그래픽 디자인이란?
그래픽 디자인은 시각적 요소와 원칙을 결합하여 메시지를 시각적으로 전달하는 언어입니다. 로고, 포스터, 책 표지, 인포그래픽 등 모든 시각 콘텐츠가 그래픽 디자인 요소를 포함하고 있습니다.
전문 그래픽 디자이너는 고객과 팀의 요구에 맞는 시각 콘텐츠를 만들기 위해 CLIP STUDIO PAINT와 같은 디자인 소프트웨어를 사용합니다. 색, 타이포그래피, 화상 및 기타 디자인 요소를 결합하여 메시지를 명확하고 효과적으로 전달합니다.

이 글에서는 그래픽 디자인의 다양한 종류와 일러스트 기법을 어떻게 디자인에 활용할 수 있는지에 대해 배웁니다.
그래픽 디자인의 종류

그래픽 디자인의 일반적인 카테고리 몇 가지를 소개합니다.
- 패키지 디자인
- 포스터 디자인
- 로고 디자인
- 웹 디자인
- 그래픽 일러스트레이션
- 타이포그래피
- 인포그래픽
- 편집/잡지 디자인
효과적인 커뮤니케이션을 위해 각각 다른 기술이 필요하지만 기본적인 디자인 원칙은 모두에 적용됩니다. 디자인 원칙에 대해서는 여기를 참조하세요.
그래픽 디자인에 일러스트 기법 활용 방법

그래픽 일러스트레이션은 그래픽 디자인 과정과 일러스트를 결합하여 일관된 작품을 만듭니다. 그래픽 디자인에 화상을 사용하여 관객과의 연결을 더 깊게 하고 메시지를 창의적으로 표현할 수 있습니다.
일러스트는 복잡한 아이디어를 한 장의 화상으로 전달하거나 텍스트로 전달되는 정보를 보강할 수 있습니다. 일러스트 기법을 활용하여 로고, 눈에 띄는 센터피스(테이블 중앙에 놓는 장식물), 배경, 장식적인 모티브를 만들 수 있습니다. 구도, 균형, 색채 이론 등의 기본 원칙은 일러스트 및 그래픽 디자인 모두에 공통적입니다.
일러스트레이터는 CLIP STUDIO PAINT로 일러스트와 텍스트 그래픽을 만들어 디자인 프로젝트에 사용하는 소재를 만드는 데 특화할 수 있습니다. 또한 구도, 타이포그래피, 레이아웃 등의 디자인 기술을 배워 자신의 기술을 확장할 수도 있습니다. 일러스트레이터와 그래픽 디자이너는 서로 다른 역할을 할 때가 많지만 두 가지 기술을 모두 갖추면 일러스트 부분과 텍스트 및 기타 디자인 요소가 조화로운 디자인을 만들 수 있습니다.
색채 이론의 기본
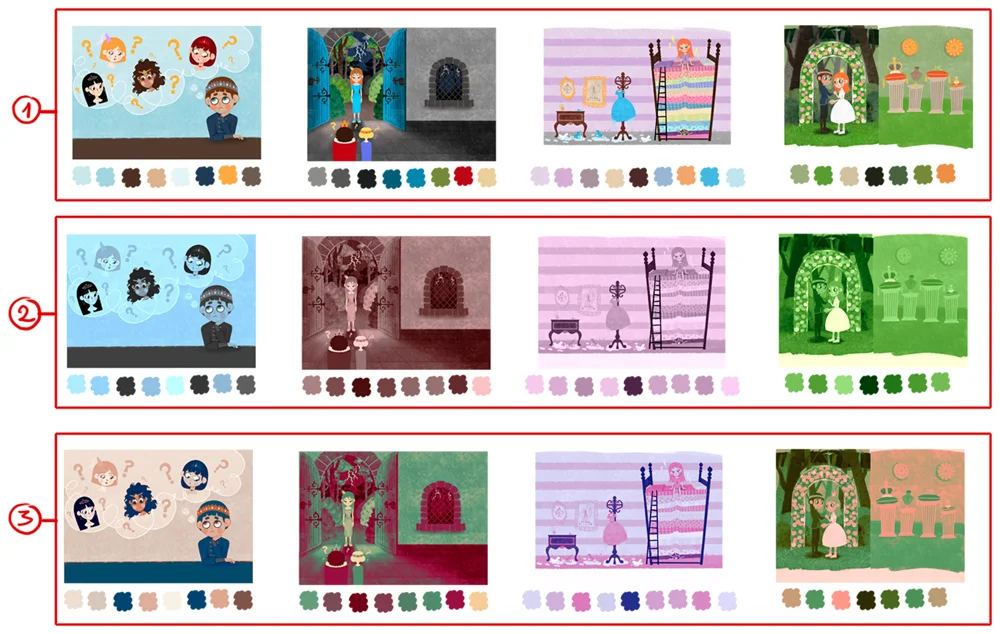
색채 이론은 디자인에서 효과적인 배색을 하기 위한 기초입니다. 색 조합이 디자인에 미치는 감정적인 영향은 배색에 따라 크게 달라집니다. 색채 이론과 색의 심리학을 배우면 디자인을 통해 보다 효과적으로 커뮤니케이션할 수 있습니다.

배색
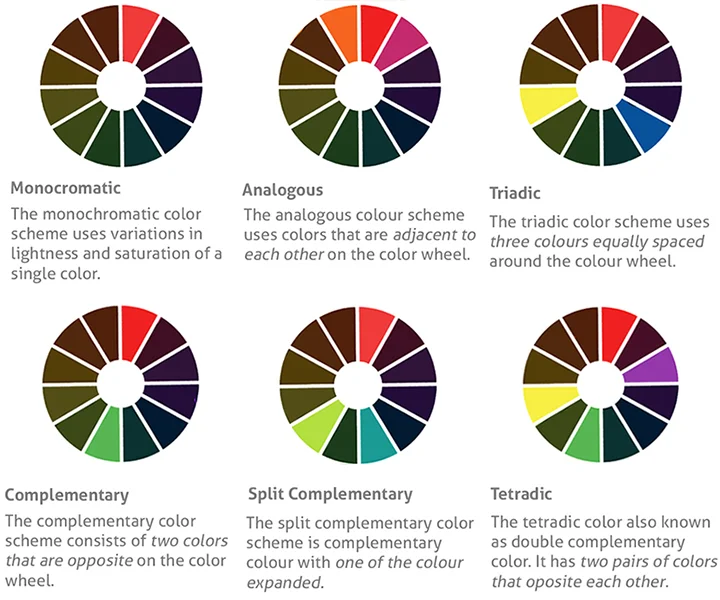
배색은 그래픽 디자인에서 매우 중요합니다. 그러나 너무 많은 색을 사용하면 시각적으로 산만하며 디자인 메시지가 잘 전달되지 않을 수 있습니다. 다음은 컬러 휠을 사용하여 배색하는 방법입니다.
모노크롬: 컬러 휠에서 하나의 주요 색을 선택하고 다른 명도나 채도의 비슷한 색을 추가합니다. 이 배색은 전반적으로 차분한 톤이 됩니다.
유사색: 컬러 휠에서 주요 색을 선택하고 인접한 색을 추가합니다. 색차가 적어 톤이 균일합니다.
보색: 컬러 휠에서 하나의 주요 색을 선택하고 보색과 조합합니다. 보색 배색을 분할 보색이나 사분면 보색으로 확장할 수 있으며 강조색으로 강조하고 싶은 부분에 적합합니다.
삼색 배색: 컬러 휠에서 균일한 간격으로 배치된 3가지 색을 선택합니다. 삼색 배색은 대비를 높이면서도 균형있는 안정감을 줍니다.

사진에서 배색을 생성하는 것도 가능합니다. CLIP STUDIO PAINT의 컴패니언 모드를 사용하면 쉽게 색 조합을 만들 수 있습니다.
색채 심리학
색채 심리학은 색 사용과 관련된 심리학적 및 행동학적 분석 연구입니다. 디자인에서 색을 선택할 때 색채 심리학의 의미와 효과를 고려해야 합니다.
예를 들어 디자인에 안정감을 주고 싶을 때는 노란색, 주황색, 갈색 등 따뜻하고 긍정적인 색을 사용하는 것이 효과적입니다. 빨간색이나 노란색은 주의를 끌기 좋은 색입니다. 반면 차분하고 조용한 분위기를 연출하고 싶다면 파란색, 녹색, 보라색과 같은 차가운 색이 좋습니다. 특히 파란색은 편안함을 주어 신뢰감과 안정감 있는 디자인에 좋습니다.

디지털 아트 소프트웨어에 익숙해지기
그래픽 일러스트를 만들기 위해 CLIP STUDIO PAINT와 같은 그림 도구를 사용할 수 있습니다. 무료 체험판을 사용해 디자인 기술을 활용하여 나만의 그래픽 디자인 프로젝트를 만들어 보세요. 그래픽 디자인 초보자를 위한 프로젝트 아이디어는 여기를 참조하세요.
CLIP STUDIO 사용 후기
CLIP STUDIO PAINT PRO
컨셉 아트, 일러스트, 디자인에 최적
CLIP STUDIO PAINT EX
만화, 웹툰, 애니메이션 제작에 최적
CLIP STUDIO PAINT PRO/EX 주요 차이
| 기능 | PRO 본격적인 일러스트 제작 |
EX PRO의 모든 기능 + 만화/애니메이션 제작 |
|---|---|---|
본격적인 일러스트 제작 |
||
3D 모델 가져오기/조작 |
||
화상 및 3D 모델의 선화/도트 변환 |
||
여러 레이어 표시 상태 저장 |
||
한 페이지 만화 제작 |
||
여러 페이지 작품 제작 |
||
웹툰 제작 |
* | |
PDF/전자책 내보내기 |
||
몇 초 정도의 애니메이션/동영상 제작 |
||
길이 제한 없는 애니메이션 제작 |