【メイキング】デジタルで髪の塗り方講座【アイビスペイント】

スマートフォンやタブレットで本格的なお絵かきができる大人気アプリ、アイビスペイント ( ibisPaint X )を使った「髪の塗り方」を、公式How to 動画の手順を追いながら基本的な使い方とともにメイキング形式で詳しく解説します!
髪の塗り方
髪は顔の次に人物の特徴を表す個性であり、キャラクターの印象を大きく左右する要素です。
グラデーションのつけ方や影のつけ方、ハイライトの入れ方など髪の毛の塗り方を丁寧に説明します。
キャンバスの作成・基本操作
キャンバスの作成
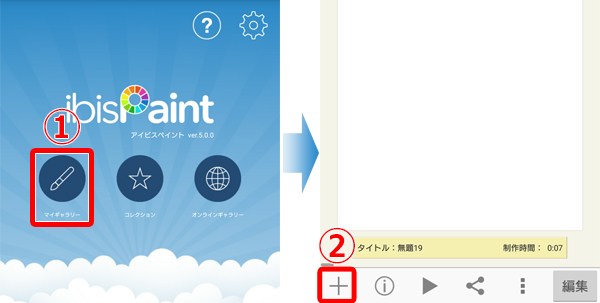
アイビスペイントを起動します。タイトル画面で①マイギャラリーをタップし、次の作品一覧画面で②「+」ボタンをタップして新しい作品を追加します。

キャンバスサイズの選択シートが表示されます。
今回は、3:4(768×1024px)のキャンバスを選択します。

POINT キャンバスを横向きにする
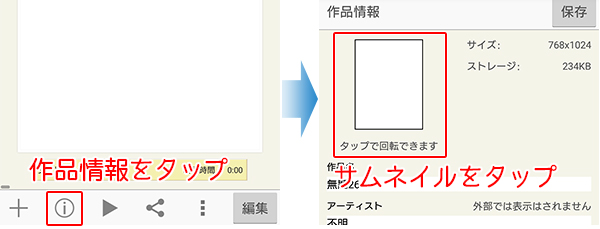
新規キャンバスで選択したサイズは縦長ですが、以下の操作で横長のキャンバスに変更できます。

描画操作
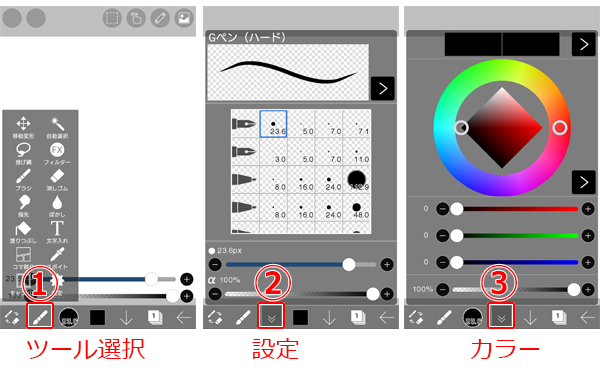
①ツール選択:線を描くブラシツールや消しゴムツールを選択する場合は、ここでまずツールを選択します。
②設定:選択したツールの設定を調整します。②でブラシや消しゴムツールを選択した場合は、ここでさらにブラシの種類を選択します。
③カラー:描画する色を調整・選択できます。

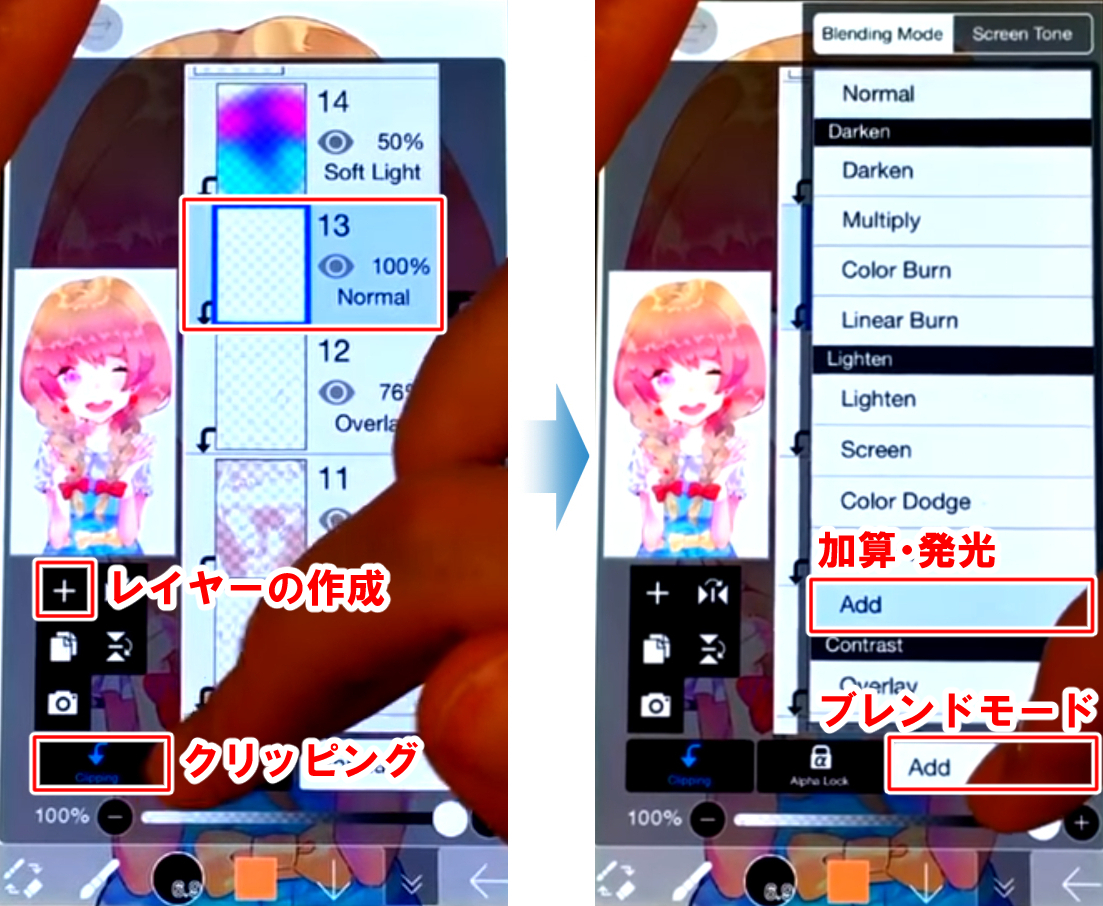
レイヤーの作成
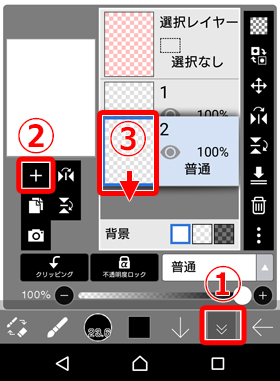
画面下部メインツールバーの右から2番目にある①「レイヤー」をタップし、表示された画面の②「+」マークをタップすると新規レイヤーが追加されます。
レイヤーの順番を入れ替える場合は③サムネイル部分をドラッグします。

デジタルのお絵かきアプリ(ソフト)では、アナログの紙と違い、レイヤーという透明の層を使い分けることによってイラストを作成していきます。線画、色塗り、など工程ごとや、髪、肌などのキャラクターパーツごとに別のレイヤーに描くことが多いです。
1.線画の準備
(1)ラフを描く
まずは全体の大きさやバランスが把握できるように、大きく形をとりましょう。
特にスマホの場合は画面が小さく、細部を描くときに拡大するため全体を見ながら描くことができません。
細部ばかりを見ながら描いていくとどうしても構図やデッサンが狂ってしまうため、はじめにしっかり決めておくことが大切です。
(2)下描きを描く
(1)の線を参考に下描きをします。(1)よりも細かく、このあとペン入れをするときに迷わない程度に描き込んでおきます。
また、どんな色を塗るかこの時点で大まかに塗っておいてもよいでしょう。
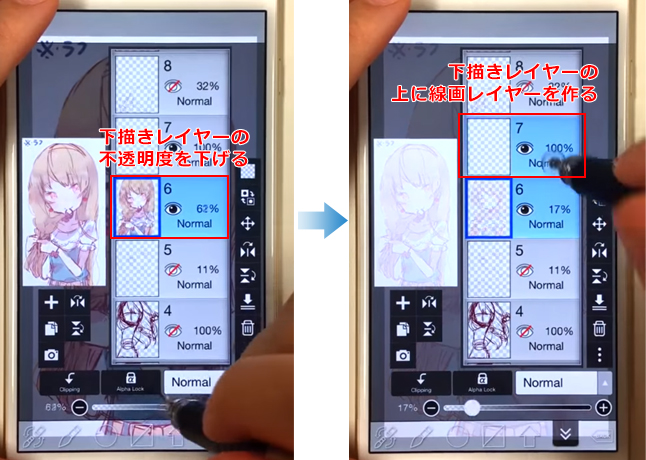
下描きを描き終えたら、下描きを描いたレイヤーの不透明度を下げ(今回は17%です)、下描きレイヤーの上に線画用のレイヤーを作成します。

(3)ペン入れ
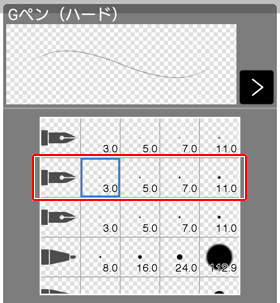
(2)のレイヤーの上に新規レイヤーを作成し、ペン入れをします。ブラシの種類は「Gペン(ハード)」など、はっきりした輪郭で描けるブラシを使うと、この後の塗り分けの工程が楽になります。

線画は下描きの線を参考に、絵を拡大して丁寧に描いていきます。

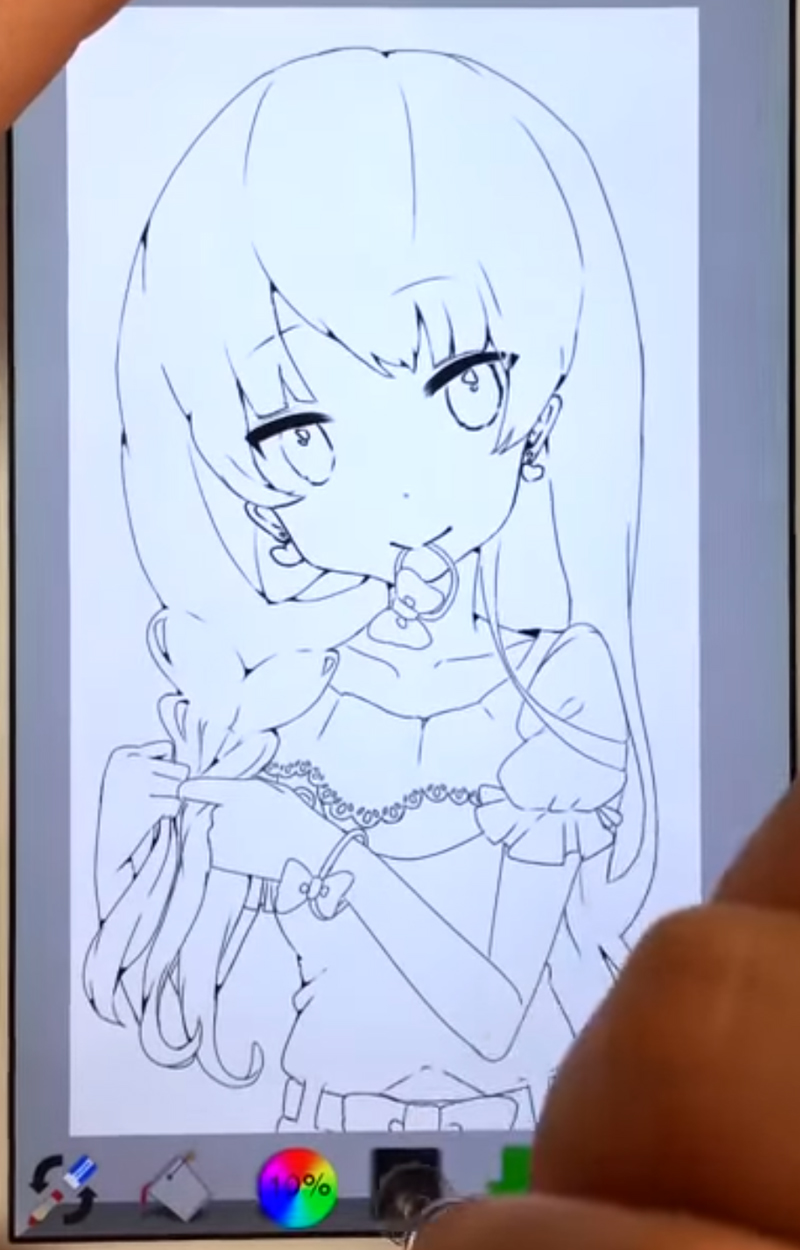
線画が完成しました。

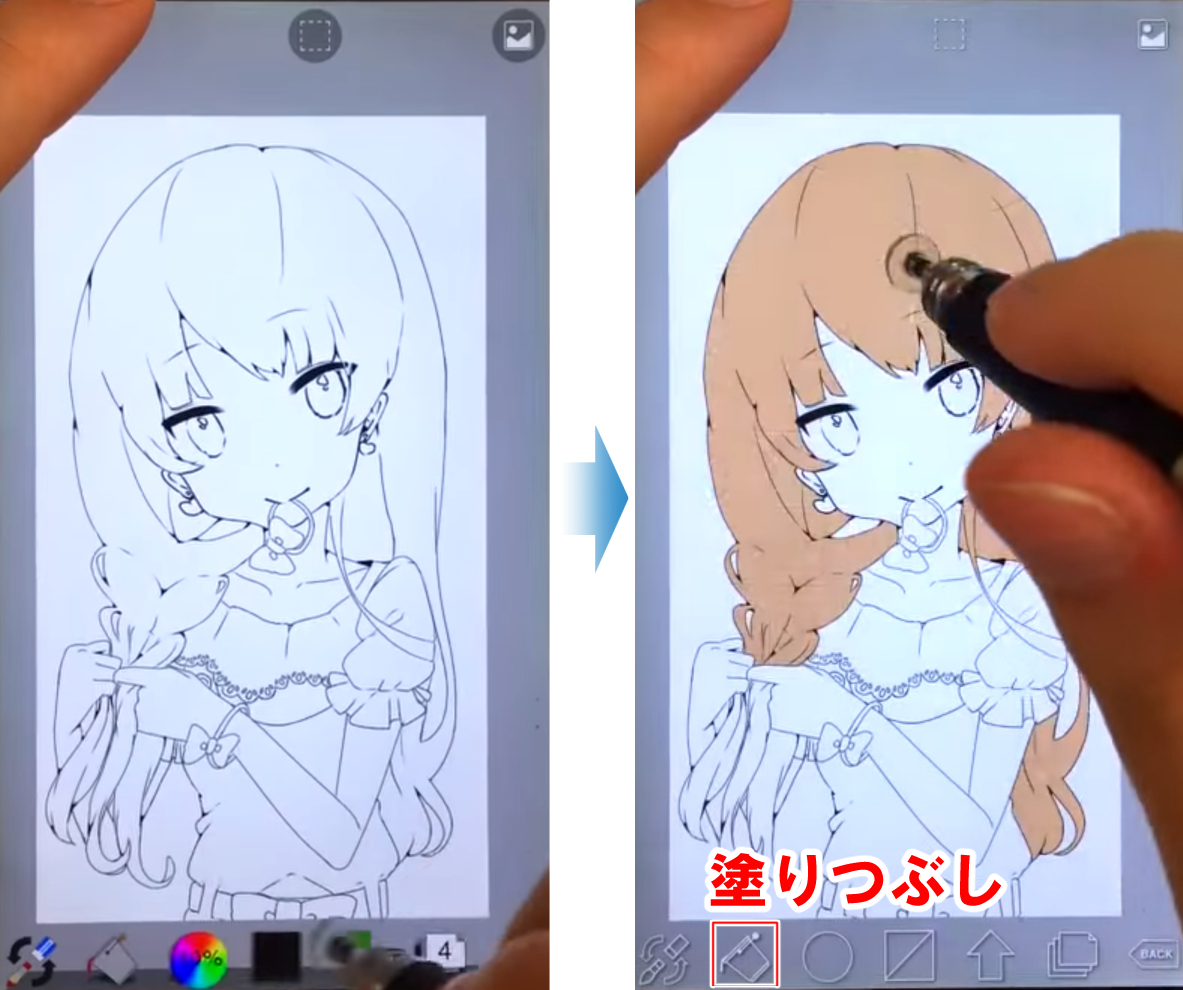
2.髪の下塗り
線画ができたら、線画レイヤーの下にレイヤーを作成して髪全体にベースの色を塗ります。
ツール選択ウィンドウの「塗りつぶし」を選択し、色を置きたい場所へタップすると塗りつぶしができます。
きちんと線と線が繋がっていれば楽に下塗りができますよ。

3.髪のグラデーション
髪の毛全体に立体感を持たせるために、下塗りの上にグラデーションをかけます。
(1)好みの色でグラデーションを作る
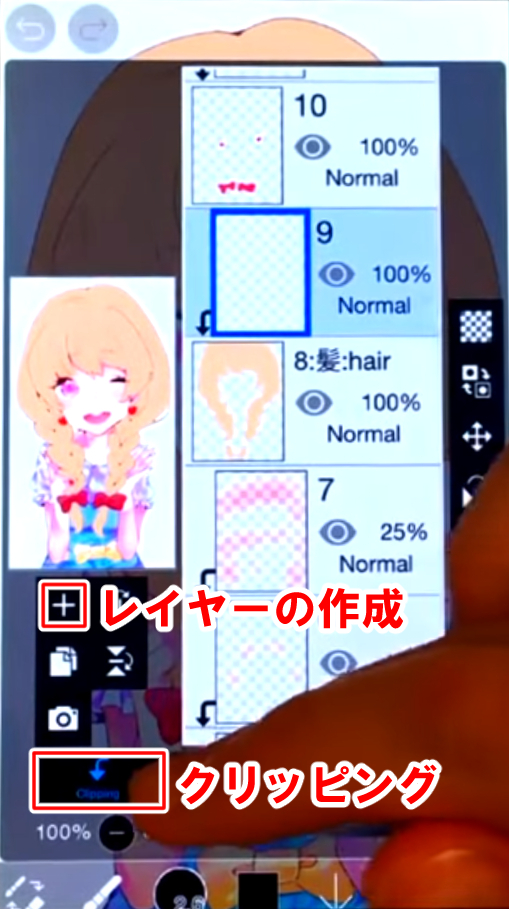
レイヤーウィンドウを開いて髪レイヤーの上に新規レイヤーを追加し、クリッピングをオンにします。

お好みの色を選び、ブラシツールから「エアブラシ(標準)」を選択しグラデーションを作ります。

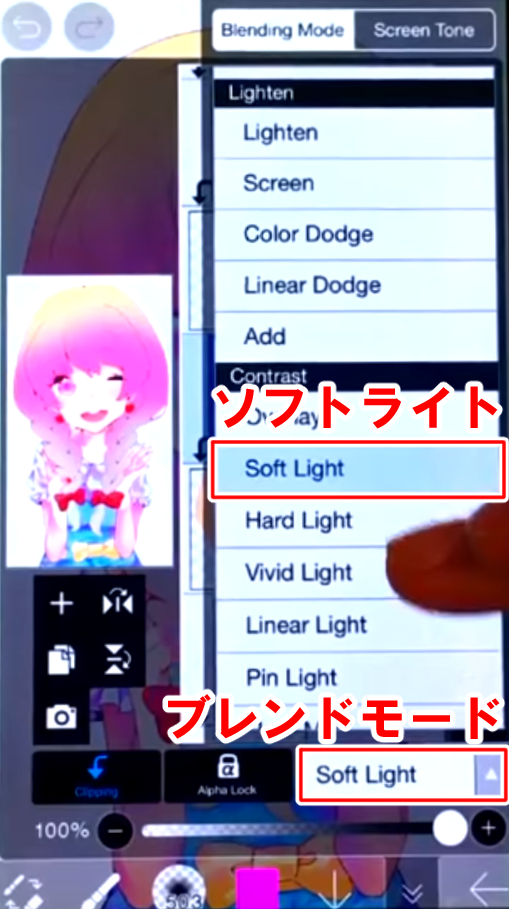
(2)色味の調整
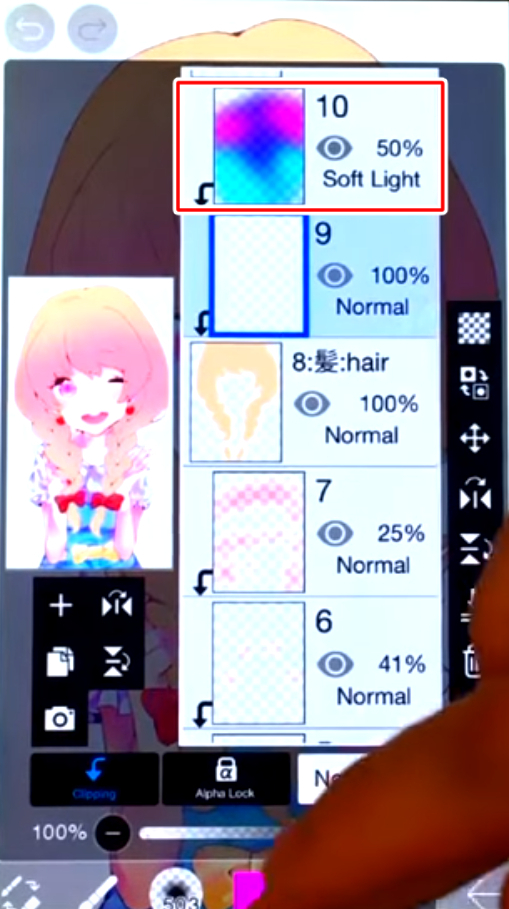
レイヤーウィンドウを開き、先程作ったグラデーションレイヤーのブレンドモードを「ソフトライト」に変更します。

レイヤー不透明度は50%にしました。

4.髪の質感
髪の質感を入れていきます。
最初に全体に色を塗り、後から消しゴムやホワイトで艶を作っていく方法です。
(1)髪全体に色を置く
グラデーションレイヤーの下に新規レイヤーを追加し、クリッピングをオンにします。
レイヤー不透明度は30%にしました。
髪全体を塗っていきます。今回は焦げ茶色に塗っています。

(2)キューティクルを作る
髪全体が塗れたら、消しゴムを使い簡単にキューティクルを作っていきます。

POINT
キューティクルを頭に二つ入れると奥行が出ます!
(3)キューティクルを整える
全体にキューティクルを入れたらブラシツールの「ペン(フェード)」で形を整えていきます。
丁寧に描き込んでいきましょう!
上の塗りは「ペン(フェード)」を生かすような柔らかい塗り方にします。

下の塗りはくっきりと塗り込みます。

そうすることで、よりツヤのある髪質が表現できます。

(4)キューティクルの微調整
キューティクルの整形ができたら、消しゴムでブラシツールから「Gペン(ハード)」を選択して簡単に髪の細かいところを描き込んでいきます。

細部の描き込みが終わったら消しゴムの「エアブラシ(標準)」で余分なところを削っていきます。

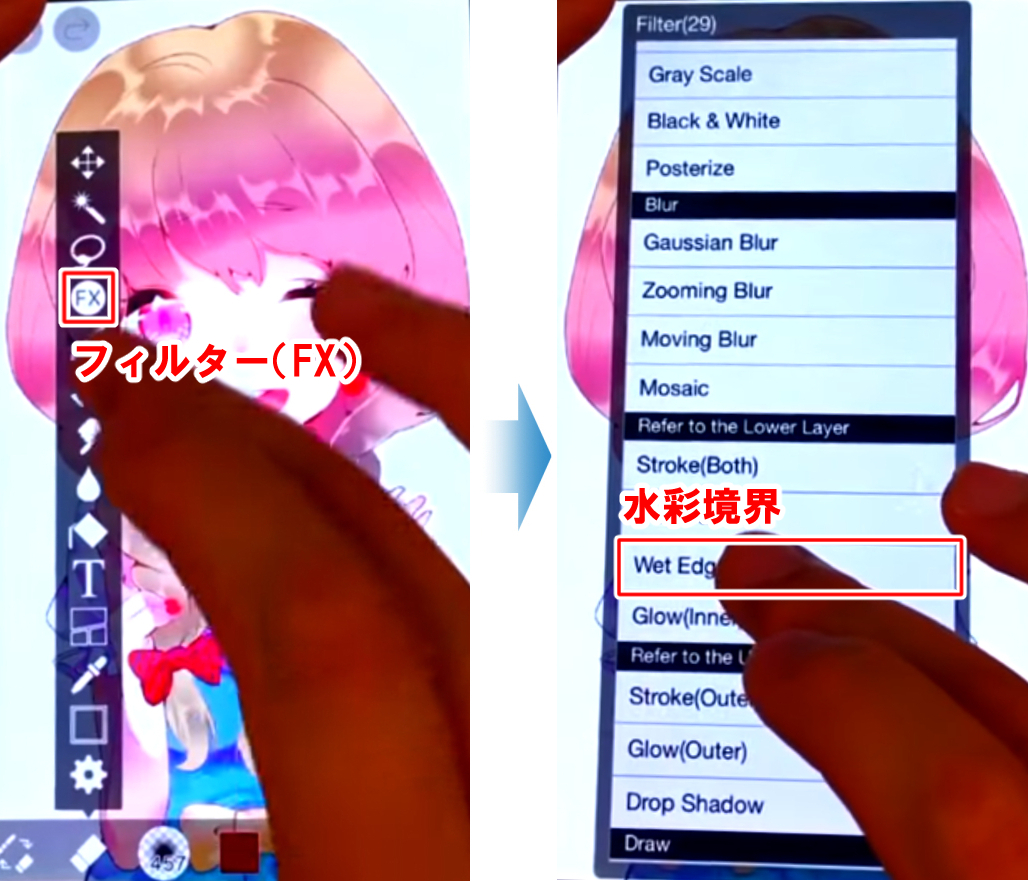
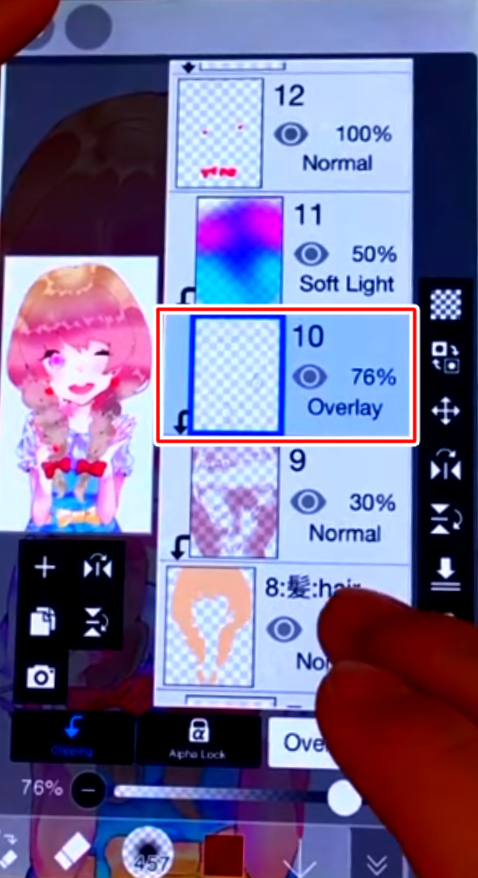
(5)水彩境界
新規レイヤーを追加し、クリッピングをオンにします。
ツール選択ウィンドウの「フィルター(FX)」から「水彩境界」を選択します。

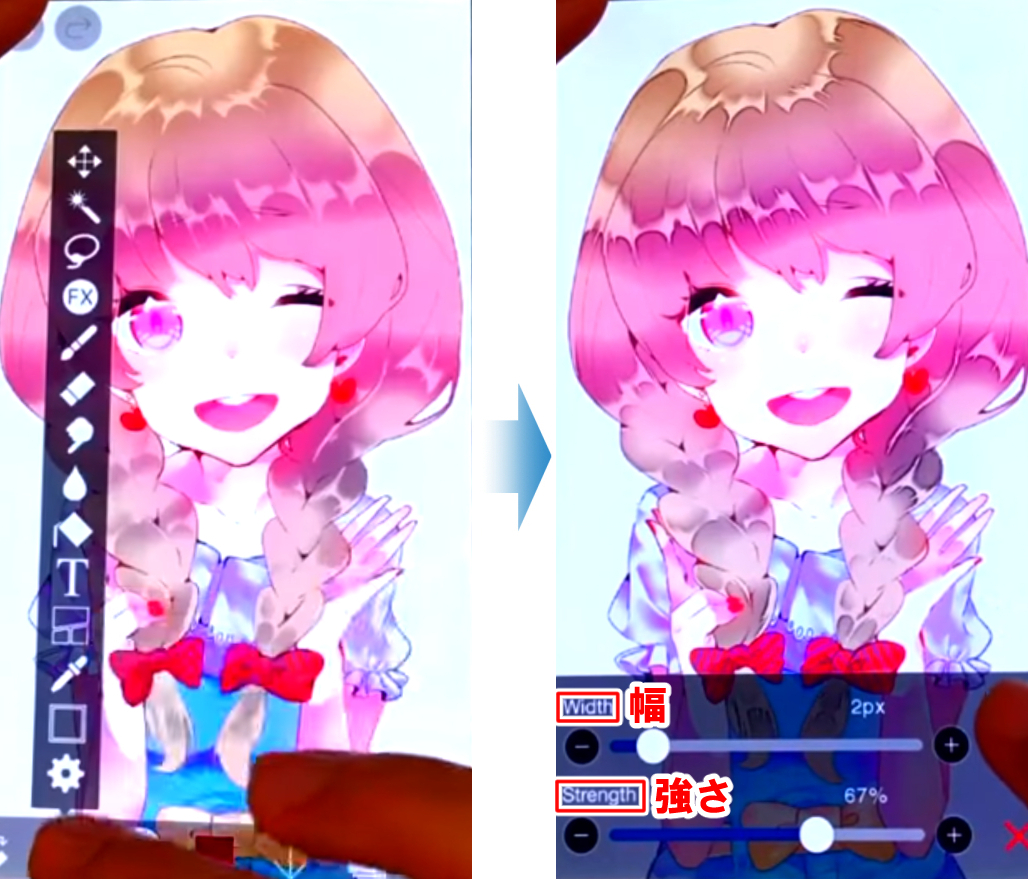
水彩境界によって、髪に立体感が出ます。
スライダーを左右に動かしてお好みの強さに設定してください。
今回は水彩境界の幅は2px、強さは67%にしています。

レイヤーウィンドウを開きブレンドモードから「オーバーレイ」を選択します。

レイヤー不透明度は76%にしました。
5.髪の影入れ
グラデーションと艶が入れ終わったので、影を入れより立体感を出します。
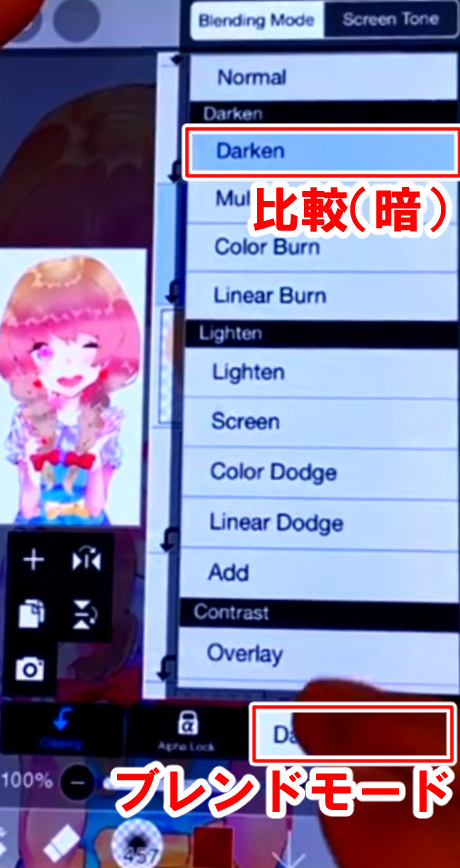
(1)影を入れる
新規レイヤーを追加し、クリッピングをオンにします。
ブレンドモードから「比較(暗)」を選択します。

レイヤー不透明度は15%にしました。
ブラシで大まかに影を入れた後は消しゴムで形を整えましょう。

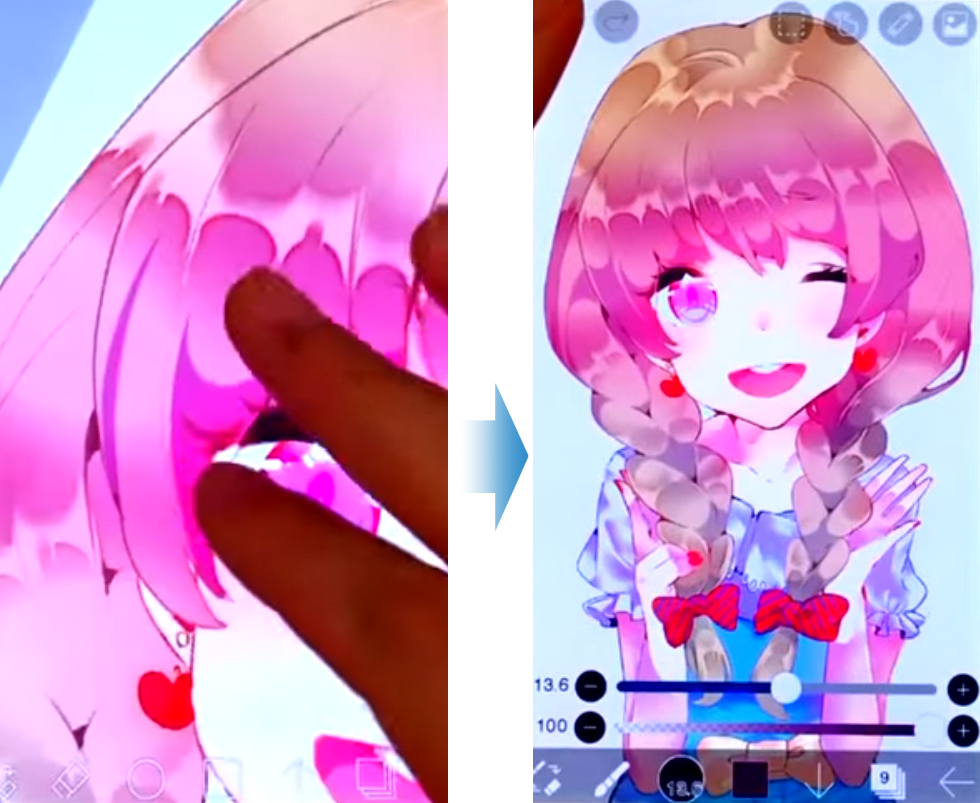
(2)影の奥にも影を入れる
影を入れ終えたら、奥の影も描き込んでいきます。
新規レイヤーを追加しクリッピングをオンにします。

ブレンドモードは「普通」、不透明度は同じ15%にしました。
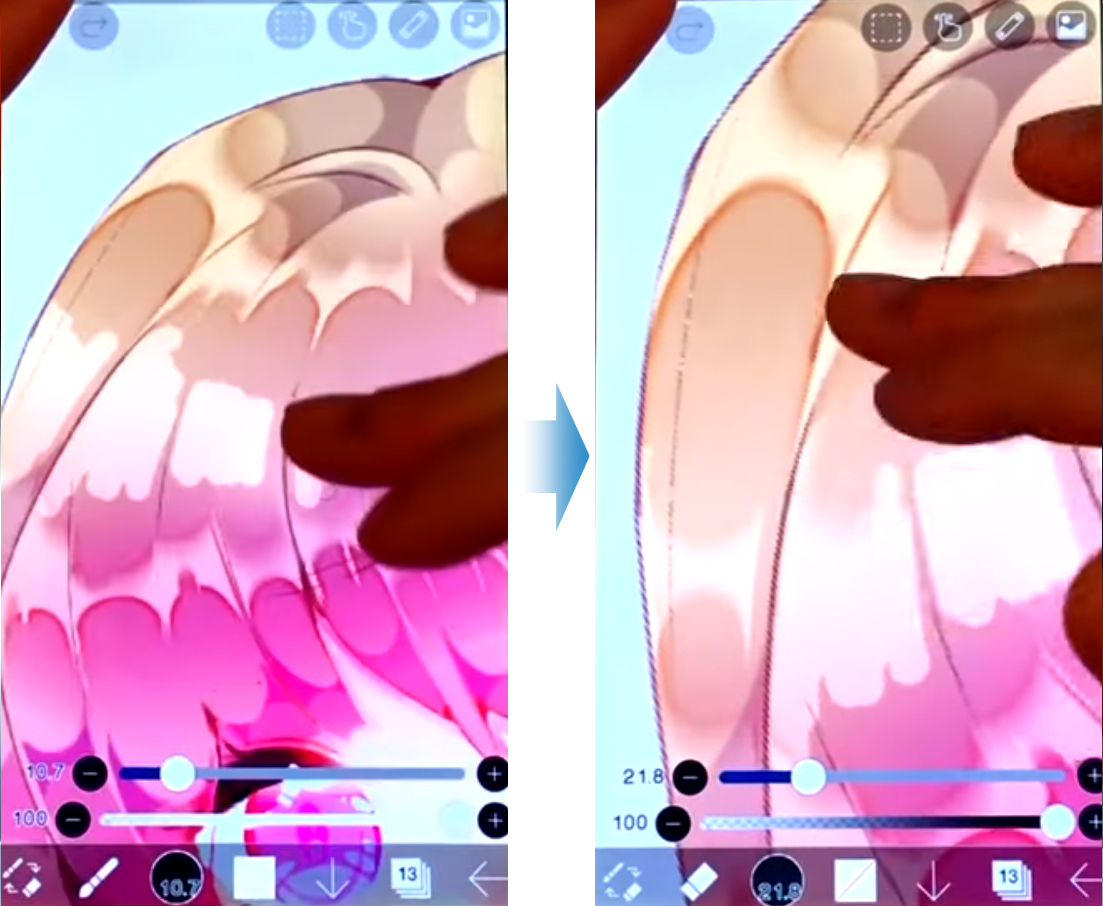
6.ハイライト
水彩境界の無い艶や、細かい光を描き込みます。
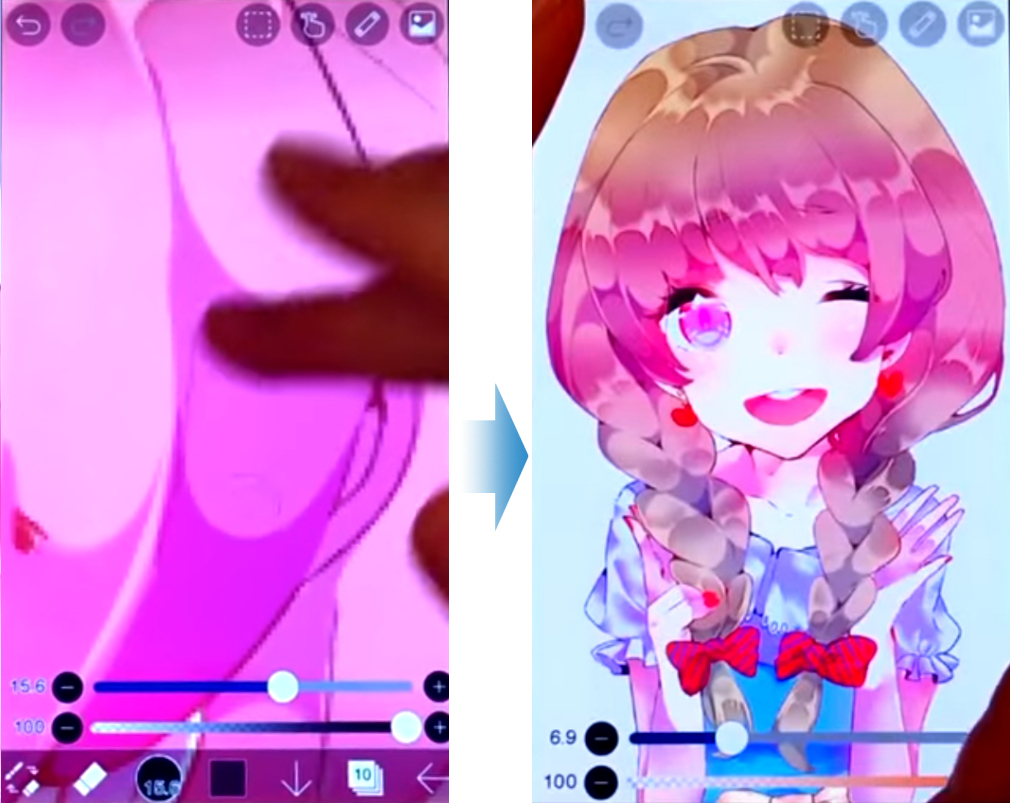
(1)大まかなハイライトを入れる
グラデーションレイヤーの下に新規レイヤーを追加し、クリッピングをオンにします。
ブレンドモードから「加算・発光」を選択します。

大まかに光を入れた後消しゴムで形を修正しましょう。

(2)細かいハイライトを描く
線画の上に新規レイヤーを追加して、ブラシツールの「Gペン(ハード)」で髪の細かい光を描き込んでいきます。

7.仕上げ
クイックスポイトを使い、近くの髪の色を取りおくれ毛を描き込みます。

POINT
ブラシツールを使用している時にキャンバスを長押しするとクイックスポイトが起動し、押している部分の色を拾うことができます。

これで完成です!

アイビスで描いたイラストの続きはパソコンで描ける
アイビスペイントは定番のお絵かきソフトCLIP STUDIO PAINT(クリップスタジオペイント)と連携しているため、アイビスペイントで描いたイラストやマンガを、レイヤー構成やブレンドモードを維持したままパソコンでも描くことができます。
CLIP STUDIO PAINTの一か月無料体験版は、こちらからダウンロード!
https://www.clipstudio.net/ja/purchase/trial
※本記事は、アイビスペイントの開発元:株式会社アイビスよりご許可いただき編集・掲載しています。