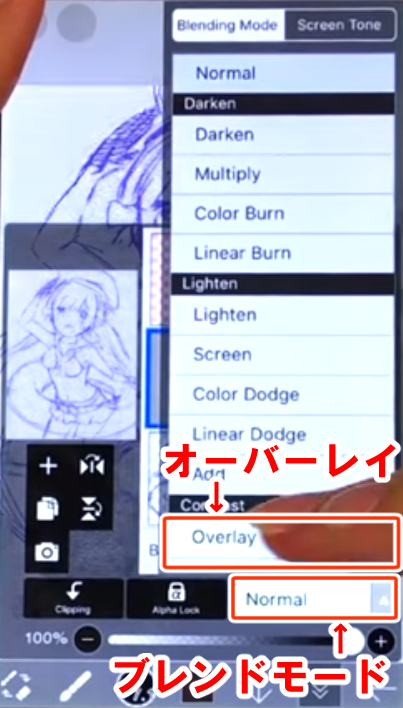
レイヤーウィンドウを開きブレンドモードを「オーバーレイ」にして不透明度を下げます。(作例では59%)
このレイヤーは常に一番上に配置します。

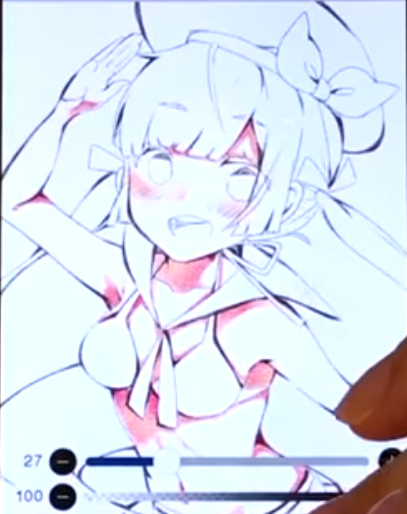
(2)ペン入れ
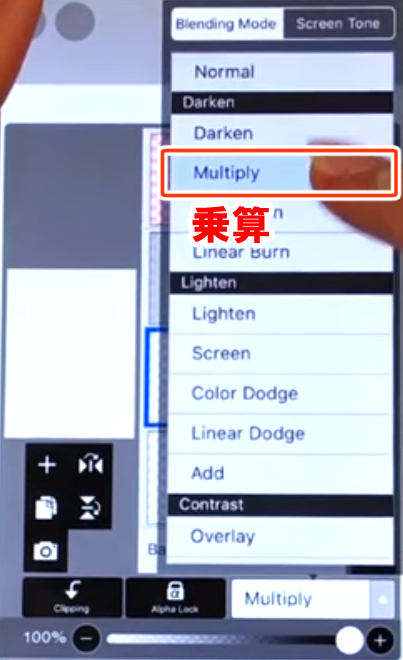
新規レイヤーを追加してブレンドモードを「乗算」にします。

ブラシ形状を「Gペン(ハード)」に変更し、ブラシ透明度を下げてペン入れをします。(作例ではブラシの不透明度71%)

ブラシ不透明度を下げて乗算にすることによりアナログ感のあるタッチになり、色を塗った時に線が浮き出なくなります。

4.髪を塗る
(1)下地を塗る
新規レイヤーを追加します。
ブラシ形状を「ペン(フェード)」に変更して髪の下地を塗っていきます。

(2)グラデーションを付ける
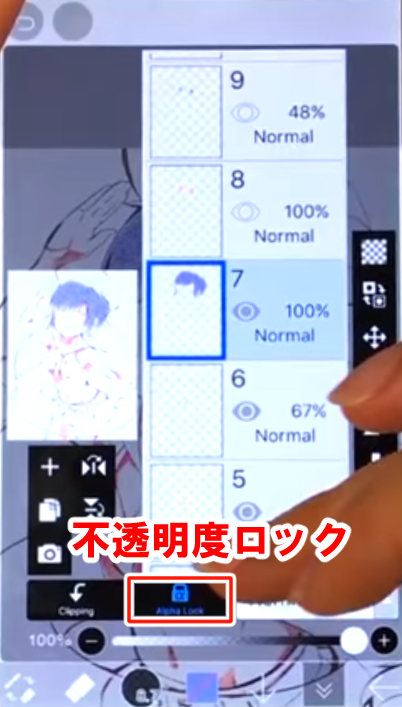
下地の色を塗ったレイヤーを選択した状態で、[不透明度ロック]を設定します。
この設定をしておくと、下地を塗った範囲からはみ出さずに色の調整や塗り重ねができます。

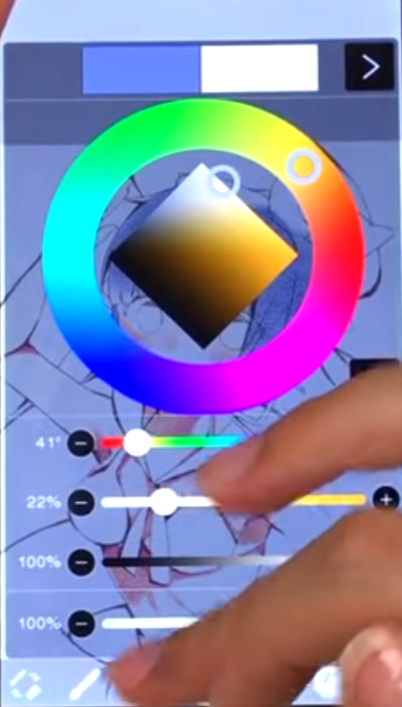
髪の色を調整します。
髪の軽やかさや透明感を出すために、顔まわりは肌の、浮き輪に掛かった毛先は浮き輪の色を選択して髪の下地に取り入れます。

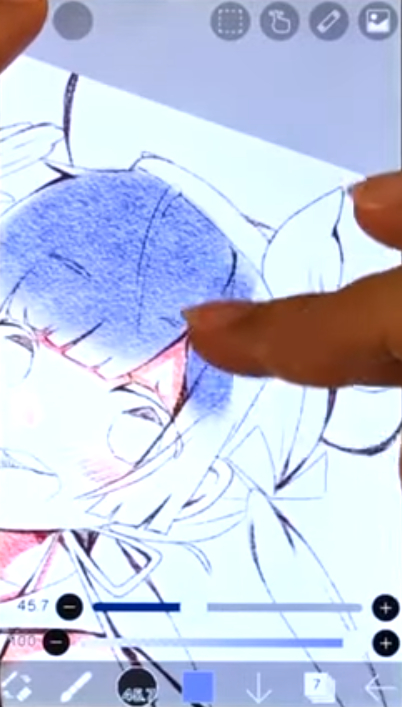
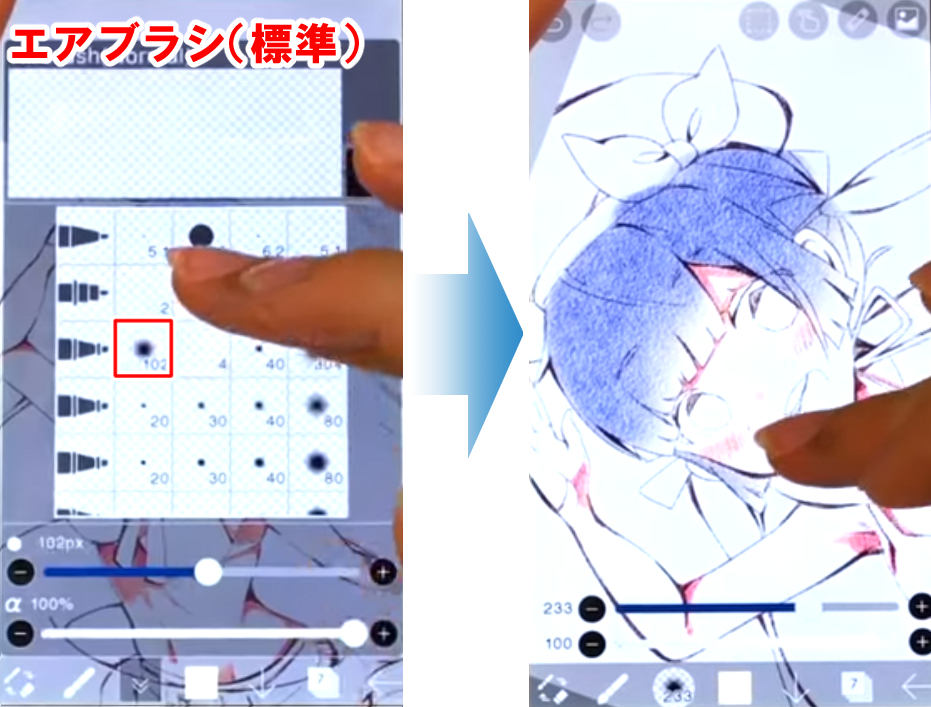
ブラシ形状を「エアブラシ(標準)」に変更し、髪にグラデーションをつけるように顔や浮輪の色を入れていきます。

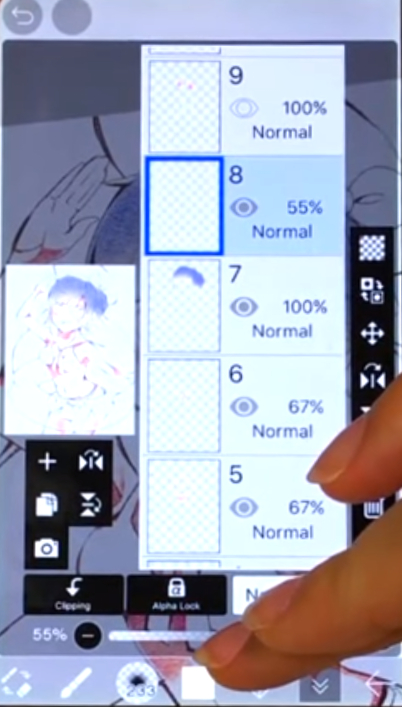
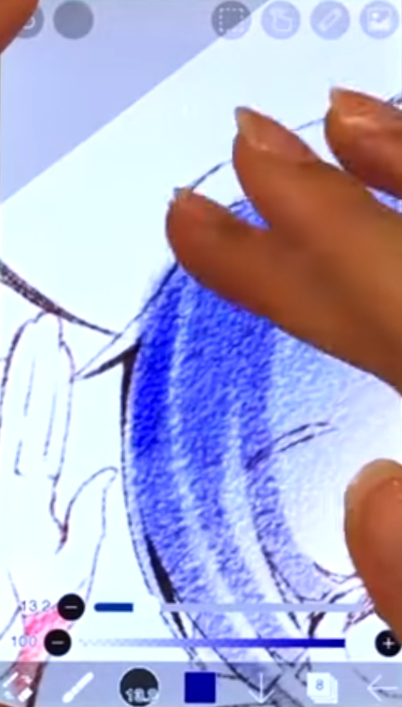
(3)影を入れる
新規レイヤーを追加して不透明度を下げます。(作例では不透明度55%)

ブラシ形状「ペン(ハードorフェード)」で、下地の色よりも濃い目の青色の影をつけていきます。
ほかすだけでなく、メリハリをつけることでコピックのようなマーカーのタッチを表現できます。

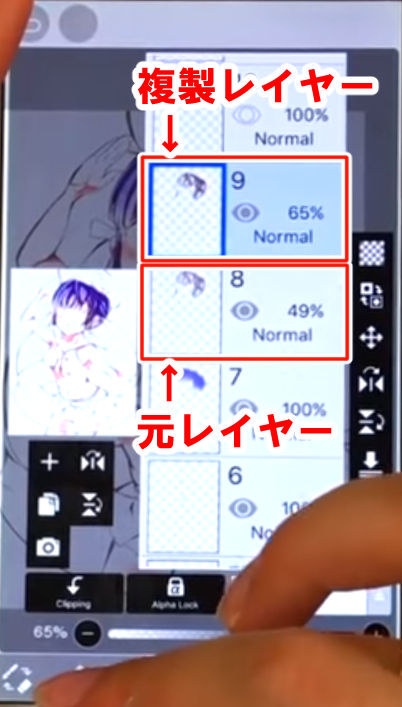
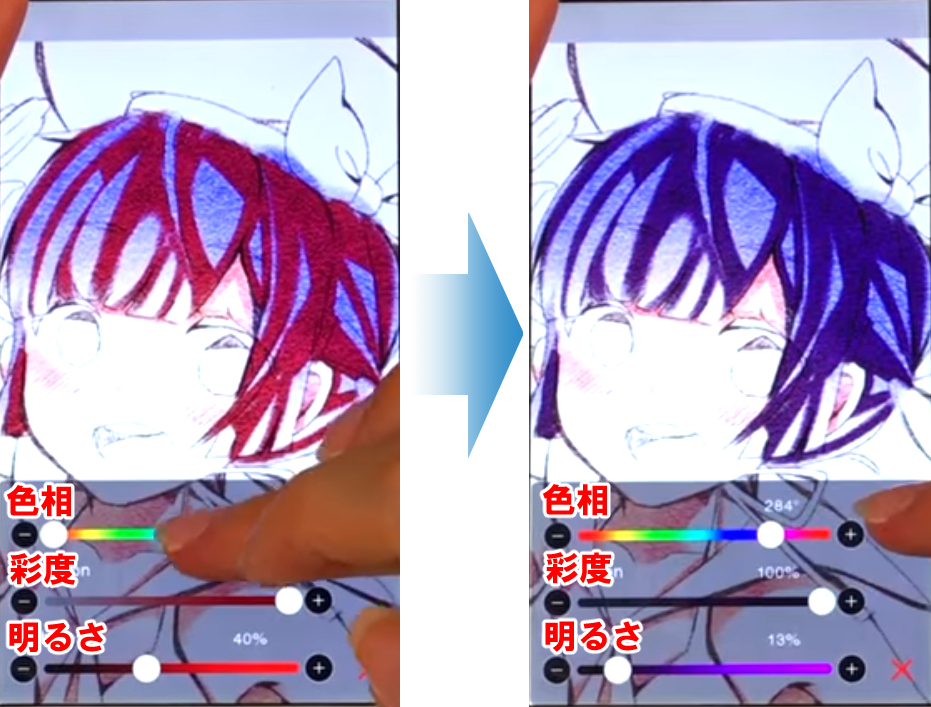
(4)影の色味の調整
影をつけ終えたらそのレイヤーを複製して不透明度を調節します。(作例では元レイヤー49%、複製レイヤー65%)

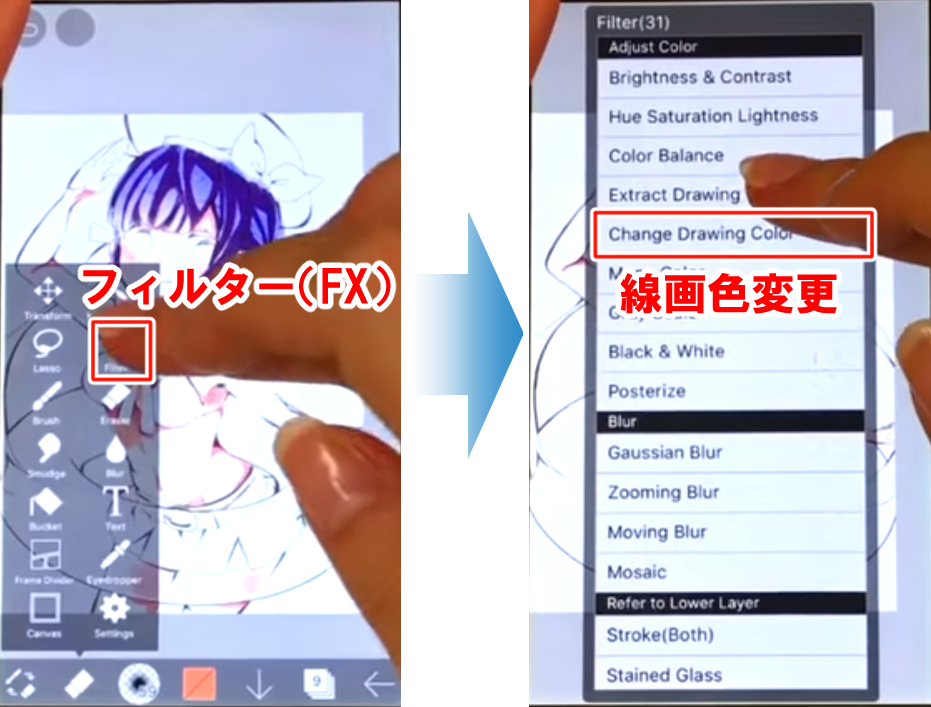
複製した方のレイヤーをツール選択ウィンドウのフィルター(FX)から「線画色変更」を選択します。

スライダーを動かして影の色を変更します。

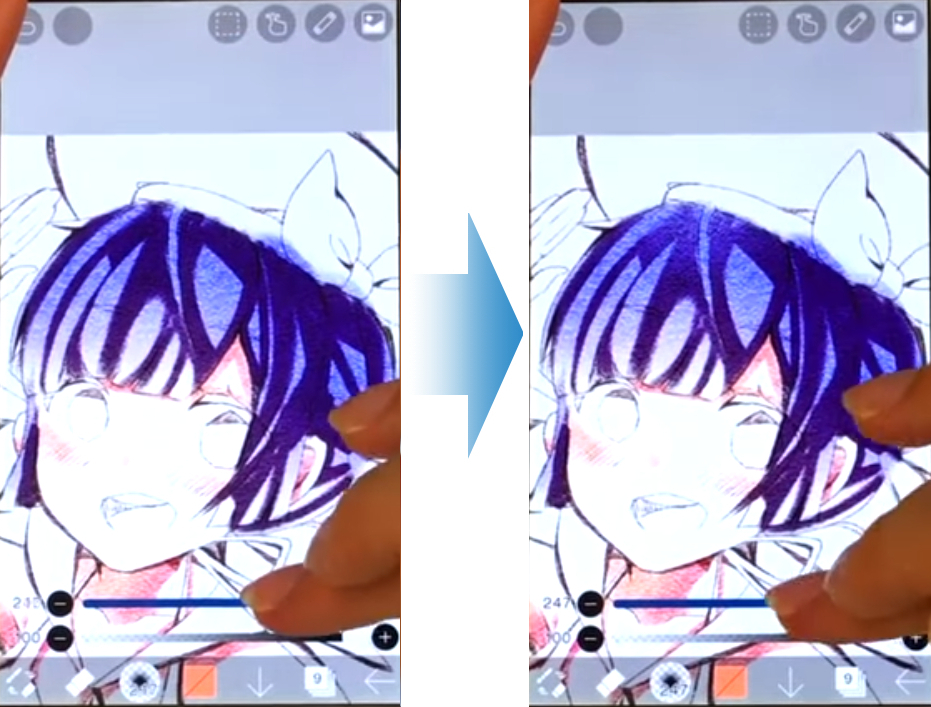
(5)影をグラデーションにする
消しゴムツールのブラシ形状を「エアブラシ(標準)」にして、複製し色味を調整した方の影にグラデーションを作ります。

(6)ハイライト
線画の上に新規レイヤーを追加してハイライトをつけていきます。

ブラシ不透明度を少しだけ下げるとホワイトペンのような仕上がりになります。(作例では目のハイライトはブラシ不透明度76%)


Point
くっきりハイライトをつけたい場合は「Gペン(ハード)」、ほんのりぼけたハイライトをつけたい場合は「ペン(フェード)」など、ブラシ形状を変えて好みのハイライトをつけましょう!
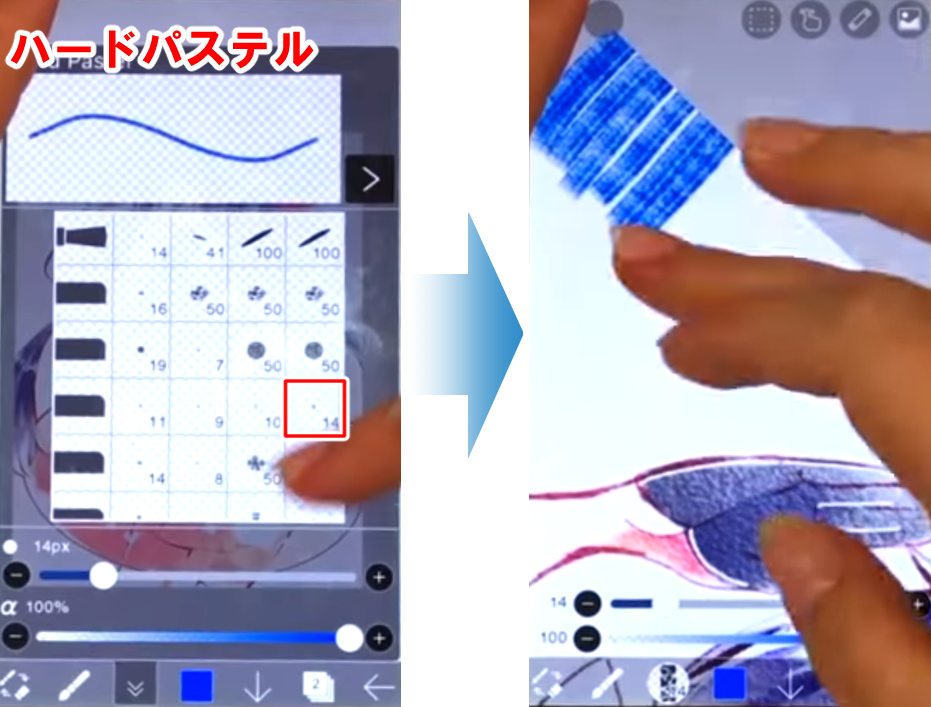
Point
ブラシ形状を「ハードパステル」にすればマーカーのようなタッチにもできます。

背景を塗って完成です!

アイビスで描いたイラストの続きはパソコンで描ける
アイビスペイントは定番のお絵かきソフトCLIP STUDIO PAINT(クリップスタジオペイント)と連携しているため、アイビスペイントで描いたイラストやマンガを、レイヤー構成やブレンドモードを維持したままパソコンでも描くことができます。
CLIP STUDIO PAINTの一か月無料体験版は、こちらからダウンロード!
https://www.clipstudio.net/ja/purchase/trial
※本記事は、アイビスペイントの開発元:株式会社アイビスよりご許可いただき編集・掲載しています。