本当にちゃんと知っている? おさえておきたいデジ絵の用語集

デジタルでイラストを描き始めたくて調べたら、カタカナの用語が出てきてよくわからなくなった!という経験はありませんか?アナログ・デジタル共通で使うイラスト関連の用語や、印刷用語、パソコン・タブレット・スマホのお絵描きアプリでイラストを描く際に役立つ拡張子やツールなど、幅広い言葉をわかりやすく紹介しています。
1.イラストの基本用語
デジタル・アナログ問わずイラストを描くときの基本的な用語を紹介します。

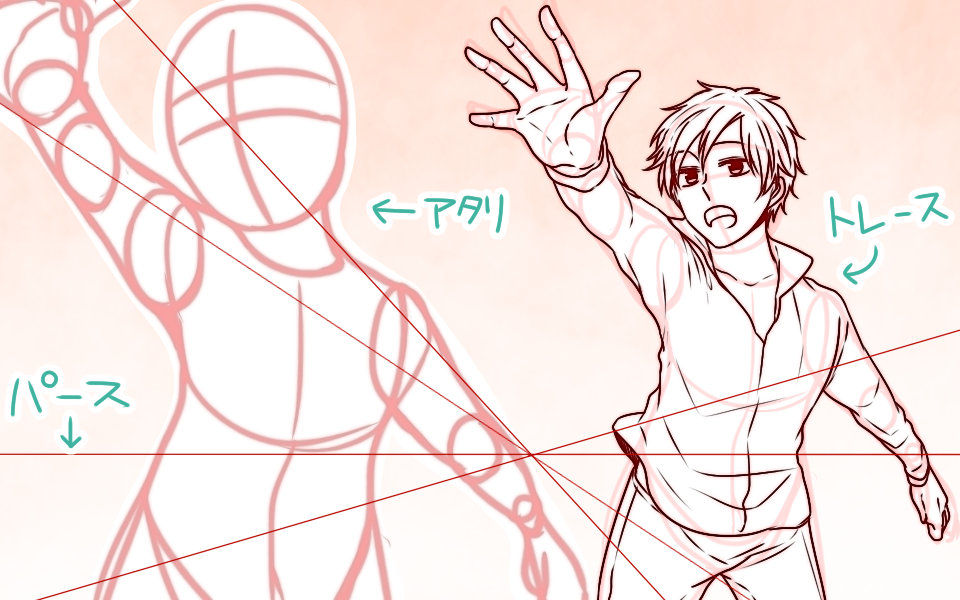
アタリ
絵を描き始める前に、おおまかな位置や構図を決めること。
一般的な手順としては、アタリをとってからラフ、下絵へと進みます。
テーマが伝わりやすい構図になっているかは、アタリを描く際に確認しましょう。
※構図については、「【イラスト上達テクニック】構図でイラストの魅力を伝えよう!」で紹介しています。
トレース
写真や元のイラストなどを、輪郭などからうつしとる技法。
トレースしたものを自分の作品として発表するのは問題ですが、練習としては形をとらえることができる良い方法です。
もともと漫画の絵ばかり描いている人が人物写真をトレースすると、「人間の体って、こんなに頭や手足が小さいんだ!」とびっくりします。
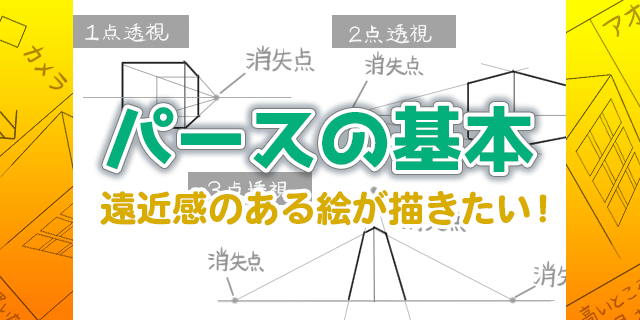
パース
透視図のこと。
消失点に向かって小さくなっていく遠近法の背景などに使われます。背景にパースがつけば、人物にもパースがつきます。
1点透視・2点透視、3点透視といった図法があり、大きな背景などは3点透視で描くと迫力が出ます。
アイレベル
目線の位置。イラストにおける、カメラ位置を指します。
1枚のイラストで複数の人物がいる場合、アイレベルを一定にすることで正しい遠近感を保てます。
また、アイレベルの高さを変えることでイラストの情報量も異なります。
※パース・アイレベルについては、「【パース入門講座】遠近感のある絵が描きたい!【透視図法】」で紹介しています。

アオリ・フカン
構図の種類で、下から見上げる構図をアオリ(煽り)、上から見下げる構図をフカン(俯瞰)といいます。
アオリ構図で人物を描くと頭が小さく見え、フカン構図では足元が小さく見えます。
人物をダイナミックに見せたい場合はアオリを、キャラクターが居る位置の情報量を描きたい場合はフカンを使うなど、工夫してみましょう。
アニメ塗り
イラストの塗り方の1つ。セル画に描かれたアニメのように、塗りつぶしと単色の影で構成された塗り方を指します。
塗りつぶし機能を使ってチャレンジできるので、操作に慣れていないデジタルイラスト初心者にもおすすめです。
厚塗り
油絵具のように不透明度の高い絵の具で筆のタッチを活かしながら描く方法です。
デジタルイラストでは、単色を各部位ごとに塗った後ブラシ・筆といったツールで塗り重ねていくことが多いです。
細かく調整しながら完成まで仕上げていきたい方におすすめの塗り方です。
※アニメ塗り・厚塗りの方法は「【お絵かき講座】水彩・厚塗り・アニメ・CG塗りとは?アプリ別にペン・ブラシの設定を解説」で紹介しています。
2.色・印刷に関する用語集
デジタルと印刷物の色構成は異なります。
「印刷の結果が想定と違った!」と慌てないように、チェックしてみましょう。

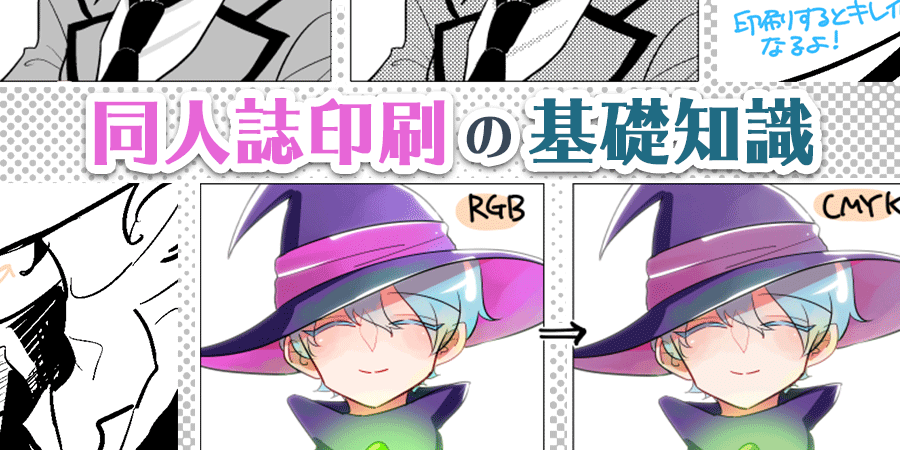
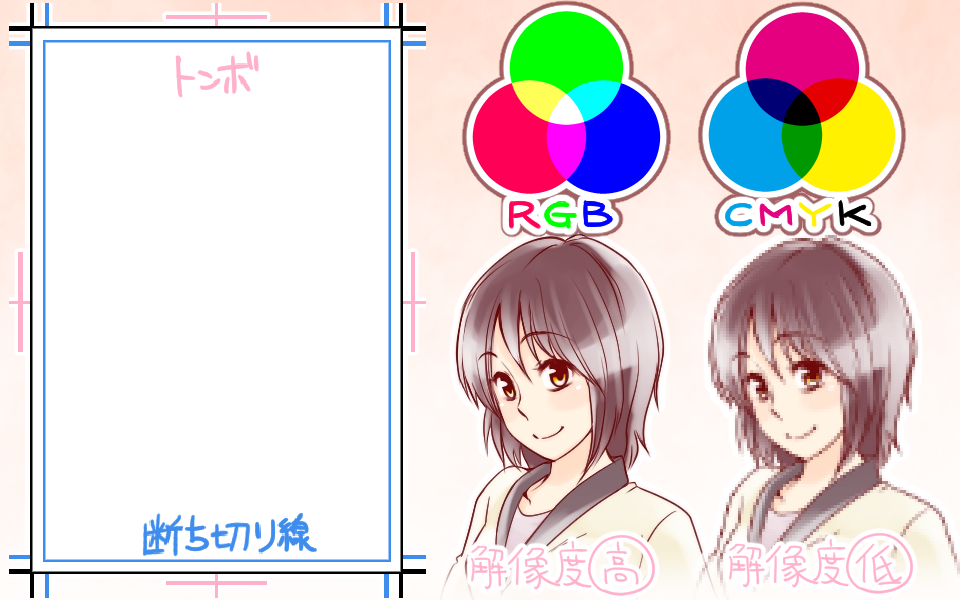
RGB(アールジービー)
光の三原色。Red(赤)、Green(緑)、Blue(青)のカラーモード。
例えばバナーなど、Webサイトで表示させるイラストの場合はこのモードで制作します。
CMYK(シーエムワイケー)
色の三原色、カラープリンターのインクでもおなじみのCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)に、Key Plate(ブラック)を加えた4色(プロセスカラー)のこと。
印刷物のときは、一般的にはこのカラーモードで制作します。
グレースケール・モノクロ2階調
グレースケールは254色の黒~白のグラデーションで表現するカラーモード。
写真など高精細な画像の表現を得意としています。
モノクロ2階調は黒・白の2色で表現され、グレー部分は網点(細かいドット)などのトーンで表現されることが多いです。漫画を印刷する際に一般的なカラーモードです。
アンチエイリアス
モニター上の文字や線のギザギザ(ジャギー)を、境界部分を背景色と描画色の中間色でぼかすように着色すること。
モニター上ではなめらかに見えます。モノクロ2階調で書き出す場合、アンチエイリアス部分が欠けてデザインが異なってしまう可能性があるため、注意しましょう。
解像度(dpi)
「dot par inch」の略で、1インチの中にどれだけのドット(=ピクセル)が入っているかを表す単位。
例えば、72dpiだったら1インチの中に72個のピクセルが、350dpiだったら1インチの中に350個のピクセルが入っています。
Webサイトで使う画像の場合は表示を早くするために軽い72dpi、印刷物の場合は密度が高い350dpiが標準とされています。
pixel/mm(ピクセル/ミリメートル)
pixel(ピクセル)はデジタル画像の最小単位であり「px」とも略されます。
mmは現実世界の長さの単位であり、デジタルでは解像度により1mmに入るピクセル数が異なります。
CLIP STUDIO PAINTではブラシ数値やキャンバスの単位をピクセルもしくはmmから選択できます。
トンボ
刷り上がった印刷物を断裁する目安になる印で、内側と外側の2本の線があります。
ほとんどの画像編集ソフトにはトンボをつける機能がついています。
トンボがずれていると、必要な絵のところでバッサリ切れてしまうという悲劇が起こります。
断ち切り線
トンボの外側の線。
印刷物の端ギリギリまで絵を載せたい場合、この線まで描き込んでおかないと、仕上がったときに塗り残しができてしまいます。
印刷に関わる基本的な知識について、詳しくは「同人誌印刷で知っておきたい基礎知識【カラー・モノクロ】」で紹介しています。
3.拡張子の用語集
デジタルファイルを扱う際には、ファイルの拡張子の特徴を掴み活用していくと便利です。

jpg/jpeg(ジェイペグ)
デジカメで撮った画像でよく使われる、一般的な画像の拡張子。
どの端末でも開くことができるため、画像ファイルはjpgにすることが多いです。
GIF(ジフ)
データの容量が少ないことが特徴の拡張子。
一部分を透過にしたままの保存、複数の画像を入れたアニメーションも作成可能。256色までしか表現できないため色の再現度は低くなります。
png(ピング)
JPEG同様の色を扱うことができ、GIF同様、透過も可能な拡張子。
容量は少し大きくなりますが、「可逆圧縮」の画像形式なので低画質で保存した際も、元の画質に戻せます。
psd(ピーエスディー)
Adobe社の画像編集ツールPhotoshop独自のファイル形式。
圧縮しないで保存できるためサイズが非常に大きくなってしまいますが、印刷物に使用する写真の場合はこのファイル形式を推奨することが多いです。
ai(エーアイ)
Adobe社のグラフィックツールIllustrator独自のファイル形式(Illustratorをインストールしていないパソコンでは開けない)。
何かトラブルがあったとしても修正対応しやすいため、印刷に使用する場合のデザインデータはこのファイル形式を推奨することが多いです。
bmp(ビーエムピー)
Windows標準の画像形式。ビットマップ形式と呼ばれることもあります。圧縮されないため、サイズが大きくなります。印刷のカラーモードCMYKには対応していません。
clip/lip(クリップ/リップ)
lipはCLIP STUDIO PAINTの旧ファイル形式。Version1.5.0以降ではclipに変更されています。
clipやlipファイルは、CLIP STUDIO PAINTを持っていないと開くことができませんので、もしデジタル漫画を同人誌で印刷したり投稿したりする場合などは、相手が何のファイルなら開けるのか確認するようにしましょう。
CLIP STUDIO PAINTでは、保存をするときjpgやpsd、bmpなどを選ぶことができますので、相手に合わせて適切なファイル形式に変換するとよいでしょう。
ファイル形式については、「知っておきたい!ファイル形式にはどんなものがあるの?」で紹介しています。
4.お絵描きアプリの用語集
パソコン・タブレット・スマホで使えるお絵描きアプリを利用する際、知っておくと操作がスムーズになる言葉を紹介します。

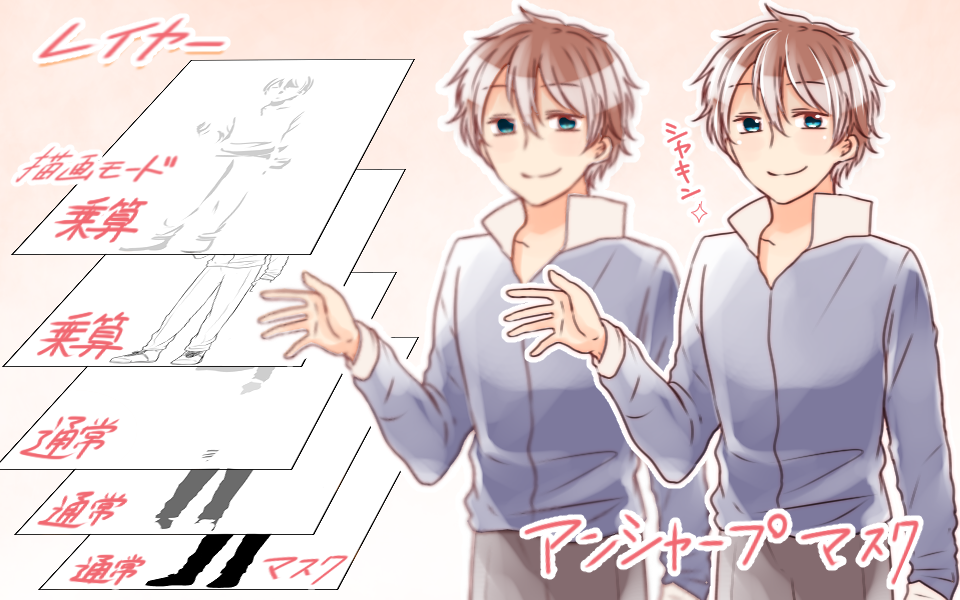
レイヤー
ほぼすべてのお絵描きソフトに備わっている、画像を層にわけて重ねるデジタルツール機能。
デジタルイラストの基本はレイヤー分けといってもいいくらい、どのソフトでも多用します。
レイヤーを重ねることによって、絵に遠近や深みを出すことができます。目だけで10~15枚レイヤーを重ねる人も。
選択範囲
画像の一部分だけ編集したい場合に使用するツール。
お絵描きアプリでは長方形・楕円といった形の選択範囲ツールにくわえ、カラーを判別して選択範囲を作成する自動選択ツールがあります。
トリミング
画像の一部を切り取って使用すること。
お絵描きアプリでは描画途中でも画像全体の大きさをトリミングできるのが一般的です。
構図に合わせて画角を調整しながらイラストを描くことができます。
アンシャープマスク
輪郭をくっきりさせるデジタルツールの機能。
ピクセルレベルで色の明暗をつけることにより、画像がシャープな印象になります。デジ絵だけではなく、写真の加工などでもよく使われます。
描画モード/合成モード
乗算、減算、発光、オーバーレイなどさまざまな効果をレイヤーに加えることが可能なデジタルツール機能。
影を塗ったレイヤーを乗算にすると深みが出る、と好んで使う人が多いです。ブレンドとも言います。
※描画モード(合成モード)については、「知らなきゃ損する!レイヤーの合成モードって何?」で紹介しています。
マスク
指定の範囲を隠すことができるデジタルツールの機能。
塗りに使うとはみ出さなくて便利です。使いこなせるようになると大幅に作業効率が上がります。
レイヤーマスク、クリッピングマスクなどがあります。
※クリッピングマスクの使い方は、「作業効率アップ!はみ出さずに色を塗るテク」で紹介しています。
色相・彩度・明度
色の三属性と呼ばれる。多くのお絵描きアプリの色調補正として用いられる値。
色相…赤・黄・緑といった、色の違いのこと。
彩度…あざやかさの度合いのこと。彩度が高い色は明瞭、彩度が低い色はくすんだ印象になります。
明度…色の明るさのこと。明度が高い色は白が明るく、明度が低い色は黒が暗くなります。
グリッド
格子のこと。お絵描きアプリでは画像に格子状のガイド線を表示することができ、ガイド線にそった描画ができます。
アプリで利用するガイド線ですので、書き出したファイルには反映されません。
テクスチャ
質感のこと。デジ絵では、布や紙の質感がある画像を元の絵に重ねることで、アナログのような風合いを出すことができます。
※テクスチャの使い方は、「イラストが物足りないときの飛び道具!テクスチャで質感を付けたい」で紹介しています。
フィルター
お絵かきアプリによって、ワンステップで手軽に質感合成やぼかしといった効果を重ねられるフィルター機能があります。
イラストの仕上げが簡単に行えたり、撮影した写真を背景に馴染ませるといったことも可能です。
※CLIP STUDIO PAINTでフィルターを使う方法の1つを、「簡単6ステップ!写真からアニメ風の背景を作るテクニック」で紹介しています。
グラデーションマップ
多くのお絵描きアプリにある、イラストの仕上げに用いる色調補正機能の1つ。
グラデーションを作成し、レイヤーを重ねることでイラストの色合い・雰囲気を統一することができます。元イラストのレイヤーを残しつつグラデーションマップをかけられるアプリが多く、後からイラストを修正したい場合にも便利です。
※CLIP STUDIO PAINTでのグラデーションマップの使用方法は、「ゆめかわいいイラストに変身!グラデーションマップ」で紹介しています。
素材
無償・有償でイラストに取り入れることができる画像・ツールを総称した言葉。
商用利用の可否など、素材配布元の規約をよく確認して使いましょう。
CLIP STUDIO ASSETSでは、CLIP STUDIO PAINTで使える素材が数多く投稿されています。
フィルター・テクスチャ・グラデーション・ブラシなど豊富な素材がありますので、是非ご覧ください。
ペンタブレット
有線接続もしくはBluetoothなどの無線接続でPCとつないで使うデバイス。
板状のタブレットに専用のペンが付属しています。
「板タブレット(板タブ)」はモニターを見ながら描画できます。「液晶タブレット(液タブ)」はタブレットのボード部分が液晶になっていて、直接画面に描画を行えます。
筆圧やペンの傾きにそってブラシの強弱がつけられるなど、マウスよりも表現の幅が広がります。
※ペンタブレットの選び方については、「【2025年最新】初心者におすすめペンタブレット!」で紹介しています。

筆圧
イラストを描くとき、ペンを紙面に押し付ける力。
お絵かきアプリでは、タブレットへ押し付ける力によってブラシの強弱や入り抜きが設定できるようになっています。
ついつい力を込めてペンを握っていて疲れる、という方は筆圧設定を見直すと使いやすくなりますよ。
※筆圧設定については、「ペンタブレットの悩みを解消~設定や使い方を見直して活用しよう!~」で紹介しています。
ラスター
ピクセルで表示される基本的な画像の種類。
塗りつぶし、ブラシでの重ね塗り、フィルターなど何でも行えます。画像サイズを拡大するとドットが大きくなりぼやけてしまいます。
ベクター
描かれた点・線の軌跡を再現することにより表示される画像の種類。
サイズを変更しても解像度が変わらないため、ロゴなどに使用されます。
CLIP STUDIO PAINTのベクターレイヤーではペンで描くように制御点や曲線を作ることができ、後から制御点を修正することも可能です。
長い髪の毛のペン入れなど、ひと筆できれいに描くことが難しいときに使用すると便利です。
※ベクターレイヤーについては、「編集できるベクター線で線画のクオリティを上げる【CLIP STUDIO PAINT EX 公式ガイドブックより】」で紹介しています。
ラスタライズ
ベクター画像をラスター画像に変換すること。
ベクター画像は拡大縮小ができるなど便利な反面、お絵かきアプリではブラシ・筆の重ね塗りや消しゴムが使えなかったりと仕上げには不向きです。
全体に筆を入れて調整したい場合には、ラスタライズするのがオススメです。
これらの用語は、イラストや漫画に関わっていけば自然に覚えていくものですから、知らなくても焦ることはありません。しかしデータの処理などでは少しの勘違いが大きな労力を必要としたりしますので、必要になったときはひとつひとつの言葉の意味をしっかりと理解して使うようにしましょう。
(制作:ナイル株式会社)
(執筆:いしだ わかこ)
(イラスト:黒沢)