【メイキング】デジタルの厚塗り講座【アイビスペイント】

スマホやタブレットで本格的なお絵かきができる大人気アプリ、アイビスペイント ( ibisPaint X )を使った「厚塗りイラスト」の描き方を、公式How to 動画の手順を追いながら基本的な使い方とともにメイキング形式で詳しく解説します!
How to paint in Impasto:厚塗りのやり方
厚塗りとは?
絵を描く技法のひとつで、油絵のように色の透けない不透明度の高い絵の具で筆のタッチを活かしながら描く方法です。
重厚感のあるイラストに仕上げることができます。
厚塗り以外の塗り方も以下の記事で詳しく解説しています!
1.キャンバスの作成・基本的な使い方
キャンバスの作成
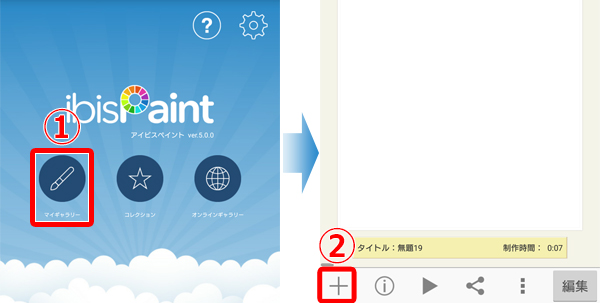
アイビスペイントを起動します。タイトル画面で①マイギャラリーをタップし、次の作品一覧画面で②「+」ボタンをタップして新しい作品を追加します。

キャンバスサイズの選択シートが表示されます。
今回は、3:4(768×1024px)のキャンバスを選択します。

基本操作
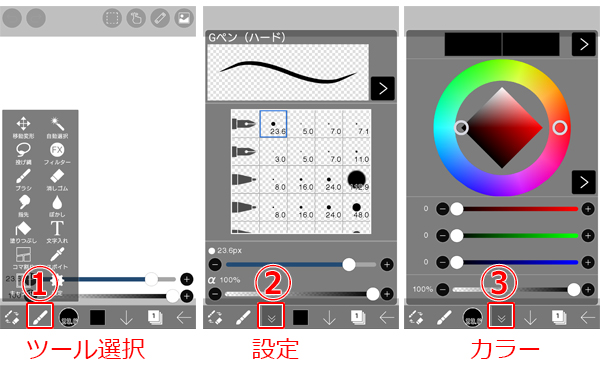
①ツール選択:線を描くブラシツールや消しゴムツールを選択する場合は、ここでまずツールを選択します。
②設定:選択したツールの設定を調整します。②でブラシや消しゴムツールを選択した場合は、ここでさらにブラシの種類を選択します。
③カラー:描画する色を調整・選択できます。

レイヤーの作成
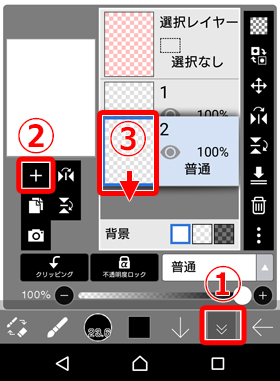
画面下部メインツールバーの右から2番目にある①「レイヤー」をタップし、表示された画面の②「+」マークをタップすると新規レイヤーが追加されます。
レイヤーの順番を入れ替える場合は③サムネイル部分をドラッグします。

2.線画
キャンバス上に、好きなペン・ブラシで下描きを描くか、または紙に描いたアナログの線画を写真で撮った画像などを取り込みます。
(1)大まかに形をとる
まずは全体の大きさやバランスが把握できるように、大きく形をとりましょう。
特にスマートフォン(スマホ)、タブレットの場合は画面が小さく、細部を描くときに拡大するため全体を見ながら描くことができません。
細部ばかりを見ながら描いていくとどうしても構図やデッサンが狂ってしまうため、はじめにしっかり決めておくことが大切です。

(2)線画を描く
厚塗りの場合は、線画を消しながら色を塗るため、他の技法のように線自体をきれいに描いておく必要はありません。
(1)で形を取った線を参考に、色を塗り重ねるときに迷わない程度に描き込んでおきます。
1.で描いた大まかな輪郭を頼りに、そのまま、または2本の指でピンチイン・ピンチアウトで表示を拡大縮小したり、回転させたりして描きやすい角度にしながらもう線を描き足していきます。

POINT 画像の読み込み方法
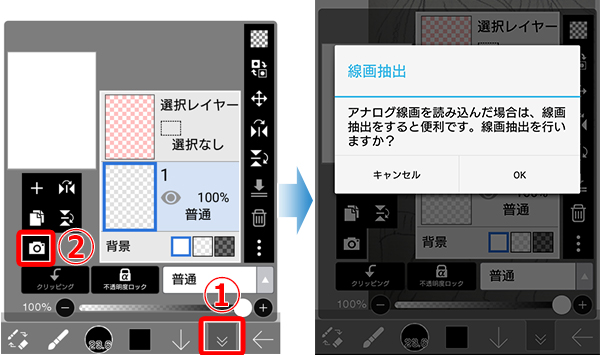
画像を読み込む場合は、画面下部メインツールバーの右から2番目にある①「レイヤー」をタップし、 表示された画面の②カメラマークをタップして画像を読み込みます。
画像を読み込むと自動的に「線画抽出」が表示されるので、案内に沿って操作します。

3.下塗り
1.で描いた線画の上から直接色を塗っていってもよいのですが、今回はあえて「下塗り」をします。
下塗りすることで、後の細かい描き込みをする工程で色が拾いやすくなり、効率的に色塗りを進めることができます。
(1)色塗りのベース(下地)をつくる
下描きのレイヤーの下に新規レイヤーを追加します。
追加したレイヤーに、濃いめの色(色は何色でもかまいません)でキャラクター全体を塗ります。
はじめに下地を塗っておくことで、塗り残しを防ぐことができます。
※今回はキャラクターのみに下地を塗っていますが、背景のあるイラストの場合には背景にも下地を塗ります。

(2)配色の準備(レイヤーのクリッピング)
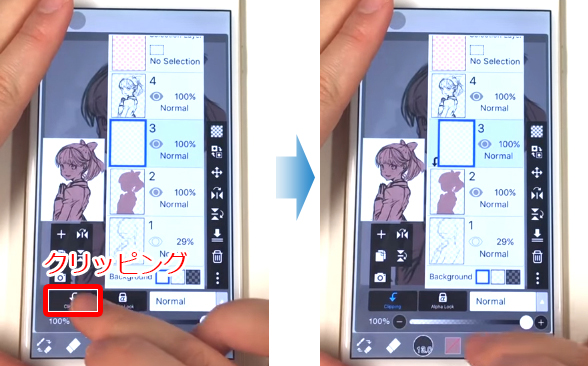
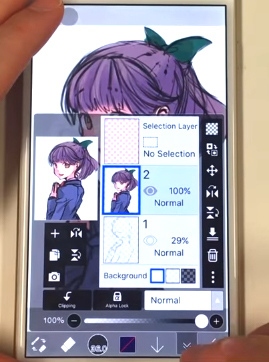
下地ができたら、下地レイヤーの上に新規レイヤーを追加します。
下図のように、新規レイヤーを線画と下地レイヤーの間になるよう重ね順を調整し、「クリッピング」ボタンをタップして適用します。

POINT クリッピングとは?
下のレイヤーなどの色が塗られた部分を参照して、その範囲からはみ出さないようにする機能です。
主なお絵かきソフトで設定することができます。
クリッピングについては以下の動画で詳しく解説されています。
また、色をはみ出さないように塗る方法、クリッピングの方法については以下の記事をご覧ください。
(3)配色を決める
頭の中で大体の配色を決め、下部メインツールバーの「カラー」から色を選択して、クリッピングしたレイヤーに大まかに色を塗っていきます。
肌、髪、目、制服などにベースの色を塗り、配色ができました。

(4)影を塗る:簡単な影色の付け方
再び下部ツールバーの「レイヤー」に戻ります。
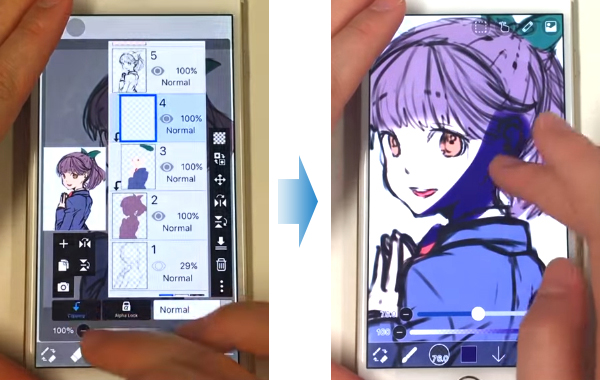
配色レイヤーの上に新規レイヤーを追加してクリッピングをオンにし、影を塗っていきます。

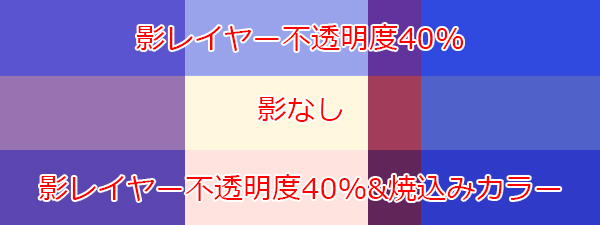
上の画像を見て「肌の影を青色で塗るの?」と驚いた方がもいるかもしれませんが、レイヤーのブレンドモード(合成モード)を変更することで、肌だけでなく服や髪も同じ青色でなじませることができます。
影をつけるときは暗い色を選択して塗っておいて、後から調整すると簡単に影がつけられますよ!
影のレイヤーの不透明度を40%に変更し、ブレンドモードを「焼き込みカラー」に変更して調整します。

「焼き込み」カラーに変更すると、肌の影がピンク色になり血色がよく見えます。

塗る色やブレンドモードは人や作風によって異なります。いろいろ試して、自分にあった設定を見つけましょう。
ブレンドモード(合成モード)について詳しくは、以下の記事をご覧ください。
先ほどと同じレイヤー、同じ色で、大体のところに影を入れていきます。

これで下塗りができました。
4.レイヤーの統合
だいたいの影がつけられたら、下部ツールバーの「レイヤー」を開きます。
下地にクリッピングしたレイヤーを、「レイヤーの結合」で一枚ずつ下のレイヤーと結合していきます。

最後に、線画レイヤーと下地も結合して、すべてのレイヤーを結合します。

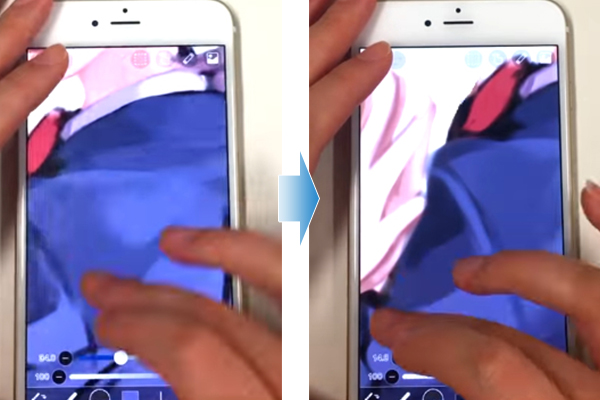
5.描き込み
結合したレイヤーに直接描き込んでいきます。
描き込みで使用する色は、「クイックスポイト」機能で塗りたい場所の近くの暗い色や明るい色を取ります。
すでに描画されているところから色を取ると厚塗りで塗り重ねていくときになじませやすいです。
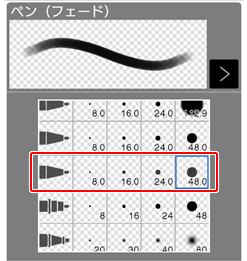
ブラシの種類は「ペン(フェード))を使用しています。

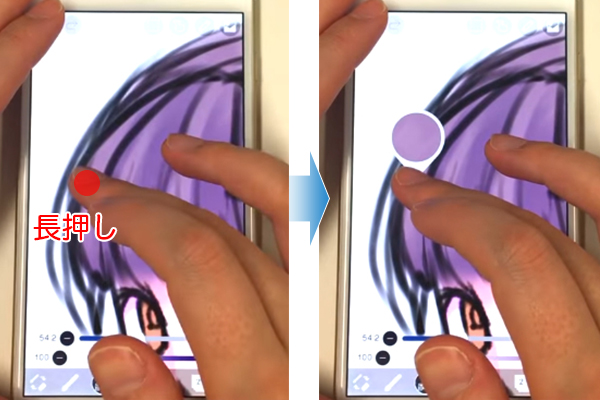
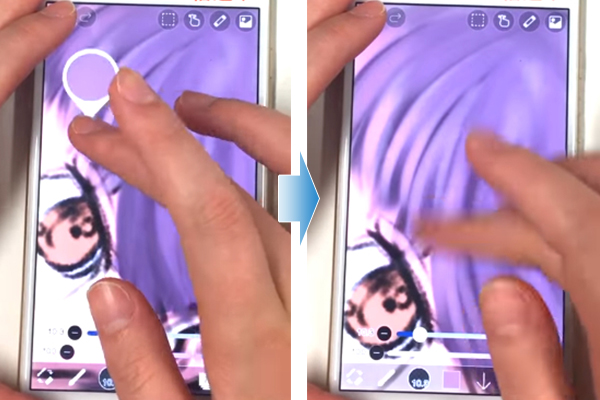
POINT 「クイックスポイト」の使い方
ブラシツールを選択した状態で色を取りたいところをタップし、長押しするとタップした部分の色を拾えます。

あとはひたすら、下描きの線にかぶせるように描き込んでいきます。
色塗りテクニック①
前髪と肌の間の色を取り前髪に乗せるとイラストに透明感が出ます。

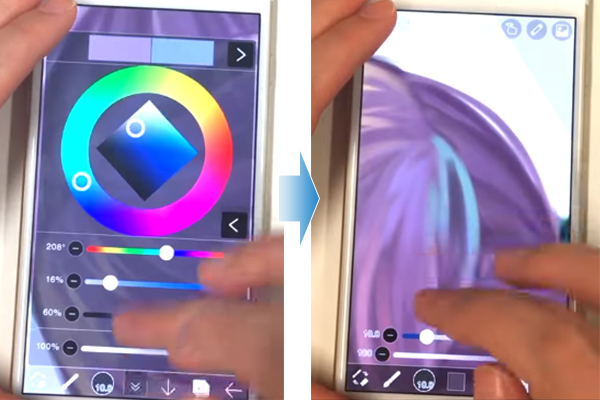
色塗りテクニック②
クイックスポイトで近くの色を取るのも良いですが、少し正反対の色を乗せてみても楽しいですよ。
色は、下部ツールバーの「カラー」で調整するか、または目や服の色から取る方法もあります。

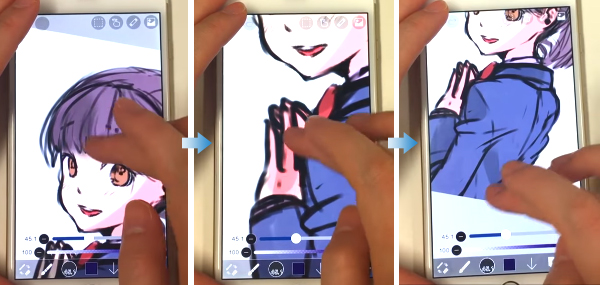
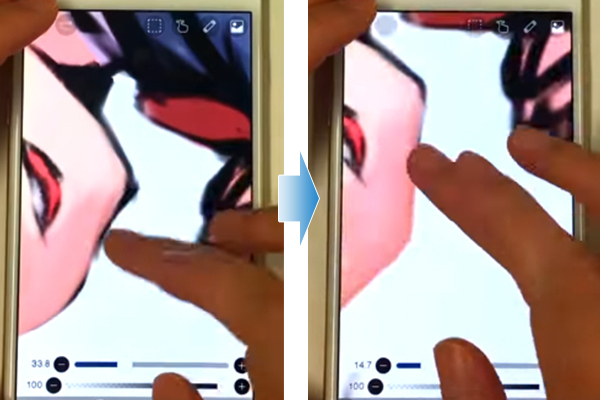
顔など、細かい部分を描くときには、表示サイズを拡大して、描きやすい角度に細かく回転させながら描いていきます。
厚塗りの場合は、基本的に線画を前面に出さず陰影や色の変化で形を見せていきますが、メリハリを出したい部分や強調したいところは、部分的に上から線を描き足してもいいでしょう。
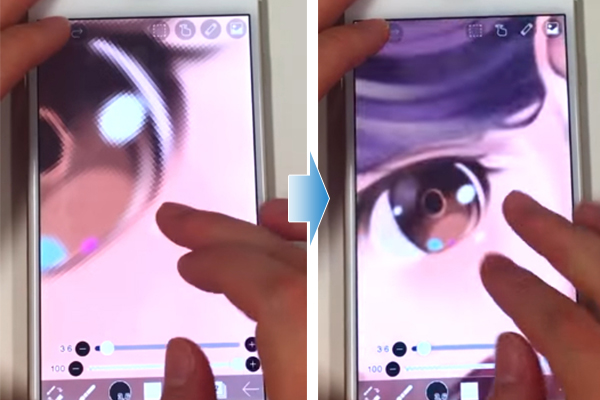
顔

身体

目

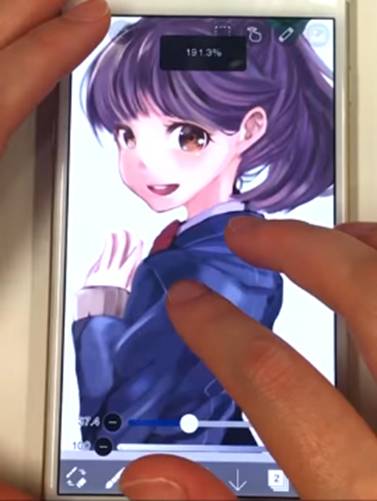
自分で納得がいくところまで描き込めたら…完成です!

お絵かきの疑問・質問は、「CLIP STUDIO ASK」へ
スマートフォン(スマホ)やタブレットでお絵かきをしていて、塗り方や印刷用で描く場合のイラストサイズなど、イラストやマンガの描き方でわからないことがあれば「CLIP STUDIO ASK」に聞いてみましょう。
パソコンでイラストを描いている熟練者さんから良いアドバイスがもらえるかもしれません。
※質問をするには無料の会員登録が必要です。
▲「CLIP STUDIO ASK」では、絵を描くこと全般について質問できます。
アイビスペイントは、定番お絵かきソフトCLIP STUDIO PAINT(クリップスタジオ)と連携しているため、スマートフォン(スマホ)やタブレットで描いたイラストをレイヤー構成やブレンドモードを維持したまま続けてパソコンで作業ができます。
CLIP STUDIO PAINTの一か月無料体験版は、こちらからダウンロード!
https://www.clipstudio.net/ja/purchase/trial
※本記事は、アイビスペイントの開発元:株式会社アイビスよりご許可いただき編集・掲載しています。