【目を引くイラストが描ける】構図・色味の考え方

魅力的なイラストを描くためには、基礎的なデッサン力の向上やデジタルツールの使い方を習得する努力が必要です。そのうえで、他者より抜きんでて有利になる要素があります。それは『構図と色味』です。イラスト構図の考え方を習得して目を引くイラストを描きましょう!
本記事は、『つまらない絵と言われないための イラスト構図の考え方』(秀和システム刊)からの特別抜粋記事です。
カラーが与える印象
カラーの塗り方は十人十色
10人が塗れば10通りの塗り方があるカラー。 同じ線画を複数人で塗ると全く違うイラストに見えるほどだ。ひとりが塗っても手法を変えればいくらでもバリエーションが生まれる。 イラストの個性は画風もさながら、カラーの塗り方でも表れてくるだろう。
塗り方を変えれば同じ線画でも印象が変わってくる。極端なことを言えば、同じ色味で塗ったとしても違うのだ。わかりやすいところで言えば、同じ赤色でも濃い色と薄い色だと見た目は全く変わってくるだろう。
見る人にどんな印象を持たせたいか―儚い印象か、力強い印象か、繊細な印象か、など―を考えてどのような塗り方をするか決めよう。ここではオーソドックスな塗り方のパターンをいくつか紹介する。 冒頭で書いた通り、塗り方にはいくつもの手法があるからここにある限りではない。
ここで塗り方の違いを見比べ、自分のイラストを塗る時にはどう塗るかの参考にしてほしい。
1.通常カラー
このイラストを元に塗り方を変えたパターンを紹介していく。 木漏れ日によってところどころ輝いて見えるのが印象的だ。

2.あえてモノクロ
いきなりだが、あえてモノクロにすることによりイラストによってはより印象を強めることがある。このイラストならセピア調にしても良いだろう。

3.大事なところにだけ色を付ける
メインのキャラクターだけに色をつけ、背景はモノクロにする。 こうすることで人物が浮かび上がって見えてくる。

4.濃淡
濃く塗れば力強い印象に、淡く塗れば繊細な印象を出すことができる。 どちらもやりすぎるとくどくなったり地味になったりしてしまうので注意。

5.透明感
儚さや繊細さを出すのに良い。また、光の演出を効果的に使える。 背景は白の割合を多くすると良いだろう。

6.重厚感
いわゆる厚塗り。厚みが出ることでイラストに奥行きを感じやすくもなる。 一朝一夕でできるものではないので練習を重ねよう。

7.グラデーション
背景の効果に使うと良い。 キャラクターでも、髪の色をグラデーションにすると印象的になる。

構図とカラーを組み合わせる
塗り方を大胆に変えてみよう
1枚のイラストにつき1パターンの手法で塗る・同じ色味で塗る、なんて決まりはない。複数の手法を用いて塗ってもなんら問題はないのだ。ただ、なにも考えずに好きに塗ってしまうとごちゃごちゃしたりぼやけた印象になってしまう。そこで、構図とカラーの手法を組み合わせてみよう。具体的にどうすればいいのか。
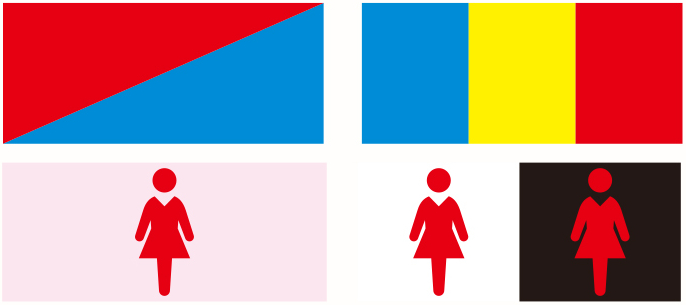
初めのうちはごちゃごちゃさせないためにもイラストを区切ってしまおう。わかりやすいのは下図のように線で区切り、それぞれのマスを全く違う色にする。場合によっては濃い色と薄い色にしても良いだろう。 イラスト全体のバランスを取りながら塗っていきたい。慣れてきたら区切らない構図でも挑戦していきたい。
前項で紹介した「3.大事なところにだけ色を付ける」と同じ要領で、印象をつけたい箇所に強い色を置き、そのほかは淡くしたり薄めの色を塗る。またはキャラクターの色味を大きく変えても良い。その際は上下か左右に配置し、背景も色味を変えることでキャラクターの対比ができるだろう。バランスとメリハリを意識しながら配色していくとごちゃごちゃしたりぼやけたりしないはずだ。
色を対比させるだけでも印象は大きく変わる。そこに塗り方の変化もつけるとより味わいのあるイラストになるだろう。下図下段のように人物を厚塗りにし、背景を淡い色味にしてもいいかもしれない。

分割構図で大胆に
過去と現在のキャラクターを分割した構図で表したもの。 過去はセピア調で塗り、より昔のことなのだと印象づけることができる。

人物と背景で変える
キャラクターの印象をより強くしたい時に試してみたい手法。下のようにモノクロにしてもいいし、水彩のようなぼやけた色を置いてもいいだろう。

人物同士で変える
なるべく正反対の色を使いたい。似た色だと変える意味があまりないからだ。キャラクターにテーマカラーができるのも利点。

差し色について
イラストにアクセントをつけよう
イラストのイメージを大事にしたくて全体的に同系色でまとめたいことはないだろうか。さまざまな色を使うよりもまとまりも生まれてくる。が、どうしても地味になってしまう。さらには画面がぼやけてしまうだろう。そこで差し色を入れたい。差し色とは、ベースになっている色とは異なる色のこと。
よくファッションのコーディネートで見聞きするワードではないだろうか。差し色を入れることでその色がアクセントになり、イラスト全体が引き締まる。また、自然と差し色の方に目がいくので、視線誘導にも役立つ。
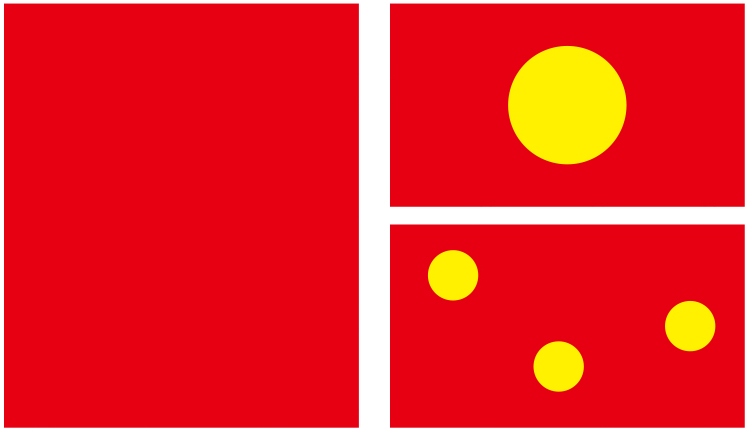
下の図を見てほしい。 左の長方形は赤一色になっており、どこを見たらいいか迷ってしまうだろう。しかし右上の四角には黄色の差し色が入っており、一番に黄色が目に入ったのではないだろうか。右下のように複数おいてしまうとやはりどこを見たらいいのかわからなくなるため効果がない。差し色は必ず1箇所だけに置こう。

▲左側はなにもないのでどこを見たらいいかわからない。右下は3つ丸があり、大きさも同じなのでこちらも視線が定まらない。右上のように1つ差し色を置こう。
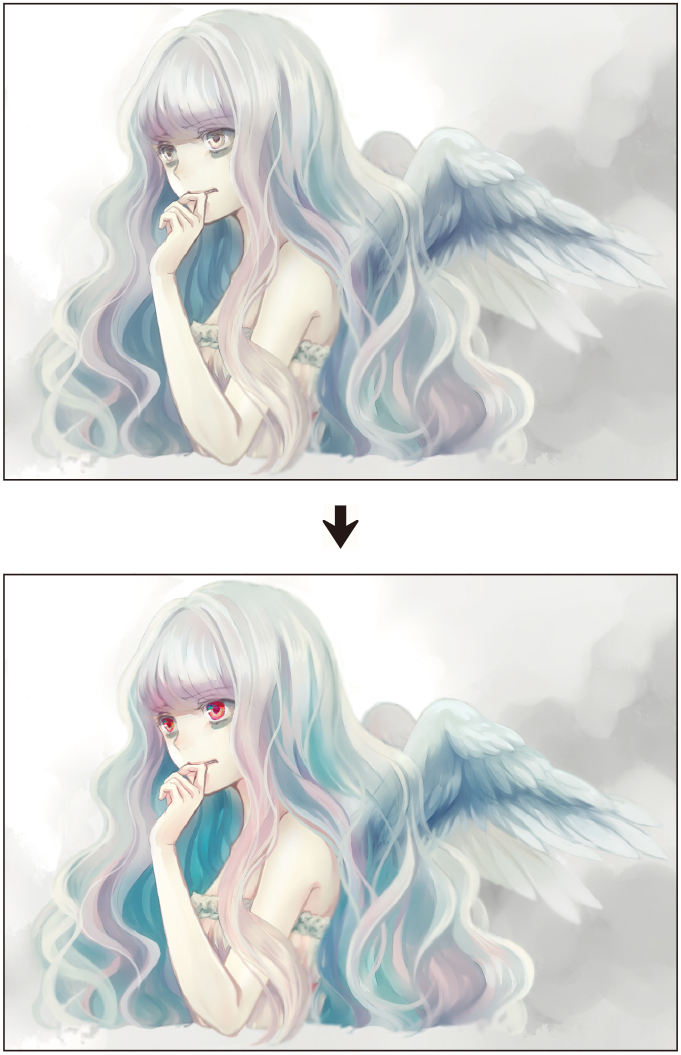
これをイラストでも応用してみよう。見せたい部分や印象的な部分に差し色を置くと良い。キャラクターなら下のイラストのように瞳や衣服の小物(リボンやアクセサリー)が置きやすいだろう。

瞳を赤くすることでそちらに目がいくようになった。 さらに、キャラクターの目力も強くなっている。
色のバランス
たくさんの色を試してみよう
カラーは奥が深いもの。 長い期間イラストを描いている人でも「カラーがちっとも上手くならない…」と悩んでいることもしばしば。そのうちのひとつとして、色のバランスがうまく取れないというものがある。または自分の中でパターンができてしまい、違う系統の色を塗れない、どう塗ったらいいかわからないというもの。
特に後者は凝り固まってしまうと変えるのが大変になる。そうなってしまう前に、なるべく色々な色を使って塗るようにしよう。何色もの色を使うのはいいが、なかなかバランスが取れない場合は一度使う色を減らしてみると良い。2,3色に絞るか、いっそ同系統で濃淡のみで色の違いを表現したい。
逆に何色も使えない人はとことんカラフルにしてみよう。初めはバランスを考えなくて良いので、とにかく色を使うことに慣れるのだ。慣れてきたら配色に気を配ろう。どの塗り方においても前項の差し色は役に立つので常に頭の片隅に置いておきたい。
同系色
簡単そうに見えて意外に難しい同系色。同じ系統の色を使うということは、濃淡で表現の幅を広げないといけないからだ。そうでないとのっぺりした印象を与えてしまう。また、どうしてもインパクトに欠けるので差し色などの工夫がほしい。

カラフル
色数を使う分だけ華やかになるのが最大の魅力。キャラクターの数が多かったり、小物を散りばめる構図の際に用いると良いだろう。何度も言っているように配色のバランスをとらないとごちゃごちゃしたり、目に痛い配色になってしまうので注意したい。

2色
色を2色にすることで、カラフルみたいにごちゃごちゃすることもなければ、同系色のようにぼんやりもしなくなる。選ぶ2色はメリハリをつけるため似たような色にするのではなく、赤と青、黄色と緑といった違う色にしよう。明るい色と暗い色にしても良い。

モノクロに変換してみよう
コントラストをチェックする
気を付けながら配色をし、塗り終わった。この色で良かったのかな……?と悩むかもしれない。自分では良いと思っても客観的にはなかなか判断がつかないものだ。その際、オススメしたい確認方法がある。
カラーのイラストをモノクロ変換してみるのだ。そうした時にコントラストがどうなっているのかを見てみよう。「コントラスト」とよく言葉は聞くが、どういう意味なのか。画像や画面に表示される明暗の差のこと。この差が大きいほどコントラストが強く、くっきりと見える。低いとぼやけている。
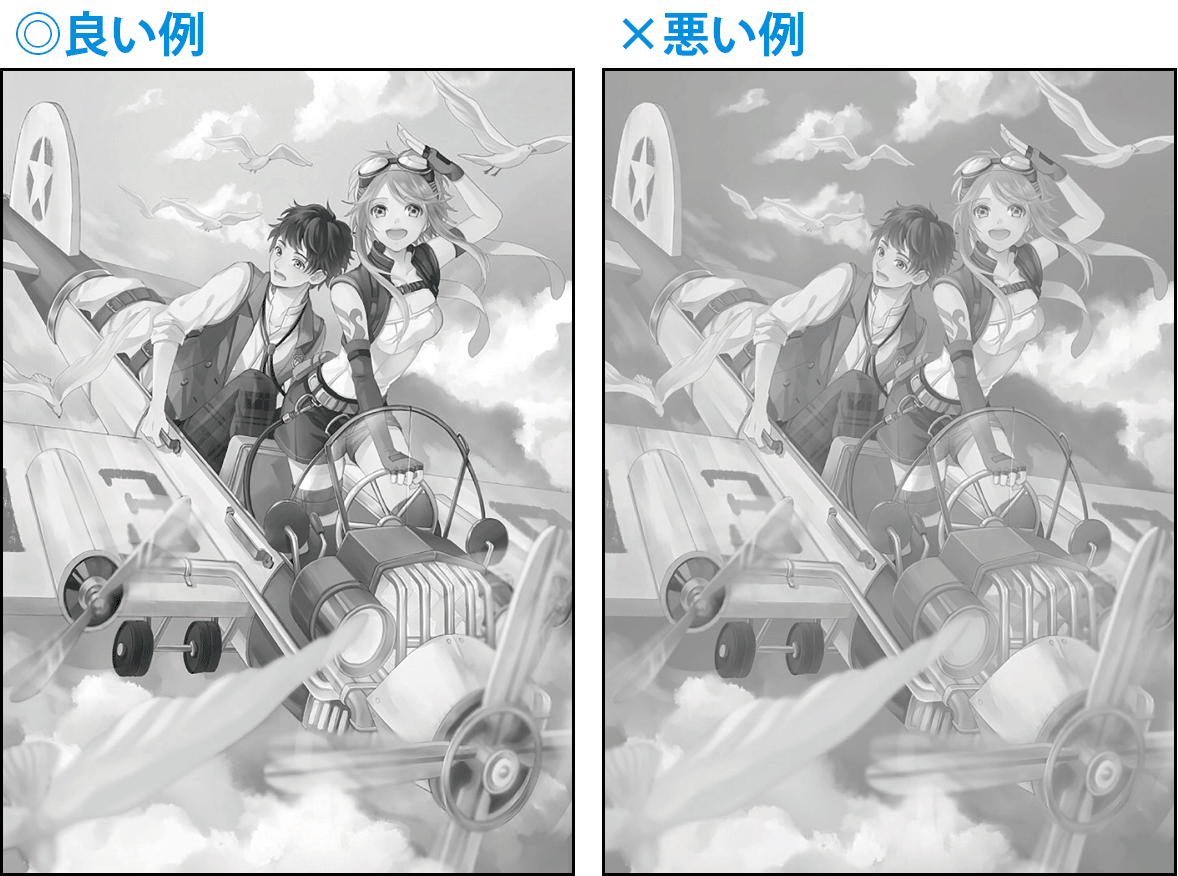
下の2枚のイラストを見てもらいたい。「良い例」のイラストは明暗に差がありくっきりと見えているだろう。「悪い例」のイラストは明暗の差がなく、なんだかぼんやりとしている。どちらの方が印象に残りやすいかは聞くまでもないかと思う。

コントラストが強いのなら、メリハリのあるイラストになっているということ。塗り終わるたびにモノクロ変換しコントラストが出ているかを確認してみよう。デジタルツールでコントラスト調整もできるが、あまり頼らないようにしたい。
イラスト絵師には、構図の悩みはつきものです。
「構図が思いつかないんです」と悩んでいる人のための、そんな悩みがすっきり解決する本です。
この本を読んだから、もう構図には悩んだりしない!

『つまらない絵と言われないための イラスト構図の考え方』(秀和システム刊)
榎本秋による書籍・記事の執筆・編集を中心に活動。制作物に『誰でもコミックデビュー!! 本当におもしろいマンガを描くためのプロットネームの作りかた』(秀和システム)、『漫画で使えるストーリー講座100』(エムディーエヌコーポレーション)などがある。
イラスト:月戸(つきと)(https://tsukitop.wixsite.com/portfolio)

東京都原宿生まれ。薬学部薬学科卒業。アミューズメントメディア総合学院キャラクターデザイン学科卒業後、フリーランスのイラストレーターとして活動中。妖怪や神さまなど、日本にまつわる不思議なものが好きです。 Twitter:@tsukitoxxx Pixiv:id=111514