デジタルイラストTips★キャラクターを目立たせる![選択範囲でフチ取り]

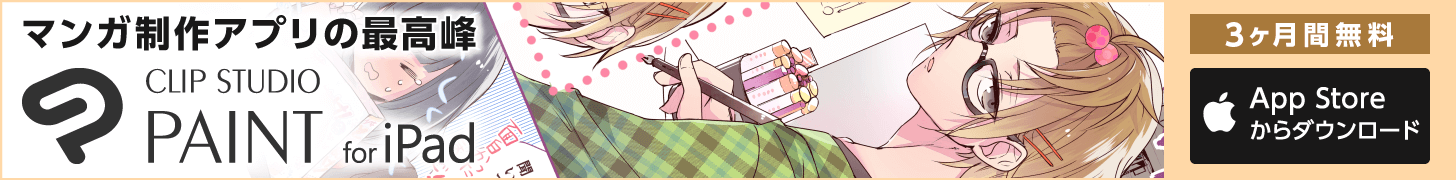
イラストを制作しているときに、「キャラクターの線画が背景になじんで、目立たなくなってしまった。」なんてことはありませんか?そんなときは、キャラクターの周囲にフチをつけてみましょう。
キャラクターは複雑な形をしていて、フチを付けるのは難しい。そんな風に思っていませんか?普段使っている選択範囲の作成や塗りつぶしなどの操作を、ちょっと活用するだけで、かんたんにフチを作成できます。さっそく、フチの付け方を見ていきましょう!
STEP1 フチ取りするための準備
キャラクターにフチ取りするには、選択範囲を作成する必要があります。最初に背景のレイヤーを非表示にして、キャラクターの線画が描画されているレイヤーを選択します。
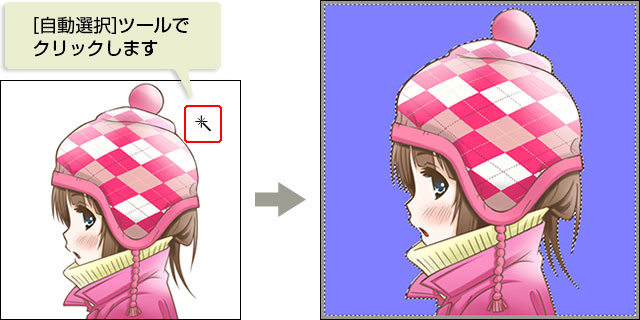
[自動選択]ツールで、キャラクターの周囲をクリックします。キャラクターの周囲に選択範囲が作成されます。下図では、選択範囲の部分を青く塗りつぶしています。

キャラクターの周囲をすべて選択できない場合は、複数の選択範囲を作成します。複数の選択範囲を同時に作成する方法については、各ソフトウェアのヘルプを参照してください。
作成した選択範囲を反転します。選択範囲が反転され、キャラクターが選択範囲になります。下図では、選択範囲の部分を青く塗りつぶしています。
主なグラフィックソフトウェアでは、次の方法で選択範囲を反転できます。
Photohop:[選択範囲]メニュー→[選択範囲を反転]
CLIP STUDIO PAINT:[選択範囲]メニュー→[選択範囲を反転]
SAI:[選択]メニュー→[選択領域の反転]

STEP2 選択範囲を拡張しよう
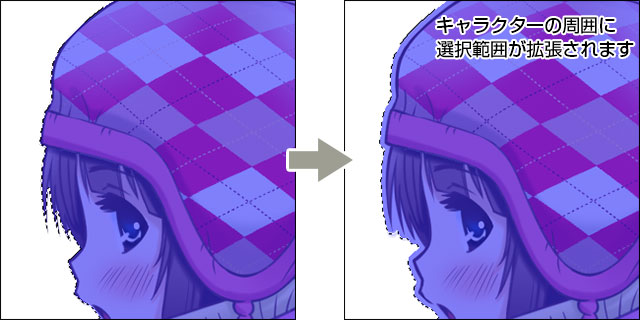
キャラクターに対してフチ取りしたい太さの分だけ、選択範囲を拡張します。下図では、選択範囲の部分を青く塗りつぶしています。
主なグラフィックソフトウェアでは、次の方法で選択範囲を拡張できます。
Photohop:[選択範囲]メニュー→[選択範囲を拡張]
CLIP STUDIO PAINT:[選択範囲]メニュー→[選択範囲を拡張]
SAI:[選択]メニュー→[選択領域を1ピクセル膨張]を繰り返し選択

STEP3 フチ取りしてみよう
準備ができたら、いよいよキャラクターにフチ取りします。キャラクターのレイヤーと背景のレイヤーの間に、フチ取り用のレイヤーを新規作成します。
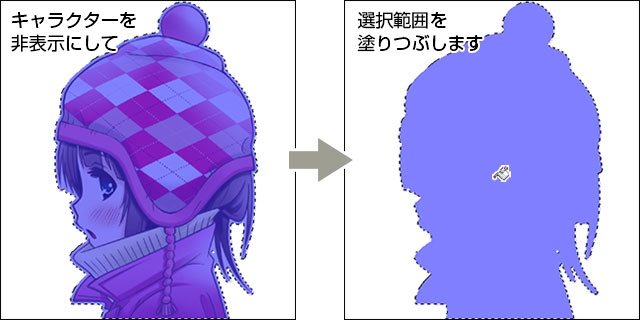
キャラクターのレイヤーを非表示にし、新規作成したレイヤーを選択します。描画色を白にして、[塗りつぶし]や[バケツ]などのツールで選択範囲内を塗りつぶします。
下図では、選択範囲の部分を青く塗りつぶしています。

STEP4 完成
再度、キャラクターのレイヤーと背景のレイヤーを表示すると、フチが作成されていることがわかります。これで、キャラクターのフチ取りが完成です。

参考
グラフィックソフトウェアによっては、別の方法でフチを付けたり、作成したフチ取りのレイヤーを加工できます。
■別の方法でフチを付ける
PhotoshopやCLIP STUDIO PAINTでは、STEP1の操作が終わったあとに、別の方法でフチ取りを付けられます。
キャラクターと背景の間にフチ取り用のレイヤーを作成します。新規作成したレイヤーを選択したあとに、下記のコマンドを実行すると、フチ取りが作成されます。
Photoshop:[編集]メニュー→[境界線を描く]
CLIP STUDIO PAINT:[編集]メニュー→[選択範囲をフチ取り]
■フチに効果を付ける
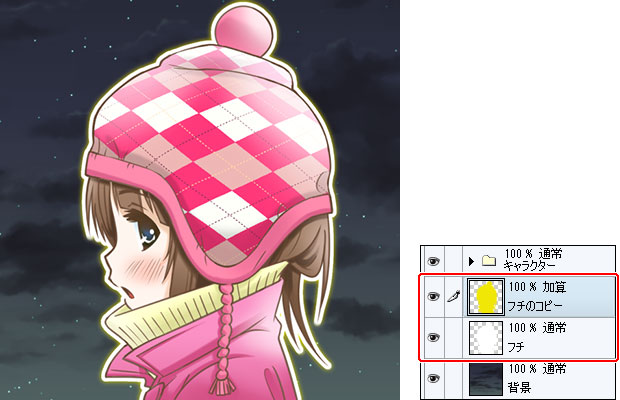
作成したフチ取りのレイヤーを複製すると、他の効果も付けられます。
複製したレイヤーのフチ取り部分を、別の色で塗りつぶします。塗りつぶした部分の周囲をぼかして、レイヤーの合成モードを[加算]に変更します。
下図では、複製したレイヤーを上に重ねて、合成モードを[加算]に設定しました。このように、キャラクターの周囲が光っているような効果を付けられます。