【背景講座】写真を元にした美麗風景イラストの描き方!

写真を元にパソコンで風景・背景イラストを描こう! 平面の写真を写生するときに押さえておきたい遠近感・立体感・空気感の表現方法から、初心者にもわかりやすい色の選び方や筆づかいまで、デジタル作画で役立つテクニック満載の内容を『ファンタジー風景の描き方』(ホビージャパン)から特別掲載!
1 近・中・遠景の色のベースを作成する
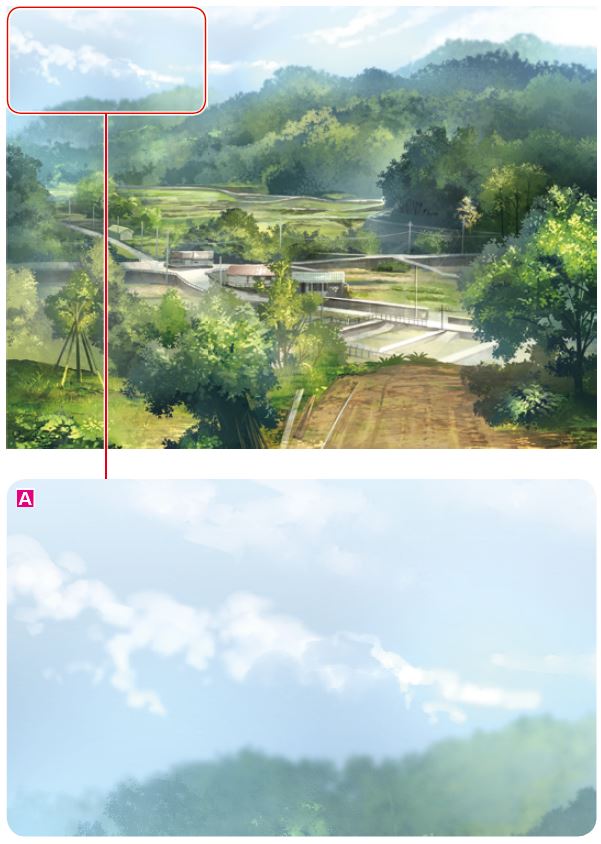
1-1. 元になる写真
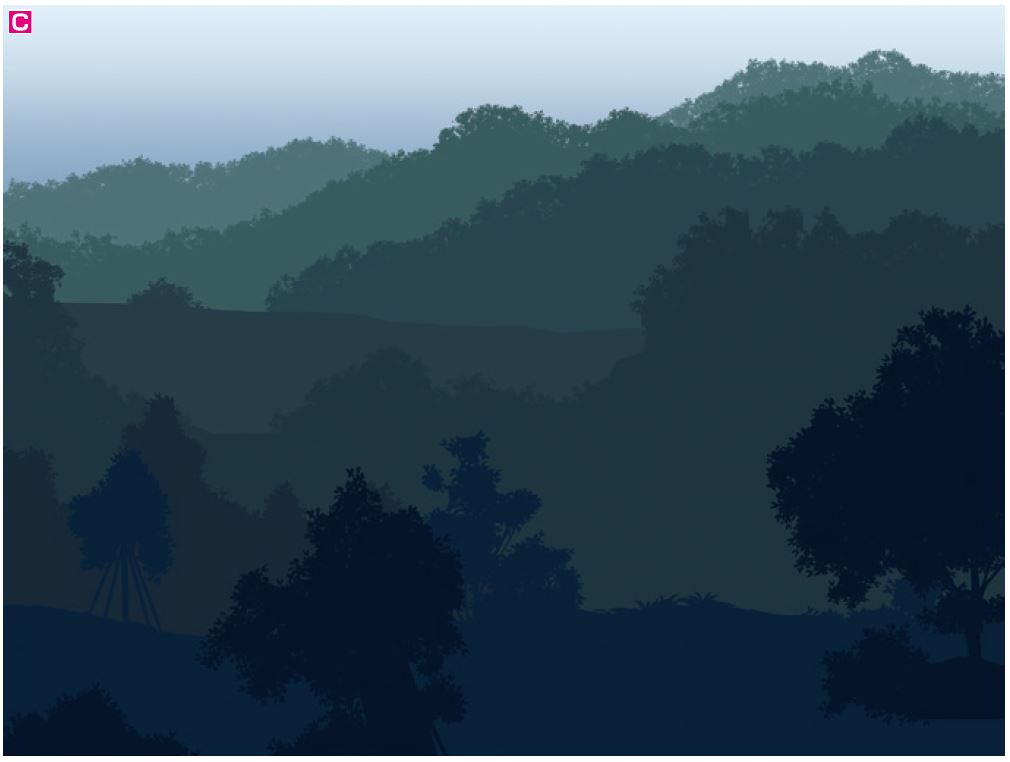
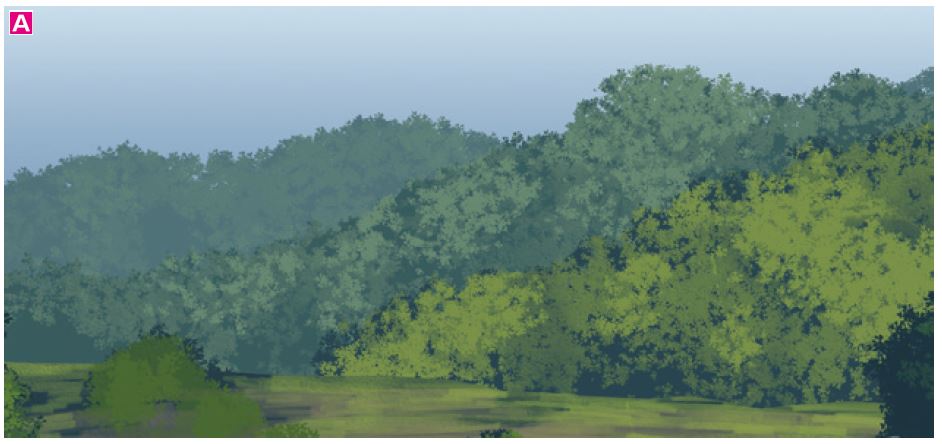
下がこれから描く風景イラストの元になる写真です。
先に完成形が見えているので、見えたままを描くことになるのですが、ただ漠然と写生するのではなく、イラストにした際の完成イメージをボンヤリとでもよいので考えながら描いていきます。

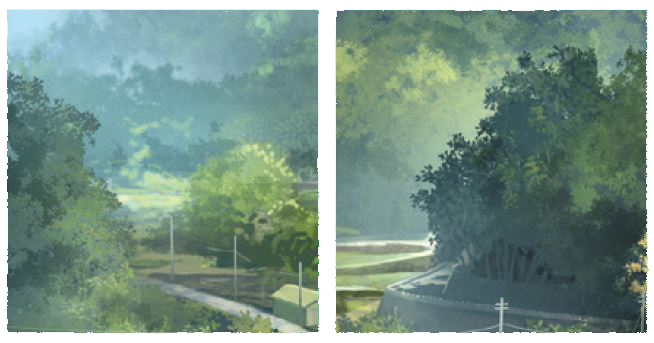
1-2. 距離ごとにレイヤーを分けて塗る
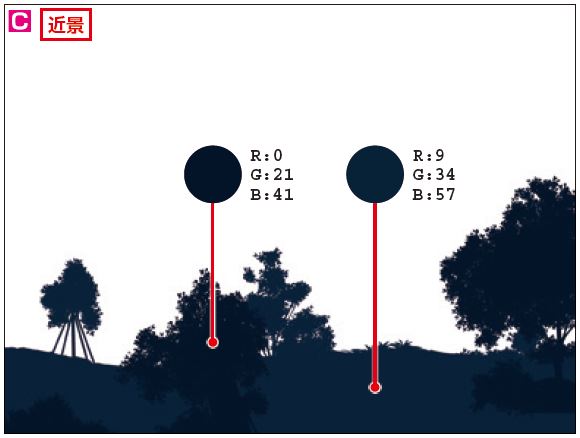
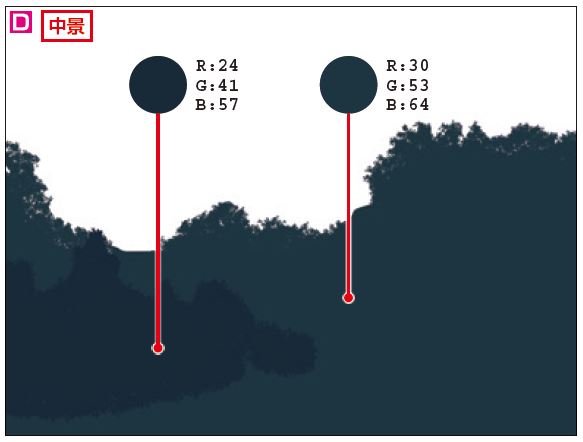
近景・中景・遠景の距離ごとにブロックを分けて、大まかな形を作りながら陰色のベースとなる色で色分けをしていきます。
色を塗る際は、空気遠近法を意識し、奥になるほど薄く、大気に色を溶け込ませるようにします。
さらに、色相も少しずつずらしていきます。このイラストの場合は、近景が濃い紺色で、中景に向かって青色になり、遠景にいくほど薄い緑色へと変化しています。
A 近景(黄色)・中景(緑色)・遠景(青色)の3 つの距離で分けて考える。

B 色は彩度と明度のバランスで細かい差が変わって見えるので、カラーパレットできちんと確認しながら選択する。

C [ レイヤー]メニュー→[新規ラスターレイヤー]を選択し、レイヤーを新規作成する。
作成したレイヤーに、陰色のベースとなる色を使用して大まかな形を描いていく。葉は、「葉」ブラシを使用することで、一枚一枚描くよりはるかに簡単に完成度の高い形になる。
色は、空気遠近法による変化を表現していくことになるので、近景で使用する色は、全体で最も濃いものになる。
なお、近景の中でもブロックを分けて、奥になるものは徐々に薄い色になるように、レイヤーを分けて塗っていく。レイヤーは、分けることで後々の色の調整などが簡単になるので、できる限り分けるようにする。

D 中景も同じように塗っていく。近景よりも薄い色を使用する。なお、近景で隠れてしまうような部分は、形を作る必要はない。

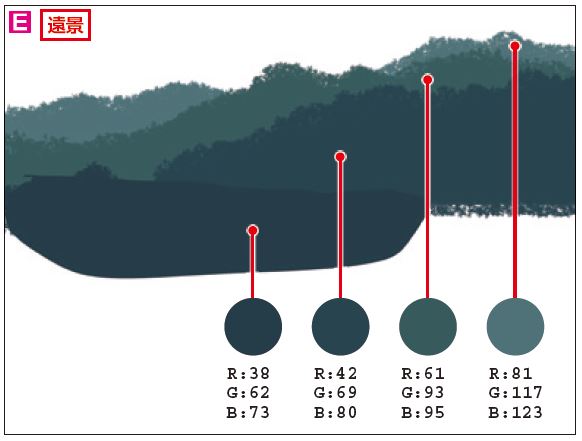
E 遠景も塗っていく。一番奥は、全体で最も薄い色になる。本来なら各距離で地続きとなる部分の色は、はっきりと分かれないが、そこは後々で調整するので、この時点では気にせずに塗っていく。
山の部分も「葉」ブラシを使用して塗っていくが、近景や中景よりもブラシサイズを小さくして細かく描くことで、遠くであることを表現できる。

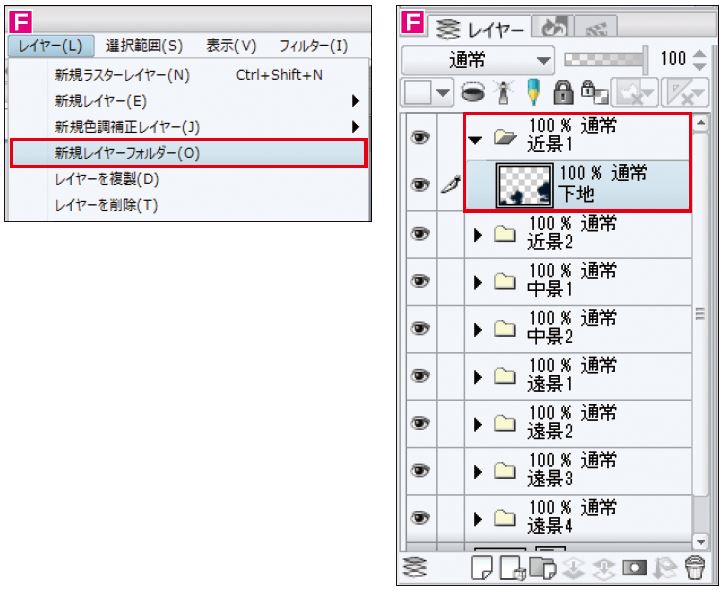
F レイヤーが増えてきたら、[レイヤー]メニュー→[新規レイヤーフォルダー]を選択してレイヤーフォルダーを作成し、まとめておく。

レイヤーフォルダーにまとめる
レイヤーフォルダーを作成して関連性のあるパーツごとにまとめておくことで、レイヤーの管理がしやすくなります。
ここでは、距離ごとにレイヤーフォルダーを分けています。
この先の工程で細部を塗っていくことになりますが、関連性のあるレイヤーフォルダーの中に塗りのレイヤーを作成していきます。
作業が進んでくるとレイヤーの数も膨大になってくるので、レイヤーを探す、予期せぬレイヤーに加筆してしまう、といった混乱を軽減できます。
1-3. 空にグラデーションをかける
空の下地を塗っていきます。ここでは、単色で塗りつりぶし、軽くグラデーションをかける程度で十分です。
なお、空を塗る際は、遠景の一番奥の部分との色の兼ね合いに注意しましょう。色相、彩度が極端に違っていると、違和感が出てしまいます。
また、昼間を描く際は、空の方が暗くならないようにも注意します(ただし、実際は雪山などの色味が薄いロケーションや、直射日光で光が強く当たっている場合など、空より地上の方が明るくなる場合は多々あるので、ケースバイケースでもあります)。
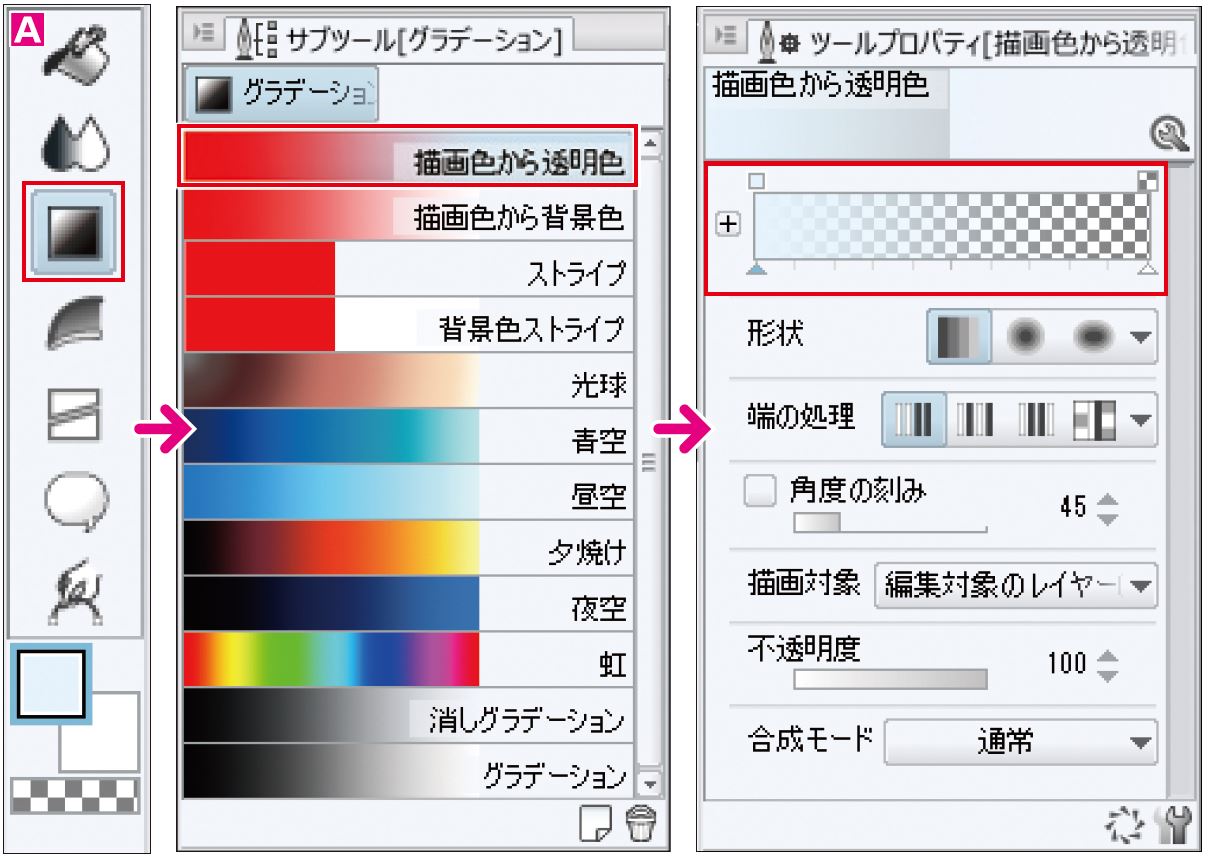
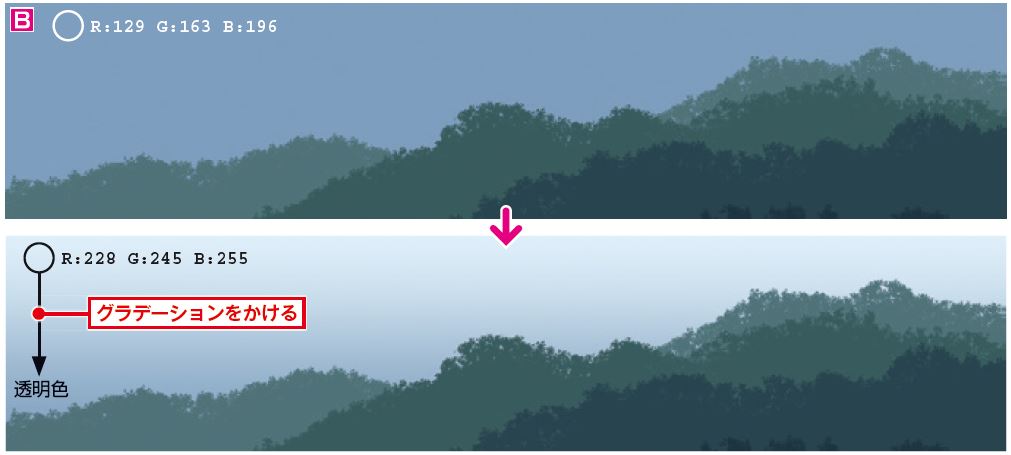
A 空を水色で塗りつぶし、グラデーションをかけていく。
グラデーションは、「グラデーションツール」を使用することで簡単に作成できる。ツールパレットで「グラデーションツール」を選択したら、サブツールパレットで「描画色から透明色」を選択する。そして、ツールプロパティパレットで「明るい水色~透明色」となるようなグラデーションに設定する。

B 上が明るくなるように、空の上部から下部に向かってグラデーションをかける。なお、上部と下部、どちらの色が明るくなるか、想定する時間や場所などによって変わるのでケースバイケースとなる。

C イラスト全体の下地が塗り終わった状態。これをベースに、次節から細かく塗っていく。

2 光を当てて立体感を出す
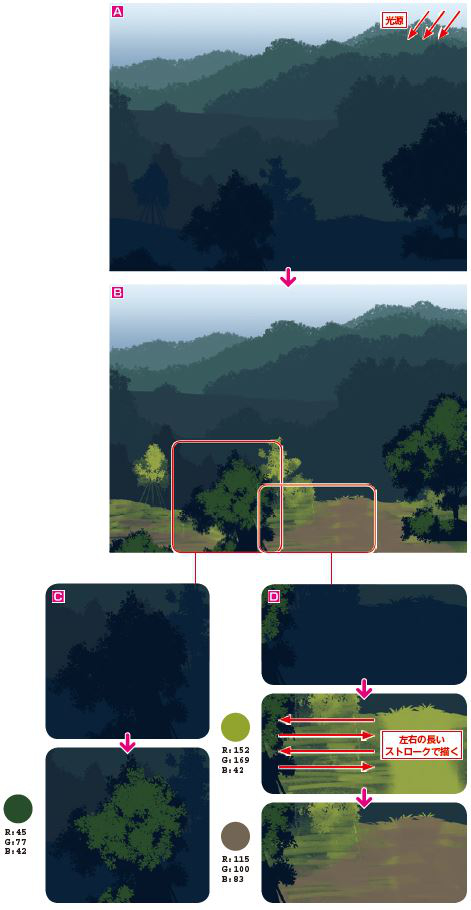
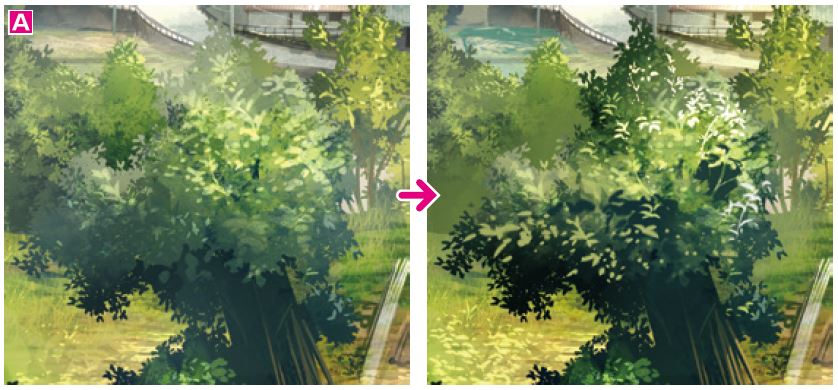
2-1. 近景に光を当てる
大きく当たる光を描き入れることで、各場所の固有色(極端に明るくもなく、暗くもなっていないそのものの色)を塗っていきます。
まずは近景です。

A 少し右上からの光源を想定する。
B 「1-2」で作成した陰色のベースを塗ったレイヤーの上にレイヤーを作成し、レイヤーパレットの「下のレイヤーでクリッピング」をクリックする。これで、陰色を塗った範囲からはみ出さずに塗ることができる。
C 木の部分は、陰色を塗ったときと同様に、「葉」ブラシで塗っていく。
D 地面は左右の長いストロークを繰り返すように描く。「粗め塗り」ブラシで質感を出しつつ、黄緑色で塗った後に茶色を重ねる。
光源を意識しすぎない
このような屋外の風景の場合、光源をきちんと意識しすぎるとミニチュアっぽくなってしまいます。
実際の光は空気で拡散したり、さまざまなところから反射したりと、必ずしも一方向からのものではありません。
人物や物の単体を塗る場合や屋内のように狭い空間を塗る場合なら一方向からの光でも問題ありませんが、屋外のような広い空間を描く場合の光源は、なんとなく意識する程度にしておきましょう。
2-2. 中景に光を当てる
中景はイラストのメインとなる部分のため、要素が多くなります。色分けではベタ塗りをしただけでしたが、実際は道や家などのさまざまな要素があります。
この時点ではいきなり細部から描くようなことはせずに、まずは写真を見ながら、ざっくりとアタリをつける程度にしておきます。
なお、ここでも空気遠近法を意識して、近景よりも薄い色を使用していきます。
A ざっくりと道を描く。「粗め塗り」のようなテクスチャ感のあるブラシで、大まかな線を引くだけでよい。この道を基準にして家や地面を描き入れていく。
B 道に沿って地面や家を描く。
地面は、近景と同じように左右のストロークを繰り返すように描いていく。
家の窓や屋根の模様などの細かいディテールは後々描いていくので、ここでは大まかなの形を描くだけに留める。

C 中景までが塗り終わった状態。
奥にいくほど、「2-1」で近景に使用した色よりも薄い色で塗っていく。

ブラシを動かす方向
地面や道といった横に広がっているものは縦方向のブラシの動きで描いてしまうと、イラストが立ち上がって見えるため、違和感が出てしまいます。

2-3. 遠景に光を当てる
遠景を描いていきます。
なお、塗り全般にいえることですが、各部分の質感は、テクスチャ感のあるブラシで塗り、その後、透明色のブラシで薄く消し、薄くなりすぎたところをまた塗る、といった工程を重ねることで表現しています。こうやって色に変化をつけることで、イラストから単調さが消えて深みが出ます。
A 森 、山の部分も、「葉」ブラシで塗っていく。また、遠景に向かうにつれて、暗い部分との差をあまり出さず、色幅を狭くしていく。
近景~遠景にいくにつれて、薄くもやがかっていくようなイメージだとわかりやすい。

B 地続きの前後のつながりもここで描く。あまり極端な色の変化にならないように心がける。

距離によってタッチの細かさを変える
物は、近景のものほど大きく、細部まで見え、遠景にいくにつれて小さく、曖昧に見えてきます。そこで、近景のものほど太い線を描き、遠景にいくほどブラシサイズを小さくし、細い線でストロークを重ねて描くことで遠近感を出すことができます。

2-4. 明るさを追加する
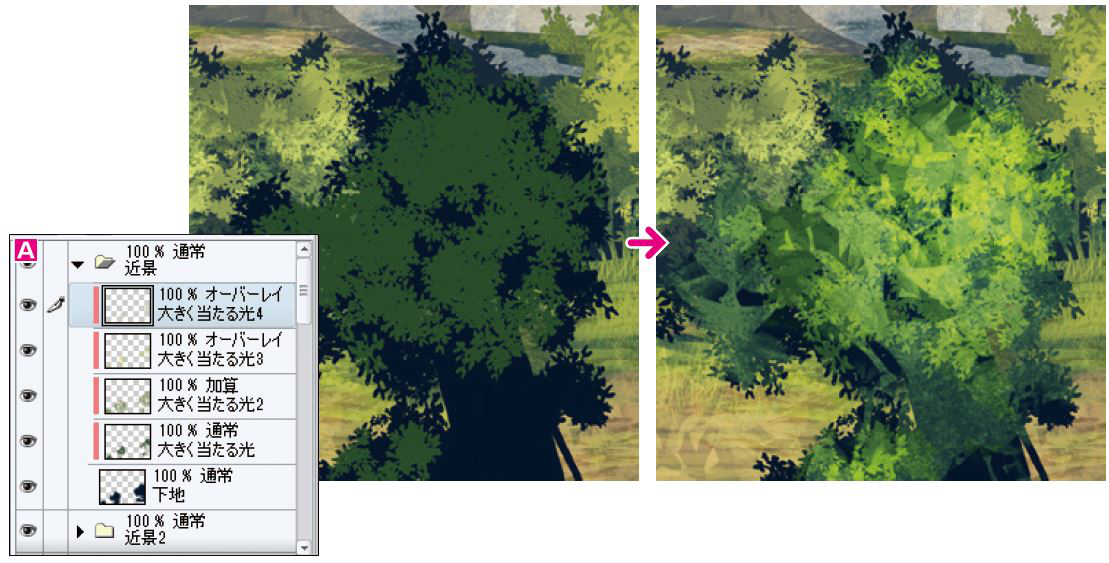
明るさの段階を追加することで、イラストに深みとリアルさを出していきます。
A 「 2-1」~「2-3」で塗ったレイヤーの上にレイヤーを新規作成し、合成モードを「加算」(もしくは「覆い焼き」「オーバーレイ」)に設定する。
CLIP STUDIO PAINTの「テクスチャ 1」や「粗め塗り」のようなテクスチャ感のあるブラシを使用し、明るい部分を重ねていく。
傷をつけるイメージでざくざくと塗っていく。ここでもただ塗るだけではなく、塗った部分を透明色の「テクスチャ粗め」ブラシで薄めてなじませる。

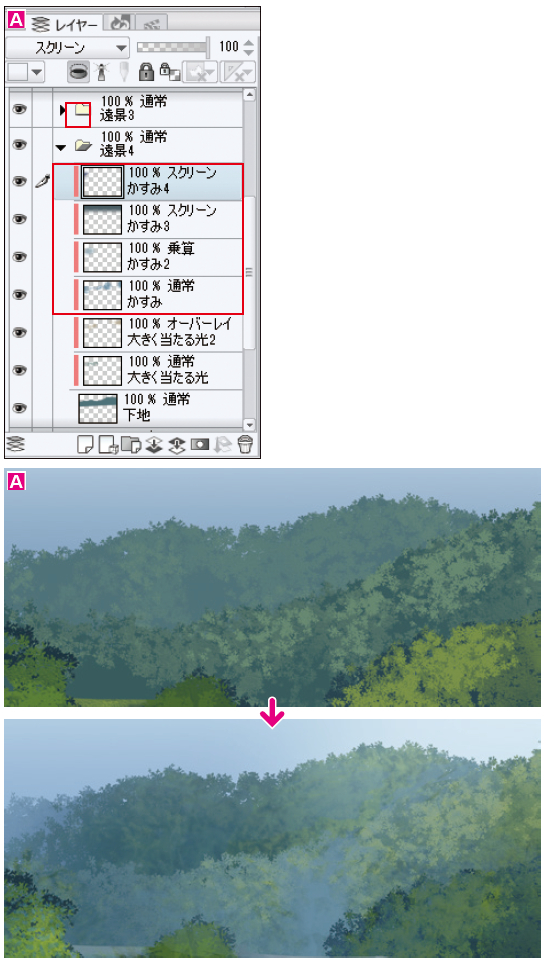
2-5. 遠景をかすませる
空気遠近法を意識して、遠景をかすませていきます。
A 遠景を塗ったレイヤーの上に合成モード「スクリーン」や「乗算」のレイヤーを作成し、空の色に近い色でかすませていく。遠景の情報量を抑えて遠近感を強めるとともに、全体の色がまとまり、画面に統一感が出る。同時に、空気のムラを表現できるため、リアルさも出る。

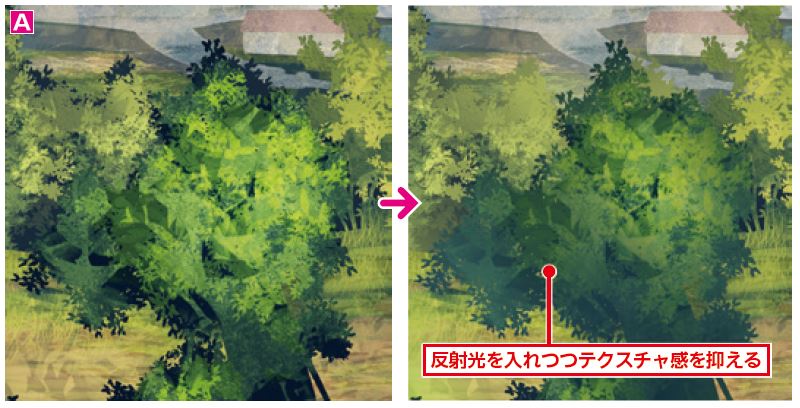
2-6. 反射光を入れつつテクスチャ感を抑える
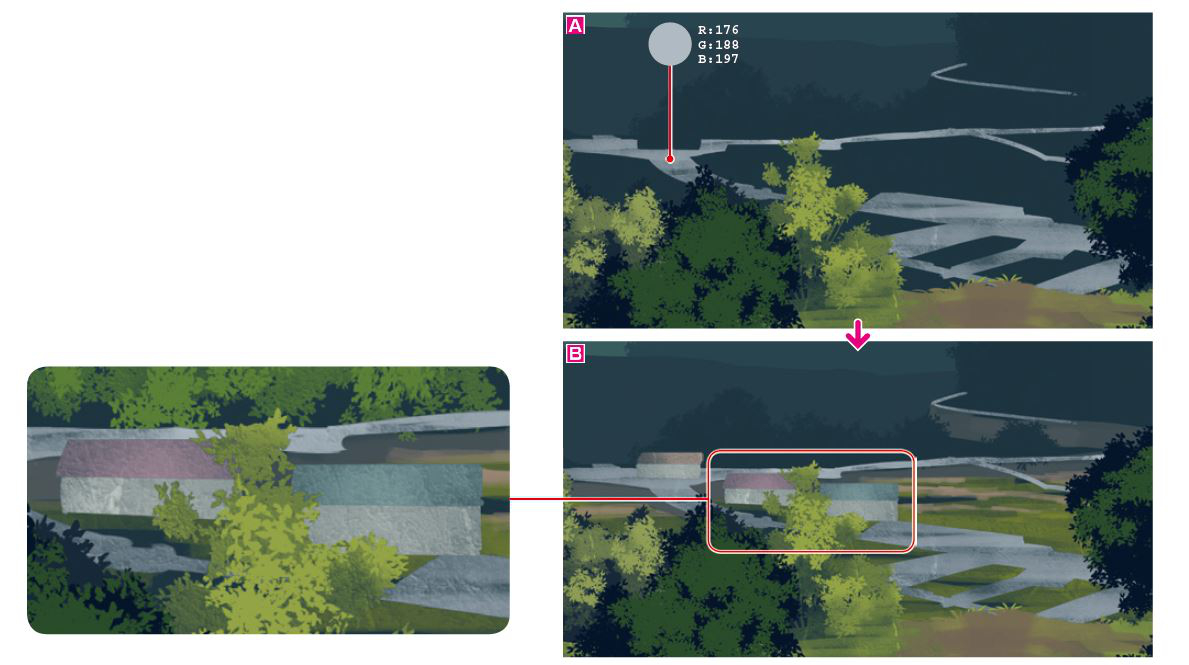
大きく当たる光が入れ終わったので、続いて反射光を入れていきます。
また、今のままだとブラシのテクスチャ感が強すぎて、悪い意味でデジタルイラストっぽさが強いので、「輪郭柔らか」ブラシを使用して、反射光を入れつつテクスチャ感を抑えていきます。
A 光源とは反対側に反射光を入れる。
さらに、暗いところ、奥まっているところ、視線を集めたくないところのテクスチャ感を抑えていく。
なお、「スポイトツール」で塗る付近の色を拾い、これまでに作った色の複雑さを損なわないようにする。
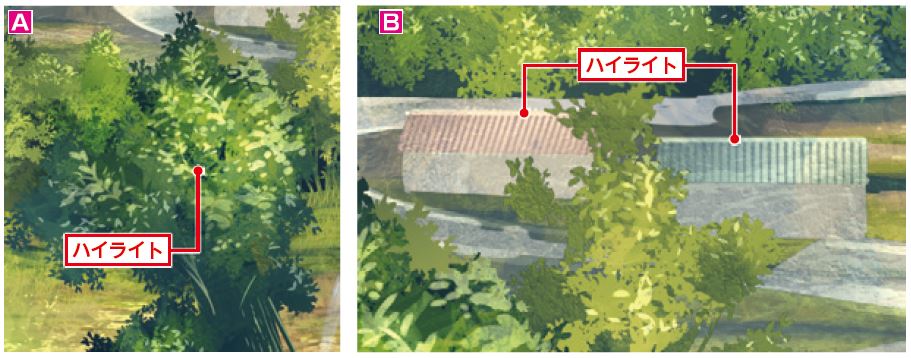
ハイライトを入れていきます。光の色は太陽光を意識して、黄色~白に近い色で塗ります。
なお、ハイライトを入れすぎるとイラスト全体がうるさくなってしまうので、バランスには注意しましょう。

2-7. ハイライトを入れる
A 各レイヤーフォルダーの一番上に「加算(発光)」のレイヤーフォルダーを作成し、その中に細かい部位ごとのレイヤーを作成しながらハイライトを入れていく。近景や視線を集めたい部分を重点的にハイライトを入れていくが、ただ明るくするだけでなく、葉などの細かい形も表現していく。
B 家や道路のフチなどのエッジの利いている部分にハイライトを入れることで、物の輪郭を強調できる。

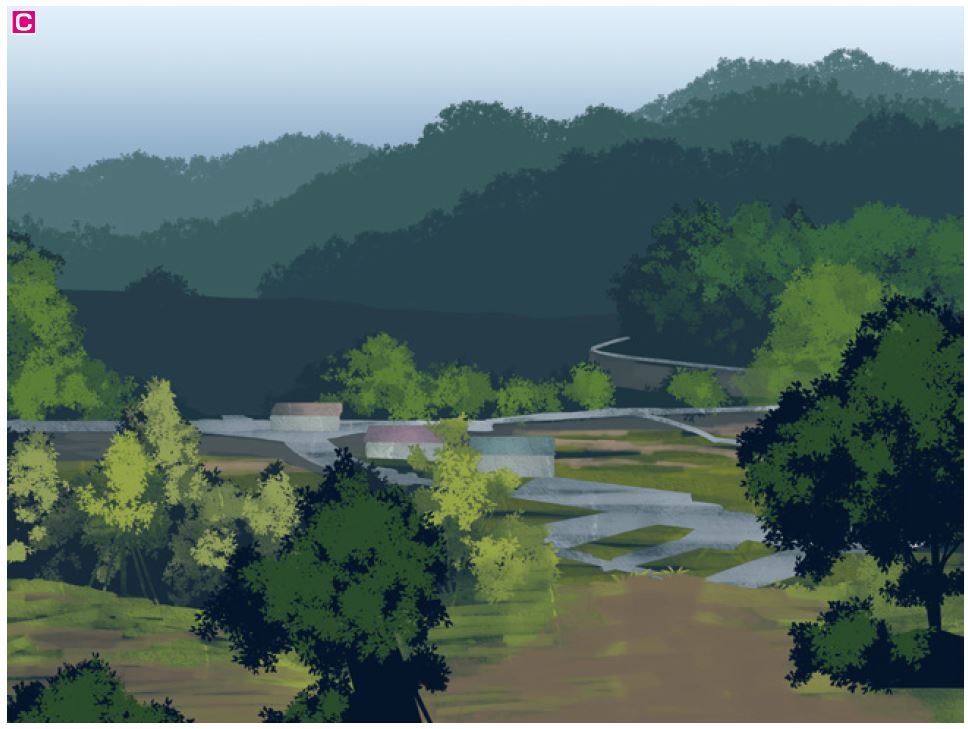
C 「 大きく当たる光」「反射光」「ハイライト」の重要な3 種類の光が全体に入った状態。

3 描き込む
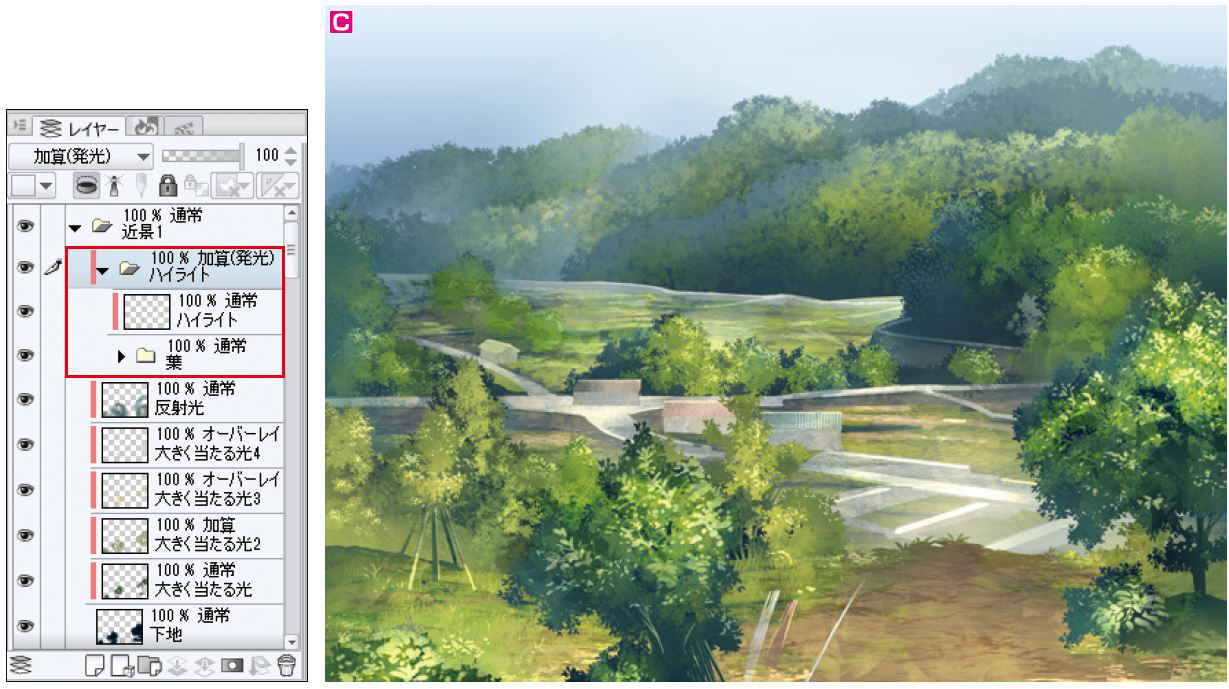
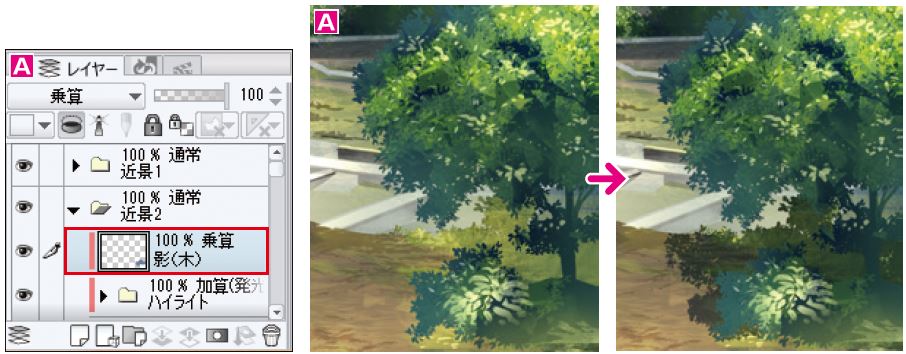
3-1. 影を入れる
物の影響でできる影を描き入れていきます。
影はただ黒で塗ればいいというものではありません。色や質感、形をきちんと意識して描きましょう。
なお、影の方向や長さで、光源の高さや向き、物との距離を表現できます。
A 「 乗算」のレイヤーを作成し、質感や形を意識しながら影を描いていく。乗算レイヤーを使用することで、色を重ねた部分が自然な影色で暗くなる。なお、木の影は、葉を塗ったときと同様に「葉」ブラシを使用する。

B 家に入る影は、まず「乗算」レイヤーを使用して窓の形を描いていく。その後、壁に屋根瓦の影を入れる。このときの落ち影の長さで、屋根瓦のフチと壁との距離がわかる。

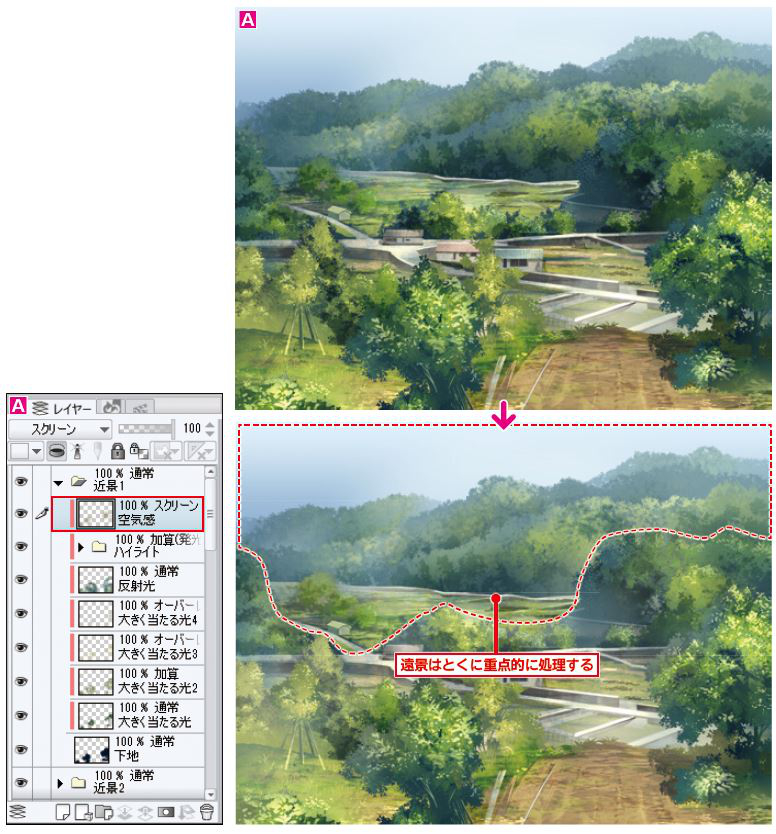
3-2. 空気感を出す
イラスト全体に薄く色を塗り、空気感を出します。
ここでは近景、中景、遠景の大きな単位ではなく、「1-2」で色分けした細かい部位ごとの遠近感を意識し、各部位の境目の奥になる部分を薄くかすませていきます。
この際、極端な遠近感を出してしまうと、イラスト全体で見たときの遠近感が損なわれてしまうので注意しましょう。
A 不透明度を下げたブラシや「スクリーン」レイヤーを併用して、物と物の境目に薄く色を塗り、遠近感と空気感を出していく。遠景はとくに重点的に処理する。

3-3. 中景を描き込む
メインとなる中景部分に細かい要素を描き入れていきます。
A 電柱や柵などの建造物を追加し、家や道を細かく描き込む。視線を集めたい部分をとくに重点的に描き込む。


3-4. 雲を描く
空に雲を描いていきますが、元の写真の空がそこまで特徴的ではないので、そこまで描き込むようなことはしません。暗い部分の作業はせず雲の明るい部分だけで描きます。
雲にもさまざまな形があるので、それを描き分けることでイラストにリアルさが出ます。
A 左下のモコモコした雲と、薄く引き伸ばされた雲を描く。

雲やもやで出す空気感
雲やもや、景色をかすませるといった演出は、空気感を表現する上で非常に重要な役割を果たします。
とくに、各距離の境目に入れることで、遠近感も同時に強調されます。

4 仕上げ
4-1. 遠近感を強調する
仕上げていきます。写生という意味では「3-4」ぐらいでも十分ですが、イラストとしてはまだ少し物足りないので細かい調整をしていきます。
A 近景や視線を集めたい部分の描き込みを増やす。

B 遠近感を強調する。暗い部分はさらに暗く、明るい部分はさらに明るくし、各距離の境目のコントラスト差を強める。


※風景を描くための知識、テクニック、アイデアと厳選されたCLIP STUDIO PAINT PROのテクニックを学び、誰しもが魅力的なファンタジー風景を描けるようになることを目指した一冊『ファンタジー風景の描き方 CLIP STUDIO PAINT PROで空気感を表現するテクニック』より内容を特別掲載頂きました。
ここで解説している写真を元にした風景イラストを、ファンタジー風にするためのテクニックも書籍には掲載されています。
『ファンタジー風景の描き方 CLIP STUDIO PAINT PROで空気感を表現するテクニック』は、ペイントソフト「CLIP STUDIO PAINT PRO」を使い、デジタルで空気感のあるファンタジー風景イラストを描くための技法書です。
前半では、CLIP STUDIO PAINTの基礎、風景イラストの基礎を解説。ソフトウェアという画材の使い方と普遍的な技術を伝えます。
後半では、風景イラストのメイキングを掲載。ファンタジーイラストで欠かすことのできない四大元素(地、水、火、風)をテーマに、それぞれアプローチの異なる技法で著者であるゾウノセ先生の持つテクニックを余すところなく披露します。
 『ファンタジー風景の描き方 CLIP STUDIO PAINT PROで空気感を表現するテクニック』
『ファンタジー風景の描き方 CLIP STUDIO PAINT PROで空気感を表現するテクニック』
〈著者紹介〉
■ゾウノセ
多摩美術大学日本画科修士課程修了。ゲーム会社でのアートデザイン業務を経て、現在フリーランスで活動中。
ゲーム『神撃のバハムート』(株式会社Cygames)、『御城プロジェクト:RE ~CASTLE DEFENSE~』(株式会社DMM.com ラボ)などのソーシャル、ブラウザゲームのイラスト制作、『パックワールド』(http://pacworld.channel.or.jp/)、『コング/猿の王者』(http://netflix.jp/kong) の背景デザインに参加。『東方景技帖 -東方Projectで学ぶ背景イラストテクニック-』(玄光社)のメイキングイラストなどを手掛ける。
著書に『ファンタジー風景の描き方 CLIP STUDIO PAINT PROで空気感を表現するテクニック』のほか、『動きのあるポーズの描き方東方Project編 東方描技帖』(玄光社)がある。
物心ついてからずっとスケッチやデッサンに親しみ、中学と高校では美術部部長を務める。実質はマンガ研究会兼ガンダム懇談会と化していた美術部と部員を守護し、現在活躍中のゲームやアニメ関係のクリエーターを育成。自身は東京芸術大学美術学部で映像表現や現代美術全盛の中、油絵を学ぶ。
『カード絵師の仕事』『ロボットを描く基本』『人物を描く基本』『人物クロッキーの基本』の編集や、『萌えキャラクターの描き方』『マンガの基礎デッサン』シリーズの監修など、国内外100 冊以上の技法書制作に関わっている。