デジタル線画を克服!のびやかで魅力的な線を描くコツ

デジタルイラストの線、思うようにかけていますか? アナログに慣れている人ほど、デジタル特有の描画に慣れるまで時間がかかるものです。マンガやイラストの軸となる線画を魅力的に描いて、作品のレベルを上げましょう!
線を一発で描こうとしない
何度も描きなおすのって、慣れていないから格好悪い……と思っていませんか?
そんなことはありません!
プロのイラストレーターでも何度も描きなおしながら、魅力的な線画に仕上げていくのです。
▽「戻る」(Ctrl+z)前提で思い切り引く

この方法は、のびのびとした線をかきたいときにおすすめ。
特に、さらさらに描きたい髪の毛やボディラインの描写におすすめです。
失敗を気にせず、気に入った線が描けるまで何度も描く!
肩から肘、肘から手首など、体の関節ごとに一気にストロークを引くことで、各パーツを意識したしなやかな線画になります。
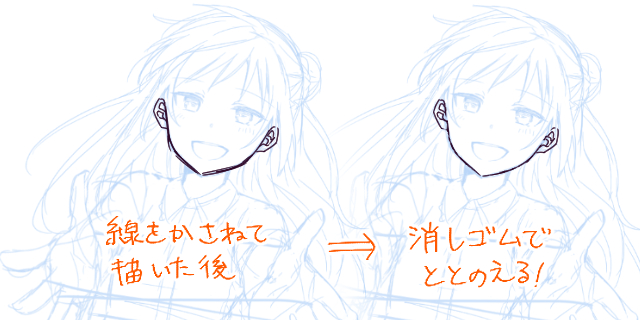
▽線をなぞってととのえる

無理に1度のストロークできれいな線を引こうとしなくても大丈夫。
複数の線を重ねた後、消しゴムツールで整えるのも味のある線が生まれます。
下書きがきれいに書けたときは、下書きを複製し、この方法で線画に整えるのもありです。
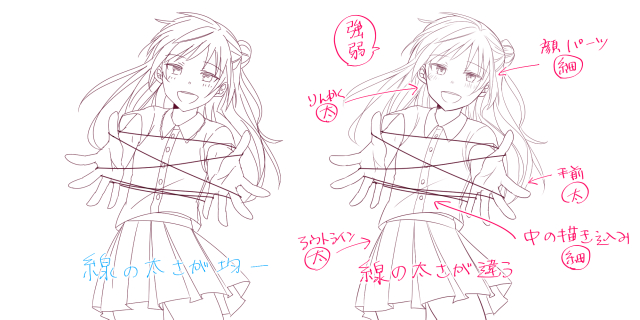
ペンツールの太さやを使い分ける
最初から最後まで、同じ太さのペンで描き上げていませんか?
▽アウトラインや手前のパーツは太く

手前に突き出してる手など、目立たせたいパーツは太く!を意識すると、線だけでメリハリがつき、塗りに頼らない立体感が生まれます。
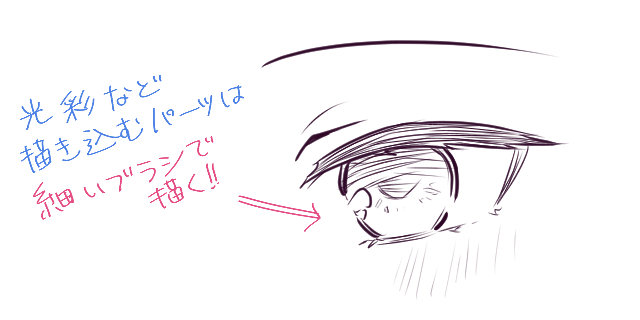
▽瞳の中、爪などは細く

瞳の中や爪、しわなどは、主線よりも細めのブラシで描き込みます。
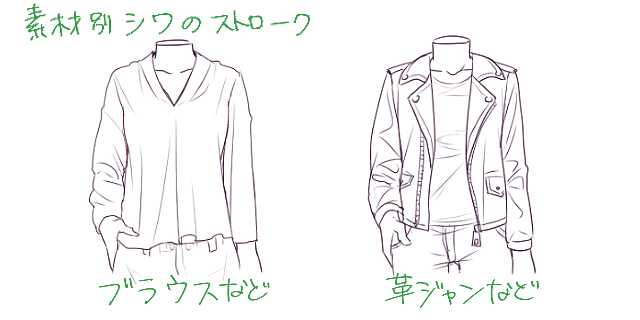
▽服のシワは素材で太さを変える

服のシワは、素材を意識しましょう。
ブラウス、Tシャツなどの柔らかい素材は細いブラシで控えめに、革ジャンやスーツなど硬い素材のものは太いブラシでしっかりと描くことで、線画だけで着ているものを描き分けることができます。
シャツやパーカーの描き方については以下の記事をご覧ください。
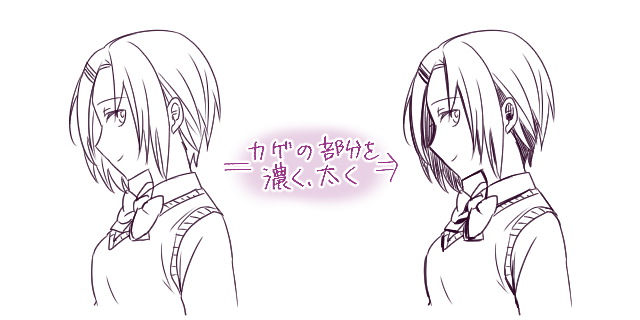
影になるところ・交差するところを濃く
カラーイラストを塗るとき、光のあたるところは薄く、影になる部分は濃く塗りますよね。線画も同じで、光の当たる部分は細めに、影になる部分を太めに描くと、線画だけで立体感が生まれます。

アナログのつけペンを使っていると、線が重なる部分はインクがたまって黒くなります。
デジタルでも、交差する部分をほんの少し濃くなるようになぞってみると、アナログのような味のある線画になります。
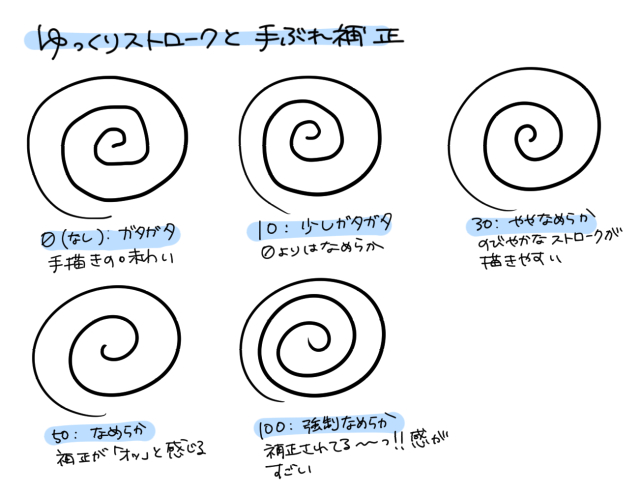
手ブレ補正
なんだか線のストロークが気に入らない……そんなときは、「手ブレ補正」の数値を変えてみましょう。
手ブレ補正とは、手ぶれによる細かな線の揺れを自動的に軽減してくれる機能。数値が高いほどデジタルならではのなめらかな線に、低いほど描いたままの味わいを表現できます。

ただし、あまり補正値を上げすぎるとアプリやソフトの動作が重くなります。
補正の好みは筆圧や使っているペンタブなどによって人それぞれなので、いろいろ試して最適な値を見つけてください。
CLIP STUDIO PAINT(クリップスタジオペイント)、メディバンペイント(MediBang Paint)、ペイントツールSAI、GIMPなどのペイントツールでは手ブレ補正機能が備えられています。Adobe Photoshop CCの場合は、[滑らかさ]という設定で手ブレ補正のような効果を得られます。
ベクター画像で描く
コンピューター上で見る画像で多いのは、ラスター画像です。ラスター画像とはピクセルの集まりでできた画像のことで、拡大してみると色のついたピクセルを一つひとつ確認できます。
ラスター画像は複雑なグラデーションを表現できたり、画像の加工がやりやすかったりと、とても扱いやすいものなのですが、拡大すると画像が劣化します。
それに対して「ベクター画像」というタイプの画像は拡大しても劣化しないので、作画した後でも好きなように編集できます。
ベクター画像は、座標を基準とした点と点同士を結ぶ線からできています。有名なのはベクター画像を作成するソフトで有名なのはAdobe Illustratorです。
ペイントツールではCLIP STUDIO PAINTで、「ベクターレイヤー」が使えます。
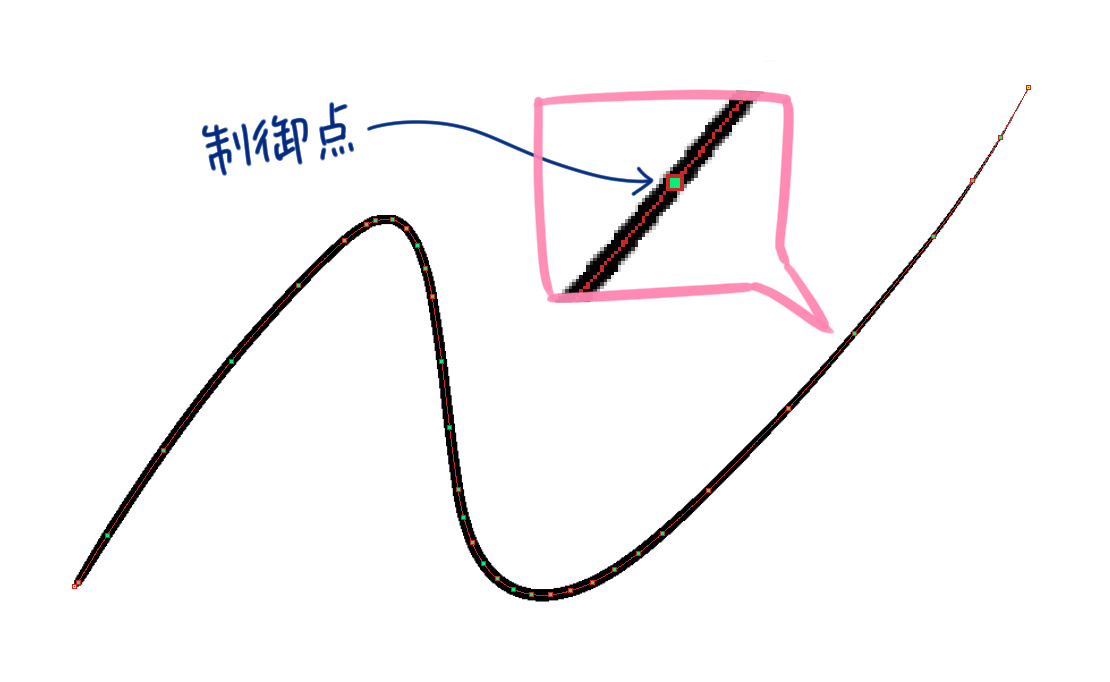
CLIP STUDIO PAINTのベクターレイヤーは、描いた線を「制御点」という点と線を、編集することができます。

線の太さや曲線のカーブの変更、不要な線の消去などが簡単にできるので、線画を描くのに便利です。

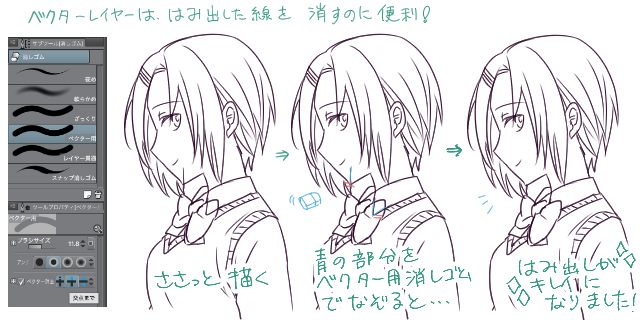
はみ出した線を消すとき、ラスターレイヤーだと必要な線も消してしまったりして二度手間……ですが、ベクター用の消しゴムツールを使えば、不要な線をさっとなぞるだけで消すことができます。
髪の毛なども、はみ出しや線と線のクロスなどを気にせず思い切り描くことができるのでおすすめです。
長年デジタルイラストを描いている筆者も「ベクターレイヤーって難しいんでしょ」と思って敬遠していましたが、実際使ってみると後で補正できること以外は通常のレイヤー(ラスターレイヤー)と何ら変わりなくブラシツールが使えるので拍子抜けしました。
さらにいうとCLIP STUDIO PAINTのベクター用の[消しゴム]ツールは本当に便利!
使ったことがない方も、一度試してみてはいかがでしょうか?
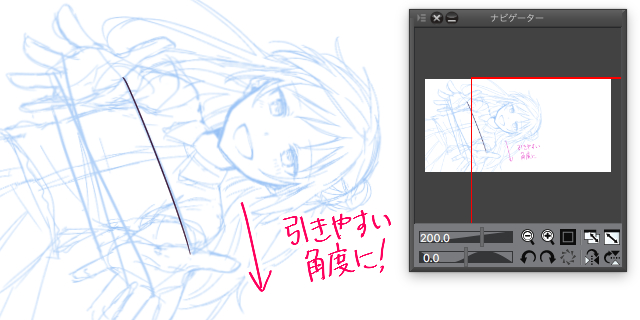
キャンバスを回転させる
アナログでイラストを描いているとき、無意識に紙を描きやすい角度に回していると思います。
デジタルソフトでも、紙と同じようにキャンバスが回転できるんです。
ちょっと引きにくいな……と感じたら、迷わずキャンバスを回転して描きやすい角度にしてみましょう。

上から下へ、左から右へ(左利きは右から左へ)線を引っ張ると描きやすいですが、反対に下から上へ、右から左へ(左利きは左から右へ)の線は無理な力が入って描きにくいことが多いです。
スマホやタブレットPCでお絵描きしている場合は、スマホやタブレットPC自体を動かして、線を引きやすい角度にするとよいです。
その他のコツ
ペンタブに紙を載せる!
タブレットとペンの間に摩擦が生じ、引っ掛かりができるので、鉛筆やつけペンなどのアナログに慣れている人なら描きやすくなることがあります。
ただし、摩擦によってペンの先が削れて消耗しますのでご注意ください。
【番外編】ペンタブとモニタの設定
どうしても思ったところに線が引けない…そんなときは、
ペンタブとモニタの設定を見直すと解決するかもしれません。
1.画面の真正面にペンタブを置く
意外と見落としがち!画面に対して、ペンタブを真正面にセットしましょう。真正面に置いているつもりでも、肘が当たったりしてずれていることもありますので、「なんかおかしいな?」というときはペンタブの位置を戻しましょう。
2.ペンタブの描画範囲とモニタの比率
モニタが16:9の場合、ペンタブの描画範囲も同じ16:9になっている必要があります。ペンタブが大きくてストロークが長く、腕が疲れる…なんてときは、モニタとの比率を守ったまま、描画範囲を小さくするとストロークが小さくなって描きやすくなることもあります。
ペンタブレットの設定等について詳しくは、以下の記事をご覧ください。
自分にあった描き方を見つけて、魅力的な線画を描きましょう!
(執筆:いちやぼし みりん)
(イラスト:界さけ)
(制作:株式会社サイドランチ)