ゆめかわいいイラストに変身!グラデーションマップ

「ゆめかわいい」という言葉を聞いたことありますか?かんたんに紹介すると、パステルピンクとパステルパープルを基調に、星やハートなど、かわいくてメルヘンなものをたくさん詰め込んだ「かわいい」のジャンルです。グラデーションマップ機能を使えば、かんたんにイラストをゆめかわいく加工できます。
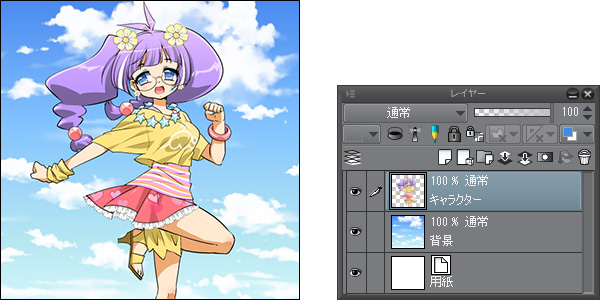
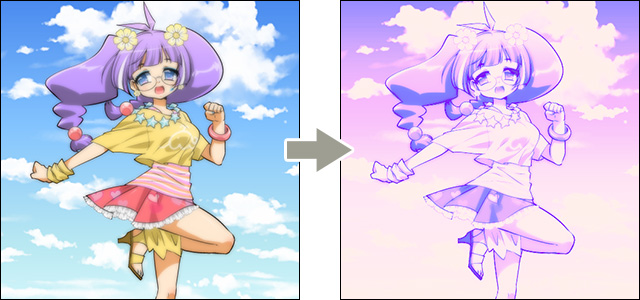
次の元気いっぱいな女の子のイラストを、ゆめかわいいイラストになるように加工していきます。
ここでは、PhotoshopとCLIP STUDIO PAINTのグラデーションマップ機能を使った加工方法を紹介します。
加工をする前に、キャラクターのレイヤーを次のように統合しておきましょう。

STEP1 ソフトフォーカスで印象を変える
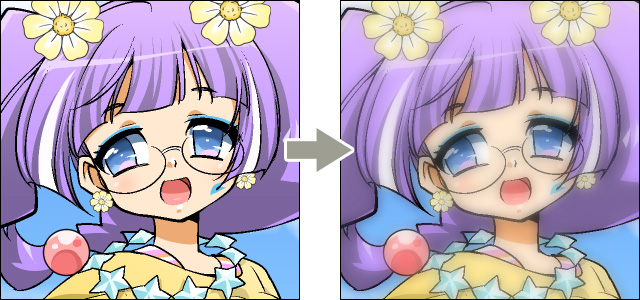
イラストにソフトフォーカスをかけて、全体的にやわらかい印象にします。
このひと手間を加えることでより「ゆめかわいい」イラストに仕上げられます!

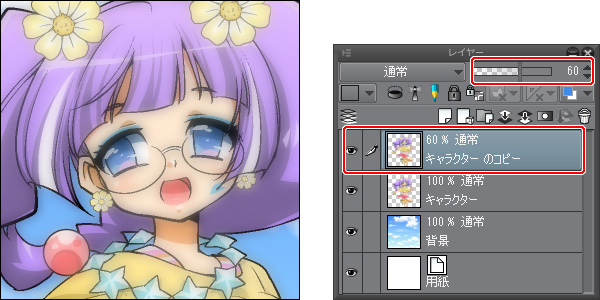
■レイヤーを複製する
キャラクターのレイヤーを複製します。レイヤーを複製するには、次のコマンドを選択します。
Photoshop:
[レイヤー]メニュー→[レイヤーを複製]
CLIP STUDIO PAINT:
[レイヤー]メニュー→[レイヤーを複製]
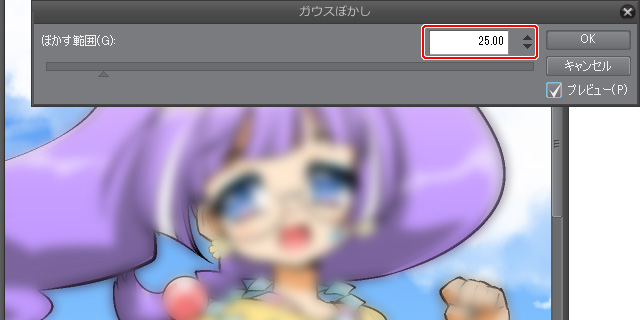
■レイヤーをぼかす
ガウスぼかしフィルダーを使って、複製したレイヤーをぼかします。ガウスぼかしフィルターを実行するには、複製したレイヤーを選択し、次のコマンドを選択します。
Photoshop:
[フィルター]メニュー→[ぼかし]→[ぼかし(ガウス)]
CLIP STUDIO PAINT:
[フィルター]メニュー→[ぼかし]→[ガウスぼかし]

■不透明度を下げる
複製したレイヤーの不透明度を下げます。

ソフトフォーカスをかける方法については、『簡単にイラストをランクアップ!ぼかしを使った仕上げ技[グロー効果]』も参照してください。
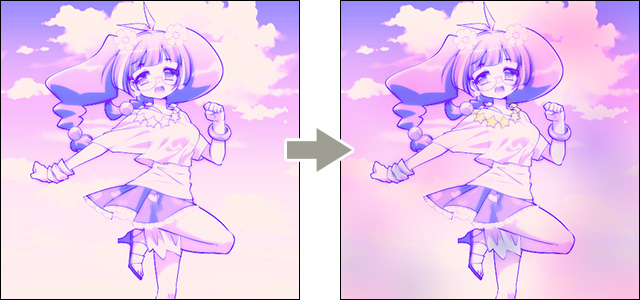
STEP2 グラデーションマップで色味を変更する
いよいよグラデーションマップ機能を使って、全体の色を変更していきます!

■グラデーションマップ機能とは
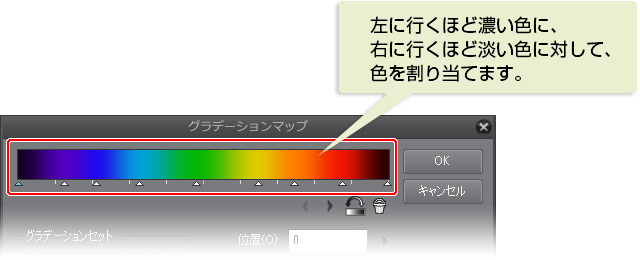
画像の色の濃淡に合わせて、グラデーションの色を配置していく機能です。

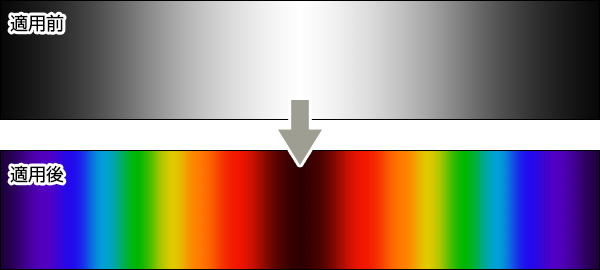
白黒のグラデーションに対して、グラデーションマップを適用すると、次のようになります。
黒い部分に対して上図のグラデーション左端の色が、白い部分に対して上図のグラデーション右端の色が割り当てられています。

Photoshopで加工する場合
Photoshopでグラデーションマップを設定する方法について、説明します。Photoshopの調整レイヤーを新規作成し、グラデーションマップを設定していきます。
[レイヤー]メニュー→[新規調整レイヤー]→[グラデーションマップ]を選択します。[新規レイヤー]ダイアログが表示されたら、そのまま[OK]をクリックします。
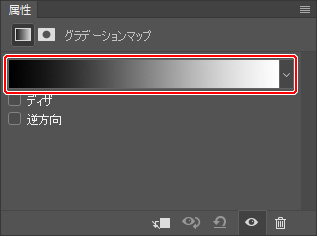
[属性]パレットが表示されたら、グラデーション部分をクリックします。

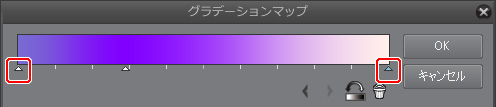
[グラデーションエディター]ダイアログが表示されたら、グラデーションを設定します。
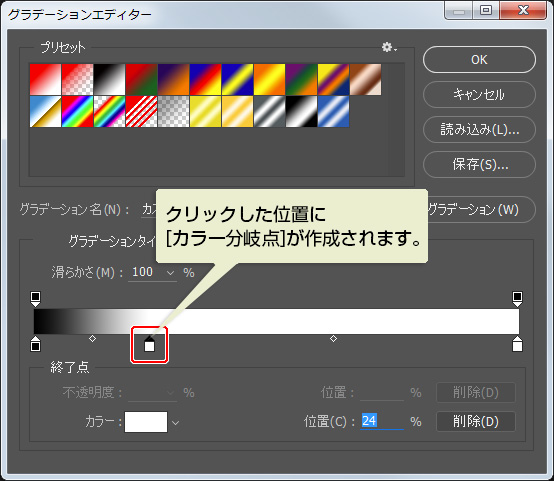
[グラデーション]の下をクリックします。クリックした位置に[カラー分岐点]が作成されます。

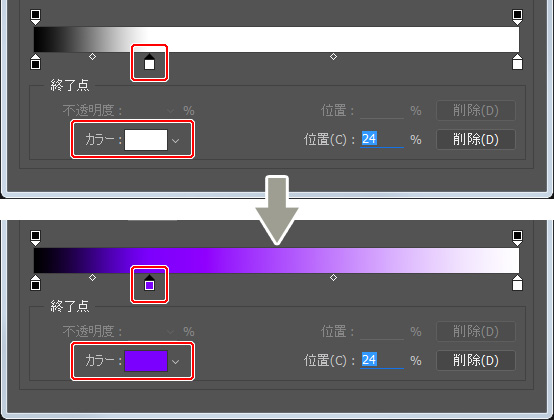
作成された[カラー分岐点]をクリックして選択します。[カラー]をクリックすると、[カラーピッカー]ダイアログが表示され、グラデーションの色を設定できます。

同様の方法で、すでに作成されている[カラー分岐点]の色も変更できます。

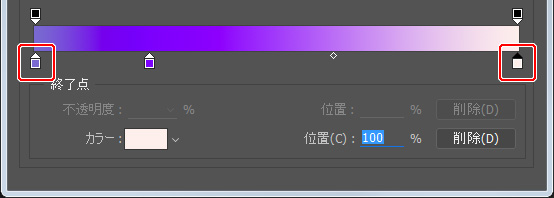
キャンバスを確認しながら、同様の手順で色を追加していきます。
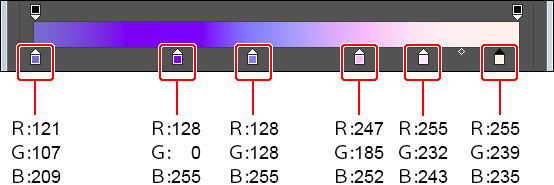
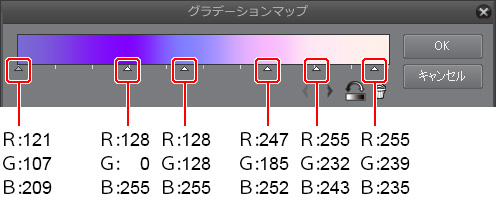
グラデーションの階調は、[カラー分岐点]を左右にドラッグすると、変更できます。ここでは、次のように設定しました。

POINT
[カラー分岐点]を削除するには、[カラー分岐点]を上下にドラッグしてください。
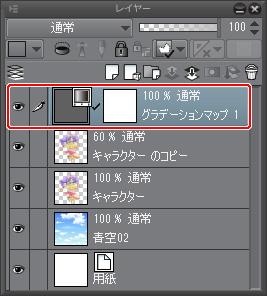
設定が終わったら、[OK]をクリックします。[レイヤーパネル]に、グラデーションマップを設定した調整レイヤーが作成されます。
調整レイヤーのサムネイルをダブルクリックすると、[属性]パレットが表示されます。グラデーション部分をクリックすると、グラデーションマップを再編集できます。

CLIP STUDIO PAINTで加工する場合
CLIP STUDIO PAINTでグラデーションマップを設定する方法について、説明します。
[レイヤー]メニュー→[新規色調補正レイヤー]→[グラデーションマップ]を選択します。
[グラデーションマップ]ダイアログが表示されたら、グラデーションを設定します。
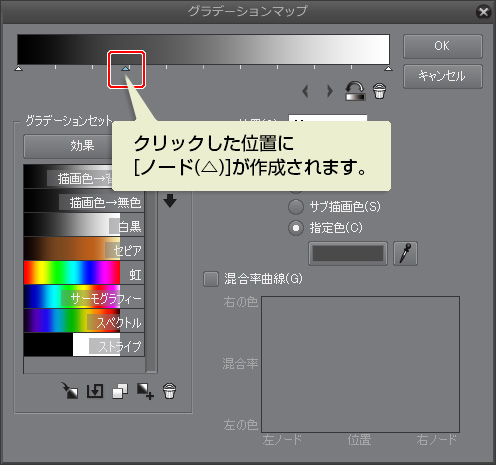
[グラデーション]の下をクリックします。クリックした位置に[ノード]が作成されます。

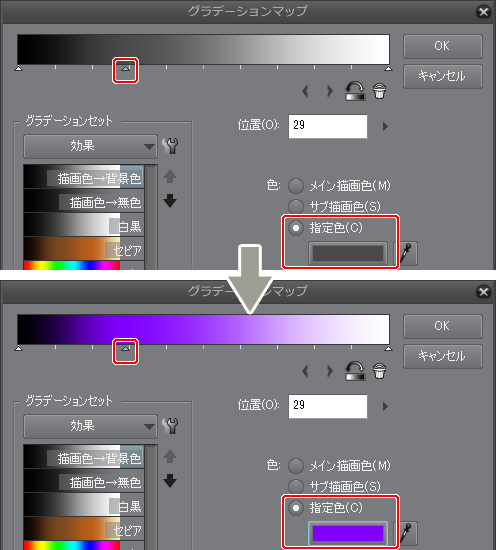
作成された[ノード]をクリックして選択します。[色]から[指定色]を選択し、カラーアイコンをクリックすると、色を選択するダイアログが表示され、色を設定できます。

同様の方法で、すでに作成されている[ノード]の色も変更できます。

キャンバスを確認しながら、同様の手順で色を追加していきます。
グラデーションの階調は、[ノード]を左右にドラッグすると、変更できます。ここでは、次のように設定しました。

POINT
[ノード]を削除するには、[ノード]を上下にドラッグしてください。
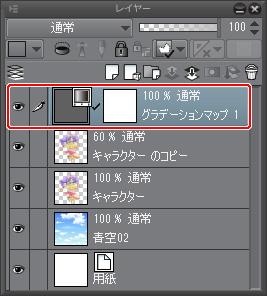
設定が終わったら、[OK]をクリックします。[レイヤー]パレットに、グラデーションマップを設定した色調補正レイヤーが作成されます。
色調補正レイヤーのサムネイルをダブルクリックすると、[グラデーションマップ]ダイアログが表示され、グラデーションマップを再編集できます。

STEP3 色味を調整する
だいぶ、ゆめかわいいイラストに近づいてきましたが、もう少しだけ、紫やピンクが強めになるよう、色味を調整します。

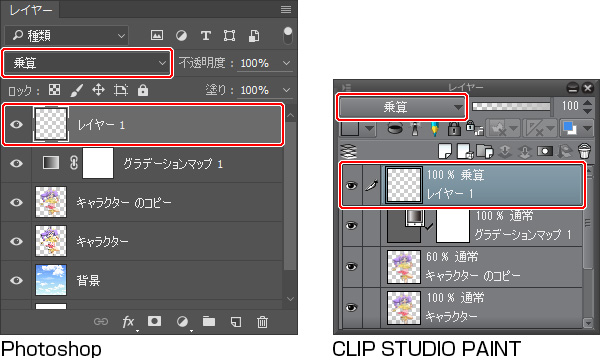
グラデーションマップを設定したレイヤーの上に、新規でラスターレイヤーを作成し、合成モードを[乗算]に設定します。

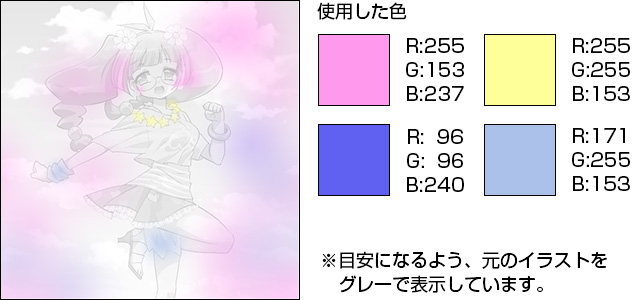
エアブラシツールなど、先端がやわらかいブラシを使用して、加筆していきます。色のメリハリを少な目に、全体的にやわらかな雰囲気にしたいので、低めの筆圧で描き足していきます。
ここでは、次のように描き足しました。

STEP4 キラキラした輝きを追加する
イラスト全体にキラキラした輝きを追加します。
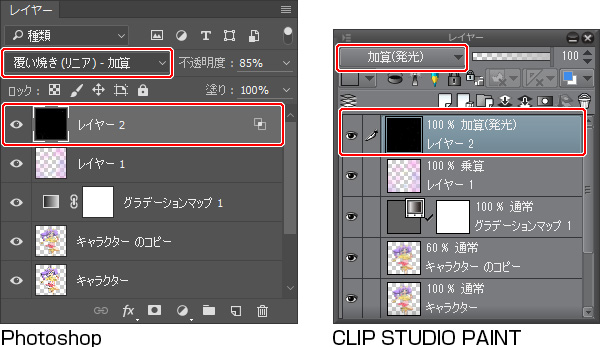
追加で描画したレイヤーの上に、新規レイヤーを作成し、黒く塗りつぶします。レイヤーの描画モード(合成モード)を次のように設定します。
Photoshop:覆い焼き(リニア)-加算
CLIP STUDIO PAINT:加算(発光)

先端がやわらかいブラシを使用して、白色で輝きを描画していきます。サイズが均等にならないよう、ところどころブラシのサイズを変更して描き込みます。

キラキラを追加する方法については、『キラキラは作れる★簡単3ステップでキラキラ効果を作る』をご覧ください!
STEP5 瞳にハイライトを入れる
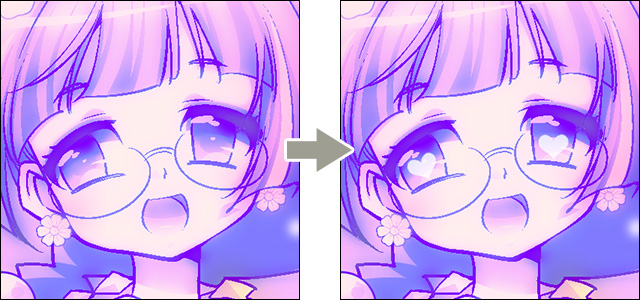
キャラクターの瞳にハイライトを入れます。ここにハートや星などを入れると、ゆめかわいくなります。
レイヤーを新規作成し、瞳のハイライトを入れていきます。
このイラストでは、ほぼ全身を描いているため、瞳の割合が小さいです。遠目からもわかるように、大きめのハートを入れてみました。

顔のアップなど、瞳の占める割合が大きいイラストの場合は、瞳にたくさんハイライトを追加すると、ゆめかわいさが増します。

完成
ゆめかわいいテイストにイラストを加工できました。これで完成です!