【背景講座】キャラクターを魅力的に見せる背景の演出-雨上がりの少女-

パースの知識を使わなくても描ける背景の描き方講座です。キャラがメインのイラストにおける空と雲の描き方と、キャラを魅力的に見せる演出を主に解説します。
本記事は、『「キャラの背景」描き方教室 CLIP STUDIO PAINTで描く! キャラの想いを物語る風景の技術』(SBクリエイティブ刊)からの特別抜粋記事です。
また、本記事内で紹介されているブラシは、書籍の購入特典としてダウンロード配布されています。
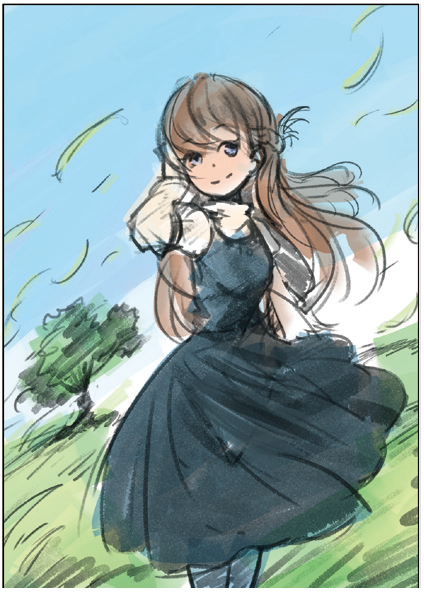
「青空を使って、女の子の魅力をさらに引き出す!」というコンセプトの一枚です。
夕立が止んだあとの澄んだ空気と晴れやかな空が大好きなので、その雰囲気を演出するために、女の子には傘を持たせて水滴を多く加えてみました。
用紙サイズ:2508×3541px
制作時間:約10時間
使用ソフト:CLIP STUDIO PAINT
工程について

パースの知識が必要ない背景とは
本記事ではパースの知識がなくても描ける背景を取り上げます。
「背景付きのキャラクターイラストを描きたい。でもパースといった何やら難しそうなことは考えたくない」といったときに、どのような背景がありえるでしょうか。
まずはそこから考えていきましょう。
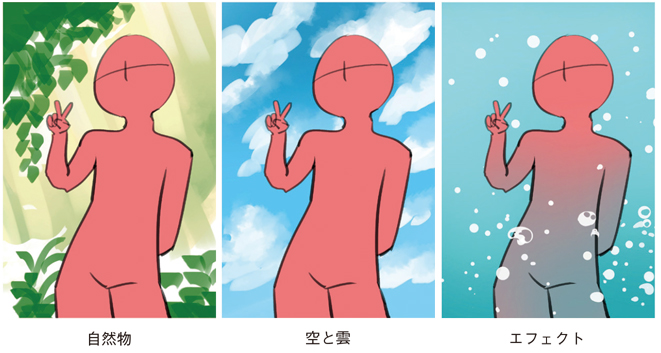
パースの知識がなくてもそれらしく描ける背景は「空と雲」「自然物」「エフェクト」などです。

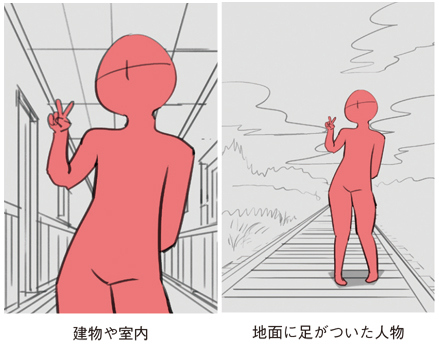
逆に、「建物や室内」「地面に足がついた人物が写っている絵」などは描けません。

パースが必要とされるのは地面が見える状態の絵なのです。
ですから、地面を映さない少し見上げた構図であればパースの知識がなくてもそれらしく描くことができます。
【Memo】建物や室内は地面の延長
建物や室内は地面から水平垂直に正確に建てられているため、地面の延長と考えられます。
そのためにパースの知識が必要になるわけです。
モチーフと構図を決める
先ほどの条件を踏まえて、膝から上のキャラに一番簡単にかける「空」を組み合わせたイラストを描くことにしましょう。
空がある絵は空間が広く感じられ、どんなキャラにも合わせやすいです。
普段はキャラを描いていて、初めて背景に挑戦する人に特におすすめしたい構図とモチーフです。
このあとは「キャラのラフを描く」「背景のラフを描く」「メインカラーを塗る」「キャラに色を塗る」「全体を描き込む」「様々な演出を加えて仕上げる」といった順番で進めていきます。
明るめのグレーで塗りつぶした背景を描く
キャラクターイラストに背景を描くときは、白い背景ではなく、明るいグレーの背景から描き始めます。

グレーの明るさは好みで決めて問題ありませんが、絵全体の完成イメージが暗ければ暗いグレー、明るければ明るいグレーにするとよいでしょう。
ここでは、背景は明るい空のイメージだったので明るいグレー[R209/G209/B209]を選んで、べた塗りのレイヤーをレイヤー名「空」として作成しています。
画面全体の塗りつぶしは、[塗りつぶし]ツールのショートカット( [Alt]+ [Backspace] )を使うと楽です。
【Point】なんでグレーの背景にするの?
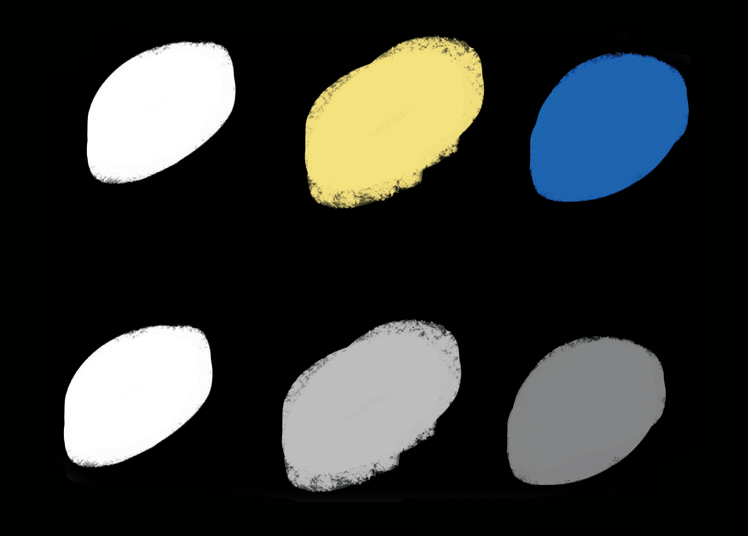
グレーの背景にする理由は完成イメージとの印象の差を少なくするためです。
キャラの背景に絵を描かない場合、背景は白[R255/G255/B255]のべた塗りにすることが多いでしょう。
この白は最も明るい色です。白以外の色は白より暗いので、背景の絵は明度で言えば白のべた塗りより確実に暗くなります。
そこで、最初からグレーでべた塗りして少し暗い背景にしておくことで、完成イメージとの差を少なくするのです。

▲明度だけで比較すると白が一番明るい
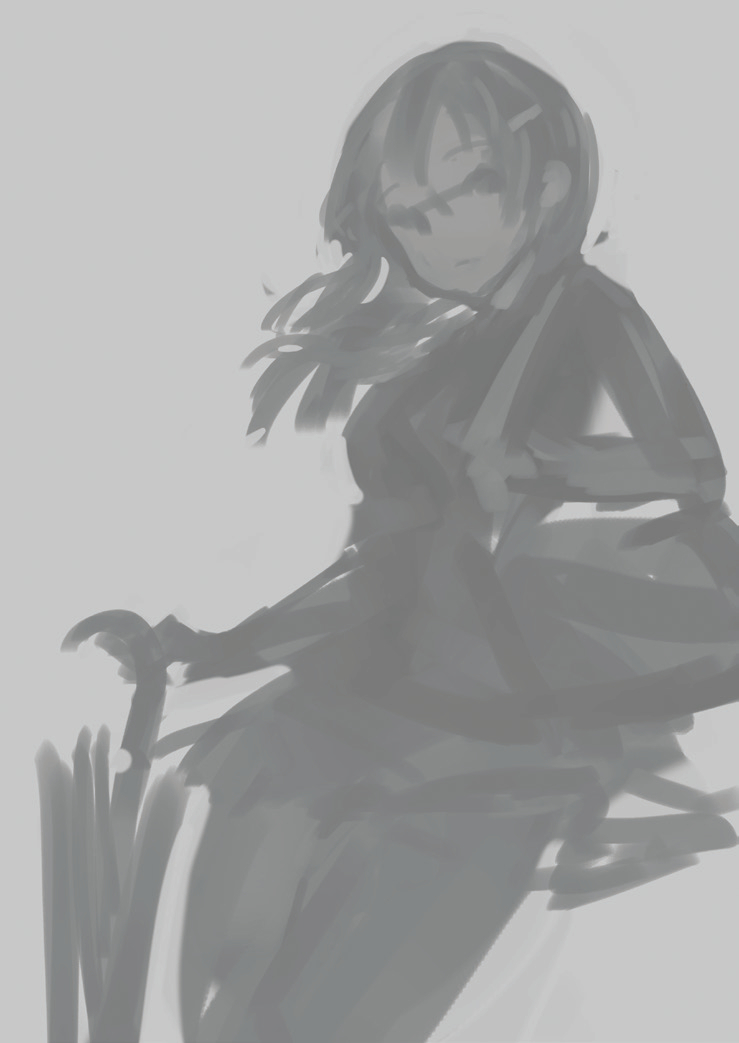
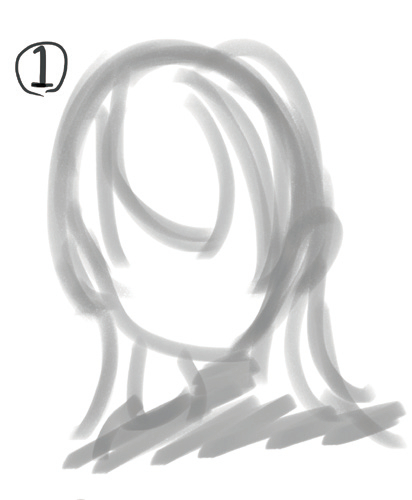
キャラのシルエットを描く
キャラのレイヤー「シルエット」を新規作成して、S-Oilブラシ[不透明度:70 〜90%]でキャラのシルエットを描きます。
[S-Oilブラシ]
油彩のなめらかなタッチをイメージしたブラシで、筆圧でシャープさと不透明度が変化する。
下描きから仕上げ、キャラから背景まであらゆる状況で使用する

S-Oilブラシは描き味が軽く、なめらかで描いていて気持ちよいので、ラフでよく使用しています。
細かな体の比率や整合性よりも、全体として動きや流れを感じるか、どんなシーンか伝わるかということに注力します。
今回ぐらいの画像サイズであればブラシの大きさは70px程度にして、ザクザク、気持ちよく大きく筆を動かすことを意識しましょう。
この段階で細かなところにこだわってもあとの段階まで影響することはほとんどありません。
視野を広くして気持ちを楽にして描くのがコツです。

【Point】なんでシルエットから描くの?
シルエットから描く理由は色を塗ったときのイメージの差を少なくするためです。
がんばって描いた線画に下色をつけてみたら思っていたのとなんだか違う…という経験はありませんか?
それは色を塗ると、線で見えたものが面(シルエット)で見えるようになるためです。
最初からシルエットで描くと、ラフから面を意識しやすくなるのでこの違和感を小さくできるのです。
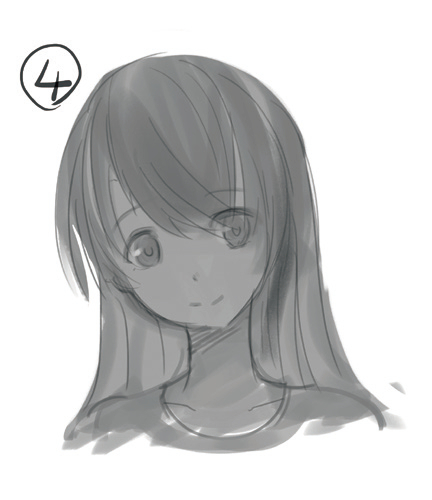
キャラのラフ線画を描く
レイヤーやブラシは変えず、描画色だけを暗めにしてシルエットを下敷きにするように線画を描いていきます。
線画がまとまってきたら、 消しゴムとして使えるE-SOilブラシ[不透明度:70%]で線画に合わせてシルエットを削って整えます。
【Point】消しゴムとして使えるブラシ
E-S-Oilブラシは、ブラシの合成モードが[消去]になっているS-Oilブラシです。
消しゴムとして使えるブラシには、先頭にE(Eraser)をつけています。
[E-S-Oilブラシ]
S-Oilブラシを消しゴム設定にしたブラシで、筆圧で柔らかく消す部分とシャープに消す部分をコントロールできる。基本的にS-Oilブラシと組み合わせて使用する

線画と呼んでいますが、あまり繊細さを意識せず影も同時に描くと良いでしょう。

線画を描きつつ、体のバランスや腕や足など気になるポイントを直していきます。
【Point】S-Oil ブラシを使った簡単なラフの描き方
1. 大きめのサイズのS-Oilブラシ[不透明度:70%]で大まかな輪郭線を描きます。

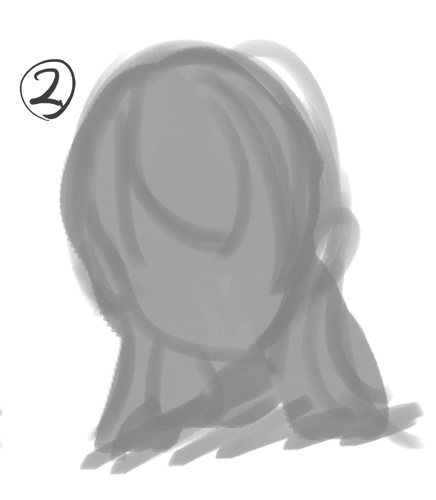
2. S-Oilブラシで輪郭線の内側を1よりも少し暗い色で塗りつぶします。こうするとシルエットがしっかりと認識できます。

3. さらに少し暗めの色を使って目や髪の毛、首の影など暗い部分を描きます。

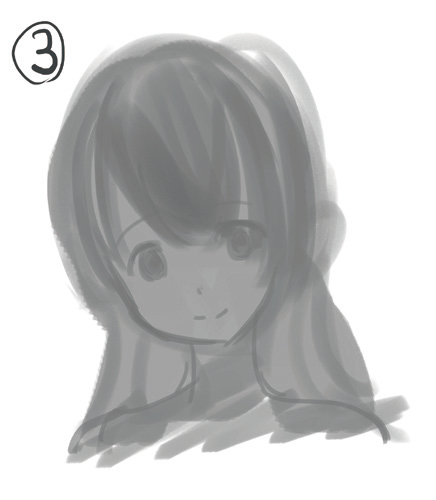
4. E-S-Oilブラシを使ってシルエットを削って整え、ブラシサイズを小さくして目や髪、輪郭などに線を入れてシャープにします。完全な黒は使わないで、これまでより濃い黒程度がちょうどいいです。

キャラのライティングをする
ラフ線画がまとまってきたらライティングをします。
この絵ではキャラよりも背景の空を明るくしたかったので、逆光のライティングにします。
そのためここではキャラ全体を暗くしておきます。
逆光と言っても顔はあまり暗くしないのが女の子の見栄えを良くするコツです。
もちろん現実では暗くなりますが、絵的に映えるように嘘をつきます。
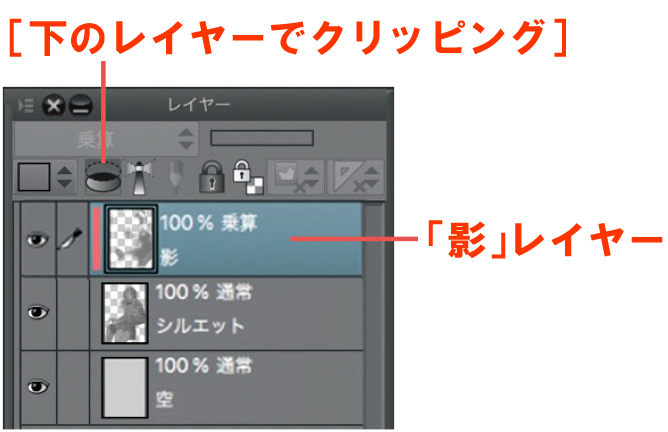
[乗算]モードのレイヤー「影」を一番上に新規作成し、[下のレイヤーでクリッピング] をクリックします。

その状態でS-Airブラシ[不透明度:30%]を使って大まかに影を描きます 。
[S-Airブラシ]
エアブラシをイメージしたブラシで、筆圧でブラシの太さ、不透明度が変化する。
主になめらかなグラデーションや空気感の表現で使用する

影を描くときは光の方向を意識します。
今回は左上から光が当たっているイメージにしたので、女の子の右下あたりに影を強めに加えました。

レイヤーの合成モードに[乗算]を使うと、ブラシで描くだけでなく消しゴムブラシ(E-S-Airブラシ[不透明度:40%])を使って適度に消すことでも繊細なグラデーションを簡単に作れます。
キャラの大まかな影を描いて、どのように光が当たっているか自分の中でイメージできるようになったらライティングは終了です。
ライティングが終わったら、あとの段階でも消しゴムブラシでキャラのシルエットを削って整えるため、この[乗算]レイヤーはシルエットレイヤーに結合してしまいます。
【Point】ライティングとは何か
影は立体感を表現し、空間を作るための道具です。道具であるので、使いこなすことが大切です。
絵における影は自然にはできません。自分がここに影を落としたいから、ここを暗くしたいから描くという意識が大切です。
影を描きたい位置に描くために、その対となる光の当て方を考えること。これがライティングです。
【Point】光のイメージ方法
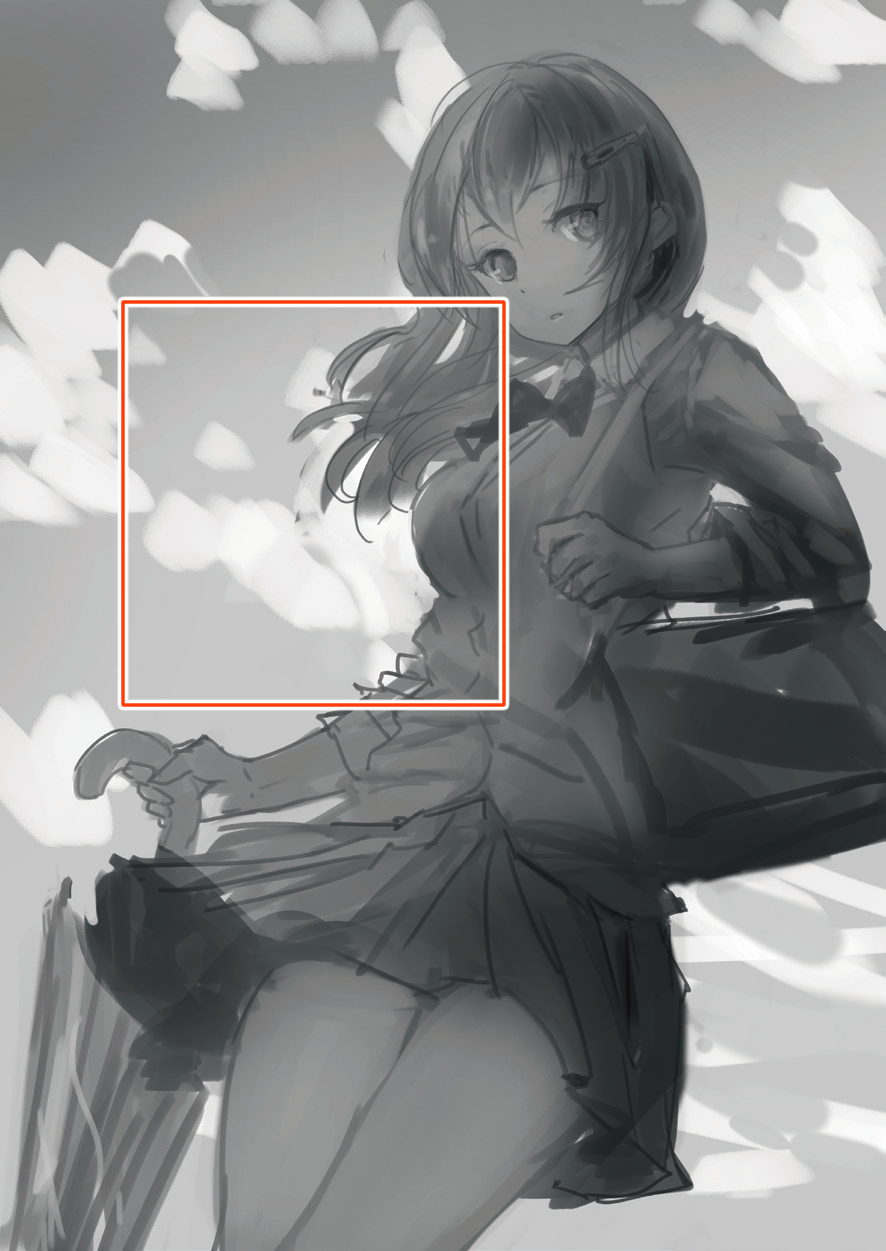
光の当たり方を自分の中でしっかりイメージすることが大切なので、 下図のように強い影を置いて、細かな部分を無視した全体の影を描いてもよいです。

絵におけるライティングは、ラフの段階で完璧に設定する方法と、最初は大まかに光と影をイメージし、仕上げる過程で少しずつ詳細を決めていく方法があります。
アナログ画材では途中の修正が困難なのでラフで完璧に設定する描き方が主流ですが、デジタルではいくらでも修正できる利点が活かせます。
少しずつ決めていく方法だと最初にきっちり決めない分、精神的な負荷が軽くなるのでおすすめです。
本書の作品は少しずつライティングを決めていく方法で描いています。
空と雲のシルエットを描く
ここから、メインテーマである背景を描き始めます。
まずは、S-Oilブラシ[不透明度:80%][ブラシサイズ:80px程度]で空と雲を描きます 。
空のレイヤーとは別に雲のレイヤー「雲」もキャラの下に新規作成して、別々に描いていきます。
空レイヤーには明るいグレーから暗いグレーへのグラデーションを描きます。
基本的に下を明るく上を暗くします。
空は上になるほど青色が深くなりやすいからです。
雲は、絵の流れを増やしキャラを目立たせるために利用しています。
基本的にキャラには顔から足に向けて流れが発生します。
そこで、キャラの右上から左下への流れを、雲の右下から左上への流れで打ち消しているわけです。

このように交差した動線は、交点に視線を集中させ、絵全体の流れが一方通行にならないようにする効果があります。また、キャラの後ろに明るい雲 を描いて、キャラのシルエットを目立たせています。

ここでも、細かな雲っぽさは一度置いておいて、上記の雲の役割がうまく果たせているか、全体として見たときにバランスよく感じるかを大切にしてください。
下から見上げたアングルの雲のシルエットは、長いストロークではなく、大きめのブラシで点を打つイメージで描くのがおすすめです。
【Memo】全体の雰囲気を大切に
背景つきの絵を他人が見たときの初見の印象は、全体の雰囲気で決まります。
絵を描いていると、どうしても細かいポイントが気になりますが、そこはぐっと我慢して全体に目を向けましょう。
液タブ(液晶ペンタブレット)を使っている人は顔と画面が近づかないように意識してください。顔が近いと視界が狭くなり、全体を見るのが難しくなります。
顔は一定の距離を保ち、視界を広くして常に全体を見るようにすることが大切です。
【Point】雲の役目
絵における雲には3つの役目があります。今回の絵であれば、cの役目を持っています。
a. メインモチーフの雲
空の雲そのものにメインモチーフの役目がある場合です。雲が主役なので最も描き込む必要があります。

b. 奥行きを表現する雲
雲の流れで視線誘導し、奥行きを感じさせる雲です。パースの流れを重視して描く必要があります。

c. 手前のモチーフを目立たせる雲
空の前にあるモチーフを際立たせるために、明るく描くことが多いです。

全体を空のメインカラーで彩色する
[オーバーレイ]モードのレイヤー「彩色」を一番上に作成し、空のメインカラーである青を全体に塗ります 。

キャラの影にも空の色が反射するので、同じ青を使って影を塗ります。ブラシはS-Airを使用します。S-Airブラシはグラデーションを簡単に作れるので、空気感を表現しやすいです。
メインカラーはその名の通り、絵のメインとなる色です。
ここでは空の面積が大きくなるので青を使っていますが、例えば草原が大半の絵では青緑など、その絵の支配的な色を使うとよいでしょう。
【Point】青を活用する
草原では青緑を使うという先の解説で、なんで緑ではなく青緑? と思った方もいるでしょう。
青は絵において特別な色で、遠近感や影を表現するためによく使います。

遠くのものに空の青を混ぜることで遠近感を表現したり(空気遠近法) 、影に空の色を混ぜて空の色の反射を表現する ことで影をより魅力的にできるからです。
「影は光が当たらないから寒い。だから寒色である青を使う」と覚えてもいいでしょう。
どんな場合でも、影に青を混ぜれば不自然になりにくく、色鮮やかな印象にすることができます。
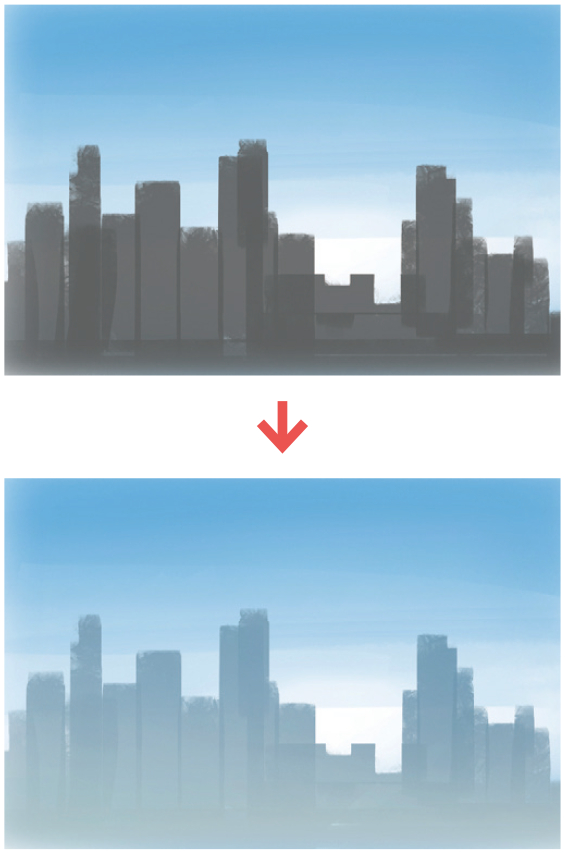
【Memo】空気遠近法とは
大気の性質を表現することで奥行きを感じさせる技法です。
地球上では遠方にあるものほど輪郭がぼやけ、霞んで見えます。
これを空の色や光の色を混色することで表現します。影には空の色が濃く出るのが特徴です。
【Memo】表現は現実から
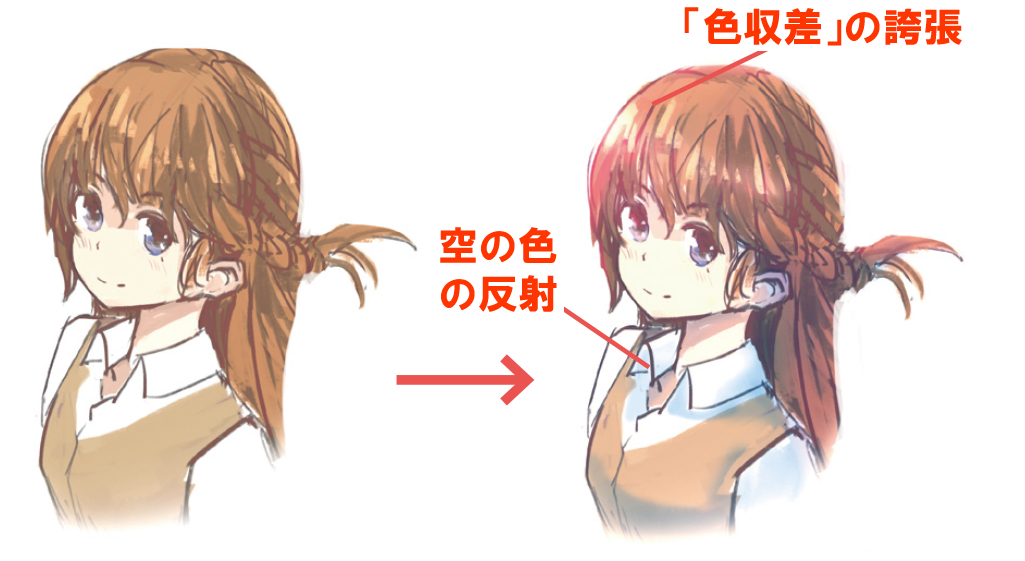
影は空の色をよく反射します。実際にはそれほど濃く見えることはないのですが、そこは絵として美しく表現するために誇張します。
絵における表現技法やテクニックは、このように現実で起きている現象を絵に魅力を与えるために誇張したものがほとんどです。
最近よく見るキャラの髪のハイライトに明るい赤を描き足すテクニックも、写真で発生する色収差という現象を誇張したものです。

キャラを固有色で彩色する
次にS-Airブラシでキャラの肌から固有色を塗っていきます 。

心配であれば新しく[オーバーレイ]レイヤーを追加してもいいです。
[オーバーレイ]レイヤーが分けてあれば、失敗した場合でも消しゴムブラシで消すだけで修正できます。私は慣れているので1枚のレイヤーで塗っています。
肌色から塗るのは、服や髪は肌の上にあるためです。
肌を塗ったあと、髪や服の色を塗っていきます。
すでにグレーで明暗を作ってあるので、白いシャツには白、サマーベストにはベージュをそのまま塗っていきます。

[オーバーレイ]レイヤーを[通常]モードのレイヤーにしてどんな色を塗ったかわかるようにしたものです。
ちょっとしたポイントですが、キャラの前髪部分はあえて髪色を薄く塗ることで前髪が透けているような表現にしています 。

【Memo】完璧を目指さない
グレーの下地に[オーバーレイ]モードのレイヤーを使って色を塗る塗り方は陰影と色を別に考えられるので非常に便利な手法ですが、慣れてない方がよく陥りやすいのが、この段階で完璧を目指そうとしてしまうことです。
ここはあくまで下色で、本番はこのあとの[通常]モードのレイヤーを使った塗りになります。ここではだいたい色がつけばOKくらいの認識でいきましょう。
クリップレイして描き込みをする
先ほど作成した[オーバーレイ]モードのレイヤーをキャラや背景などの[通常]モードのレイヤーにクリッピングマスクを使ってからレイヤー結合することで、それぞれのレイヤーに色を定着させます。
この手法を「クリップレイ」と呼んでいます。
私の描き方では使用頻度がとても高いので、オートアクション登録をして自動で行えるようにしています。クリップレイを行い、レイヤーを整理したら、新しい[通常]レイヤーをそれぞれ作成し、キャラと雲の描き込みを始めます。

【Point】クリップレイで色を定着させる
グレーで描いたラフ線画や背景ラフの各レイヤーに、[オーバーレイ]レイヤーに描いた色を定着させることを「クリップレイ」と呼んでいます。
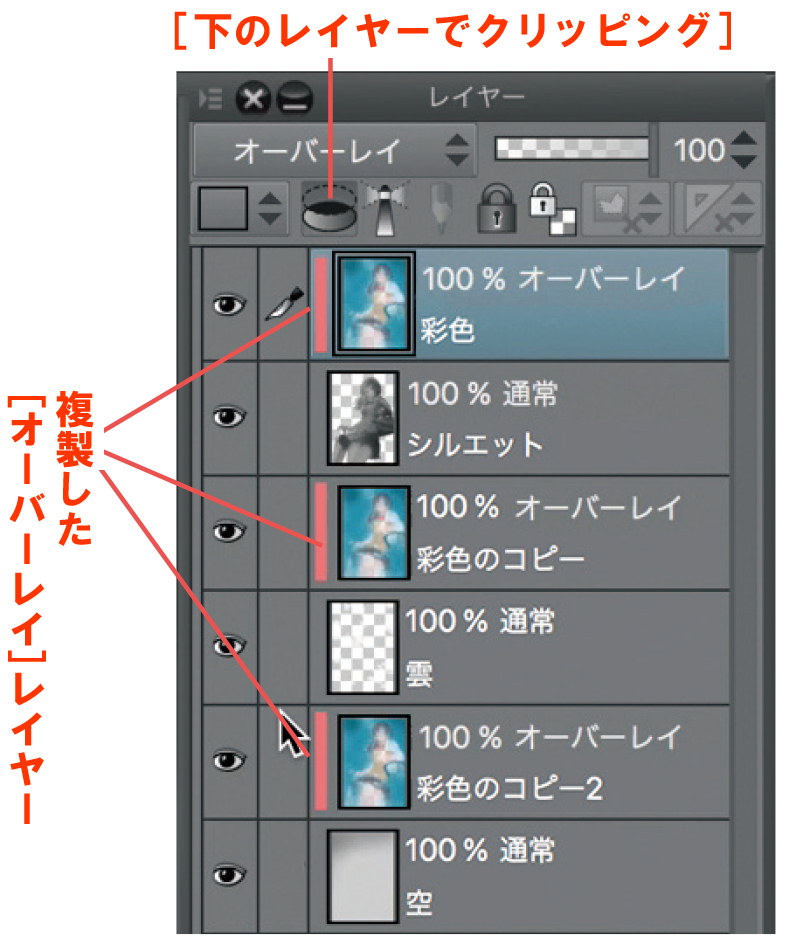
色を定着させたいラフレイヤーの真上に色を下塗りした[オーバーレイ]レイヤーを複製し、[下のレイヤーでクリッピング]をクリックします。

これでクリッピングマスク状態になります。
さらに[オーバーレイ]レイヤーを選択した状態でCtrl + E を押すと、1つ下のレイヤーと結合されてラフのレイヤーに色が定着します。これを複製したレイヤーの数だけ繰り返します。
【Memo】クリッピングマスク
クリッピングマスクはベースとなる下のレイヤーの描いた部分をマスクとして使用する機能です。
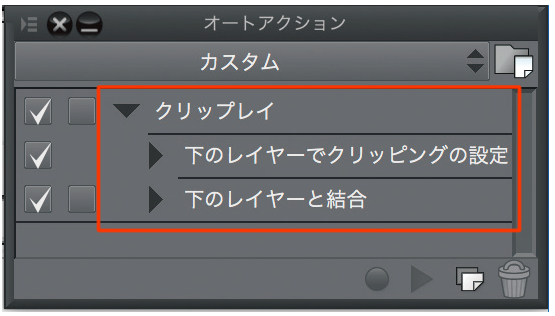
【Memo】オートアクション機能
よく使う機能や手順をソフトに記録して、ワンクリックで行ってもらう機能です。
私の場合はこの「クリップレイ」をはじめ、ウェブ公開用に適したサイズの解像度に縮小するアクションなどを登録しています。
その中でもクリップレイはとても使用頻度が高いので、専用のショートカットキーを設定して、キー操作1つで行えるようにしています。

光と影を意識してキャラの顔を描き込む
S-Oilブラシを使ってキャラの顔を重点的に描き込んでいきます。
光が当たっている部分にはより明るい色 を、暗い部分にはより暗い色 で描き込んでコントラストを高め、キャラの顔立ちやシルエットを強調することを意識します。
特に目は薄い色だと背景にキャラが埋もれてしまうので、しっかり濃い色にしてからハイライトを描いて目立たせましょう。

【Point】なぜ顔から描くのか?
顔は最も視線が集中するので顔から描き込みます。
視線が集中する部分を優先して仕上げることで、完成イメージに最短で近づくことができます。人は絵を見たとき、まず「顔」「人物」「コントラストが高い部分」「明るい部分」に注目します。
極端に言えば、これらの部分さえいい感じならその絵を良い絵と認識してくれます。
体のバランスを調整する
イメージが固まってきたので体のバランスを再度チェックします 。

新規レイヤーを作成し、グレーで塗りつぶしてレイヤーの不透明度を下げると絵全体が薄くなります。その状態で線画を上から描き、体の中心線でパーツのひねり具合や、腕、足、腰などのつき方、姿勢に不自然な点がないかを確認します。
ここでは線をわかりやすくするために赤色を使っています。
今回は腰〜足部分に微調整を加えました。
この線画はあとでも体のバランスを確認するときに表示して使っています。
【Memo】デジタルはどんな順番でもよい
このような体のバランスチェックはラフの時点で行うことが一般的です。ですが、デジタルイラストではいつ何時行っても大丈夫です。
どんなに間違ってもすぐ元に戻せるのですから。気になったときにその場で確認してみればいいのです。
手順にこだわりすぎず、自分のやりやすい順番を探してみましょう。
全体の色味を調整する
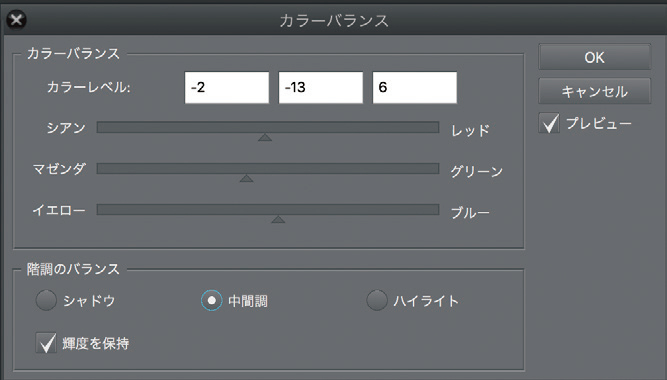
メニュー[編集]→[色調補正]→[カラーバランス]で全体の色味を調整します。

ここでは、もう少し爽やかで澄んだ印象にしたかったので中間色を紫(マゼンダ)寄りに、ハイライトを青(ブルー)に寄せています。

[カラーバランス]はスライダーを動かすだけで、明るい部分、暗い部分、それぞれの明るさの色を細かく調整することができるとても便利な色調補正機能です。
私は多用するので、Ctrl + B のショートカットキーに割り当てています。
空とキャラを描き込む
空はT-Chalkブラシを使って少し紙のようなテクスチャタッチをのせて描き込みます。
[T-Chalkブラシ]
チョークをイメージしたザラッとした質感のブラシで、筆圧で不透明度が変化する。
主に絵の下地や情報量がほしい部分で使用する


背景はこのようなアナログ的な質感があると、ぐっとリッチになるので、高品質な背景を目指す場合はテクスチャがのったTブラシと、なめらかなSブラシの使い分けを行います。
今回は雲の白い部分にTブラシ、雲の影や青空の一部にSブラシを使っています。
実はキャラの描き込みでも、服部分にTブラシ、肌や髪にはSブラシを使ってメリハリをつけています。

草のシルエットを描く
画面全体の色が青に偏りすぎかな、と感じたので下に草を描き加えます。
また、最も手前に草を描くと近景(草)、中景(キャラ)、遠景(空と雲)というように、距離が明確に分かれるので、パースがなくても奥行き感が出ます。
草用に新規レイヤーを作成し、草むらの中にカメラがあるイメージで、草のシルエットから描いていきます。

ブラシは、エッジがシャープで綺麗なシルエットが描けるS-Penブラシ[不透明度:100%]です。一筆で綺麗にシルエットを描くのが理想ですが、それはなかなか難しいのでE-S-Penブラシなどを使って消しながらそれらしい形に整えましょう。
[S-Penブラシ]
インクペンをイメージしたブラシで、筆圧で太さが急激に変化する。
なめらかでシャープな線やタッチを入れることができる。仕上げで使用することが多い

[E-S-Penブラシ]
S-Penブラシを消しゴム設定にしたブラシで、シャープに消せることを利用して、シルエットを際立たせたい状況で使用する

草を描き込む
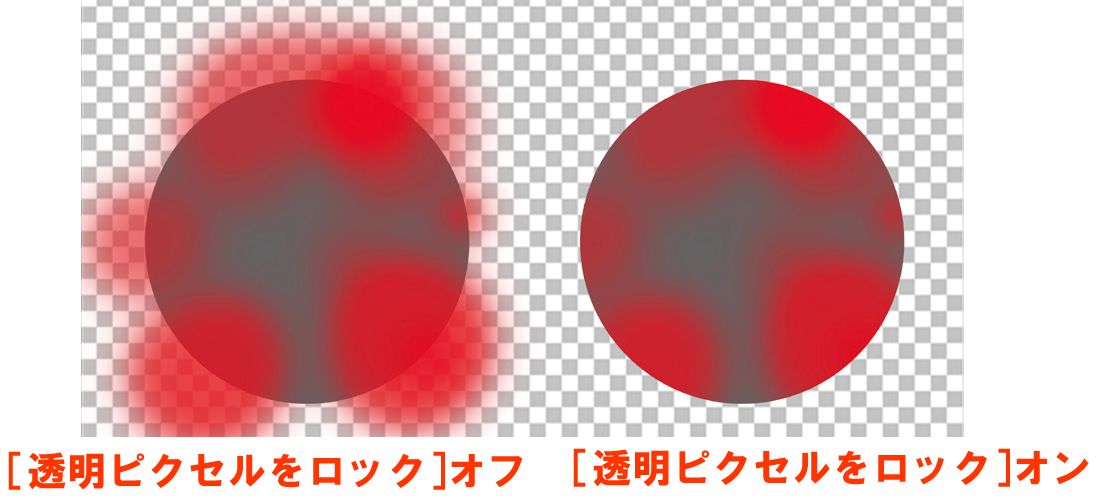
草のシルエットが描けたら、草レイヤーの[透明ピクセルをロック]をクリックします。

これをオンにするとそれまで描いていた部分を維持しつつ、はみ出しを防ぐことができます。

先にシルエットを描いてから細部を塗っていくときなどに多用する重要な機能ですので必ず覚えておきましょう。
ノイズのテクスチャがのったエアブラシT-Airと、一度に複数の線が描けるテクスチャブラシT-Lineを使います。
[T-Airブラシ]
エアブラシのアナログ感のある粒子を再現したブラシで、筆圧でブラシの太さ、不透明度が変化する。主にほこりっぽい光などを表現するために使用する

[T-Lineブラシ]
毛先を散らした筆をイメージしたブラシで、筆圧で不透明度が変化する。主に下草などの植物や下地などで使用する

草は下に行くほど光が当たらなくて暗くなるということを意識しつつ、T-Airブラシで下部に影を加え、T-Lineブラシを使って草の葉脈の流れを意識してブラシタッチをのせます。

影の色は青を加えた暗めの緑です。それほど描き込まなくてもこれらのことを意識すれば、リアリティが出てきます。
水滴で演出する
雰囲気は出てきましたがイラストとしてインパクトに欠けると感じたので、ここからもう少し演出を考えることにします。
雨上がりのイメージを強めながら全体に華やかさを加えるために、大小様々な水滴を飛び散らせることにしました。
水滴用に新規レイヤーを作成し、S-Penブラシを使ってあまり正円にならないように筆圧で調整しつつ、水滴のシルエットから描いていきます。
画面内に何かを飛ばす場合は疎密感のコントロールが大切です。
水滴をあまり描かない疎の部分、 たくさん描く密の部分という感じで必ずメリハリをつけましょう。

同じように、水滴1つひとつの大きさも均一にならないよう、とても小さいものから大きなものまで変化をつけます。
【Point】水滴の描き方
■小さな粒
白い点を打つだけで問題ありません 。

小さな粒は、光を全反射して輝いた部分だけが目立つからです。
ここで意識する点は、粒の配置の疎密感です。ギュッと集まった部分とあまり描かない部分の変化に意識を配りましょう。
■大きな粒
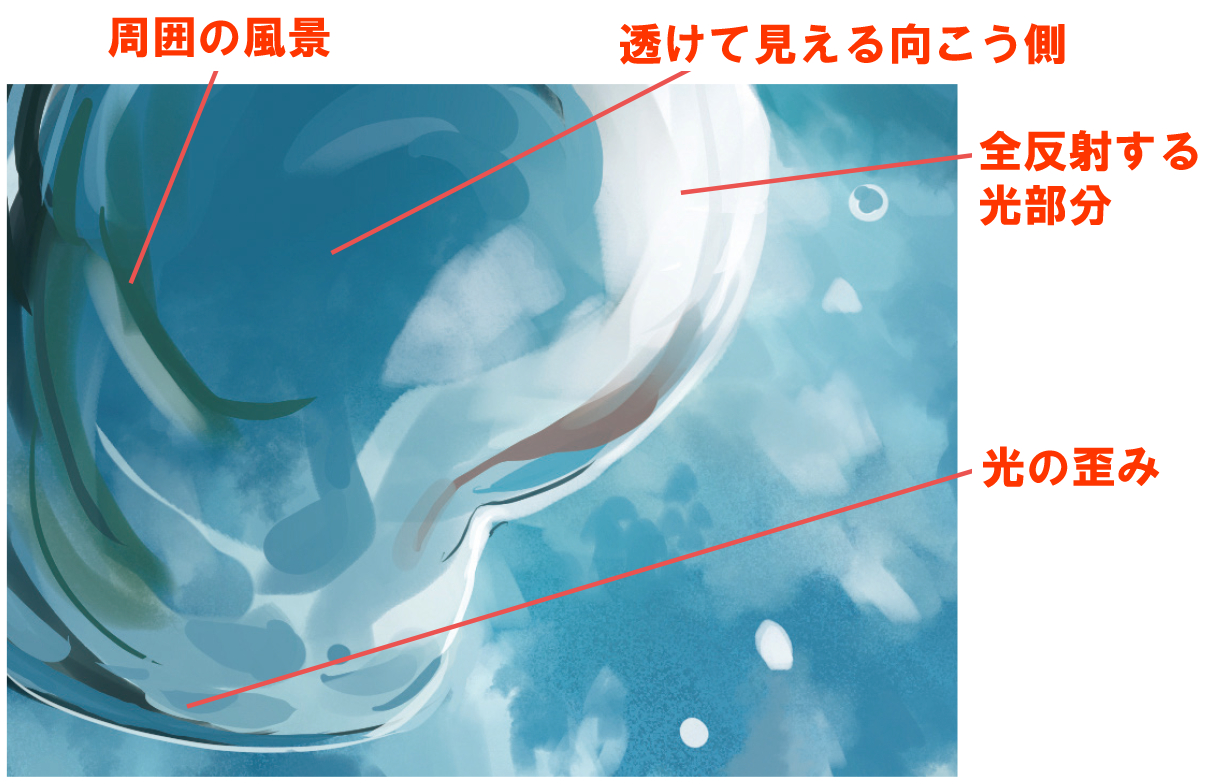
水滴は「透明」「反射」「レンズ」の3つの性質を持っています。大きな粒は、難しく考えず、それぞれの性質を表現するだけです。
透明:向こう側が透けて見えるという性質なので、空が背景なら、粒の向こうの空の色を加えます 。
反射:光を全反射する部分を白で描きます。光源の位置に近い部分が全反射しやすいです。
グレア効果をつけると輝いている表現になります。また、周囲の風景(ここでは雲や草)が鏡のように映り込むこともあるので、それも描いてみましょう 。
レンズ:水滴はレンズのように光を歪めます 。
この歪みを意識すると、水滴の不安定な感じを表現できます。歪みは水滴の端に近い部分に描くと自然です。

全体を描き込みながら細かい演出を加える
S-SakuyoブラシやT-Sakuyoブラシで全体を描き込みます 。
[S-Sakuyoブラシ]
アニメ背景で使われる削用筆(さくようふで)をイメージしたブラシで、筆圧でブラシの太さ、不透明度が急激に変化する。主に植物などの自然物で使用する

[T-Sakuyoブラシ]
S-Sakuyoブラシにテクスチャを使ってアナログ感のあるかすれを再現したブラシで、筆圧でブラシの太さ、不透明度が変化する。主に植物の下地、描き込みで使用する

Sakuyoブラシはメリハリが効いたタッチを加えられる、キャラから背景まですべてに使える万能ブラシです。
これらのブラシで、近景の草の葉脈やカバンのシワなど、細かい部分に描き込みを加えます。
さらに女の子の頭周りにも水滴を追加してみます 。

この水滴は、涙にも偶然そこに水が散っただけのようにも見えます。
複数の印象を抱かせる表現は、見た人の関心を誘うことができます。
【Point】演出とは
狙った雰囲気を作ったり、イメージを強調したり、伝えたいことをわかりやすくしたりするための工夫のことを演出と言います。
優れた演出は魅力を高め、見た人を作品の世界に引き込みます。映画やアニメでは舞台や登場人物の見た目だけでなく、演技や場面の切り替え、特殊効果、音楽などによっても様々な演出がされています。
しかし、イラストは基本的に動きません。音楽もありません。そのために見た目の演出を少し過剰にすることが大切です。
【Point】画面に何かを飛ばす
画面に何かを飛ばす演出は、イラスト演出の基本の1つです。今回は水滴を飛ばしています。
水滴は透明でキラキラ輝くので爽やかさと透明感を演出するのにもってこいです。
他にも、花びら、火の粉、草などが定番です。それぞれ華やかさ、悲惨さ、風の流れを演出できます。

▲飛び散る火の粉

▲風に舞う草
【Memo】演出のアイデア
演出のアイデアは、アニメ、映画、ゲーム、漫画などのありとあらゆる作品に潜んでいます。
気に入った演出の表現は、自分の作品に積極的に取り込むとよいでしょう。
ちなみに、アニメや映画の絵コンテはそのシーンでどんなことを伝えたいかまで描いてあるので演出の教科書と言ってもいいくらいです。
光のエフェクトで演出する
光のエフェクトを使って、雨上がりの爽やかな雰囲気の演出もしています。
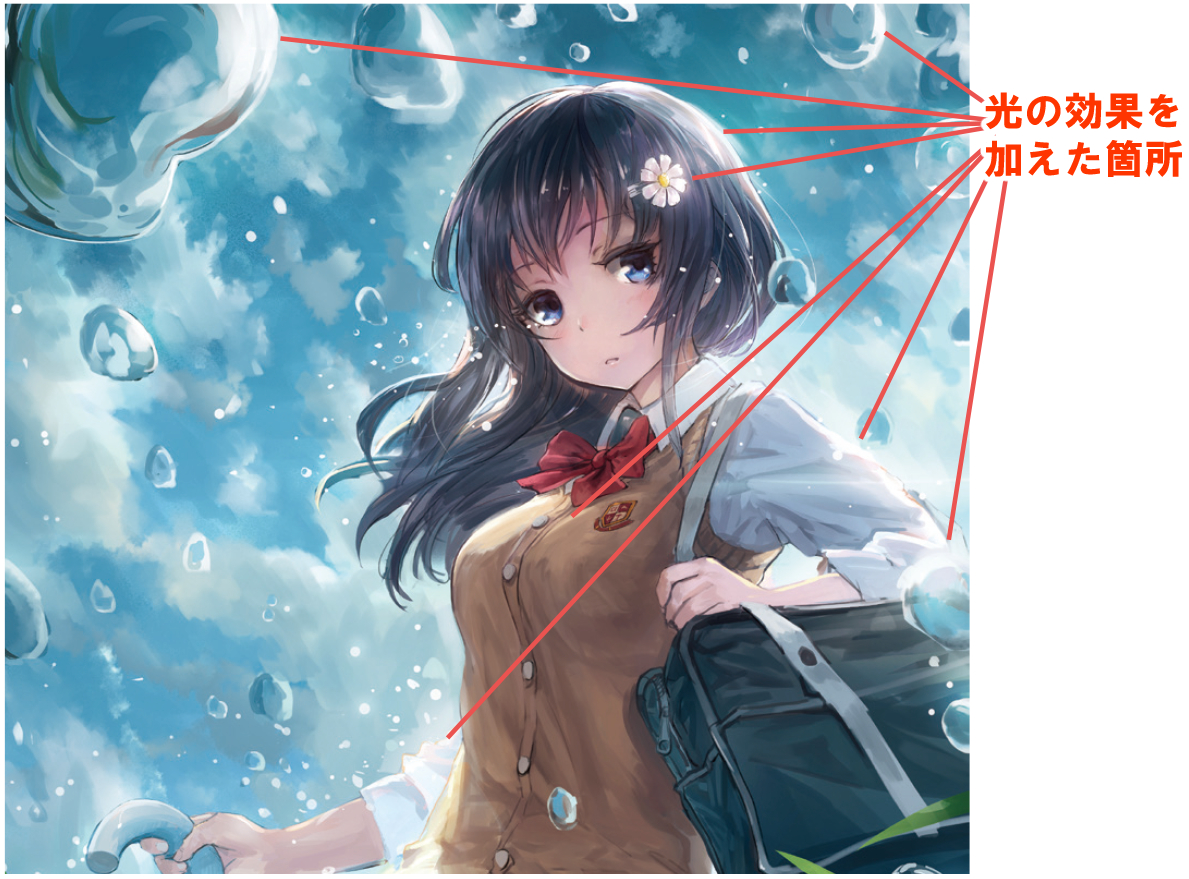
[加算(発光)]モードのレイヤーを一番上に新規作成し、S-Airブラシを使って反射を強調するエフェクトを加えます。主に光の効果を加えたのは下図のような箇所です。

右上からの光を反射しているために、右側に集中しています。
ちなみに、[加算(発光)]モードのレイヤーで明るくするだけでなく、[乗算]モードのレイヤーで暗くする効果を加えることもあります。
【Point】演出エフェクト

実は上図のような、目のハイライト、目の中の光、水滴にも発光効果を加えています。
このように本来ありえない箇所に加える光や影は「演出エフェクト」と呼びます。
先の解説のように、物理的に正しい位置に加えるエフェクト以上に大切なのが、わかりやすく魅力を伝えるための演出エフェクトです。
【Point】グレア効果
水滴や髪の反射を強調するエフェクトを「グレア効果」と呼びます。
グレア(まぶしさ)とは、光源の近くで光をまぶしく感じる状態や光が強く反射してまぶしい状態のことです。
身近な例として、夜に正面から来る車のヘッドライトの光などがあります。絵では仕上げの段階でよく使うテクニックです。光を感じさせたり、リアリティを高めたりする効果があります。
エフェクトの上から加筆して仕上げる
ほとんどの場合、エフェクトは仕上げの段階で加えます。
このときエフェクトによっては絵のタッチがなめらかになりすぎて絵が安っぽくなってしまうことがあります。
密度がさらに高い、気合が入ったイラストにしたいときは、エフェクトレイヤーの上に通常レイヤーを新規作成し、S-Sakuyo、S-Oil、T-Sakuyoブラシなどでさらにタッチを加えます。

今までブラシタッチを軽くのせていただけの部分や、顔の周辺、目などを描き込んで完成となります。

一枚絵に仕上げるプロの技術。
キャラクターの魅力を引き上げながら一枚のイラストに仕上げるために知っておきたい背景描画のノウハウを、ゲーム『バトル オブ ブレイド』(スクウェア・エニックス)のキービジュアル・背景イラスト、アニメ『甲鉄城のカバネリ』(WIT STUDIO)のコンセプトアートなどに携わる気鋭のイラストレーター、よー清水がメイキング形式でじっくり丁寧に解説。
●背景描写の考え方からCLIP STUDIO PAINT PROの活用まで、すぐに役立つ考え方が盛りだくさん
●購入特典:よー清水がいつも使っている専用ブラシがまるごとダウンロードできる
●イラストデータも全部ダウンロードできる
●豪華ゲストイラストレーターがオリジナルキャライラストを提供
ゲストイラストレーターとして、アニメ『進撃の巨人』のアクション作画監督、アニメ『甲鉄城のカバネリ』の総作画監督などを務めるアニメーター・江原康之と、PS Vitaゲーム『新星抜擢ドライブガールズ』や大人気ブラウザゲームのキャラクターデザインなどを担当するイラストレーター・UGUMEが参加。オリジナルキャライラストを提供する。
『「キャラの背景」描き方教室 CLIP STUDIO PAINTで描く! キャラの想いを物語る風景の技術』(SBクリエイティブ)
キャンペーン応募方法
本キャンペーン、第2弾の募集は終了いたしました。
たくさんのご応募ありがとうございました。
本記事で一部内容を紹介した『「キャラの背景」描き方教室 CLIP STUDIO PAINTで描く! キャラの想いを物語る風景の技術』を抽選で3名様にプレゼントいたします!
申込方法:
描きナビ公式Twitterアカウント(@kaki_navi)をフォローして以下のツイートをリツイートしてください。
キャンペーン期間
2018年6月15日(金)~2018年6月21日(木)23:59まで
応募要項
■当選発表について
抽選の上、6月末に当選者の方にTwitterからダイレクトメッセージを送付し、発送先をお伺いします。
■個人情報の取扱について
本キャンペーンに際して応募者よりご提供いただいた個人情報は本キャンペーンの運営に必要な範囲内で利用し第三者に開示いたしません。
■プレゼントの発送について
プレゼントの発送は7月上旬より順次発送させて頂きます。
■ご注意事項
・未成年の方は保護者の同意を得た上で投稿してください。
・賞品の発送は日本国内に限らせていただきます。
・当選者についてのお問合わせにはお答えできません。
・当選のご連絡後6営業日以内に送付先をご連絡いただけない場合は、当選を無効とさせていただく場合がありますのでご注意ください
・当選者の権利を譲渡・換金・変更することはできません。