【アナログ色鉛筆+デジタルお絵かきソフト】チョークアート風イラストの作り方

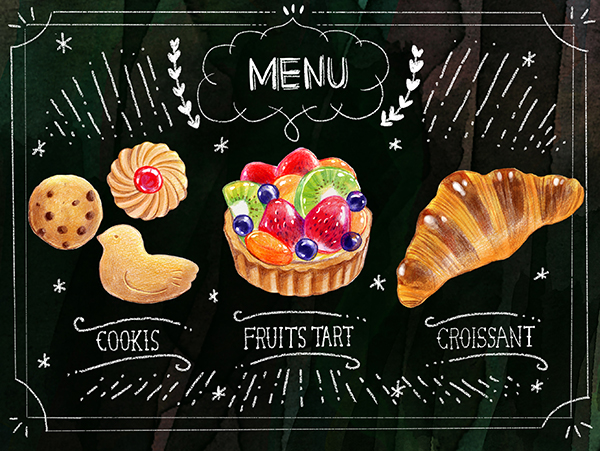
アナログの画材・色鉛筆とペイントソフトを連携して、カフェ看板のようなチョークアート風イラストを作成するメイキングをイラストレーター/マンガ家の宮部サチさんが解説します。普段アナログでイラストを描かれている方も、仕上げをデジタルで行うことでひと味違った変化を付けられます。アナログとデジタルのいいところを組み合わせて、素敵なイラストに仕上げましょう。
色鉛筆を画材として使用すると、デジタルでは味が出しにくいぬくもりのある絵を作成することができます。
一方で、デジタルで絵を作成するメリットとして、編集や「やり直し」、調整などが容易という特性があります。
今回は、色鉛筆で描いたイラストを素材として使用し、PhotoshopやCLIP STUDIO PAINT(クリスタ)などのデジタルソフトで編集を行い、最終的にチョークアート風の一枚の絵として作成します。
実際に制作の過程を紹介しながら、具体的な連携方法を解説してきます。
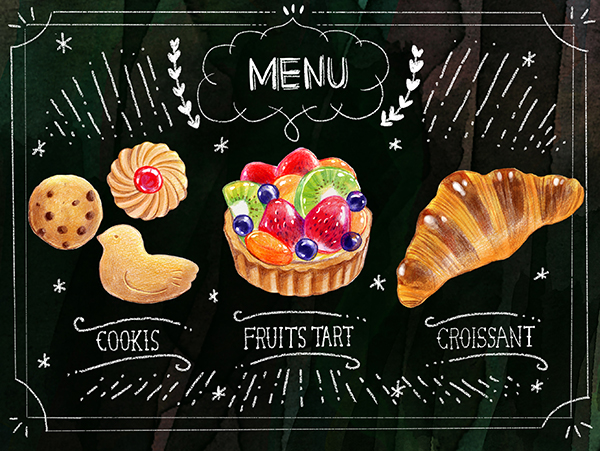
▼完成イラスト

水彩絵の具とデジタルソフトを併用したイラストメイキングも公開中です。
アナログ画材を使った制作工程
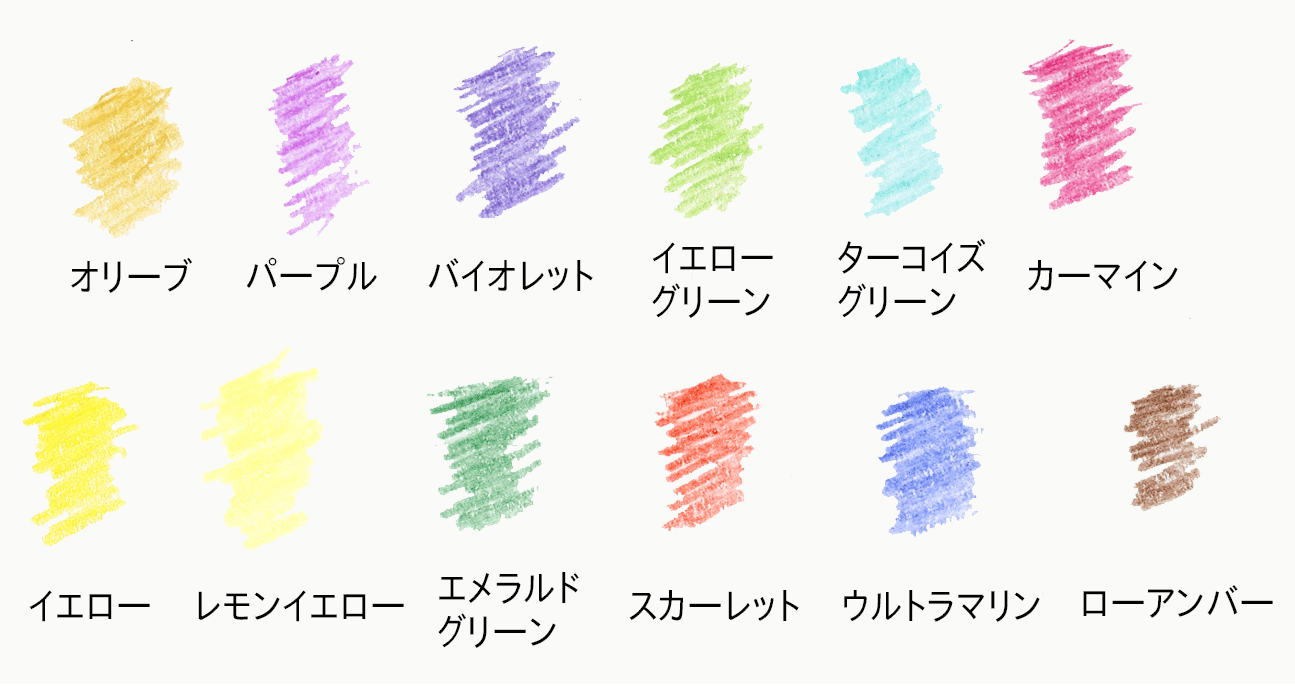
[今回のイラストで使用するアナログ画材の紹介]
水で溶けるタイプの水彩色鉛筆ですが、今回は水彩表現はしていないため、身近にある色鉛筆で問題ありません。

セットとは別に、カランダッシュ 色鉛筆 水溶性 プリズマロのターコイズグリーンも使用しました。

・画用紙:SC ブック SC-9055 B5サイズ
画用紙の種類は『サンフラワーペーパーA画』というもので、美術教材用紙にも使用されているごく一般的な画用紙です。

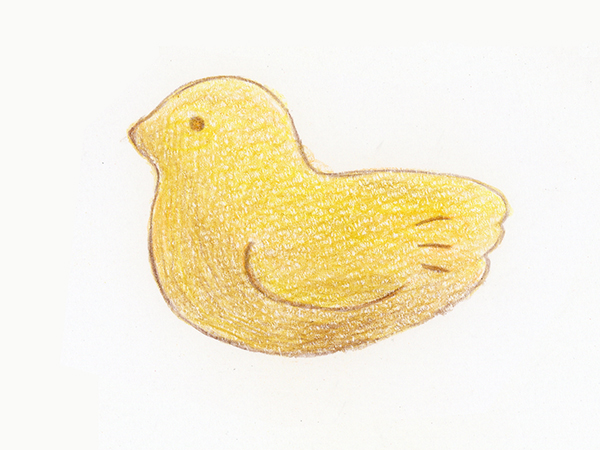
[1]鳥クッキーを描く
まずは、シンプルな鳥の形のクッキーから描きます。
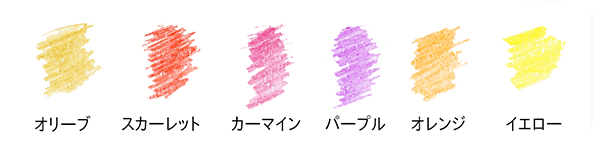
<使用する色鉛筆>

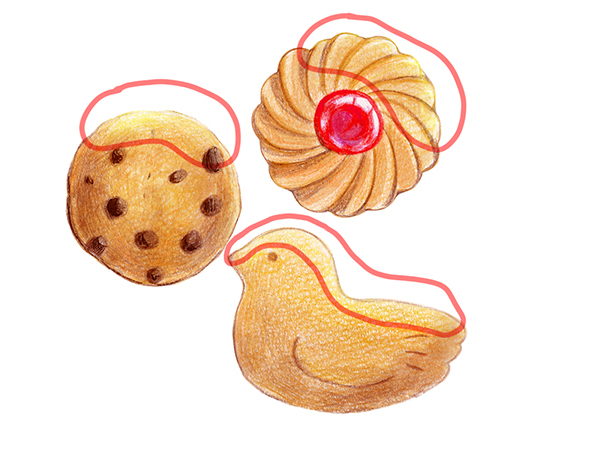
①形をとる
オリーブでクッキーの輪郭を描き、影の部分にも同じ色で軽く色を塗ります。

②下塗りをする
輪郭の中を、オリーブで薄く塗っていきます。
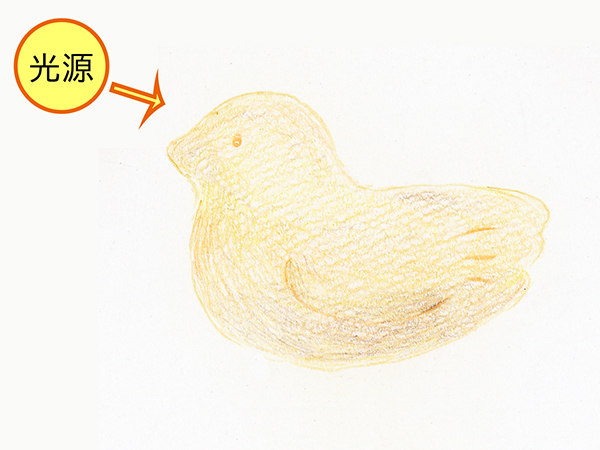
この時点で光の当たり方を意識して、光の当たっている上部を明るめに、下部は影ができるようにローアンバーで塗っていきます。

③濃く色を塗る
形を強く出すため、再度輪郭と中の目や羽の線をローアンバーで筆圧を上げて塗ります。

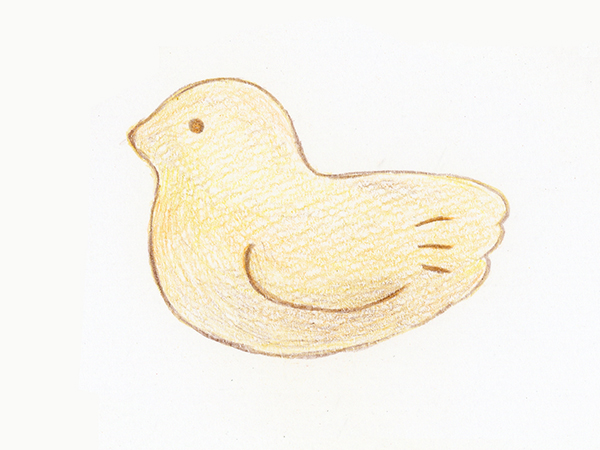
④仕上げ
筆圧を上げ、明るい部分をオリーブ、イエロー、レモンイエローで塗り、影になる部分をローアンバーで塗り仕上げます。
画用紙の目をつぶさないように塗ることで、クッキーの質感を出します。

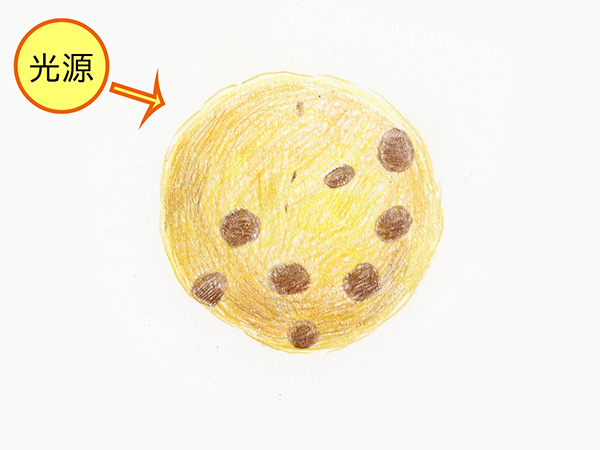
[2]チョコチップクッキーを描く
<使用する色鉛筆>

①形をとる
クッキーの輪郭をオリーブ、チョコの部分の輪郭をローアンバーで描きます。

②下塗りをする
光の向きを意識して、オリーブでクッキーの中を、オーアンバーでチョコの中を塗ります。

③仕上げ
輪郭部分をローアンバーで濃く塗ります。
クッキーの影部分をローアンバー、オレンジで塗り、明るい部分をイエロー、レモンイエローで塗ります。

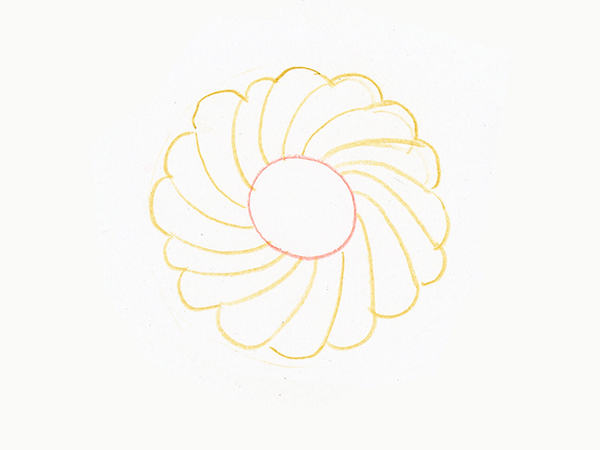
[3]絞りクッキーを描く
<使用する色鉛筆>

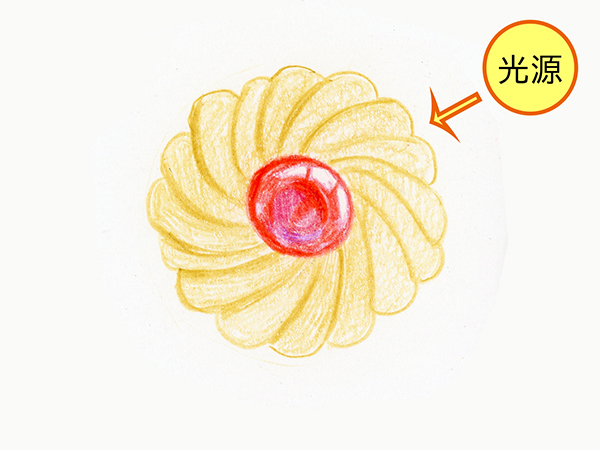
①形をとる
オリーブでクッキーの輪郭、スカーレットでドレンチェリーの輪郭を描きます。

②影部分を塗る
クッキーの影になる部分をオリーブで筆圧強く描き、ドレンチェリーの影になる部分をスカーレットで強く描きます。

③描き込み
ドレンチェリーを、光の当たっている部分を意識して塗っていきます。
白く光る部分は、色を塗らずに紙の白を残します。
ゼリーのような透明感を出すため、カーマインとパープルを使用し色に奥行きを出します。
クッキー部分は、オリーブで影より薄めに塗っていきます。

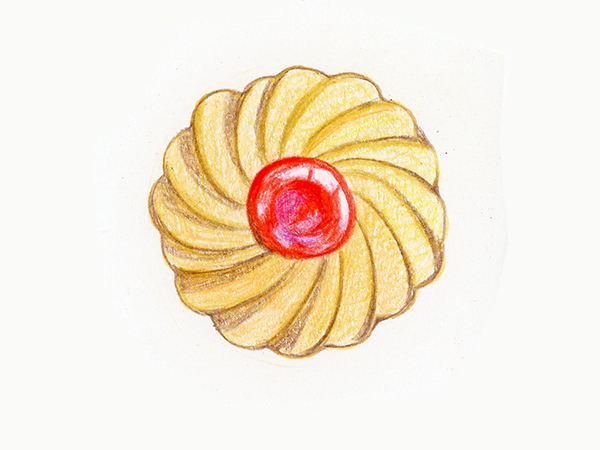
④仕上げ
影の部分をオレンジ、明るいところをレモンイエローで塗り重ねます。
より輪郭をはっきりさせるため、ローアンバーで輪郭と影部分を濃く塗り完成です。

[4]クロワッサンを描く
<使用する色鉛筆>

①形を取る
オリーブでクロワッサンの形を取ります。

②下塗り
オリーブで中を薄く塗ります。

③焼き目を塗る
ローアンバーで焼き目を塗ります。
光の当たっている部分は画用紙の白色を残して塗ります。

④仕上げ
輪郭部分をローアンバーで筆圧強く塗ります。
焼き目にオレンジやスカーレットで色味を足し、明るい部分をイエローで塗り足します。
影になる部分は、オリーブで筆圧を強く塗ります。
画用紙の目をつぶさず塗ることで、クロワッサンの質感を出すことができます。

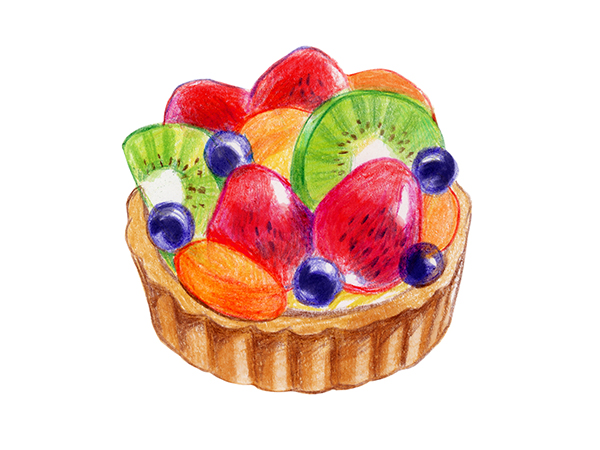
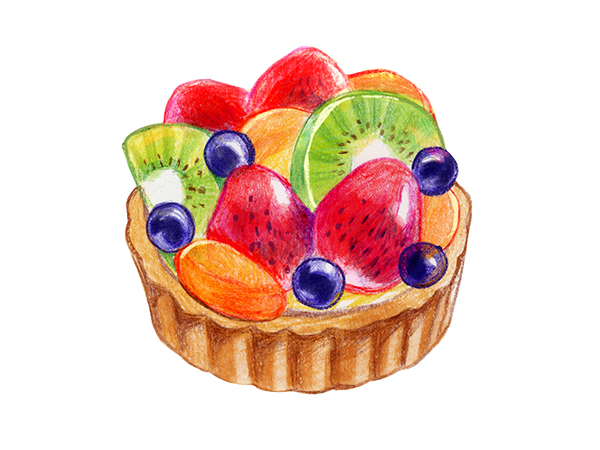
[5]フルーツタルトを描く
<使用する色鉛筆>

①形を取る
フルーツタルトの形を取ります。
タルト部分はオリーブ、イチゴはカーマイン、ブルーベリーはバイオレット、キウイはイエローグリーン、黄桃はオレンジ線を描きます。

②下塗り
基本的には①で形を取るのに使用した色で、それぞれのパーツごとに下塗りをしていきます。
光の当たる方向を意識して、影になる部分は濃く塗り、光の当たる部分は薄めに塗ります。
光が強く当たり白く光沢が出る部分は、画用紙の白を残しておきます。

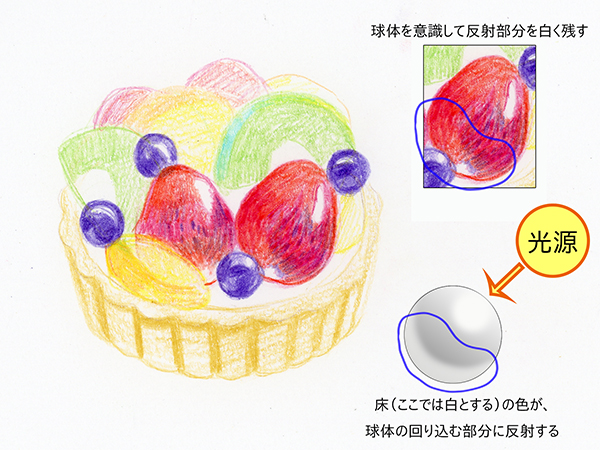
③イチゴ、ブルーベリーを塗る。
明るい部分にスカーレット、影になる部分にパープルを使用してイチゴを塗ります。
イチゴの球体を意識し、下の部分は明るさ(反射光)を残して塗ります。
パープルで種を描きます。
ブルーベリーも、球体を意識してバイオレットで濃淡をつけて塗ります。

④キウイを塗る。
輪郭部分と筋をエメラルドグリーンで濃く塗ります。
光の当たる部分はターコイズグリーンで塗ります。
種はローアンバーで描き込みます。

⑤タルト、黄桃、後ろのイチゴを塗る。
タルトの輪郭、影になる部分をローアンバーで濃く塗ります。
黄桃は輪郭をスカーレット、影の部分をオレンジで塗ります。
後ろにあるイチゴは、前後関係を意識して、手前のものよりも薄めに塗ります。
明るい部分をスカーレットで塗り、影の部分をバイオレットで塗りました。

⑥仕上げ
バランスを見て、手前にブルーベリーをひとつ追加しました。
全体的に影の部分をより濃く塗りました。
タルトは影の部分をローアンバーで塗り。奥のイチゴはパープルで輪郭を取り、
それぞれのフルーツの接地面をより筆圧を強めに濃く塗りました。

これで、アナログの工程は終わりです。
アナログ工程では、色鉛筆のみでお菓子の素材を描きました。
画用紙の目を活かしながら色鉛筆で色を塗ることにより、お菓子の質感を出すことができました。
また色と色を塗り重ねることにより、色鮮やかなイラストを描くことができます。
デジタルのお絵描きソフトを使った仕上げ工程
ここからは、色鉛筆で作成した絵を使用して、Photoshop上で一枚の絵を作成していきます。
※解説で使用したソフトはphotoshopのバージョンはCS6ですが、CLIP STUDIO PAINTでも同じ作業ができるよう必要に応じて手順を補足します。
▼デジタルのお絵描きソフトの種類や機能について詳しくは、こちらの記事をご覧ください。
[下準備]
今回は、自分で作成した水彩画をブラシとして使用します。
まずは、ブラシの登録を行います。
■ブラシの登録
①筆跡
画用紙に、水彩絵の具を使用してブラシに登録する筆跡を描きます。

②スキャン
描いた絵をスキャンして、Photoshopで開きます。
ブラシに登録したい部分以外の画用紙部分を選択ツールで選択し、消去して切り抜きます。

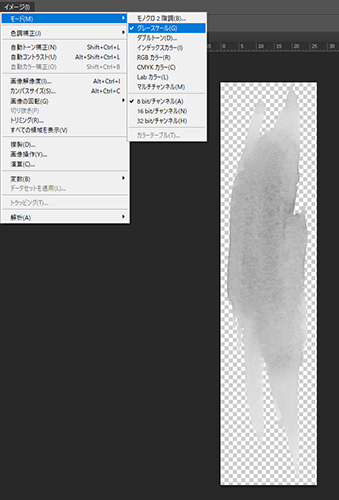
③グレースケールに変換
[イメージ]→[モード]→[グレースケール]でグレースケールに変換します。

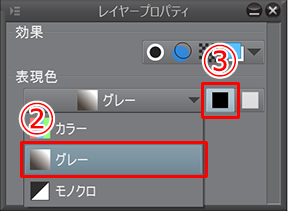
[CLIP STUDIO PAINTで作業する場合]
①の作業はCLIP STUDIO PAINTでも同じです。
②③の作業は、[レイヤープロパティ]パレットでレイヤーの[表現色]を[グレー]に変更(②)し、表現色を黒のみに設定(③)すると簡単に画像が抽出できます。

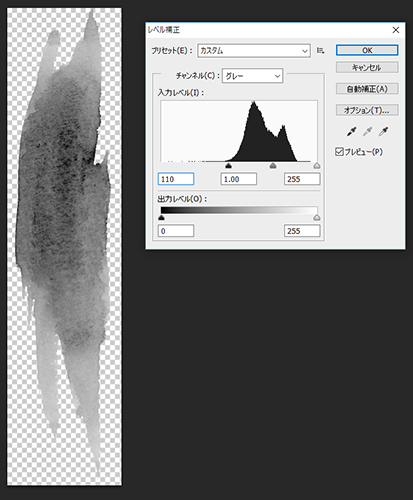
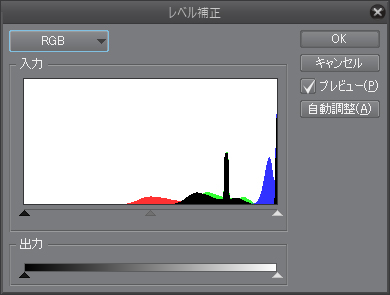
④コントラストの調整
[イメージ]→[色調補正]→[レベル補正]でコントラストを調整します。

[CLIP STUDIO PAINTで作業する場合]
[編集]メニュー→[色調補正]→[レベル補正]で調整します。

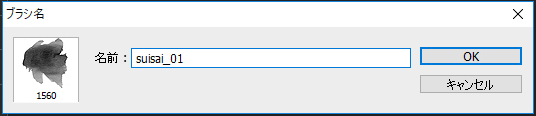
⑤ブラシの登録
[編集]→[ブラシを定義]で、画像をブラシとして登録することができます。

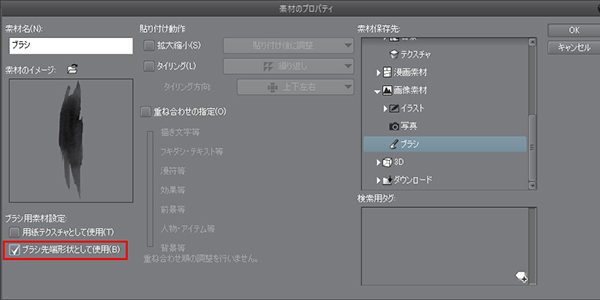
[CLIP STUDIO PAINTで作業する場合]
[編集]メニュー→[素材登録]→[画像]を開き、[ブラシを先端形状として使用]にチェックを入れ、素材として画像を保存します。

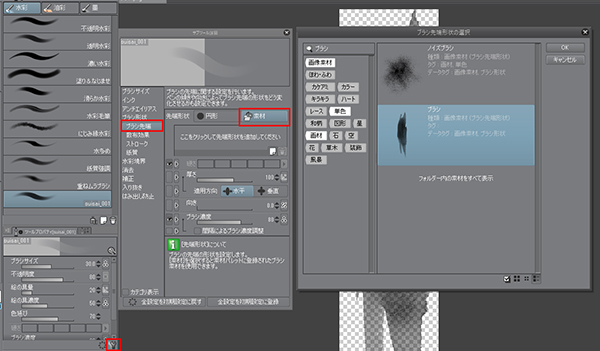
[筆]ツール→[水彩]グループの[透明水彩] サブツールを複製し、名前をつけます。

複製したブラシの[ツールプロパティ]の下部にある工具マークのアイコンをクリックし、[サブツール詳細]パレットを開きます。
[ブラシ形状] → [ブラシ先端]→[素材]から作成した画像を選択し、登録します。

[1]背景の作成
今回は、黒板をイメージした背景を作成します。
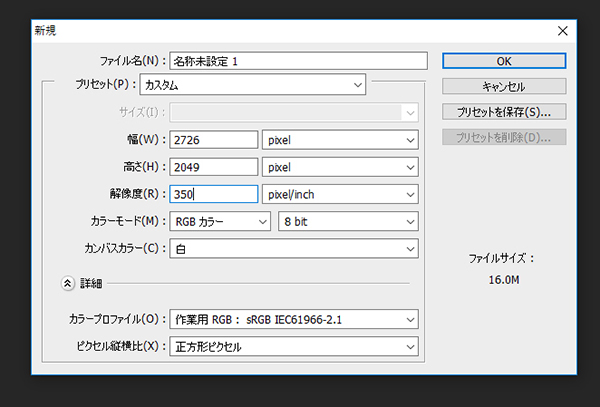
①キャンバスの作成
Photoshopで新規キャンバスを作成します。解像度を「350pixel/inch」に設定します。

②下塗り
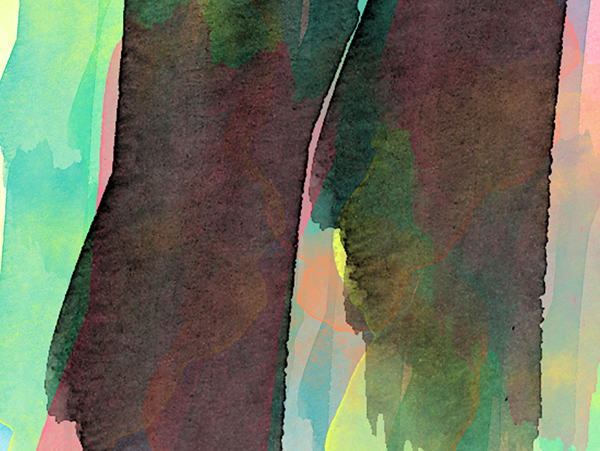
新規レイヤーを作成し、作成した水彩ブラシでカラフルな色を塗ります。

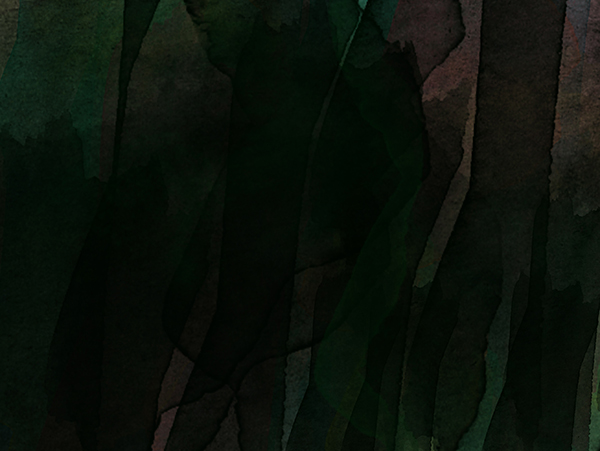
③黒色を塗る
もう一枚レイヤーを新規作成し、水彩ブラシで黒色を塗ります。
下塗りしたカラフルな色が少し見え隠れする程度に塗っておきます。

単純に黒一色では味気ない絵になってしまうため、黒に表情を出すために塗りと水彩ブラシを使用しました。

[2]お菓子データの切り抜き
①スキャン
色鉛筆で描いたお菓子のデータをスキャンします。
キャンバスの解像度に合わせ、350dpiでスキャンします。
②スキャンデータの切り抜き
スキャンしたデータをPhotoshopで開き、キャンバスに配置します。
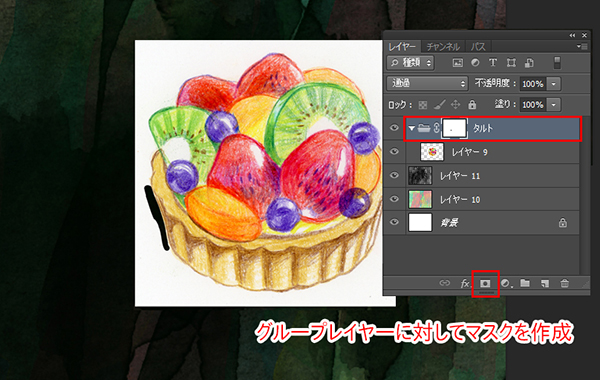
[レイヤー]パレット下部にある[新規グループを作成]をクリックして、グループを作成し、スキャンしたデータのあるレイヤーをドラッグ&ドロップで格納してグループ化します。
グループを選択して、[レイヤー] → [レイヤーマスク] →[すべての領域を表示]
でレイヤーマスクを作成し、マスクで不要な背景を消してお菓子を切り抜きます。

グループに対してマスクをかけると、グループ内のすべてのレイヤーにマスクが適用されます。
そのためグループ内のレイヤーに対しては、それぞれマスクをかけ直す必要がなくなります。

お菓子ごとにグループを作成し、マスクをかけて切り抜きを行います。
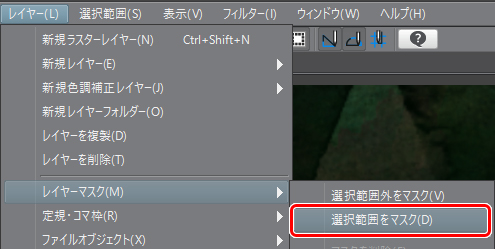
[CLIP STUDIO PAINTで作業する場合]
[新規レイヤーフォルダー]を作成し、各レイヤーを格納します。
レイヤーフォルダーを選択した状態で、[レイヤー] メニュー→ [レイヤーマスク]→ [選択範囲をマスク]でマスクを作成します。

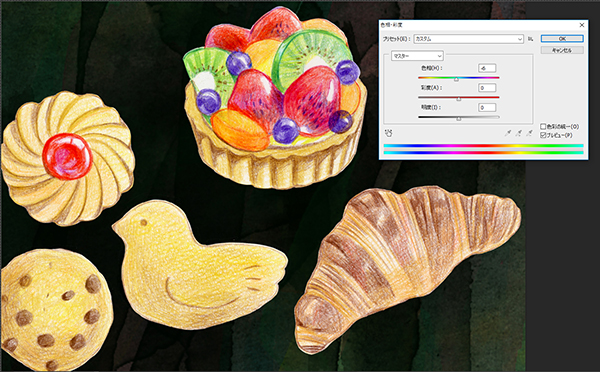
③色調調整
[イメージ]→[色調調整]→[色相・彩度]を開き、それぞれのお菓子の元絵の入ったレイヤーに対して色を調整しました。

[3]お菓子データの加筆
解説がわかりやすいように、一旦黒く塗った背景を非表示にします。
使用ブラシは特筆しない限り、Photoshopのデフォルトブラシを透明度を調整しながら使用しています。

[CLIP STUDIO PAINTで作業する場合]
ブラシは、[筆]→[水彩] → [濃い水彩]を使用します。

■クロワッサンの加筆
クロワッサンをデジタルで加筆します。

①焼き色の加筆
クロワッサンのグループ内に新規レイヤーを作成し、レイヤーの描画モードを[乗算]に設定します。
このレイヤーに、全体に焼き色を付けるようにブラシで描き込みます。

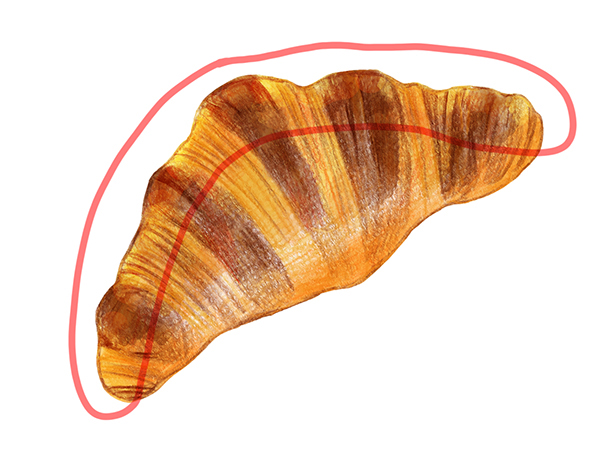
②周りこみの加筆
グループ内にさらに新規レイヤーを作成し、描画モードを[覆い焼きカラー]に設定します。
周りこみの部分を少し光が当たっているようにブラシで描きます。

③光の加筆
グループ内に新規レイヤーを作成します。レイヤーの描画モードは[通常]のままです。
照りの光が強く当たっている部分をブラシで白く描き込みます。

■クッキーの加筆
クッキーをデジタルで加筆します。

①焼き色の加筆
各クッキーごとにグループ化しておきます。
グループ内に新規レイヤーを作成し、レイヤーの描画モードを[乗算]に設定します。
クッキーの影になっている部分を中心に焼き色を描き足します。

②周りこみの加筆
クッキーの各グループに新規レイヤーを作成し、描画モードを[覆い焼きカラー]に設定します。
周りこみの部分に光が当たっているようにブラシで描きます。

③細部の加筆
絞りクッキーのグループ内に新規レイヤーを作成し、ドレンチェリーの光の部分、クッキーの山になっている部分等、光が当たる部分を加筆します。

鳥クッキーのグループ内にも新規レイヤーを作成し、目や羽部分の溝を際立たせるために光を描き足します。

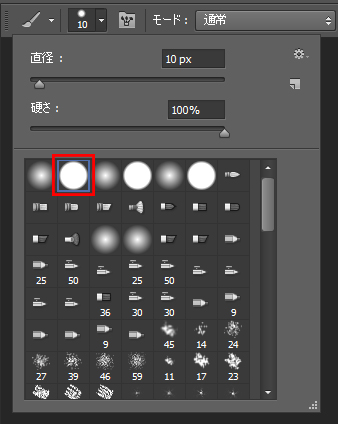
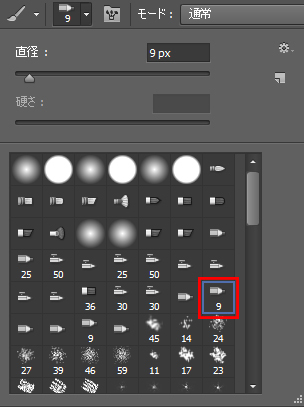
このときのブラシは、Photoshopにデフォルトで登録されている鉛筆ブラシを使用しました。

[CLIP STUDIO PAINTで作業する場合]
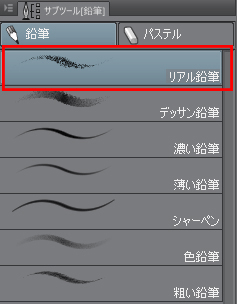
[鉛筆] ツール→ [リアル鉛筆]を使用します。

■フルーツタルトの加筆
フルーツタルトをデジタルで加筆します。

①色味の加筆
フルーツタルトのグループ内に新規レイヤーを作成し、レイヤーの描画モードを[乗算]に設定します。
フルーツやタルトなど、全体的に色を乗せます。

②周りこみの加筆
グループ内に新規レイヤーを作成し、描画モードを[覆い焼きカラー]に設定します。
周りこみの部分に光が当たっているようにブラシで描き込みます。

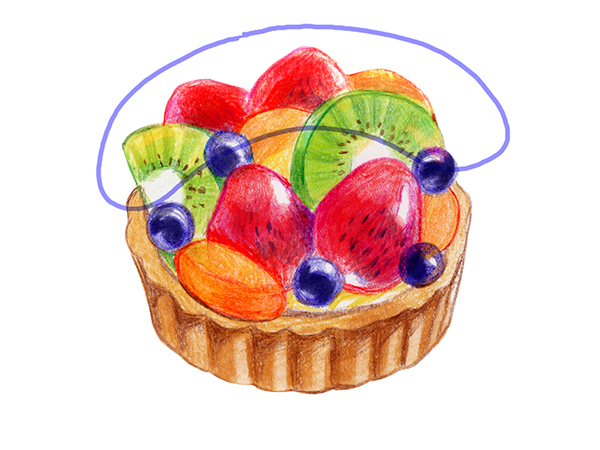
③輪郭線の加筆
グループ内に新規レイヤーを作成し、フルーツ、タルトの輪郭線を加筆します。
ブラシはクッキーと同様に、Photoshop内にデフォルトで登録されている鉛筆ブラシを使用しました。
※CLIP STUDIO PAINTで作業する場合は、[鉛筆] ツール→[リアル鉛筆]を使用します。

④光の加筆
グループ内に新規レイヤーを作成し、フルーツのツヤを描き込みます。

[4]仕上げ
①お菓子データの配置
作成したお菓子のデータを、グループごとに配置します。
拡大・縮小、移動はグループを選択して行うと、グループ内にあるレイヤーも一緒に動かすことができます。

②線画の追加
新規通常レイヤーを作成し、チョークアートのような線画を描きます。
ブラシは、[3]お菓子データの加筆と同様にPhotoshop内にデフォルトで登録されている鉛筆ブラシを使用しました。
※CLIP STUDIO PAINTで作業する場合は、[鉛筆] ツール→[リアル鉛筆]を使用します。

これでイラストは完成です。
色鉛筆で作成したイラストをPhotoshop上で素材として使用し、カフェのメニュー風の一枚の絵に仕上げました。
グループごとに素材を管理することで、移動や拡大・縮小などの編集が簡単にできます。
今回は黒板を背景としたチョークアート風のイラストにしましたが、背景や配置を変えることによって、同じお菓子のデータを使用して別のイラストにアレンジすることも可能です。
ぜひみなさんのイラストにも活かしてみてください。
構成・イラスト・解説:宮部サチ(イラストレーター/マンガ家)