【イラスト講座】グラデが綺麗なサラサラ・ツヤツヤな髪の塗り方

イラストレーターの椎野せらさん解説の「透明感・ツヤのある髪の塗り講座」です。イラストの髪の毛は、キャラの印象を決めるだけでなく、デフォルメした動きでイラスト全体の雰囲気を演出するのにも役立ちます。今回は、重い印象になりがちな濃い色の髪を、透明感のあるサラサラ・ツヤツヤに見せる色の塗り方を解説していただきます。
この講座について
髪はキャラクターの印象を決める重要な部分。
色を塗るときは、サラサラツヤツヤな髪を表現したいですよね。
この講座では、他の色を混ぜたりハイライトの入れ方を工夫した、透明感・ツヤのある髪の塗り方を紹介します!
[1] 髪を塗る手順とブラシの紹介
●髪を塗る流れ
髪を塗っていく大まかな流れは、
ベタ塗り→薄い影→濃い影→さらに濃い影→ハイライト
の順番です。
今回の講座でもこの順番に従って解説をしていきます。
●使用するブラシ
髪の塗りで使用するブラシを紹介します。
主に使用するブラシは、[不透明水彩][濃い水彩][丸ペン]の3つです。
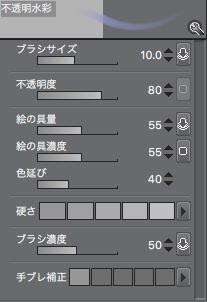
■不透明水彩
[不透明水彩]は、ざっくりと影を乗せる時に使っていきます。
不透明度は80%くらいにして、少しだけ下の色が透けるようにしています。
線の入り抜きはほとんどありません。


▼ツールの場所:[筆]ツール→[水彩]→[不透明水彩]

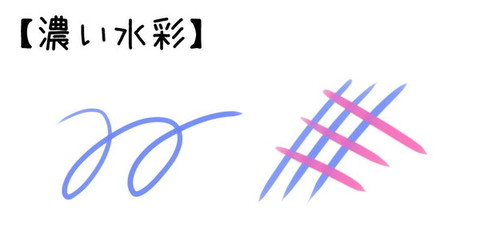
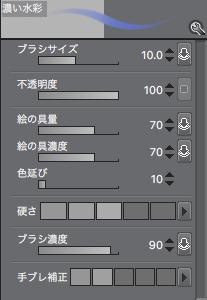
■濃い水彩
[濃い水彩]は、髪の細かな影を表現するときに使っていきます。
線の入り抜きがあるので髪の流れを表現するのに便利です。


▼ツールの場所:[筆]ツール→[水彩]→[濃い水彩]

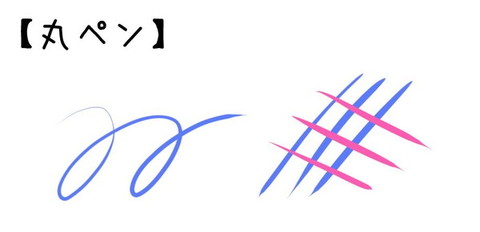
■丸ペン
[丸ペン]は、さらに濃い影を塗るときに使っていきます。
水彩のブラシとは違い、線の輪郭がハッキリしているので絵にメリハリをつけるために少しだけ使います。


▼ツールの場所:[ペン]ツール→[ペン]→[丸ペン]

[2] 髪の流れを表現する方法
[不透明水彩]と[濃い水彩]の2種類のブラシを使って、明暗や髪の流れを表現していきます。
●ベタ塗り
肌や服が塗り終わった状態から作業を進めていきます。

最初に、ブラシや塗りつぶしツールを使って、線画にそって髪の範囲を1色で塗りつぶしておきます。はみ出しや塗り残しが無いように塗りましょう。

ベタ塗りする色は、あとで影を塗っていくうちに暗い色になってしまいがちなので、ベタ塗りの段階では理想の仕上がりイメージよりも明るめの色を選ぶとよいでしょう。
今回の髪色は濃い目の青に仕上げたいので、ベタ塗りの段階ではグレー寄りの落ち着いた青を選びました。
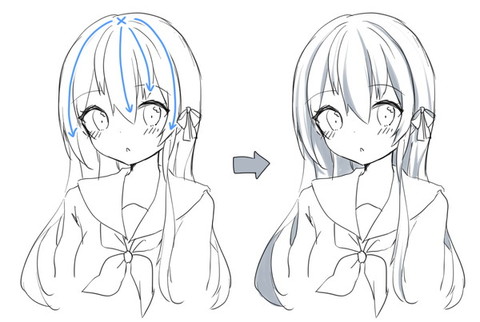
●大まかな明暗をつける
まず、顔まわりのおおまかな影から塗っていきます。
べた塗りのレイヤーの上に新規レイヤーを作り、メニューの[レイヤー]→[レイヤー設定]→[下のレイヤーでクリッピング]にチェックを入れます。
こうすることでべた塗りの外にはみ出なくなります。

頭の形を意識しながら円弧を描くように、[不透明水彩]でベタ塗りの色より一段階暗い色をざっくりと置いていきます。

影の下部分は、[色混ぜ]ツール→[ぼかし]を使ってベタ塗りの部分となじませます。
![大まかな明暗をつける 円弧の下部分を[色混ぜ]ツールでなじめる](https://www.clipstudio.net/wp-content/uploads/2018/02/170_015.jpg)
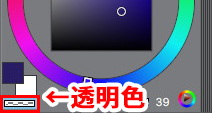
影の上部分は毛束ごと円弧を描くように、透明色を選択した[不透明水彩]ブラシで削ります。
![影の上部分は[不透明水彩]ブラシで削る 例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_016.jpg)


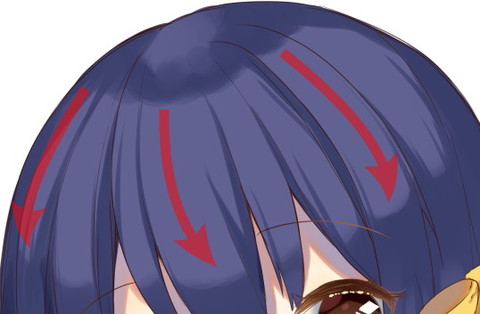
●髪の流れに沿って塗る
続いて髪の流れにそって色を塗っていきます。
髪の流れは、頭の頂点から毛先に向かっていくイメージです。

[不透明水彩]でざっくりと影を描いてから、[濃い水彩]の透明色で削っていくことで流れを表現します。

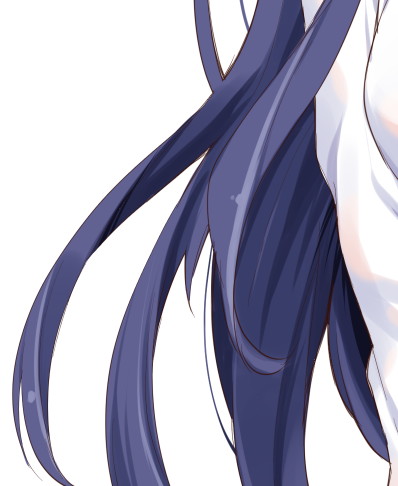
身体に隠れる部分、髪が重なっている部分などを重点的に、流れにそって影を足していきます。


●濃い影を置く
流れにそって塗れたら、もう一段階濃い影を[濃い水彩]を使ってより奥まったところや髪の重なるところに描き入れます。

[丸ペン]を使ってさらに濃い影を描きます。
この影を塗りすぎて髪の色全体が暗くなりすぎないように気を付けます。
![[丸ペン]を使ってさらに濃い影を置く 例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_024.jpg)
以上で影を塗る工程は終わりです。

[3] 髪のツヤを表現する方法
●ハイライトを塗る
続いて、髪のハイライトを塗っていきます。
影を塗ったレイヤーの上に新規レイヤーを追加します。
ハイライトを塗るときは、髪色にメリハリができるように、かなり明るい色を使うのがポイントです。
ただし、白色では髪らしさが薄れてしまうため、なるべく髪色となじむ色を選ぶようにします。
今回は青髪の女の子なので、青みがかった色にしました。
顔まわりの影と同じように[不透明水彩]を使って円弧状にハイライトを塗ります。
![[不透明水彩]使用 円弧状にハイライトを塗る 例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_026.jpg)
ハイライトを[不透明水彩]で上下から透明色で削ります。
髪の毛束に沿って色を削り、髪のツヤを表現します。
![[不透明水彩]で上下から透明色で削る 方法 例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_027.jpg)
![[不透明水彩]で上下から透明色で削る 例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_028.jpg)
![[不透明水彩]で上下から透明色で削った後 例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_029.jpg)
[濃い水彩]も使い、ハイライトを描き足します。
![[濃い水彩]使用 ハイライトを足す 例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_030.jpg)
髪の毛先にも細いハイライトを入れると繊細な印象になります。


以上でハイライトの工程は終わりです。

[4] 最終的な仕上げ
最後に色の調節を行い、髪の透明感を出します。
●髪の色に変化をつける
[エアブラシ(柔らか)]というブラシを使います。
ふんわりとしたグラデーションを表現したいときなどに便利です。
![髪の色に変化をつける CLIP STUDIO PAINT機能 [エアブラシ(柔らか)]使用](https://www.clipstudio.net/wp-content/uploads/2018/02/170_034.jpg)
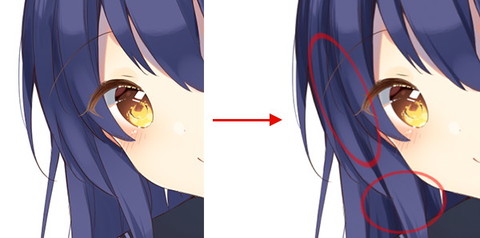
新しくレイヤーを作り、髪の毛先側半分くらいに明るい水色のグラデーションを入れます。

このレイヤーの合成モードを「通常」から「ソフトライト」に変更すると、暗い色から明るい色へ、髪の色になだらかな変化をつけることができます。

同じ手順で新規レイヤーを作り、髪の毛先にもう1色入れて、透け感を出します。
このとき前髪にも肌色を入れると、顔まわりが優しい印象になります。


最後に、新規レイヤーに[丸ペン]で細い髪を描き足します。
情報量が増え、髪の繊細さも表現できます。
![髪の色に変化をつける 新規レイヤー作成後 [丸ペン]で細い髪を描く例](https://www.clipstudio.net/wp-content/uploads/2018/02/170_039.jpg)
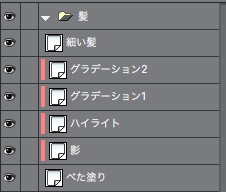
▼レイヤー構成の例

これですべての工程が終わりました。

最後に、この記事の内容がグッと理解しやすくなるPalmieの動画講座をチェックしてみましょう。
〈作者プロフィール〉
椎野せら(https://twitter.com/nitaleg_)
ロングヘアの女の子が好きです
■GAノベル「魔王の娘は世界最強だけどヒキニート!」挿絵、E☆2(12周年記念号)等
■サークル「Gelatin*」で活動中
パルミーでは100種類以上の講座を7日間無料でお試し受講することができます!ぜひチェックしてみてくださいね!