イラスト構図の基本とテクニック:魅力的な絵を描くコツを徹底解説

イラストの『構図』を意識したことはありますか? 構図はイラストを見る人に『こんな風に見せたい』という作者の意図を伝えるための重要なカギになります。本記事では、イラストを描く人ならぜひ覚えておきたい『構図のルール』を作例付でわかりやすく紹介します。ユーキャン「デジタルイラスト講座」からの特別掲載!
作品の中の要素を、どんなふうに見せると効果的か、どう配置すると美しいバランスになるか、よく考えながらイラストの構図を決めていきましょう。
1.配置の基本
目立つエリア
フレームの中心よりやや上のエリアが、最も視線が行きやすいところです。
キャラクターの顔など、見せたいものはこのエリアに入れるとよいでしょう。


ど真ん中じゃなくて、「ちょっと上」ってところがポイント!
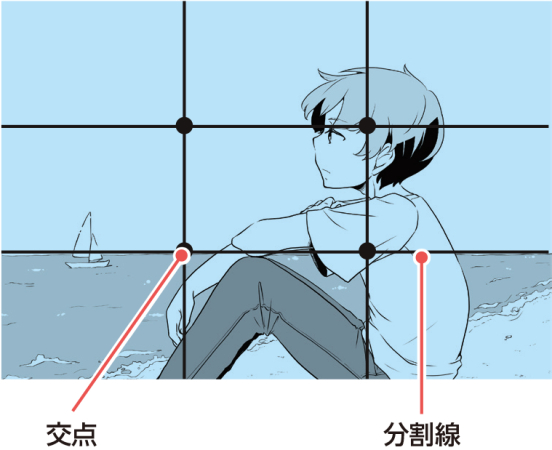
三分割法
三分割法とは、縦横に3等分した線で構図のバランスをとる技法です。
分割線の交点に、顔や重要なモチーフなどイラストのポイントを置くように構図を作ります。
分割線を目安に水平線を入れたりするのもよいでしょう。


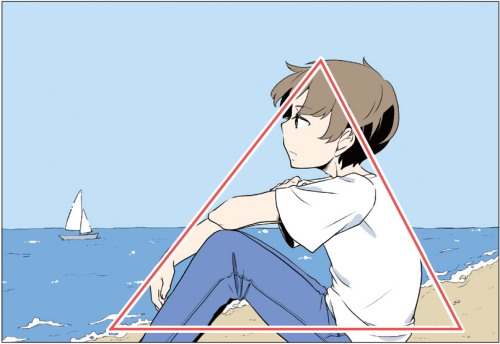
構図の中に三角形を作る
絵の中に三角形を作るようにすると、バランスのとれた美しい構図になりやすいので覚えておきましょう。

配置に迷ったら三角形を作るように置いてみましょう。
■三角構図
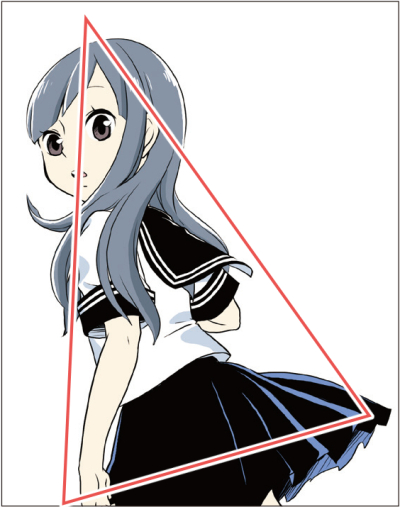
メインのモチーフが三角形になっている構図を三角構図といいます。
三角構図は画面が安定します。

▼スカートをふくらませることで三角形を作り、イラストが平板にならないようにしています。

2.並べるときのルール
均等配置
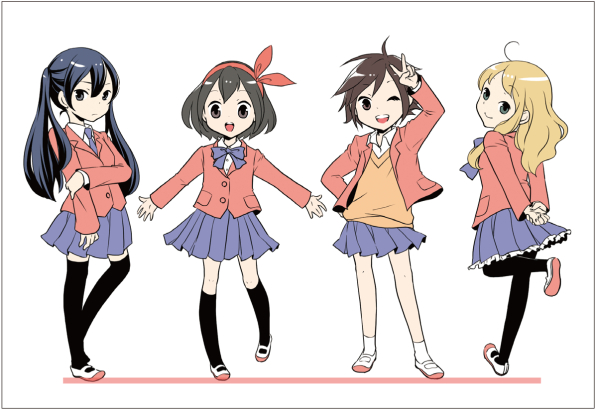
下の作例では、キャラクターを一直線上に均等に並べています。
この構図は各人物それぞれに視線を誘導できるため全員を同等に見せたい場合に使えます。
▼キャラクターの関係性(物語性)よりも、デザイン的に配置された印象を与えます。

ジグザグ配置
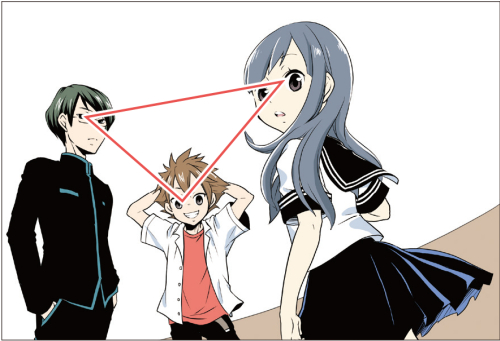
下の作例は、手前の人物を目立たせるような構図です。
このようにランダムに配置する構図はバランスをとるのが難しいので注意が必要です。
ポイントをジグザグ線で結ぶようにすると、まとまりやすいので覚えておきましょう。
▼このようにメリハリのきいた構図は、注目させたい特定の人物がいる場合に有効です。

イラストの中で『何を目立たせたいか」で構図が決まる!
▼手前と奥にキャラクターを配置した奥行きのある構図は背景に風景を入れてもなじみやすいでしょう。

3.アングルを変える(アオリとフカン)
アオリ
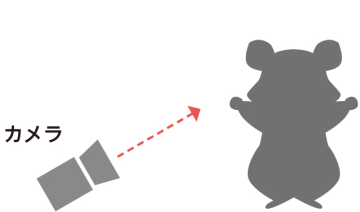
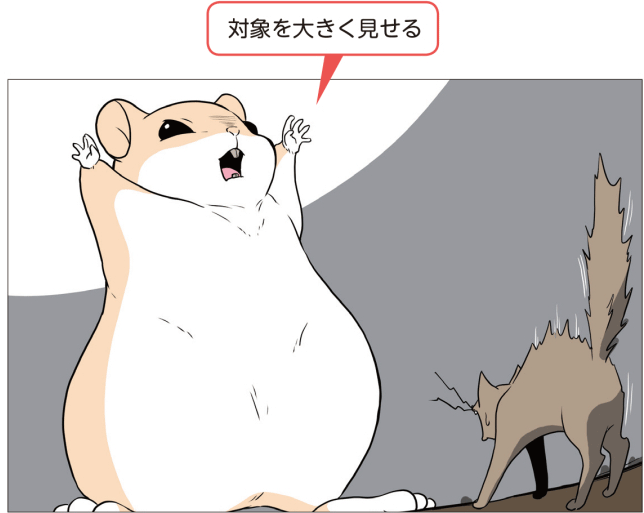
低い場所からカメラを上へ向けるように、見上げる構図をアオリといいます。
対象を大きく見せる効果があり、迫力を出したいときや、力強い表現に向いています。


フカン
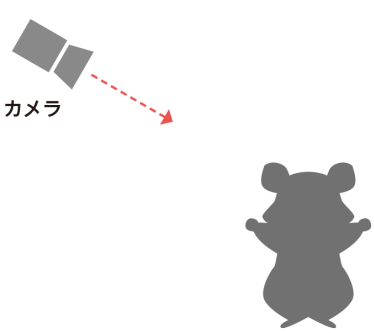
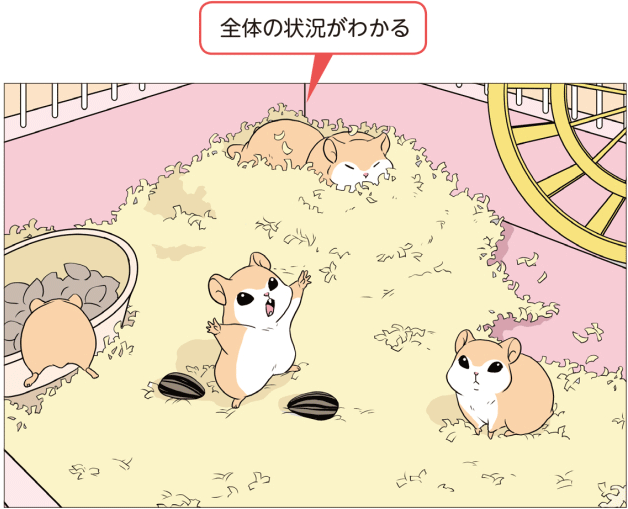
高い場所からカメラを下へ向けるように、見下ろす構図をフカン(俯瞰)といいます。
ものの位置関係や全体の状況を伝えやすい構図です。


4.構図が与える印象
水平・斜め
イラストは、画面を水平に描くのが基本ですが、斜めにした構図もよく見られます。
斜めの構図は不安定さや動いている感じを出すことができます。
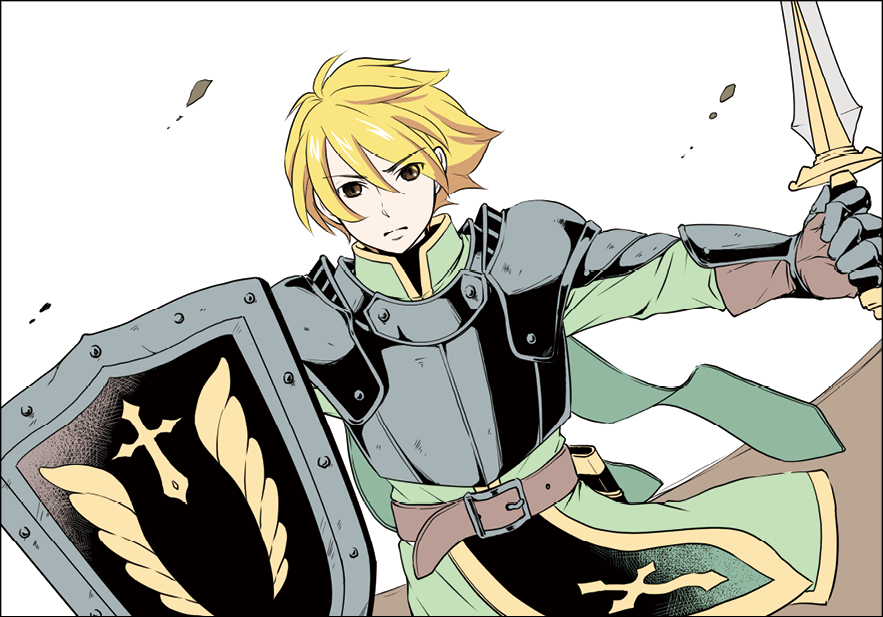
▼斜めの構図は動いている感じが出ます。

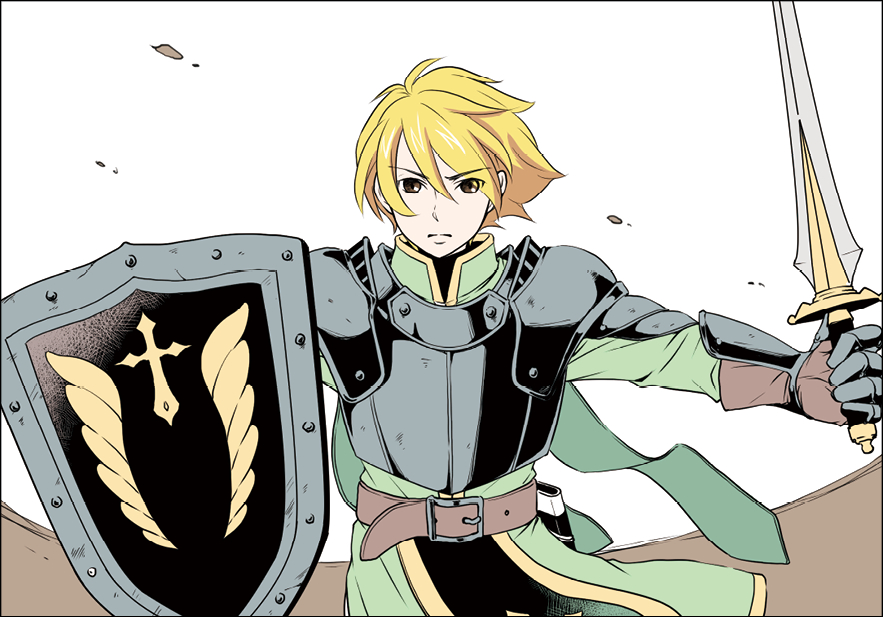
▼水平の構図には安定感があります。

縦構図・横構図
キャンバスを縦長にする縦構図か、もしくは横長にする横構図かで、イラストの印象は大きく変わります。
縦構図は視線が左右に散らないため、1つのものを大きく見せるのに適しています。
風景の広がりが強調される横構図は、比較的人間の視野に近いので、見る人に安心感や安定感を与えやすいのが特徴です。
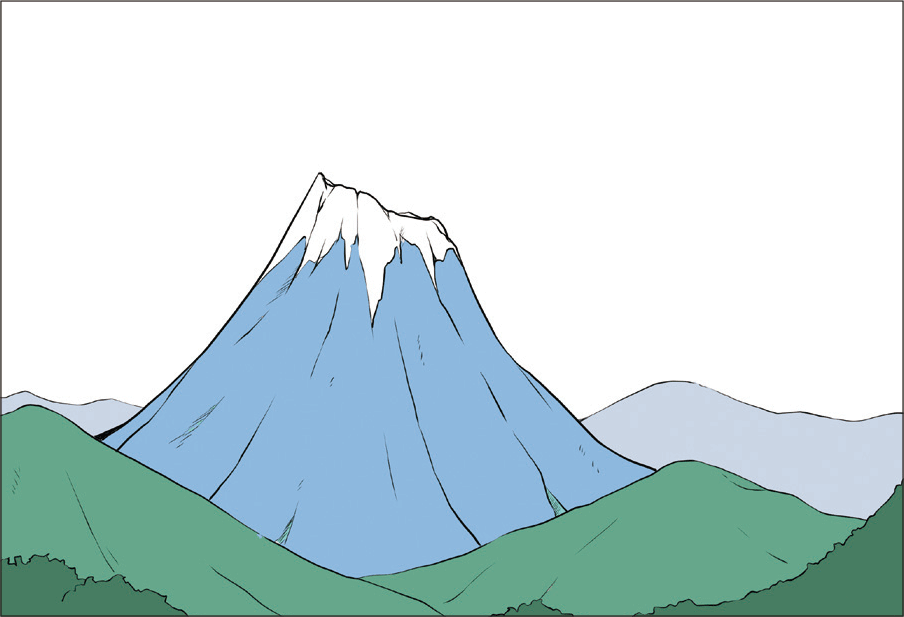
縦構図・横構図の違いを山の風景で違いを見てみましょう。
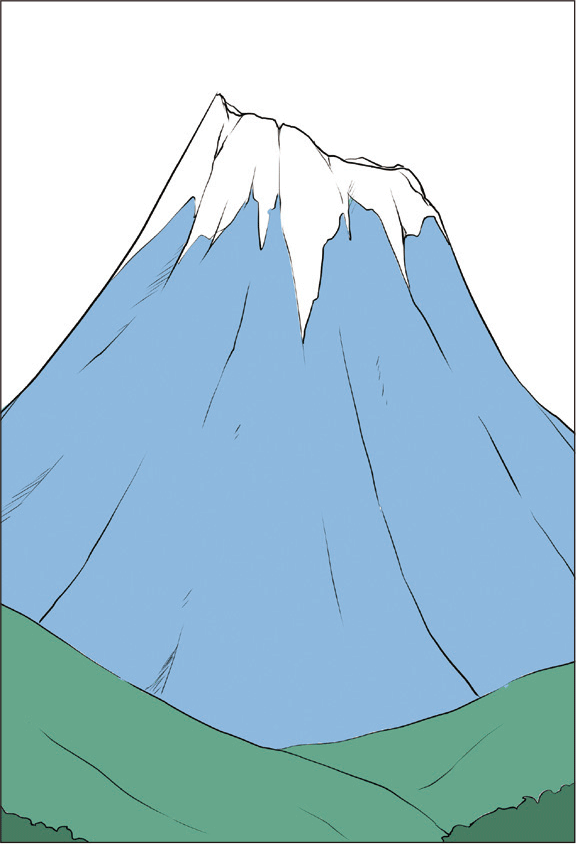
▼縦構図
横構図に比べ、山の高さを強調する構図になりました。
対象を切り取り、見せたいものをクローズアップしやすい構図です。

▼横構図
風景の広さを表現したいときは横構図を選ぶとよいでしょう。

圧迫感と開放感
空間の描き方によってイラストの方向性が変わります。
広く空間をとった開放感のある構図は明るいテーマのイラストに向いているでしょう。
逆に、要素を詰め込んだ構図は圧迫感があるため、シリアスなテーマのイラストや緊張感を表現したいときなどに使うとよいでしょう。
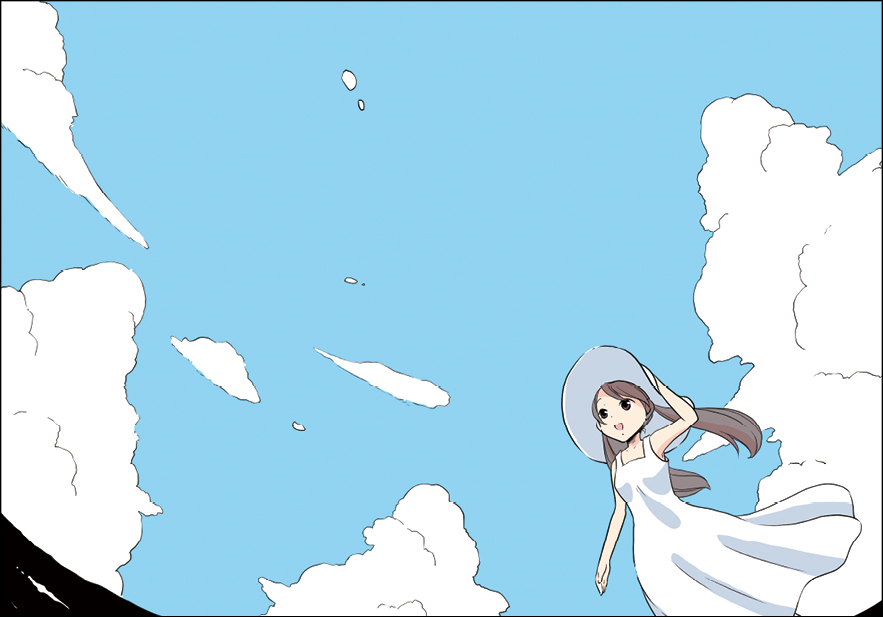
▼開放感のある構図
空間を広くとったイラストです。線の量も少なめです。

▼圧迫感のある構図
線の量が多く、空間が少ないイラストです。

▼上からの圧迫感
画面上部に大きいものがあると不安・圧迫感が出ます。

空があまり見えない風景は、ちょっと息苦しい感じがしますね……。
本記事は、ユーキャン「デジタルイラスト講座」のテキスト「イラスト上達テクニック編」の内容を一部抜粋して掲載しています。

初心者大歓迎!ペンタブ付きで、届いたその日から楽しめる!
ユーキャンのデジタルイラスト講座
日頃からアナログで絵を描いていて、デジタルイラストを始めてみたいけど、何から始めたらよいのか分からない…という方におすすめなのが、ユーキャンの「デジタルイラスト講座」です。
当講座は、国内シェアトップクラスの大人気グラフィックソフト「CLIP STUDIO PAINT PRO」とWacomのペンタブレットと教材がセットになっており、届いたその日からデジタルイラストを始められます!「CLIP STUDIO PAINT PRO」を使用したレッスンで、アナログでは難しい描画テクニックもデジタルで簡単に実現することが可能です。
また、添削課題が全部で3回ついており、カリキュラムに沿って設定された各回の課題を提出すると、経験豊富な講師が個別に添削!パーソナルなアドバイスが受けられるので、効率よく上達を目指せます。