【メイキング】基本的な走り方と女の子らしい走り方【アニメ】

アニメーションはもちろん、マンガやイラストにも役立つ、基本の走る動きや女の子らしい走り方の描き方をメイキング形式で丁寧に解説します。 絶賛発売中『ショートアニメーション メイキング講座』(吉邉尚希:著、技術評論社刊)から特別掲載!
基本的な走り方とキャラクターとして描き起こした人物の走り方を解説します。
基本をしっかりと押さえつつ、人物のキャラクター性のようなものを加えることで、より「らしい」動きになります。
使用ツール:CLIP STUDIO PAINT
走る動きの基本
実際の走りと歩きとで大きく違うのは、「踏み出しの後に地面から両足が離れ、宙に浮く瞬間がある」という点です。
描く際は、歩きと同じように緩急や軌道、上下動、ひねりといったことがポイントになるのはもちろんのこと、より勢いのある動きとして表現する必要があります。
このとき、上下動での沈み込みの絵が、「タメ」の絵として重要になっていきます。

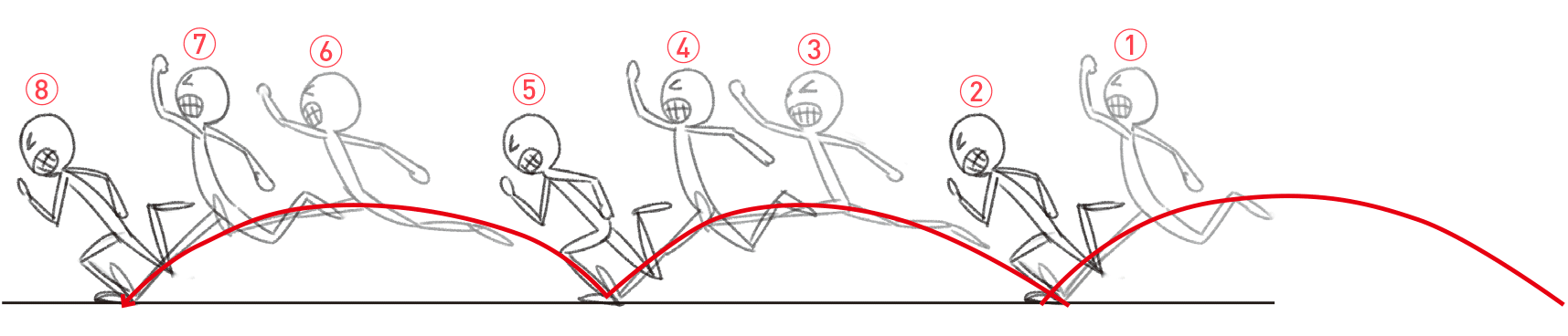
ややスプリントな横走り
1歩を5枚2コマ(フレーム)打ちで描くスタイルです。駆け足くらいのテンポ感になります。
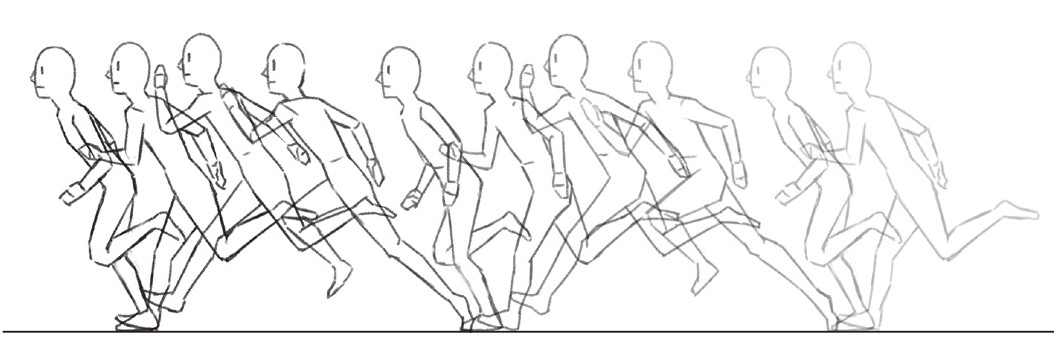
(1) 原画を描く
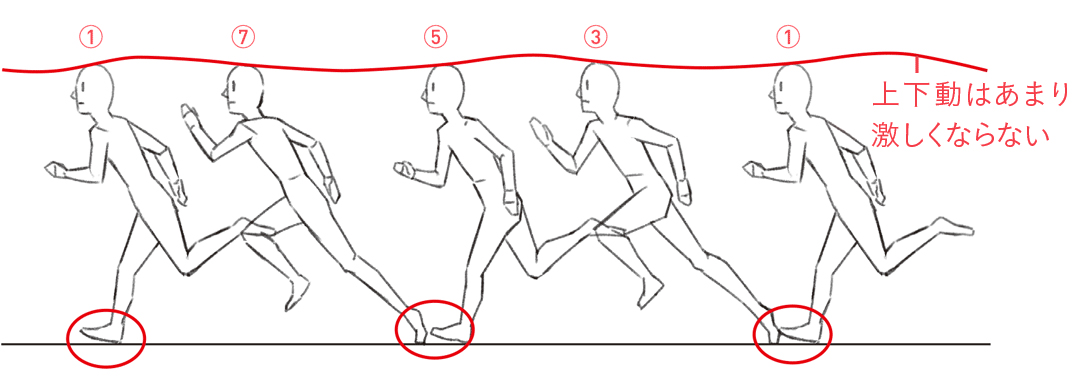
最初に、着地と踏み出しを原画にしてポーズや走りの幅を決めます。ここでは、原画①⑤が着地、③⑦が踏み出しの絵です。

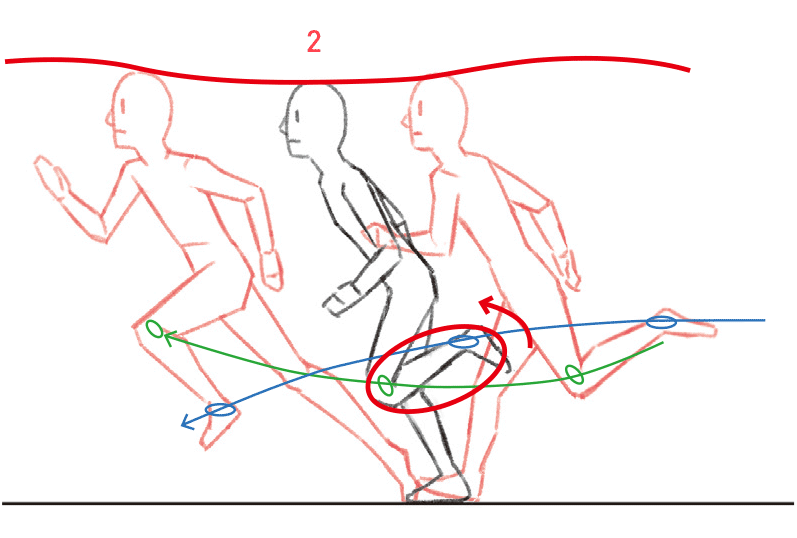
(2)中割り(沈み込みの絵)を描く
原画①と③の中割りの②踏み込むために沈み込みます。
軸足は、着地のショックを吸収するため屈伸し、次の蹴り出しへ力を溜めます。蹴り脚はややコンパクトにたたみ、次の1歩へスマートに踏み出すイメージです。

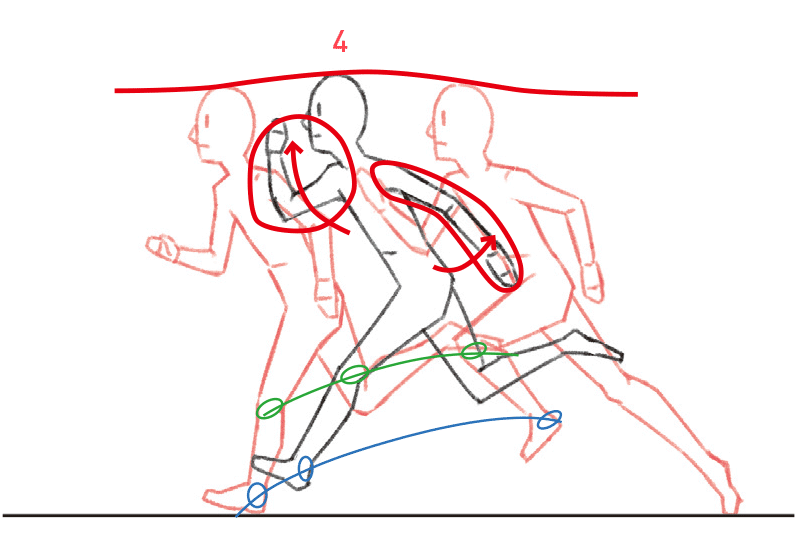
(3)中割り(空中の絵)を描く
地面を蹴った後の原画③と⑤の中割り④で宙に浮き、位置が一番高くなります。
振った腕もここで頂点に達します。腕を振り上げて体を持ち上げるイメージです。
走りを描くうえでのポイントは、踏み出しはあくまで「前へ推進する」ためだという点です。
体の上下動はあまり激しくさせず、とくに、プロフェッショナルな走りになるほど走行時の上下動は少なくなるということを覚えておきましょう。

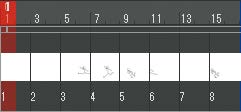
タイムライン
タイミングは、1歩を5枚の2コマ(フレーム)打ちにしています。歩きよりも歩幅があるため、同じ1歩でもスピードを感じられます。

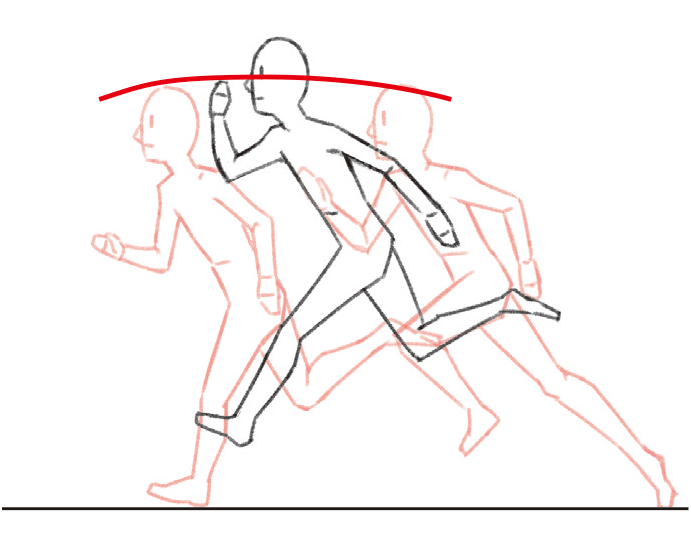
より疾走感のあるアニメ的な走り
先ほど、走りは踏み出しの後に地面から両足が離れると解説しました。
しかし、アニメ的な「ダッシュ」のようなイメージで、空中の絵がなくてもきちんと走っているように見せることはできます。
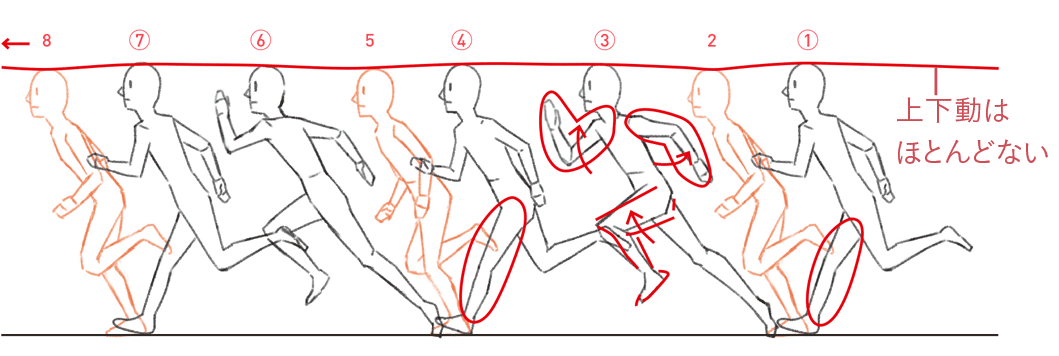
1歩を4枚2コマ(or3コマ)打ちで描くスタイルです。ややスプリントな横走りの空中の絵を抜いたような感じになります。
上下動はほとんどなく、着地時にやや沈み込む程度にします。着地時の原画をより伸びやかに、踏み出す時に腕やももをより上げた絵にするとスムーズに見えます。

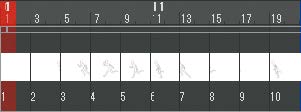
タイムライン
2コマ、もしくは3コマ(フレーム)打ちにします。「ややスプリントな横走り」の走りと比べて、よりアニメ的なダッシュをしているような印象になります。

デフォルメ走り
下図は、さらにアニメ的に誇張した(デフォルメ)走りです。ここでは着地が沈み込みを兼ねています。
1歩4枚でも空中の絵を入れたり、タメの動きとなる着地の沈み込みをより大きくすることで、勢いのある元気な走りになります。
ここで意識して描くのはあくまで「沈み込み」で、踏み出した後の空中の絵は流で自然に見えるようにしましょう。

NG
上下動を大きくして跳ねさせるのはやめましょう。動きの軌道が不自然になります。もし勢いなどを誇張したい場合は、タメるときの沈み込みを大きくするほうが効果的です。

タイムライン
デフォルメ走りは、1歩4枚の2コマ(フレーム)打ちにしています。

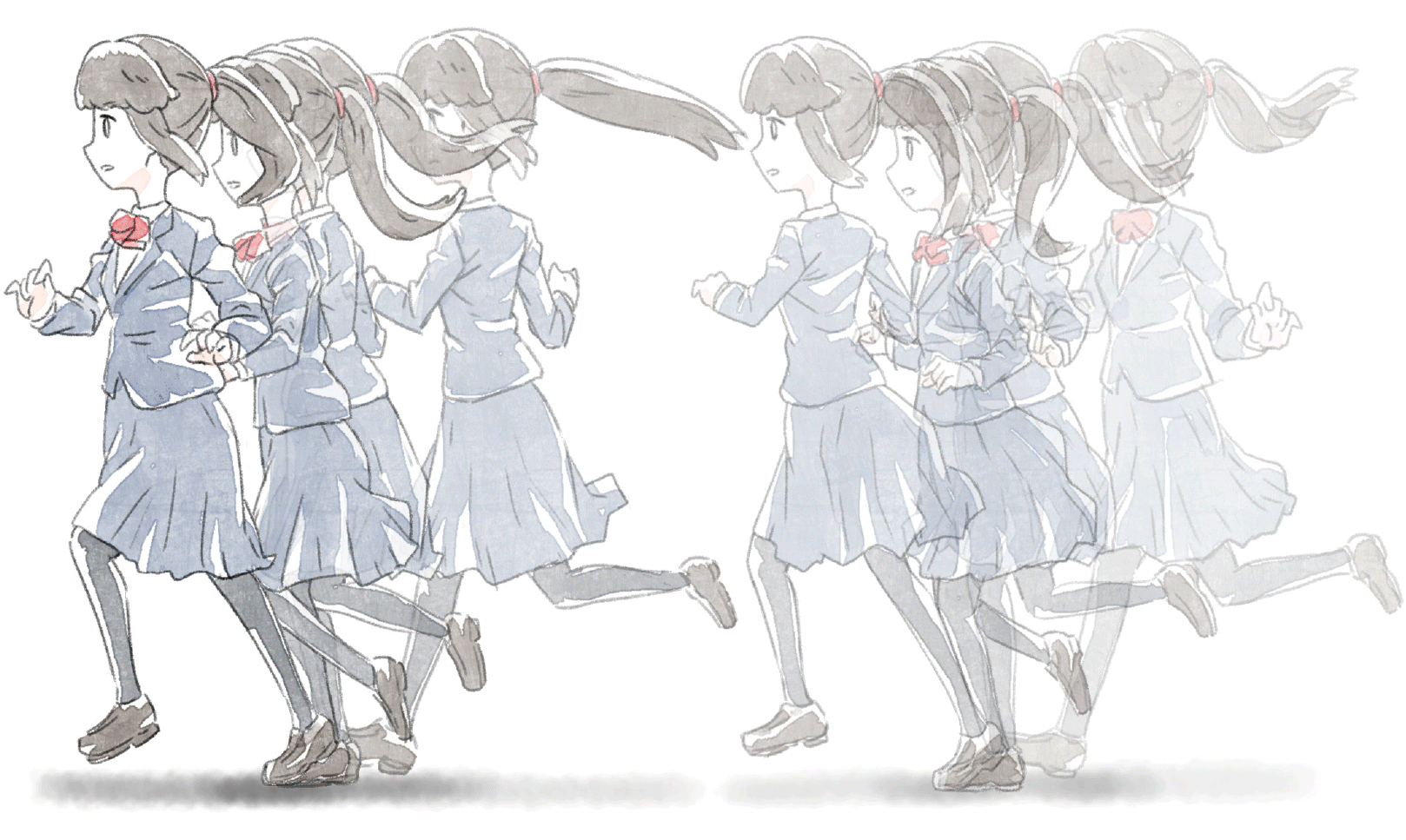
走る女の子
走る動きの基本を押さえた上で、いわゆる「女の子走り」の特徴を加えた例を紹介します。
女の子は、その場で動いているので、ループアニメーションにもなっています。

動きのイメージ
・女の子の軽快な走り
・ポニーテールの揺れで動きを補強
・走りの基本を押さえた上で、よりその人物らしい走りといったものを表現(今回であれば女の子らしさ)
1.ラフを描いて動きを決める
今回は、まずラフを描いて動きを固めていきます。
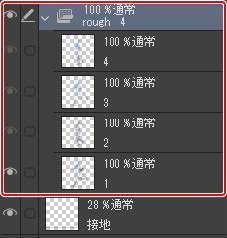
(1)ラフ用のセルを作成
アニメーションフォルダー[rough]を作成し、その中にアニメーションセル(以降:セル)を4枚作成します。ここに原画のラフを描いていきます。

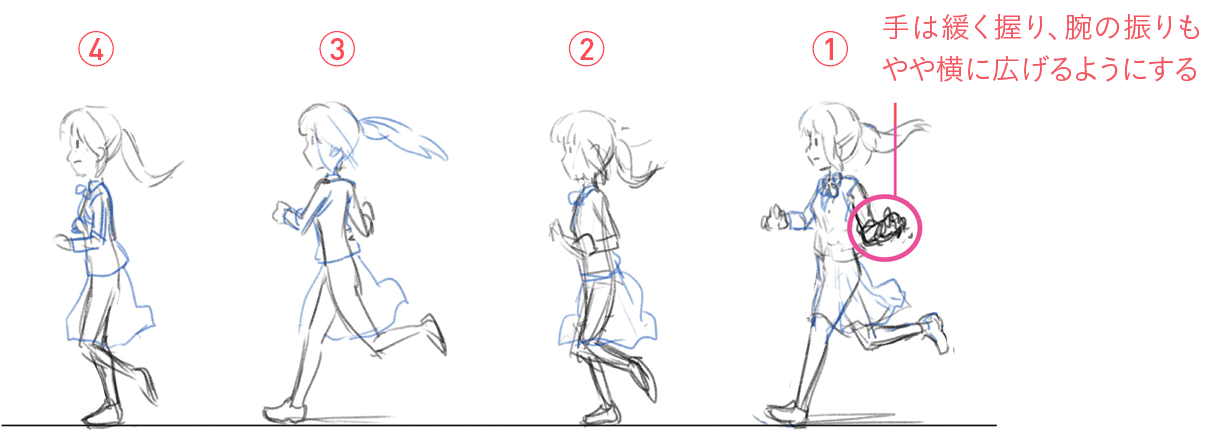
(2)4枚の原画を描く
接地の瞬間(セル①③)、一番沈んだタメの部分(セル②④)を、両足それぞれ4枚の原画で描いていきます。
手は緩く握る程度で、腕の振りもやや横に広げるように振ることで女の子らしさが出ます。脚の運びはアスリートのようなものではなく、前にも大きく出しすぎず、蹴り脚の跳ね上げも上げすぎない程度にしています。

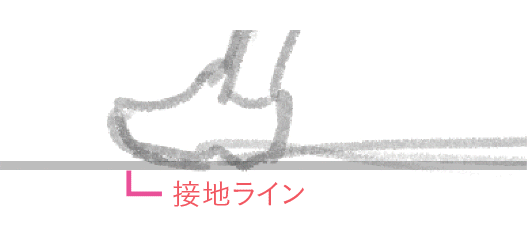
POINT
脚の接地のポジションを間違えないように、接地ラインを引いておきましょう。アニメーションフォルダー外のレイヤーに描いておけば、タイムライン上のどのフレームでも表示されます。

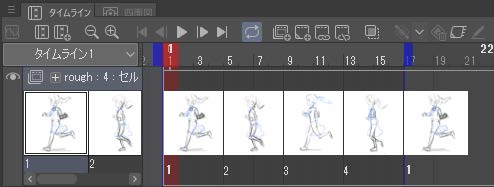
タイムライン
この後、原画と原画の間に1枚ずつの中割りを入れていくので、4コマ(フレーム)打ちで原画を描き進めていきます。

POINT
一見、原画セル②は全体で最も低い位置になるため「沈み込み」の絵に見えます。そのため、基本の走りの描き方と違うのでは? と思った方もいるかもしれません。しかし、この人物の動きの場合、これは「踏み出し」に移行している絵となります。
このようにキャラクター性やシチュエーション、動きのテンポなどの状況によって原画や中割りの絵は変わってきますので、基本はあくまで基本として、臨機応変に描き分ける必要があります。
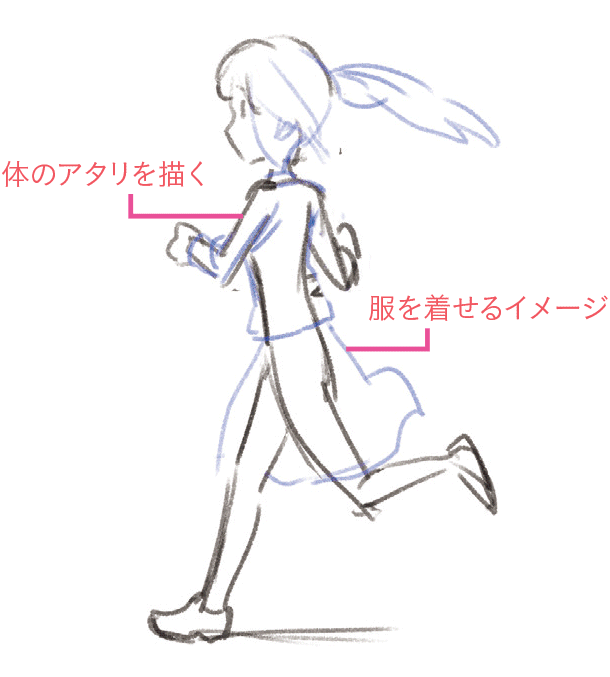
POINT
人物は、いきなり服も一緒に描こうとせず、まずは体のアタリをきちんと描きましょう。服は、アタリに着せるイメージで描いていきます。

2.原画を清書する
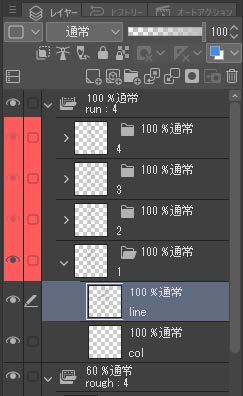
(1)原画用のセルを作成
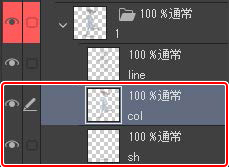
アニメーションフォルダー[run]を作成します。その中にレイヤーフォルダーを作成し、線画(line)用、塗り(col)用のレイヤーを作成します。これで、レイヤーフォルダーが1枚のセルとして扱われます。

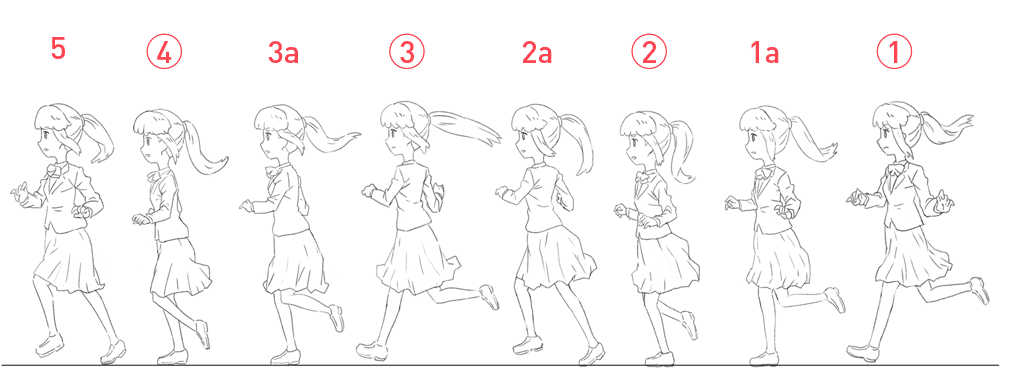
(2)ラフを参考に原画を描く
原画のラフを参考に、セル①②③④の線画用レイヤー(line)に清書します。

POINT
アニメーションフォルダー[rough]は、清書しやすいように不透明度を下げておきましょう。
3.中割りをする
原画の間を1枚ずつ中割りしていきます。
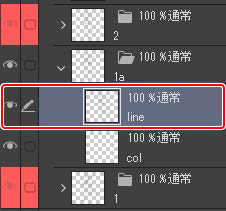
(1)中割り用のセルを作成
セル①と②の間の中割りを例に解説していきます。①と②の間に新規セルを作成すると、[1a]という名称のセルが、①と同じ構造のレイヤーフォルダーで作成されます。

(2)前後のセルを参考に中割りをする
「オニオンスキン」を有効にして[1a]の前後のセルを表示し、中割りを描きます。


(3)全体の動きが完成
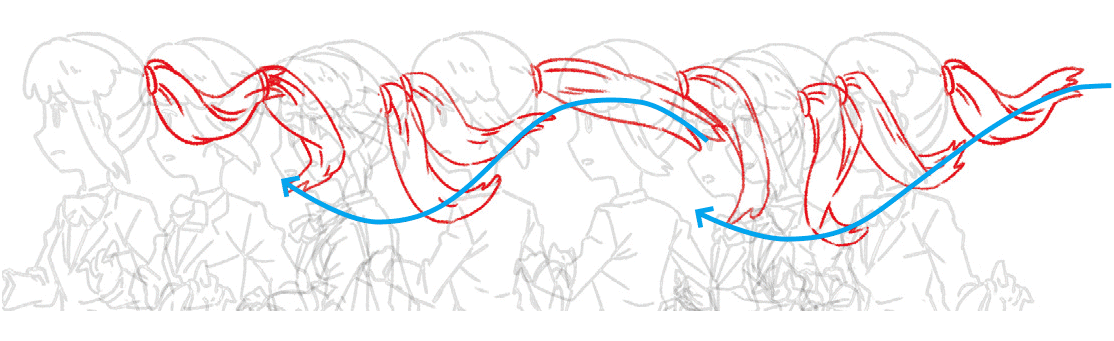
②と③、③と④、④と①の間も同じように描いていきます。全体の動きがゆったりとした曲線になるようなイメージで描きます。

POINT
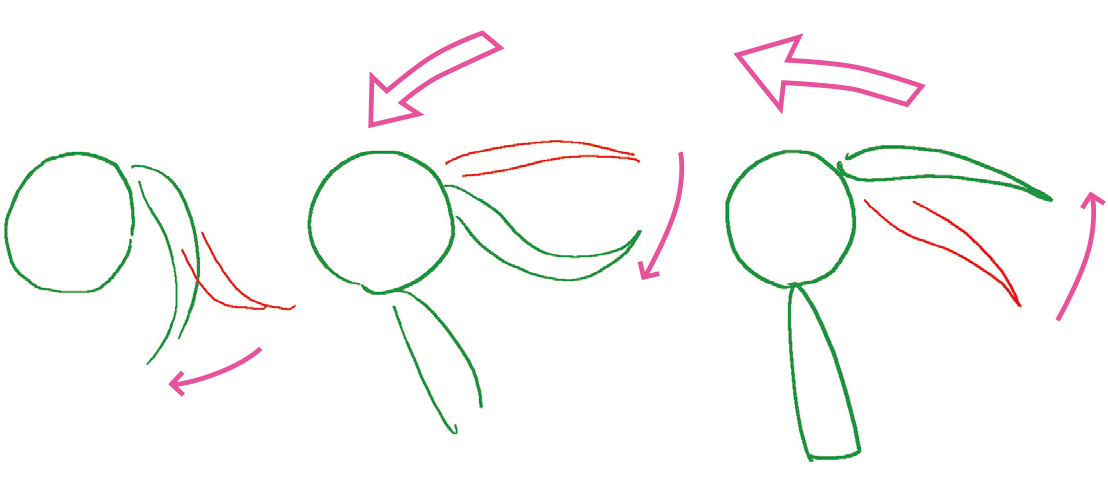
ポニーテールの付け根の部分は頭の動きに追随します。毛先になるほど頭の動きに遅れ、さらに振り子の動きが加わるイメージです。

▲動きのイメージ

▲簡略化した図
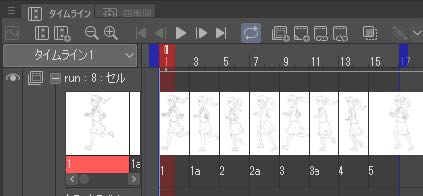
タイムライン
原画、中割りともに2コマ(フレーム)打ち、計8フレームの走りになります。8フレーム目の後に1フレーム目に戻すことで、自然なループアニメーションにもなります。

4.色を塗る
(1)色塗り用のレイヤーを選択
各セル(レイヤーフォルダー)の色塗り用のレイヤー(col)に色を塗っていきます。また、影用のレイヤー(sh)を作成し、地面に落ちる影を描いています。
(2)アナログ感を出して塗る
今回は、塗りつぶしツールによる塗りつぶしではなく、ブラシを使って塗っていきます。線画も含めてアナログっぽい感じを出したかったので、影やハイライトを意識する程度でざっくりとした塗りにしました。

POINT
今回使っているブラシは、素材提供されている「redjuice氏」作の「鉛筆R」と「コンセプト1」です。

※本記事は、著者:吉邉尚希『ショートアニメーション メイキング講座 吉邉尚希works by CLIP STUDIO PAINT PRO/EX[増補改訂版]』(技術評論社刊)からの特別版抜粋記事です。
アニメ制作を志す人必携!本書では、iPad、iPhoneでも制作できます!
熱い支持を受けるロングセラー『ショートアニメーション メイキング講座』の大改訂版が登場。
「アニメを作りたいけどどこからはじめればいいかわからない」
「中割り?タメ?タイムシートってなに?」
「ライトテーブルとオニオンスキンの違いは?」
アニメーション制作の基本と実践に加え、「ジョジョ」「ガッチャマン」などを手がける実力派アニメーター、吉邉尚希氏の独自のテクニックを紹介。
制作フローを体系化し、ノウハウを公開します!
少ないカット数での動きやタメの作り方、なめらかな動作、そして得意とするエフェクトで今っぽさを演出するコツ、カメラワーク、タイムラインパレット、ライトテーブル機能など徹底的に解説します。
アニメーション制作に興味がある人、イラストは描けても動かし方がイメージできない人、自分の絵でアニメを作ってみたい人、インターネットや同人で活動している人など、これからの「クリエイター」に向けた1冊です。






 『ショートアニメーション メイキング講座』
『ショートアニメーション メイキング講座』